Bu etkileşimli eğitimde, Chrome Geliştirici Araçları Konsolu'nda JavaScript'in nasıl çalıştırılacağı gösterilmektedir. Console'a mesajları nasıl kaydedeceğinizi öğrenmek için Mesaj Günlüğe Kaydetme Özelliğini Kullanmaya Başlama başlıklı makaleyi inceleyin. JavaScript kodunu nasıl duraklatacağınızı ve bir satırda bir adım atarak nasıl ilerleyeceğinizi öğrenmek için JavaScript Hata Ayıklama ile Başlayın başlıklı makaleyi inceleyin.

Şekil 1. Console'u (Konsol)
Genel Bakış
Konsol, Okuma, Değerlendirme, Yazdırma ve Döngü anlamına gelen bir REPL'dir. Yazdığınız JavaScript'i okur, kodunuzu değerlendirir, ifadenizin sonucunu yazdırır ve ardından ilk adıma geri döner.
DevTools'u ayarlama
Bu eğitim, demoyu açıp tüm iş akışlarını kendiniz denemeniz için tasarlanmıştır. Adım adım takip ettiğinizde iş akışlarını daha sonra hatırlama olasılığınız artar.
Bu sayfadaki Konsol'u açmak için Command+Option+J (Mac) veya Control+Shift+J (Windows, Linux, ChromeOS) tuşlarına basın.

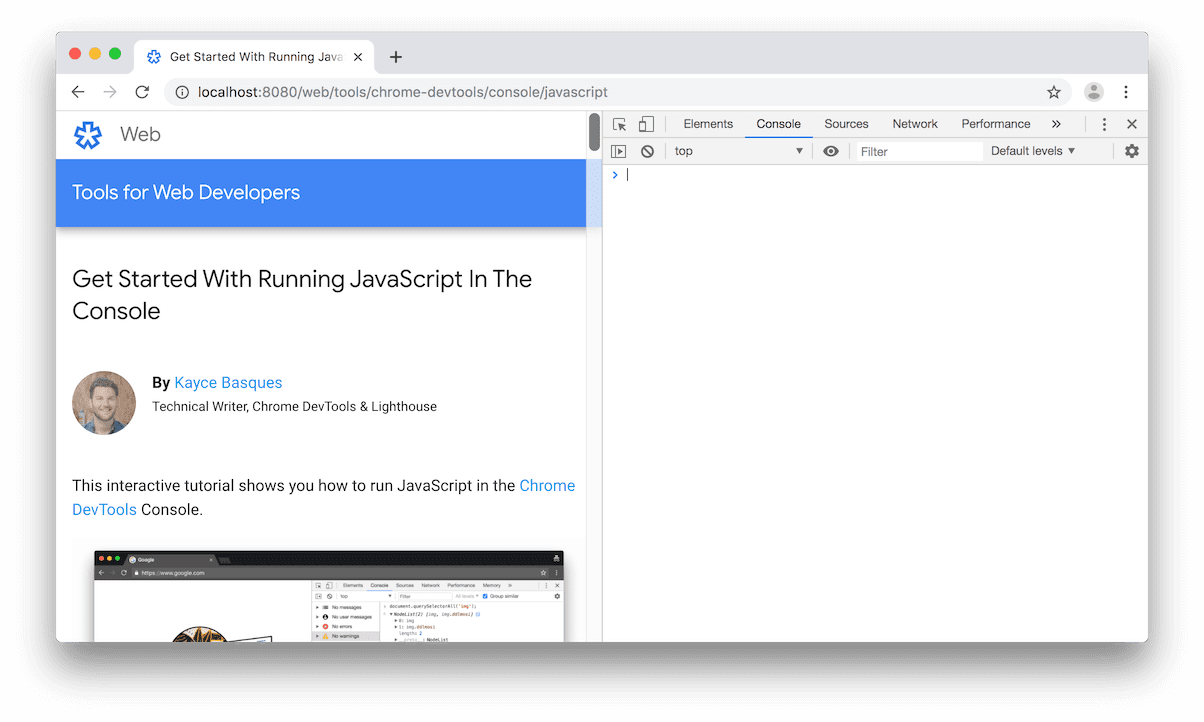
Şekil 2. Sol tarafta bu eğitim, sağ tarafta ise Geliştirici Araçları gösterilmektedir.
Sayfanın JavaScript'ini veya DOM'unu görüntüleme ve değiştirme
Bir sayfayı oluştururken veya sayfadaki hataları giderirken sayfanın görünümünü ya da çalışma şeklini değiştirmek için Console'da komut çalıştırmak genellikle yararlıdır.
Aşağıdaki düğmedeki metne dikkat edin.
Konsol'a
document.getElementById('hello').textContent = 'Hello, Console!'yazıp ifadeyi değerlendirmek için Enter tuşuna basın. Düğmenin içindeki metnin nasıl değiştiğine dikkat edin.
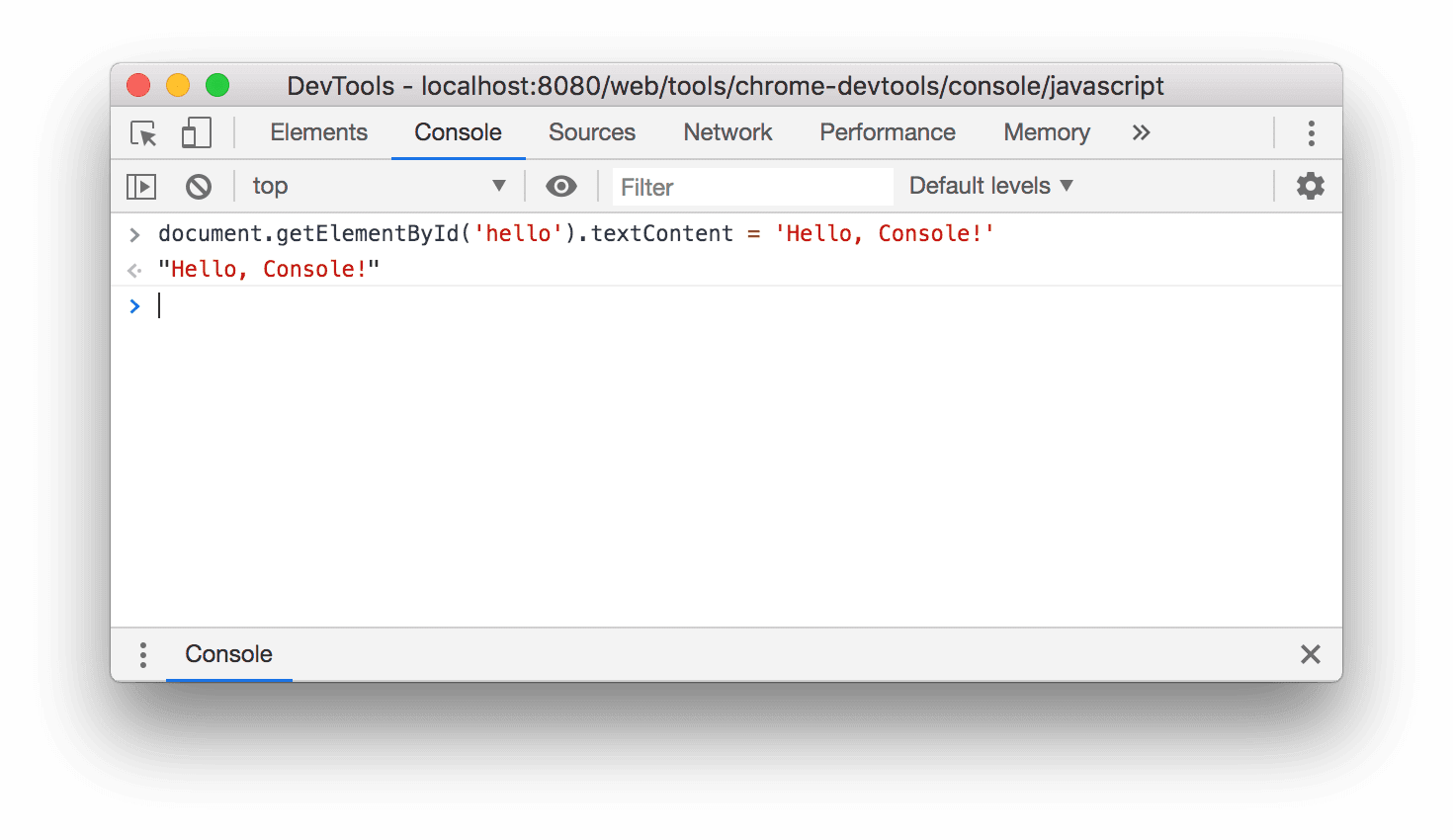
Şekil 3. Console, yukarıdaki ifadeyi değerlendirdikten sonra nasıl görünür?
Değerlendirdiğiniz kodun altında
"Hello, Console!"gösterilir. REPL'nin 4 adımını hatırlayın: oku, değerlendir, yazdır, döngü. REPL, kodunuzu değerlendirdikten sonra ifadenin sonucunu yazdırır. Dolayısıyla"Hello, Console!",document.getElementById('hello').textContent = 'Hello, Console!'değerinin değerlendirilmesinin sonucu olmalıdır.
Sayfayla ilgili olmayan rastgele JavaScript çalıştırma
Bazen bazı kodları test edebileceğiniz veya aşina olmadığınız yeni JavaScript özelliklerini denebileceğiniz bir kod oyun alanı isteyebilirsiniz. Console, bu tür denemeler için mükemmel bir yerdir.
- Konsol'a
5 + 15yazın.20sonucu, ifadenizin altında görünür (ifadenizin değerlendirilmesi çok uzun sürmediği sürece). - İfadeyi değerlendirmek için
Entertuşuna basın. Console, ifadenin sonucunu kodunuzun altına yazdırır. Aşağıdaki Şekil 4, bu ifade değerlendirildikten sonra Konsol'unuzun nasıl görünmesi gerektiğini gösterir. Console'a aşağıdaki kodu yazın. Kopyalayıp yapıştırmak yerine karakter karakter yazmayı deneyin.
function add(a, b=20) { return a + b; }b=20söz dizimine aşina değilseniz işlev bağımsız değişkenleri için varsayılan değerler tanımlama başlıklı makaleyi inceleyin.Şimdi, az önce tanımladığınız işlevi çağırın.
add(25);
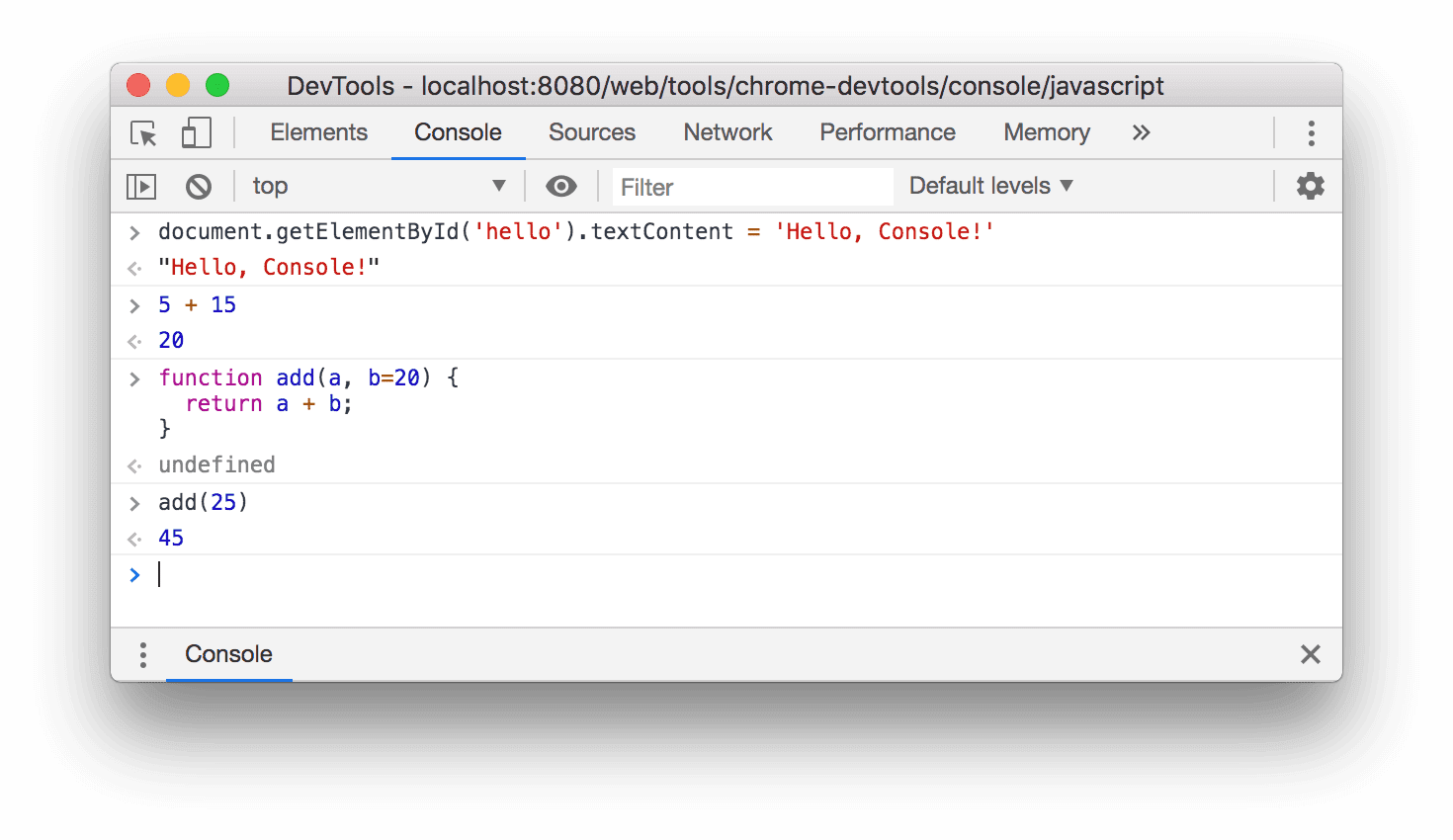
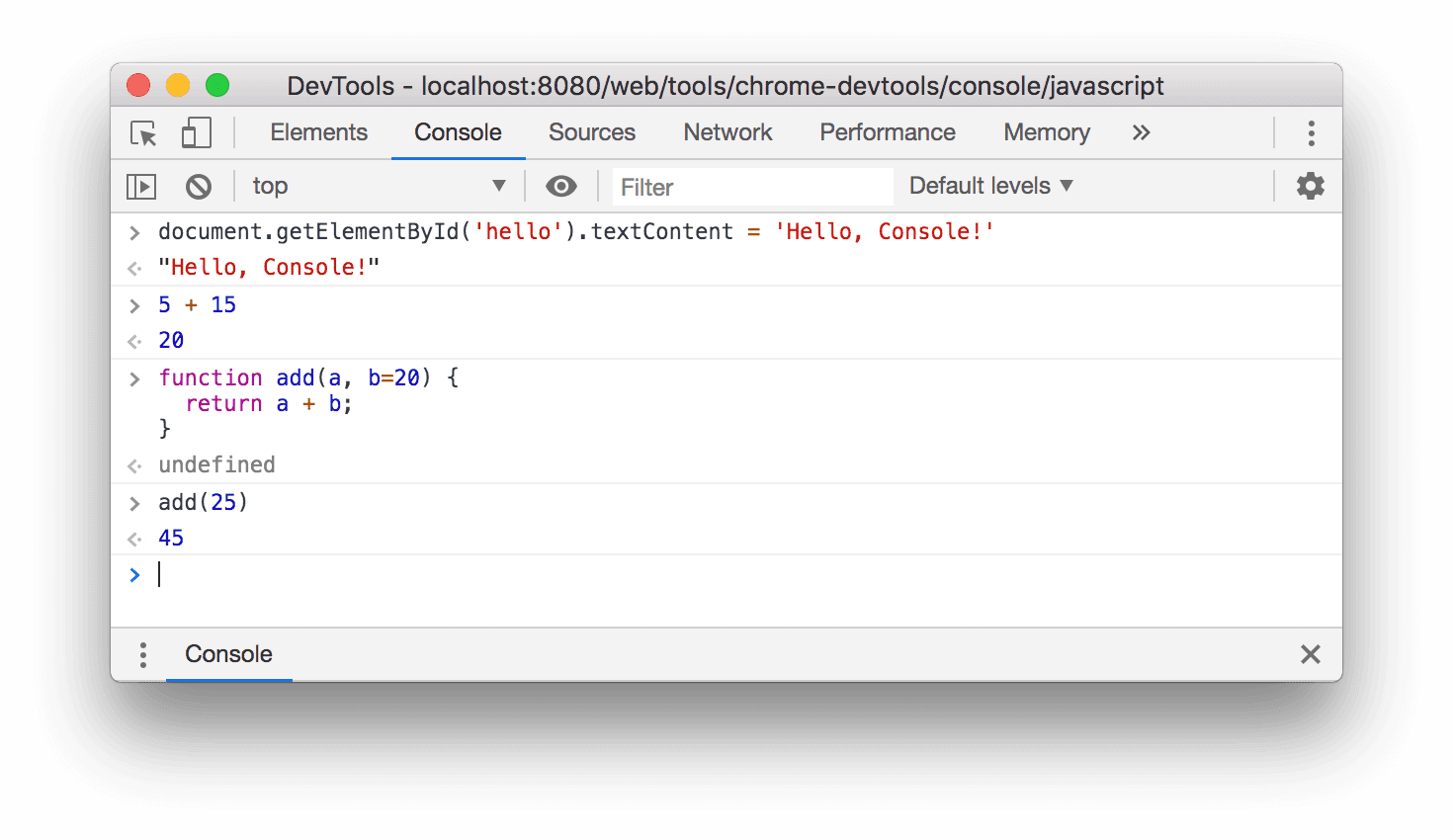
Şekil 4. Console, yukarıdaki ifadeleri değerlendirdikten sonra nasıl görünür?
addişlevi ikinci bir bağımsız değişken olmadan çağrıldığındabvarsayılan olarak20değerini aldığındanadd(25),45değerini döndürür.
İşleviniz döndürülene kadar bu konsol oturumunda kod çalıştıramazsınız. Bu işlem çok uzun sürerse zaman alıcı hesaplamayı iptal etmek için Görev Yöneticisi'ni kullanabilirsiniz. Ancak bu işlem, mevcut sayfanın başarısız olmasına ve girdiğiniz tüm verilerin kaybolmasına neden olur.
Sonraki adımlar
Konsol'da JavaScript çalıştırmayla ilgili daha fazla özellik keşfetmek için JavaScript çalıştırma başlıklı makaleyi inceleyin.
DevTools, bir komut dosyasını yürütülmesi sırasında duraklatmanıza olanak tanır. Duraklattığınızda Console'u kullanarak sayfanın o anki window veya DOM değerini görüntüleyebilir ve değiştirebilirsiniz. Bu, güçlü bir hata ayıklama iş akışı sağlar. Etkileşimli bir eğitim için JavaScript'de Hata Ayıklama ile Başlama başlıklı makaleyi inceleyin.
Console, bir dizi biçim belirteci de destekler. Konsol mesajlarını biçimlendirme ve biçimlendirmeye yönelik tüm yöntemleri keşfetmek için Konsol'da mesajları biçimlendirme ve biçimlendirme başlıklı makaleyi inceleyin.
Bunun dışında Console'da, bir sayfayla etkileşimi kolaylaştıran bir dizi kolaylık işlevi de bulunur. Örneğin:
- Bir öğeyi seçmek için
document.querySelector()yerine$()yazabilirsiniz. Bu söz dizimi jQuery'den esinlenmiştir ancak aslında jQuery değildir. Bu,document.querySelector()için yalnızca bir takma addır. debug(function), söz konusu işlevin ilk satırında bir kesme noktası belirler.keys(object), belirtilen nesnenin anahtarlarını içeren bir dizi döndürür.
Tüm kolaylık işlevlerini keşfetmek için Console Utilities API Referansı'na bakın.


