本互動式教學課程說明如何在 Chrome DevTools 主控台中記錄及篩選訊息。

本教學課程的內容是按順序完成。本文假設您瞭解網頁開發的基本知識,例如如何使用 JavaScript 為網頁新增互動功能。
設定示範和開發人員工具
本教學課程的設計目的,是讓您開啟示範並親自嘗試所有工作流程。您實際操作時,日後比較容易記得工作流程。
- 開啟示範。
選用:將示範內容移至獨立視窗。在本例中,教學課程位於左側,示範畫面則位於右側。

將焦點放在示範項目上,然後按下 Control + Shift + J 或 Command + Option + J (Mac) 鍵,即可開啟 DevTools。根據預設,開發人員工具會在示範畫面右側開啟。

-
將開發人員工具固定在示範畫面的底部:

開發人員工具在另一個視窗中解鎖:

查看由 JavaScript 記錄的訊息
您在 控制台中看到的大部分訊息,都是由編寫網頁 JavaScript 的網頁開發人員提供。本節的目標是介紹您可能在控制台中看到的各種訊息類型,並說明如何透過自己的 JavaScript 記錄每種訊息類型。
按一下示範中的「Log Info」按鈕。
Hello, Console!會記錄到控制台。
在 控制台中,點選
Hello, Console!訊息旁的 log.js:2。「Sources」面板會隨即開啟,並醒目顯示導致訊息記錄至控制台的程式碼行。
當網頁的 JavaScript 呼叫
console.log('Hello, Console!')時,系統會記錄這則訊息。使用下列任一工作流程返回控制台:
- 再按一下「Console」(控制台) 分頁標籤即可。
- 按下 Control + [ 或 Command + [ 鍵 (Mac),直到 Console 獲得焦點。
- 開啟指令選單,開始輸入
Console,選取「Show Console Panel」指令,然後按下 Enter。
按一下示範中的「Log Warning」按鈕。
Abandon Hope All Ye Who Enter會記錄到控制台。
格式如下的訊息為警告。
選用步驟:按一下「log.js:12」,查看導致訊息以這種格式顯示的程式碼,完成後再返回「控制台」。只要您想查看導致訊息以特定方式記錄的程式碼,就請執行這項操作。
按一下
Abandon Hope All Ye Who Enter前方的「展開」圖示。開發人員工具會顯示呼叫前堆疊追蹤記錄。

堆疊追蹤會告訴您系統呼叫了名為
logWarning的函式,該函式又呼叫了名為quoteDante的函式。換句話說,最先發生的呼叫會位於堆疊追蹤的底部。您隨時可以呼叫console.trace()來記錄堆疊追蹤記錄。按一下「記錄錯誤」。系統會記錄下列錯誤訊息:
I'm sorry, Dave. I'm afraid I can't do that.
按一下「記錄資料表」。控制台會記錄關於知名藝術家的資料表。

請注意,
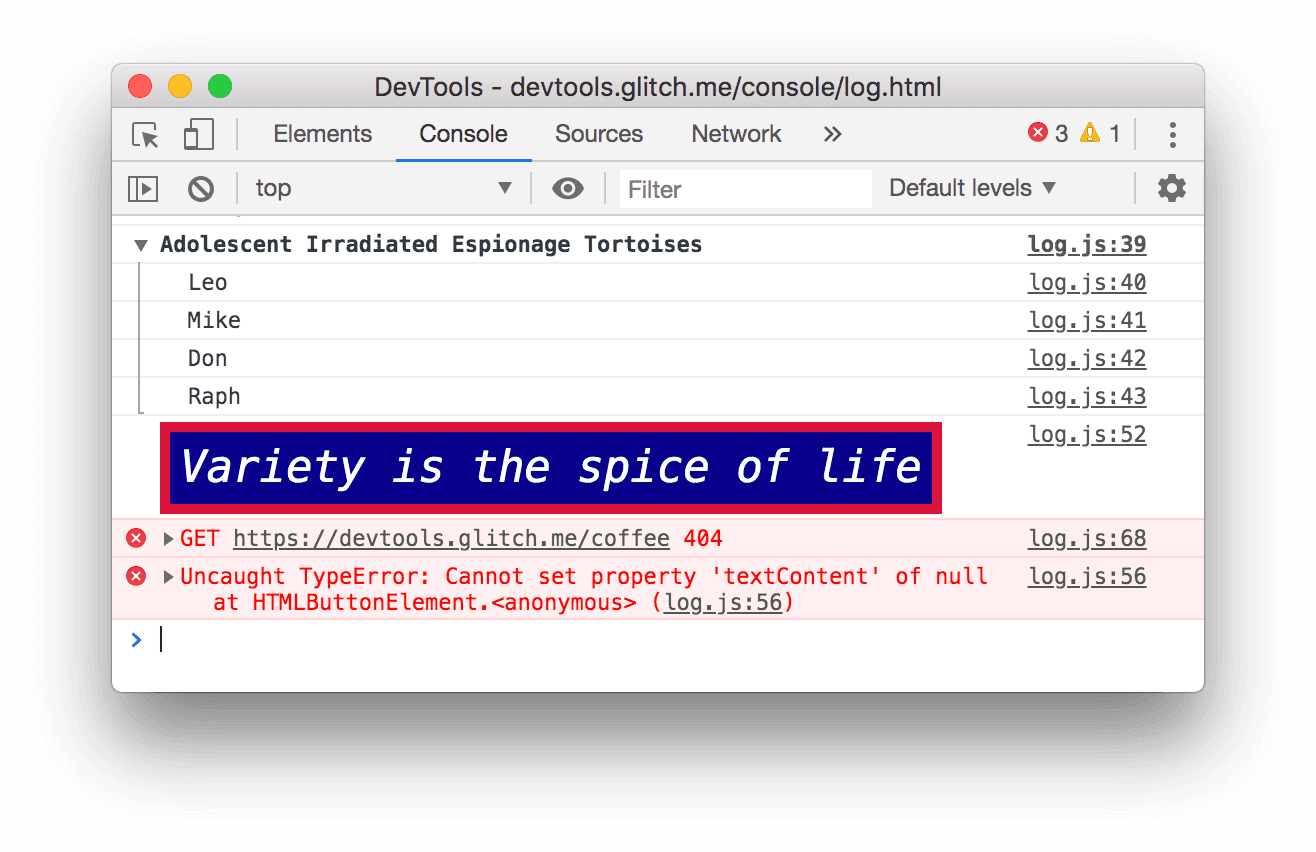
birthday欄只會為一個資料列填入資料。請檢查程式碼,找出原因。按一下「記錄群組」。4 隻著名的打擊犯罪烏龜的名稱已在
Adolescent Irradiated Espionage Tortoises標籤下方分組。
按一下「記錄自訂」,主控台會記錄邊框為紅色、背景為藍色的訊息。

主要概念是,如果您想透過 JavaScript 將訊息記錄到控制台,請使用其中一個 console 方法。每種方法的訊息格式皆不同。
除了本節所示範的方法之外,在教學課程結束後,您將瞭解如何探索其他方法。
查看瀏覽器記錄的訊息
瀏覽器也會將訊息記錄到主控台。這通常是因為網頁有問題。
按一下「Cause 404」。由於網頁的 JavaScript 嘗試擷取不存在的檔案,因此瀏覽器會記錄
404網路錯誤。
按一下「Cause Error」。瀏覽器會記錄未偵測到的
TypeError,因為 JavaScript 嘗試更新不存在的 DOM 節點。
按一下「Log Levels」下拉式選單,然後啟用「Verbose」選項 (如果已停用)。您將在下一節中進一步瞭解篩選功能。您必須這麼做,才能確保系統會顯示您下次記錄的訊息。注意:如果「預設層級」下拉式選單已停用,您可能需要關閉控制台側欄。如要進一步瞭解主控台側欄,請依下方「訊息來源」篩選。

按一下「造成違規」。頁面會在幾秒內沒有回應,然後瀏覽器會將訊息
[Violation] 'click' handler took 3000ms記錄到控制台。具體時間長度可能有所不同。
篩選訊息
在某些頁面上,你會看到控制台湧入大量訊息。開發人員工具提供許多不同的方式,可篩除與手邊工作無關的訊息。
依記錄層級篩選
每個 console.* 方法都會指派嚴重性等級:Verbose、Info、Warning 或 Error。舉例來說,console.log() 是 Info 層級訊息,而 console.error() 是 Error 層級訊息。
如要依記錄層級篩選:
按一下「Log Levels」下拉式選單,然後停用「Errors」。當某個等級旁不再顯示勾號時,該等級就會停用。
Error層級訊息會消失。
再次點選「Log Levels」下拉式選單,然後重新啟用「Errors」。
Error層級訊息會重新顯示。
依文字篩選
如要只查看包含特定字串的訊息,請在「Filter」文字方塊中輸入該字串。
在「Filter」文字方塊中輸入
Dave。所有未包含Dave字串的訊息都會隱藏。您也可能會看到Adolescent Irradiated Espionage Tortoises標籤。這是一個錯誤。
從「Filter」文字方塊中刪除
Dave。所有訊息都會重新顯示。
依規則運算式篩選
如要顯示包含文字模式 (而非特定字串) 的所有訊息,請使用規則運算式。
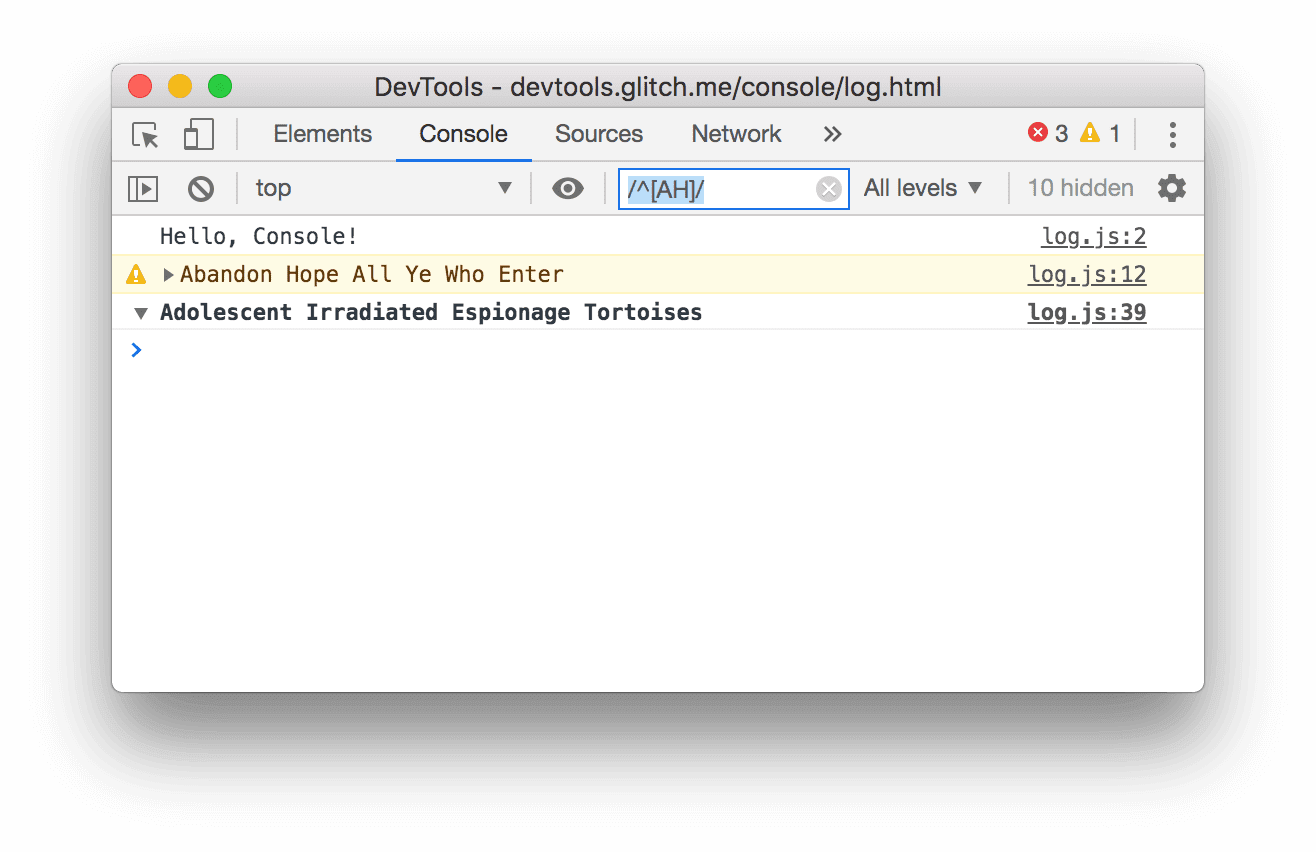
在「Filter」文字方塊中輸入
/^[AH]/。將這個模式輸入 RegExr,即可瞭解其運作方式。![篩除不符合模式 `/^[AH]/` 的任何訊息。](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=1&hl=zh-tw)
從「Filter」文字方塊中刪除
/^[AH]/。所有訊息都會再次顯示。
依訊息來源篩選
如果只想查看來自特定網址的訊息,請使用側欄。
按一下「顯示主控台側欄」圖示
 。
。
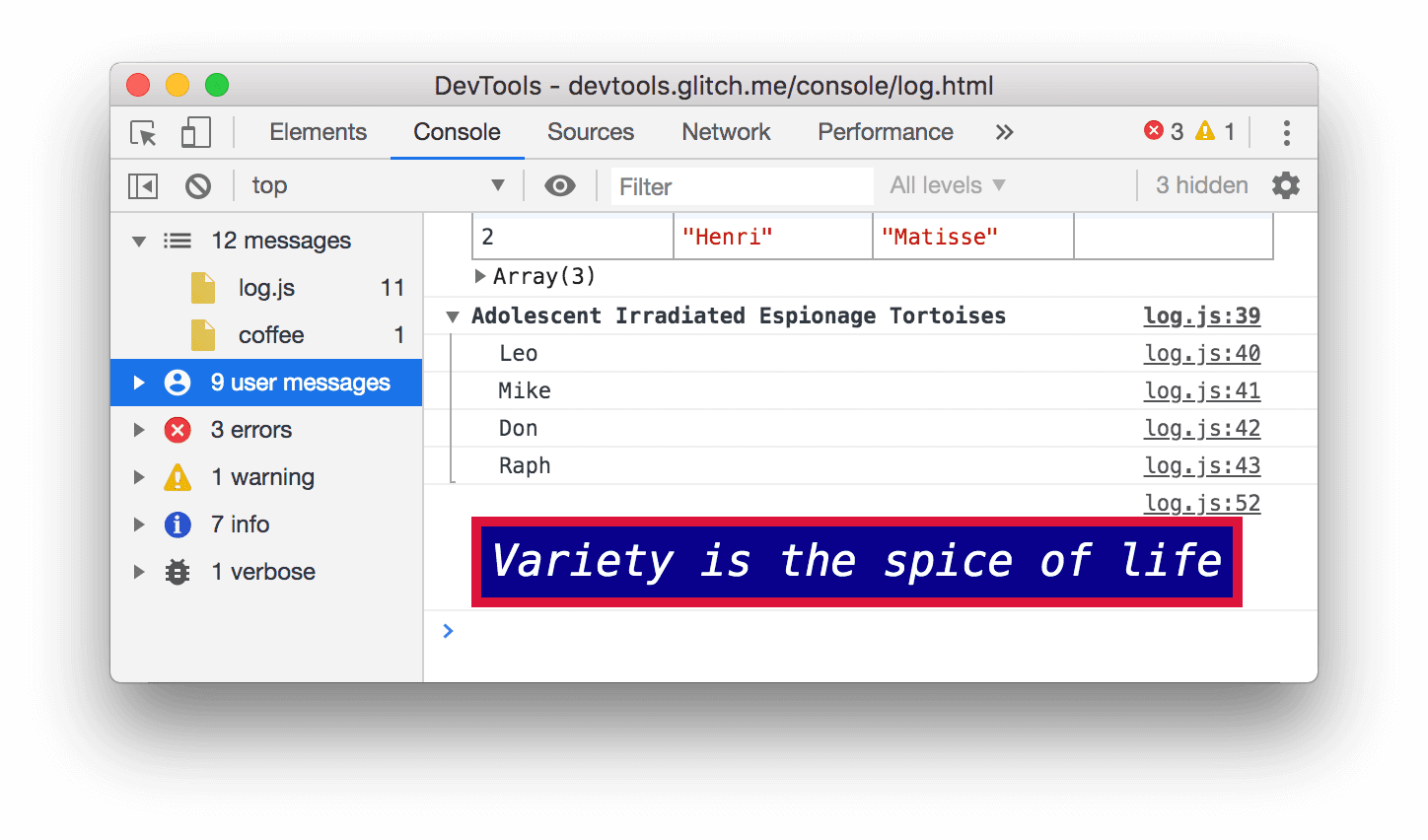
按一下「12 訊息」旁邊的「展開」圖示
。側欄會顯示導致訊息記錄的網址清單。例如
log.js導致 11 則訊息。
依使用者訊息篩選
稍早點選「記錄資訊」時,系統會叫用名為 console.log('Hello, Console!') 的指令碼,將訊息記錄到控制台。這類從 JavaScript 記錄的訊息稱為「使用者訊息」。相反地,當您按一下「Cause 404」時,瀏覽器會記錄 Error 層級訊息,指出找不到所要求的資源。這類訊息會被視為瀏覽器訊息。您可以使用側欄篩除瀏覽器訊息,只顯示使用者訊息。
按一下「9 使用者訊息」。瀏覽器訊息已隱藏。

按一下「12 則訊息」即可再次顯示所有訊息。
與其他面板搭配使用主控台
如果您正在編輯樣式,但需要快速查看 控制台 記錄,該怎麼辦?使用 Drawer。
- 按一下「元素」分頁標籤。
按下 Escape 鍵。Drawer 的「Console」分頁會隨即開啟。它具備您在本教學課程中使用過的所有 管理中心 功能。

後續步驟
恭喜,您已完成教學課程。點選「發放獎盃」即可領取獎盃。
- 請參閱管理中心參考資料,進一步瞭解與管理中心 UI 相關的更多功能和工作流程。
- 請參閱 Console API 參考資料,進一步瞭解「從 JavaScript 記錄的 View 訊息」一文中所示的所有
console方法,並探索本教學課程中未提及的其他console方法。 - 請參閱「開始使用」一文,瞭解開發人員工具的其他功能。
- 請參閱「在控制台設定格式和樣式的訊息」,進一步瞭解所有
console格式和樣式設定方法。

