이 대화형 튜토리얼에서는 Chrome DevTools 콘솔에서 메시지를 로깅하고 필터링하는 방법을 보여줍니다.

이 튜토리얼은 순서대로 완료할 수 있도록 설계되었습니다. 이 가이드에서는 JavaScript를 사용하여 페이지에 상호작용을 추가하는 방법과 같은 웹 개발의 기본사항을 알고 있다고 가정합니다.
데모 및 DevTools 설정
이 튜토리얼에서는 데모를 열고 모든 워크플로를 직접 사용해 볼 수 있도록 설계되었습니다. 직접 따라 하면 나중에 워크플로를 기억할 가능성이 높아집니다.
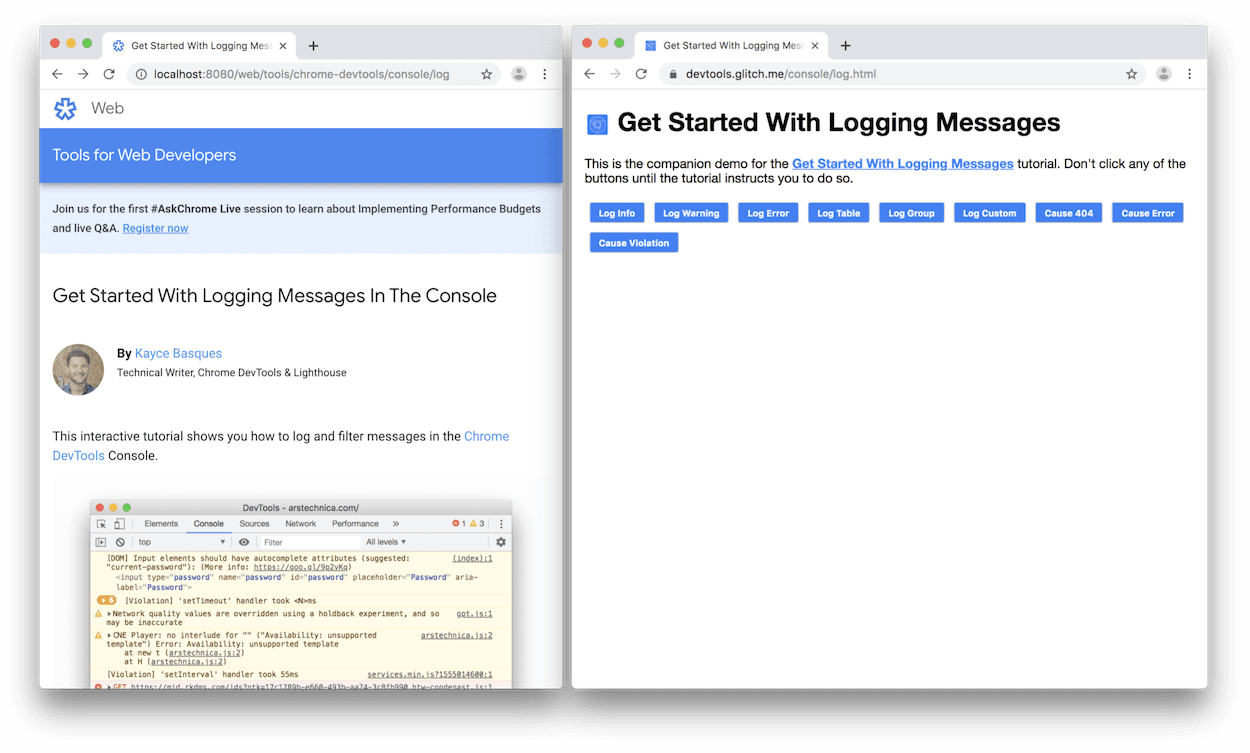
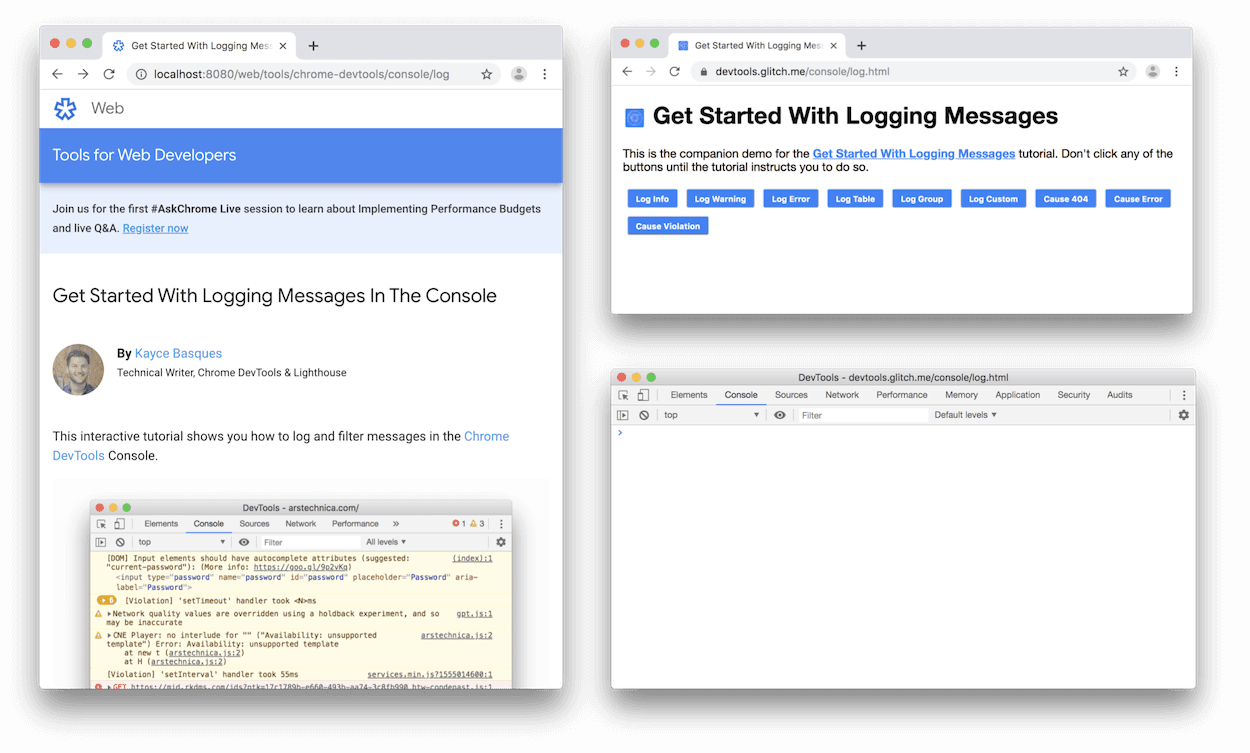
- 데모를 엽니다.
선택사항: 데모를 별도의 창으로 이동합니다. 이 예시에서는 튜토리얼이 왼쪽에, 데모가 오른쪽에 있습니다.

데모에 포커스를 맞춘 다음 Control+Shift+J 또는 Command+Option+J (Mac)를 눌러 DevTools를 엽니다. 기본적으로 DevTools는 데모 오른쪽에 열립니다.

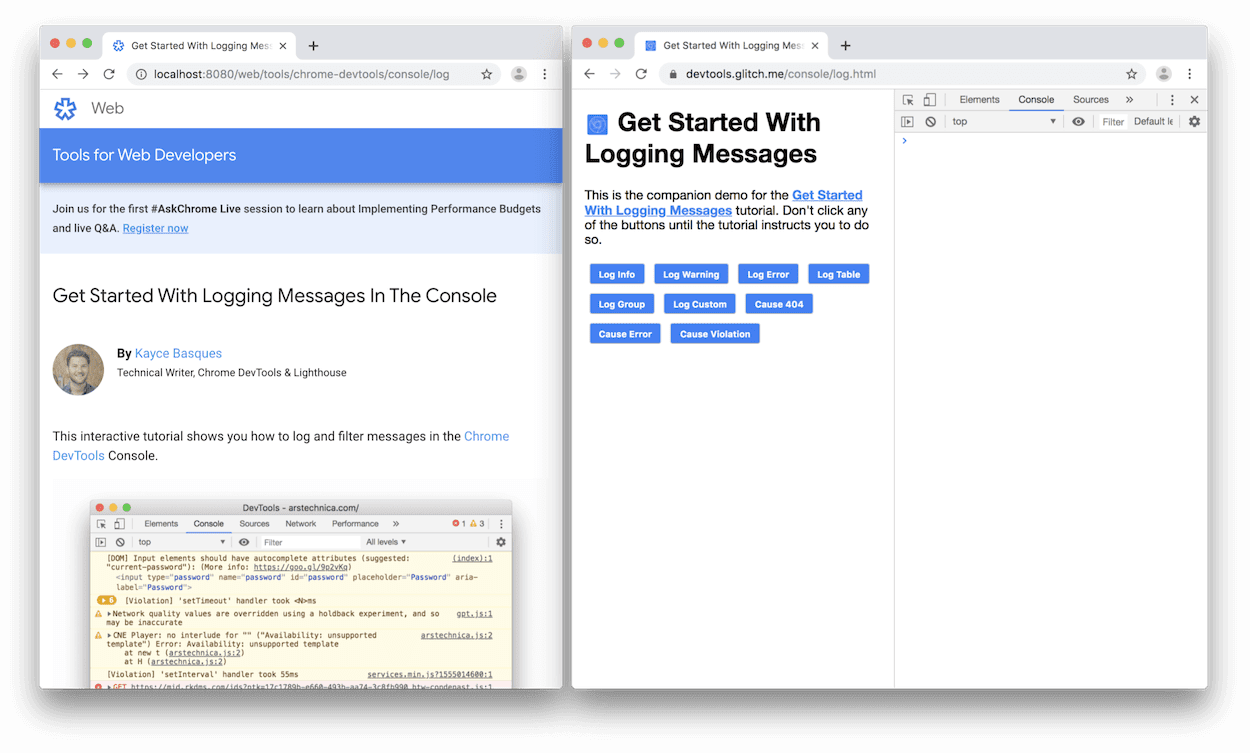
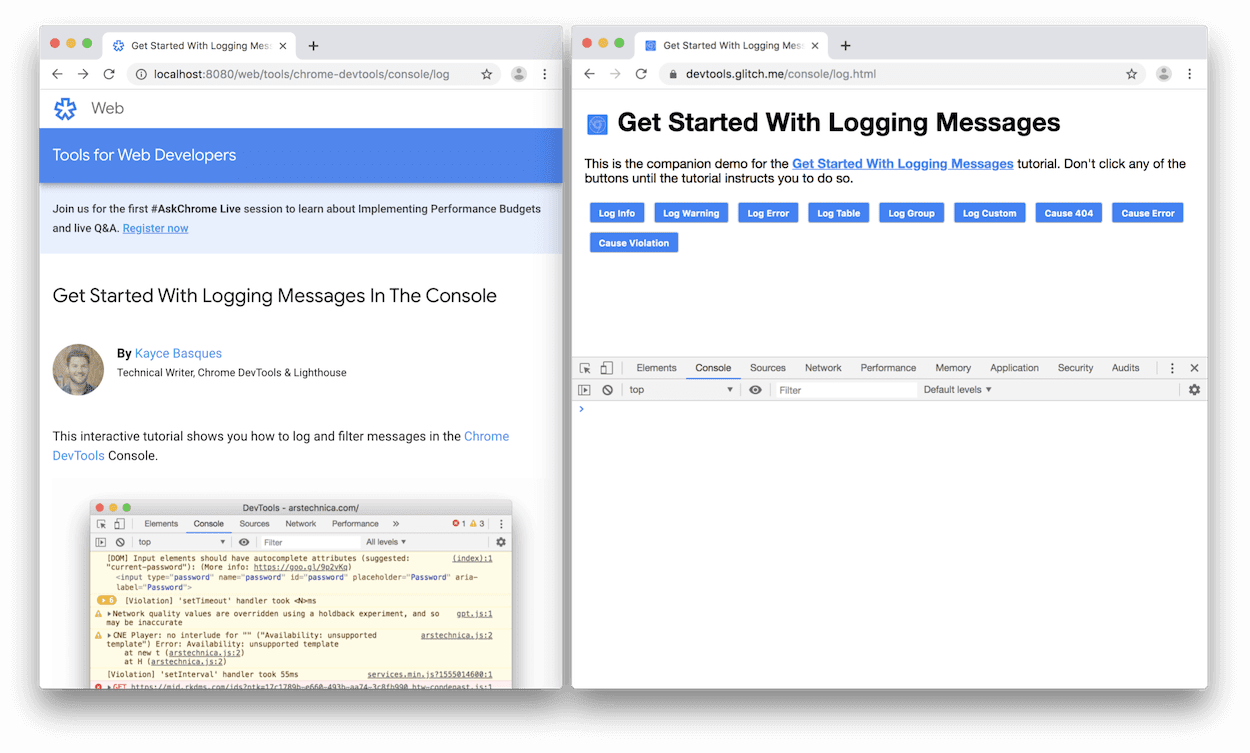
선택사항: DevTools를 창 하단에 고정하거나 별도의 창으로 고정 해제합니다.
DevTools가 데모 하단에 고정됨:

DevTools가 별도의 창에서 고정 해제됨:

JavaScript에서 로깅된 메시지 보기
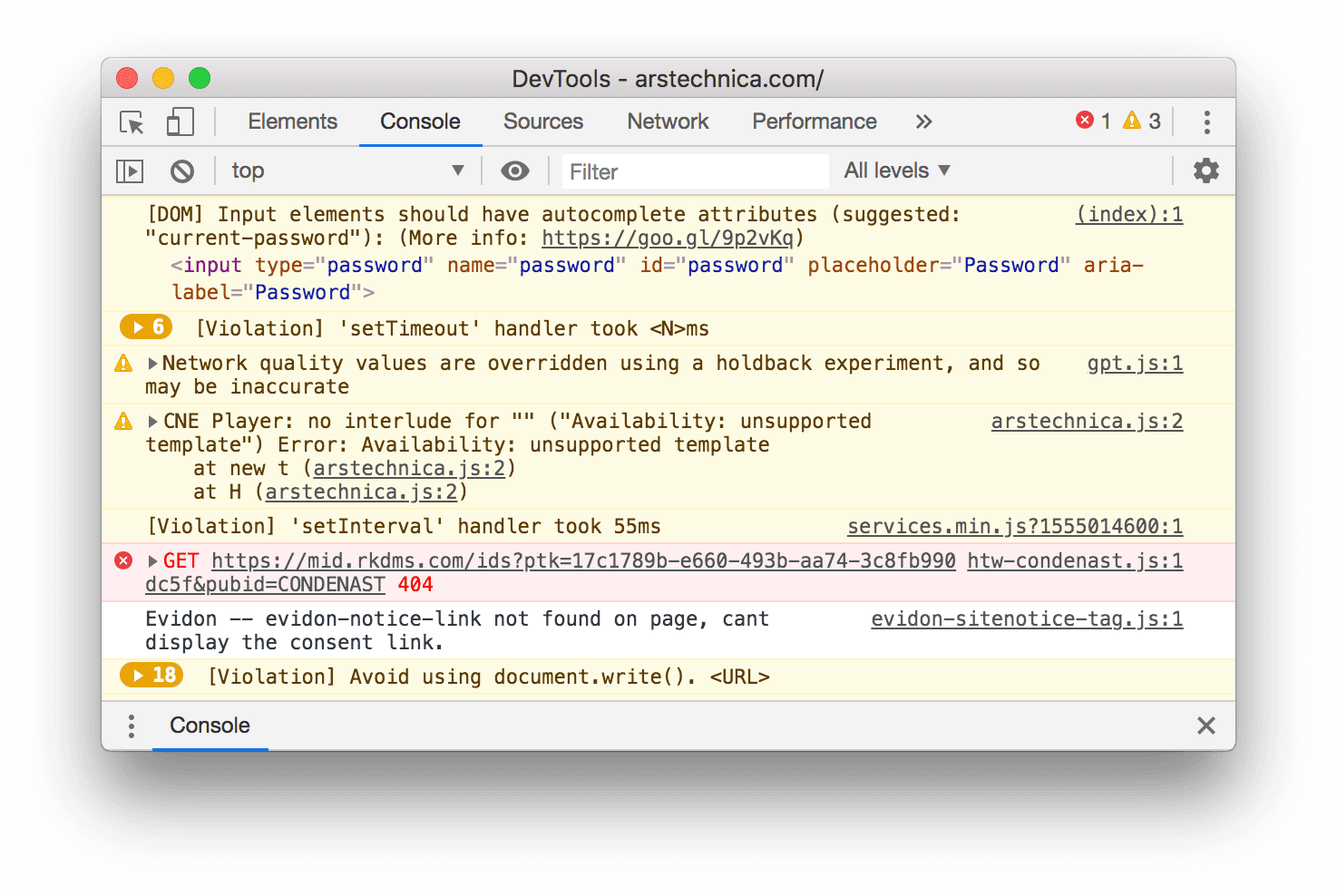
콘솔에 표시되는 대부분의 메시지는 페이지의 JavaScript를 작성한 웹 개발자가 보낸 것입니다. 이 섹션에서는 Console에 표시될 수 있는 다양한 메시지 유형을 소개하고 자체 JavaScript에서 각 메시지 유형을 직접 로깅하는 방법을 설명합니다.
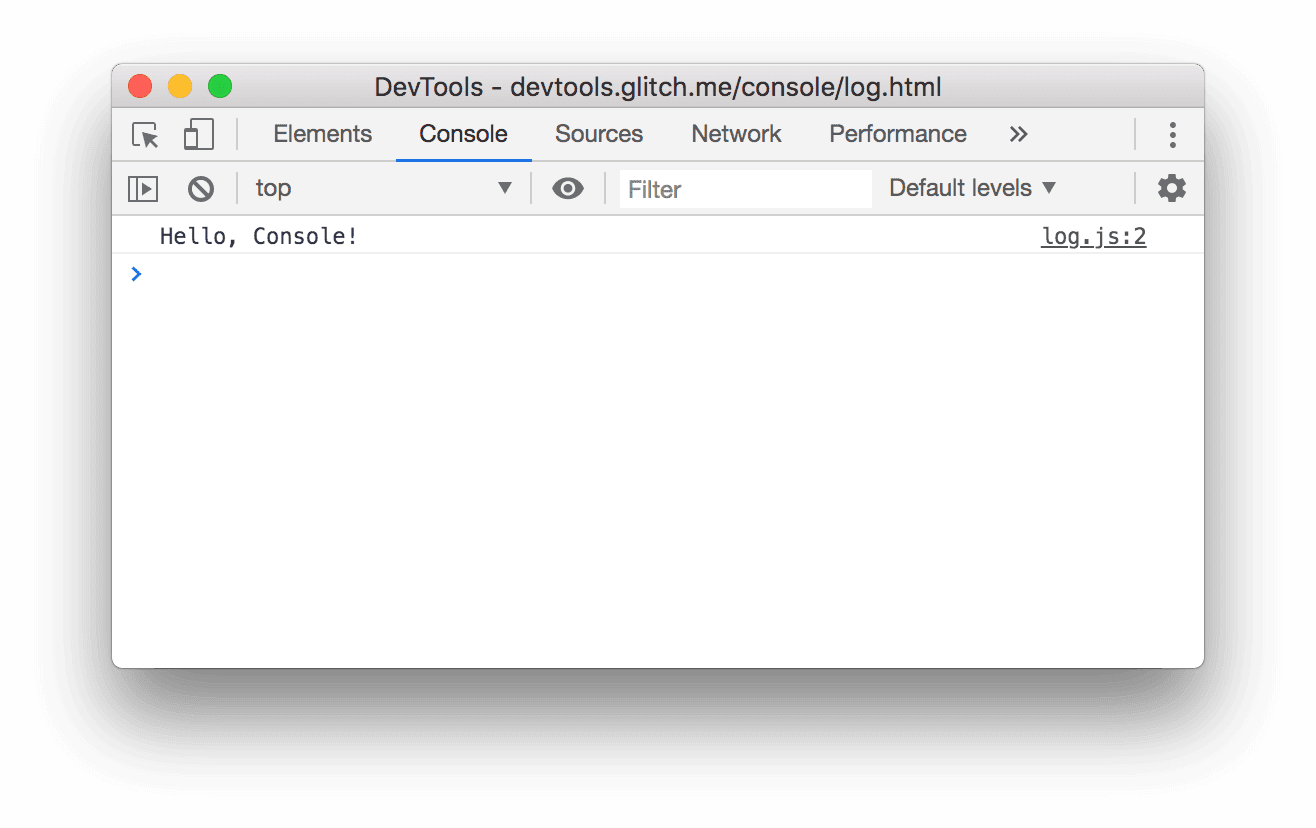
데모에서 Log Info(정보 로깅) 버튼을 클릭합니다.
Hello, Console!가 콘솔에 기록됩니다.
콘솔의
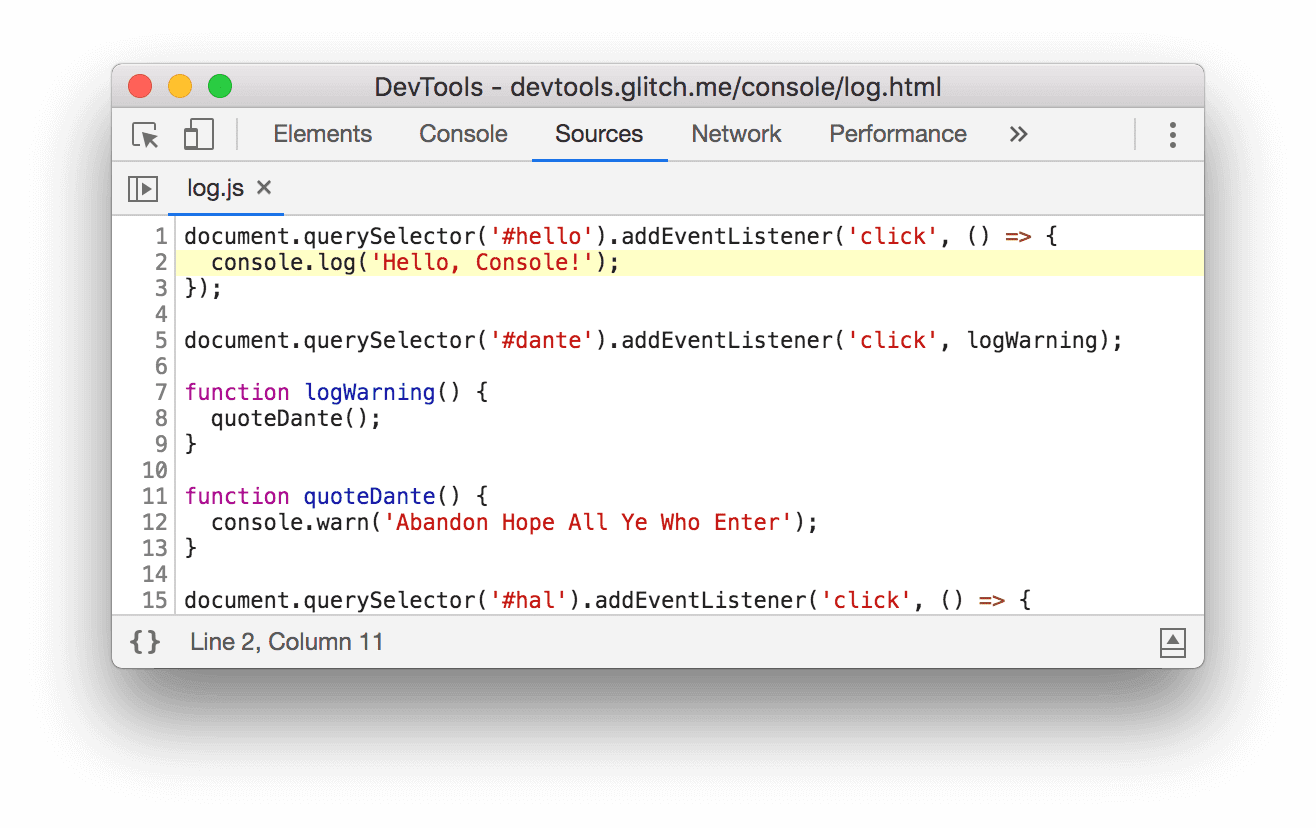
Hello, Console!메시지 옆에 있는 log.js:2를 클릭합니다. 소스 패널이 열리고 메시지가 콘솔에 로깅된 원인이 된 코드 줄이 강조 표시됩니다.
페이지의 JavaScript가
console.log('Hello, Console!')를 호출할 때 메시지가 기록되었습니다.다음 워크플로 중 하나를 사용하여 Console로 다시 이동합니다.
- 콘솔 탭을 클릭합니다.
- 콘솔에 포커스가 맞을 때까지 Control+[ 또는 Command+[ (Mac) 키를 누릅니다.
- 명령어 메뉴를 열고
Console를 입력하기 시작합니다. 콘솔 패널 표시 명령어를 선택한 다음 Enter 키를 누릅니다.
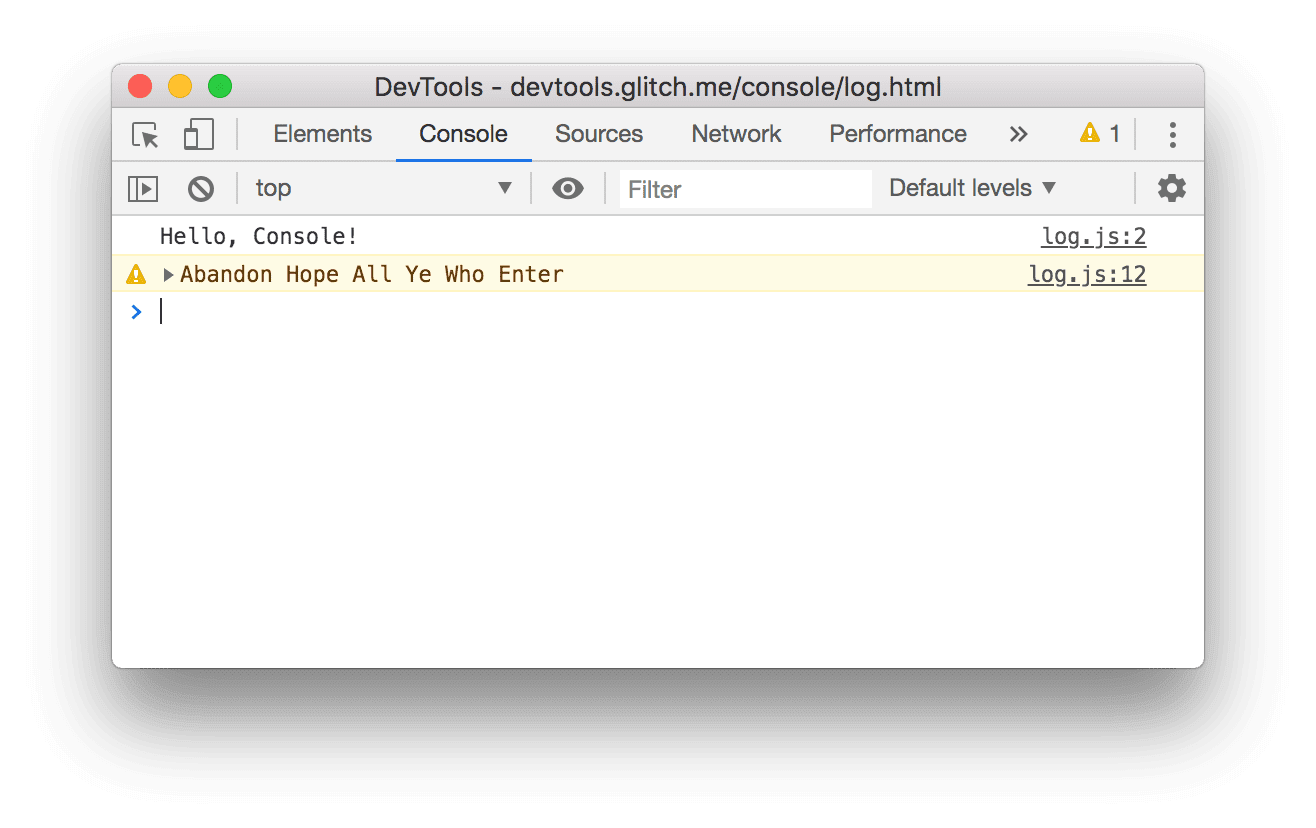
데모에서 Log Warning(경고 로깅) 버튼을 클릭합니다.
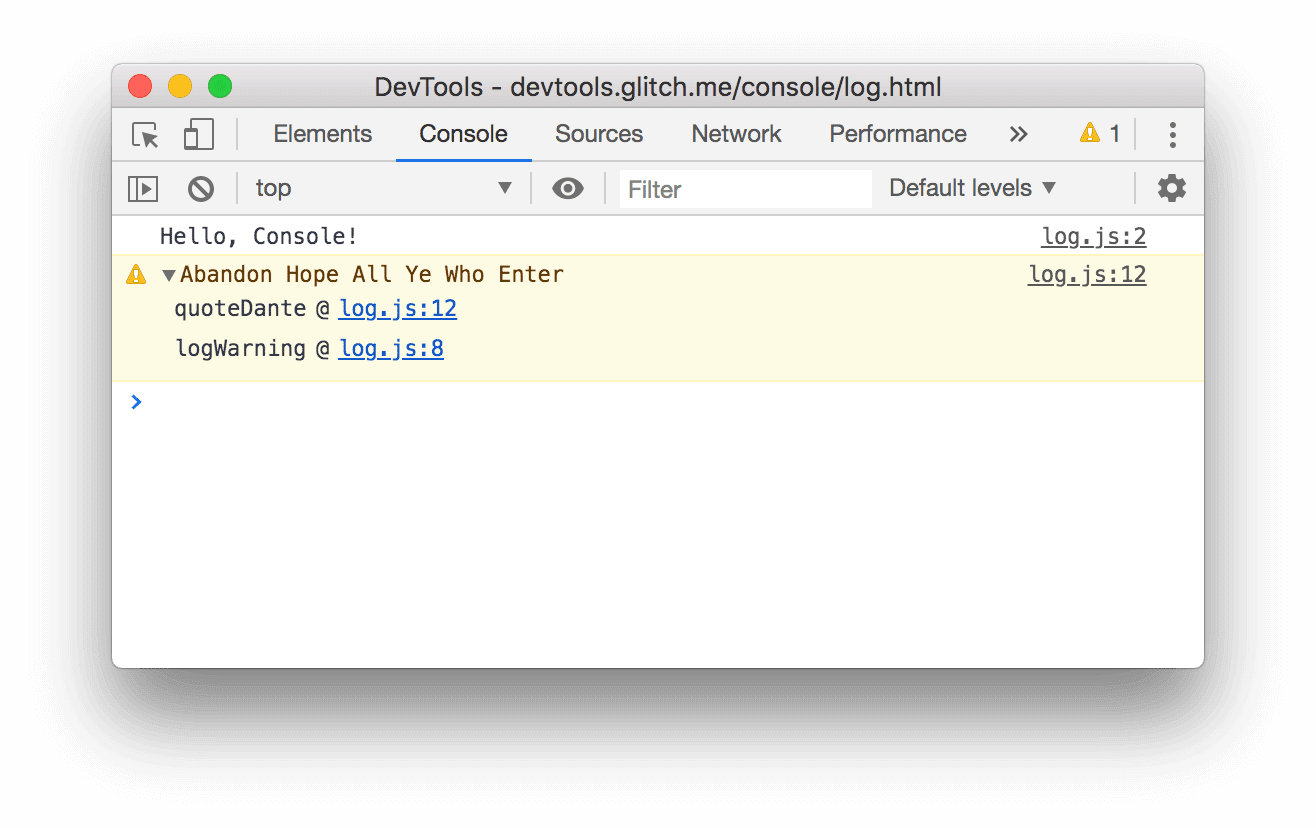
Abandon Hope All Ye Who Enter이 콘솔에 로깅됩니다.
이 형식의 메시지는 경고입니다.
선택사항: log.js:12를 클릭하여 메시지의 형식이 이렇게 지정된 원인이 된 코드를 확인한 다음 완료되면 Console로 돌아갑니다. 메시지가 특정 방식으로 로깅되도록 한 코드를 확인할 때마다 이 작업을 실행합니다.
Abandon Hope All Ye Who Enter앞에 있는 펼치기아이콘을 클릭합니다. DevTools에는 호출로 이어지는 스택 트레이스가 표시됩니다.

스택 트레이스는
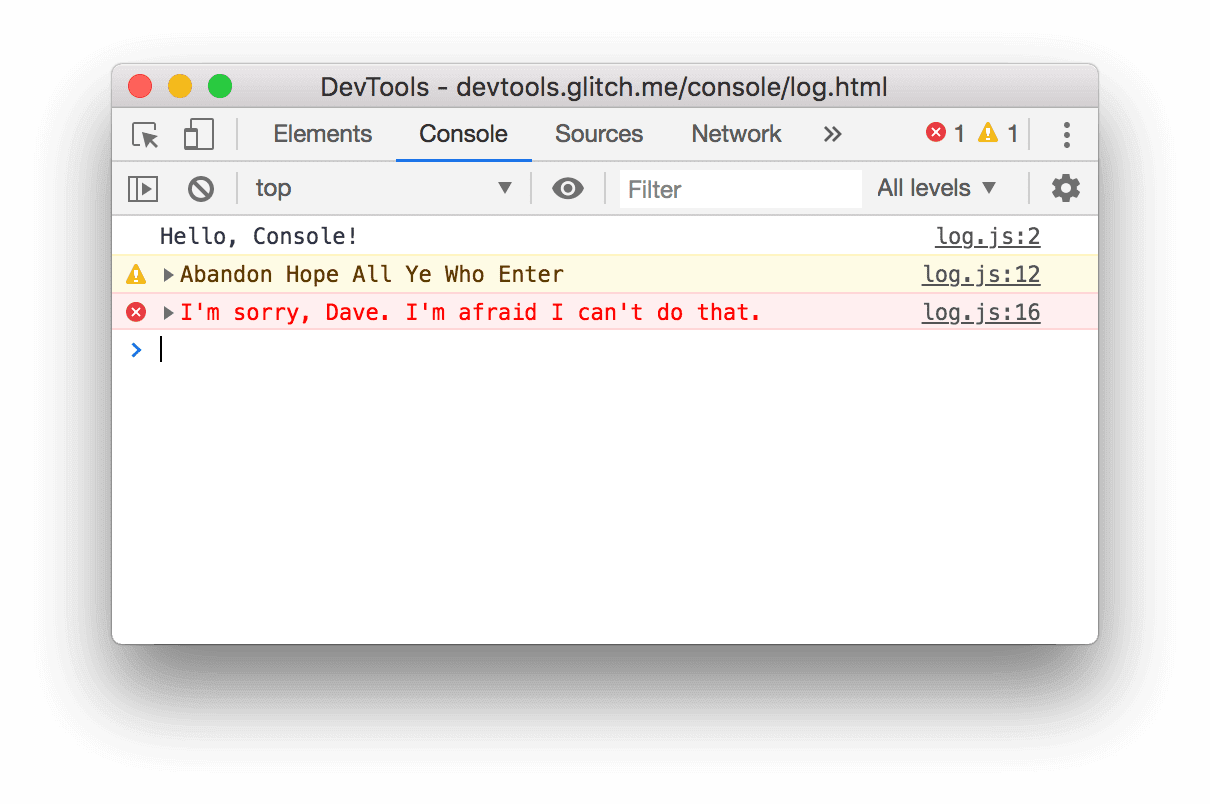
logWarning라는 함수가 호출되었고 이 함수가quoteDante라는 함수를 호출했다고 알려줍니다. 즉, 먼저 발생한 호출이 스택 트레이스의 맨 아래에 있습니다. 언제든지console.trace()를 호출하여 스택 트레이스를 로깅할 수 있습니다.오류 기록을 클릭합니다. 다음과 같은 오류 메시지가 로깅됩니다.
I'm sorry, Dave. I'm afraid I can't do that.
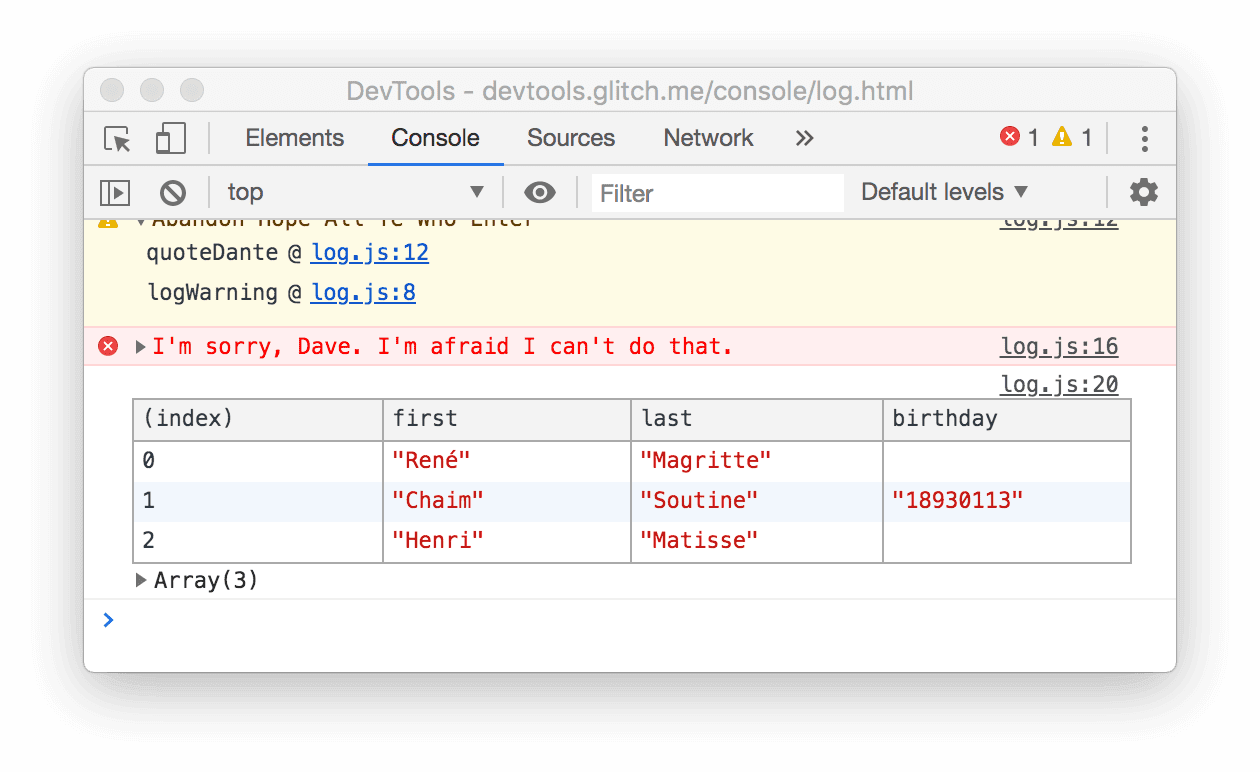
로그 테이블을 클릭합니다. 유명 아티스트에 관한 표가 콘솔에 로깅됩니다.

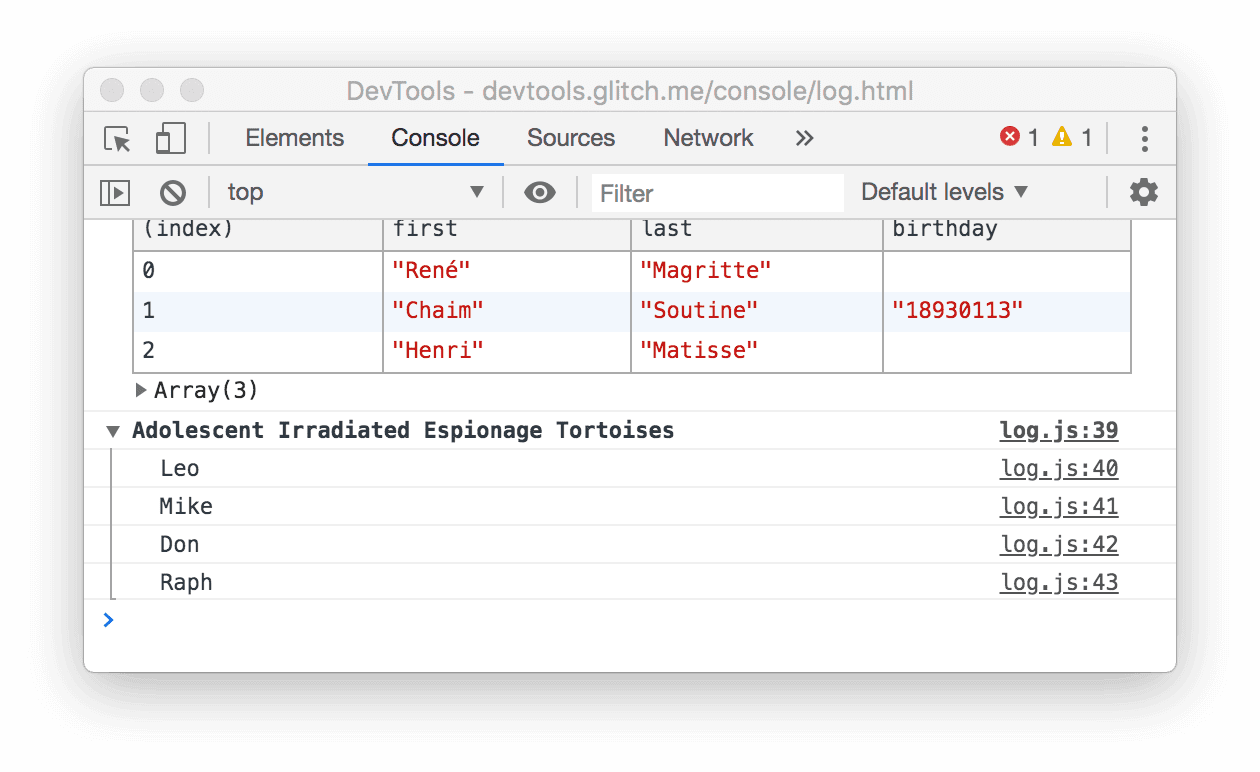
birthday열이 한 행에만 채워지는 것을 볼 수 있습니다. 코드를 확인하여 이유를 알아봅니다.로그 그룹을 클릭합니다. 범죄와 싸우는 유명한 거북이 4마리의 이름이
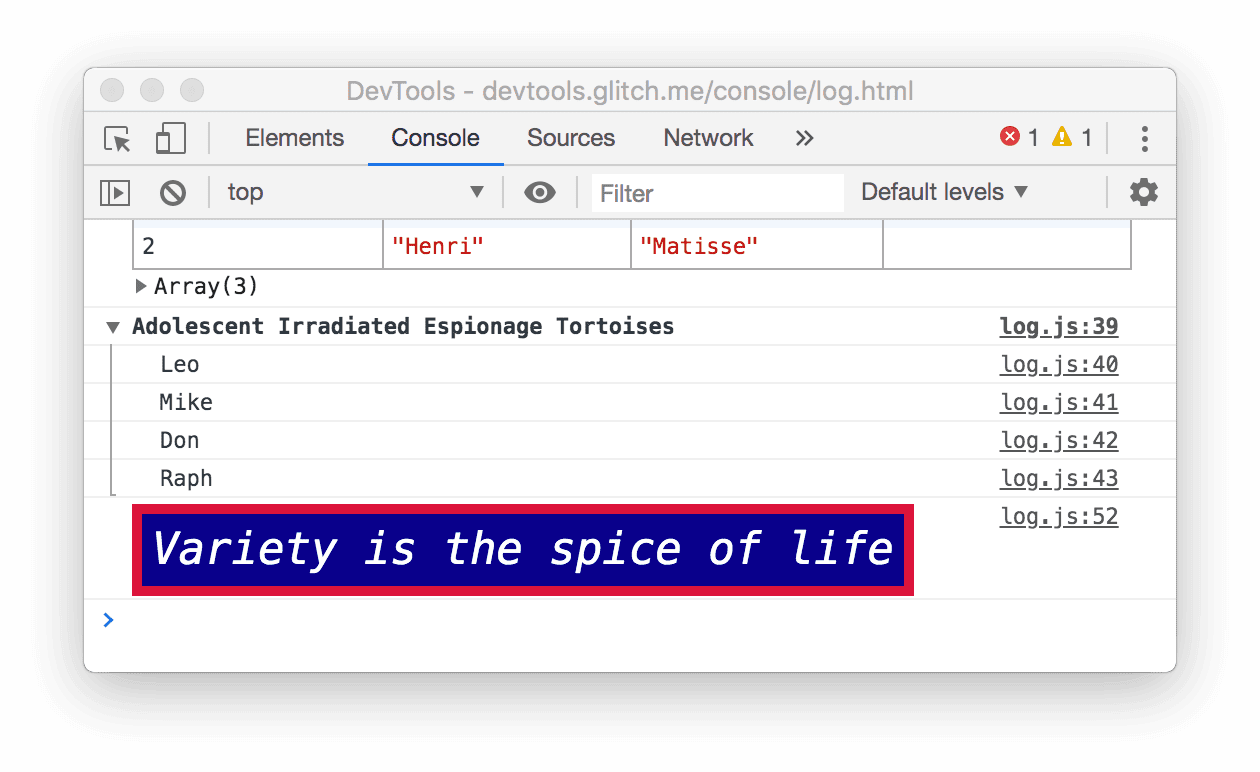
Adolescent Irradiated Espionage Tortoises라벨 아래에 그룹화되어 있습니다.
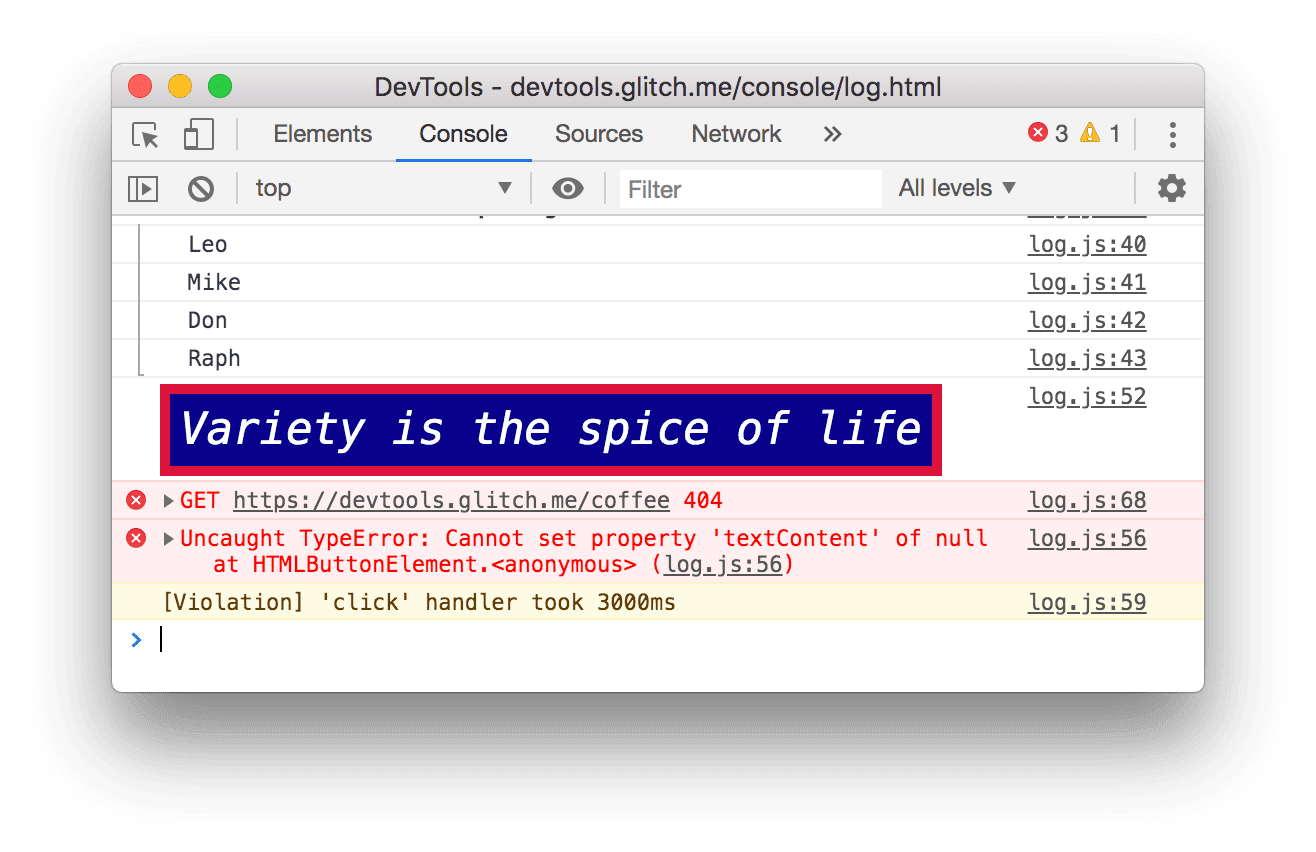
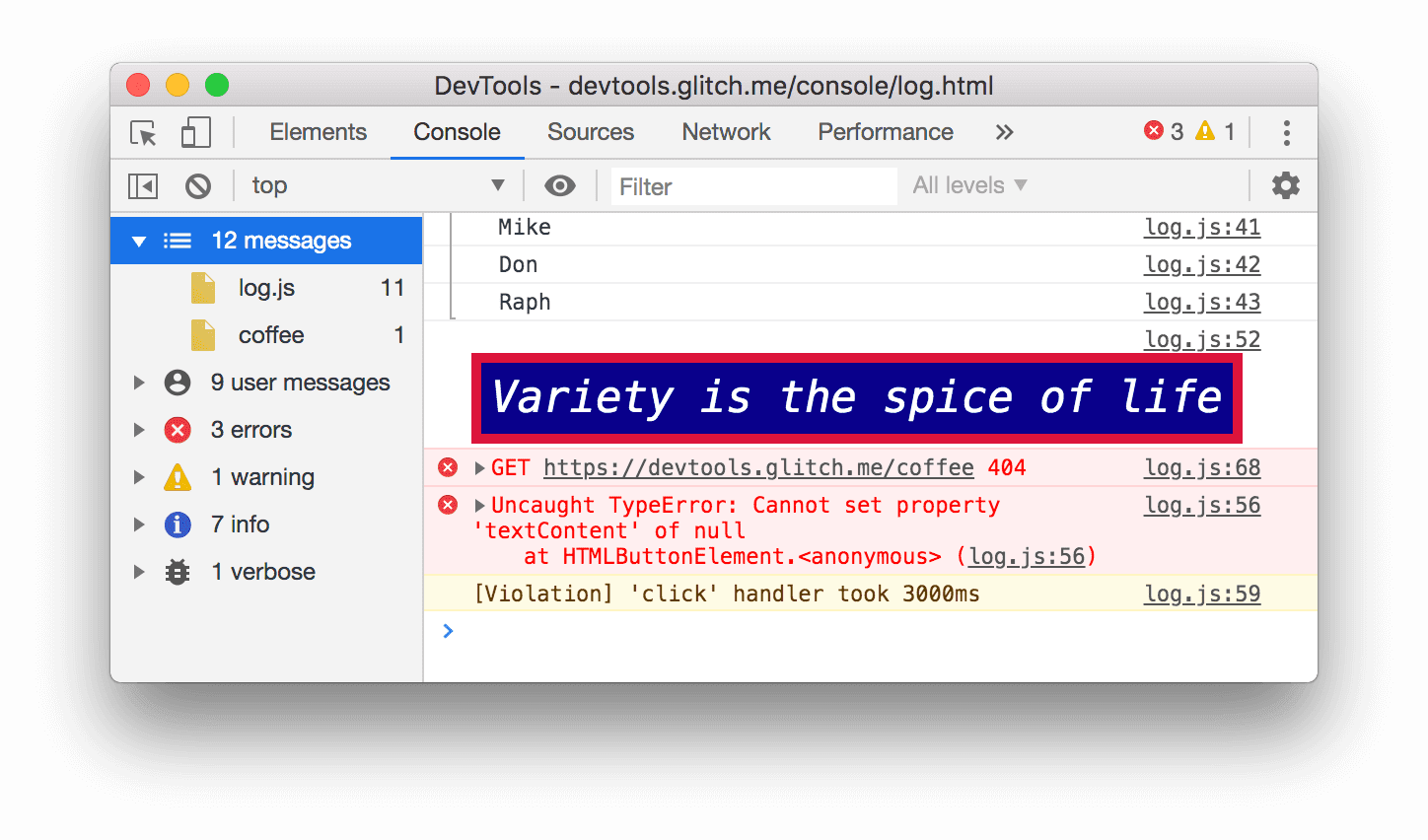
Log Custom(맞춤 로그)을 클릭합니다. 빨간색 테두리와 파란색 배경이 있는 메시지가 Console에 로깅됩니다.

여기서 중요한 점은 JavaScript에서 콘솔에 메시지를 로깅하려면 console 메서드 중 하나를 사용해야 한다는 것입니다. 각 메서드는 메시지 형식을 다르게 지정합니다.
이 섹션에서 설명한 것보다 더 많은 메서드가 있습니다. 튜토리얼의 끝부분에서는 나머지 메서드를 살펴보는 방법을 알아봅니다.
브라우저에서 로깅한 메시지 보기
브라우저도 콘솔에 메시지를 로깅합니다. 이는 일반적으로 페이지에 문제가 있을 때 발생합니다.
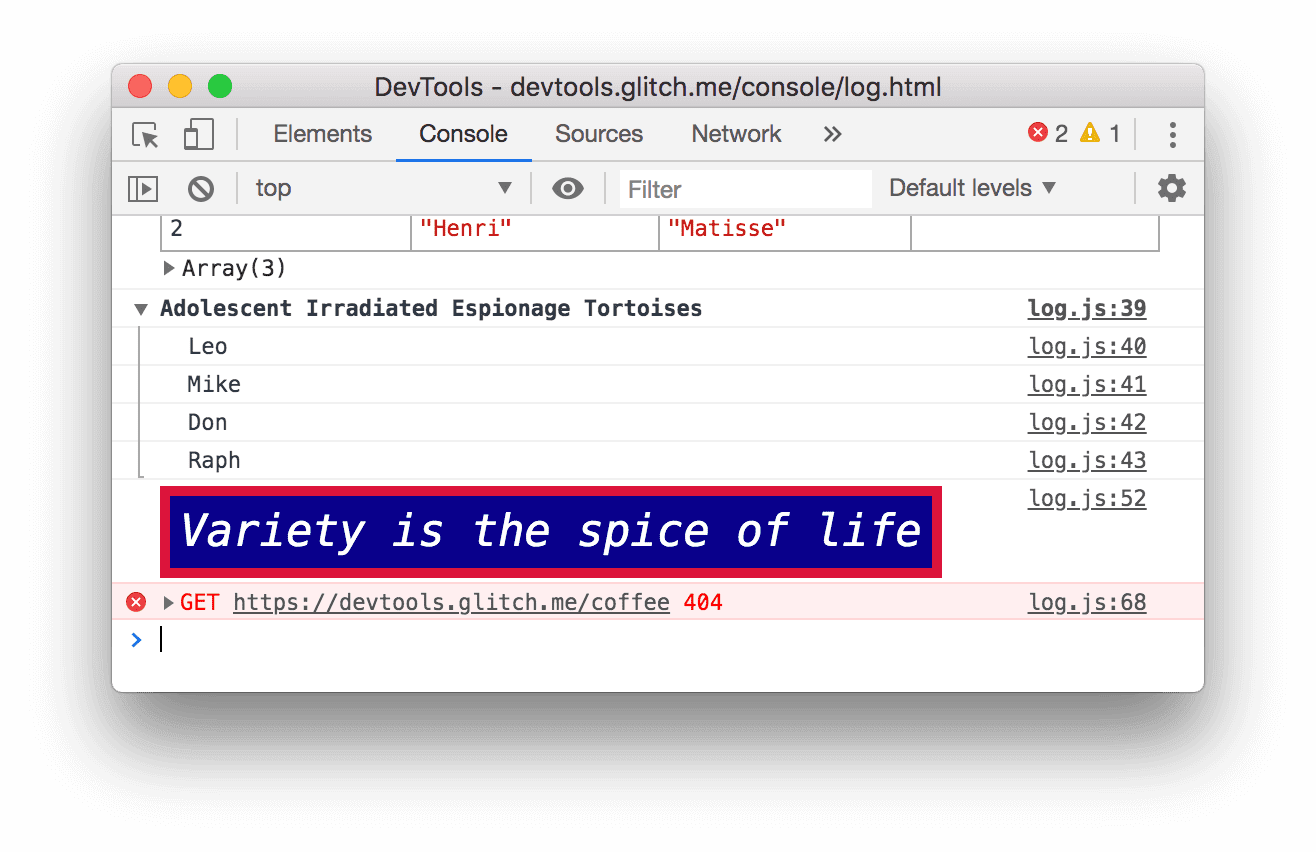
404 원인을 클릭합니다. 페이지의 JavaScript가 존재하지 않는 파일을 가져오려고 시도했기 때문에 브라우저에
404네트워크 오류가 로깅됩니다.
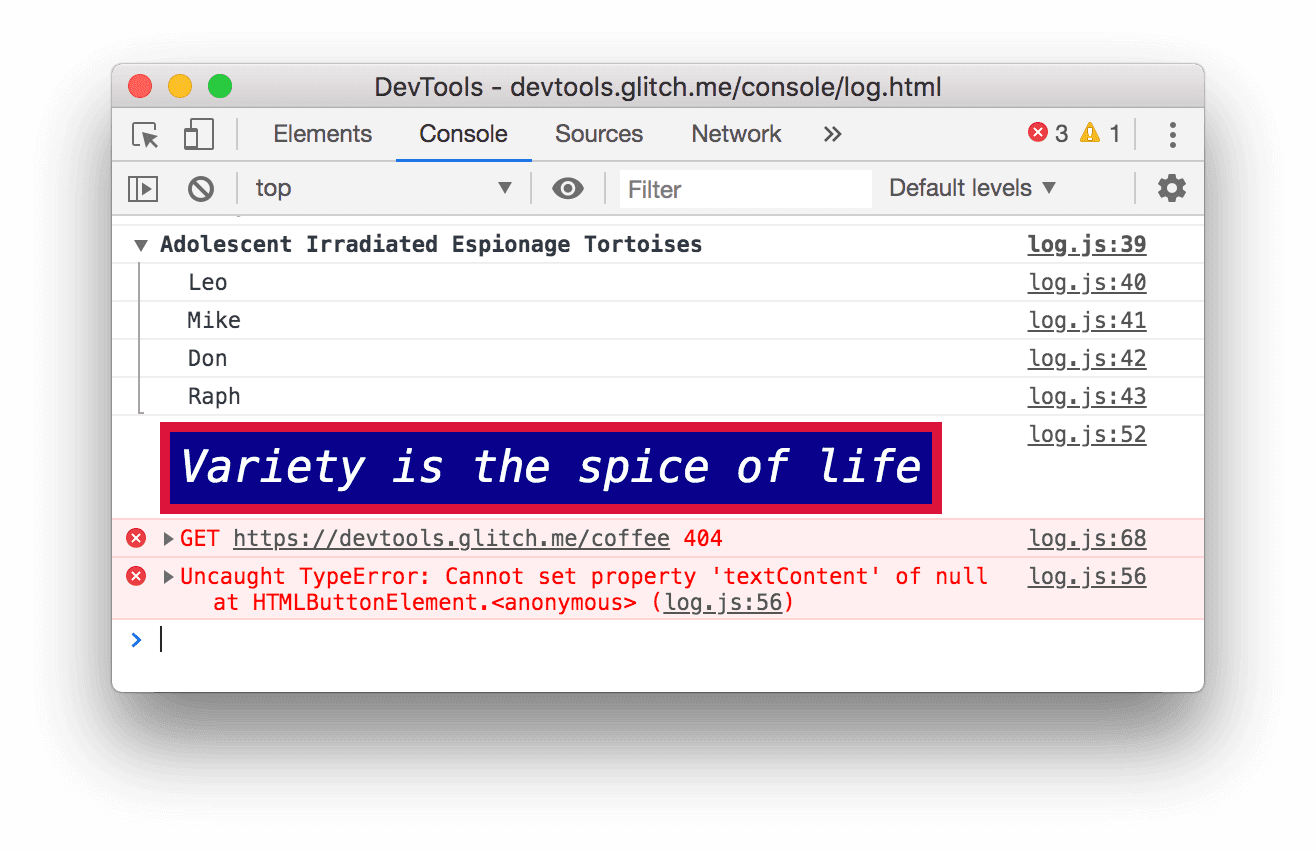
Cause Error를 클릭합니다. JavaScript가 존재하지 않는 DOM 노드를 업데이트하려고 시도하므로 브라우저는 포착되지 않은
TypeError를 로깅합니다.
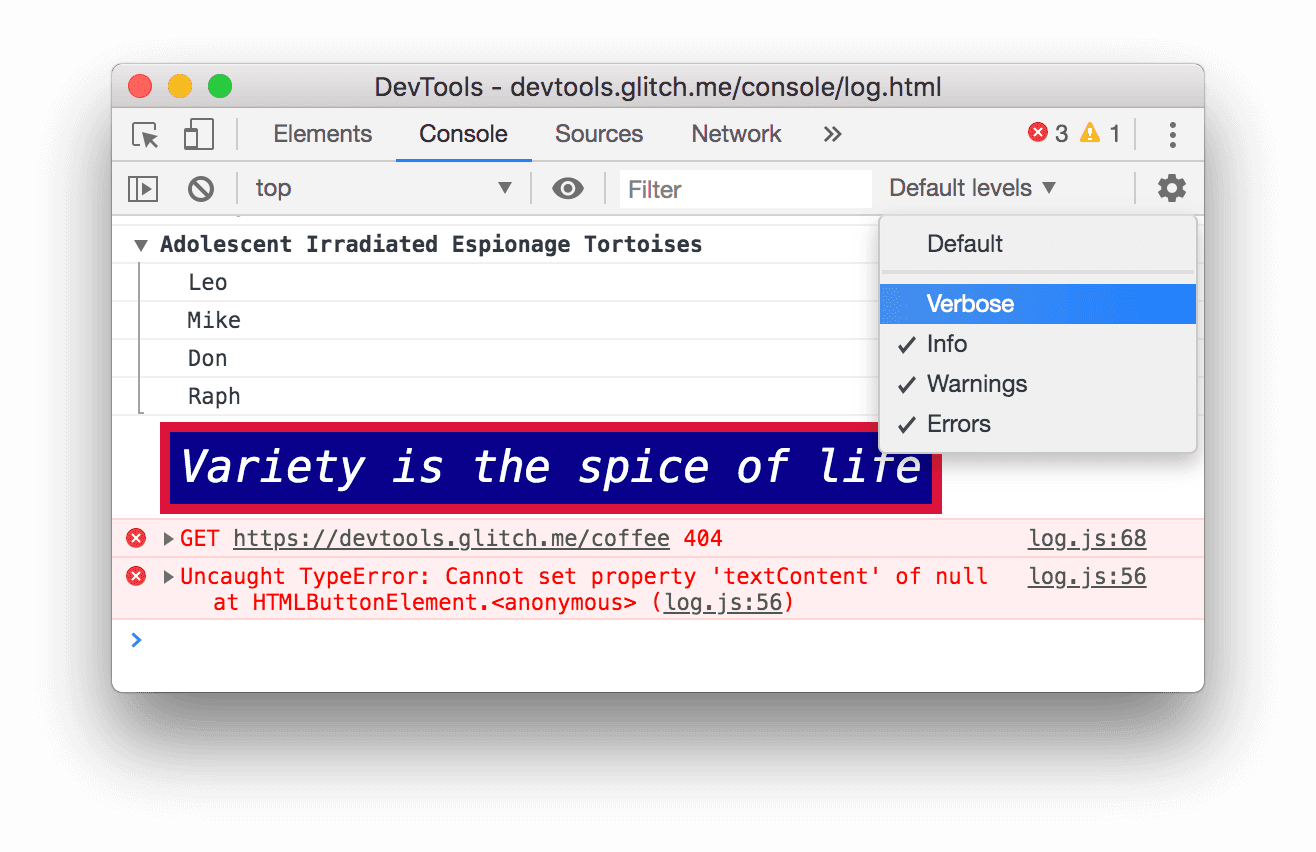
로그 수준 드롭다운을 클릭하고 상세 옵션이 사용 중지되어 있으면 사용 설정합니다. 필터링에 관한 자세한 내용은 다음 섹션에서 알아봅니다. 이렇게 하면 로깅하는 다음 메시지가 표시됩니다. 참고: 기본 수준 드롭다운이 사용 중지된 경우 Console 사이드바를 닫아야 할 수 있습니다. 아래에서 메시지 소스로 필터링하여 Console 사이드바에 대한 자세한 내용을 확인하세요.

Cause Violation을 클릭합니다. 페이지가 몇 초 동안 응답하지 않다가 브라우저가
[Violation] 'click' handler took 3000ms메시지를 콘솔에 로깅합니다. 정확한 기간은 다를 수 있습니다.
메시지 필터링하기
일부 페이지에서는 Console에 메시지가 너무 많이 표시됩니다. DevTools는 현재 작업과 관련 없는 메시지를 필터링하는 다양한 방법을 제공합니다.
로그 수준으로 필터링
각 console.* 메서드에는 심각도 수준(Verbose, Info, Warning, Error)이 할당됩니다. 예를 들어 console.log()는 Info 수준 메시지이고 console.error()는 Error 수준 메시지입니다.
로그 수준으로 필터링하려면 다음 단계를 따르세요.
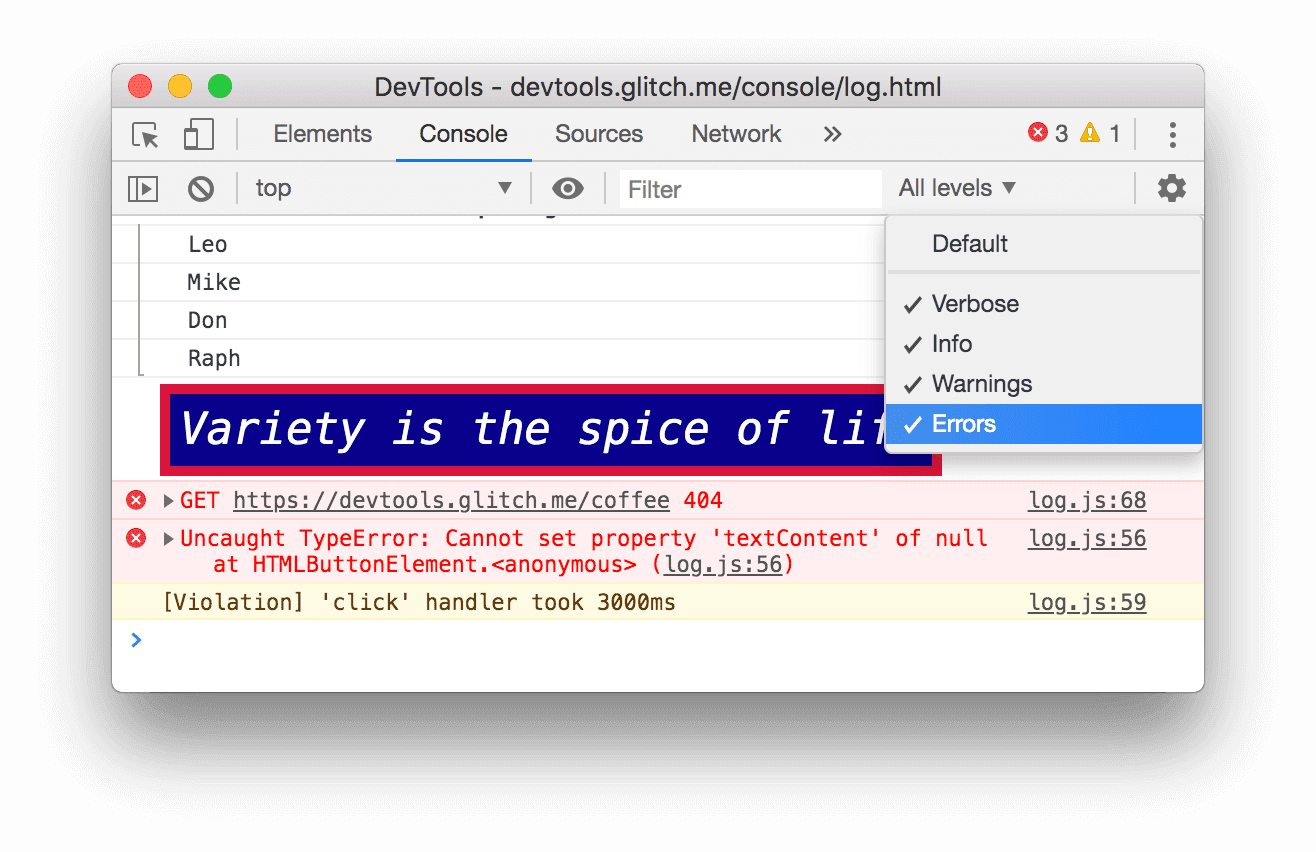
로그 수준 드롭다운을 클릭하고 오류를 사용 중지합니다. 옆에 체크표시가 더 이상 없으면 등급이 사용 중지된 것입니다.
Error수준 메시지가 사라집니다.
로그 수준 드롭다운을 다시 클릭하고 오류를 다시 사용 설정합니다.
Error수준 메시지가 다시 표시됩니다.
텍스트로 필터링
특정 문자열이 포함된 메시지만 보려면 필터 텍스트 상자에 해당 문자열을 입력합니다.
필터 텍스트 상자에
Dave를 입력합니다.Dave문자열이 포함되지 않은 모든 메시지는 숨겨집니다.Adolescent Irradiated Espionage Tortoises라벨이 표시될 수도 있습니다. 버그입니다.
필터 텍스트 상자에서
Dave를 삭제합니다. 모든 메시지가 다시 표시됩니다.
정규 표현식으로 필터링
특정 문자열이 아닌 텍스트 패턴이 포함된 모든 메시지를 표시하려면 정규 표현식을 사용하세요.
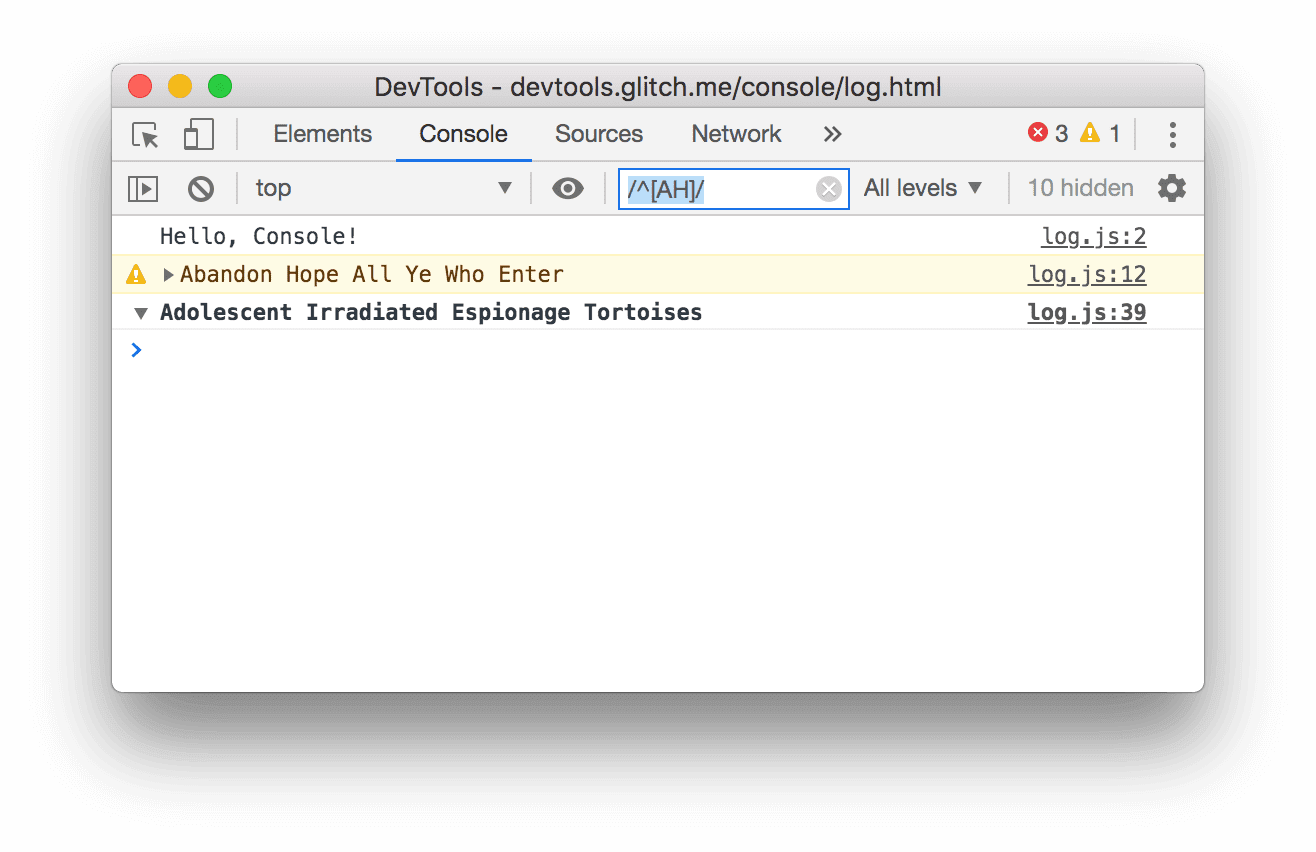
필터 텍스트 상자에
/^[AH]/를 입력합니다. 이 패턴을 RegExr에 입력하면 패턴이 하는 작업에 대한 설명이 표시됩니다.![`/^[AH]/` 패턴과 일치하지 않는 메시지를 필터링합니다.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=ko)
필터 텍스트 상자에서
/^[AH]/를 삭제합니다. 모든 메시지가 다시 표시됩니다.
메시지 소스별로 필터링
특정 URL에서 전송된 메시지만 보려면 사이드바를 사용하세요.
콘솔 사이드바 표시
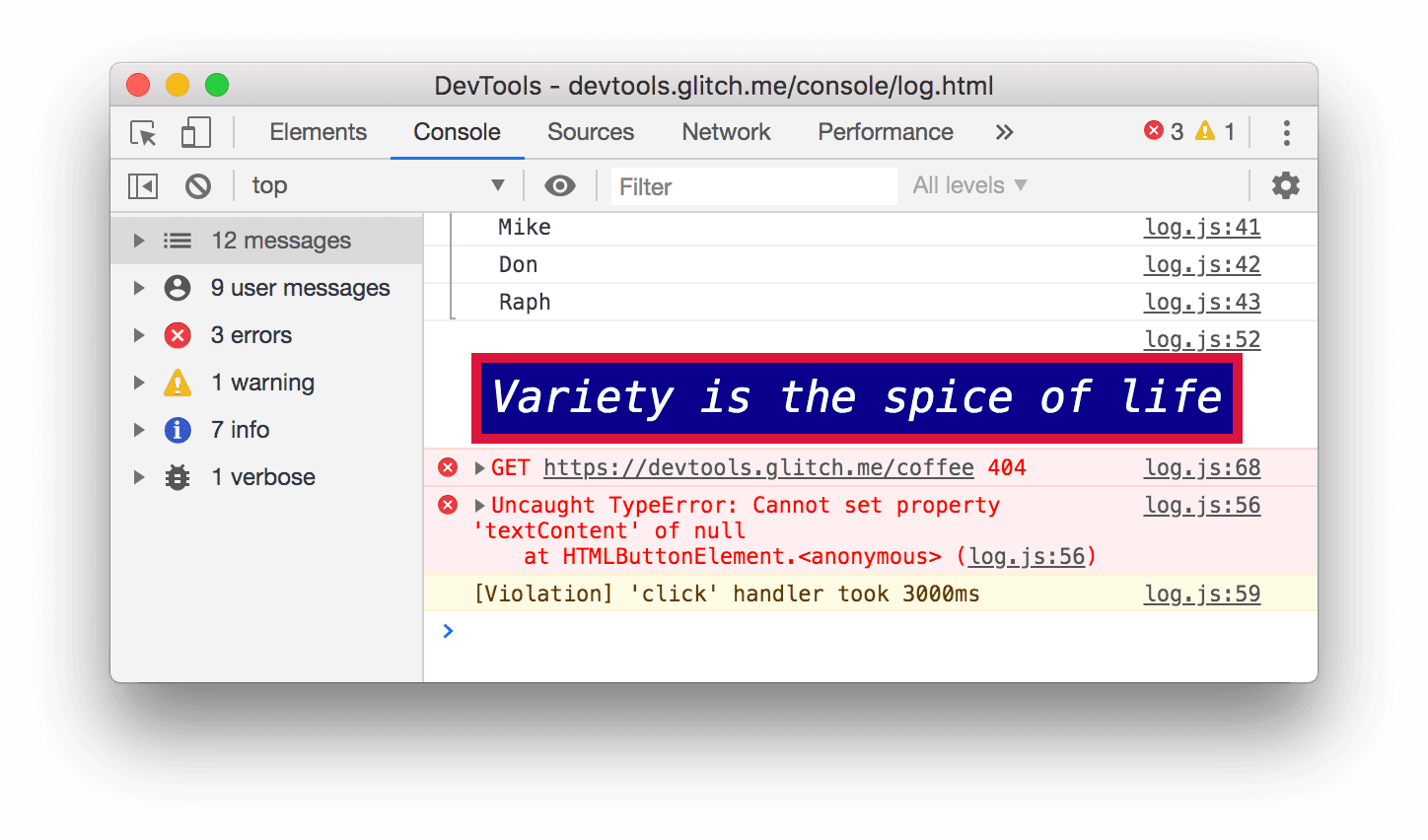
 를 클릭합니다.
를 클릭합니다.
12개 메시지 옆에 있는 펼치기
아이콘을 클릭합니다. 측면 메뉴에는 메시지가 로깅된 URL 목록이 표시됩니다. 예를 들어
log.js은 11개의 메시지를 일으켰습니다.
사용자 메시지로 필터링
앞서 Log Info를 클릭하면 console.log('Hello, Console!')라는 스크립트가 메시지를 콘솔에 로깅했습니다. 이와 같이 JavaScript에서 로깅되는 메시지를 사용자 메시지라고 합니다. 반면 Cause 404를 클릭하면 브라우저에 요청된 리소스를 찾을 수 없다는 Error 수준 메시지가 로깅되었습니다. 이러한 메시지는 브라우저 메시지로 간주됩니다. 측면 메뉴를 사용하여 브라우저 메시지를 필터링하고 사용자 메시지만 표시할 수 있습니다.
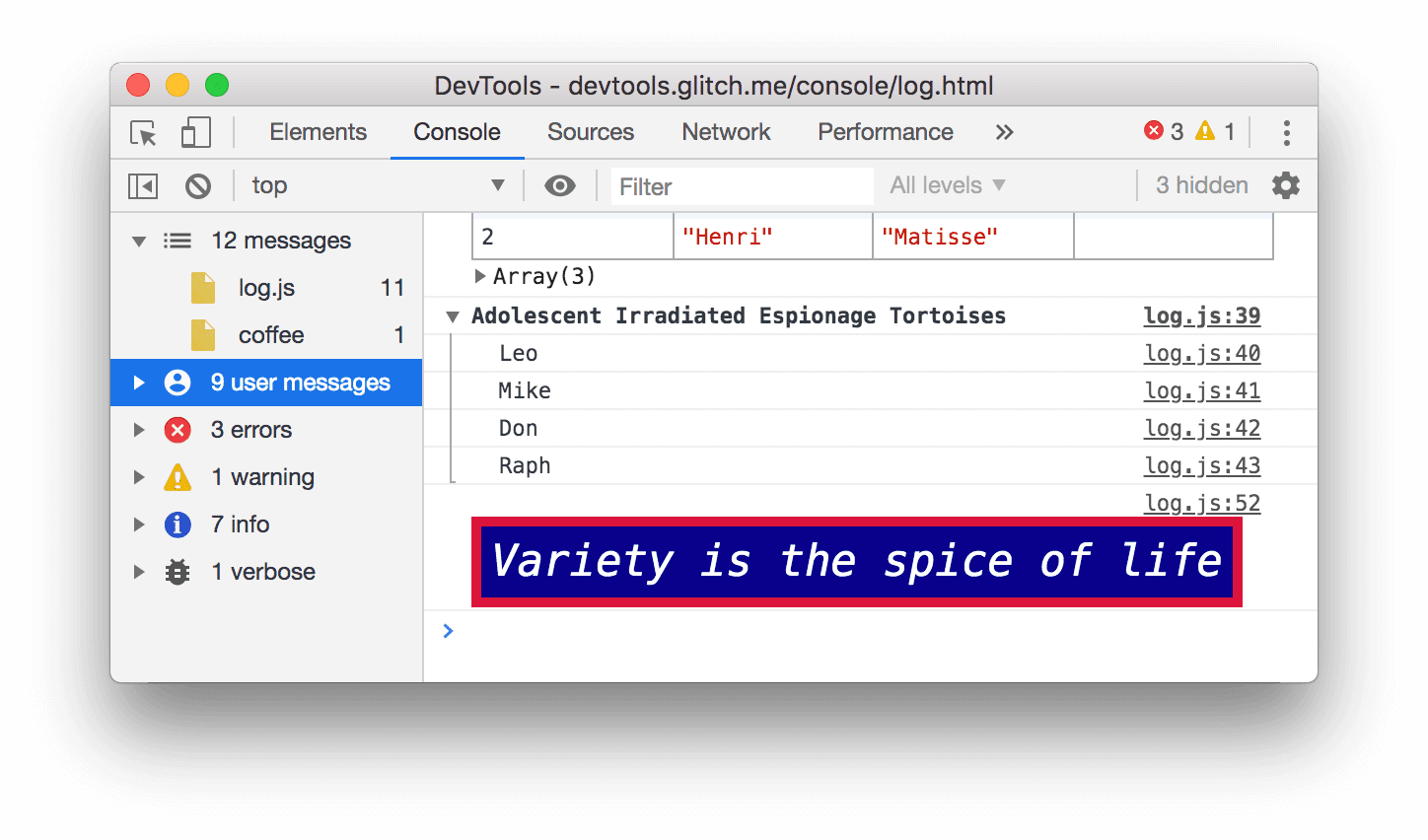
9 사용자 메시지를 클릭합니다. 브라우저 메시지가 숨겨집니다.

12개 메시지를 클릭하여 모든 메시지를 다시 표시합니다.
다른 패널과 함께 Console 사용
스타일을 수정하는 중에 Console 로그에서 무언가를 빠르게 확인해야 하는 경우 어떻게 해야 하나요? Drawer를 사용합니다.
- 요소 탭을 클릭합니다.
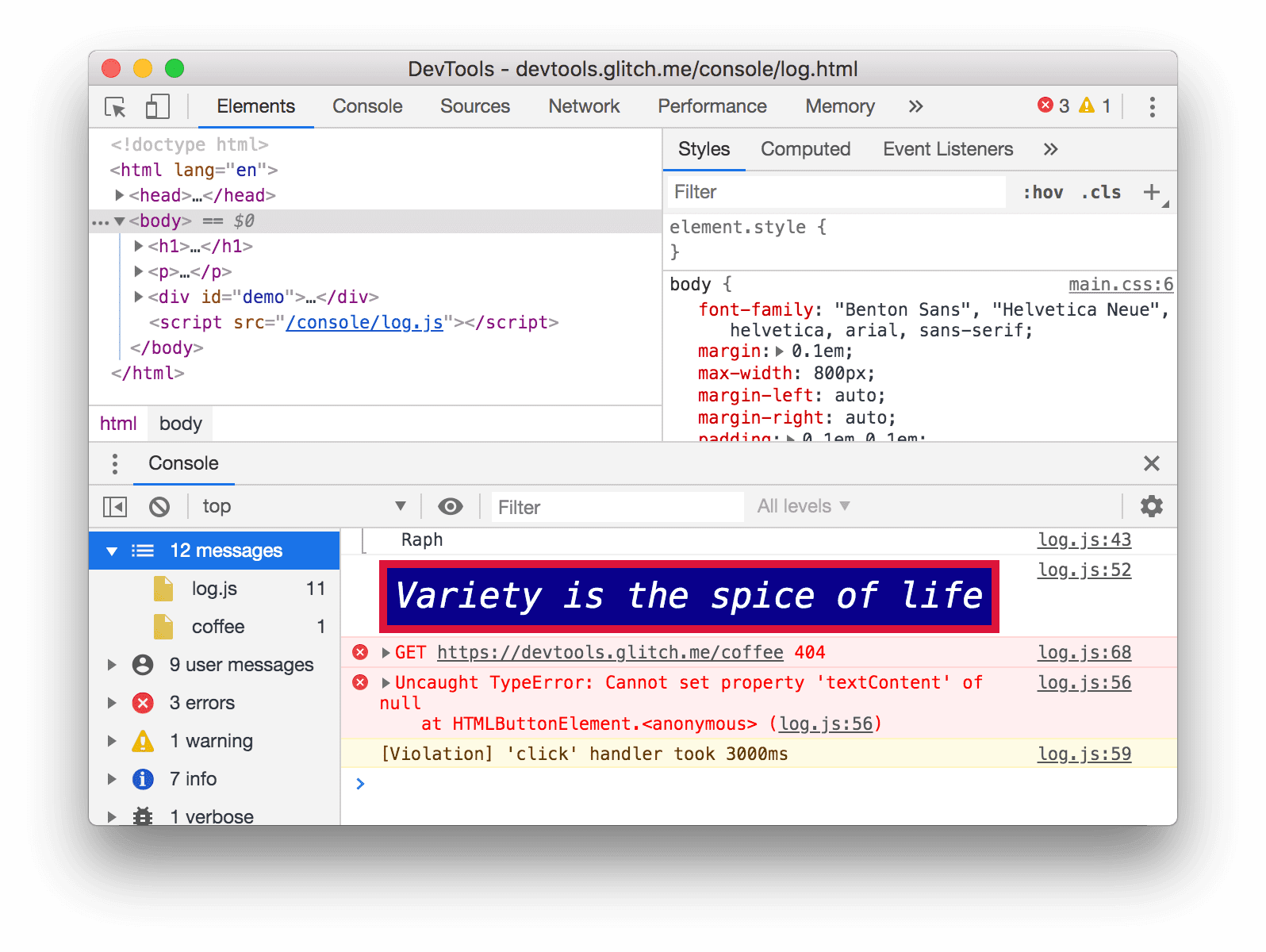
Escape 키를 누릅니다. 서랍의 콘솔 탭이 열립니다. 이 Console에는 이 튜토리얼에서 사용한 Console의 모든 기능이 있습니다.

다음 단계
축하합니다. 튜토리얼을 완료했습니다. 트로피 지급을 클릭하여 트로피를 받습니다.
- Console UI와 관련된 더 많은 기능과 워크플로를 살펴보려면 Console 참조를 참고하세요.
- Console API 참조에서 JavaScript에서 로깅된 메시지 보기에 설명된 모든
console메서드에 관해 자세히 알아보고 이 튜토리얼에서 다루지 않은 다른console메서드를 살펴보세요. - DevTools로 할 수 있는 다른 작업을 알아보려면 시작하기를 참고하세요.
- 모든
console형식 및 스타일 지정 메서드에 관한 자세한 내용은 Console에서 메시지 형식 지정 및 스타일 지정을 참고하세요.


