이 가이드에서는 Chrome DevTools를 사용하여 다음 작업을 실행하는 방법을 보여줍니다.
- 브라우저의 뒤로 및 앞으로 버튼을 사용할 때 즉시 로드되도록 페이지를 최적화했는지 테스트합니다.
- 페이지가 이 유형의 캐싱을 사용할 수 없는 문제를 식별합니다.
뒤로-앞으로 캐시 (bfcache)는 즉시 앞뒤로 탐색할 수 있는 브라우저 최적화 기능입니다. 자세한 내용은 뒤로/앞으로 캐시를 참고하세요.
뒤로-앞으로 캐시 테스트
뒤로/앞으로 캐시를 테스트하려면 다음 단계를 따르세요.
페이지에서 DevTools를 열고 애플리케이션 > 백그라운드 서비스 > 뒤로/앞으로 캐시로 이동합니다.

뒤로-앞으로 캐시 테스트를 클릭합니다.
Chrome에서 자동으로
chrome://terms/로 이동한 후 페이지로 돌아갑니다.또는 브라우저의 뒤로 및 앞으로 버튼을 클릭해도 됩니다.
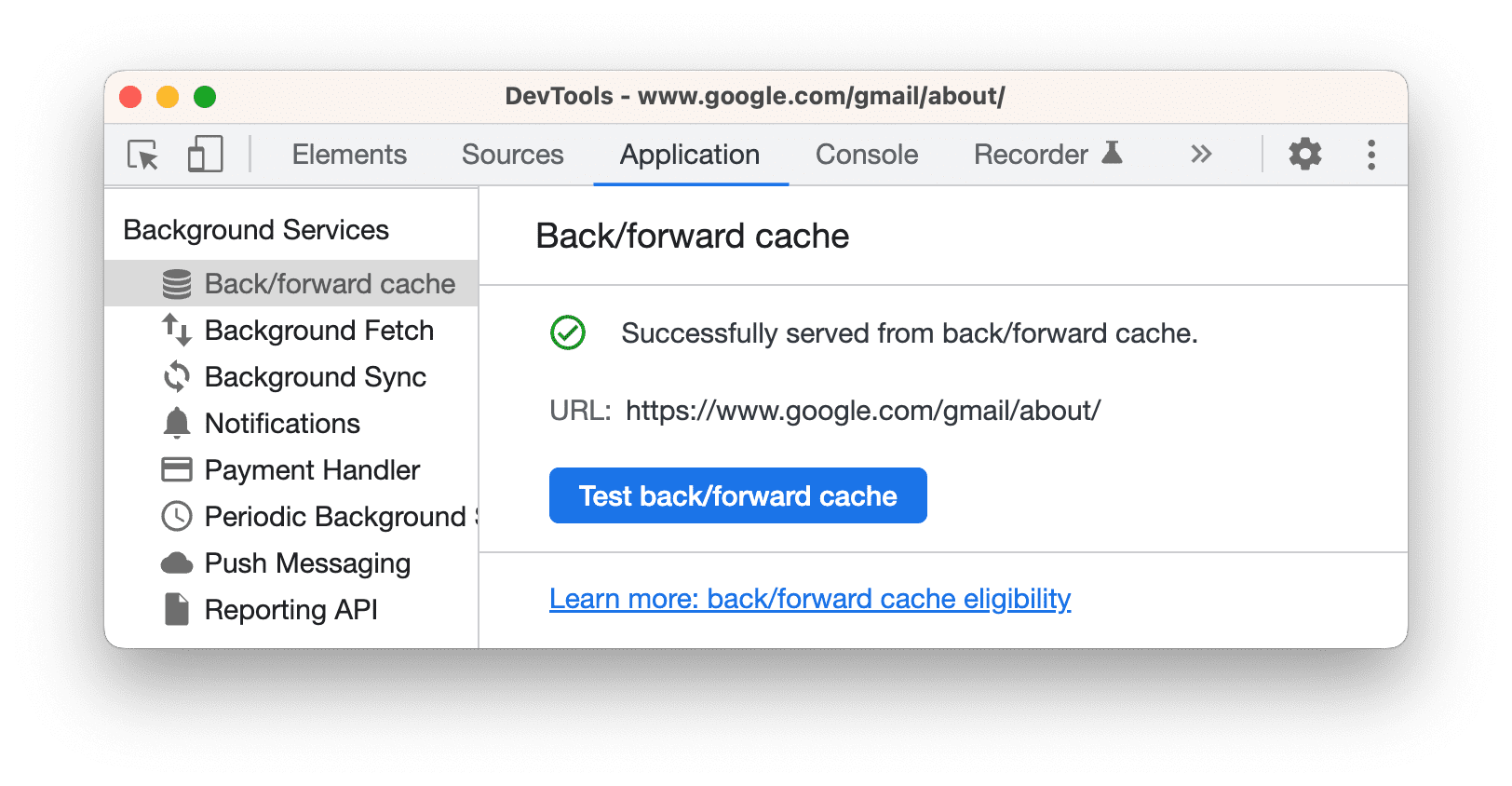
뒤로/앞으로 캐시가 페이지에서 문제 없이 작동하면 다음 메시지가 표시됩니다.

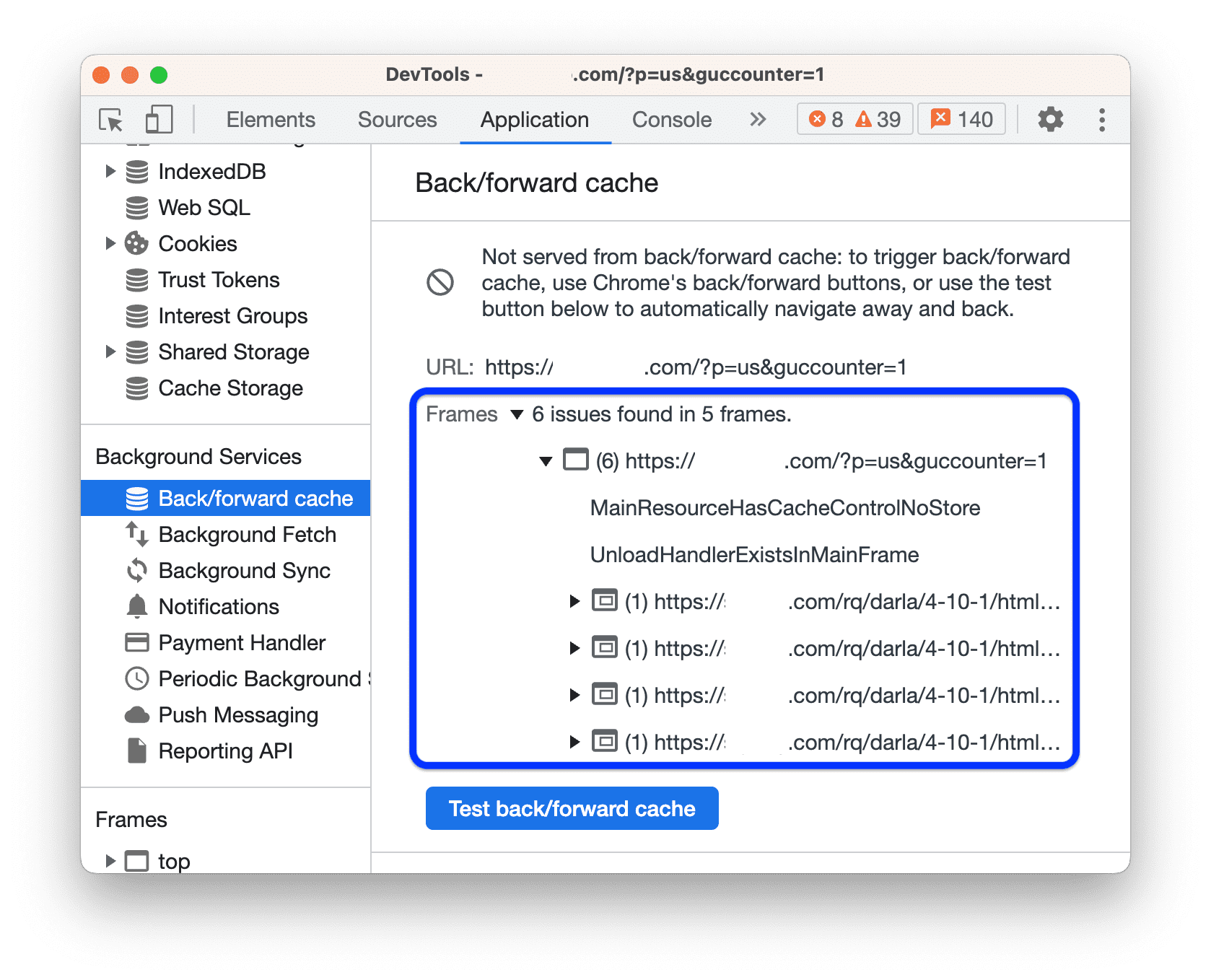
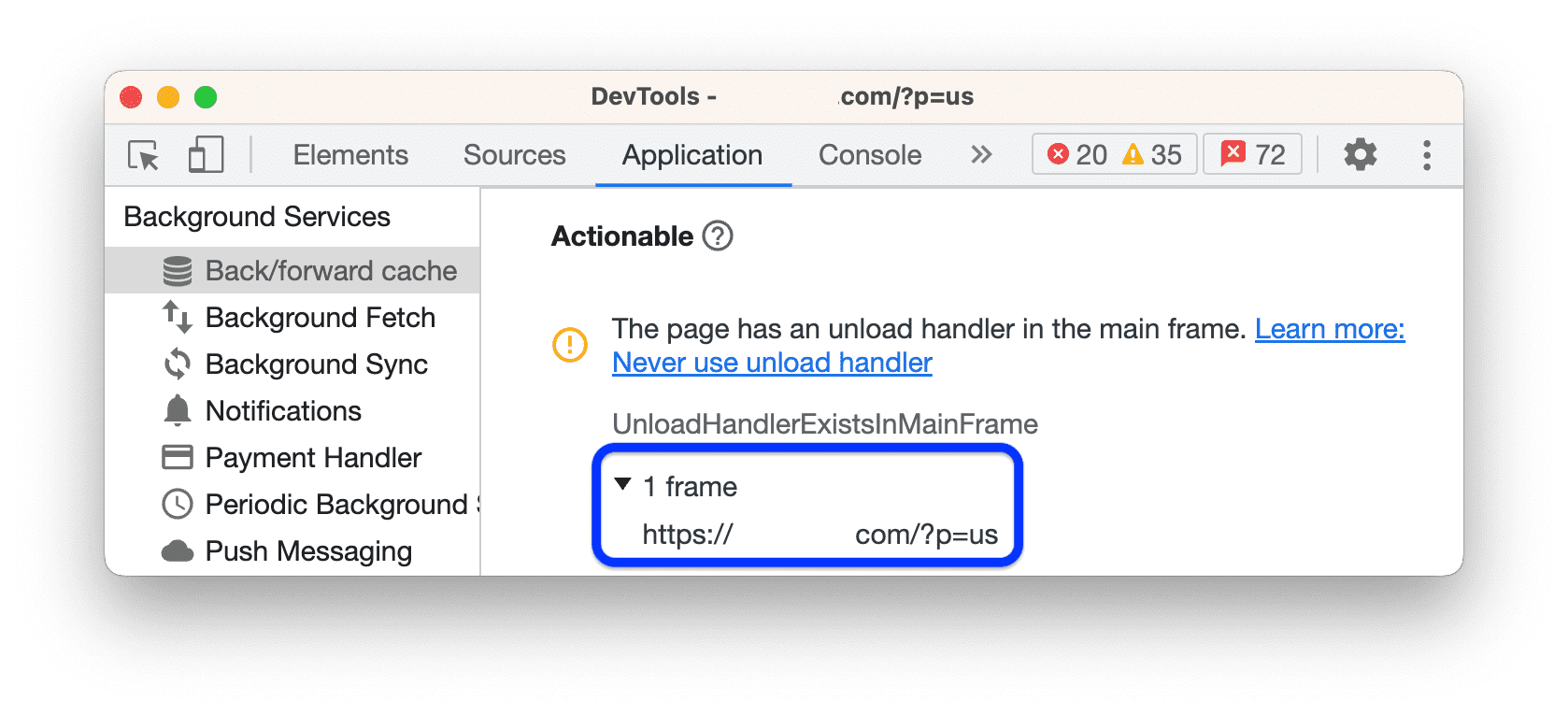
그렇지 않으면 문제 목록이 표시됩니다.
어떤 문제가 어떤 프레임에 영향을 미치는지 확인하려면 프레임 섹션을 펼칩니다.

캐싱을 방해하는 문제 해결하기
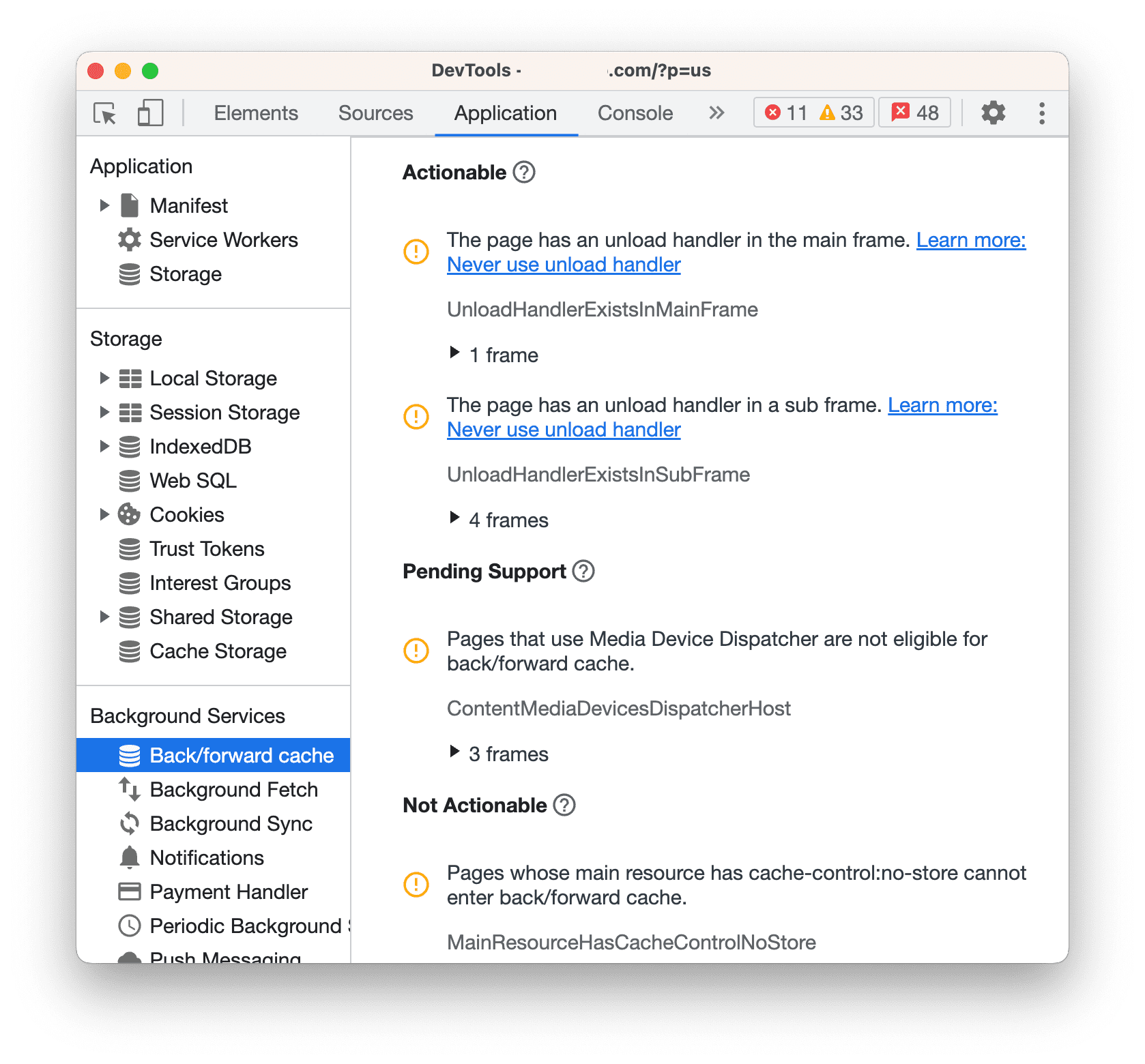
페이지에 뒤로-앞으로 캐시를 사용할 수 없는 경우 뒤로-앞으로 캐시 탭에 다음과 같은 세 가지 유형의 원인이 표시됩니다.

- 실행 가능. 이러한 문제를 해결하여 캐싱을 사용 설정할 수 있습니다. 예를 들어
unload이벤트 사용을 중지합니다. - 지원 대기 중 Chrome에서는 아직 이러한 기능을 지원하지 않으므로 캐싱이 방지됩니다. 하지만 지원이 시작되면 Chrome에서 이러한 제한이 사라집니다.
- 조치를 취할 수 없음 이 페이지에서는 이러한 문제를 해결할 수 없습니다. 페이지에서 제어할 수 없는 요인으로 인해 캐싱이 차단됩니다.
차단하는 프레임을 찾으려면 문제 설명 아래의 해당 섹션을 펼치세요.

뒤로/앞으로 캐싱을 방해하는 일반적인 문제
bfcache가 실행되지 않는 두 가지 주요 이유는 다음과 같습니다.
-
이 헤더 값은 개인 정보 및 비공개 정보가 포함된 페이지에 권장됩니다. 최신 상태를 유지하려는 페이지의 경우
no-cache또는 짧은 캐시 시간(예:max-age=60)을 사용합니다. -
Chrome은 로드 취소 핸들러를 지원 중단할 계획이며
unload이벤트를 사용하지 않는 것이 좋습니다.웹사이트에서 언로드 핸들러를 사용하지 않도록 하려면(예: 확장 프로그램이
unload이벤트를 추가하지 못하도록 하려면)Permissions-Policy: unload=()HTTP 응답 헤더를 선언합니다.

