WebAssembly menyediakan cara untuk menjalankan, misalnya, kode C/C++ di web dengan kecepatan mendekati native dan bersama JavaScript. Dokumen ini menunjukkan cara menyiapkan dan menggunakan Chrome DevTools untuk men-debug aplikasi tersebut dengan lebih baik.
Setelah menyiapkan DevTools, Anda dapat:
- Periksa kode asli Anda di Sources > Editor.
- Jeda eksekusi dengan breakpoints baris kode dan ikuti kode sumber C/C++ asli Anda, bukan file biner
.wasmyang dikompilasi.
Selain itu, saat dijeda, Anda dapat:
- Arahkan kursor ke variabel dalam file sumber asli dan lihat nilainya.
- Pahami nama fungsi di Stack Panggilan dan variabel di Cakupan.
- Menampilkan properti bertingkat dan objek kompleks ke Konsol.
- Periksa memori objek dengan Memory Inspector.
Siapkan
Untuk mengaktifkan proses debug WebAssembly C/C++ di DevTools:
Kompilasi aplikasi Anda dengan menyertakan informasi debug DWARF. Jalankan compiler Emscripten terbaru dan teruskan flag
-g. Contoh:emcc -g source.cc -o app.htmlUntuk mengetahui informasi selengkapnya, lihat Mem-build project dengan informasi debug.
Debug
Setelah DevTools disiapkan, debug kode Anda:
- Buka DevTools untuk memeriksa situs Anda. Untuk tutorial ini, Anda dapat mencobanya di halaman demo ini, yang dikompilasi dengan flag
-gyang diperlukan. - Jika ingin, kelompokkan file yang Anda tulis untuk mempermudah navigasi. Di Sumber, centang
> Halaman >
> Kelompokkan menurut Dibuat/Diterapkan
.
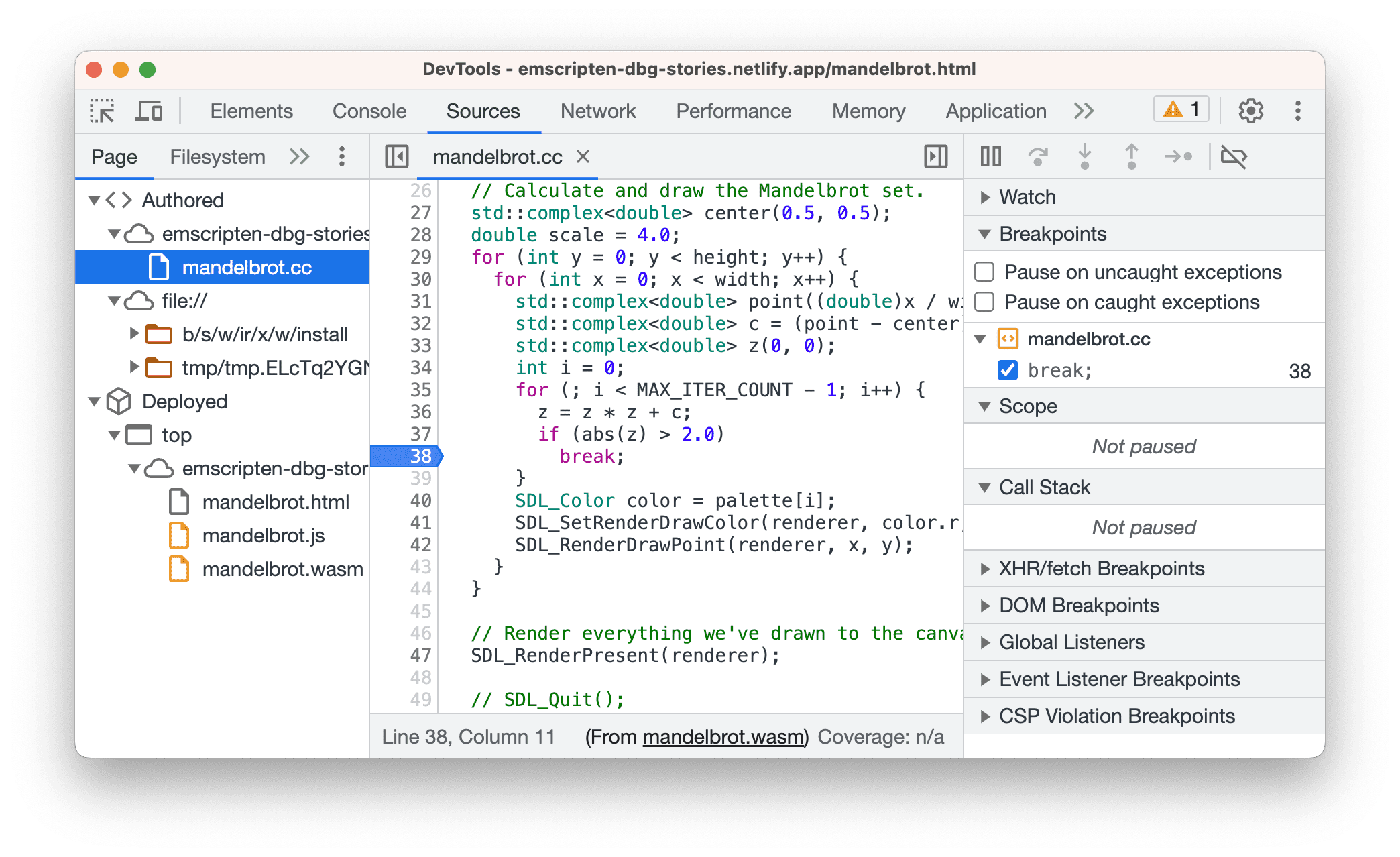
- Pilih file sumber asli Anda dari hierarki file. Dalam kasus ini,
mandelbrot.cc. Untuk menetapkan titik henti sementara baris kode, klik nomor baris di kolom di sebelah kiri Editor, misalnya, di baris 38.

Jalankan lagi kode. Eksekusi dijeda sebelum baris dengan titik henti sementara.
Saat dijeda, coba hal berikut:
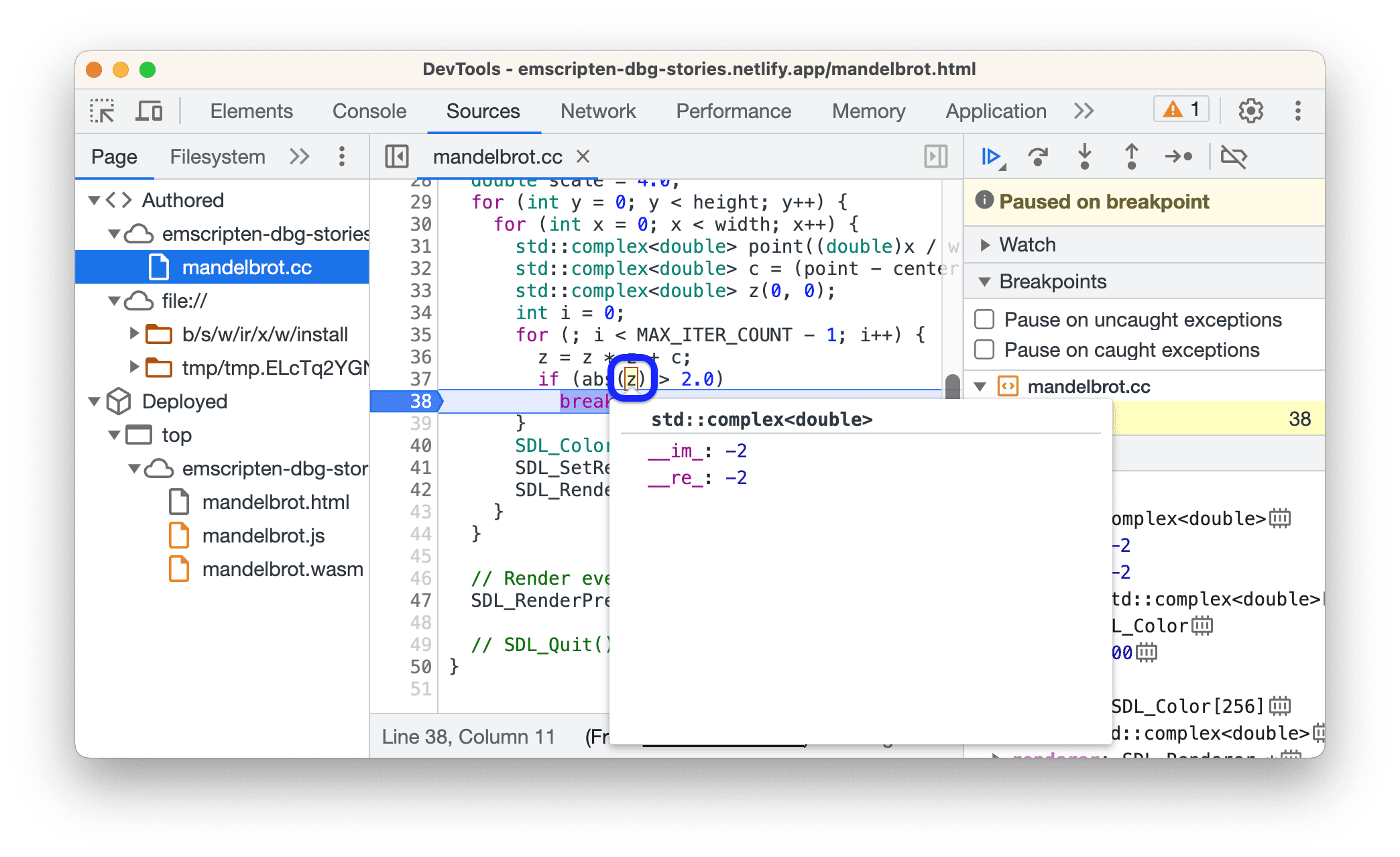
- Di Sumber > Editor, arahkan kursor ke variabel untuk melihat nilainya dalam tooltip.

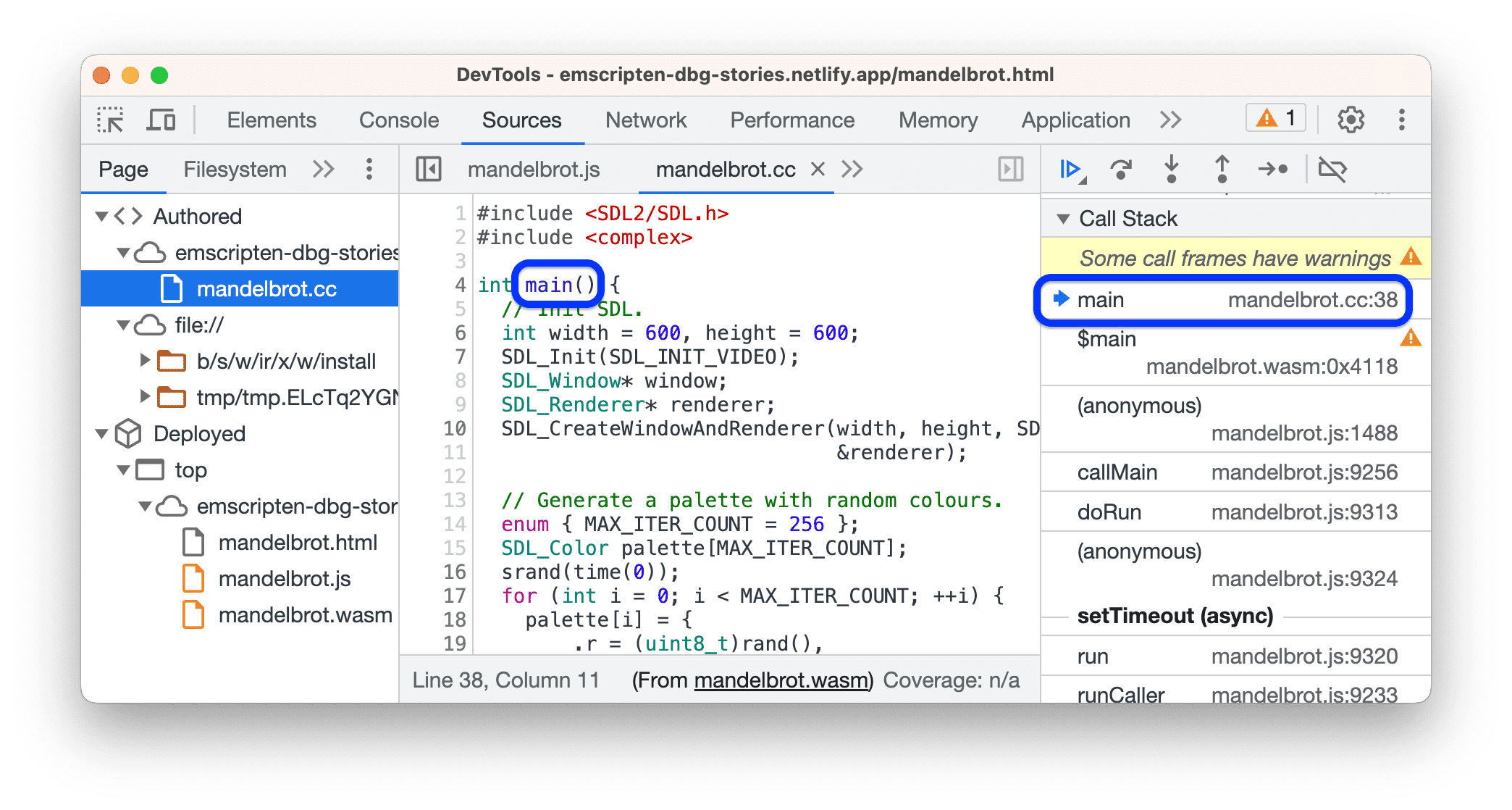
- Di Sources > Call Stack, lihat nama fungsi seperti yang ada di sumber.

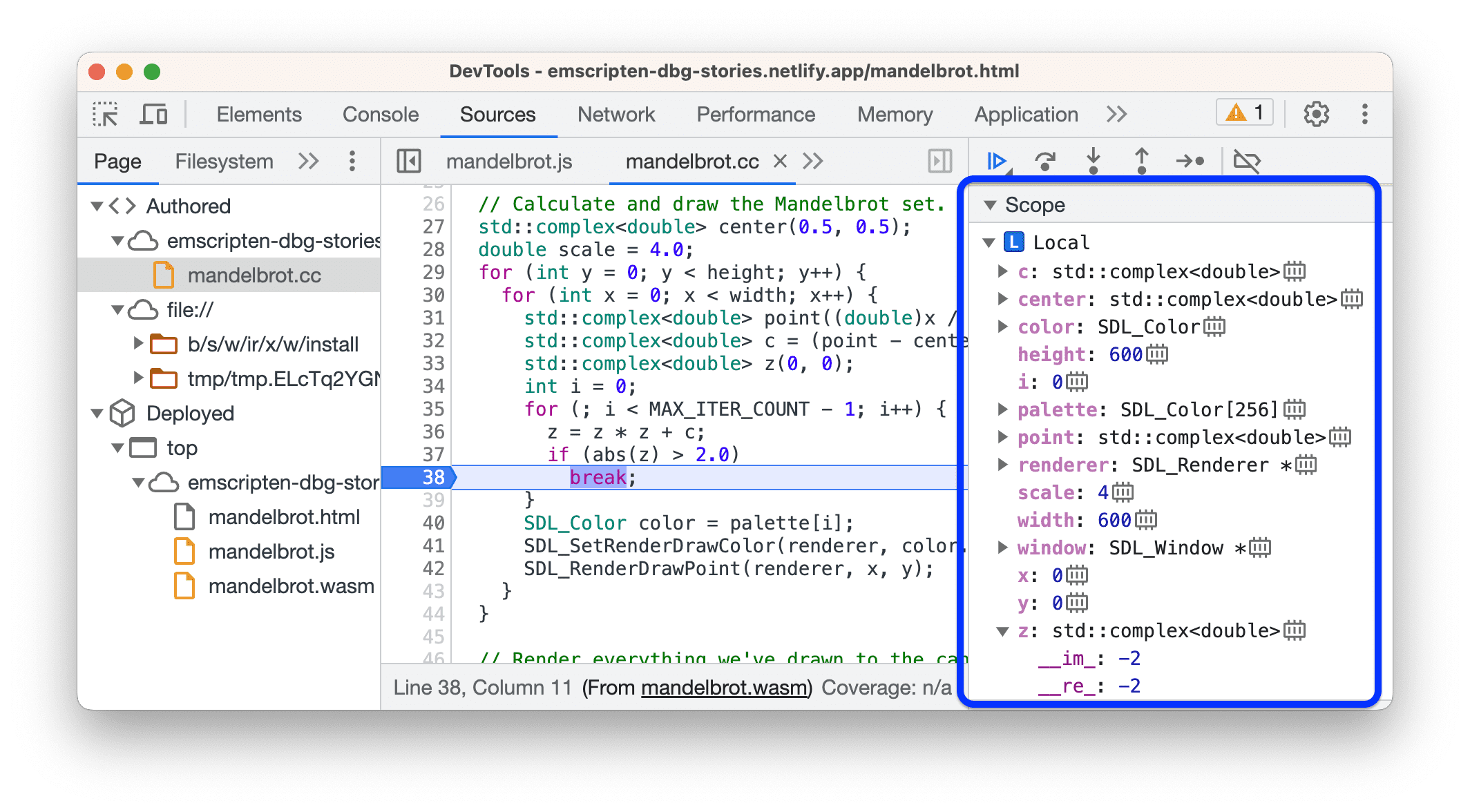
- Di Sumber > Cakupan, lihat variabel lokal dan global, jenisnya, serta nilainya.

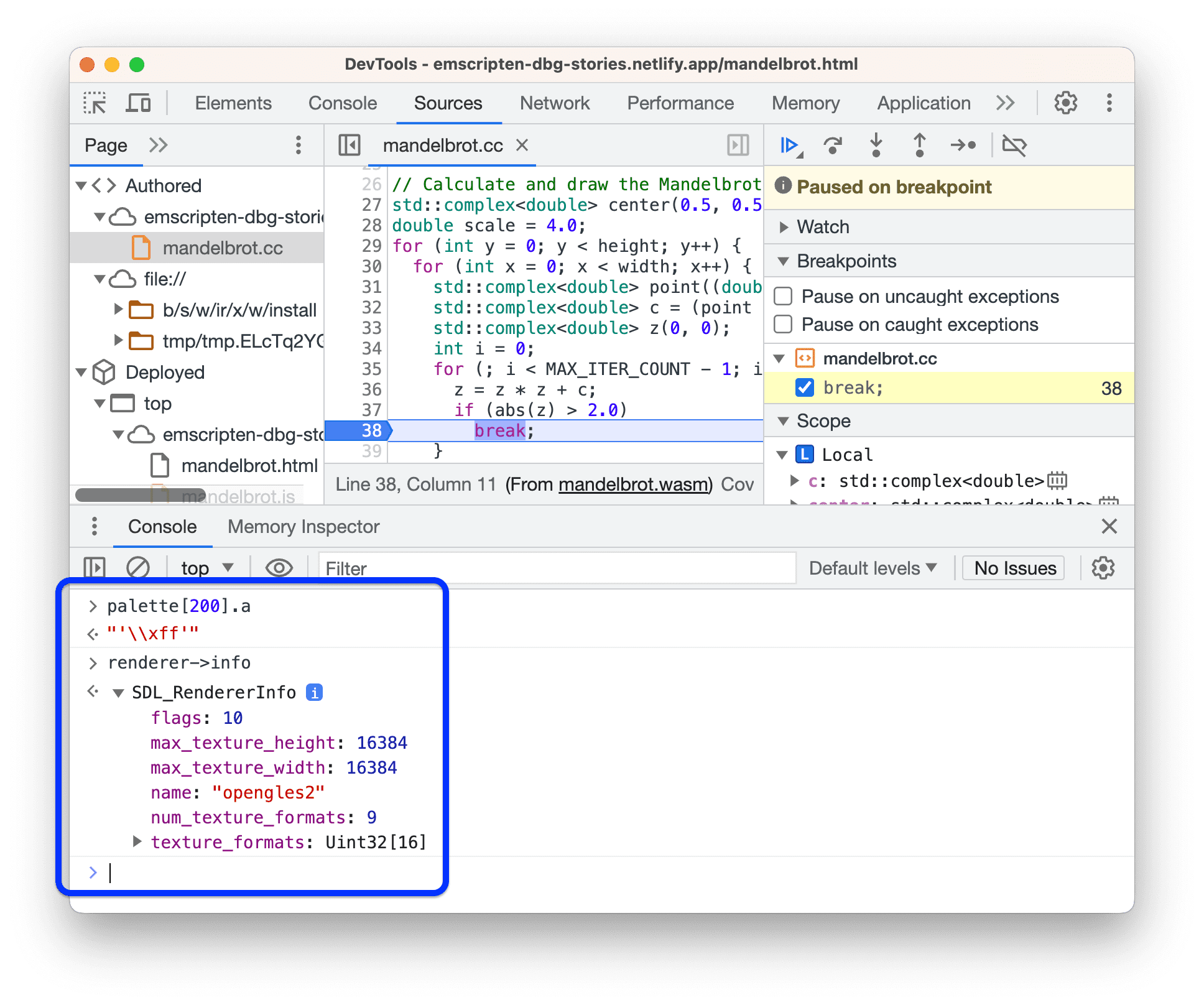
Di Konsol, variabel dan objek output yang sulit diakses di Cakupan:
- Variabel bertingkat dalam, misalnya, item yang diindeks dalam array besar.
- Objek kompleks, termasuk yang dapat Anda akses dengan pointer (
->). Luaskan untuk memeriksanya.

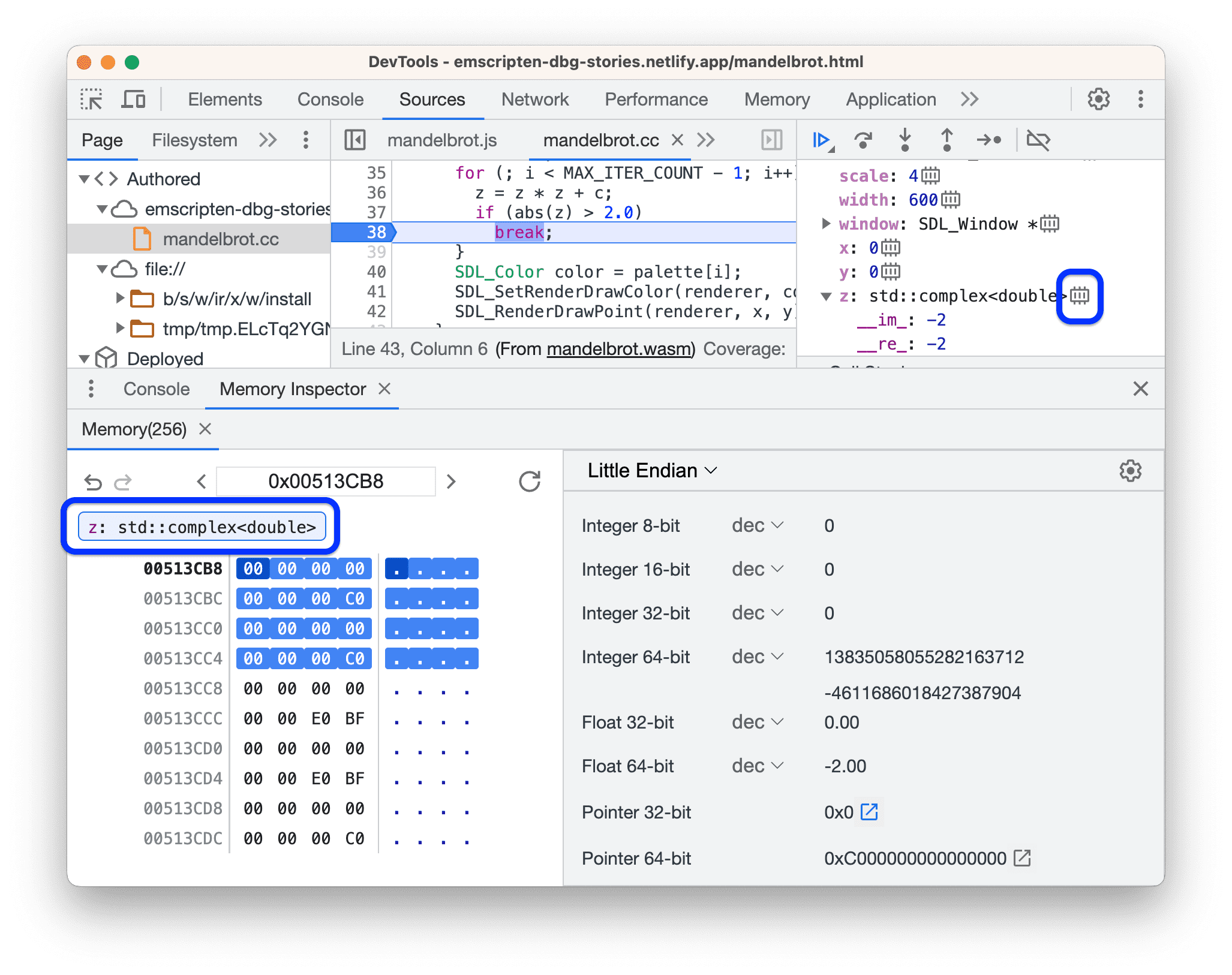
- Di Sources > Scope, klik ikon
untuk membuka Memory Inspector dan memeriksa byte mentah memori objek. Untuk mengetahui informasi selengkapnya, lihat Pemeriksaan memori WebAssembly.

Performa profil
Dengan DevTools yang disiapkan dan terbuka, kode yang dijalankan Chrome tidak dioptimalkan. Pengalaman ini disusun secara bertingkat untuk memberi Anda pengalaman proses debug yang lebih baik.
Dalam hal ini, Anda tidak dapat mengandalkan console.time() dan performance.now() dalam kode untuk membuat profil performa. Sebagai gantinya, gunakan panel Performa untuk membuat profil.
Atau, Anda dapat menjalankan kode pembuatan profil tanpa membuka DevTools, lalu membukanya untuk memeriksa pesan di Konsol.
Memisahkan informasi debug
Untuk mempercepat pemuatan, tetapi tetap memiliki pengalaman proses debug yang lebih baik, Anda dapat memisahkan informasi debug ke dalam file .wasm terpisah. Untuk mengetahui informasi selengkapnya, lihat Melakukan Proses Debug WebAssembly dengan Lebih Cepat.
Anda dapat menyimpan file ini secara lokal atau menghostingnya di server terpisah. Untuk melakukannya dengan Emscripten, teruskan flag -gseparate-dwarf=<filename> dan tentukan jalur ke file:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Melakukan build dan debug di komputer yang berbeda
Jika Anda mem-build di komputer dengan sistem operasi (penampung, VM, atau server jarak jauh) yang berbeda dengan sistem operasi di komputer tempat Anda menjalankan Chrome, Anda mungkin perlu memetakan jalur file debug secara manual.
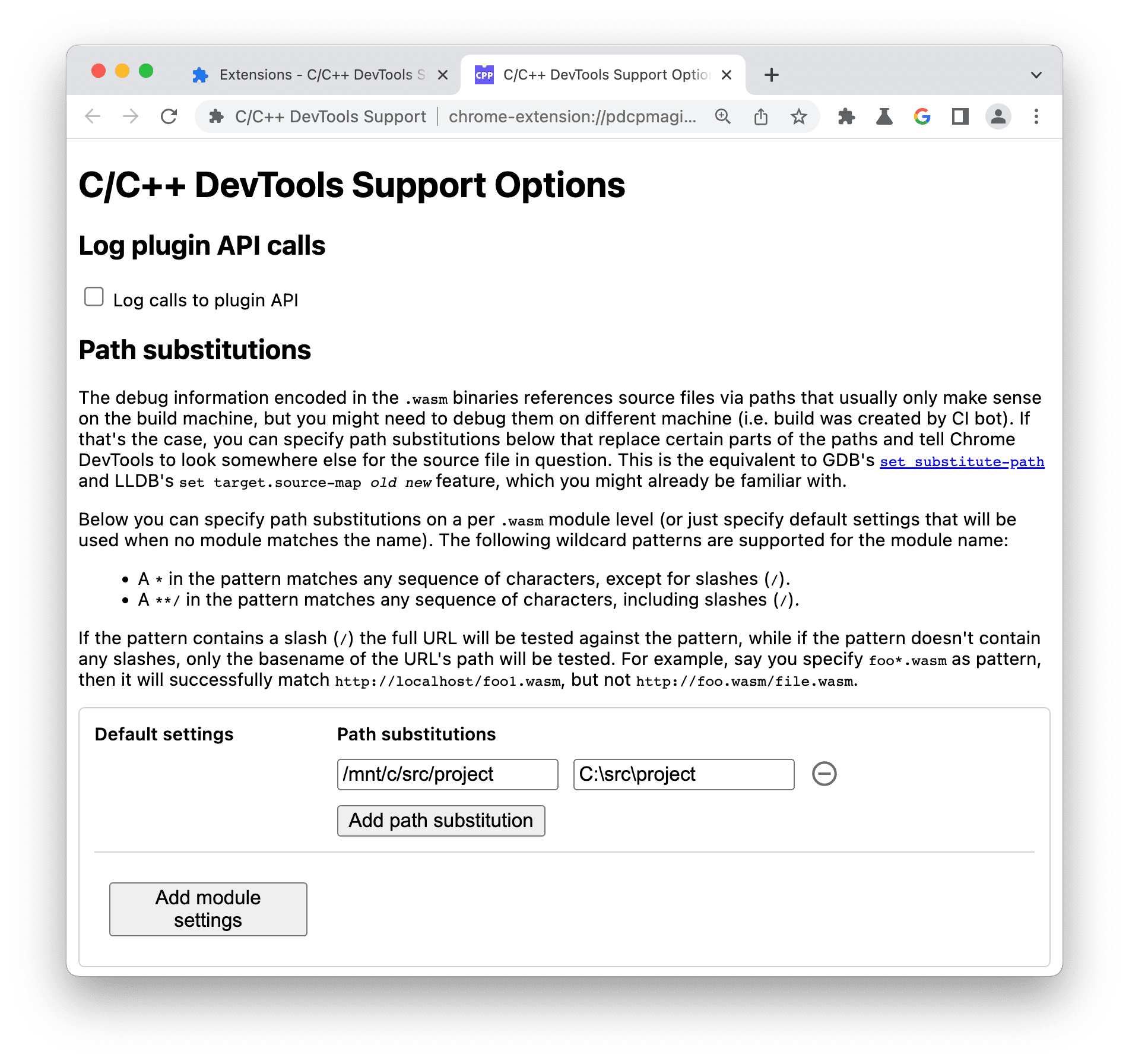
Misalnya, jika project Anda berada di C:\src\project secara lokal, tetapi di-build dalam penampung Docker dengan jalur /mnt/c/src/project, lakukan hal berikut:
- Buka
chrome://extensions/, temukan ekstensi C/C++ DevTools Support (DWARF), lalu klik Details > Extension options. - Tentukan jalur file lama dan baru.

Pelajari lebih lanjut
Lihat blog engineering Chrome DevTools untuk mengetahui informasi selengkapnya tentang proses debug WebAssembly:


