En este instructivo interactivo, se muestra cómo ejecutar JavaScript en la consola de Herramientas para desarrolladores de Chrome. Consulta Comienza a usar los mensajes de registro para aprender a registrar mensajes en la consola. Consulta Comienza con la depuración de JavaScript para aprender a pausar el código JavaScript y recorrerlo una línea a la vez.

Figura 1. La consola
Descripción general
La consola es una REPL, que significa lectura, evaluación, impresión y bucle. Lee el código JavaScript que escribes, evalúa tu código, imprime el resultado de tu expresión y, luego, vuelve al primer paso.
Cómo configurar Herramientas para desarrolladores
Este instructivo está diseñado para que puedas abrir la demostración y probar todos los flujos de trabajo por tu cuenta. Cuando los sigues físicamente, es más probable que recuerdes los flujos de trabajo más adelante.
Presiona Comando + Opción + J (Mac) o Control + Mayúsculas + J (Windows, Linux y ChromeOS) para abrir la Consola, aquí mismo en esta página.

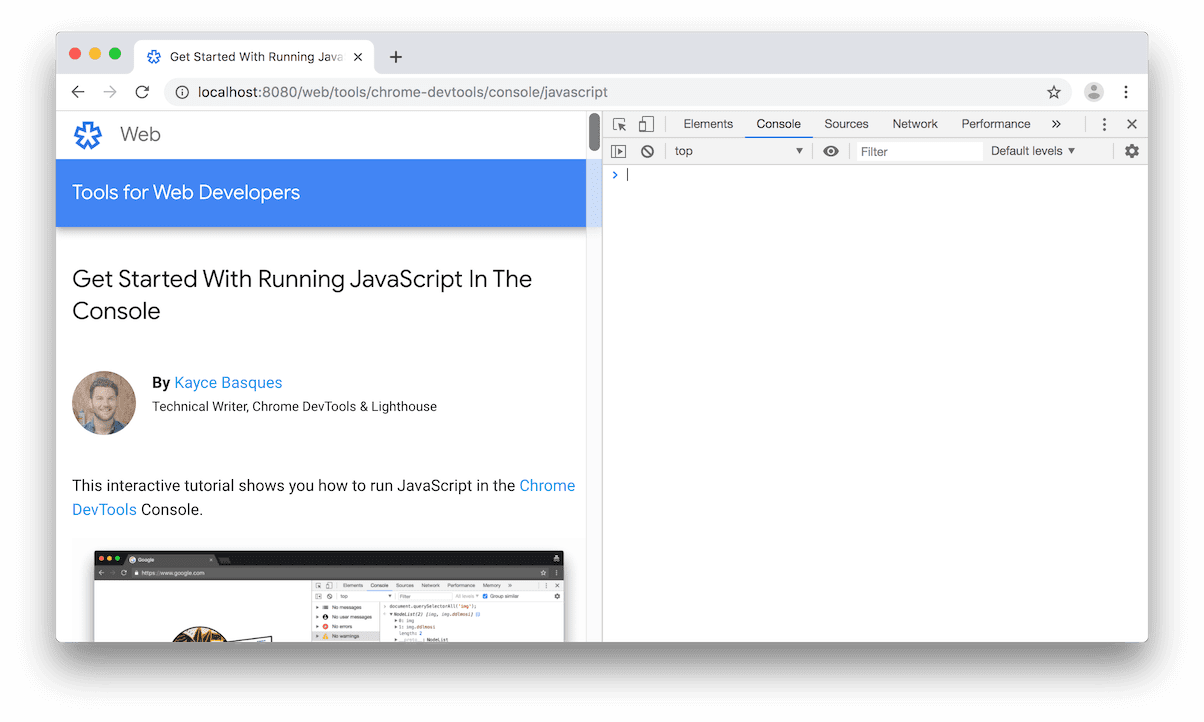
Figura 2. Este instructivo a la izquierda y DevTools a la derecha.
Consulta y cambia el código JavaScript o DOM de la página
Cuando compilas o depuras una página, a menudo es útil ejecutar sentencias en Console para cambiar el aspecto o el funcionamiento de la página.
Observa el texto en el siguiente botón.
Escribe
document.getElementById('hello').textContent = 'Hello, Console!'en Console y, luego, presiona Intro para evaluar la expresión. Observa cómo cambia el texto dentro del botón.
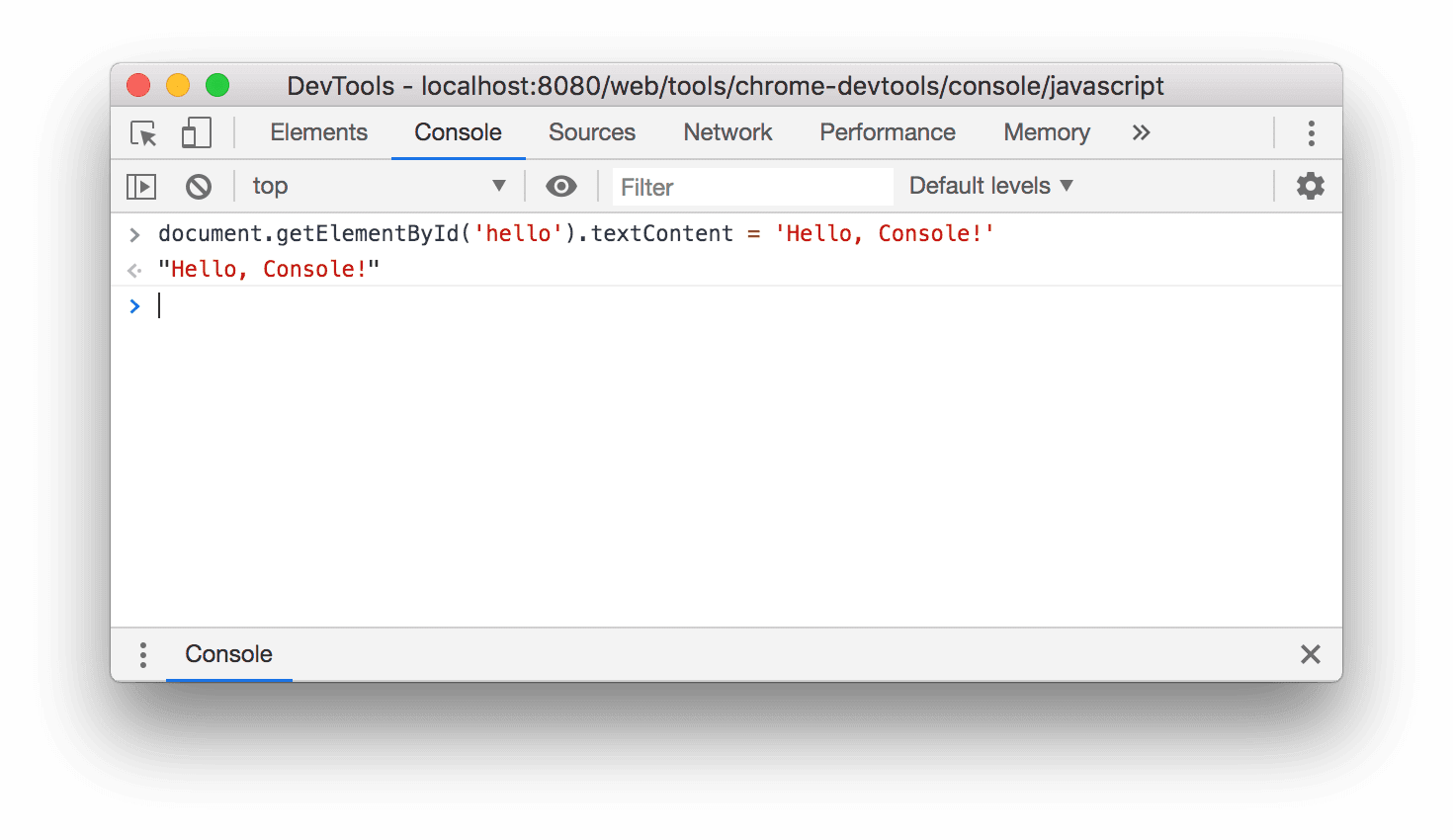
Figura 3. Cómo se ve Play Console después de evaluar la expresión anterior
Debajo del código que evaluaste, verás
"Hello, Console!". Recuerda los 4 pasos de REPL: leer, evaluar, imprimir y repetir. Después de evaluar tu código, un REPL imprime el resultado de la expresión. Por lo tanto,"Hello, Console!"debe ser el resultado de evaluardocument.getElementById('hello').textContent = 'Hello, Console!'.
Ejecuta JavaScript arbitrario que no está relacionado con la página
A veces, solo quieres un campo de pruebas donde puedas probar código o probar nuevas funciones de JavaScript con las que no estás familiarizado. La consola es un lugar perfecto para este tipo de experimentos.
- Escribe
5 + 15en la consola. El resultado20aparecerá debajo de tu expresión (a menos que esta tarde demasiado tiempo en evaluarse). - Presiona
Enterpara evaluar la expresión. La consola imprime el resultado de la expresión debajo de tu código. En la Figura 4 que aparece a continuación, se muestra cómo debería verse tu consola después de evaluar esta expresión. Escribe el siguiente código en la Consola. Intenta escribirlo, carácter por carácter, en lugar de copiarlo y pegarlo.
function add(a, b=20) { return a + b; }Consulta Cómo definir valores predeterminados para los argumentos de la función si no conoces la sintaxis de
b=20.Ahora, llama a la función que acabas de definir.
add(25);
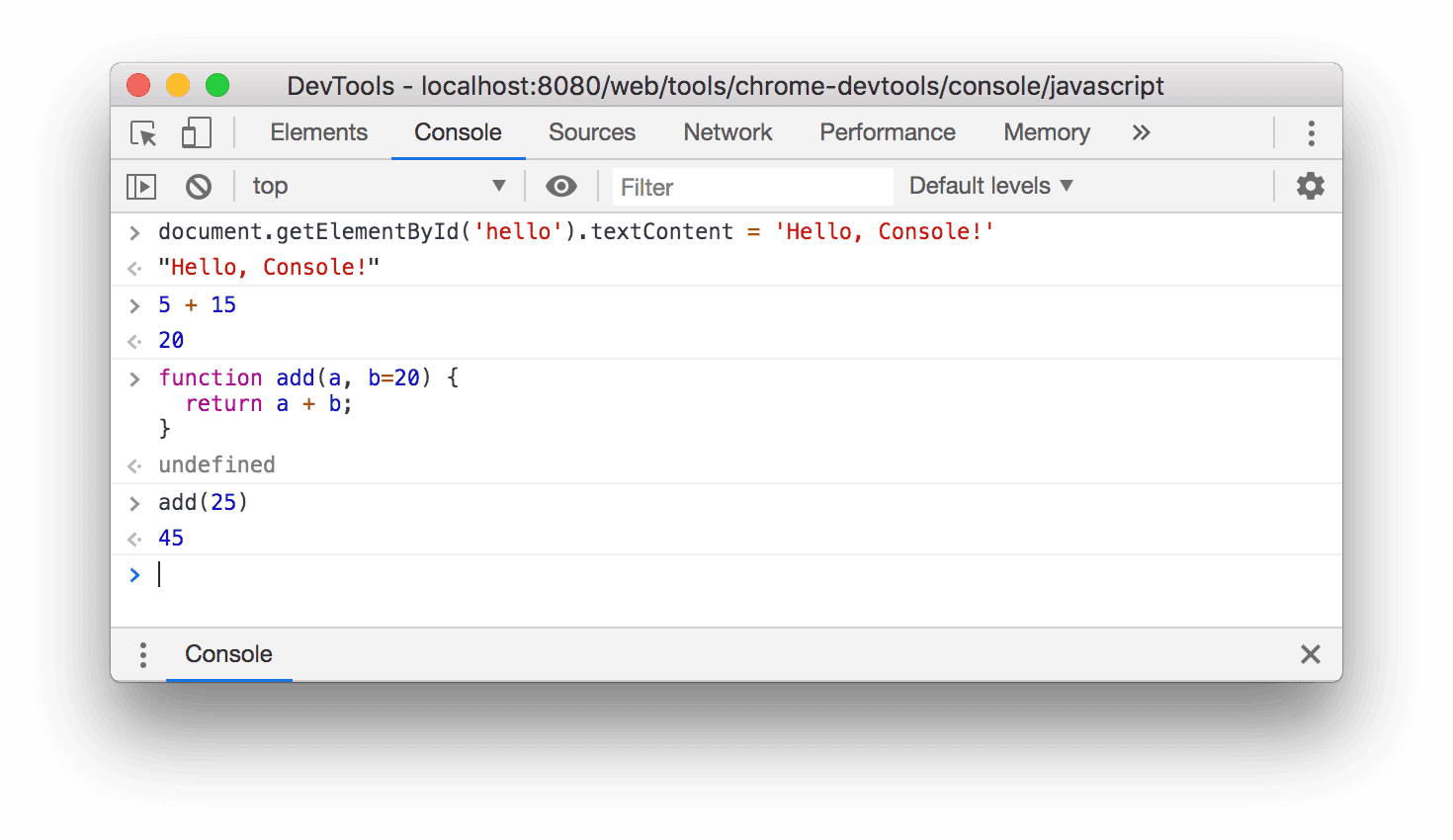
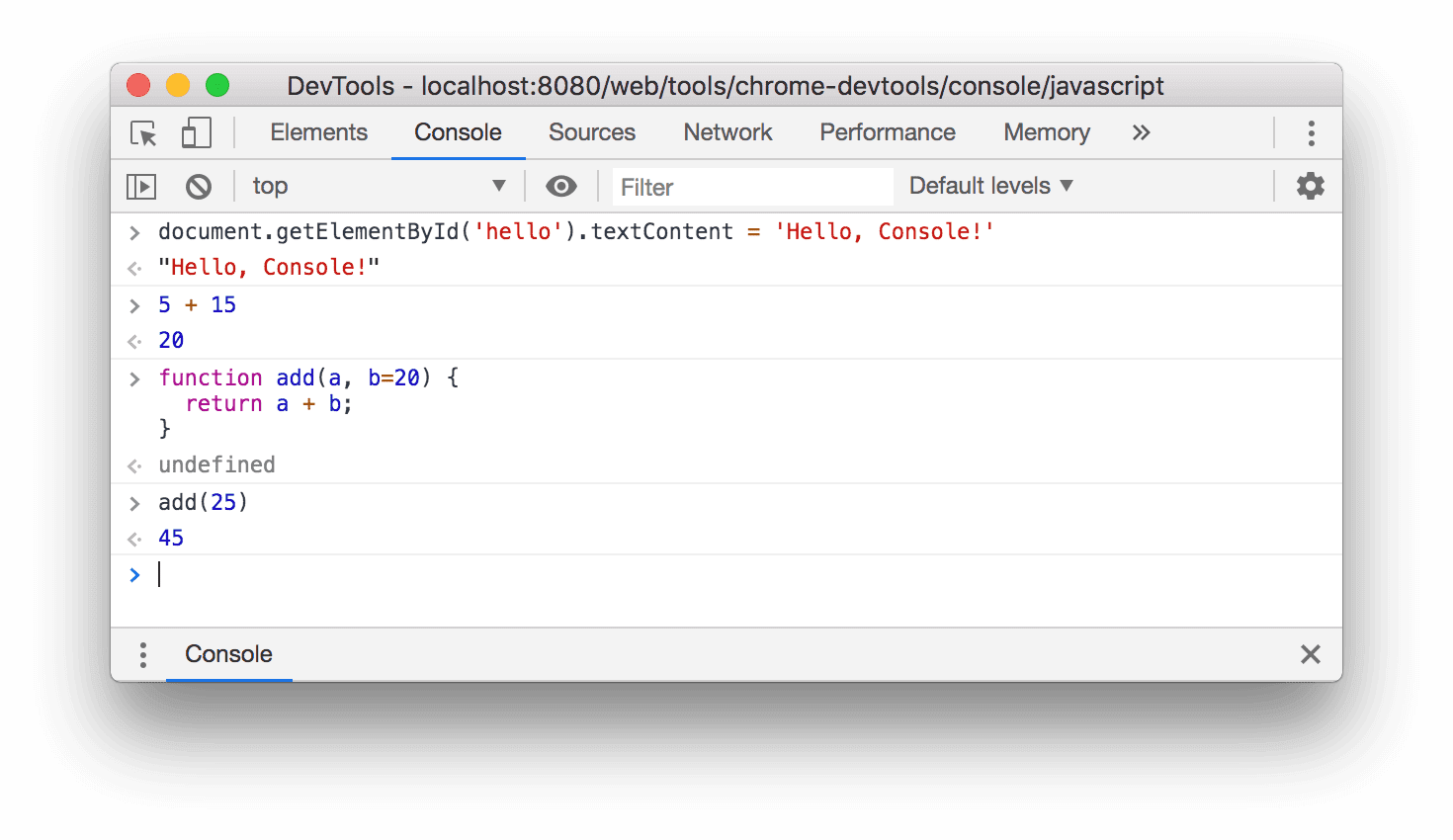
Figura 4. Cómo se ve Play Console después de evaluar las expresiones anteriores
add(25)se evalúa como45porque, cuando se llama a la funciónaddsin un segundo argumento,bse establece de forma predeterminada en20.
No podrás ejecutar ningún código en esta sesión de la consola hasta que se muestre tu función. Si eso tarda demasiado, puedes usar el Administrador de tareas para cancelar el procesamiento que requiere mucho tiempo. Sin embargo, también hará que falle la página actual y se pierdan todos los datos que ingresaste.
Próximos pasos
Consulta Cómo ejecutar JavaScript para explorar más funciones relacionadas con la ejecución de JavaScript en la Consola.
DevTools te permite pausar una secuencia de comandos en medio de su ejecución. Mientras la página está en pausa, puedes usar Console para ver y cambiar el window o el DOM de la página en ese momento. Esto genera un flujo de trabajo de depuración potente. Consulta Comienza con la depuración de JavaScript para ver un instructivo interactivo.
Consola también admite un conjunto de especificadores de formato. Consulta Cómo dar formato y estilo a los mensajes en la consola para explorar todos los métodos para dar formato y estilo a los mensajes de la consola.
Además, Console también tiene un conjunto de funciones convenientes que facilitan la interacción con una página. Por ejemplo:
- En lugar de escribir
document.querySelector()para seleccionar un elemento, puedes escribir$(). Esta sintaxis se inspira en jQuery, pero no es jQuery. Es solo un alias paradocument.querySelector(). debug(function)establece de manera efectiva un punto de interrupción en la primera línea de esa función.keys(object)muestra un array que contiene las claves del objeto especificado.
Consulta la Referencia de la API de Console Utilities para explorar todas las funciones de conveniencia.


