本互动式教程介绍了如何在 Chrome 开发者工具控制台中运行 JavaScript。如需了解如何将消息记录到控制台,请参阅日志消息使用入门。如需了解如何暂停 JavaScript 代码并一次单步调试一行代码,请参阅JavaScript 调试使用入门。

图 1. 控制台。
概览
控制台是一个 REPL,即“读取、求值、输出和循环”的缩写。它会读取您输入的 JavaScript,评估您的代码,输出表达式的结果,然后循环返回第一步。
设置 DevTools
本教程旨在帮助您打开演示版并自行尝试所有工作流。通过实际操作来跟进,您日后更有可能记住这些工作流程。
按 Command+Option+J(Mac)或 Control+Shift+J(Windows、Linux、ChromeOS),即可在本页上打开控制台。

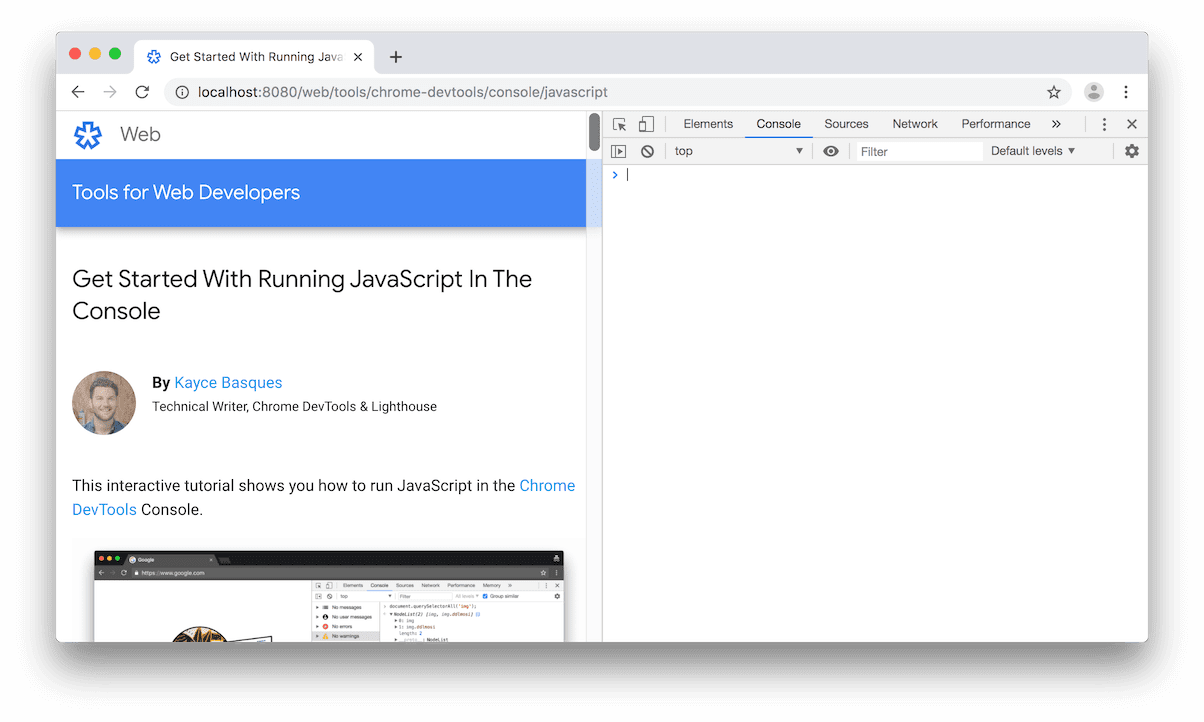
图 2. 左侧显示本教程,右侧显示 DevTools。
查看和更改网页的 JavaScript 或 DOM
在构建或调试网页时,通常很有用的是,在控制台中运行语句,以更改网页的外观或运行方式。
请注意下方按钮中的文字。
在 Console 中输入
document.getElementById('hello').textContent = 'Hello, Console!',然后按 Enter 键对表达式求值。请注意按钮内的文本如何变化。
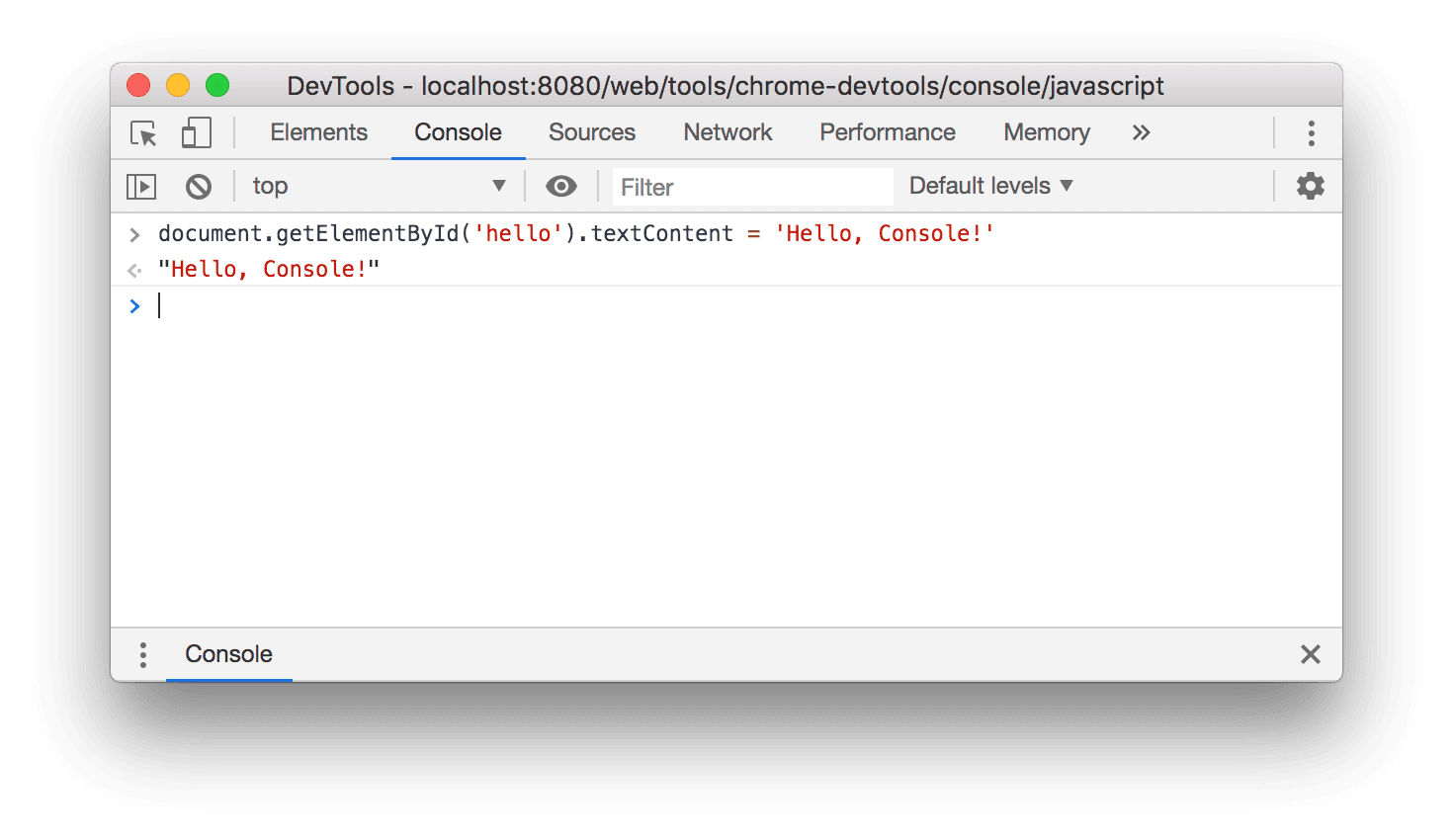
图 3. 评估上述表达式后,Play 管理中心的显示效果。
在您评估的代码下方,您会看到
"Hello, Console!"。回想一下 REPL 的 4 个步骤:读取、求值、输出、循环。评估代码后,REPL 会输出表达式的结果。因此,"Hello, Console!"必须是评估document.getElementById('hello').textContent = 'Hello, Console!'的结果。
运行与网页无关的任意 JavaScript
有时,您只需要一个代码 Playground,在其中测试一些代码或试用不熟悉的 JavaScript 新功能。借助 Play 管理中心,您可以轻松开展此类实验。
- 在控制台中输入
5 + 15。结果20将显示在表达式下方(除非表达式花费的时间过长)。 - 按
Enter即可求值。控制台会在代码下方输出表达式的结果。下图 4 显示了评估此表达式后控制台应有的显示效果。 在控制台中输入以下代码。请尝试逐字输入,而不是复制粘贴。
function add(a, b=20) { return a + b; }如果您不熟悉
b=20语法,请参阅为函数参数定义默认值。现在,调用您刚刚定义的函数。
add(25);
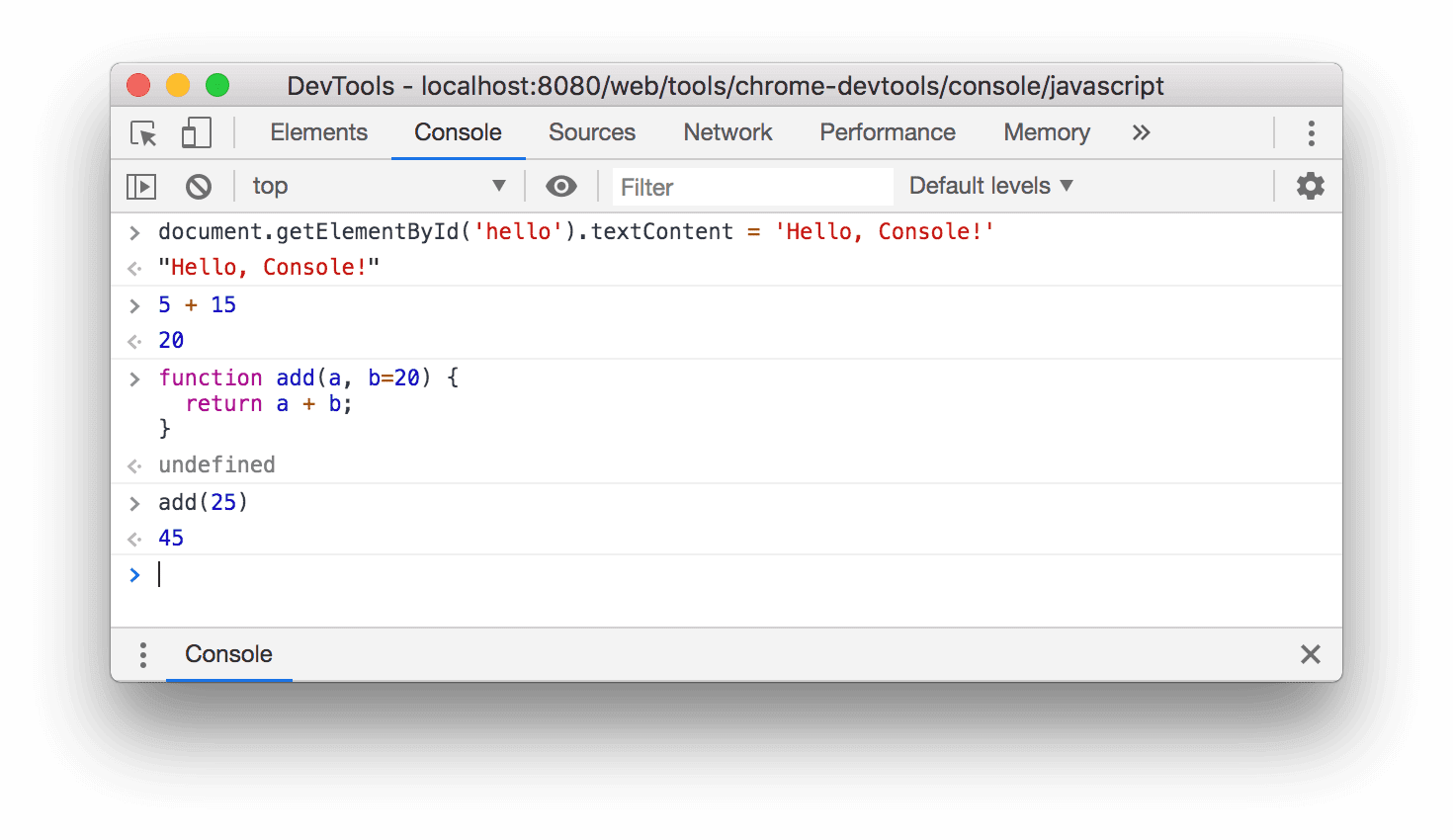
图 4. 评估上述表达式后,Play 管理中心的显示效果。
add(25)的计算结果为45,因为在没有第二个实参的情况下调用add函数时,b会默认设为20。
在函数返回之前,您将无法在此控制台会话中运行任何代码。如果计算时间过长,您可以使用任务管理器取消耗时计算;不过,这也会导致当前页面失败,并且您输入的所有数据都会丢失。
后续步骤
如需探索与在控制台中运行 JavaScript 相关的更多功能,请参阅运行 JavaScript。
借助 DevTools,您可以在脚本执行期间暂停脚本。在暂停期间,您可以使用 Console 查看和更改相应网页的 window 或 DOM。这有助于构建强大的调试工作流。如需查看互动式教程,请参阅JavaScript 调试入门。
控制台还支持一组格式说明符。如需了解用于设置控制台消息格式和样式的所有方法,请参阅在控制台中设置消息格式和样式。
此外,控制台还提供了一组便捷函数,可让您更轻松地与网页互动。例如:
- 您可以输入
$()来选择元素,而无需输入document.querySelector()。此语法受 jQuery 启发,但实际上并不是 jQuery。它只是document.querySelector()的别名。 debug(function)会有效地在该函数的第一行设置断点。keys(object)会返回一个数组,其中包含指定对象的键。
如需探索所有便捷函数,请参阅 Console Utilities API 参考文档。

