ใช้ Console API เพื่อเขียนข้อความไปยังคอนโซลจาก JavaScript ดูเริ่มต้นใช้งานการบันทึกข้อความไปยังคอนโซลเพื่อดูข้อมูลเบื้องต้นแบบอินเทอร์แอกทีฟเกี่ยวกับหัวข้อนี้
ดูข้อมูลอ้างอิง API ของยูทิลิตีในคอนโซลหากต้องการวิธีการที่สะดวก เช่น debug(function) หรือ
monitorEvents(node) ซึ่งใช้ได้เฉพาะในคอนโซล
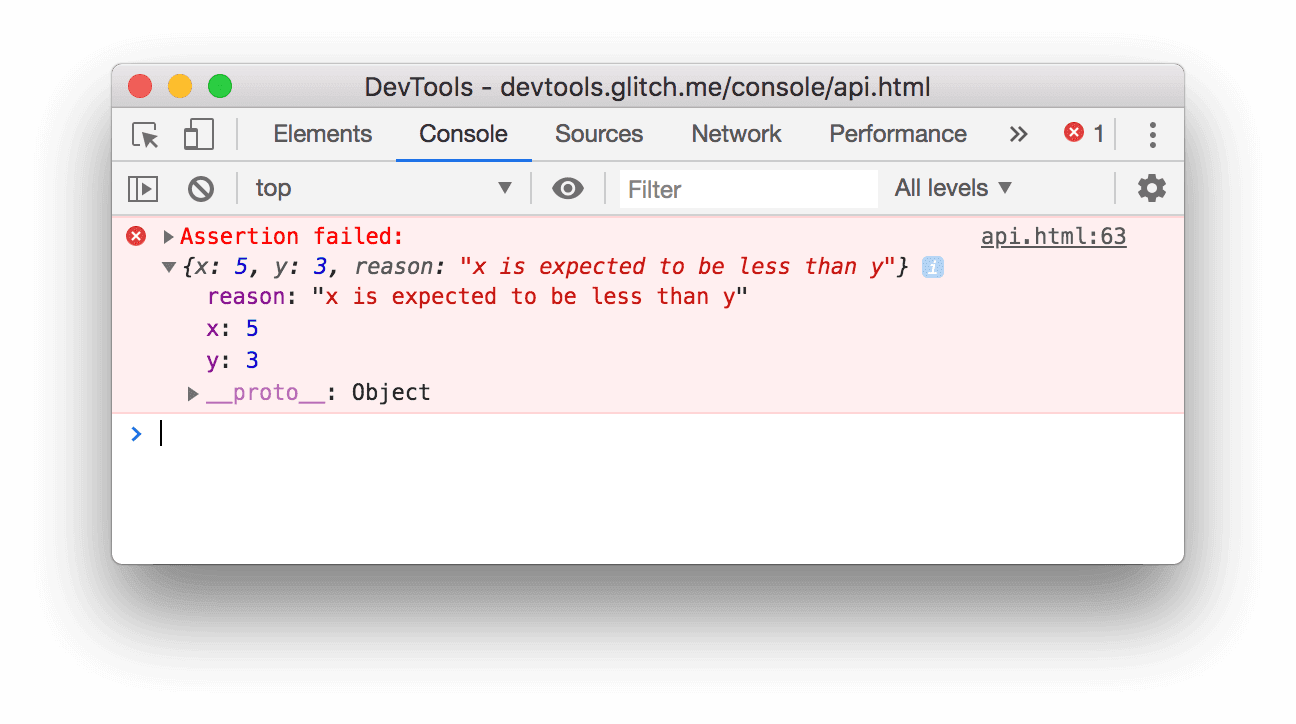
console.assert(expression, object)
ระดับบันทึก: Error
เขียนข้อผิดพลาดลงในคอนโซลเมื่อ expression ประเมินเป็น false
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
ล้างคอนโซล
console.clear();
หากเปิดใช้เก็บบันทึก ระบบจะปิดใช้ console.clear()
หรือจะล้างคอนโซลโดยคลิกไอคอน ก็ได้
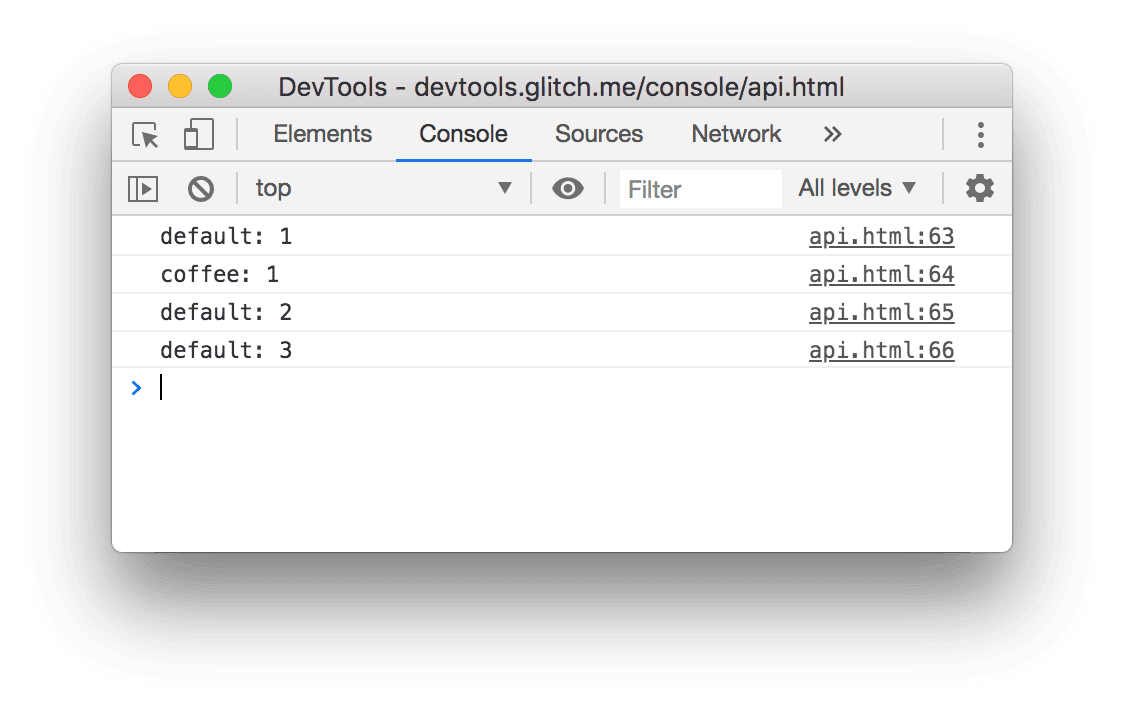
console.count([label])
ระดับบันทึก: Info
เขียนจำนวนครั้งที่มีการเรียกใช้ count() ในบรรทัดเดียวกันและกับ label เดียวกัน โทร console.countReset([label]) เพื่อรีเซ็ตการนับ
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
รีเซ็ตการนับ
console.countReset();
console.countReset('coffee');
console.createTask(name)
แสดงผลอินสแตนซ์ Task ที่เชื่อมโยงสแต็กเทรซปัจจุบันกับออบเจ็กต์ task ที่สร้างขึ้น คุณสามารถใช้ออบเจ็กต์ task นี้ภายหลังเพื่อเรียกใช้ฟังก์ชัน (f ในตัวอย่างต่อไปนี้) task.run(f) จะเรียกใช้เพย์โหลดที่กำหนดเองและส่งต่อค่าผลลัพธ์กลับไปยังผู้เรียกใช้
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task จะสร้างลิงก์ระหว่างบริบทการสร้างกับบริบทของฟังก์ชันแบบแอ็กซิงก์ ลิงก์นี้ช่วยให้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์แสดงสแต็กเทรซที่ดีขึ้นสําหรับการดำเนินการแบบแอสซิงค์ ดูข้อมูลเพิ่มเติมได้ที่สแต็กเทรซที่ลิงก์
console.debug(object [, object, ...])
ระดับบันทึก: Verbose
เหมือนกับ console.log(object [, object, ...]) ยกเว้นระดับบันทึกที่ต่างกัน
console.debug('debug');

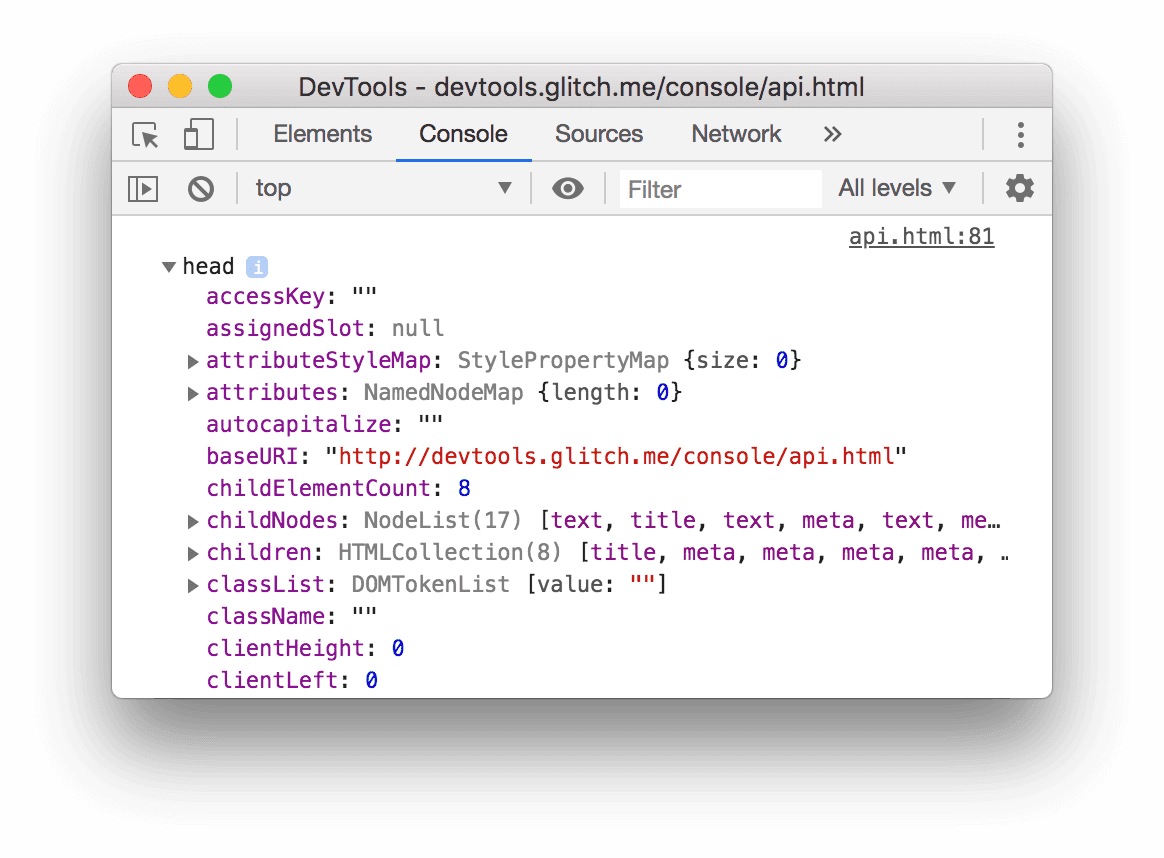
console.dir(object)
ระดับบันทึก: Info
พิมพ์การแสดง JSON ของออบเจ็กต์ที่ระบุ
console.dir(document.head);

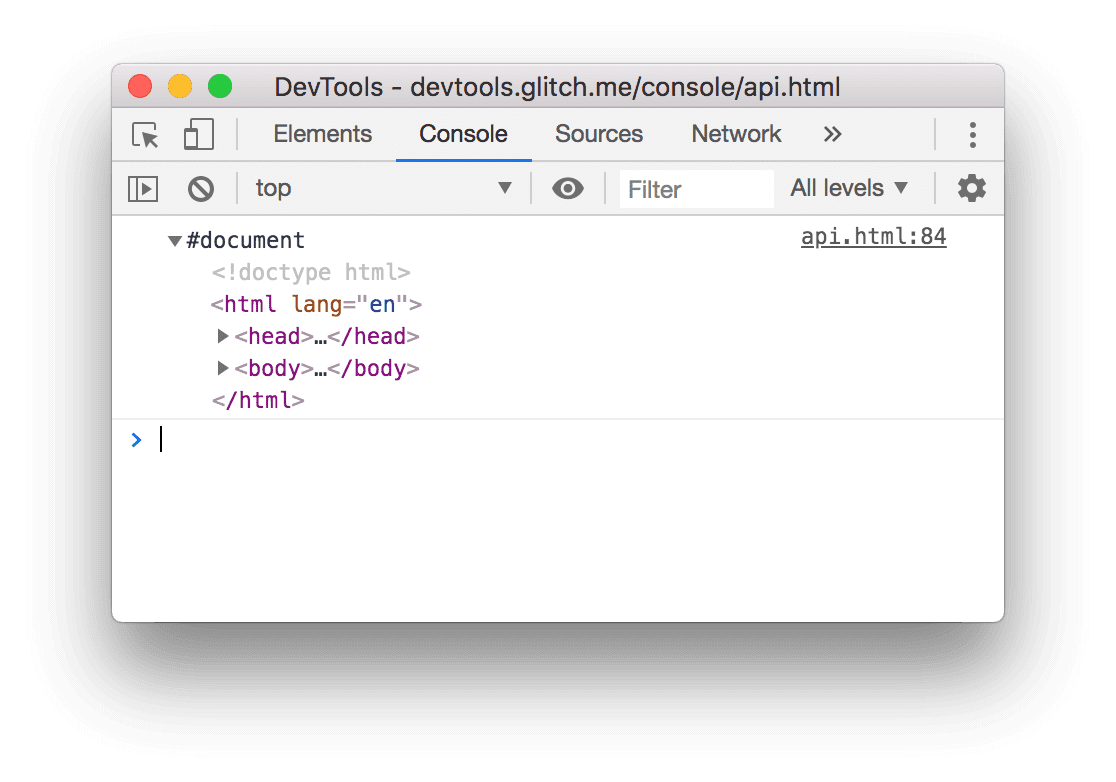
console.dirxml(node)
ระดับบันทึก: Info
พิมพ์การแสดง XML ของรายการที่สืบทอดมาจาก node
console.dirxml(document);

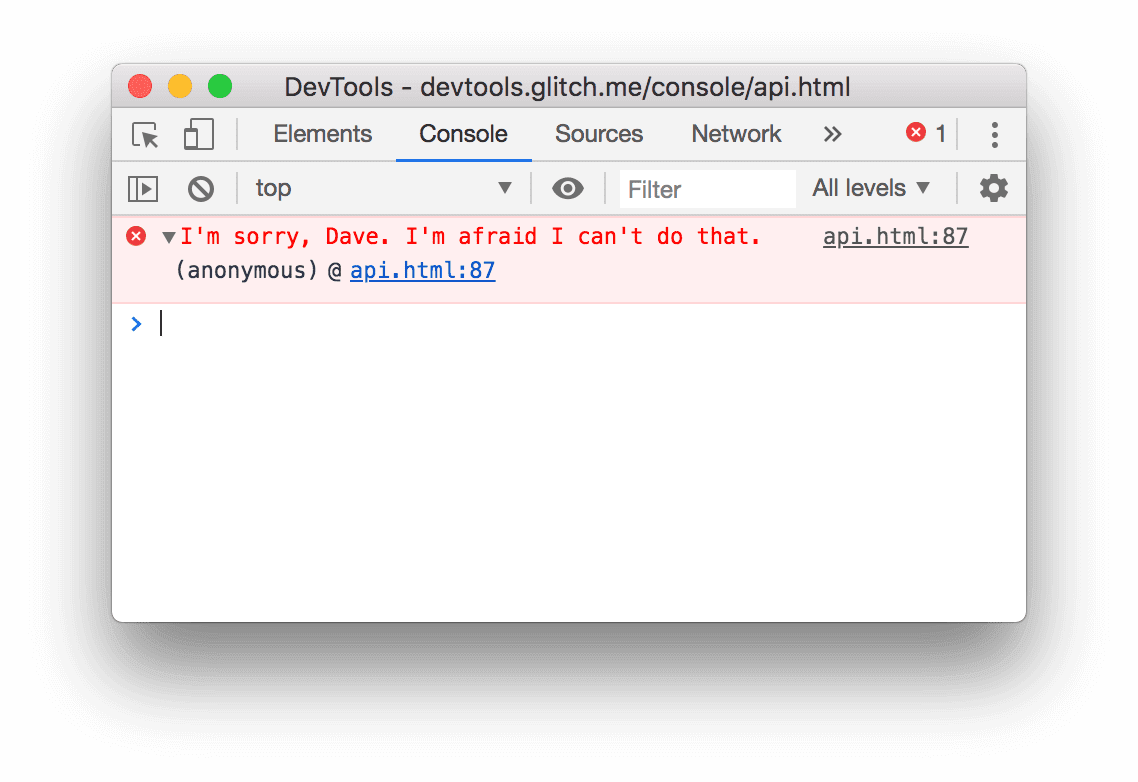
console.error(object [, object, ...])
ระดับบันทึก: Error
พิมพ์ object ไปยังคอนโซล จัดรูปแบบเป็นข้อผิดพลาด และใส่สแต็กเทรซ
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

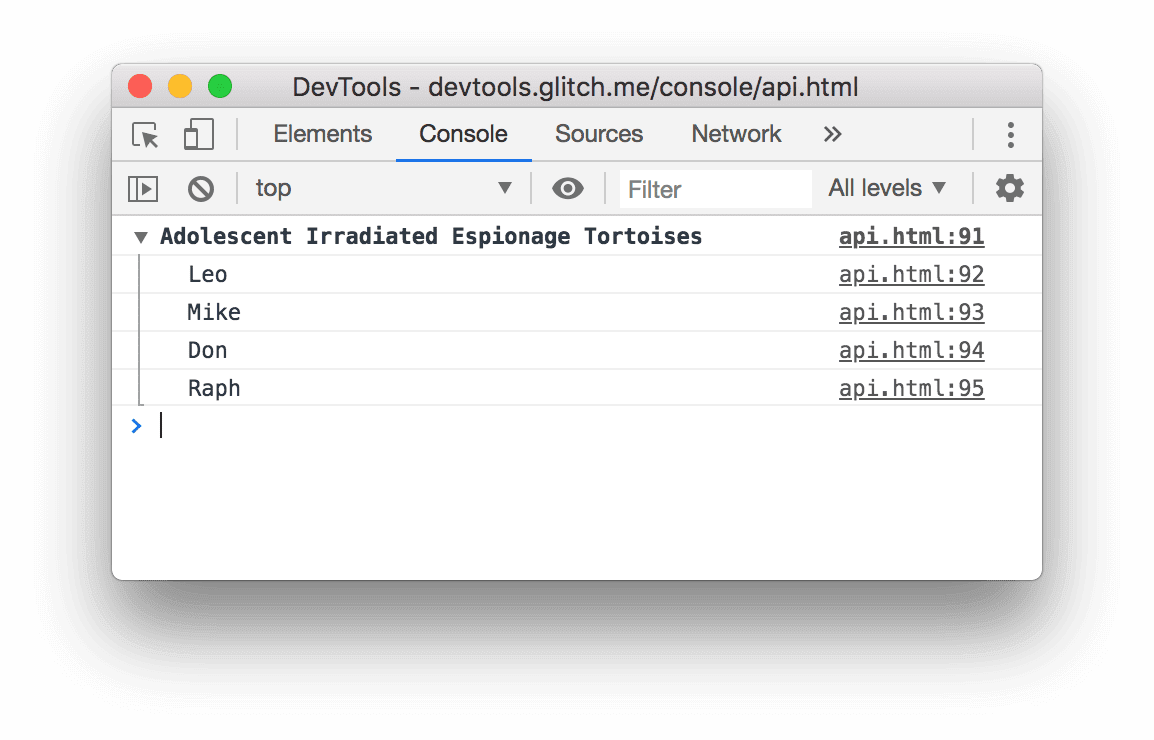
console.group(label)
จัดกลุ่มข้อความเข้าด้วยกันจนกว่าจะมีการเรียก console.groupEnd(label) ใช้ console.groupCollapsed(label) เพื่อยุบกลุ่มเมื่อบันทึกกลุ่มนั้นลงในคอนโซลเป็นครั้งแรก
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

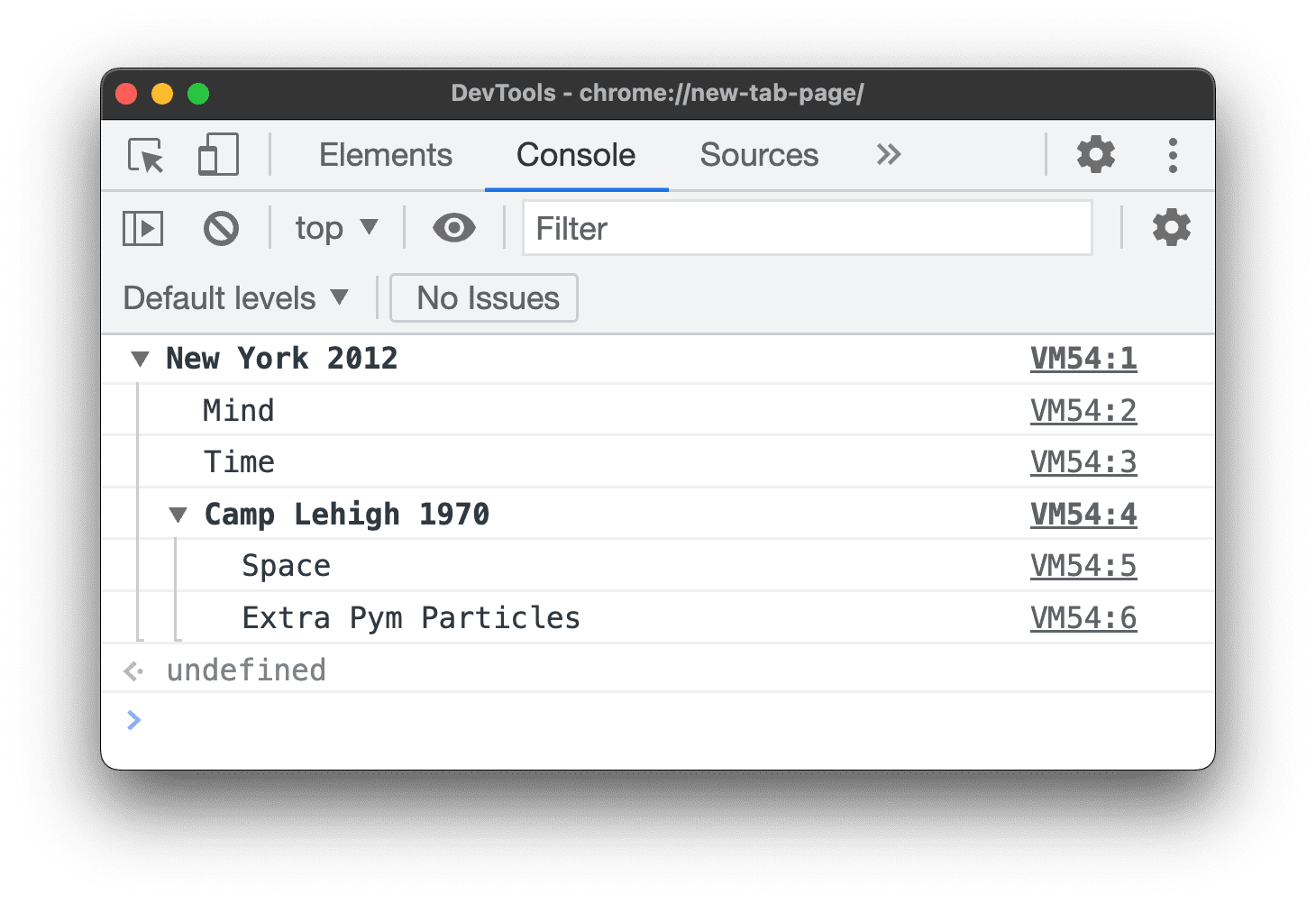
นอกจากนี้ คุณยังซ้อนกลุ่มได้ด้วย
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
เหมือนกับ console.group(label) ยกเว้นว่ากลุ่มจะยุบอยู่ตั้งแต่แรกเมื่อบันทึกลงในคอนโซล
console.groupEnd(label)
หยุดการจัดกลุ่มข้อความให้เห็น ดูที่ console.group
console.info(object [, object, ...])
ระดับบันทึก: Info
เหมือนกับ console.log(object [, object, ...])
console.info('info');

console.log(object [, object, ...])
ระดับบันทึก: Info
พิมพ์ข้อความไปยังคอนโซล
console.log('log');

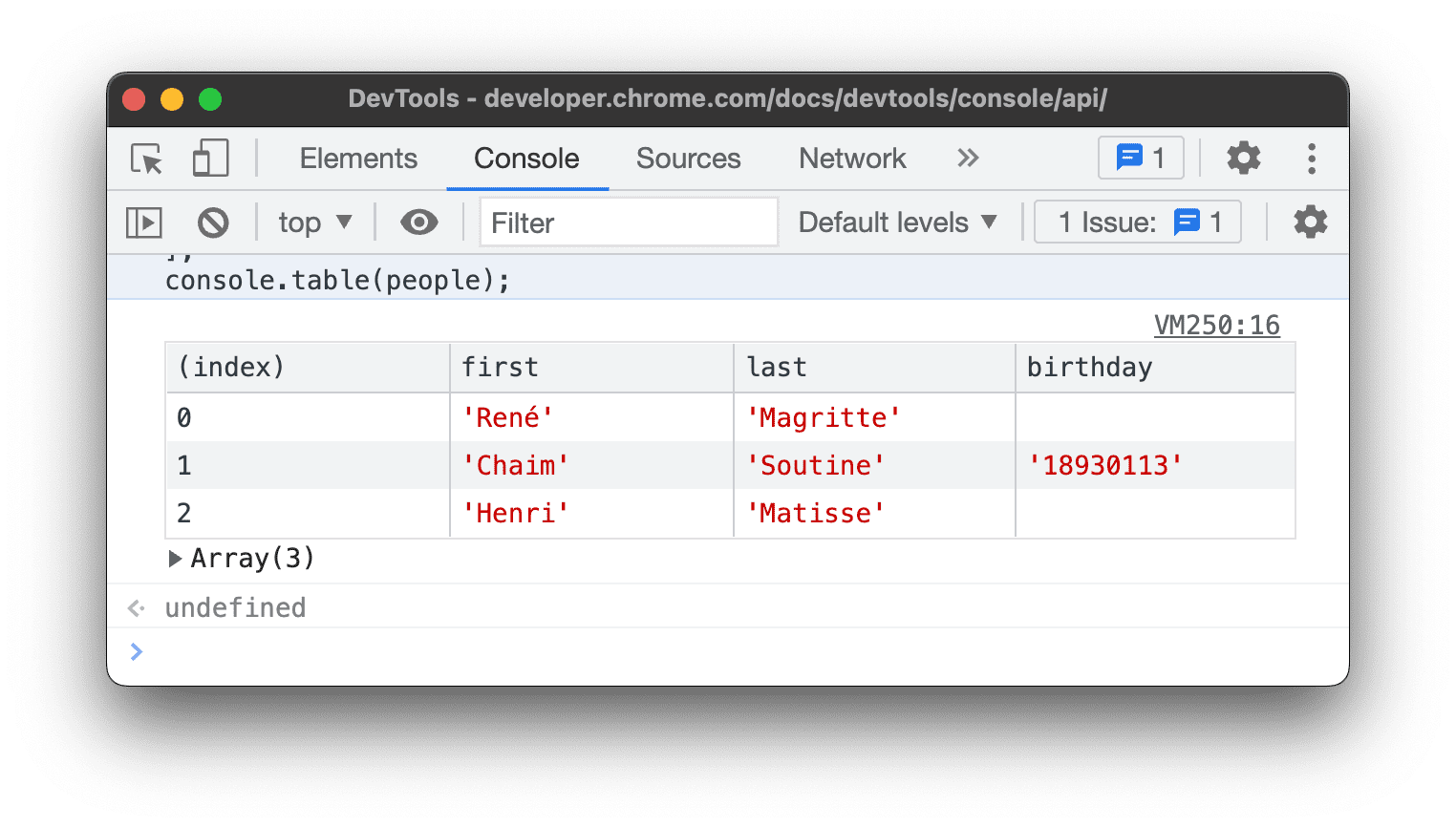
console.table(array [, columns])
ระดับบันทึก: Info
บันทึกอาร์เรย์ของออบเจ็กต์เป็นตาราง
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

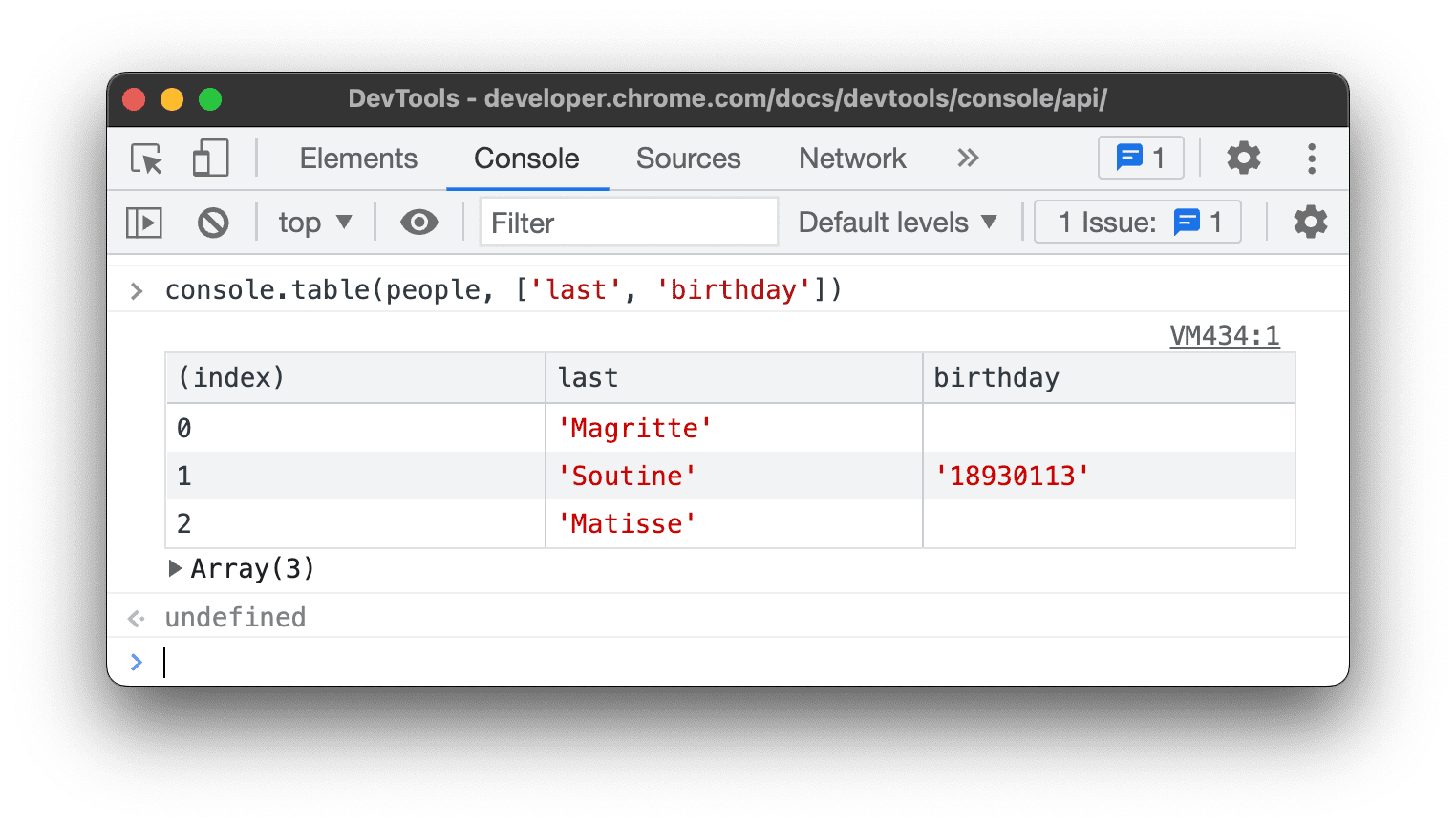
โดยค่าเริ่มต้น console.table() จะบันทึกข้อมูลตารางทั้งหมด หากต้องการแสดงคอลัมน์เดียวหรือชุดย่อยของคอลัมน์ ให้ใช้พารามิเตอร์ที่ไม่บังคับลำดับที่ 2 และระบุชื่อคอลัมน์เป็นสตริงหรืออาร์เรย์สตริง เช่น
console.table(people, ['last', 'birthday']);

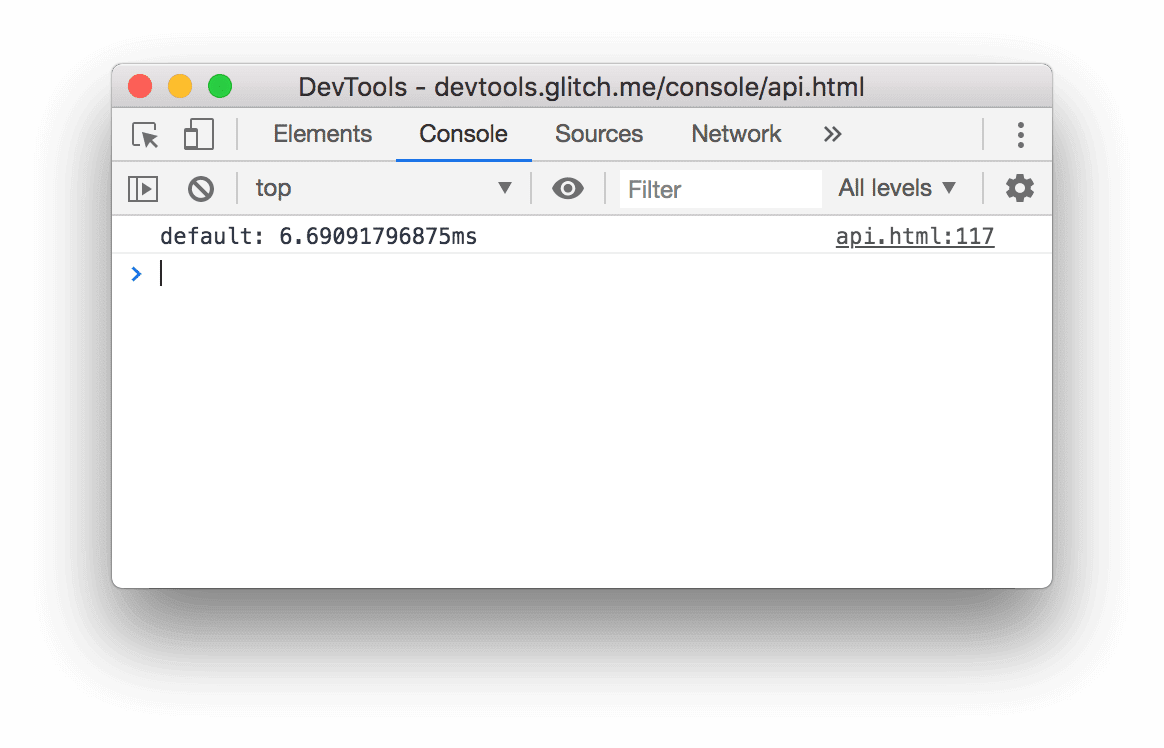
console.time([label])
เริ่มจับเวลาใหม่ เรียกใช้ console.timeEnd([label]) เพื่อหยุดตัวจับเวลาและพิมพ์เวลาผ่านไปในคอนโซล
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
ระดับบันทึก: Info
หยุดตัวจับเวลา ดูที่ console.time()
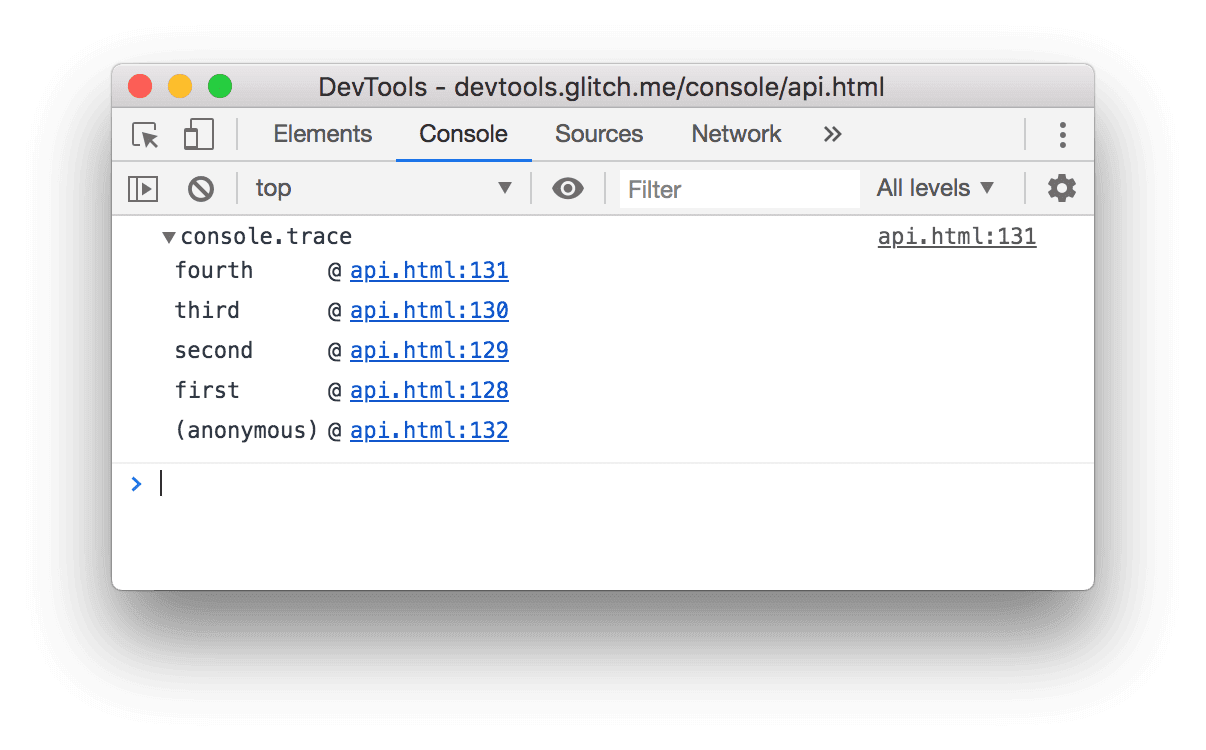
console.trace()
ระดับบันทึก: Info
พิมพ์สแต็กเทรซไปยังคอนโซล
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
ระดับบันทึก: Warning
พิมพ์คําเตือนไปยังคอนโซล
console.warn('warn');