Ten przewodnik pokazuje, jak formatować i stylizować wiadomości w konsoli Narzędzi deweloperskich w Chrome. Aby dowiedzieć się, jak rejestrować komunikaty w Konsoli, zapoznaj się z artykułem Pierwsze kroki z logowaniem wiadomości.
W tym przewodniku zakładamy, że znasz podstawy tworzenia stron internetowych, np. jak za pomocą JavaScriptu dodać do strony interaktywność.
Formatowanie komunikatów w konsoli
Do formatowania komunikatów konsoli możesz użyć specyfikatorów formatu.
Wskaźniki formatu zaczynają się od znaku procentu (%), a kończą na „znaku typu”, który wskazuje typ danych (liczba całkowita, liczba zmiennoprzecinkowa itp.).
Na przykład
- Otwórz Konsolę
Wpisz to polecenie w konsoli.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);Powyższe polecenie wyświetla wiadomość
Chrome DevTools is awesome..
Oto lista parametrów formatu, które są obecnie obsługiwane przez narzędzia deweloperskie w Chrome.
| Identyfikator | Wyniki |
|---|---|
%s |
Sformatuj wartość jako ciąg znaków. |
%i lub %d |
Sformatuj wartość jako liczbę całkowitą. |
%f |
Sformatuj wartość jako wartość zmiennoprzecinkową. |
%o |
Formatuje wartość jako element DOM, który można rozwinąć. |
%O |
Formatuje wartość jako rozwijany obiekt JavaScript. |
%c |
Stosuje reguły stylu CSS do ciągu wyjściowego zgodnie z drugim parametrem. |
Stosowanie wielu specyfikatorów formatu
W wiadomości możesz użyć więcej niż jednego formatu.
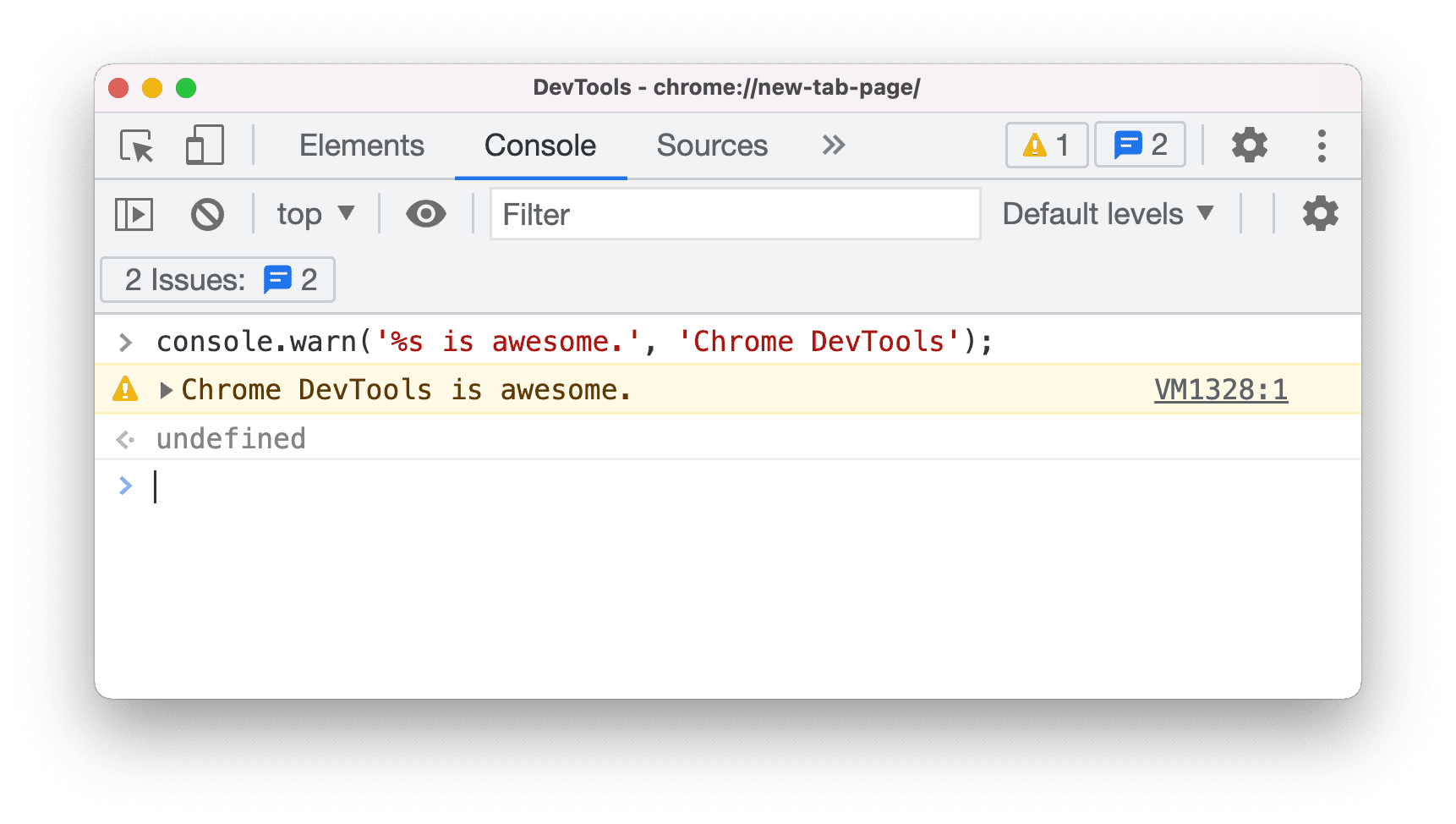
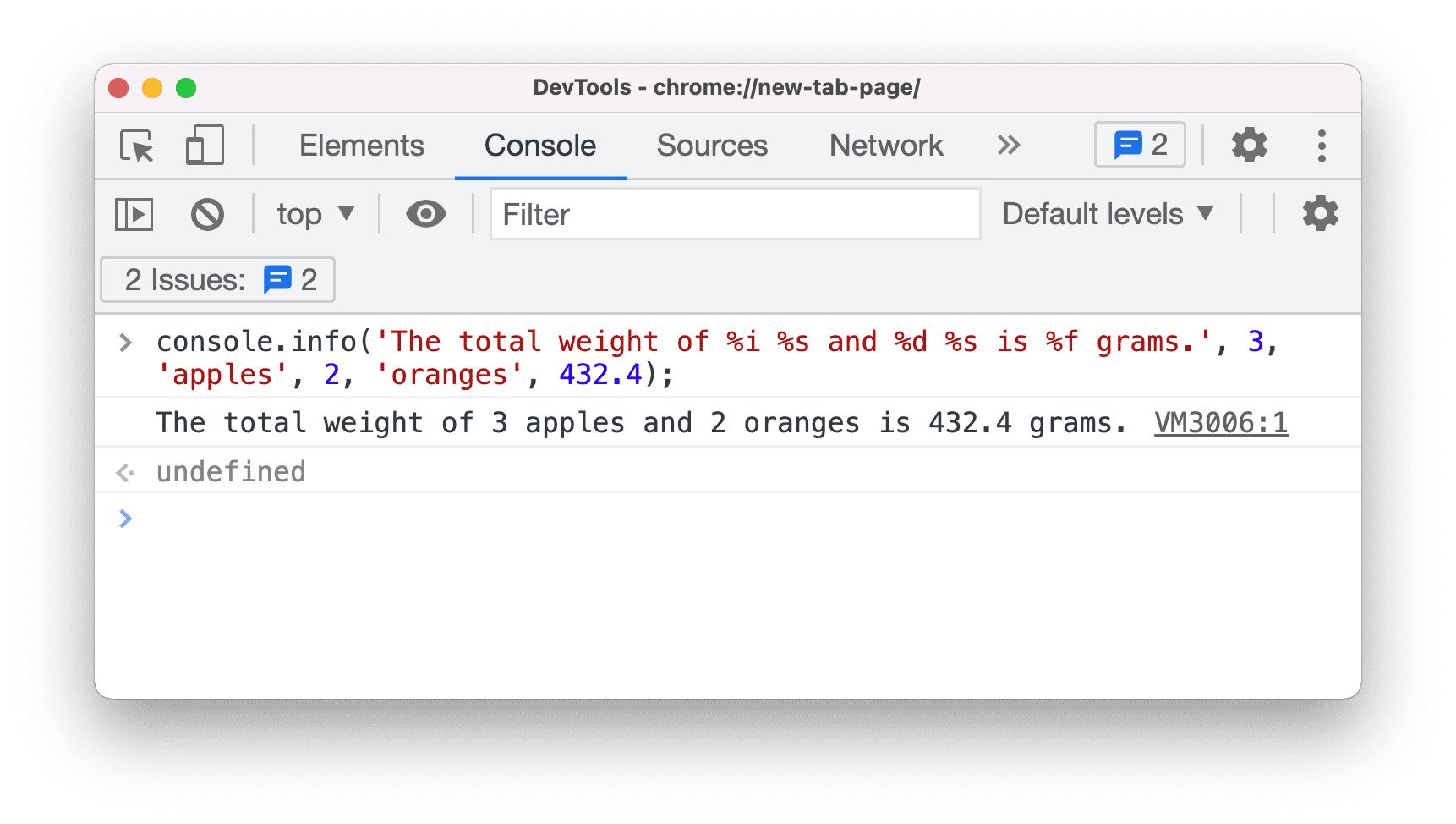
Wpisz to polecenie w konsoli.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);Powyższe polecenie wyświetla wiadomość
The total weight of 3 apples and 2 oranges is 432.4 grams..
Typy konwersji
Komunikat wyjściowy zostanie przekonwertowany zgodnie ze specyfikatorem formatu.
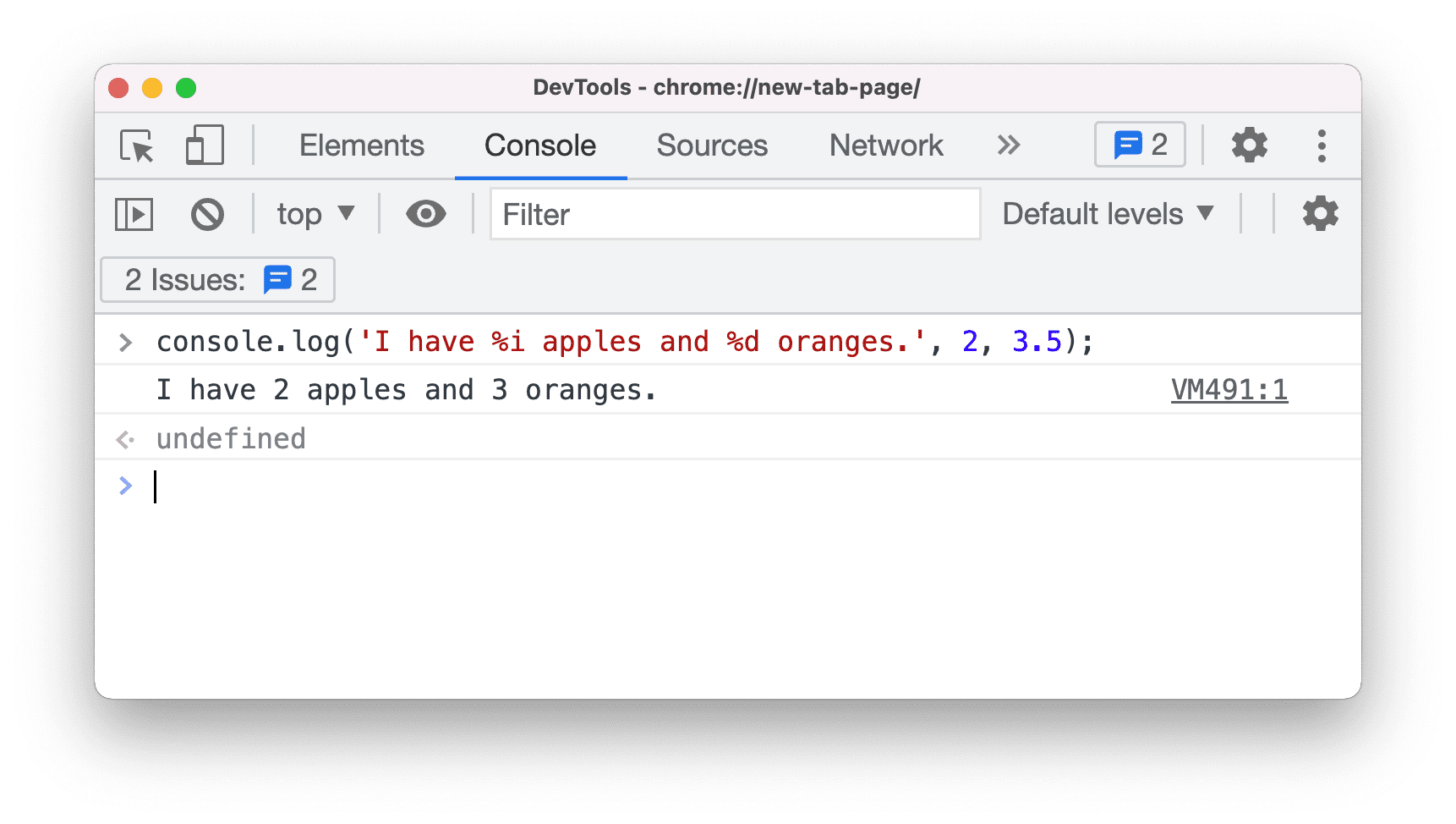
Wpisz to polecenie w konsoli.
console.log('I have %i apples and %d oranges.', 2, 3.5);Powyższe polecenie wyświetla wiadomość
I have 2 apples and 3 oranges..
Zamiast rejestrowania wartości
3.5 oranges, dane wyjściowe to3 oranges.%dwskazuje, że wartość powinna zostać przekonwertowana na liczbę całkowitą.
Oto przykład tego, co się dzieje, gdy konwersja typu jest nieprawidłowa.
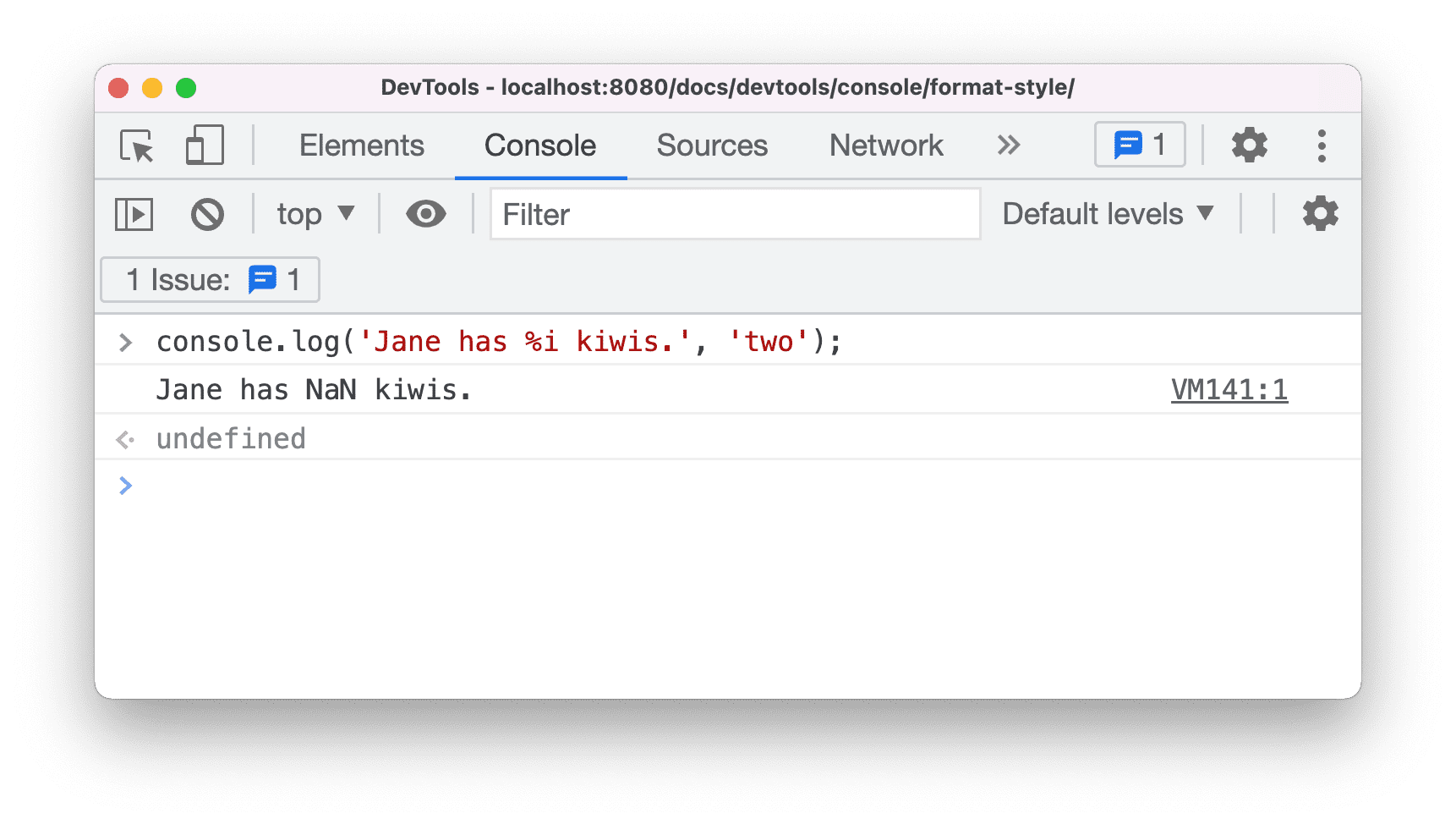
Wpisz to polecenie w konsoli.
console.log('Jane has %i kiwis.', 'two');Powyższe polecenie wyświetla wiadomość
Jane has NaN kiwis..
Funkcja
%iwskazuje, że wartość powinna/zostanie przekonwertowana na liczbę całkowitą, ale argument jest ciągiem znaków. W związku z tym zwraca wartość NaN (Not-A-Number).
Stylizowanie komunikatów konsoli
Stylowanie komunikatów w konsoli w Narzędziach deweloperskich możesz wykonać na 2 sposoby.
Styl z określaczem formatu
Aby nadać styl wiadomościom w konsoli za pomocą CSS, możesz użyć specyfikatora formatu %c.
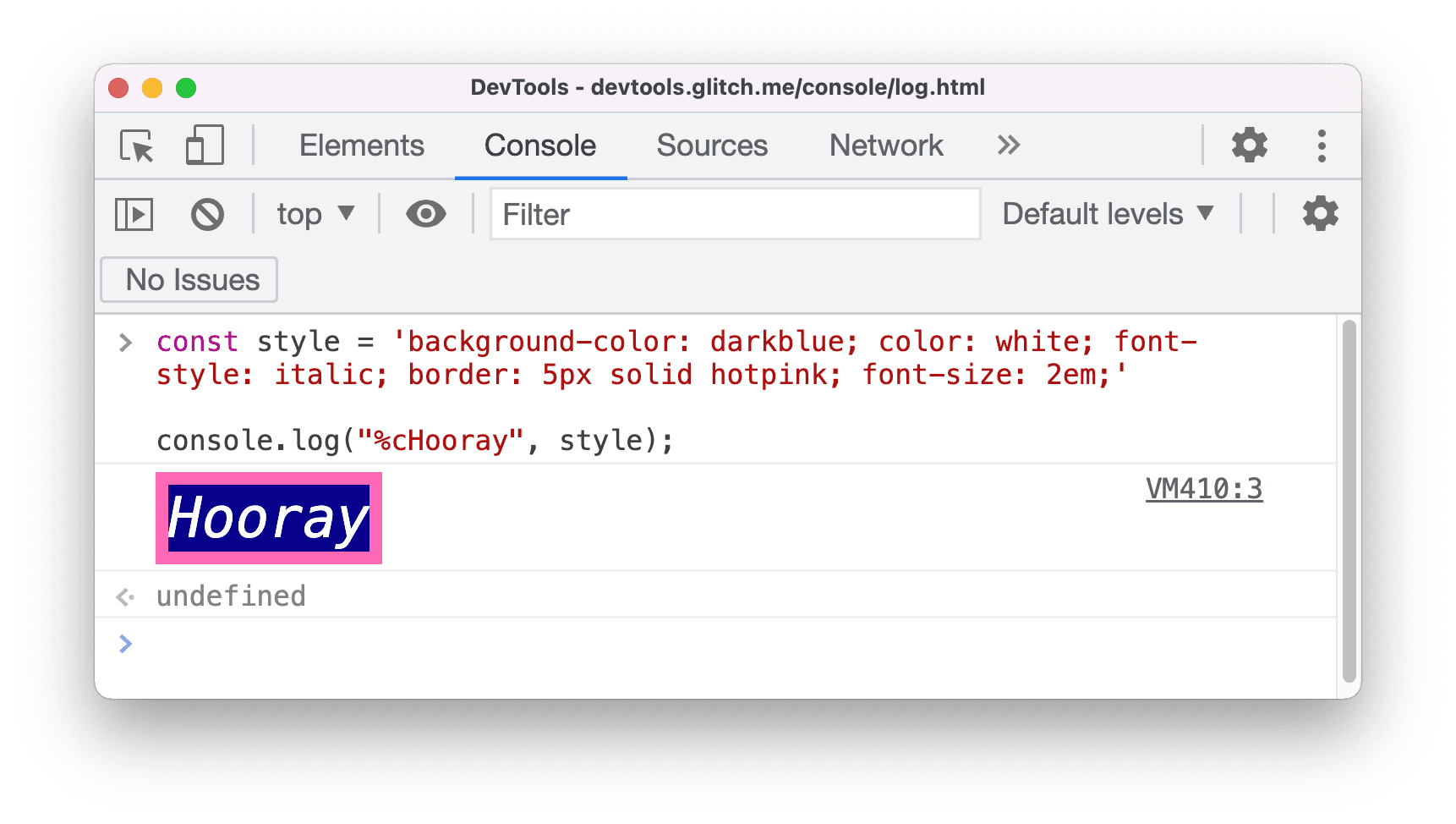
Wpisz to polecenie w konsoli.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);Powyższe polecenie powoduje wyświetlenie elementu
Hoorayze stylami CSS.
Styl z sekwencjami ucieczki ANSI
Aby nadać styl wiadomościom w konsoli, możesz użyć sekwencji znaków sterujących ANSI.
Deweloperzy Node.js często kolorują komunikaty logowania za pomocą sekwencji escape ANSI, często przy użyciu bibliotek stylów takich jak chalk, colors, ansi-colors, kleur.
Możesz jednak nadać mu styl za pomocą sekwencji znaków sterujących ANSI bez korzystania z żadnych bibliotek. Oto składnia:
\x1B[𝘗1;…;𝘗nm
Gdzie
𝘗1do𝘗nto prawidłowe podsekwencje parametrów SGR (Select Graphic Rendition).- Parametry
𝘗1–𝘗nmożna pominąć. W takim przypadku ich wartości są uznawane za równe 0. \x1B[mto skrót od\x1B[0m, w którym atrybut wyświetlania zostanie zresetowany.
Na przykład
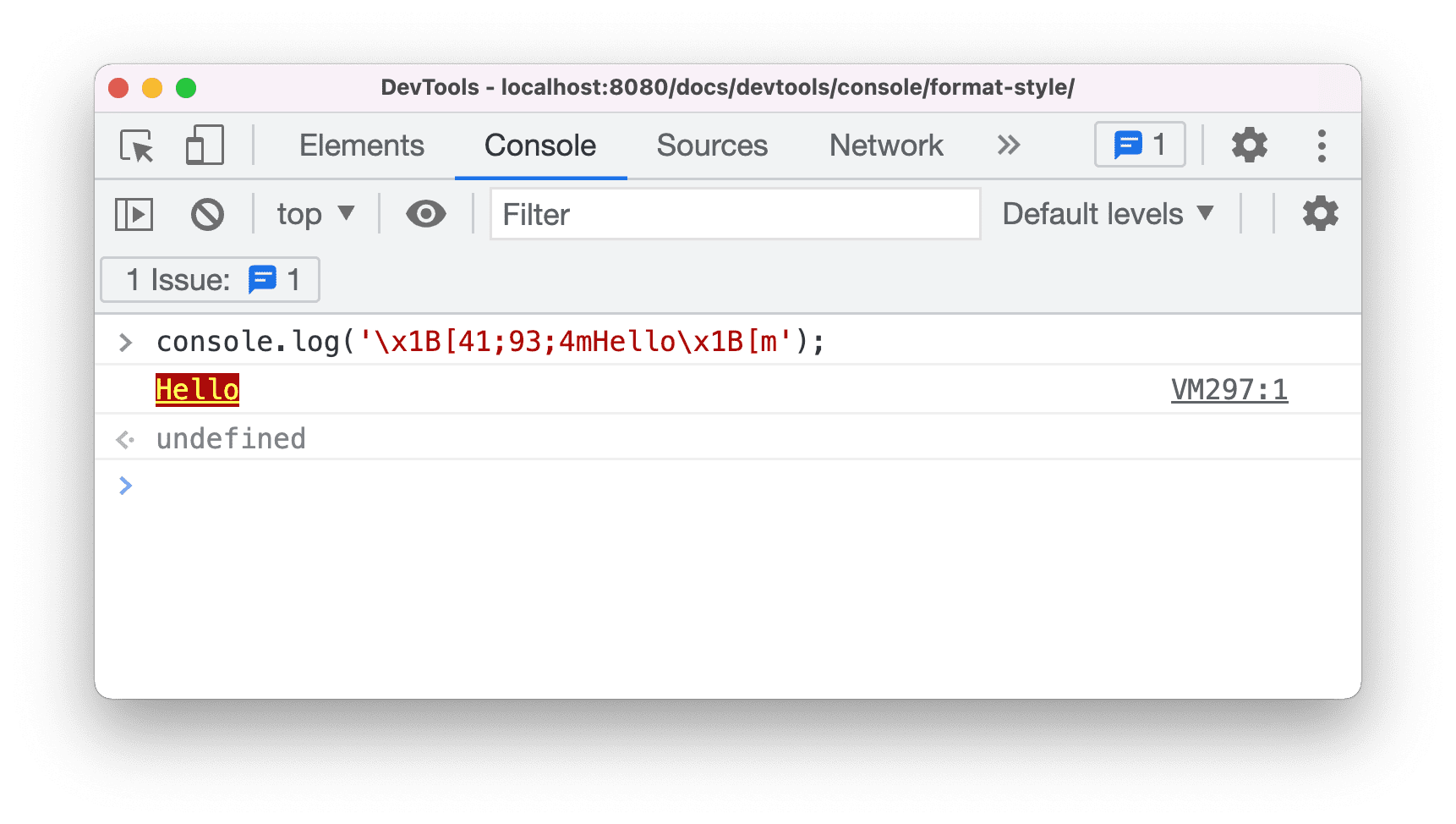
Wpisz to polecenie w konsoli.
console.log('\x1B[41;93;4mHello\x1B[m');Powyższe polecenie powoduje wyświetlenie wiadomości
Helloz czerwonym tłem, żółtym tekstem i podkreśleniami.
Oto lista kodów kolorów obsługiwanych w Narzędziach deweloperskich.
| Pierwszy plan | Tło | Jasny motyw | Ciemny motyw |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
Oto lista kodu stylizacji obsługiwanego w Narzędziach deweloperskich.
| Parametry | Znaczenie |
|---|---|
| 0 | Zresetuj wszystkie atrybuty wyświetlania |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | Dodawanie właściwości underline do usługi text-decoration |
| 9 | Dodawanie właściwości line-through do usługi text-decoration |
| 22 | Zresetuj właściwość font-weight |
| 23 | Zresetuj właściwość font-style |
| 24 | Usuwanie z usługi text-decoration komponentu underline |
| 29 | Usuwanie z usługi text-decoration komponentu line-through |
| 38;2;R;𝐺;B | color: rgb(𝑅,𝐺,𝐵) |
| 39 | Zresetuj minutnik color property |
| 48;2;R;𝐺;B | background: rgb(𝑅,𝐺,𝐵) |
| 49 | Zresetuj minutnik background property |
| 53 | Dodawanie właściwości overline do usługi text-decoration |
| 55 | Usuwanie z usługi text-decoration komponentu overline |
Oto bardziej skomplikowany przykład z wieloma stylami.
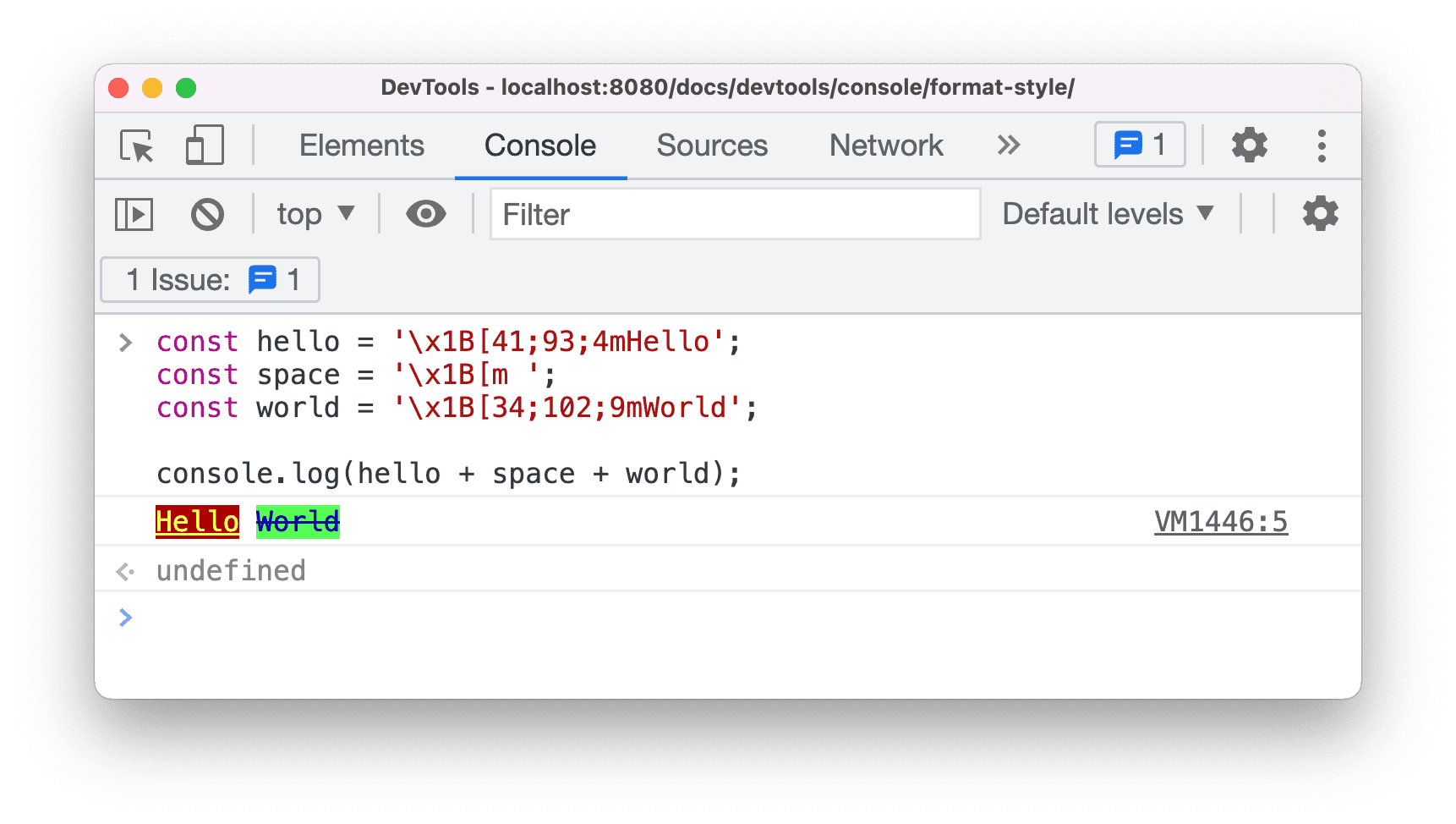
Wpisz to polecenie w konsoli.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);Powyższe polecenie powoduje wyświetlenie wiadomości
Hello Worldw 3 różnych stylach.