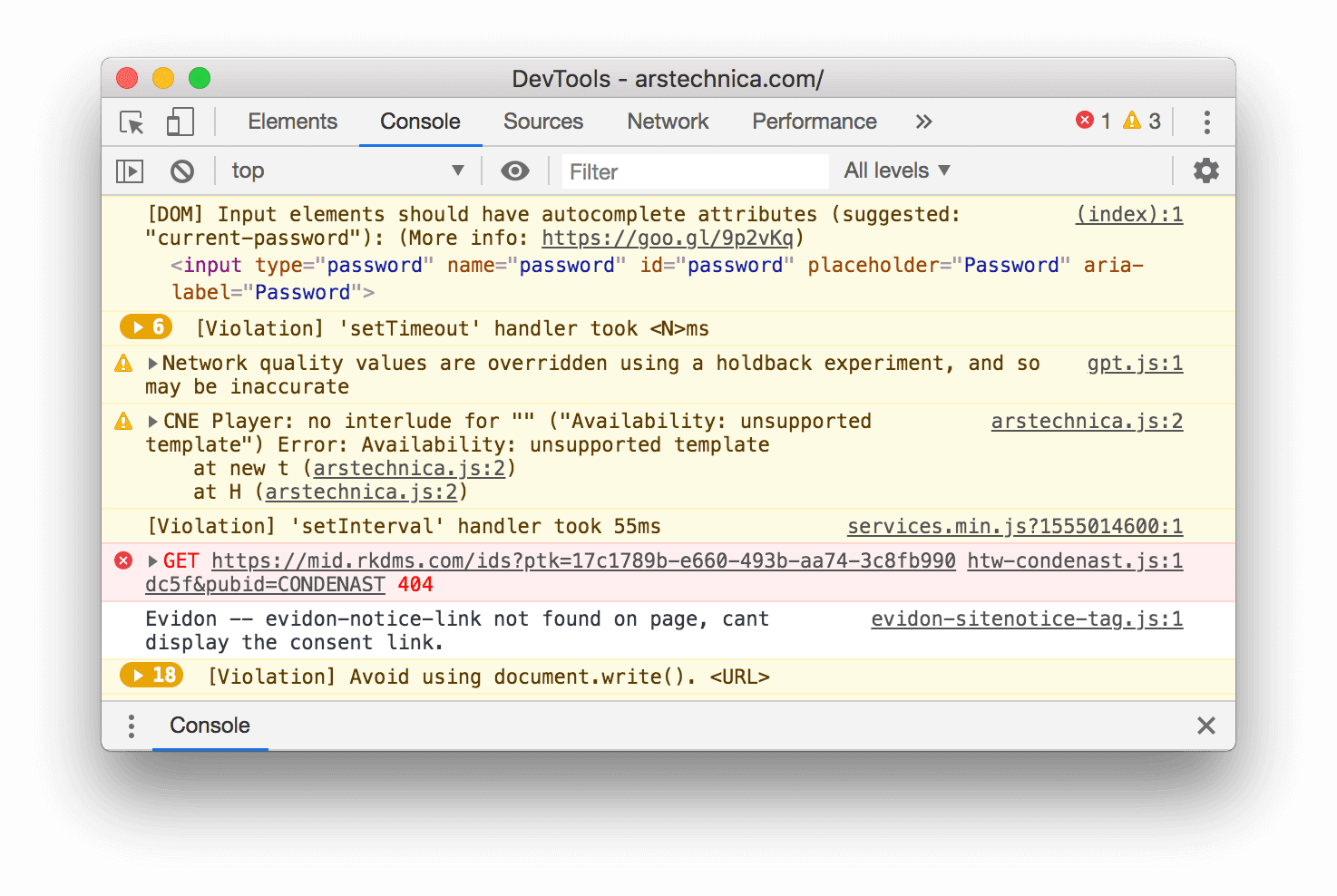
يوضّح لك هذا الدليل التعليمي التفاعلي كيفية تسجيل الرسائل وفلترتها في وحدة تحكّم أدوات مطوّري البرامج في Chrome.

من المفترض إكمال هذا الدليل التعليمي بالترتيب. ويفترض أنّك تفهم أساسيات تطوير الويب، مثل كيفية استخدام JavaScript لإضافة تفاعل إلى الصفحة.
إعداد العرض التوضيحي وأدوات المطوّرين
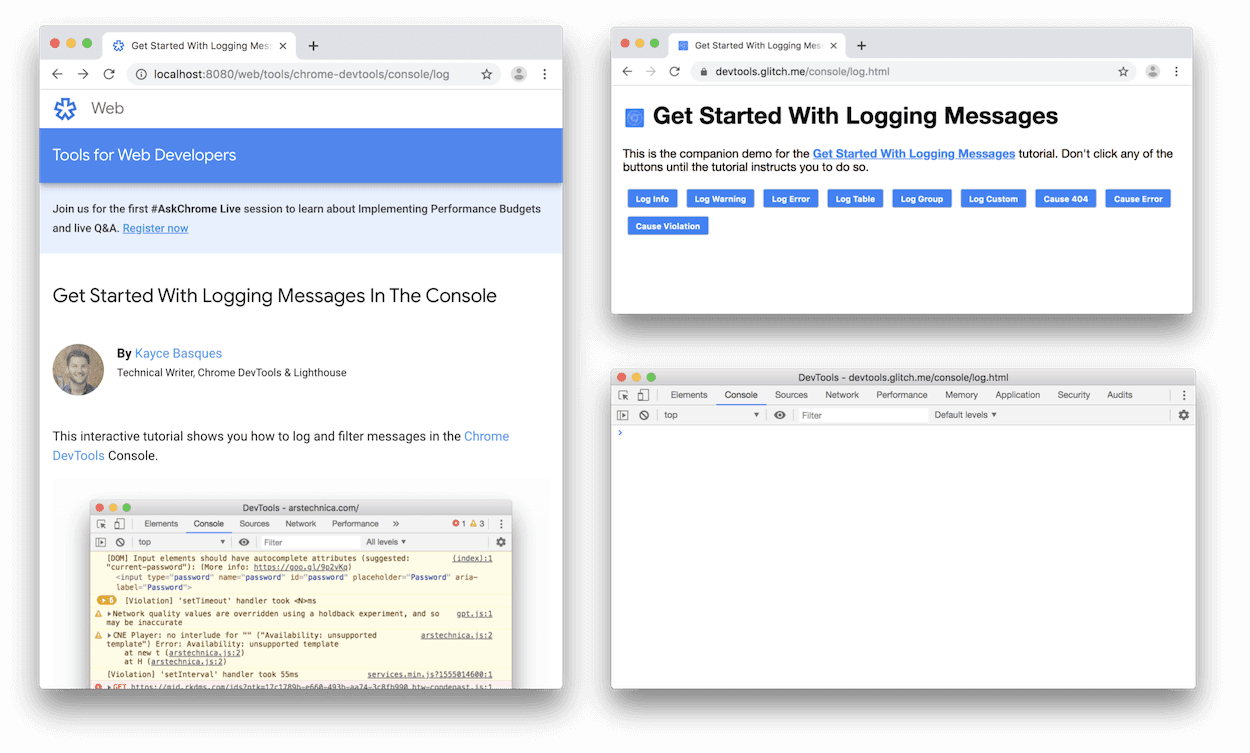
تم تصميم هذا البرنامج التعليمي ليتيح لك فتح الإصدار التجريبي وتجربة جميع سير العمل بنفسك. عند متابعة الخطوات، من المرجّح أن تتذكر سير العمل لاحقًا.
- افتح الإصدار التجريبي.
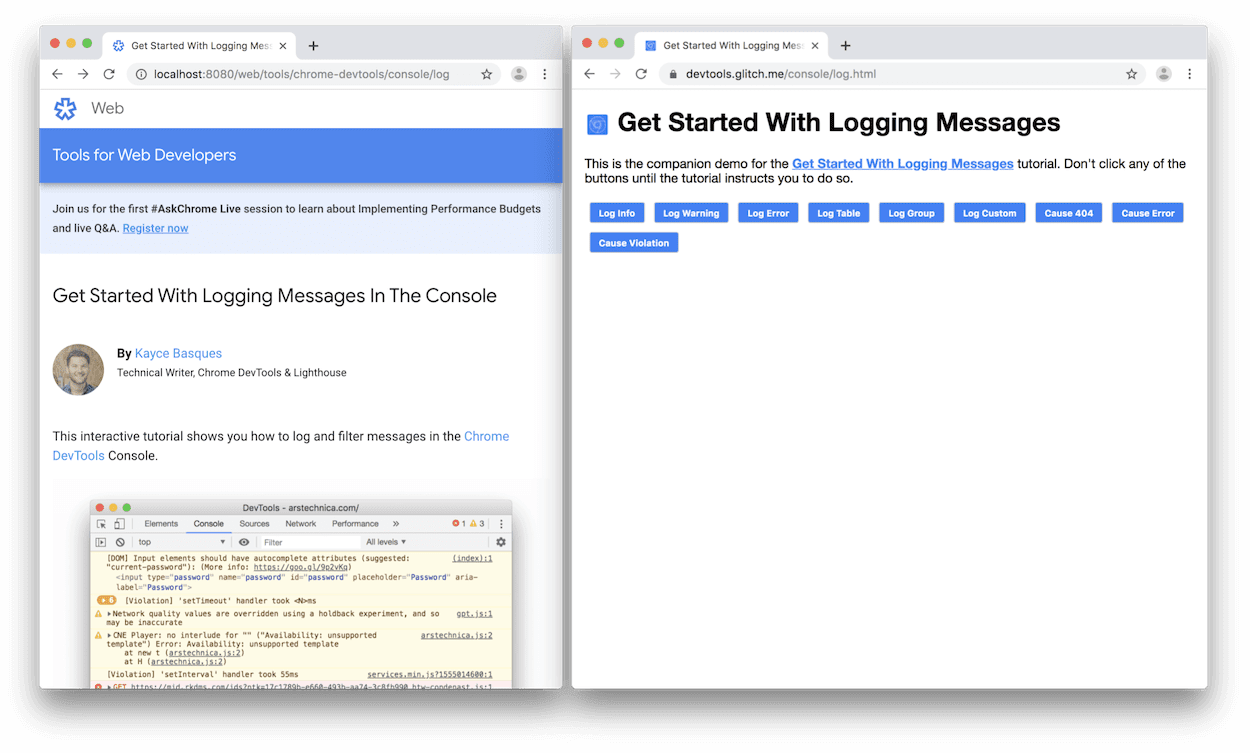
اختياري: نقل العرض الترويجي إلى نافذة منفصلة في هذا المثال، يظهر الدليل التعليمي على يمين الصفحة، والعرض التجريبي على يسارها.

ركِّز على العرض التجريبي، ثم اضغط على Control+Shift+J أو Command+Option+J (في نظام التشغيل Mac) لفتح "أدوات المطوّر". يتم فتح "أدوات مطوّري البرامج" تلقائيًا على يمين العرض التجريبي.

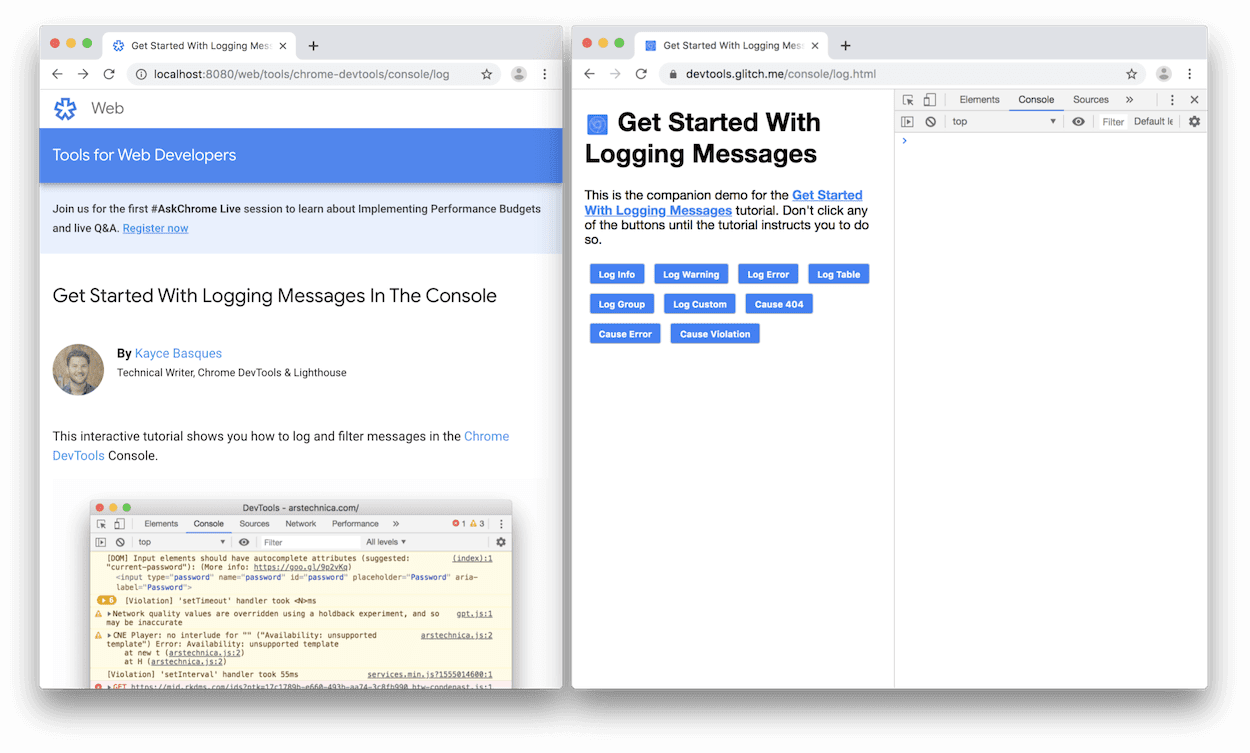
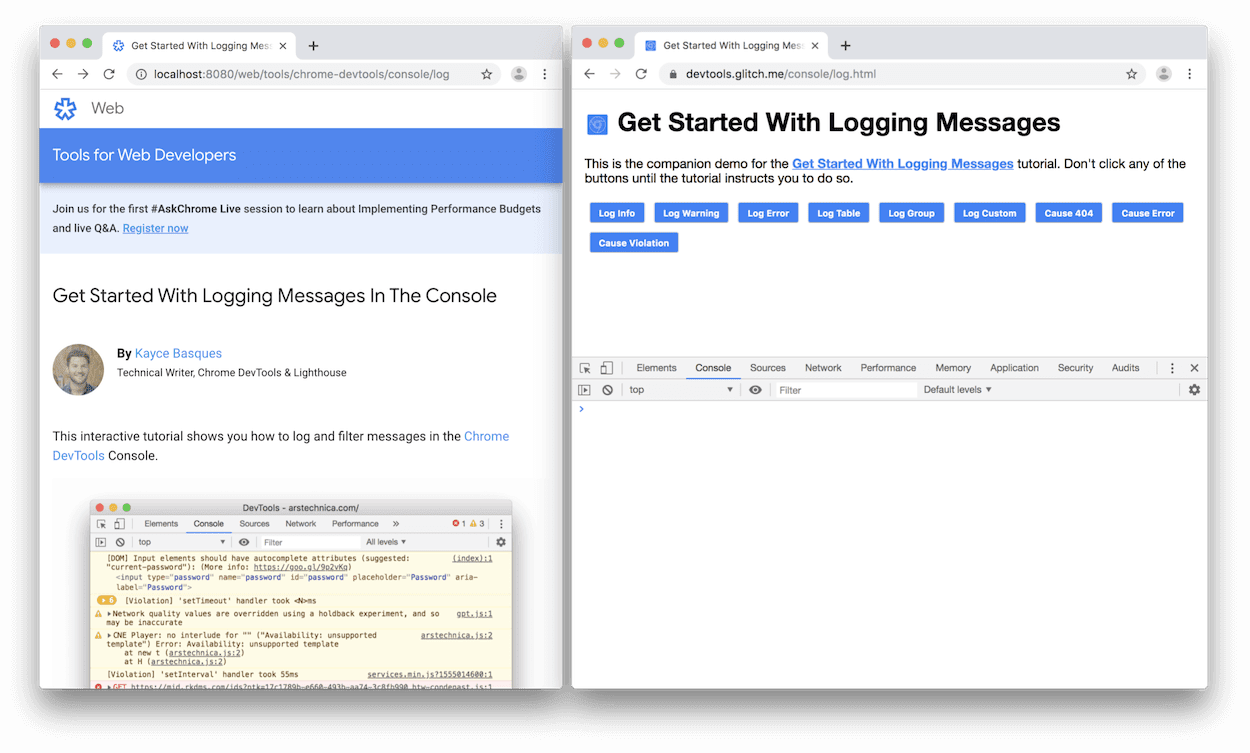
اختياري: أرِس DevTools في أسفل النافذة أو أزِل تثبيته في نافذة منفصلة.
أدوات مطوّري البرامج مُرسَخة في أسفل العرض التوضيحي:

أدوات مطوّري البرامج غير مرسَاة في نافذة منفصلة:

عرض الرسائل المسجّلة من JavaScript
تأتي معظم الرسائل التي تظهر لك في وحدة التحكّم من مطوّري الويب الذين كتبوا ملف JavaScript الخاص بالصفحة. يهدف هذا القسم إلى تعريفك على أنواع الرسائل المختلفة التي من المرجّح أن تظهر لك في وحدة التحكّم، وشرح كيفية تسجيل كل نوع من الرسائل بنفسك من ملف JavaScript الخاص بك.
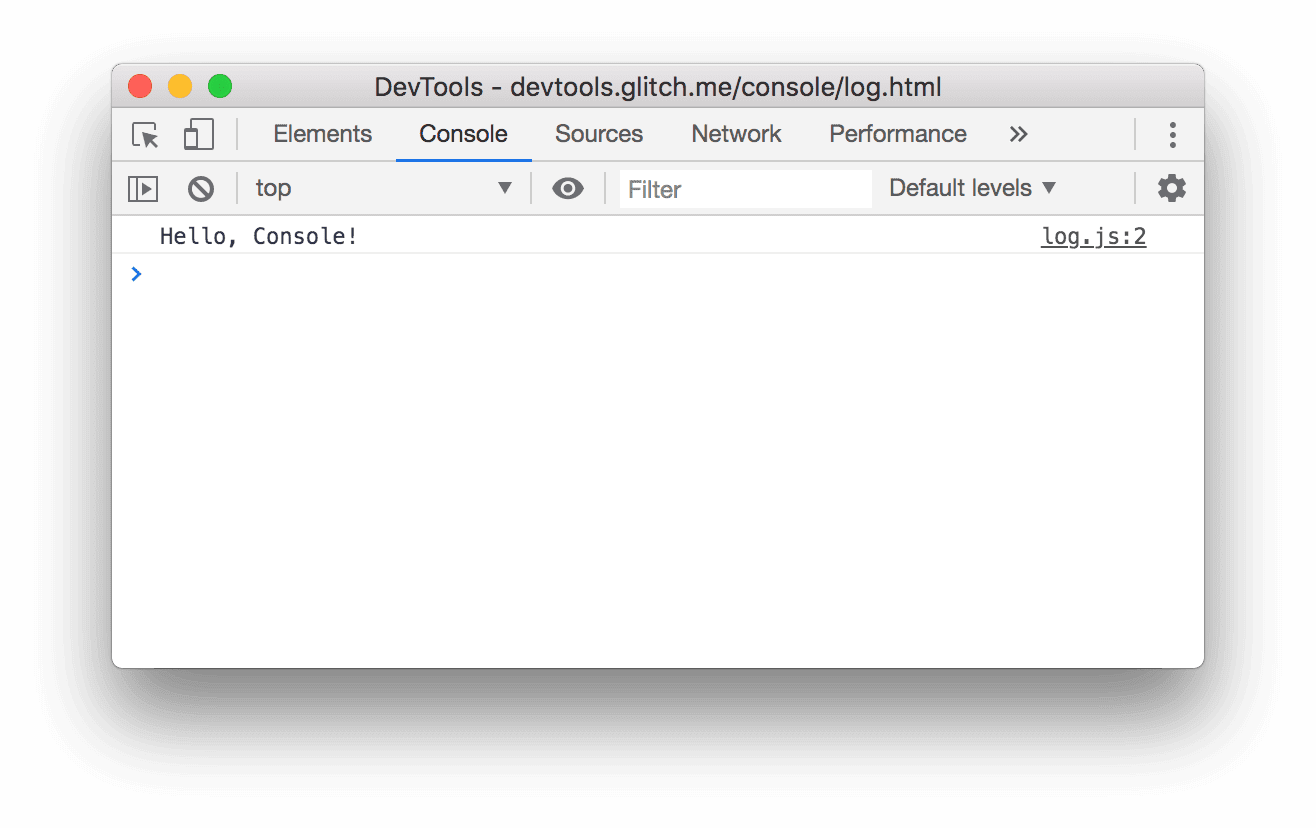
انقر على الزر معلومات السجلّ في العرض التجريبي. يتم تسجيل
Hello, Console!في وحدة التحكّم.
بجانب رسالة
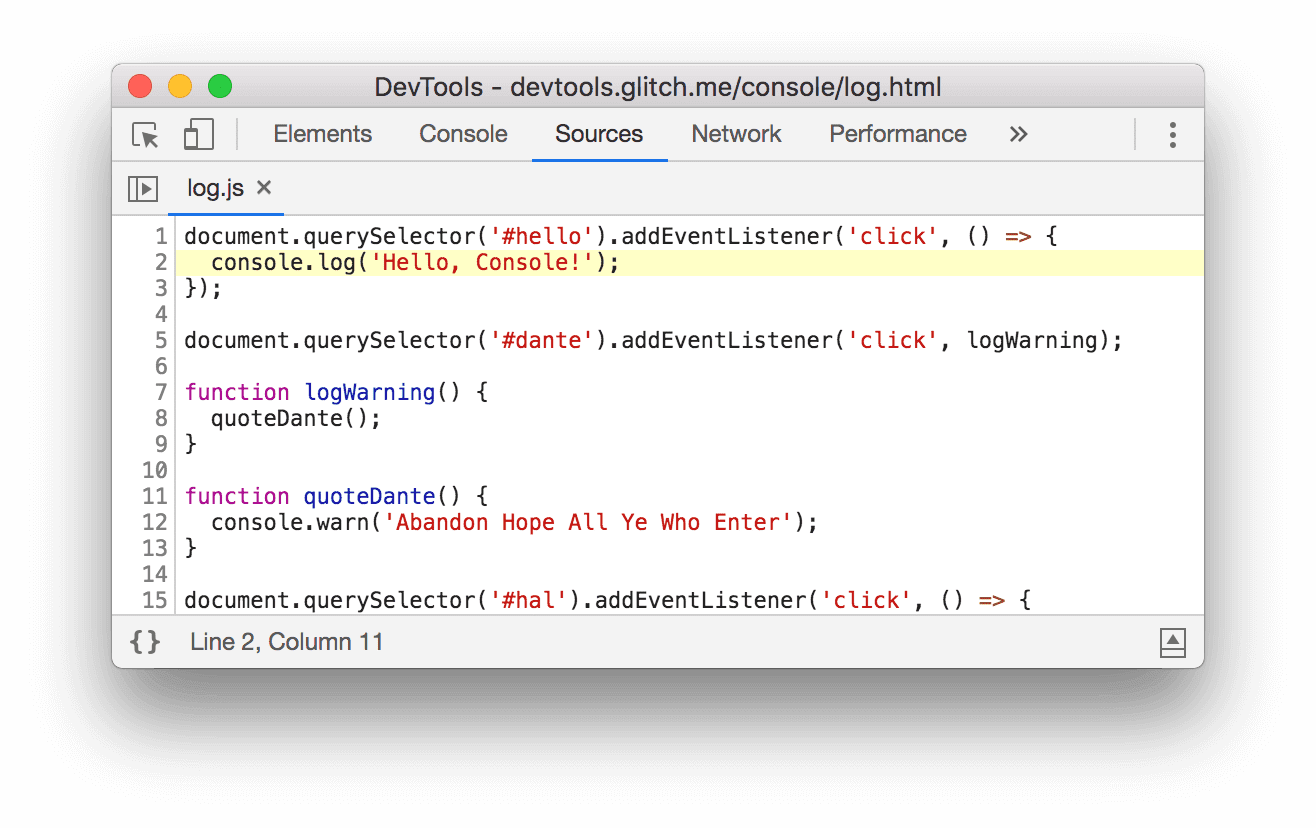
Hello, Console!في وحدة التحكّم، انقر على log.js:2. ستفتح لوحة المصادر، وستسلّط الضوء على سطر الرمز البرمجي الذي أدّى إلى تسجيل الرسالة في وحدة التحكّم.
تم تسجيل الرسالة عندما طلبت لغة JavaScript في الصفحة
console.log('Hello, Console!').انتقِل مرة أخرى إلى وحدة التحكّم باستخدام أيّ من عمليات سير العمل التالية:
- انقر على علامة التبويب وحدة التحكم.
- اضغط على Control+[ أو Command+[ (على نظام التشغيل Mac) إلى أن يصبح وحدة التحكّم في المقدّمة.
- افتح قائمة الأوامر، وابدأ كتابة
Console، ثم اختَر الأمر إظهار لوحة وحدة التحكّم، ثم اضغط على مفتاح Enter.
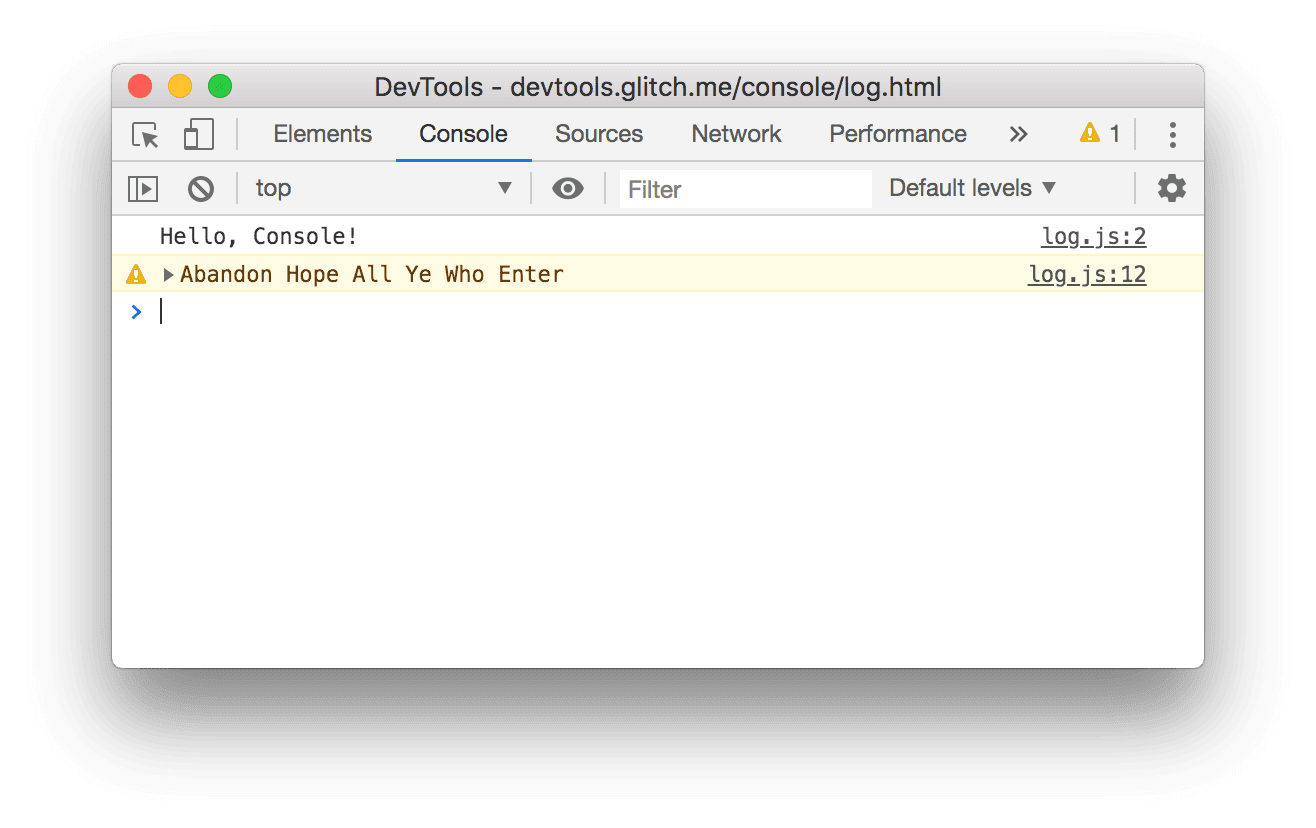
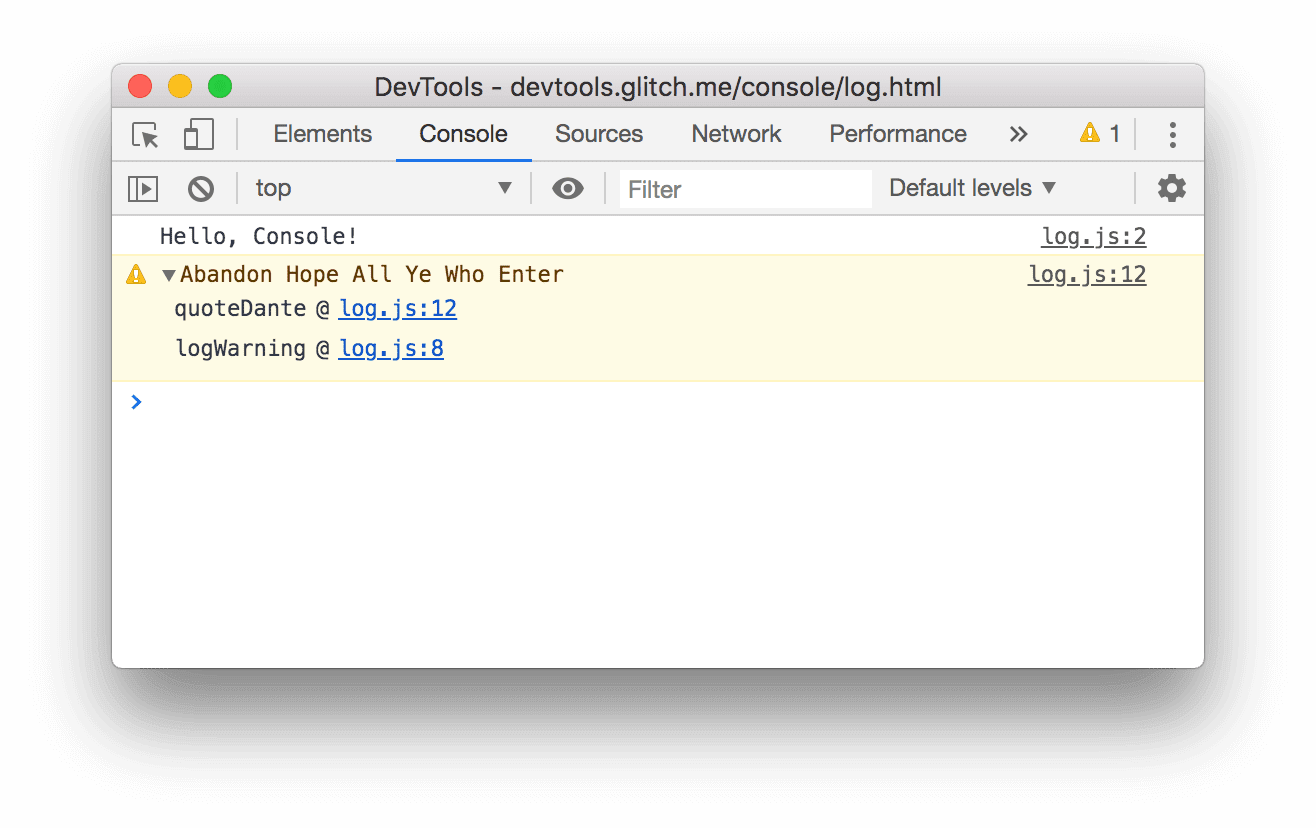
انقر على الزر تسجيل تحذير في العرض الترويجي. يتم تسجيل
Abandon Hope All Ye Who Enterفي وحدة التحكّم.
إنّ الرسائل التي يتم تنسيقها على هذا النحو هي تحذيرات.
اختياري: انقر على log.js:12 لعرض الرمز الذي أدّى إلى تنسيق الرسالة على النحو التالي: ، ثم انتقِل إلى وحدة التحكّم عند الانتهاء. يمكنك إجراء ذلك متى أردت الاطّلاع على الرمز الذي أدّى إلى تسجيل رسالة بطريقة معيّنة.
انقر على رمز توسيع
أمام
Abandon Hope All Ye Who Enter. تعرِض "أدوات مطوّري البرامج" تتبُّع تسلسل استدعاء الدوال البرمجية الذي يؤدّي إلى الاستدعاء.
يُعلمك تتبع تسلسل استدعاء الدوال بأنّه تمّ استدعاء دالة باسم
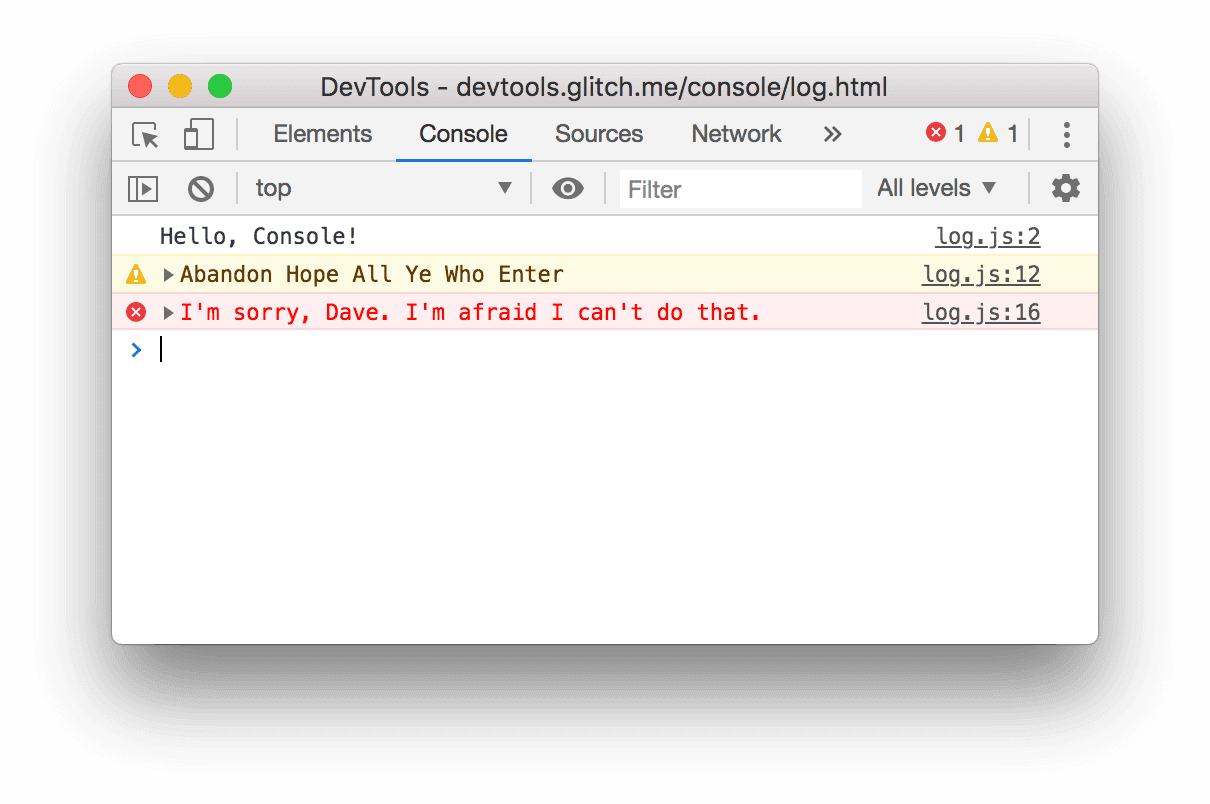
logWarning، والتي بدورها استدعت دالة باسمquoteDante. بعبارة أخرى، تكون المكالمة التي حدثت أولاً في أسفل تتبع تسلسل استدعاء الدوال البرمجية. يمكنك تسجيل عمليات تتبُّع تسلسل استدعاء الدوال البرمجية في أي وقت من خلال استدعاءconsole.trace().انقر على تسجيل الخطأ. يتم تسجيل رسالة الخطأ التالية:
I'm sorry, Dave. I'm afraid I can't do that.
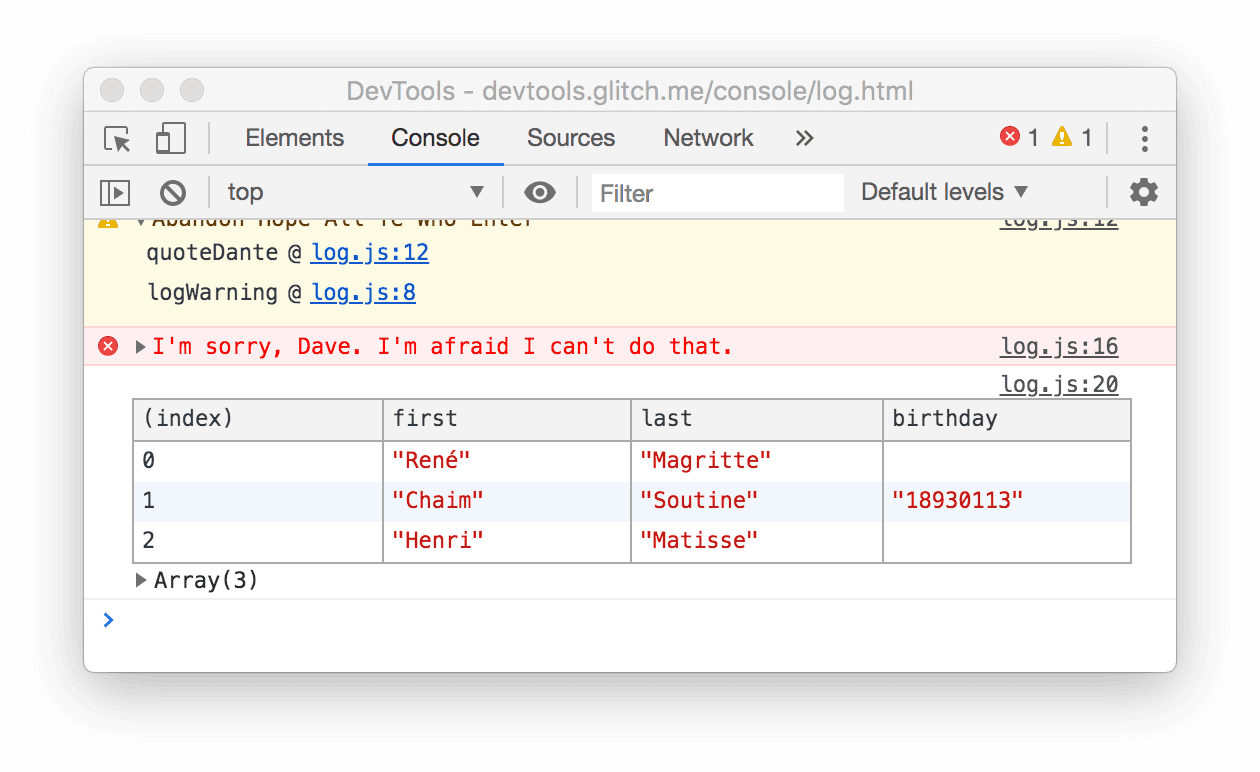
انقر على جدول السجلّ. يتم تسجيل جدول عن الفنانين المشهورين في وحدة التحكّم.

لاحظ كيف يتمّ تعبئة عمود
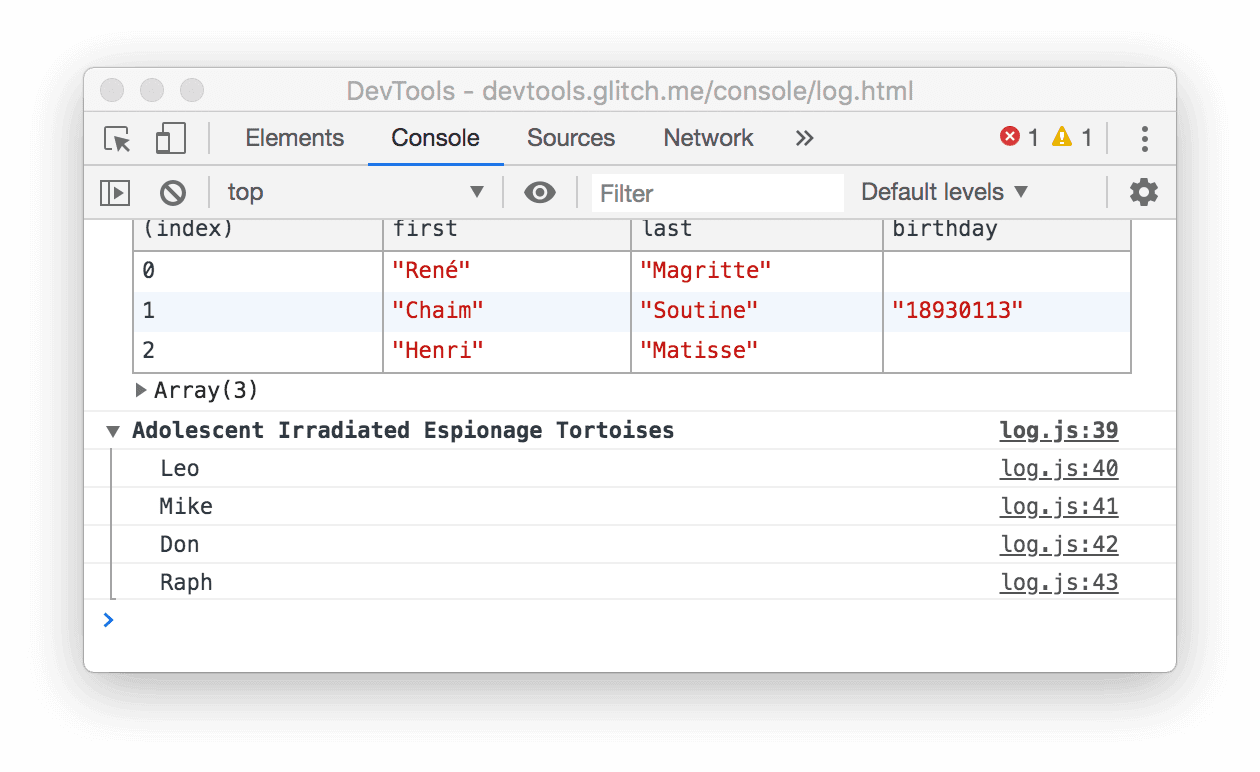
birthdayلصفّ واحد فقط. راجِع الرمز لمعرفة السبب.انقر على مجموعة السجلّ. تم تجميع أسماء 4 سلاحف شهيرة تكافح الجريمة ضمن التصنيف
Adolescent Irradiated Espionage Tortoises.
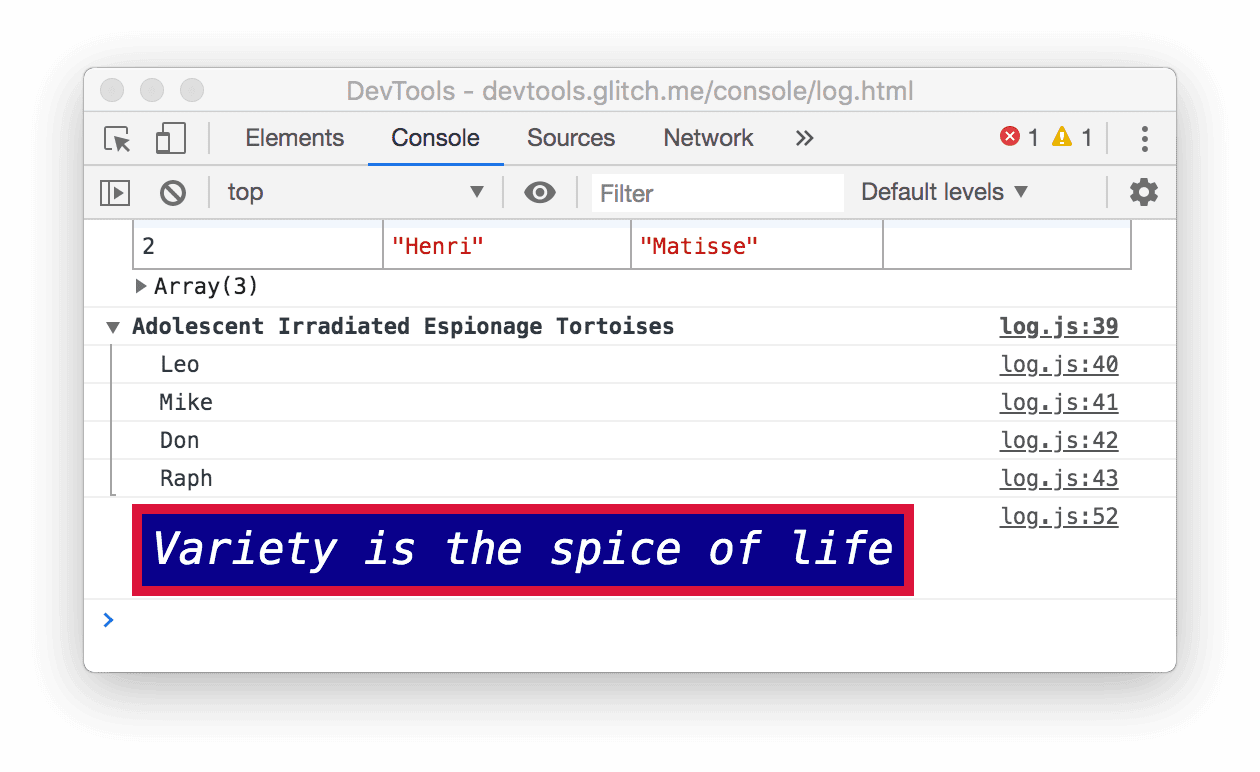
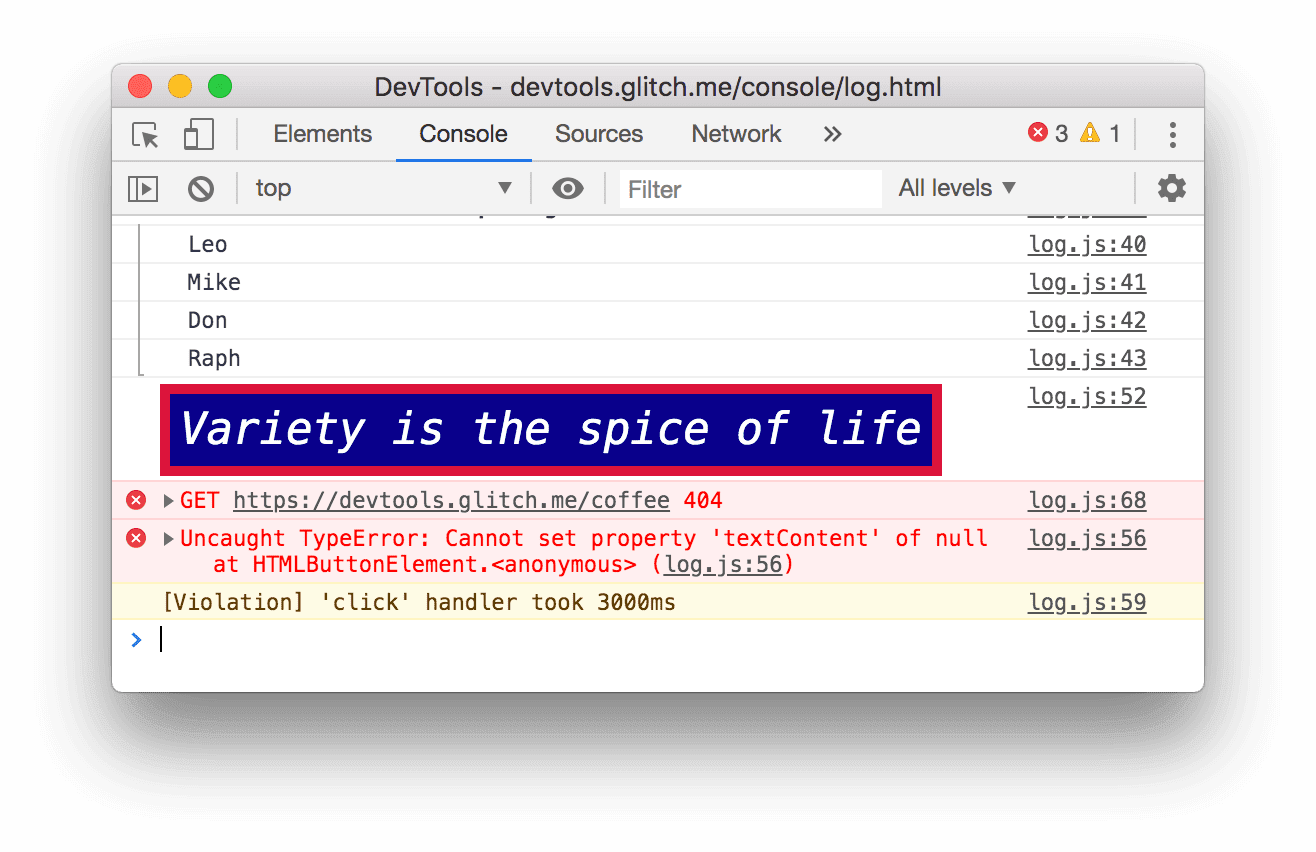
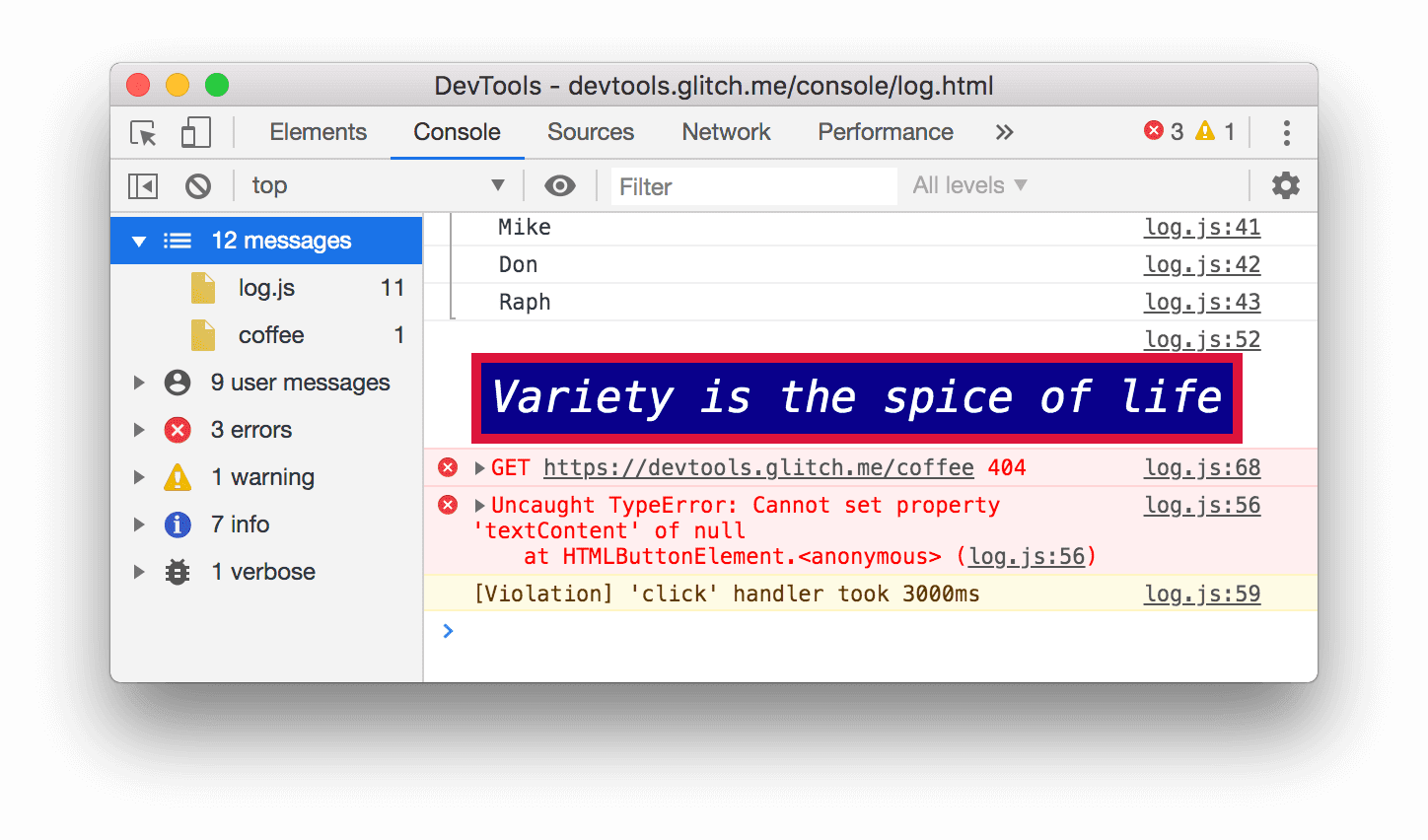
انقر على Log Custom (تسجيل مخصّص). يتم تسجيل رسالة ذات حدود حمراء وخلفية زرقاء في وحدة التحكّم.

الفكرة الرئيسية هنا هي أنّه عندما تريد تسجيل الرسائل في وحدة التحكّم من JavaScript، عليك
استخدام إحدى الطريقتَين console. تُعدّل كل طريقة الرسائل بشكلٍ مختلف.
هناك طرق أكثر مما تم توضيحه في هذا القسم. في نهاية الخطوة التعليمية، ستتعرّف على كيفية استكشاف بقية الطرق.
عرض الرسائل التي سجّلها المتصفّح
يسجّل المتصفّح الرسائل في وحدة التحكّم أيضًا. يحدث ذلك عادةً عندما تكون هناك مشكلة في الصفحة.
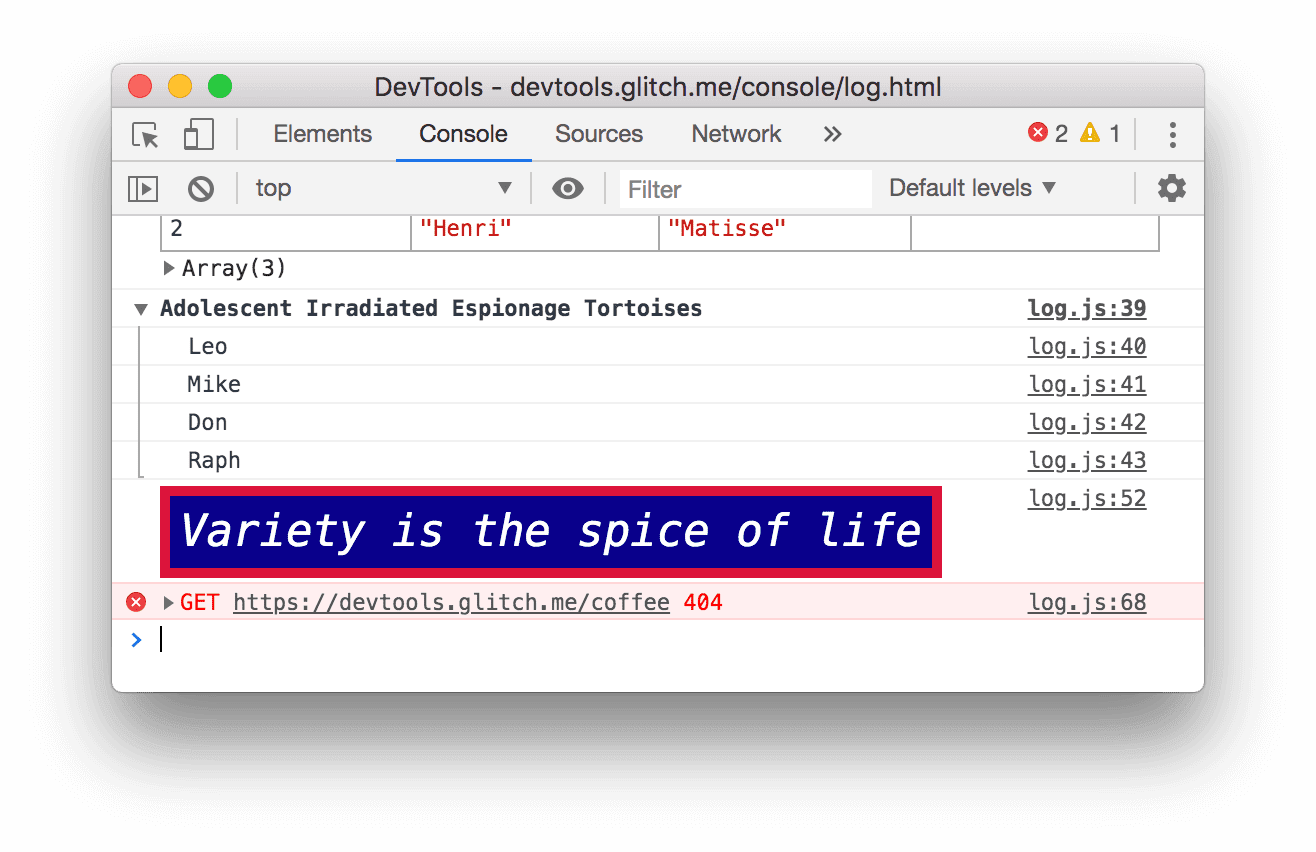
انقر على سبب الخطأ 404. يسجِّل المتصفّح خطأ
404في الشبكة لأنّ JavaScript في الصفحة حاول جلب ملف غير موجود.
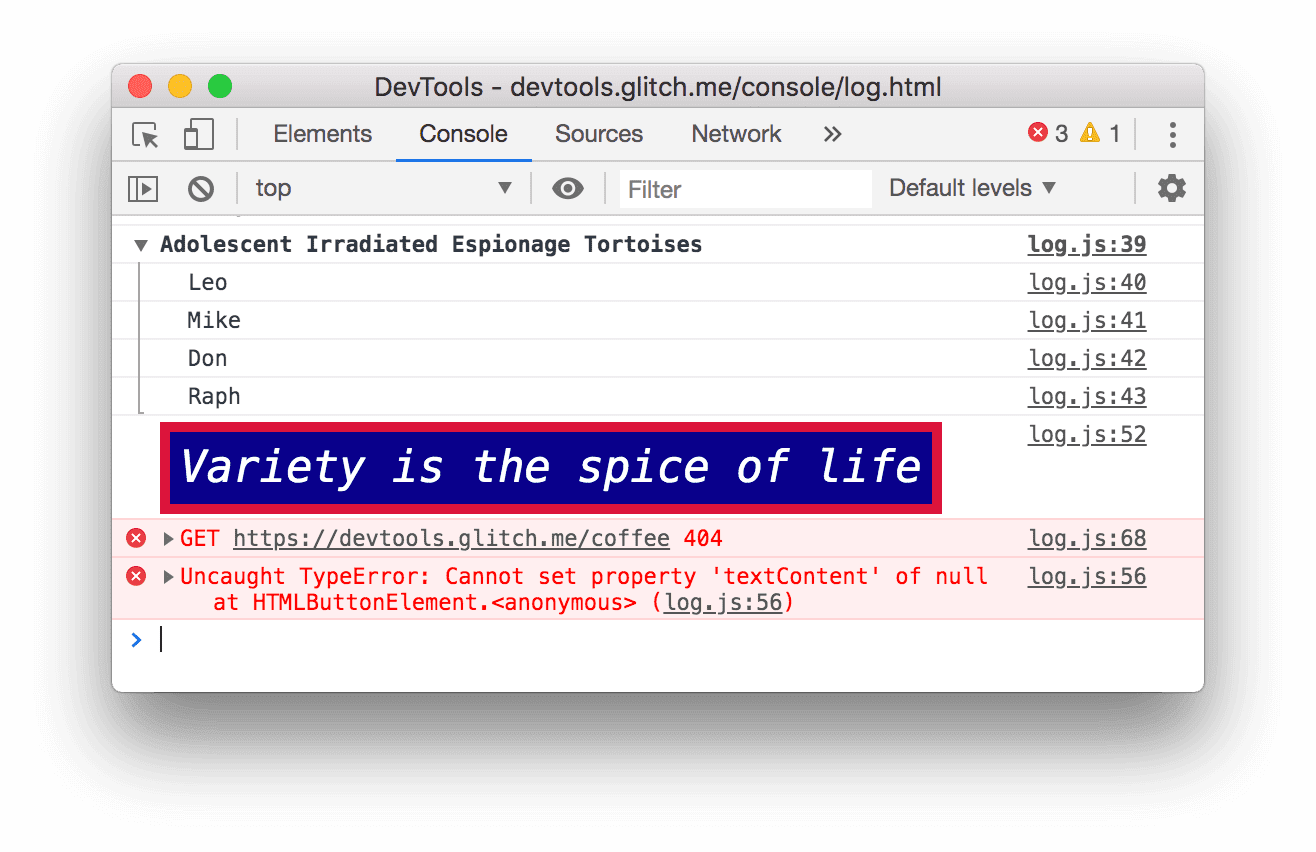
انقر على سبب الخطأ. يسجِّل المتصفّح خطأ
TypeErrorلم يتمّ رصده لأنّ JavaScript يحاول تعديل عقدة DOM غير متوفّرة.
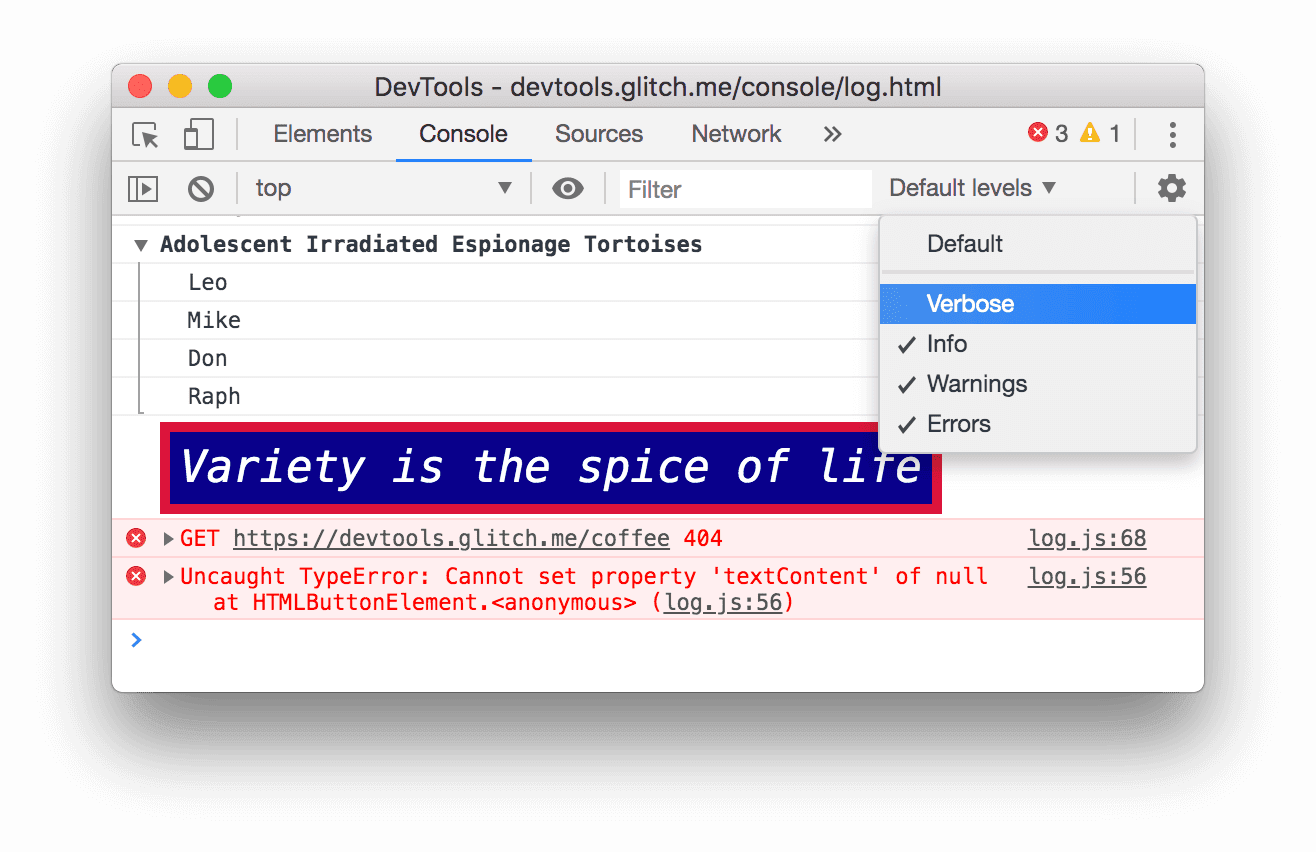
انقر على القائمة المنسدلة مستويات التسجيل وفعِّل الخيار مفصّل إذا كان غير مفعّل. ستتعرّف على مزيد من المعلومات عن التصفية في القسم التالي. عليك إجراء ذلك للتأكّد من ظهور الرسالة التالية التي تسجّلها. ملاحظة: إذا كان القائمة المنسدلة "المستويات التلقائية" غير مفعّلة، قد تحتاج إلى إغلاق الشريط الجانبي في وحدة التحكّم. يمكنك التصفية حسب مصدر الرسالة أدناه للحصول على مزيد من المعلومات عن شريط جانبي Console.

انقر على سبب الانتهاك. تصبح الصفحة غير مستجيبة لبضع ثوانٍ، ثم يسجِّل المتصفّح الرسالة
[Violation] 'click' handler took 3000msفي وحدة التحكّم. وقد تختلف المدة الدقيقة.
تصفية الرسائل
في بعض الصفحات، ستلاحظ أنّ Console ممتلئة بالرسائل. توفّر أدوات المطوّرين العديد من الصعوبات المختلفة لفلترة الرسائل غير ذات الصلة بالمهمة المعنيّة.
الفلترة حسب مستوى السجلّ
يتم تحديد مستوى خطورة لكل طريقة console.*: Verbose أو Info أو Warning أو Error. على سبيل المثال، console.log() هي رسالة على مستوى Info، في حين أنّ console.error() هي رسالة على مستوى Error.
لفلترة السجلّات حسب مستوى السجلّ:
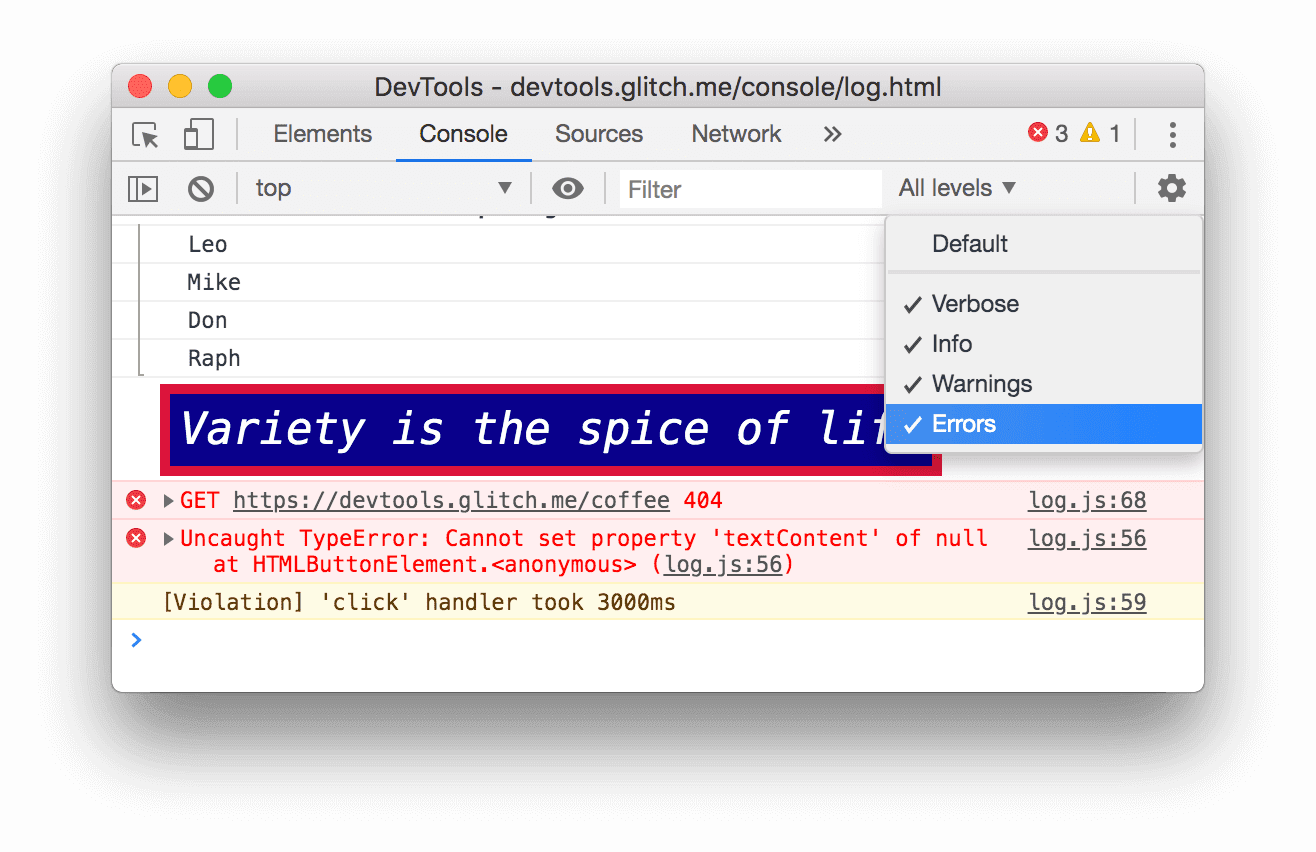
انقر على القائمة المنسدلة مستويات السجلّ وأوقِف الأخطاء. يتم إيقاف مستوى عندما لا تظهر علامة اختيار بجانبه. تختفي الرسائل على مستوى
Error.
انقر على القائمة المنسدلة مستويات السجلّ مرة أخرى وأعِد تفعيل الأخطاء. تتم إعادة عرض رسائل المستوى
Error.
الفلترة حسب النص
عندما تريد عرض الرسائل التي تتضمّن سلسلة معيّنة فقط، اكتب هذه السلسلة في مربّع نص الفلترة.
اكتب
Daveفي مربّع نص الفلتر. يتم إخفاء جميع الرسائل التي لا تتضمّن السلسلةDave. قد يظهر لك أيضًا التصنيفAdolescent Irradiated Espionage Tortoises. هذا خطأ.
احذف
Daveمن مربّع نص الفلتر. ستظهر جميع الرسائل مرة أخرى.
الفلترة حسب تعبير عادي
عندما تريد عرض جميع الرسائل التي تتضمّن نمطًا نصيًا بدلاً من سلسلة معيّنة، استخدِم تعبيرًا عاديًا.
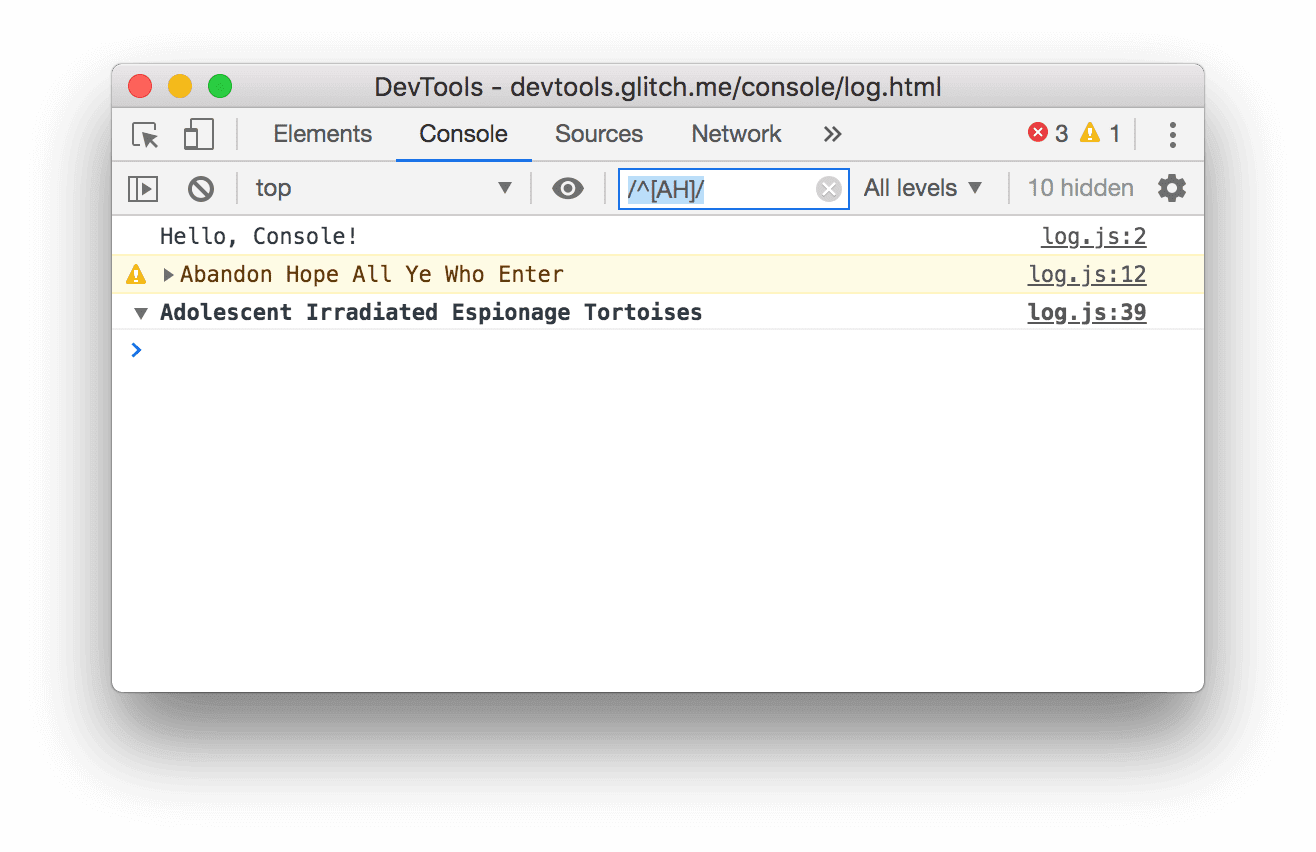
اكتب
/^[AH]/في مربّع نص الفلتر. اكتب هذا النمط في RegExr للحصول على شرح لما يفعله.![فلترة أي رسالة لا تتطابق مع النمط /^[AH]/](https://developer.chrome.google.cn/static/docs/devtools/console/log/image/filtering-any-message-d-a0b17462a87b8.png?authuser=0&hl=ar)
احذف
/^[AH]/من مربّع نص الفلتر. ستظهر جميع الرسائل من جديد.
الفلترة حسب مصدر الرسالة
عندما تريد عرض الرسائل الواردة من عنوان URL معيّن فقط، استخدِم الشريط الجانبي.
انقر على إظهار الشريط الجانبي لوحدة التحكّم
 .
.
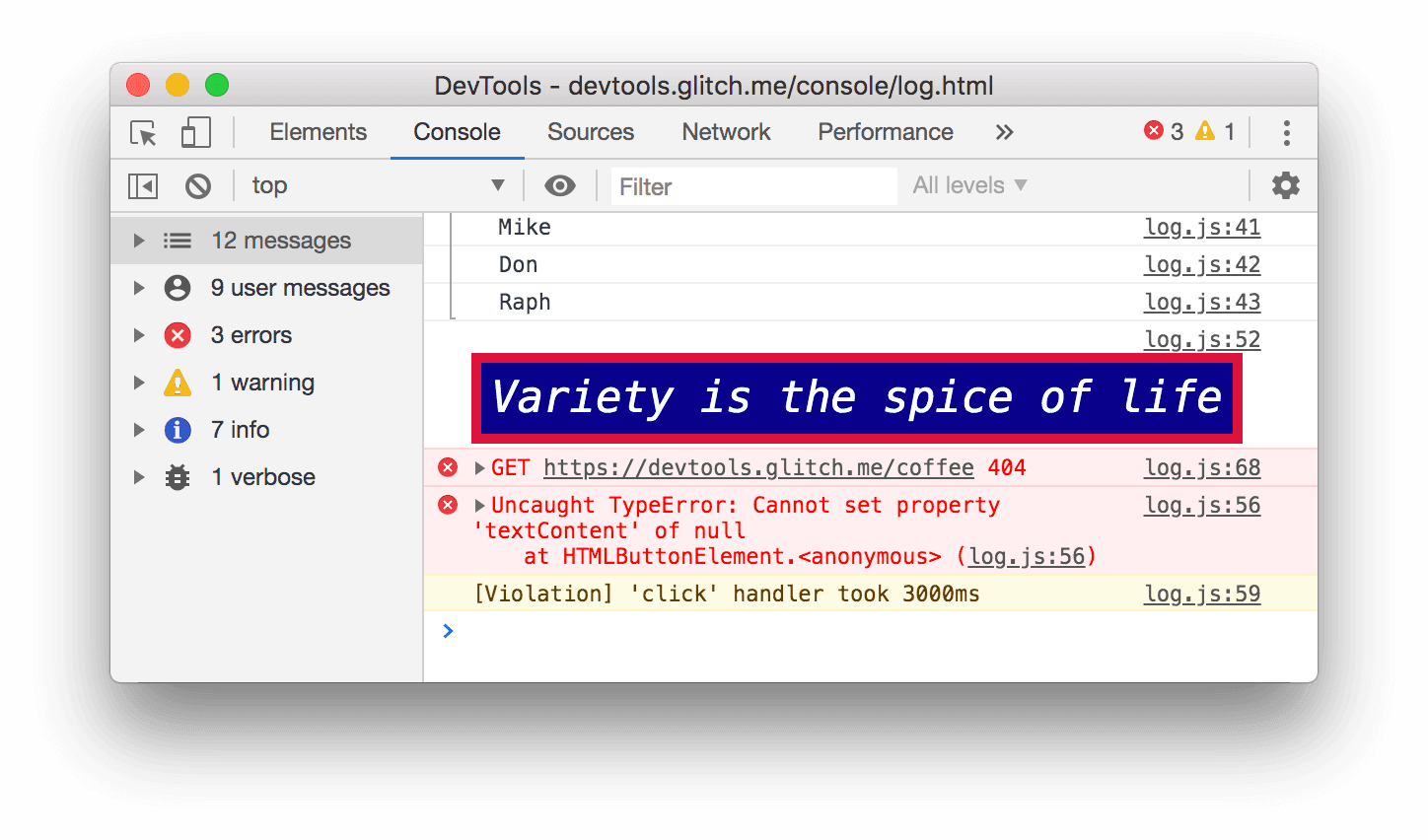
انقر على رمز توسيع
بجانب 12 رسالة. يعرض الشريط الجانبي قائمة بعناوين URL التي أدّت إلى تسجيل الرسائل. على سبيل المثال، أدّى
log.jsإلى ظهور 11 رسالة.
الفلترة حسب رسائل المستخدمين
في وقت سابق، عندما نقرت على تسجيل المعلومات، تمّ تشغيل نص برمجي يُسمى console.log('Hello, Console!') لتسجيل الرسالة في وحدة التحكّم. تُعرف الرسائل التي يتم تسجيلها من JavaScript بهذه الطريقة باسم رسائل
المستخدِم. في المقابل، عندما نقرت على سبب الخطأ 404، سجّل المتصفّح رسالة من المستوى Error
تفيد بأنّه تعذّر العثور على المورد المطلوب. تُعتبر الرسائل المشابهة رسائل
المتصفّح. يمكنك استخدام الشريط الجانبي لفلترة رسائل المتصفّح وعرض رسائل المستخدمين فقط.
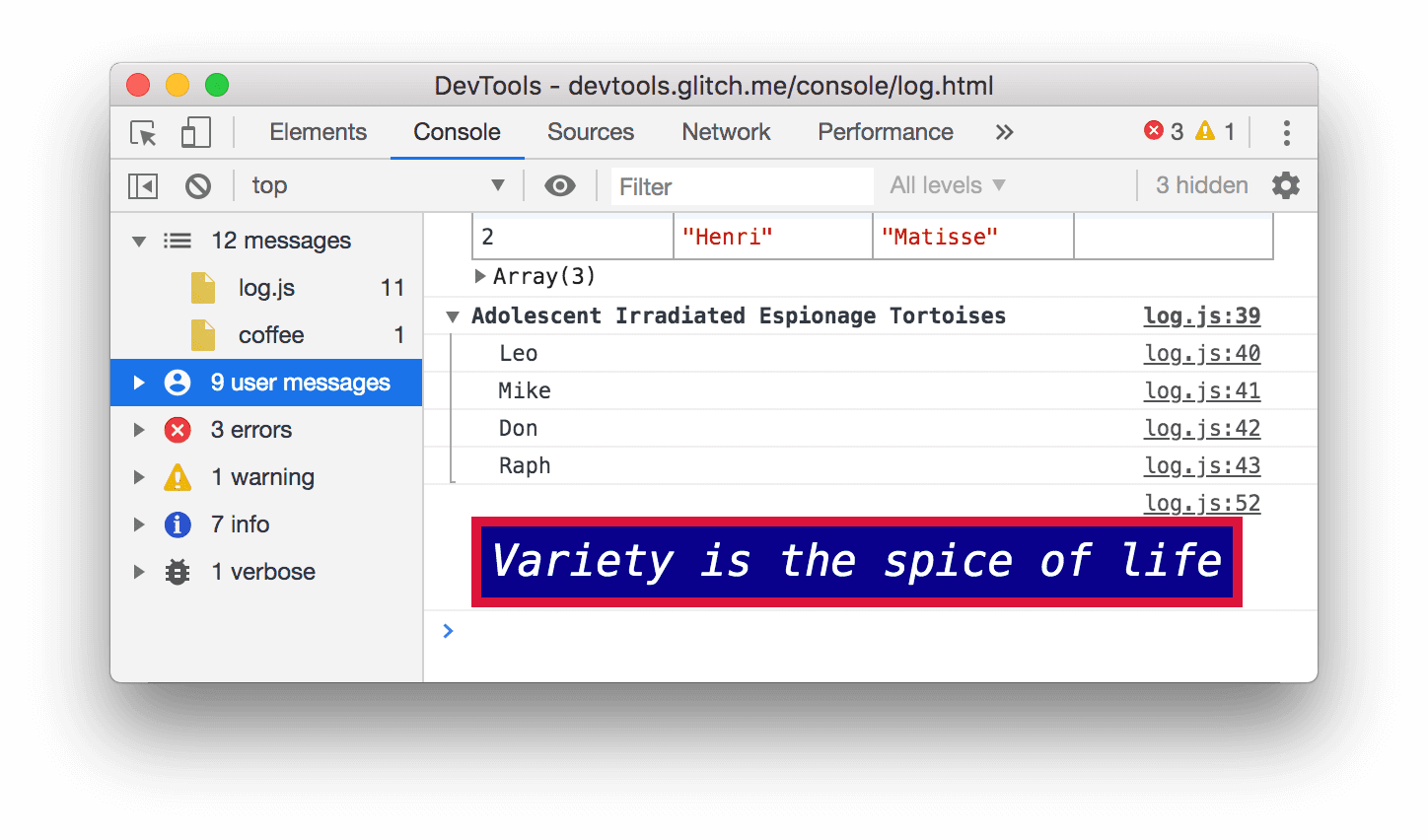
انقر على 9 رسائل المستخدمين. يتم إخفاء رسائل المتصفّح.

انقر على 12 رسالة لعرض جميع الرسائل مرة أخرى.
استخدام وحدة التحكّم مع أي لوحة أخرى
ماذا لو كنت تعدّل الأنماط، ولكنك بحاجة إلى الاطّلاع بسرعة على سجلّ Console بحثًا عن شيء معيّن؟ استخدِم الدرج.
- انقر على علامة التبويب العناصر.
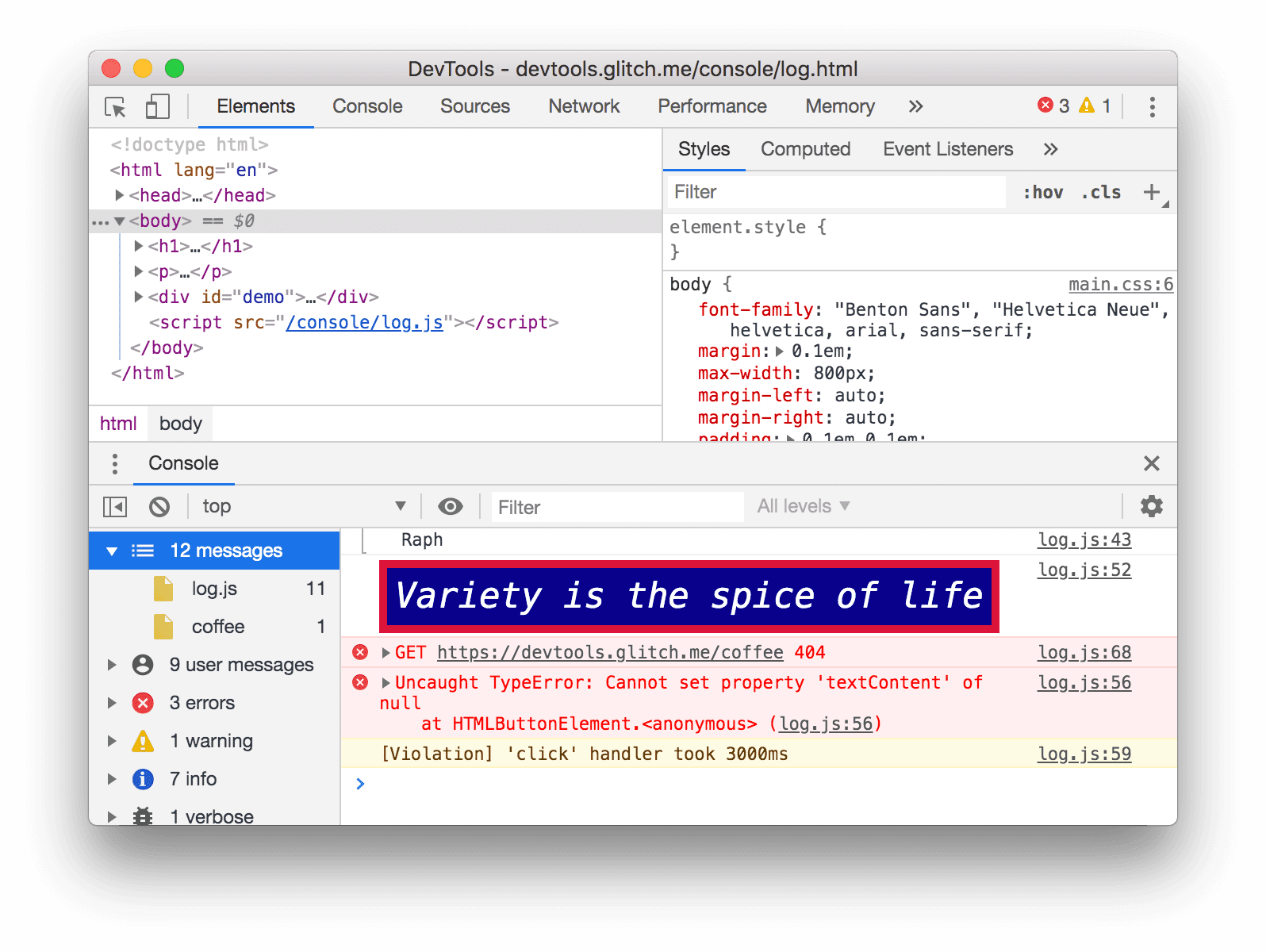
اضغط على مفتاح Escape. يتم فتح علامة التبويب وحدة التحكّم في الدرج. وتتضمّن جميع ميزات Console التي كنت تستخدمها طوال هذا الدليل التعليمي.

الخطوات التالية
تهانينا، لقد أكملت البرنامج التعليمي. انقر على منح الكأس لتلقّي الكأس.
- اطّلِع على مرجع Console لاستكشاف المزيد من الميزات ومسارات العمل ذات الصلة بواجهة مستخدم Console.
- اطّلِع على Console API Reference لمعرفة مزيد من المعلومات عن جميع طرق
consoleالتي تم توضيحها في عرض الرسائل المسجّلة من JavaScript واستكشاف طرقconsoleالأخرى التي لم يتم تناولها في هذا الدليل التعليمي. - اطّلِع على البدء لاستكشاف الإجراءات الأخرى التي يمكنك تنفيذها باستخدام أدوات مطوّري البرامج.
- اطّلِع على تنسيق الرسائل وتصميمها في Console لمعرفة المزيد من المعلومات عن جميع طرق تنسيق وتصميم
console.


