In dieser Anleitung erfahren Sie, wie Sie Meldungen in der Chrome-Entwicklertools-Konsole formatieren und formatieren. Erste Schritte mit dem Logging von Nachrichten
In diesem Leitfaden wird davon ausgegangen, dass Sie mit den Grundlagen der Webentwicklung vertraut sind, z. B. wie Sie einer Seite mit JavaScript Interaktivität verleihen.
Konsolennachrichten formatieren
Mit den Formatierungsanweisungen können Sie die Konsolenmeldungen formatieren.
Formatanweisungen beginnen mit einem Prozentzeichen (%) und enden mit einem „Typzeichen“, das den Datentyp angibt (Ganzzahl, Gleitkommazahl usw.).
Beispiel:
- Konsole öffnen
Geben Sie den folgenden Befehl ein.
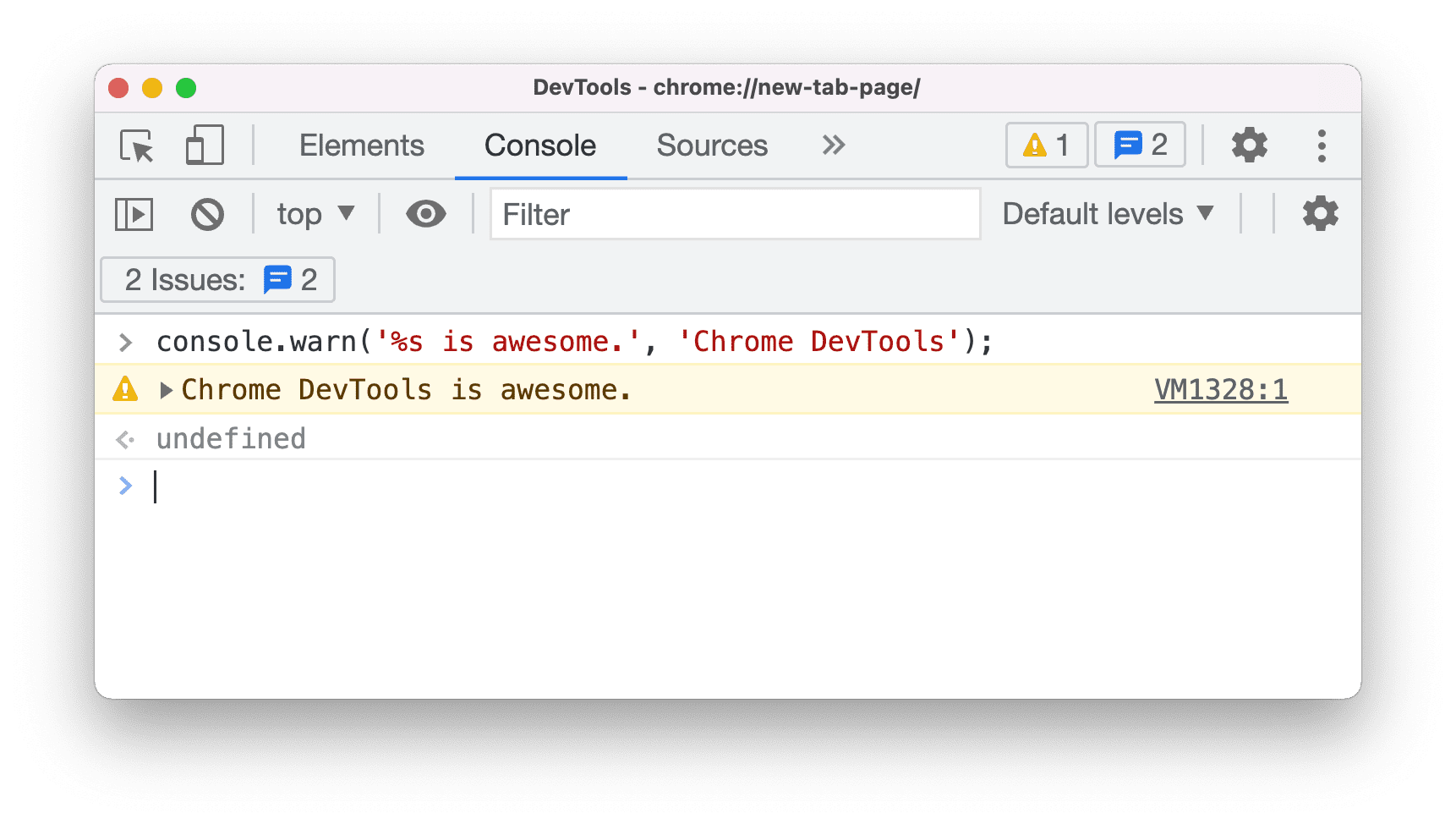
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);Der obige Befehl führt zur Meldung
Chrome DevTools is awesome..
Hier finden Sie eine Liste der Formatanweisungen, die derzeit in den Chrome-Entwicklertools unterstützt werden.
| Spezifizierer | Ausgabe |
|---|---|
%s |
Formatiert den Wert als String |
%i oder %d |
Formatiert den Wert als Ganzzahl. |
%f |
Formatiert den Wert als Gleitkommawert |
%o |
Formatiert den Wert als ausblendbares DOM-Element |
%O |
Formatiert den Wert als erweiterbares JavaScript-Objekt |
%c |
Wendet CSS-Stilregeln auf den Ausgabestring an, wie im zweiten Parameter angegeben. |
Mehrere Formatspezifizierer anwenden
In einer Nachricht können mehrere Formatanweisungen verwendet werden.
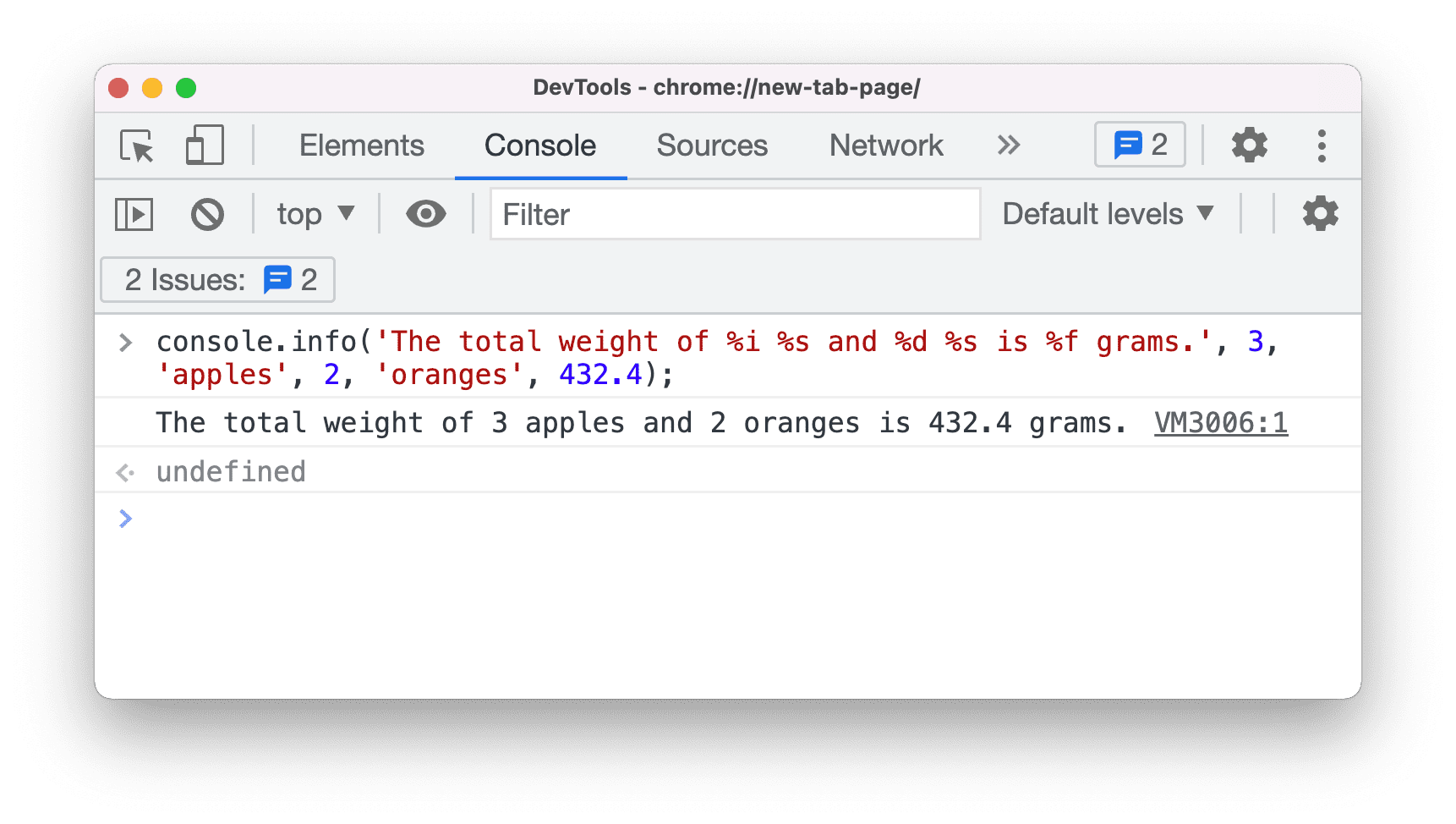
Geben Sie den folgenden Befehl ein.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);Der obige Befehl führt zur Meldung
The total weight of 3 apples and 2 oranges is 432.4 grams..
Typkonvertierungen
Die Ausgabenachricht wird gemäß dem Formatierungsspezifizierer konvertiert.
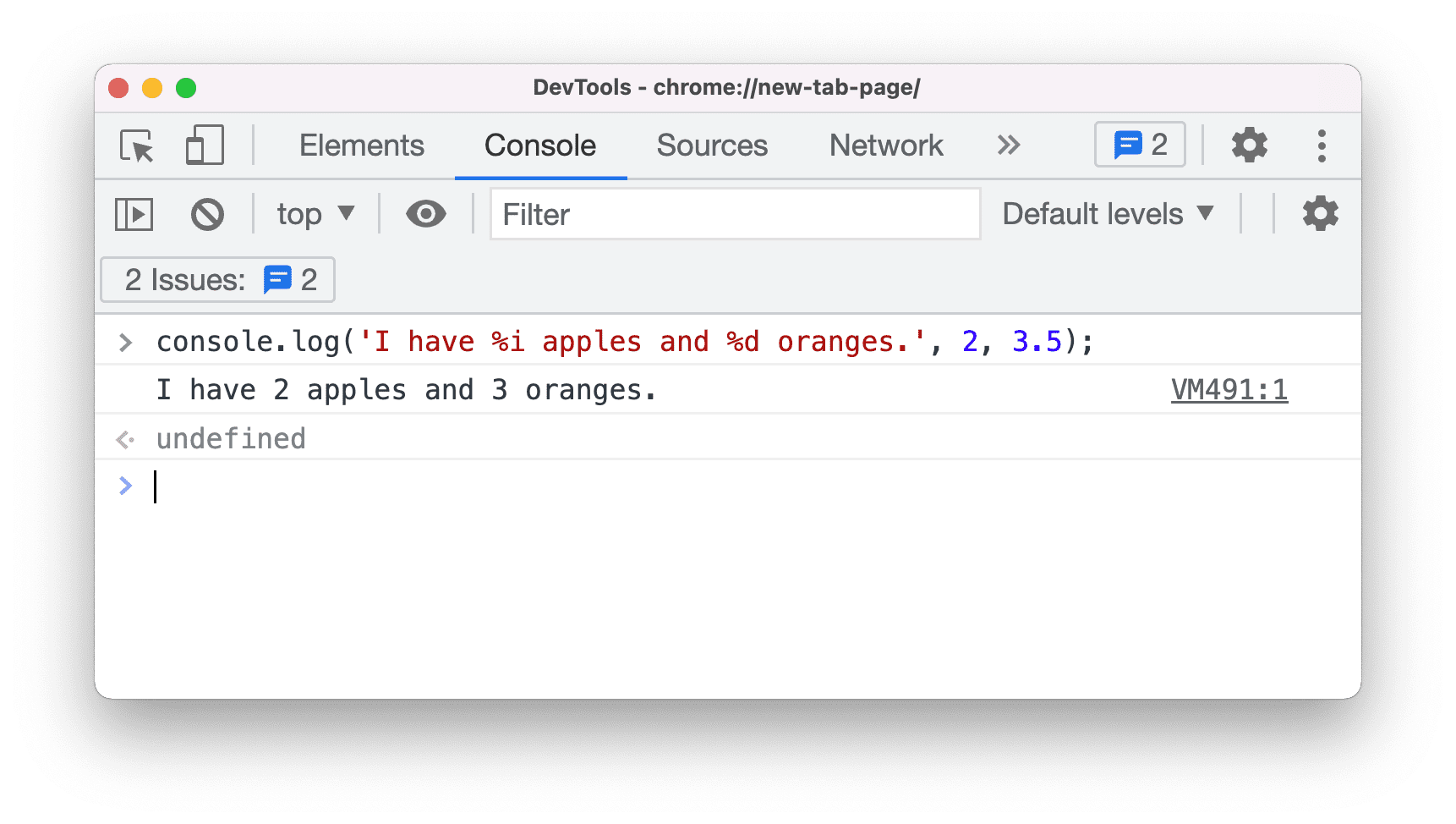
Geben Sie den folgenden Befehl ein.
console.log('I have %i apples and %d oranges.', 2, 3.5);Der obige Befehl führt zur Meldung
I have 2 apples and 3 oranges..
Statt
3.5 orangeswird3 orangesausgegeben. Das%dgibt an, dass der Wert in eine Ganzzahl konvertiert werden soll/wird.
Hier ein Beispiel dafür, was passiert, wenn die Typumwandlung ungültig ist.
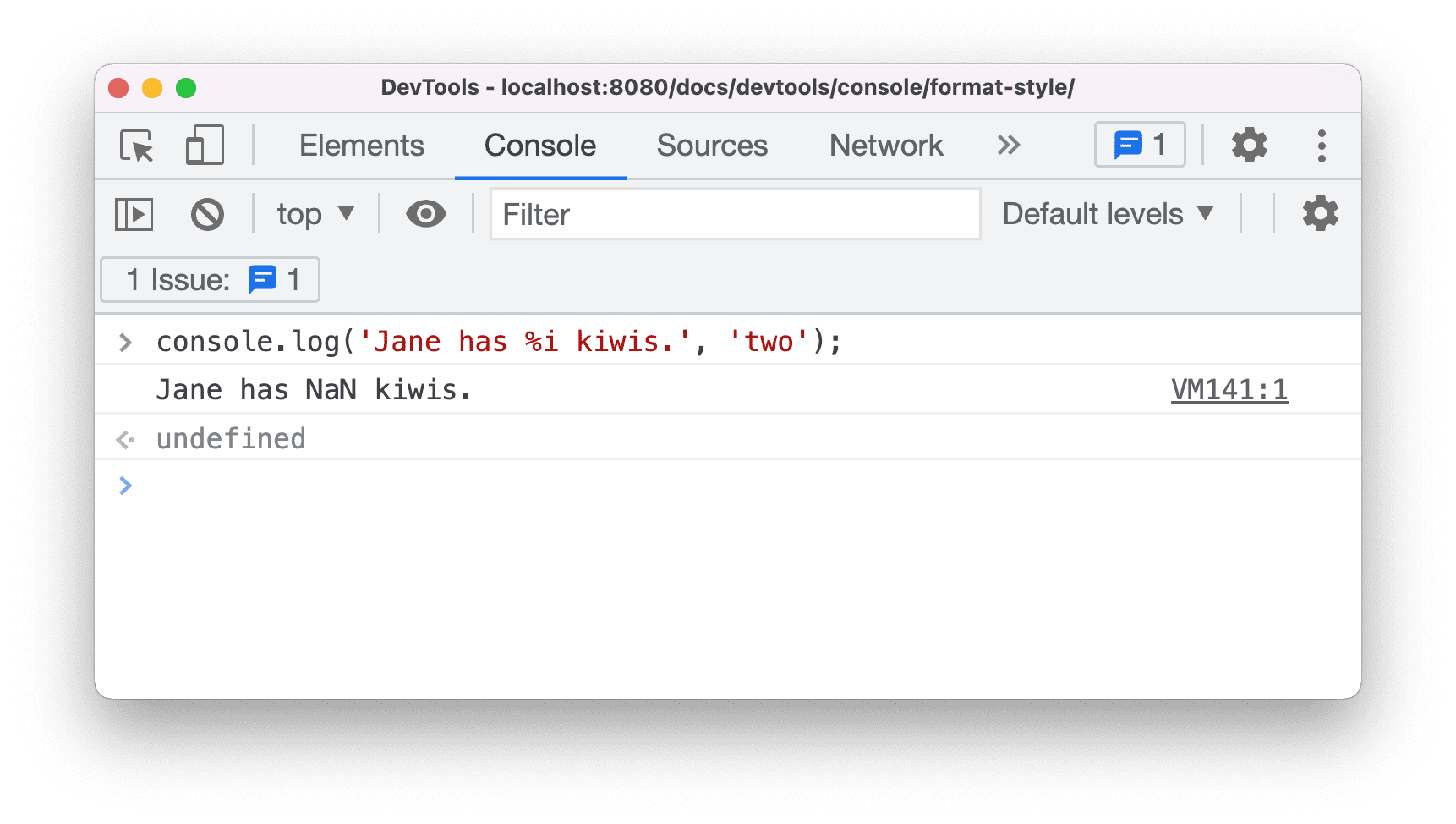
Geben Sie den folgenden Befehl ein.
console.log('Jane has %i kiwis.', 'two');Der obige Befehl führt zur Meldung
Jane has NaN kiwis..
Das
%igibt an, dass der Wert in eine Ganzzahl umgewandelt werden soll/wird, das Argument jedoch ein String ist. Daher wird NaN (Not-A-Number) zurückgegeben.
Konsolennachrichten formatieren
Es gibt zwei Möglichkeiten, Konsolenmeldungen in DevTools zu formatieren.
Stil mit Formatspezifizierer
Mit dem Formatierungs-Spezifier %c können Sie die Konsolenmeldungen mit CSS formatieren.
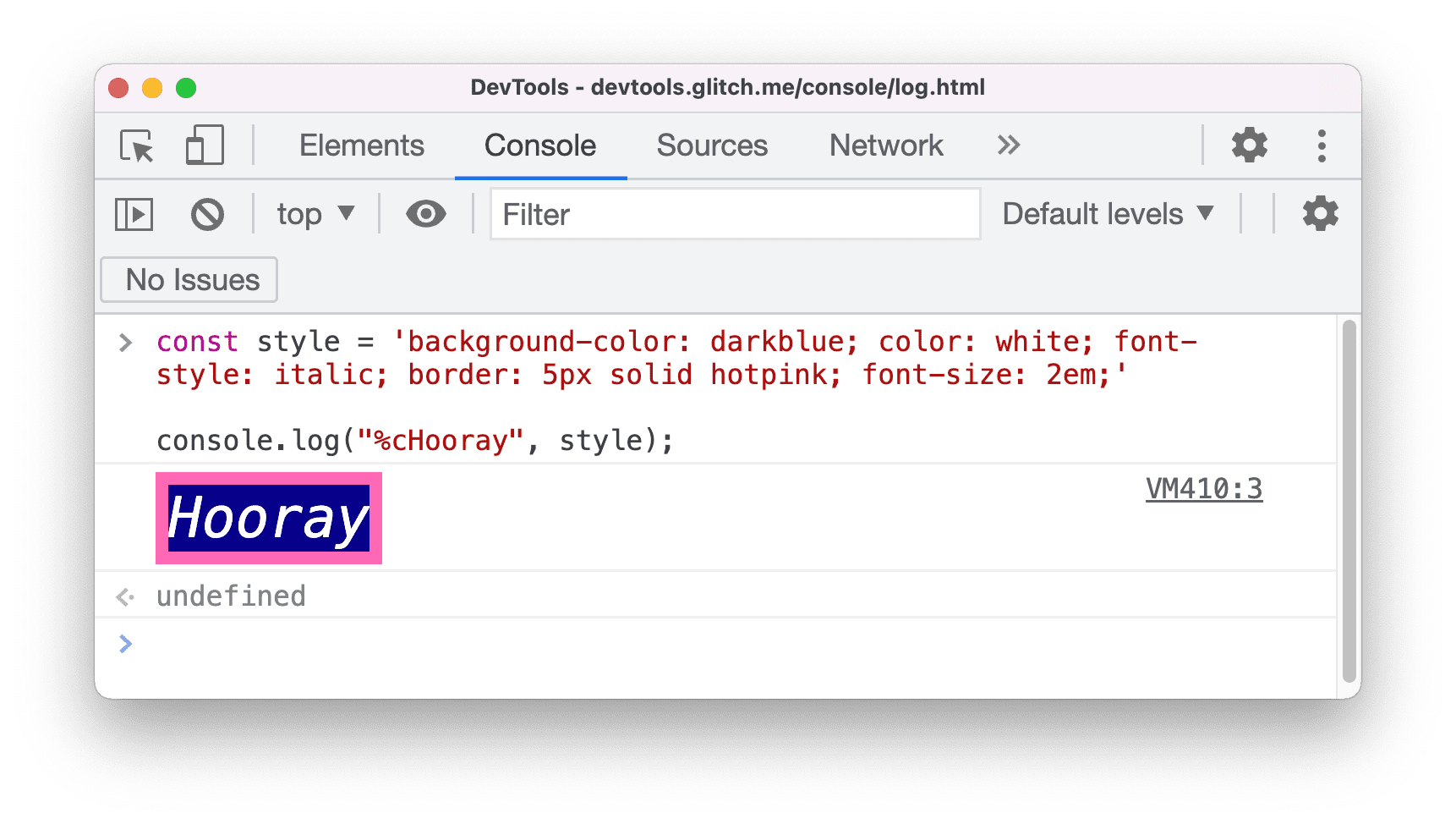
Geben Sie den folgenden Befehl ein.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);Der obige Befehl erzeugt
Hooraymit angewendeten CSS-Stilen.
Stil mit ANSI-Escapesequenzen
Mit den ANSI-Escapesequenzen können Sie Console-Nachrichten formatieren.
Node.js-Entwickler färben Lognachrichten häufig mithilfe von ANSI-Escapesequenzen ein, oft mithilfe von Stilbibliotheken wie chalk, colors, ansi-colors oder kleur.
Sie können die Nachricht jedoch mit ANSI-Escape-Sequenzen formatieren, ohne Bibliotheken zu verwenden. Die Syntax lautet:
\x1B[𝘗1;…;𝘗nm
Dabei gilt:
𝘗1bis𝘗nsind gültige Teilfolgen von SGR-Parametern (Select Graphic Rendition).- Die Parameter
𝘗1bis𝘗nkönnen weggelassen werden. In diesem Fall wird der Wert als null angenommen. \x1B[mist die Kurzschreibweise für\x1B[0m, auf das das Anzeigeattribut zurückgesetzt wird.
Beispiel:
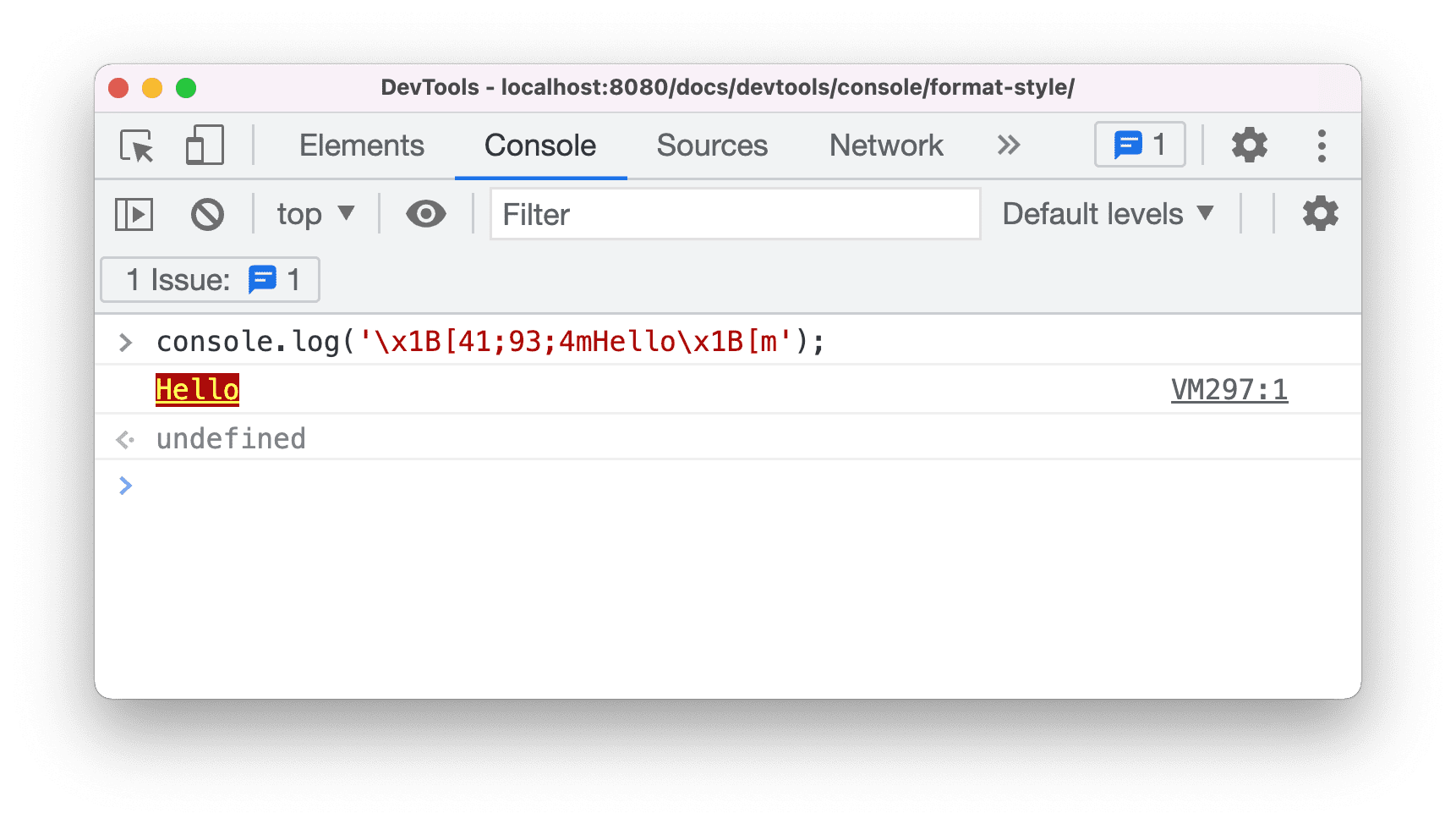
Geben Sie den folgenden Befehl ein.
console.log('\x1B[41;93;4mHello\x1B[m');Der obige Befehl erzeugt eine
Hello-Nachricht mit rotem Hintergrund, gelbem Text und Unterstreichung.
Hier finden Sie eine Liste der in den DevTools unterstützten Farbcodes.
| Vordergrund | Hintergrund | Helles Design | Dunkles Design |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
Im Folgenden finden Sie eine Liste des in den Entwicklertools unterstützten Stilcodes.
| Parameter | Bedeutung |
|---|---|
| 0 | Alle Anzeigeattribute zurücksetzen |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | underline der Property text-decoration hinzufügen |
| 9 | line-through der Property text-decoration hinzufügen |
| 22 | font-weight-Property zurücksetzen |
| 23 | font-style-Property zurücksetzen |
| 24 | underline aus der Property text-decoration entfernen |
| 29 | line-through aus der Property text-decoration entfernen |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | color property zurücksetzen |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | background property zurücksetzen |
| 53 | overline der Property text-decoration hinzufügen |
| 55 | overline aus der Property text-decoration entfernen |
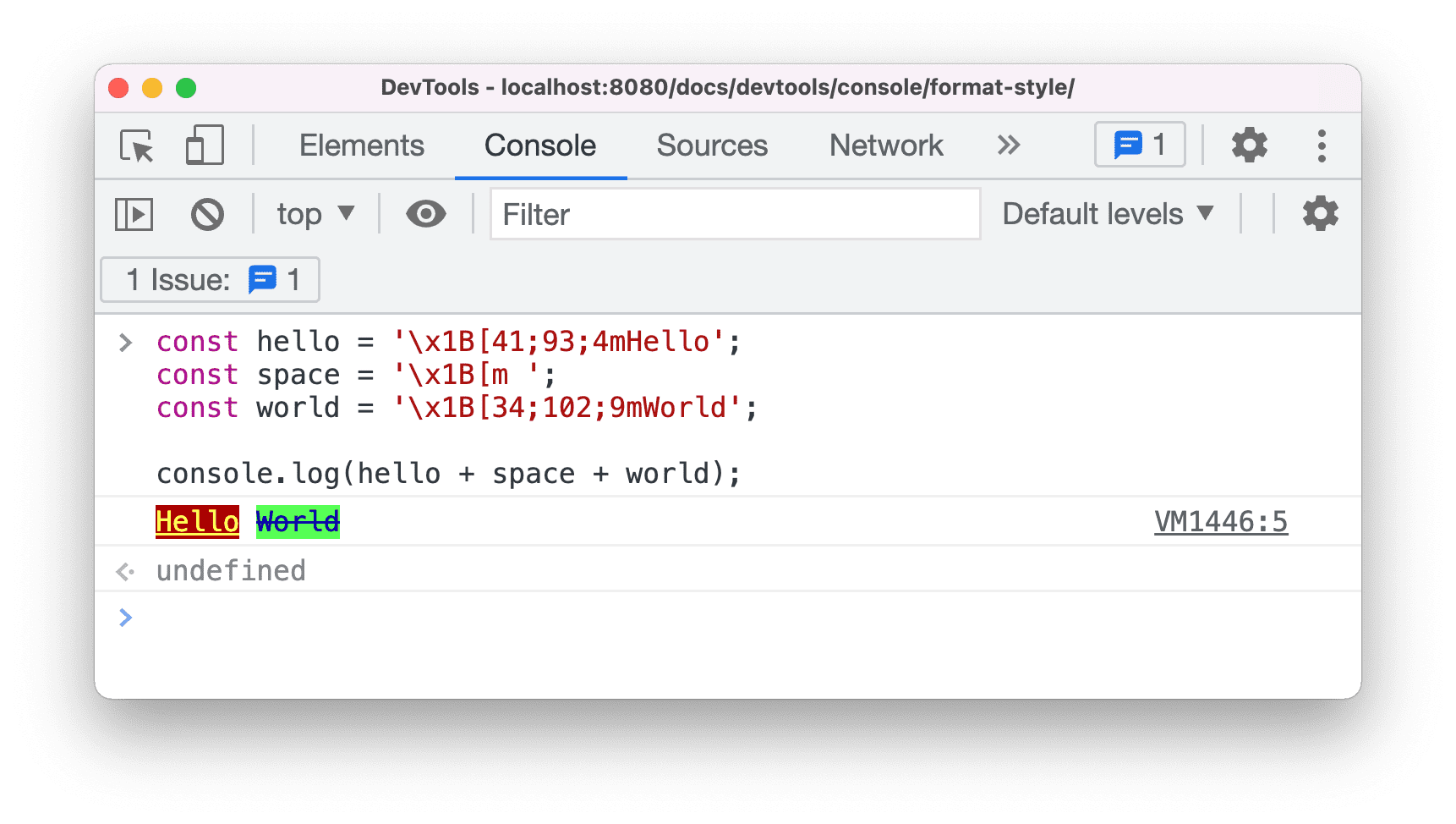
Hier ist ein weiteres, komplexeres Beispiel mit mehreren Stilen.
Geben Sie den folgenden Befehl ein.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);Mit dem Befehl oben wird eine
Hello World-Nachricht mit drei verschiedenen Stilen erstellt.