投機ルールを使用すると、前の投稿で説明したように、次のページ ナビゲーションをプリフェッチしてプリレンダリングできます。これにより、ページの読み込みが大幅に高速化され、これらの追加のページ ナビゲーションの Core Web Vitals が大幅に改善されます。
投機ルールのデバッグは難しい場合があります。これは、事前レンダリングされたページに特に当てはまります。これらのページは別のレンダラでレンダリングされるため、有効になったときに現在のタブを置き換える非表示のバックグラウンド タブのようなものになります。そのため、通常は DevTools のオプションを使用して問題をデバッグすることはできません。
Chrome チームは、投機ルールのデバッグに対する DevTools のサポートを強化するために取り組んでいます。この記事では、これらのツールを使用してページの投機ルールを理解する方法、投機ルールが機能しない理由、デベロッパーが使い慣れた DevTools オプションを使用できる場合とそうでない場合について説明します。
「pre-」用語の説明
「事前」という用語が多数あり、混乱を招く可能性があるため、まずこれらの用語について説明します。
- プリフェッチ: 将来のパフォーマンスを向上させるために、リソースまたはドキュメントを事前に取得すること。この記事では、サブリソースのプリフェッチによく使用される類似の古い
<link rel="prefetch">オプションではなく、投機ルール API を使用してドキュメントをプリフェッチする方法について説明します。 - プリレンダリング: プリフェッチよりも一歩進んで、ユーザーがページに移動したかのようにページ全体をレンダリングしますが、ユーザーが実際に移動した場合に使用できるように、非表示のバックグラウンド レンダラ プロセスに保持します。このドキュメントでは、古い
<link rel="prerender">オプション(完全なプリレンダリングは行われなくなりました)ではなく、新しい Speculation Rules API バージョンについて説明します。 - 投機的ナビゲーション: 推測ルールによってトリガーされる新しいプリフェッチ オプションとプリレンダリング オプションの総称。
- プリロード:
<link rel="preload">、プリロード スキャナ、サービス ワーカー ナビゲーション プリロードなど、さまざまなテクノロジーやプロセスを指す可能性がある過負荷用語。これらの項目についてはここでは説明しませんが、「投機的ナビゲーション」という用語と明確に区別するために、この用語を含めています。
prefetch の推測ルール
投機ルールを使用すると、次のナビゲーションのドキュメントをプリフェッチできます。たとえば、次の JSON をページに挿入すると、next.html と next2.html がプリフェッチされます。
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
ナビゲーション プリフェッチに投機ルールを使用すると、より表現力豊かな API や、結果が HTTP ディスク キャッシュではなくメモリ キャッシュに保存されるなど、以前の <link rel="prefetch"> 構文よりもいくつかの利点があります。
prefetch 推測ルールをデバッグする
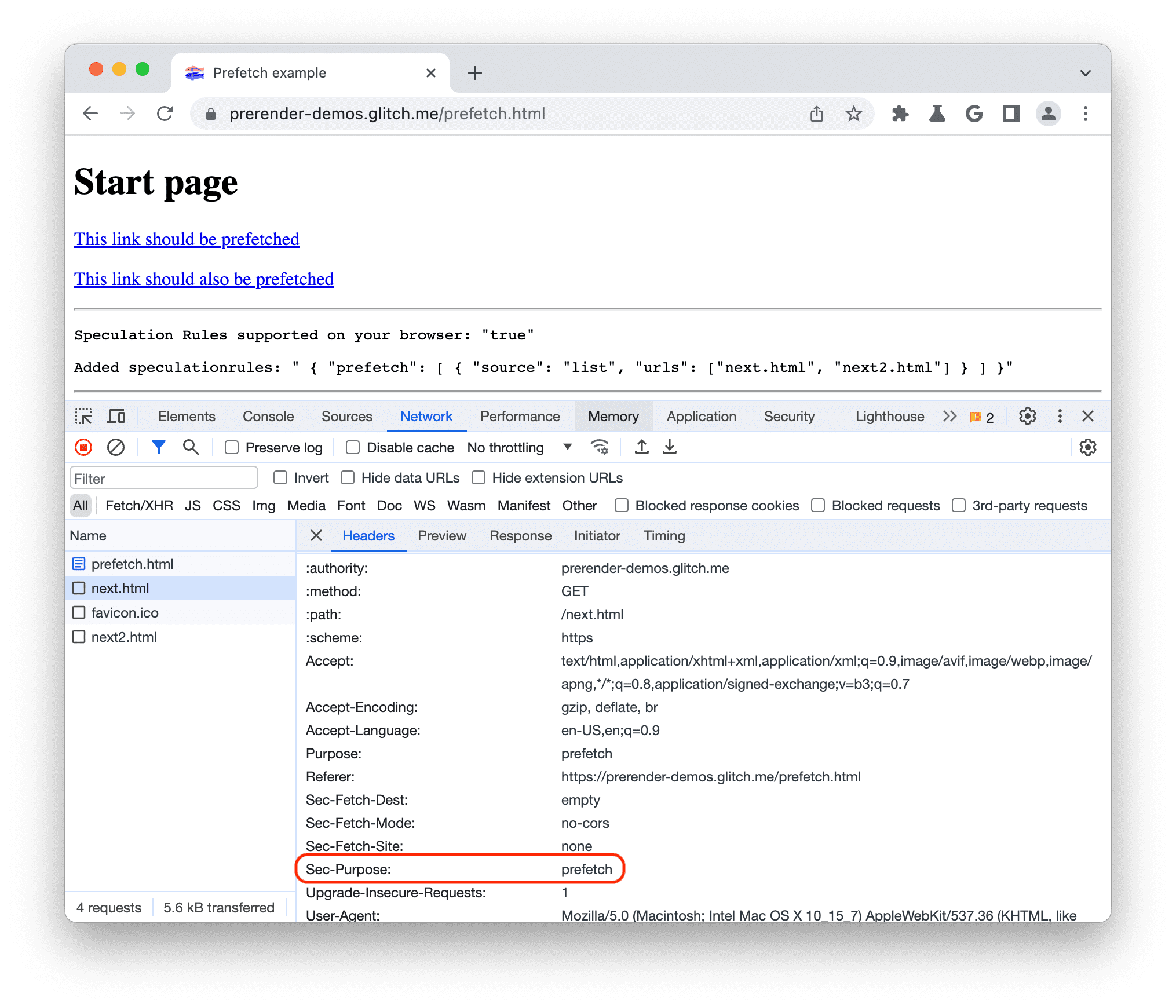
投機的ルールのトリガーによってプリフェッチされたリソースは、他のフェッチと同様に [ネットワーク] パネルで確認できます。
![Chrome DevTools の [ネットワーク] パネルにプリフェッチされたドキュメントが表示されている](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/network-panel-chrome-devtools-prefetch.png?authuser=8&hl=ja)
赤でハイライト表示されている 2 つのリクエストは、タイプ列で確認できるように、プリフェッチされたリソースです。これらは将来のナビゲーション用であり、Chrome は現在のページの優先順位を高くしているため、Lowest の優先度で取得されます。
行のいずれかをクリックすると、Sec-Purpose: prefetch HTTP ヘッダーも表示されます。これにより、サーバー側でこれらのリクエストを識別できます。

[投機的読み込み] タブで prefetch をデバッグする
Chrome DevTools の [アプリケーション] パネルの [バックグラウンド サービス] セクションに、[投機的読み込み] という新しいセクションが追加されました。これは、投機的ルールのデバッグに役立ちます。

このセクションには次の 3 つのタブがあります。
- [投機的読み込み] に、現在のページの事前レンダリング ステータスが表示されます。
- [ルール]: 現在のページで見つかったすべてのルールセットが、URL またはルールタグとして一覧表示されます。
- 推測: ルールセットからプリフェッチとプリレンダリングされたすべての URL が一覧表示されます。
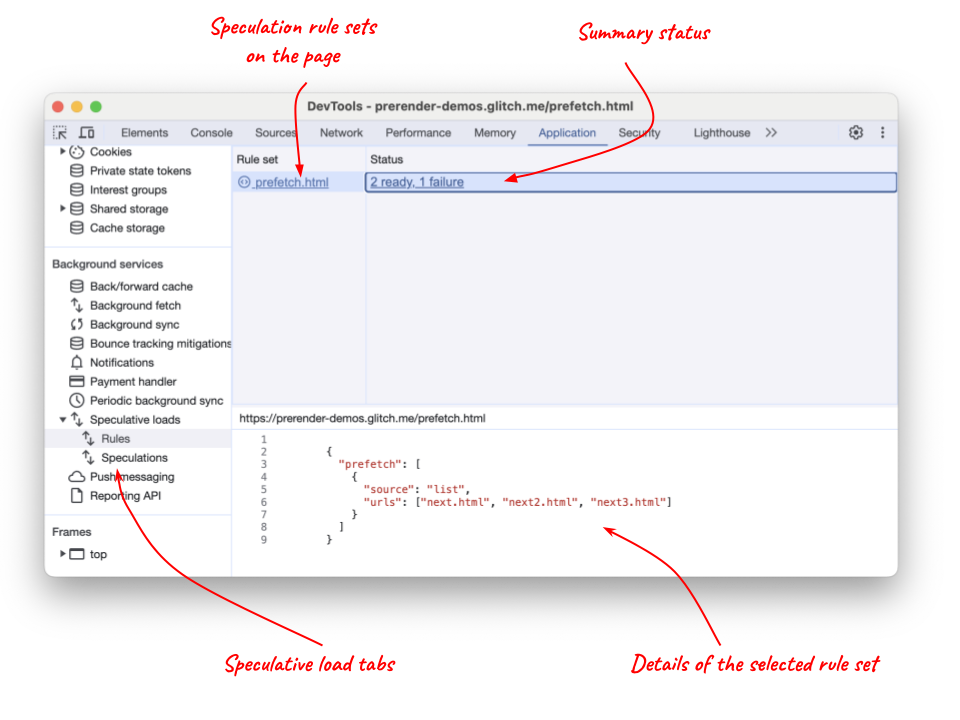
前のスクリーンショットに [投機] タブが表示されています。この例のページには、3 ページをプリフェッチするための投機ルールが 1 つだけ設定されていることがわかります。そのうち 2 つはプリフェッチに成功し、1 つは失敗しました。[ルールセット] の横にあるアイコンをクリックすると、[要素] パネルでルールセットのソースに移動できます。また、[ステータス] リンクをクリックすると、そのルールセットでフィルタされた [推測] タブに移動します。
[投機] タブには、すべてのターゲット URL と、アクション(プリフェッチまたはプリレンダリング)、どのルールセットから来たか(ページに複数のルールセットがある場合があるため)、各投機のステータスが一覧表示されます。
![プリフェッチされた URL とそのステータスを示す Chrome DevTools の [投機] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/speculations-prefetch-annotated.png?authuser=8&hl=ja)
URL の上にあるプルダウンを使用すると、すべてのルールセットの URL を表示するか、特定のルールセットの URL のみを表示するかを選択できます。その下に、すべての URL が一覧表示されます。URL をクリックすると、詳細情報が表示されます。
このスクリーンショットでは、next3.html ページの失敗理由を確認できます(このページは存在しないため、2xx 以外の HTTP ステータス コードである 404 を返します)。
[概要] タブの [投機的読み込み] には、[このページの投機的読み込みステータス] レポートが表示され、このページでプリフェッチまたはプリレンダリングが使用されたかどうかが示されます。
プリフェッチされたページの場合、そのページに移動すると成功メッセージが表示されます。
![プリフェッチが成功したことを示す Chrome DevTools の [投機的読み込み] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/successful-prefetch.png?authuser=8&hl=ja)
根拠のない憶測
投機ルールのあるページからナビゲーションが発生し、プリフェッチやプリレンダリングが使用されなかった場合、タブの追加セクションに、URL が投機 URL のいずれにも一致しなかった理由の詳細が表示されます。これは、投機ルールのタイプミスを見つけるのに役立ちます。
![Chrome DevTools の [投機的読み込み] タブ。現在の URL が前のページの投機ルールの URL と一致しなかったことを示している](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/unsuccessful-prefetch.png?authuser=8&hl=ja)
たとえば、ここでは next4.html に移動しましたが、プリフェッチは next.html、next2.html、next3.html のみであるため、このルールは 3 つのルールのいずれにも一致しないことがわかります。
[投機的読み込み] タブは、投機的ルールのデバッグや、JSON の構文エラーの検出に非常に役立ちます。
プリフェッチ自体については、ネットワーク パネルの方がよく知られているでしょう。プリフェッチの失敗の例では、プリフェッチの 404 を確認できます。
![Chrome DevTools の [Network] パネルにプリフェッチの失敗が表示されている](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/chrome-devtools-network-failed-prefetch.png?authuser=8&hl=ja)
ただし、投機的読み込みタブは、次に説明する事前レンダリング投機的ルールで非常に役立ちます。
prerender の推測ルール
プリレンダリングの投機ルールは、プリフェッチの投機ルールと同じ構文に従います。次に例を示します。
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
このルールセットは、指定されたページの完全な読み込みとレンダリングをトリガーします(特定の制限が適用されます)。これにより、追加のリソース費用はかかるものの、瞬時に読み込まれるエクスペリエンスを実現できます。
ただし、プリフェッチとは異なり、これらは Chrome の別のレンダリング プロセスで取得、レンダリングされるため、[ネットワーク] パネルで確認することはできません。これにより、投機的読み込みタブが、プリレンダリング投機ルールのデバッグにおいてより重要になります。
[投機的読み込み] タブで prerender をデバッグする
同様のデモページで、3 つのページをプリフェッチする代わりにプリレンダリングを試みることで示されているように、同じ [投機的読み込み] 画面をプリレンダリング投機ルールに使用できます。
![事前レンダリング投機ルールを含むページの Chrome DevTools の [投機的読み込み] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/speculations-rules-tab-prerender.png?authuser=8&hl=ja)
ここでも、3 つの URL のうち 1 つがプリレンダリングに失敗したことがわかります。デベロッパーは、[2 Ready, 1 Failure] リンクをクリックして、[推測] タブで URL ごとの詳細を確認できます。
Chrome 121 でドキュメント ルールのサポートが開始されました。これにより、ブラウザは特定の URL のリストではなく、ページ上の同一オリジン リンクからこれらをピックアップできます。
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "/*"},
{"not": { "href_matches": "/not-safe-to-prerender/*"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
この例では、/not-safe-to-prerender で始まるリンクを除く、同一オリジンのリンクをすべて事前レンダリング候補として選択します。
また、プリレンダリング eagerness を moderate に設定します。これは、リンクにカーソルを合わせたとき(パソコンの場合)、ビューポートに基づくとき(モバイルの場合)、またはクリックされたときに、ナビゲーションがプリレンダリングされることを意味します。
投機的ルールのデモサイトにも同様のルールがあります。このサイトの新しい [投機的読み込み] セクションを使用すると、この新しいタブの有用性がわかります。ブラウザがページで見つけたすべての対象 URL が一覧表示されるためです。
![トリガーされていない URL の数が表示された Chrome DevTools の [投機] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/document-rules-not-triggered.png?authuser=8&hl=ja)
これらのプリレンダリング プロセスは開始されていないため、[ステータス] は [トリガーされていません] になります。ただし、リンクにポインタを合わせると、各 URL がプリレンダリングされるたびにステータスが変化します。
![プリレンダリングされたページがトリガーされたことを示す Chrome DevTools の [投機] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/document-rules-triggered.png?authuser=8&hl=ja)
Chrome では、プリレンダリングに上限が設定されています。たとえば、moderate の積極性では最大 2 つのプリレンダリングが許可されています。そのため、3 つ目のリンクにカーソルを合わせると、その URL の失敗理由が表示されます。
![失敗したプリロードが表示されている Chrome DevTools の [投機] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/replaced-prerender-shows-as-failure.png?authuser=8&hl=ja)
他の DevTools パネルで prerender をデバッグする
プリフェッチとは異なり、プリレンダリングされたページは、独自のバックグラウンド レンダラでレンダリングされるため、DevTools パネル([ネットワーク] パネルなど)の現在のレンダリング プロセスには表示されません。
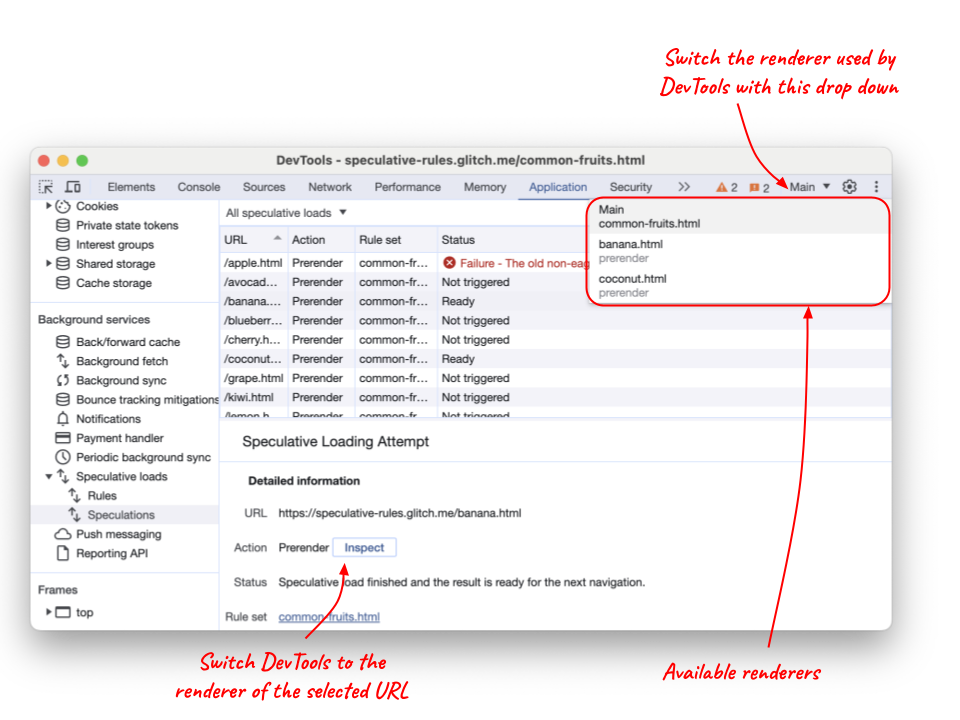
ただし、DevTools パネルで使用されるレンダラは、右上のプルダウン メニューを使用するか、パネルの上部で URL を選択して [検査] を選択することで切り替えられるようになりました。

このプルダウン(と選択された値)は、[ネットワーク] パネルなど、他のすべてのパネルでも共有されます。このパネルでは、リクエストされているページがプリレンダリングされたページであることがわかります。
![プリレンダリングされたページのネットワーク リクエストが表示されている Chrome DevTools の [Network] パネル](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/network-with-different-renderer.png?authuser=8&hl=ja)
これらのリソースの HTTP ヘッダーを見ると、すべて Sec-Purpose: prefetch;prerender ヘッダーで設定されていることがわかります。
![プリレンダリングされたページの Sec-Purpose ヘッダーを示す Chrome DevTools の [Network] パネル](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/sec-purpose-headers-prerender.png?authuser=8&hl=ja)
または、[要素] パネルで、次のスクリーンショットのようにページ コンテンツを確認できます。ここでは、<h1> 要素がプリレンダリングされたページ用であることがわかります。
![プリレンダリングされたページの Chrome DevTools の [Elements] パネル](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/prerender-elements-panel.png?authuser=8&hl=ja)
または、コンソール パネルで、プリレンダリングされたページから出力されたコンソールログを確認できます。
![プリレンダリングされたページのコンソール出力が表示された Chrome DevTools の [Console] パネル](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/prerender-console-panel.png?authuser=8&hl=ja)
プリレンダリングされたページの投機ルールをデバッグする
前のセクションでは、事前レンダリングを開始するページで事前レンダリングされたページをデバッグする方法について説明しました。ただし、プリレンダリングされたページ自体が、アナリティクス呼び出しを行うか、コンソールにロギングすることで(前のセクションで説明したように表示可能)、デバッグ情報を提供することも可能です。
また、プリレンダリングされたページにユーザーが移動してページが有効になると、[投機的読み込み] タブにこのステータスと、プリレンダリングが成功したかどうかが表示されます。プリレンダリングできなかった場合は、その理由が説明されます。
![成功したプリレンダリング ページと失敗したプリレンダリング ページの両方が表示されている Chrome DevTools の [投機的読み込み] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/success-failed-prerender.png?authuser=8&hl=ja)
また、プリフェッチの場合と同様に、現在のページと一致しない投機ルールを含むページから移動すると、[投機的読み込み] タブに、URL が前のページの投機ルールでカバーされている URL と一致しなかった理由が表示されます。
![現在の URL と前のページでカバーされている URL の不一致を示す Chrome DevTools の [投機的読み込み] タブ](https://developer.chrome.google.cn/static/docs/devtools/application/debugging-speculation-rules/image/unsuccessful-prerender.png?authuser=8&hl=ja)
まとめ
この投稿では、デベロッパーがプリフェッチとプリレンダリングの投機ルールをデバッグするさまざまな方法を紹介しました。チームは投機ルールのツールを開発し続けています。このエキサイティングな新しい API のデバッグに役立つ他の方法について、デベロッパーの皆様からのご提案をお待ちしております。機能リクエストやバグが見つかった場合は、Chrome Issue Tracker で問題を報告することをおすすめします。
謝辞
サムネイル画像: Nubelson Fernandes 氏、Unsplash より。

