يوضّح لك هذا البرنامج التعليمي التفاعلي كيفية تشغيل JavaScript في وحدة تحكّم أدوات مطوّري البرامج في Chrome. اطّلِع على مقالة بدء تسجيل الرسائل للتعرّف على كيفية تسجيل الرسائل في وحدة التحكّم. اطّلِع على البدء باستخدام ميزة تصحيح أخطاء JavaScript للتعرّف على كيفية إيقاف رمز JavaScript مؤقتًا والانتقال إليه سطرًا واحدًا في الوقت.

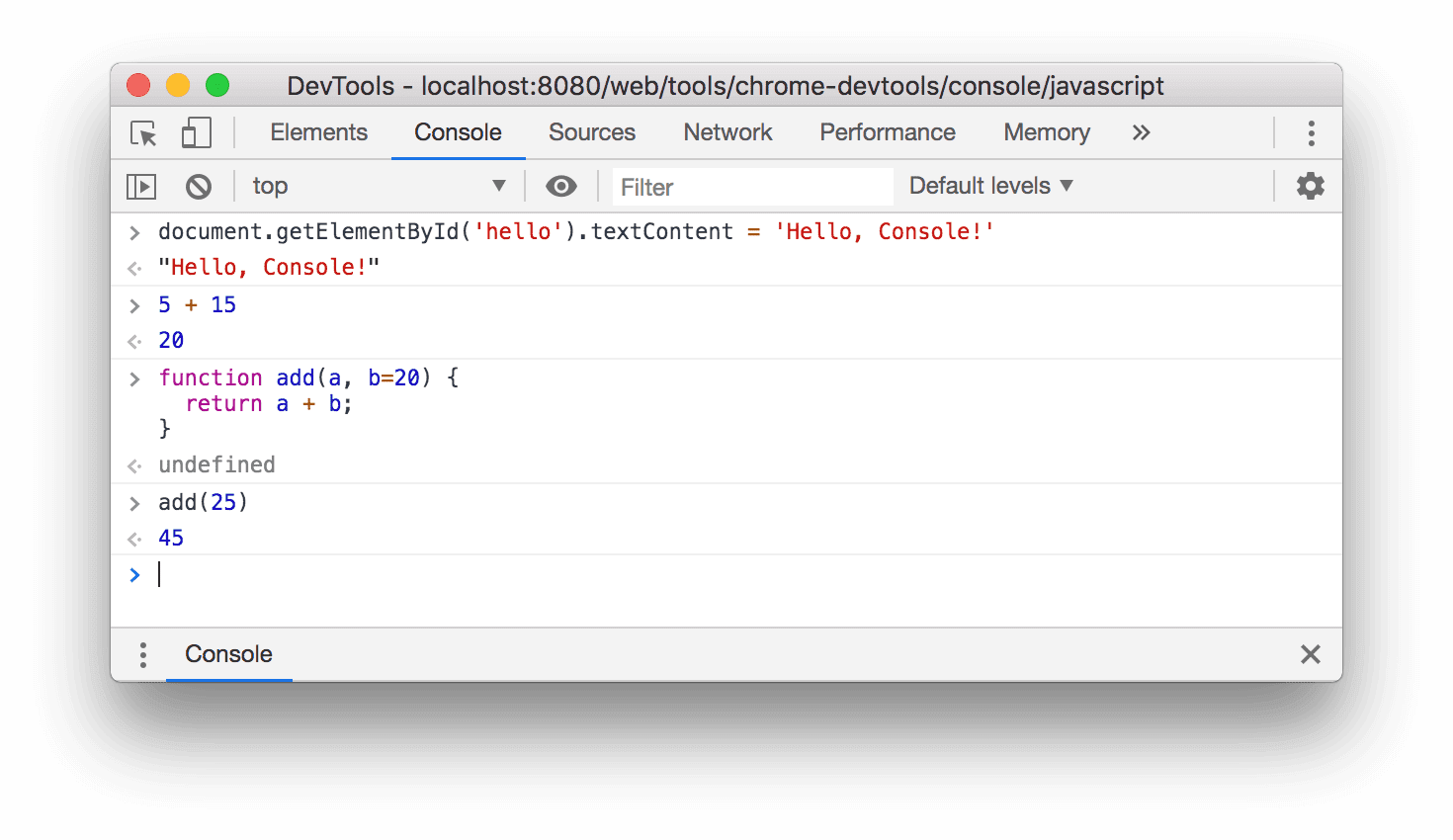
الشكل 1: وحدة التحكّم
نظرة عامة
وحدة التحكّم هي REPL، وهي اختصار لـ Read (قراءة) وEvaluate (تقييم) وPrint (طباعة) وLoop (حلقة). يقرأ هذا البرنامج الترميز JavaScript الذي تكتبه فيه، ويُقيّم الرمز البرمجي، ويطبع نتيجة التعبير، ثم يعود إلى الخطوة الأولى.
إعداد أدوات مطوري البرامج
تم تصميم هذا البرنامج التعليمي ليتيح لك فتح الإصدار التجريبي وتجربة جميع سير العمل بنفسك. عند متابعة الخطوات، من المرجّح أن تتذكر سير العمل لاحقًا.
اضغط على Command+Option+J (نظام التشغيل Mac) أو Control+Shift+J (Windows وLinux وChromeOS) لفتح وحدة التحكّم هنا في هذه الصفحة.

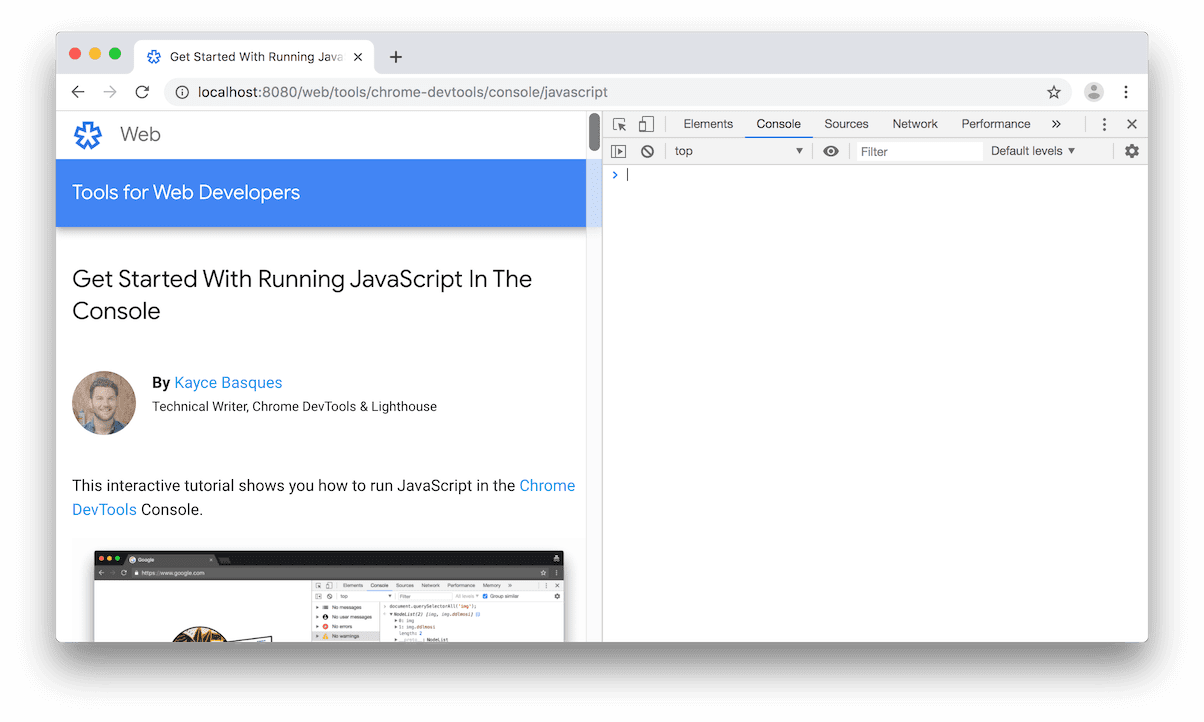
الشكل 2: هذا الدليل التعليمي على اليسار وأدوات مطوّري البرامج على اليمين
عرض JavaScript أو DOM للصفحة وتغييرهما
عند إنشاء صفحة أو تصحيح أخطاء فيها، من المفيد غالبًا تنفيذ عبارات في وحدة التحكّم لتغيير شكل الصفحة أو طريقة تنفيذها.
لاحِظ النص في الزر أدناه.
اكتب
document.getElementById('hello').textContent = 'Hello, Console!'في وحدة التحكّم ثم اضغط على مفتاح Enter لتقييم التعبير. لاحظ كيف يتغيّر النص داخل الزر.
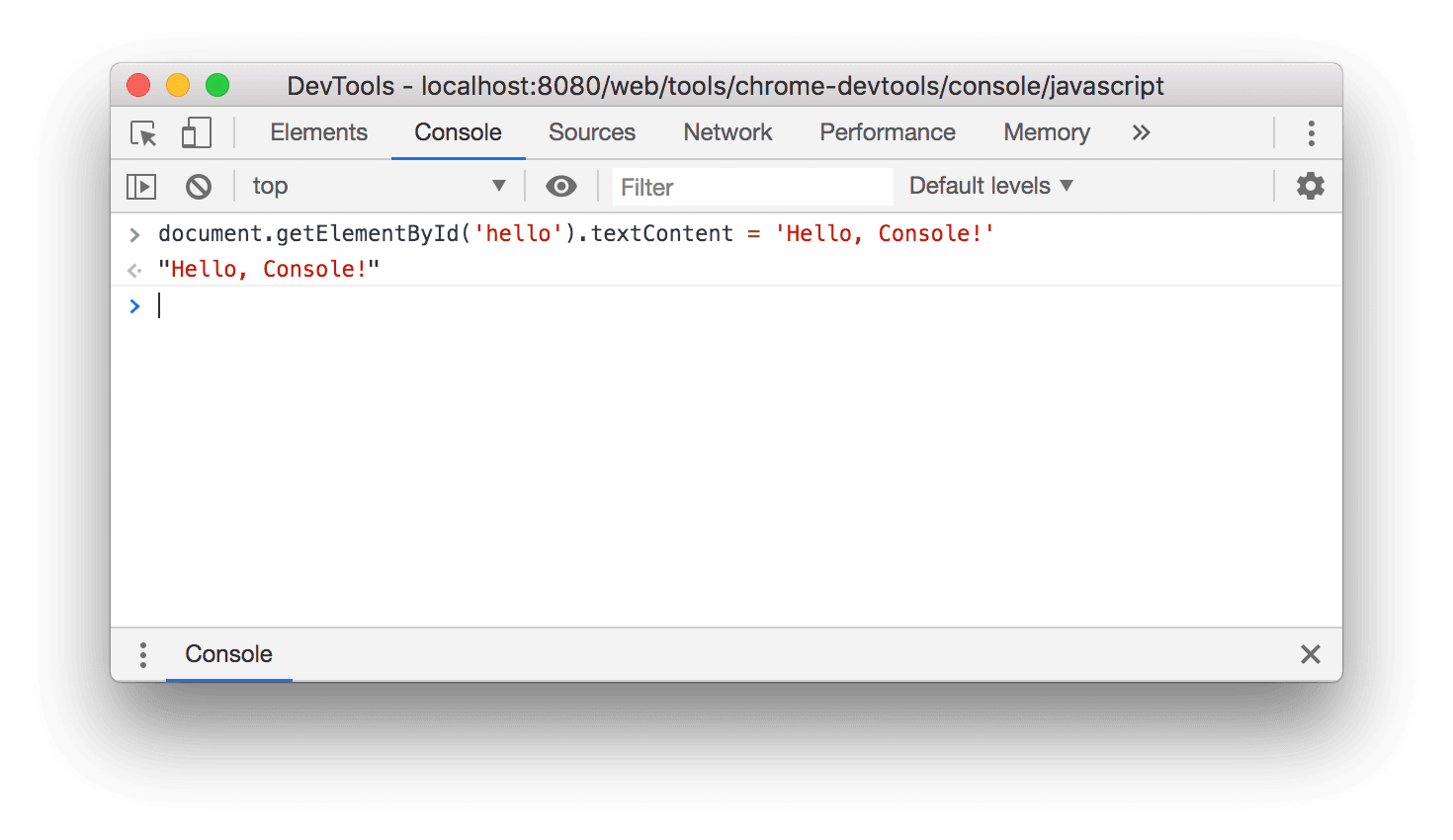
الشكل 3: شكل وحدة التحكّم بعد تقييم التعبير أعلاه
سيظهر لك الرمز
"Hello, Console!"أسفل الرمز الذي قيّمته. تذكَّر الخطوات الأربع لواجهة REPL: القراءة، التقييم، الطباعة، التكرار. بعد تقييم الرمز البرمجي، تطبع وحدة تفاعل REPL نتيجة التعبير. لذا، يجب أن تكون"Hello, Console!"نتيجة تقييمdocument.getElementById('hello').textContent = 'Hello, Console!'.
تشغيل رمز JavaScript عشوائي غير مرتبط بالصفحة
في بعض الأحيان، تحتاج إلى مساحة اختبار رموز حيث يمكنك اختبار بعض الرموز أو تجربة ميزات JavaScript جديدة لا تعرفها. وتعدّ "وحدة التحكّم" المكان المثالي لإجراء هذه الأنواع من التجارب.
- اكتب
5 + 15في وحدة التحكّم. ستظهر النتيجة20أسفل تعبيرك (ما لم يستغرق تقييم تعبيرك وقتًا طويلاً جدًا). - اضغط على
Enterلإيجاد قيمة التعبير. تطبع وحدة التحكّم نتيجة التعبير أدناه في الرمز البرمجي. يوضّح الشكل 4 أدناه الشكل الذي يجب أن تظهر به وحدة التحكّم بعد تقييم هذا التعبير. اكتب الرمز التالي في وحدة التحكّم. حاوِل كتابته حرفًا تلو الآخر بدلاً من نسخه ولصقه.
function add(a, b=20) { return a + b; }اطّلِع على تحديد القيم التلقائية لوسيطات الدالة إذا لم تكن على دراية ببنية
b=20.الآن، استدِع الدالة التي حدّدتها للتو.
add(25);
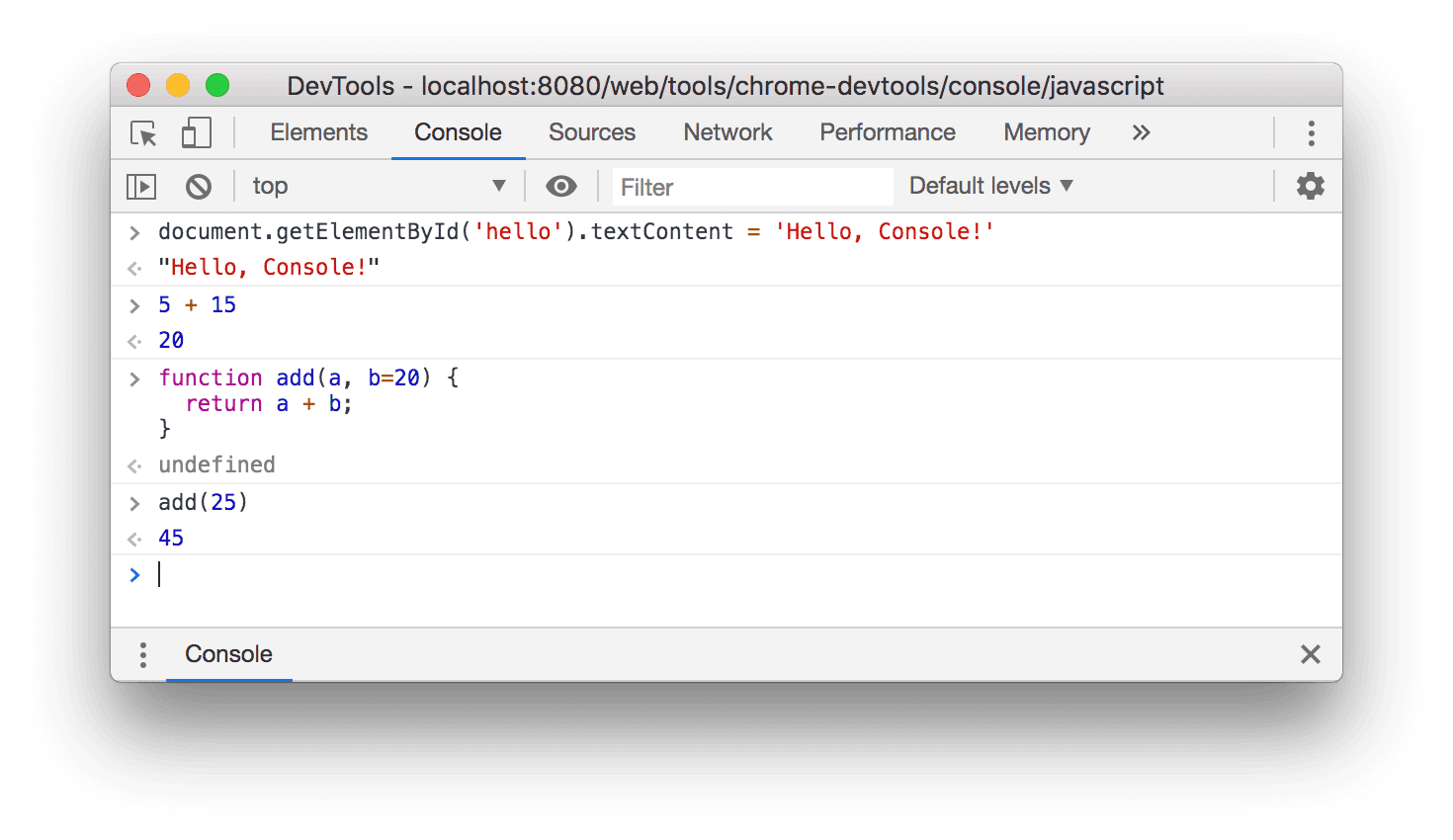
الشكل 4: شكل وحدة التحكّم بعد تقييم التعبيرات أعلاه
يتم تقييم
add(25)على أنّه45لأنّه عند استدعاء الدالةaddبدون وسيطة ثانية،bتكون القيمة التلقائية هي20.
لن تتمكّن من تنفيذ أي رمز في جلسة وحدة التحكّم هذه إلى أن تُرجع الدالة القيمة. إذا استغرق ذلك وقتًا طويلاً، يمكنك استخدام مدير المهام لإلغاء العمليات الحسابية التي تستغرق وقتًا طويلاً، ولكن سيؤدي ذلك أيضًا إلى تعذُّر تحميل الصفحة الحالية وفقدان جميع البيانات التي أدخلتها.
الخطوات التالية
اطّلِع على تشغيل JavaScript لاستكشاف المزيد من الميزات المتعلّقة بتشغيل JavaScript في وحدة التحكّم.
تتيح لك "أدوات المطوّرين" إيقاف نص برمجي مؤقتًا في منتصف تنفيذه. أثناء إيقاف الحملة مؤقتًا، يمكنك استخدام
وحدة التحكّم لعرض window أو DOM للصفحة وتغييرهما في تلك اللحظة. ويؤدي ذلك إلى
سير عمل قوي لتصحيح الأخطاء. اطّلِع على البدء في تصحيح أخطاء JavaScript للحصول على ملف تعليمات
تعليمية تفاعلي.
تتيح Console أيضًا مجموعة من محدّدات التنسيق. اطّلِع على تنسيق الرسائل وتصميمها في وحدة التحكّم لاستكشاف جميع الطرق لتنسيق رسائل وحدة التحكّم وتصميمها.
بالإضافة إلى ذلك، تتضمّن Console أيضًا مجموعة من دوالّ التيسير التي تسهّل التفاعل مع الصفحة. على سبيل المثال:
- بدلاً من كتابة
document.querySelector()لاختيار عنصر، يمكنك كتابة$(). هذه الصعوبة في التركيب مستوحاة من jQuery، ولكنها ليست jQuery. إنه مجرد عنوان بديل لdocument.querySelector(). debug(function)تُحدِّد بشكلٍ فعّال نقطة توقُّف في السطر الأول من تلك الدالة.- تعرِض
keys(object)صفيفًا يحتوي على مفاتيح العنصر المحدّد.
اطّلِع على مرجع Console Utilities API لاستكشاف جميع وظائف الراحة.

