本指南介绍了如何使用 Chrome 开发者工具执行以下操作:
- 测试您是否优化了网页,以便在用户使用浏览器的后退和前进按钮时实现即时加载。
- 找出可能导致您的网页不符合此类缓存条件的问题。
往返缓存 (bfcache) 是一种浏览器优化功能,可实现即时返回和前进导航。如需了解详情,请参阅往返缓存。
测试往返缓存
如需测试返回/前进缓存,请按以下步骤操作:
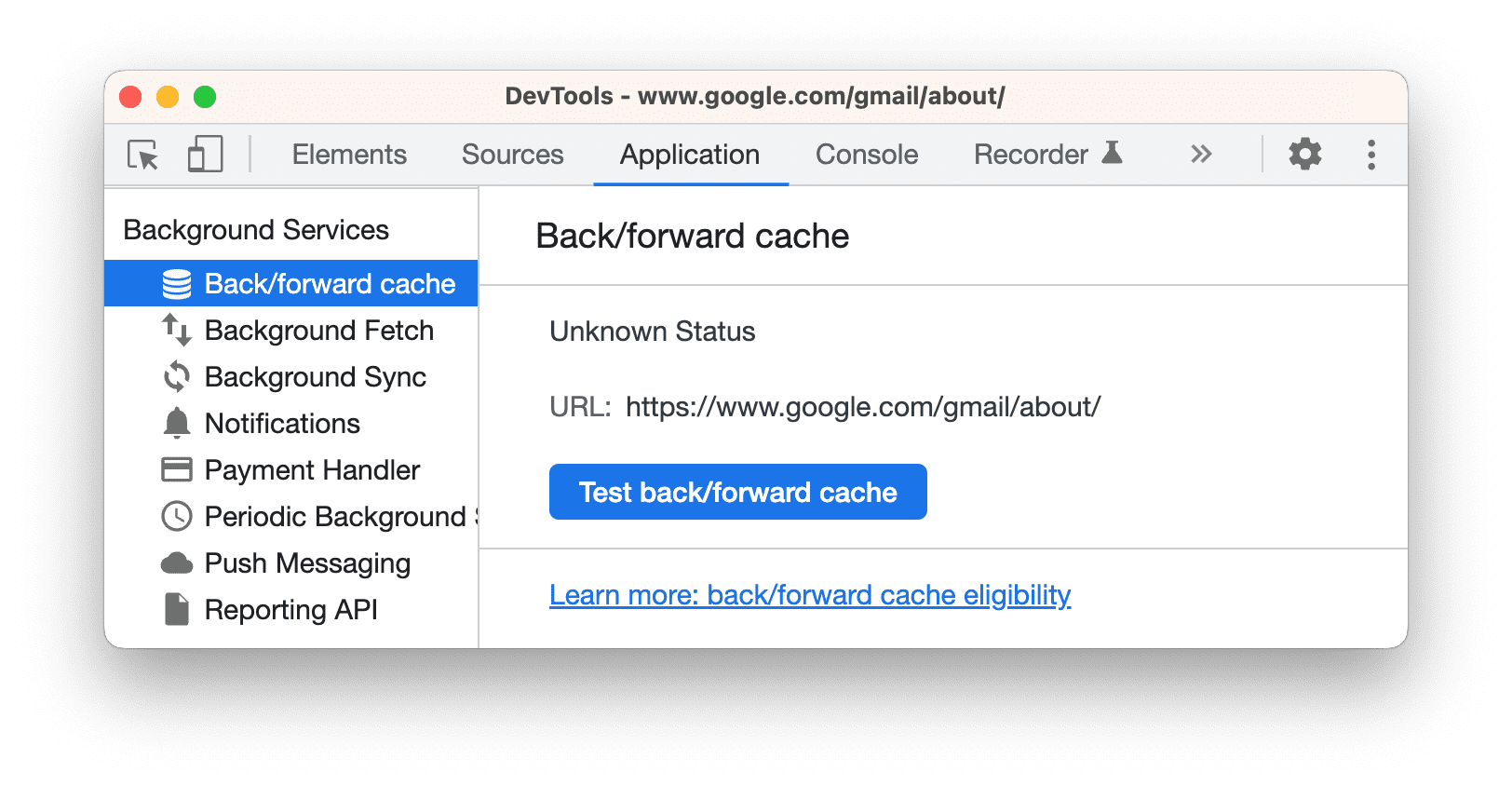
在网页上,打开开发者工具,然后依次前往应用 > 后台服务 > 前进/后退缓存。

点击测试往返缓存。
Chrome 会自动将您转到
chrome://terms/,然后返回您的网页。或者,您也可以点击浏览器的“后退”和“前进”按钮。
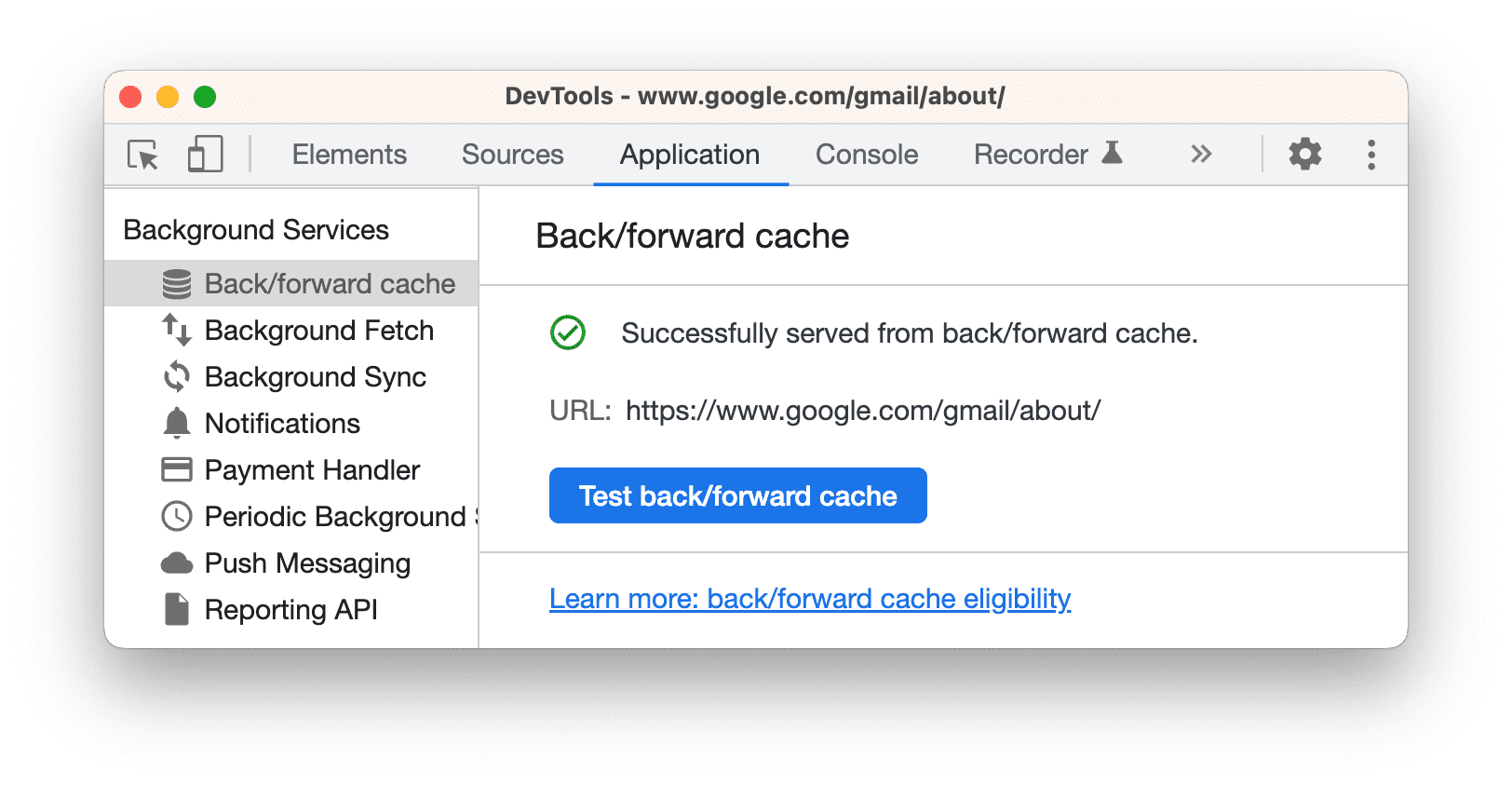
如果您的网页的返回/前进缓存正常运行且没有问题,您会看到以下消息:

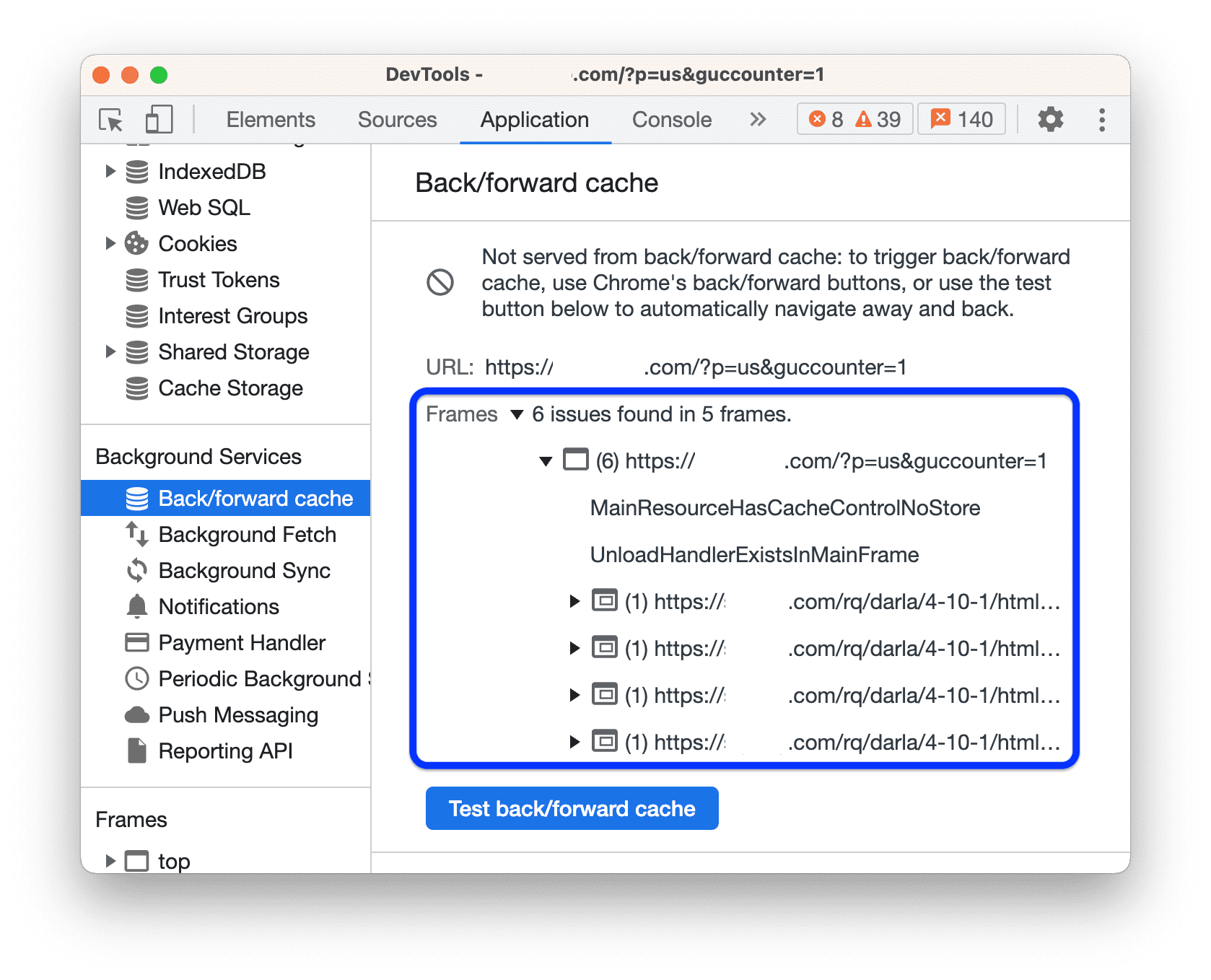
否则,您会看到问题列表。
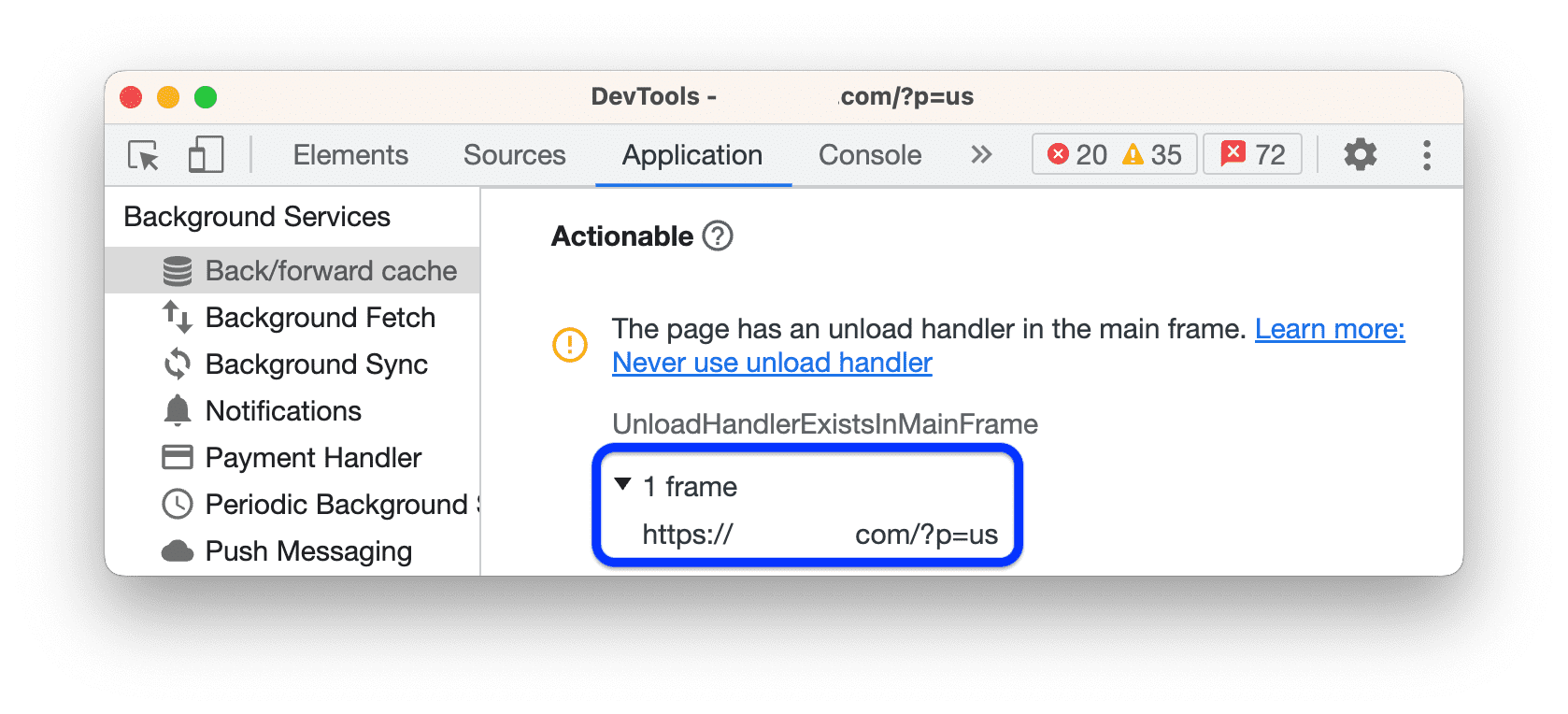
如需了解哪些问题会影响哪些帧,请展开帧 部分。

解决导致无法缓存的问题
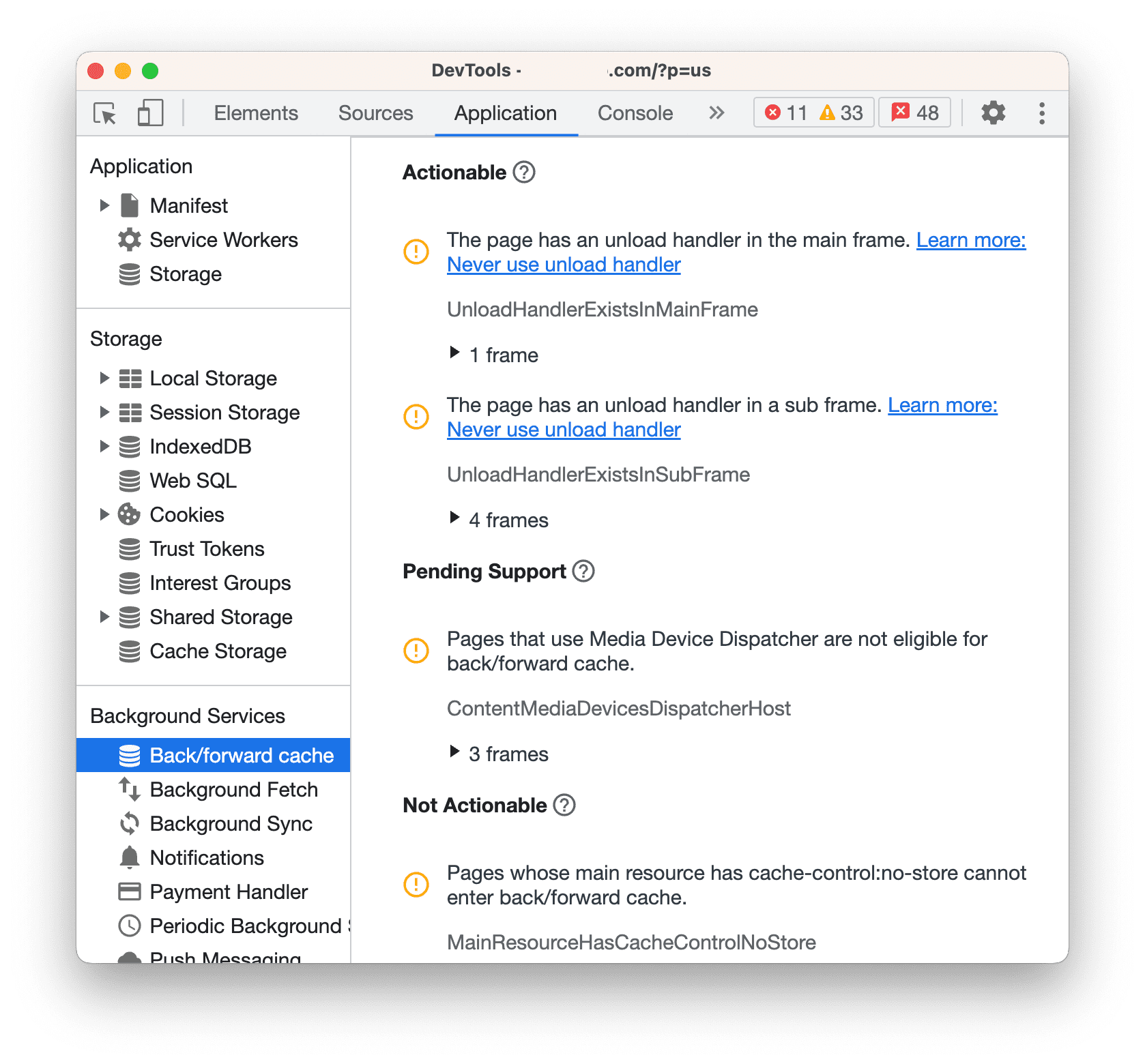
如果您的网页不符合往返缓存条件,往返缓存标签页会显示一个列表,其中列出了三种原因:

- 有较强的实际指导意义。您可以解决这些问题以启用缓存。例如,停止使用
unload事件。 - 待处理支持请求。Chrome 尚不支持这些功能,因此会阻止缓存。不过,一旦受支持,Chrome 就会移除这些限制。
- 无法解决。您无法在此页面上解决这些问题。网页无法控制的某些因素阻止了缓存。
如需了解哪个帧是阻塞帧,请展开问题说明下的相应部分。

导致无法进行往返缓存的常见问题
导致 bfcache 无法运行的主要原因有两个:
-
建议为包含个人信息和私密信息的网页使用此标头值。对于您希望尽可能保持新鲜度的网页,请使用
no-cache或较短的缓存时间,例如max-age=60。 -
Chrome 计划弃用卸载处理脚本,并建议永远不要使用
unload事件。为确保您的网站不使用 unload 处理脚本,并防止扩展程序添加
unload事件,请声明Permissions-Policy: unload=()HTTP 响应标头。

