আপনার জাভাস্ক্রিপ্ট থেকে কনসোলে বার্তা লিখতে কনসোল API ব্যবহার করুন। বিষয়ের একটি ইন্টারেক্টিভ ভূমিকার জন্য কনসোলে লগিং বার্তাগুলির সাথে শুরু করুন দেখুন।
আপনি যদি debug(function) বা monitorEvents(node) এর মতো সুবিধার পদ্ধতিগুলি খুঁজছেন তবে কনসোল ইউটিলিটি API রেফারেন্স দেখুন যা শুধুমাত্র কনসোল থেকে উপলব্ধ।
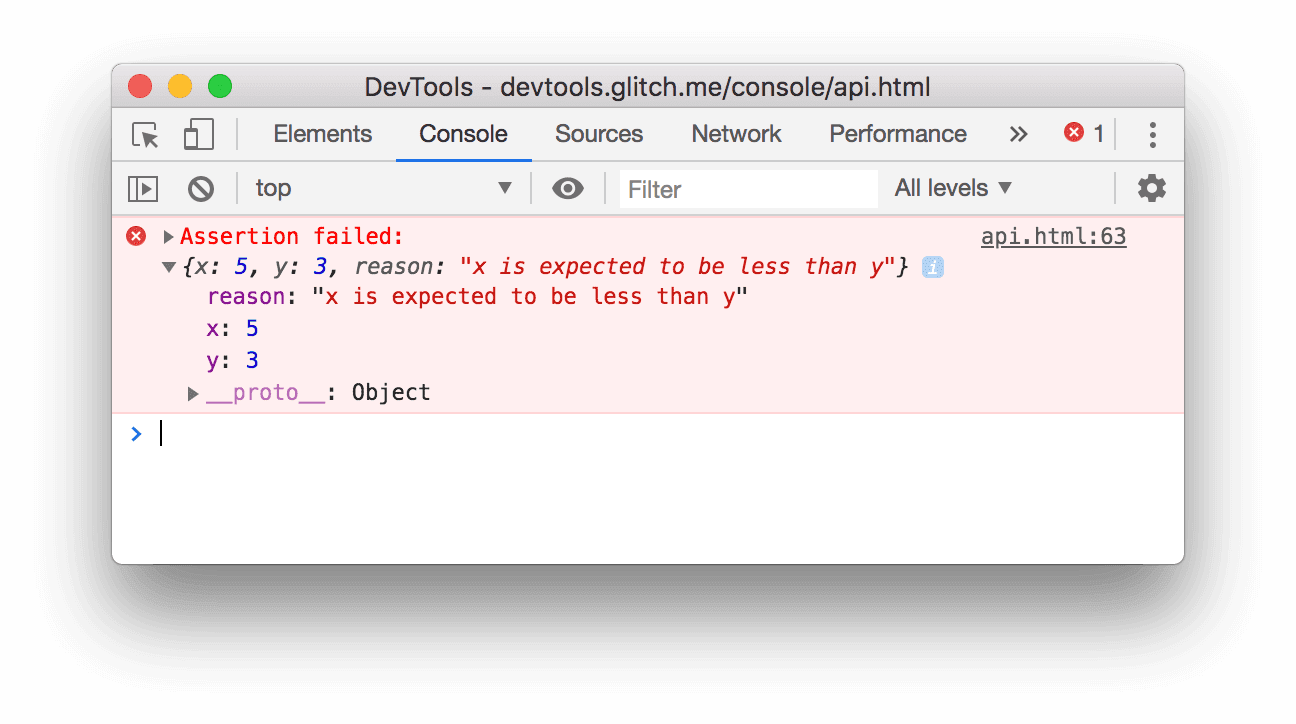
console.asssert(অভিব্যক্তি, বস্তু)
লগ লেভেল : Error
যখন expression false মূল্যায়ন করে তখন কনসোলে একটি ত্রুটি লেখে।
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
কনসোল সাফ করে।
console.clear();
সংরক্ষণ লগ সক্রিয় করা থাকলে, console.clear() নিষ্ক্রিয় করা হয়।
বিকল্পভাবে, আপনি ক্লিক করে কনসোল সাফ করতে পারেন আইকন
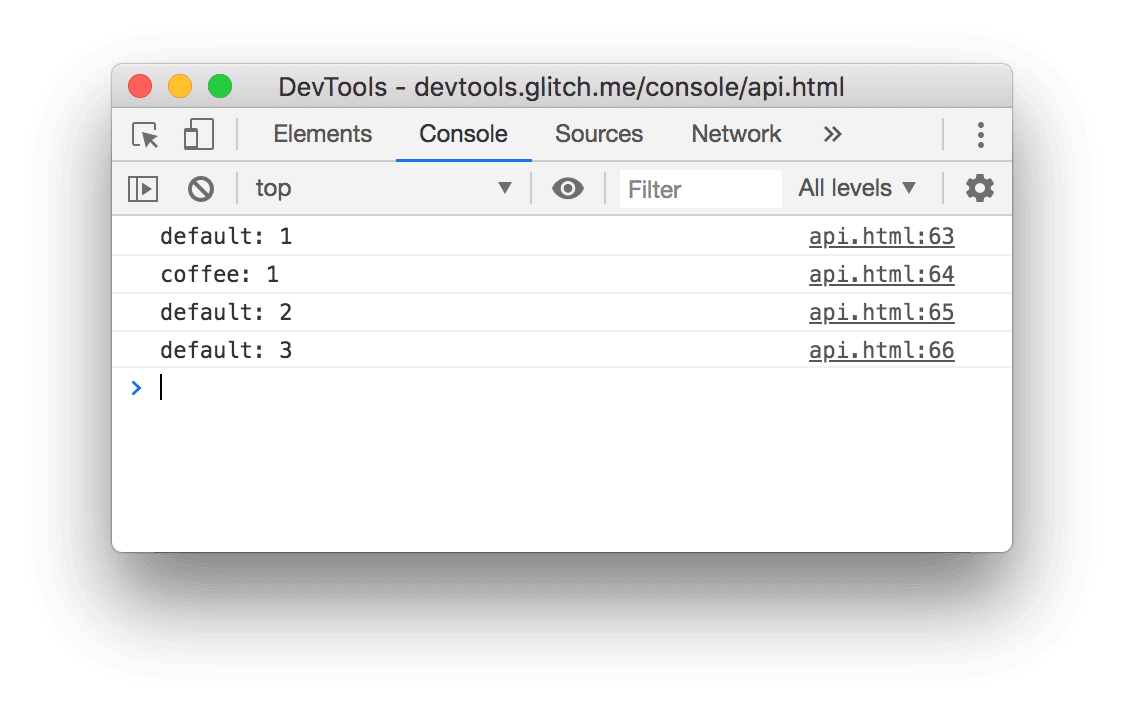
console.count([লেবেল])
লগ লেভেল : Info
একই লাইনে এবং একই label সহ কতবার যে count() আহ্বান করা হয়েছে তার সংখ্যা লেখে। গণনা পুনরায় সেট করতে console.countReset([label]) এ কল করুন।
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([লেবেল])
একটি গণনা রিসেট করে।
console.countReset();
console.countReset('coffee');
console.createTask(নাম)
একটি Task উদাহরণ প্রদান করে যা তৈরি করা task অবজেক্টের সাথে বর্তমান স্ট্যাক ট্রেসকে সংযুক্ত করে। আপনি পরে একটি ফাংশন চালানোর জন্য এই task অবজেক্ট ব্যবহার করতে পারেন ( নিম্নলিখিত উদাহরণে f )। task.run(f) একটি নির্বিচারে পেলোড নির্বাহ করে এবং রিটার্ন মানটি কলারের কাছে ফেরত পাঠায়।
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task তৈরির প্রসঙ্গ এবং async ফাংশনের প্রসঙ্গের মধ্যে একটি লিঙ্ক তৈরি করে। এই লিঙ্কটি DevToolsকে অ্যাসিঙ্ক অপারেশনের জন্য আরও ভাল স্ট্যাক ট্রেস দেখাতে দেয়। আরও তথ্যের জন্য, লিঙ্কড স্ট্যাক ট্রেস দেখুন।
console.debug(অবজেক্ট [, অবজেক্ট, ...])
লগ লেভেল : Verbose
বিভিন্ন লগ লেভেল ছাড়া console.log(object [, object, ...]) এর মত।
console.debug('debug');

console.dir(অবজেক্ট)
লগ লেভেল : Info
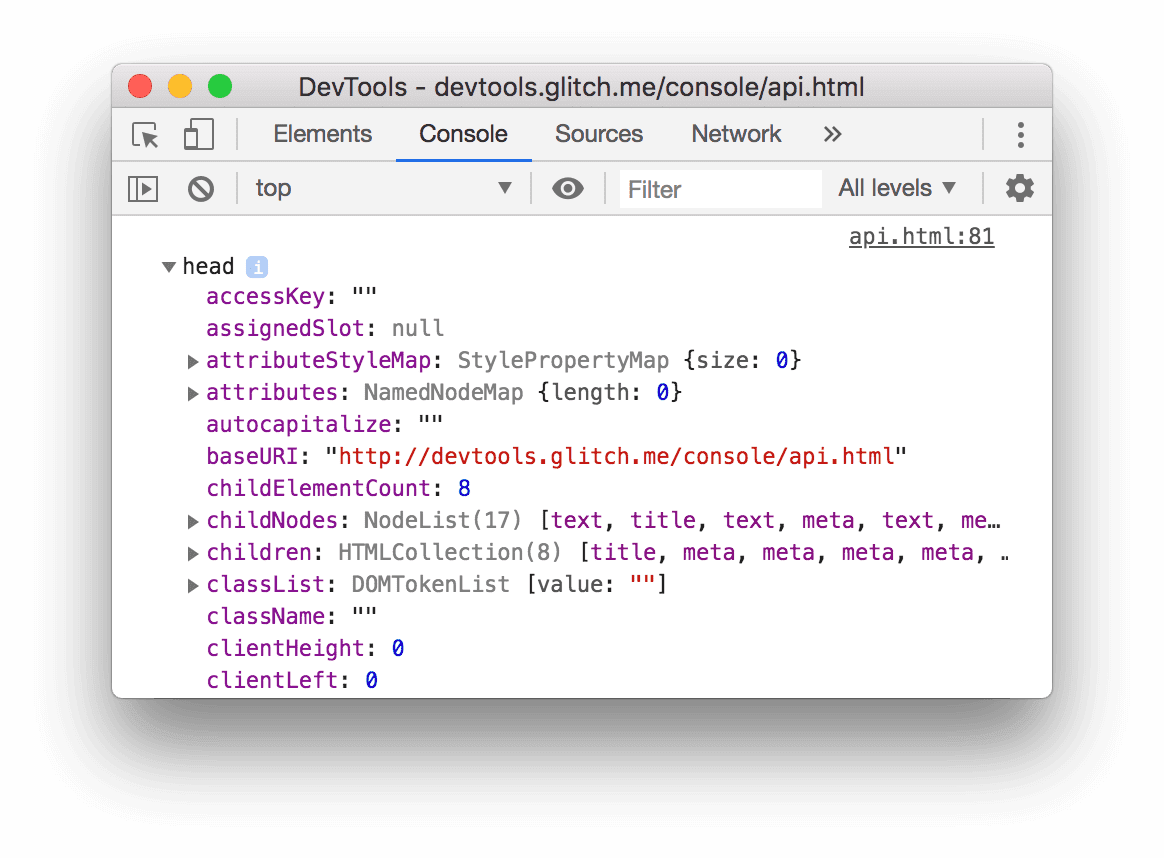
নির্দিষ্ট বস্তুর একটি JSON উপস্থাপনা প্রিন্ট করে।
console.dir(document.head);

console.dirxml(নোড)
লগ লেভেল : Info
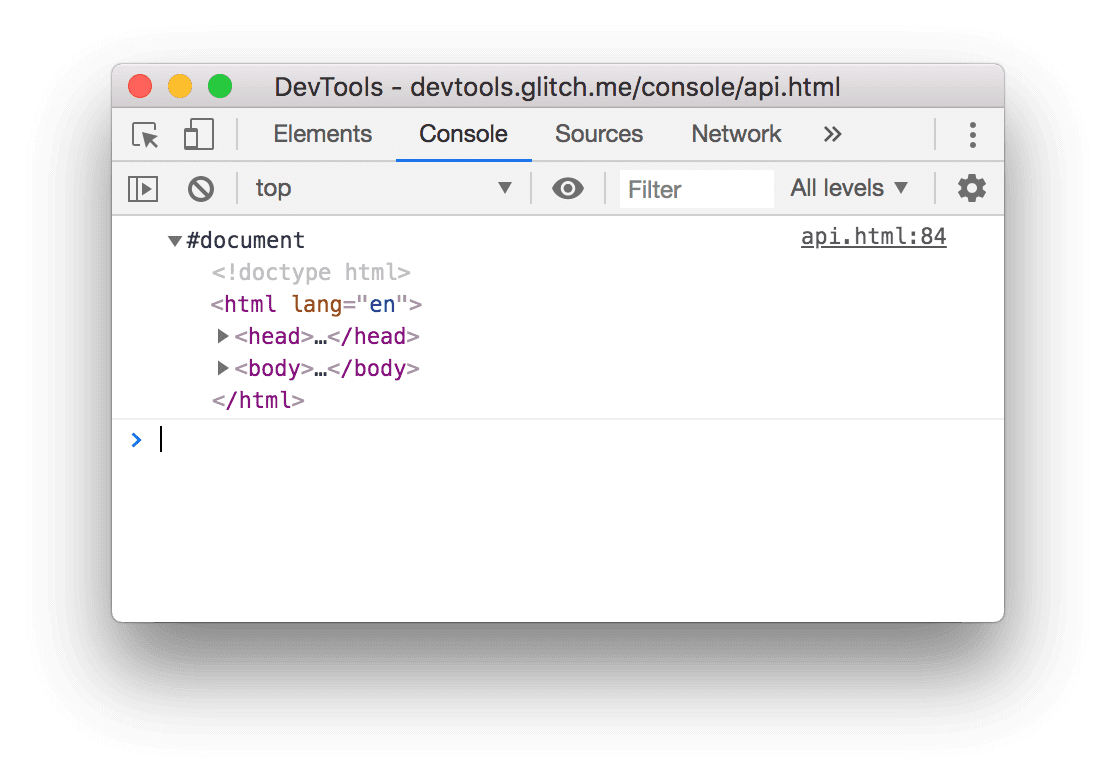
node বংশধরদের একটি XML উপস্থাপনা প্রিন্ট করে।
console.dirxml(document);

console.error(অবজেক্ট [, অবজেক্ট, ...])
লগ লেভেল : Error
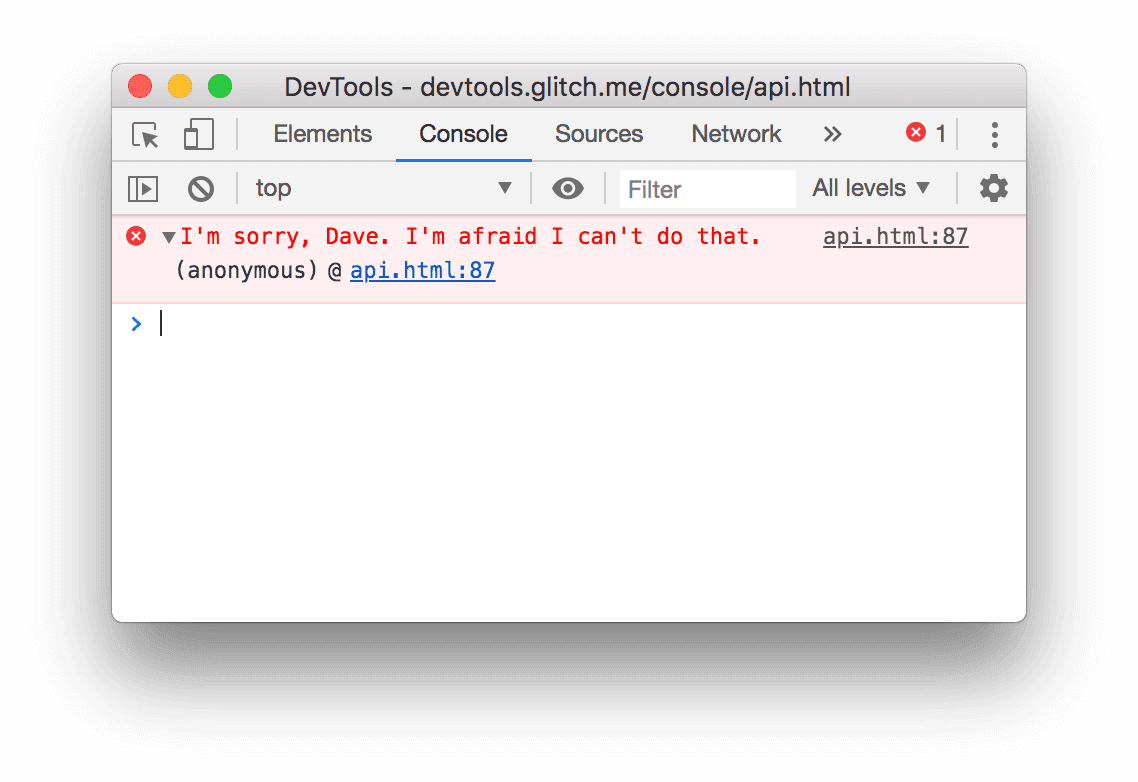
কনসোলে object প্রিন্ট করে, এটিকে একটি ত্রুটি হিসাবে ফর্ম্যাট করে এবং একটি স্ট্যাক ট্রেস অন্তর্ভুক্ত করে।
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(লেবেল)
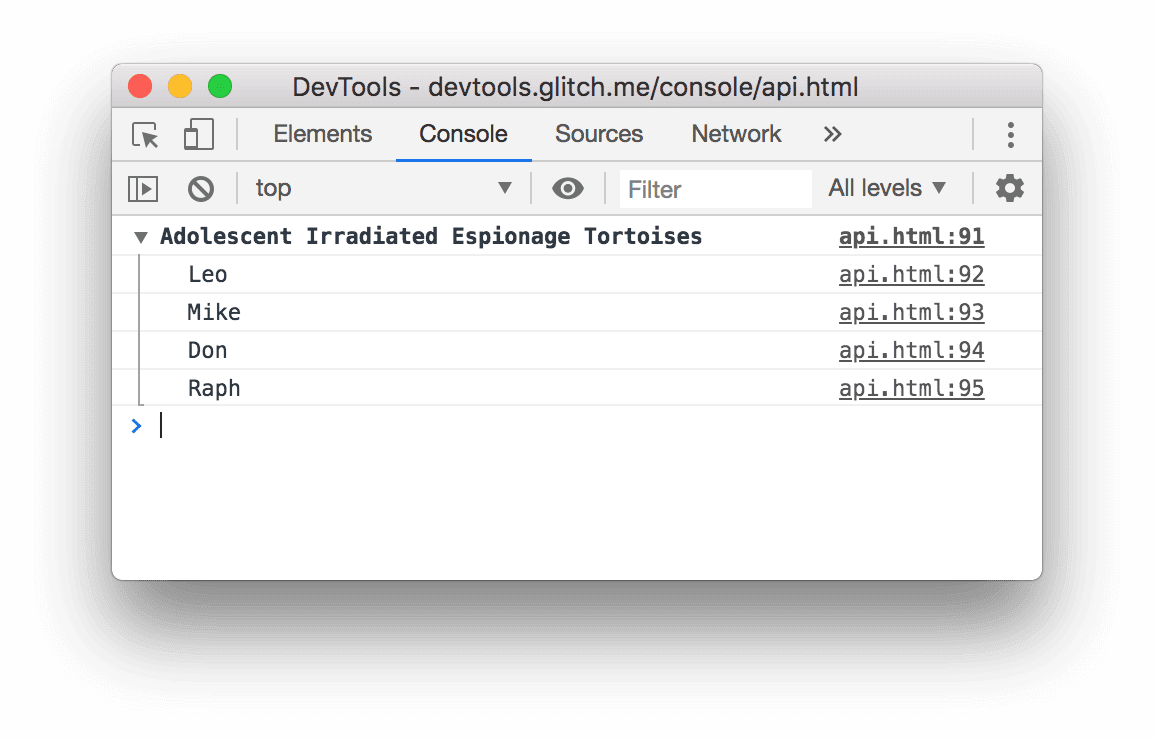
console.groupEnd(label) কল না হওয়া পর্যন্ত দৃশ্যত বার্তাগুলিকে একত্রে গোষ্ঠীবদ্ধ করে৷ যখন এটি প্রাথমিকভাবে কনসোলে লগ ইন করা থাকে তখন গোষ্ঠীটিকে ভেঙে ফেলার জন্য console.groupCollapsed(label) ব্যবহার করুন৷
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

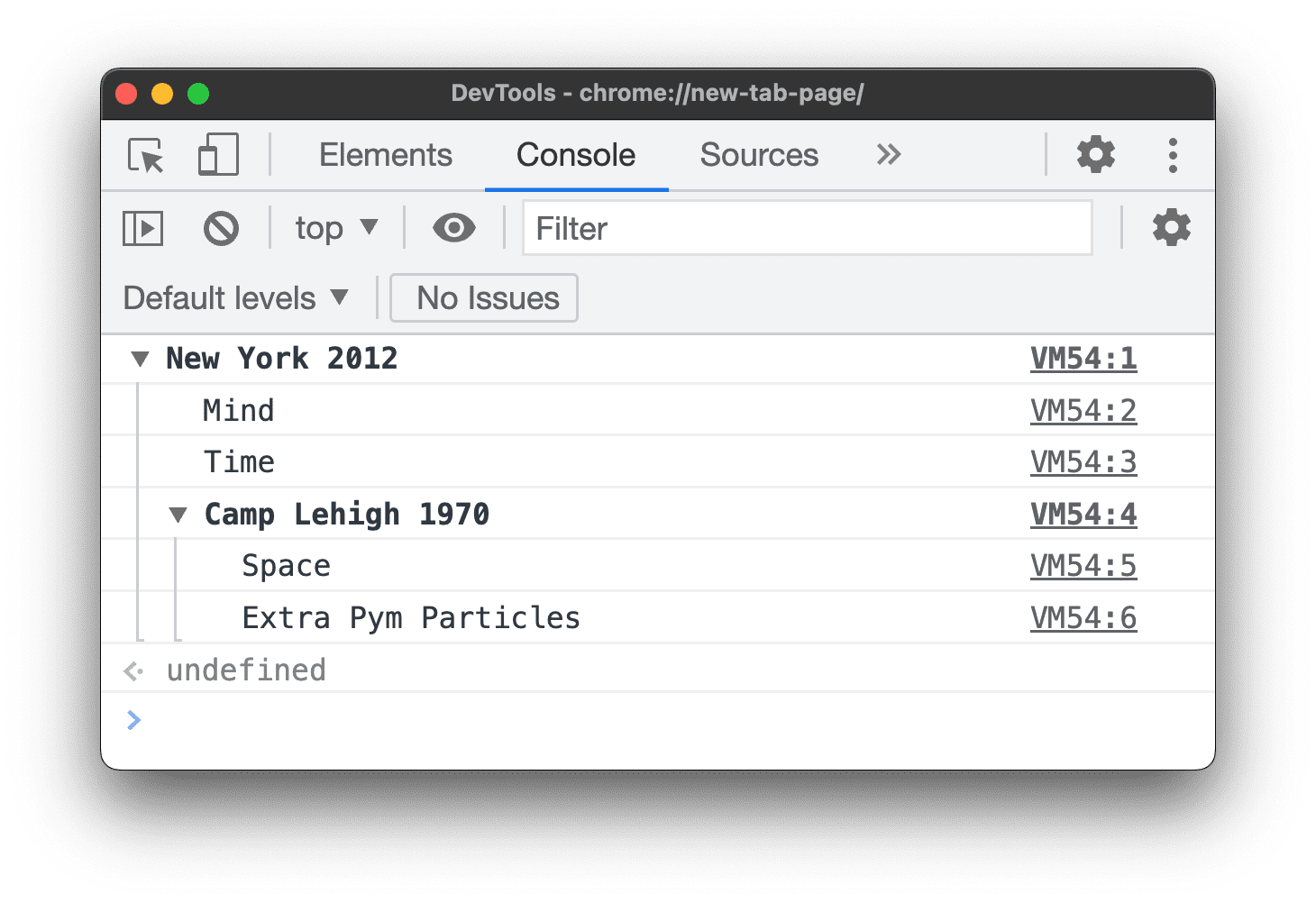
উপরন্তু, আপনি নেস্ট গ্রুপ করতে পারেন.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(লেবেল)
console.group(label) এর মতোই, ব্যতীত যে গ্রুপটি কনসোলে লগ ইন করার সময় প্রাথমিকভাবে ভেঙে পড়ে।
console.groupEnd(লেবেল)
বার্তাগুলিকে দৃশ্যত গ্রুপ করা বন্ধ করে। console.group দেখুন।
console.info(অবজেক্ট [, অবজেক্ট, ...])
লগ লেভেল : Info
console.log(object [, object, ...]) এর মতো।
console.info('info');

console.log(অবজেক্ট [, অবজেক্ট, ...])
লগ লেভেল : Info
কনসোলে একটি বার্তা প্রিন্ট করে।
console.log('log');

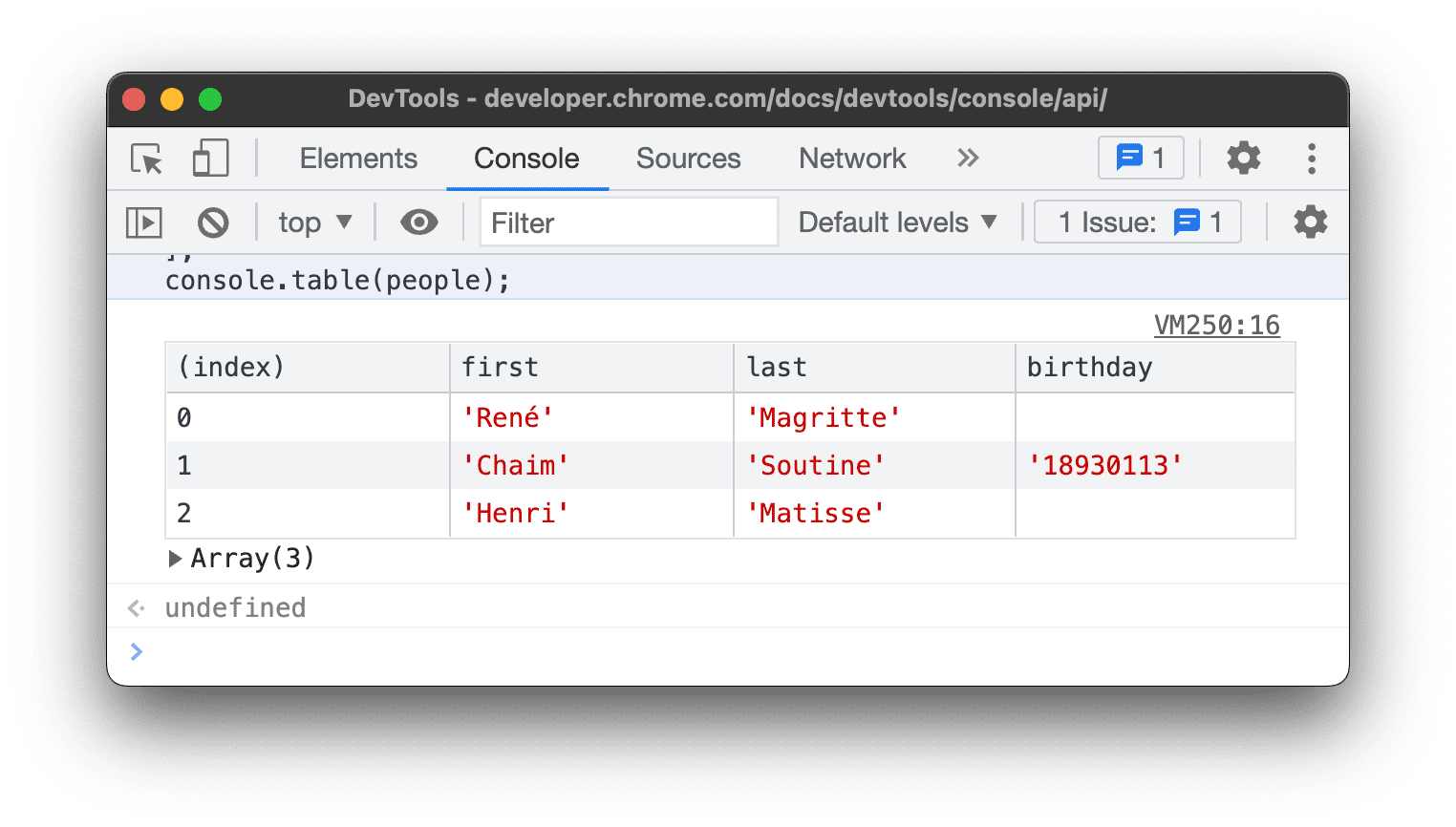
console.table(অ্যারে [, কলাম])
লগ লেভেল : Info
একটি টেবিল হিসাবে বস্তুর একটি বিন্যাস লগ.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

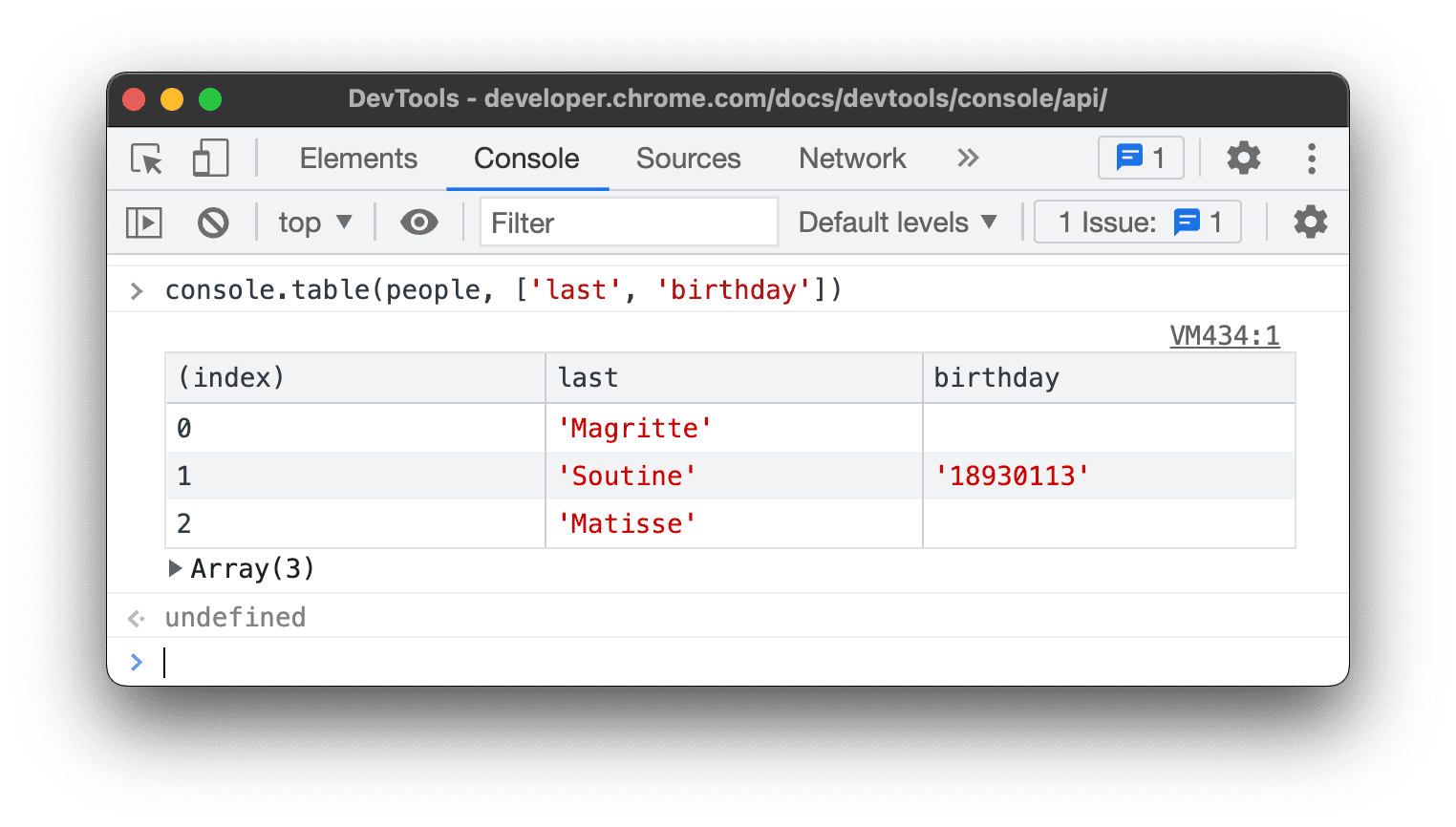
ডিফল্টরূপে, console.table() সমস্ত টেবিল ডেটা লগ করে। একটি একক কলাম বা কলামের একটি উপসেট প্রদর্শন করতে, আপনি দ্বিতীয় ঐচ্ছিক পরামিতি ব্যবহার করতে পারেন এবং স্ট্রিং বা স্ট্রিংগুলির অ্যারে হিসাবে কলামের নাম বা নামগুলি নির্দিষ্ট করতে পারেন। যেমন:
console.table(people, ['last', 'birthday']);

console.time([লেবেল])
একটি নতুন টাইমার শুরু করে। টাইমার বন্ধ করতে console.timeEnd([label]) এ কল করুন এবং কনসোলে অতিবাহিত সময় প্রিন্ট করুন।
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([লেবেল])
লগ লেভেল : Info
একটি টাইমার থামায়। console.time() দেখুন।
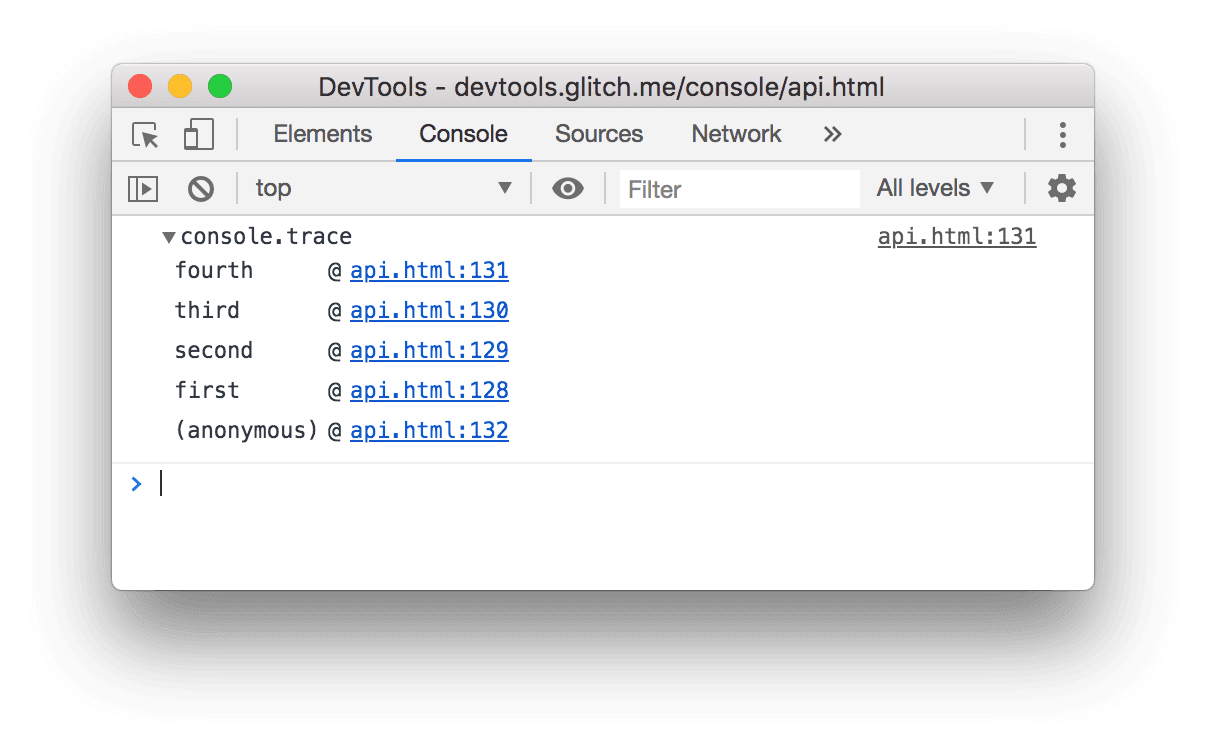
console.trace()
লগ লেভেল : Info
কনসোলে একটি স্ট্যাক ট্রেস প্রিন্ট করে।
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(অবজেক্ট [, অবজেক্ট, ...])
লগ লেভেল : Warning
কনসোলে একটি সতর্কতা প্রিন্ট করে।
console.warn('warn');