Phần hướng dẫn tương tác này cho bạn biết cách chạy JavaScript trong Bảng điều khiển Chrome DevTools. Hãy xem bài viết Bắt đầu ghi nhật ký thông báo để tìm hiểu cách ghi nhật ký thông báo vào Bảng điều khiển. Hãy xem bài viết Bắt đầu gỡ lỗi JavaScript để tìm hiểu cách tạm dừng mã JavaScript và từng bước thực hiện từng dòng.

Hình 1 Console.
Tổng quan
Console (Bảng điều khiển) là một REPL, viết tắt của Read (Đọc), Evaluate (Đánh giá), Print (In) và Loop (Vòng lặp). Trình đọc này sẽ đọc JavaScript mà bạn nhập vào, đánh giá mã, in kết quả của biểu thức, sau đó lặp lại bước đầu tiên.
Thiết lập Công cụ cho nhà phát triển
Hướng dẫn này được thiết kế để bạn có thể mở bản minh hoạ và tự thử tất cả quy trình làm việc. Khi thực sự làm theo, bạn có nhiều khả năng sẽ nhớ được quy trình công việc sau này.
Nhấn tổ hợp phím Command+Option+J (Mac) hoặc Control+Shift+J (Windows, Linux, ChromeOS) để mở Console (Bảng điều khiển) ngay trên trang này.

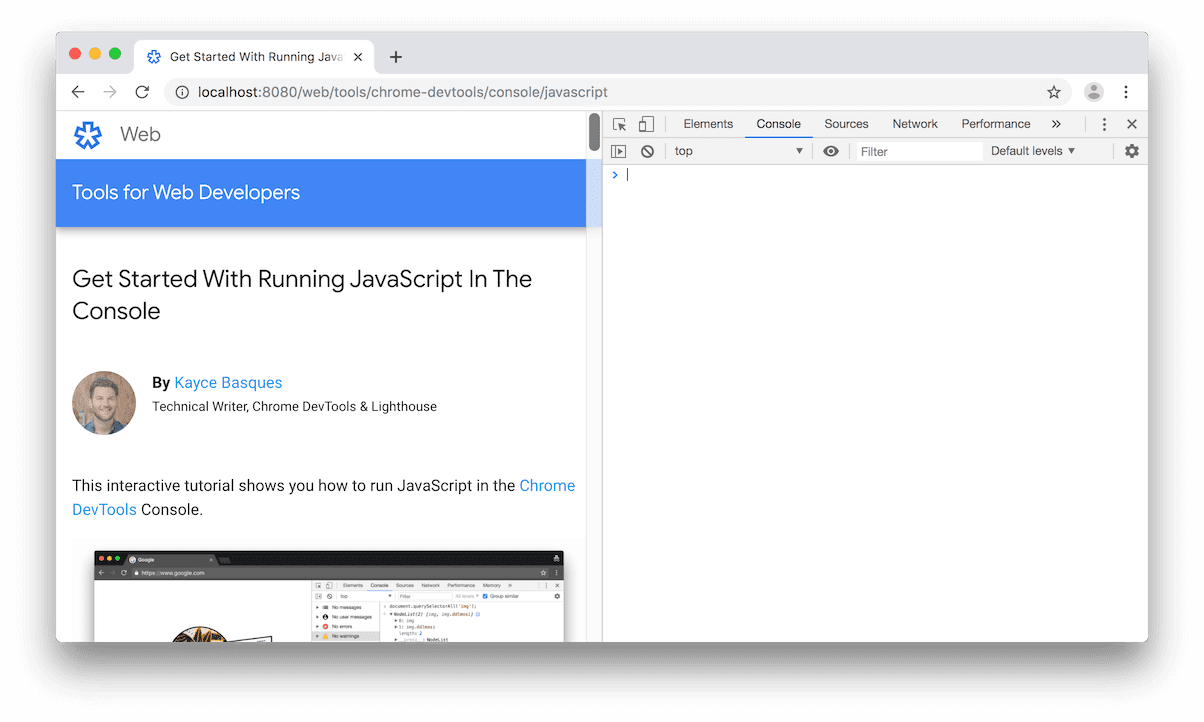
Hình 2. Hướng dẫn này ở bên trái và DevTools ở bên phải.
Xem và thay đổi JavaScript hoặc DOM của trang
Khi tạo hoặc gỡ lỗi trang, bạn thường nên chạy các câu lệnh trong Console để thay đổi giao diện hoặc cách chạy trang.
Hãy lưu ý văn bản trong nút bên dưới.
Nhập
document.getElementById('hello').textContent = 'Hello, Console!'vào Console (Bảng điều khiển) rồi nhấn Enter để đánh giá biểu thức. Hãy chú ý cách văn bản bên trong nút thay đổi.
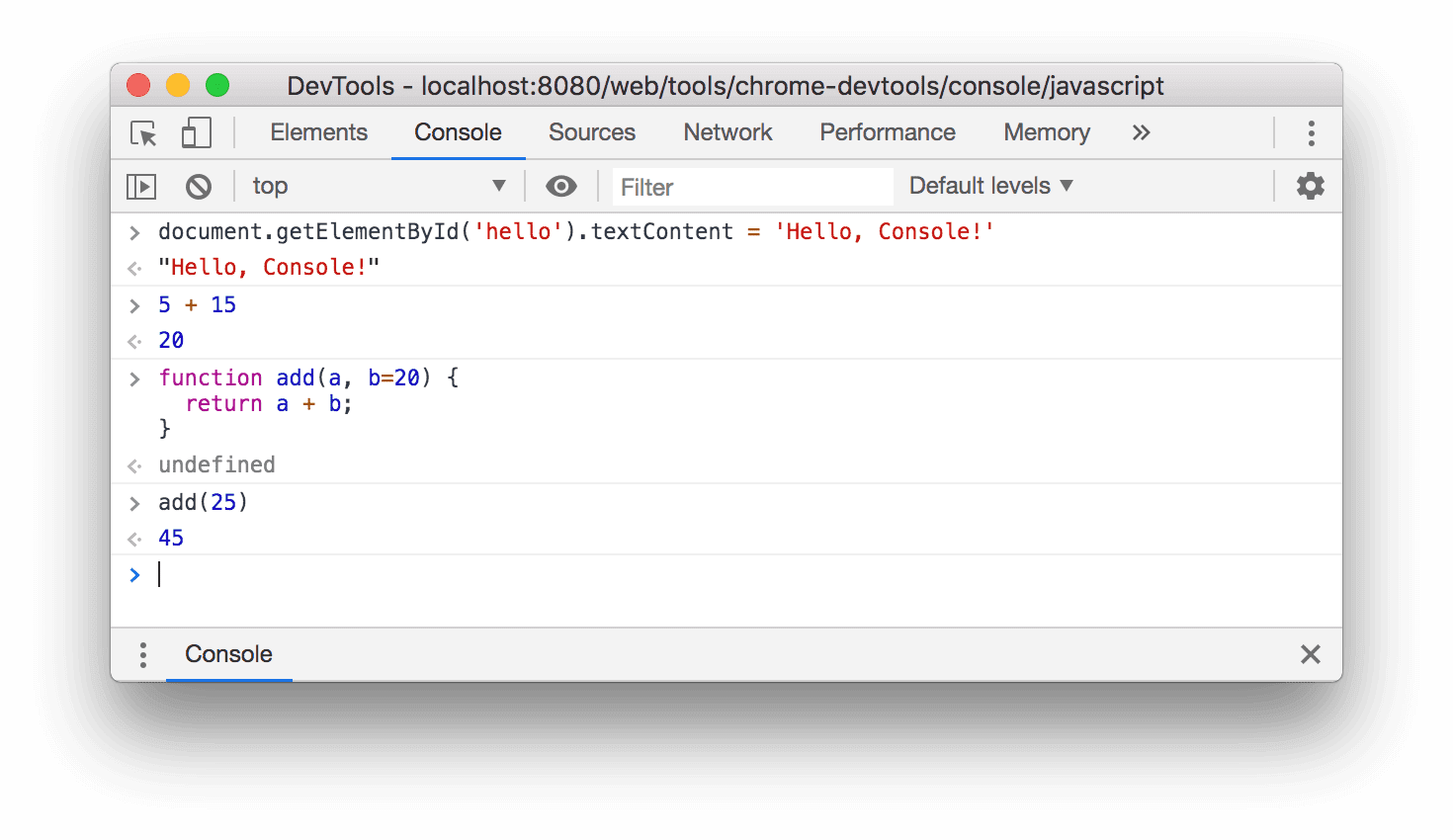
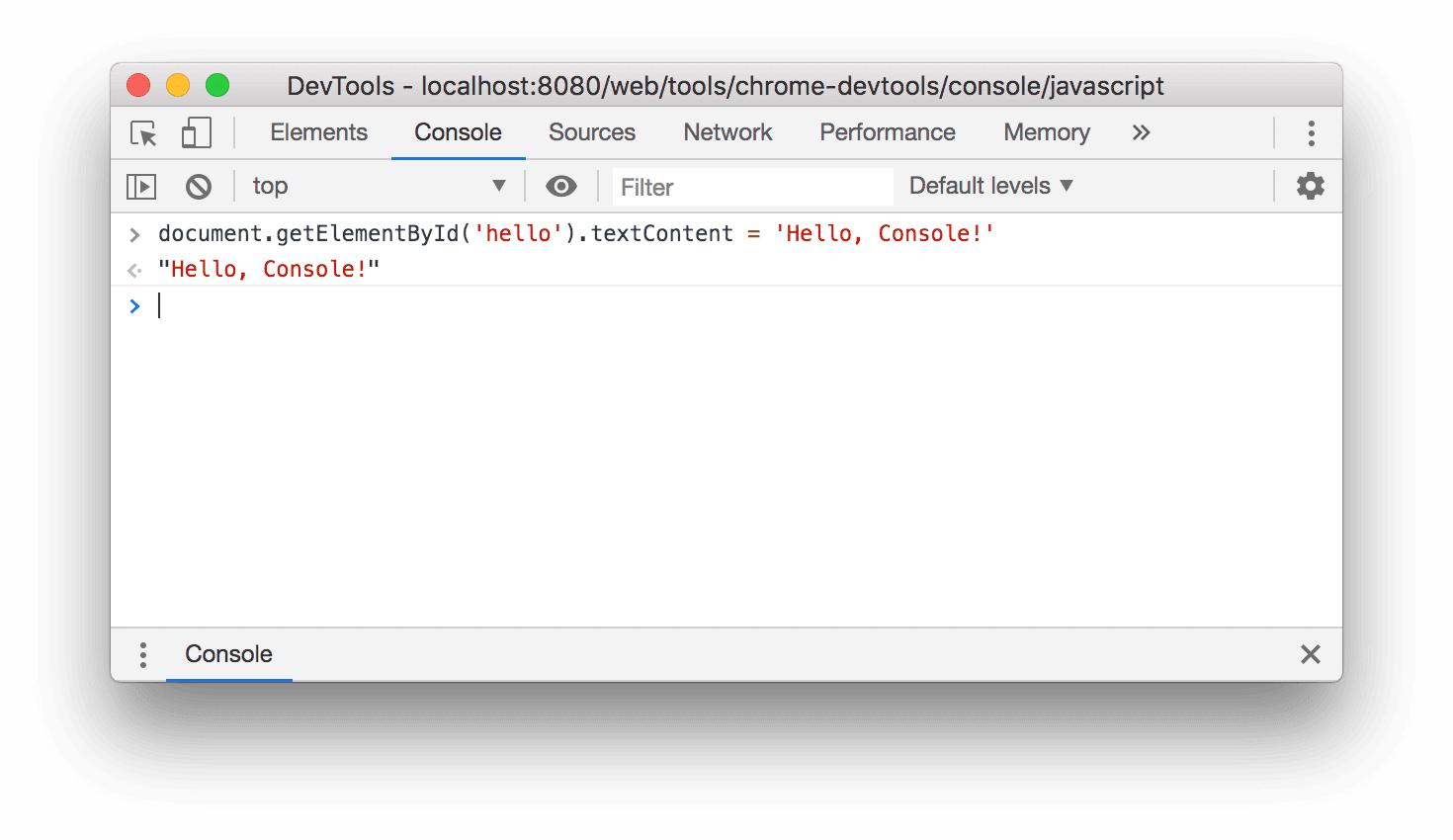
Hình 3. Giao diện của Console sau khi đánh giá biểu thức ở trên.
Bên dưới đoạn mã mà bạn đã đánh giá, bạn sẽ thấy
"Hello, Console!". Hãy nhớ 4 bước của REPL: đọc, đánh giá, in, lặp lại. Sau khi đánh giá mã, REPL sẽ in kết quả của biểu thức. Vì vậy,"Hello, Console!"phải là kết quả của việc đánh giádocument.getElementById('hello').textContent = 'Hello, Console!'.
Chạy JavaScript tuỳ ý không liên quan đến trang
Đôi khi, bạn chỉ muốn có một sân chơi lập trình để có thể kiểm thử một số mã hoặc thử các tính năng mới của JavaScript mà bạn chưa quen. Console là nơi hoàn hảo để thử nghiệm những loại hình này.
- Nhập
5 + 15vào Bảng điều khiển. Kết quả20sẽ xuất hiện bên dưới biểu thức của bạn (trừ phi biểu thức của bạn mất quá nhiều thời gian để đánh giá). - Nhấn
Enterđể đánh giá biểu thức. Bảng điều khiển sẽ in kết quả của biểu thức bên dưới mã của bạn. Hình 4 dưới đây cho thấy giao diện của Bảng điều khiển sau khi đánh giá biểu thức này. Nhập mã sau vào Console (Bảng điều khiển). Hãy thử nhập từng ký tự thay vì sao chép và dán.
function add(a, b=20) { return a + b; }Hãy xem phần xác định giá trị mặc định cho đối số hàm nếu bạn chưa quen với cú pháp
b=20.Bây giờ, hãy gọi hàm mà bạn vừa xác định.
add(25);
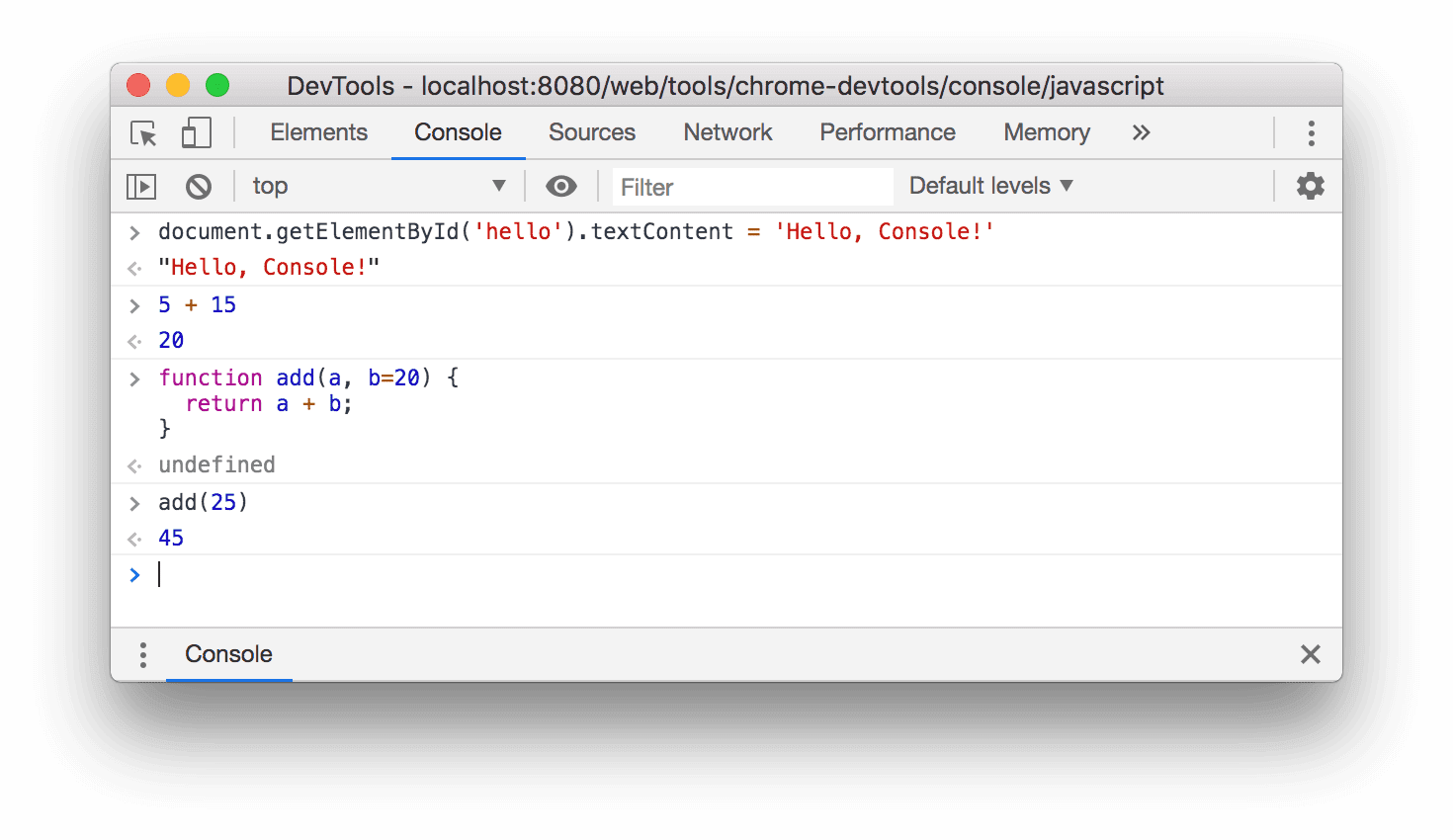
Hình 4. Giao diện của Console sau khi đánh giá các biểu thức ở trên.
add(25)đánh giá thành45vì khi hàmaddđược gọi mà không có đối số thứ hai,bsẽ mặc định là20.
Bạn sẽ không thể chạy bất kỳ mã nào trong phiên bảng điều khiển này cho đến khi hàm của bạn trả về. Nếu quá trình này mất quá nhiều thời gian, bạn có thể sử dụng Trình quản lý tác vụ để huỷ phép tính tốn nhiều thời gian; tuy nhiên, việc này cũng sẽ khiến trang hiện tại không hoạt động và tất cả dữ liệu bạn đã nhập sẽ bị mất.
Các bước tiếp theo
Hãy xem phần Chạy JavaScript để khám phá thêm các tính năng liên quan đến việc chạy JavaScript trong Bảng điều khiển.
DevTools cho phép bạn tạm dừng một tập lệnh trong khi thực thi. Trong khi tạm dừng, bạn có thể sử dụng Console để xem và thay đổi window hoặc DOM của trang tại thời điểm đó. Điều này tạo ra một quy trình gỡ lỗi mạnh mẽ. Hãy xem phần Bắt đầu gỡ lỗi JavaScript để xem hướng dẫn tương tác.
Console cũng hỗ trợ một tập hợp các thông số định dạng. Hãy xem bài viết Định dạng và tạo kiểu thông báo trong bảng điều khiển để tìm hiểu tất cả phương thức định dạng và tạo kiểu thông báo trong bảng điều khiển.
Ngoài ra, Console cũng có một bộ hàm tiện lợi giúp bạn dễ dàng tương tác với một trang. Ví dụ:
- Thay vì nhập
document.querySelector()để chọn một phần tử, bạn có thể nhập$(). Cú pháp này lấy cảm hứng từ jQuery, nhưng thực sự không phải là jQuery. Đây chỉ là bí danh củadocument.querySelector(). debug(function)đặt điểm ngắt một cách hiệu quả trên dòng đầu tiên của hàm đó.keys(object)trả về một mảng chứa các khoá của đối tượng được chỉ định.
Hãy xem Tài liệu tham khảo về API tiện ích của bảng điều khiển để khám phá tất cả các hàm tiện lợi.


