תפריט הפקודה מאפשר לנווט במהירות בממשק המשתמש של כלי הפיתוח ל-Chrome ולבצע משימות נפוצות, כמו השבתת JavaScript. יכול להיות שאתם מכירים תכונה דומה ב-Visual Studio Code שנקרא Command Palette, שהייתה ההשראה המקורית לתפריט הפקודות.

פתיחת תפריט הפקודה
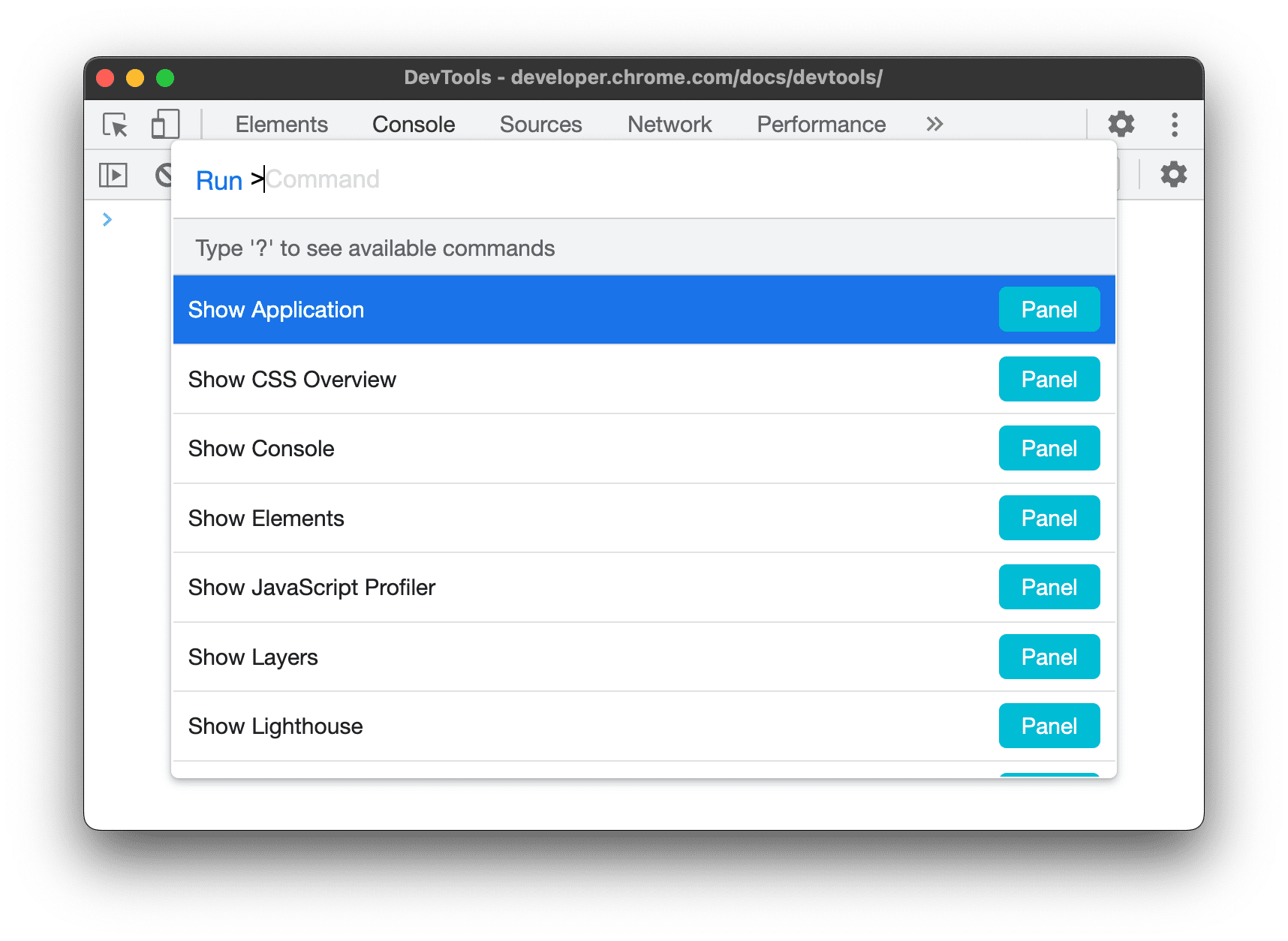
כדי לפתוח את תפריט הפקודה:
- מקישים על Control+Shift+P (Windows / Linux) או על Command+Shift+P (Mac).
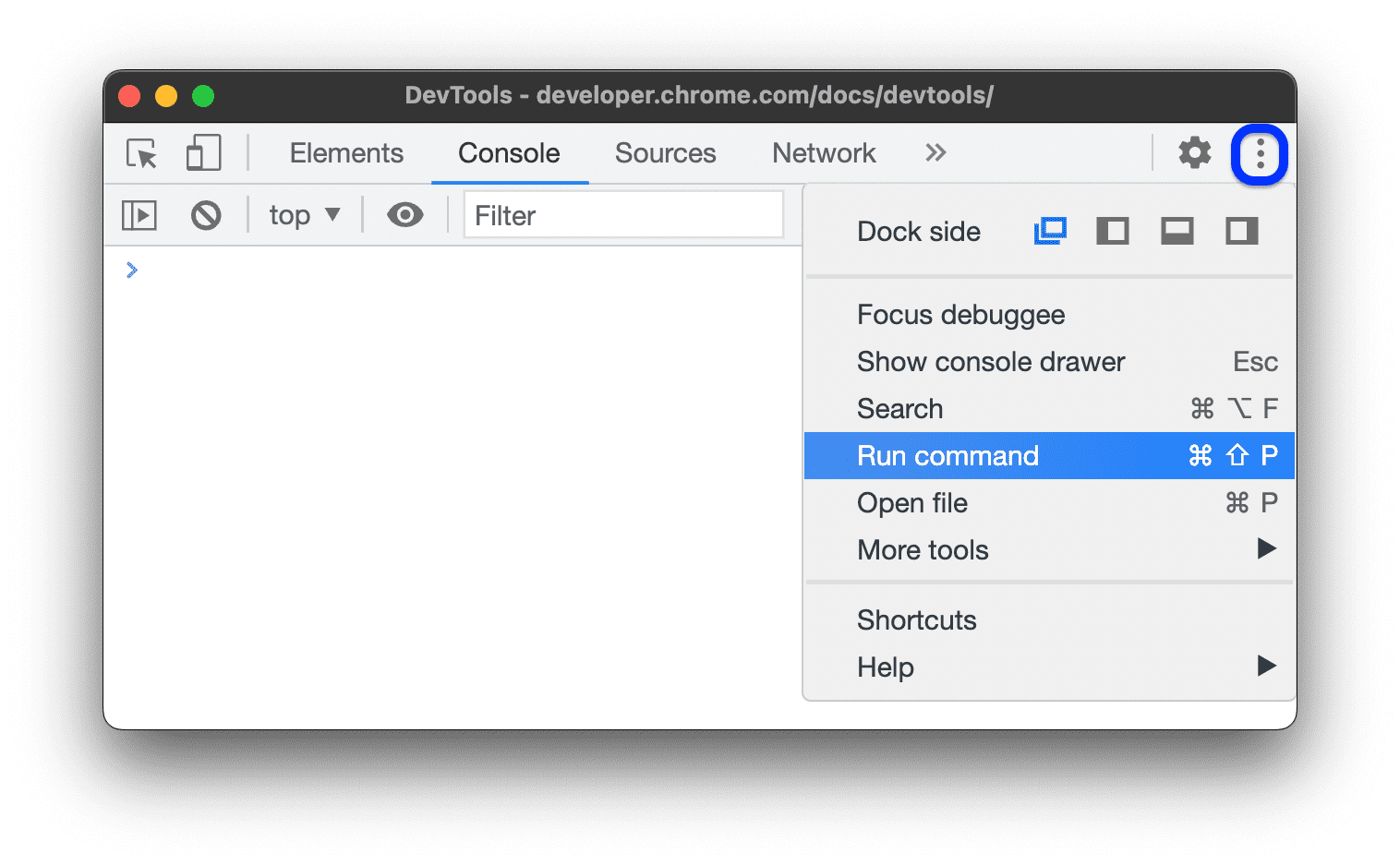
- לוחצים על
Customize and control Dev Tools (התאמה אישית של כלי הפיתוח ושליטה בהם), ובוחרים באפשרות Runcommand (הרצת הפקודה).

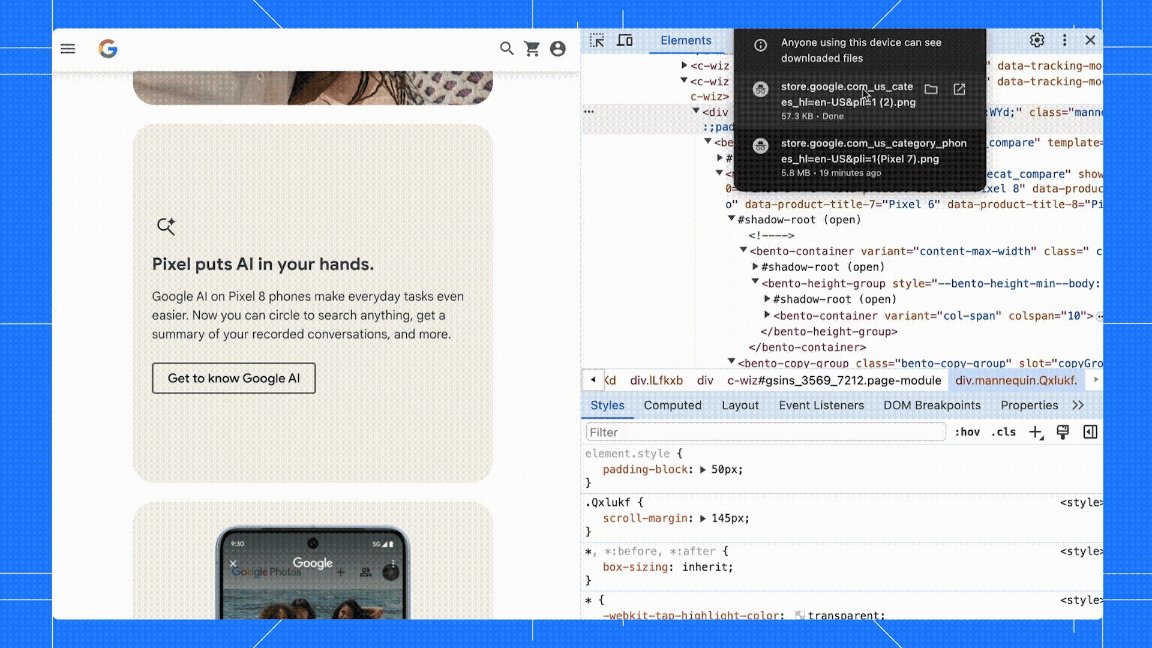
פתיחת קבצים
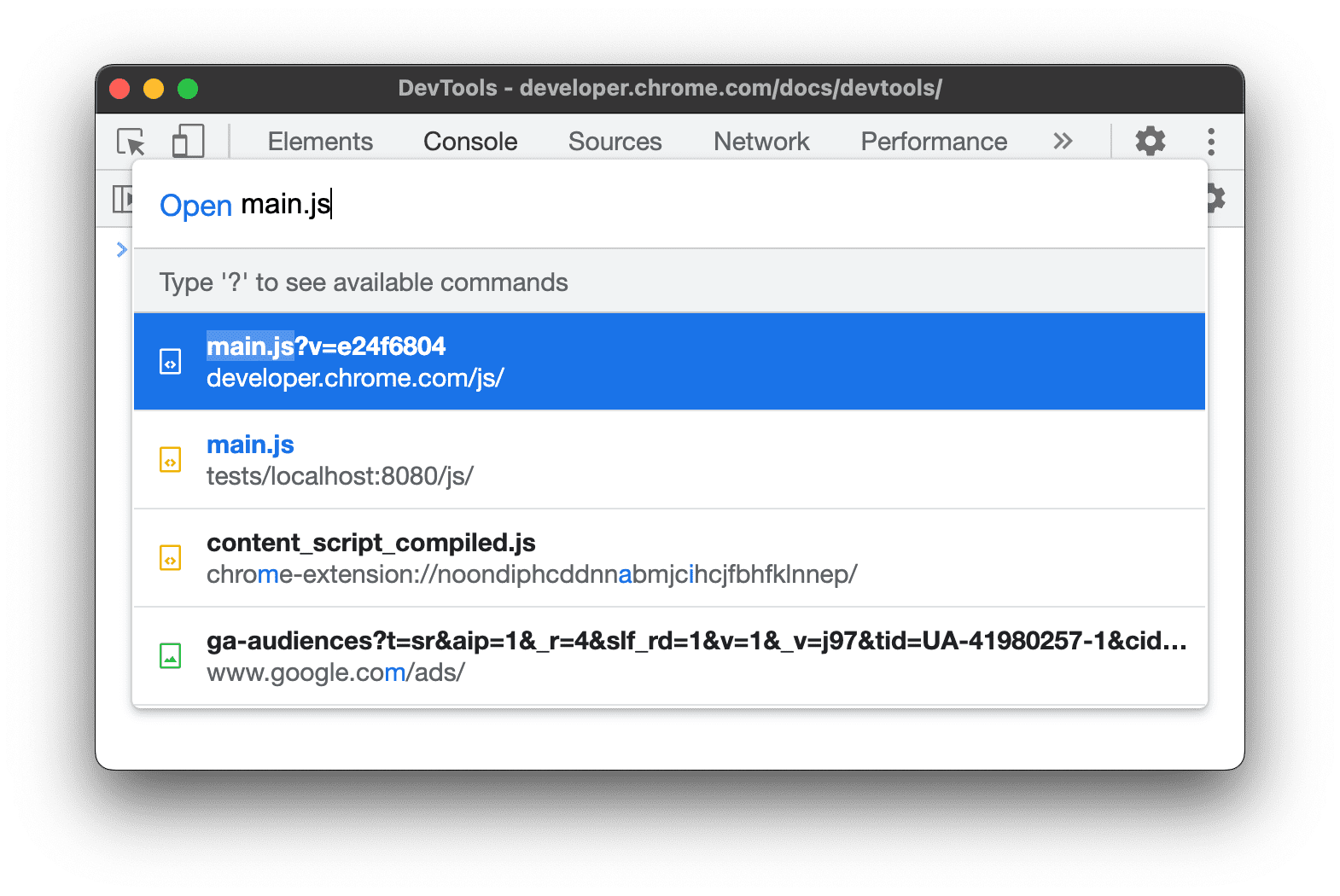
אם משתמשים בתהליך העבודה שמתואר בפתיחת תפריט הפקודות, תפריט הפקודות נפתח עם Run > בתחילת תיבת הטקסט.
כדי לפתוח קובץ במקום זאת, צריך למחוק את התו > ולהתחיל להקליד את שם הקובץ.

במקום זאת, הרכיב Run מבצע שינוי ב-Open ובכלי הפיתוח מחפשים קבצים רלוונטיים.
לחלופין, אפשר לעבור ישירות לתפריט פתיחת קובץ באחת מהדרכים הבאות:
- מקישים על Control+P (Windows / Linux) או על Command+P (Mac).
- לוחצים על
התאמה אישית של כלי פיתוח ושליטה בהם, ובוחרים באפשרות פתיחת הקובץ.
פתיחת קבצים שכלולים ברשימת קטעי הקוד להתעלמות
כברירת מחדל, כלי הפיתוח מסתירים את הקבצים של צדדים שלישיים מוכרים. כדי לפתוח קבצים כאלה מהתפריט, צריך להשבית את האפשרות הסתרת מקורות שכלולים ברשימה להתעלמות בחלונית מקורות.
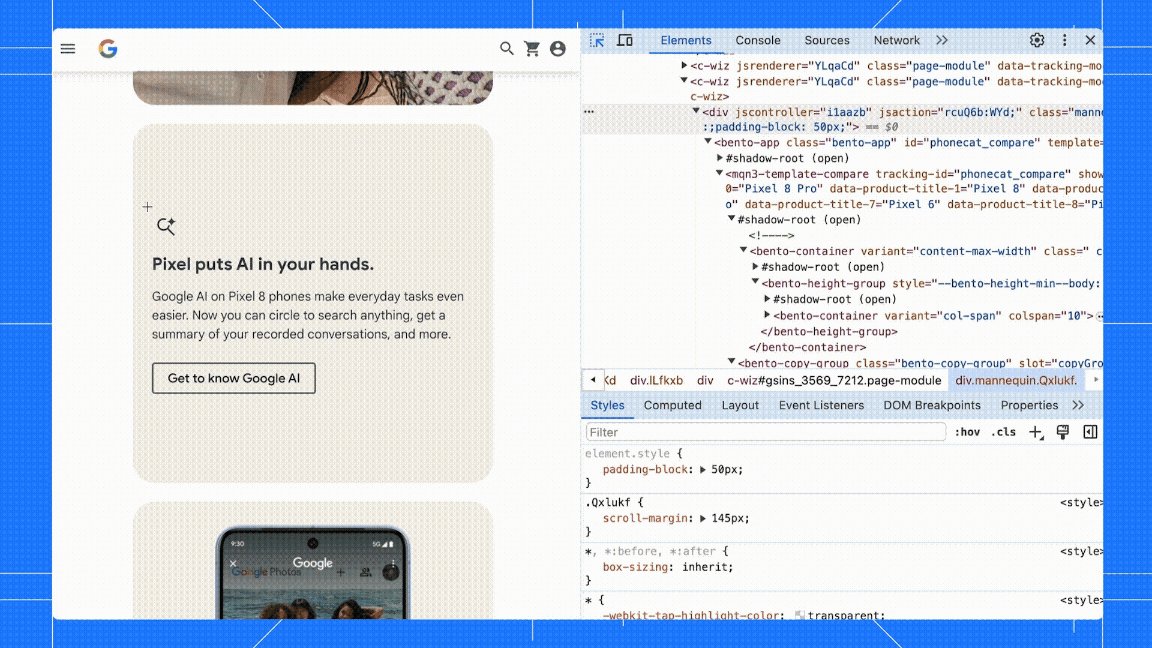
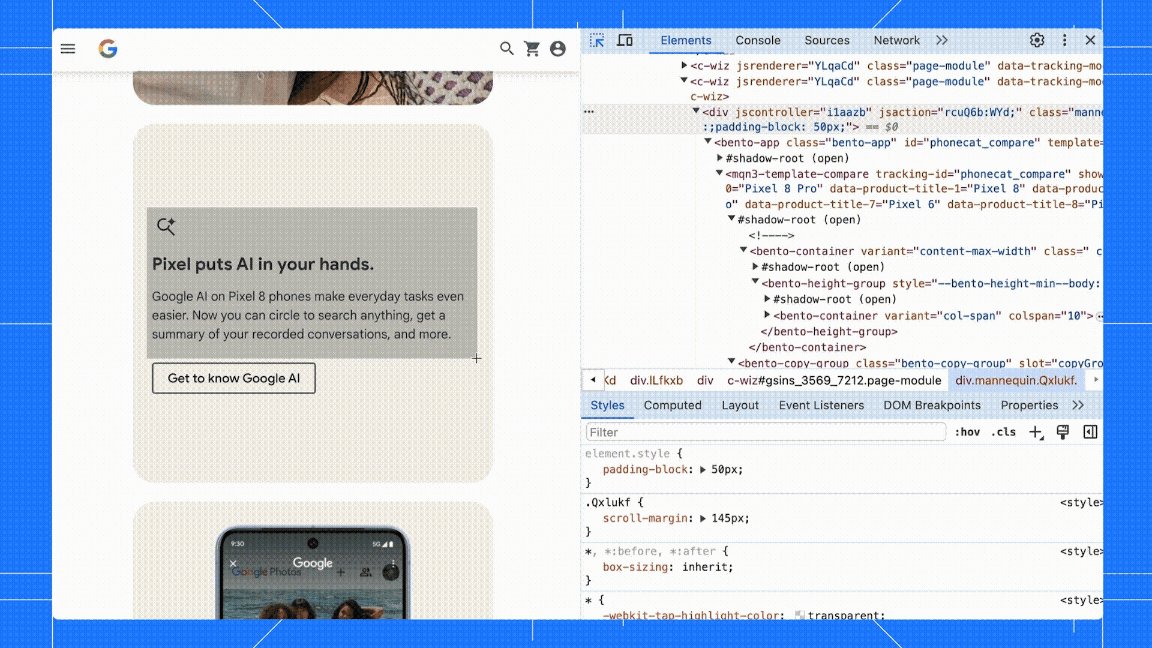
יצירת צילומי מסך של האזור
תפריט הפקודה מאפשר לצלם צילומי מסך של האזור של האתר, בדומה לכלי החיתוך.
כדי לצלם את המסך של האזור, פועלים לפי השלבים הבאים:
- פותחים את תפריט הפקודה.
- מקלידים 'צילום מסך'.
- לוחצים על צילום המסך של האזור.
- גוררים כדי לבחור נקודה כלשהי בדף כדי לצלם אותה.

במאמר 4 דרכים לצלם צילומי מסך באמצעות כלי הפיתוח מפורטות דרכים נוספות לצילום מסך באמצעות כלי הפיתוח.
הצגת הפעולות הזמינות הנוספות
כדי לראות פעולות נוספות שזמינות מתפריט הפקודה, צריך למחוק את התו > ולהקליד ?.




