Het Commandomenu biedt een snelle manier om door de gebruikersinterface van Chrome DevTools te navigeren en algemene taken uit te voeren, zoals het uitschakelen van JavaScript . U bent wellicht bekend met een soortgelijke functie in Visual Studio Code, het Commandopalet genaamd, dat de oorspronkelijke inspiratie vormde voor het Commandomenu .

Open het Commandomenu
Om het Commandomenu te openen:
- Druk op Control + Shift + P (Windows/Linux) of Command + Shift + P (Mac).
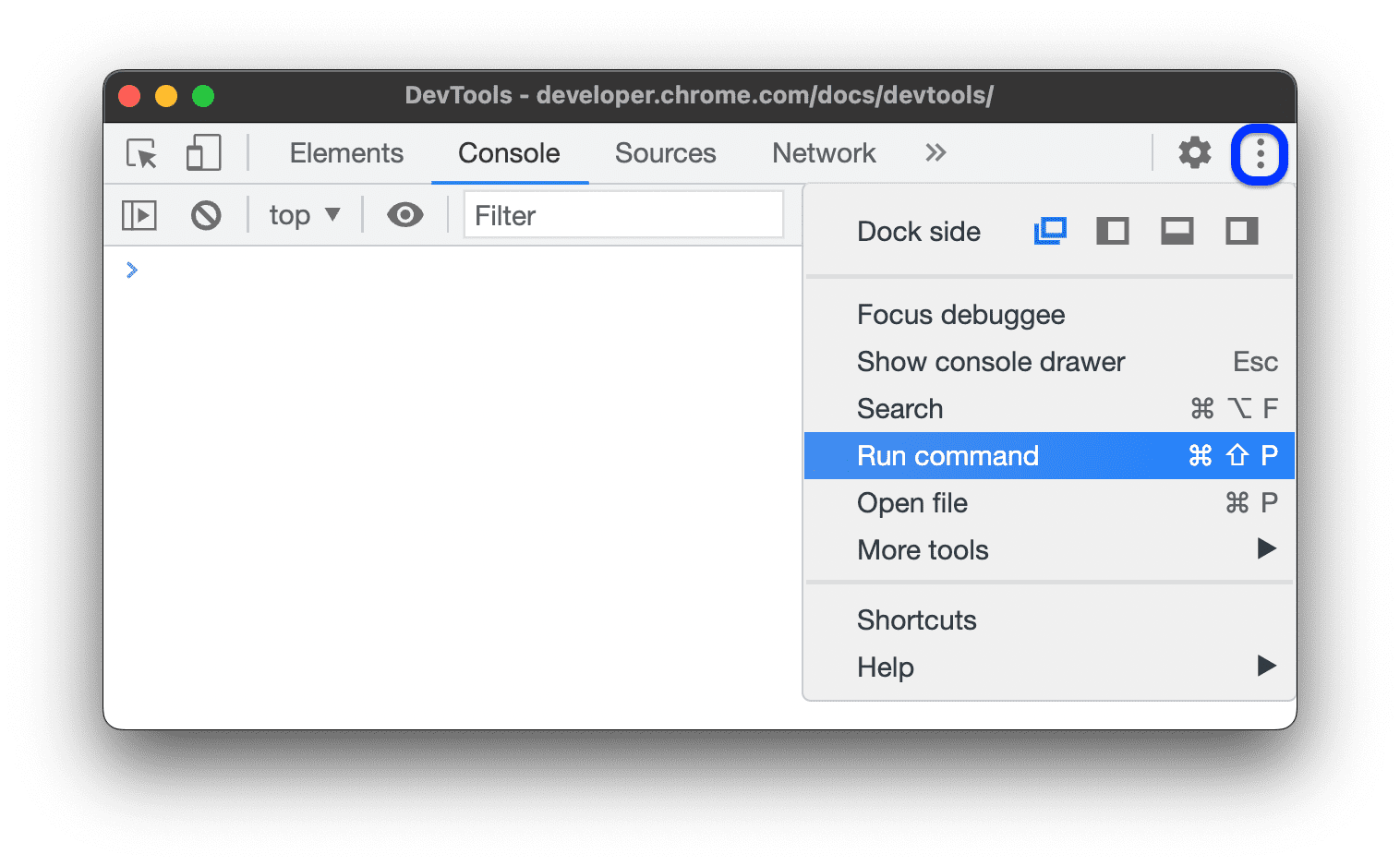
- Klik
Pas DevTools aan en beheer deze en selecteer vervolgens Opdracht uitvoeren .

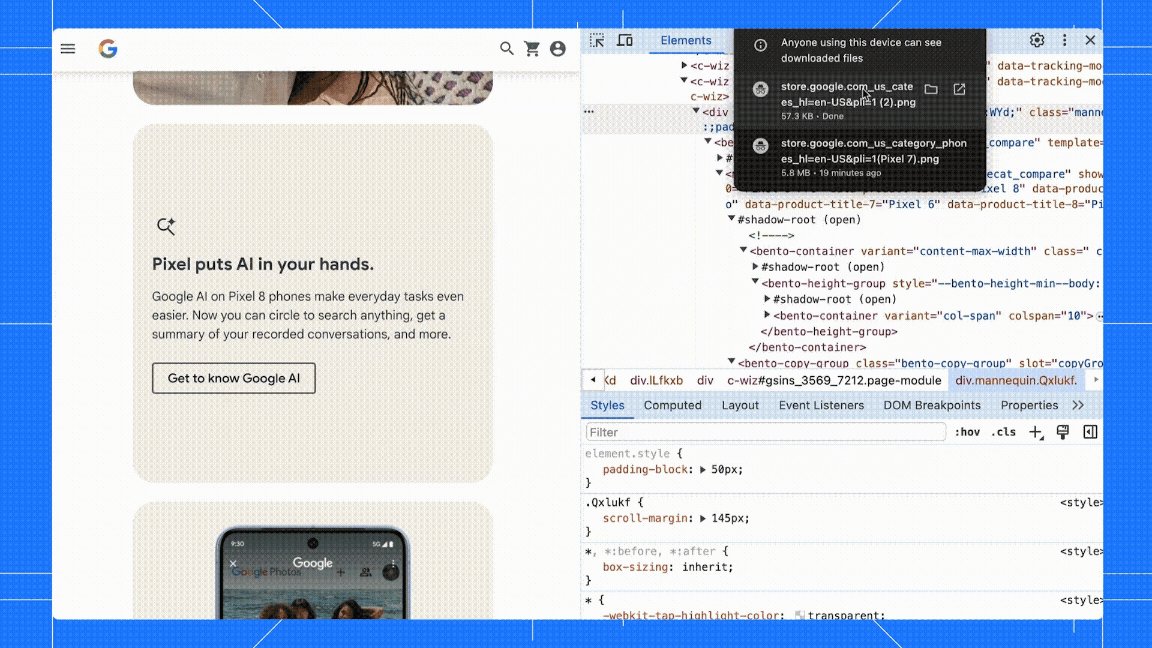
Bestanden openen
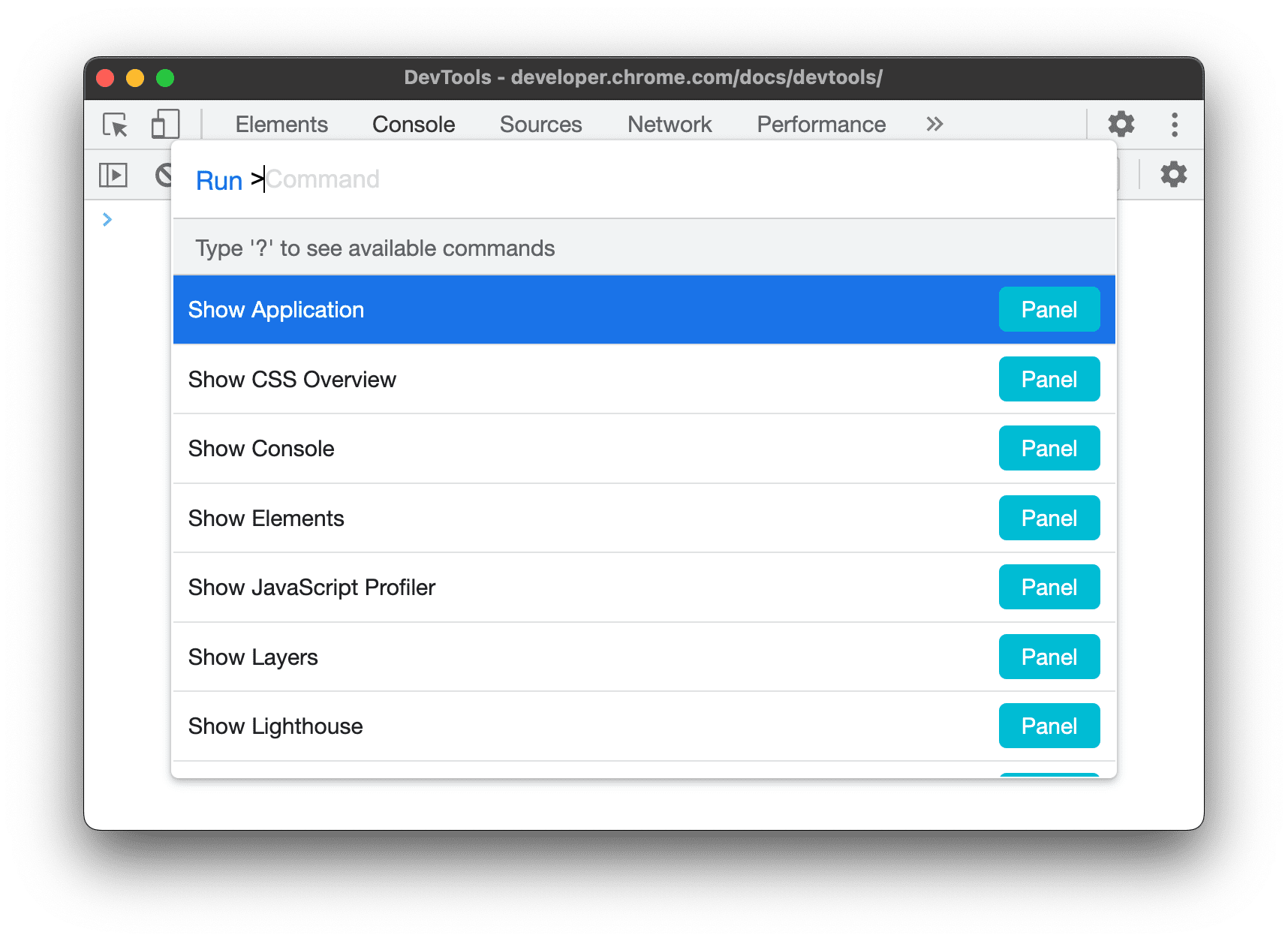
Als u de workflow gebruikt die wordt beschreven in Het Commandomenu openen , wordt het Commandomenu geopend met Run > ervoor in het tekstvak.
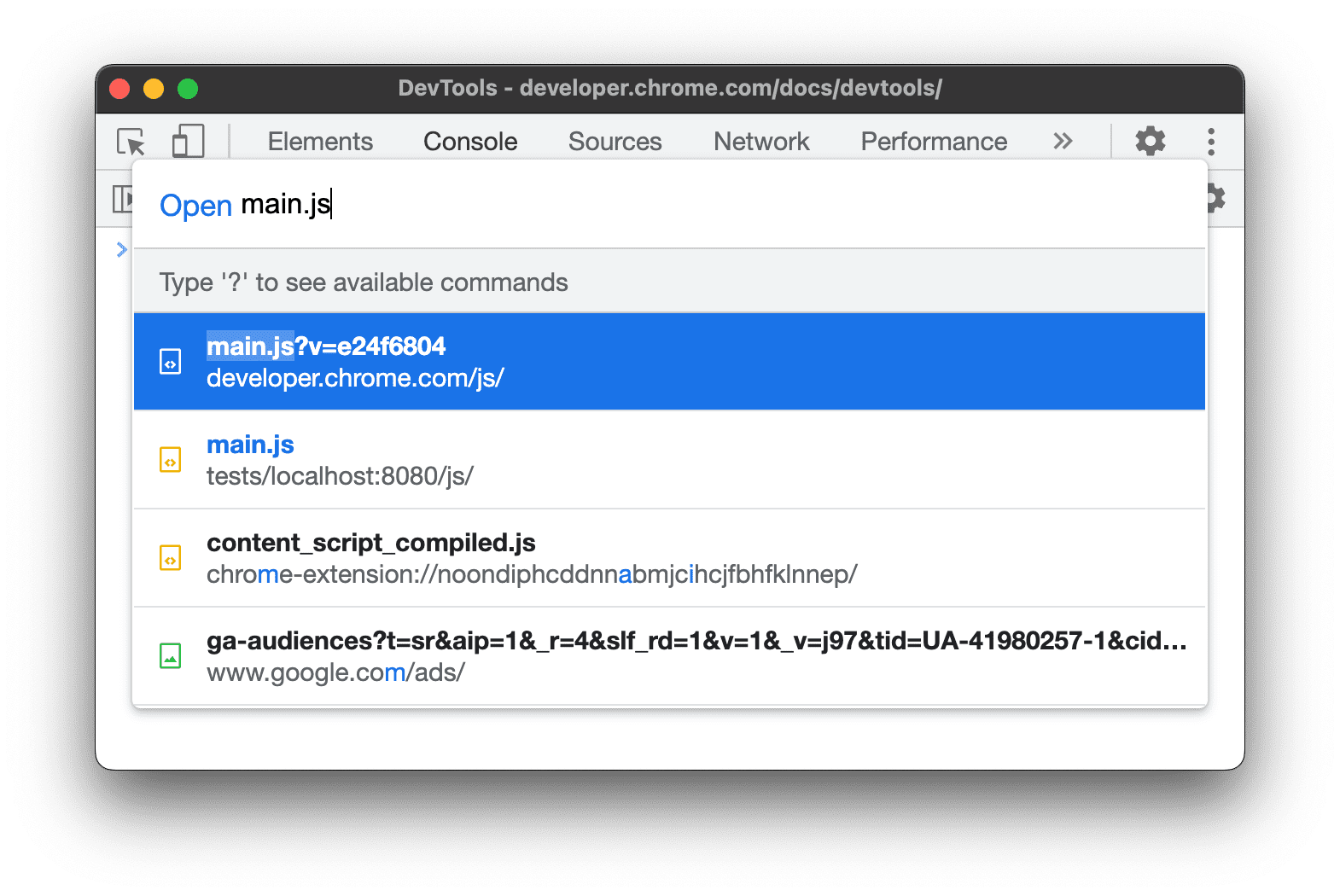
Om in plaats daarvan een bestand te openen, verwijdert u het teken > en begint u een bestandsnaam te typen.

De Run vóór wijzigingen in Open en DevTools zoekt in plaats daarvan naar relevante bestanden.
U kunt ook op een van de volgende manieren rechtstreeks naar het menu Bestand openen gaan:
- Druk op Control + P (Windows/Linux) of Command + P (Mac).
- Klik
Pas DevTools aan en beheer deze en selecteer vervolgens Bestand openen .
Open bestanden op de negeerlijst
Standaard verbergt DevTools de bestanden van bekende derde partijen. Om dergelijke bestanden vanuit het menu te openen, schakelt u de optie Negeer bronnen verbergen in het paneel Bronnen uit.
Maak gebiedsscreenshots
Met het Commandomenu kunt u schermafbeeldingen van uw website maken, net als met het knipprogramma.
Volg deze stappen om een screenshot van een gebied te maken:
- Open het Commandomenu .
- Typ 'screenshot'.
- Selecteer Schermafbeelding van gebied vastleggen .
- Sleep om ergens op de pagina te selecteren om deze vast te leggen.

Als u meer manieren wilt ontdekken om schermafbeeldingen te maken met DevTools, raadpleegt u 4 manieren om schermafbeeldingen te maken met DevTools .
Bekijk andere beschikbare acties
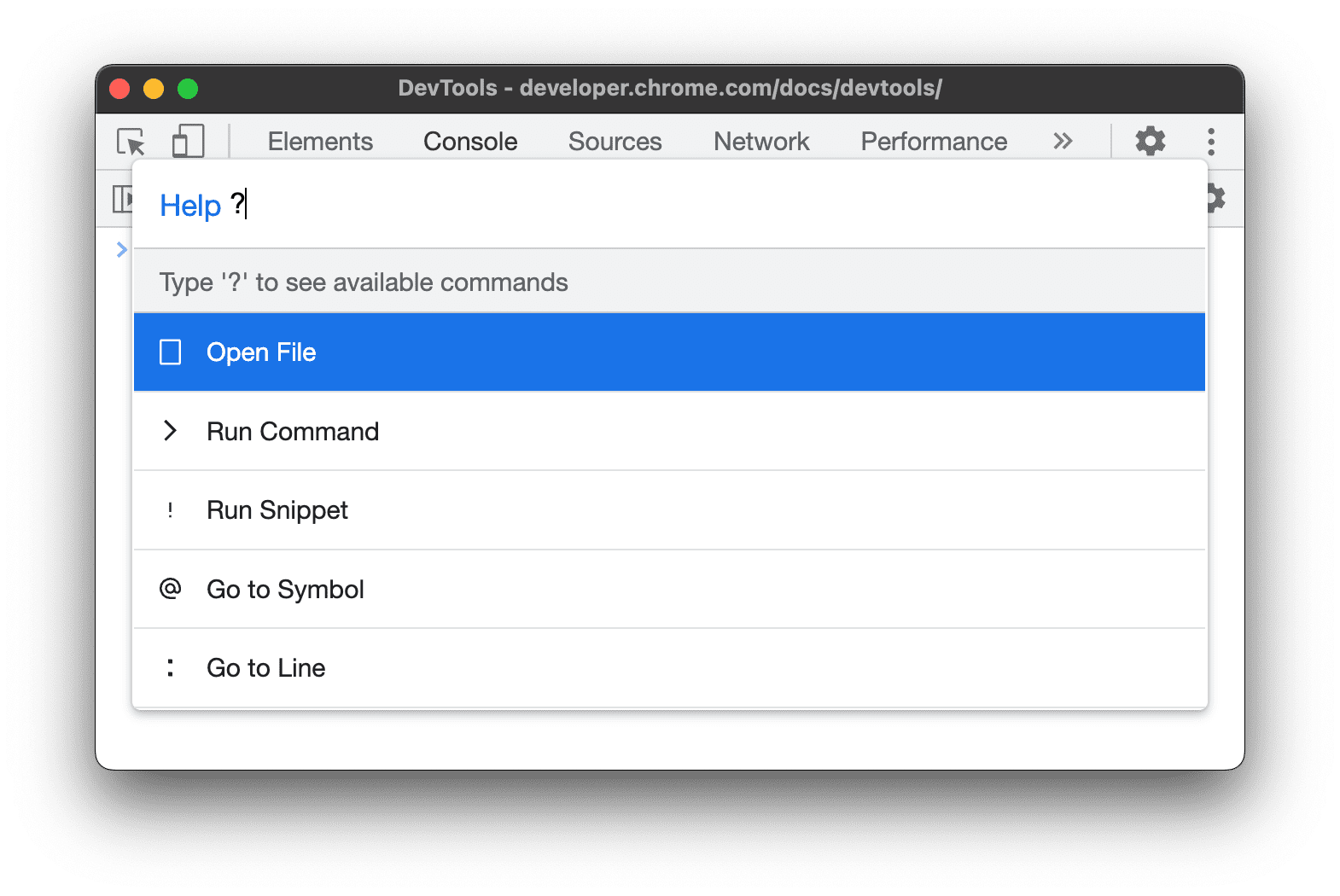
Als u andere acties wilt zien die beschikbaar zijn via het Commandomenu , verwijdert u het teken > en typt u ? .