In dieser interaktiven Anleitung erfahren Sie, wie Sie Nachrichten in der Chrome DevTools-Konsole protokollieren und filtern.

Diese Anleitung sollte in der richtigen Reihenfolge durchgearbeitet werden. Dabei wird vorausgesetzt, dass Sie die Grundlagen der Webentwicklung kennen, z. B. wie Sie mit JavaScript Interaktivität auf einer Seite hinzufügen.
Demo und Entwicklertools einrichten
In dieser Anleitung können Sie die Demo öffnen und alle Workflows selbst ausprobieren. Wenn Sie die Schritte selbst ausführen, können Sie sich die Arbeitsabläufe später besser merken.
- Öffnen Sie die Demo.
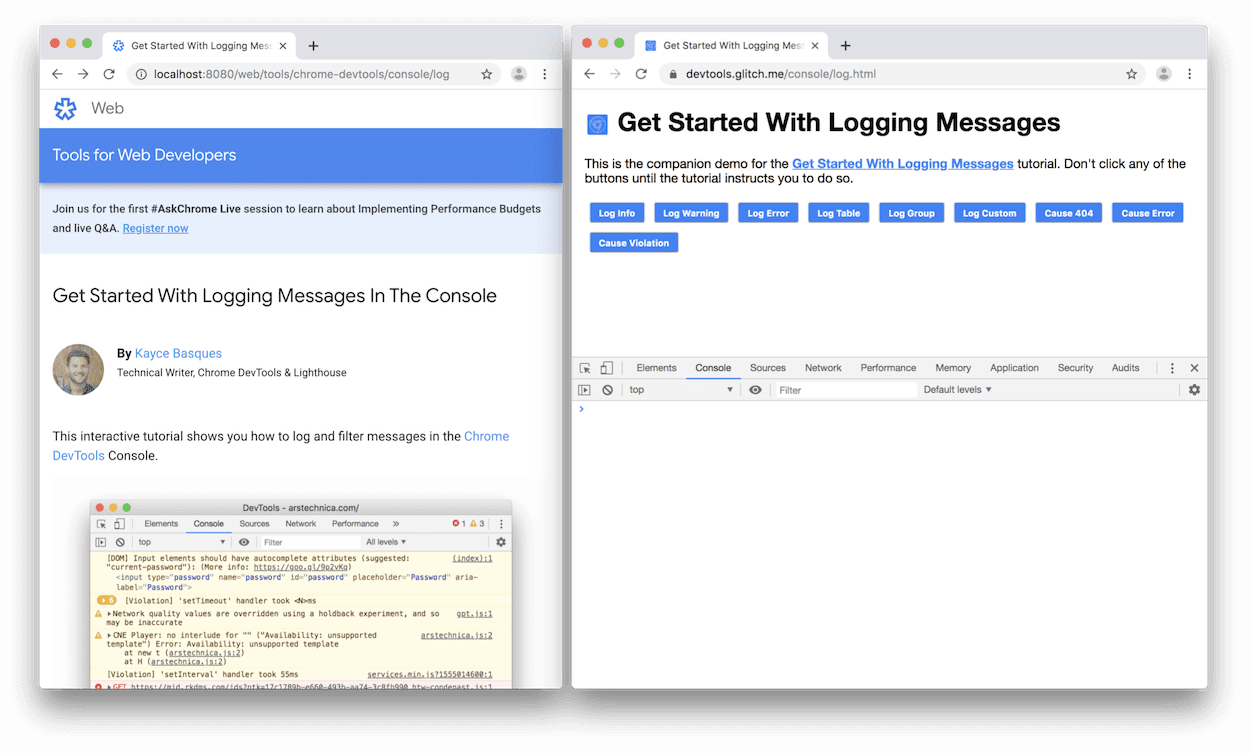
Optional: Verschieben Sie die Demo in ein separates Fenster. In diesem Beispiel befindet sich das Tutorial auf der linken und die Demo auf der rechten Seite.

Richten Sie den Fokus auf die Demo und drücken Sie dann Strg + Umschalttaste + J oder Befehlstaste + Wahltaste + J (Mac), um die Entwicklertools zu öffnen. Standardmäßig werden die Entwicklertools rechts neben der Demo geöffnet.

Optional: DevTools am unteren Rand des Fensters andocken oder in einem separaten Fenster anzeigen.
Entwicklertools unten in der Demo angedockt:

Entwicklertools in einem separaten Fenster:

Von JavaScript protokollierte Nachrichten ansehen
Die meisten Meldungen, die Sie in der Konsole sehen, stammen von den Webentwicklern, die das JavaScript der Seite geschrieben haben. In diesem Abschnitt werden die verschiedenen Nachrichtentypen vorgestellt, die Sie wahrscheinlich in der Console sehen werden. Außerdem wird erläutert, wie Sie die einzelnen Nachrichtentypen selbst über Ihr eigenes JavaScript protokollieren können.
Klicken Sie in der Demo auf die Schaltfläche Log Info (Protokollinformationen).
Hello, Console!wird in der Console protokolliert.
Klicken Sie in der Konsole neben der Meldung
Hello, Console!auf log.js:2. Der Bereich Quellen wird geöffnet und die Zeile des Codes, die dazu geführt hat, dass die Meldung in der Konsole protokolliert wurde, wird hervorgehoben.
Die Meldung wurde protokolliert, als das JavaScript der Seite
console.log('Hello, Console!')aufgerufen hat.Kehren Sie mit einem der folgenden Workflows zur Console zurück:
- Klicken Sie auf den Tab Console.
- Drücken Sie Strg + [ oder Befehlstaste + [ (Mac), bis die Konsole im Fokus ist.
- Öffnen Sie das Befehlsmenü, geben Sie
Consoleein, wählen Sie den Befehl Show Console Panel (Konsolenbereich einblenden) aus und drücken Sie die Eingabetaste.
Klicken Sie in der Demo auf die Schaltfläche Log Warning (Warnung protokollieren).
Abandon Hope All Ye Who Enterwird in der Console protokolliert.
Nachrichten, die so formatiert sind, sind Warnungen.
Optional: Klicken Sie auf log.js:12, um den Code aufzurufen, der für die Formatierung der Meldung verantwortlich ist. Kehren Sie dann zur Konsole zurück. Gehen Sie so vor, wenn Sie den Code sehen möchten, der dazu geführt hat, dass eine Nachricht auf bestimmte Weise protokolliert wurde.
Klicken Sie vor
Abandon Hope All Ye Who Enterauf das Symbol Maximieren. In den Entwicklertools wird der Stacktrace angezeigt, der zum Aufruf führt.

Der Stacktrace gibt an, dass eine Funktion namens
logWarningaufgerufen wurde, die wiederum eine Funktion namensquoteDanteaufgerufen hat. Mit anderen Worten: Der Aufruf, der zuerst erfolgt ist, befindet sich unten im Stacktrace. Sie können Stacktraces jederzeit protokollieren, indem Sieconsole.trace()aufrufen.Klicken Sie auf Fehler protokollieren. Die folgende Fehlermeldung wird protokolliert:
I'm sorry, Dave. I'm afraid I can't do that.
Klicken Sie auf Log Table (Tabelle protokollieren). Eine Tabelle mit berühmten Künstlern wird in der Konsole protokolliert.

Beachten Sie, dass die Spalte
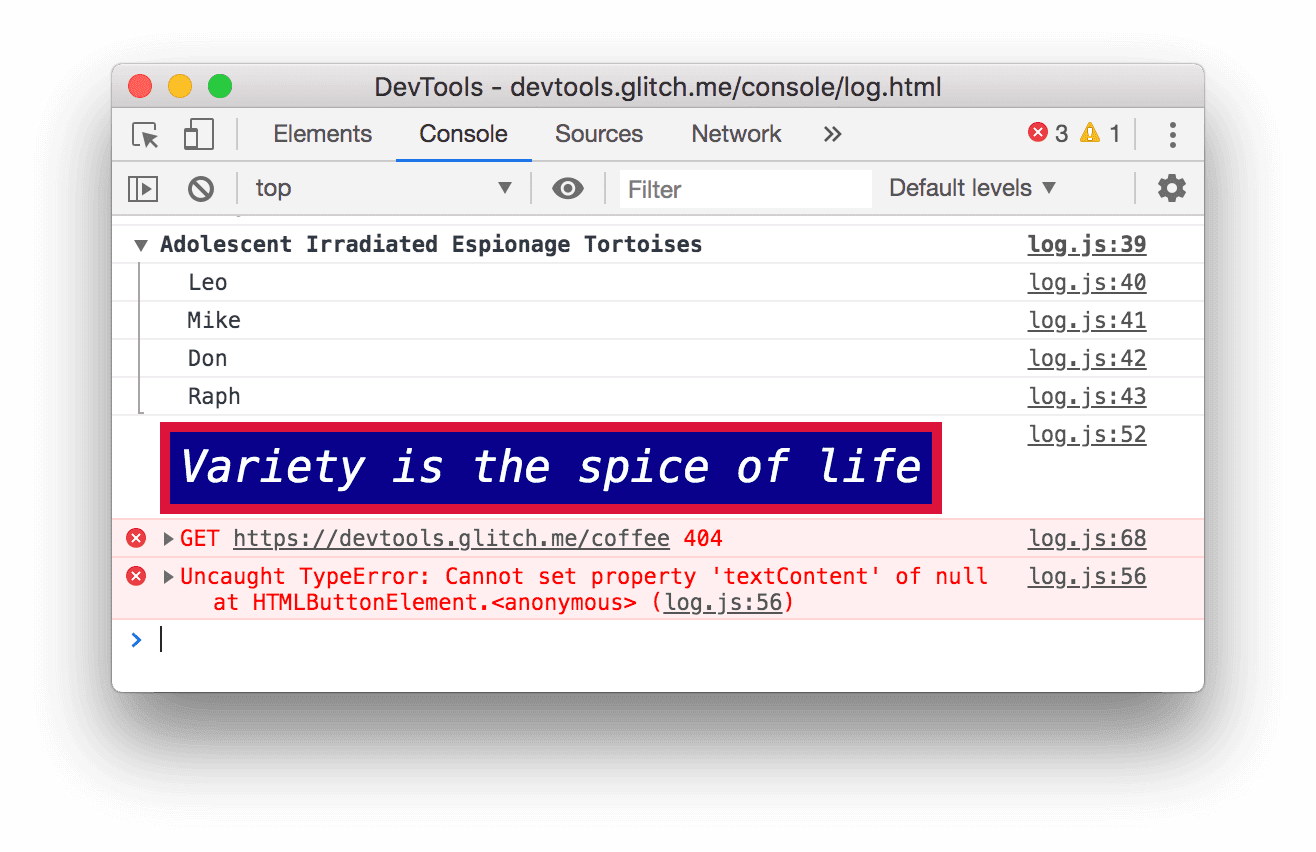
birthdaynur für eine Zeile ausgefüllt ist. Sehen Sie sich den Code an, um herauszufinden, warum das so ist.Klicken Sie auf Gruppe protokollieren. Die Namen von vier berühmten, kriminellen Schildkröten sind unter dem Label
Adolescent Irradiated Espionage Tortoisesgruppiert.
Klicke auf Benutzerdefiniert aufzeichnen. Eine Nachricht mit rotem Rahmen und blauem Hintergrund wird in der Konsole protokolliert.

Die Idee dahinter ist, dass Sie eine der console-Methoden verwenden, wenn Sie Nachrichten aus Ihrem JavaScript in der Konsole protokollieren möchten. Bei jeder Methode werden Nachrichten anders formatiert.
Es gibt noch mehr Methoden als in diesem Abschnitt beschrieben. Am Ende der Anleitung erfahren Sie, wie Sie die restlichen Methoden ausprobieren können.
Vom Browser protokollierte Nachrichten ansehen
Der Browser protokolliert auch Nachrichten in der Konsole. Das passiert normalerweise, wenn es ein Problem mit der Seite gibt.
Klicken Sie auf 404-Fehler verursachen. Der Browser protokolliert einen
404-Netzwerkfehler, weil das JavaScript der Seite versucht hat, eine nicht vorhandene Datei abzurufen.
Klicken Sie auf Fehlerursache. Der Browser protokolliert einen nicht abgefangenen
TypeError, weil das JavaScript versucht, einen DOM-Knoten zu aktualisieren, der nicht vorhanden ist.
Klicken Sie auf das Drop-down-Menü Log Levels (Protokollebenen) und aktivieren Sie die Option Verbose (Ausführlich), falls sie deaktiviert ist. Im nächsten Abschnitt erfahren Sie mehr über das Filtern. So stellen Sie sicher, dass die nächste Nachricht, die Sie protokollieren, sichtbar ist. Hinweis:Wenn das Drop-down-Menü „Standardstufen“ deaktiviert ist, müssen Sie möglicherweise die Konsolenseitenleiste schließen. Weitere Informationen zur Seitenleiste der Console finden Sie unten unter „Nachrichtenquelle filtern“.

Klicken Sie auf Grund für Verstoß. Die Seite reagiert einige Sekunden lang nicht und der Browser protokolliert dann die Meldung
[Violation] 'click' handler took 3000msin der Console. Die genaue Dauer kann variieren.
Nachrichten filtern
Auf einigen Seiten wird die Konsole mit Meldungen überflutet. DevTools bietet viele verschiedene Möglichkeiten, Nachrichten herauszufiltern, die für die jeweilige Aufgabe nicht relevant sind.
Nach Logebene filtern
Jeder console.*-Methode wird ein Schweregrad zugewiesen: Verbose, Info, Warning oder Error. console.log() ist beispielsweise eine Meldung auf Info-Ebene, während console.error() eine Meldung auf Error-Ebene ist.
So filtern Sie nach Logebene:
Klicken Sie auf das Drop-down-Menü Logebenen und deaktivieren Sie Fehler. Eine Stufe ist deaktiviert, wenn kein Häkchen mehr daneben angezeigt wird. Die Nachrichten auf
Error-Ebene verschwinden.
Klicken Sie noch einmal auf das Drop-down-Menü Logebenen und aktivieren Sie Fehler wieder. Die Meldungen auf
Error-Ebene werden wieder angezeigt.
Nach Text filtern
Wenn Sie nur Nachrichten mit einem bestimmten String sehen möchten, geben Sie diesen String in das Textfeld Filter ein.
Geben Sie
Davein das Textfeld Filter ein. Alle Nachrichten, die den StringDavenicht enthalten, werden ausgeblendet. Möglicherweise wird auch das LabelAdolescent Irradiated Espionage Tortoisesangezeigt. Das ist ein Fehler.
Löschen Sie
Daveaus dem Textfeld Filter. Alle Nachrichten werden wieder angezeigt.
Nach regulärem Ausdruck filtern
Wenn Sie alle Nachrichten anzeigen möchten, die ein bestimmtes Textmuster enthalten, anstatt eines bestimmten Strings, verwenden Sie einen regulären Ausdruck.
Geben Sie
/^[AH]/in das Textfeld Filter ein. Geben Sie dieses Muster in RegExr ein, um eine Erklärung der Funktionsweise zu erhalten.![Alle Nachrichten herausfiltern, die nicht dem Muster `/^[AH]/` entsprechen.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=1&hl=de)
Löschen Sie
/^[AH]/aus dem Textfeld Filter. Alle Nachrichten sind wieder sichtbar.
Nach Nachrichtenquelle filtern
Wenn Sie nur die Nachrichten sehen möchten, die von einer bestimmten URL stammen, verwenden Sie die Seitenleiste.
Klicken Sie auf Show Console Sidebar (Seitenleiste der Konsole einblenden)
 .
.
Klicken Sie neben 12 Nachrichten auf das Symbol Maximieren
. In der Seitenleiste wird eine Liste der URLs angezeigt, die dazu geführt haben, dass Nachrichten protokolliert wurden. Beispiel:
log.jshat 11 Nachrichten verursacht.
Nach Nutzernachrichten filtern
Bisher wurde beim Klicken auf Log Info ein Skript namens console.log('Hello, Console!') aufgerufen, um die Nachricht in der Konsole zu protokollieren. So protokollierte Nachrichten aus JavaScript werden als Nutzernachrichten bezeichnet. Wenn Sie hingegen auf 404 verursachen geklickt haben, wurde im Browser eine Meldung auf Error-Ebene protokolliert, die besagt, dass die angeforderte Ressource nicht gefunden werden konnte. Solche Nachrichten gelten als Browser-Mitteilungen. Über die Seitenleiste können Sie Browsernachrichten herausfiltern und nur Nutzernachrichten anzeigen lassen.
Klicken Sie auf 9 Nutzernachrichten. Die Browserbenachrichtigungen werden ausgeblendet.

Klicken Sie auf 12 Nachrichten, um alle Nachrichten wieder anzuzeigen.
Konsole zusammen mit einem anderen Bereich verwenden
Was ist, wenn Sie Stile bearbeiten, aber schnell das Konsolen-Log aufrufen müssen, um etwas nachzusehen? Verwenden Sie die Seitenleiste.
- Klicken Sie auf den Tab Elemente.
Drücken Sie die Esc-Taste. Der Tab Konsole des Drawer wird geöffnet. Sie bietet alle Funktionen der Console, die Sie in dieser Anleitung verwendet haben.

Nächste Schritte
Herzlichen Glückwunsch, Sie haben die Anleitung abgeschlossen. Klicke auf Trophäe ausgeben, um deine Trophäe zu erhalten.
- Weitere Funktionen und Arbeitsabläufe im Zusammenhang mit der Console-Benutzeroberfläche finden Sie in der Console-Referenz.
- Weitere Informationen zu allen
console-Methoden, die in Über JavaScript protokollierte Nachrichten ansehen gezeigt wurden, finden Sie in der Console API Reference. Dort können Sie auch die anderenconsole-Methoden ansehen, die in dieser Anleitung nicht behandelt wurden. - Unter Erste Schritte erfahren Sie, was Sie mit den Entwicklertools noch alles tun können.
- Weitere Informationen zu allen
console-Formatierungs- und ‑Stilmethoden finden Sie unter Mitteilungen in der Console formatieren und gestalten.

