Используйте API консоли для записи сообщений в консоль из вашего JavaScript. См. раздел Начало работы с регистрацией сообщений в консоли для интерактивного введения в тему.
См. Справочник по API консольных утилит, если вы ищете удобные методы, такие как debug(function) или monitorEvents(node) , которые доступны только из консоли.
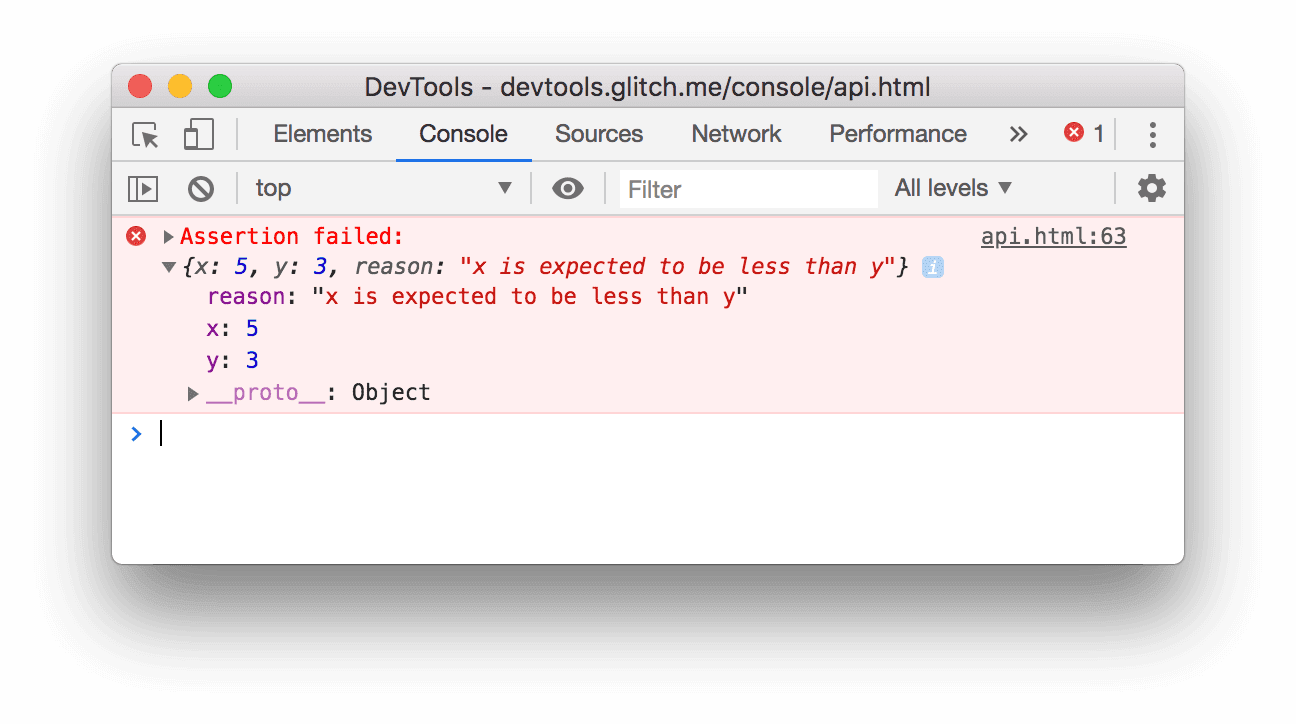
console.assert(выражение, объект)
Уровень журнала : Error
Выводит ошибку на консоль, если expression принимает значение false .
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});

консоль.clear()
Очищает консоль.
console.clear();
Если включено сохранение журнала , console.clear() отключается.
Кроме того, вы можете очистить консоль , нажав кнопку икона.
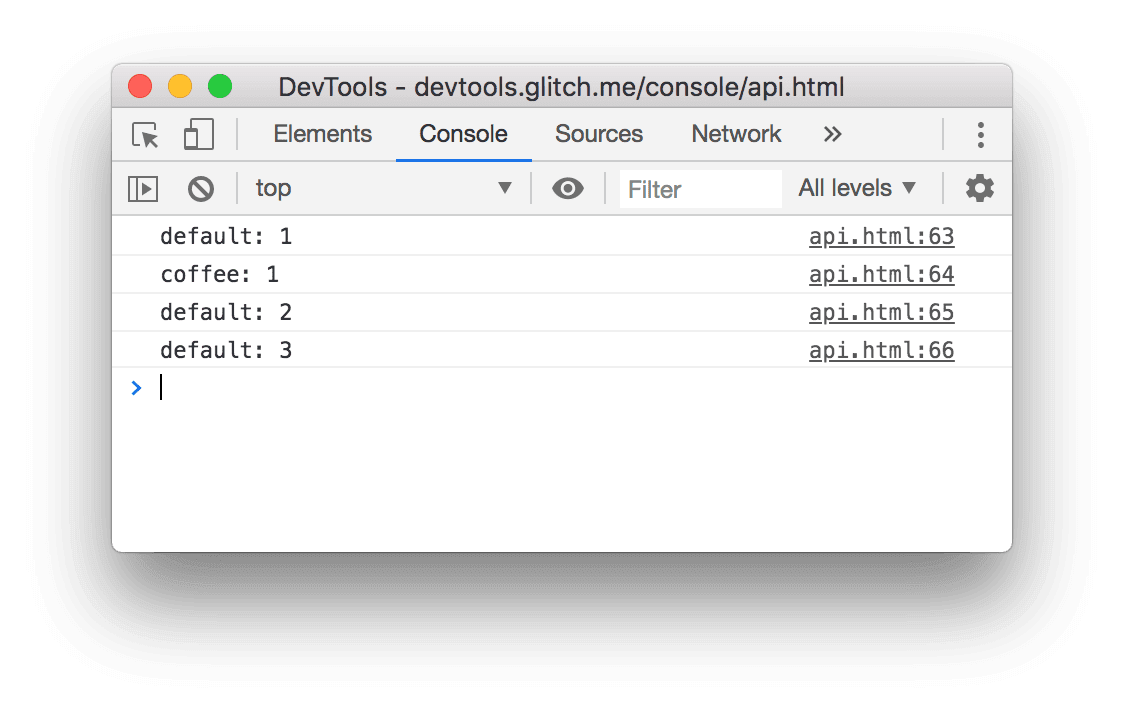
console.count([метка])
Уровень журнала : Info
Записывает количество вызовов count() на одной и той же строке и с одной и той же label . Вызовите console.countReset([label]) для сброса счетчика.
console.count();
console.count('coffee');
console.count();
console.count();

console.countReset([метка])
Сбрасывает счетчик.
console.countReset();
console.countReset('coffee');
console.createTask(имя)
Возвращает экземпляр Task , который связывает текущую трассировку стека с созданным объектом task . Позже вы можете использовать этот объект task для запуска функции ( f в следующем примере). task.run(f) выполняет произвольную полезную нагрузку и пересылает возвращаемое значение обратно вызывающей стороне.
// Task creation
const task = console.createTask(name);
// Task execution
task.run(f); // instead of f();
task формирует связь между контекстом создания и контекстом асинхронной функции. Эта связь позволяет DevTools показывать лучшие трассировки стека для асинхронных операций. Для получения дополнительной информации см. Связанные трассировки стека .
console.debug(объект [, объект, ...])
Уровень журнала : Verbose
Идентично console.log(object [, object, ...]) за исключением другого уровня журнала.
console.debug('debug');

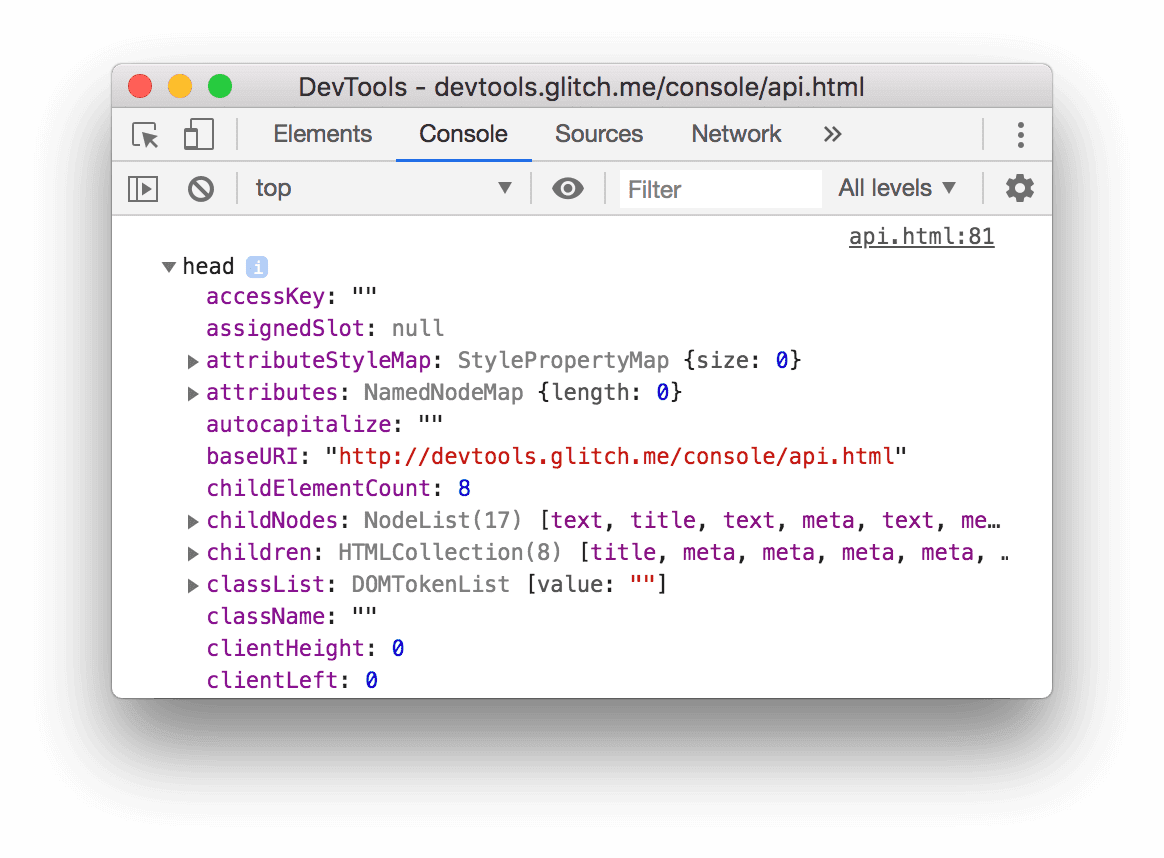
console.dir(объект)
Уровень журнала : Info
Печатает JSON-представление указанного объекта.
console.dir(document.head);

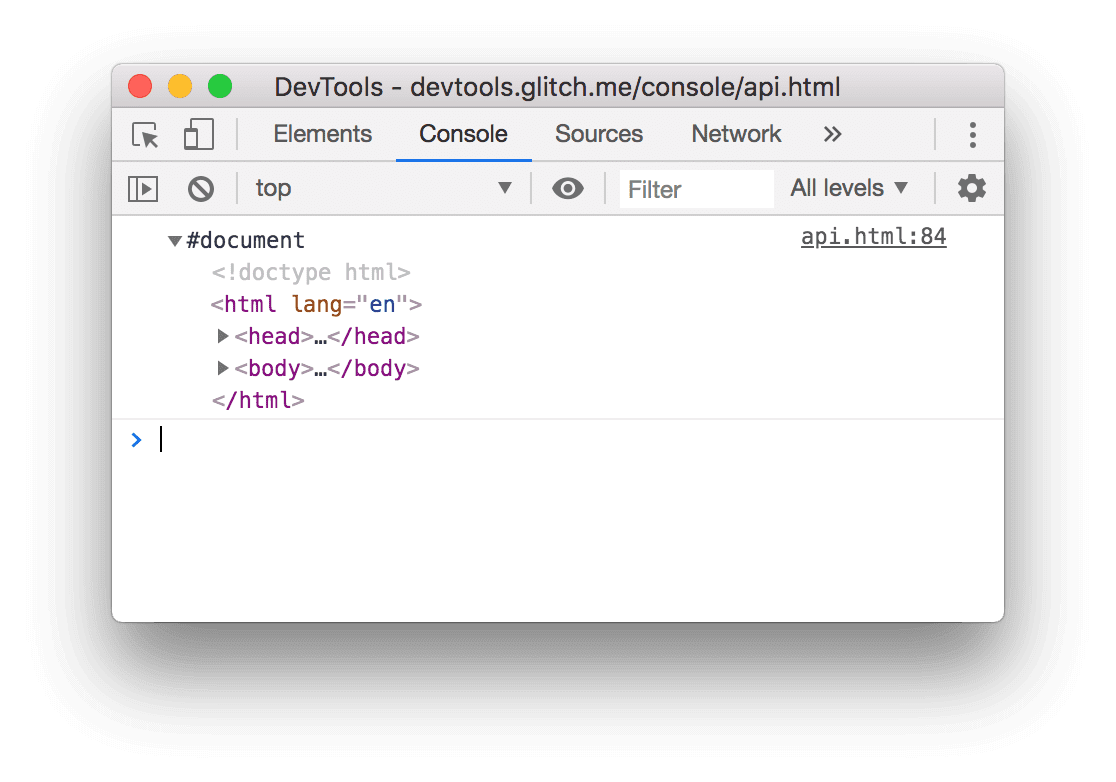
console.dirxml(узел)
Уровень журнала : Info
Печатает XML-представление потомков node .
console.dirxml(document);

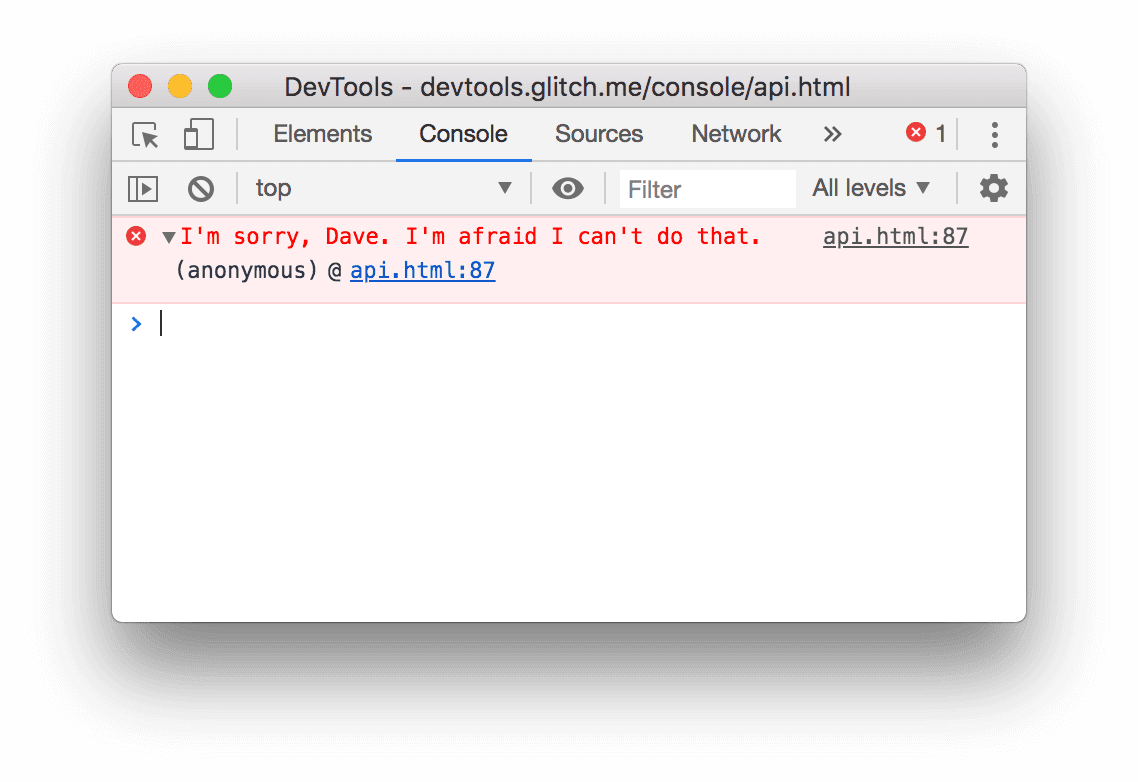
console.error(объект [, объект, ...])
Уровень журнала : Error
Выводит object на консоль, форматирует его как ошибку и включает трассировку стека.
console.error("I'm sorry, Dave. I'm afraid I can't do that.");

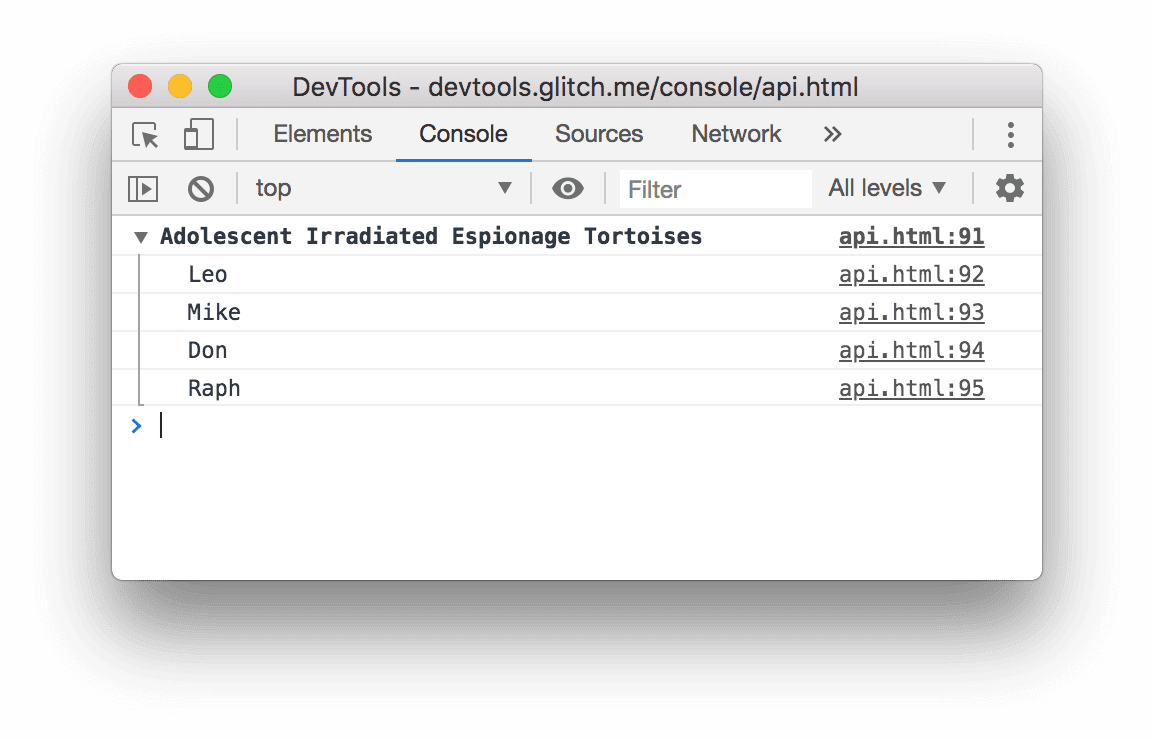
консоль.группа(метка)
Визуально группирует сообщения вместе, пока не будет вызван console.groupEnd(label) . Используйте console.groupCollapsed(label) чтобы свернуть группу, когда она изначально записывается в консоль.
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);

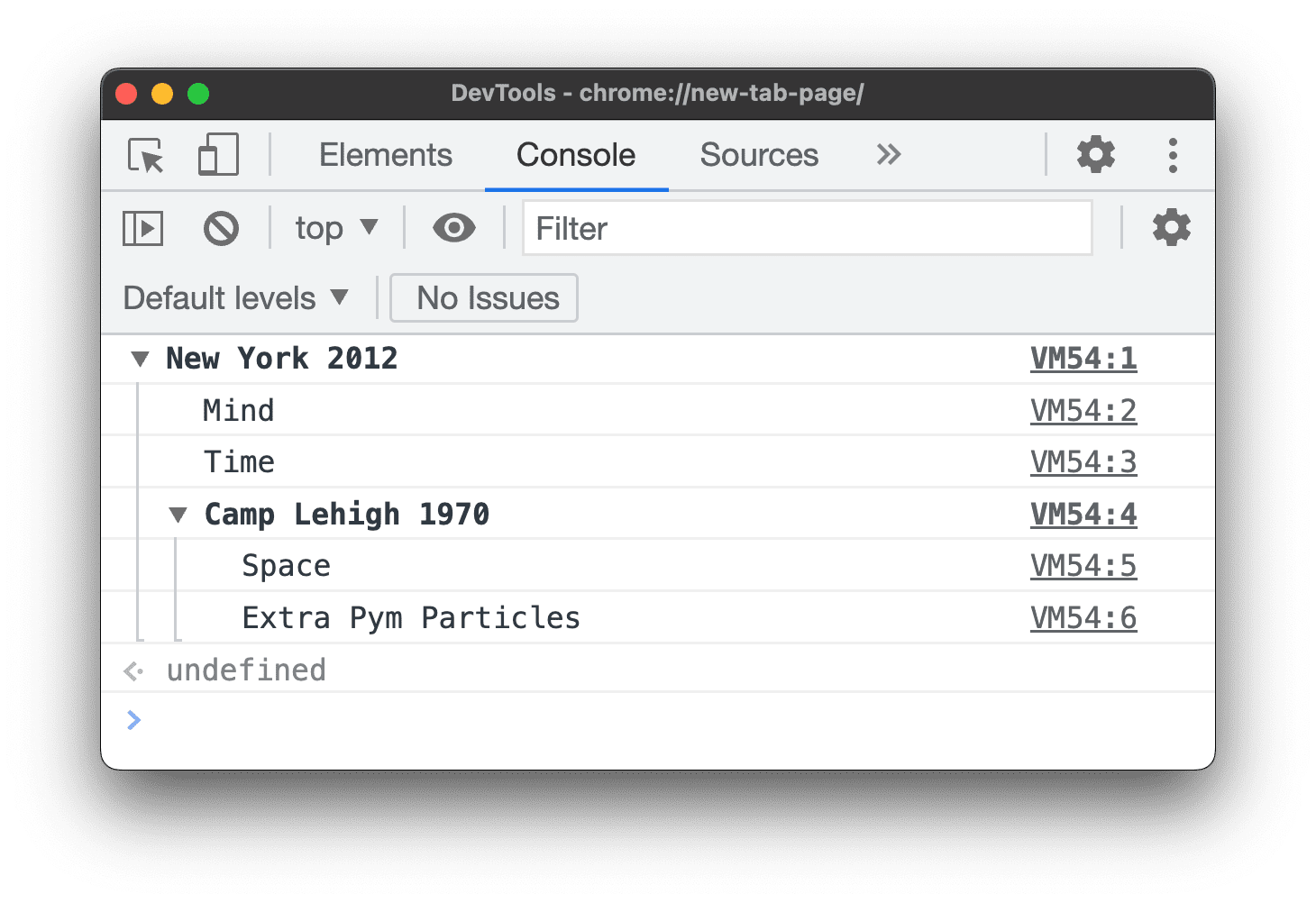
Кроме того, вы можете вкладывать группы.
const timeline1 = 'New York 2012';
const timeline2 = 'Camp Lehigh 1970';
console.group(timeline1);
console.info('Mind');
console.info('Time');
console.group(timeline2);
console.info('Space');
console.info('Extra Pym Particles');
console.groupEnd(timeline2);
console.groupEnd(timeline1);

console.groupСвернуто(метка)
То же, что и console.group(label) , за исключением того, что группа изначально свернута при входе в консоль .
console.groupEnd(метка)
Останавливает визуальное группирование сообщений. См. console.group .
console.info(объект [, объект, ...])
Уровень журнала : Info
Идентично console.log(object [, object, ...]) .
console.info('info');

console.log(объект [, объект, ...])
Уровень журнала : Info
Выводит сообщение на консоль.
console.log('log');

консоль.таблица(массив [, столбцы])
Уровень журнала : Info
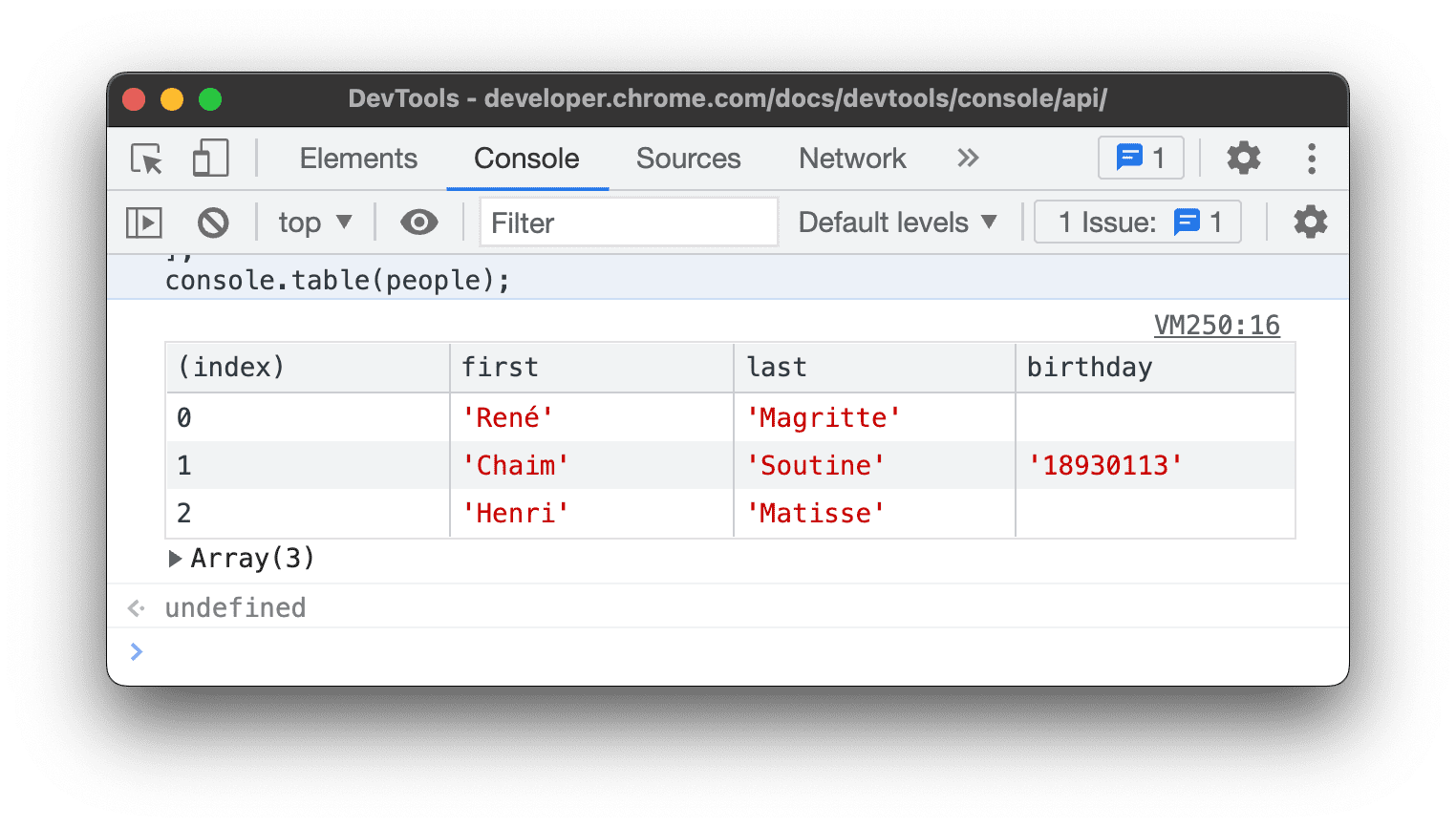
Регистрирует массив объектов в виде таблицы.
var people = [
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
];
console.table(people);

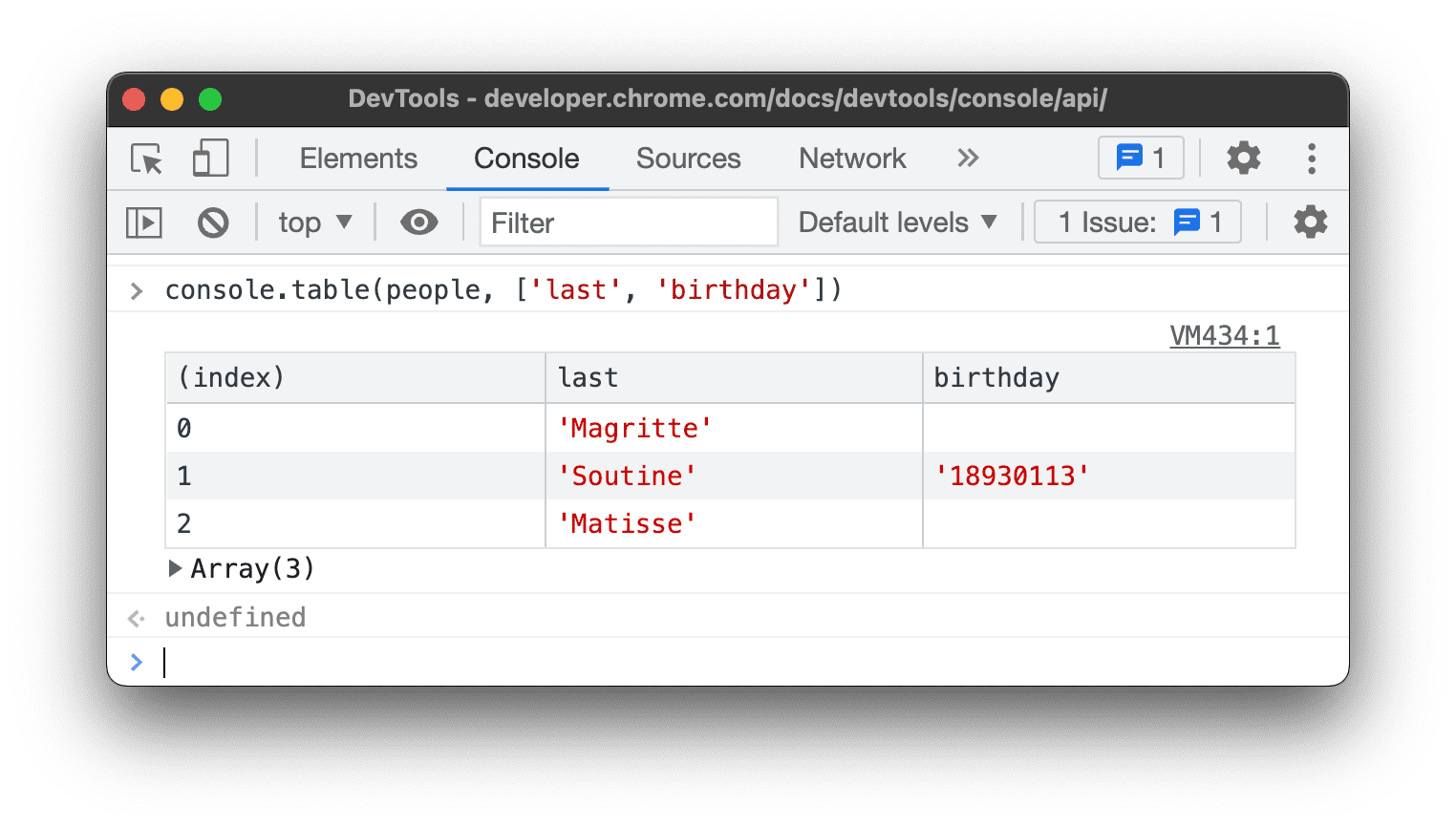
По умолчанию console.table() регистрирует все данные таблицы. Чтобы отобразить один столбец или подмножество столбцов, можно использовать второй необязательный параметр и указать имя или имена столбцов в виде строки или массива строк. Например:
console.table(people, ['last', 'birthday']);

console.время([метка])
Запускает новый таймер. Вызовите console.timeEnd([label]) , чтобы остановить таймер и вывести прошедшее время на консоль.
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();

console.timeEnd([метка])
Уровень журнала : Info
Останавливает таймер. См. console.time() .
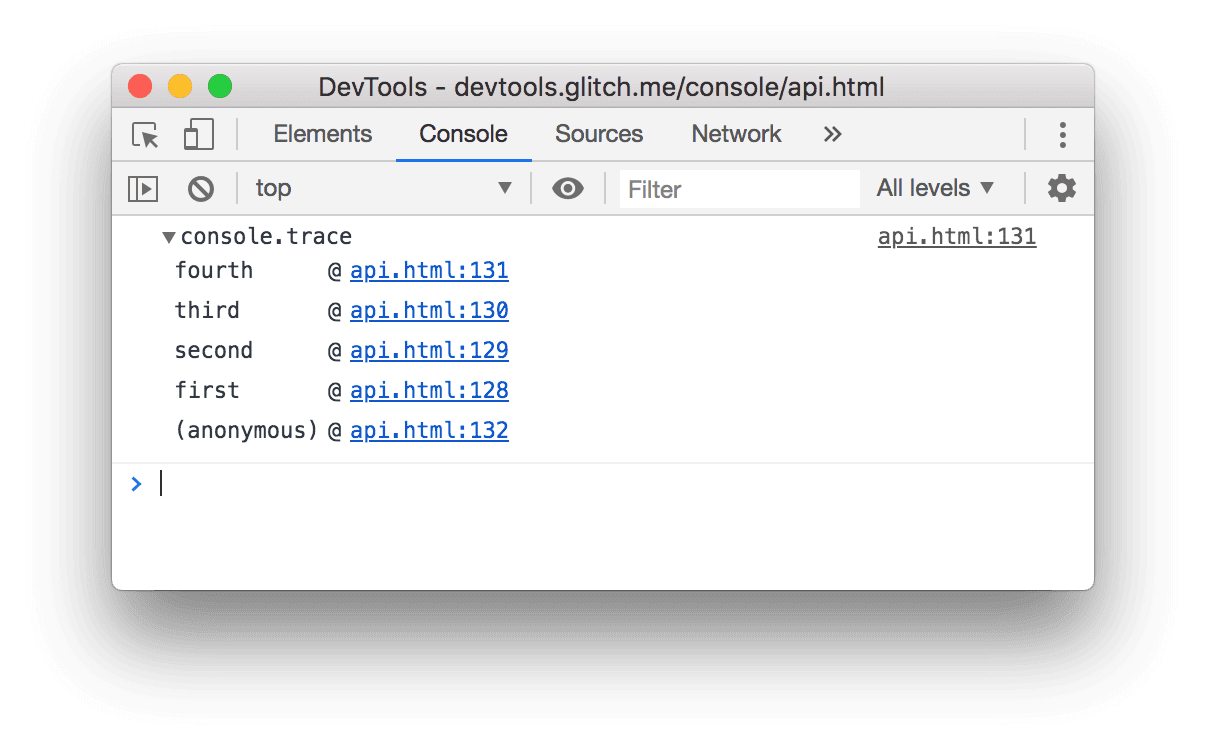
консоль.трассировка()
Уровень журнала : Info
Выводит трассировку стека на консоль.
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
first();

console.warn(объект [, объект, ...])
Уровень журнала : Warning
Выводит предупреждение на консоль.
console.warn('warn');