本互动式教程向您介绍了如何在 Chrome 开发者工具控制台中记录和过滤消息。

本教程设计为按顺序完成。本教程假定您了解 Web 开发的基础知识,例如如何使用 JavaScript 为网页添加互动性。
设置演示版和 DevTools
本教程旨在帮助您打开演示版并自行尝试所有工作流。通过实际操作来跟进,您日后更有可能记住这些工作流程。
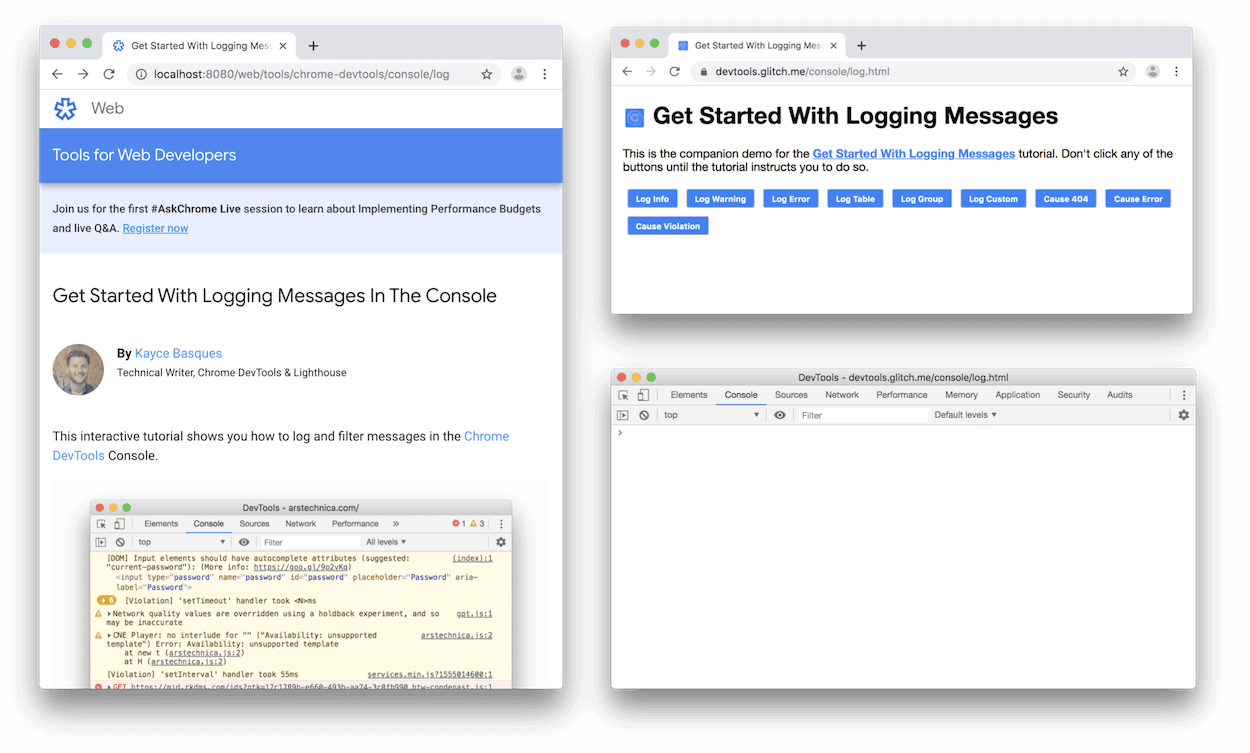
- 打开演示。
可选:将演示移至单独的窗口。在此示例中,教程位于左侧,演示位于右侧。

将焦点移至该演示,然后按 Control+Shift+J 或 Command+Option+J(在 Mac 上)打开开发者工具。默认情况下,DevTools 会在演示版右侧打开。

可选:将 DevTools 停靠到窗口底部或取消停靠到单独的窗口。
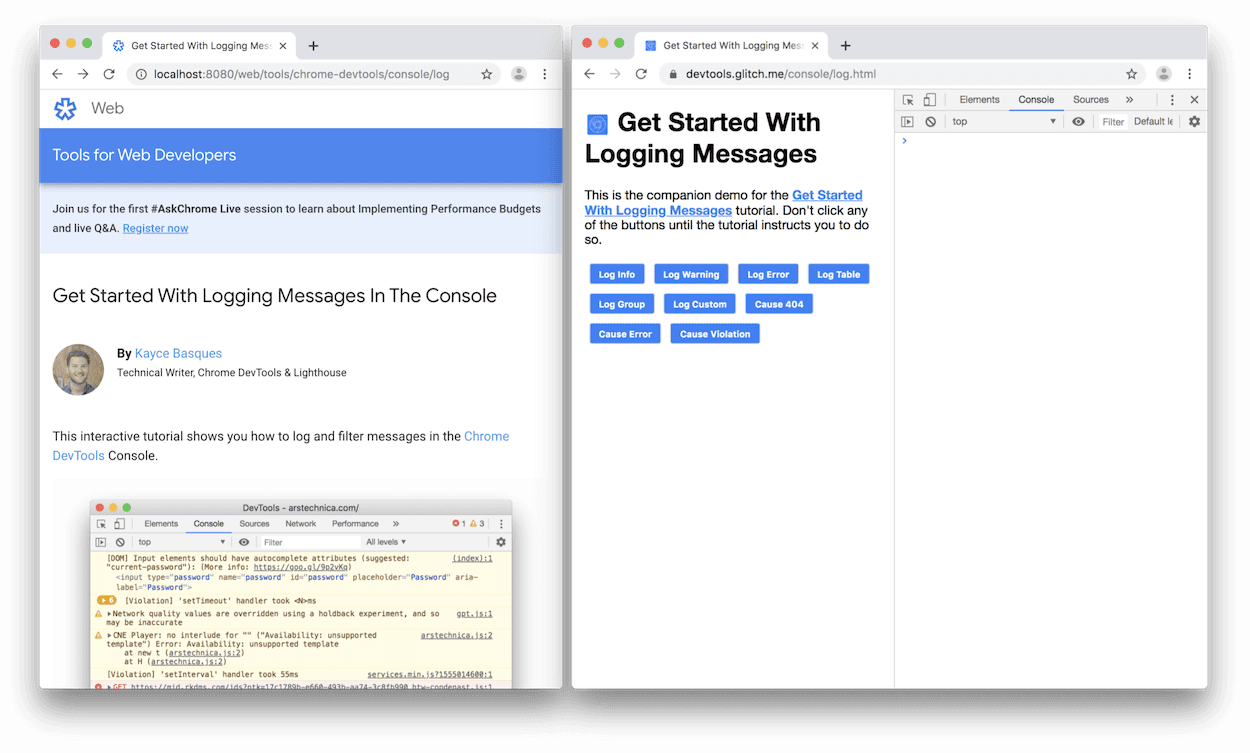
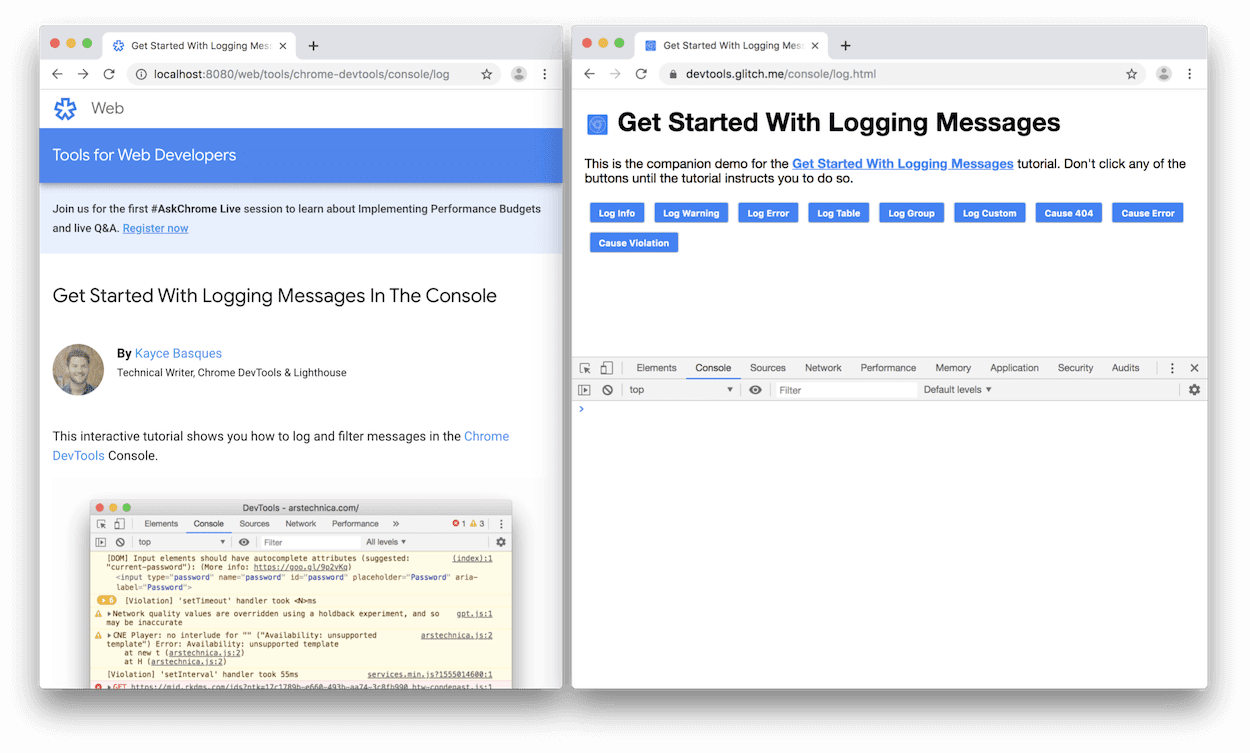
开发者工具已停靠到演示的底部:

在单独的窗口中取消停靠的 DevTools:

查看从 JavaScript 记录的消息
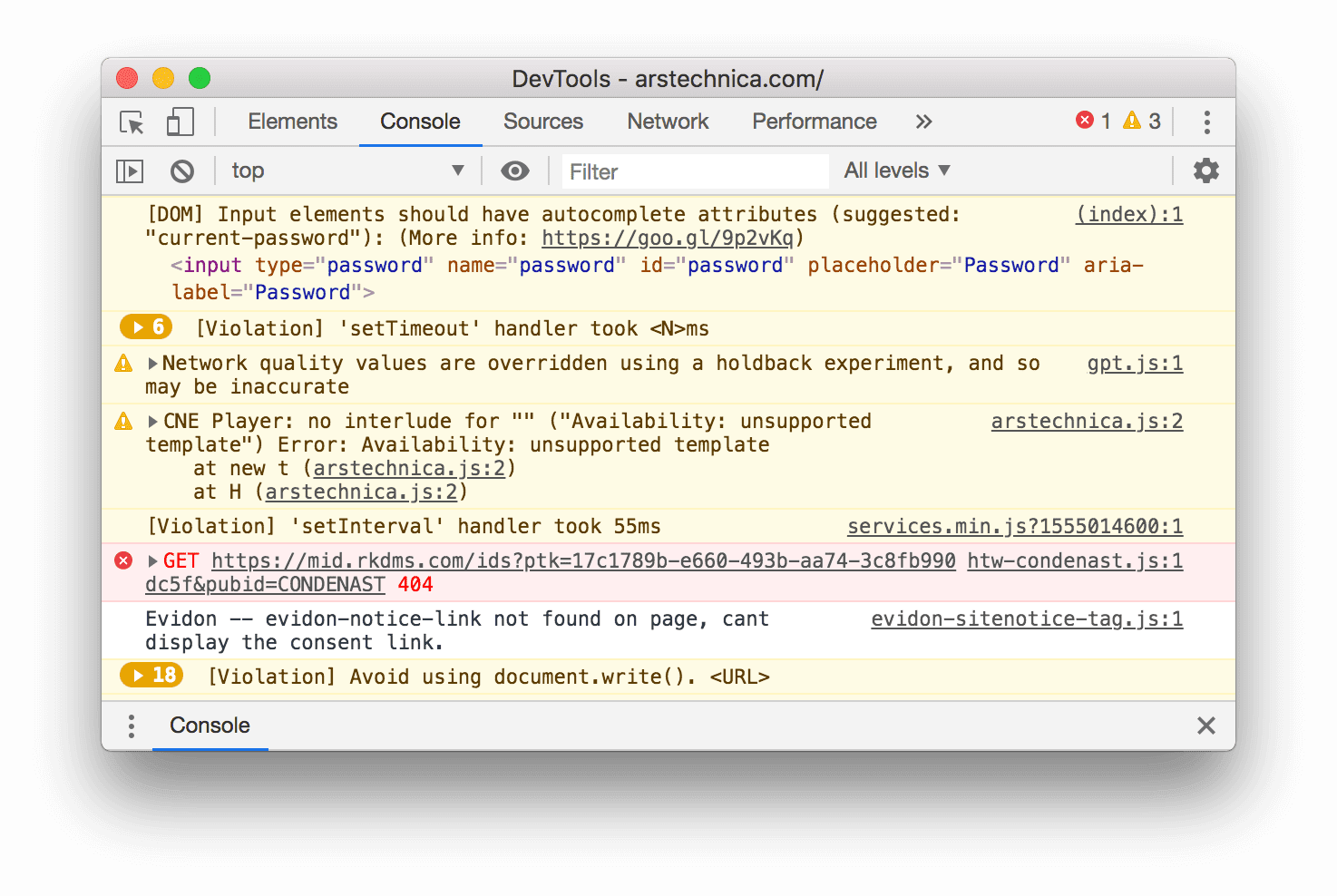
您在控制台中看到的大多数消息都来自编写网页 JavaScript 的 Web 开发者。本部分旨在向您介绍您可能会在 Play 管理中心内看到的不同消息类型,并说明如何通过您自己的 JavaScript 自行记录每种消息类型。
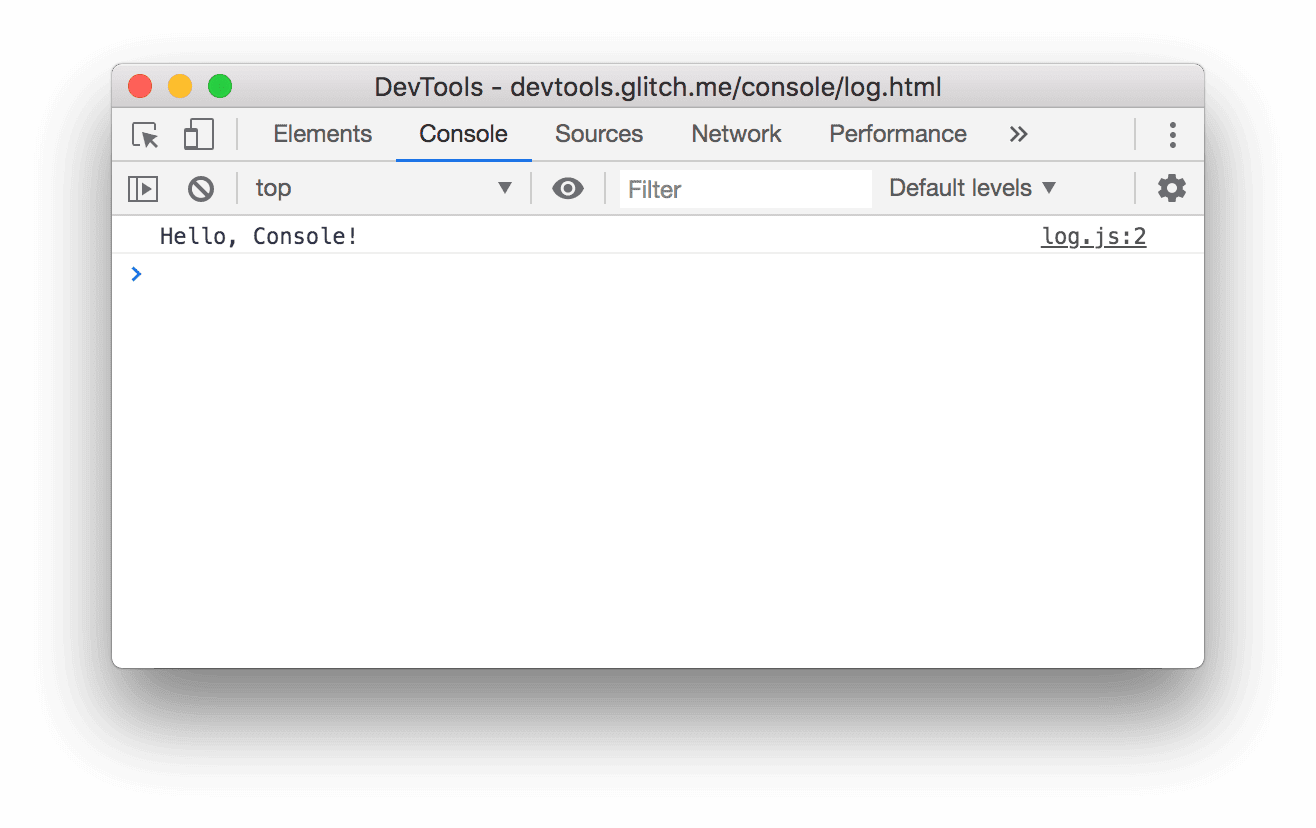
点击演示中的日志信息按钮。
Hello, Console!会记录到控制台。
在 Console 中
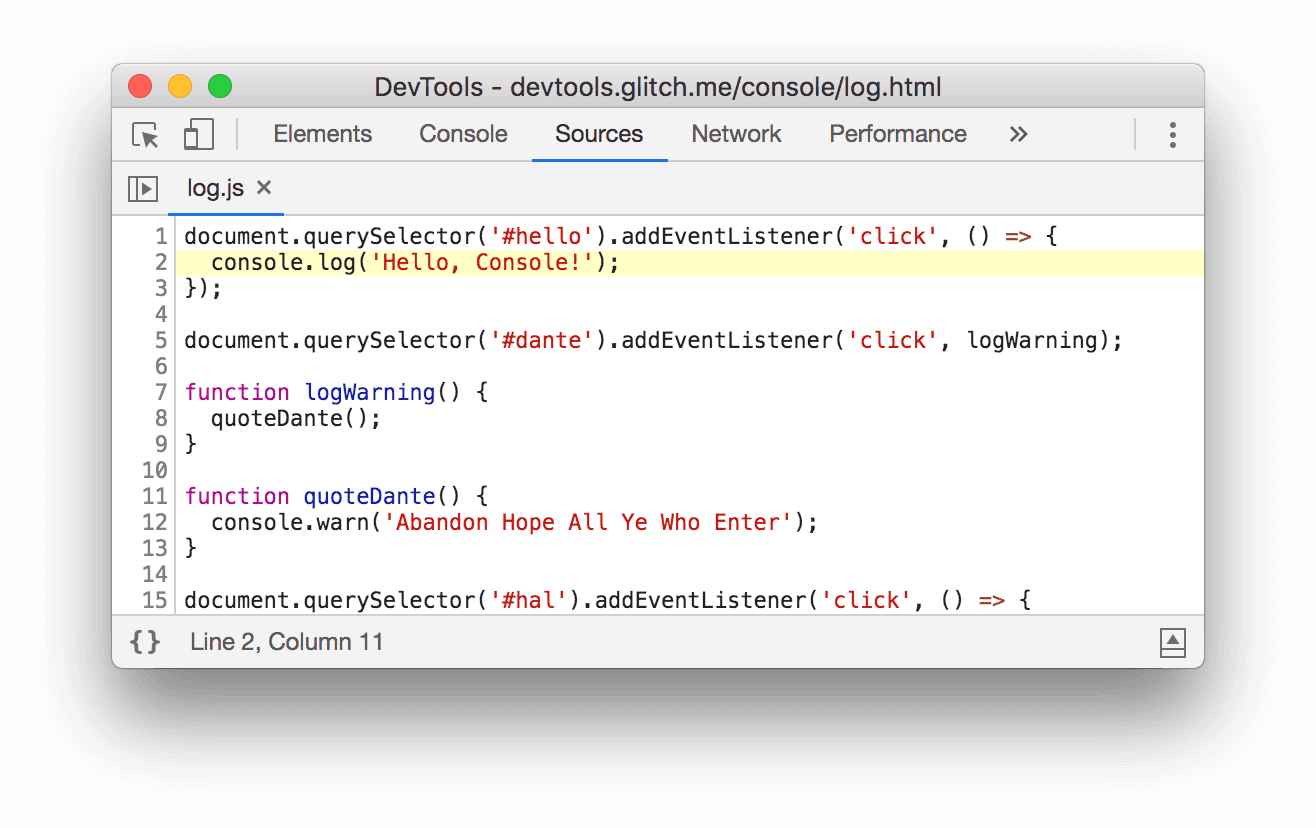
Hello, Console!消息旁边,点击 log.js:2。系统会打开 Sources 面板,并突出显示导致消息记录到控制台的代码行。
当页面的 JavaScript 调用
console.log('Hello, Console!')时,系统记录了此消息。使用以下任一工作流返回 Cloud 控制台:
- 点击控制台标签页。
- 按 Control+[ 或 Command+[(在 Mac 上),直到控制台获得焦点。
- 打开命令菜单,开始输入
Console,选择显示控制台面板命令,然后按 Enter 键。
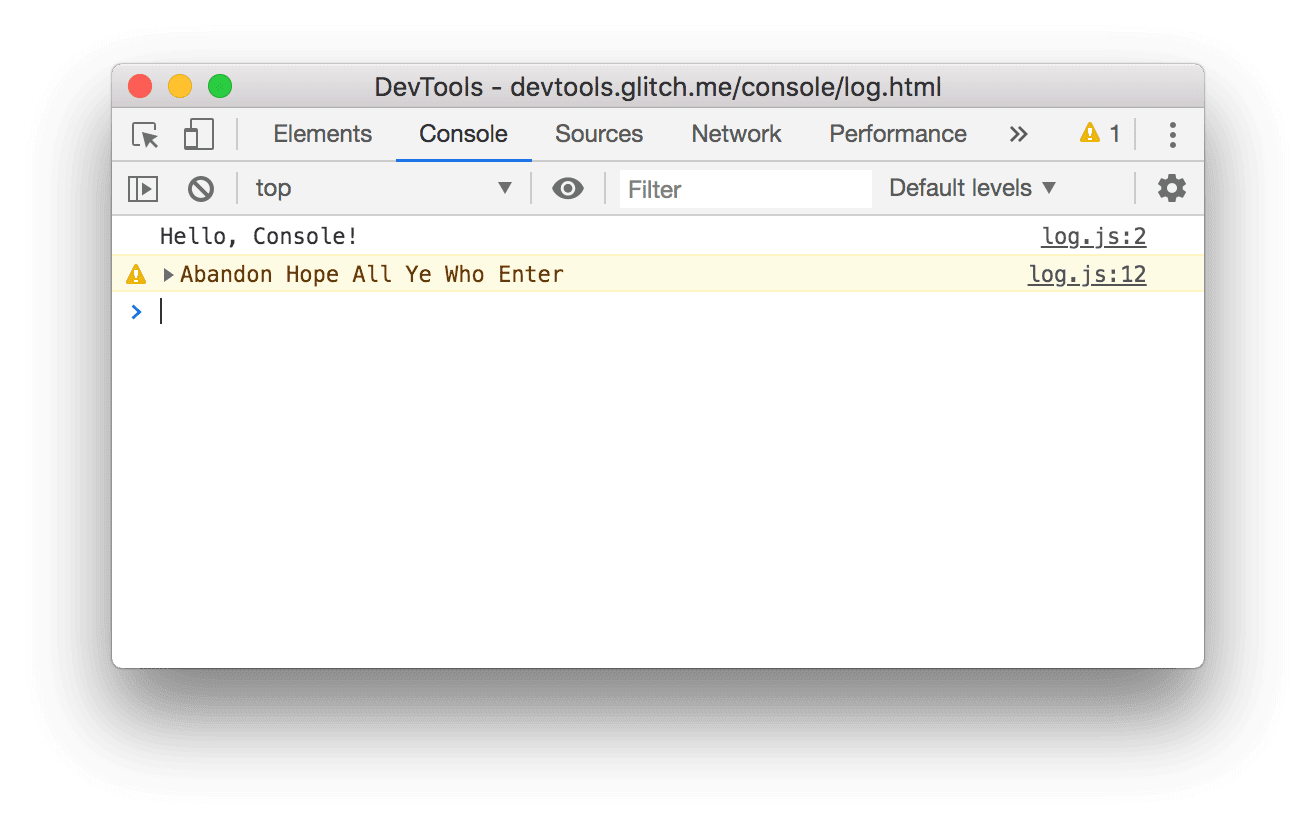
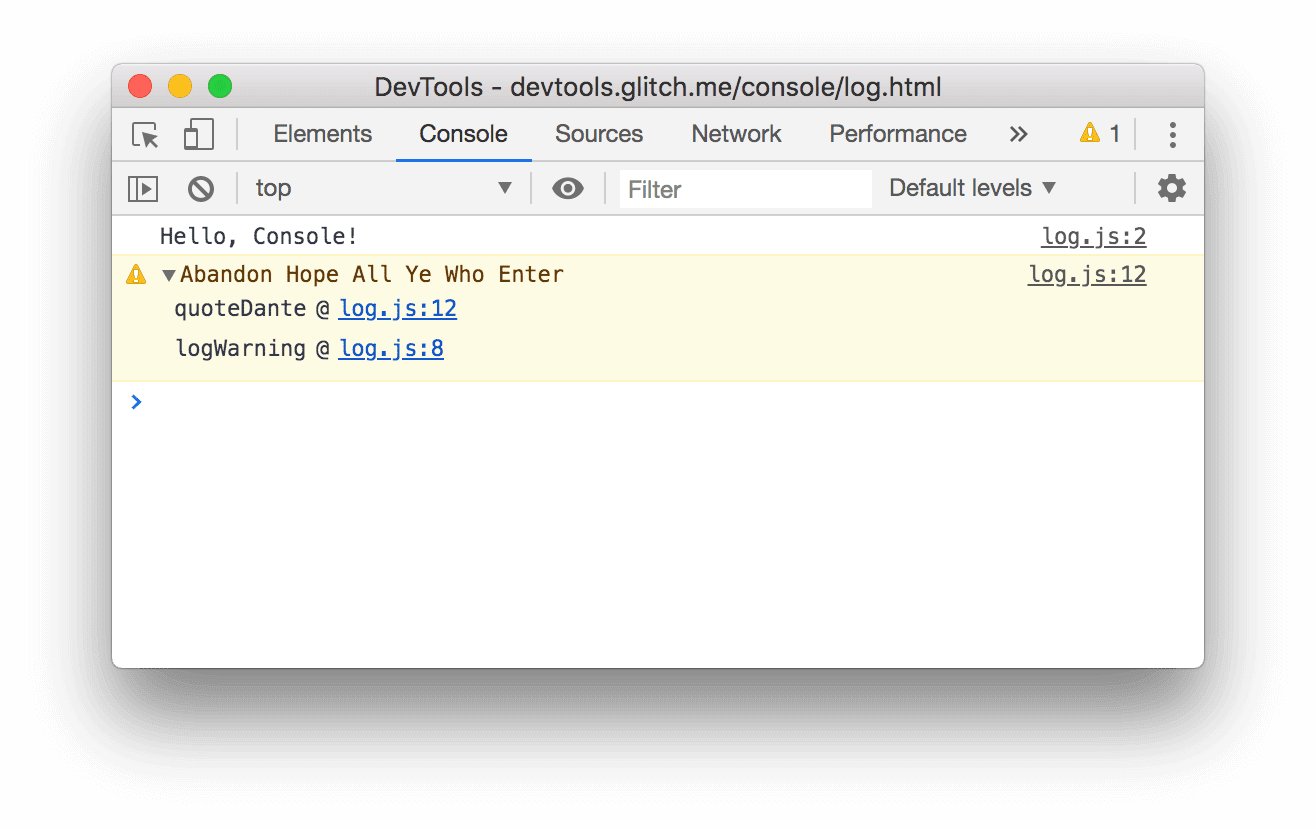
点击演示中的记录警告按钮。
Abandon Hope All Ye Who Enter会记录到控制台。
采用这种格式的邮件属于警告。
可选:点击 log.js:12 可查看导致消息采用这种格式的代码,完成后返回控制台。每当您想查看导致消息以特定方式记录的代码时,请执行此操作。
点击
Abandon Hope All Ye Who Enter前面的展开图标。开发者工具会显示导致调用的堆栈轨迹。

堆栈轨迹表示系统调用了名为
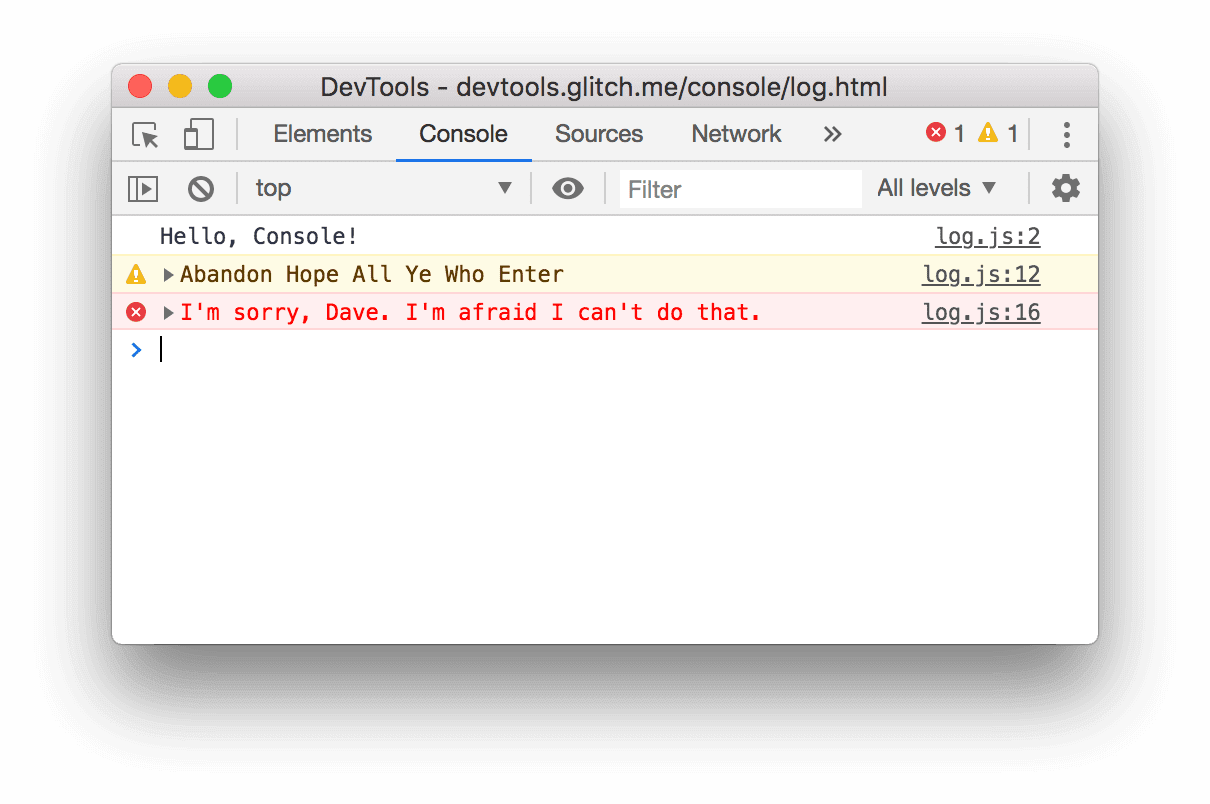
logWarning的函数,该函数又调用了名为quoteDante的函数。换句话说,堆栈轨迹底部是发生最早的调用。您可以随时通过调用console.trace()记录堆栈轨迹。点击记录错误。系统会记录以下错误消息:
I'm sorry, Dave. I'm afraid I can't do that.
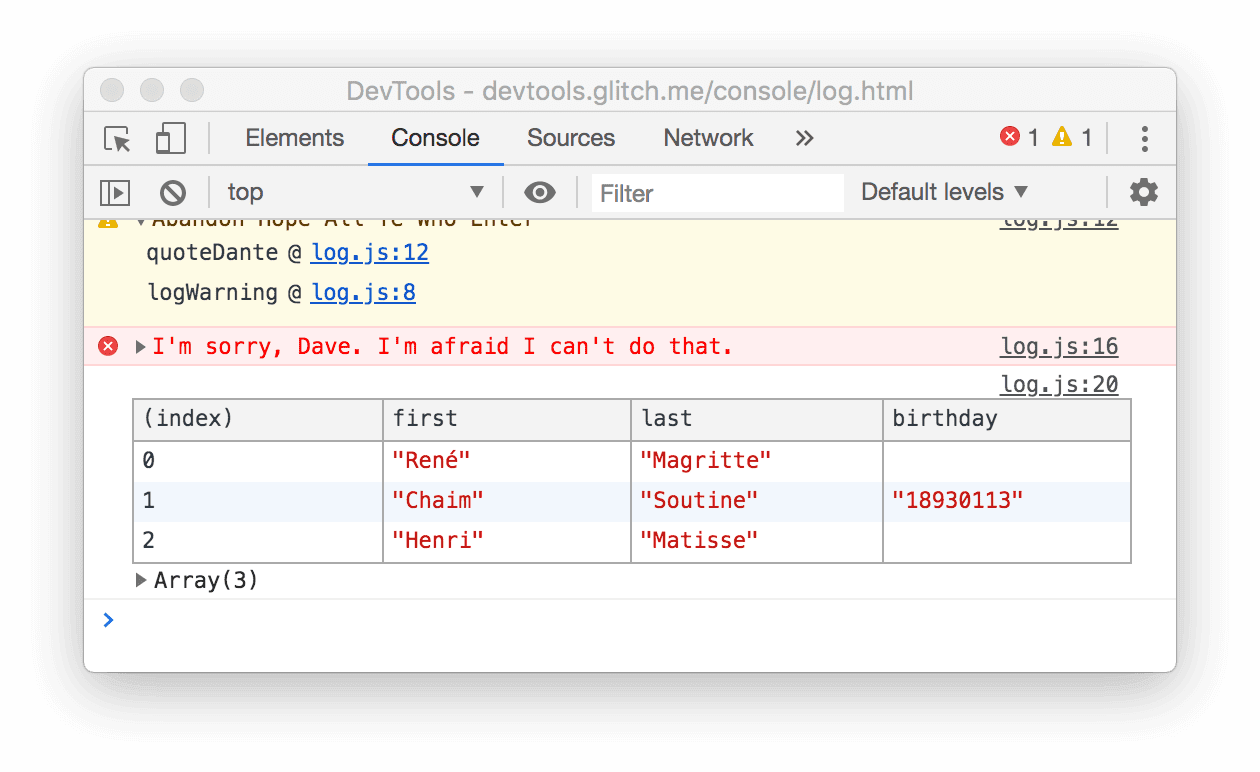
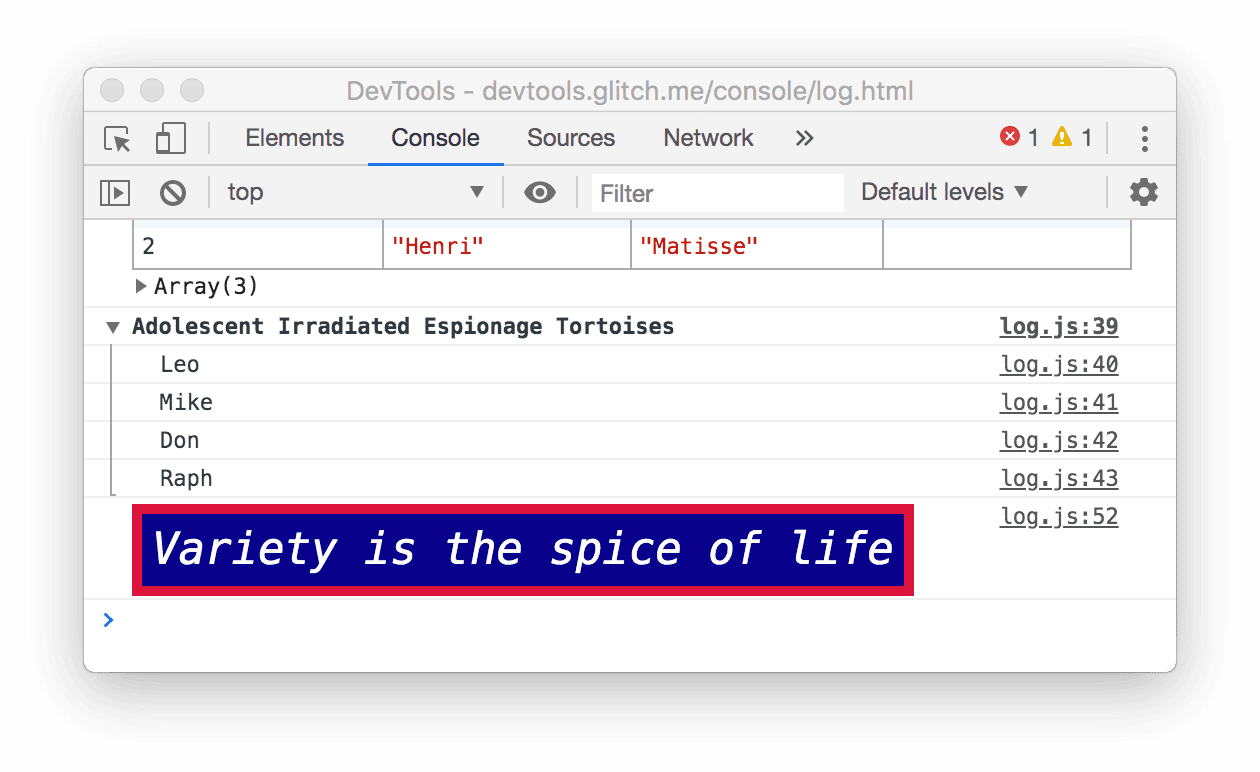
点击日志表。系统会将有关著名音乐人的表格记录到控制台中。

请注意,
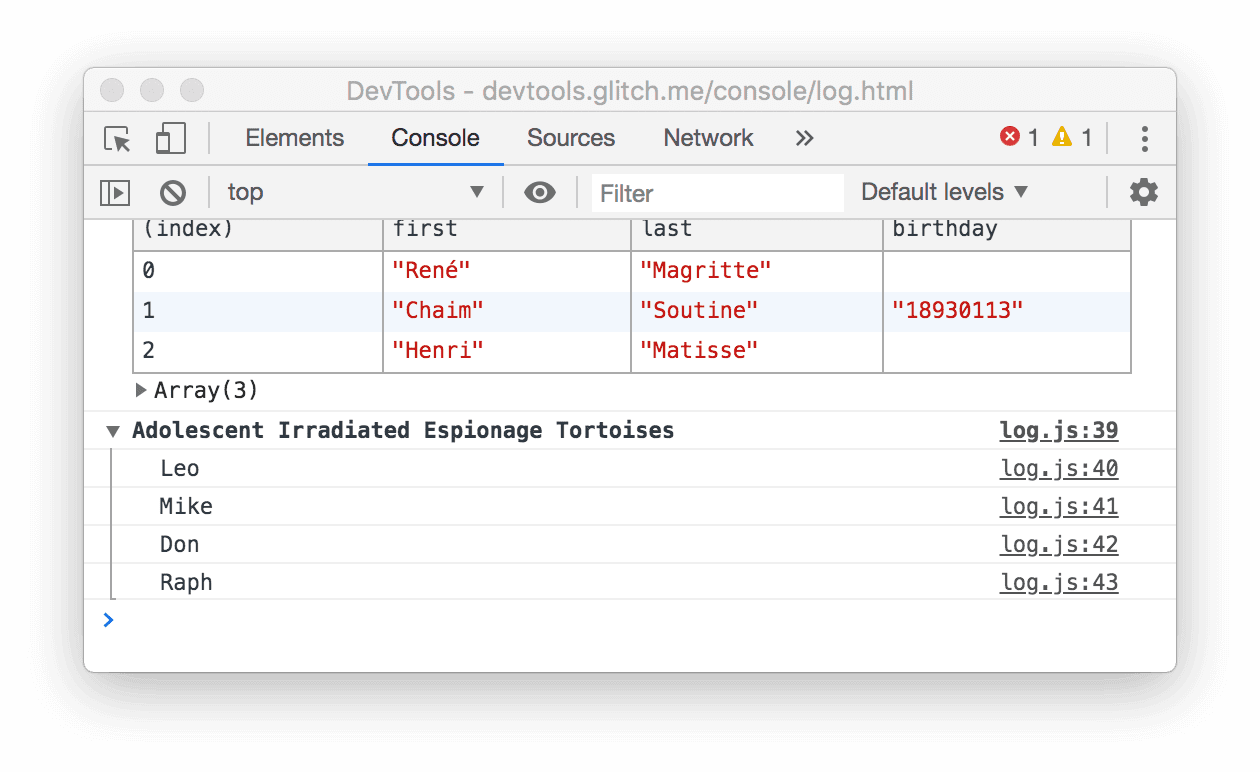
birthday列仅填充了一行。请检查代码,找出原因。点击日志组。4 只著名的打击犯罪的乌龟的名字归入了
Adolescent Irradiated Espionage Tortoises标签下。
点击记录自定义。系统会将一条带有红色边框和蓝色背景的消息记录到控制台。

这里的主要思想是,当您想将消息从 JavaScript 记录到控制台时,可以使用 console 方法之一。每种方法对消息的格式设置都不同。
除了本部分中演示的方法之外,还有更多方法。在本教程结束时,您将了解如何探索其余方法。
查看浏览器记录的消息
浏览器也会将消息记录到控制台。当网页出现问题时,通常会出现这种情况。
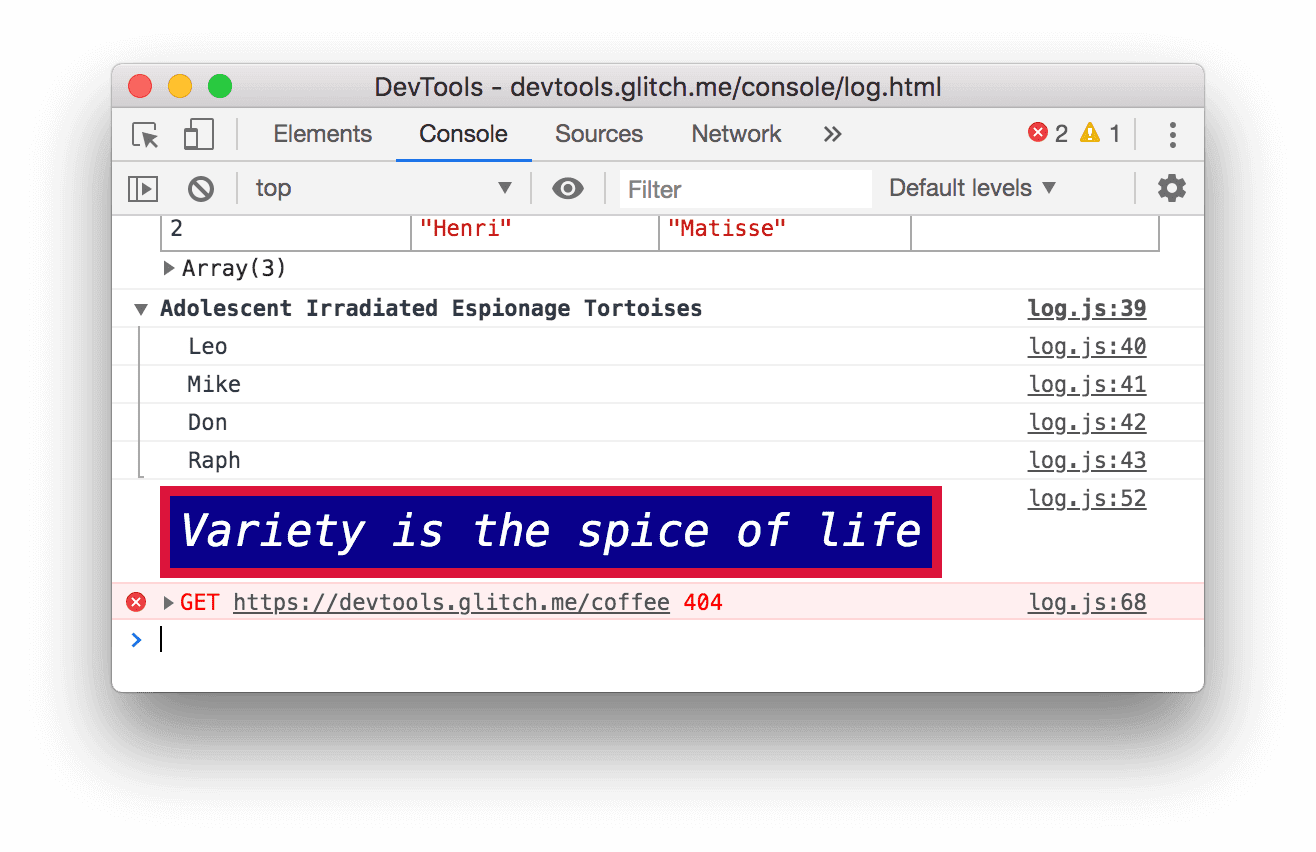
点击导致 404 错误。由于网页的 JavaScript 尝试提取不存在的文件,浏览器会记录
404网络错误。
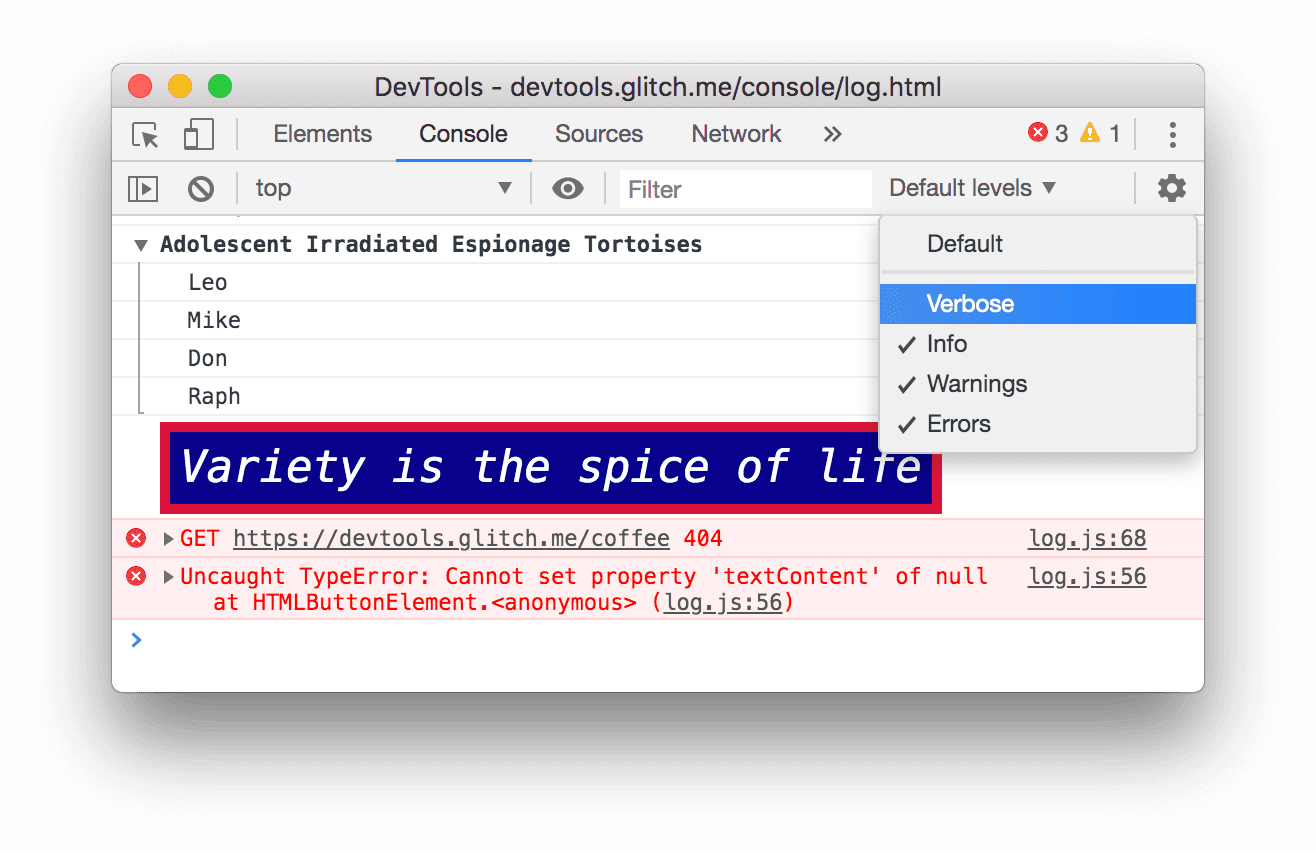
点击导致错误。浏览器会记录未捕获的
TypeError,因为 JavaScript 正在尝试更新不存在的 DOM 节点。
点击 Log Levels(日志级别)下拉菜单,然后启用 Verbose(详细)选项(如果已停用)。您将在下一部分中详细了解过滤功能。您需要执行此操作,以确保您记录的下一条消息可见。注意:如果“默认级别”下拉菜单处于停用状态,您可能需要关闭控制台边栏。在下方按“消息来源”过滤,详细了解 Google 搜索控制台边栏。

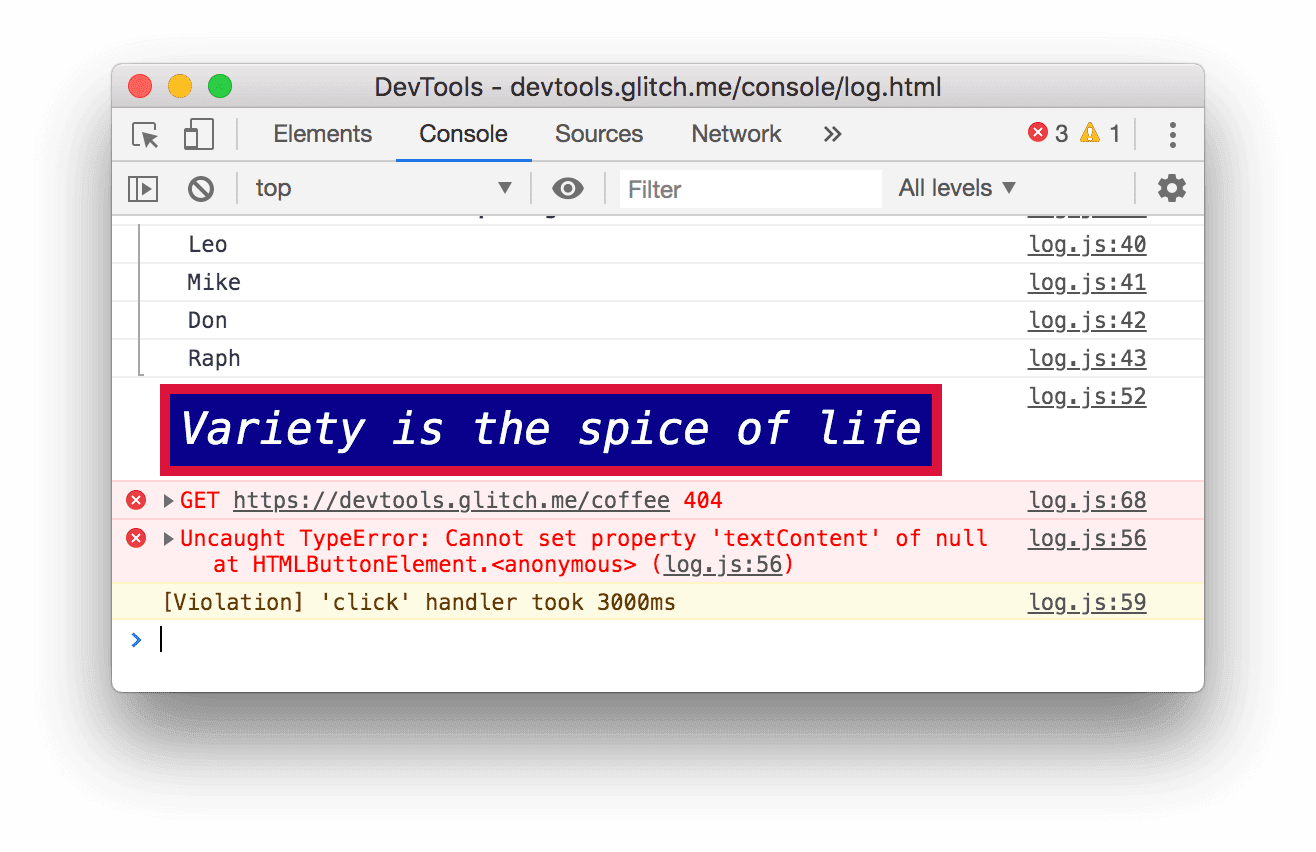
点击导致违规。页面会在几秒钟内无响应,然后浏览器会将消息
[Violation] 'click' handler took 3000ms记录到控制台。确切时长可能会有所不同。
过滤消息
在某些页面上,您会看到 Console 中充斥着大量消息。DevTools 提供了多种不同的方式来滤除与当前任务无关的消息。
按日志级别过滤
每个 console.* 方法都会分配一个严重级别:Verbose、Info、Warning 或 Error。例如,console.log() 是 Info 级消息,而 console.error() 是 Error 级消息。
如需按日志级别过滤,请执行以下操作:
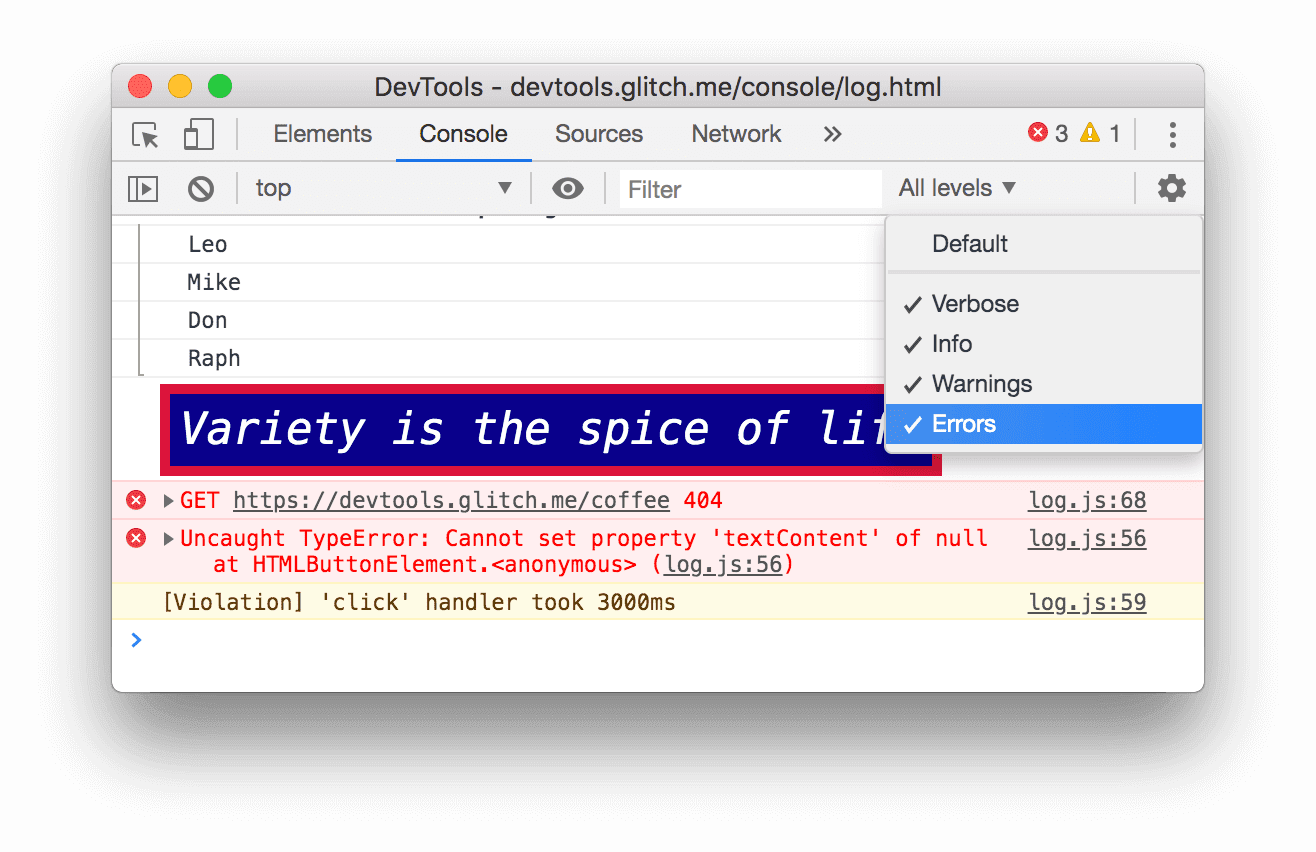
点击日志级别下拉菜单,然后停用错误。当某个等级旁边不再显示对勾标记时,该等级即处于停用状态。
Error级消息会消失。
再次点击日志级别下拉菜单,然后重新启用错误。
Error级消息会重新出现。
按文本过滤
如果您想仅查看包含特定字符串的消息,请在过滤条件文本框中输入该字符串。
在过滤条件文本框中输入
Dave。系统会隐藏不包含字符串Dave的所有消息。您可能还会看到Adolescent Irradiated Espionage Tortoises标签。这是个 bug。
从过滤条件文本框中删除
Dave。所有消息都会重新显示。
按正则表达式过滤
如果您想显示包含文本模式(而非特定字符串)的所有消息,请使用正则表达式。
在过滤条件文本框中输入
/^[AH]/。将此模式输入 RegExr,即可了解其用途。![过滤出与模式 `/^[AH]/` 不匹配的所有消息。](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=19&hl=da)
从过滤条件文本框中删除
/^[AH]/。所有消息都会再次显示。
按消息来源过滤
如果您只想查看来自特定网址的消息,请使用边栏。
点击显示控制台边栏
 。
。
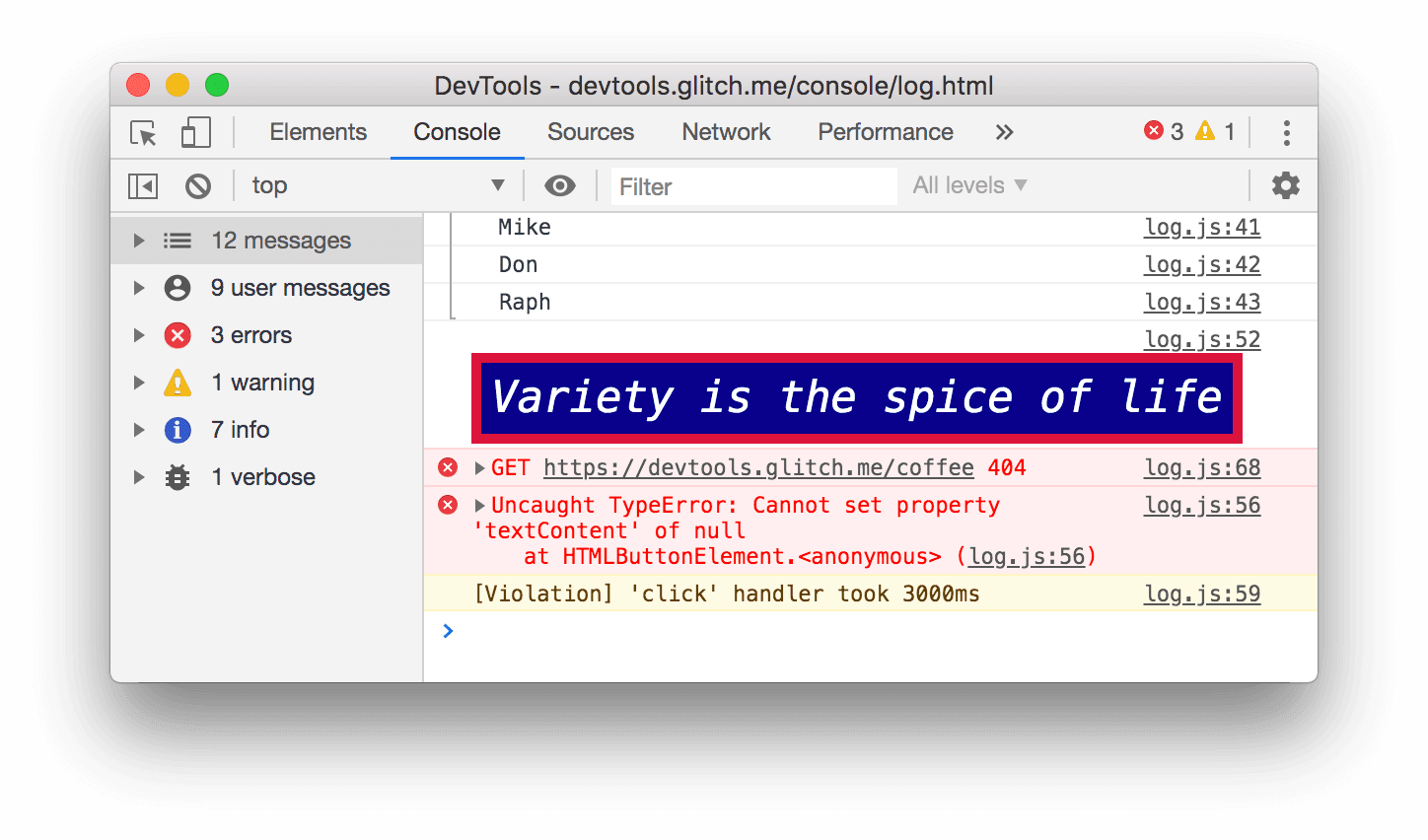
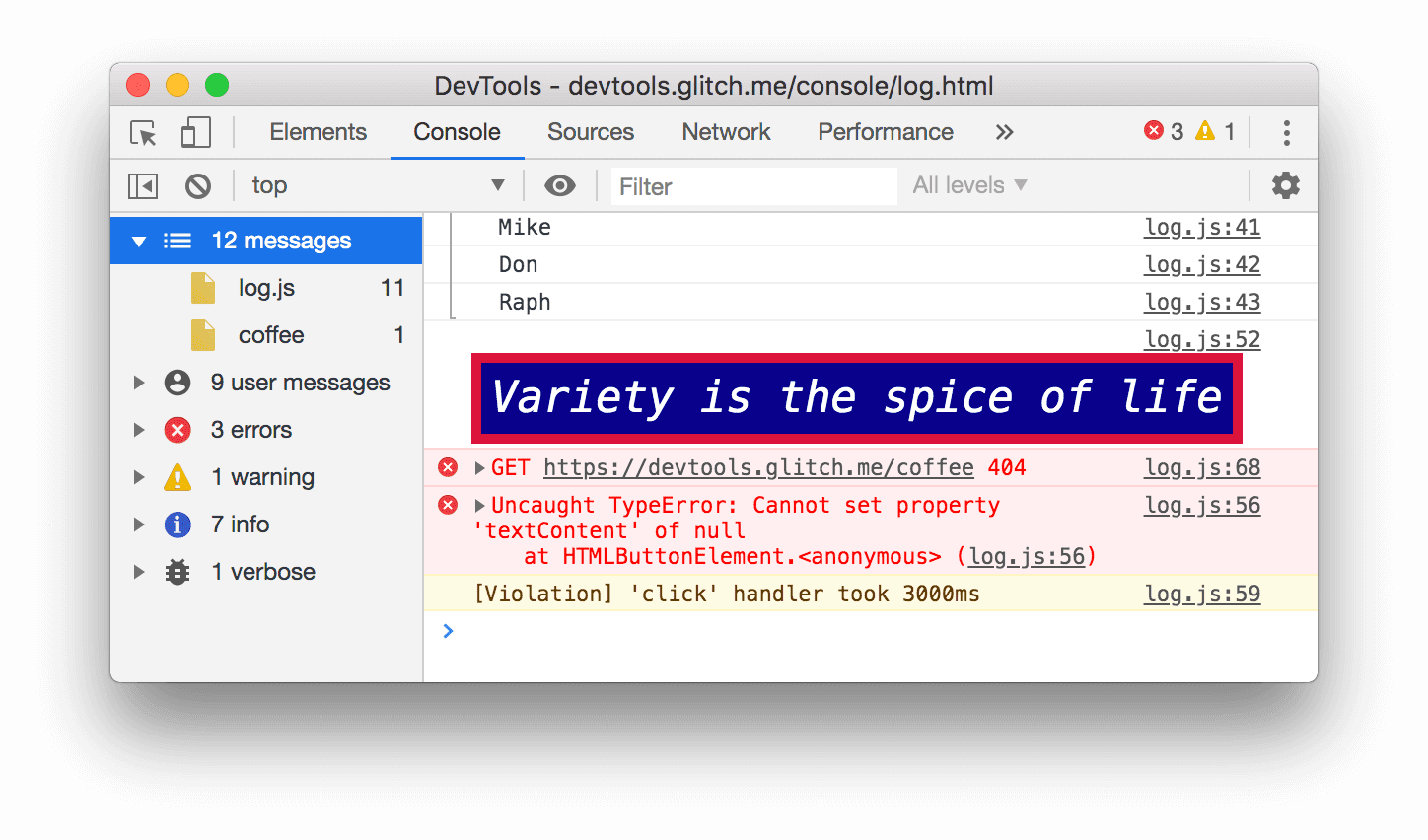
点击 12 条消息旁边的展开
图标。边栏会显示导致系统记录消息的网址列表。例如,
log.js导致了 11 条消息。
按用户消息过滤
之前,当您点击 Log Info 时,系统会调用一个名为 console.log('Hello, Console!') 的脚本,以将消息记录到控制台。通过这种方式从 JavaScript 记录的消息称为用户消息。相比之下,当您点击 Cause 404 时,浏览器会记录一条 Error 级消息,其中指出找不到请求的资源。此类消息被视为浏览器消息。您可以使用边栏滤除浏览器消息,仅显示用户消息。
点击 9 用户消息。浏览器消息会被隐藏。

点击 12 条消息可再次显示所有消息。
将控制台与任何其他面板搭配使用
如果您正在修改样式,但需要快速查看 Console 日志,该怎么办?使用抽屉式导航栏。
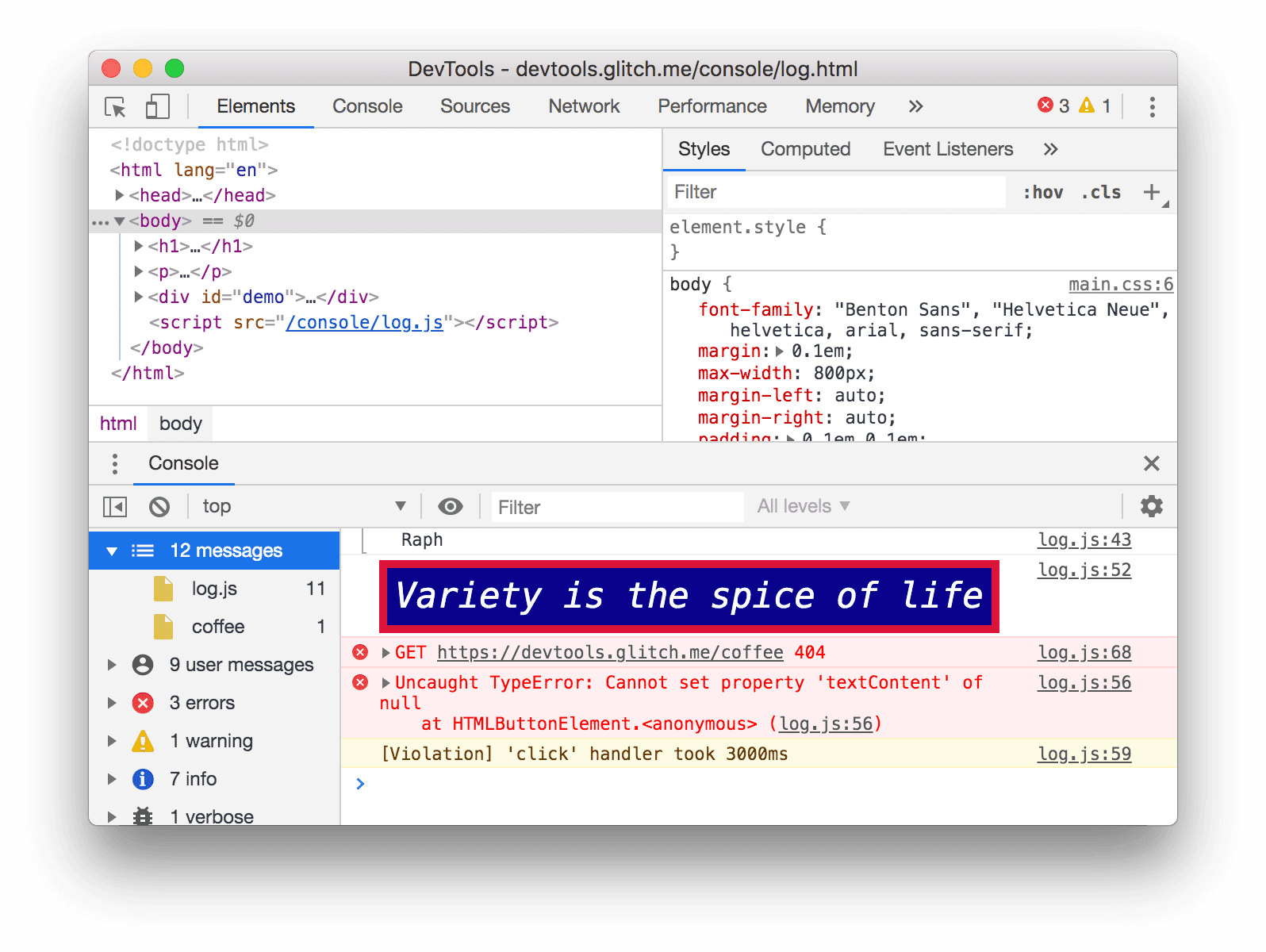
- 点击元素标签页。
按 Escape 键。系统会打开抽屉式导航栏的控制台标签页。它包含您在本教程中一直在使用的 Play 管理中心的所有功能。

后续步骤
恭喜,您已完成本教程。点击发放奖杯即可领取奖杯。
- 如需探索与 Play 管理中心界面相关的更多功能和工作流,请参阅 Play 管理中心参考文档。
- 如需详细了解查看从 JavaScript 记录的消息中演示的所有
console方法,请参阅 Console API 参考文档,并探索本教程中未介绍的其他console方法。 - 如需了解开发者工具的其他用途,请参阅使用入门。
- 如需详细了解所有
console格式和样式设置方法,请参阅在控制台中设置消息格式和样式。

