Ten interaktywny samouczek pokazuje, jak rejestrować i filtrować wiadomości w konsoli Chrome DevTools.

Ten samouczek należy wykonywać w kolejności. Zakładamy, że znasz podstawy tworzenia stron internetowych, np. jak za pomocą JavaScriptu dodać do strony interaktywność.
Konfigurowanie wersji demonstracyjnej i Narzędzi deweloperskich
Ten samouczek został tak zaprojektowany, aby umożliwić Ci otwarcie wersji demonstracyjnej i samodzielne wypróbowanie wszystkich przepływów pracy. Gdy będziesz śledzić instrukcje, łatwiej będzie Ci później przypomnieć sobie procesy.
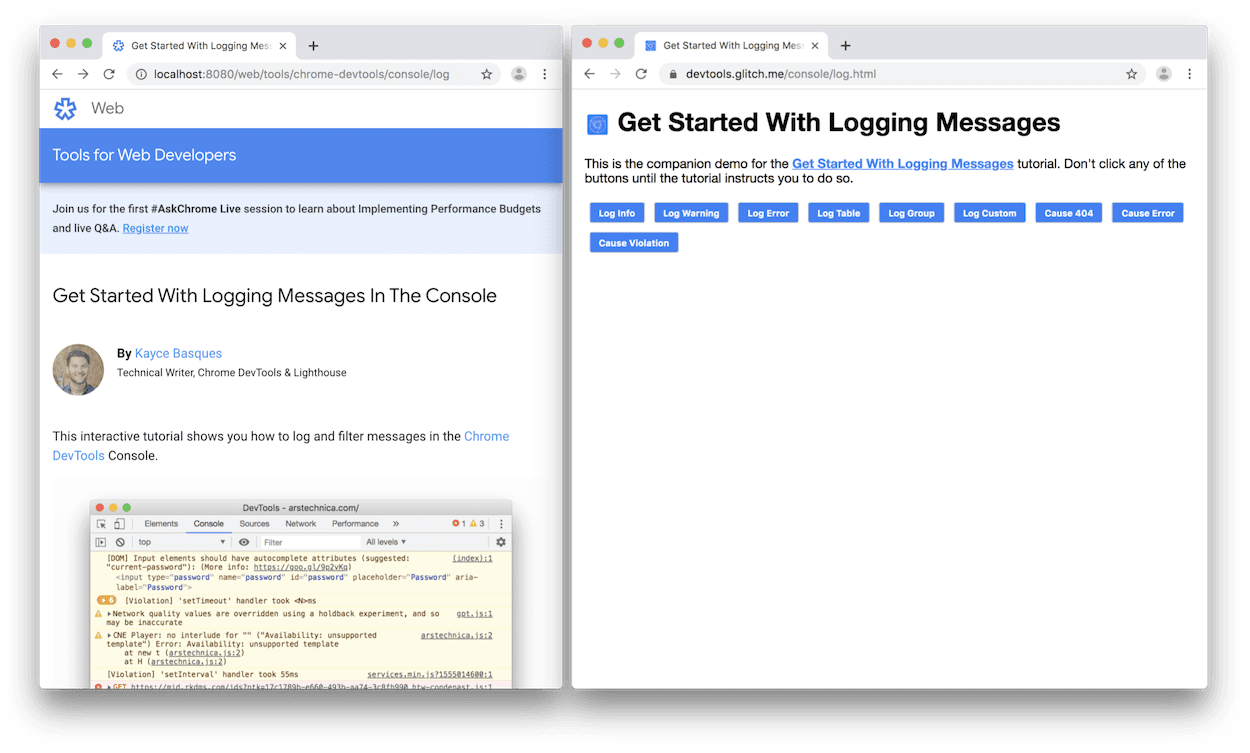
- Otwórz demonstrację.
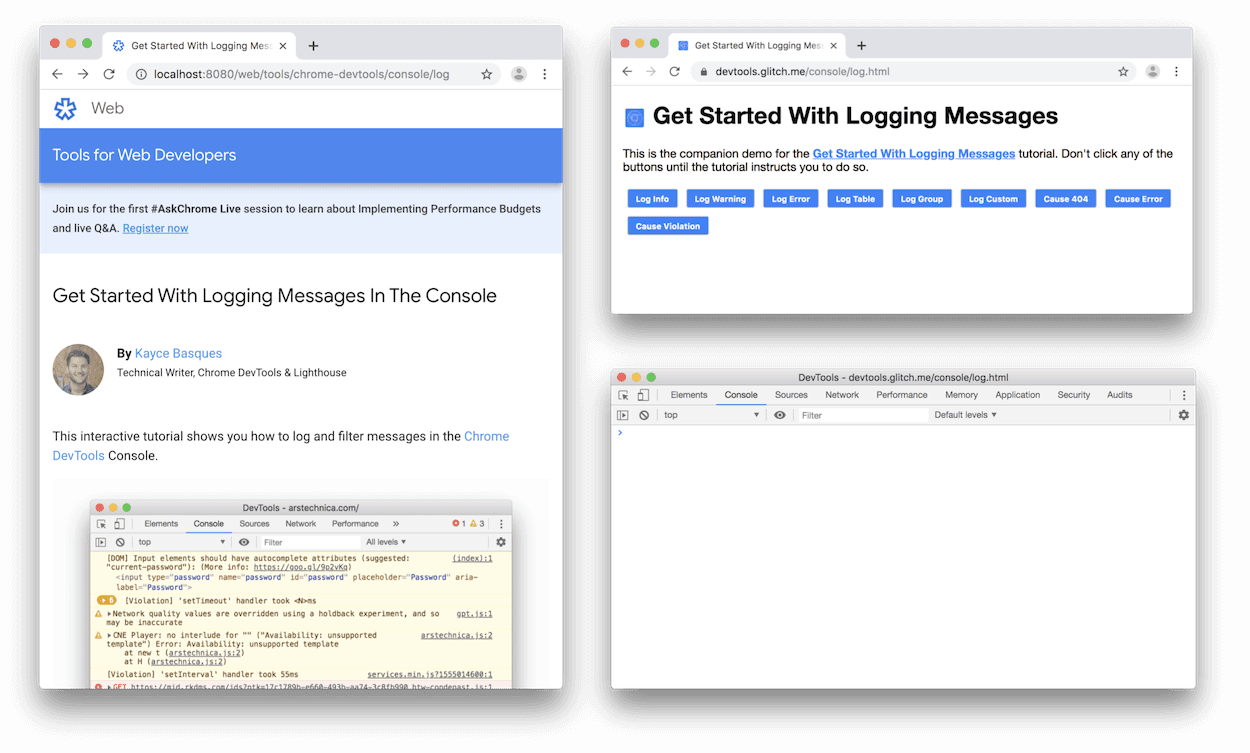
Opcjonalnie: przenieś prezentację do osobnego okna. W tym przykładzie po lewej stronie znajduje się samouczek, a po prawej – prezentacja.

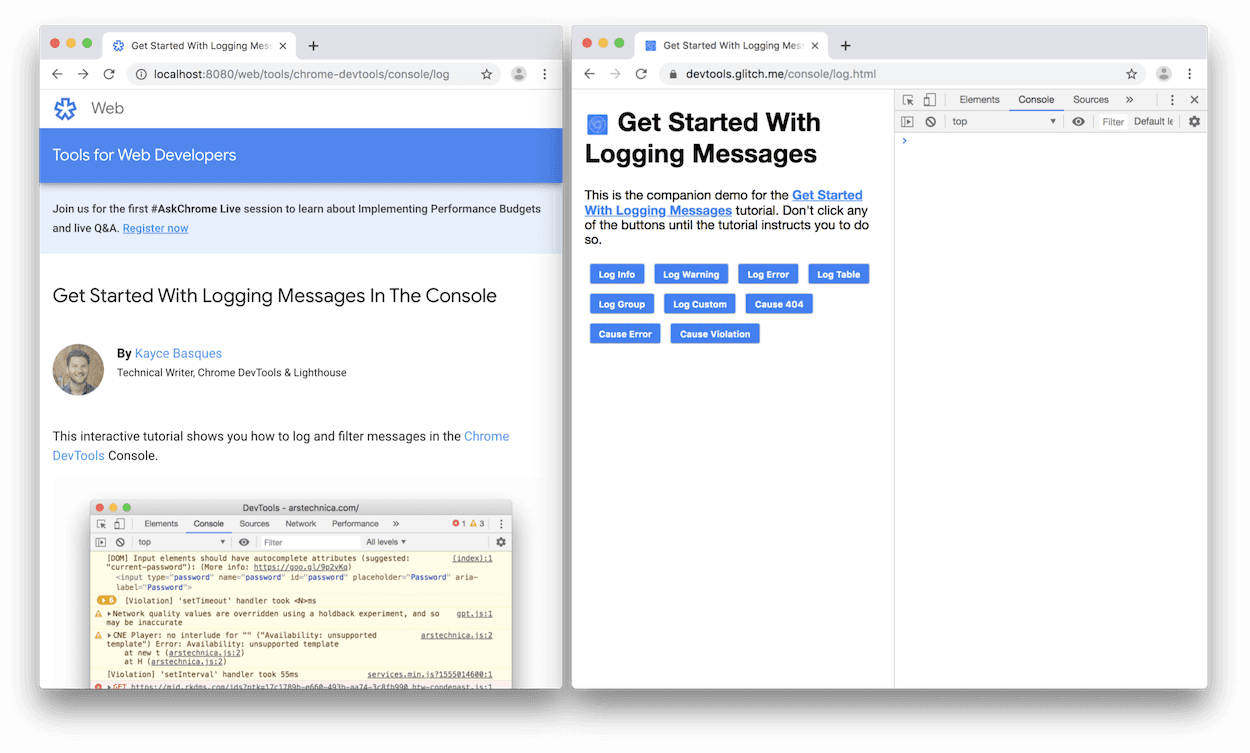
Wybierz demonstrację i naciśnij Control + Shift + J lub Command + Option + J (Mac), aby otworzyć narzędzia programistyczne. Domyślnie Narzędzia deweloperskie otwierają się po prawej stronie okna demonstracyjnego.

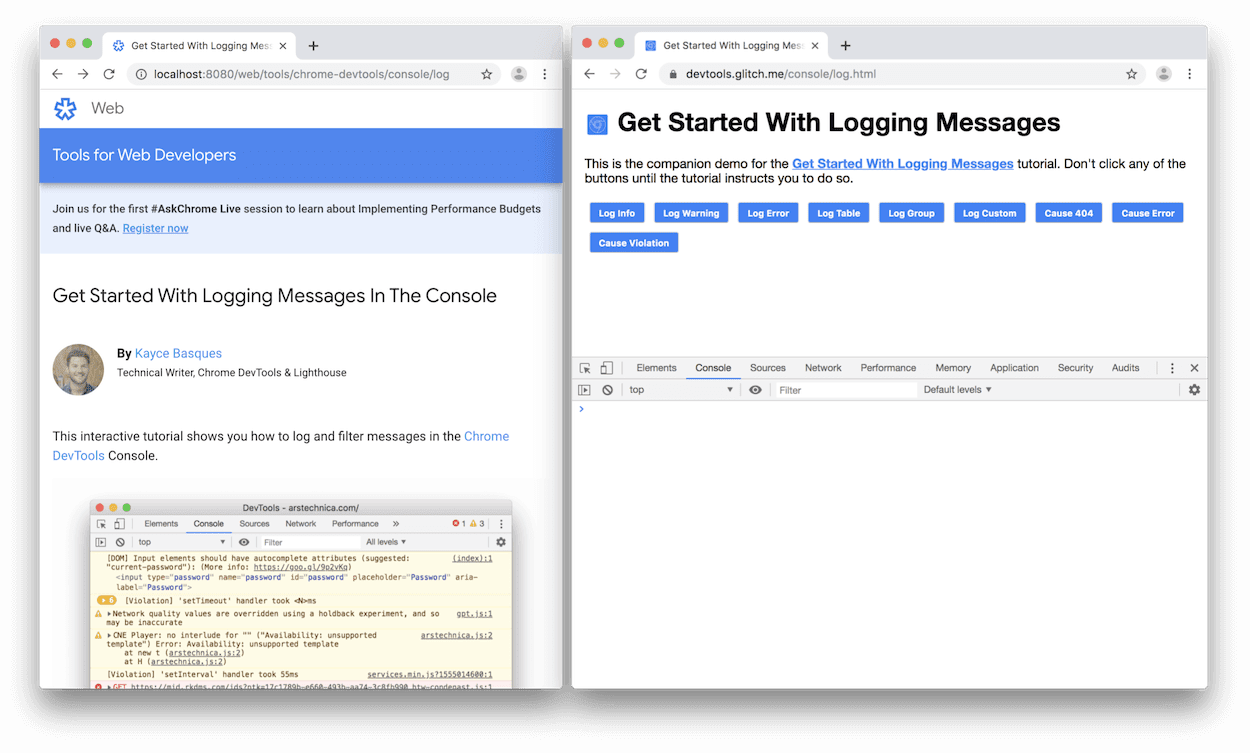
Opcjonalnie: dokuj DevTools u dołu okna lub oddokuj je do osobnego okna.
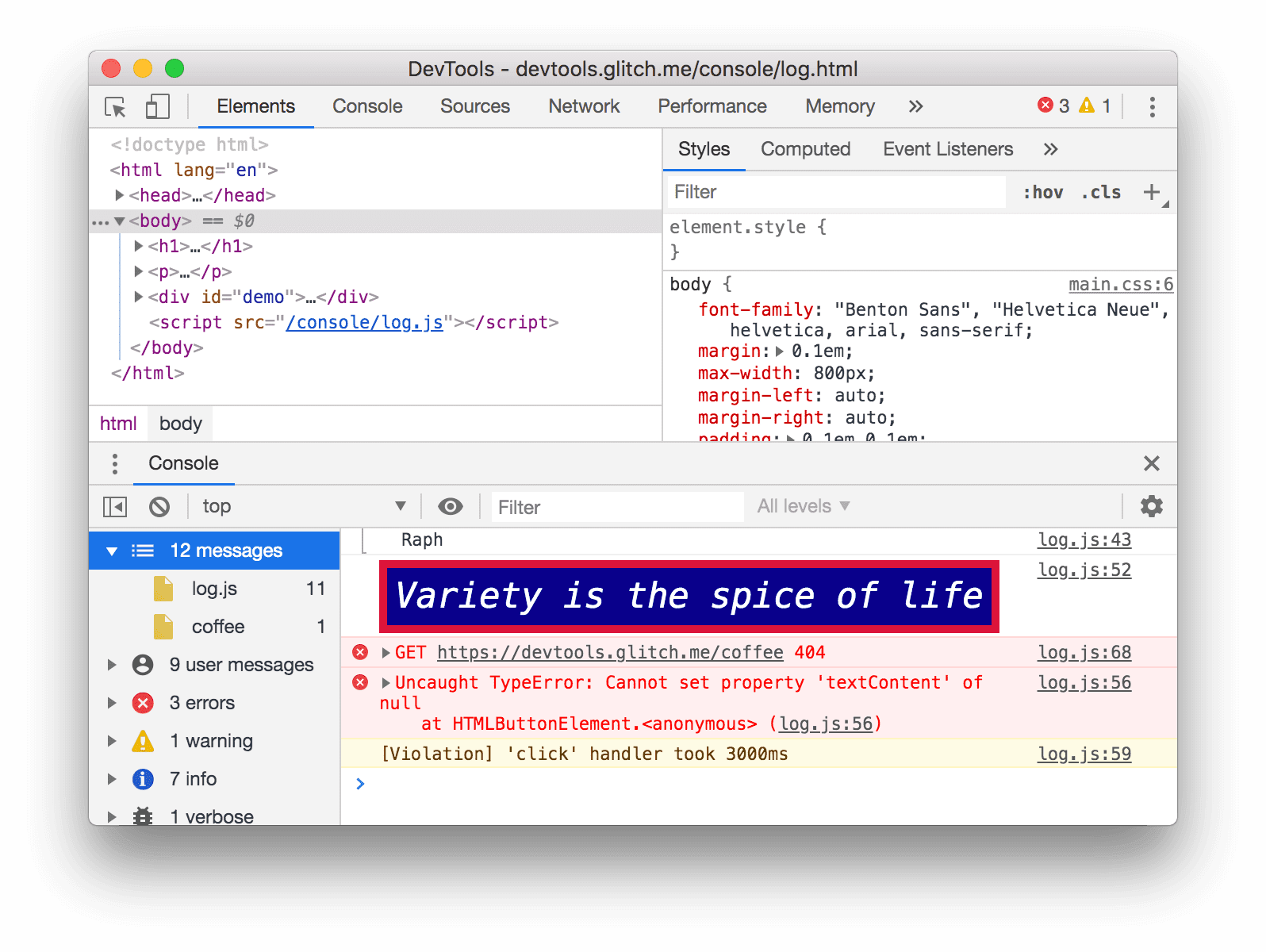
Narzędzia deweloperskie są zadokowane u dołu okna demonstracyjnego:

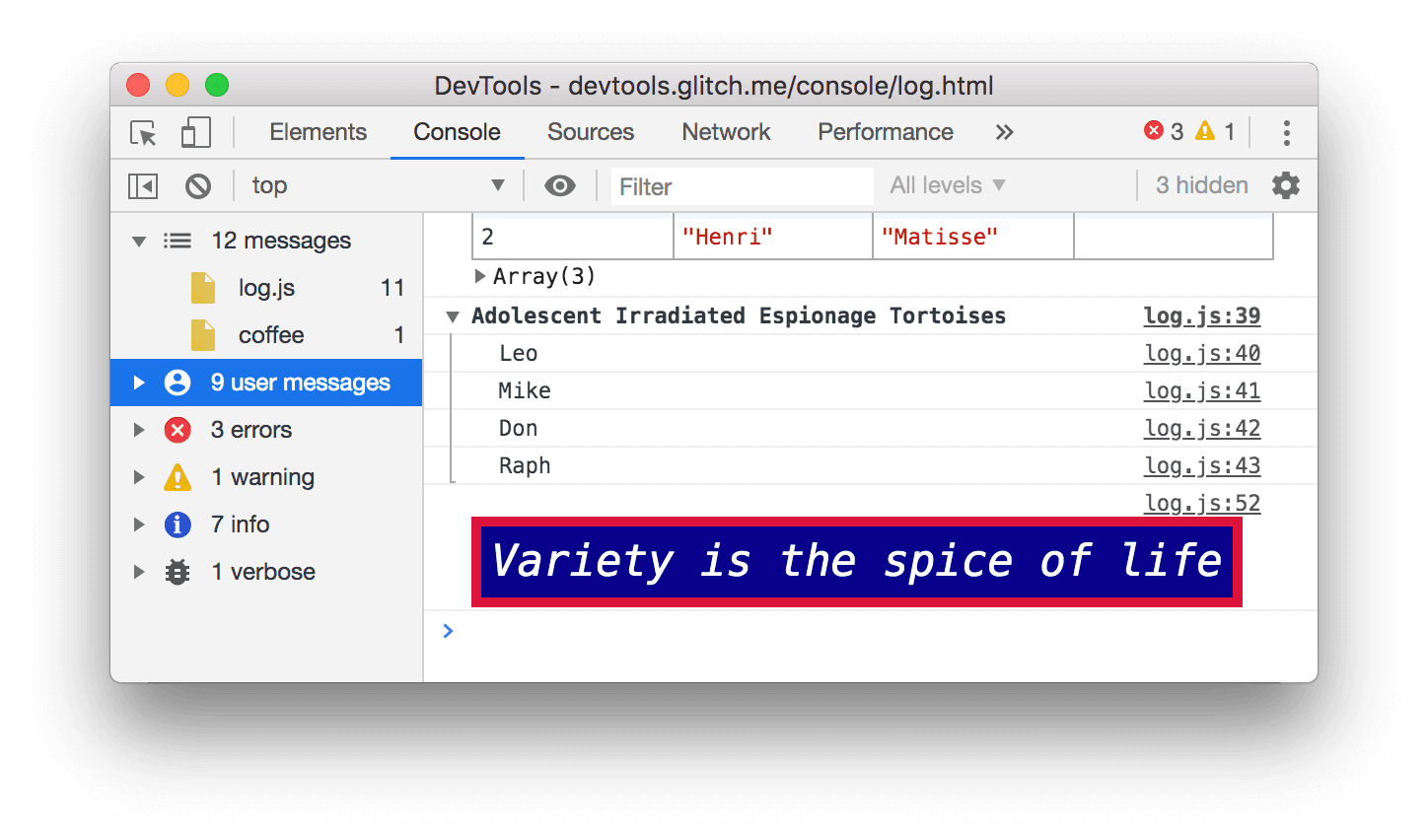
Narzędzia deweloperskie są oddokowane w osobnym oknie:

Wyświetlanie komunikatów zarejestrowanych w JavaScript
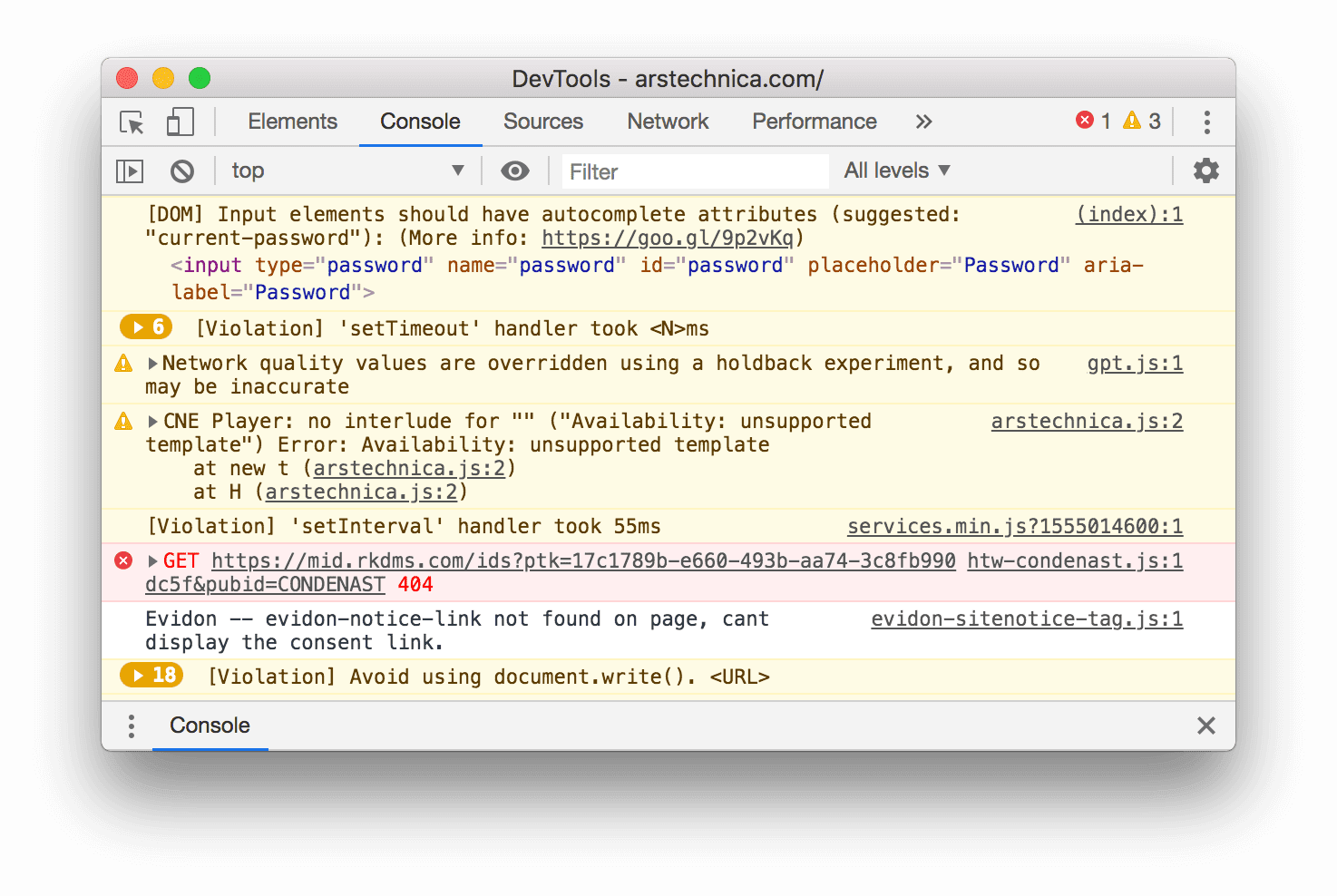
Większość komunikatów widocznych w Konsoli pochodzi od programistów internetowych, którzy napisali kod JavaScript strony. W tej sekcji przedstawiamy różne typy wiadomości, które możesz zobaczyć w Konsoli, oraz wyjaśniamy, jak możesz samodzielnie rejestrować każdy z nich za pomocą kodu JavaScript.
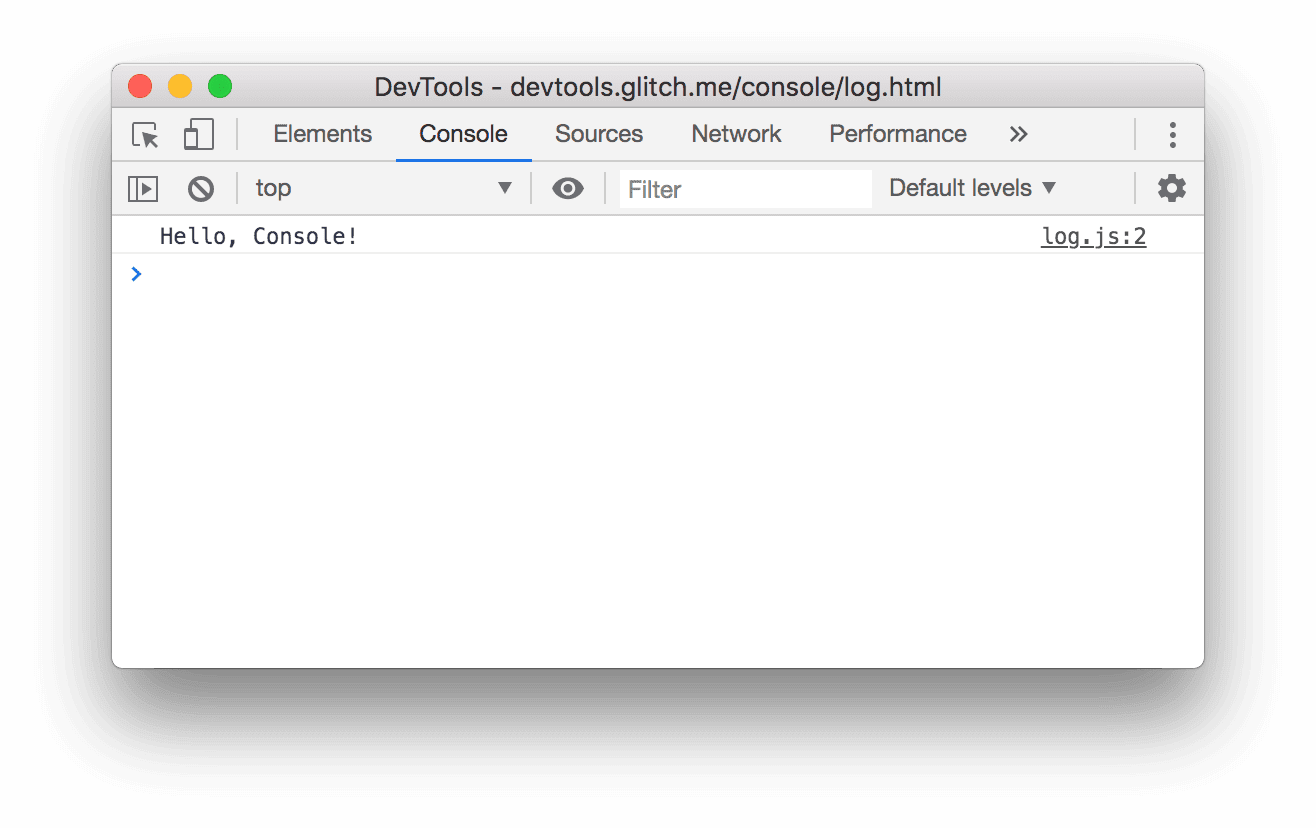
W prezentacji kliknij przycisk Informacje o logach.
Hello, Console!jest rejestrowany w konsoli.
Obok komunikatu
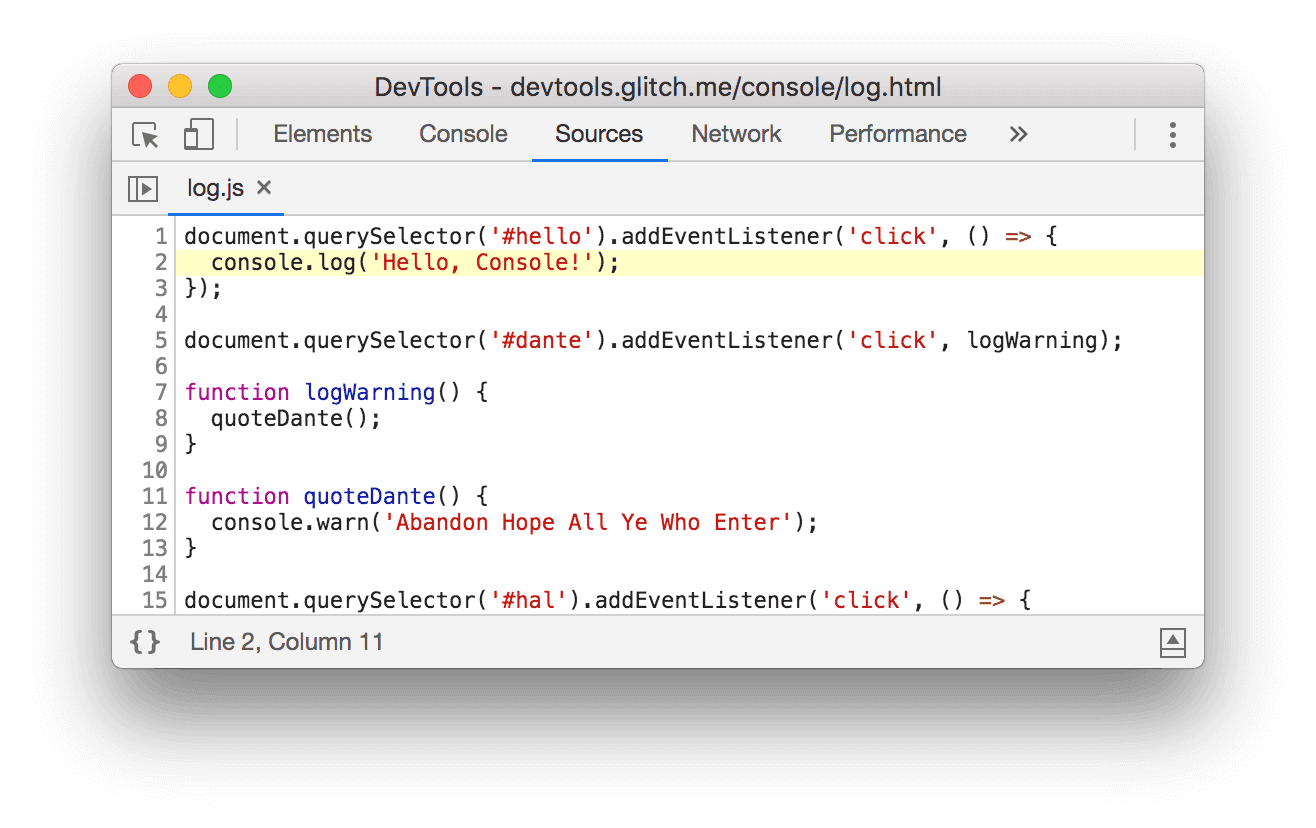
Hello, Console!w Konsoli kliknij log.js:2. Otworzy się panel Źródła, w którym zostanie wyróżniony wiersz kodu, który spowodował, że wiadomość została zarejestrowana w konsoli.
Komunikat został zarejestrowany, gdy kod JavaScript na stronie wywołał funkcję
console.log('Hello, Console!').Wróć do Konsoli, korzystając z jednego z tych procesów:
- Kliknij kartę Konsola.
- Naciśnij Control + [ lub Command + [ (Mac), aż Konsola będzie mieć fokus.
- Otwórz menu poleceń, zacznij wpisywać
Console, wybierz polecenie Pokaż panel konsoli, a następnie naciśnij Enter.
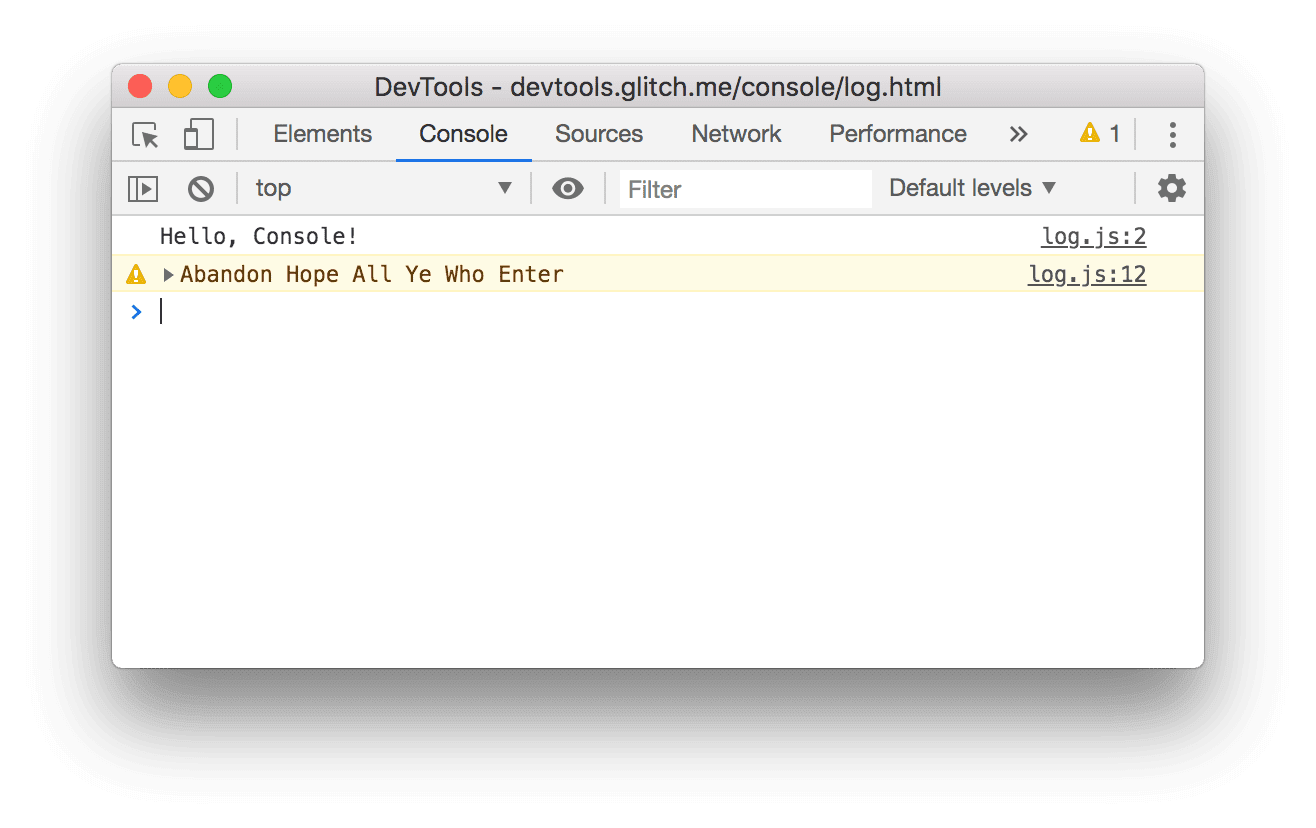
W wersji demonstracyjnej kliknij przycisk Zapisz ostrzeżenie.
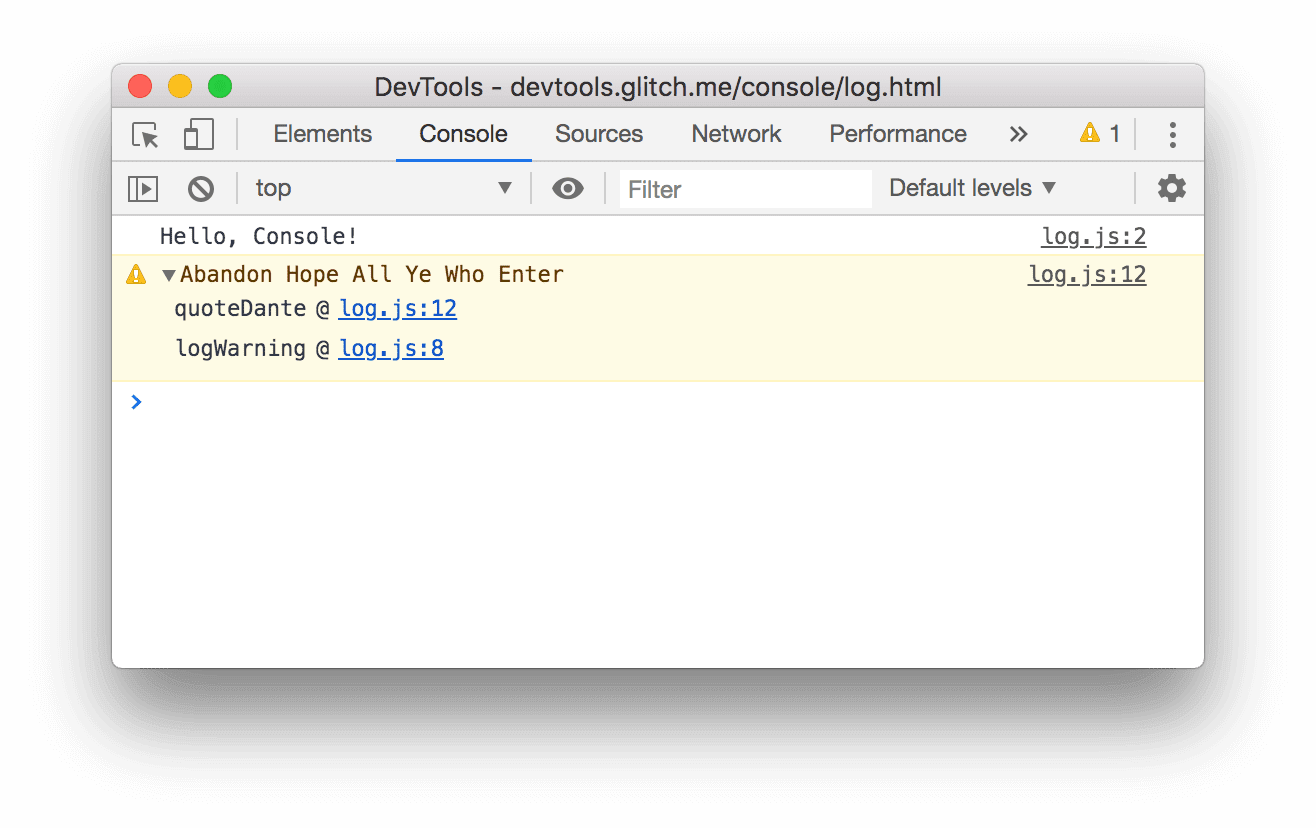
Abandon Hope All Ye Who Enterjest rejestrowany w konsoli.
Wiadomości w takim formacie są upomnieniami.
Opcjonalnie: kliknij log.js:12, aby wyświetlić kod, który spowodował sformatowanie wiadomości w ten sposób, a potem wróć do Konsoli. Zrób to, gdy chcesz zobaczyć kod, który spowodował, że wiadomość została zapisana w określony sposób.
Kliknij ikonę
Rozwiń
Abandon Hope All Ye Who Enter. Narzędzia deweloperskie wyświetlają ślad stosu prowadzący do wywołania.
Ślad stosu informuje, że została wywołana funkcja o nazwie
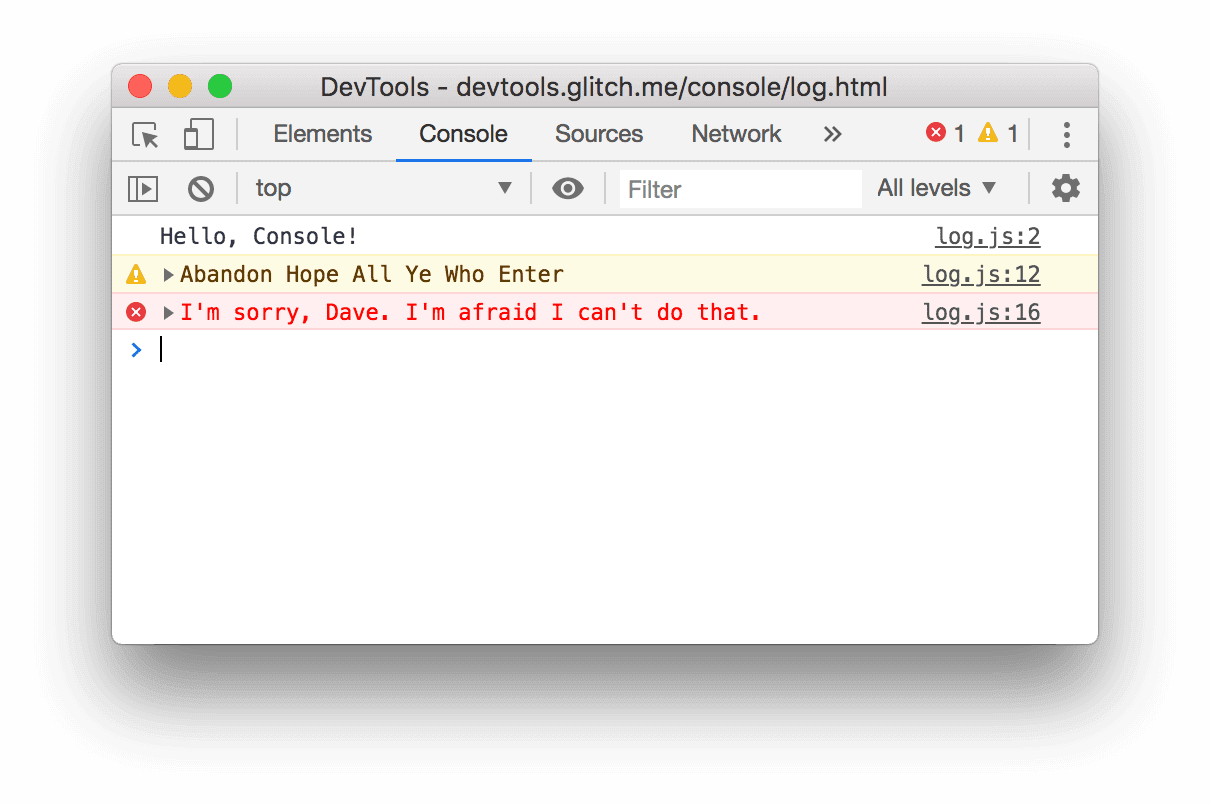
logWarning, która z kolei wywołała funkcję o nazwiequoteDante. Inaczej mówiąc, wywołanie, które nastąpiło jako pierwsze, znajduje się na dole ścieżki śledzenia. W każdej chwili możesz skonfigurować ścieżki pakietu, wywołującconsole.trace().Kliknij Zaloguj błąd. W dzienniku pojawi się ten komunikat o błędzie:
I'm sorry, Dave. I'm afraid I can't do that.
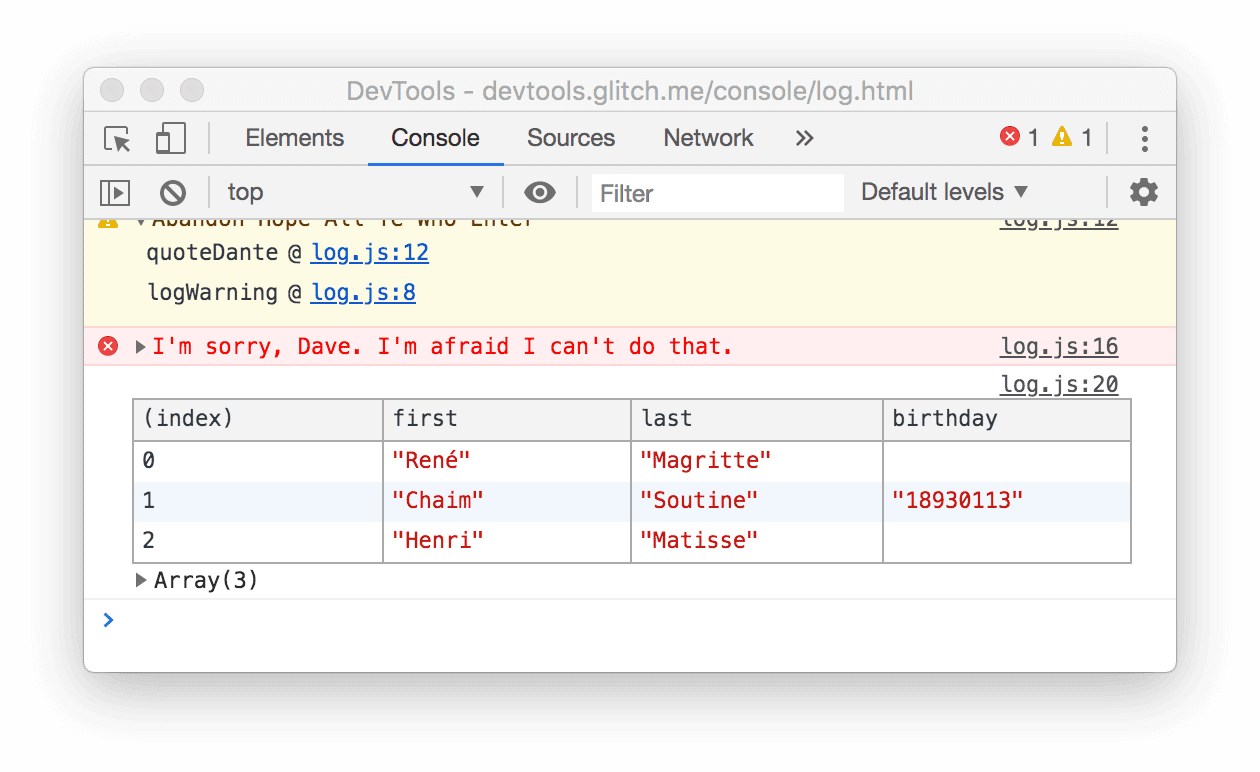
Kliknij Tabela logów. W Konsoli rejestruje się tabela dotycząca znanych artystów.

Zwróć uwagę, że kolumna
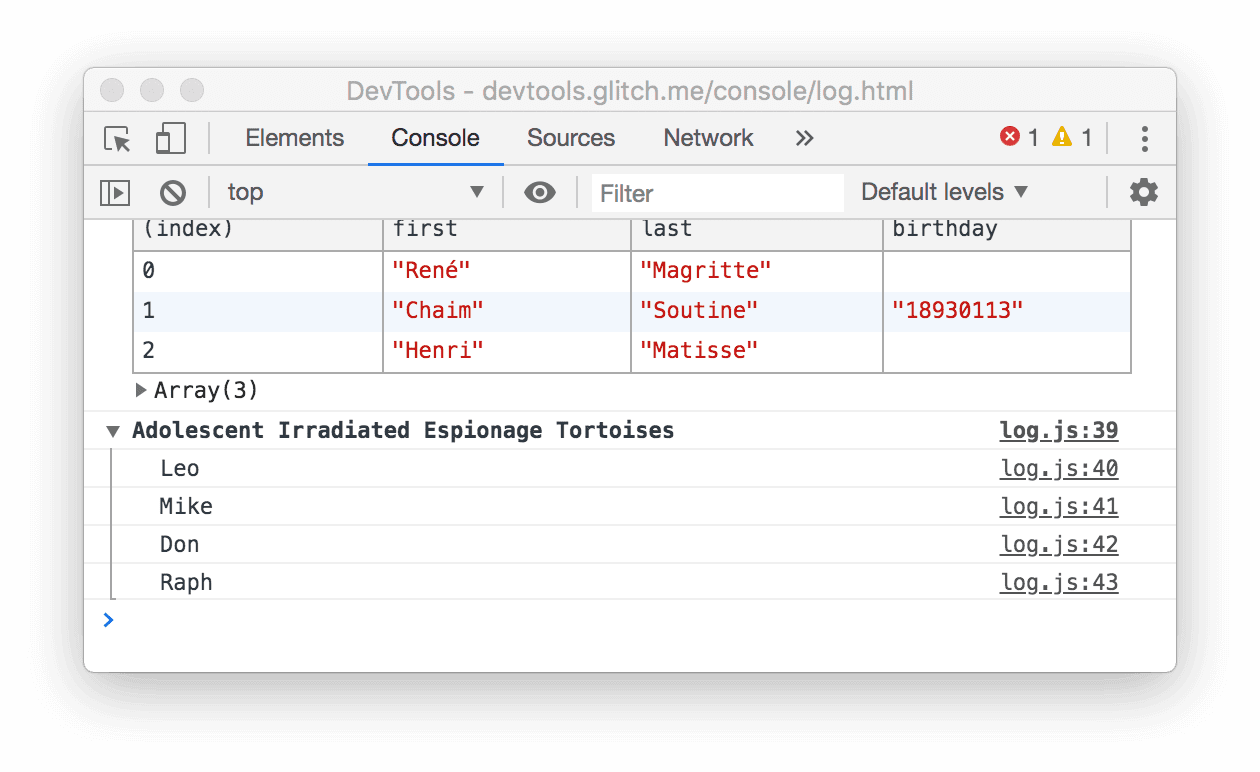
birthdayjest wypełniona tylko w przypadku jednego wiersza. Sprawdź kod, aby dowiedzieć się, dlaczego tak się dzieje.Kliknij Grupa logów. Nazwy 4 słynnych żółwi walczących z przestępczością są pogrupowane pod etykietą
Adolescent Irradiated Espionage Tortoises.
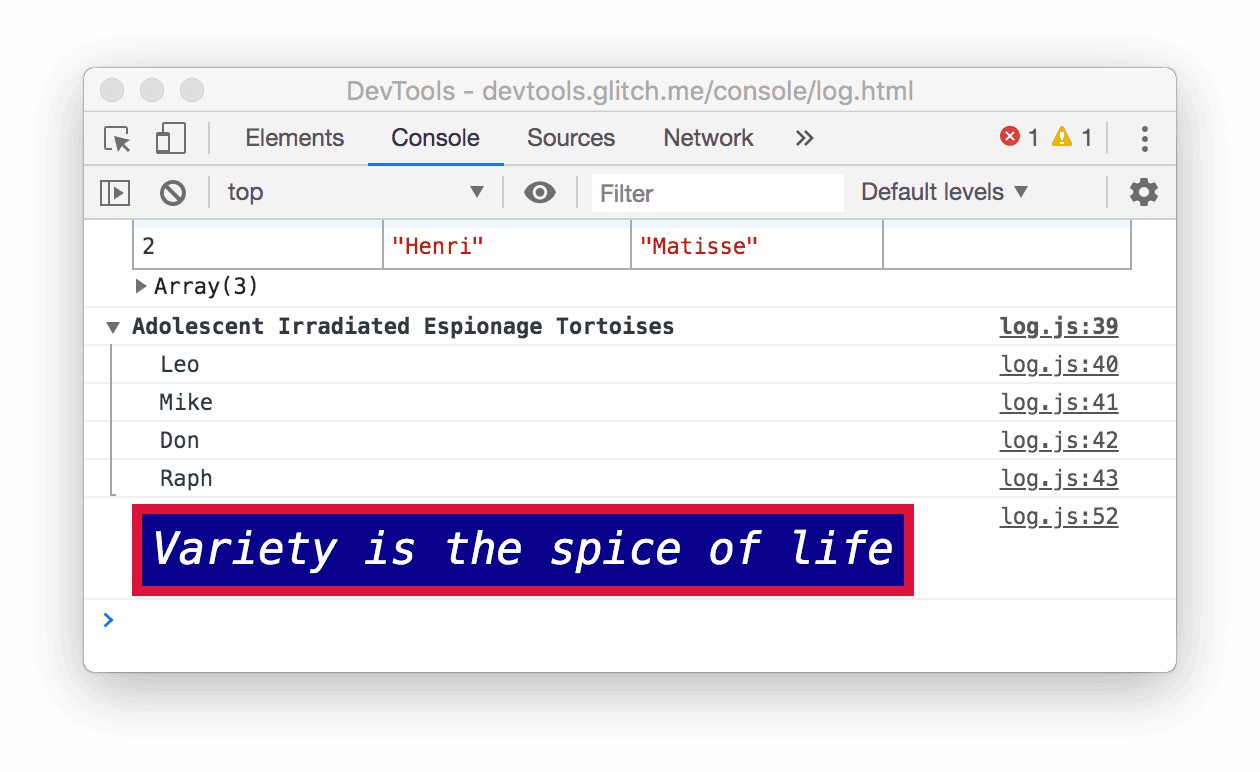
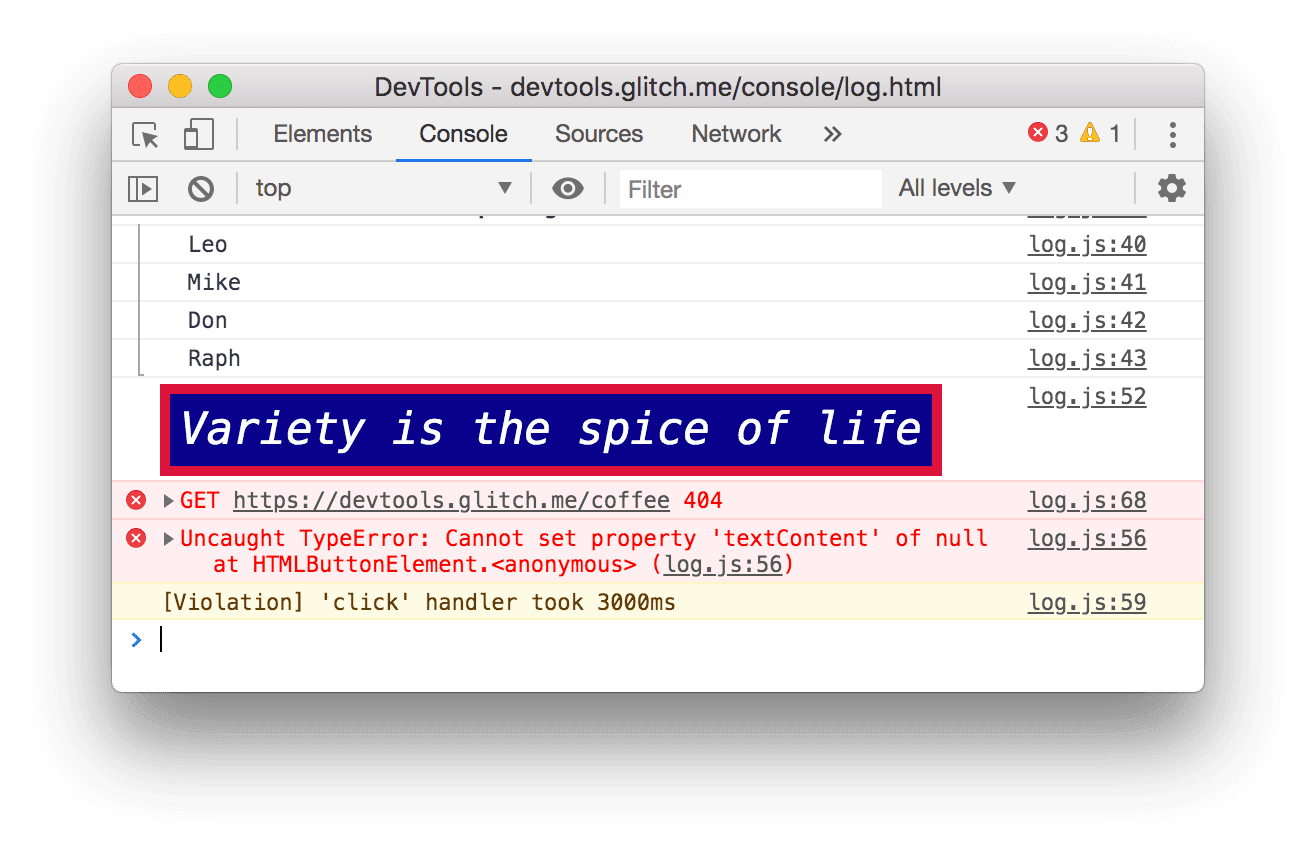
Kliknij Zaloguj niestandardowy. W konsoli zostanie zarejestrowany komunikat z czerwoną ramką i niebieskim tłem.

Główna idea jest taka, że gdy chcesz zapisać w Konsoli wiadomości z JavaScriptu, używasz jednej z metod console. Każda metoda formatuje wiadomości inaczej.
Istnieje jeszcze więcej metod niż te, które zostały omówione w tej sekcji. Pod koniec samouczka dowiesz się, jak zapoznać się z pozostałymi metodami.
Wyświetlanie wiadomości zarejestrowanych przez przeglądarkę
Przeglądarka również rejestruje komunikaty w konsoli. Zwykle dzieje się tak, gdy wystąpił problem ze stroną.
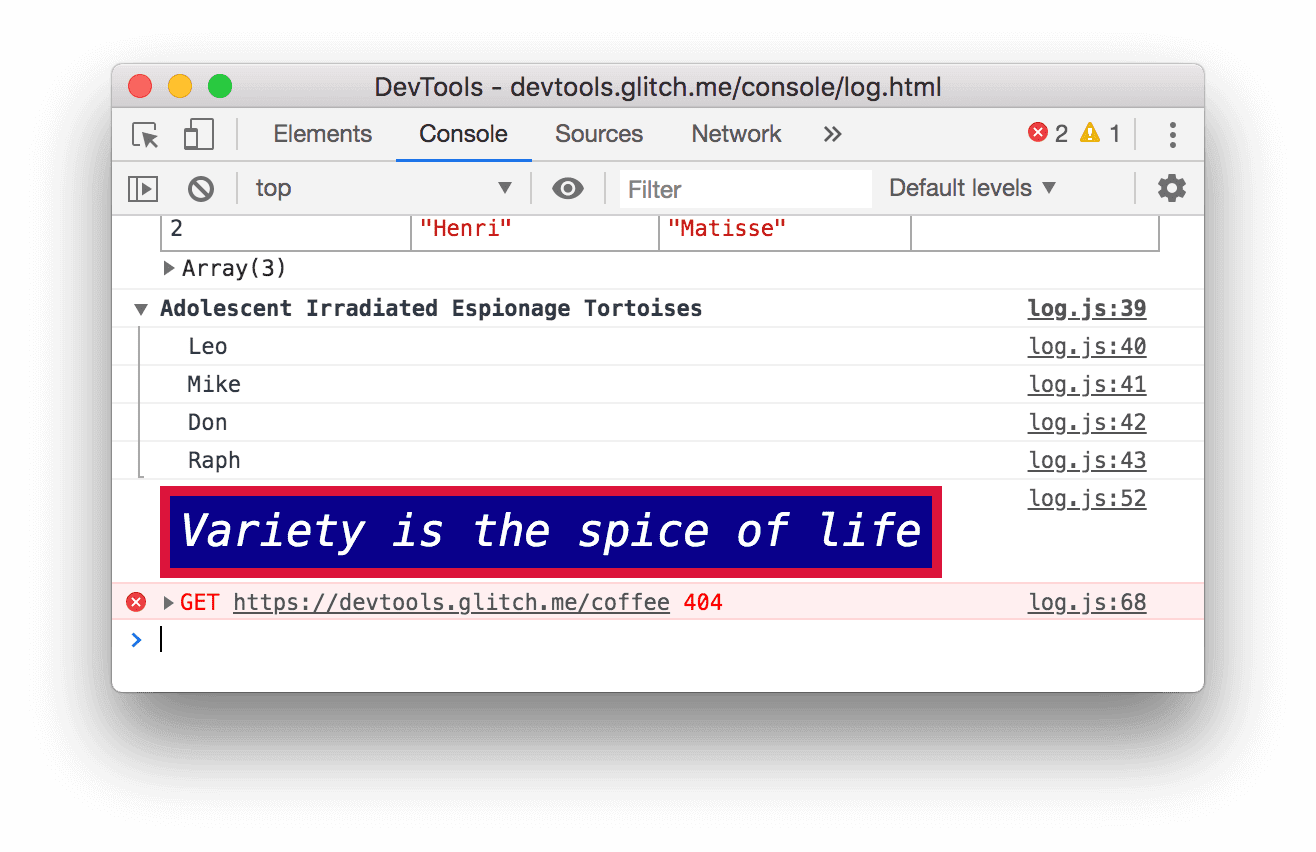
Kliknij Przyczyna błędu 404. Przeglądarka rejestruje błąd sieci
404, ponieważ kod JavaScript na stronie próbował pobrać plik, którego nie ma.
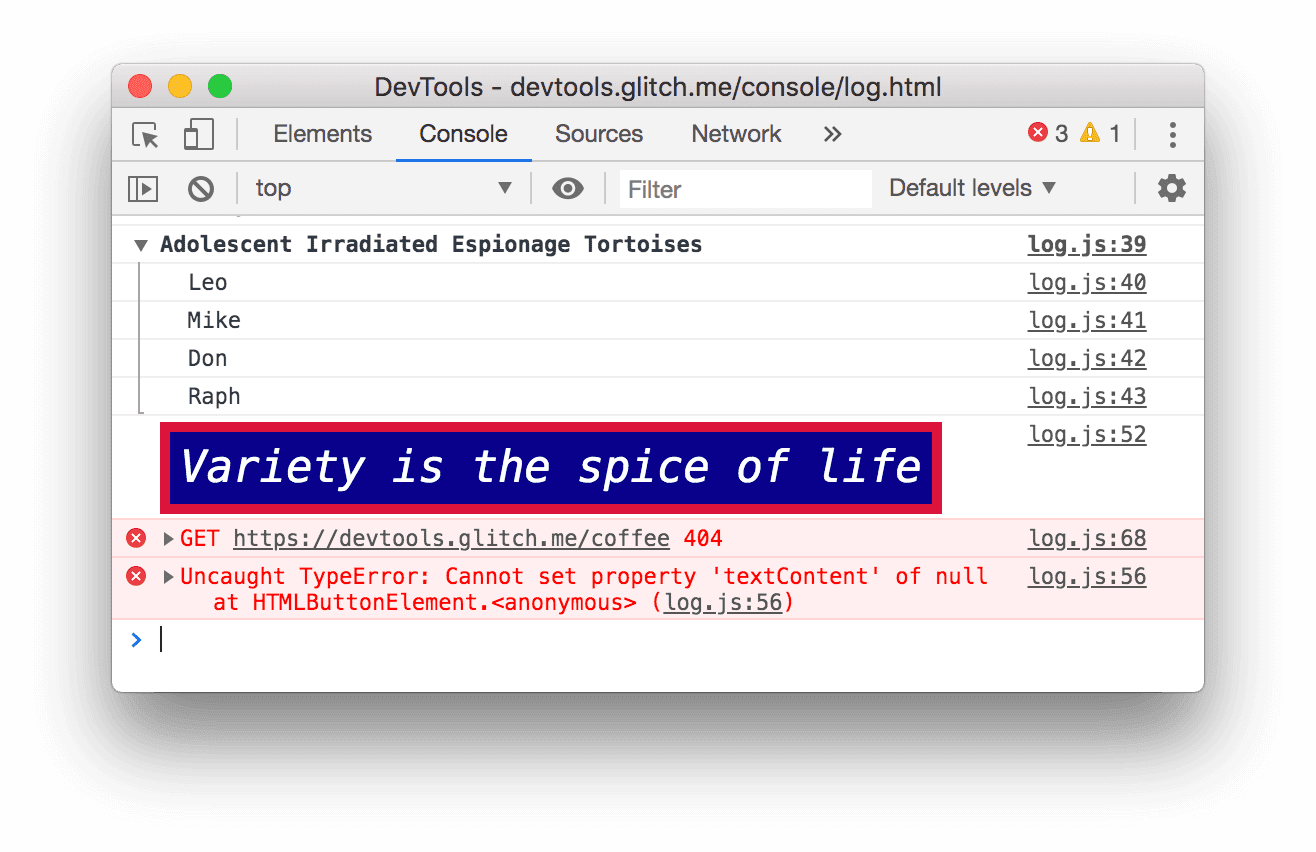
Kliknij Sprawiaj błąd. Przeglądarka rejestruje nieprzechwycony błąd
TypeError, ponieważ kod JavaScript próbuje zaktualizować nieistniejący węzeł DOM.
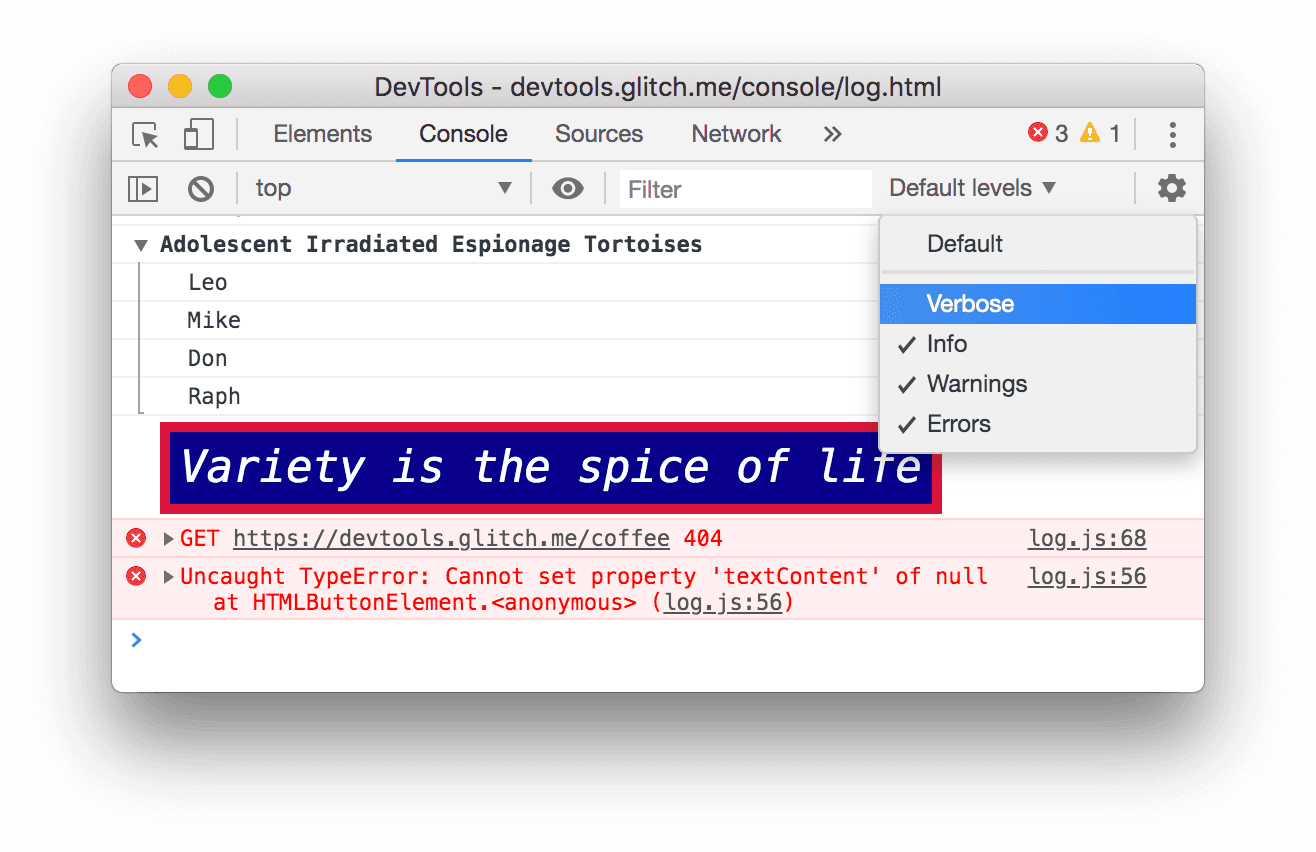
Kliknij menu Poziomy logowania i włącz opcję Szczegółowe, jeśli jest wyłączona. Więcej informacji o filtrowaniu znajdziesz w następnej sekcji. Musisz to zrobić, aby mieć pewność, że następna wiadomość będzie widoczna. Uwaga: jeśli menu poziomów domyślnych jest wyłączone, konieczne może być zamknięcie paska bocznego w Konsoli. Aby dowiedzieć się więcej o bocznym pasku konsoli, wybierz poniżej opcję Źródło wiadomości.

Kliknij Przyczyna naruszenia. Strona przestaje reagować na kilka sekund, a potem przeglądarka rejestruje w konsoli komunikat
[Violation] 'click' handler took 3000ms. Dokładny czas trwania może się różnić.
Filtruj wiadomości
Na niektórych stronach Konsola będzie zalewana wiadomościami. W DevTools masz wiele sposobów na odfiltrowywanie wiadomości, które nie są istotne dla danego zadania.
Filtrowanie według poziomu logowania
Każdej metodzie console.* przypisany jest poziom ważności: Verbose, Info, Warning lub Error. Na przykład console.log() to wiadomość na poziomie Info, a console.error() to wiadomość na poziomie Error.
Aby filtrować według poziomu logowania:
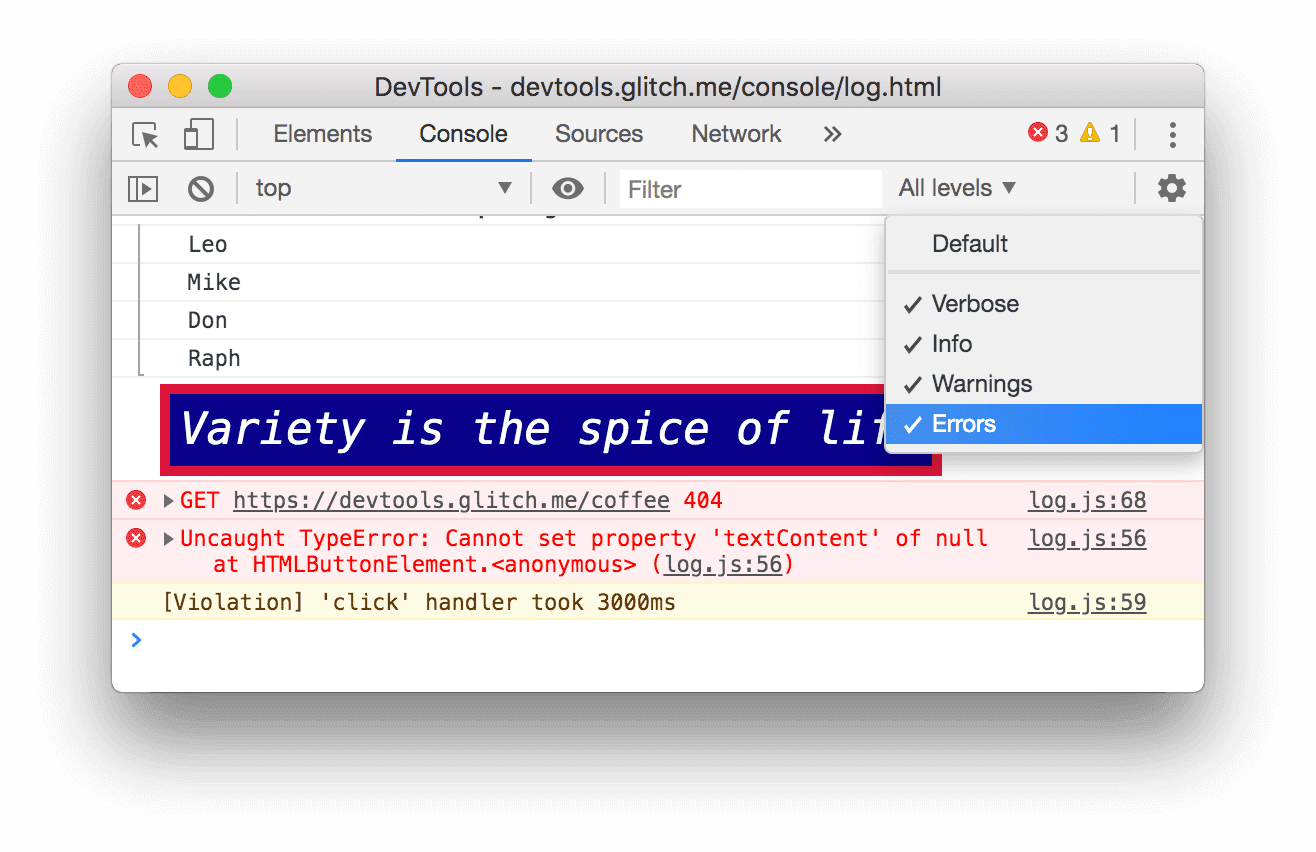
Kliknij menu Poziomy logowania i wyłącz opcję Błędy. Poziom jest wyłączony, gdy obok niego nie ma już znacznika wyboru. Wiadomości na poziomie
Errorznikną.
Ponownie otwórz menu Poziomy logowania i ponownie włącz opcję Błędy. Wiadomości na poziomie
Errorznów się pojawiają.
Filtrowanie według tekstu
Jeśli chcesz wyświetlić tylko wiadomości zawierające określony ciąg znaków, wpisz go w polu tekstowym Filtr.
Wpisz
Davew polu tekstowym Filtr. Wszystkie wiadomości, które nie zawierają ciągu znakówDave, są ukryte. Możesz też zobaczyć etykietęAdolescent Irradiated Espionage Tortoises. To jest błąd.
Usuń
Davez pola tekstowego Filtr. Wszystkie wiadomości pojawią się ponownie.
Filtrowanie według wyrażenia regularnego
Jeśli chcesz wyświetlać wszystkie wiadomości, które zawierają wzór tekstu, a nie konkretny ciąg znaków, użyj wyrażenia regularnego.
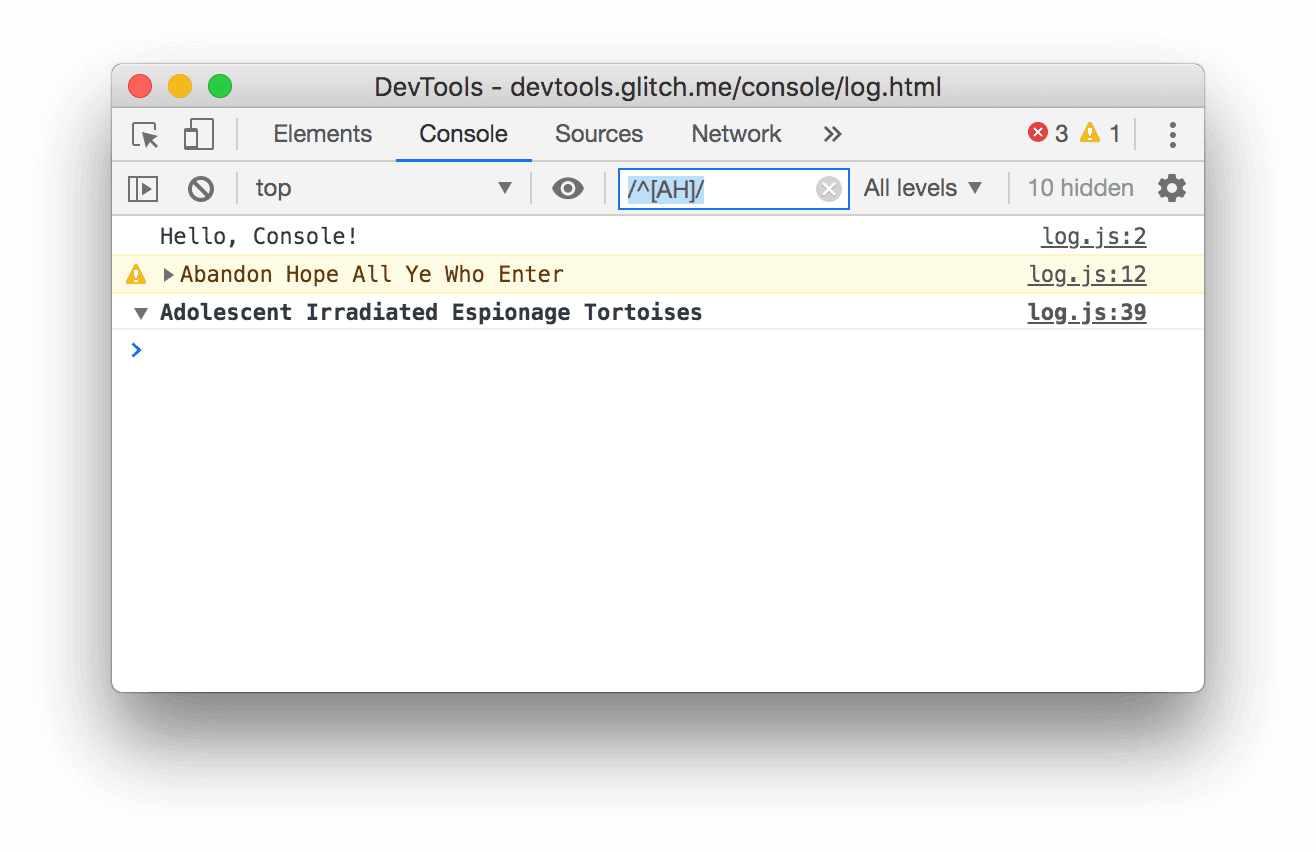
Wpisz
/^[AH]/w polu tekstowym Filtr. Wpisz ten wzór w RegExr, aby uzyskać wyjaśnienie, jak działa.![Odfiltrowywanie wszystkich wiadomości, które nie pasują do wzorca „/^[AH]/”.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=pl)
Usuń
/^[AH]/z pola tekstowego Filtr. Wszystkie wiadomości są ponownie widoczne.
Filtrowanie według źródła wiadomości
Jeśli chcesz wyświetlić tylko wiadomości pochodzące z określonego adresu URL, użyj paska bocznego.
Kliknij Pokaż pasek boczny konsoli.


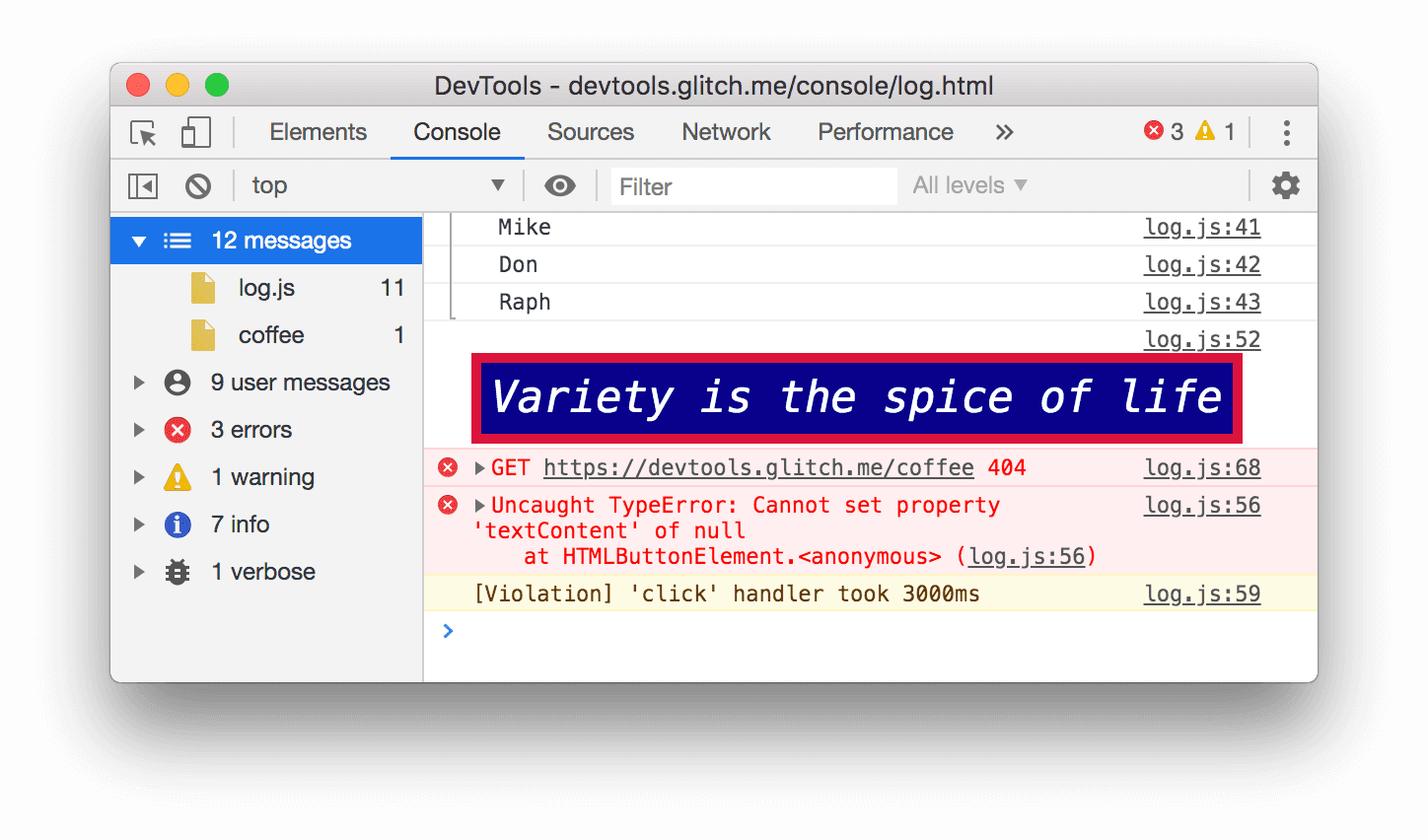
Kliknij ikonę Rozwiń
obok opcji 12 wiadomości. Pasek boczny zawiera listę adresów URL, które spowodowały zapisanie wiadomości. Na przykład
log.jsspowodowało 11 wiadomości.
Filtrowanie według wiadomości użytkownika
Gdy wcześniej kliknąłeś(-aś) Zapisz informacje, skrypt o nazwie console.log('Hello, Console!') został uruchomiony, aby zapisać wiadomość w Konsoli. Komunikaty rejestrowane w JavaScript w taki sposób nazywamy wiadomościami użytkownika. Natomiast po kliknięciu Przyczyna 404 przeglądarka zarejestrowała komunikat na poziomie Error, informujący, że nie udało się znaleźć żądanego zasobu. Takie wiadomości są uznawane za wiadomości przeglądarki. Możesz użyć paska bocznego, aby odfiltrować wiadomości z przeglądarki i wyświetlić tylko wiadomości od użytkowników.
Kliknij 9 Komunikaty dla użytkowników. komunikaty przeglądarki są ukryte;

Aby ponownie wyświetlić wszystkie wiadomości, kliknij 12 wiadomości.
Korzystanie z Konsoli w połączeniu z dowolnym innym panelem
Co zrobić, jeśli edytujesz style, ale musisz szybko sprawdzić coś w logu Konsoli? Użyj menu.
- Kliknij kartę Elementy.
Naciśnij Escape. Otworzy się karta Konsola w sekcji Menu. Zawiera ona wszystkie funkcje Konsoli, z których korzystasz w tym samouczku.

Dalsze kroki
Gratulacje! Samouczek został ukończony. Aby otrzymać trofeum, kliknij Wydaj trofeum.
- Więcej informacji o funkcjach i procesach związanych z interfejsem Konsoli znajdziesz w dokumentacji Konsoli.
- Więcej informacji o wszystkich metodach
console, które zostały zaprezentowane w artykule Wyświetlanie wiadomości zarejestrowanych w JavaScriptzie, znajdziesz w dokumentacji interfejsu Console API. Możesz też zapoznać się z innymi metodamiconsole, które nie zostały omówione w tym samouczku. - Aby dowiedzieć się, co jeszcze możesz zrobić w Narzędziach deweloperskich, przeczytaj artykuł Pierwsze kroki.
- Aby dowiedzieć się więcej o wszystkich metodach formatowania i stylizacji
console, przeczytaj artykuł Formatowanie i stylizowanie wiadomości w Konsoli.


