이 가이드에서는 Chrome DevTools 콘솔에서 메시지의 형식을 지정하고 스타일을 지정하는 방법을 설명합니다. Console에 메시지를 로깅하는 방법은 메시지 로깅 시작하기를 참고하세요.
이 가이드에서는 JavaScript를 사용하여 페이지에 상호작용을 추가하는 방법과 같은 웹 개발의 기본사항을 알고 있다고 가정합니다.
콘솔 메시지 형식 지정
형식 지정자를 사용하여 콘솔 메시지의 형식을 지정할 수 있습니다.
형식 지정자는 퍼센트 문자 (%)로 시작하고 데이터 유형 (정수, 부동 소수점 등)을 나타내는 '유형 문자'로 끝납니다.
예를 들면 다음과 같습니다.
- 콘솔 열기
다음 콘솔 명령어를 입력합니다.
const tools = 'Chrome DevTools'; console.warn('%s is awesome.', tools);위의 명령어는
Chrome DevTools is awesome.메시지를 생성합니다.
다음은 Chrome DevTools에서 현재 지원하는 형식 지정자 목록입니다.
| 지정자 | 출력 |
|---|---|
%s |
값을 문자열 형식으로 지정 |
%i 또는 %d |
값을 정수 형식으로 지정합니다. |
%f |
값의 형식을 부동 소수점 값으로 지정합니다. |
%o |
값을 확장 가능한 DOM 요소로 형식 지정 |
%O |
값을 확장 가능한 JavaScript 객체로 형식 지정 |
%c |
두 번째 매개변수에 지정된 대로 출력 문자열에 CSS 스타일 규칙을 적용합니다. |
여러 형식 지정자 적용
메시지에서 형식 지정자를 두 개 이상 사용할 수 있습니다.
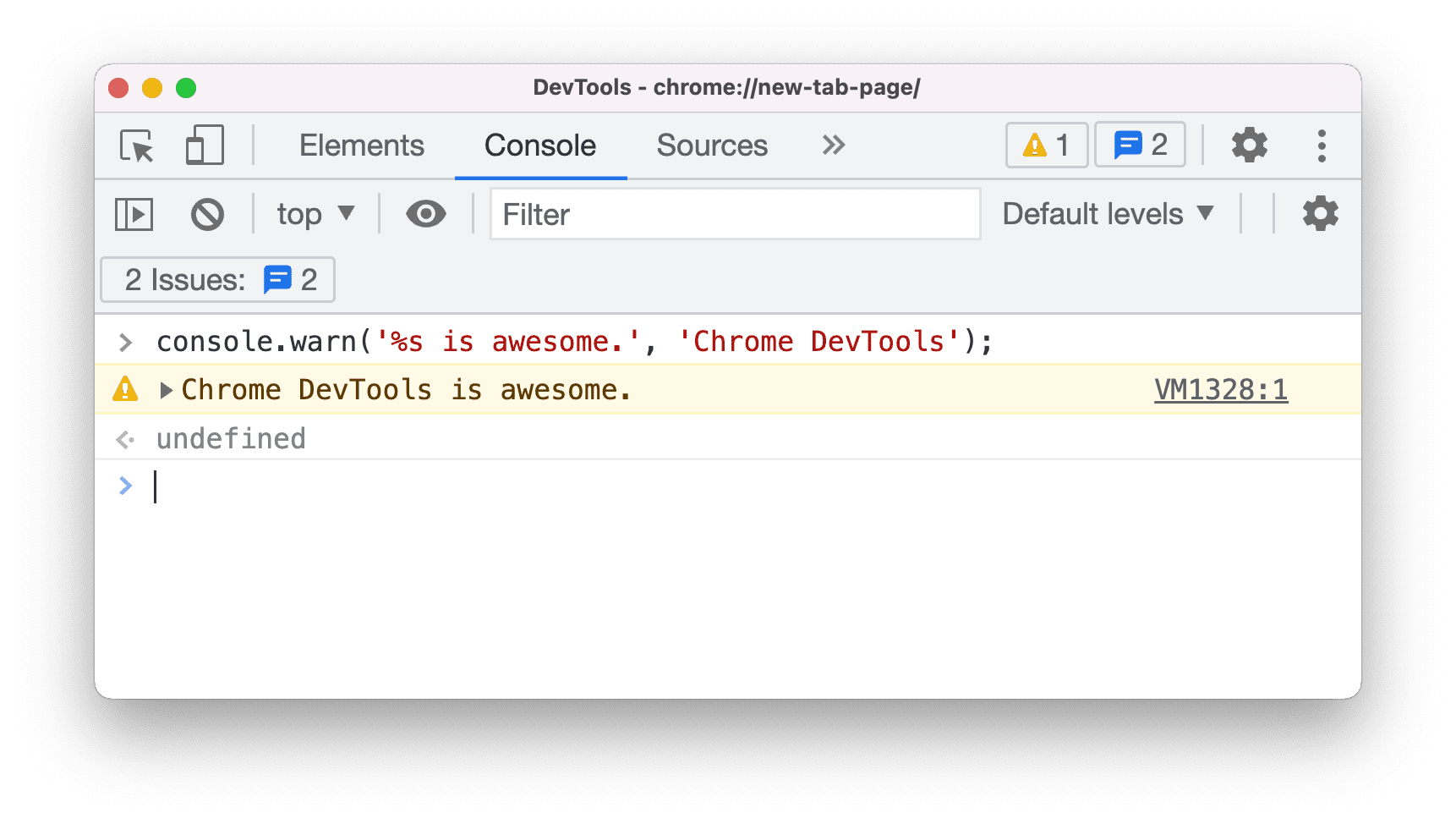
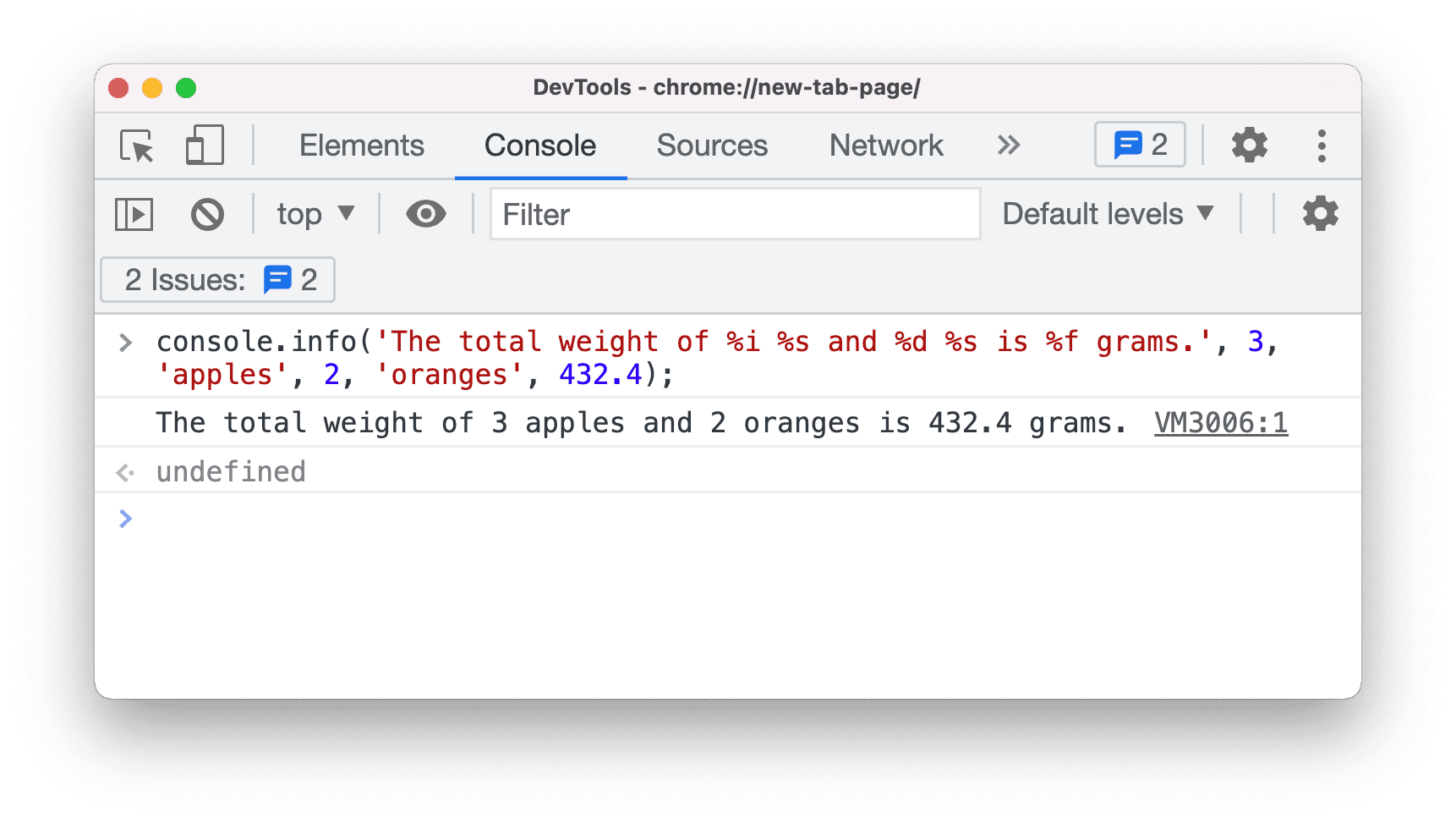
다음 콘솔 명령어를 입력합니다.
console.info('The total weight of %i %s and %d %s is %f grams.', 3, 'apples', 2, 'oranges', 432.4);위의 명령어는
The total weight of 3 apples and 2 oranges is 432.4 grams.메시지를 생성합니다.
유형 변환 이해하기
출력 메시지는 형식 지정자에 따라 변환됩니다.
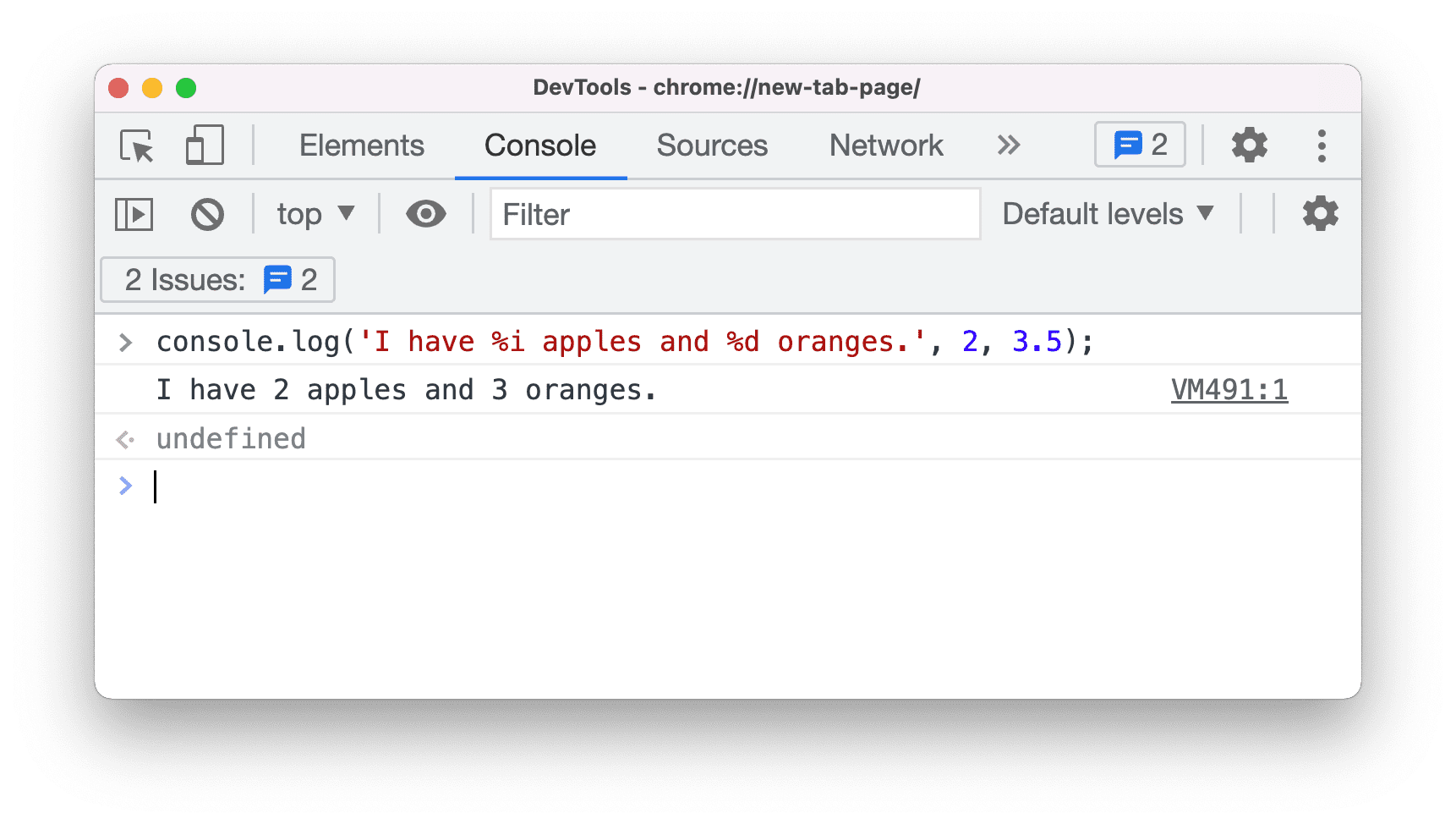
다음 콘솔 명령어를 입력합니다.
console.log('I have %i apples and %d oranges.', 2, 3.5);위의 명령어는
I have 2 apples and 3 oranges.메시지를 생성합니다.
3.5 oranges를 로깅하는 대신3 oranges가 출력됩니다.%d는 값이 정수로 변환되어야 함을 나타냅니다.
다음은 유형 변환이 잘못된 경우 어떤 일이 발생하는지 보여주는 예입니다.
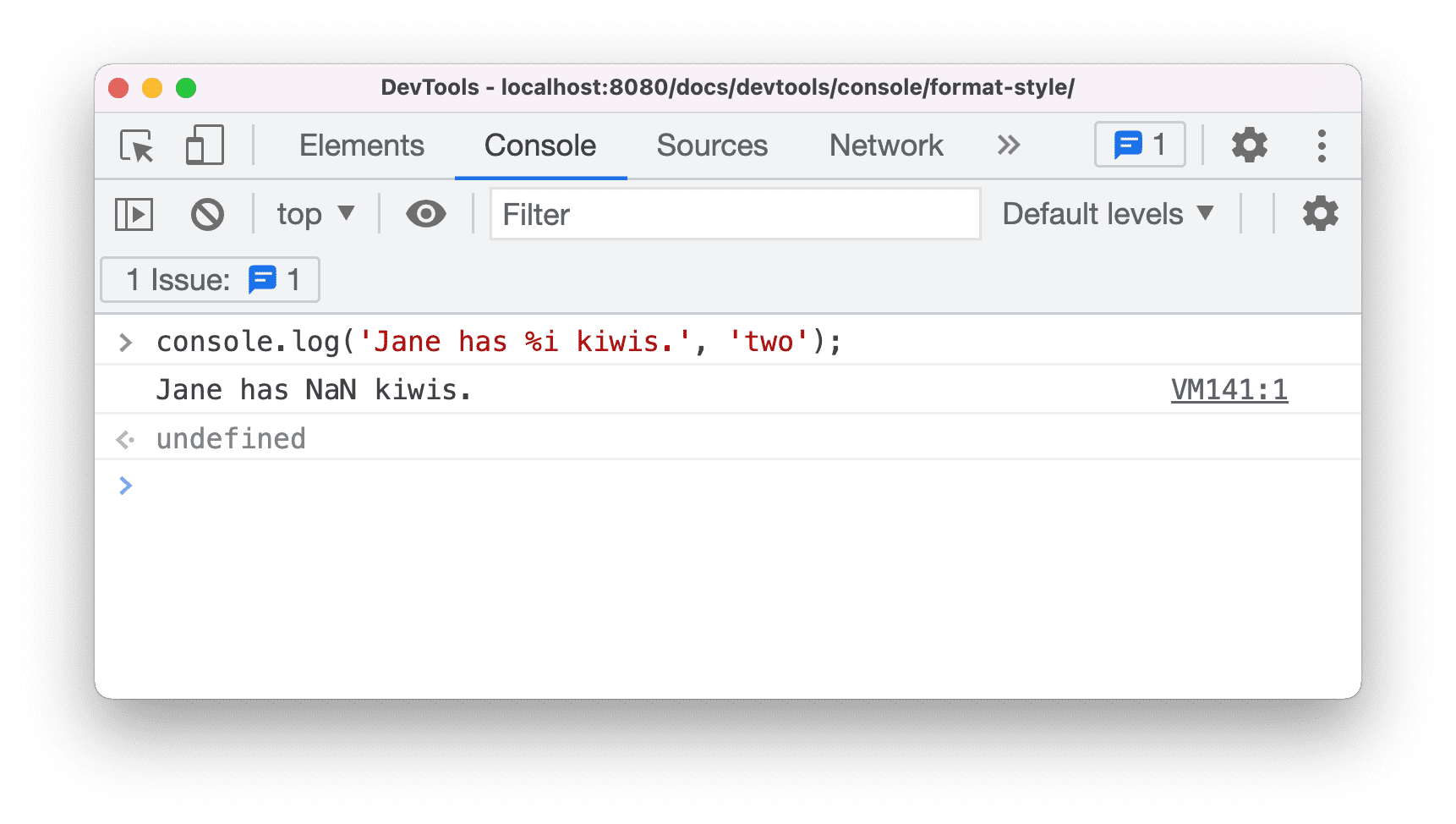
다음 콘솔 명령어를 입력합니다.
console.log('Jane has %i kiwis.', 'two');위의 명령어는
Jane has NaN kiwis.메시지를 생성합니다.
%i는 값이 정수로 변환되어야 함을 나타내지만 인수는 문자열입니다. 따라서 NaN (숫자가 아님)을 반환합니다.
콘솔 메시지 스타일 지정
DevTools에서 콘솔 메시지의 스타일을 지정하는 방법에는 두 가지가 있습니다.
형식 지정자를 사용한 스타일
%c 형식 지정자를 사용하여 CSS로 콘솔 메시지의 스타일을 지정할 수 있습니다.
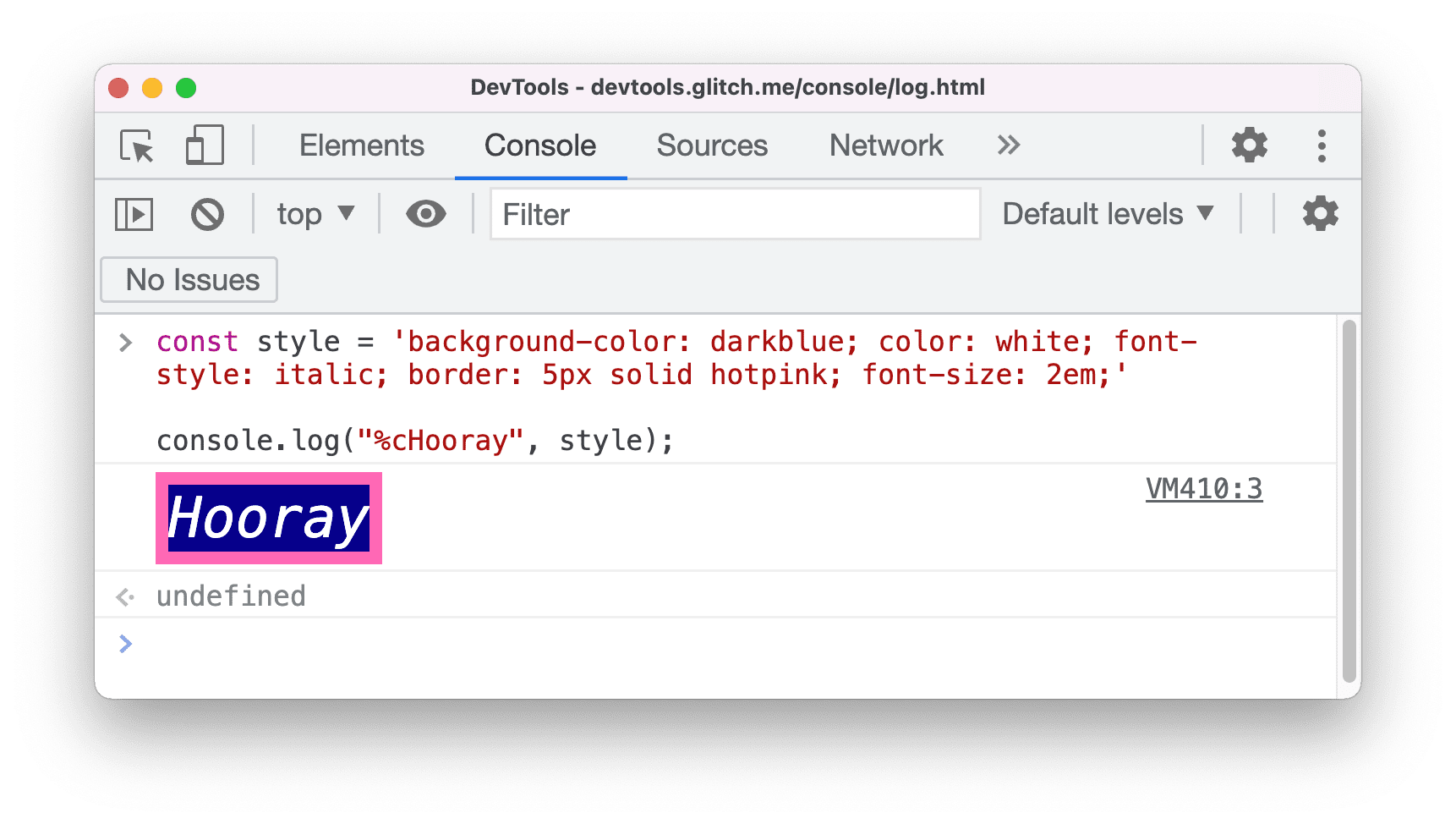
다음 콘솔 명령어를 입력합니다.
const style = 'background-color: darkblue; color: white; font-style: italic; border: 5px solid hotpink; font-size: 2em;' console.log("%cHooray", style);위 명령어는 CSS 스타일이 적용된
Hooray를 생성합니다.
ANSI 이스케이프 시퀀스로 스타일 지정
ANSI 이스케이프 시퀀스를 사용하여 콘솔 메시지의 스타일을 지정할 수 있습니다.
Node.js 개발자는 ANSI 이스케이프 시퀀스를 통해 로그 메시지에 색상을 지정하는 경우가 많으며, 이때 chalk, colors, ansi-colors, kleur와 같은 스타일 지정 라이브러리를 사용하는 경우가 많습니다.
라이브러리를 사용하지 않고도 ANSI 이스케이프 시퀀스로 메시지의 스타일을 지정할 수 있습니다. 구문은 다음과 같습니다.
\x1B[𝘗1;…;𝘗nm
각 항목의 의미는 다음과 같습니다.
𝘗1~𝘗n는 SGR (Select Graphic Rendition) 매개변수의 유효한 하위 시퀀스입니다.𝘗1~𝘗n매개변수는 생략할 수 있으며 이 경우 값은 0으로 간주됩니다.\x1B[m은 디스플레이 속성이 재설정되는\x1B[0m의 약어입니다.
예를 들면 다음과 같습니다.
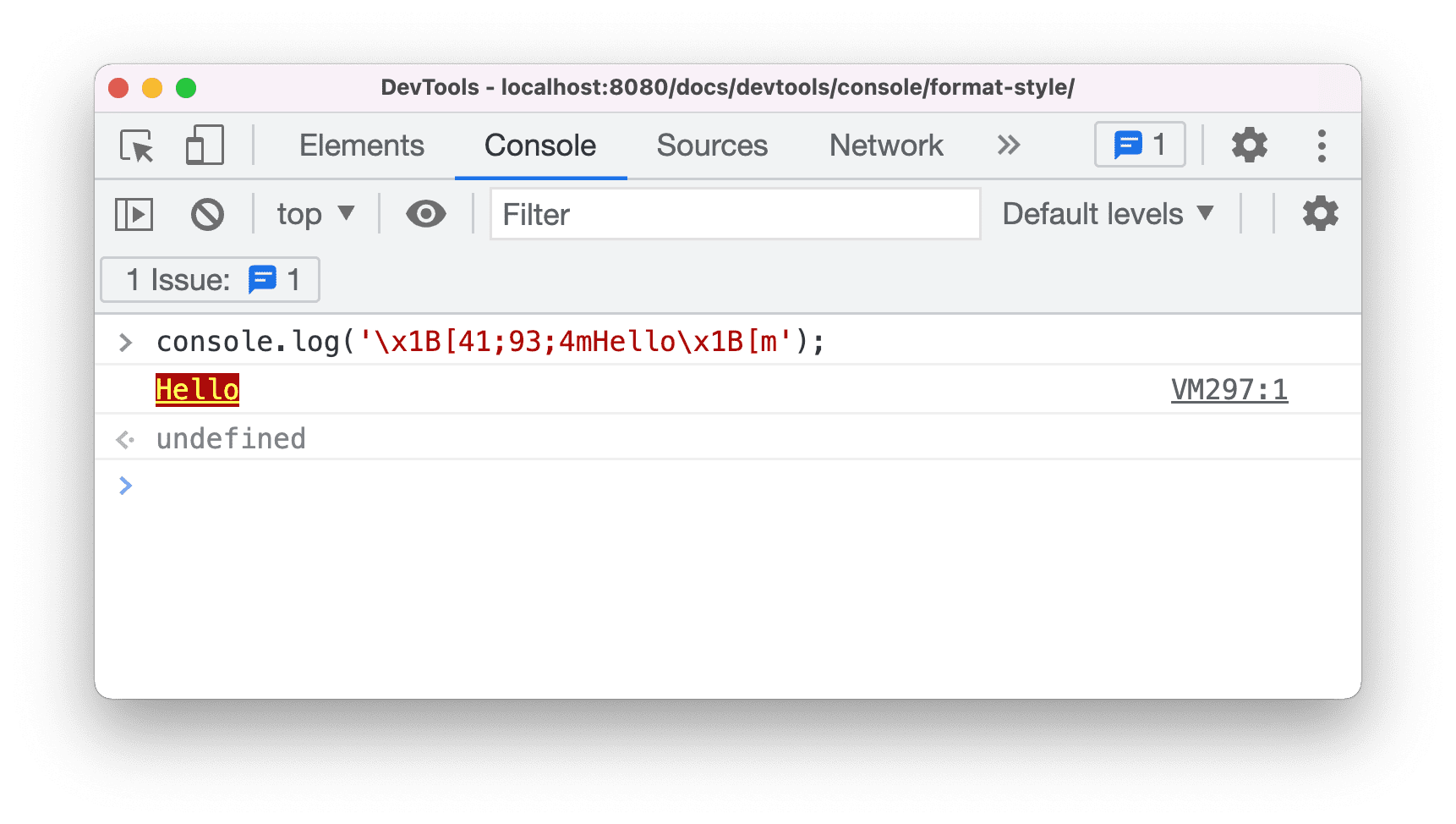
다음 콘솔 명령어를 입력합니다.
console.log('\x1B[41;93;4mHello\x1B[m');위 명령어는 빨간색 배경, 노란색 텍스트, 밑줄이 있는
Hello메시지를 생성합니다.
다음은 DevTools에서 지원되는 색상 코드 목록입니다.
| 포그라운드 | 배경 | 밝은 테마 | 어두운 테마 |
|---|---|---|---|
| 30 | 40 | #00000 |
#00000 |
| 31 | 41 | #AA0000 |
#ed4e4c |
| 32 | 42 | #00AA00 |
#01c800 |
| 33 | 43 | #AA5500 |
#d2c057 |
| 34 | 44 | #0000AA |
#2774f0 |
| 35 | 45 | #AA00AA |
#a142f4 |
| 36 | 46 | #00AAAA |
#12b5cb |
| 37 | 47 | #AAAAAA |
#cfd0d0 |
| 90 | 100 | #555555 |
#898989 |
| 91 | 101 | #FF5555 |
#f28b82 |
| 92 | 102 | #55FF55 |
#01c801 |
| 93 | 103 | #FFFF55 |
#ddfb55 |
| 94 | 104 | #5555FF |
#669df6 |
| 95 | 105 | #FF55FF |
#d670d6 |
| 96 | 106 | #55FFFF |
#84f0ff |
| 97 | 107 | #FFFFFF |
#FFFFFF |
다음은 DevTools에서 지원되는 스타일 지정 코드 목록입니다.
| 매개변수 | 의미 |
|---|---|
| 0 | 모든 디스플레이 속성 재설정 |
| 1 | font-weight: bold |
| 2 | font-weight: lighter |
| 3 | font-style: italic |
| 4 | text-decoration 속성에 underline 추가 |
| 9 | text-decoration 속성에 line-through 추가 |
| 22 | font-weight 속성 재설정 |
| 23 | font-style 속성 재설정 |
| 24 | text-decoration 속성에서 underline 삭제 |
| 29 | text-decoration 속성에서 line-through 삭제 |
| 38;2;𝑅;𝐺;𝐵 | color: rgb(𝑅,𝐺,𝐵) |
| 39 | color property 초기화 |
| 48;2;𝑅;𝐺;𝐵 | background: rgb(𝑅,𝐺,𝐵) |
| 49 | background property 초기화 |
| 53 | text-decoration 속성에 overline 추가 |
| 55 | text-decoration 속성에서 overline 삭제 |
다음은 여러 스타일이 적용된 더 복잡한 예입니다.
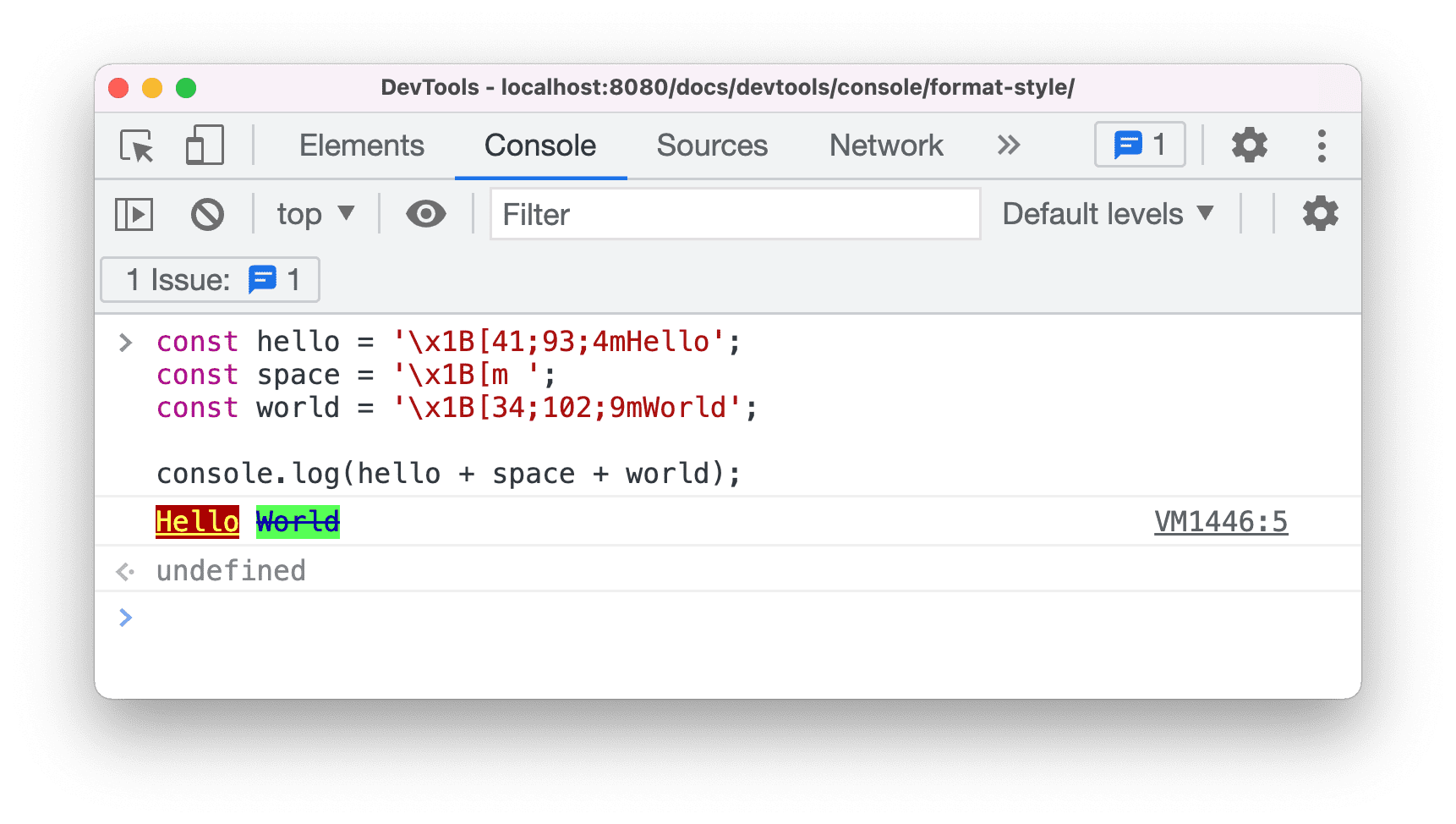
다음 콘솔 명령어를 입력합니다.
const hello = '\x1B[41;93;4mHello'; const space = '\x1B[m '; const world = '\x1B[34;102;9mWorld'; console.log(hello + space + world);위 명령어는 3가지 스타일이 있는
Hello World메시지를 생성합니다.