As regras de especulação podem ser usadas para pré-buscar e pré-renderizar as próximas navegações de página, conforme detalhado na postagem anterior. Isso pode permitir carregamentos de página muito mais rápidos ou até instantâneos, melhorando muito as Core Web Vitals para essas navegações adicionais.
A depuração de regras de especulação pode ser complicada. Isso é especialmente verdadeiro para páginas pré-renderizadas, já que elas são renderizadas em um renderizador separado, como uma guia em segundo plano oculta que substitui a guia atual quando ativada. Portanto, as opções comuns do DevTools nem sempre podem ser usadas para depurar problemas.
A equipe do Chrome tem trabalhado muito para melhorar o suporte do DevTools à depuração de regras de especulação. Nesta postagem, você vai conhecer todas as maneiras de usar essas ferramentas para entender as regras de especulação de uma página, por que elas podem não estar funcionando e quando os desenvolvedores podem usar as opções mais conhecidas do DevTools e quando não.
Explicação dos termos com "pré"
Há muitos termos com "pré" que são confusos. Por isso, vamos começar com uma explicação deles:
- Pré-busca: busca antecipada de um recurso ou documento para melhorar o desempenho futuro. Esta postagem aborda a pré-busca de documentos usando a API Speculation Rules, em vez da opção
<link rel="prefetch">semelhante, mas mais antiga, geralmente usada para pré-busca de sub-recursos. - Pré-renderização: vai além da pré-busca e renderiza toda a página como se o usuário tivesse navegado até ela, mas a mantém em um processo de renderização em segundo plano oculto, pronta para ser usada se o usuário realmente navegar até lá. Este documento trata da versão mais recente da API Speculation Rules, e não da opção
<link rel="prerender">mais antiga, que não faz mais uma pré-renderização completa. - Navegações especulativas: o termo coletivo para as novas opções de pré-busca e pré-renderização acionadas por regras de especulação.
- Pré-carregamento: um termo sobrecarregado que pode se referir a várias tecnologias e processos, incluindo
<link rel="preload">, o verificador de pré-carregamento e os pré-carregamentos de navegação do service worker. Esses itens não serão abordados aqui, mas o termo está incluído para diferenciar claramente os dois.
Regras de especulação para prefetch
As regras de especulação podem ser usadas para pré-buscar o documento da próxima navegação. Por exemplo, ao inserir o JSON a seguir em uma página, next.html e next2.html serão pré-buscados:
<script type="speculationrules">
{
"prefetch": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
Usar regras de especulação para pré-buscas de navegação tem algumas vantagens em relação à sintaxe <link rel="prefetch"> mais antiga, como uma API mais expressiva e o armazenamento dos resultados no cache de memória em vez do cache de disco HTTP.
Depurar regras de especulação prefetch
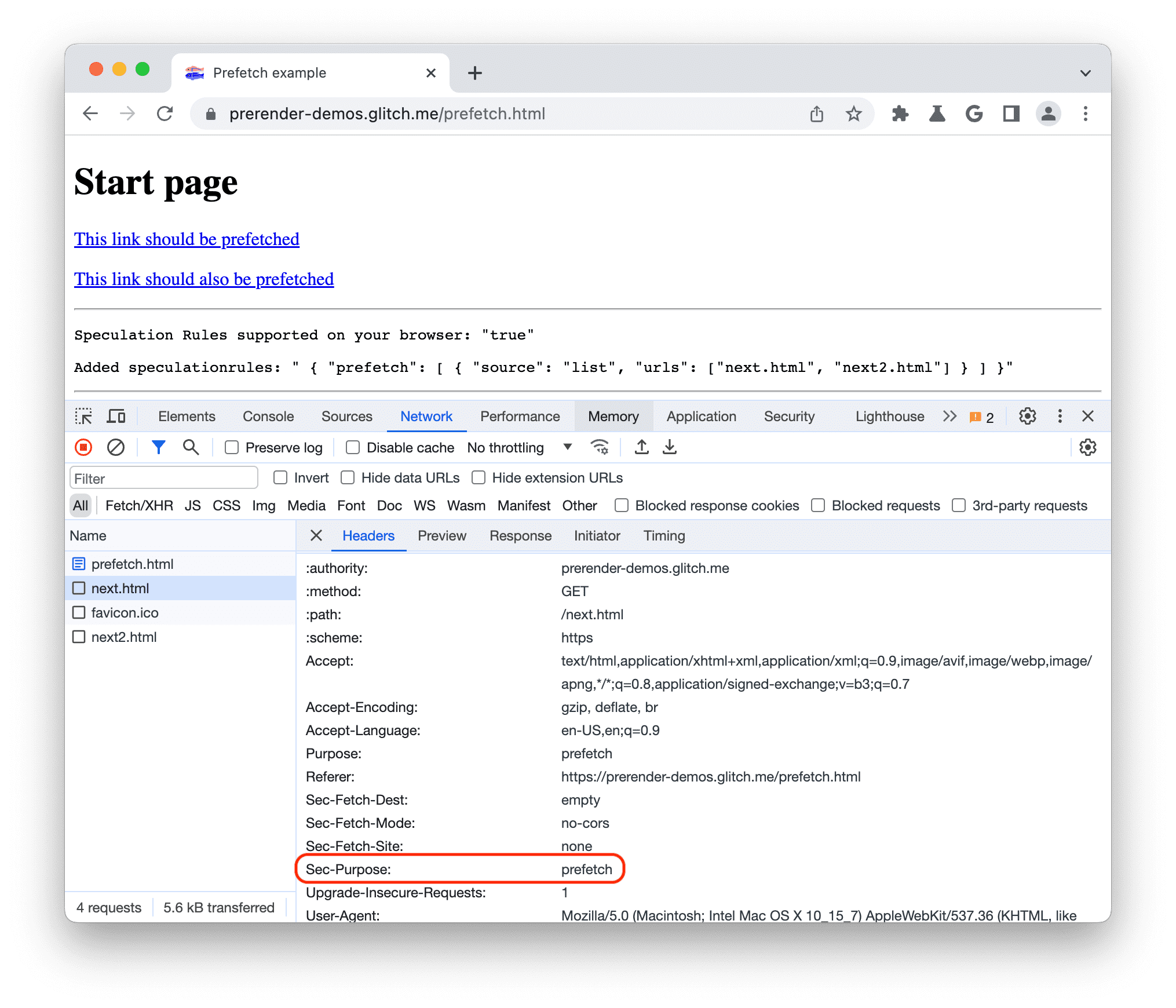
Pré-buscas acionadas por regras de especulação podem ser vistas no painel Rede da mesma forma que outras buscas:

As duas solicitações destacadas em vermelho são os recursos pré-buscados, como pode ser visto na coluna Tipo. Eles são buscados com prioridade Lowest porque são para navegações futuras, e o Chrome prioriza os recursos da página atual.
Ao clicar em uma das linhas, também é mostrado o cabeçalho HTTP Sec-Purpose: prefetch, que é como essas solicitações podem ser identificadas no lado do servidor:

Depurar prefetch com as guias de carregamento especulativo
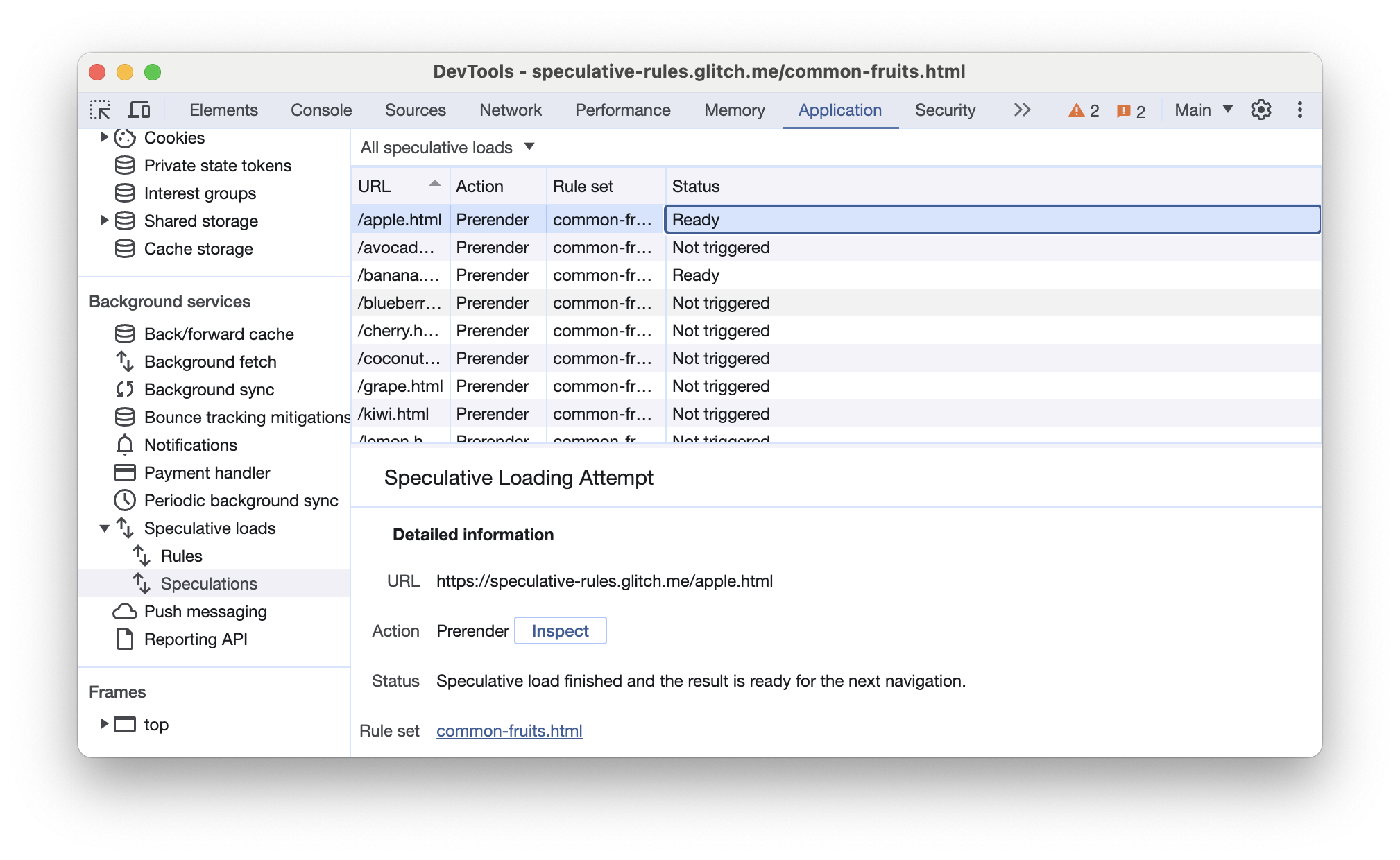
Uma nova seção Carregamentos especulativos foi adicionada ao painel Application do Chrome DevTools, na seção Serviços em segundo plano, para ajudar na depuração de regras de especulação:

Há três guias disponíveis nesta seção:
- Carregamentos especulativos, que lista o status pré-renderizado da página atual.
- Regras, que lista todos os conjuntos de regras encontrados na página atual, designados como URLs ou tags de regra, se houver.
- Especulações, que lista todos os URLs pré-buscados e pré-renderizados dos conjuntos de regras.
A guia Speculations é mostrada na captura de tela anterior. Podemos ver que esta página de exemplo tem um único conjunto de regras de especulação para pré-busca de três páginas. Duas dessas pré-busca foram concluídas, e uma falhou. Clique no ícone ao lado do Conjunto de regras para acessar a origem do conjunto no painel Elementos. Se preferir, clique no link Status para acessar a guia Especulações filtrada para esse conjunto de regras.
A guia Especulações lista todos os URLs de destino, além da ação (pré-busca ou pré-renderização), o conjunto de regras de origem (já que pode haver vários em uma página) e o status de cada especulação:

Acima dos URLs, um menu suspenso pode ser usado para mostrar URLs de todos os conjuntos de regras ou apenas de um conjunto específico. Abaixo disso, todos os URLs são listados. Clique em um URL para ver informações mais detalhadas.
Nesta captura de tela, podemos ver o motivo da falha na página next3.html, que não existe e, portanto, retorna um erro 404, um código de status HTTP que não é 2xx.
A guia de resumo, Carregamentos especulativos, mostra um relatório de Status de carregamento especulativo desta página para indicar se uma pré-busca ou pré-renderização foi usada ou não.
Para uma página pré-buscada, você vai receber uma mensagem de sucesso quando ela for acessada:

Especulações sem correspondência
Quando uma navegação acontece em uma página com regras de especulação que não resultam em uma pré-busca ou pré-renderização, uma seção adicional da guia mostra mais detalhes sobre por que o URL não correspondeu a nenhum dos URLs de especulação. Isso é útil para identificar erros de digitação nas regras de especulação.

Por exemplo, aqui navegamos até next4.html, mas apenas next.html, next2.html ou next3.html são pré-buscas. Portanto, isso não corresponde a nenhuma dessas três regras.
As guias Carregamentos especulativos são muito úteis para depurar as próprias regras de especulação e encontrar erros de sintaxe no JSON.
Quanto aos pré-buscas, o painel Rede provavelmente é um lugar mais conhecido. No exemplo de falha de pré-busca, confira o erro 404 da pré-busca aqui:

No entanto, as guias Carregamentos especulativos se tornam muito mais úteis para regras de especulação de pré-renderização, que serão abordadas a seguir.
Regras de especulação para prerender
As regras de especulação de pré-renderização seguem a mesma sintaxe das regras de especulação de pré-busca. Exemplo:
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["next.html", "next2.html"],
"tag": "rule-set-tag-1"
}
]
}
</script>
Esse conjunto de regras aciona um carregamento e uma renderização completos das páginas especificadas (sujeitos a certas restrições). Isso pode proporcionar uma experiência de carregamento instantâneo, embora com custos extras de recursos.
No entanto, ao contrário das pré-busca, elas não estão disponíveis para serem vistas no painel Rede, já que são buscadas e renderizadas em um processo de renderização separado no Chrome. Isso torna as guias Cargas especulativas mais importantes para depurar regras de especulação de pré-renderização.
Depurar prerender com as guias de carregamentos especulativos
As mesmas telas de Carregamentos especulativos podem ser usadas para regras de especulação de pré-renderização, conforme demonstrado com uma página de demonstração semelhante que tenta pré-renderizar, em vez de pré-buscar as três páginas:

Aqui, vemos novamente que um dos três URLs não foi pré-renderizado. Os desenvolvedores podem conferir os detalhes de cada URL na guia Especulações clicando no link 2 prontos, 1 falha.
No Chrome 121, lançamos o suporte a regras de documentos. Isso permite que o navegador os escolha em links de mesma origem na página, em vez de listar um conjunto específico de URLs:
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{"href_matches": "/*"},
{"not": { "href_matches": "/not-safe-to-prerender/*"}}
]
},
"eagerness": "moderate"
}
]
}
</script>
Este exemplo seleciona todos os links de mesma origem, exceto aqueles que começam com /not-safe-to-prerender, como candidatos à pré-renderização.
Ele também define o pré-render eagerness como moderate, o que significa que as navegações são pré-renderizadas quando o link é passado com o cursor ou clicado.
Há regras semelhantes a essa no site de demonstração de regras especulativas. Usar a nova seção Carregamentos especulativos nesse site mostra a utilidade dessa nova guia, já que todos os URLs qualificados que o navegador encontrou na página são listados:

O Status é Não acionado porque o processo de pré-renderização para eles não foi iniciado. No entanto, ao passar o ponteiro sobre os links, vemos a mudança de status à medida que cada URL é pré-renderizado:

O Chrome definiu limites para pré-renderizações, incluindo um máximo de duas pré-renderizações para a prontidão moderate. Portanto, depois de passar o cursor sobre o terceiro link, vemos o motivo da falha desse URL:

Depurar prerender com os outros painéis do DevTools
Ao contrário das pré-buscas, as páginas pré-renderizadas não aparecem nos processos de renderização atuais em painéis do DevTools, como o Rede, porque são renderizadas em um renderizador próprio nos bastidores.
No entanto, agora é possível mudar o renderizador usado pelos painéis do DevTools com o menu suspenso no canto superior direito ou selecionando um URL na parte de cima do painel e escolhendo Inspecionar:

Esse menu suspenso (e o valor selecionado) também é compartilhado em todos os outros painéis, como o Network, em que é possível ver que a página solicitada é a pré-renderizada:

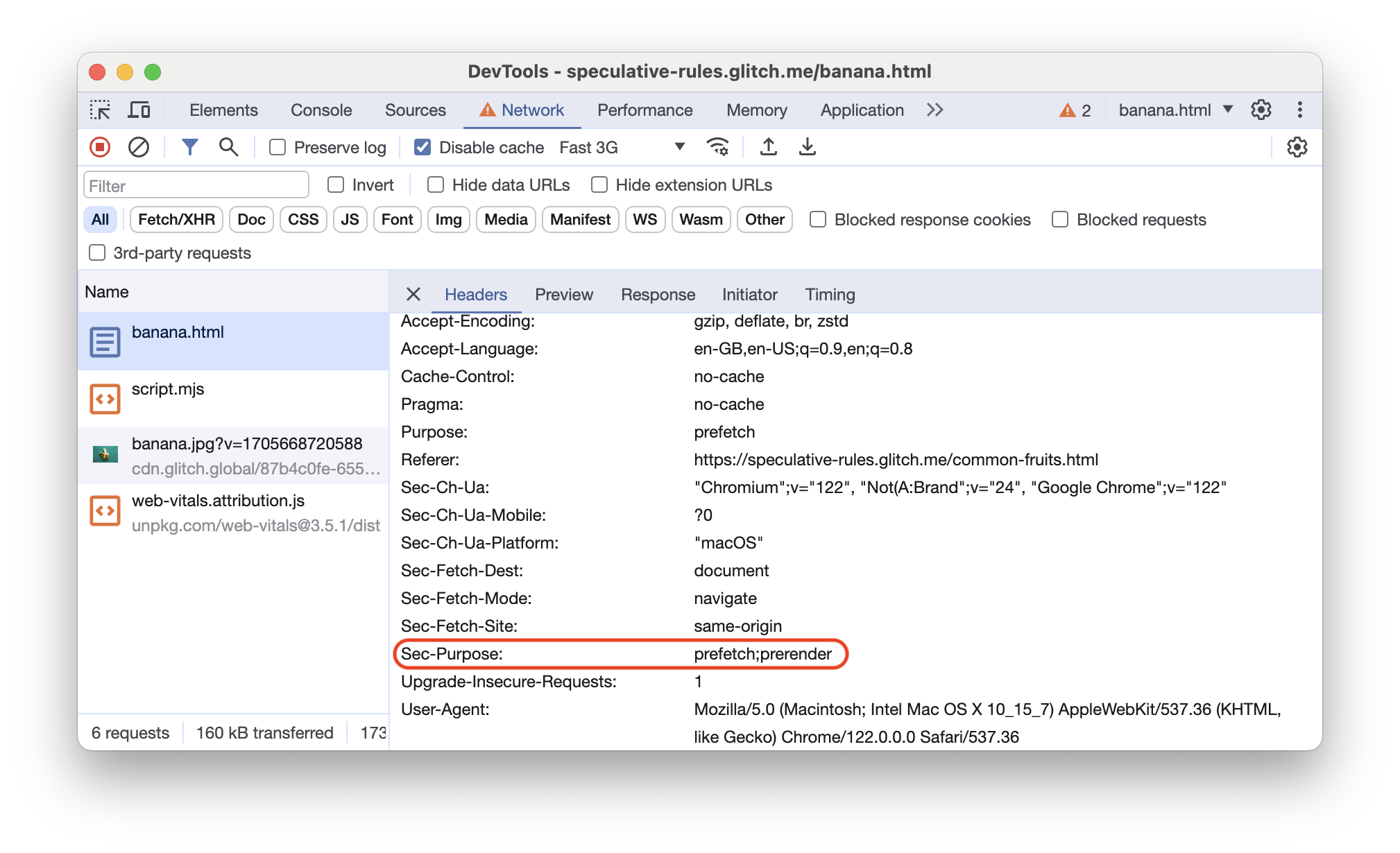
Ao analisar os cabeçalhos HTTP desses recursos, podemos ver que todos serão definidos com o cabeçalho Sec-Purpose: prefetch;prerender:

Ou o painel Elementos, em que é possível ver o conteúdo da página, como na captura de tela a seguir, em que o elemento <h1> é da página pré-renderizada:

Ou o painel do console, em que é possível conferir os registros do console emitidos pela página pré-renderizada:

Depurar regras de especulação na página pré-renderizada
As seções anteriores discutem como depurar páginas pré-renderizadas na página que inicia a pré-renderização. No entanto, também é possível que as próprias páginas pré-renderizadas forneçam informações de depuração, fazendo chamadas de análise ou registrando no console (que pode ser visualizado conforme descrito na seção anterior).
Além disso, quando uma página pré-renderizada é ativada pelo usuário ao navegar até ela, a guia Carregamentos especulativos mostra esse status e se a pré-renderização foi concluída ou não. Se não for possível pré-renderizar, uma explicação sobre o motivo será fornecida:

Além disso, como é o caso das pré-buscas, navegar de uma página com regras de especulação que não correspondem à página atual vai tentar mostrar por que os URLs não corresponderam àqueles cobertos pelas regras de especulação da página anterior na guia Carregamentos especulativos:

Conclusão
Nesta postagem, mostramos as várias maneiras de os desenvolvedores depurarem regras de especulação de pré-busca e pré-renderização. A equipe continua trabalhando em ferramentas para regras de especulação e adoraria receber sugestões dos desenvolvedores sobre outras maneiras de ajudar na depuração dessa nova API. Recomendamos que os desenvolvedores levantem um problema no rastreador de problemas do Chrome para qualquer solicitação de recurso ou bug detectado.
Agradecimentos
Imagem em miniatura de Nubelson Fernandes no Unsplash.


