Improve debugging experience in Chrome DevTools with the ignoreList source map extension.
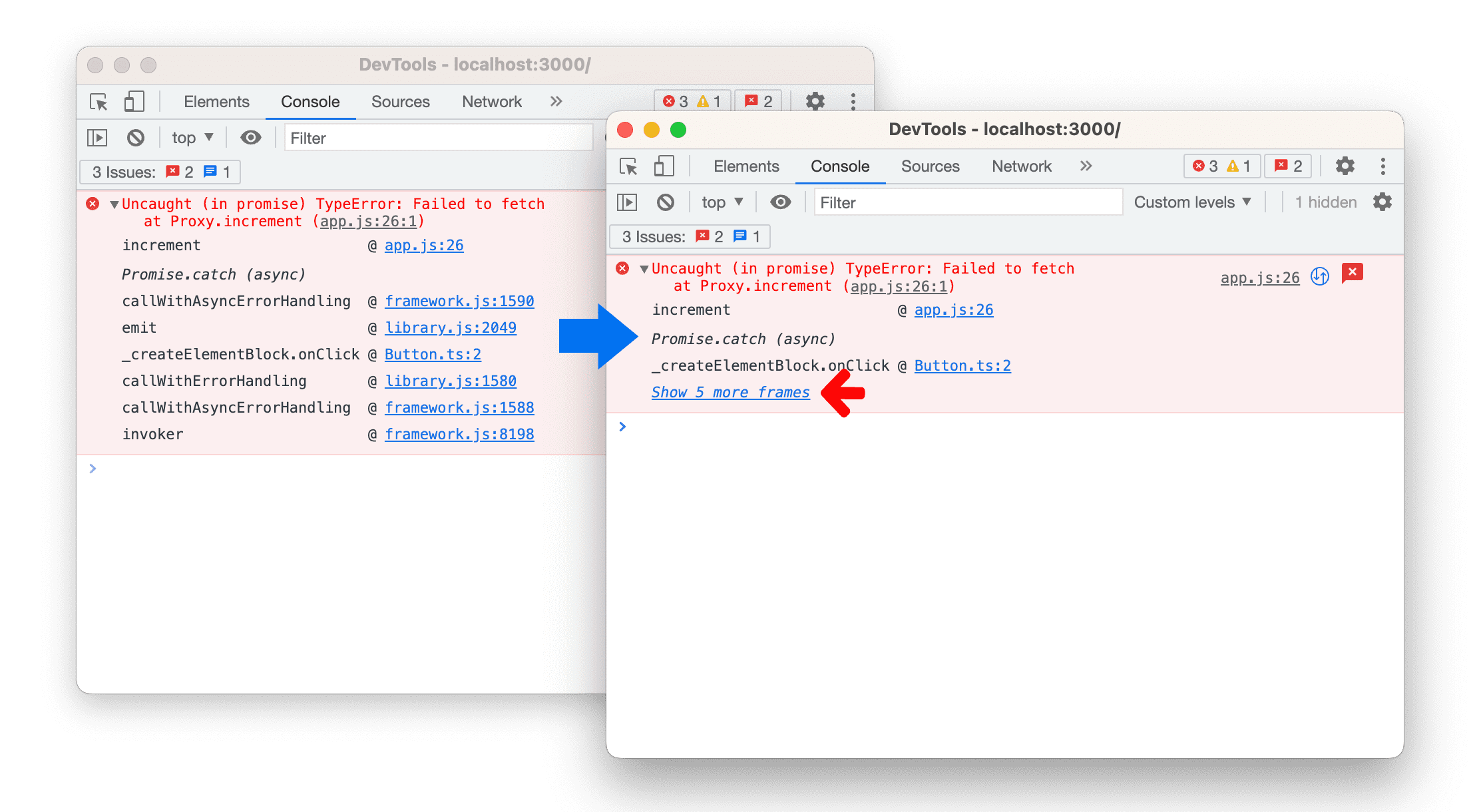
Chrome DevTools parses the ignoreList field in source maps to help improve developer debugging experience. Take a look at the following stack trace in the Console. DevTools automatically hides all the third party frames, and shows only the frames that are relevant to your code.

ignoreList. The later hides away irrelevant third-party frames to help you pinpoint issues quicker during debugging.
What is ignoreList?
Source maps extensions are additional fields that store complementary information about the source map. Such fields are prefixed with x_.
Chrome DevTools uses the ignoreList field (if provided), to filter out generated code and let web developers focus only on the code they author. For example, look at the following source map.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
The sources field shows a list of original sources used by the mappings entry. Watch What are source maps? to learn how the mappings work.
Given that the two files node_modules/…/frameworks.js and node_modules/.../library.js are third party scripts, you can specify the ignoreList field to indicate their positions in the sources field. Chrome DevTools will apply this information to hide frames from those ignored files.

This also applies to the Call Stack in the Sources panel during breakpoint debugging.
Behind the scenes, DevTools has an extra setting enabled by default: Automatically add known third-party scripts to ignore list. You can find it in DevTools > Settings > Ignore List.
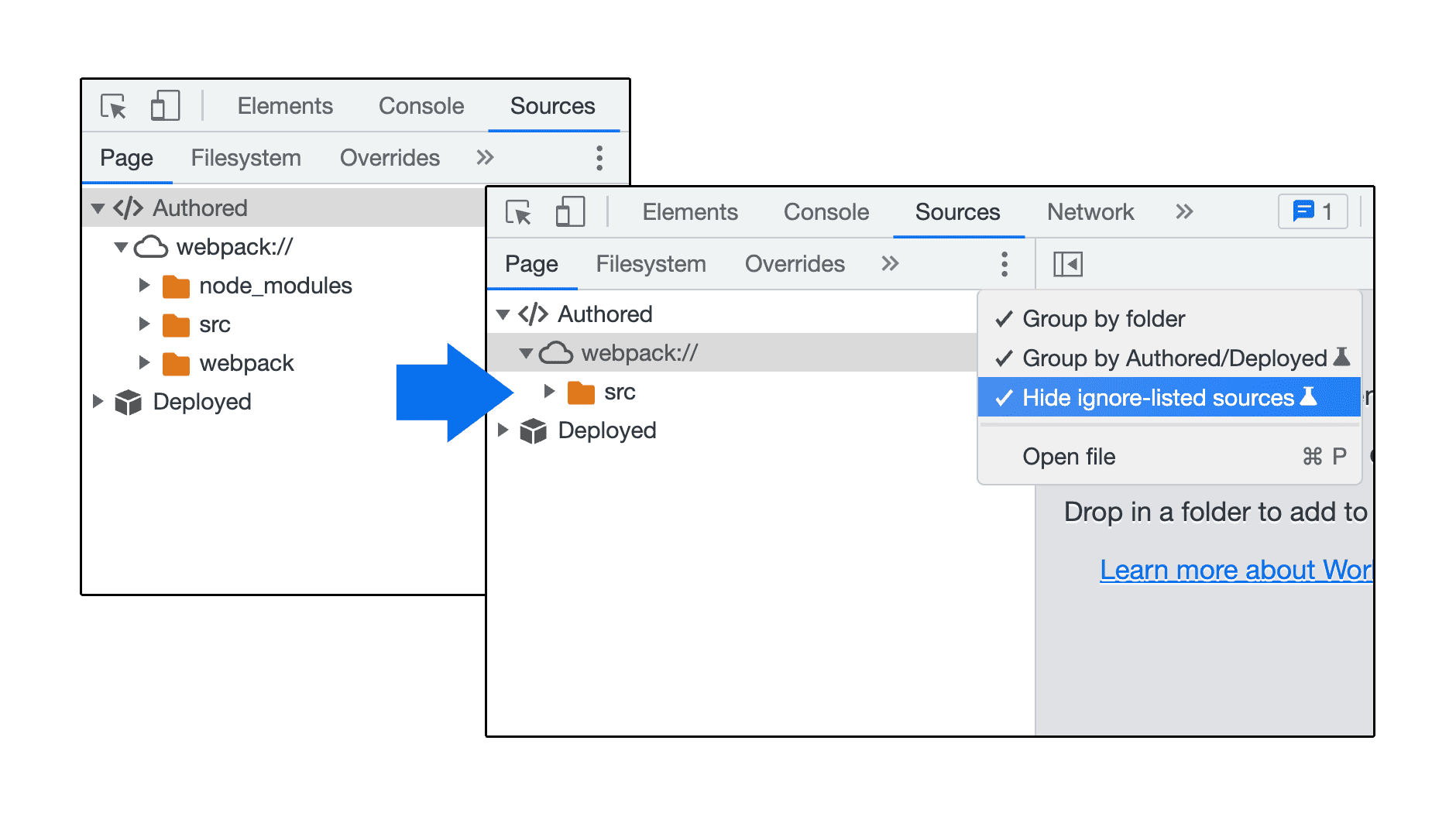
With the ignoreList source map field, you have the option to hide the ignored files in the Sources panel to focus on your code.

How to populate ignoreList
The good news is frameworks like Angular and Nuxt already configure ignoreList in their source maps. Upgrade to the latest version and it works out of the box. You get stack trace improvements effortlessly.
On the other hand, build tools like Vite and Rollup provide settings to configure it. There is also a webpack plugin for that.
If you are a framework or library maintainer, it's essential to understand how to implement these settings to improve your users debugging experience. See the following section to see how Angular and Nuxt did it behind the scenes.
What if your favorite framework and build tool doesn't support it yet?
We actively work with frameworks and build tools to land these new settings. You can also help by notifying maintainers about this feature. For example, you can file an issue in their repository.
Alternatively, you can manually add irrelevant scripts to the Ignore List right from the file tree on the DevTools > Sources > Page pane to achieve similar result.
Case studies: Nuxt and Angular implementation
Take a look at the following two case studies.
ignoreList in Nuxt
Starting from Nuxt v3.3.1, the contents of the node_modules and Nuxt buildDir have been marked as "to be ignored by debuggers".
This was achieved through a change in the Nuxt's build configuration using Vite and Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
The DevTools team would like to express gratitude to the Vite and Nuxt teams for making this possible. We appreciate your efforts and collaboration, which were essential to the success of this implementation. Thank you again to the Vite and Nuxt teams for your contributions!
ignoreList in Angular
Starting from Angular v14.1.0, the contents of the node_modules and webpack folders have been marked as "to ignore".
This was achieved through a change in angular-cli by creating a plugin that hooks into the webpack's Compiler module.
The webpack plugin that our engineers created hooks into the PROCESS_ASSETS_STAGE_DEV_TOOLING stage and populates the ignoreList field in the source maps with the final assets that webpack generates and the browser loads.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
To learn more about other Angular debugging improvements in DevTools, see Case Study: Better Angular Debugging with DevTools.
The Chrome DevTools team would like to extend our gratitude to the Angular team for their invaluable contributions to the success of this implementation. Your efforts and collaboration were essential, and we appreciate your hard work. Thank you, Angular team, for making this possible!