Ce tutoriel interactif vous explique comment exécuter du code JavaScript dans la console Chrome DevTools. Consultez la section Premiers pas avec la journalisation des messages pour découvrir comment journaliser des messages dans la console. Consultez Premiers pas avec le débogage JavaScript pour découvrir comment mettre en pause le code JavaScript et l'examiner ligne par ligne.

Figure 1 : La console
Présentation
La console est un REPL (Read, Evaluate, Print, Loop), c'est-à-dire une interface système de lecture, d'évaluation, d'impression et de boucle. Il lit le code JavaScript que vous saisissez, évalue votre code, imprime le résultat de votre expression, puis revient à la première étape.
Configurer les outils de développement
Ce tutoriel est conçu pour que vous puissiez ouvrir la démonstration et essayer vous-même tous les workflows. Lorsque vous suivez physiquement, vous avez plus de chances de vous souvenir des workflows plus tard.
Appuyez sur Cmd+Option+J (Mac) ou Ctrl+Maj+J (Windows, Linux, ChromeOS) pour ouvrir la console, directement sur cette page.

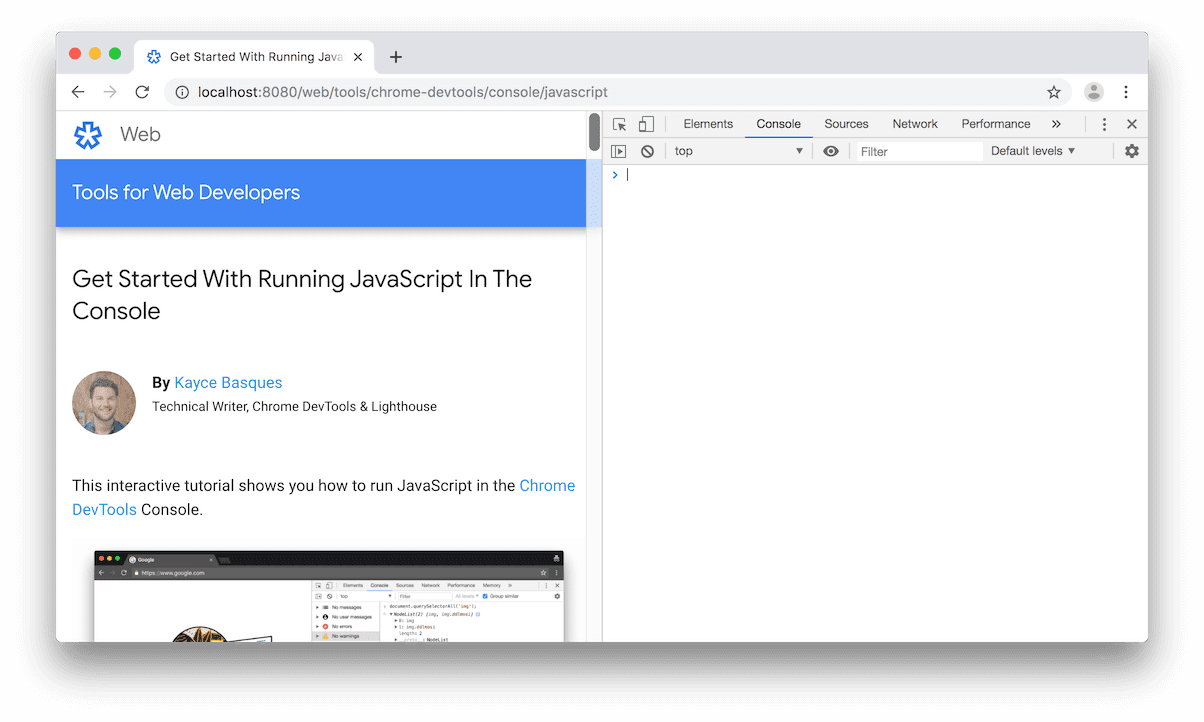
Figure 2 : Ce tutoriel à gauche et les outils de développement à droite.
Afficher et modifier le code JavaScript ou le DOM de la page
Lorsque vous créez ou déboguez une page, il est souvent utile d'exécuter des instructions dans la console afin de modifier l'apparence ou l'exécution de la page.
Notez le texte du bouton ci-dessous.
Saisissez
document.getElementById('hello').textContent = 'Hello, Console!'dans la console, puis appuyez sur Entrée pour évaluer l'expression. Notez que le texte du bouton change.
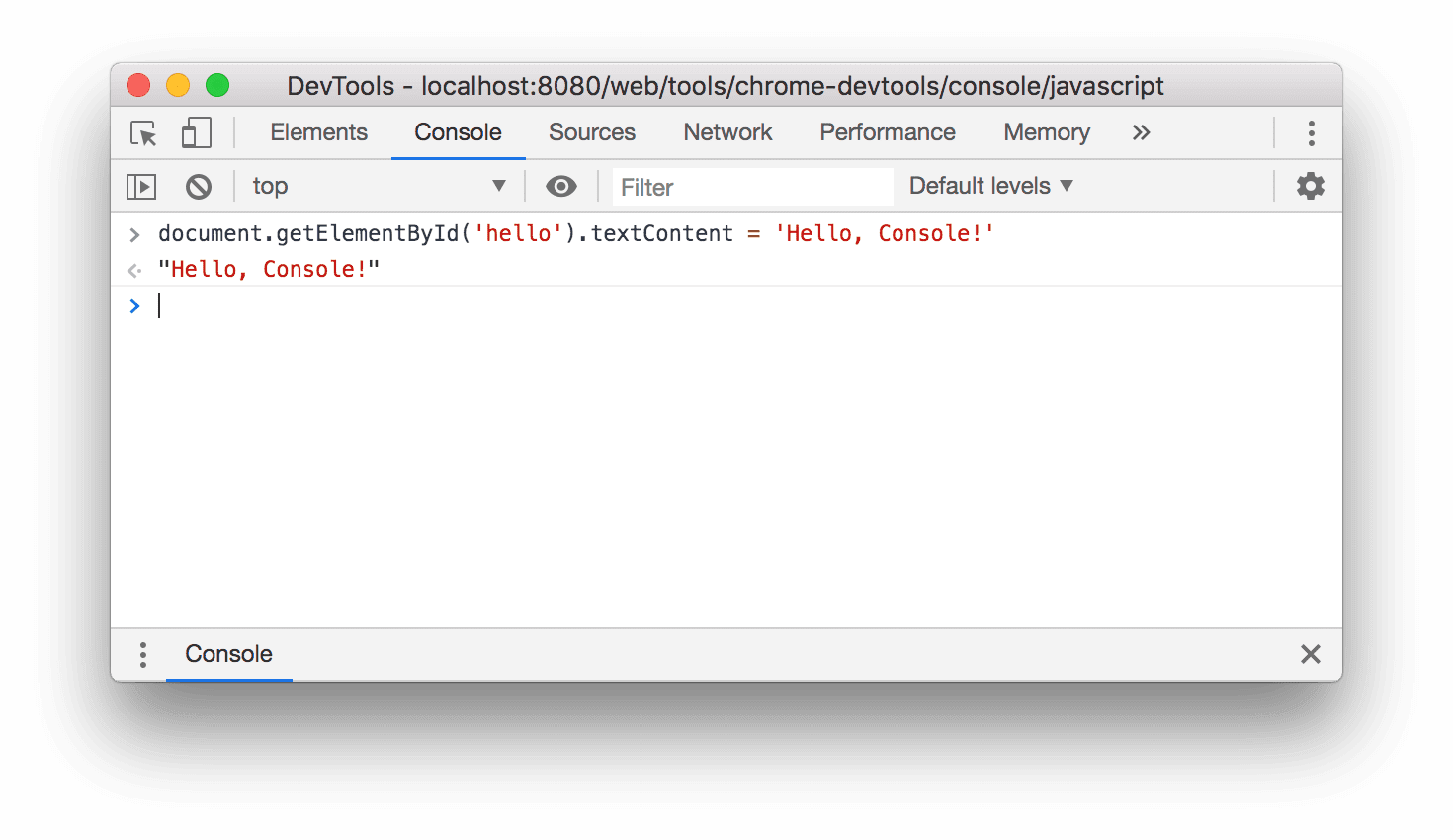
Figure 3. Aperçu de la console après l'évaluation de l'expression ci-dessus.
Sous le code que vous avez évalué, vous voyez
"Hello, Console!". Rappelez-vous les quatre étapes de REPL : lecture, évaluation, impression, boucle. Après avoir évalué votre code, un REPL imprime le résultat de l'expression."Hello, Console!"doit donc être le résultat de l'évaluation dedocument.getElementById('hello').textContent = 'Hello, Console!'.
Exécuter du code JavaScript arbitraire sans rapport avec la page
Parfois, vous souhaitez simplement un espace de jeu où vous pouvez tester du code ou essayer de nouvelles fonctionnalités JavaScript que vous ne connaissez pas. La console est l'outil idéal pour ce type de test.
- Saisissez
5 + 15dans la console. Le résultat20s'affiche sous votre expression (sauf si l'évaluation de votre expression prend trop de temps). - Appuyez sur
Enterpour évaluer l'expression. La console affiche le résultat de l'expression sous votre code. La figure 4 ci-dessous montre à quoi doit ressembler votre console après l'évaluation de cette expression. Saisissez le code suivant dans la console. Essayez de le saisir, caractère par caractère, plutôt que de le copier-coller.
function add(a, b=20) { return a + b; }Consultez Définir des valeurs par défaut pour les arguments de fonction si vous ne connaissez pas la syntaxe
b=20.Appelez maintenant la fonction que vous venez de définir.
add(25);
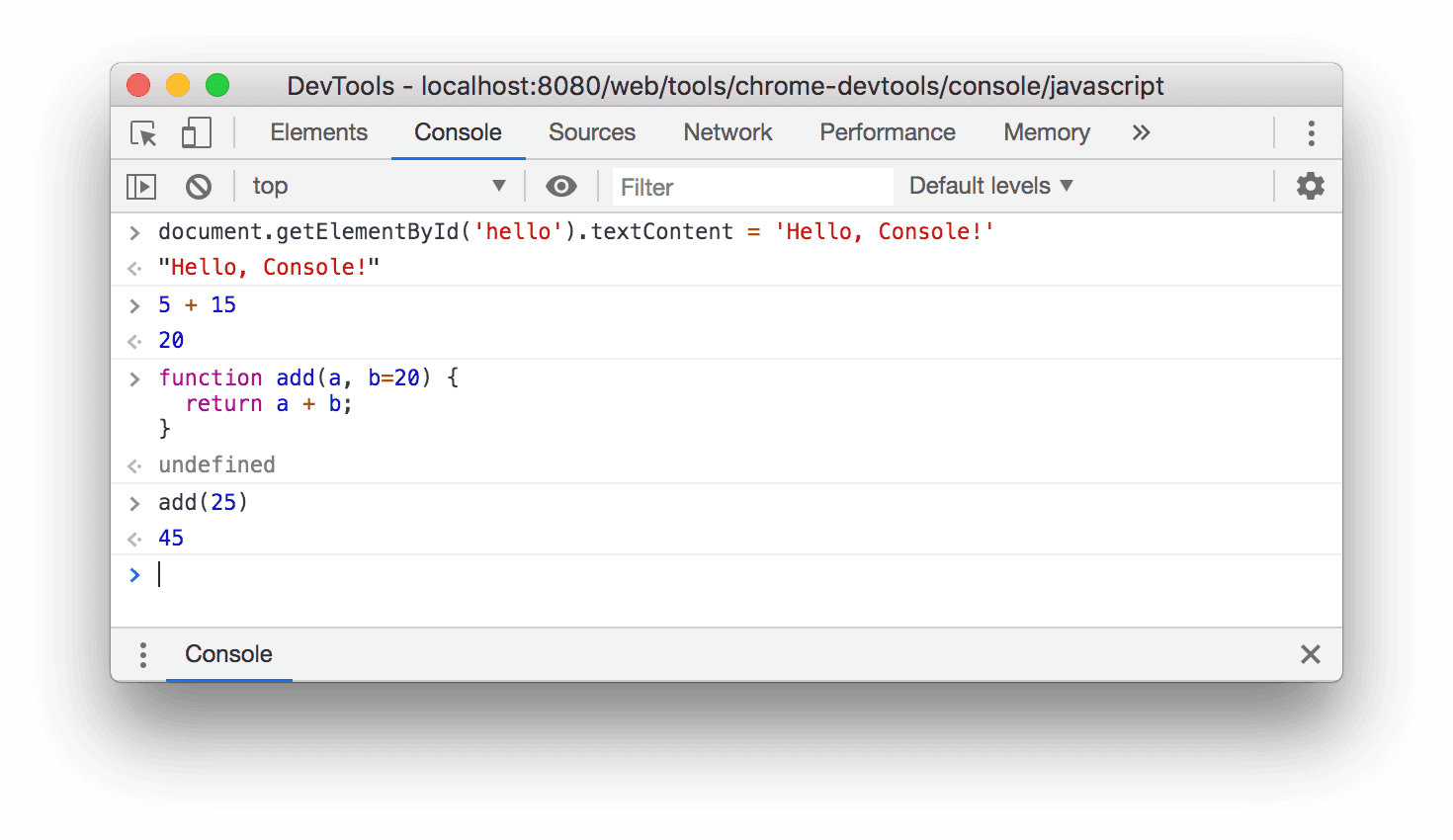
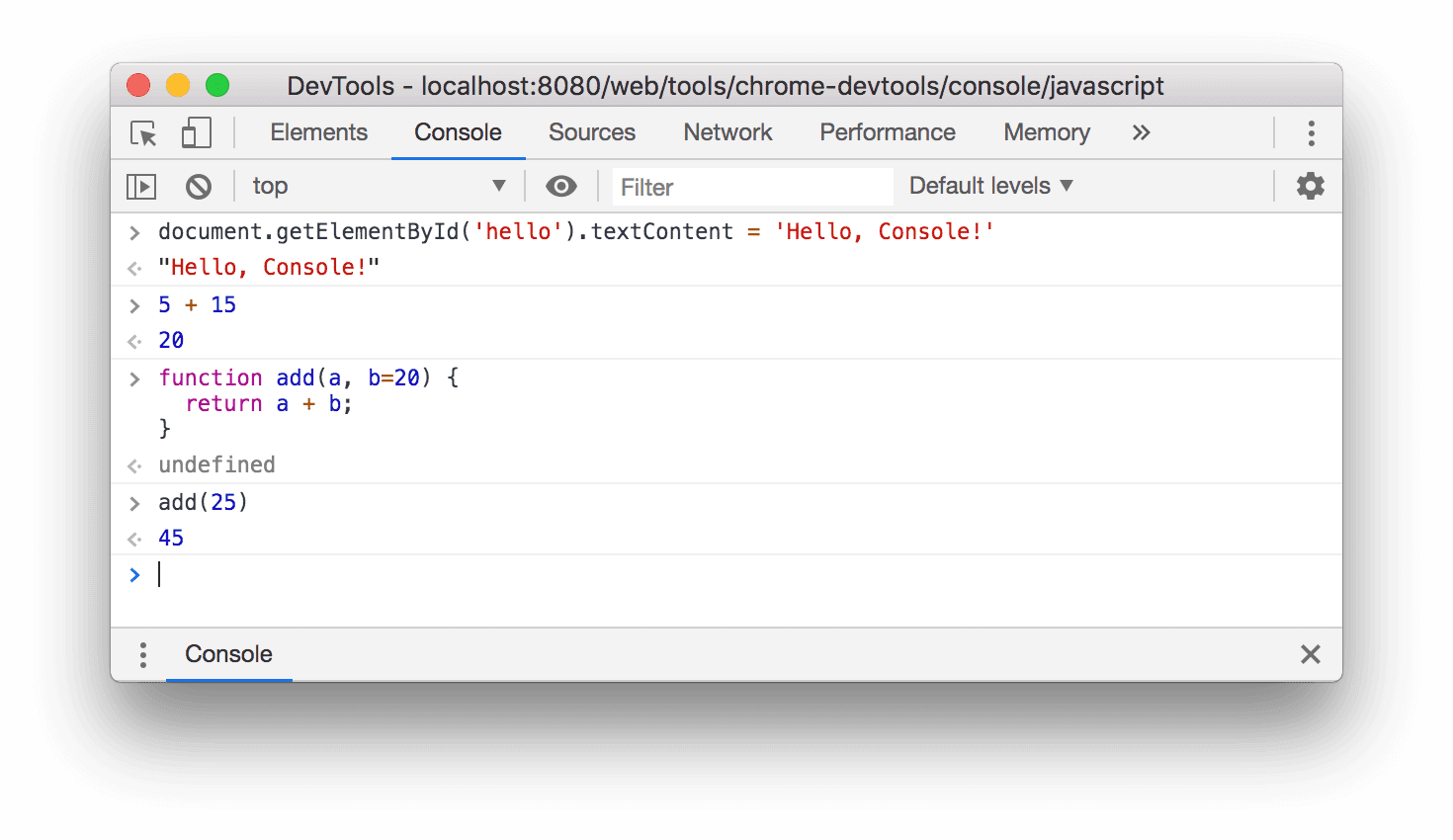
Figure 4. Aperçu de la console après l'évaluation des expressions ci-dessus.
add(25)renvoie45, car lorsque la fonctionaddest appelée sans deuxième argument,best défini par défaut sur20.
Vous ne pourrez exécuter aucun code dans cette session de console tant que votre fonction n'aura pas renvoyé de valeur. Si cela prend trop de temps, vous pouvez utiliser le gestionnaire des tâches pour annuler le calcul long. Toutefois, la page actuelle échouera et toutes les données que vous avez saisies seront perdues.
Étapes suivantes
Consultez Exécuter du code JavaScript pour découvrir d'autres fonctionnalités liées à l'exécution de code JavaScript dans la console.
DevTools vous permet de suspendre un script en plein milieu de son exécution. Lorsque vous êtes en pause, vous pouvez utiliser la console pour afficher et modifier le window ou le DOM de la page à ce moment-là. Cela permet d'obtenir un workflow de débogage efficace. Pour un tutoriel interactif, consultez Premiers pas avec le débogage JavaScript.
La console accepte également un ensemble de spécificateurs de format. Consultez Mettre en forme et styliser les messages dans la console pour découvrir toutes les méthodes de mise en forme et de stylisation des messages de la console.
En outre, la console propose un ensemble de fonctions pratiques qui facilitent l'interaction avec une page. Exemple :
- Au lieu de saisir
document.querySelector()pour sélectionner un élément, vous pouvez saisir$(). Cette syntaxe est inspirée de jQuery, mais ce n'est pas jQuery. Il s'agit simplement d'un alias pourdocument.querySelector(). debug(function)définit effectivement un point d'arrêt sur la première ligne de cette fonction.keys(object)renvoie un tableau contenant les clés de l'objet spécifié.
Consultez la documentation de référence de l'API Console Utilities pour découvrir toutes les fonctions pratiques.

