Bu etkileşimli eğitimde, Chrome Geliştirici Araçları Konsolu'nda mesajları nasıl kaydedeceğiniz ve filtreleyeceğiniz gösterilmektedir.

Bu eğitim, sırayla tamamlanmak üzere tasarlanmıştır. Bir sayfaya etkileşim eklemek için JavaScript'i kullanma gibi web geliştirmenin temellerini anladığınızı varsaymaktadır.
Demoyu ve Geliştirici Araçları'nı ayarlama
Bu eğitim, demoyu açıp tüm iş akışlarını kendiniz denemeniz için tasarlanmıştır. Adım adım takip ettiğinizde iş akışlarını daha sonra hatırlama olasılığınız artar.
- Demoyu açın.
İsteğe bağlı: Demoyu ayrı bir pencereye taşıyın. Bu örnekte, eğitim solda, demo ise sağdadır.

Demoya odaklanın ve DevTools'u açmak için Control+Shift+J veya Command+Option+J (Mac) tuşlarına basın. Geliştirici Araçları varsayılan olarak demonun sağında açılır.

İsteğe bağlı: DevTools'u pencerenin alt kısmına yerleştirin veya ayrı bir pencereye yerleştirin.
DevTools, demonun alt kısmına sabitlendi:

DevTools ayrı bir pencerede sabitlendi:

JavaScript'ten günlüğe kaydedilen mesajları görüntüleme
Konsol'da gördüğünüz mesajların çoğu, sayfanın JavaScript'ini yazan web geliştiricilerinden gelir. Bu bölümün amacı, Console'da görme olasılığınız yüksek olan farklı mesaj türlerini tanıtmak ve her mesaj türünü kendi JavaScript'inizden nasıl kaydedebileceğinizi açıklamaktır.
Demo'daki Bilgileri Günlüğe Kaydet düğmesini tıklayın.
Hello, Console!, Konsola kaydedilir.
Konsol'daki
Hello, Console!mesajının yanındaki log.js:2 dosyasını tıklayın. Kaynaklar paneli açılır ve mesajın Konsol'a kaydedilmesine neden olan kod satırı vurgulanır.
Mesaj, sayfanın JavaScript'i
console.log('Hello, Console!')'yi çağırdığında günlüğe kaydedildi.Aşağıdaki iş akışlarından birini kullanarak Konsol'a geri dönün:
- Konsol sekmesini tıklayın.
- Konsol odağa alınana kadar Ctrl+[ veya Komut+[ (Mac) tuşlarına basın.
- Komut menüsünü açın,
Consoleyazmaya başlayın, Konsol panelini göster komutunu seçin ve Enter'a basın.
Demo'da Uyarıyı Günlüğe Kaydet düğmesini tıklayın.
Abandon Hope All Ye Who Enter, Konsola kaydedilir.
Bu şekilde biçimlendirilmiş iletiler uyarı niteliğindedir.
İsteğe bağlı: İletinin bu şekilde biçimlendirilmesine neden olan kodu görüntülemek için log.js:12'yi tıklayın ve işiniz bittiğinde Konsol'a geri dönün. Bir ileti belirli bir şekilde günlüğe kaydedilmesine neden olan kodu görmek istediğinizde bunu yapın.
Abandon Hope All Ye Who Enteröğesinin önündeki Genişletsimgesini tıklayın. Geliştirici Araçları, çağrıya giden yığın izlemeyi gösterir.

Yığın izleme,
logWarningadlı bir işlevin çağrıldığını ve bu işlevin dequoteDanteadlı bir işlevi çağırdığını belirtir. Diğer bir deyişle, ilk gerçekleşen çağrı yığın izlemenin en altındadır.console.trace()işlevini çağırarak istediğiniz zaman yığın izlemelerini günlüğe kaydedebilirsiniz.Hata Günlüğe Kaydet'i tıklayın. Aşağıdaki hata mesajı günlüğe kaydedilir:
I'm sorry, Dave. I'm afraid I can't do that.
Günlük Tablosu'nu tıklayın. Ünlü sanatçılarla ilgili bir tablo Konsol'a kaydedilir.

birthdaysütununun yalnızca bir satır için nasıl doldurulduğunu unutmayın. Bunun nedenini öğrenmek için kodu kontrol edin.Günlük Grubu'nu tıklayın. 4 ünlü suç savaşçısı kaplumbağanın adları
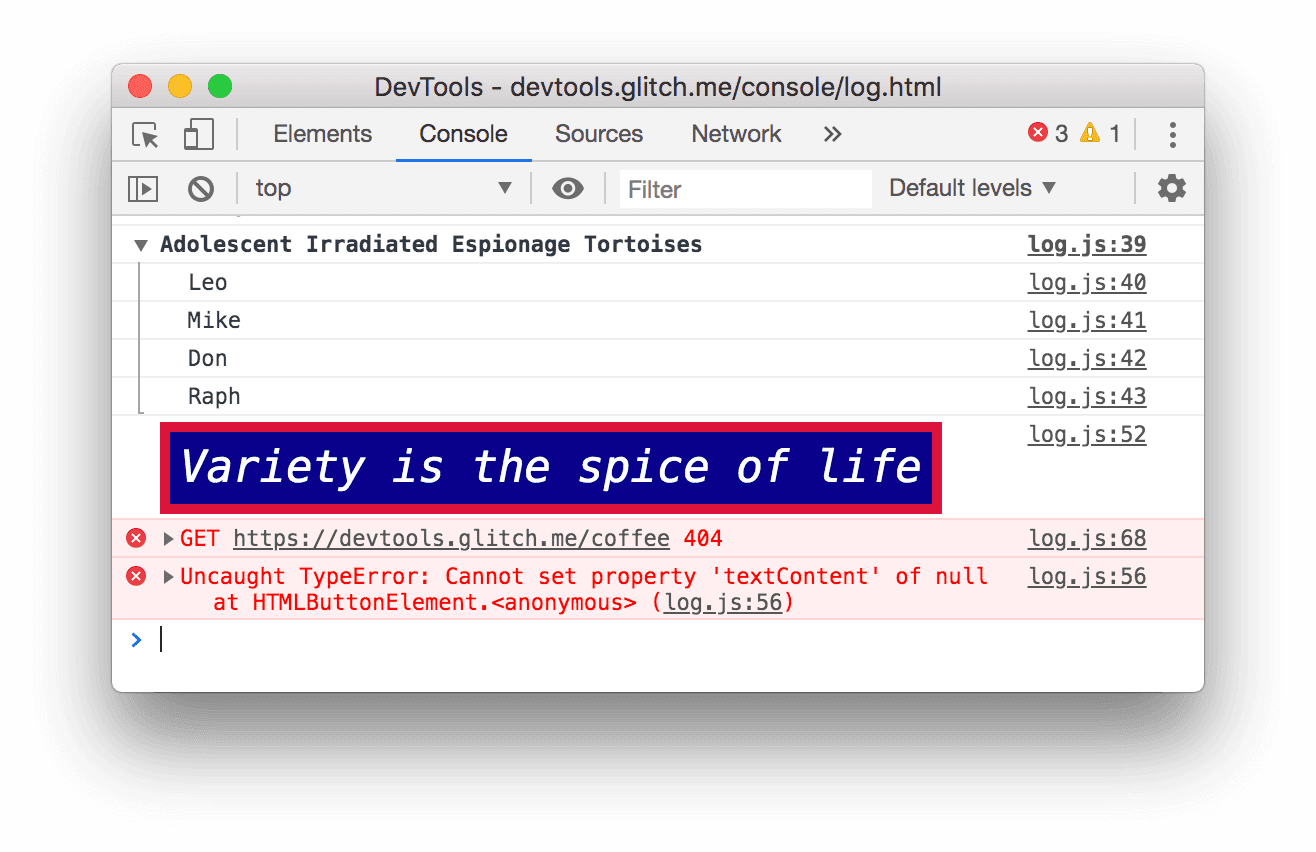
Adolescent Irradiated Espionage Tortoisesetiketi altında gruplandırılmıştır.
Log Custom'ı (Özel Günlük) tıklayın. Kırmızı kenarlıklı ve mavi arka planlı bir mesaj Console'a kaydedilir.

Buradaki ana fikir, JavaScript'inizden Konsol'a mesaj kaydetmek istediğinizde console yöntemlerinden birini kullanmanızdır. Her yöntem, mesajları farklı şekilde biçimlendirir.
Bu bölümde gösterilenden daha fazla yöntem vardır. Eğitimin sonunda, diğer yöntemleri nasıl keşfedeceğinizi öğreneceksiniz.
Tarayıcı tarafından günlüğe kaydedilen mesajları görüntüleme
Tarayıcı, mesajları konsola da kaydeder. Bu durum genellikle sayfayla ilgili bir sorun olduğunda yaşanır.
404 Nedeni'ni tıklayın. Sayfanın JavaScript'i var olmayan bir dosyayı getirmeye çalıştığından tarayıcı
404ağ hatası günlüğe kaydeder.
Hatayı Neden Oluşturdu?'yu tıklayın. JavaScript, var olmayan bir DOM düğümünü güncellemeye çalıştığı için tarayıcı, yakalanmayan bir
TypeErrorgünlüğe kaydeder.
Günlük Düzeyleri açılır menüsünü tıklayın ve devre dışıysa Ayrıntılı seçeneğini etkinleştirin. Filtreleme hakkında daha fazla bilgiyi sonraki bölümde bulabilirsiniz. Günlüğe kaydettiğiniz bir sonraki mesajın göründüğünden emin olmak için bunu yapmanız gerekir. Not: Varsayılan Seviyeler açılır menüsü devre dışıysa Konsolu Kenar Çubuğunu kapatmanız gerekebilir. Console kenar çubuğu hakkında daha fazla bilgi için aşağıdaki İleti Kaynağı'na göre filtreleyin.

İhlale Neden Olan Durum'u tıklayın. Sayfa birkaç saniye boyunca yanıt vermez ve ardından tarayıcı,
[Violation] 'click' handler took 3000msmesajını Console'a kaydeder. Tam süre değişiklik gösterebilir.
Mesajları filtreleme
Bazı sayfalarda Console'un mesajlarla dolup taştığını görürsünüz. DevTools, mevcut görevle alakalı olmayan mesajları filtrelemek için birçok farklı yöntem sunar.
Günlük düzeyine göre filtreleme
Her console.* yöntemine bir önem düzeyi atanır: Verbose, Info, Warning veya Error. Örneğin, console.log() Info düzeyinde bir mesajdır, console.error() ise Error düzeyinde bir mesajdır.
Günlük düzeyine göre filtrelemek için:
Günlük Düzeyleri açılır menüsünü tıklayın ve Hatalar'ı devre dışı bırakın. Bir seviyenin yanında onay işareti yoksa seviye devre dışıdır.
Errordüzeyindeki mesajlar kaybolur.
Günlük Düzeyleri açılır menüsünü tekrar tıklayın ve Hatalar'ı yeniden etkinleştirin.
Errordüzeyindeki mesajlar yeniden görünür.
Metne göre filtreleme
Yalnızca tam olarak bir dize içeren mesajları görüntülemek istediğinizde söz konusu dizeyi Filtre metin kutusuna yazın.
Filtre metin kutusuna
Daveyazın.Davedizesi içermeyen tüm mesajlar gizlidir.Adolescent Irradiated Espionage Tortoisesetiketini de görebilirsiniz. Bu bir hata.
Filtre metin kutusundan
Davesimgesini silin. Tüm mesajlar yeniden görünür.
Normal ifadeye göre filtreleme
Belirli bir dize yerine bir metin kalıbı içeren tüm iletileri göstermek istediğinizde normal ifade kullanın.
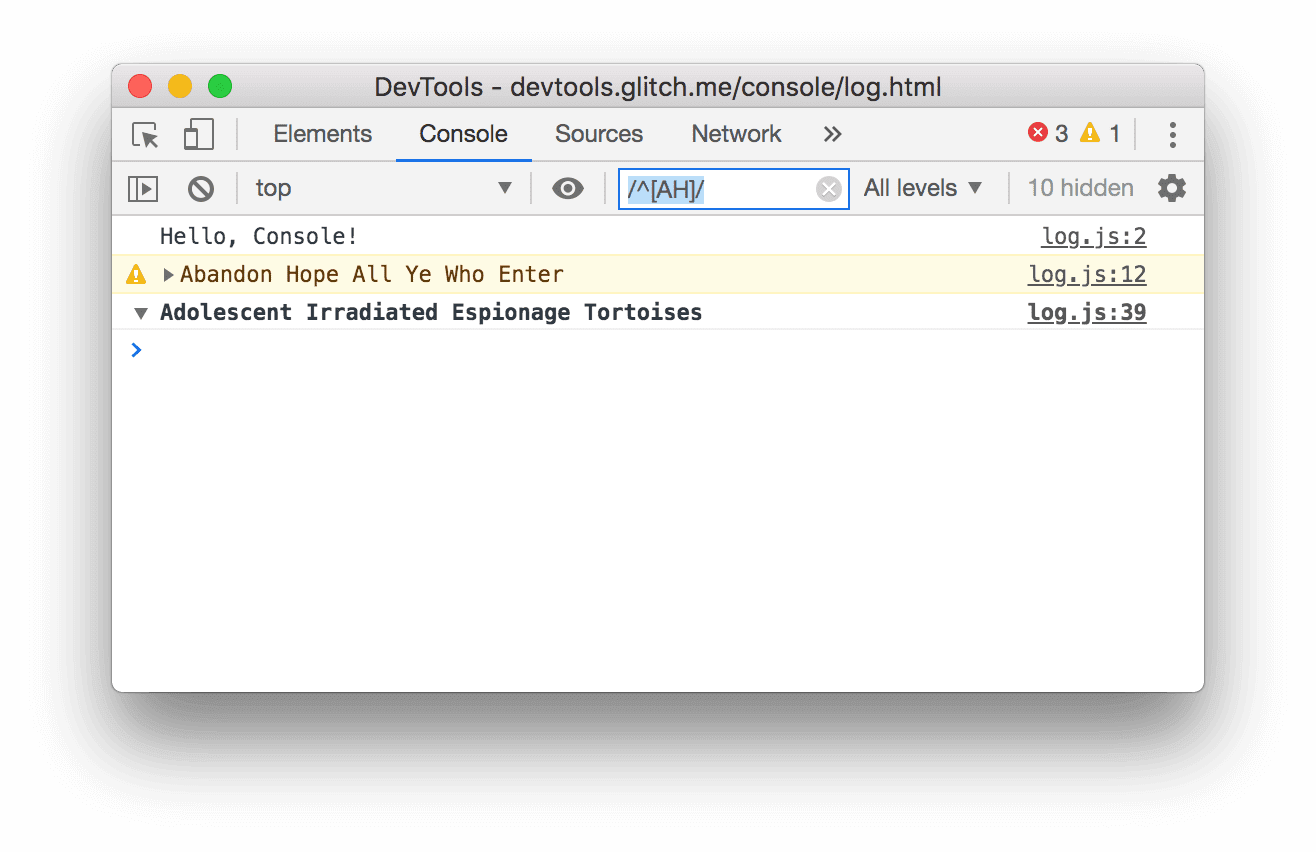
Filtre metin kutusuna
/^[AH]/yazın. Ne yaptığını öğrenmek için bu kalıbı RegExr'a yazın.!["/^[AH]/" kalıbıyla eşleşmeyen tüm mesajları filtreleme.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=1&hl=tr)
Filtre metin kutusundan
/^[AH]/simgesini silin. Tüm mesajlar tekrar görünür hale gelir.
Mesaj kaynağına göre filtreleme
Yalnızca belirli bir URL'den gelen iletileri görüntülemek istediğinizde Kenar Çubuğu'nu kullanın.
Konsol Kenar Çubuğunu Göster'i tıklayın
 .
.
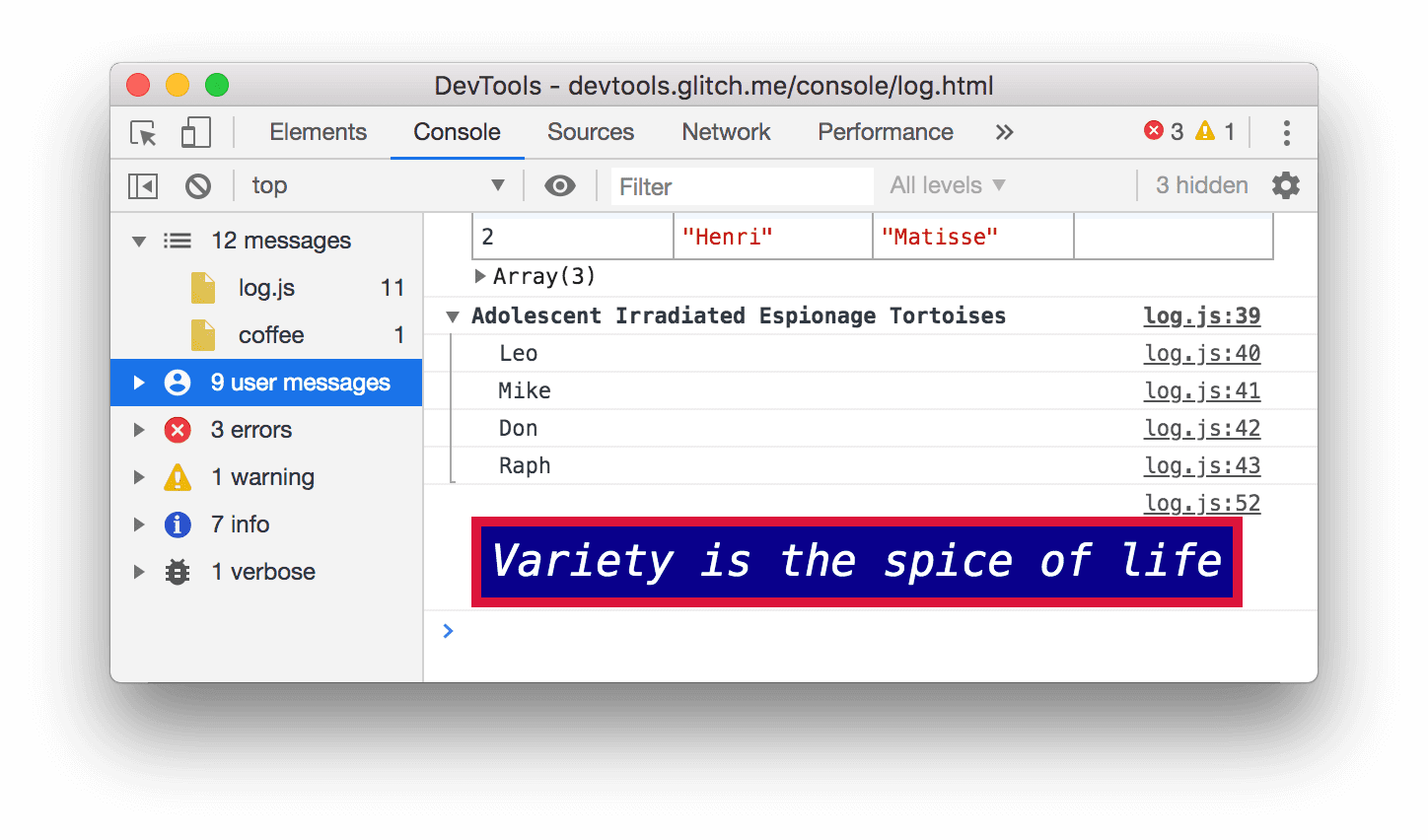
12 Mesaj'ın yanındaki Genişlet
simgesini tıklayın. Kenar çubuğunda, mesajların günlüğe kaydedilmesine neden olan URL'lerin listesi gösterilir. Örneğin,
log.js11 iletiye neden oldu.
Kullanıcı mesajlarına göre filtreleme
Daha önce Bilgileri Günlüğe Kaydet'i tıkladığınızda, mesajı konsola kaydetmek için console.log('Hello, Console!') adlı bir komut dosyası çalıştırıldı. JavaScript'den bu şekilde günlüğe kaydedilen iletilere kullanıcı iletileri denir. Buna karşılık, 404 Nedeni'ni tıkladığınızda tarayıcı, istenen kaynağın bulunamadığını belirten bir Error düzeyinde mesaj kaydetti. Bu tür iletiler tarayıcı mesajları olarak kabul edilir. Tarayıcı mesajlarını filtrelemek ve yalnızca kullanıcı mesajlarını göstermek için Kenar çubuğu'nu kullanabilirsiniz.
9 Kullanıcı Mesajları'nı tıklayın. Tarayıcı mesajları gizlenir.

Tüm iletileri tekrar göstermek için 12 İleti'yi tıklayın.
Diğer panellerle birlikte Console'u kullanma
Stil düzenlerken bir şey için Console günlüğünü hızlıca kontrol etmeniz gerekirse ne olur? Çekmecesi'ni kullanın.
- Öğeler sekmesini tıklayın.
Escape tuşuna basın. Çekmece'nin Konsol sekmesi açılır. Bu uygulama, bu eğitim boyunca kullandığınız Console'daki tüm özelliklere sahiptir.

Sonraki adımlar
Tebrikler, eğitimi tamamladınız. Kupanızı almak için Kupayı Al'ı tıklayın.
- Console kullanıcı arayüzüyle ilgili daha fazla özellik ve iş akışı keşfetmek için Console Referansı'na bakın.
- JavaScript'ten günlüğe kaydedilen mesajları görüntüleme bölümünde gösterilen tüm
consoleyöntemleri hakkında daha fazla bilgi edinmek ve bu eğitimde ele alınmayan diğerconsoleyöntemleri keşfetmek için Console API Referansı'na bakın. - Geliştirici Araçları ile başka neler yapabileceğinizi keşfetmek için Başlayın bölümüne bakın.
- Tüm
consolebiçimlendirme ve stil yöntemleri hakkında daha fazla bilgi edinmek için Console'da mesajları biçimlendirme ve biçimlendirme başlıklı makaleyi inceleyin.

