इस इंटरैक्टिव ट्यूटोरियल में, Chrome DevTools Console में मैसेज को लॉग और फ़िल्टर करने का तरीका बताया गया है.

इस ट्यूटोरियल को क्रम से पूरा करें. यह माना जाता है कि आपके पास वेब डेवलपमेंट की बुनियादी बातों की जानकारी है. जैसे, किसी पेज में इंटरैक्टिविटी जोड़ने के लिए JavaScript का इस्तेमाल कैसे करें.
डेमो और DevTools सेट अप करना
इस ट्यूटोरियल को इस तरह से डिज़ाइन किया गया है कि आप डेमो खोलकर, सभी वर्कफ़्लो को खुद आज़मा सकें. जब आप वीडियो देखते समय, उसमें बताए गए निर्देशों का पालन करते हैं, तो आपको बाद में वर्कफ़्लो याद रखने की संभावना ज़्यादा होती है.
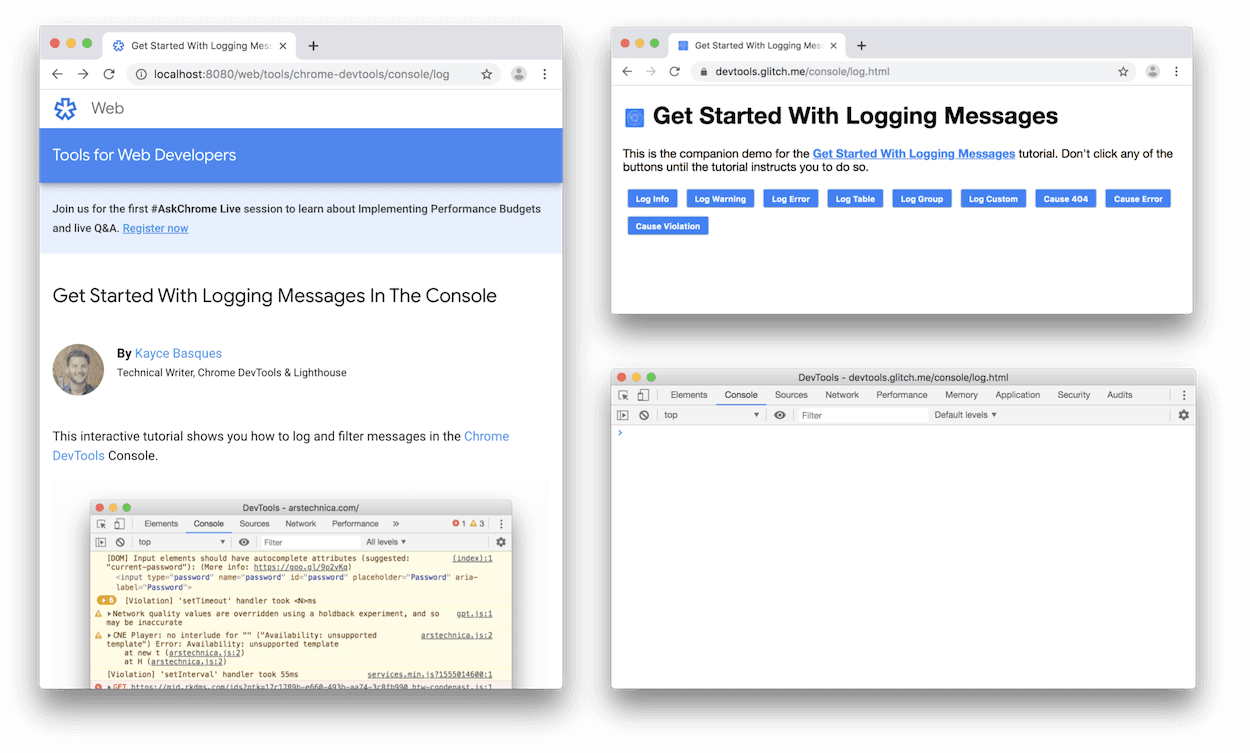
- डेमो खोलें.
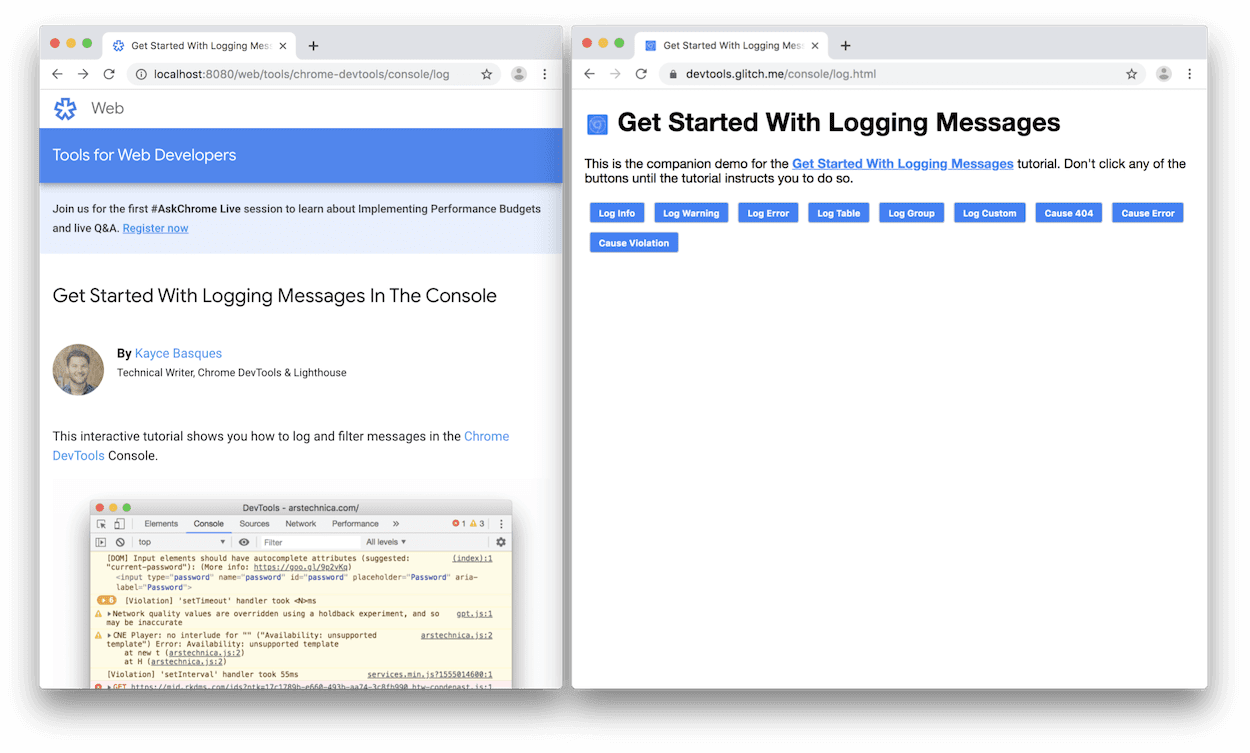
ज़रूरी नहीं: डेमो को अलग विंडो में ले जाएं. इस उदाहरण में, बाईं ओर ट्यूटोरियल और दाईं ओर डेमो है.

डेमो पर फ़ोकस करें. इसके बाद, DevTools खोलने के लिए Control+Shift+J या Command+Option+J (Mac) दबाएं. डिफ़ॉल्ट रूप से, DevTools, डेमो की दाईं ओर खुलता है.

ज़रूरी नहीं: DevTools को विंडो में सबसे नीचे डॉक करें या उसे अलग विंडो में अनडॉक करें.
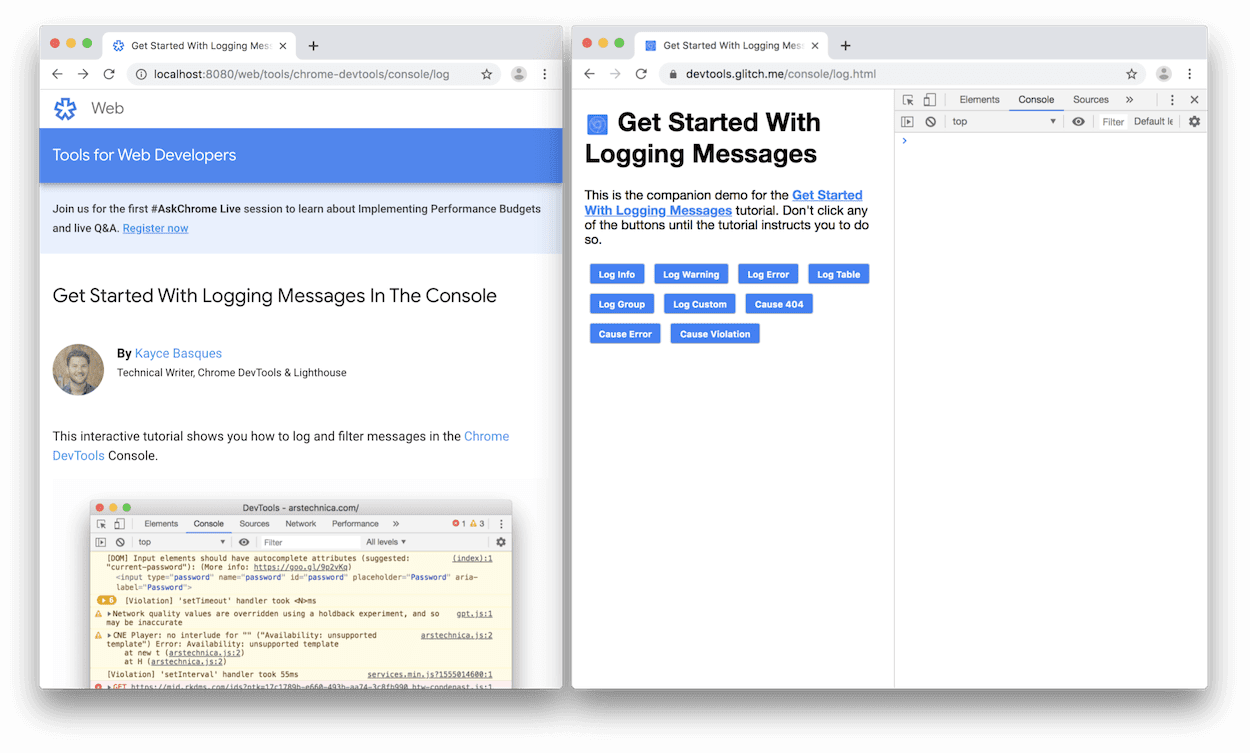
DevTools को डेमो के सबसे नीचे डॉक किया गया है:

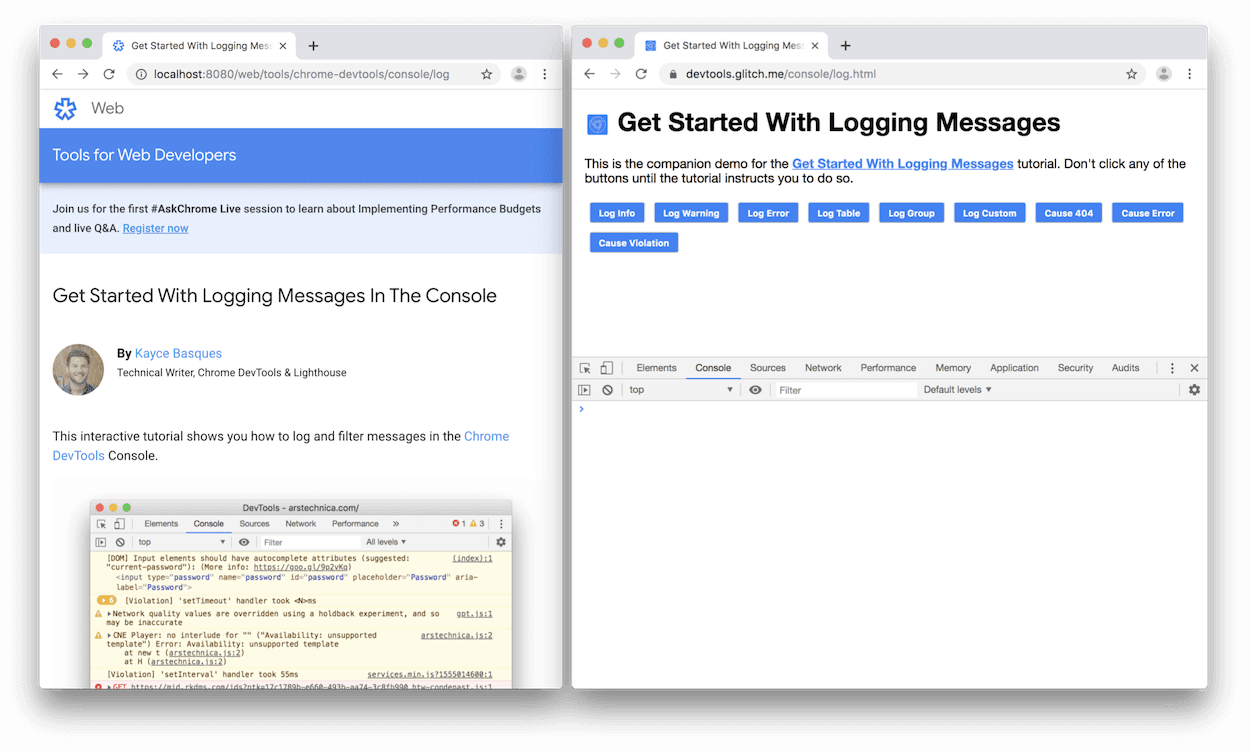
DevTools को अलग विंडो में अनडॉक किया गया है:

JavaScript से लॉग किए गए मैसेज देखना
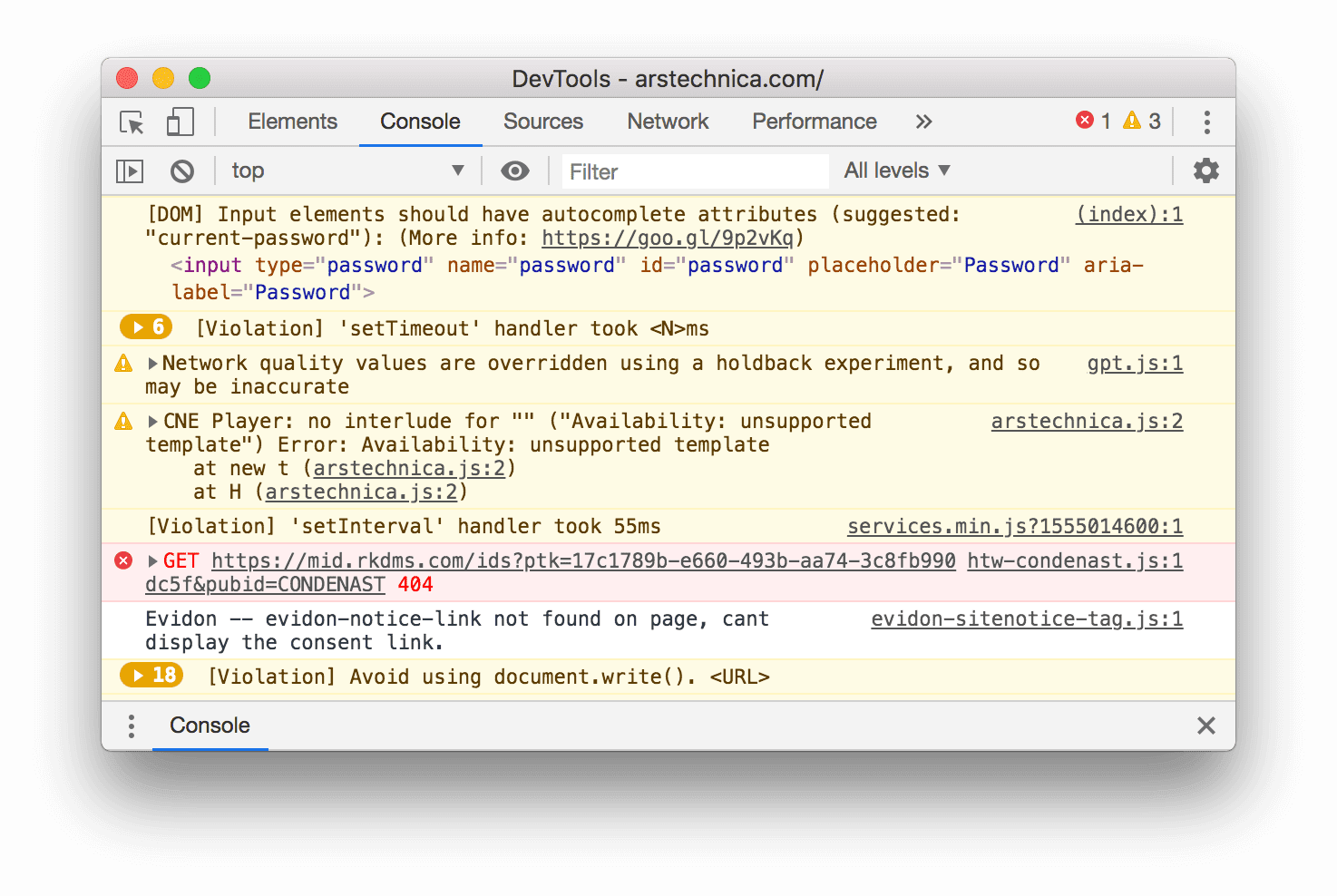
कंसोल में दिखने वाले ज़्यादातर मैसेज, पेज का JavaScript लिखने वाले वेब डेवलपर से मिलते हैं. इस सेक्शन का मकसद, आपको अलग-अलग तरह के मैसेज के बारे में बताना है. ये मैसेज, आपको Console में दिख सकते हैं. साथ ही, हम आपको यह भी बताएंगे कि अपने JavaScript से हर तरह के मैसेज को खुद कैसे लॉग किया जा सकता है.
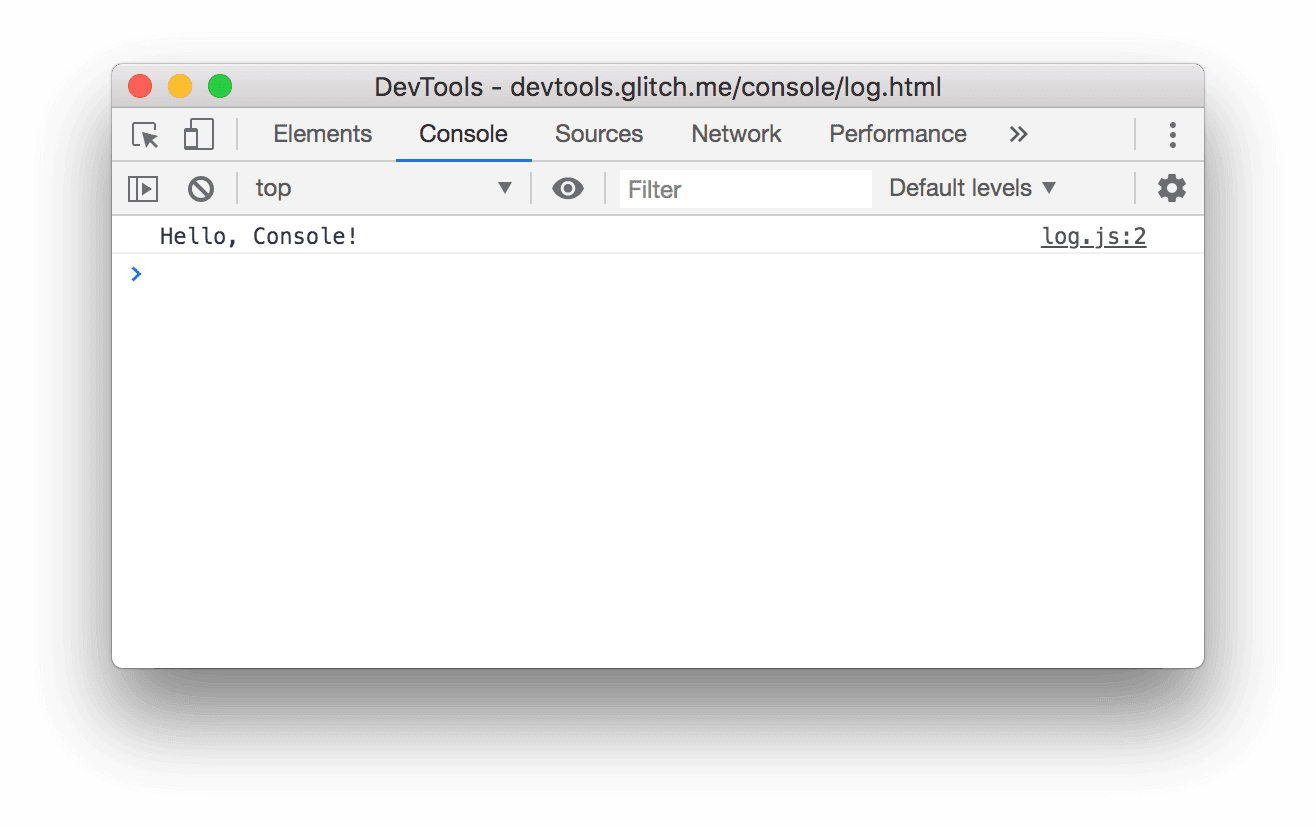
डेमो में, जानकारी लॉग करें बटन पर क्लिक करें.
Hello, Console!को Console में लॉग किया जाता है.
कंसोल में
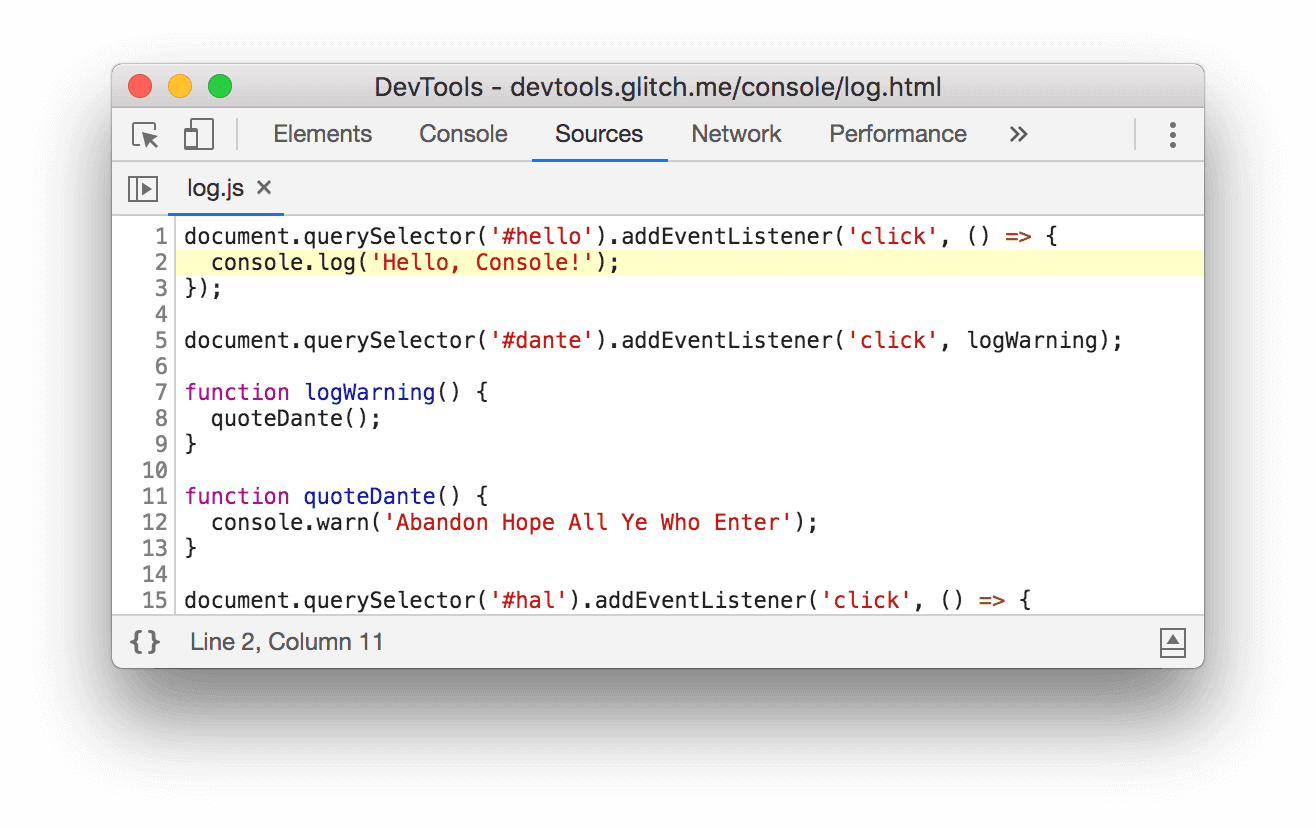
Hello, Console!मैसेज के बगल में, log.js:2 पर क्लिक करें. ऐसा करने पर, सोर्स पैनल खुलता है और उस कोड की लाइन को हाइलाइट करता है जिसकी वजह से मैसेज, कंसोल में लॉग हुआ था.
यह मैसेज तब लॉग किया गया था, जब पेज के JavaScript ने
console.log('Hello, Console!')को कॉल किया था.इनमें से किसी भी वर्कफ़्लो का इस्तेमाल करके, Console पर वापस जाएं:
- कंसोल टैब पर क्लिक करें.
- Control+[ या Command+[ (Mac) को तब तक दबाकर रखें, जब तक कंसोल पर फ़ोकस न हो जाए.
- कमांड मेन्यू खोलें,
Consoleटाइप करना शुरू करें, कंसोल पैनल दिखाएं कमांड चुनें, और फिर Enter दबाएं.
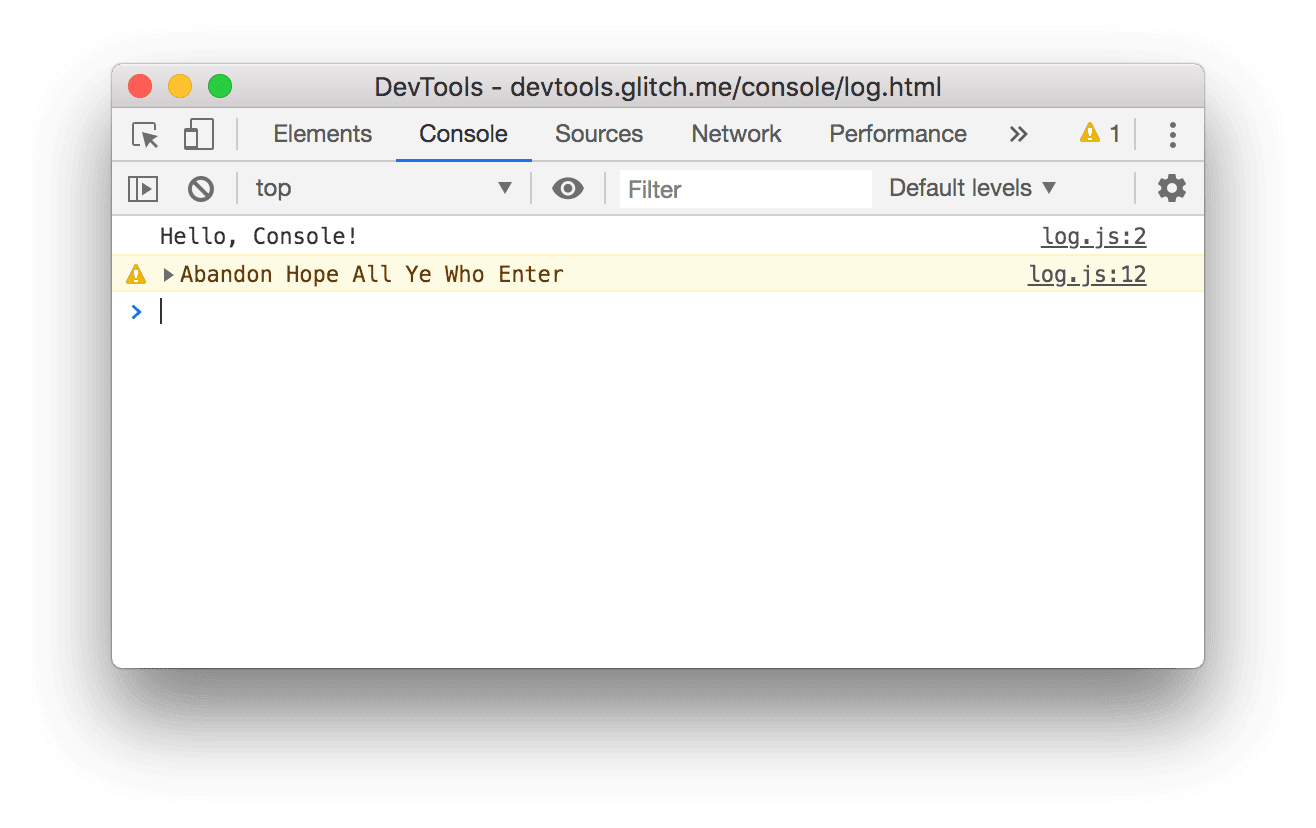
डेमो में, चेतावनी लॉग करें बटन पर क्लिक करें.
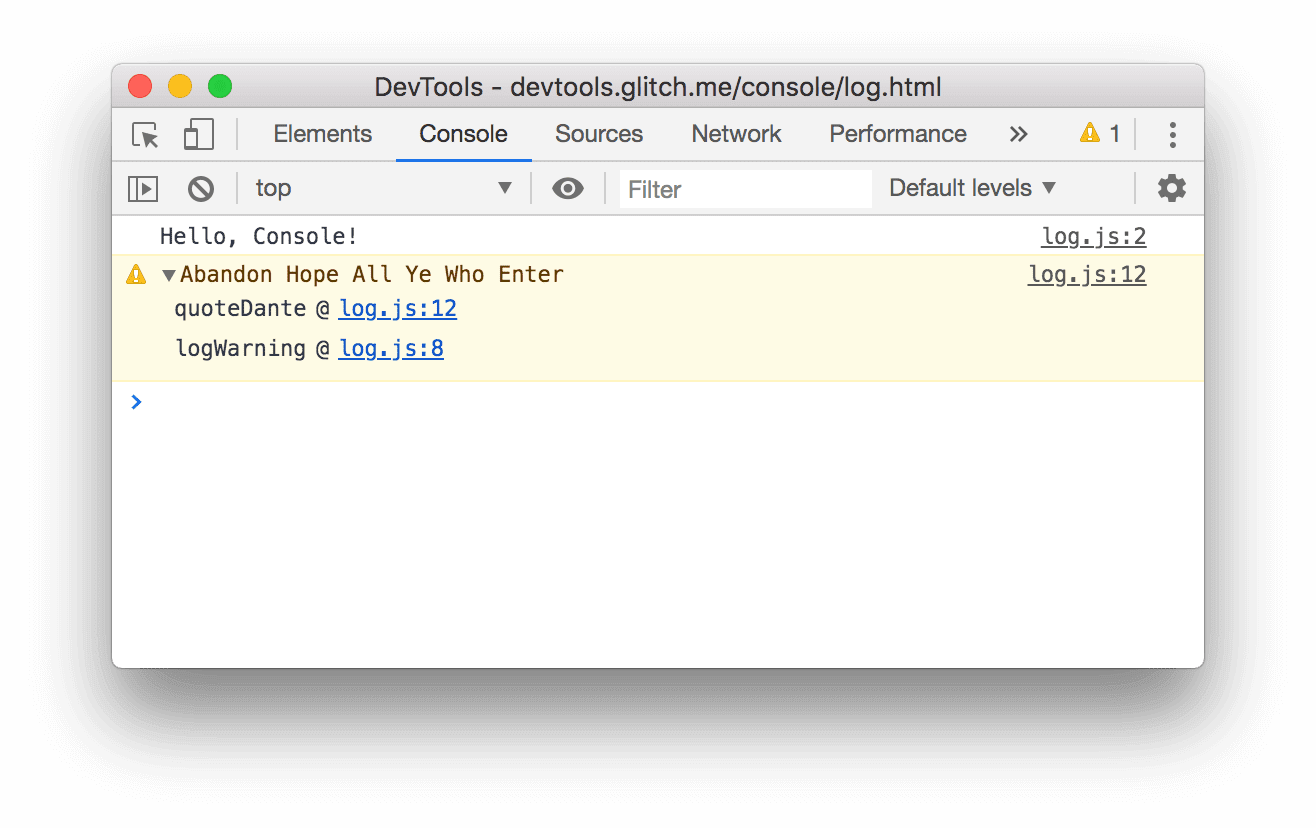
Abandon Hope All Ye Who Enterको कंसोल में लॉग किया जाता है.
इस तरह फ़ॉर्मैट किए गए मैसेज, चेतावनियां होती हैं.
ज़रूरी नहीं: जिस कोड की वजह से मैसेज इस तरह फ़ॉर्मैट हुआ है उसे देखने के लिए, log.js:12 पर क्लिक करें. इसके बाद, काम पूरा होने पर कंसोल पर वापस जाएं. जब भी आपको वह कोड देखना हो जिसकी वजह से मैसेज किसी खास तरीके से लॉग हुआ है, तब ऐसा करें.
Abandon Hope All Ye Who Enterके सामने मौजूद, बड़ा करेंआइकॉन पर क्लिक करें. DevTools, कॉल से जुड़ा स्टैक ट्रेस दिखाता है.

स्टैक ट्रेस से पता चलता है कि
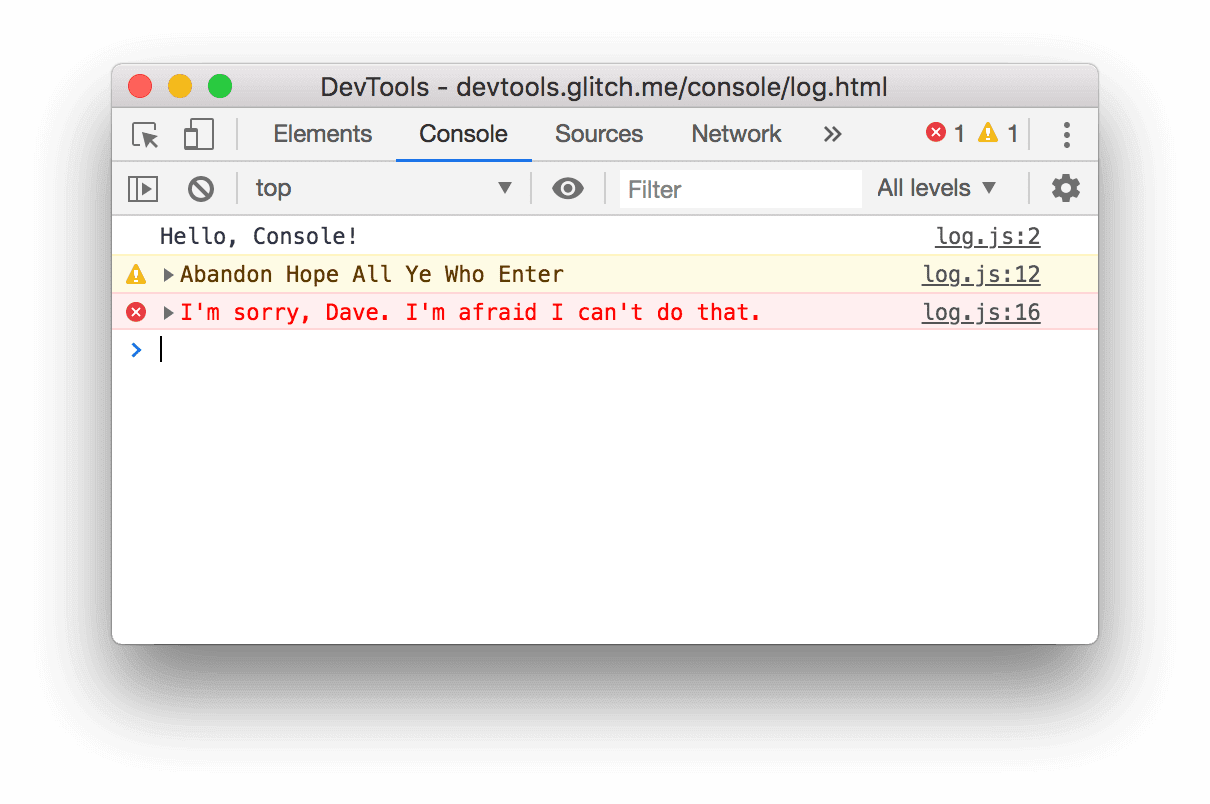
logWarningनाम के फ़ंक्शन को कॉल किया गया था, जिसनेquoteDanteनाम के फ़ंक्शन को कॉल किया. दूसरे शब्दों में, सबसे पहले हुआ कॉल, स्टैक ट्रेस के सबसे नीचे होता है.console.trace()को कॉल करके, स्टैक ट्रेस को किसी भी समय लॉग किया जा सकता है.गड़बड़ी को लॉग करें पर क्लिक करें. गड़बड़ी का यह मैसेज लॉग किया जाता है:
I'm sorry, Dave. I'm afraid I can't do that.
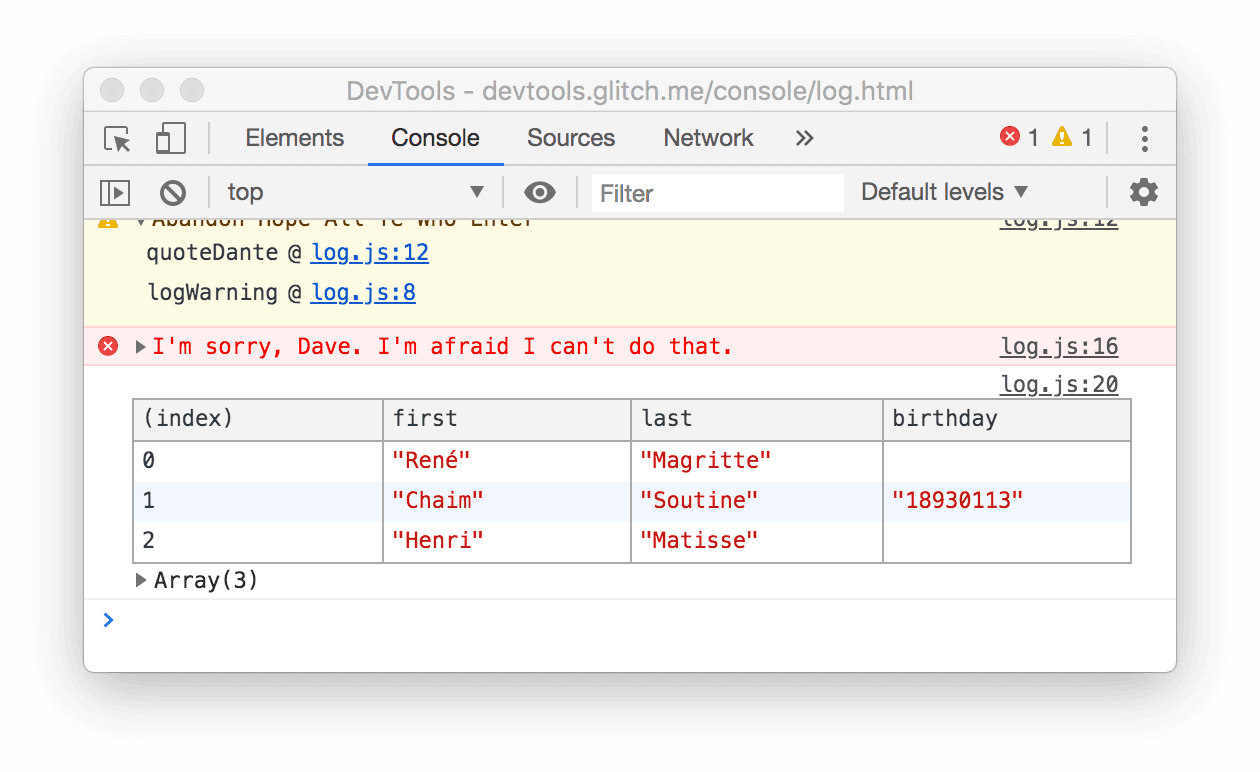
टेबल को लॉग करें पर क्लिक करें. मशहूर कलाकारों की टेबल, Console में लॉग हो जाती है.

ध्यान दें कि
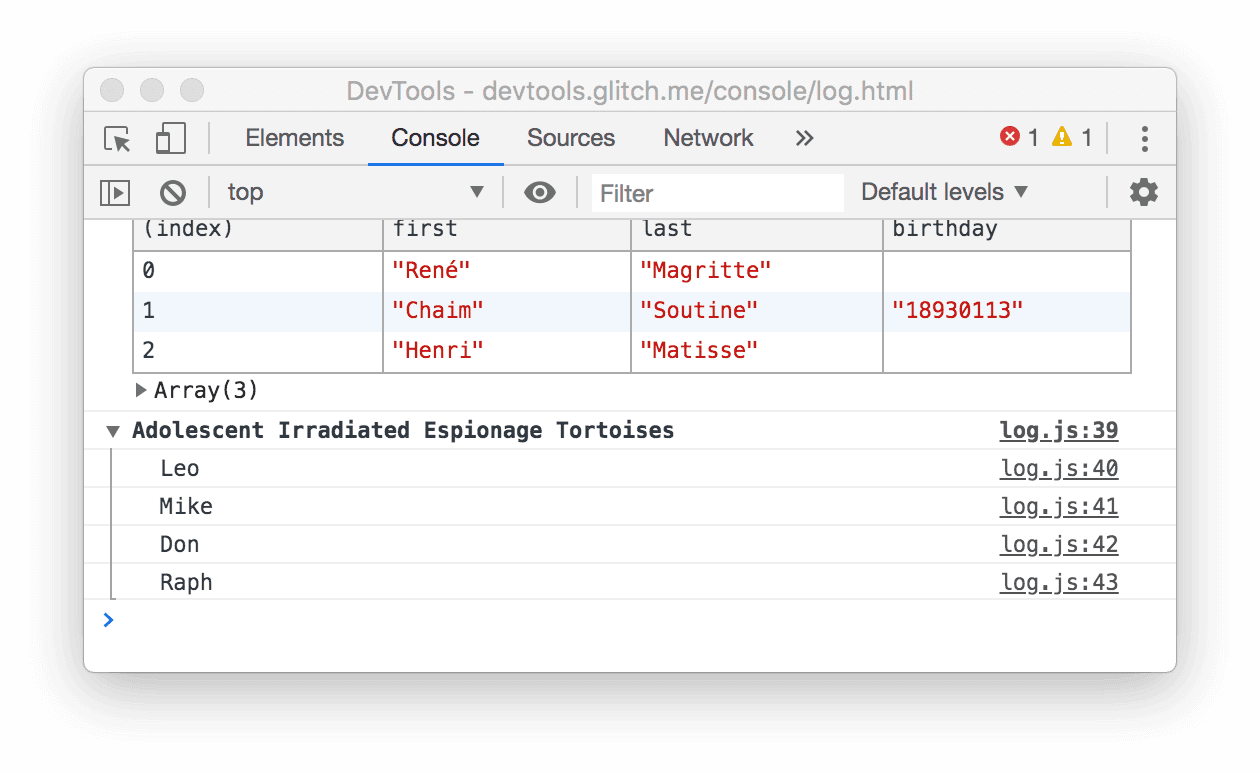
birthdayकॉलम में सिर्फ़ एक पंक्ति के लिए जानकारी अपने-आप भरी गई है. इसकी वजह जानने के लिए, कोड देखें.ग्रुप लॉग करें पर क्लिक करें. अपराध से लड़ने वाले चार मशहूर कछुओं के नाम,
Adolescent Irradiated Espionage Tortoisesलेबल के तहत ग्रुप किए गए हैं.
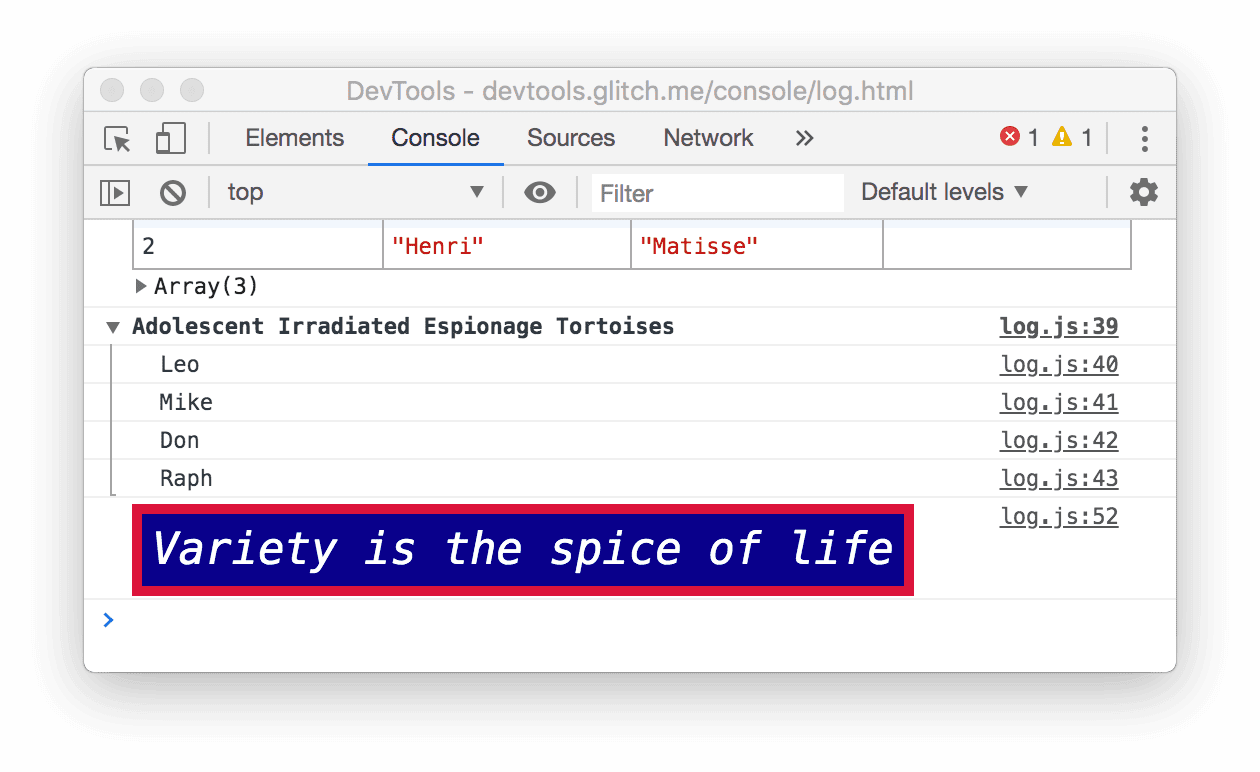
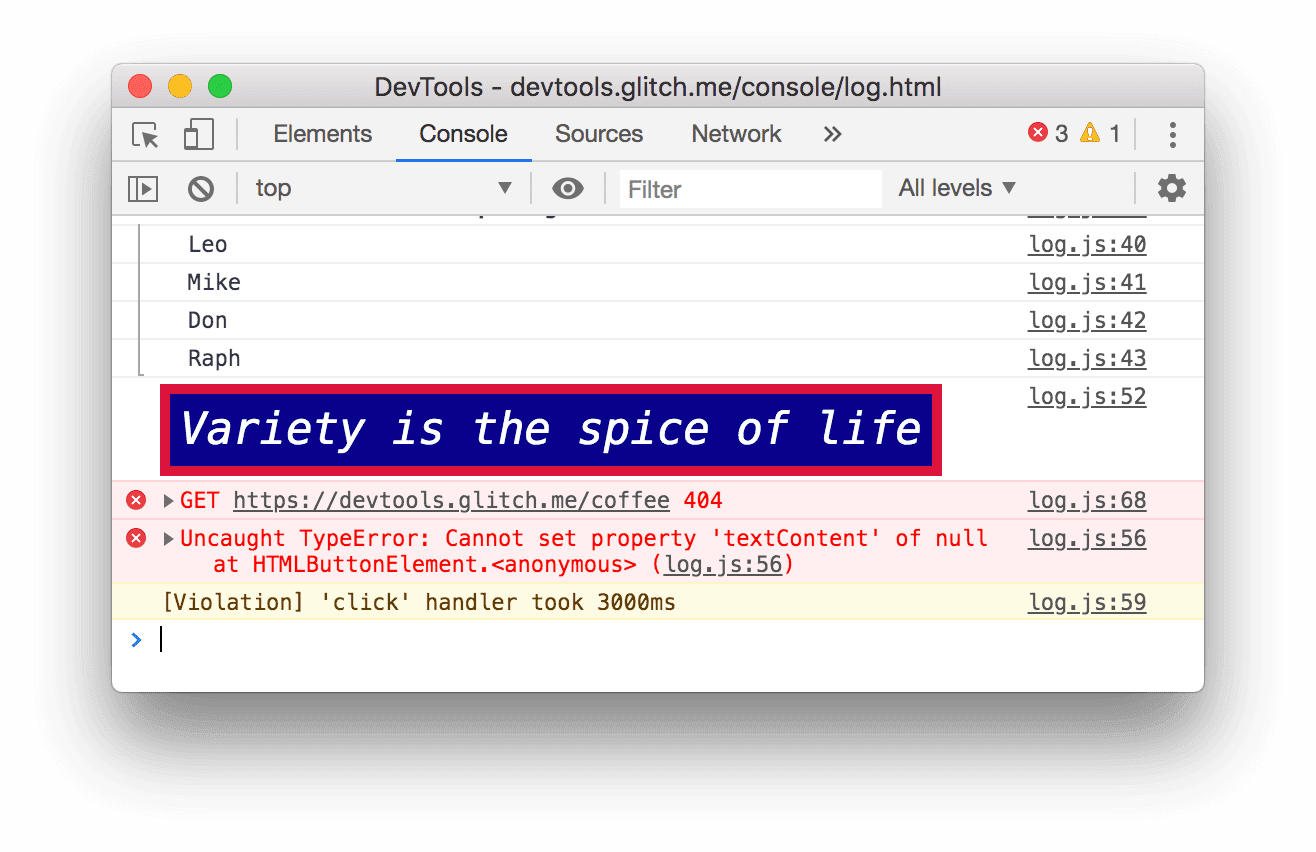
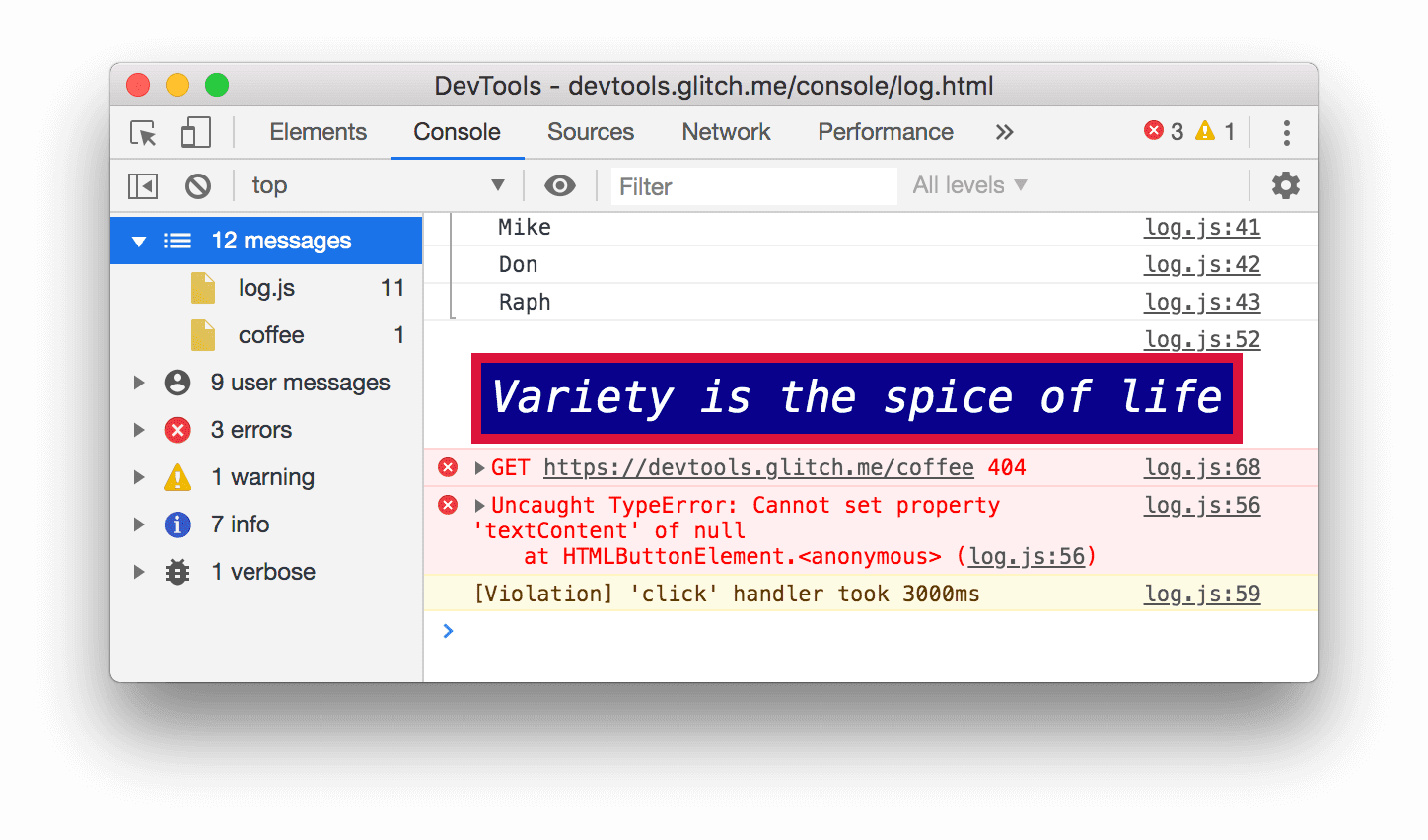
कस्टम लॉग करें पर क्लिक करें. लाल बॉर्डर और नीले बैकग्राउंड वाला मैसेज, Console में लॉग हो जाता है.

यहां मुख्य बात यह है कि जब आपको अपने JavaScript से कंसोल में मैसेज लॉग करने हैं, तो console में से किसी एक तरीके का इस्तेमाल करें. हर तरीके से मैसेज अलग-अलग फ़ॉर्मैट में होते हैं.
इस सेक्शन में दिखाए गए तरीकों के अलावा, और भी तरीके हैं. ट्यूटोरियल के आखिर में, आपको बाकी के तरीके एक्सप्लोर करने का तरीका पता चलेगा.
ब्राउज़र से लॉग किए गए मैसेज देखना
ब्राउज़र, कंसोल में भी मैसेज लॉग करता है. आम तौर पर, ऐसा तब होता है, जब पेज में कोई समस्या होती है.
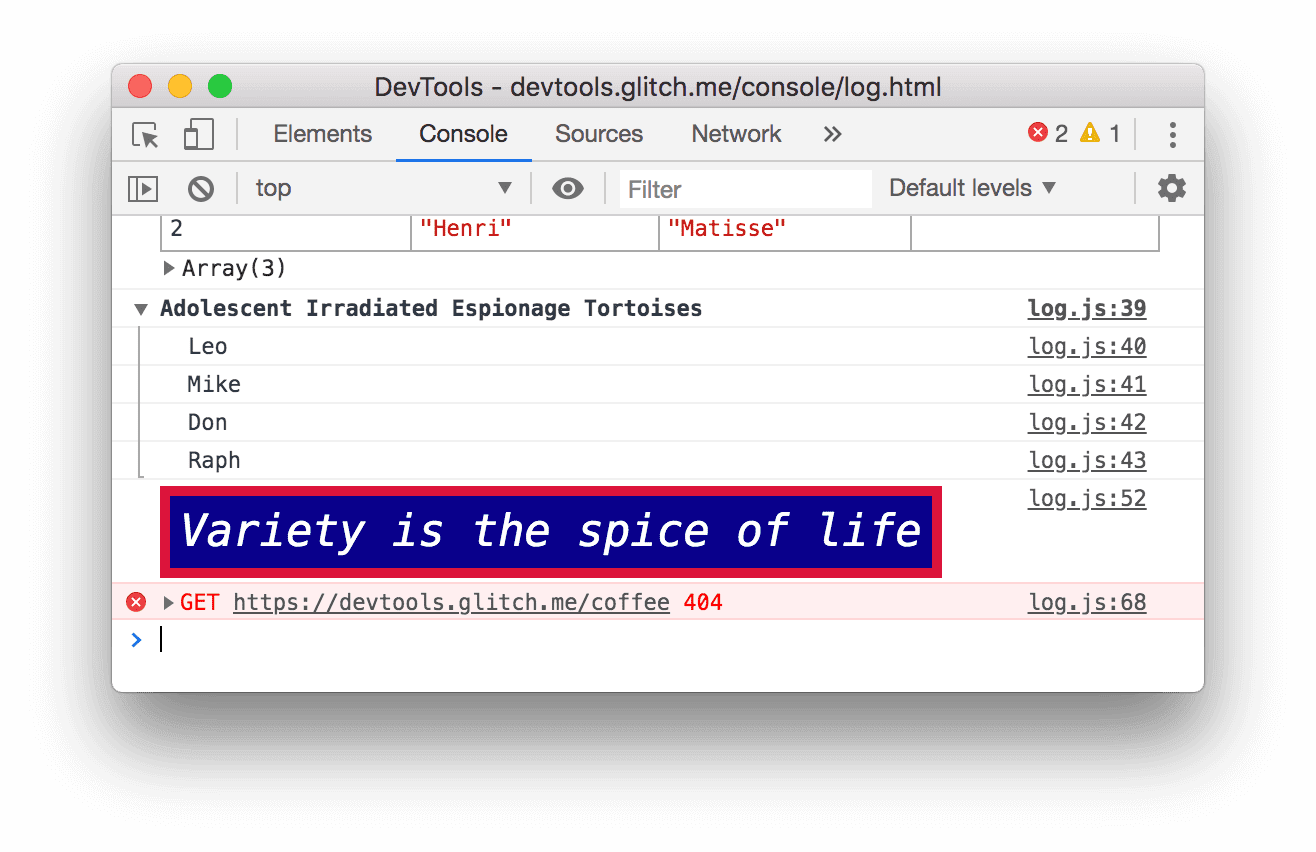
404 कोड की वजह पर क्लिक करें. ब्राउज़र,
404नेटवर्क गड़बड़ी को लॉग करता है, क्योंकि पेज के JavaScript ने ऐसी फ़ाइल फ़ेच करने की कोशिश की जो मौजूद नहीं है.
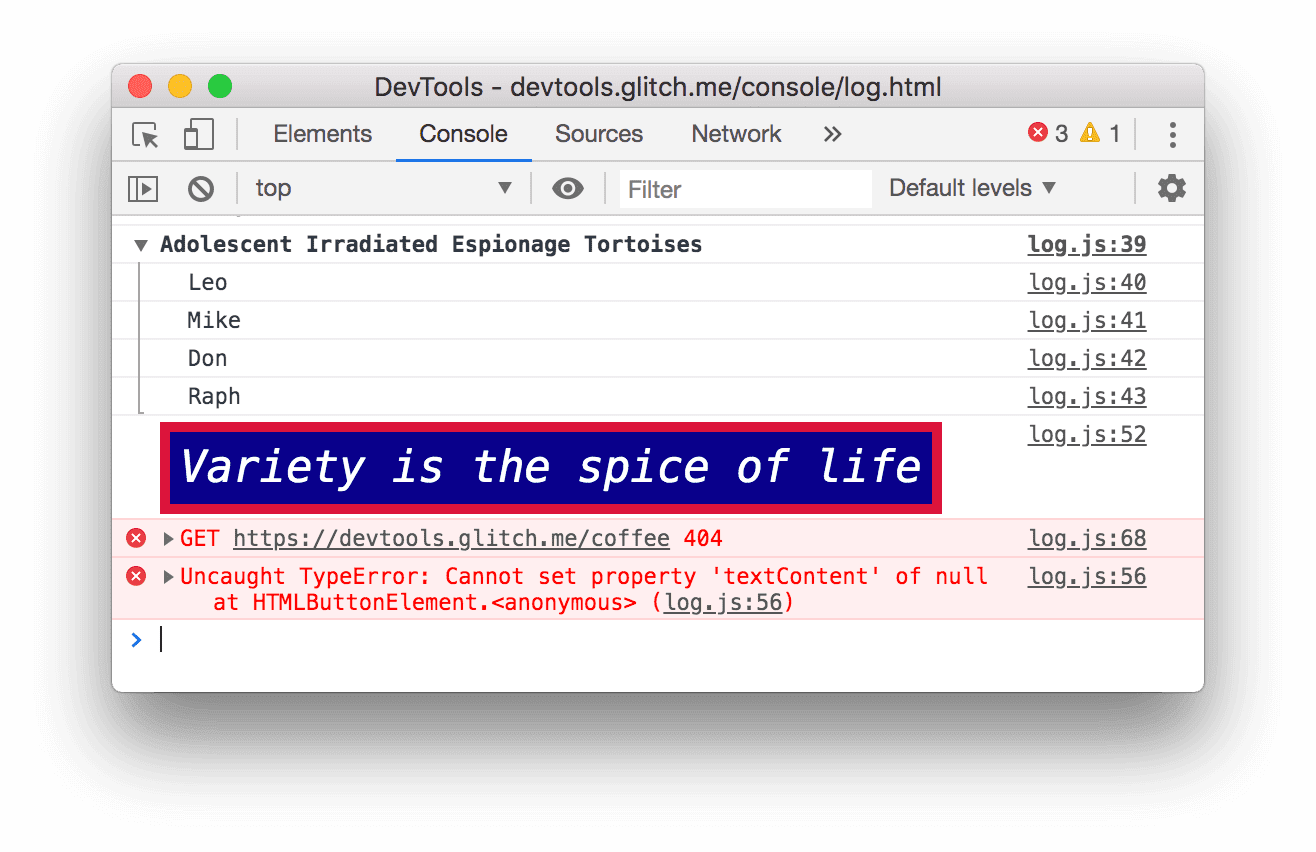
गड़बड़ी की वजह पर क्लिक करें. ब्राउज़र, एक ऐसे
TypeErrorको लॉग करता है जिसे पकड़ा नहीं गया है, क्योंकि JavaScript किसी ऐसे DOM नोड को अपडेट करने की कोशिश कर रहा है जो मौजूद नहीं है.
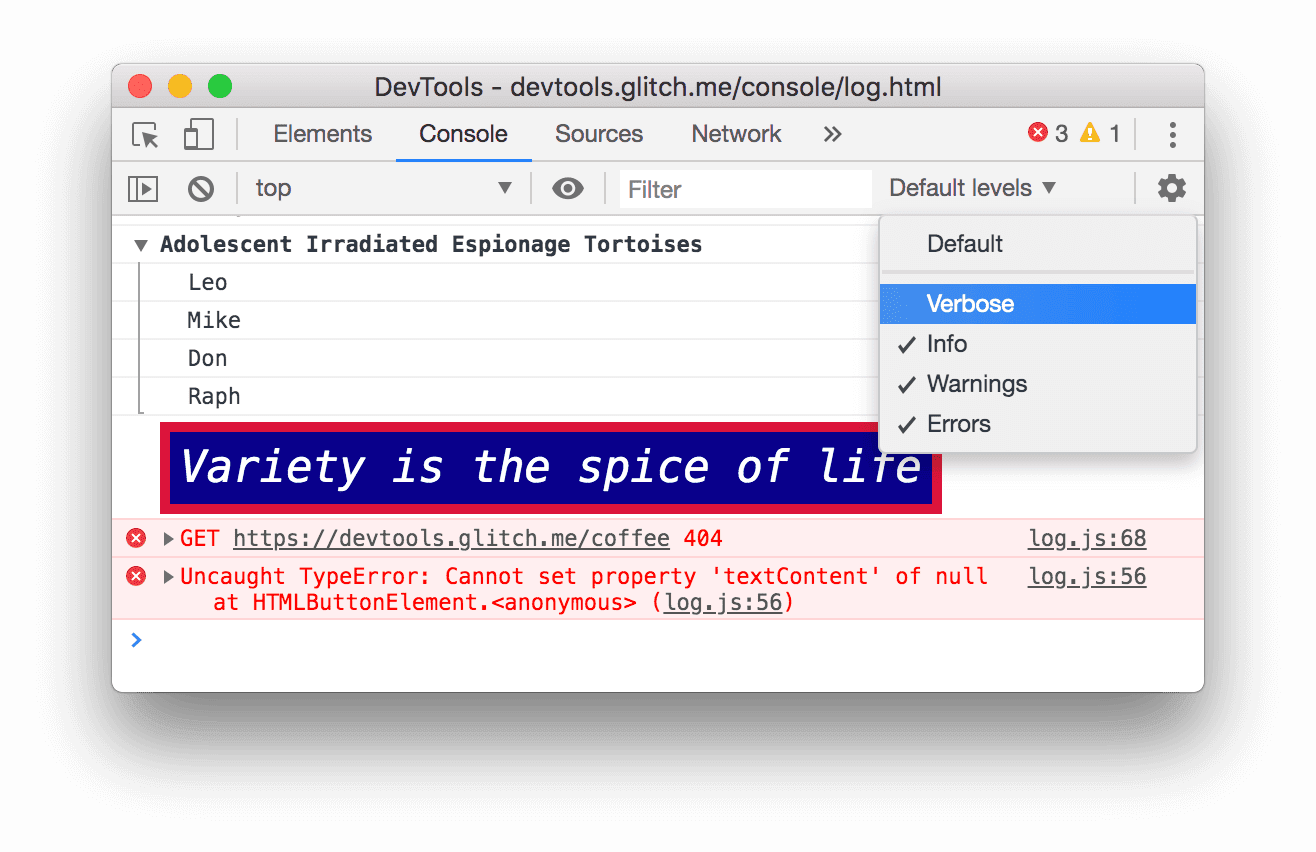
लॉग लेवल ड्रॉप-डाउन पर क्लिक करें. अगर ज़्यादा जानकारी विकल्प बंद है, तो उसे चालू करें. अगले सेक्शन में, फ़िल्टर करने के बारे में ज़्यादा जानें. ऐसा इसलिए करना ज़रूरी है, ताकि आपके अगले मैसेज को देखा जा सके. ध्यान दें: अगर डिफ़ॉल्ट लेवल वाला ड्रॉप-डाउन बंद है, तो आपको कंसोल साइडबार को बंद करना पड़ सकता है. Console साइडबार के बारे में ज़्यादा जानने के लिए, मैसेज के सोर्स के हिसाब से फ़िल्टर करें.

उल्लंघन की वजह पर क्लिक करें. पेज कुछ सेकंड के लिए काम नहीं करता. इसके बाद, ब्राउज़र
[Violation] 'click' handler took 3000msमैसेज को Console में लॉग करता है. हालांकि, वीडियो की अवधि अलग-अलग हो सकती है.
मैसेज फ़िल्टर करना
कुछ पेजों पर, आपको कंसोल में मैसेज की संख्या बहुत ज़्यादा दिखेगी. DevTools में, उन मैसेज को फ़िल्टर करने के कई अलग-अलग तरीके होते हैं जो आपके मौजूदा टास्क के लिए काम के नहीं हैं.
लॉग लेवल के हिसाब से फ़िल्टर करना
हर console.* तरीके को गंभीरता का लेवल असाइन किया जाता है: Verbose, Info, Warning या Error. उदाहरण के लिए, console.log() एक Info-लेवल का मैसेज है, जबकि console.error() एक Error-लेवल का मैसेज है.
लॉग लेवल के हिसाब से फ़िल्टर करने के लिए:
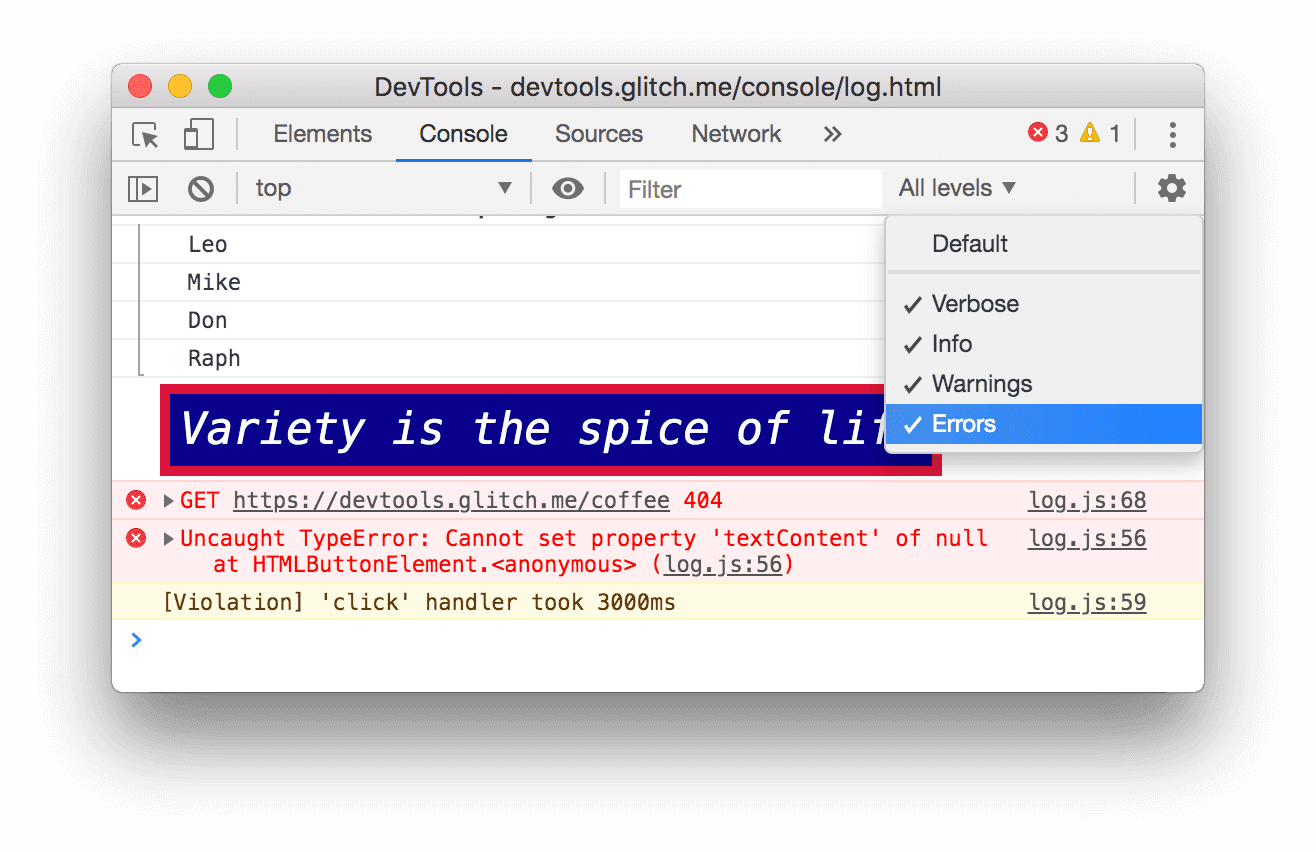
लॉग लेवल ड्रॉप-डाउन पर क्लिक करें और गड़बड़ियां बंद करें. जब किसी लेवल के बगल में सही का निशान नहीं होता, तो इसका मतलब है कि वह लेवल बंद है.
Error-लेवल के मैसेज गायब हो जाते हैं.
लॉग लेवल ड्रॉप-डाउन पर फिर से क्लिक करें और गड़बड़ियां को फिर से चालू करें.
Error-लेवल के मैसेज फिर से दिखने लगते हैं.
टेक्स्ट के हिसाब से फ़िल्टर करना
अगर आपको सिर्फ़ वे मैसेज देखने हैं जिनमें कोई खास स्ट्रिंग शामिल है, तो उस स्ट्रिंग को फ़िल्टर करें टेक्स्ट बॉक्स में टाइप करें.
फ़िल्टर करें टेक्स्ट बॉक्स में
Daveटाइप करें. जिन मैसेज मेंDaveस्ट्रिंग शामिल नहीं है उन्हें छिपा दिया जाता है. आपकोAdolescent Irradiated Espionage Tortoisesलेबल भी दिख सकता है. यह एक गड़बड़ी है.
फ़िल्टर टेक्स्ट बॉक्स से
Daveमिटाएं. सभी मैसेज फिर से दिखने लगेंगे.
रेगुलर एक्सप्रेशन के हिसाब से फ़िल्टर करना
अगर आपको किसी खास स्ट्रिंग के बजाय, टेक्स्ट का पैटर्न शामिल करने वाले सभी मैसेज दिखाने हैं, तो रेगुलर एक्सप्रेशन का इस्तेमाल करें.
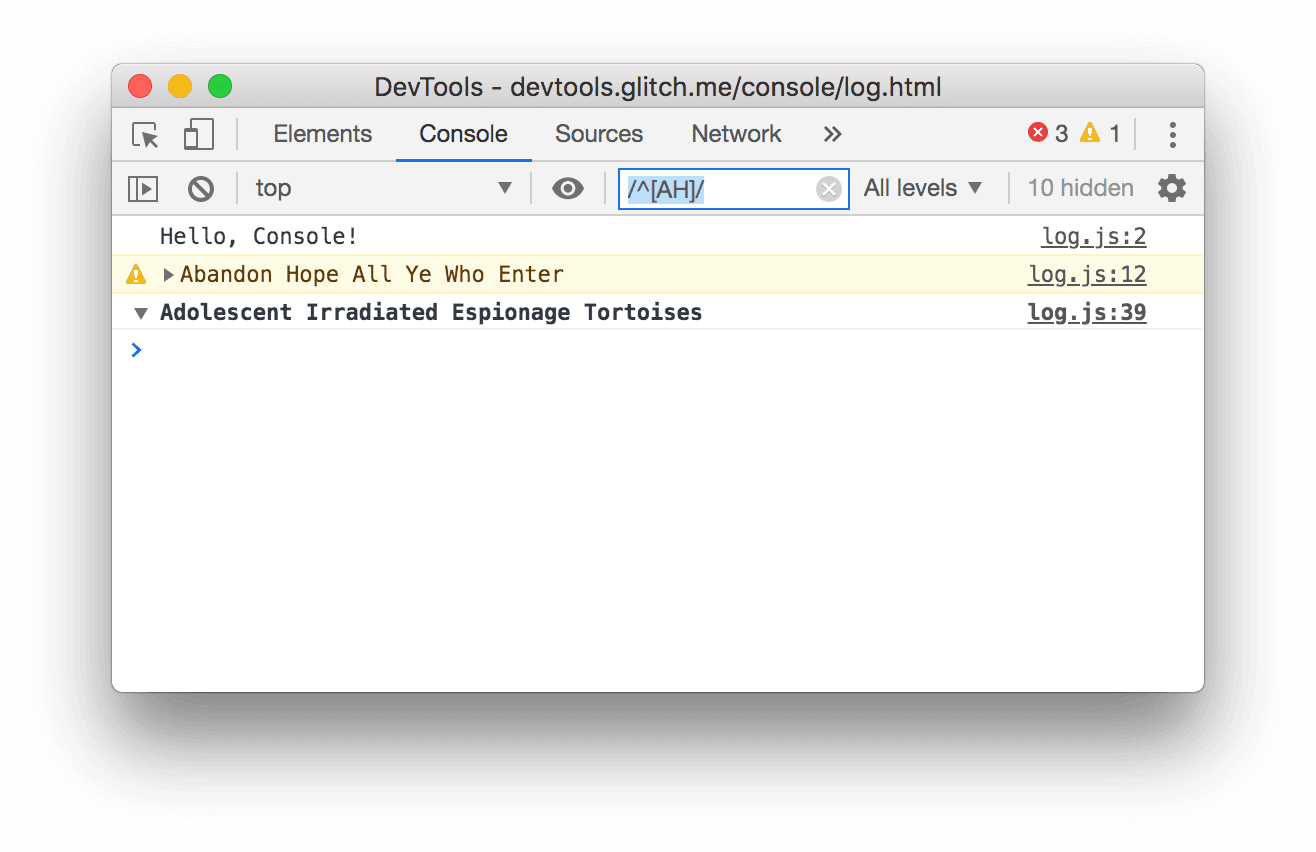
फ़िल्टर करें टेक्स्ट बॉक्स में
/^[AH]/टाइप करें. यह पैटर्न RegExr में टाइप करें, ताकि यह पता चल सके कि यह क्या कर रहा है.![ऐसे किसी भी मैसेज को फ़िल्टर करना जो पैटर्न `/^[AH]/` से मैच नहीं करता.](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=hi)
फ़िल्टर टेक्स्ट बॉक्स से
/^[AH]/मिटाएं. सभी मैसेज फिर से दिखने लगेंगे.
मैसेज के सोर्स के हिसाब से फ़िल्टर करना
अगर आपको सिर्फ़ किसी खास यूआरएल से मिले मैसेज देखने हैं, तो साइडबार का इस्तेमाल करें.
कंसोल साइडबार दिखाएं पर क्लिक करें
 .
.
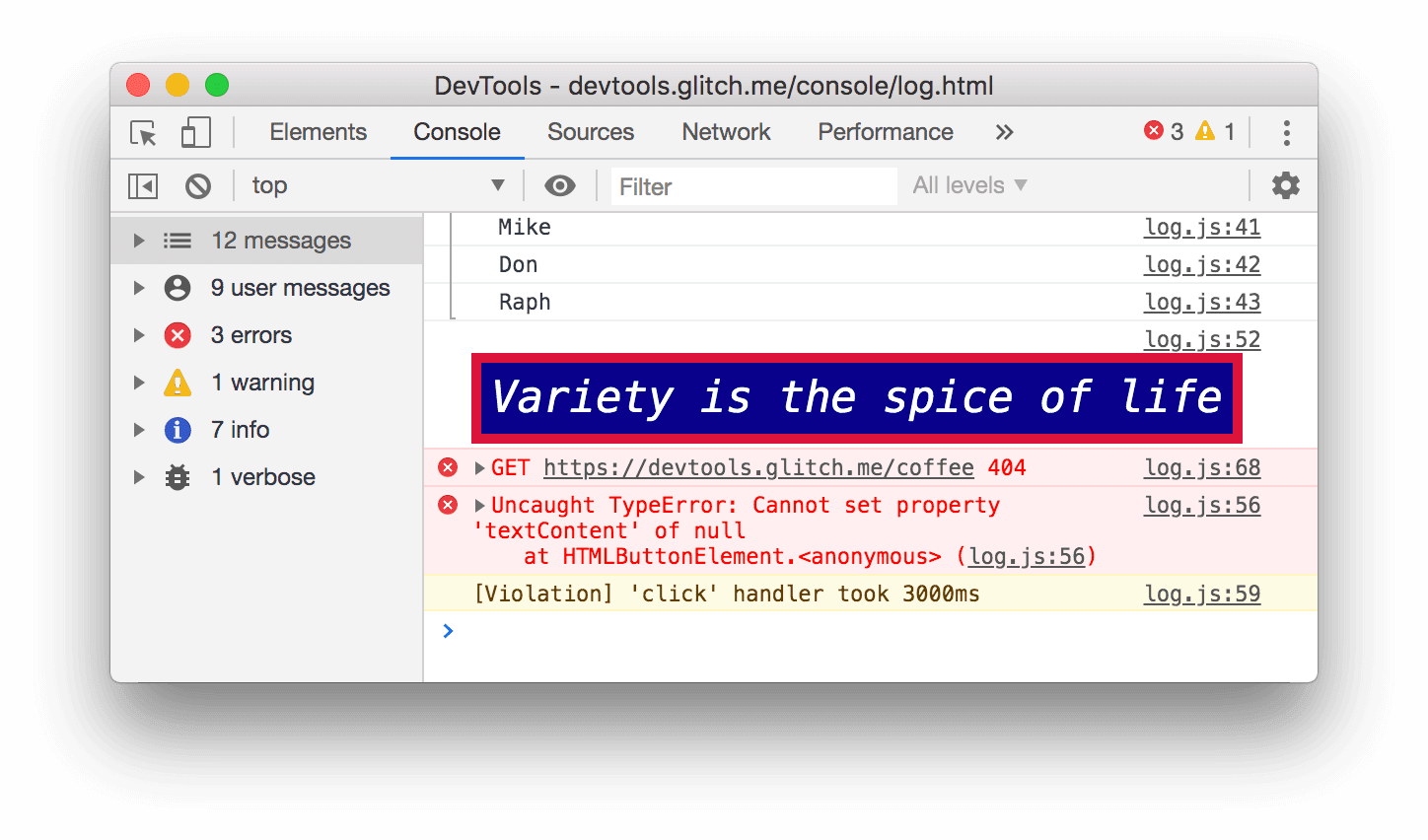
12 मैसेज के बगल में मौजूद, बड़ा करें
आइकॉन पर क्लिक करें. साइडबार में, उन यूआरएल की सूची दिखती है जिनकी वजह से मैसेज लॉग किए गए हैं. उदाहरण के लिए,
log.jsकी वजह से 11 मैसेज मिले.
उपयोगकर्ता के मैसेज के हिसाब से फ़िल्टर करना
पहले, जानकारी लॉग करें पर क्लिक करने पर, Console में मैसेज को लॉग करने के लिए, console.log('Hello, Console!') नाम की स्क्रिप्ट का इस्तेमाल किया जाता था. इस तरह JavaScript से लॉग किए गए मैसेज को उपयोगकर्ता के मैसेज कहा जाता है. इसके उलट, 404 की वजह पर क्लिक करने पर, ब्राउज़र ने Error-लेवल का एक मैसेज रिकॉर्ड किया. इसमें बताया गया था कि अनुरोध किया गया संसाधन नहीं मिला. ऐसे मैसेज को ब्राउज़र मैसेज माना जाता है. साइडबार का इस्तेमाल करके, ब्राउज़र मैसेज को फ़िल्टर किया जा सकता है और सिर्फ़ उपयोगकर्ता के मैसेज दिखाए जा सकते हैं.
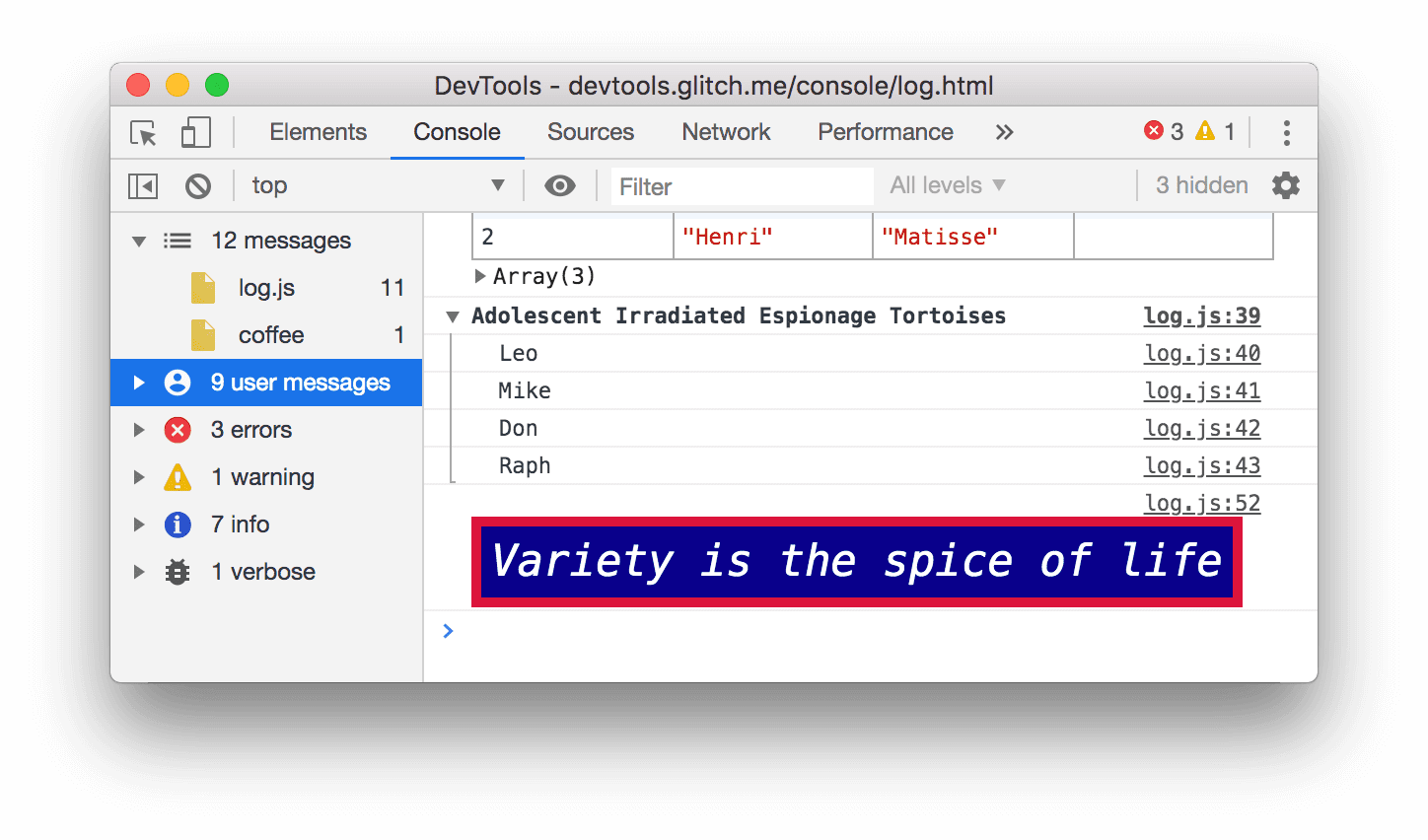
9 उपयोगकर्ता के मैसेज पर क्लिक करें. ब्राउज़र मैसेज छिपे हुए हैं.

सभी मैसेज फिर से देखने के लिए, 12 मैसेज पर क्लिक करें.
किसी भी अन्य पैनल के साथ कंसोल का इस्तेमाल करना
अगर स्टाइल में बदलाव किया जा रहा है, लेकिन आपको किसी चीज़ के लिए कंसोल लॉग को तुरंत देखना है, तो क्या होगा? ड्रॉअर का इस्तेमाल करें.
- एलिमेंट टैब पर क्लिक करें.
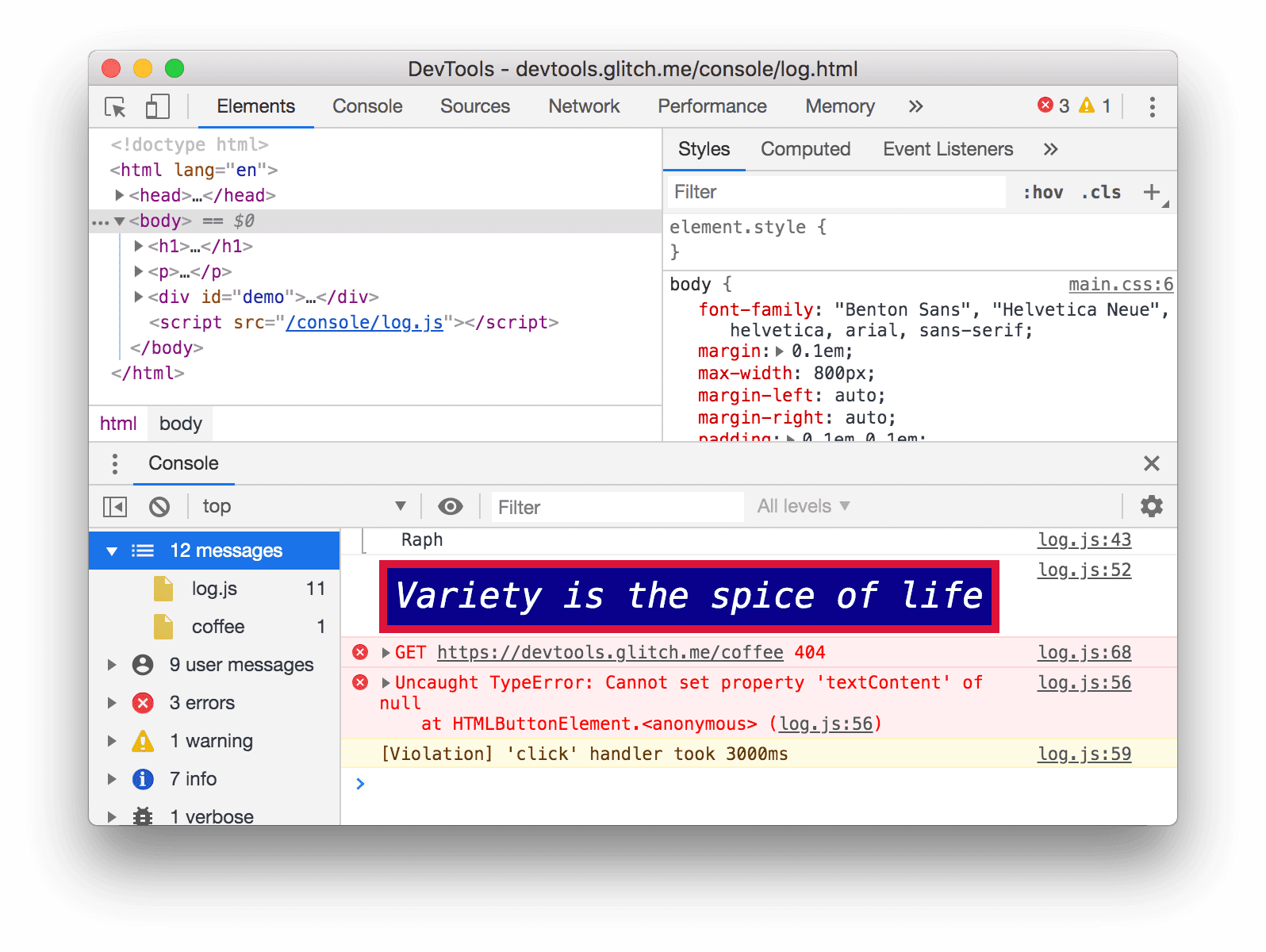
Escape दबाएं. ड্রॉअर का कंसोल टैब खुलता है. इसमें Console की वे सभी सुविधाएं मौजूद हैं जिनका इस्तेमाल इस ट्यूटोरियल में किया जा रहा है.

अगले चरण
बधाई हो, आपने ट्यूटोरियल पूरा कर लिया है. ट्रॉफी पाने के लिए, ट्रॉफी पाएं पर क्लिक करें.
- Console के यूज़र इंटरफ़ेस (यूआई) से जुड़ी ज़्यादा सुविधाओं और वर्कफ़्लो के बारे में जानने के लिए, Console का रेफ़रंस देखें.
- JavaScript से लॉग किए गए मैसेज देखें में दिखाए गए सभी
consoleतरीकों के बारे में ज़्यादा जानने के लिए, Console API रेफ़रंस देखें. साथ ही, इस ट्यूटोरियल में शामिल नहीं किए गए अन्यconsoleतरीकों के बारे में जानें. - DevTools की मदद से और क्या-क्या किया जा सकता है, यह जानने के लिए शुरू करें लेख पढ़ें.
consoleफ़ॉर्मैट और स्टाइल करने के सभी तरीकों के बारे में ज़्यादा जानने के लिए, Console में मैसेज फ़ॉर्मैट और स्टाइल करना लेख पढ़ें.

