使用 Console API 从 JavaScript 向控制台写入消息。如需以互动方式简要了解此主题,请参阅开始将消息记录到控制台。
如果您要查找仅在控制台中提供的便捷方法(例如 debug(function) 或 monitorEvents(node)),请参阅 Console 实用程序 API 参考文档。
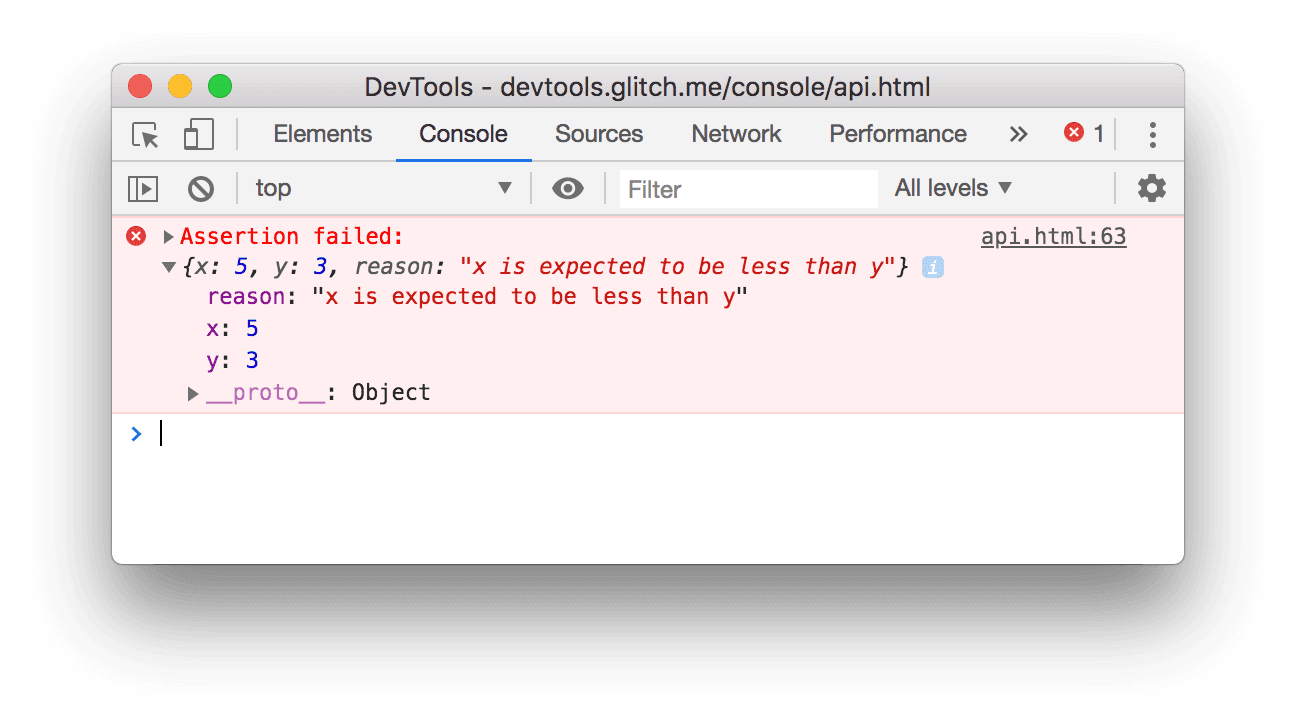
console.assert(expression, object)
日志级别:Error
当 expression 的求值结果为 false 时,会向控制台写入错误。
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

console.clear()
清除控制台。
console.clear();
如果启用了保留日志,console.clear() 将处于停用状态。
或者,您也可以点击 图标来清除控制台。
console.count([label])
日志级别:Info
写入在同一行并使用相同 label 调用 count() 的次数。调用 console.countReset([label]) 可重置计数。
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([label])
重置计数。
console.countReset();
console.countReset('coffee');
console.createTask(name)
返回一个 Task 实例,用于将当前堆栈轨迹与创建的 task 对象相关联。您稍后可以使用此 task 对象运行函数(以下示例中的 f)。task.run(f) 会执行任意载荷,并将返回值转发回调用方。
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task 会在创建上下文与异步函数的上下文之间建立关联。通过此链接,开发者工具可以为异步操作显示更准确的堆栈轨迹。如需了解详情,请参阅关联的堆栈轨迹。
console.debug(object [, object, ...])
日志级别:Verbose
与 console.log(object [, object, ...]) 完全相同,但日志级别不同。
console.debug('debug');

console.dir(object)
日志级别:Info
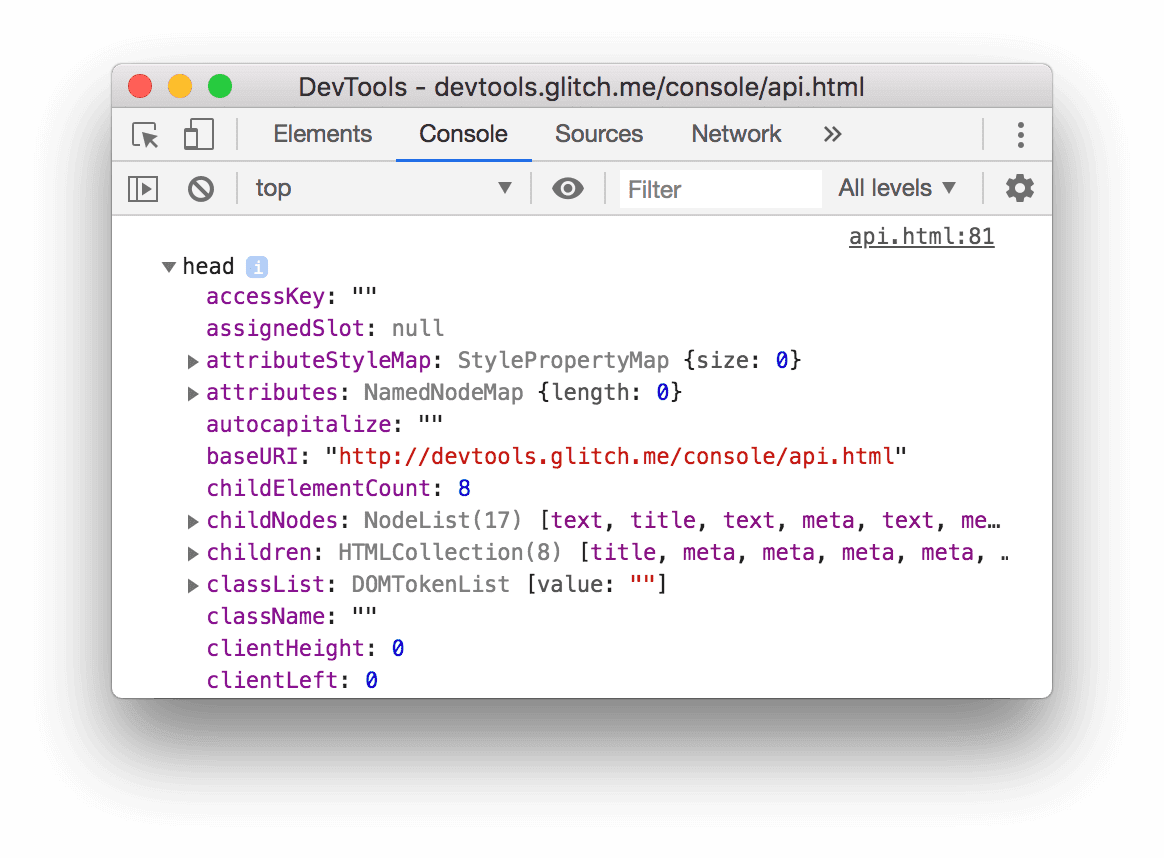
输出指定对象的 JSON 表示法。
console.dir(document.head);

console.dirxml(node)
日志级别:Info
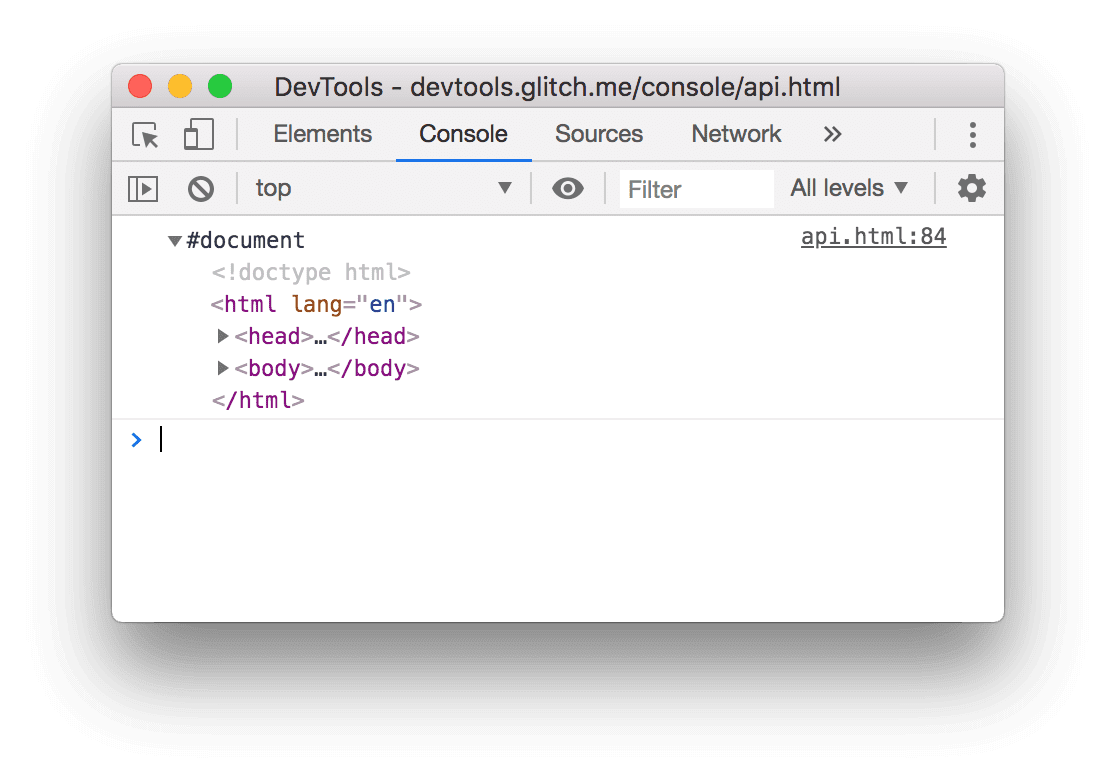
输出 node 后代项的 XML 表示形式。
console.dirxml(document);

console.error(object [, object, ...])
日志级别:Error
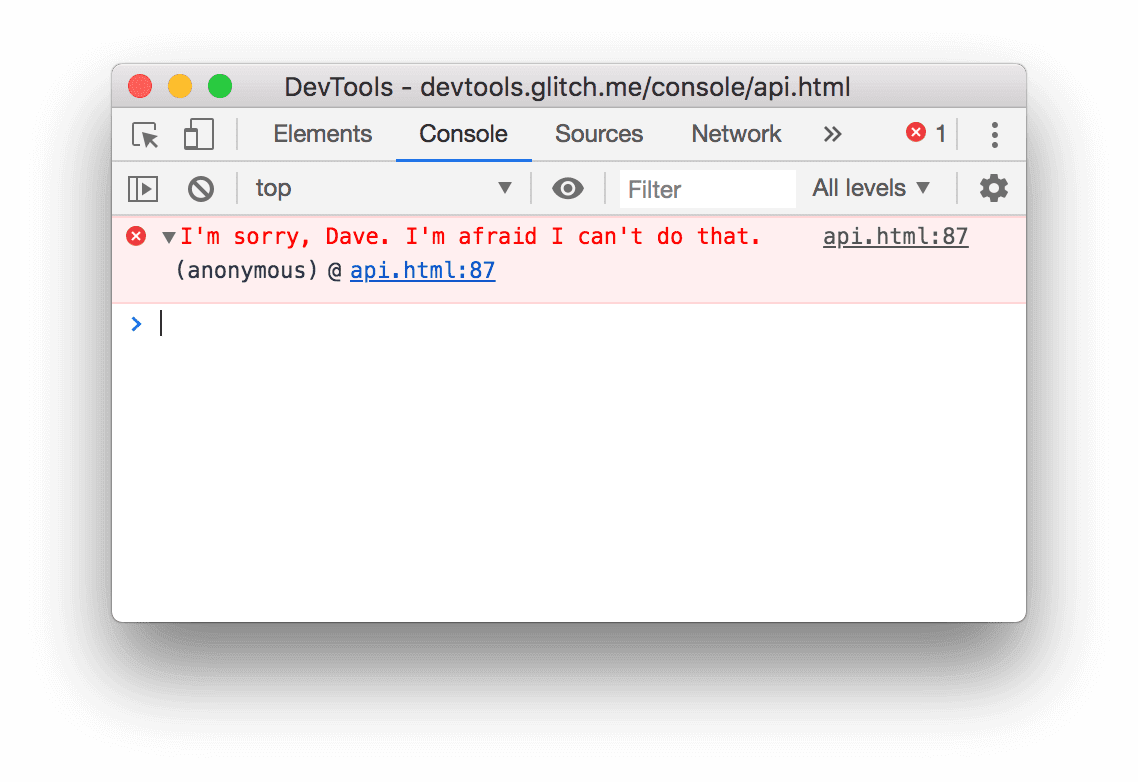
将 object 输出到控制台,将其格式化为错误,并包含堆栈轨迹。
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

console.group(label)
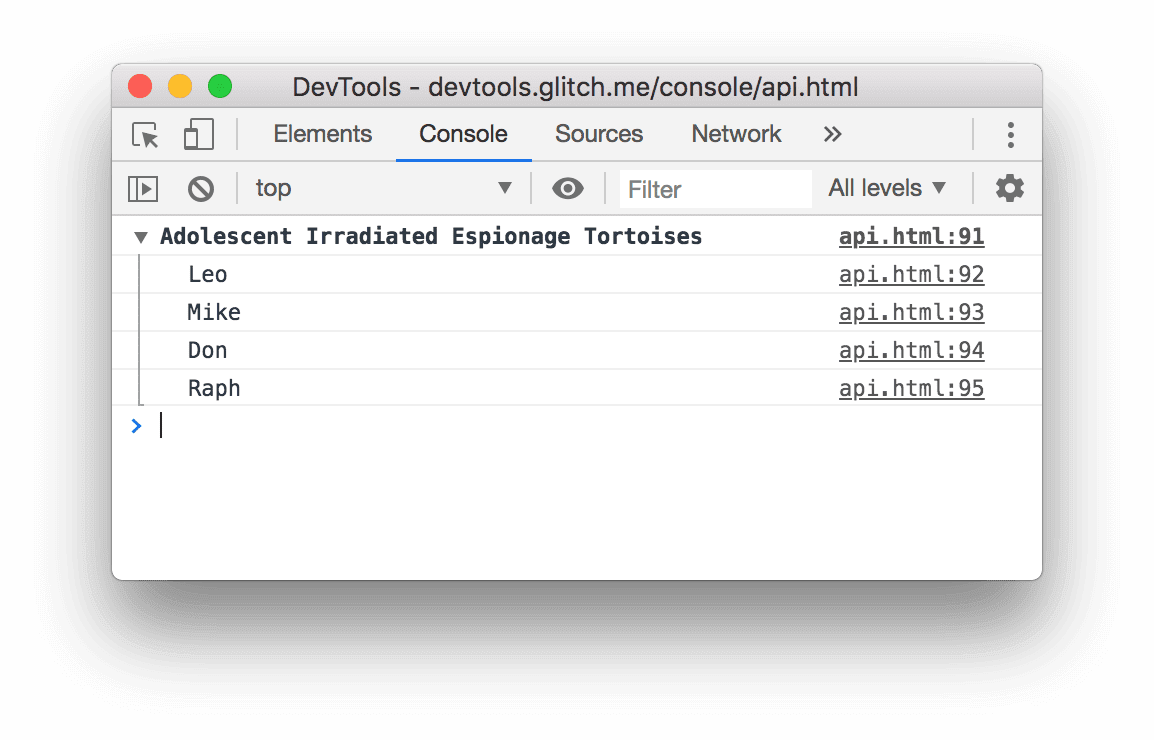
直观地将消息分组,直到调用 console.groupEnd(label)。在该组首次记录到控制台时,使用 console.groupCollapsed(label) 将其收起。
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

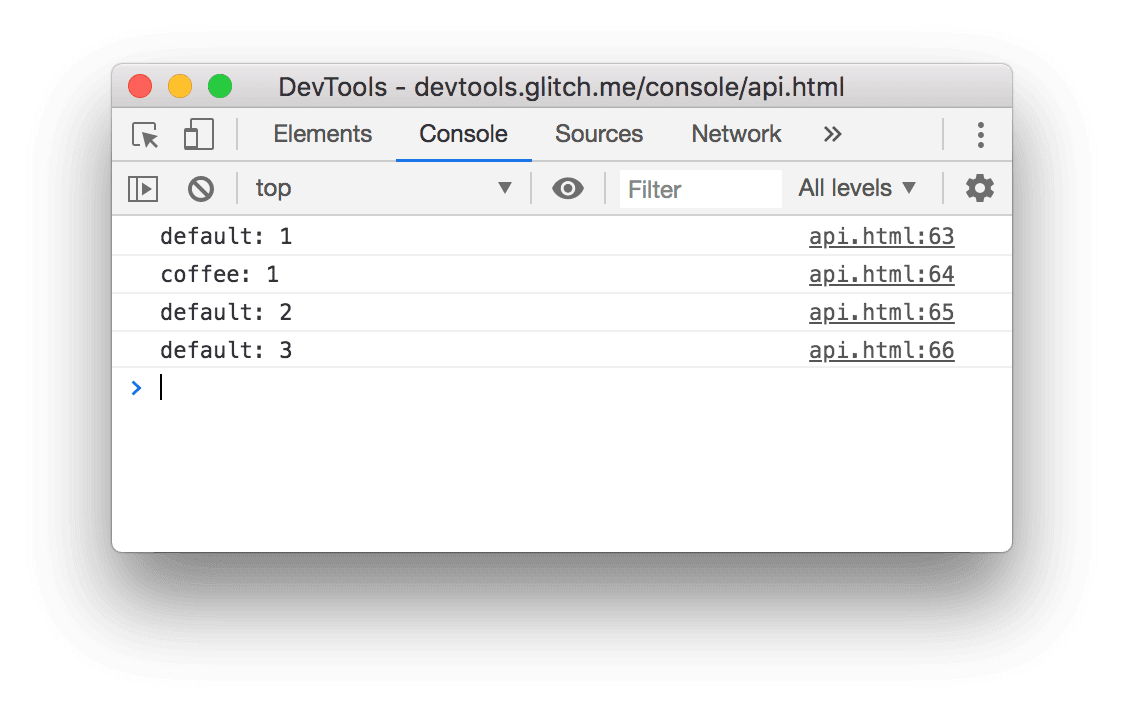
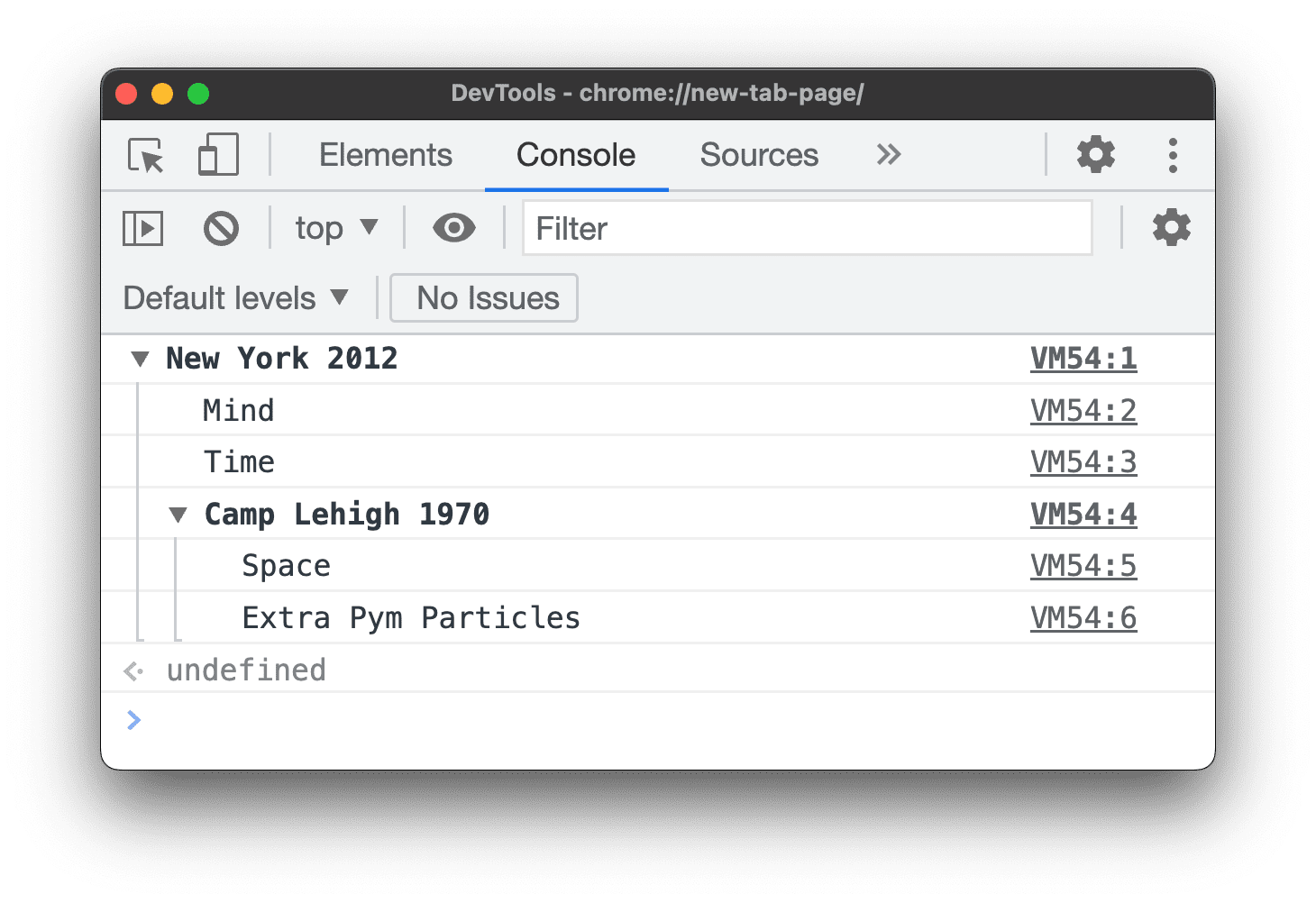
此外,您还可以嵌套群组。
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupCollapsed(label)
与 console.group(label) 相同,但在用户登录 Console 时,该组最初处于收起状态。
console.groupEnd(label)
停止以视觉方式对消息进行分组。请参见console.group。
console.info(object [, object, ...])
日志级别:Info
与 console.log(object [, object, ...]) 相同。
console.info('info');

console.log(object [, object, ...])
日志级别:Info
将消息输出到控制台。
console.log('log');

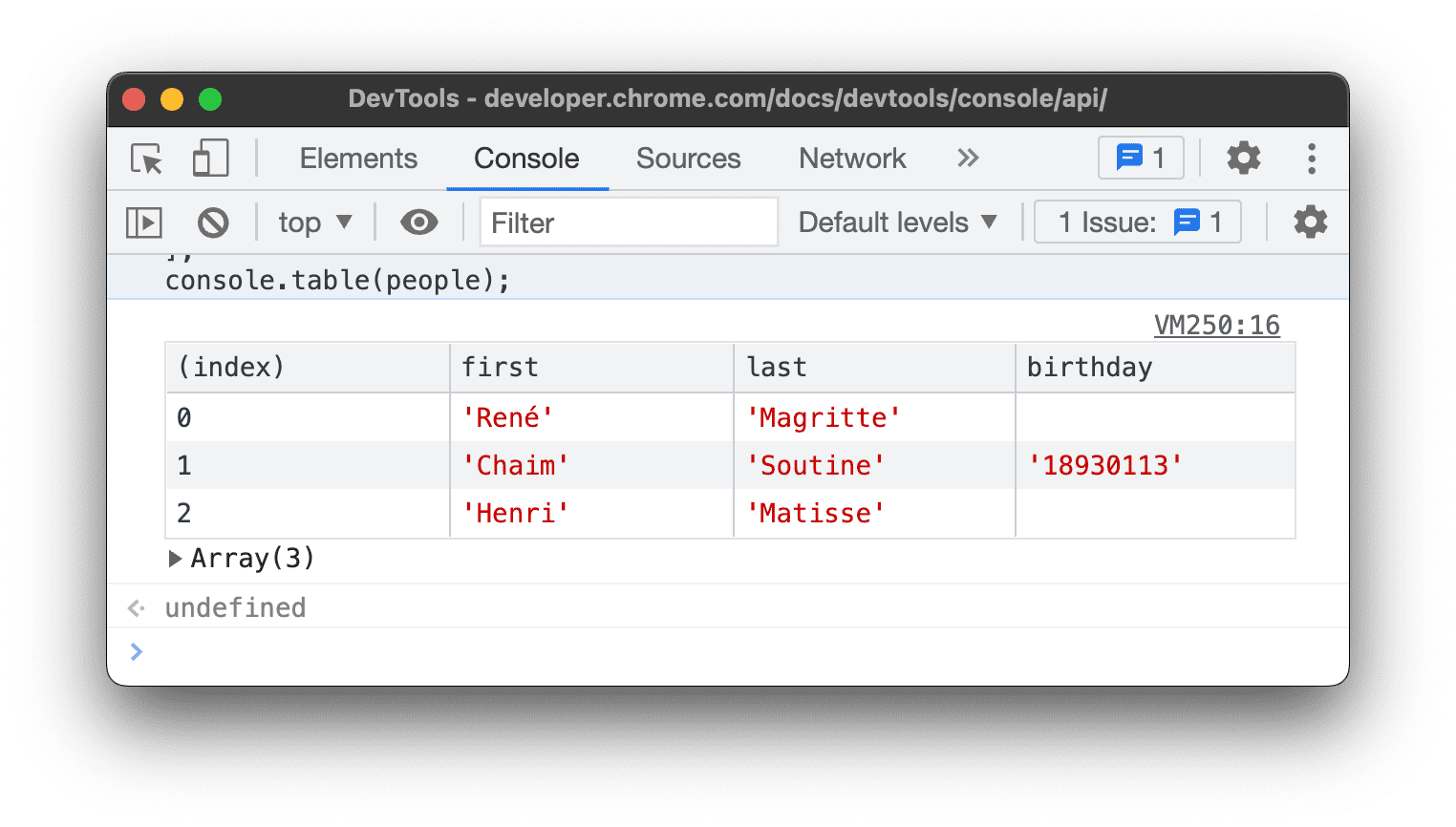
console.table(array [, columns])
日志级别:Info
将对象数组记录为表格。
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

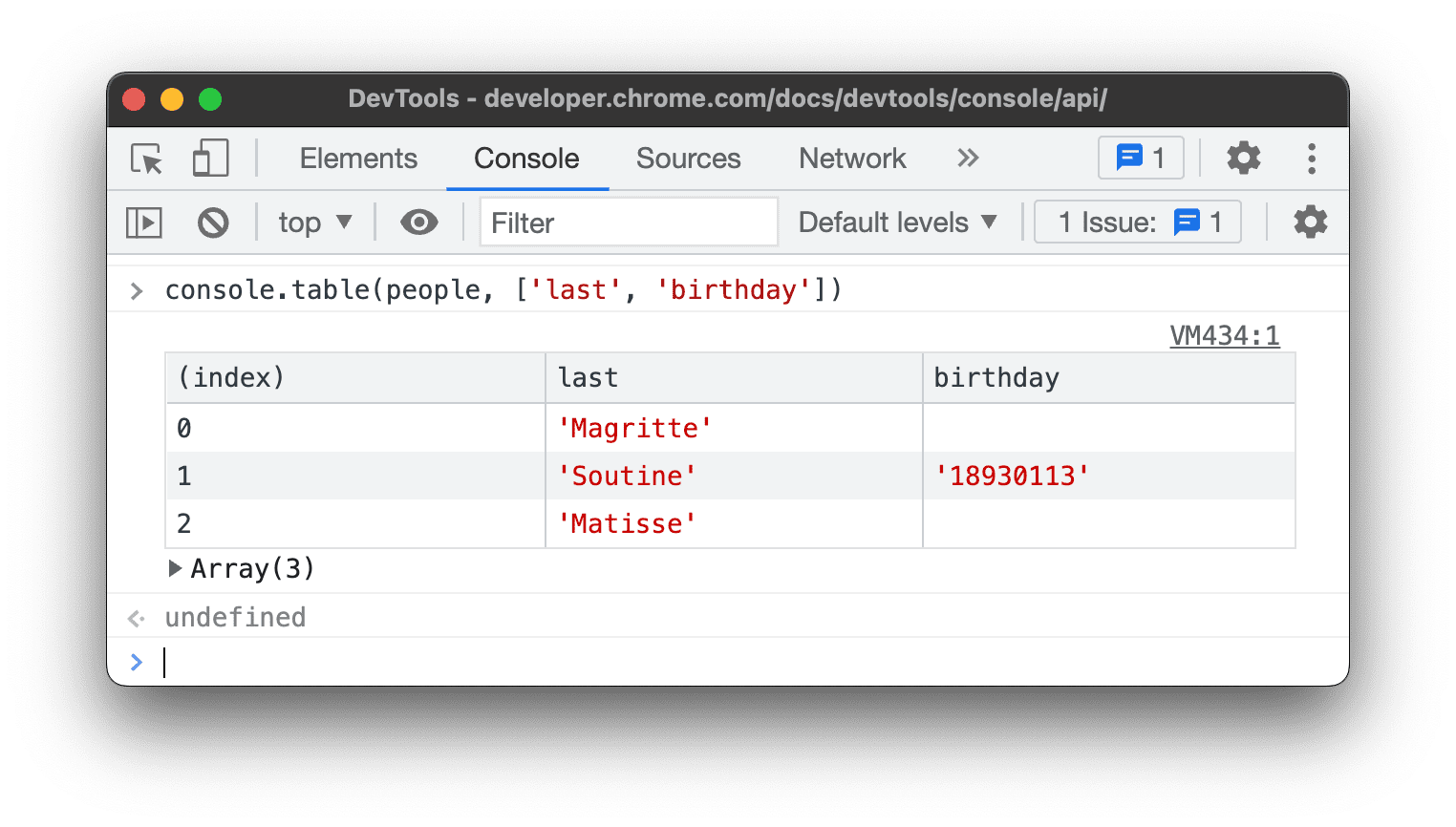
默认情况下,console.table() 会记录所有表数据。如需显示单个列或部分列,您可以使用第二个可选参数,并将列名称指定为字符串或字符串数组。例如:
console.table(people, ['last', 'birthday']);

console.time([label])
启动新计时器。调用 console.timeEnd([label]) 可停止计时器,并将经过的时间输出到控制台。
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([label])
日志级别:Info
停止计时器。请参见console.time()。
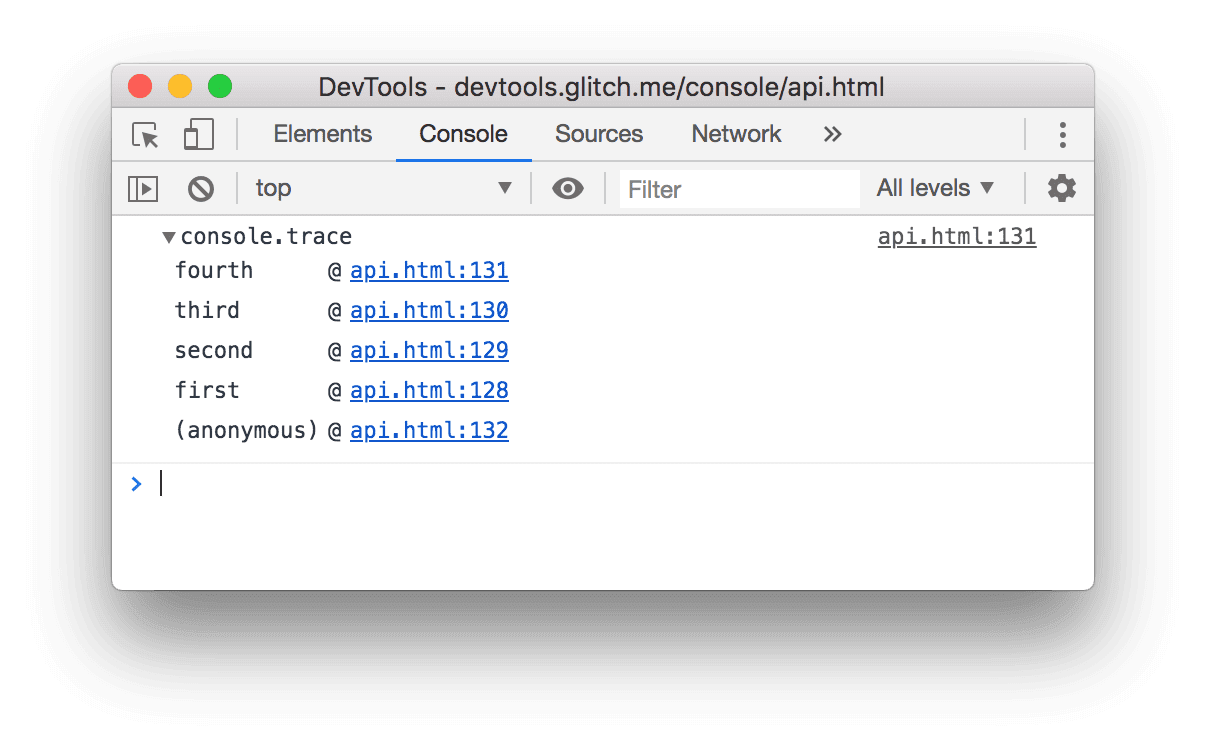
console.trace()
日志级别:Info
将堆栈轨迹输出到控制台。
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(object [, object, ...])
日志级别:Warning
将警告输出到控制台。
console.warn('warn');