このインタラクティブなチュートリアルでは、Chrome デベロッパー ツール コンソールで JavaScript を実行する方法について説明します。コンソールにメッセージをロギングする方法については、メッセージのロギングを始めるをご覧ください。JavaScript コードを一時停止して 1 行ずつステップ実行する方法については、JavaScript のデバッグを始めるをご覧ください。

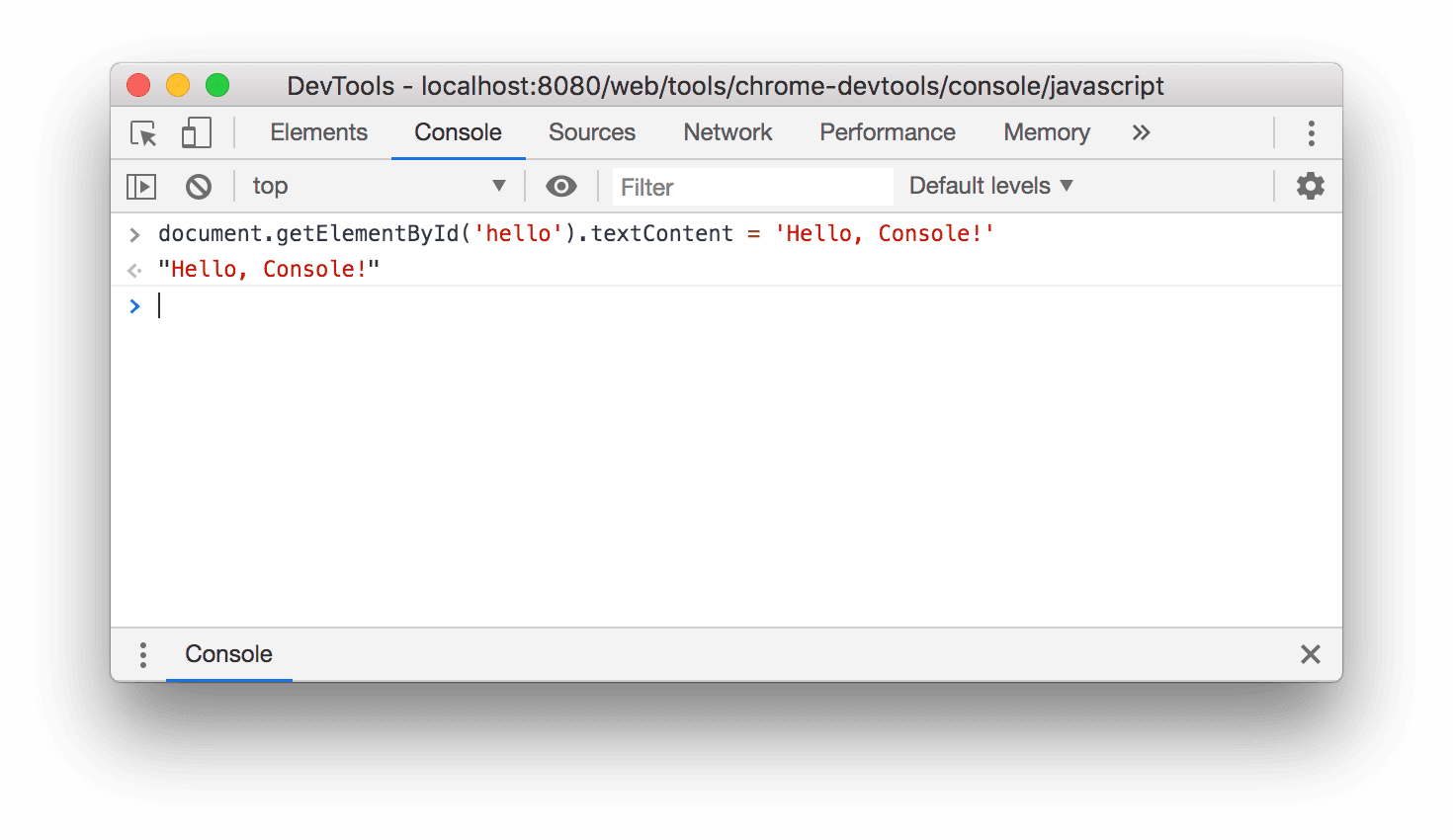
図 1. コンソール。
概要
コンソールは REPL です。REPL は、読み取り、評価、出力、ループの略です。入力した JavaScript を読み取り、コードを評価し、式の結果を出力してから、最初のステップに戻ります。
DevTools を設定する
このチュートリアルでは、デモを開いてすべてのワークフローを自分で試すことができます。実際に操作しながら学習すると、後でワークフローを思い出しやすくなります。
Command+Option+J(Mac)または Ctrl+Shift+J(Windows、Linux、ChromeOS)を押すと、このページのコンソールが開きます。

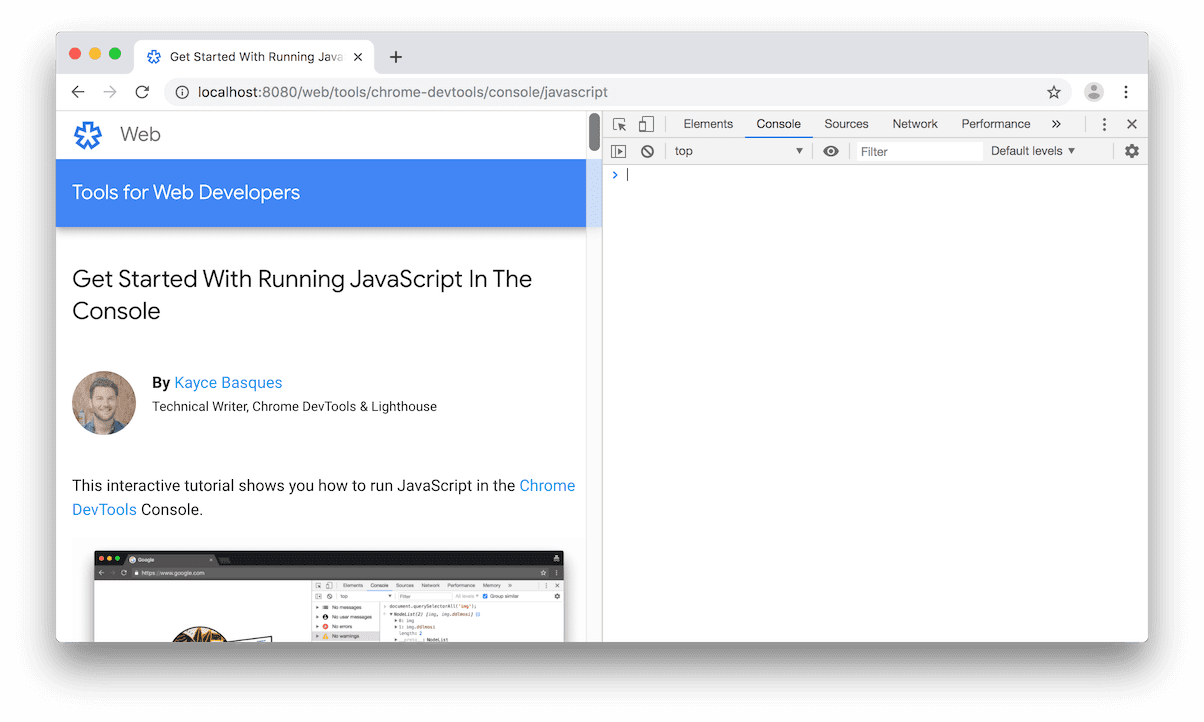
図 2. 左側がこのチュートリアル、右側が DevTools です。
ページの JavaScript または DOM を表示、変更する
ページの作成やデバッグを行う際に、コンソールでステートメントを実行して、ページの表示や実行方法を変更すると便利なことがあります。
下のボタンのテキストを確認してください。
コンソールに「
document.getElementById('hello').textContent = 'Hello, Console!'」と入力し、Enter キーを押して式を評価します。ボタン内のテキストがどのように変化するかを確認します。
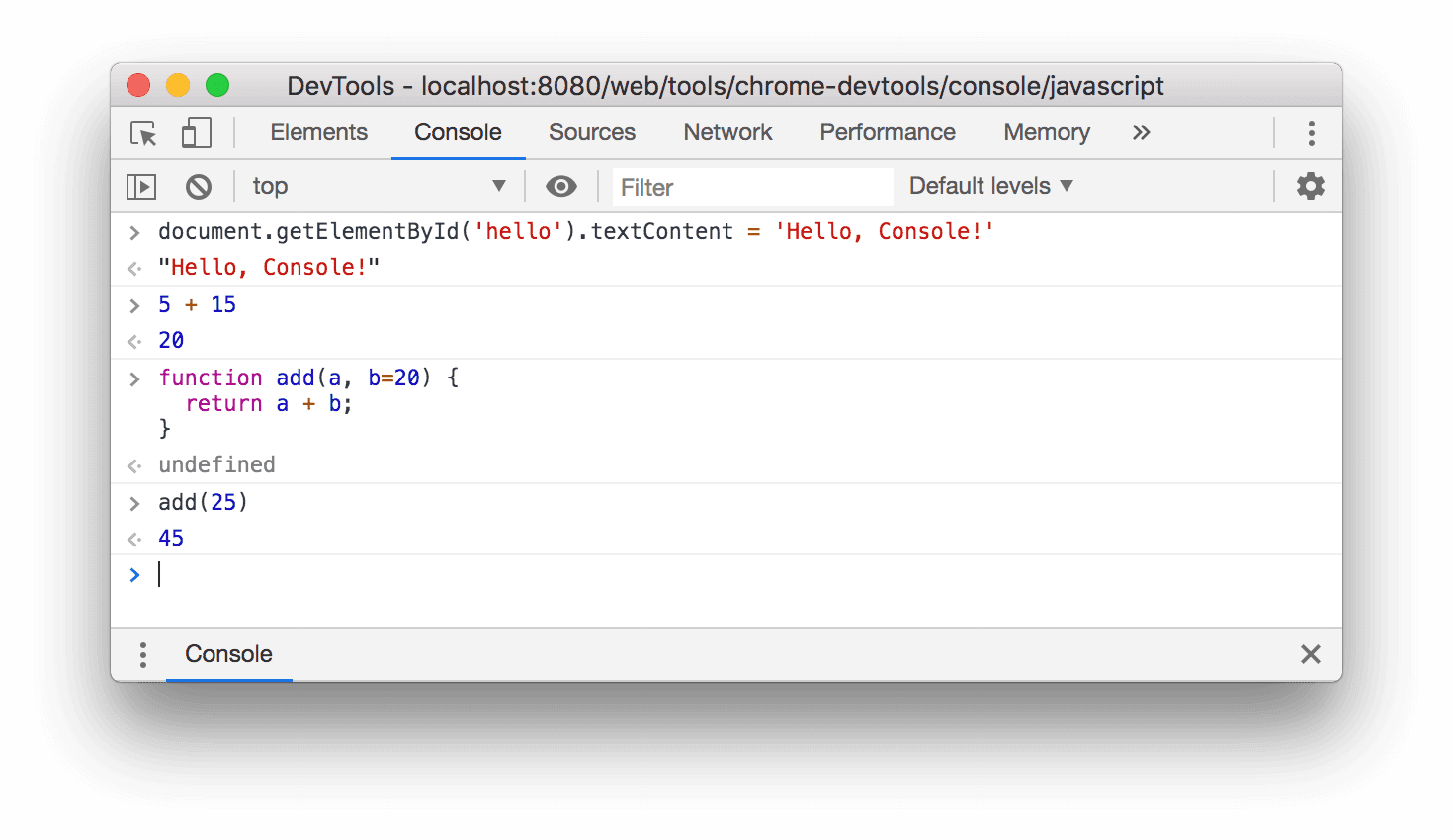
図 3. 上記の式を評価した後のコンソール。
評価したコードの下に
"Hello, Console!"が表示されます。REPL の 4 つのステップ(読み取り、評価、出力、ループ)を思い出してください。コードを評価すると、REPL が式の結果を出力します。したがって、"Hello, Console!"はdocument.getElementById('hello').textContent = 'Hello, Console!'の評価結果である必要があります。
ページに関連のない任意の JavaScript を実行する
コードをテストしたり、慣れていない新しい JavaScript 機能を試したりするだけのコード プレイグラウンドが必要なこともあります。コンソールは、このようなテストを行うのに最適な場所です。
- コンソールに「
5 + 15」と入力します。式の下に結果20が表示されます(式の評価に時間がかかりすぎる場合を除く)。 Enterキーを押して式を評価します。コンソールに、式の結果がコードの下に表示されます。下の 図 4 は、この式を評価した後のコンソールの表示例を示しています。コンソールに次のコードを入力します。コピー&ペーストするのではなく、文字単位で入力してみてください。
function add(a, b=20) { return a + b; }b=20構文に慣れていない場合は、関数引数のデフォルト値を定義するをご覧ください。次に、定義した関数を呼び出します。
add(25);
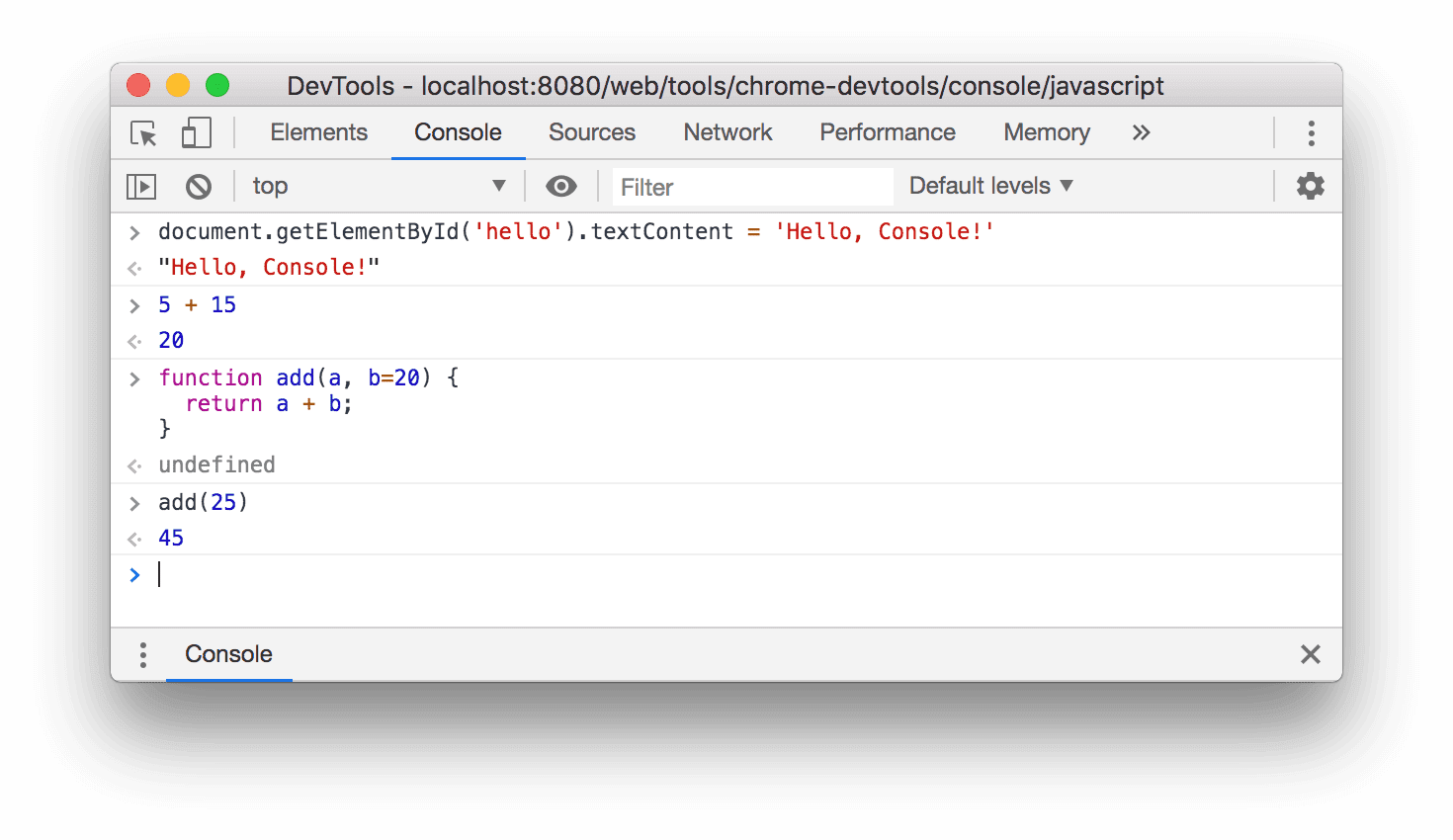
図 4. 上記の式を評価した後の Console の表示内容。
add(25)は45に評価されます。これは、add関数が 2 つ目の引数なしで呼び出されると、bがデフォルトで20になるためです。
関数が返されるまで、このコンソール セッションでコードを実行することはできません。計算に時間がかかりすぎる場合は、タスク マネージャーを使用して計算をキャンセルできますが、その場合、現在のページが失敗し、入力したデータはすべて失われます。
次のステップ
コンソールで JavaScript の実行に関連するその他の機能については、JavaScript を実行するをご覧ください。
DevTools では、スクリプトの実行中に一時停止できます。一時停止中は、Console を使用して、その時点でのページの window または DOM を表示および変更できます。これにより、強力なデバッグ ワークフローを実現できます。インタラクティブなチュートリアルについては、JavaScript のデバッグを開始するをご覧ください。
コンソールでは、一連の形式指定子もサポートされています。コンソール メッセージの書式設定とスタイル設定を行う方法については、コンソールでメッセージの書式設定とスタイル設定を行うをご覧ください。
それ以外にも、コンソールには、ページの操作を簡単にする一連の便利な関数も用意されています。次に例を示します。
document.querySelector()を入力して要素を選択する代わりに、$()を入力できます。この構文は jQuery にインスパイアされていますが、実際には jQuery ではありません。これはdocument.querySelector()のエイリアスです。debug(function)は、その関数の最初の行にブレークポイントを設定します。keys(object)は、指定されたオブジェクトのキーを含む配列を返します。
すべての便利な関数については、Console Utilities API リファレンスをご覧ください。

