از Console API برای نوشتن پیام به کنسول از جاوا اسکریپت خود استفاده کنید. برای آشنایی تعاملی با موضوع ، به شروع با ثبت پیامها در کنسول مراجعه کنید.
اگر به دنبال روشهای راحتی مانند debug(function) یا monitorEvents(node) هستید که فقط از کنسول در دسترس هستند، به مرجع API ابزارهای کنسول مراجعه کنید.
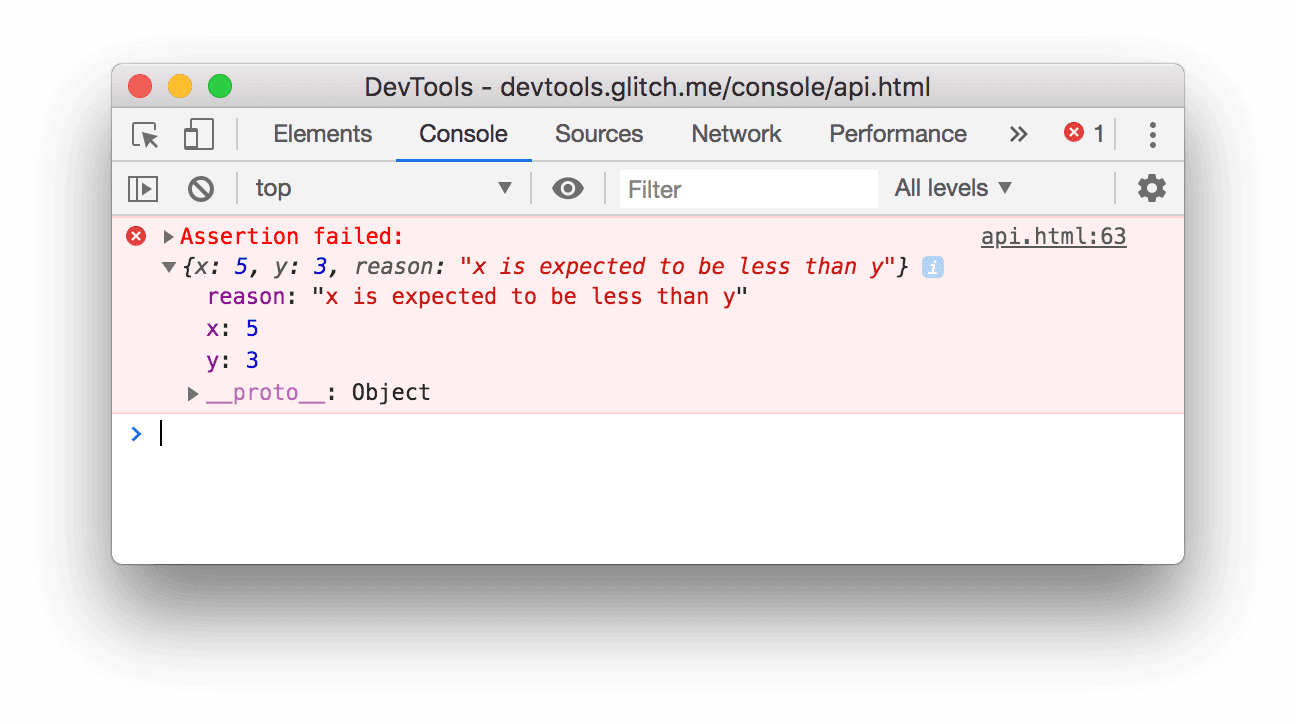
console.assert (عبارت، شی)
سطح گزارش : Error
هنگامی که expression به false ارزیابی می شود، خطایی را در کنسول می نویسد.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
کنسول را پاک می کند.
console.clear();
اگر Preserve Log فعال باشد، console.clear() غیرفعال می شود.
همچنین، میتوانید کنسول را با کلیک کردن بر روی آن پاک کنید نماد
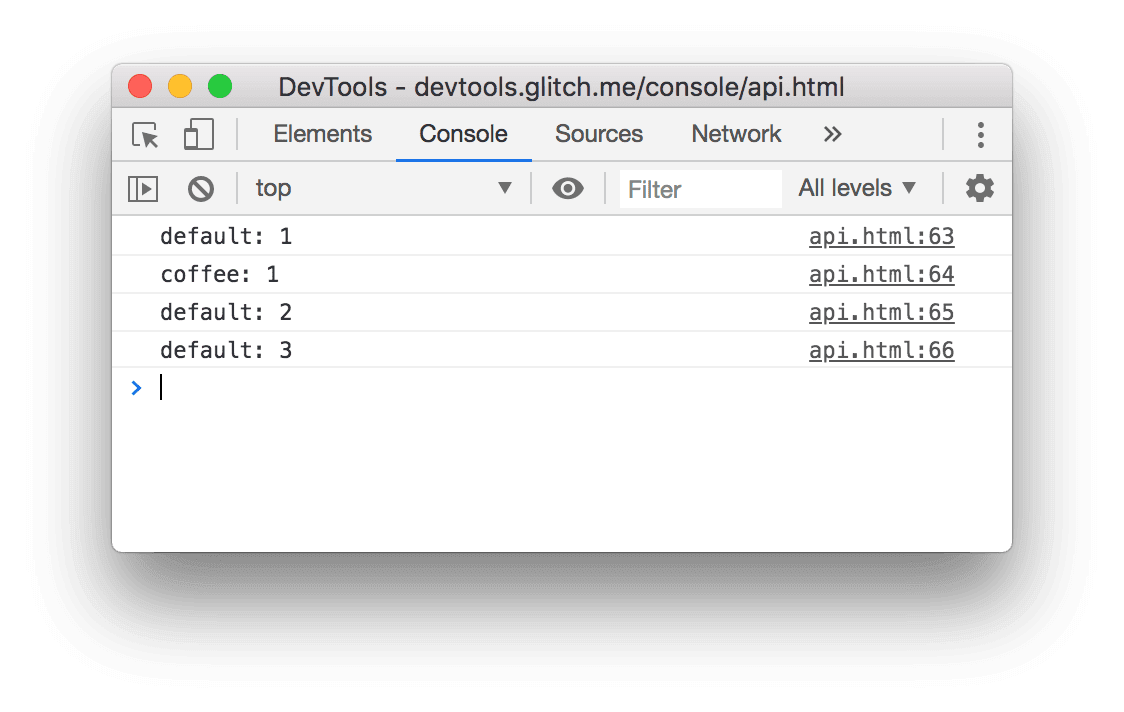
console.count([label])
سطح گزارش : Info
تعداد دفعاتی که count() در یک خط و با همان label فراخوانی شده است را می نویسد. برای بازنشانی تعداد، console.countReset([label]) را فراخوانی کنید.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
یک شمارش را بازنشانی می کند.
console.countReset();
console.countReset('coffee');
console.createTask(نام)
یک نمونه Task را برمیگرداند که ردیابی پشته فعلی را با شیء task ایجاد شده مرتبط میکند. You can later use this task object to run a function ( f in the following example). task.run(f) یک بار دلخواه را اجرا می کند و مقدار برگشتی را به تماس گیرنده باز می گرداند.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task پیوندی بین زمینه ایجاد و زمینه تابع async ایجاد می کند. این پیوند به DevTools اجازه می دهد تا ردیابی پشته بهتری را برای عملیات ناهمگام نشان دهد. برای اطلاعات بیشتر، ردیابی پشته پیوندی را ببینید.
console.debug(شیء [، شیء، ...])
سطح گزارش : Verbose
یکسان با console.log(object [, object, ...]) به جز سطوح مختلف گزارش.
console.debug('debug');

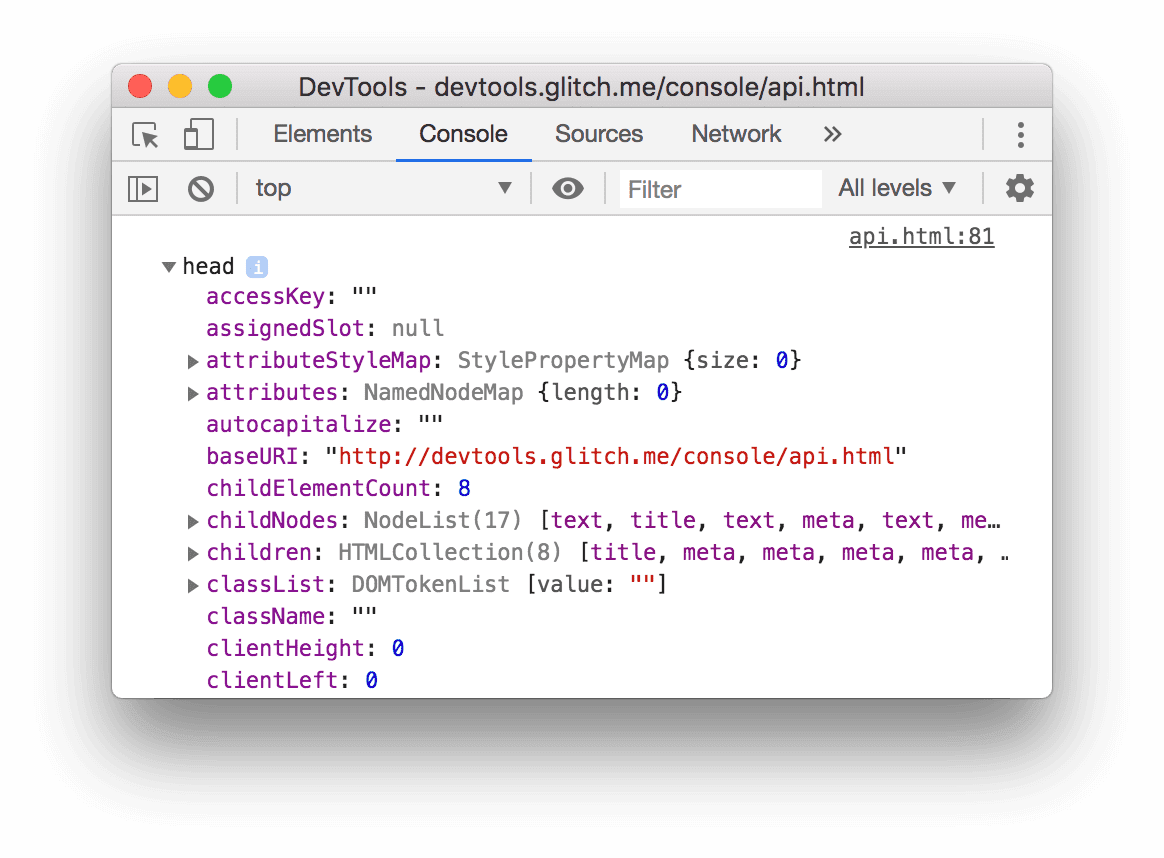
console.dir(شیء)
سطح گزارش : Info
یک نمایش JSON از شی مشخص شده را چاپ می کند.
console.dir(document.head);

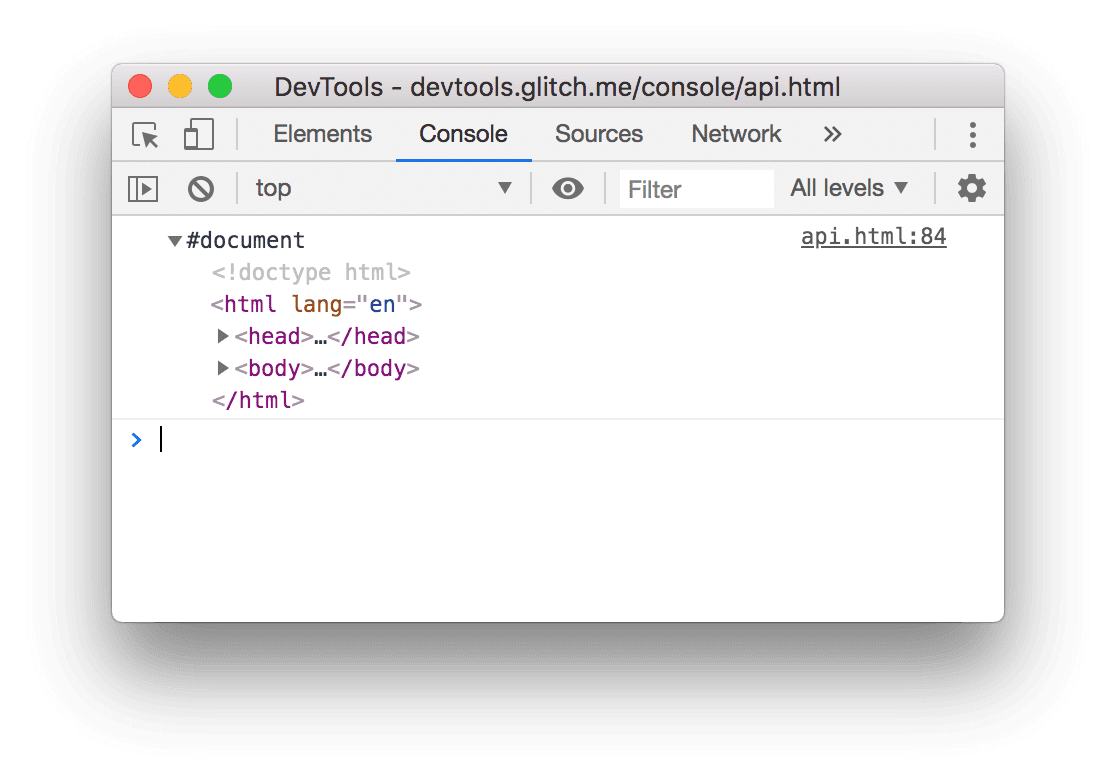
console.dirxml(node)
سطح گزارش : Info
یک نمایش XML از نوادگان node چاپ می کند.
console.dirxml(document);

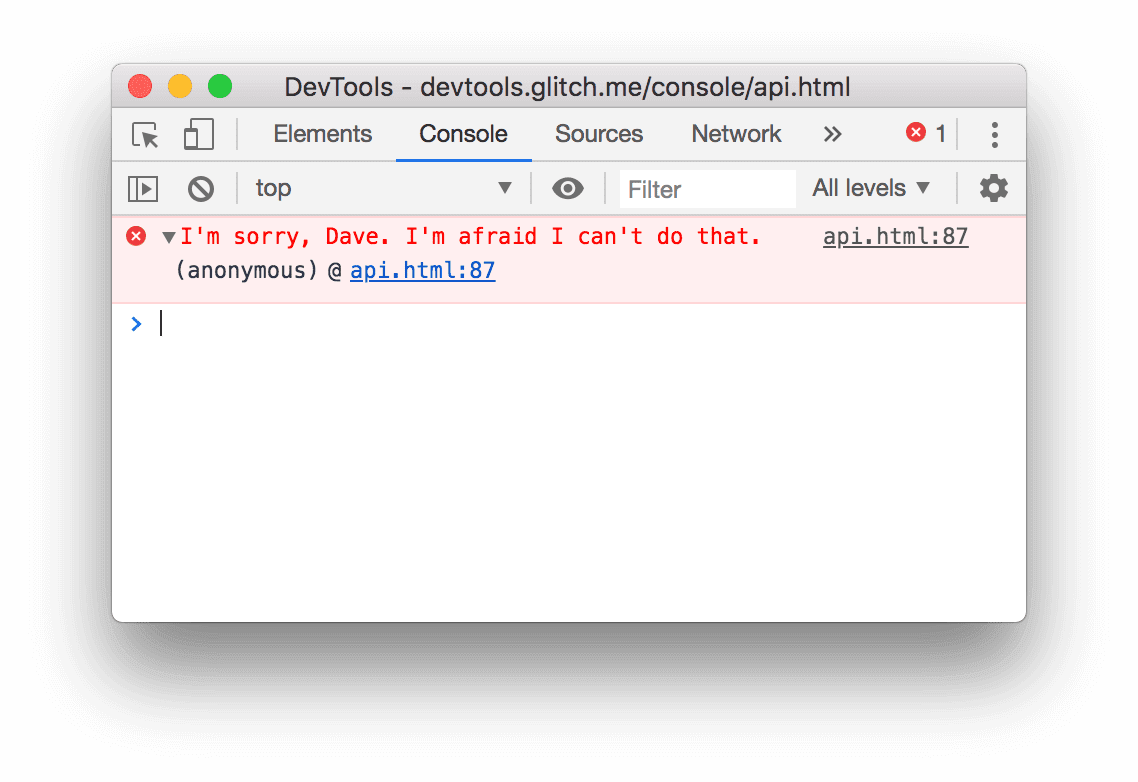
console.error(شیء [، شیء، ...])
سطح گزارش : Error
object در کنسول چاپ می کند، آن را به عنوان یک خطا قالب بندی می کند و شامل یک ردیابی پشته می شود.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

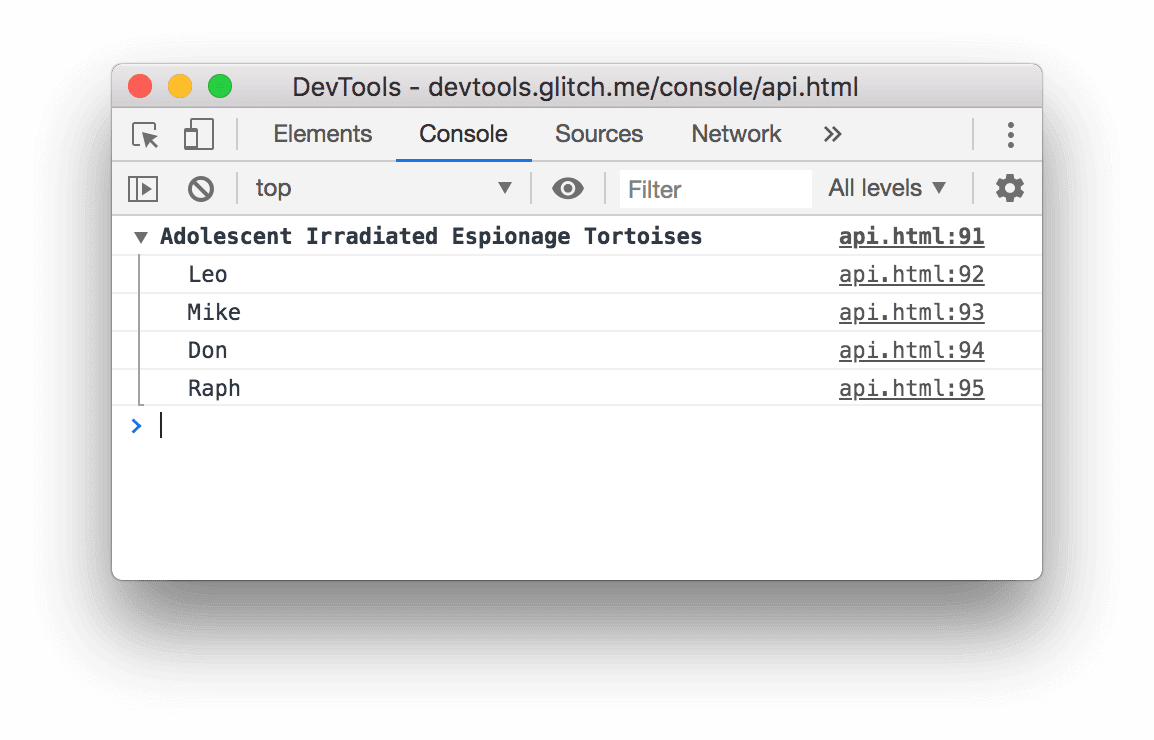
console.group (برچسب)
بصری پیام ها را با هم گروه بندی می کند تا زمانی که console.groupEnd(label) فراخوانی شود. از console.groupCollapsed(label) برای جمع کردن گروه در ابتدای ورود به کنسول استفاده کنید.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

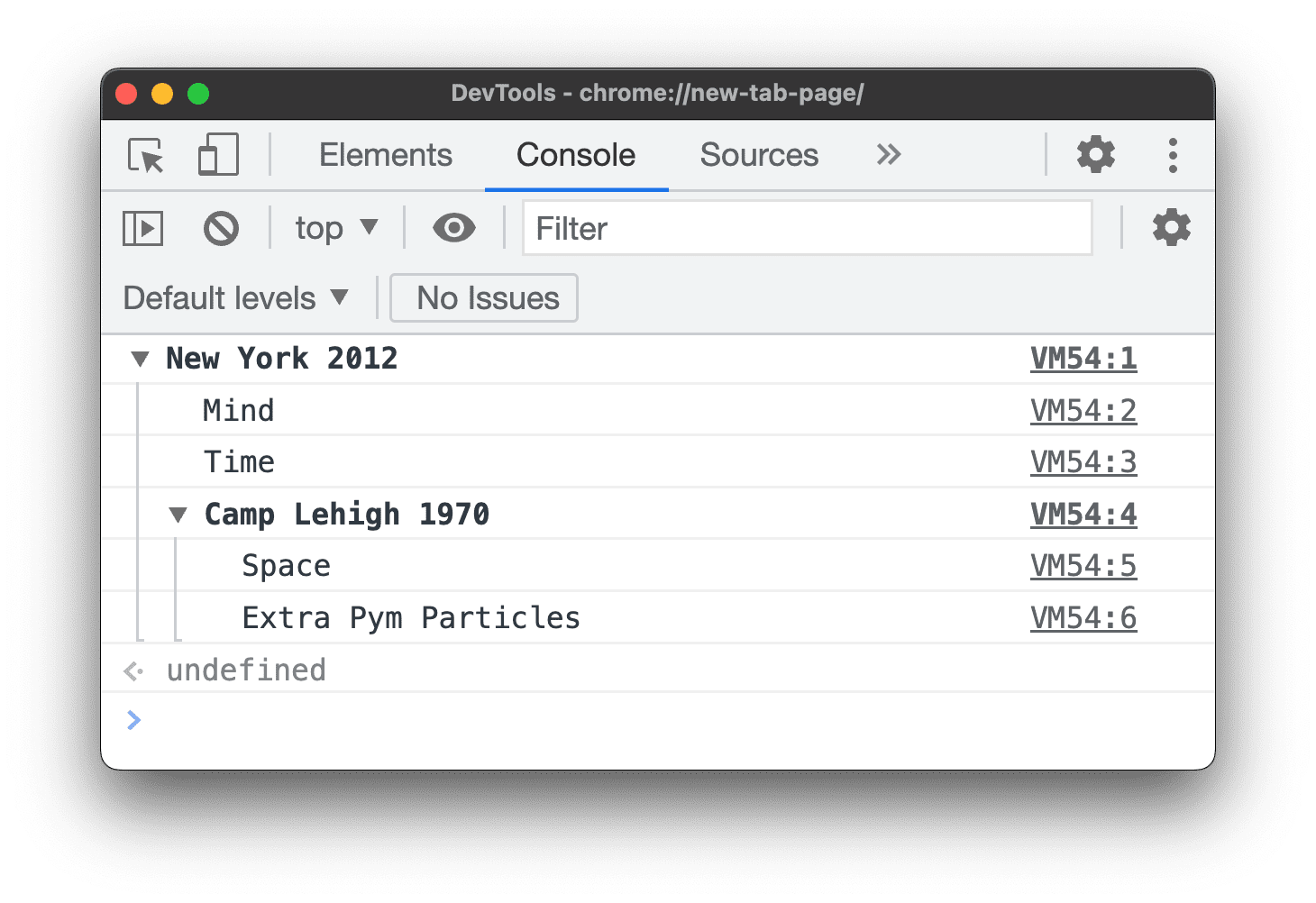
علاوه بر این، میتوانید گروهها را لانه کنید.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
مانند console.group(label) ، با این تفاوت که گروه در ابتدا پس از ورود به Console جمع می شود.
console.groupEnd(برچسب)
گروه بندی بصری پیام ها را متوقف می کند. console.group را ببینید.
Console.info (شی [، شی ، ...])
سطح گزارش : Info
یکسان با console.log(object [, object, ...]) .
console.info('info');

console.log (شیء [، شیء، ...])
سطح گزارش : Info
یک پیام را به کنسول چاپ می کند.
console.log('log');

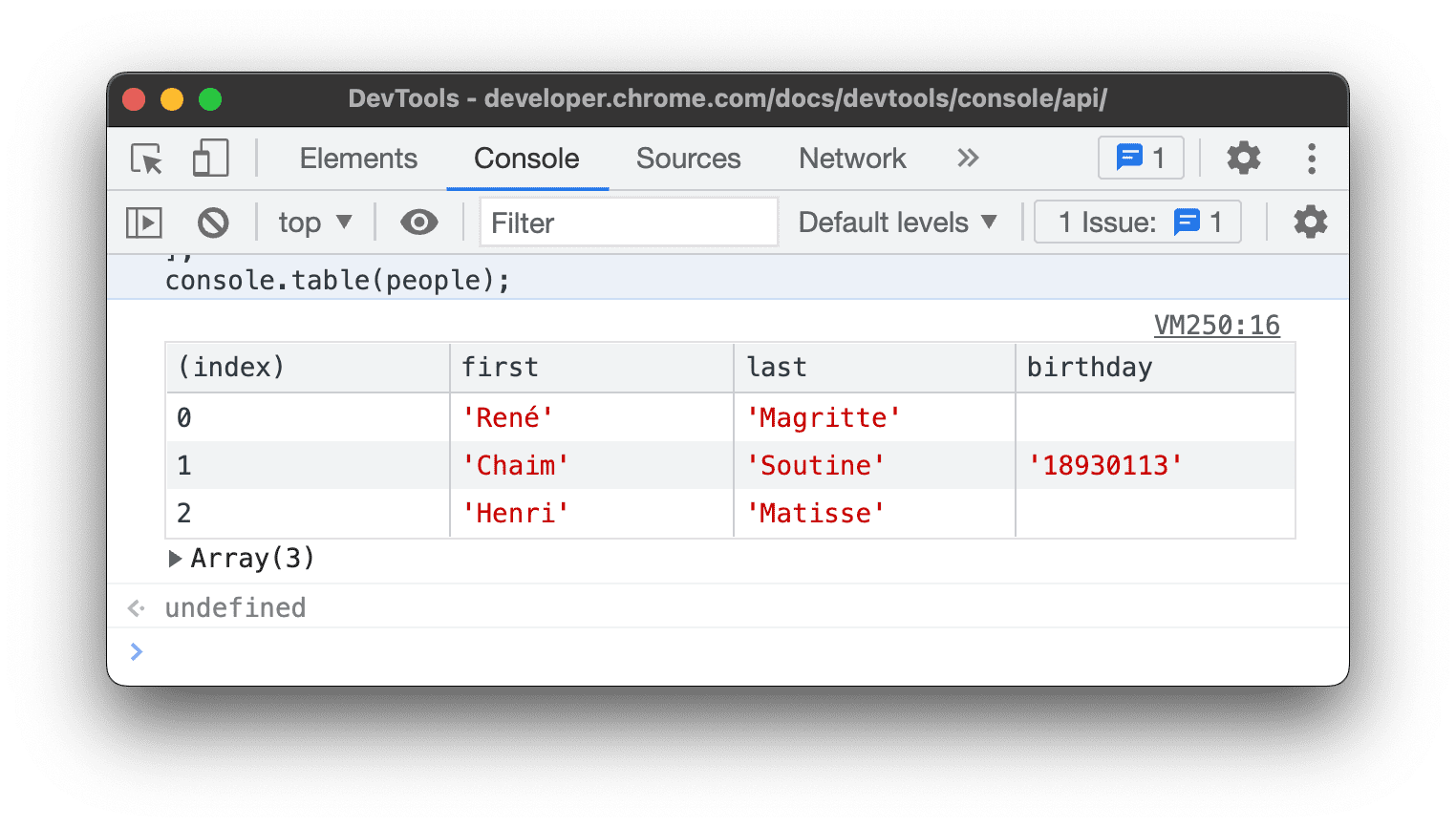
console.table (آرایه [، ستونها])
سطح گزارش : Info
آرایه ای از اشیا را به عنوان جدول ثبت می کند.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

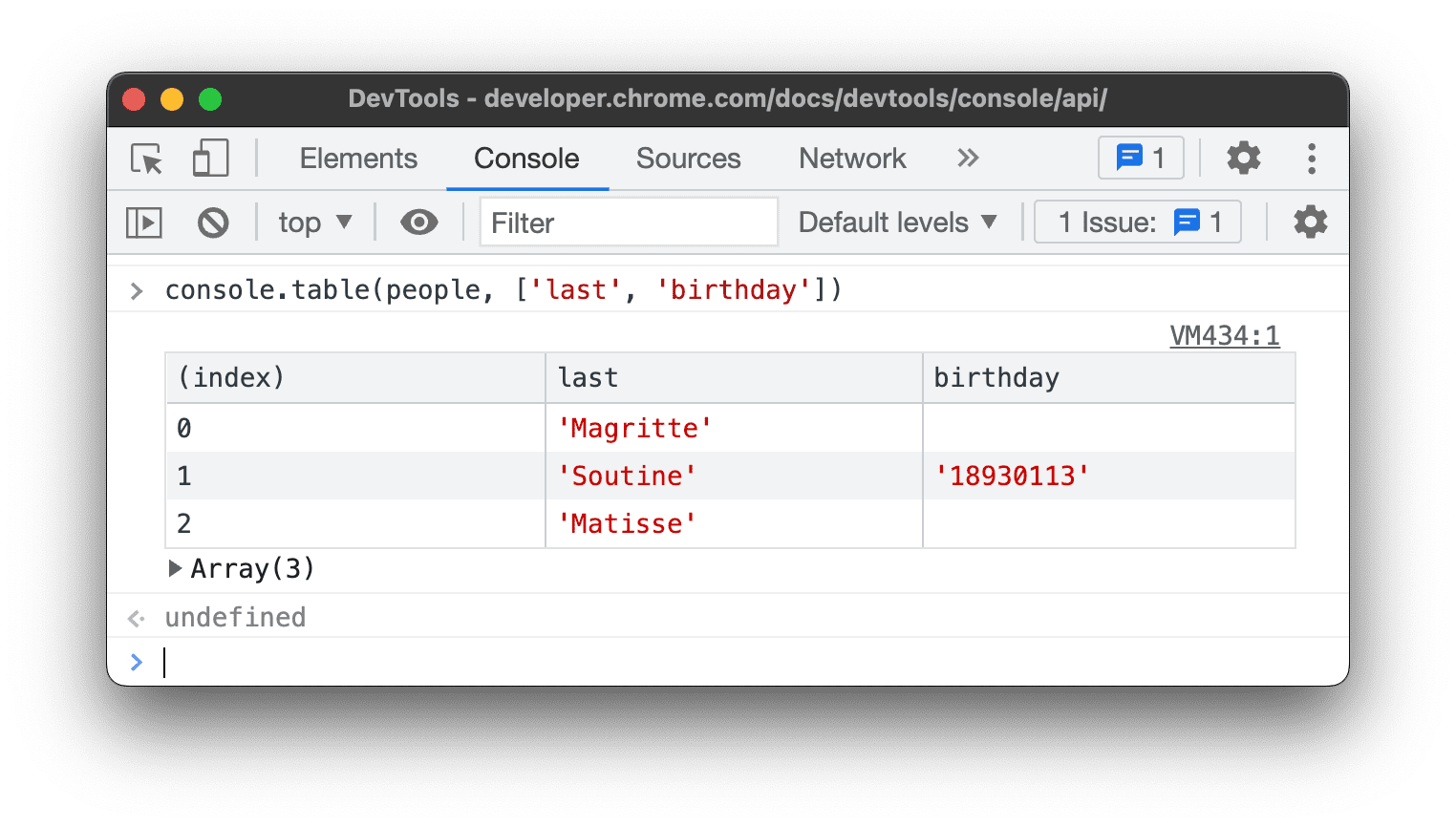
به طور پیش فرض، console.table() تمام داده های جدول را ثبت می کند. برای نمایش یک ستون یا زیر مجموعه ای از ستون ها، می توانید از دومین پارامتر اختیاری استفاده کنید و نام یا نام ستون ها را به عنوان رشته یا آرایه ای از رشته ها مشخص کنید. به عنوان مثال:
console.table(people, ['last', 'birthday']);

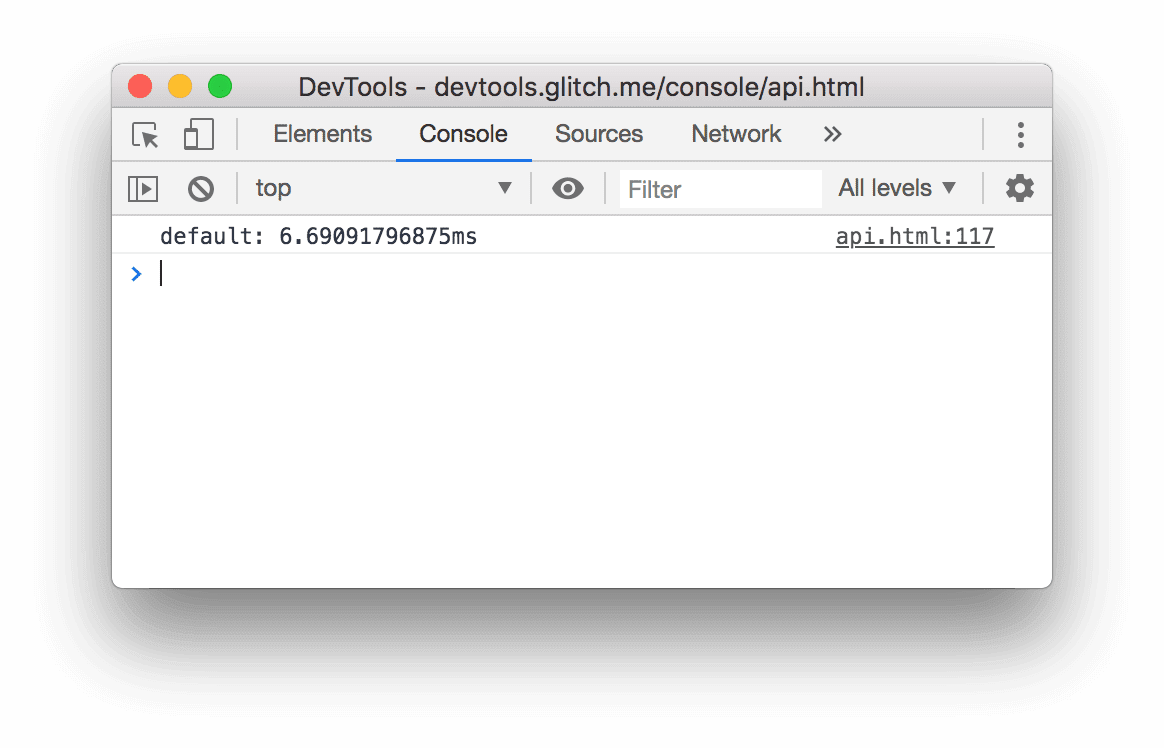
console.time([label])
تایمر جدیدی را شروع می کند. با console.timeEnd([label]) تماس بگیرید تا تایمر متوقف شود و زمان سپری شده در کنسول چاپ شود.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([برچسب])
سطح گزارش : Info
یک تایمر را متوقف می کند. console.time() را ببینید.
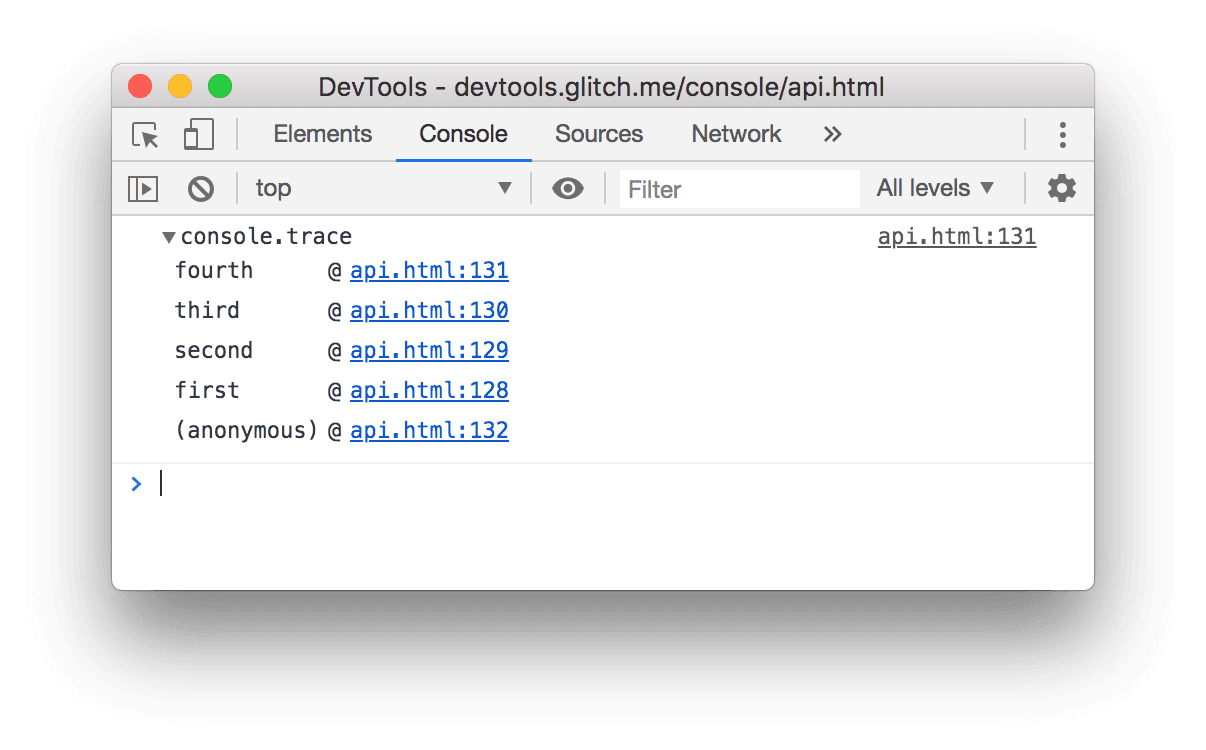
console.trace()
سطح گزارش : Info
یک ردیابی پشته را در کنسول چاپ می کند.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

Console.Warn (شی [، شی ، ...])
سطح گزارش : Warning
یک هشدار را به کنسول چاپ می کند.
console.warn('warn');