콘솔에서 동일한 JavaScript 표현식을 반복해서 입력하는 경우 실시간 표현식을 만드는 것이 더 쉬울 수 있습니다. 실시간 표현식을 사용하면 표현식을 한 번 입력한 다음 Console 상단에 고정할 수 있습니다. 표현식의 값은 거의 실시간으로 업데이트됩니다.
실시간 표현식 만들기
표현식을 Console 상단에 고정하려면 다음 단계를 따르세요.
- 콘솔을 엽니다.
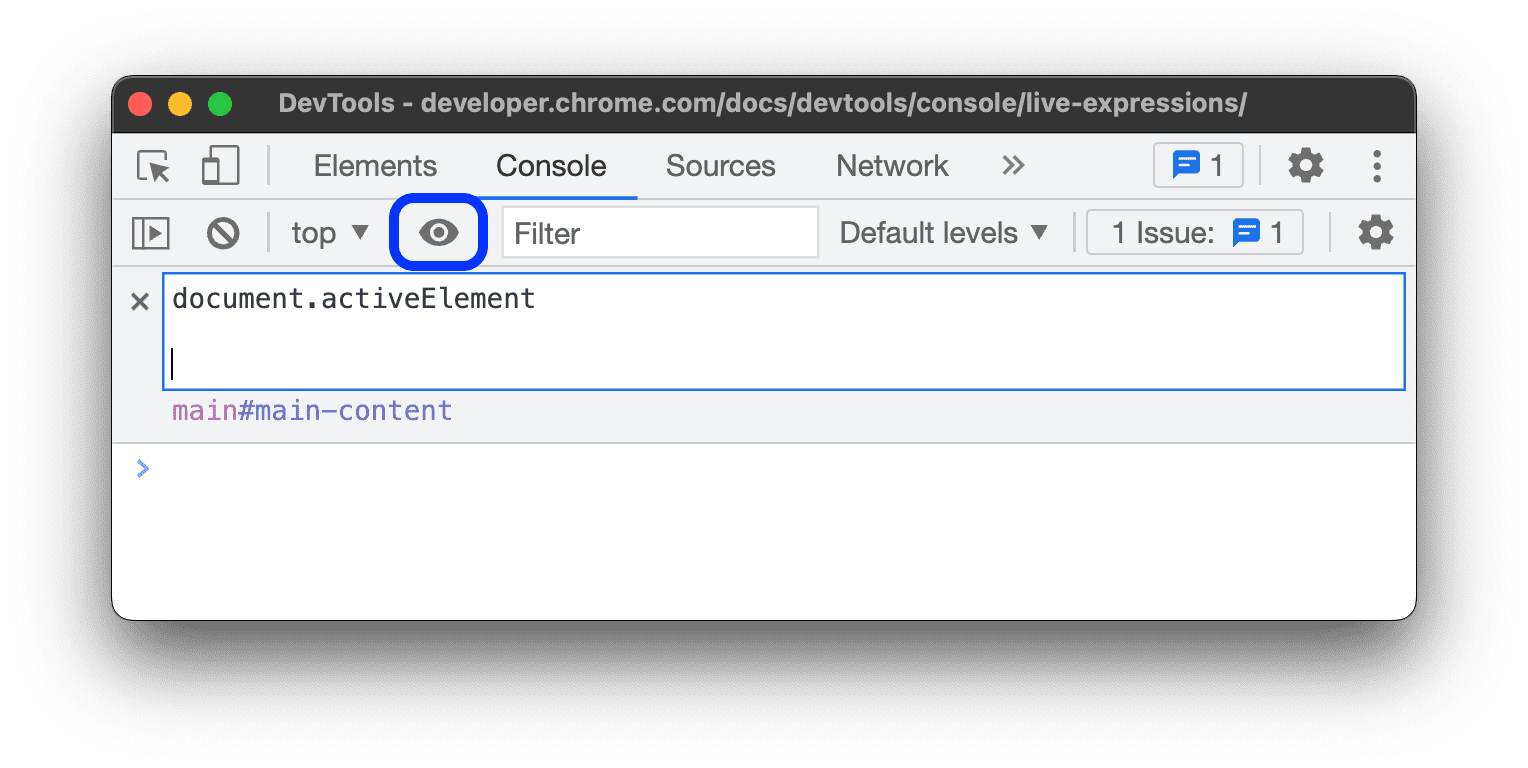
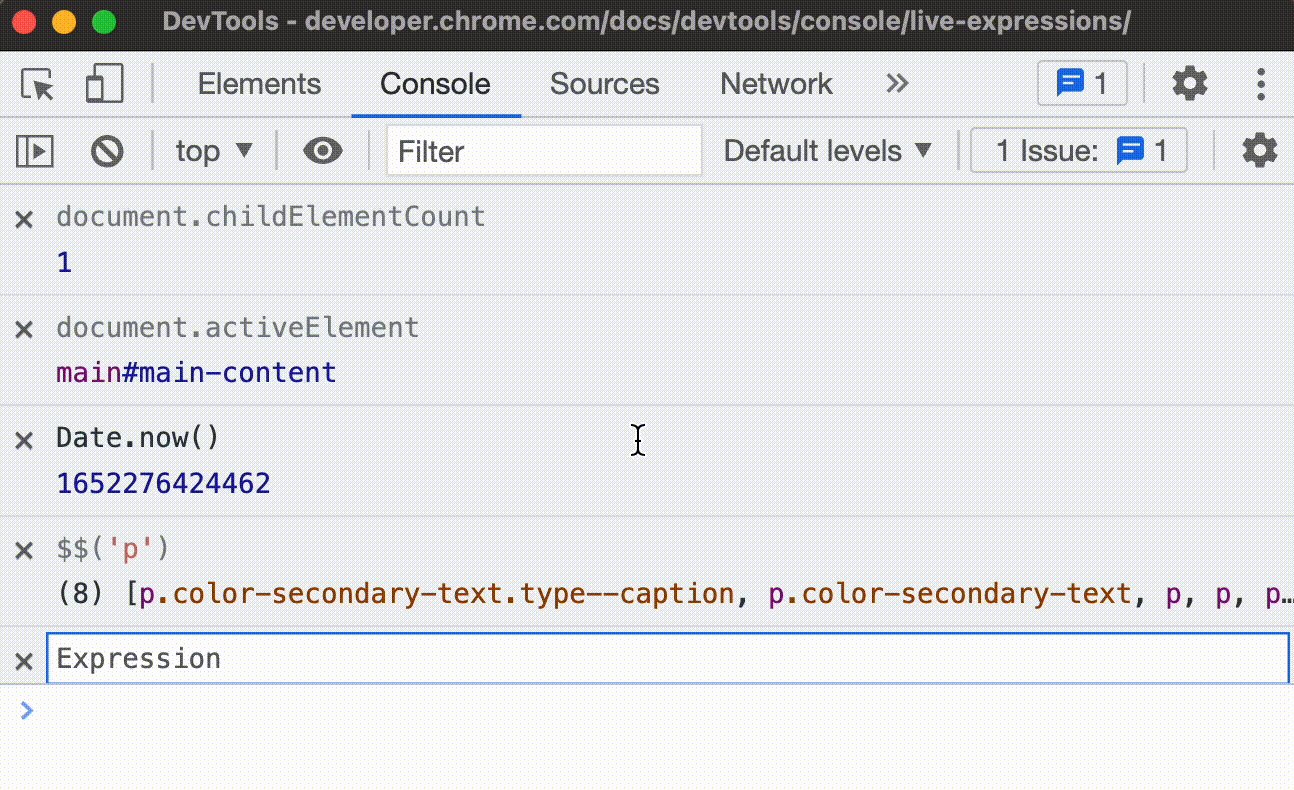
실시간 표현식 만들기를 클릭합니다. 실시간 표현식 텍스트 상자가 표시됩니다.
텍스트 상자에 표현식을 입력합니다. 예를 들어 실시간 표현식을 사용하여 요소 포커스를 추적할 수 있습니다.

Enter 키를 눌러 표현식을 저장하거나 실시간 표현식 텍스트 상자의 외부를 클릭합니다.
고정된 표현식 아래의 값이 결과입니다. 결과는 250밀리초마다 업데이트됩니다.
여러 표현식 추가
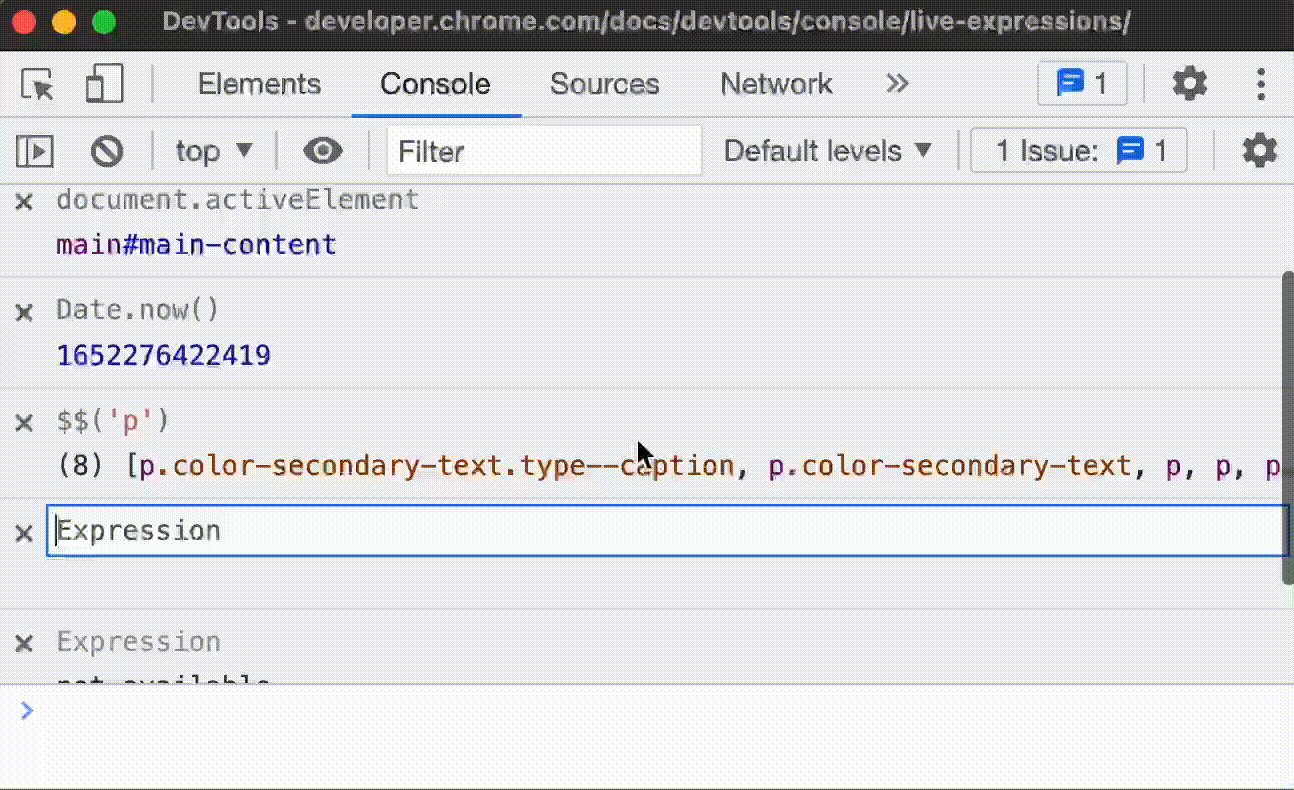
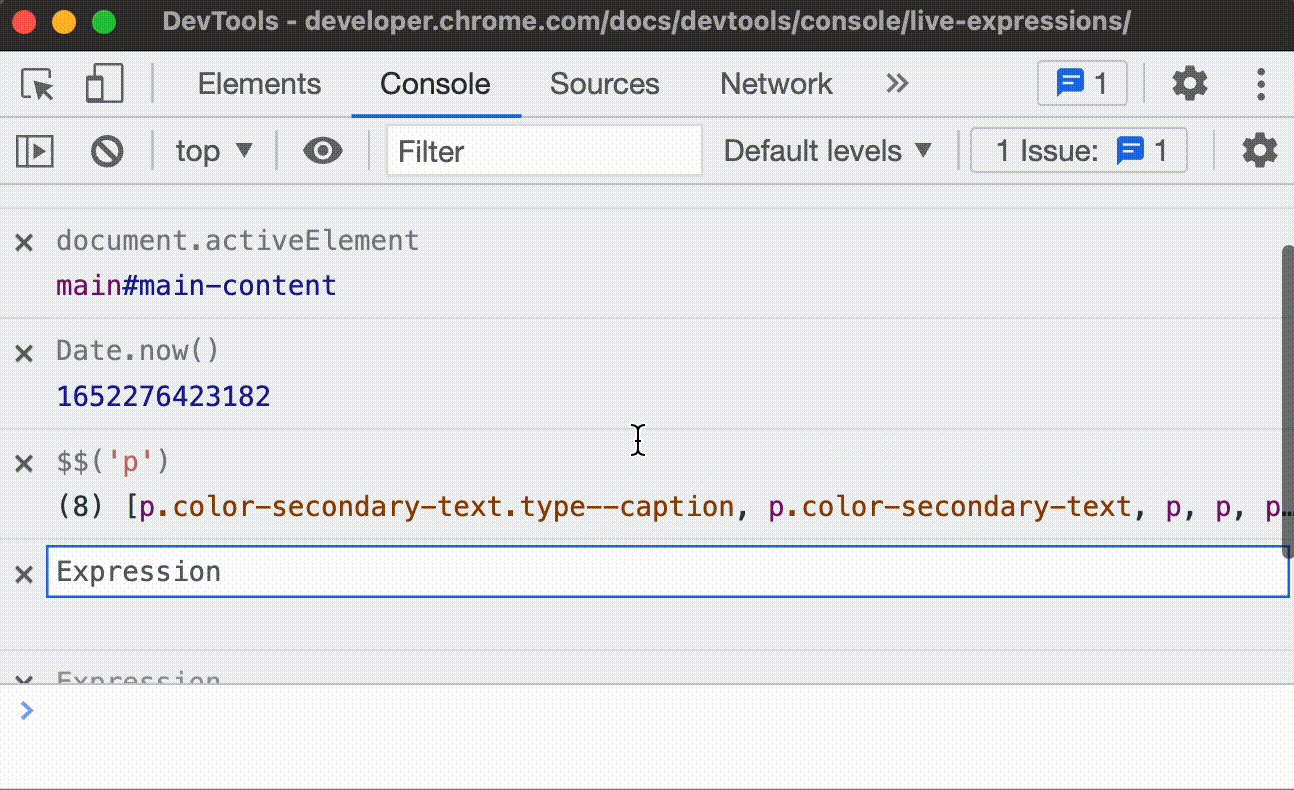
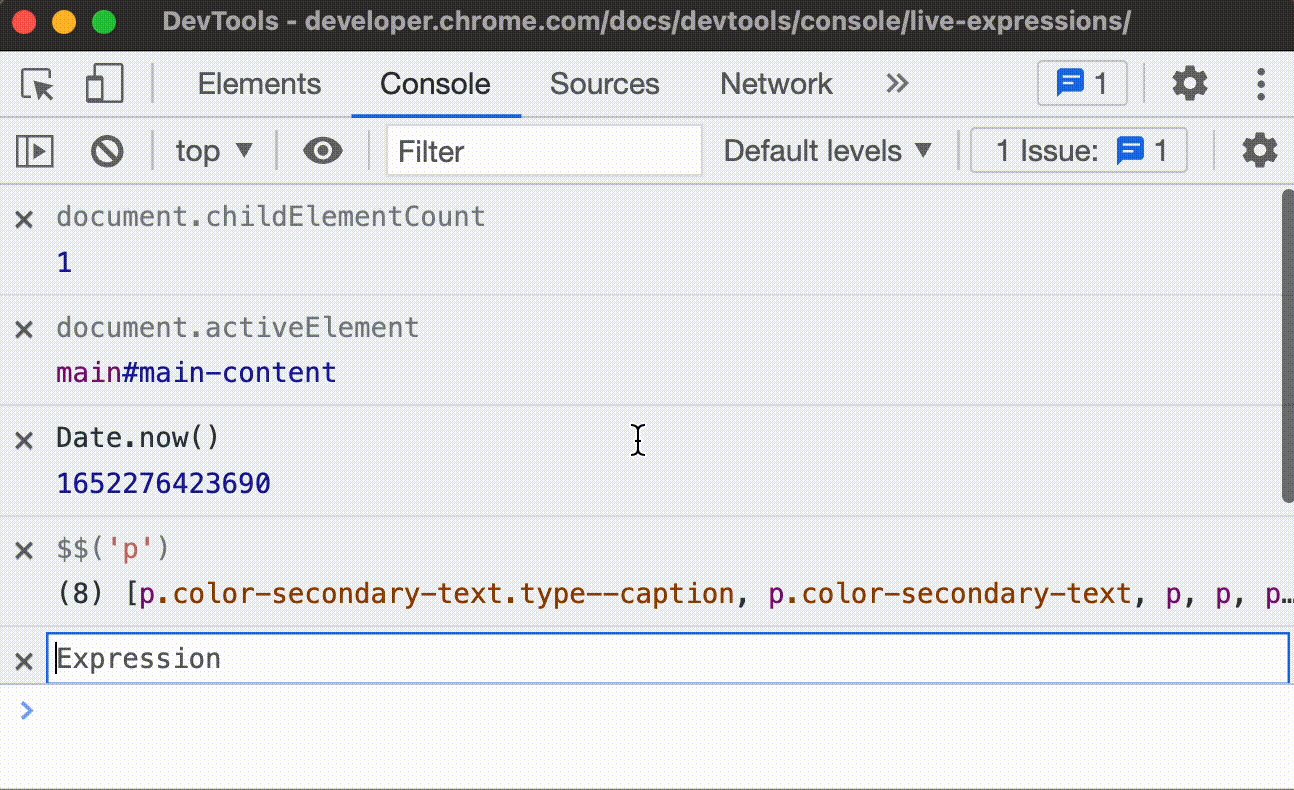
여러 표현식을 동시에 고정하려면 실시간 표현식 만들기 버튼을 필요한 횟수만큼 클릭합니다.
한 번에 고정된 표현식을 여러 개 표시할 수는 없지만 표현식 목록을 스크롤하여 모두 볼 수 있습니다.

표현식 삭제
표현식을 삭제하려면 표현식 옆에 있는 닫기 버튼을 클릭합니다.


