इस गाइड में, Chrome DevTools Console में मैसेज को फ़ॉर्मैट करने और स्टाइल देने का तरीका बताया गया है. Console में मैसेज को लॉग करने का तरीका जानने के लिए, मैसेज लॉग करने की सुविधा का इस्तेमाल शुरू करना लेख पढ़ें.
इस गाइड में यह माना गया है कि आपको वेब डेवलपमेंट के बुनियादी सिद्धांतों की जानकारी है. जैसे, किसी पेज में इंटरैक्टिविटी जोड़ने के लिए JavaScript का इस्तेमाल कैसे करें.
कंसोल मैसेज को फ़ॉर्मैट करना
Console के मैसेज को फ़ॉर्मैट करने के लिए, फ़ॉर्मैट के लिए इस्तेमाल होने वाले टैग का इस्तेमाल किया जा सकता है.
फ़ॉर्मैट स्पेसिफ़ायर, प्रतिशत वर्ण (%) से शुरू होते हैं और "टाइप वर्ण" पर खत्म होते हैं. यह डेटा टाइप (पूर्णांक, फ़्लोट वगैरह) दिखाता है.
उदाहरण के लिए,
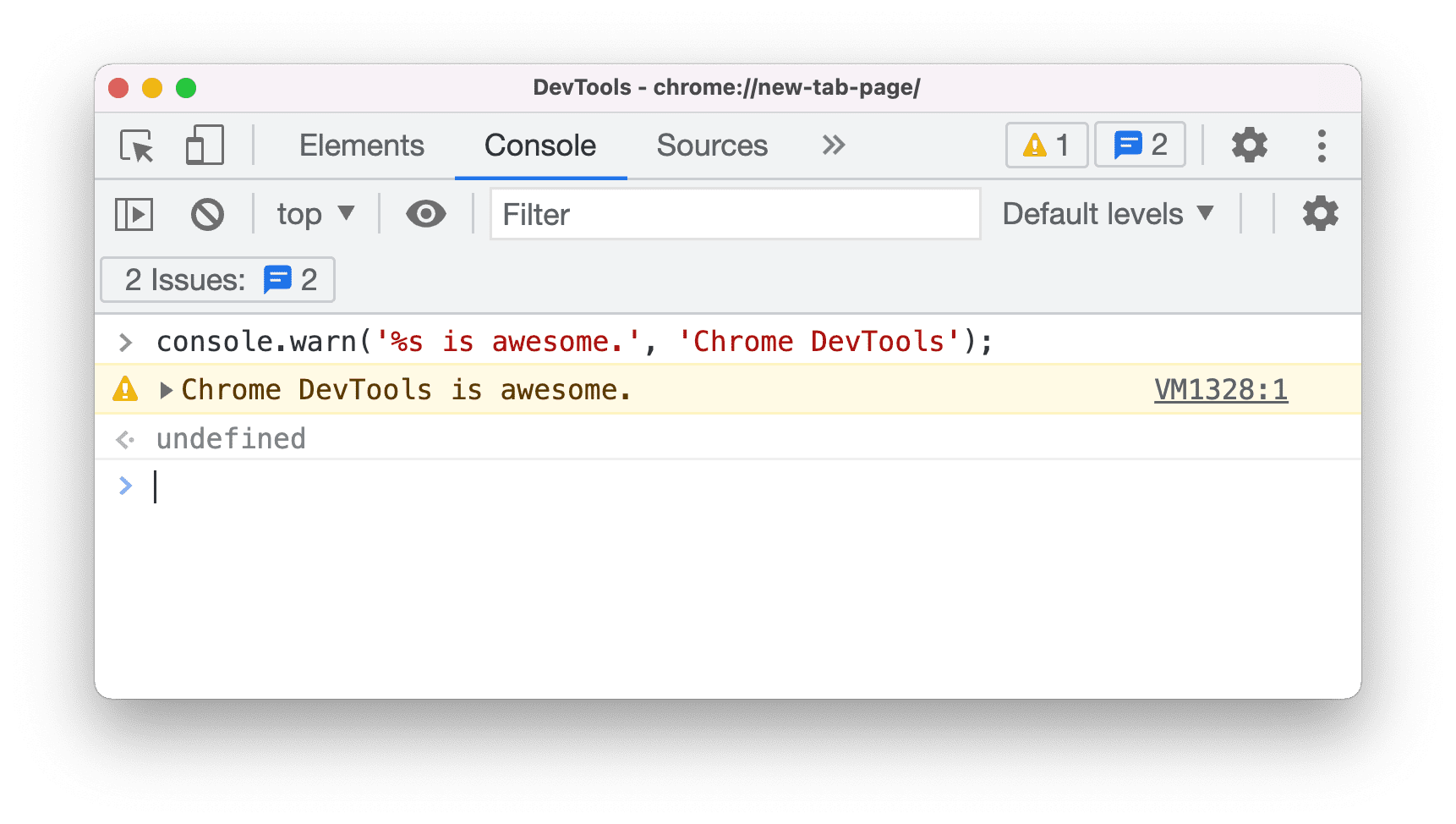
- कंसोल खोलना
कंसोल में यह कमांड डालें.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);ऊपर दिए गए कमांड से
Chrome DevTools is awesome.मैसेज मिलता है.
फ़िलहाल, Chrome DevTools में फ़ॉर्मैट के लिए इस्तेमाल होने वाले टेंप्लेट की सूची यहां दी गई है.
| स्पेसिफ़ायर | आउटपुट |
|---|---|
%s |
वैल्यू को स्ट्रिंग के तौर पर फ़ॉर्मैट करता है |
%i या %d |
वैल्यू को पूर्णांक के तौर पर फ़ॉर्मैट करता है |
%f |
वैल्यू को फ़्लोटिंग पॉइंट वैल्यू के तौर पर फ़ॉर्मैट करता है |
%o |
वैल्यू को बड़ा किए जा सकने वाले DOM एलिमेंट के तौर पर फ़ॉर्मैट करता है |
%O |
वैल्यू को बड़ा किए जा सकने वाले JavaScript ऑब्जेक्ट के तौर पर फ़ॉर्मैट करता है |
%c |
दूसरे पैरामीटर के मुताबिक, आउटपुट स्ट्रिंग पर सीएसएस स्टाइल के नियम लागू करता है |
एक से ज़्यादा फ़ॉर्मैट स्पेसिफ़ायर लागू करना
किसी मैसेज में, फ़ॉर्मैट के एक से ज़्यादा फ़ंक्शन इस्तेमाल किए जा सकते हैं.
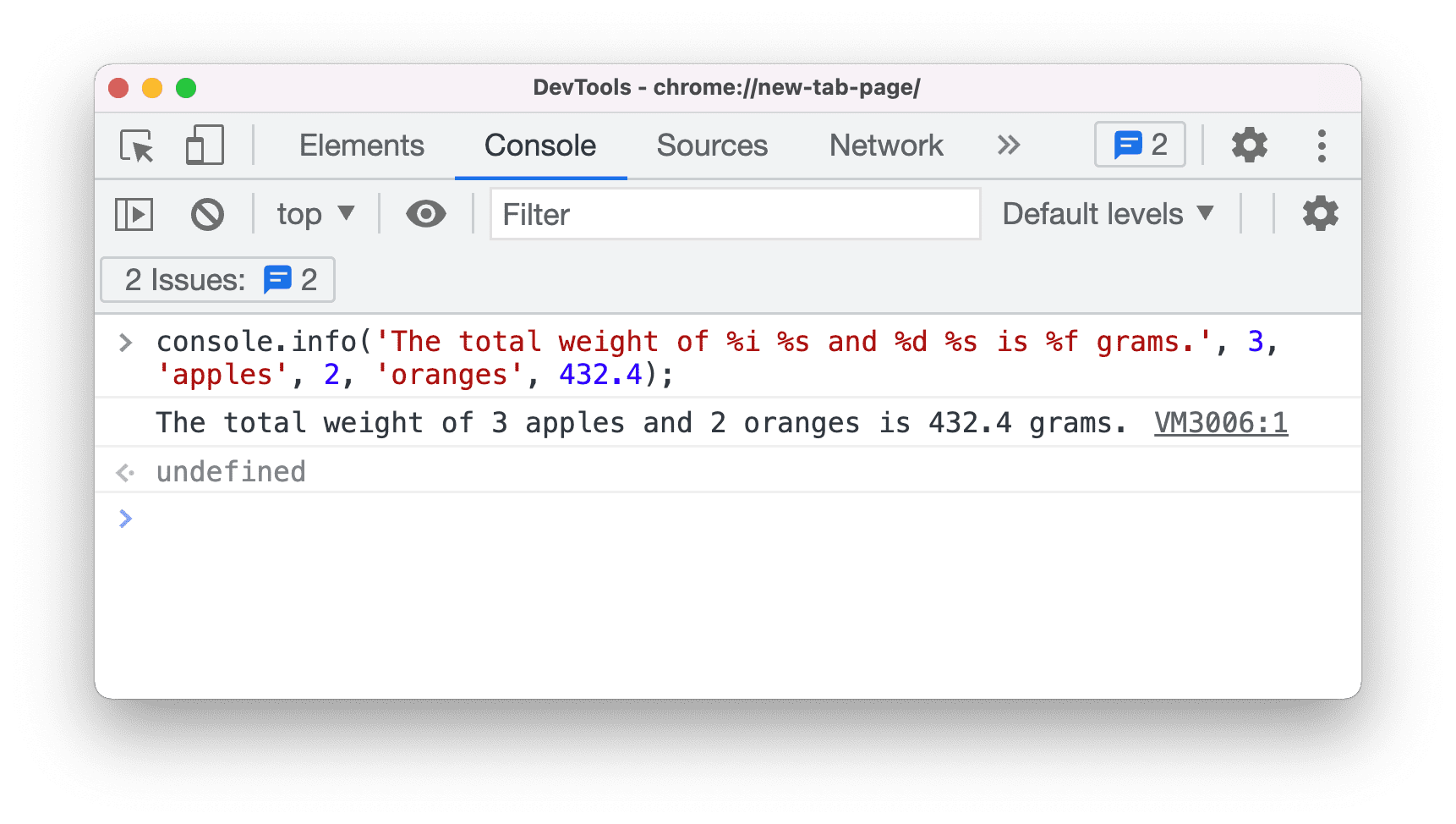
कंसोल में यह कमांड डालें.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);ऊपर दिए गए कमांड से
The total weight of 3 apples and 2 oranges is 432.4 grams.मैसेज मिलता है.
टाइप कन्वर्ज़न के बारे में जानकारी
आउटपुट मैसेज को फ़ॉर्मैट स्पेसिफ़ायर के हिसाब से बदल दिया जाएगा.
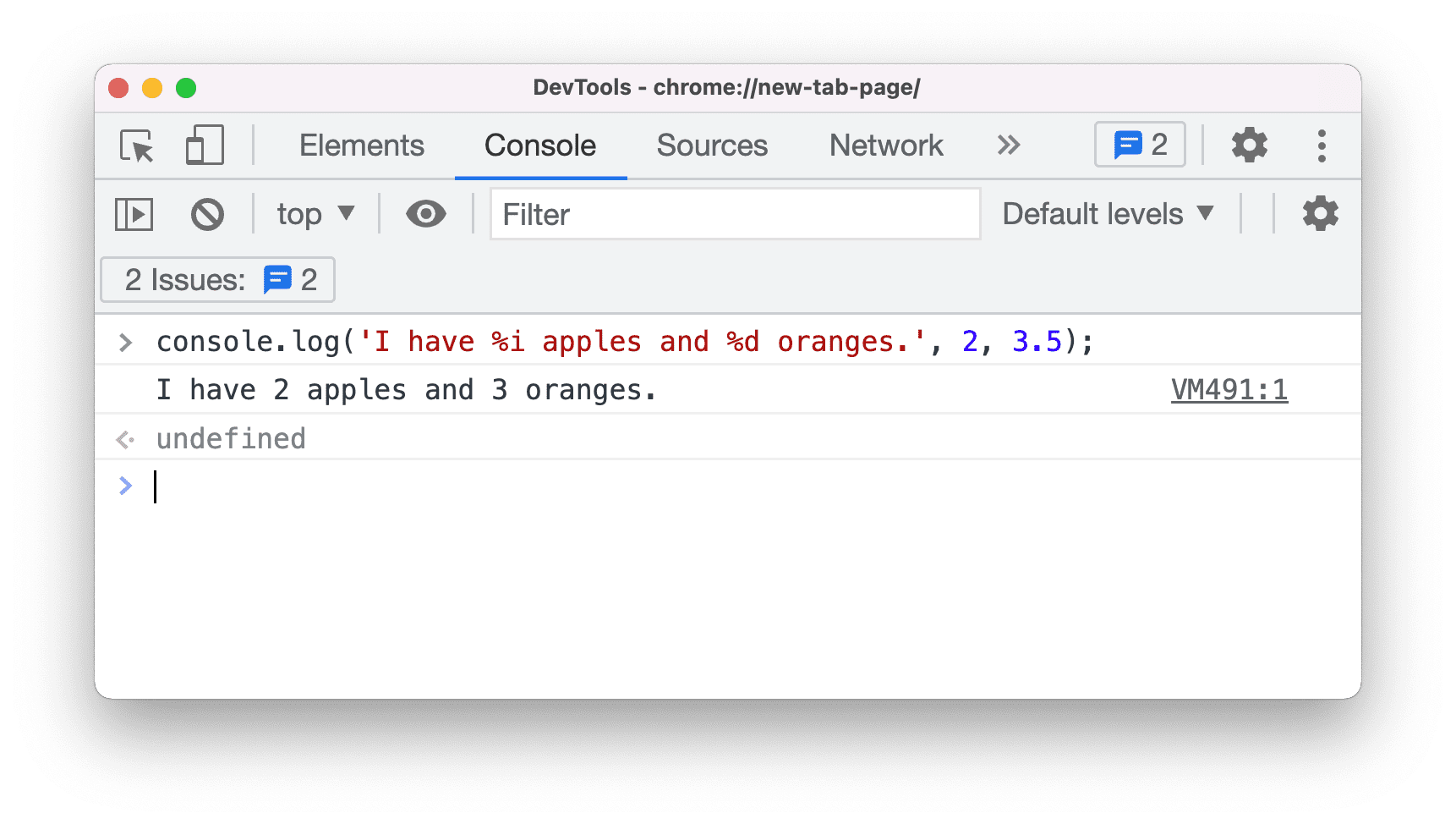
कंसोल में यह कमांड डालें.
console.log('I have %i apples and %d oranges.', 2, 3.5);ऊपर दिए गए कमांड से
I have 2 apples and 3 oranges.मैसेज मिलता है.
3.5 orangesको लॉग करने के बजाय, आउटपुट3 orangesहै.%dसे पता चलता है कि वैल्यू को पूर्णांक में बदला जाना चाहिए/बदल दिया जाएगा.
यहां एक उदाहरण दिया गया है, जिसमें बताया गया है कि टाइप कन्वर्ज़न अमान्य होने पर क्या होता है.
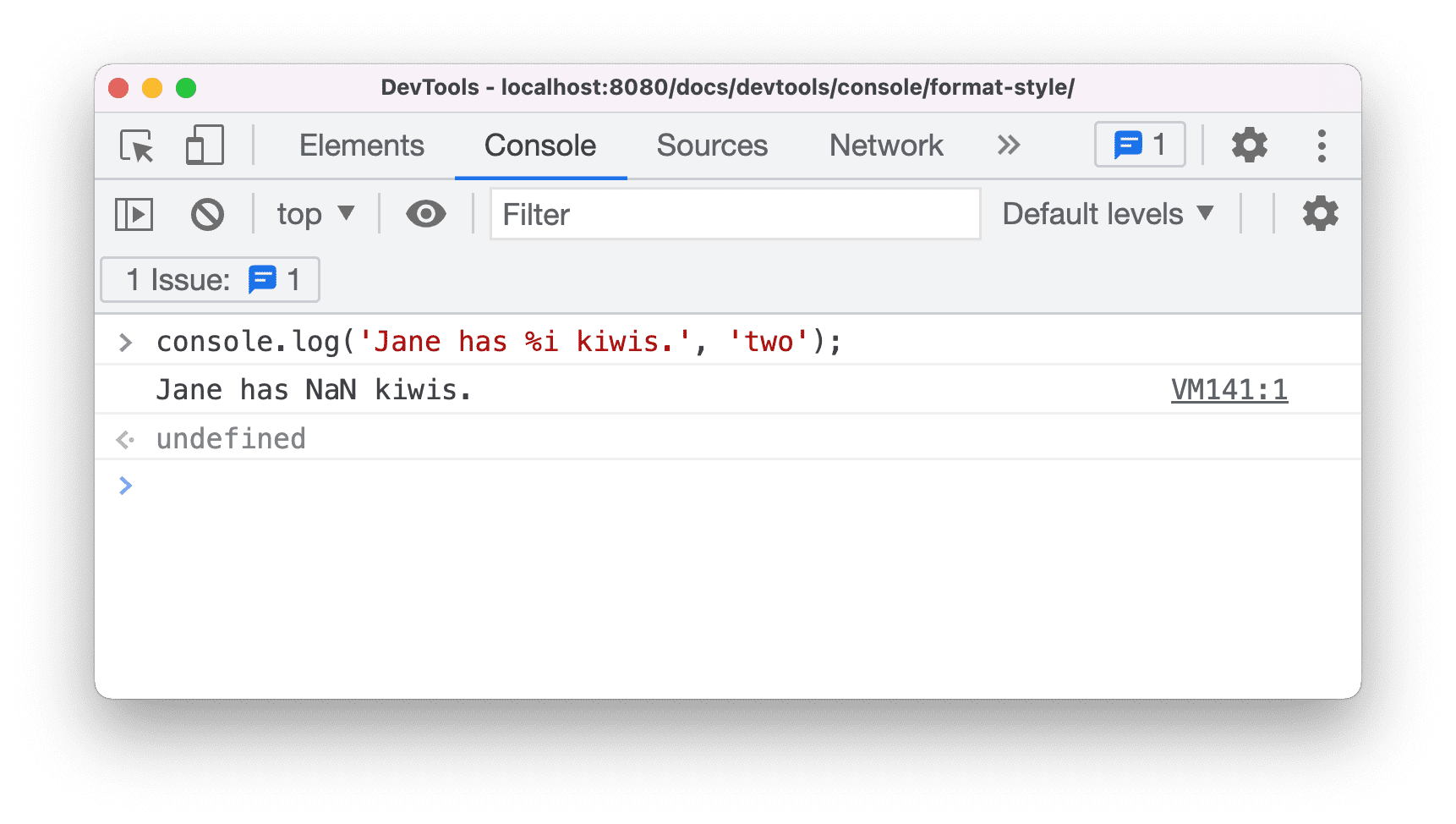
कंसोल में यह कमांड डालें.
console.log('Jane has %i kiwis.', 'two');ऊपर दिए गए कमांड से
Jane has NaN kiwis.मैसेज मिलता है.
%iसे पता चलता है कि वैल्यू को पूर्णांक में बदला जाना चाहिए/बदला जाएगा, लेकिन आर्ग्युमेंट एक स्ट्रिंग है. इसलिए, यह NaN (नॉट-अ-नंबर) दिखाता है.
कंसोल मैसेज की स्टाइल तय करना
DevTools में कंसोल मैसेज की स्टाइल तय करने के दो तरीके हैं.
फ़ॉर्मैट के लिए इस्तेमाल होने वाले निर्देश के साथ स्टाइल
कंसोल मैसेज को सीएसएस की मदद से स्टाइल करने के लिए, %c फ़ॉर्मैट स्पेसिफ़ायर का इस्तेमाल किया जा सकता है.
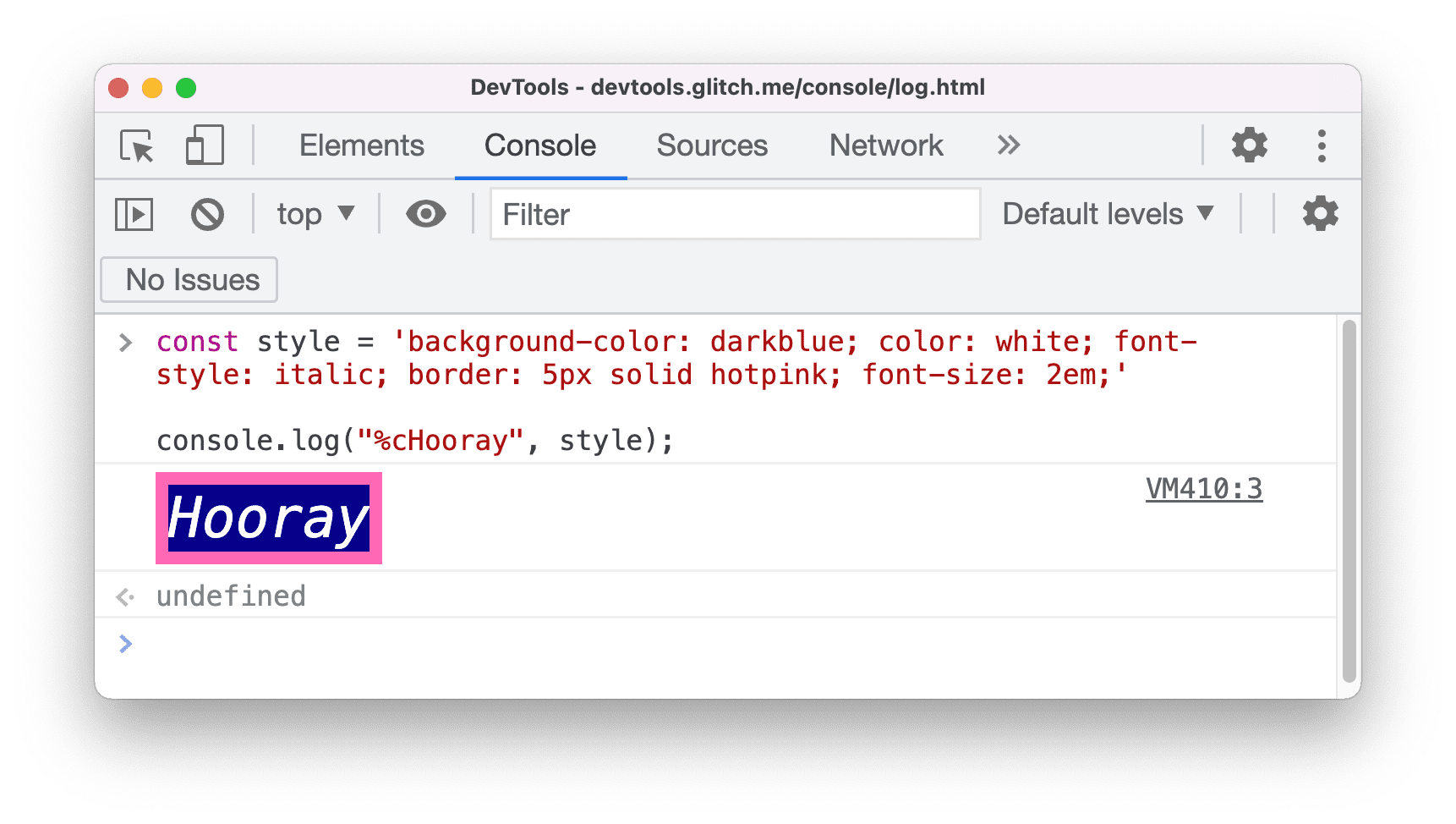
कंसोल में यह कमांड डालें.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);ऊपर दिए गए कमांड से, सीएसएस स्टाइल लागू होने के बाद
Hoorayदिखता है.
एएनएसआई एस्केप सीक्वेंस वाली स्टाइल
कंसोल मैसेज को स्टाइल करने के लिए, ANSI एस्केप सीक्वेंस का इस्तेमाल किया जा सकता है.
Node.js डेवलपर, आम तौर पर ANSI एस्केप सीक्वेंस की मदद से लॉग मैसेज को रंग देते हैं. इसके लिए, वे chalk, colors, ansi-colors, kleur जैसी स्टाइलिंग लाइब्रेरी का इस्तेमाल करते हैं.
हालांकि, किसी भी लाइब्रेरी का इस्तेमाल किए बिना, ANSI एस्केप सीक्वेंस की मदद से मैसेज को स्टाइल किया जा सकता है. इसका सिंटैक्स यहां दिया गया है:
\x1B[𝘗1;…;𝘗nm
जहां,
𝘗1से𝘗n, SGR (Select Graphic Rendition) पैरामीटर के मान्य सब-सीक्वेंस हैं.𝘗1से𝘗nतक के किसी भी पैरामीटर को छोड़ा जा सकता है. ऐसा करने पर, उसकी वैल्यू शून्य मानी जाती है.\x1B[m,\x1B[0mका शॉर्टहैंड है. इसमें डिसप्ले एट्रिब्यूट रीसेट हो जाएगा.
उदाहरण के लिए,
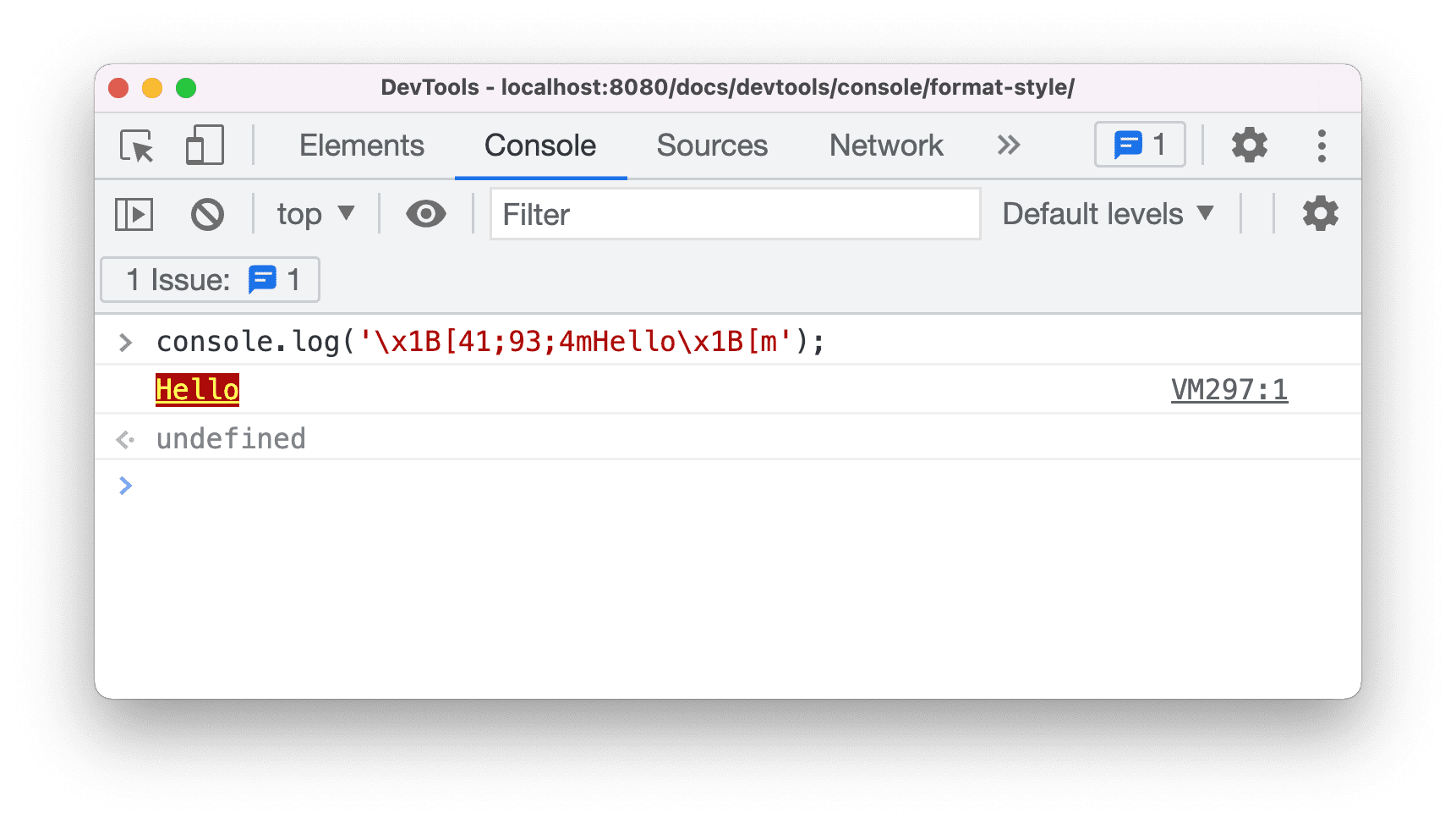
कंसोल में यह कमांड डालें.
console.log('\x1B[41;93;4mHello\x1B[m');ऊपर दिए गए निर्देश से,
Helloमैसेज का बैकग्राउंड लाल, टेक्स्ट पीला, और टेक्स्ट अंडरलाइन किया गया है.
यहां उन कलर कोड की सूची दी गई है जिनका इस्तेमाल DevTools में किया जा सकता है.
| फ़ोरग्राउंड | बैकग्राउंड | हल्के रंग वाली थीम | गहरे रंग वाली थीम |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
यहां उन स्टाइल कोड की सूची दी गई है जो DevTools में काम करते हैं.
| पैरामीटर | मतलब |
|---|---|
| 0 | सभी डिसप्ले एट्रिब्यूट रीसेट करना |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | text-decoration प्रॉपर्टी में underline जोड़ना |
| 9 | text-decoration प्रॉपर्टी में line-through जोड़ना |
| 22 | font-weight प्रॉपर्टी को रीसेट करना |
| 23 | font-style प्रॉपर्टी को रीसेट करना |
| 24 | text-decoration प्रॉपर्टी से underline हटाना |
| 29 | text-decoration प्रॉपर्टी से line-through हटाना |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | color property को रीसेट करें |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | background property को रीसेट करें |
| 53 | text-decoration प्रॉपर्टी में overline जोड़ना |
| 55 | text-decoration प्रॉपर्टी से overline हटाना |
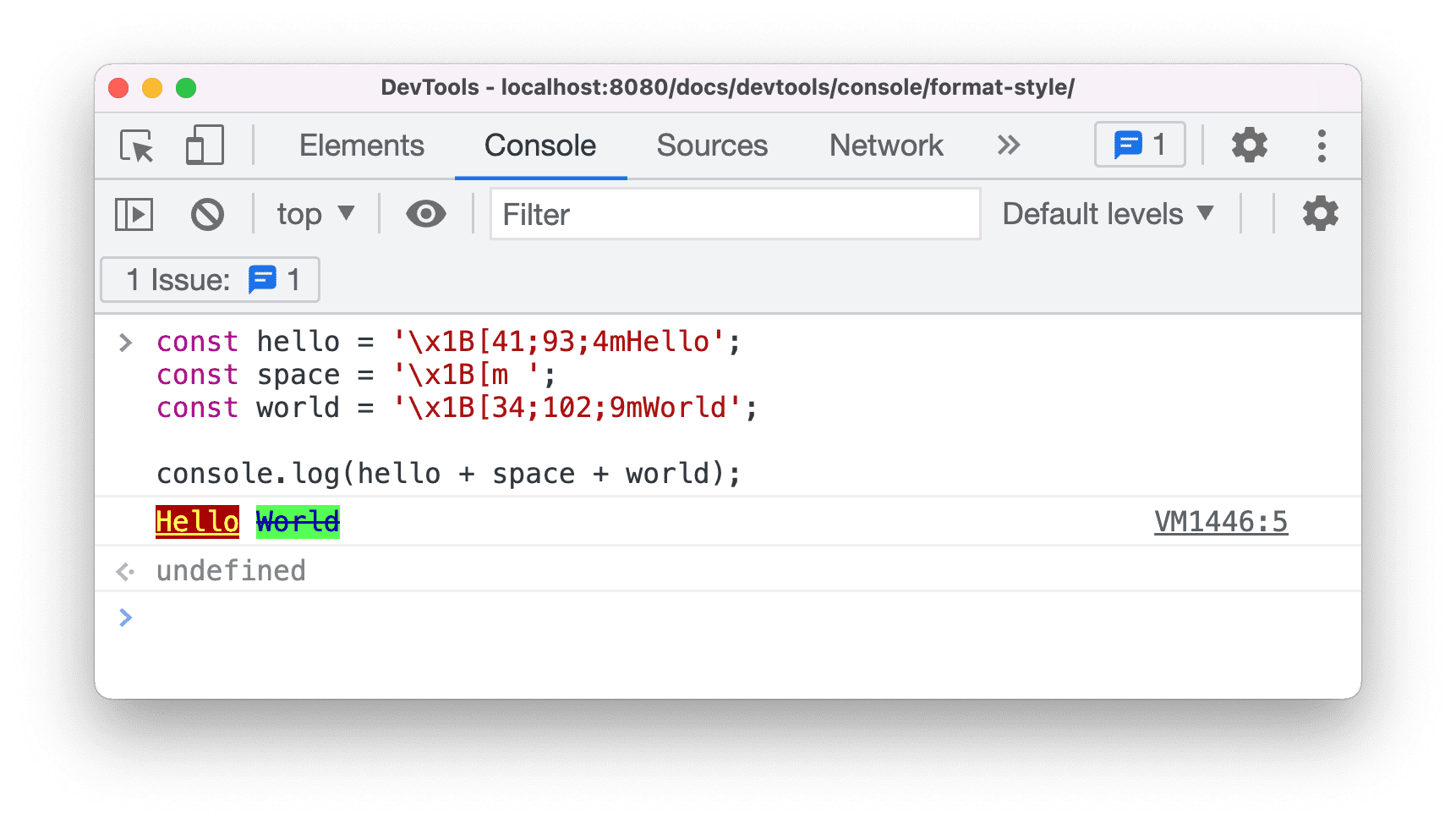
यहां एक और ज़्यादा मुश्किल उदाहरण दिया गया है, जिसमें कई स्टाइलिंग हैं.
कंसोल में यह कमांड डालें.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);ऊपर दिए गए कमांड से, तीन अलग-अलग स्टाइल वाला
Hello Worldमैसेज बनता है.