В этом руководстве показано, как использовать Chrome DevTools для выполнения следующих задач:
- Проверьте, оптимизировали ли вы свою страницу для мгновенной загрузки при использовании кнопок браузера «Назад» и «Вперед».
- Определите проблемы, которые могут помешать вашей странице использовать этот тип кэширования.
Кэш назад/вперед (или bfcache) — это оптимизация браузера, которая обеспечивает мгновенную навигацию вперед и назад. Дополнительную информацию см. в разделе Кэш назад/вперед .
Тестировать обратный/прямой кеш
Чтобы протестировать обратный/прямой кэш, выполните следующие действия:
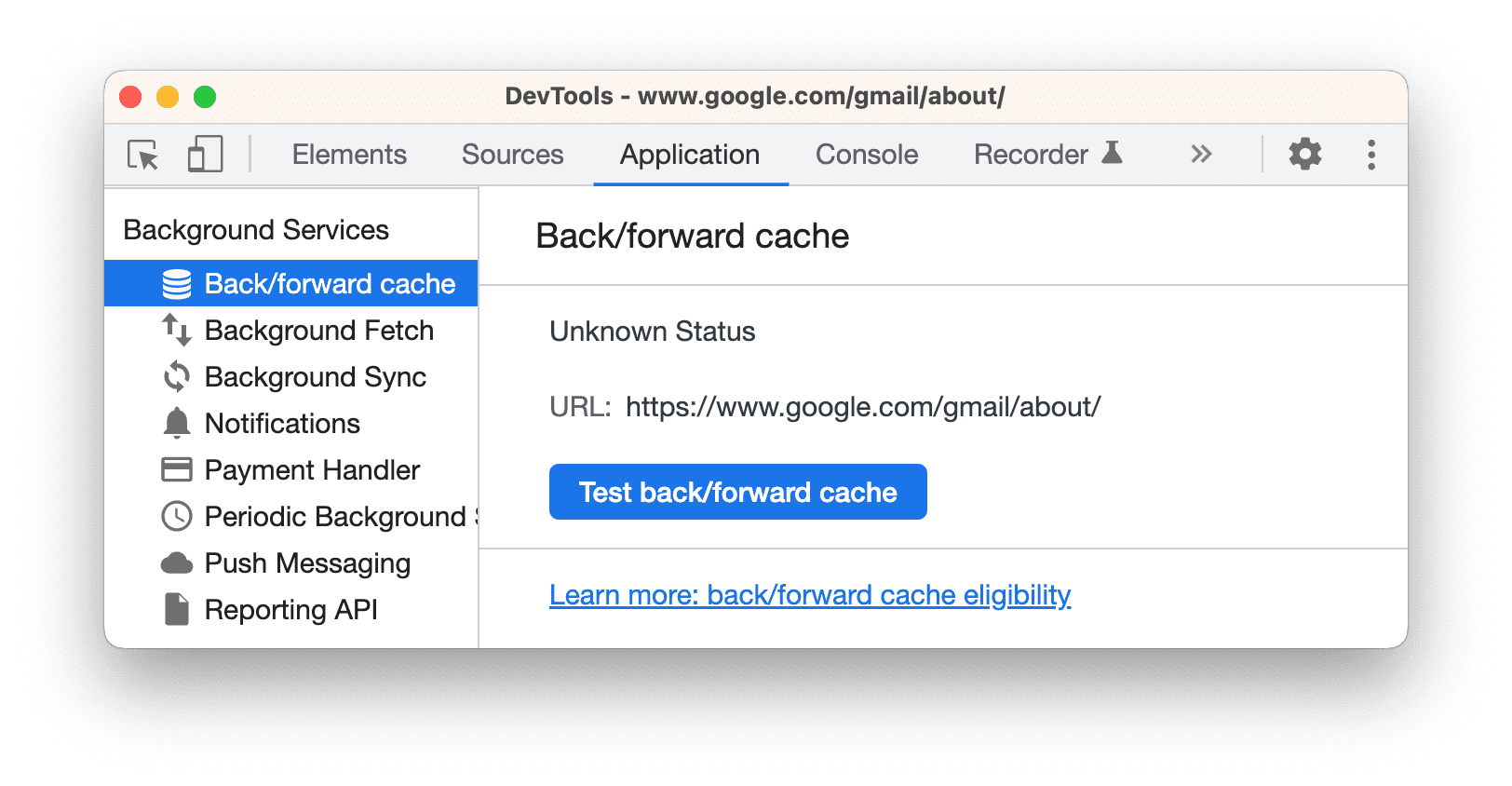
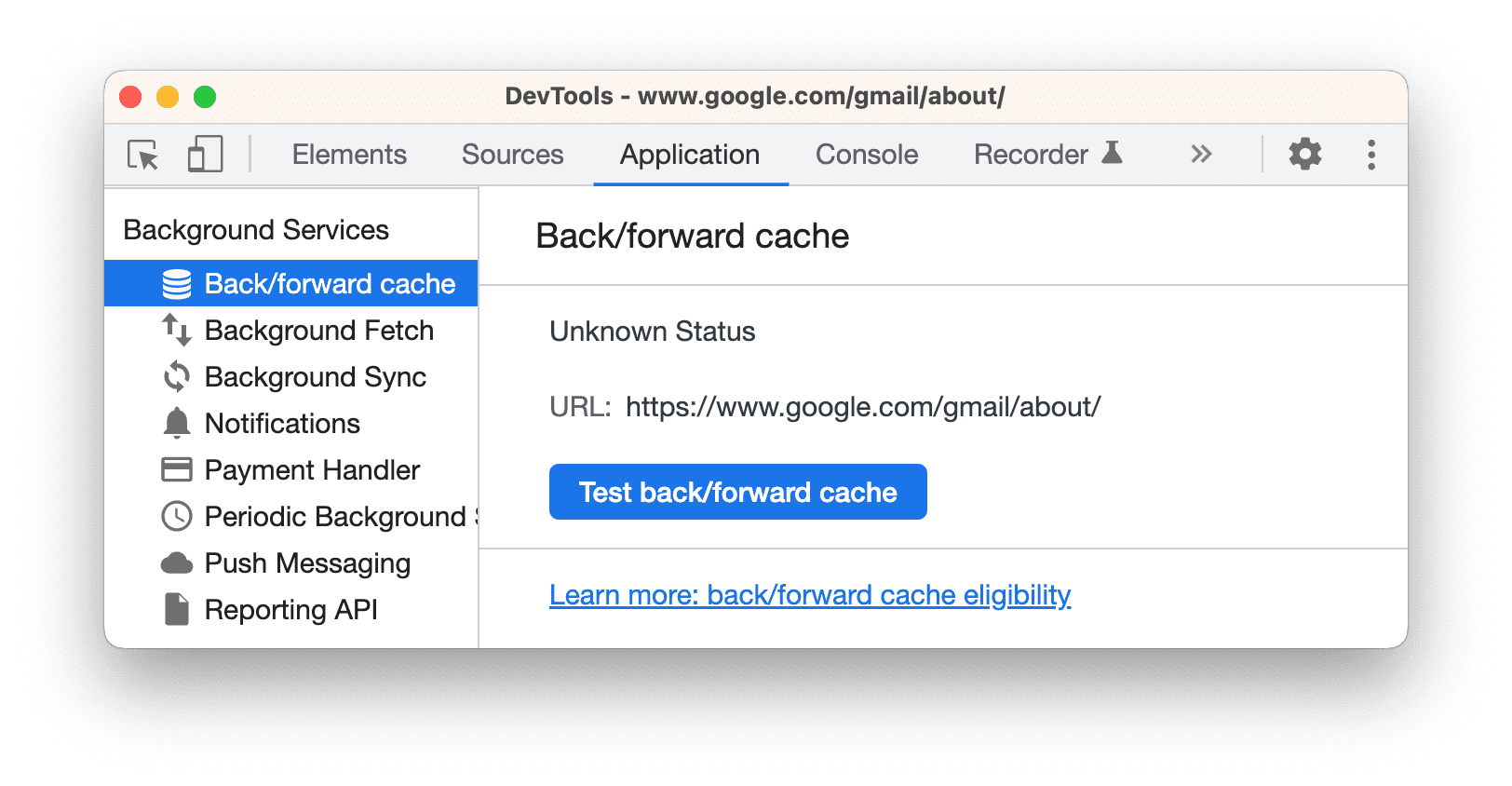
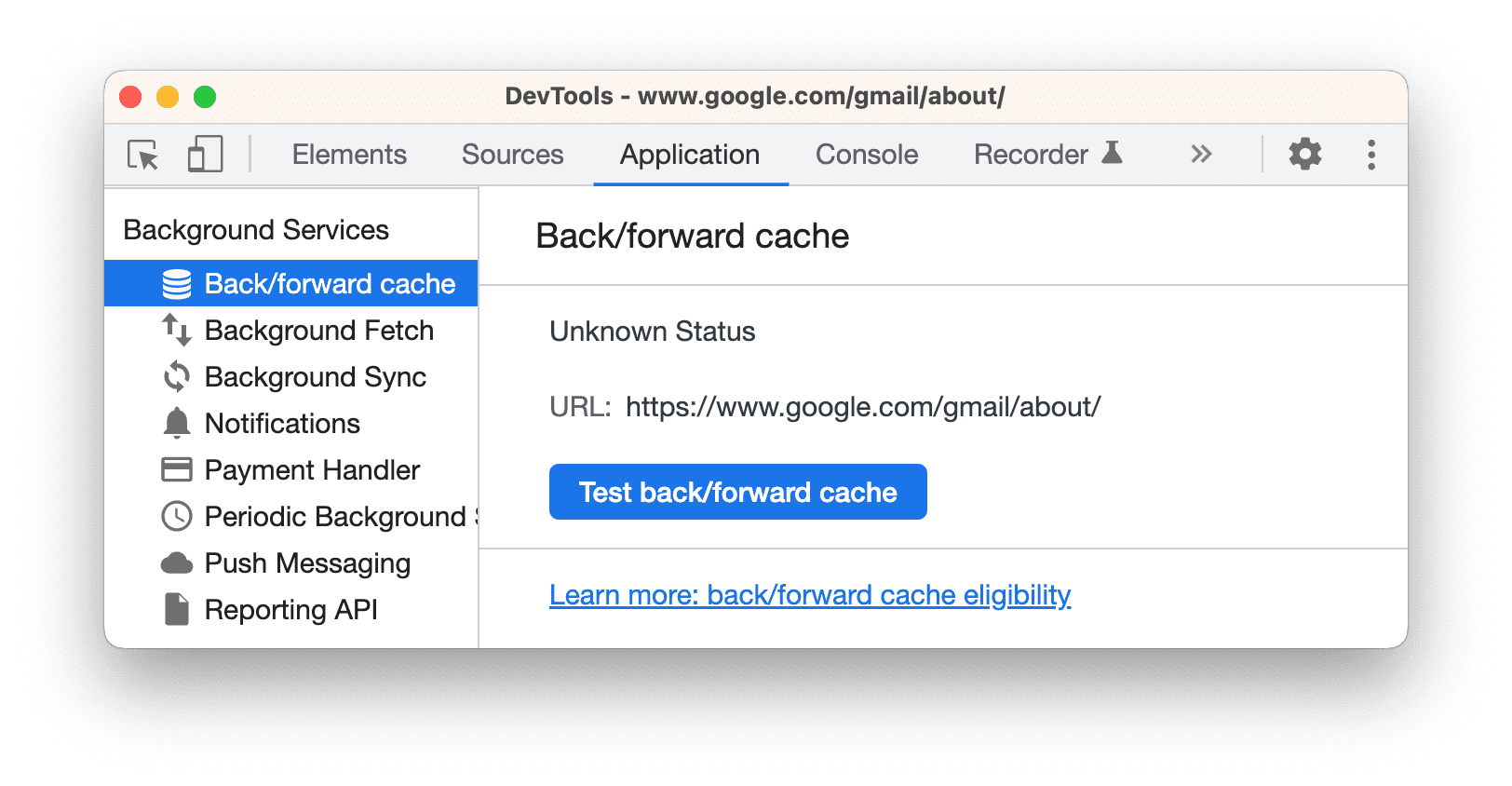
На своей странице откройте DevTools , затем перейдите в «Приложение» > «Фоновые службы» > «Кэш назад/вперед» .

Нажмите «Проверить кэш возврата/пересылки» .
Chrome автоматически перенаправит вас на
chrome://terms/и обратно на вашу страницу.Кроме того, вы можете нажать кнопки браузера «Назад» и «Вперед».
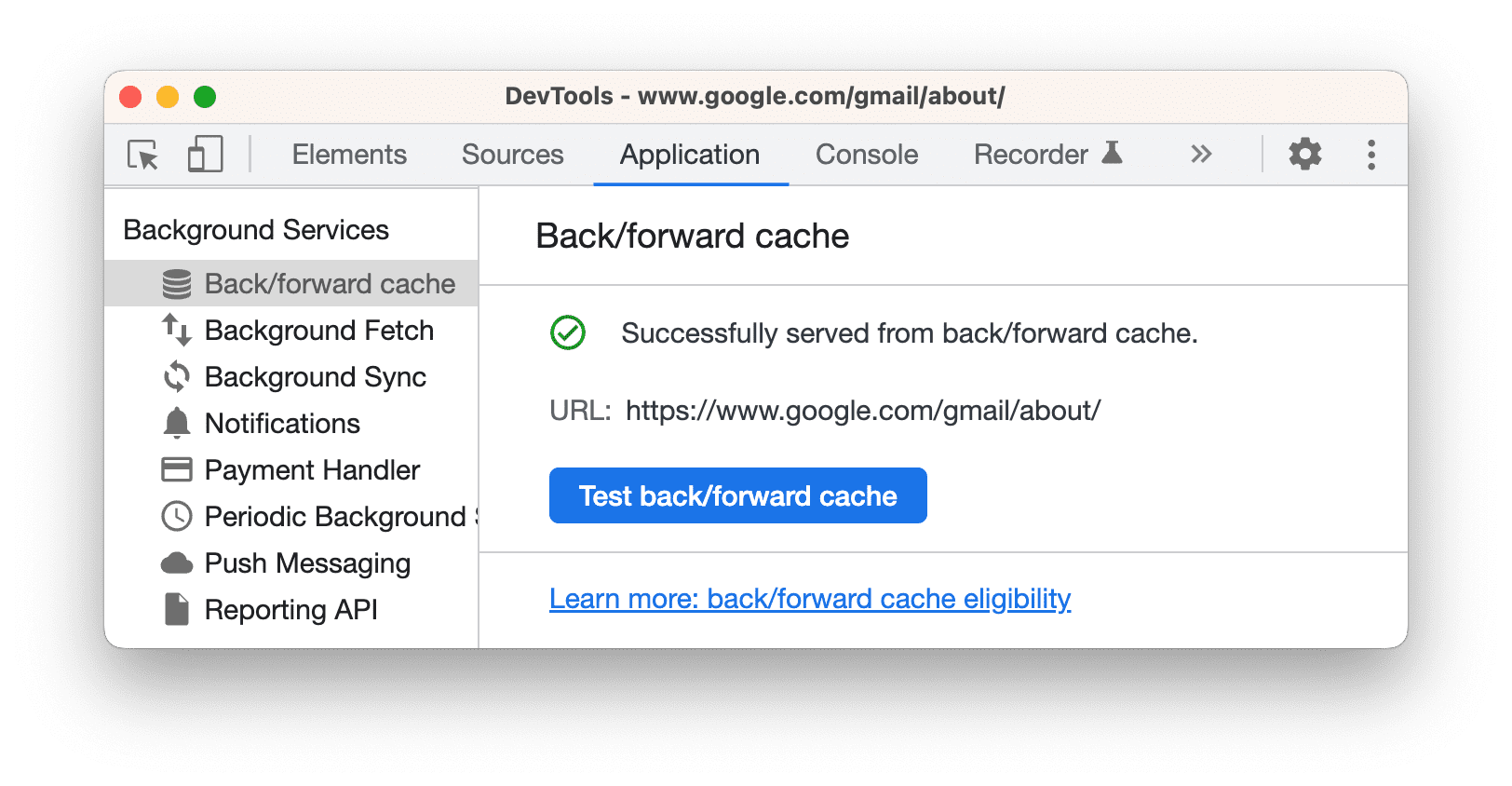
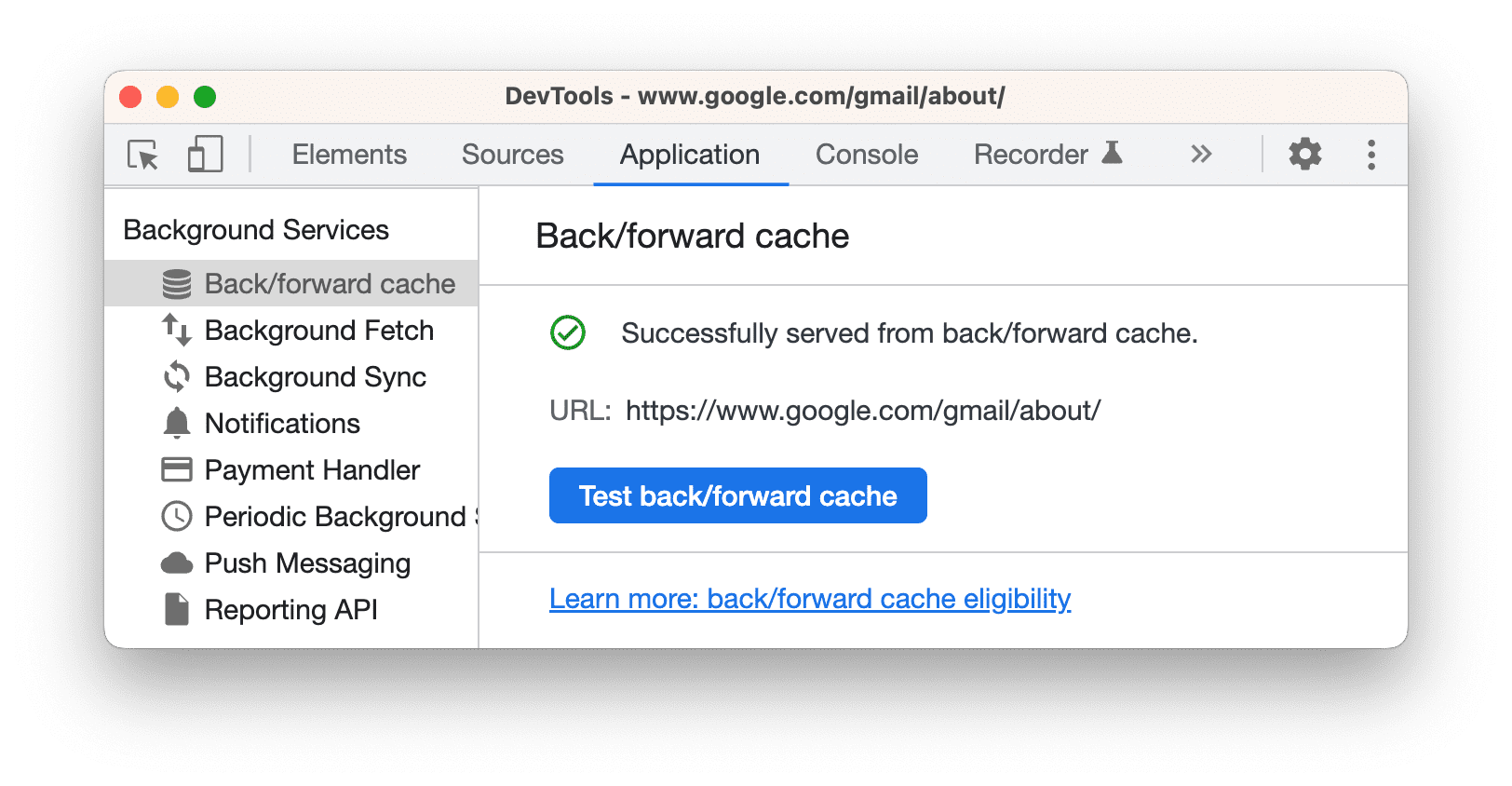
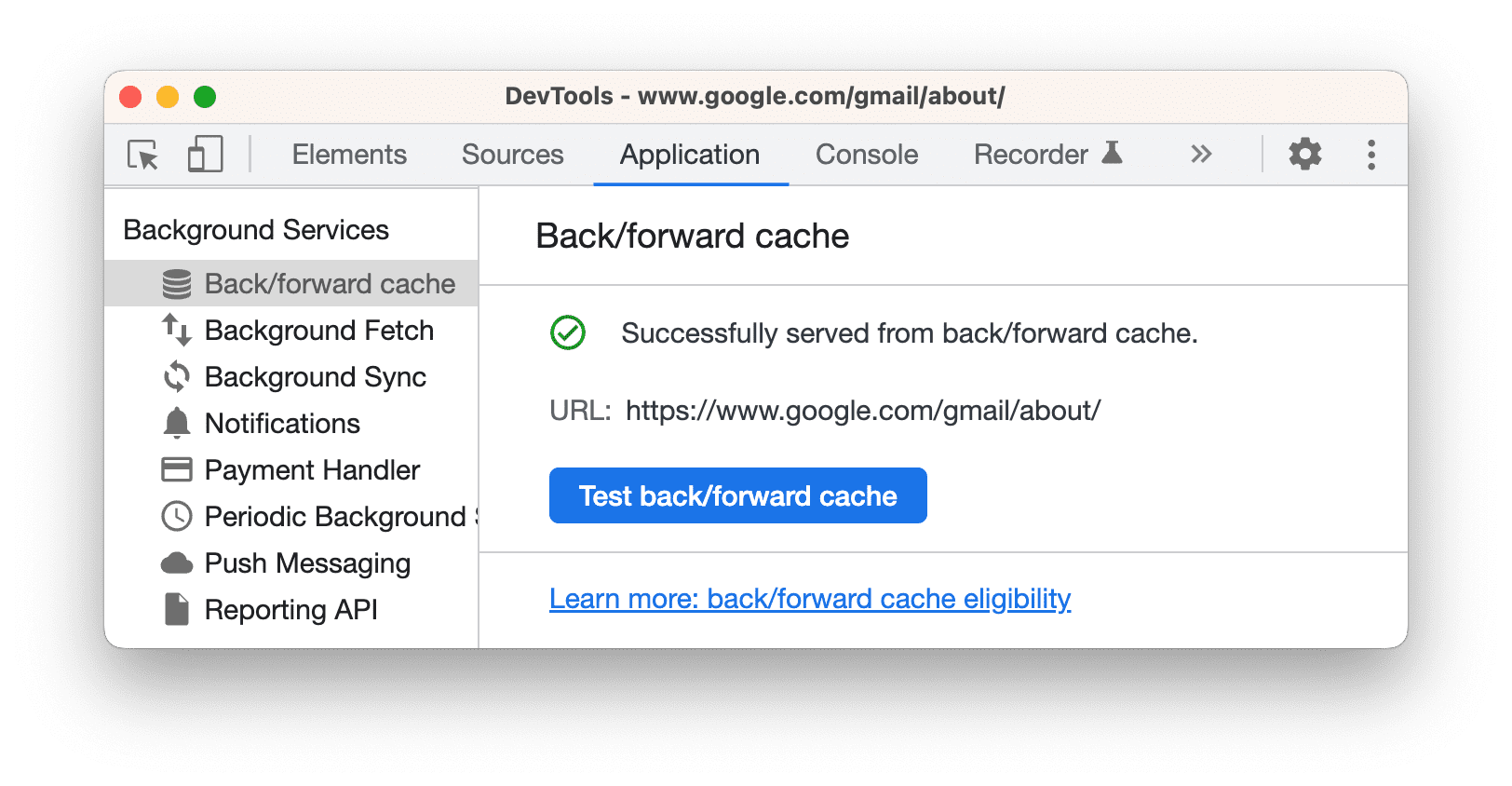
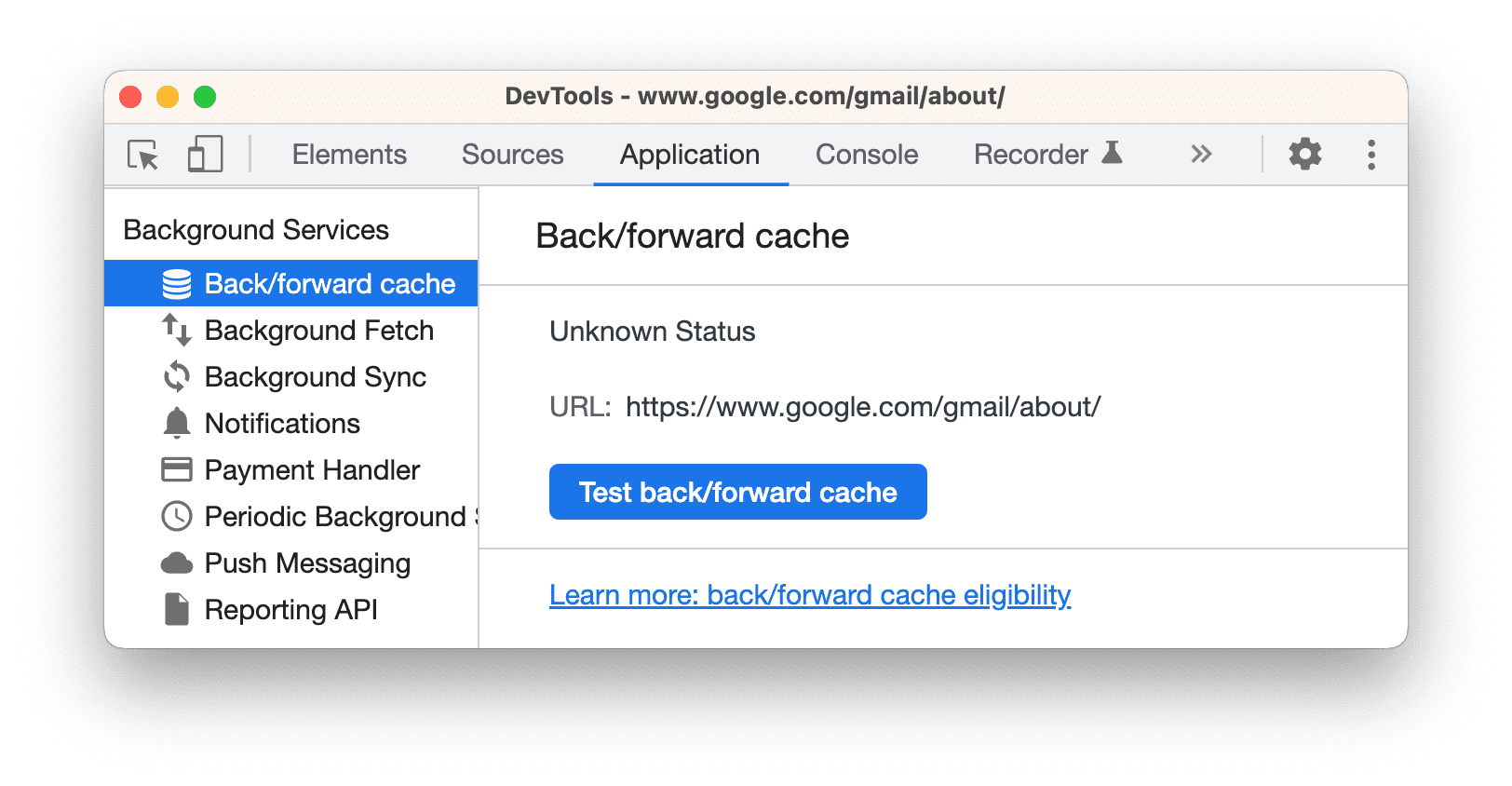
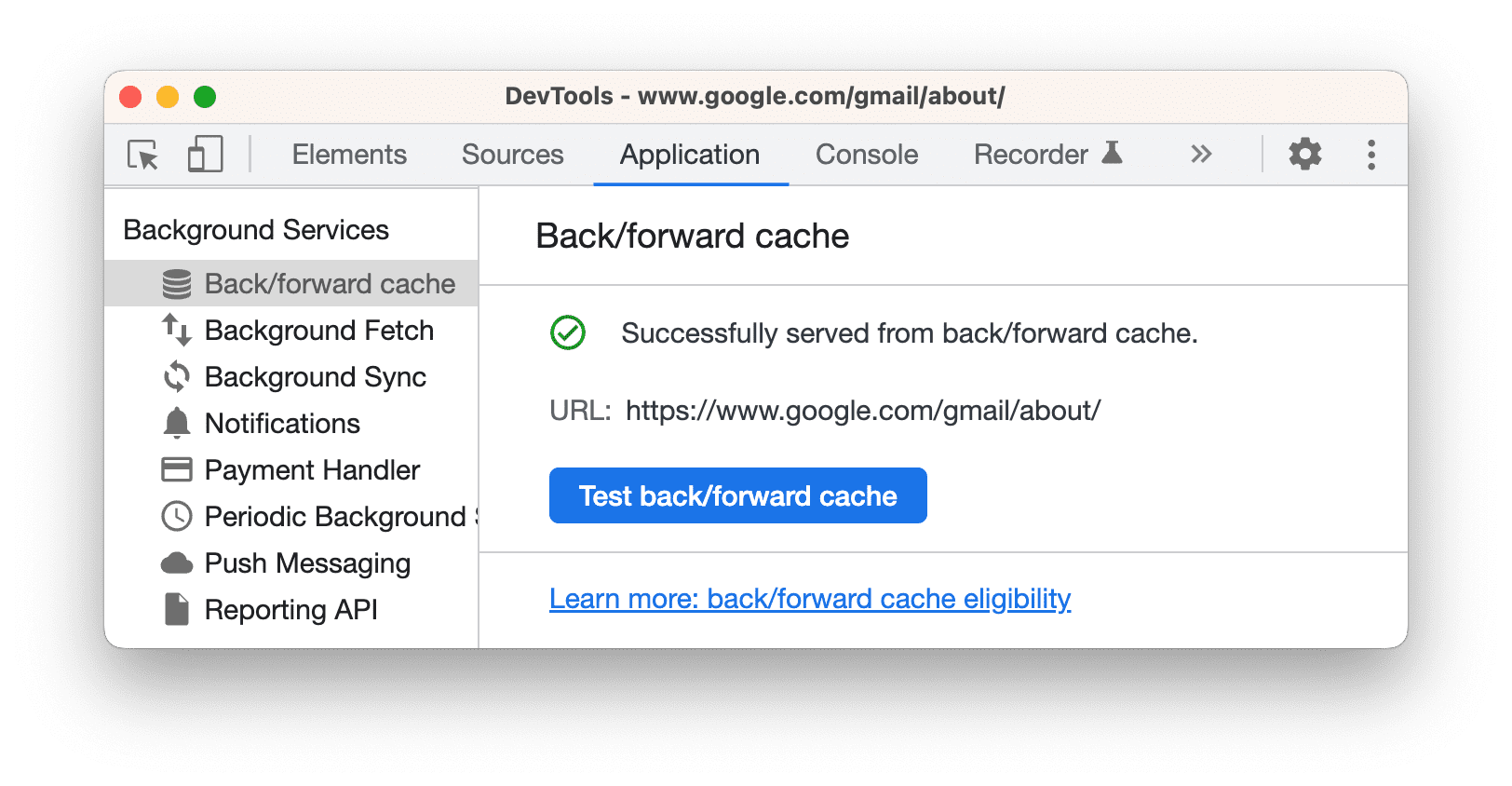
Если обратный/прямой кеш работает на вашей странице без проблем, вы увидите следующее сообщение:

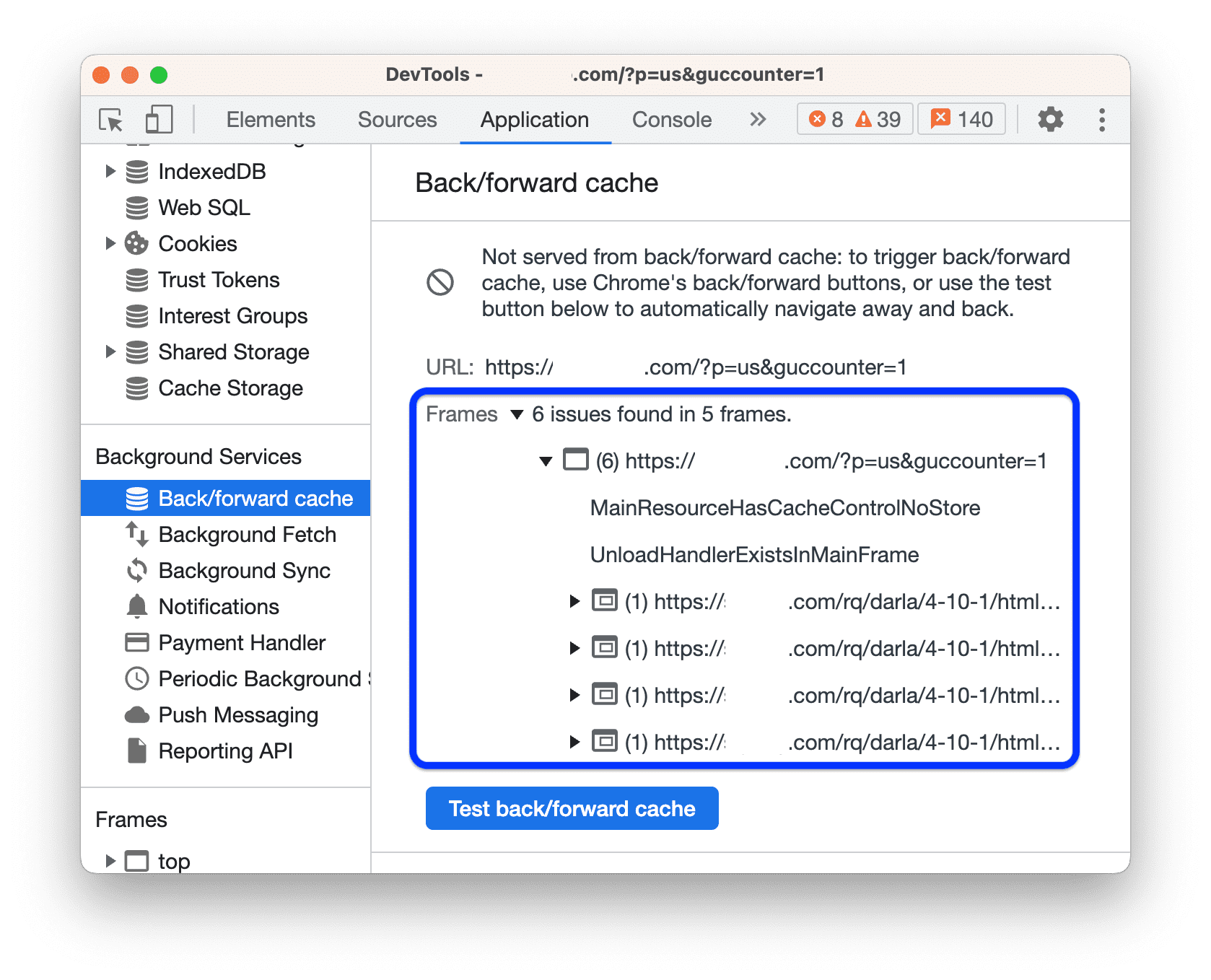
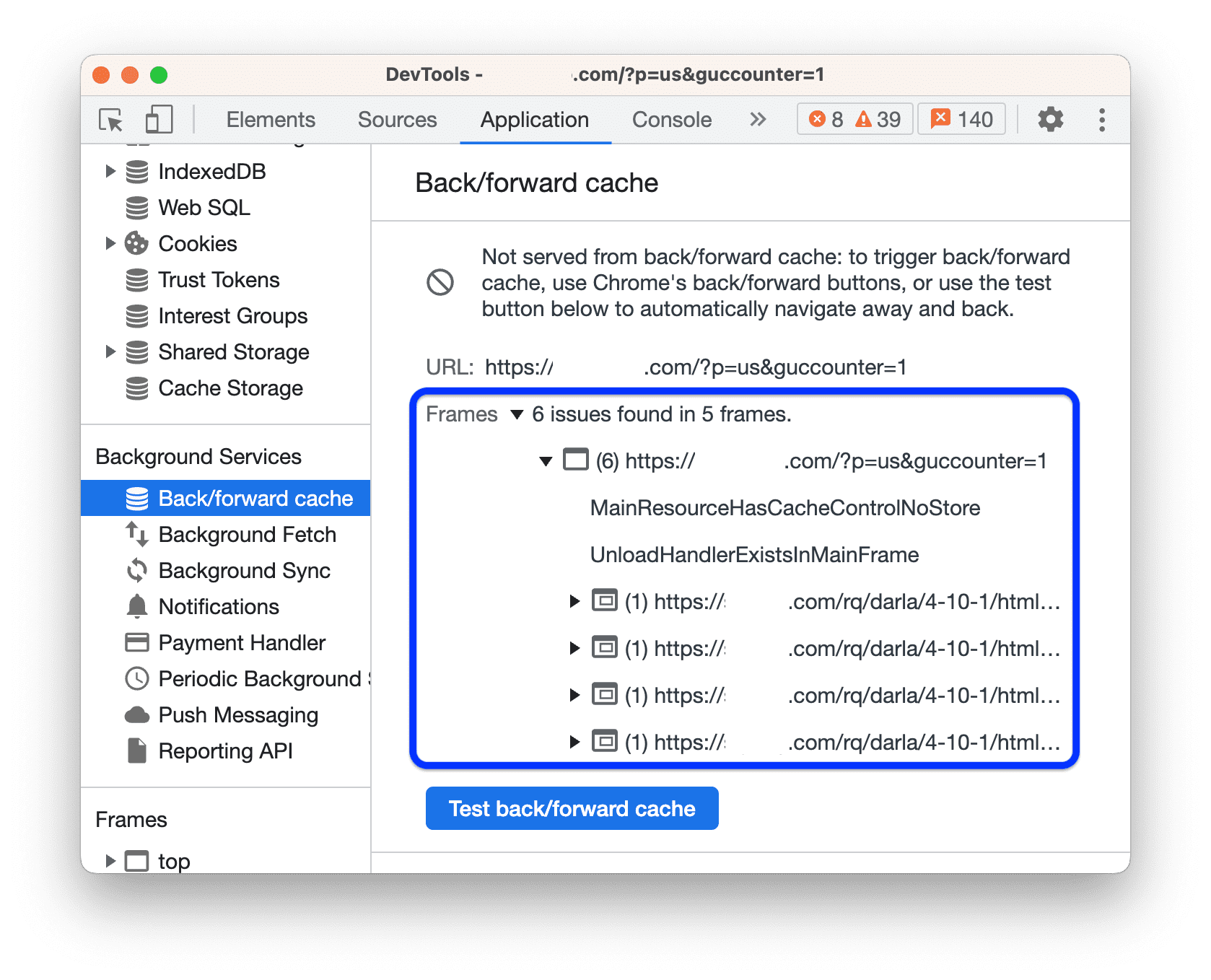
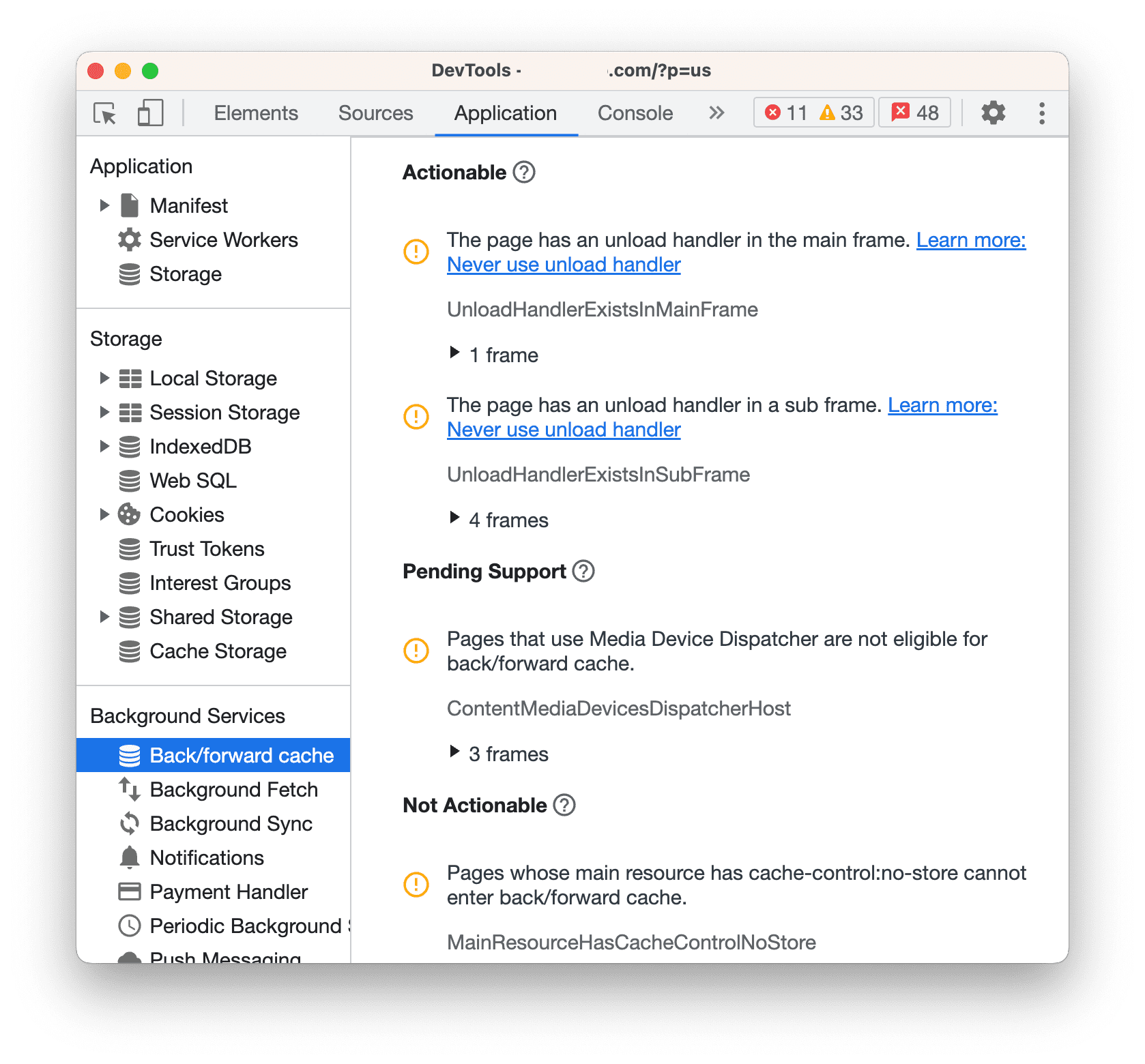
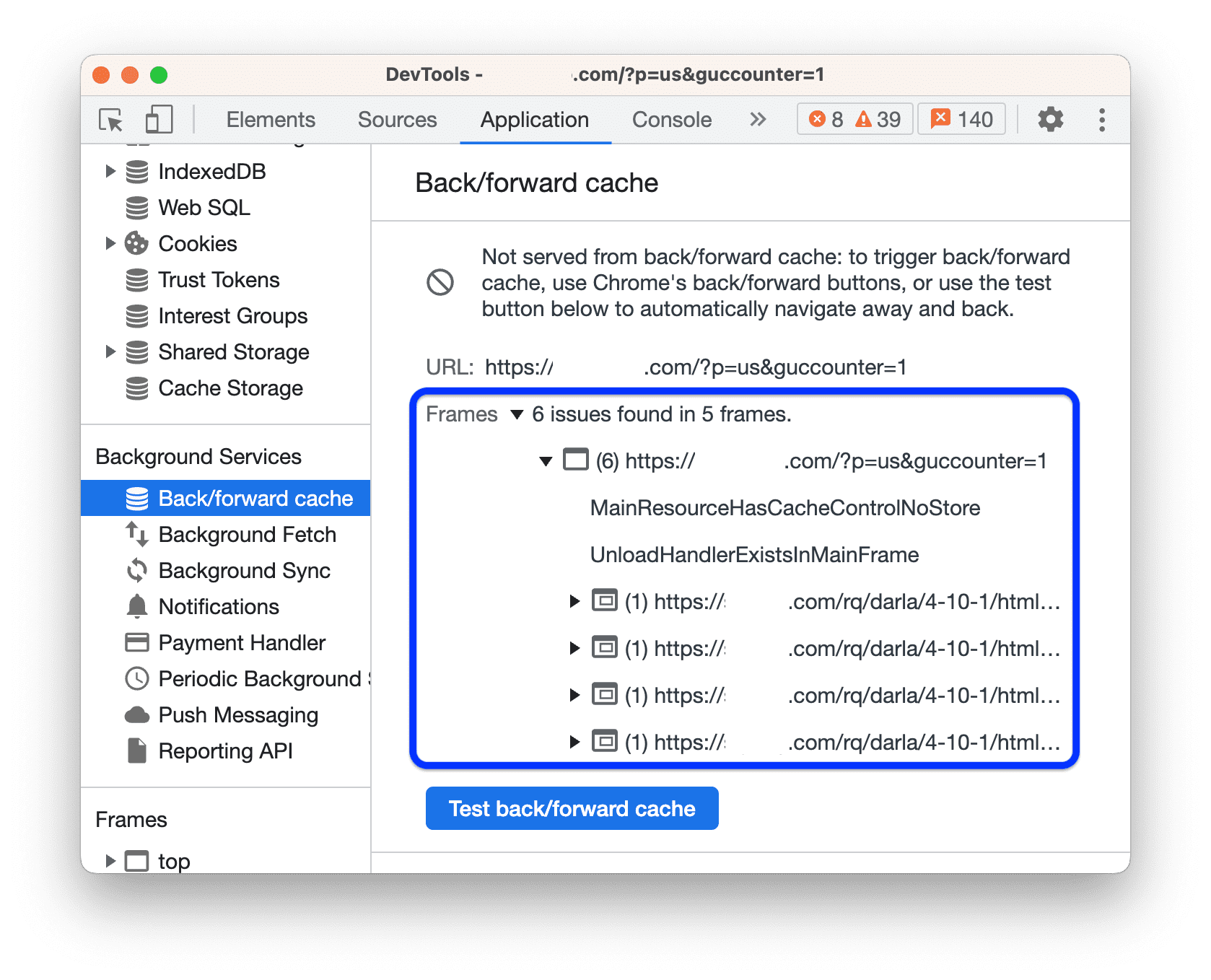
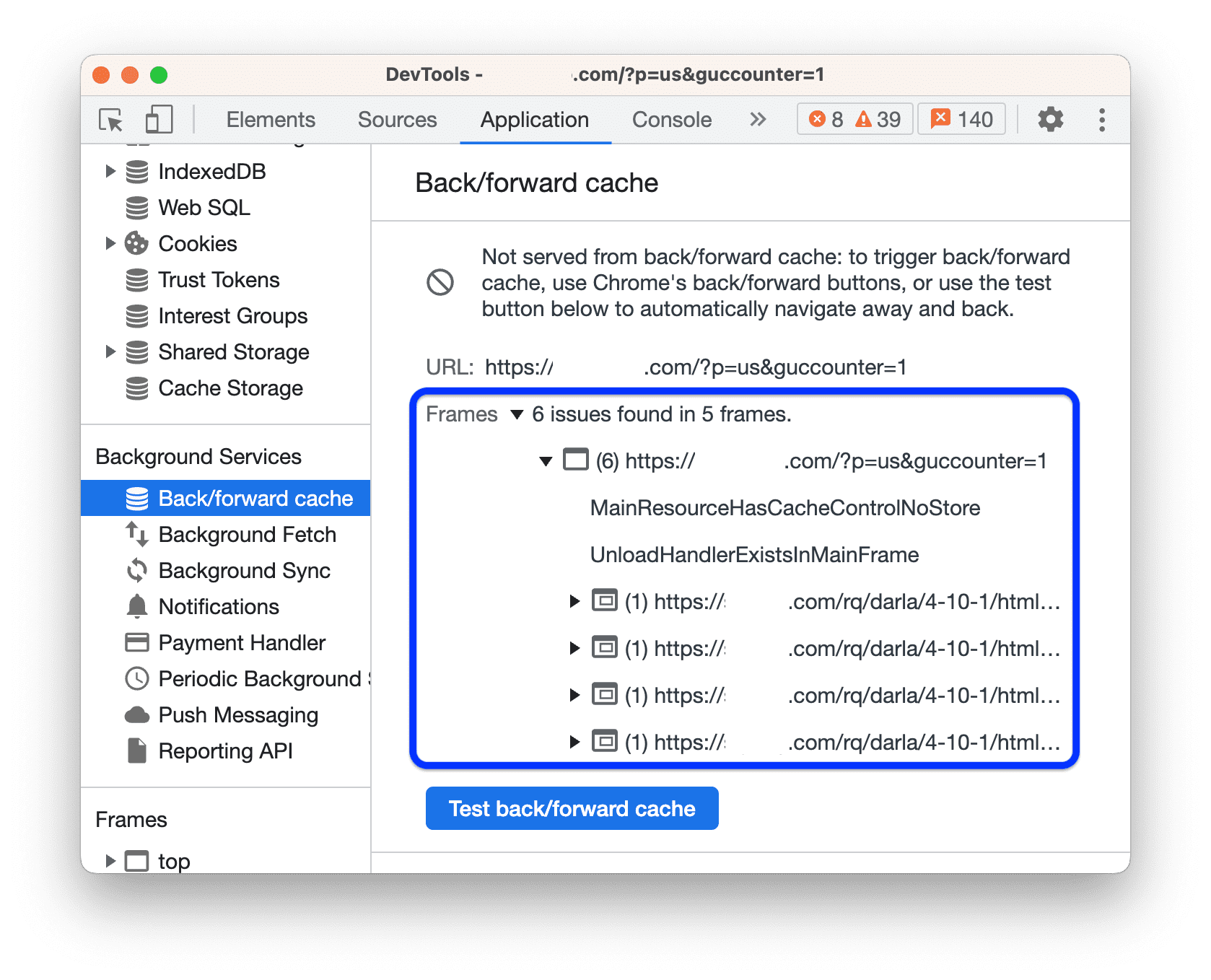
В противном случае вы увидите список проблем.
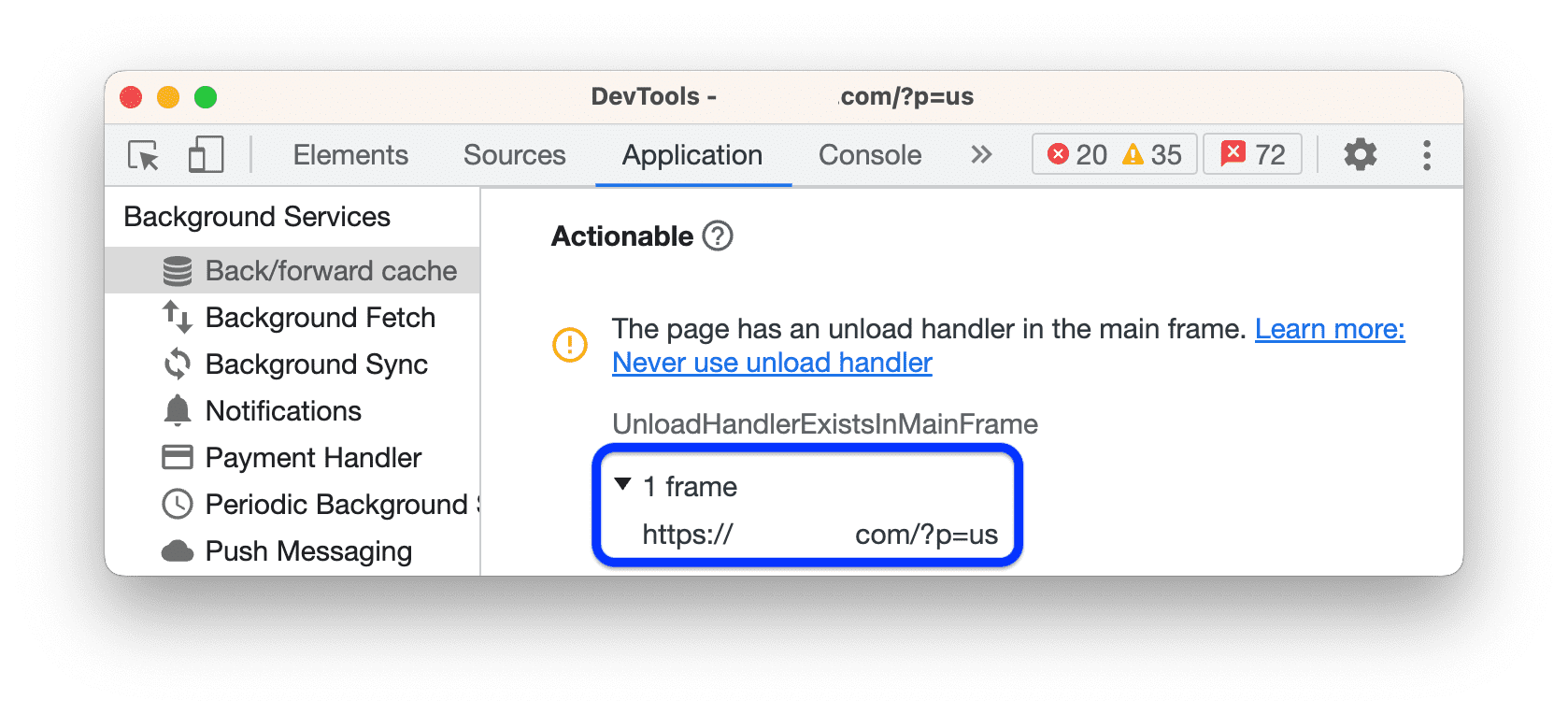
Чтобы узнать, какие проблемы влияют на какие кадры, разверните раздел Кадры. раздел.

Устраните проблемы, препятствующие кэшированию
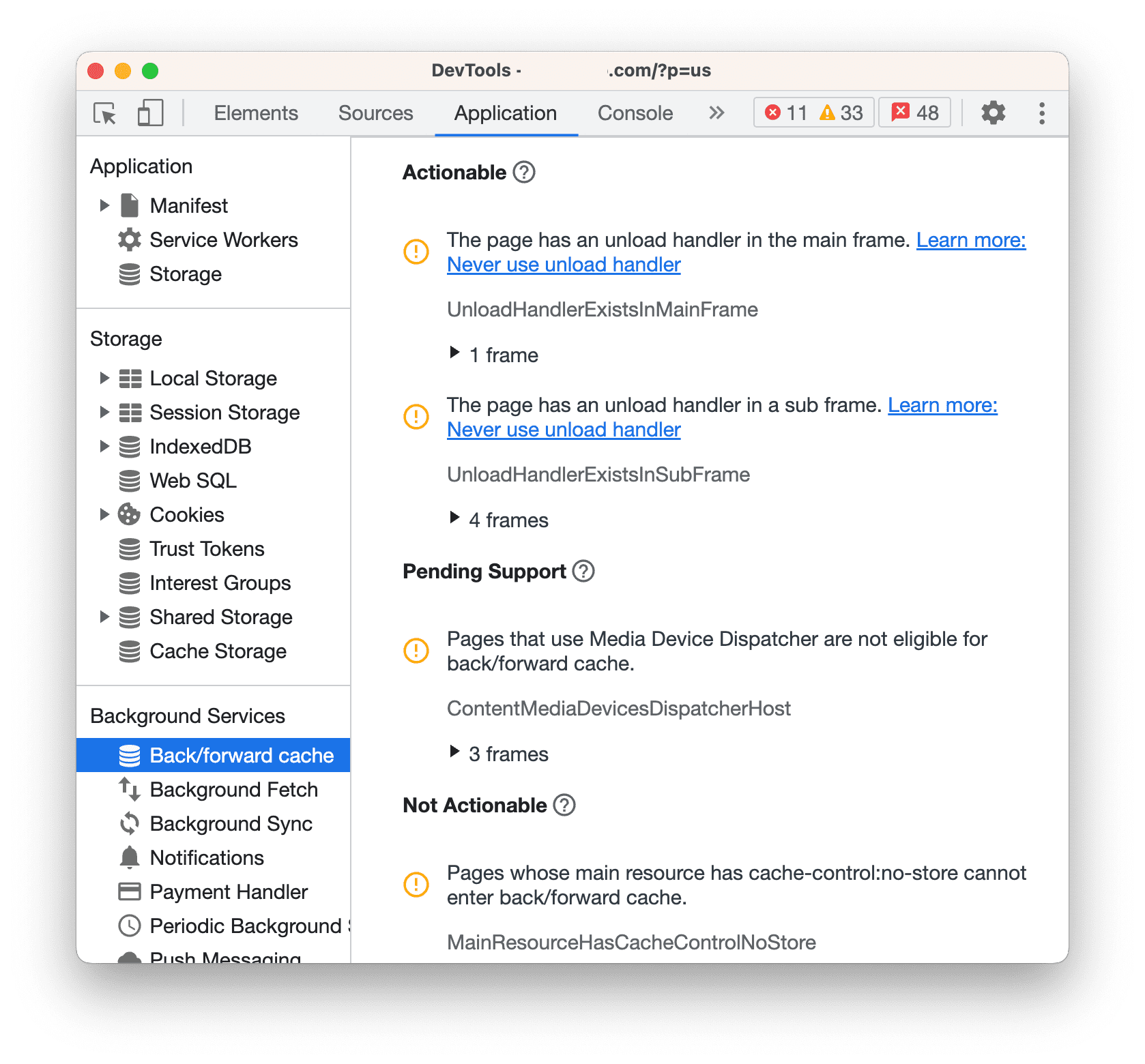
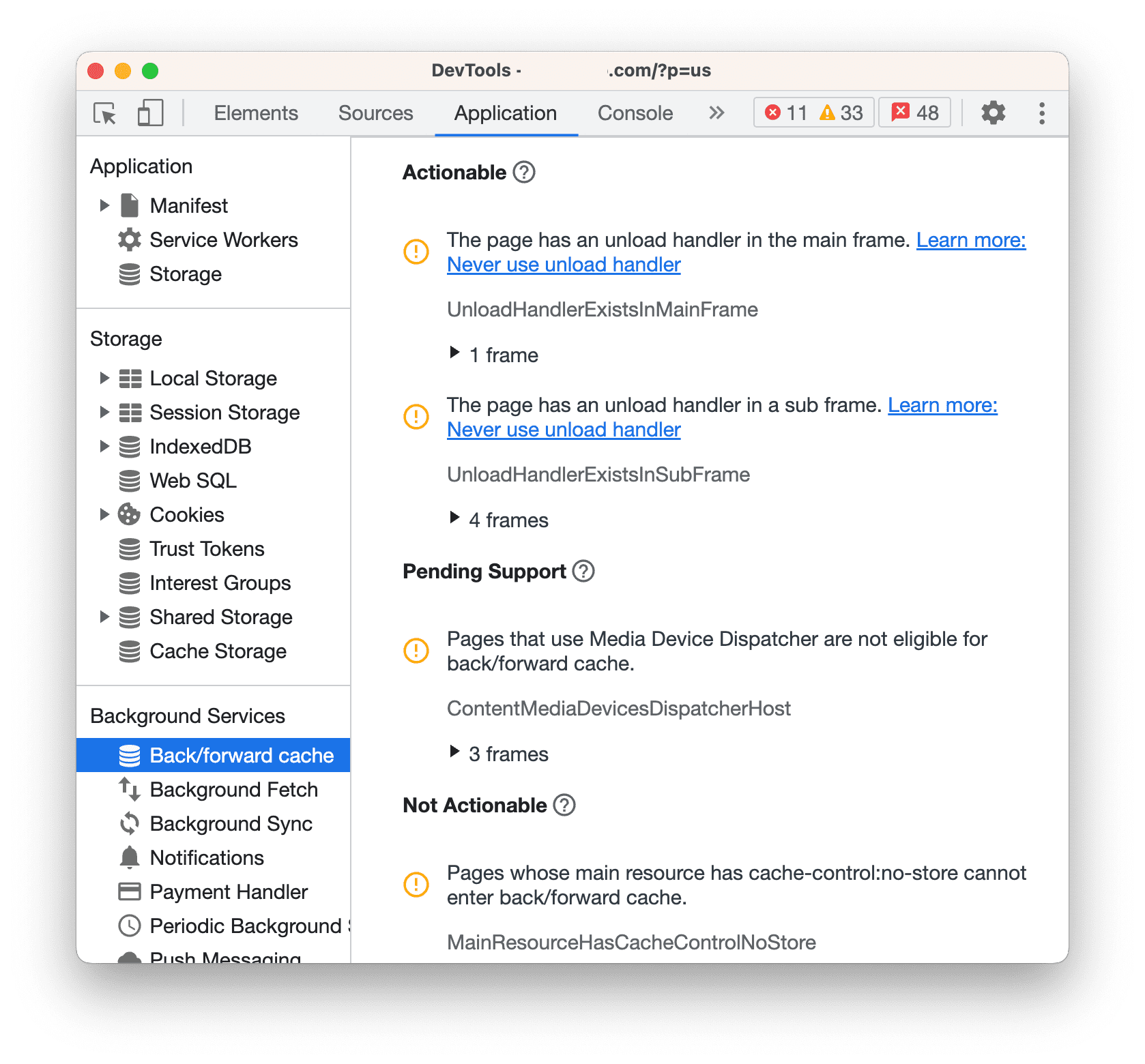
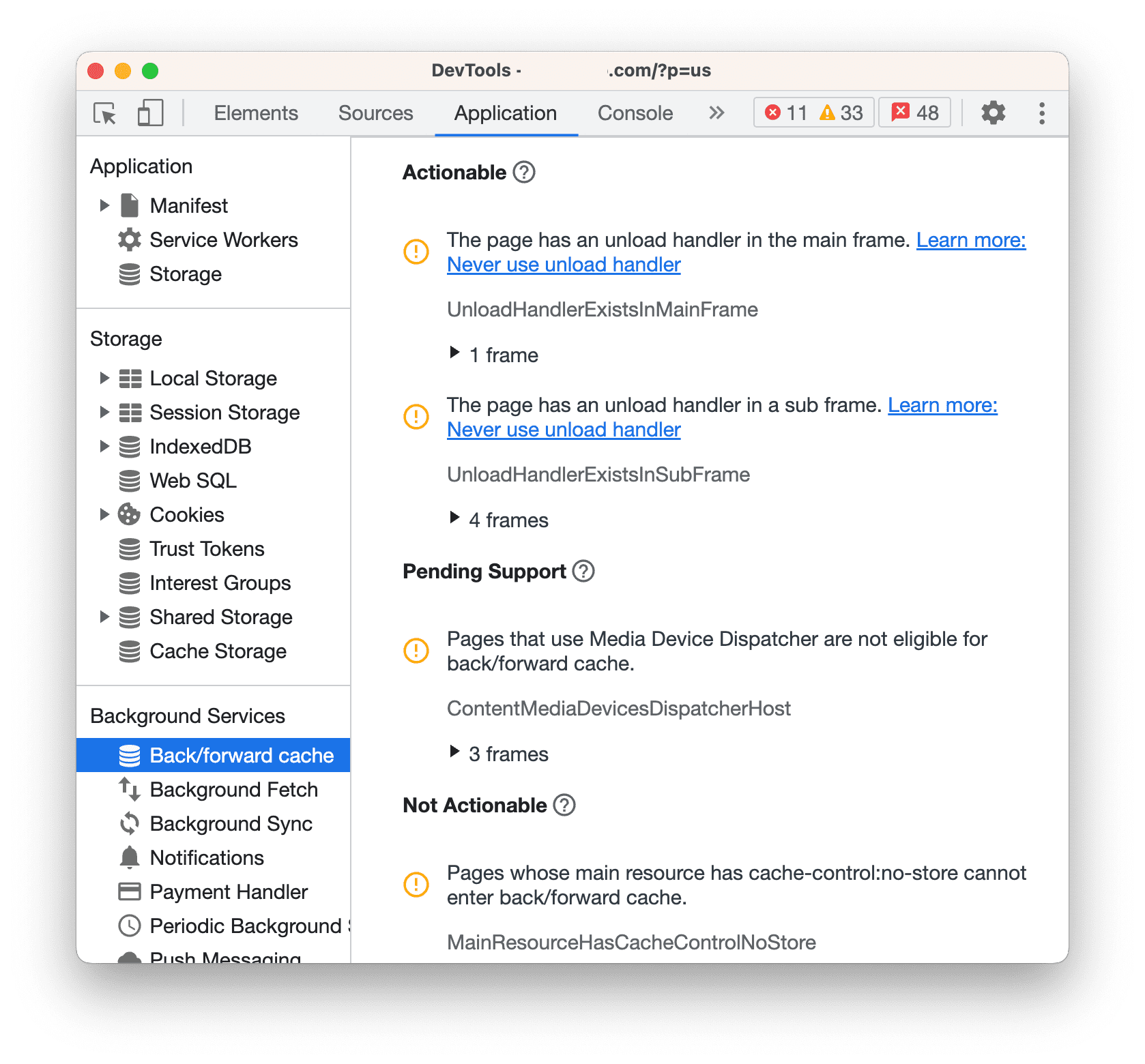
Если ваша страница не подходит для обратного/прямого кэширования, на вкладке « Вперед/обратное кэширование» отображается список с тремя типами причин:

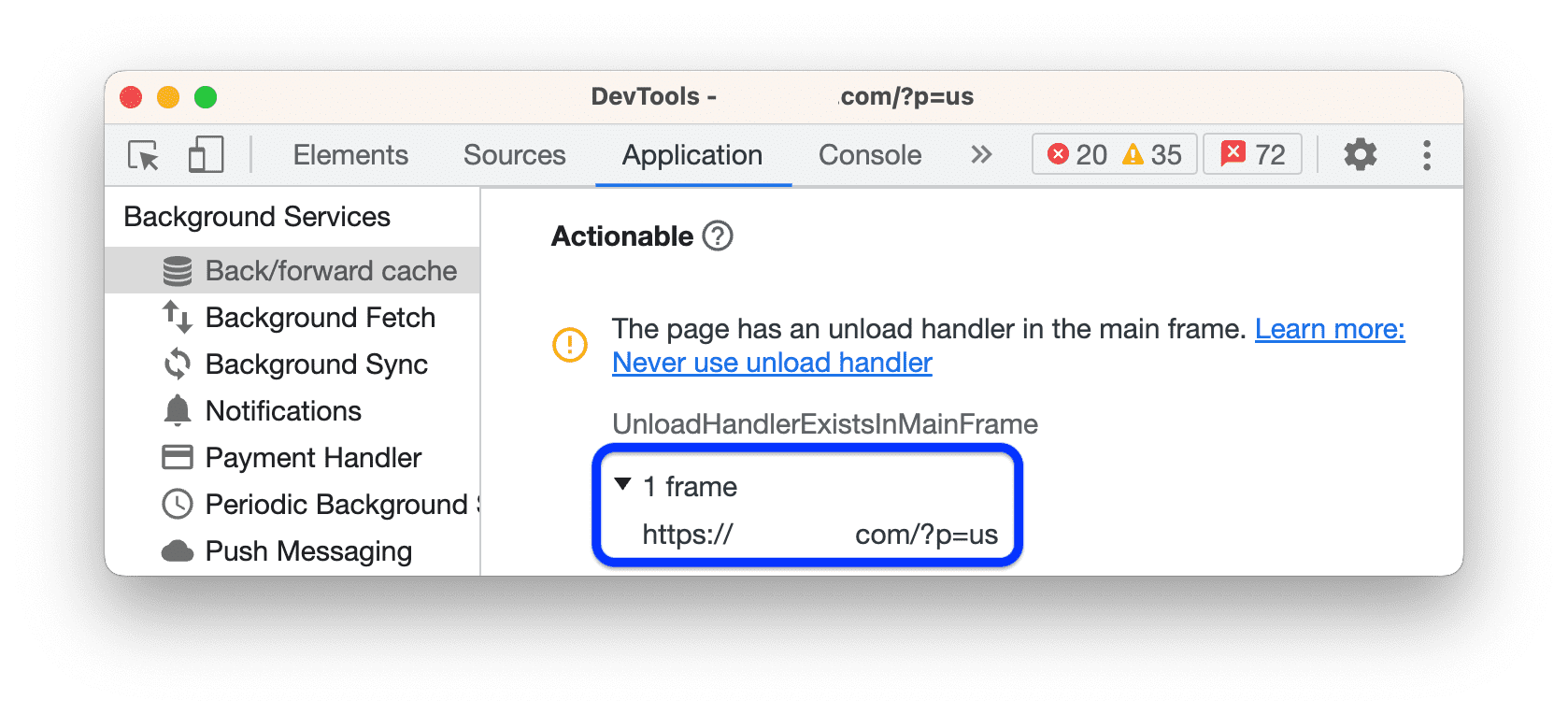
- Действенно . Вы можете исправить эти проблемы, чтобы включить кэширование. Например, перестаньте использовать события
unload. - Ожидается поддержка . Chrome пока не поддерживает эти функции, поэтому они предотвращают кеширование. Однако после поддержки Chrome эти ограничения устраняются.
- Недействительно . Вы не можете исправить эти проблемы на этой странице. Что-то, что находится вне контроля страницы, препятствует кэшированию.
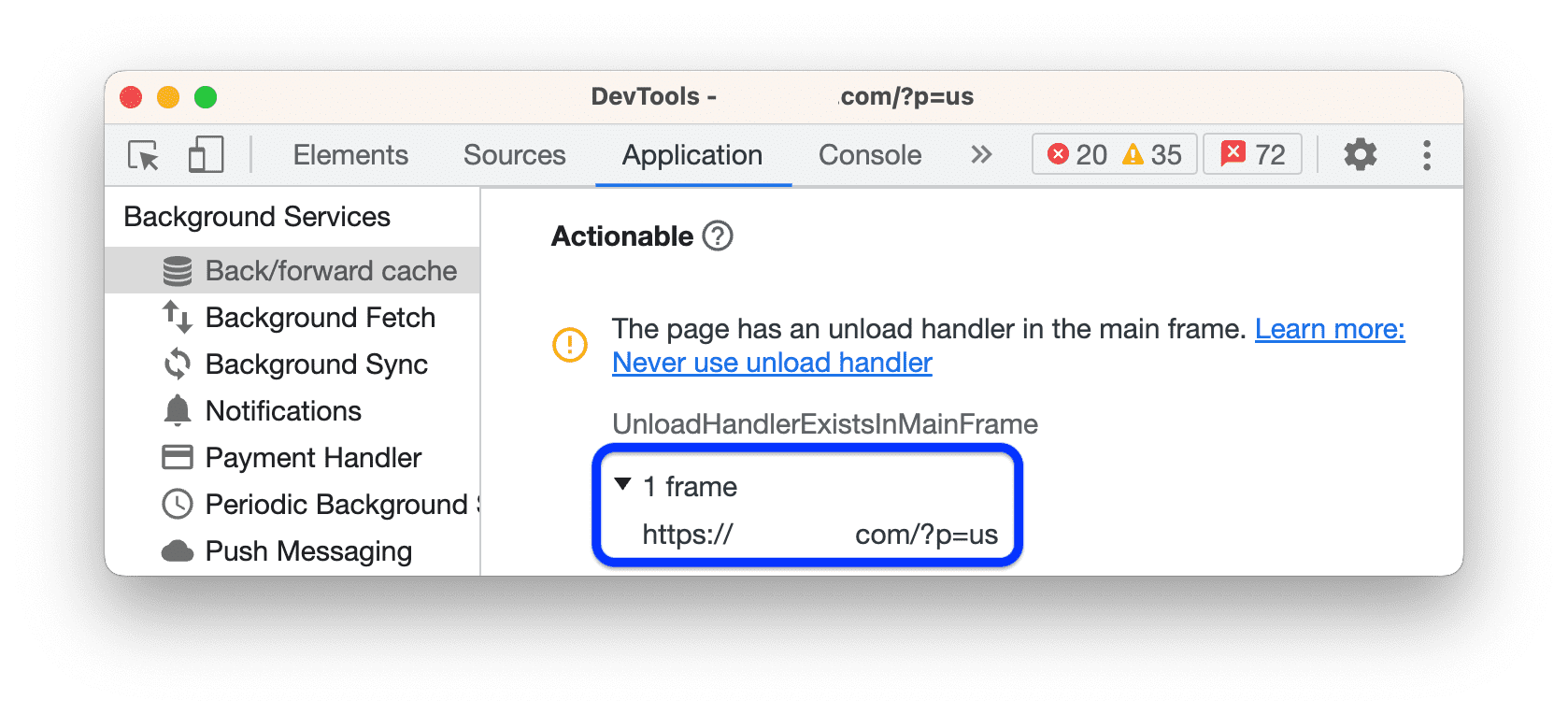
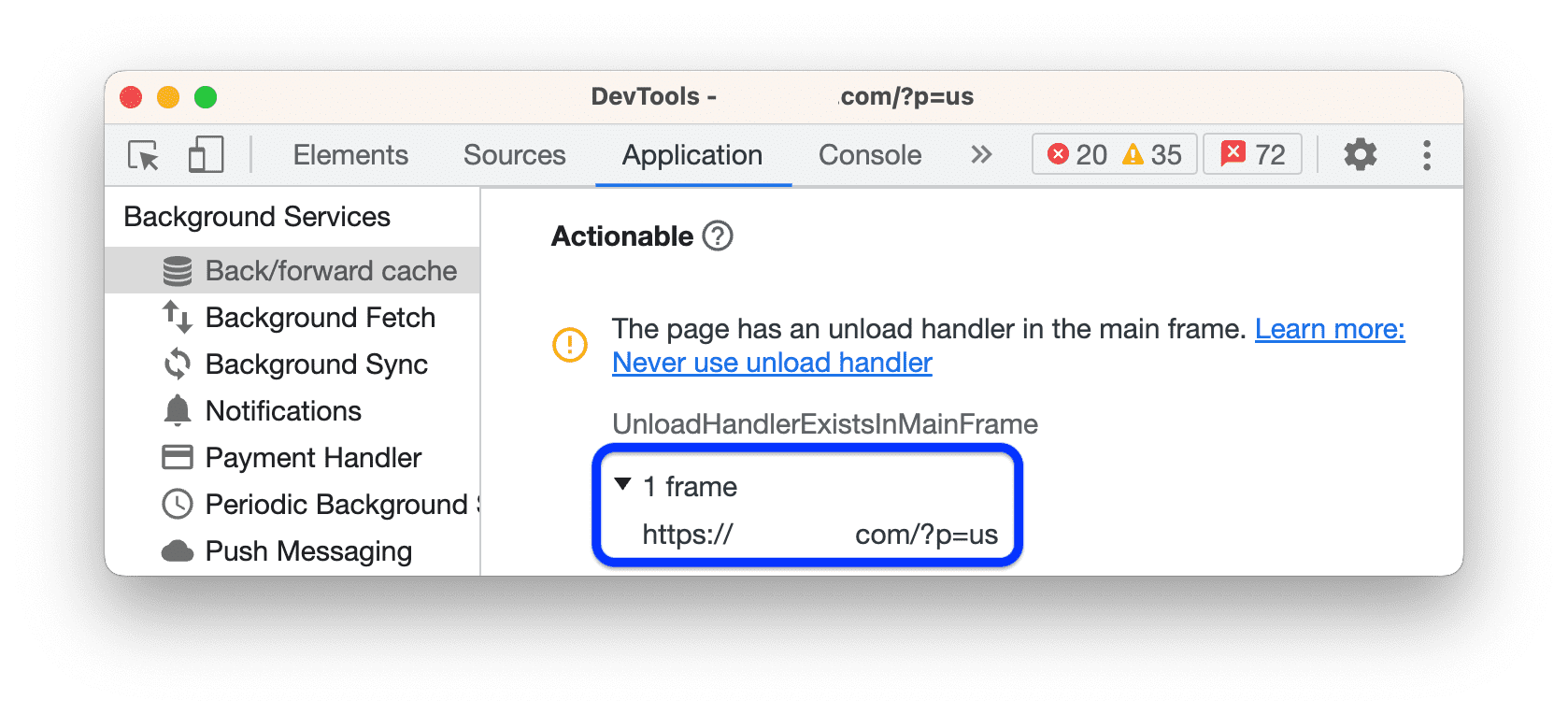
Чтобы узнать, какой фрейм является блокировщиком, разверните соответствующий раздел под описанием проблемы.

Распространенные проблемы, препятствующие обратному/прямому кэшированию
Две основные причины, препятствующие запуску bfcache:
Это значение заголовка рекомендуется для страниц с личной и конфиденциальной информацией. Для страниц, которые вы хотите, чтобы они были достаточно свежими, используйте
no-cacheили короткое время кэширования, напримерmax-age=60.Проблемные обработчики выгрузки .
Chrome планирует прекратить поддержку обработчиков выгрузки и рекомендует никогда не использовать событие
unload.Чтобы гарантировать, что ваш веб-сайт не использует обработчики выгрузки и, например, запретить расширениям добавлять события
unload, объявите заголовок HTTP-ответаPermissions-Policy: unload=().
В этом руководстве показано, как использовать Chrome DevTools для выполнения следующих задач:
- Проверьте, оптимизировали ли вы свою страницу для мгновенной загрузки при использовании кнопок браузера «Назад» и «Вперед».
- Определите проблемы, которые могут помешать вашей странице использовать этот тип кэширования.
Кэш назад/вперед (или bfcache) — это оптимизация браузера, которая обеспечивает мгновенную навигацию вперед и назад. Дополнительную информацию см. в разделе Кэш назад/вперед .
Тестировать обратный/прямой кеш
Чтобы протестировать обратный/прямой кэш, выполните следующие действия:
На своей странице откройте DevTools , затем перейдите в «Приложение» > «Фоновые службы» > «Кэш назад/вперед» .

Нажмите «Проверить кэш возврата/пересылки» .
Chrome автоматически перенаправит вас на
chrome://terms/и обратно на вашу страницу.Кроме того, вы можете нажать кнопки браузера «Назад» и «Вперед».
Если обратный/прямой кеш работает на вашей странице без проблем, вы увидите следующее сообщение:

В противном случае вы увидите список проблем.
Чтобы узнать, какие проблемы влияют на какие кадры, разверните раздел Кадры. раздел.

Устраните проблемы, препятствующие кэшированию
Если ваша страница не подходит для обратного/прямого кэширования, на вкладке « Вперед/обратное кэширование» отображается список с тремя типами причин:

- Действенно . Вы можете исправить эти проблемы, чтобы включить кэширование. Например, перестаньте использовать события
unload. - Ожидается поддержка . Chrome пока не поддерживает эти функции, поэтому они предотвращают кеширование. Однако после поддержки Chrome эти ограничения устраняются.
- Недействительно . Вы не можете исправить эти проблемы на этой странице. Что-то, что находится вне контроля страницы, препятствует кэшированию.
Чтобы узнать, какой кадр является блокирующим, разверните соответствующий раздел под описанием проблемы.

Распространенные проблемы, препятствующие обратному/прямому кэшированию
Две основные причины, препятствующие запуску bfcache:
Это значение заголовка рекомендуется для страниц с личной и конфиденциальной информацией. Для страниц, которые вы хотите, чтобы они были достаточно свежими, используйте
no-cacheили короткое время кэширования, напримерmax-age=60.Проблемные обработчики выгрузки .
Chrome планирует прекратить поддержку обработчиков выгрузки и рекомендует никогда не использовать событие
unload.Чтобы гарантировать, что ваш веб-сайт не использует обработчики выгрузки и, например, запретить расширениям добавлять события
unload, объявите заголовок HTTP-ответаPermissions-Policy: unload=().
В этом руководстве показано, как использовать Chrome DevTools для выполнения следующих задач:
- Проверьте, оптимизировали ли вы свою страницу для мгновенной загрузки при использовании кнопок браузера «Назад» и «Вперед».
- Определите проблемы, которые могут помешать вашей странице использовать этот тип кэширования.
Кэш назад/вперед (или bfcache) — это оптимизация браузера, которая обеспечивает мгновенную навигацию вперед и назад. Дополнительную информацию см. в разделе Кэш назад/вперед .
Тестировать обратный/прямой кеш
Чтобы протестировать обратный/прямой кэш, выполните следующие действия:
На своей странице откройте DevTools , затем перейдите в «Приложение» > «Фоновые службы» > «Кэш назад/вперед» .

Нажмите «Проверить кэш возврата/пересылки» .
Chrome автоматически перенаправит вас на
chrome://terms/и обратно на вашу страницу.Кроме того, вы можете нажать кнопки браузера «Назад» и «Вперед».
Если обратный/прямой кеш работает на вашей странице без проблем, вы увидите следующее сообщение:

В противном случае вы увидите список проблем.
Чтобы узнать, какие проблемы влияют на какие кадры, разверните раздел Кадры. раздел.

Устраните проблемы, препятствующие кэшированию
Если ваша страница не подходит для обратного/прямого кэширования, на вкладке « Вперед/обратное кэширование» отображается список с тремя типами причин:

- Действенно . Вы можете исправить эти проблемы, чтобы включить кэширование. Например, перестаньте использовать события
unload. - Ожидается поддержка . Chrome пока не поддерживает эти функции, поэтому они предотвращают кеширование. Однако после поддержки Chrome эти ограничения устраняются.
- Недействительно . Вы не можете исправить эти проблемы на этой странице. Что-то, что находится вне контроля страницы, препятствует кэшированию.
Чтобы узнать, какой фрейм является блокировщиком, разверните соответствующий раздел под описанием проблемы.

Распространенные проблемы, препятствующие обратному/прямому кэшированию
Две основные причины, препятствующие запуску bfcache:
Это значение заголовка рекомендуется для страниц с личной и конфиденциальной информацией. Для страниц, которые вы хотите, чтобы они были достаточно свежими, используйте
no-cacheили короткое время кэширования, напримерmax-age=60.Проблемные обработчики выгрузки .
Chrome планирует прекратить поддержку обработчиков выгрузки и рекомендует никогда не использовать событие
unload.Чтобы гарантировать, что ваш веб-сайт не использует обработчики выгрузки и, например, запретить расширениям добавлять события
unload, объявите заголовок HTTP-ответаPermissions-Policy: unload=().
В этом руководстве показано, как использовать Chrome DevTools для выполнения следующих задач:
- Проверьте, оптимизировали ли вы свою страницу для мгновенной загрузки при использовании кнопок браузера «Назад» и «Вперед».
- Определите проблемы, которые могут помешать вашей странице использовать этот тип кэширования.
Кэш назад/вперед (или bfcache) — это оптимизация браузера, которая обеспечивает мгновенную навигацию вперед и назад. Дополнительную информацию см. в разделе Кэш назад/вперед .
Тестировать обратный/прямой кеш
Чтобы протестировать обратный/прямой кэш, выполните следующие действия:
На своей странице откройте DevTools , затем перейдите в «Приложение» > «Фоновые службы» > «Кэш назад/вперед» .

Нажмите «Проверить кэш возврата/пересылки» .
Chrome автоматически перенаправит вас на
chrome://terms/и обратно на вашу страницу.Кроме того, вы можете нажать кнопки браузера «Назад» и «Вперед».
Если обратный/прямой кеш работает на вашей странице без проблем, вы увидите следующее сообщение:

В противном случае вы увидите список проблем.
Чтобы узнать, какие проблемы влияют на какие кадры, разверните раздел Кадры. раздел.

Устраните проблемы, препятствующие кэшированию
Если ваша страница не подходит для обратного/прямого кэширования, на вкладке « Вперед/обратное кэширование» отображается список с тремя типами причин:

- Действенно . Вы можете исправить эти проблемы, чтобы включить кэширование. Например, перестаньте использовать события
unload. - Ожидается поддержка . Chrome пока не поддерживает эти функции, поэтому они предотвращают кеширование. Однако после поддержки Chrome эти ограничения устраняются.
- Недействительно . Вы не можете исправить эти проблемы на этой странице. Что-то, что находится вне контроля страницы, препятствует кэшированию.
Чтобы узнать, какой фрейм является блокировщиком, разверните соответствующий раздел под описанием проблемы.

Распространенные проблемы, препятствующие обратному/прямому кэшированию
Две основные причины, препятствующие запуску bfcache:
Это значение заголовка рекомендуется для страниц с личной и конфиденциальной информацией. Для страниц, которые вы хотите, чтобы они были достаточно свежими, используйте
no-cacheили короткое время кэширования, напримерmax-age=60.Проблемные обработчики выгрузки .
Chrome планирует прекратить поддержку обработчиков выгрузки и рекомендует никогда не использовать событие
unload.Чтобы гарантировать, что ваш веб-сайт не использует обработчики выгрузки и, например, запретить расширениям добавлять события
unload, объявите заголовок HTTP-ответаPermissions-Policy: unload=().


