שימוש ב-Console API כדי לכתוב הודעות במסוף מ-JavaScript. במאמר תחילת העבודה עם רישום ביומן של הודעות במסוף מופיעה מבוא אינטראקטיבי לנושא.
אם אתם מחפשים שיטות נוחות כמו debug(function) או monitorEvents(node) שזמינות רק במסוף, תוכלו לעיין בחומר העזר בנושא Console utilities API.
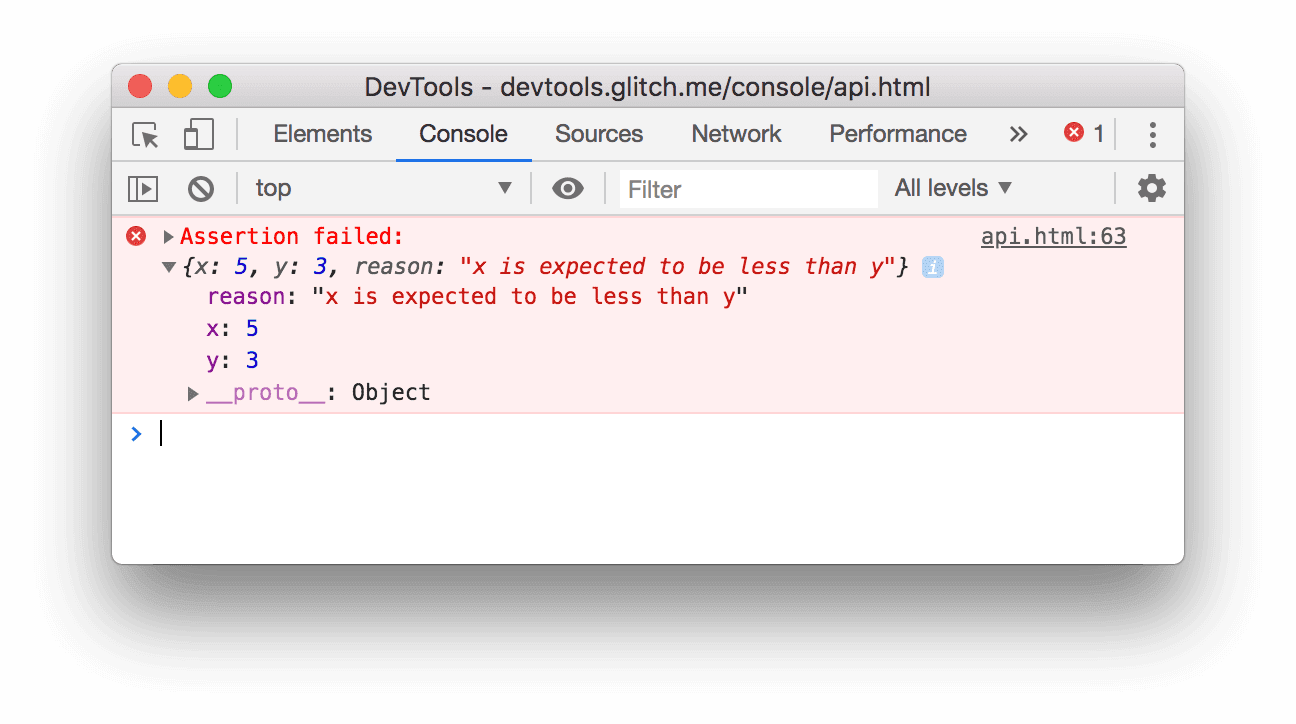
console.assert(expression, object)
רמת היומן: Error
כאשר הערך של expression הוא false, הפונקציה כותבת שגיאה במסוף.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
ניקוי המסוף.
console.clear();
אם ההגדרה Preserve Log מופעלת, ההגדרה console.clear() מושבתת.
לחלופין, אפשר למחוק את המסוף בלחיצה על הסמל .
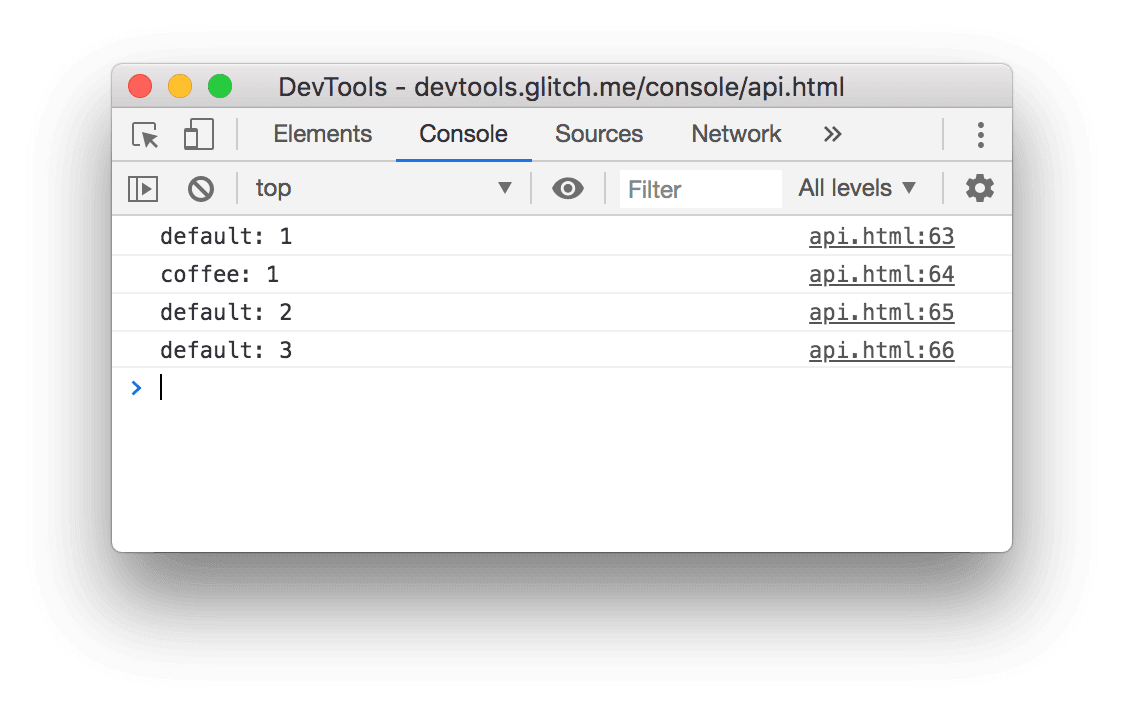
console.count([label])
רמת היומן: Info
הפונקציה כותבת את מספר הפעמים ש-count() הופעל באותו שורה ובאותו label. כדי לאפס את הספירה, מתקשרים למספר console.countReset([label]).
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
איפוס של ספירה.
console.countReset();
console.countReset('coffee');
console.createTask(name)
הפונקציה מחזירה מופע של Task שמשויך את מעקב הסטאק הנוכחי לאובייקט task שנוצר. בהמשך תוכלו להשתמש באובייקט task הזה כדי להריץ פונקציה (f בדוגמה הבאה). הפונקציה task.run(f) מבצעת עומס נתונים שרירותי ומעבירה את ערך ההחזרה חזרה למבצע הקריאה.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
הערך task יוצר קישור בין הקשר של היצירה לבין הקשר של הפונקציה האסינכרונית. הקישור הזה מאפשר ל-DevTools להציג מעקב סטאק משופר של פעולות אסינכרניות. מידע נוסף זמין במאמר Linked Stack Traces.
console.debug(object [, object, ...])
רמת היומן: Verbose
זהה ל-console.log(object [, object, ...]), מלבד רמת היומן השונה.
console.debug('debug');

console.dir(object)
רמת היומן: Info
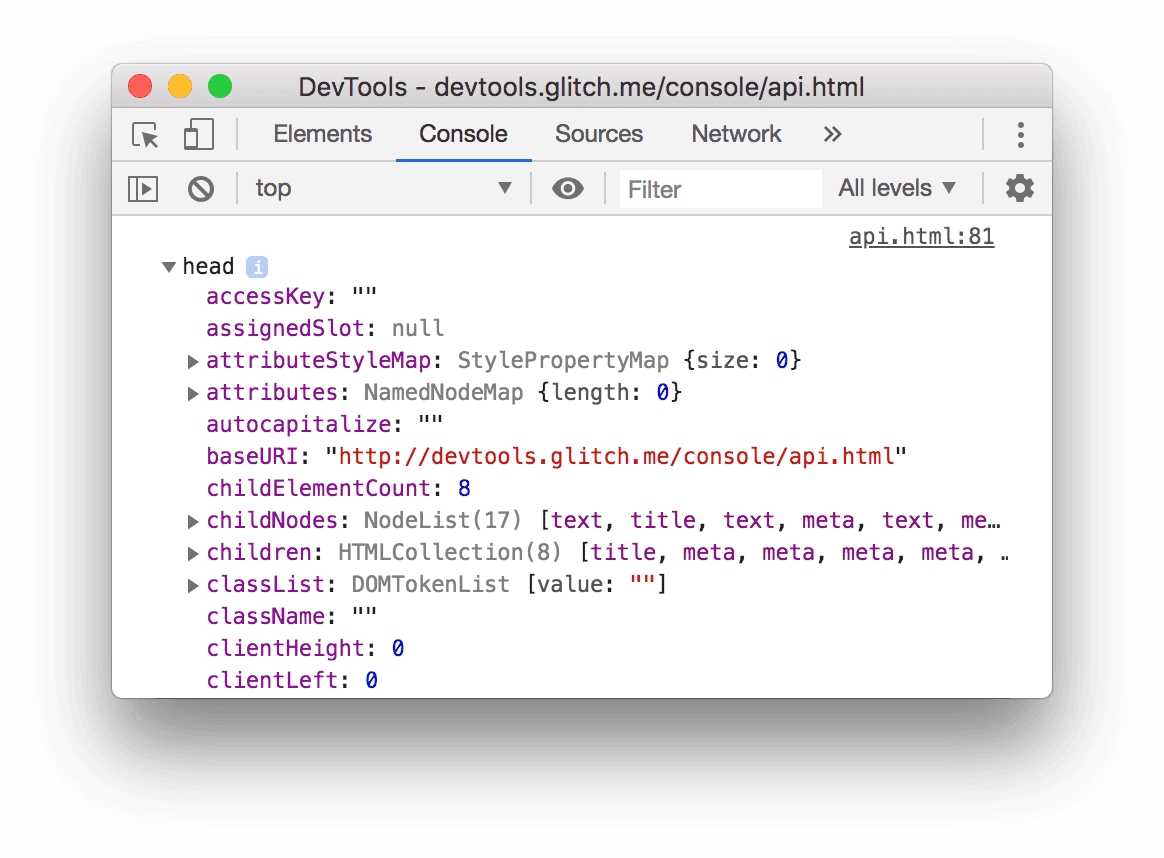
הדפסת ייצוג JSON של האובייקט שצוין.
console.dir(document.head);

console.dirxml(node)
רמת היומן: Info
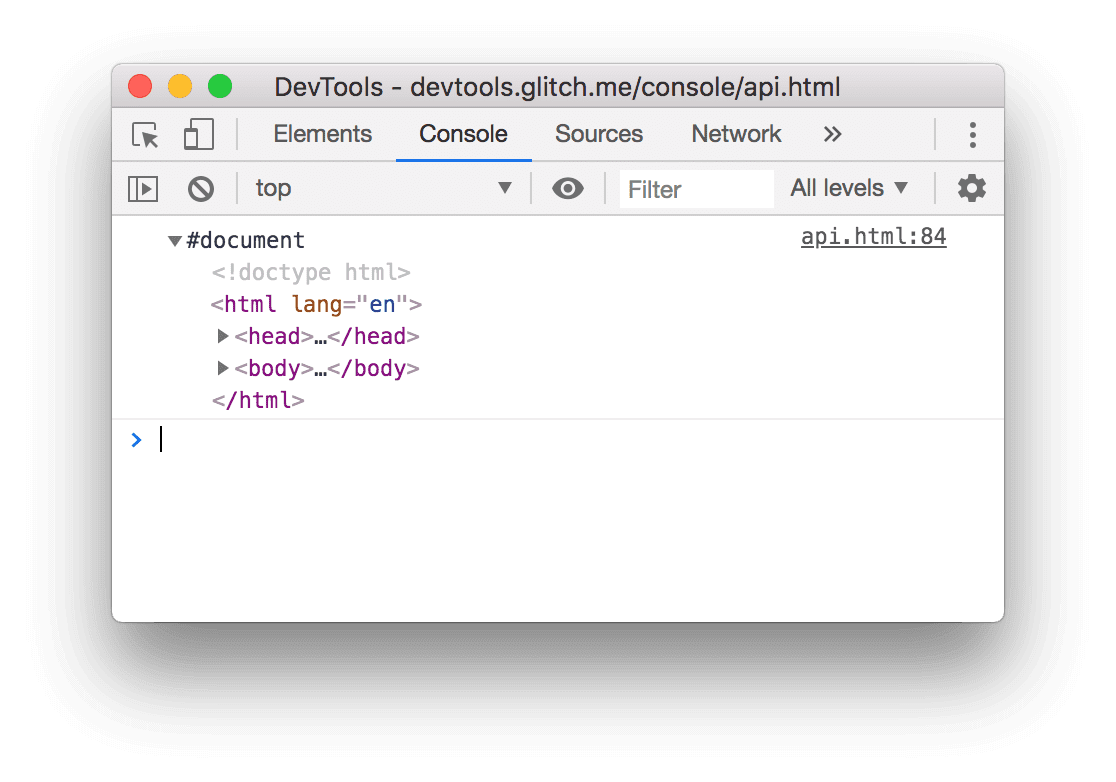
הדפסת ייצוג XML של הצאצאים של node.
console.dirxml(document);

console.error(object [, object, ...])
רמת היומן: Error
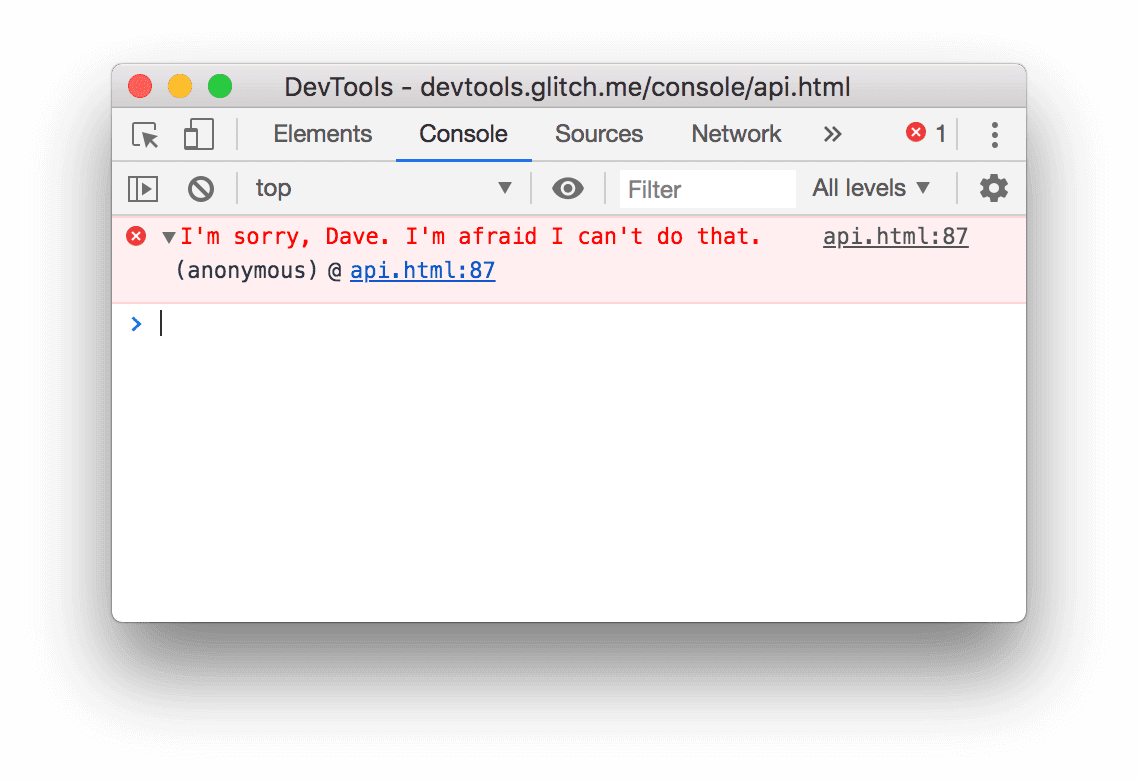
הדפסת object במסוף, עיצוב שלה כשגיאה ולכלול מעקב סטאק.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
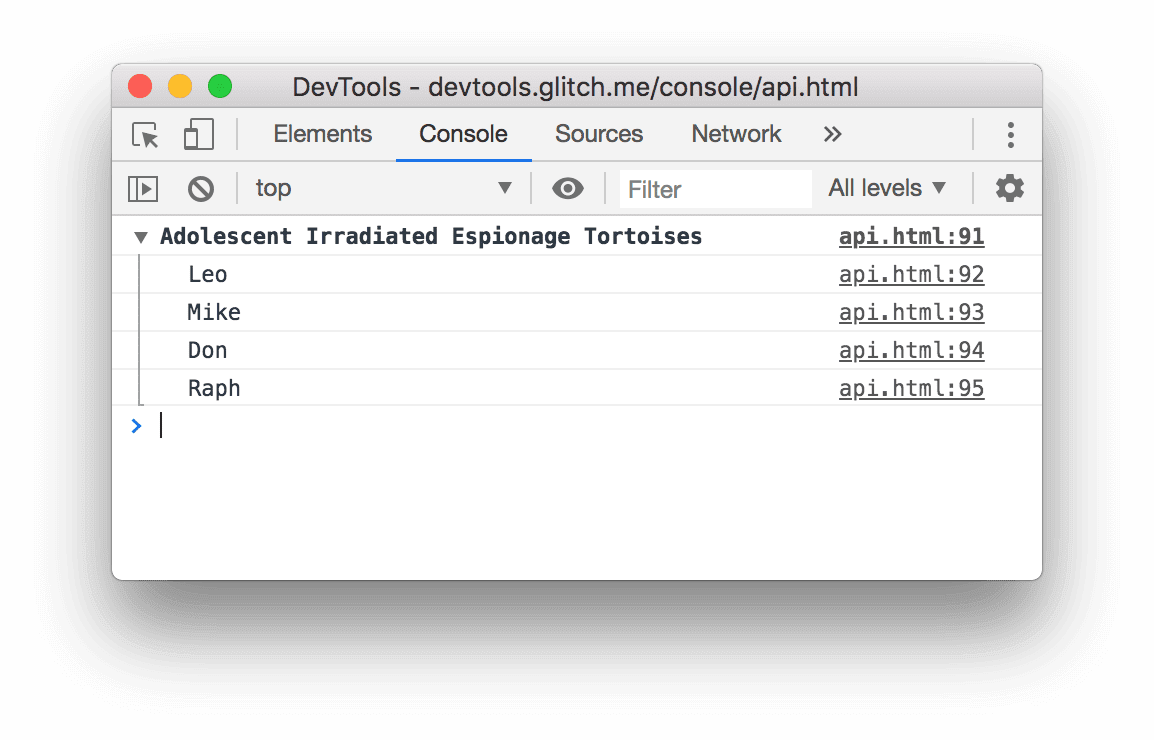
המערכת מקבצת הודעות באופן חזותי עד שמפעילים את console.groupEnd(label). משתמשים ב-console.groupCollapsed(label) כדי לכווץ את הקבוצה כשהיא מתועדת במסוף בפעם הראשונה.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

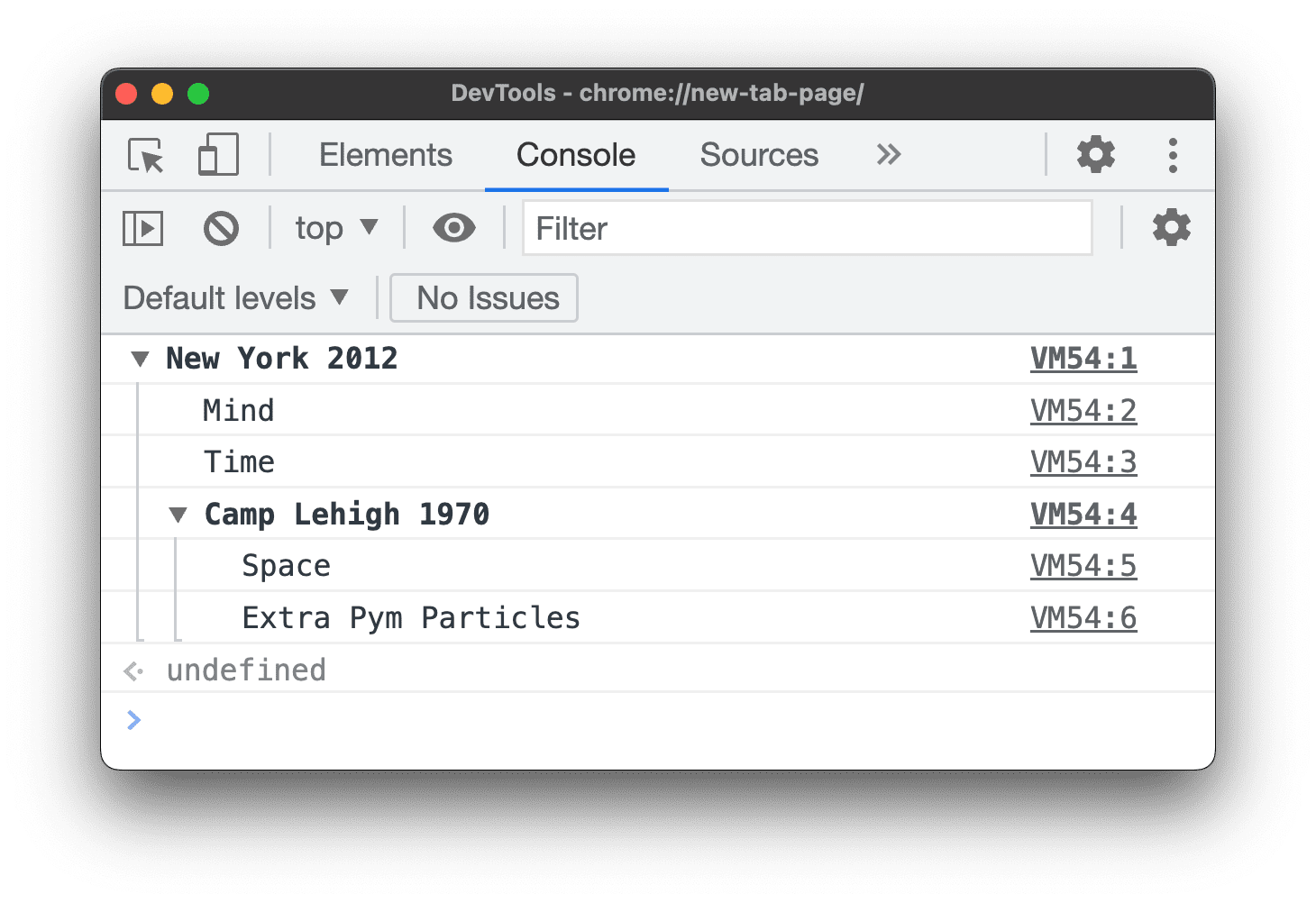
בנוסף, אפשר להוסיף קבוצות לקבוצות.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
זהה ל-console.group(label), מלבד העובדה שהקבוצה מכוונת בהתחלה כשהיא מתועדת במסוף.
console.groupEnd(label)
הפסקת הקיבוץ החזותי של ההודעות. מידע נוסף זמין במאמר console.group.
console.info(object [, object, ...])
רמת היומן: Info
זהה ל-console.log(object [, object, ...]).
console.info('info');

console.log(object [, object, ...])
רמת היומן: Info
הדפסת הודעה במסוף.
console.log('log');

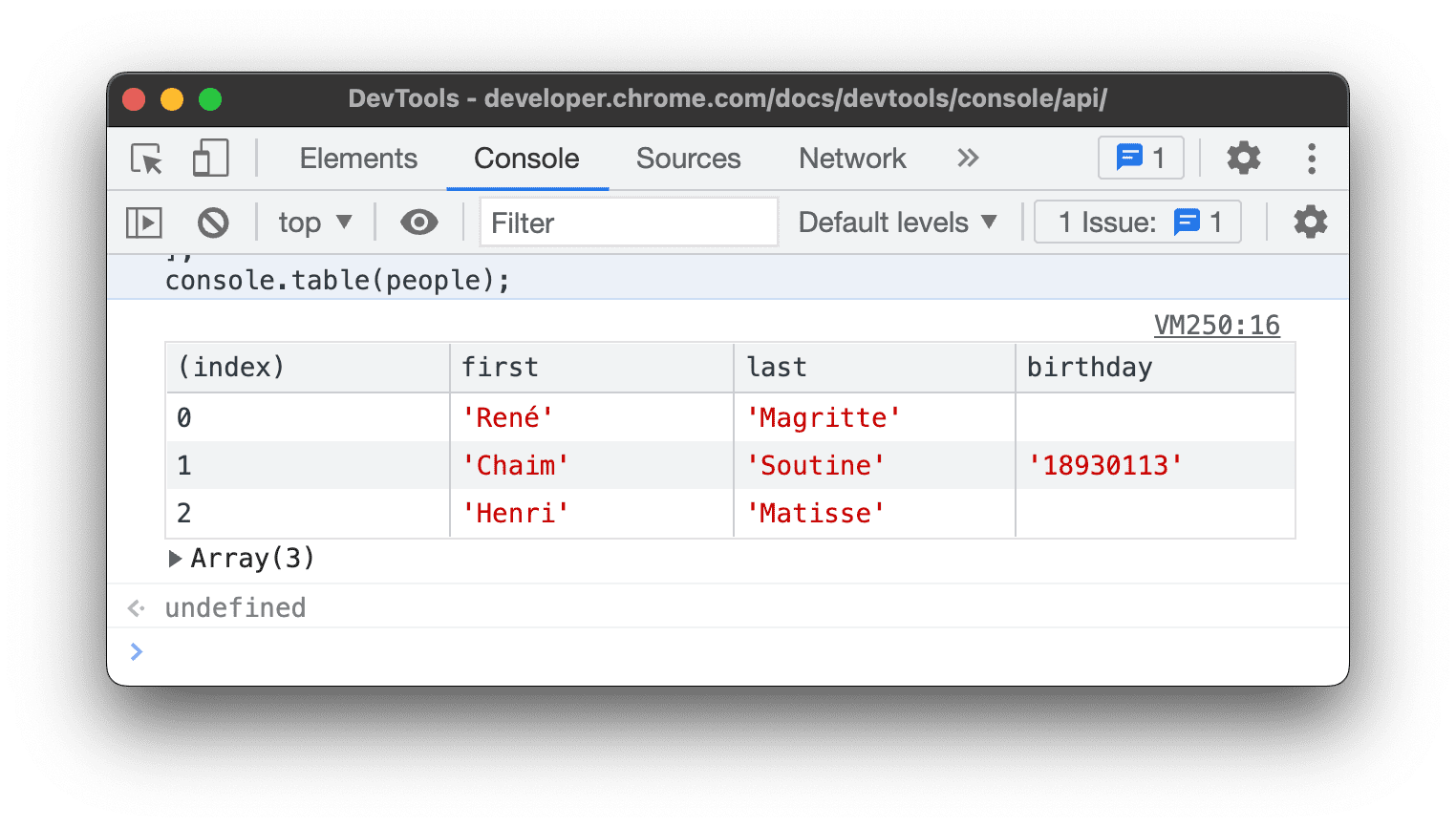
console.table(array [, columns])
רמת היומן: Info
רישום ביומן של מערך אובייקטים כטבלה.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

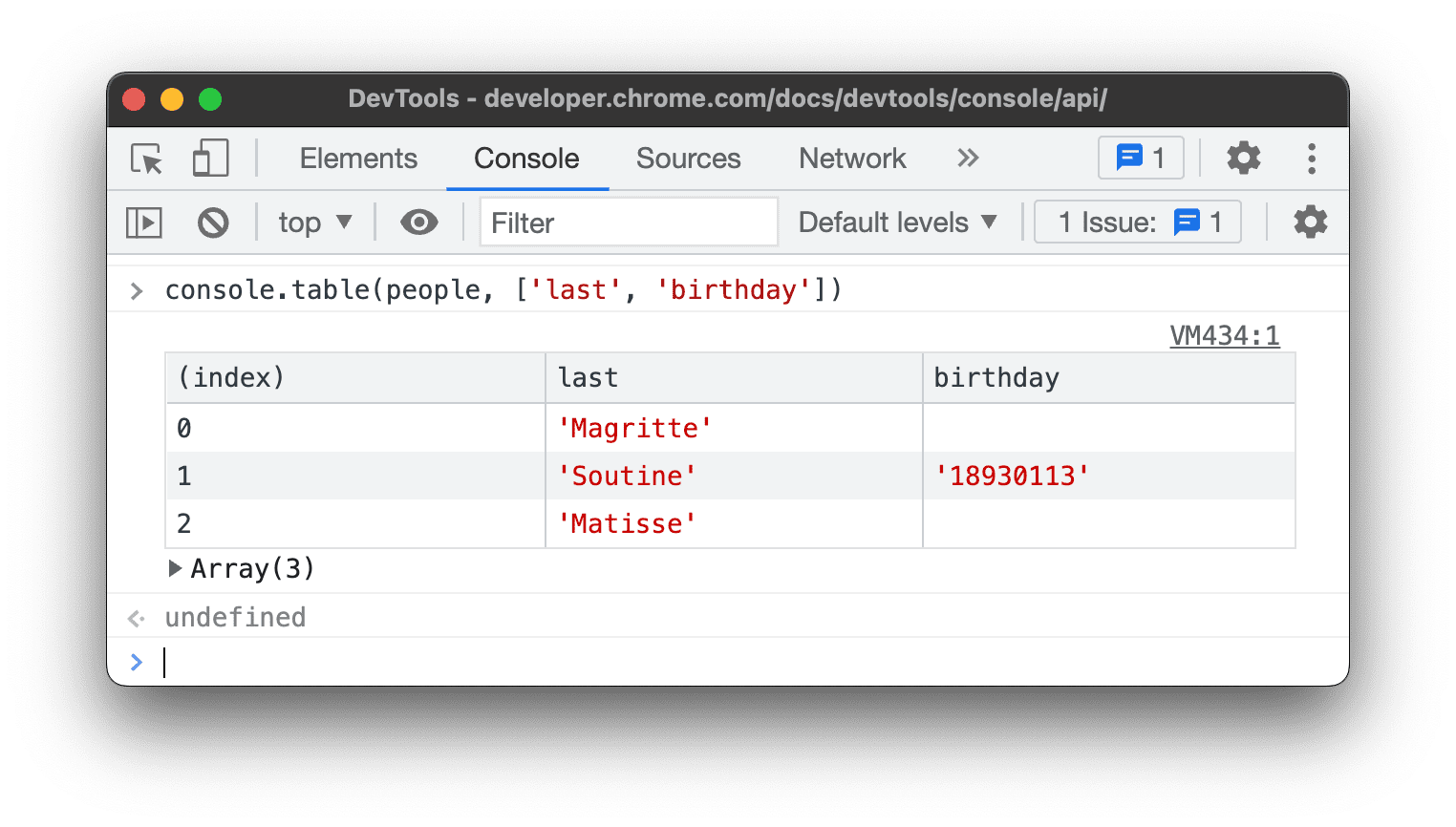
כברירת מחדל, console.table() מתעד ביומן את כל נתוני הטבלה. כדי להציג עמודה אחת או קבוצת משנה של עמודות, אפשר להשתמש בפרמטר האופציונלי השני ולציין את שם העמודה או השמות של העמודות כמחרוזת או כמערך של מחרוזות. לדוגמה:
console.table(people, ['last', 'birthday']);

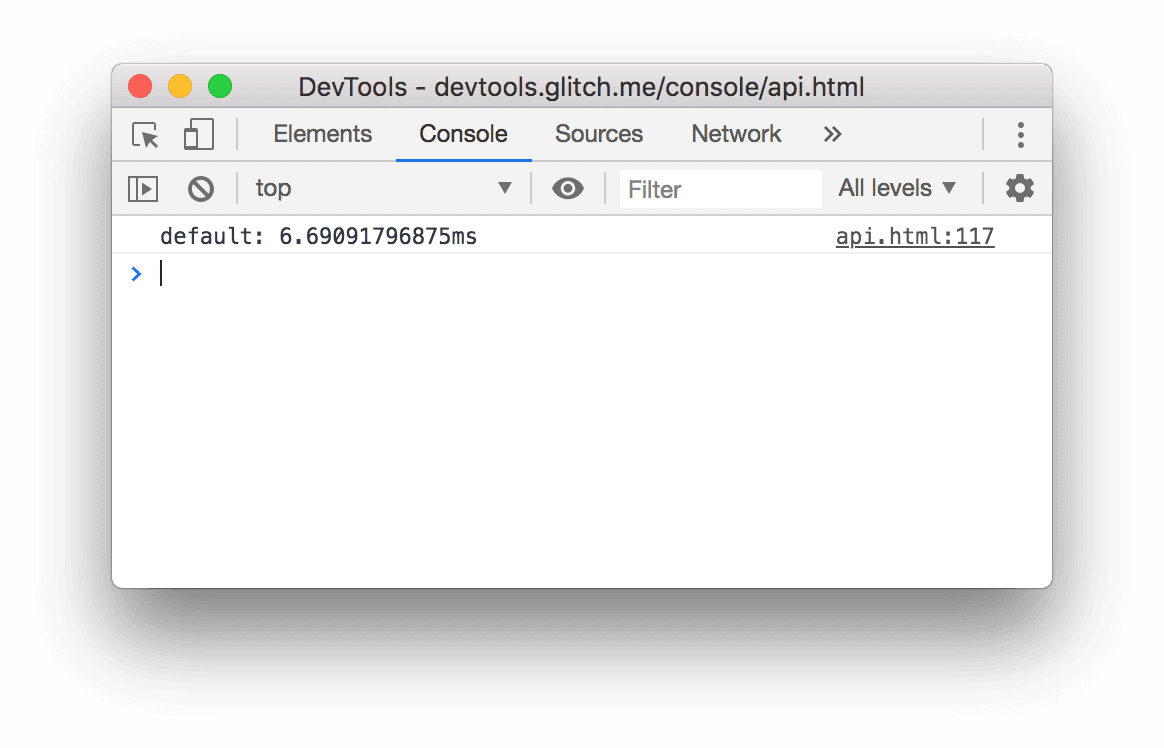
console.time([label])
הפעלת טיימר חדש. קוראים לפונקציה console.timeEnd([label]) כדי להפסיק את הטיימר ולהדפיס את משך הזמן שחלף במסוף.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
רמת היומן: Info
עצירת טיימר. מידע נוסף זמין במאמר console.time().
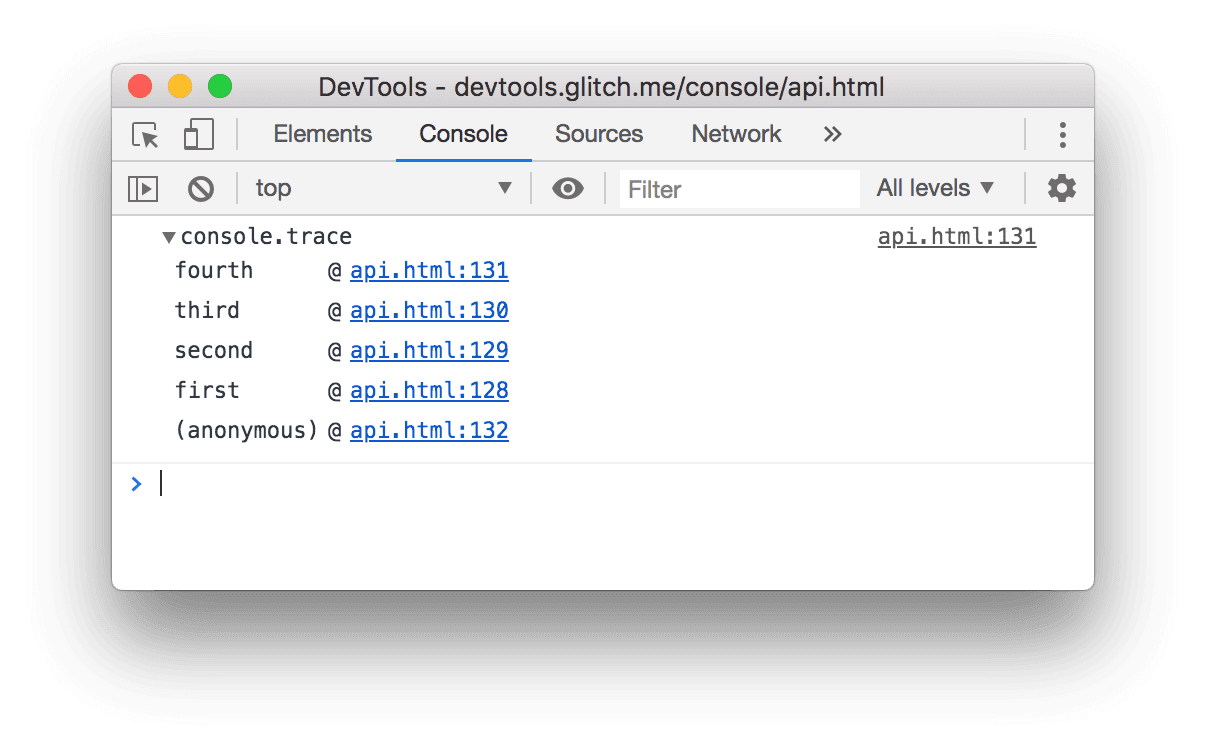
console.trace()
רמת היומן: Info
הדפסת מעקב סטאק במסוף.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

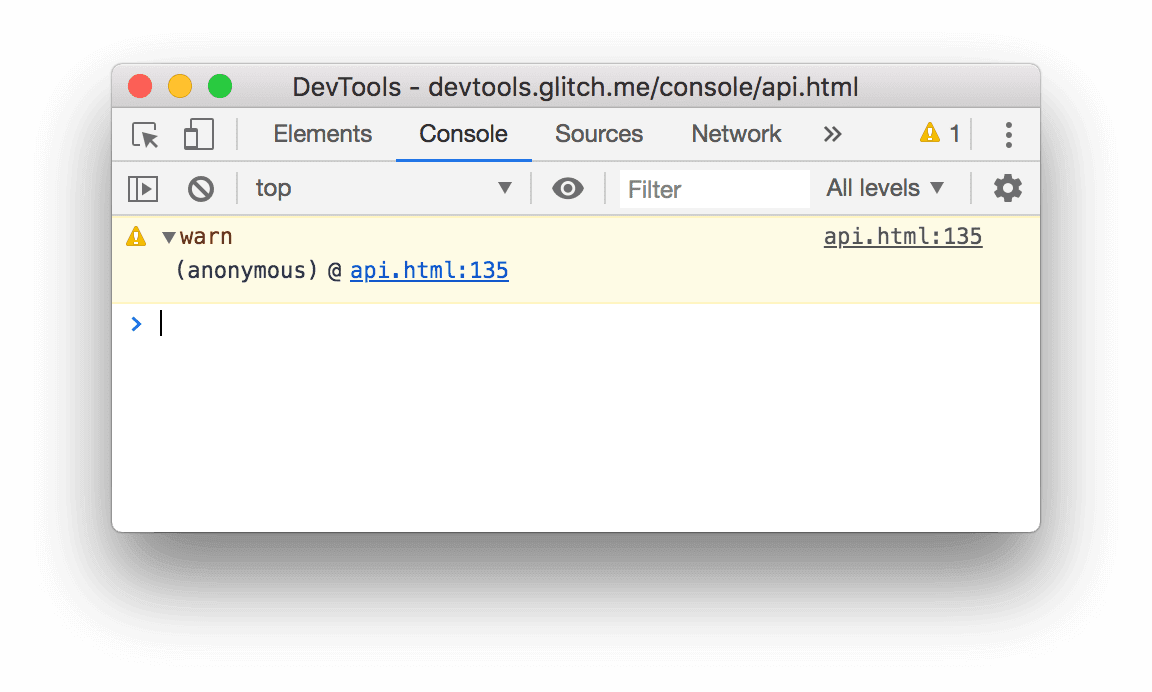
console.warn(object [, object, ...])
רמת היומן: Warning
הדפסת אזהרה במסוף.
console.warn('warn');