Utilizza l'API Console per scrivere messaggi nella console dal codice JavaScript. Per un'introduzione interattiva all'argomento, consulta Iniziare a registrare i messaggi nella Console.
Consulta la documentazione di riferimento dell'API Console Utilities se stai cercando metodi di utilità come debug(function) o
monitorEvents(node), che sono disponibili solo dalla console.
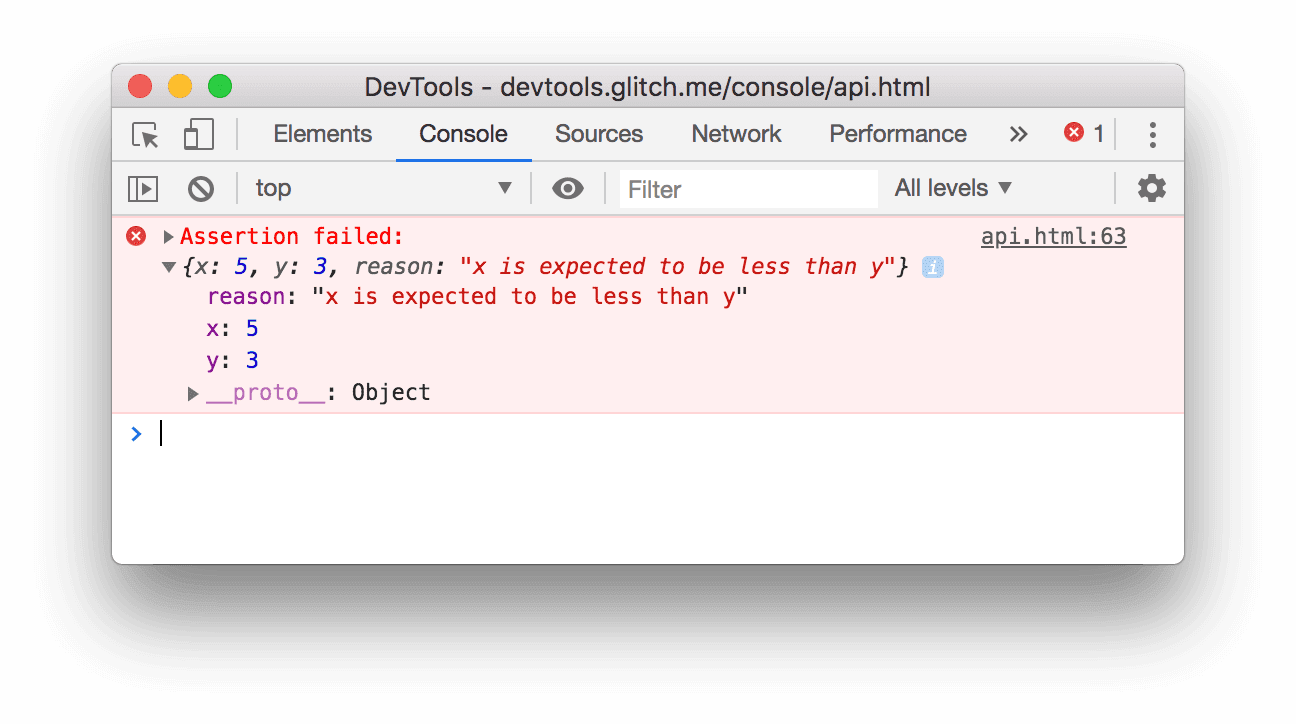
console.assert(expression, object)
Livello log: Error
Scrive un errore nella console quando expression ha come risultato false.
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
Svuota la console.
console.clear();
Se l'opzione Conserva log è attiva, console.clear() è disattivata.
In alternativa, puoi pulire la console facendo clic sull'icona .
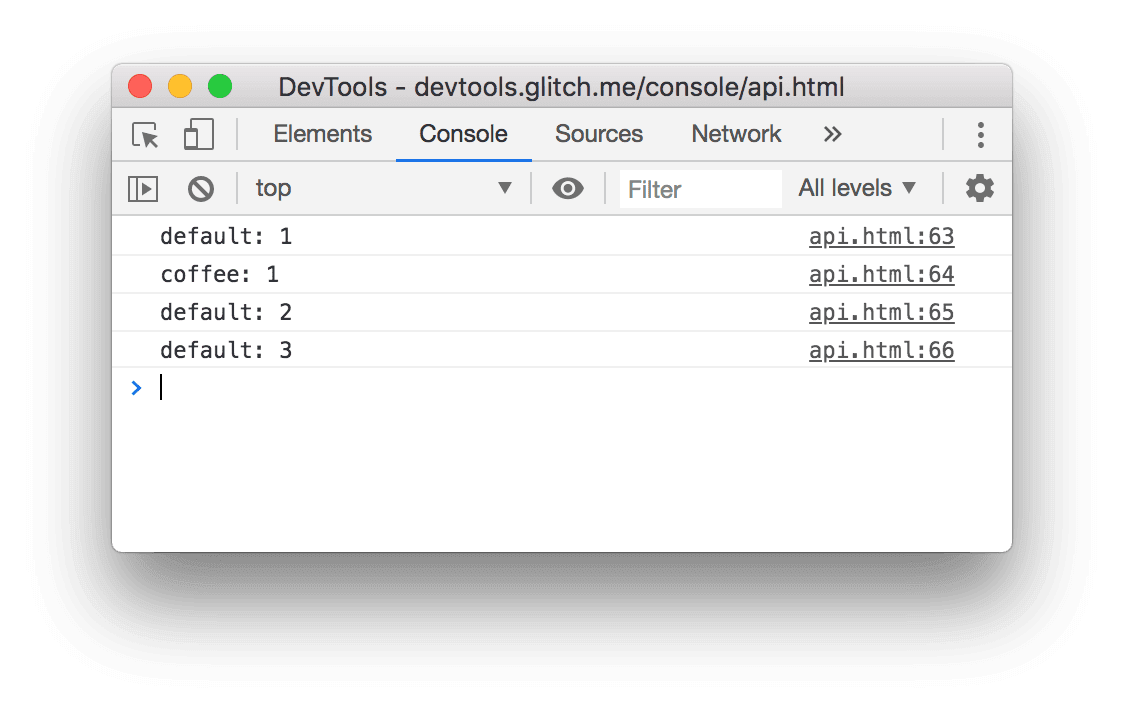
console.count([label])
Livello log: Info
Scrive il numero di volte in cui count() è stato richiamato nella stessa riga e con lo stesso
label. Chiama console.countReset([label]) per reimpostare il conteggio.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
Reimposta un conteggio.
console.countReset();
console.countReset('coffee');
console.createTask(name)
Restituisce un'istanza Task che associa l'analisi dello stack corrente all'oggetto task creato. In un secondo momento puoi utilizzare questo oggetto task per eseguire una funzione (f nell'esempio seguente). task.run(f) esegue un payload arbitrario e inoltra il valore restituito al chiamante.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task crea un collegamento tra il contesto di creazione e il contesto della funzione asincrona. Questo link consente a DevTools di mostrare tracce dello stack migliori per le operazioni asincrone. Per ulteriori informazioni, consulta Tracce dello stack collegate.
console.debug(object [, object, ...])
Livello log: Verbose
Identico a console.log(object [, object, ...]), tranne per il livello di log diverso.
console.debug('debug');

console.dir(object)
Livello log: Info
Stampa una rappresentazione JSON dell'oggetto specificato.
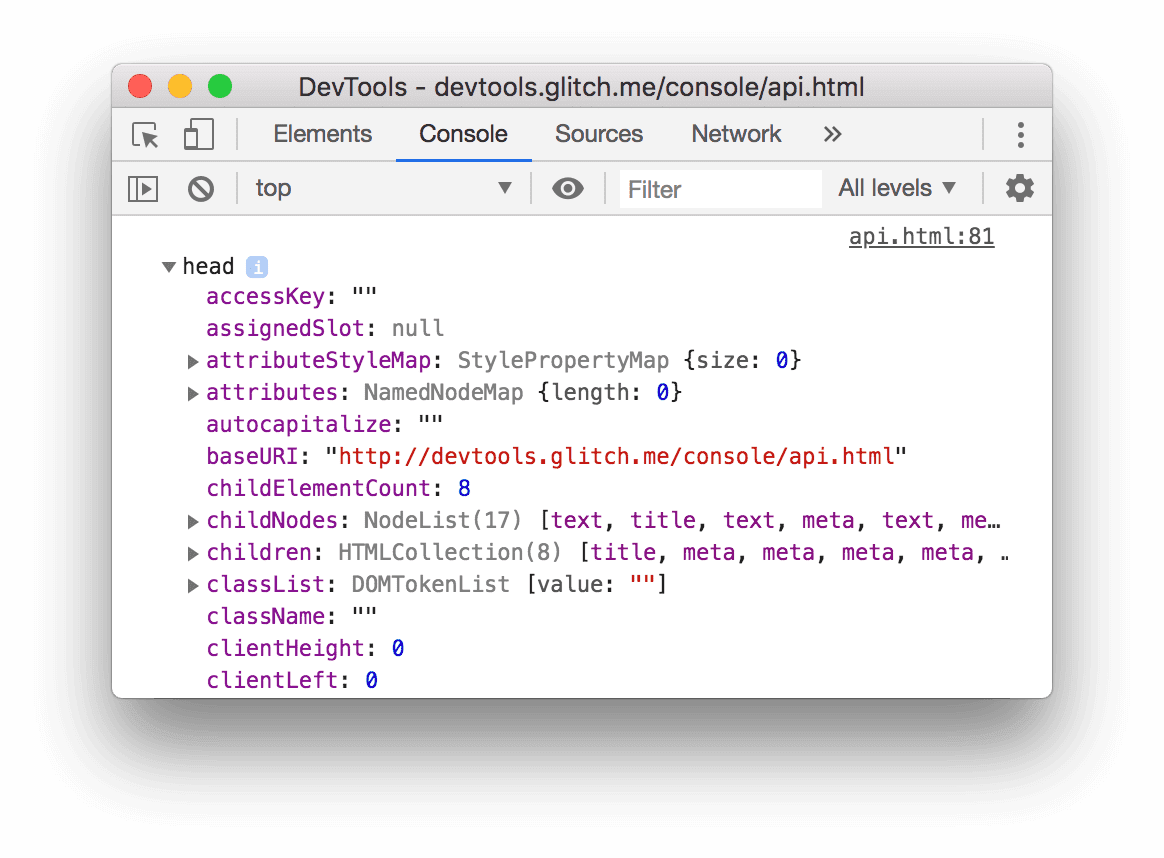
console.dir(document.head);

console.dirxml(node)
Livello log: Info
Stampa una rappresentazione XML dei discendenti di node.
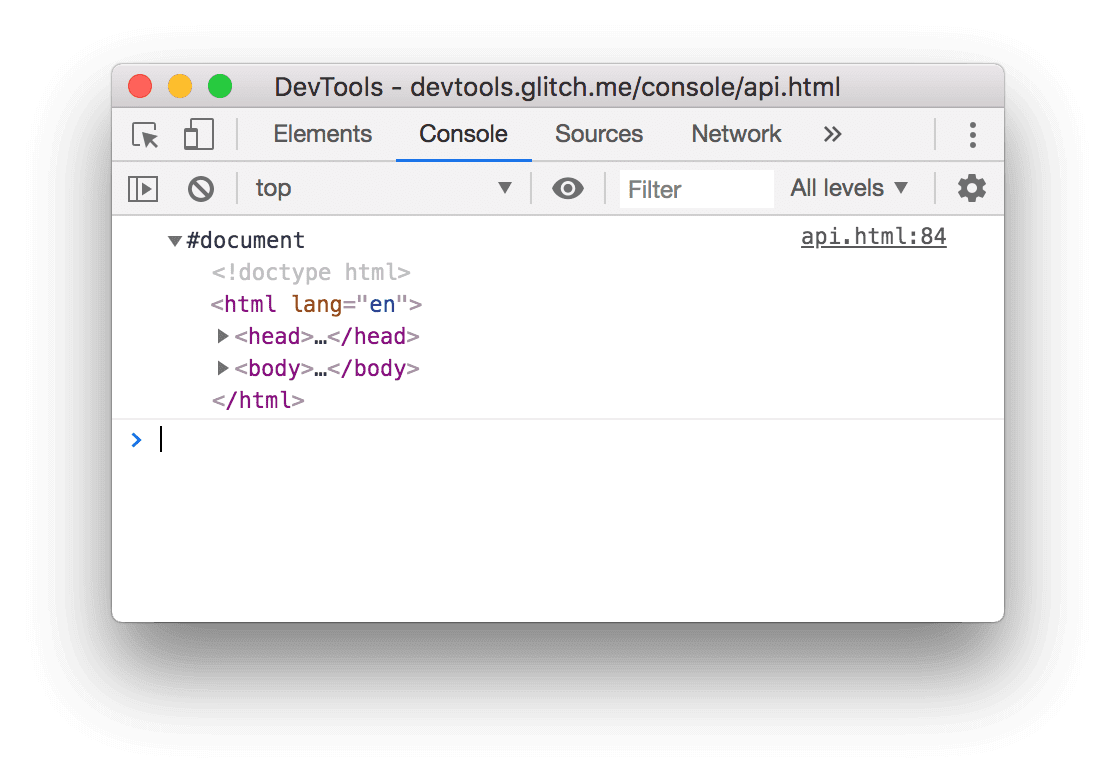
console.dirxml(document);

console.error(object [, object, ...])
Livello log: Error
Stampa object nella console, lo formatta come errore e include un'analisi dello stack.
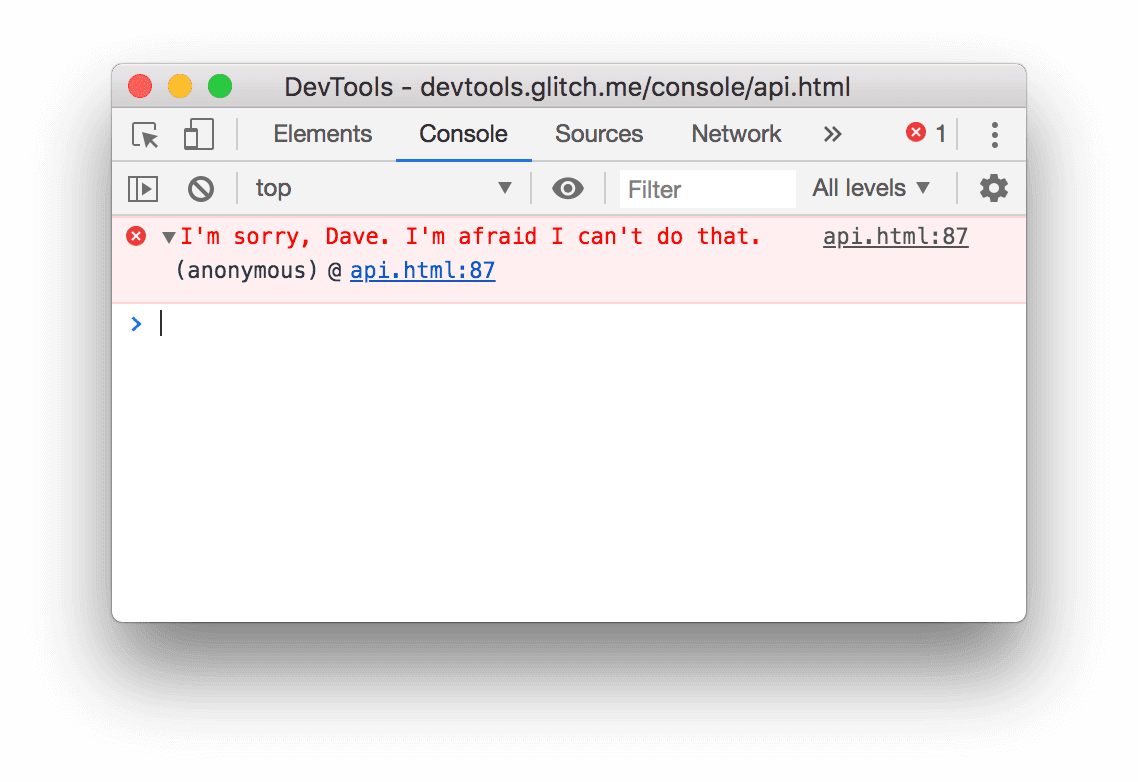
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
Raggruppa visivamente i messaggi finché non viene chiamato console.groupEnd(label). Utilizza
console.groupCollapsed(label) per comprimere il gruppo quando viene registrato inizialmente nella console.
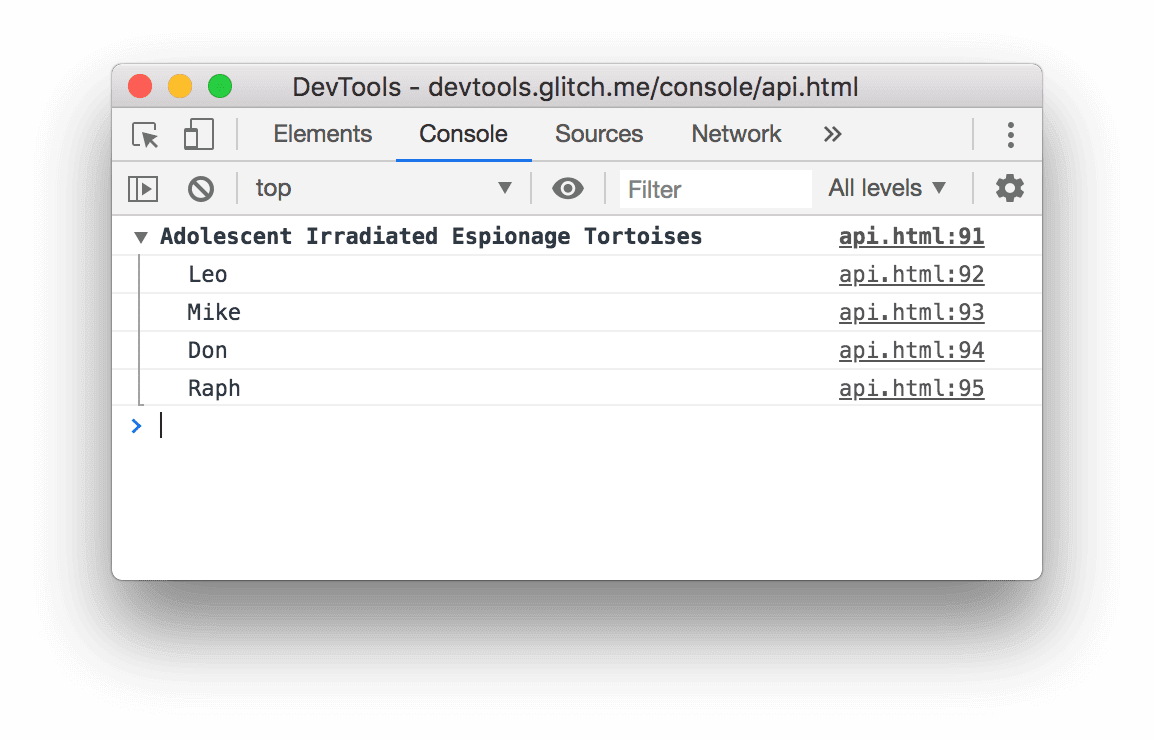
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

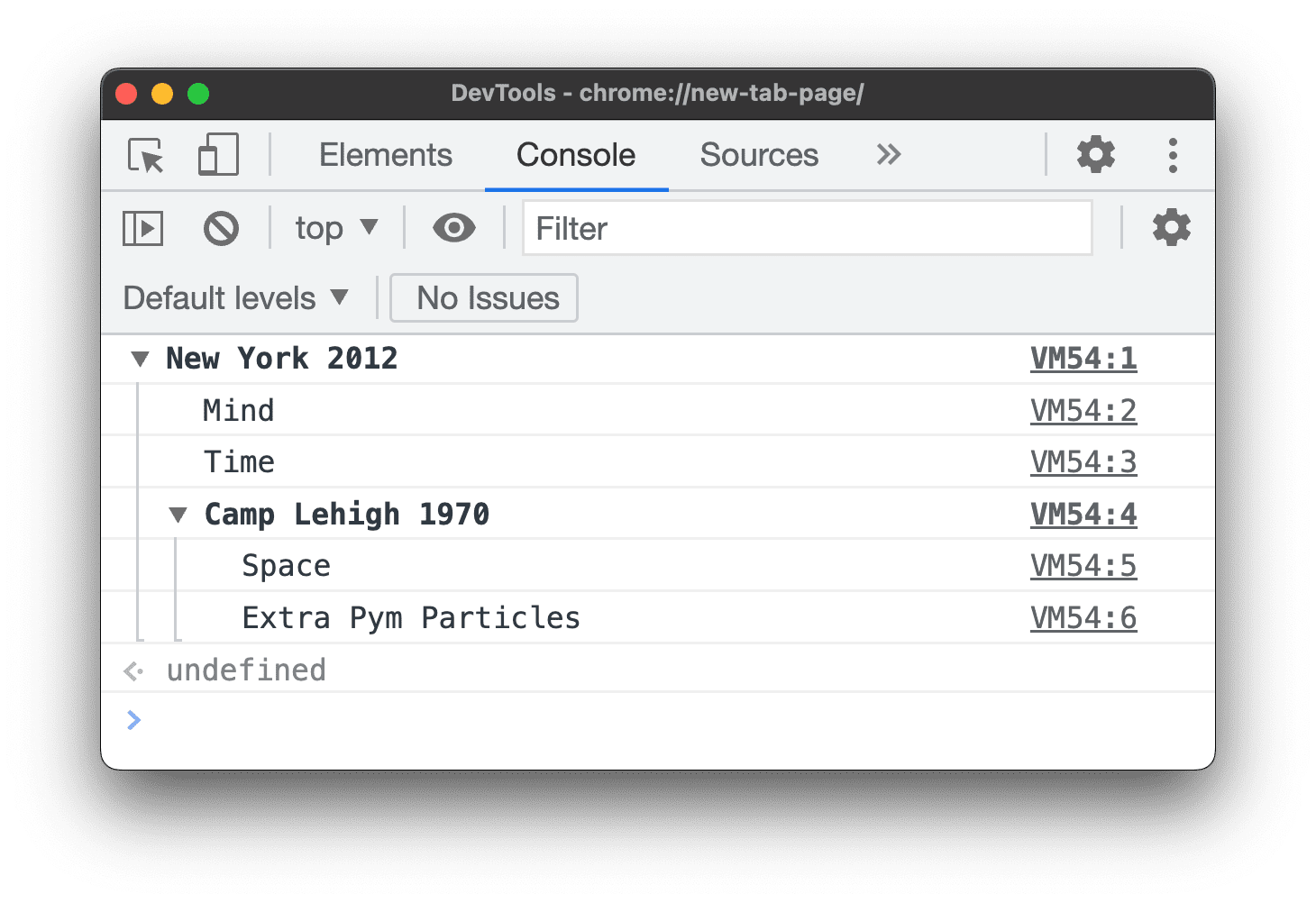
Inoltre, puoi nidificare i gruppi.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
Come console.group(label), tranne per il fatto che il gruppo è inizialmente compresso quando viene eseguito l'accesso alla console.
console.groupEnd(label)
Interrompe il raggruppamento visivo dei messaggi. Consulta console.group.
console.info(object [, object, ...])
Livello log: Info
Identico a console.log(object [, object, ...]).
console.info('info');

console.log(oggetto [, oggetto, ...])
Livello log: Info
Stampa un messaggio nella console.
console.log('log');

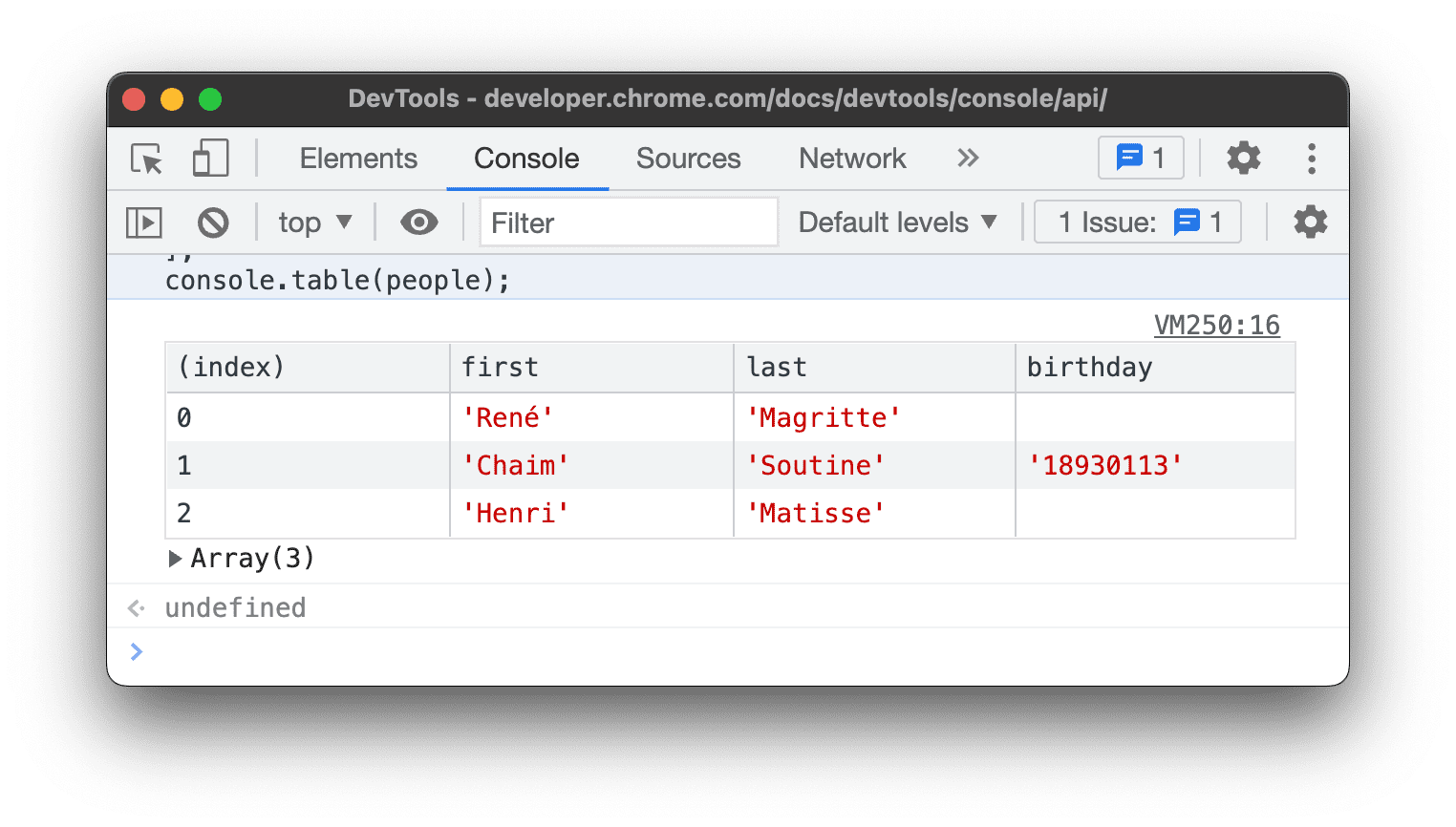
console.table(array [, columns])
Livello log: Info
Registra un array di oggetti come tabella.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

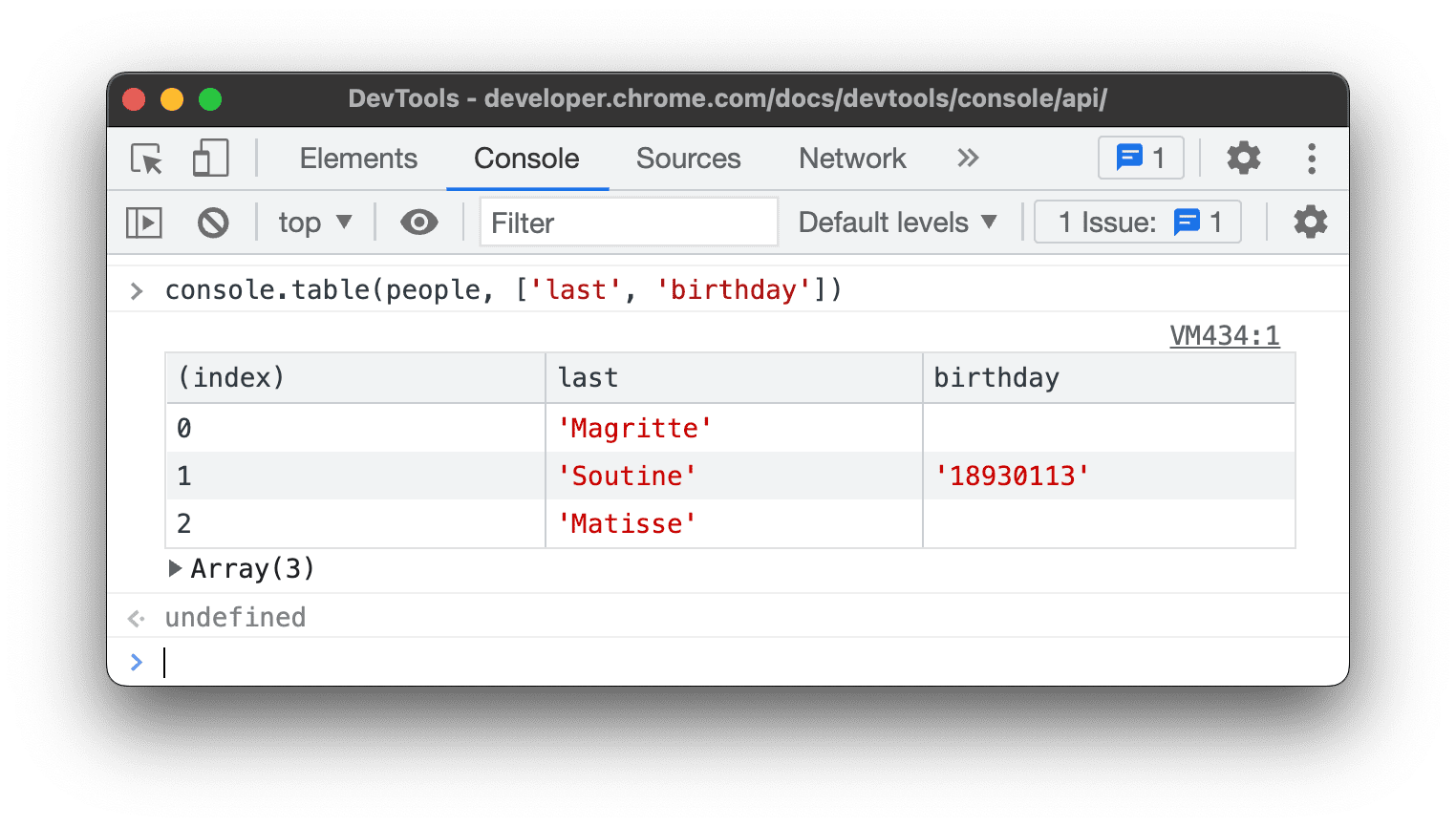
Per impostazione predefinita, console.table() registra tutti i dati della tabella. Per visualizzare una singola colonna o un sottoinsieme di colonne, puoi utilizzare il secondo parametro facoltativo e specificare il nome o i nomi delle colonne come stringa o array di stringhe. Ad esempio:
console.table(people, ['last', 'birthday']);

console.time([label])
Avvia un nuovo timer. Chiama console.timeEnd([label]) per interrompere il timer e stampare il tempo trascorso nella Console.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
Livello log: Info
Interrompe un timer. Consulta console.time().
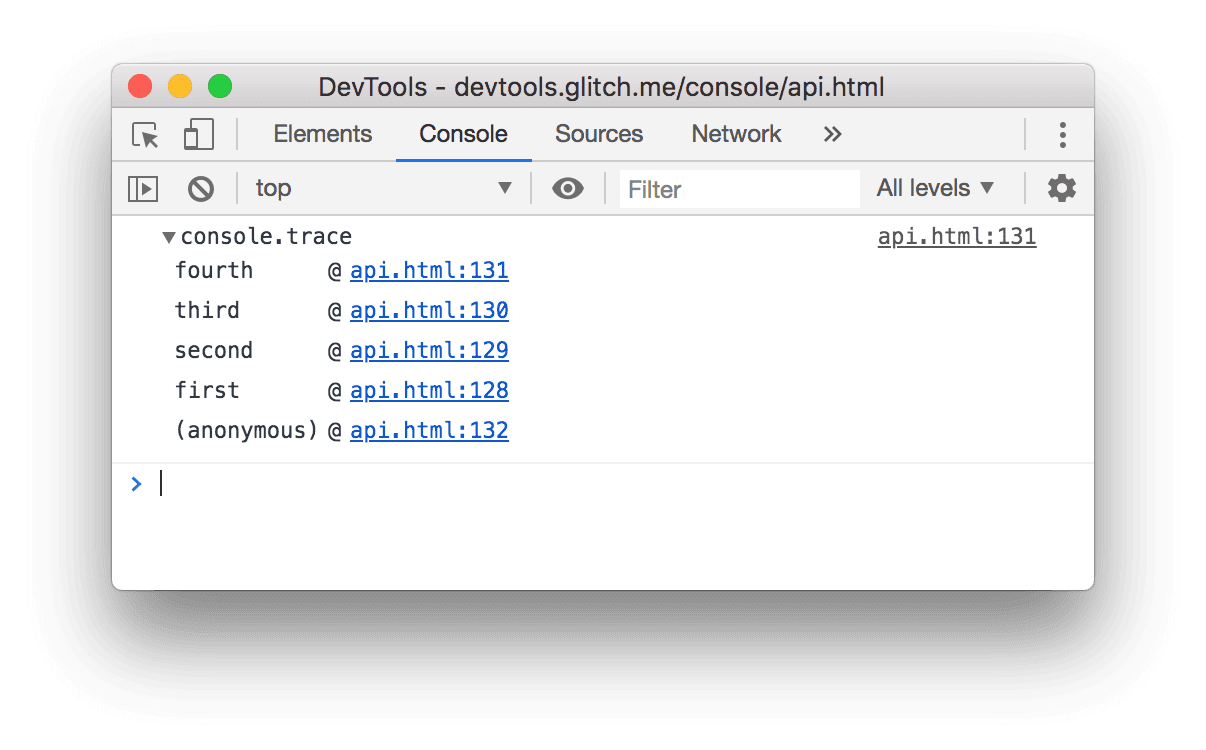
console.trace()
Livello log: Info
Stampa una traccia dello stack nella console.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
Livello log: Warning
Stampa un avviso nella console.
console.warn('warn');