במדריך האינטראקטיבי הזה תלמדו איך להריץ JavaScript במסוף Chrome DevTools. במאמר תחילת העבודה עם רישום ביומן של הודעות מוסבר איך רושמים הודעות במסוף. במאמר תחילת העבודה עם ניפוי באגים ב-JavaScript מוסבר איך להשהות קוד JavaScript ולעבור עליו שורה אחרי שורה.

איור 1. מסוף.
סקירה כללית
מסוף הוא REPL, ראשי תיבות של Read, Evaluate, Print and Loop (קריאה, הערכה, הדפסה וחזרה על תהליך). הוא קורא את ה-JavaScript שמקלידים בו, מעריך את הקוד, מדפיס את התוצאה של הביטוי ואז חוזר לאותו שלב.
הגדרת כלי הפיתוח
המדריך הזה נועד לאפשר לכם לפתוח את הדמו ולנסות את כל תהליכי העבודה בעצמכם. כשאתם עוקבים אחרי ההוראות פיזית, סביר יותר שתזכרו את תהליכי העבודה בהמשך.
מקישים על Command+Option+J (ב-Mac) או על Control+Shift+J (ב-Windows, Linux או ב-ChromeOS) כדי לפתוח את מסוף Chrome, ממש כאן בדף הזה.

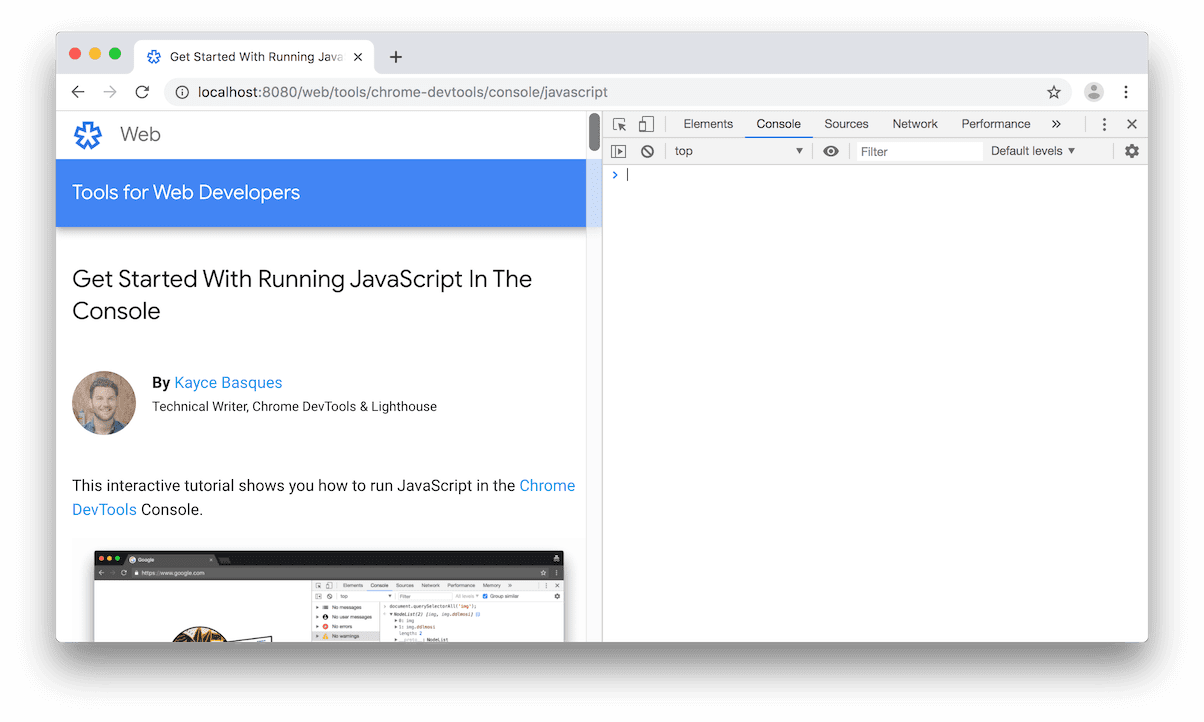
איור 2. המדריך הזה בצד ימין ו-DevTools בצד שמאל.
הצגה ושינוי של JavaScript או DOM של הדף
כשאתם יוצרים דף או מנפים באגים בו, לרוב כדאי להריץ הצהרות במסוף כדי לשנות את המראה או את אופן הפעולה של הדף.
שימו לב לטקסט שבכפתור שלמטה.
מקלידים
document.getElementById('hello').textContent = 'Hello, Console!'במסוף ומקישים על Enter כדי להעריך את הביטוי. שימו לב איך הטקסט בתוך הלחצן משתנה.
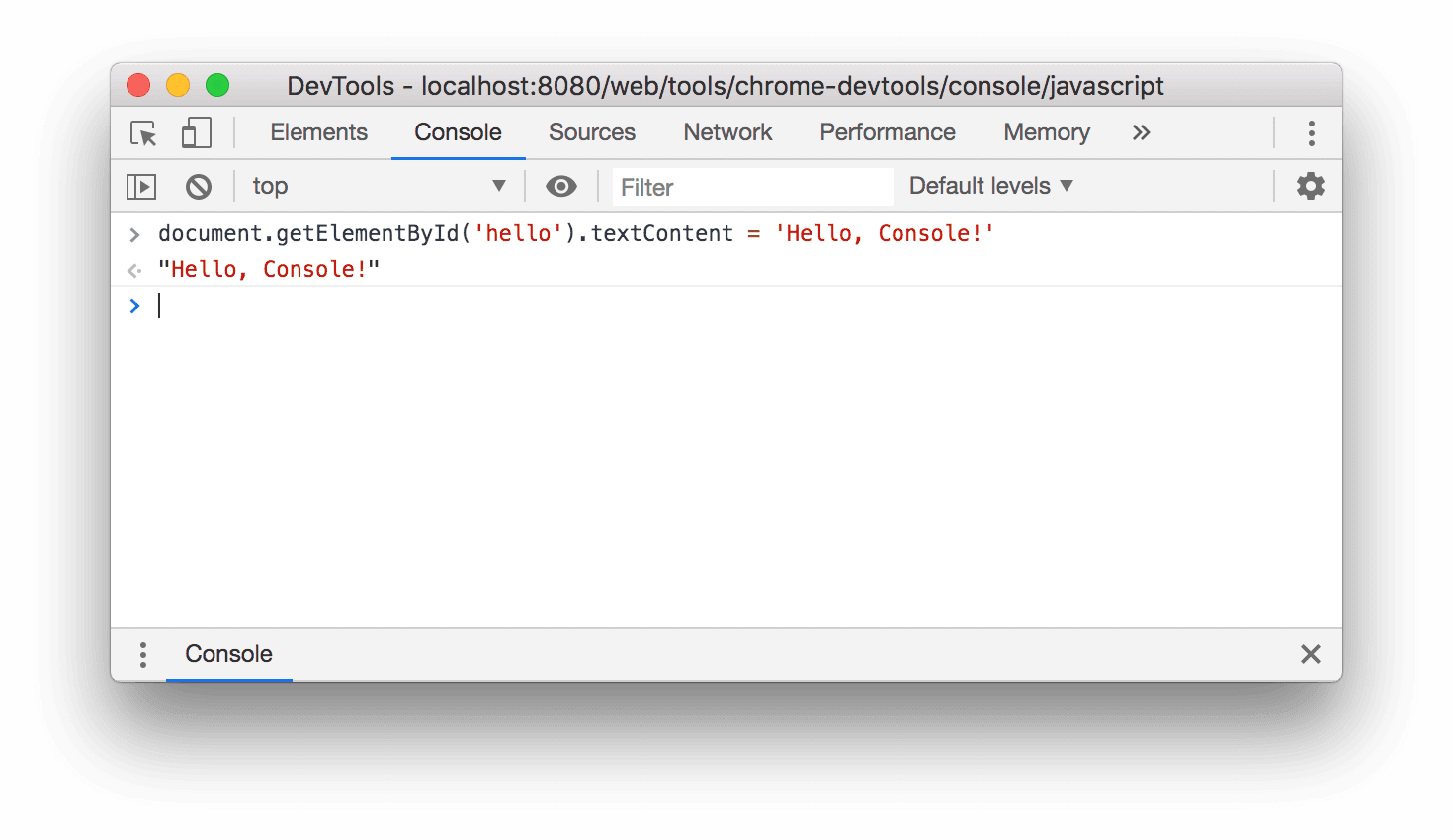
איור 3. איך המסוף נראה אחרי הערכת הביטוי שלמעלה.
מתחת לקוד שערכתם מופיע הערך
"Hello, Console!". נזכרים את 4 השלבים של REPL: קריאה, הערכה, הדפסה ולולאה. אחרי הערכת הקוד, ה-REPL מדפיס את התוצאה של הביטוי. לכן,"Hello, Console!"חייב להיות התוצאה של הערכתdocument.getElementById('hello').textContent = 'Hello, Console!'.
הפעלת JavaScript שרירותי שלא קשור לדף
לפעמים אתם פשוט רוצים זירת משחקים לקוד, שבה תוכלו לבדוק קוד מסוים או לנסות תכונות חדשות של JavaScript שאתם לא מכירים. מסוף Google Ads הוא המקום המושלם לניסויים כאלה.
- מקלידים
5 + 15במסוף. התוצאה20תופיע מתחת לביטוי (אלא אם חישוב הביטוי נמשך יותר מדי זמן). - מקישים על
Enterכדי להעריך את הביטוי. התוצאה של הביטוי תודפס במסוף מתחת לקוד. איור 4 שבהמשך מראה איך המסוף אמור להיראות אחרי הערכת הביטוי הזה. מקלידים את הקוד הבא במסוף. כדאי לנסות להקליד אותו תו אחר תו, במקום להעתיק ולהדביק אותו.
function add(a, b=20) { return a + b; }אם אתם לא מכירים את התחביר של
b=20, תוכלו לקרוא את המאמר הגדרת ערכי ברירת מחדל לארגומנטים של פונקציות.עכשיו קוראים לפונקציה שהגדרתם.
add(25);
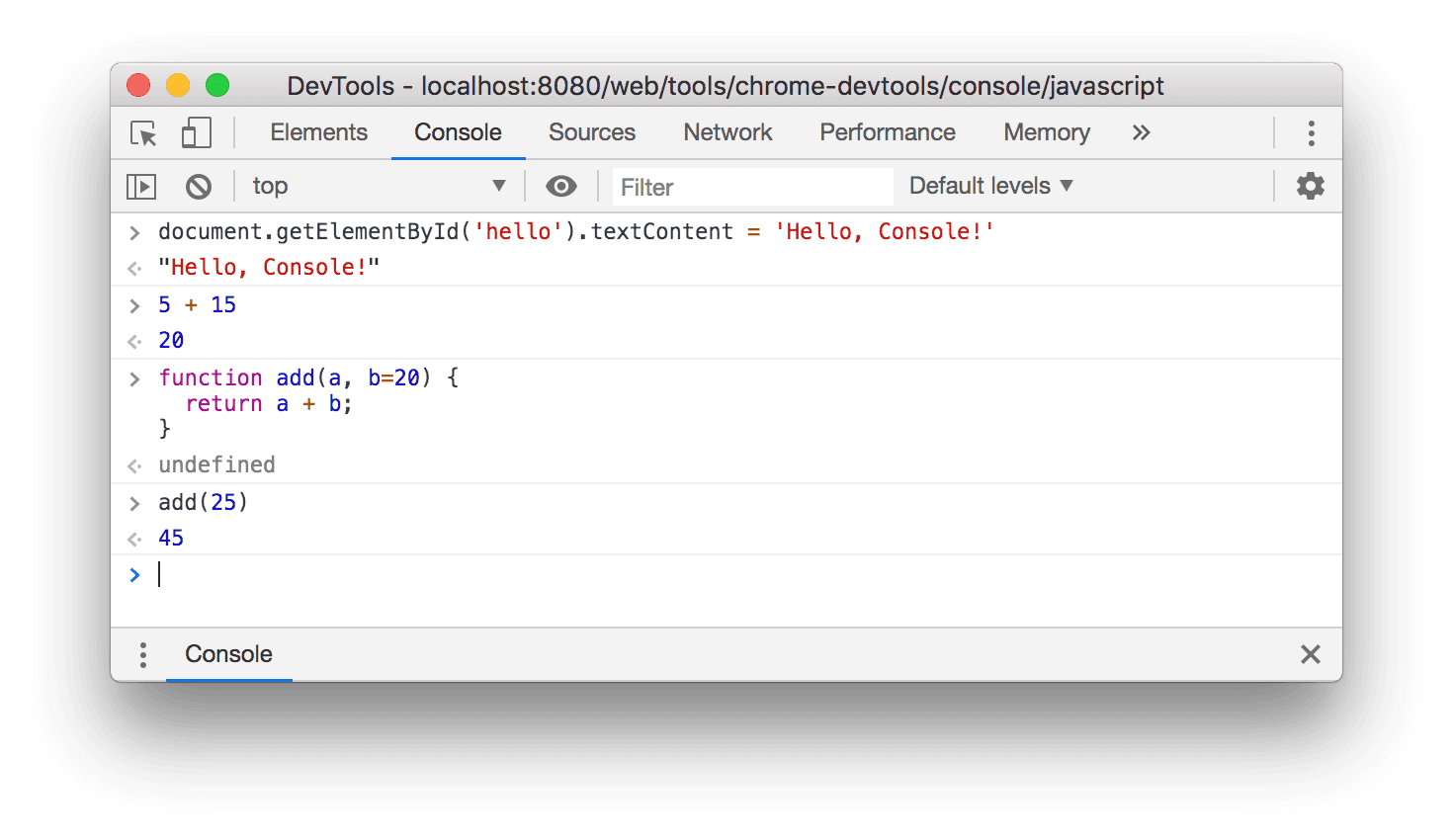
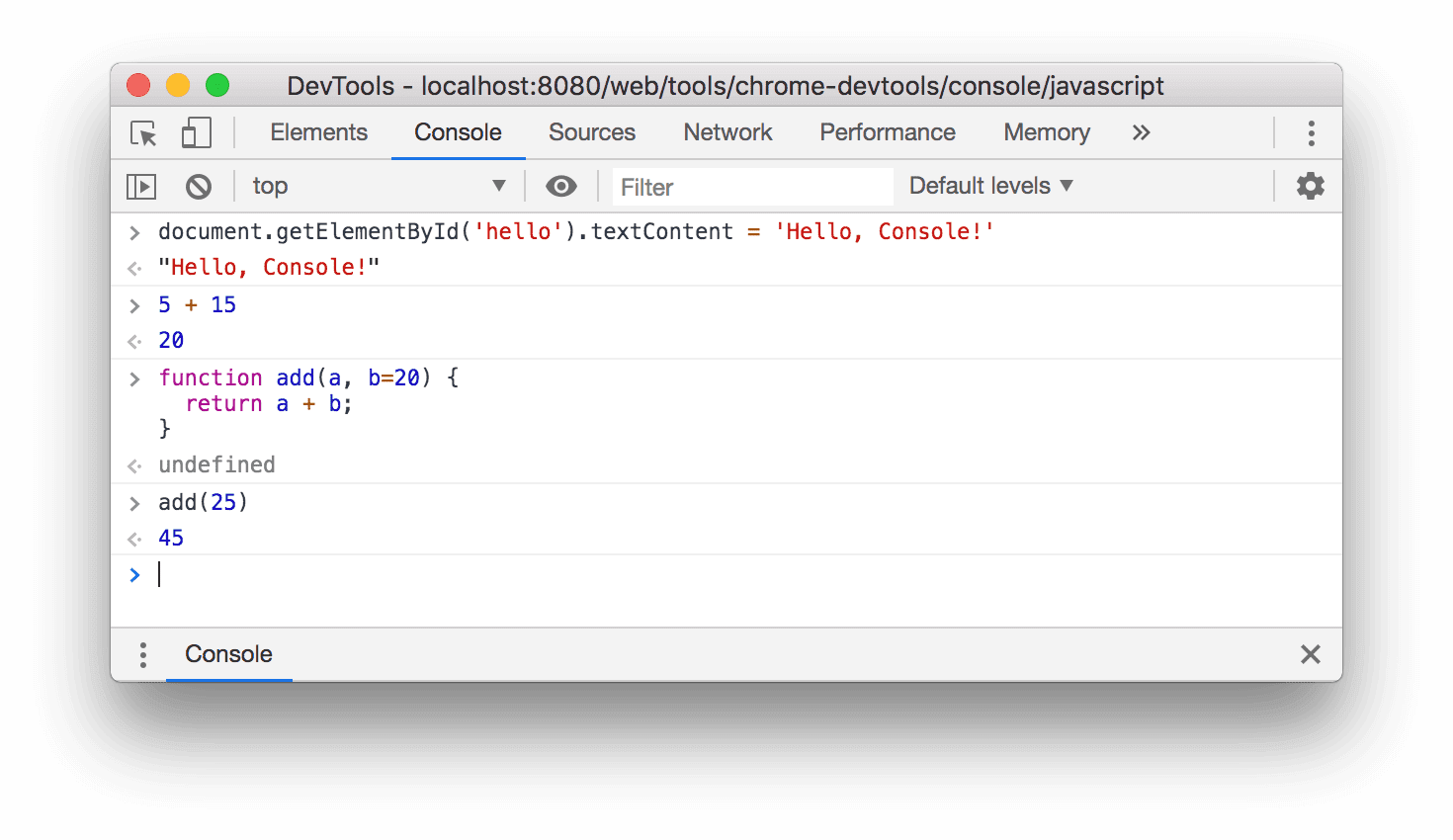
איור 4. איך המסוף נראה אחרי הערכת הביטויים שלמעלה.
הערך של
add(25)הוא45כי כשפונים לפונקציהaddבלי ארגומנט שני, הערך שמוגדר כברירת מחדל ל-bהוא20.
לא תוכלו להריץ קוד כלשהו בסשן הזה במסוף עד שהפונקציה תחזיר תשובה. אם התהליך נמשך יותר מדי זמן, תוכלו להשתמש במנהל המשימות כדי לבטל את החישוב הממושך. עם זאת, הפעולה הזו תגרום לכך שהדף הנוכחי ייכשל וכל הנתונים שהזנתם ייאבדו.
השלבים הבאים
במאמר הרצת JavaScript מפורט מידע נוסף על תכונות שקשורות להרצת JavaScript במסוף.
כלי הפיתוח מאפשרים להשהות סקריפט באמצע הביצוע שלו. במהלך ההשהיה, תוכלו להשתמש במסוף כדי להציג ולשנות את הערך של window או DOM של הדף באותו רגע נתון. כך אפשר ליצור תהליך עבודה יעיל לניפוי באגים. במדריך האינטראקטיבי תחילת העבודה עם ניפוי באגים ב-JavaScript מוסבר איך עושים את זה.
ב-מסוף יש גם תמיכה בקבוצה של מפרטים של פורמטים. במאמר פורמט והסגנון של הודעות במסוף מוסבר איך לעצב את ההודעות במסוף.
בנוסף, במסוף יש גם קבוצה של פונקציות נוחות שמקלות על האינטראקציה עם דף. לדוגמה:
- במקום להקליד
document.querySelector()כדי לבחור אלמנט, אפשר להקליד$(). התחביר הזה מבוסס על jQuery, אבל הוא לא jQuery בפועל. זהו רק כינוי ל-document.querySelector(). debug(function)מגדיר למעשה נקודת עצירה בשורה הראשונה של הפונקציה הזו.- הפונקציה
keys(object)מחזירה מערך שמכיל את המפתחות של האובייקט שצוין.
במאמר Console Utilities API Reference מפורטות כל הפונקציות הנוחות.


