Gebruik de Console API om berichten vanuit JavaScript naar de console te schrijven. Zie Aan de slag met het loggen van berichten naar de console voor een interactieve introductie tot het onderwerp.
Raadpleeg de API-referentie voor consolehulpprogramma's als u op zoek bent naar handige methoden zoals debug(function) of monitorEvents(node) , die alleen via de console beschikbaar zijn.
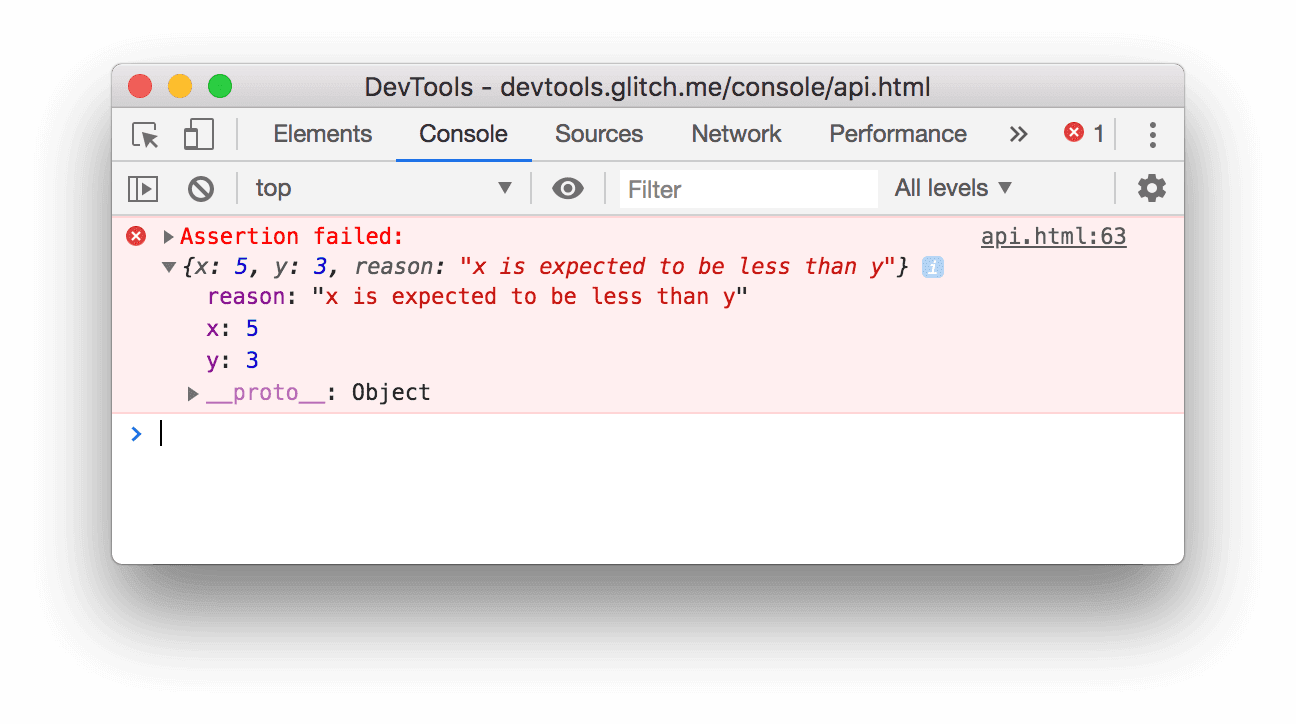
console.assert(expressie, object)
Logniveau : Error
Schrijft een fout naar de console wanneer expression als false wordt geëvalueerd.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Wist de console.
console.clear();
Als Preserve Log is ingeschakeld, is console.clear() uitgeschakeld.
U kunt de console ook leegmaken door op de knop te klikken. icon.
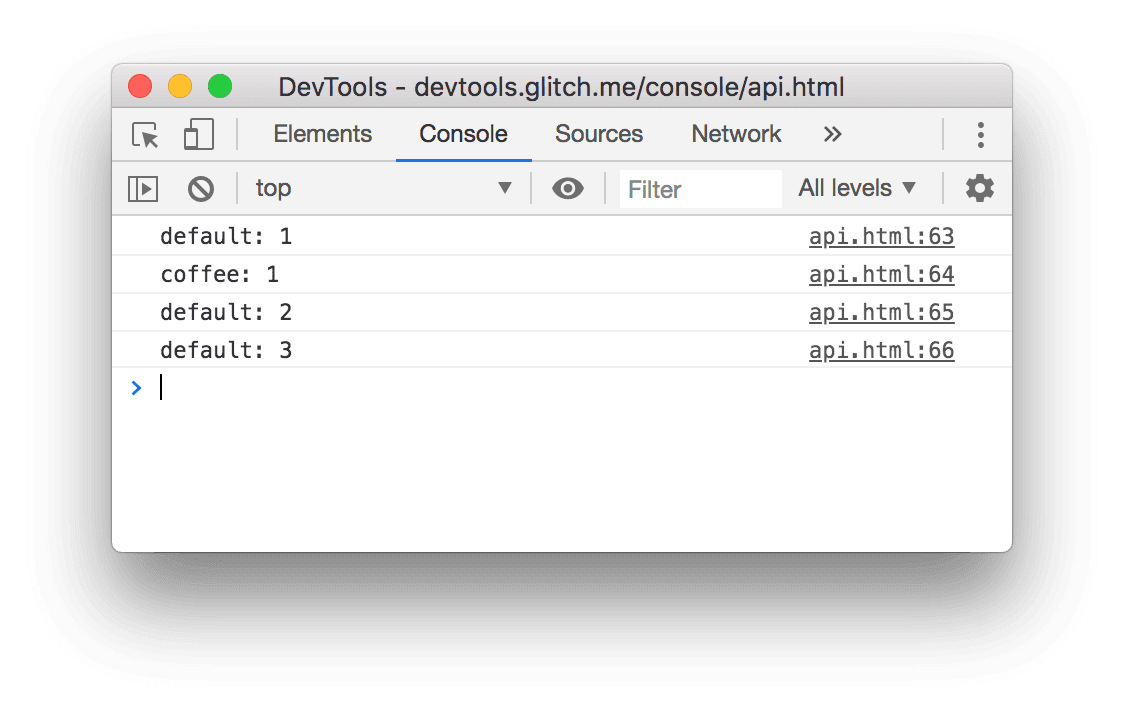
console.count([label])
Logniveau : Info
Schrijft het aantal keren dat count() is aangeroepen op dezelfde regel en met hetzelfde label . Roep console.countReset([label]) aan om de telling te resetten.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Reset een telling.
console.countReset();
console.countReset('coffee');
console.createTask(naam)
Retourneert een Task instantie die de huidige stacktrace koppelt aan het gemaakte task object. U kunt dit task object later gebruiken om een functie uit te voeren ( f in het volgende voorbeeld). De task.run(f) voert een willekeurige payload uit en stuurt de retourwaarde terug naar de aanroeper.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
De task vormt een koppeling tussen de aanmaakcontext en de context van de asynchrone functie. Dankzij deze koppeling kan DevTools betere stacktraces voor asynchrone bewerkingen weergeven. Zie Gekoppelde stacktraces voor meer informatie.
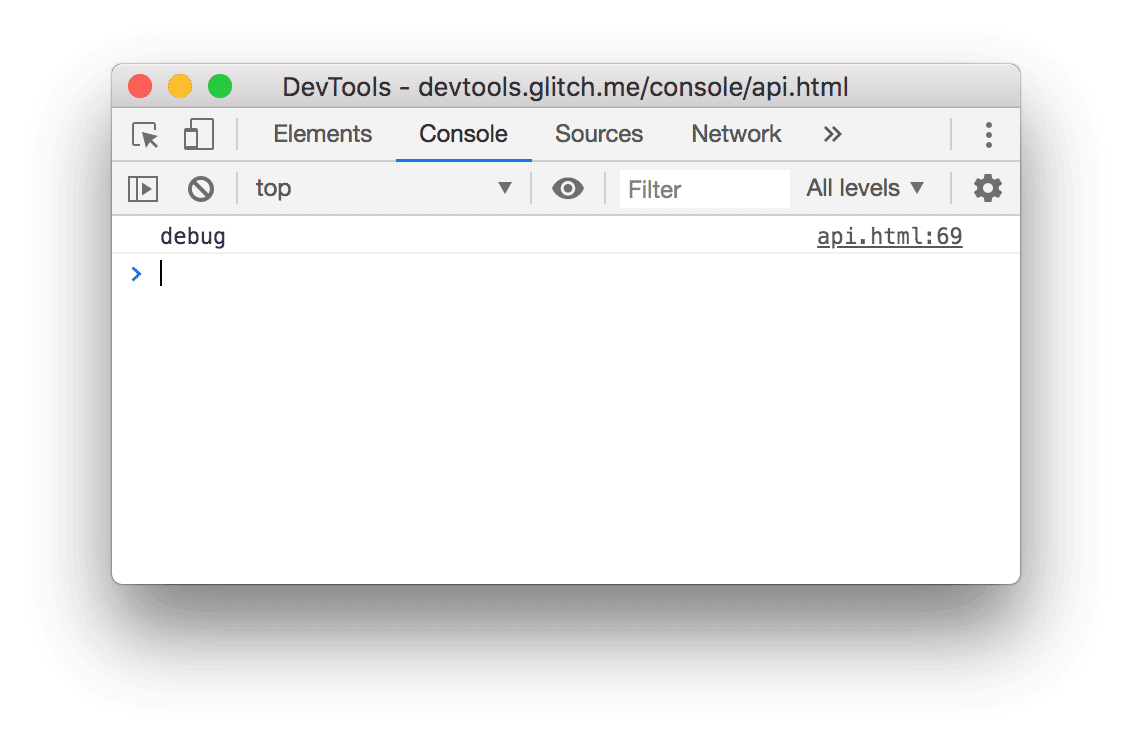
console.debug(object [, object, ...])
Logniveau : Verbose
Identiek aan console.log(object [, object, ...]) , behalve ander logniveau.
console.debug('debug');

console.dir(object)
Logniveau : Info
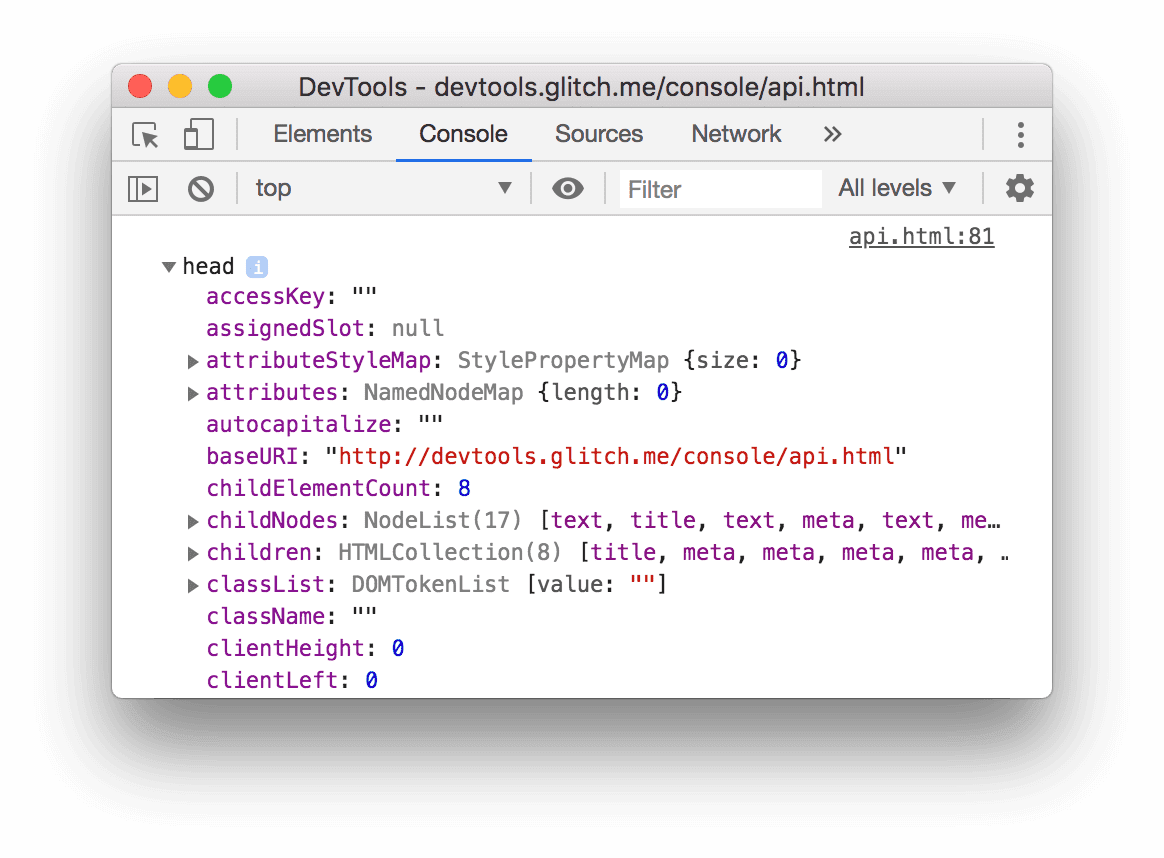
Geeft een JSON-weergave van het opgegeven object af.
console.dir(document.head);

console.dirxml(knooppunt)
Logniveau : Info
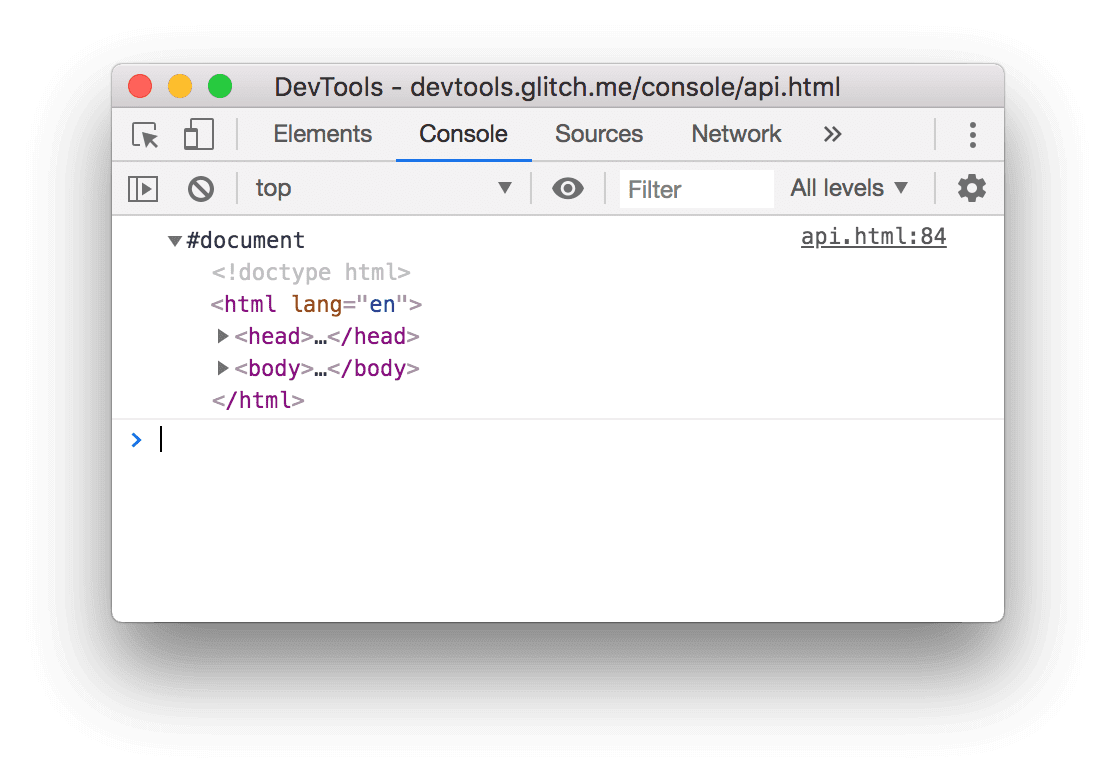
Geeft een XML-weergave van de afstammelingen van node weer.
console.dirxml(document);

console.error(object [, object, ...])
Logniveau : Error
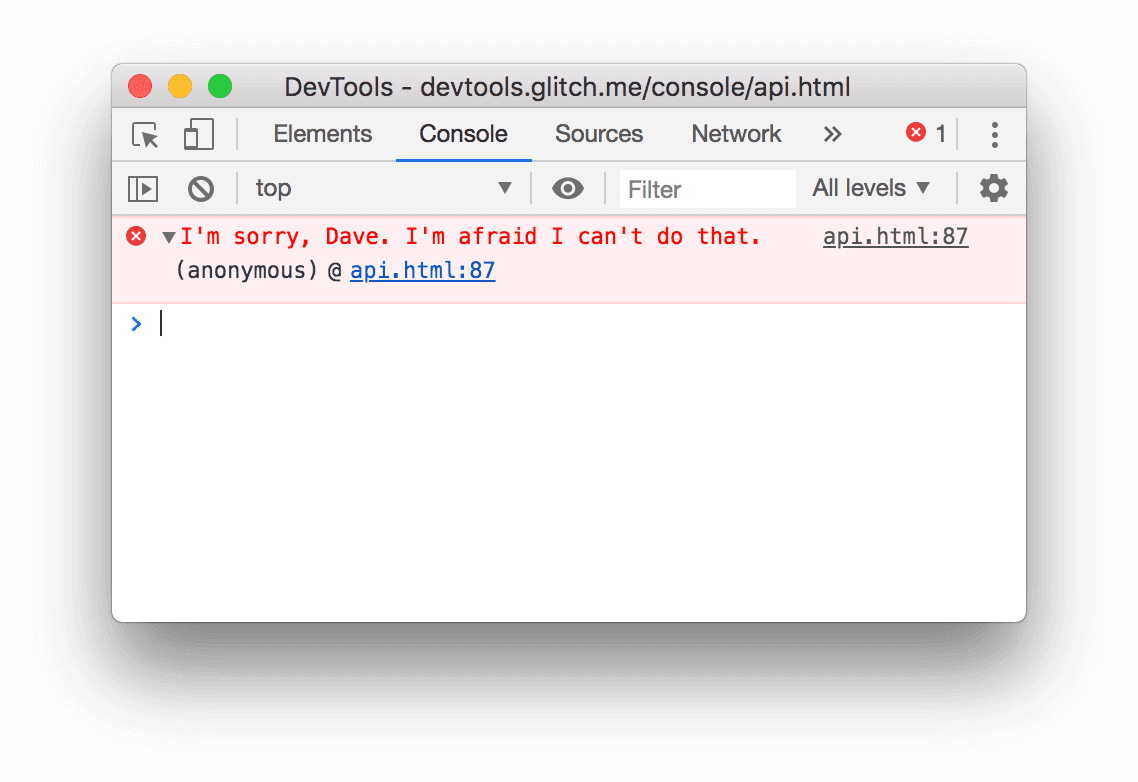
object wordt naar de console afgedrukt, als fout geformatteerd en er wordt een stack trace bijgevoegd.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.groep(label)
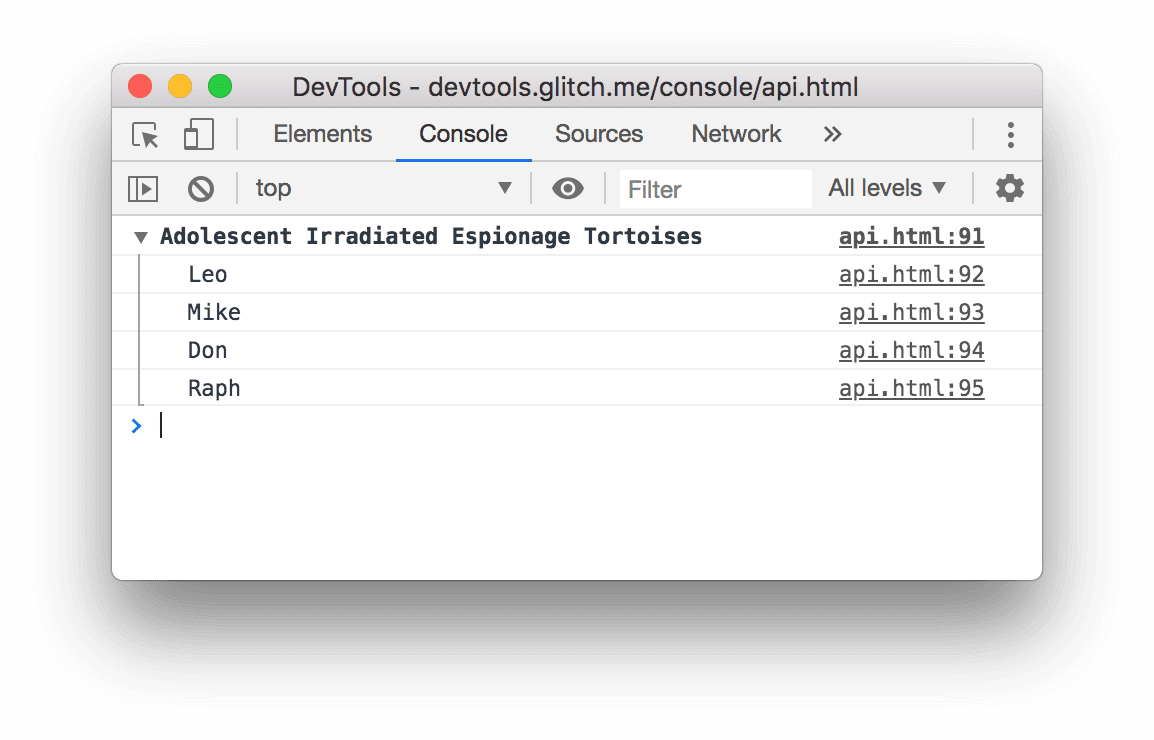
Groepeert berichten visueel totdat console.groupEnd(label) wordt aangeroepen. Gebruik console.groupCollapsed(label) om de groep samen te vouwen wanneer deze voor het eerst wordt geregistreerd in de console.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

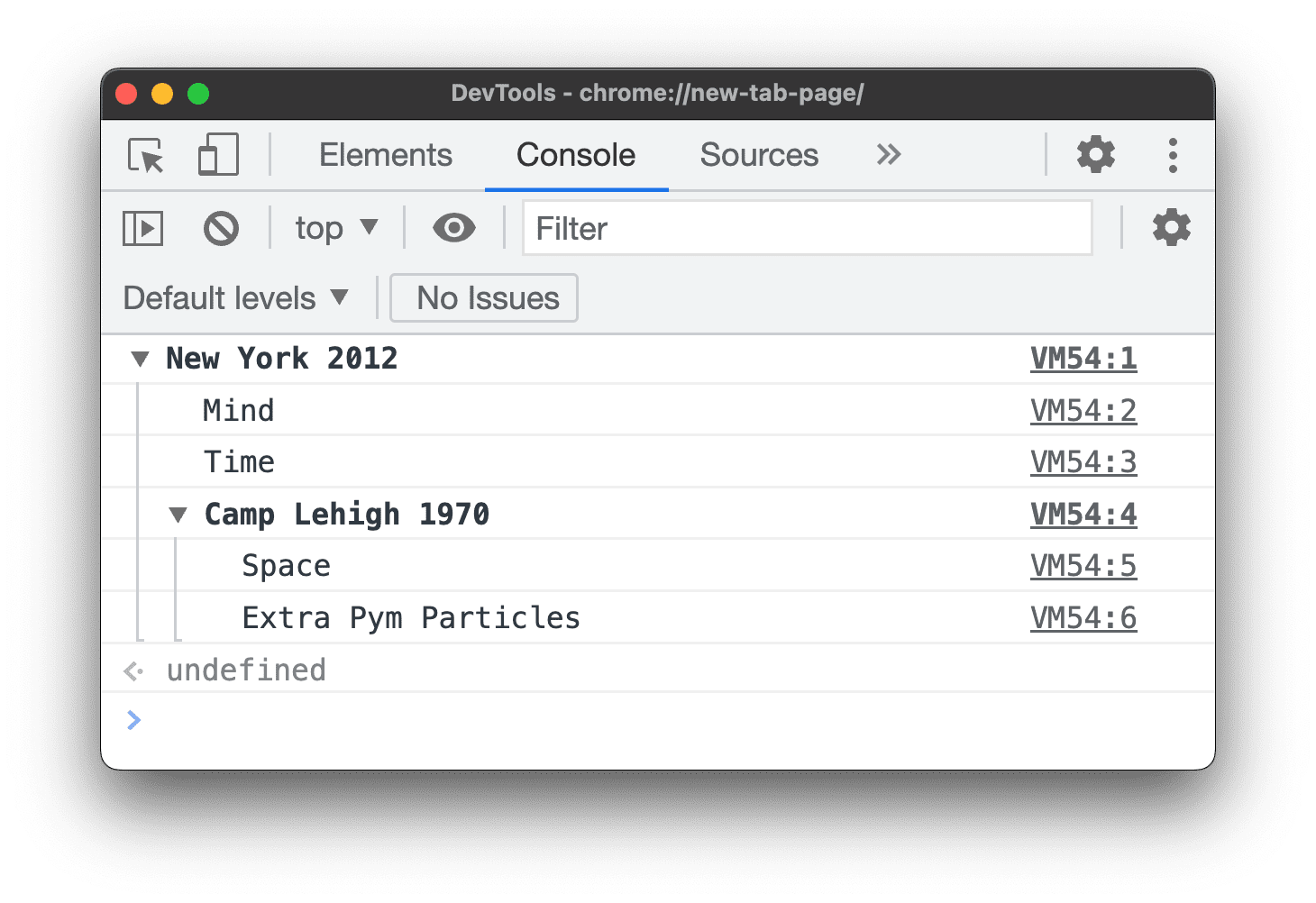
Bovendien kunt u groepen nesten.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Hetzelfde als console.group(label) , behalve dat de groep aanvankelijk wordt samengevouwen wanneer deze wordt aangemeld bij de Console .
console.groupEnd(label)
Stopt het visueel groeperen van berichten. Zie console.group .
console.info(object [, object, ...])
Logniveau : Info
Identiek aan console.log(object [, object, ...]) .
console.info('info');

console.log(object [, object, ...])
Logniveau : Info
Stuurt een bericht naar de console.
console.log('log');

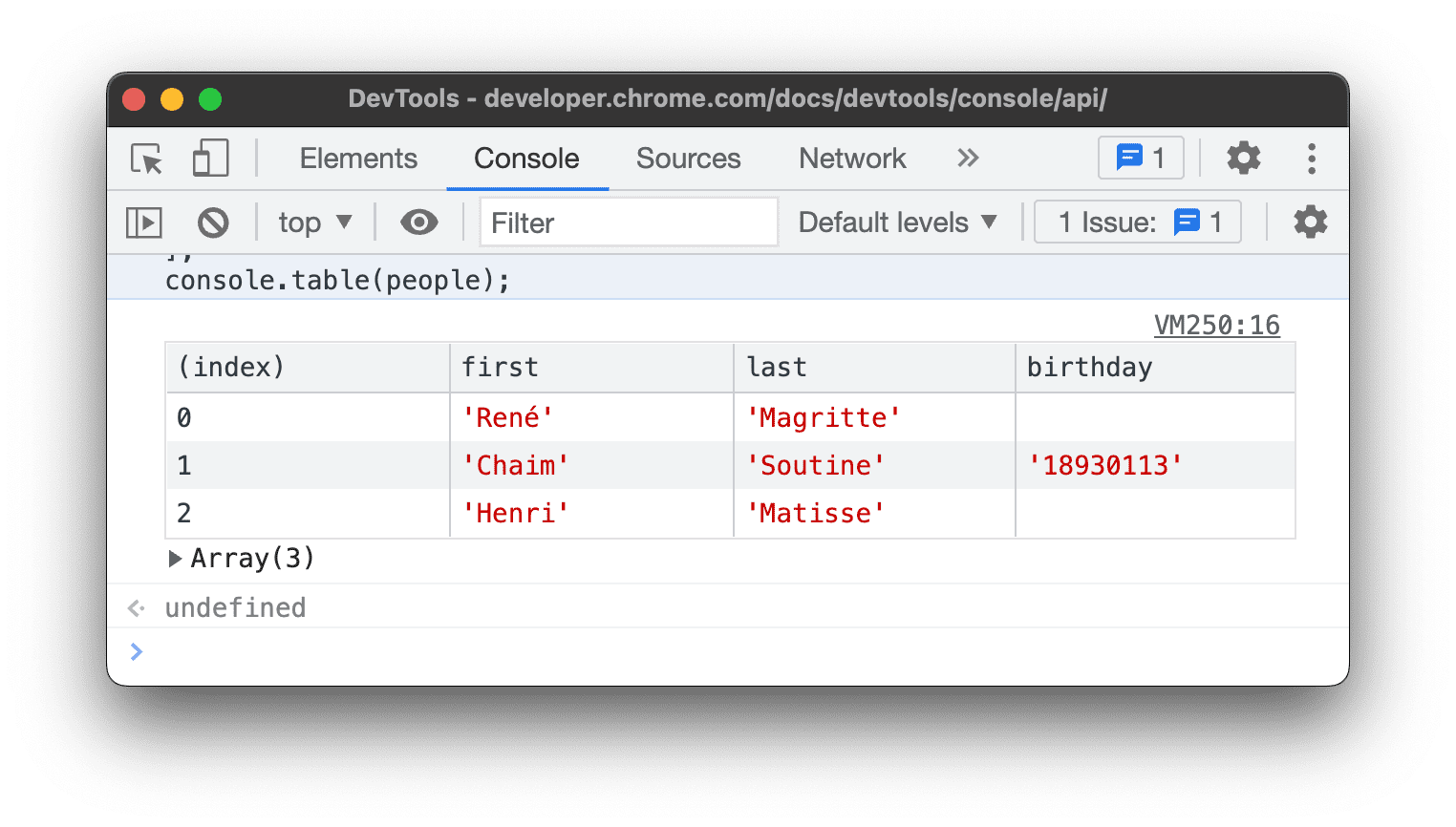
console.table(array [, kolommen])
Logniveau : Info
Registreert een reeks objecten als een tabel.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

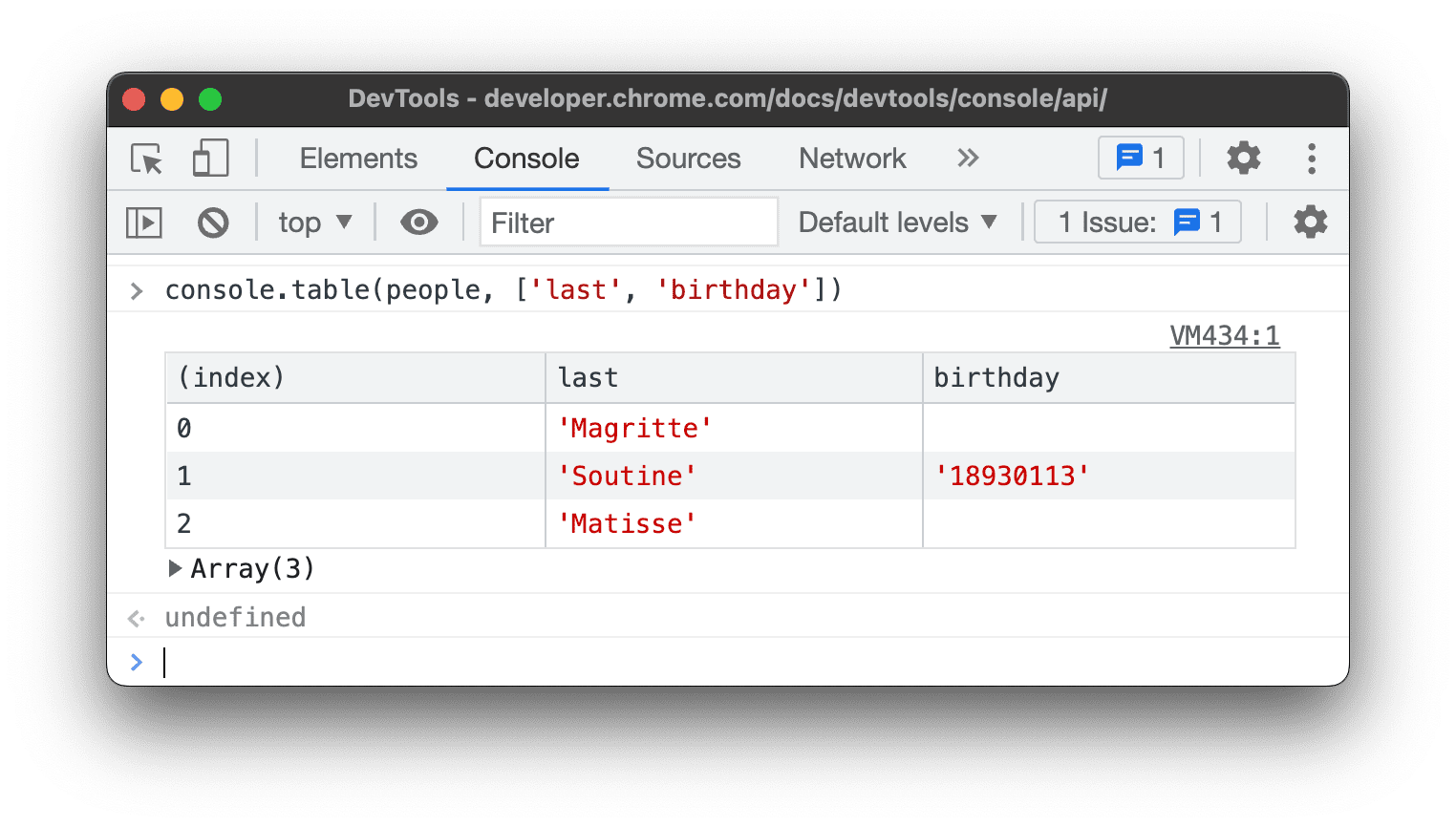
Standaard registreert console.table() alle tabelgegevens. Om één kolom of een subset van kolommen weer te geven, kunt u de tweede optionele parameter gebruiken en de kolomnaam of -namen opgeven als een tekenreeks of een array van tekenreeksen. Bijvoorbeeld:
console.table(people, ['last', 'birthday']);

console.tijd([label])
Start een nieuwe timer. Roep console.timeEnd([label]) aan om de timer te stoppen en de verstreken tijd naar de console te printen.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

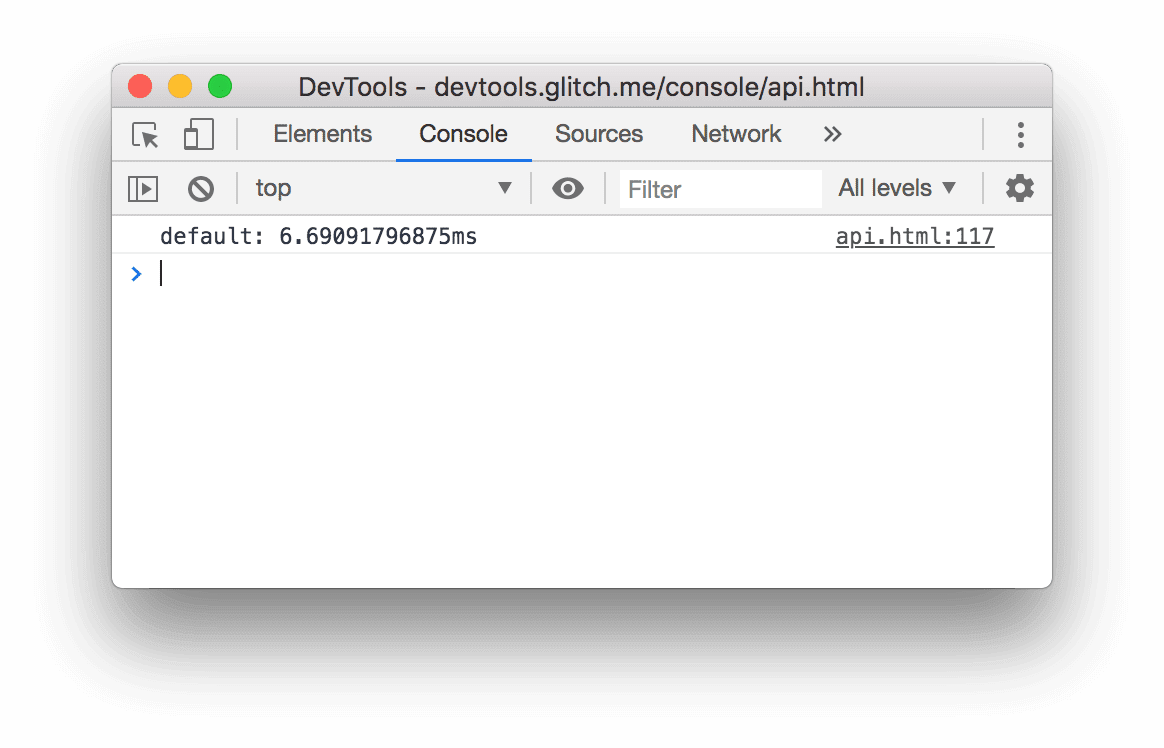
console.timeEnd([label])
Logniveau : Info
Stopt een timer. Zie console.time() .
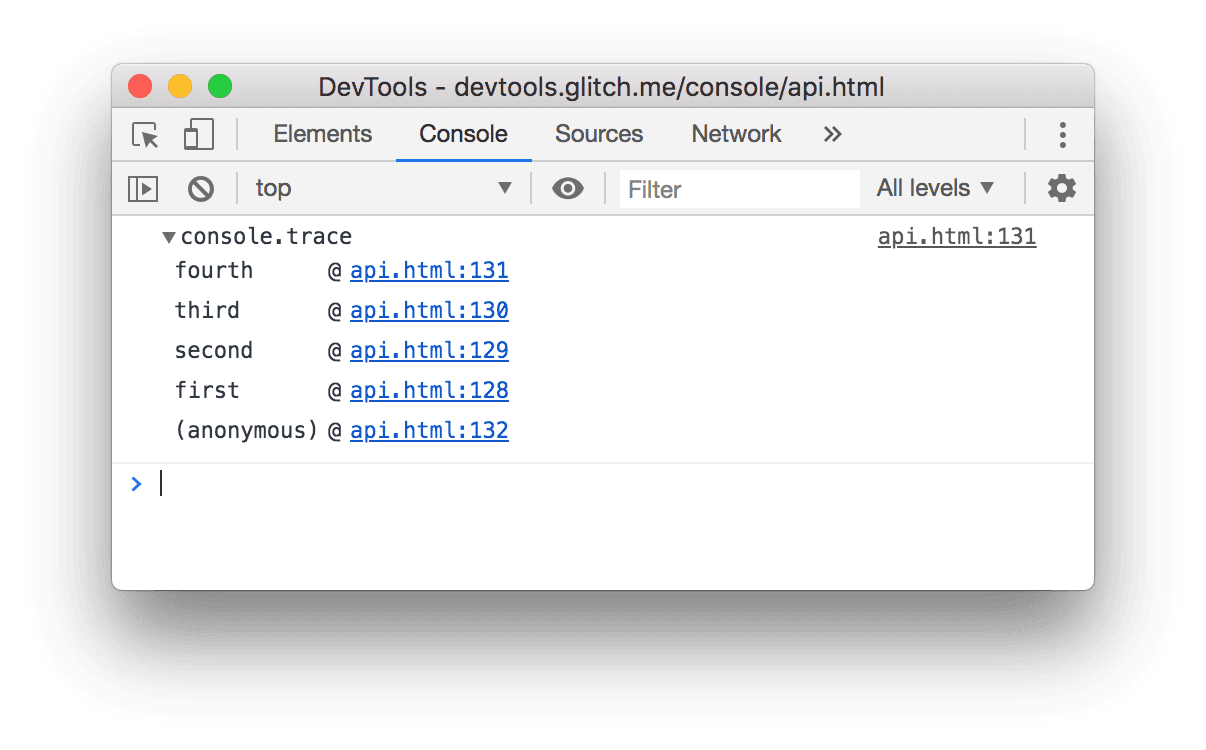
console.trace()
Logniveau : Info
Geeft een stack trace af op de console.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

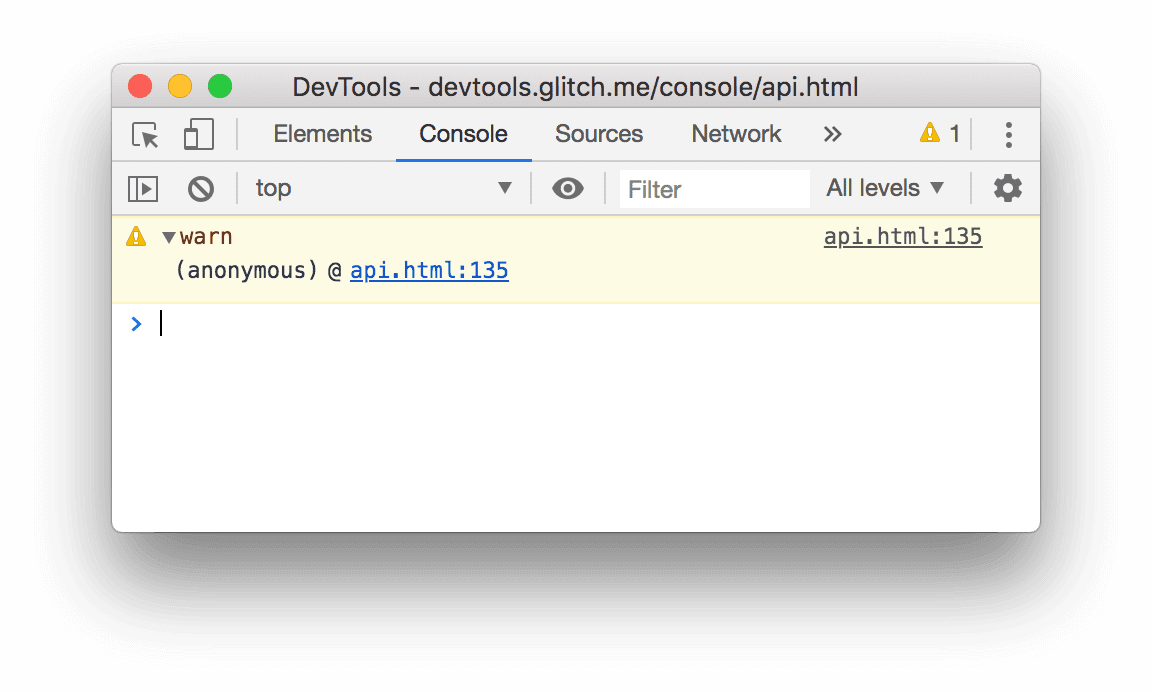
console.waarschuwing(object [, object, ...])
Logniveau : Warning
Geeft een waarschuwing af op de console.
console.warn('warn');