WebAssembly umożliwia uruchamianie w internecie kodu C/C++ z prędkością zbliżoną do natywnej i równolegle z JavaScriptem. Z tego dokumentu dowiesz się, jak skonfigurować i korzystać z Narzędzi programistycznych Chrome, aby lepiej debugować takie aplikacje.
Po skonfigurowaniu Narzędzi deweloperskich możesz:
- Sprawdź oryginalny kod w sekcji Źródła > Edytor.
- Zatrzymaj wykonywanie za pomocą breakpoints w kodzie i przechodzić krok po kroku przez oryginalny kod źródłowy C/C++, a nie skompilowany plik binarny
.wasm.
W trybie wstrzymania możesz:
- Najedź kursorem na zmienne w pliku źródłowym, aby wyświetlić ich wartości.
- Poznaj nazwy funkcji w zbiorze wywołań i zmiennych w zakresie.
- Wyprowadzanie do Konsoli właściwości głęboko zagnieżdżonych i obiektów złożonych.
- Sprawdzanie pamięci obiektu za pomocą narzędzia do inspekcji pamięci.
Skonfiguruj
Aby włączyć debugowanie WebAssembly w C/C++ w Narzędziach deweloperskich:
Zkompiluj aplikację z uwzględnieniem informacji debugowania DWARF. Uruchom najnowszą wersję kompilatora Emscripten i podaj mu flagę
-g. Na przykład:emcc -g source.cc -o app.htmlWięcej informacji znajdziesz w artykule Tworzenie projektów z informacjami debugowania.
Zainstaluj rozszerzenie do Chrome obsługujące C/C++ (DWARF).
Debugowanie
Po skonfigurowaniu Narzędzi deweloperskich debuguj kod:
- Otwórz Narzędzia deweloperskie, aby sprawdzić swoją witrynę. W tym samouczku możesz wypróbować tę funkcję na stronie demonstracyjnej, która została skompilowana z wymaganym flagą
-g. - Opcjonalnie możesz pogrupować utworzone pliki, aby ułatwić sobie poruszanie się po nich. W sekcji Źródła kliknij
> Strona >
> Grupuj według autora/wdrożonego
.
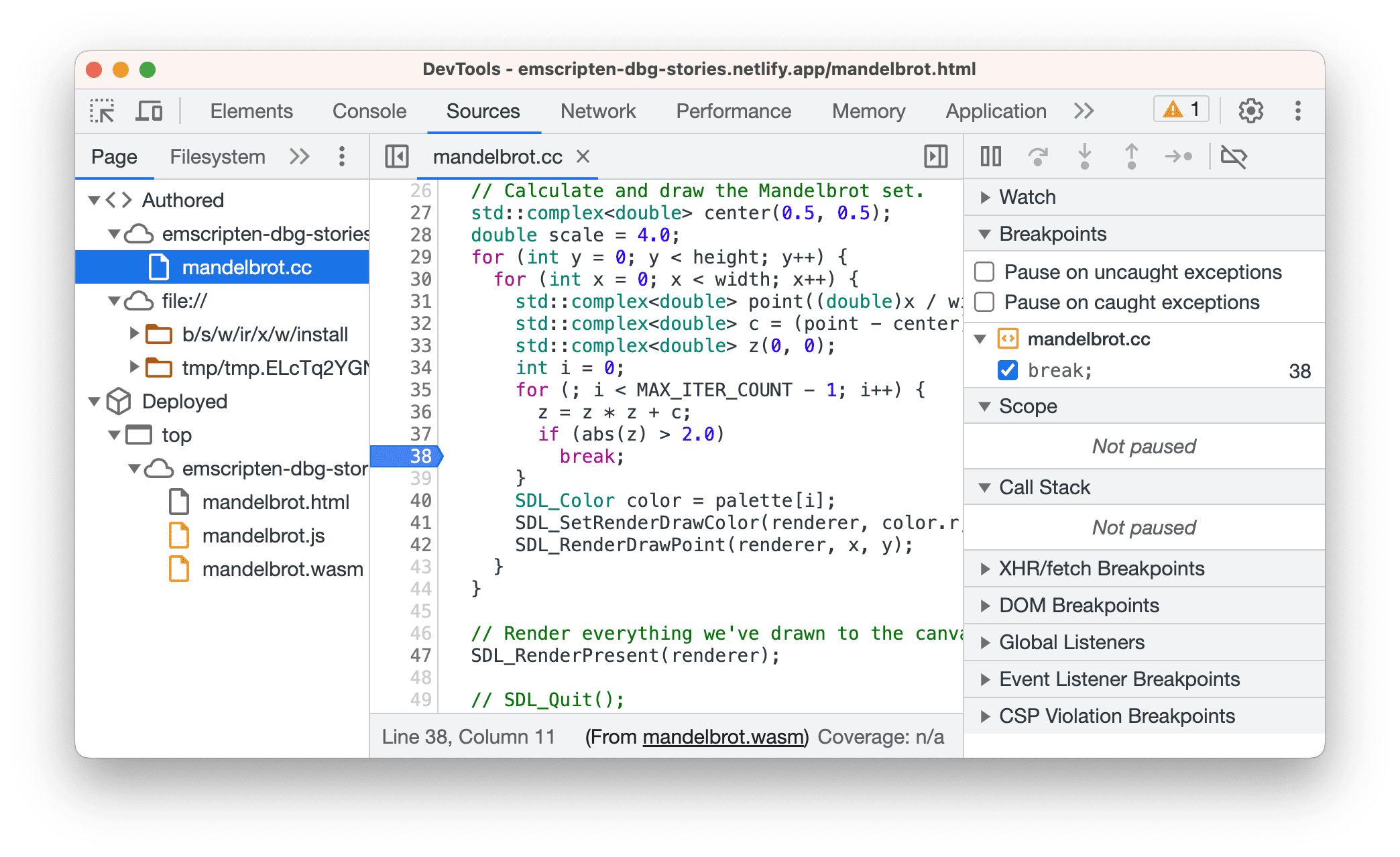
- Wybierz w drzewie plików oryginalny plik źródłowy. W tym przypadku
mandelbrot.cc. Aby ustawić punkt przerwania kodu, kliknij numer wiersza w kolumnie po lewej stronie Edytowanie kodu, np. w wierszu 38.

Uruchom kod ponownie. Wykonanie programu zostaje wstrzymane przed wierszem z punktem przerwania.
Podczas pauzy:
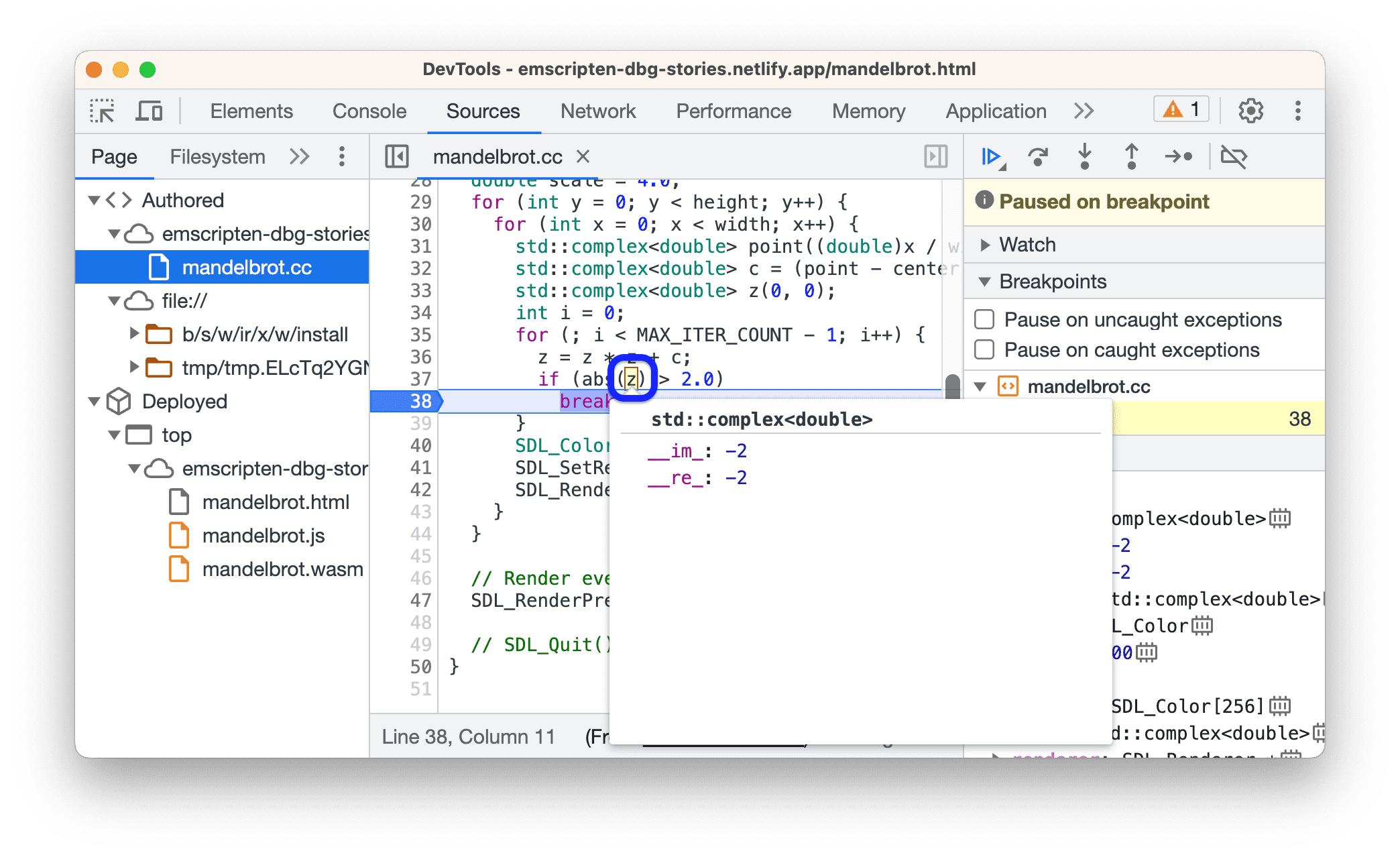
- W sekcji Źródła > Edytor najedź kursorem na zmienną, aby wyświetlić jej wartość w wyskakującym okienku.

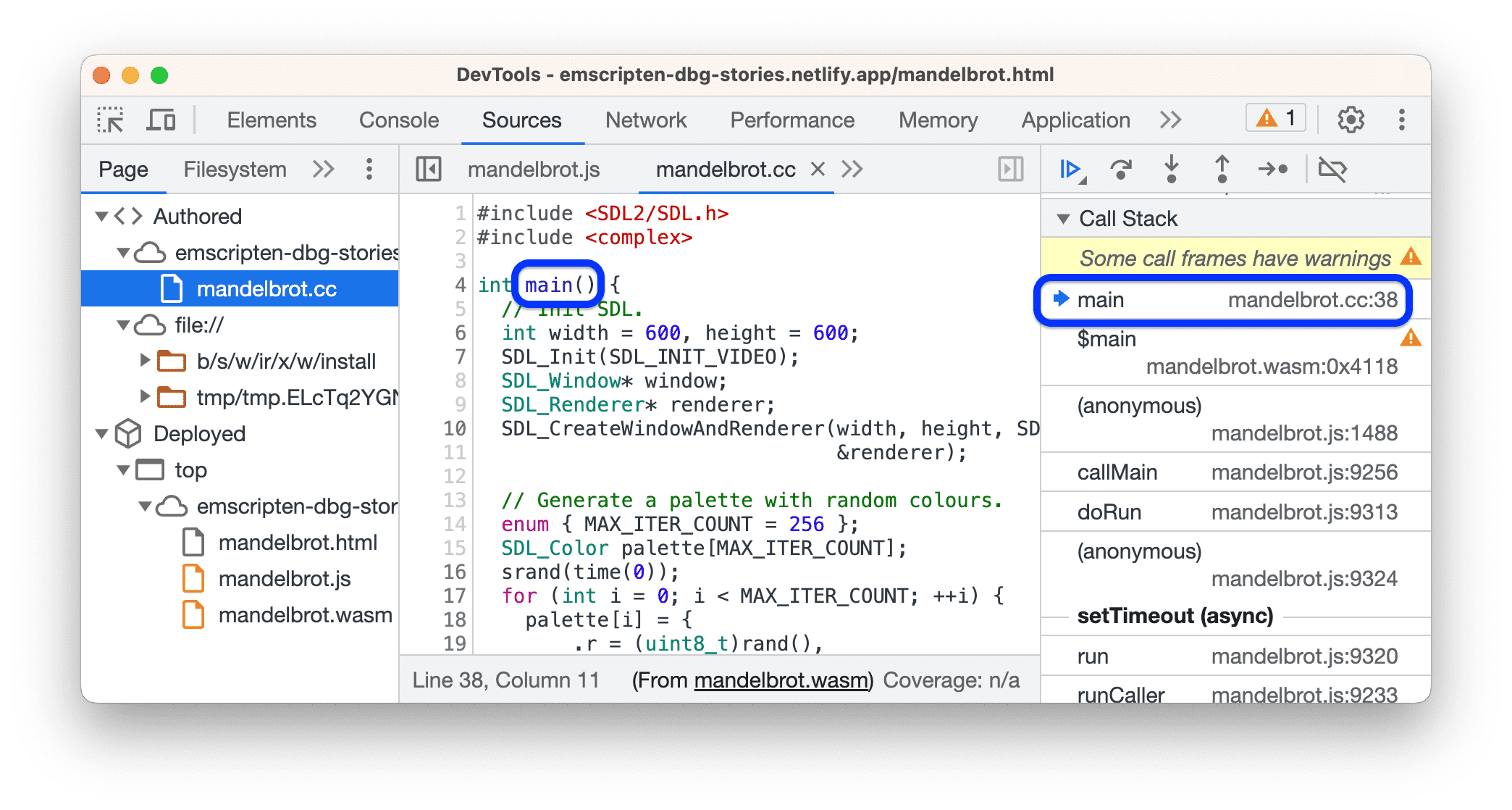
- W sekcji Źródła > Stos wywołania możesz wyświetlić nazwy funkcji w postaci, w jakiej występują w źródle.

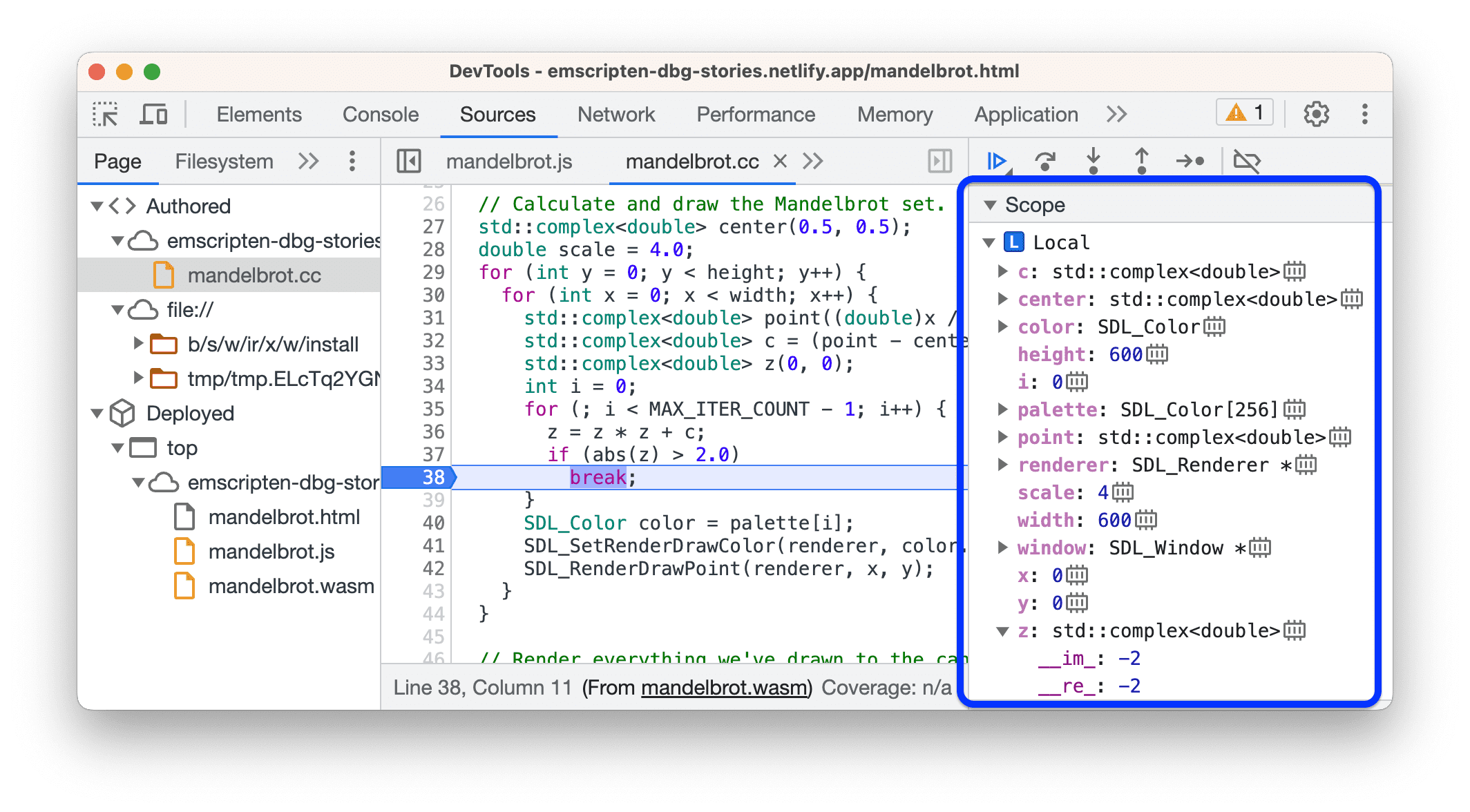
- W sekcji Źródła > Zakres możesz wyświetlać zmienne lokalne i globalne, ich typy oraz wartości.

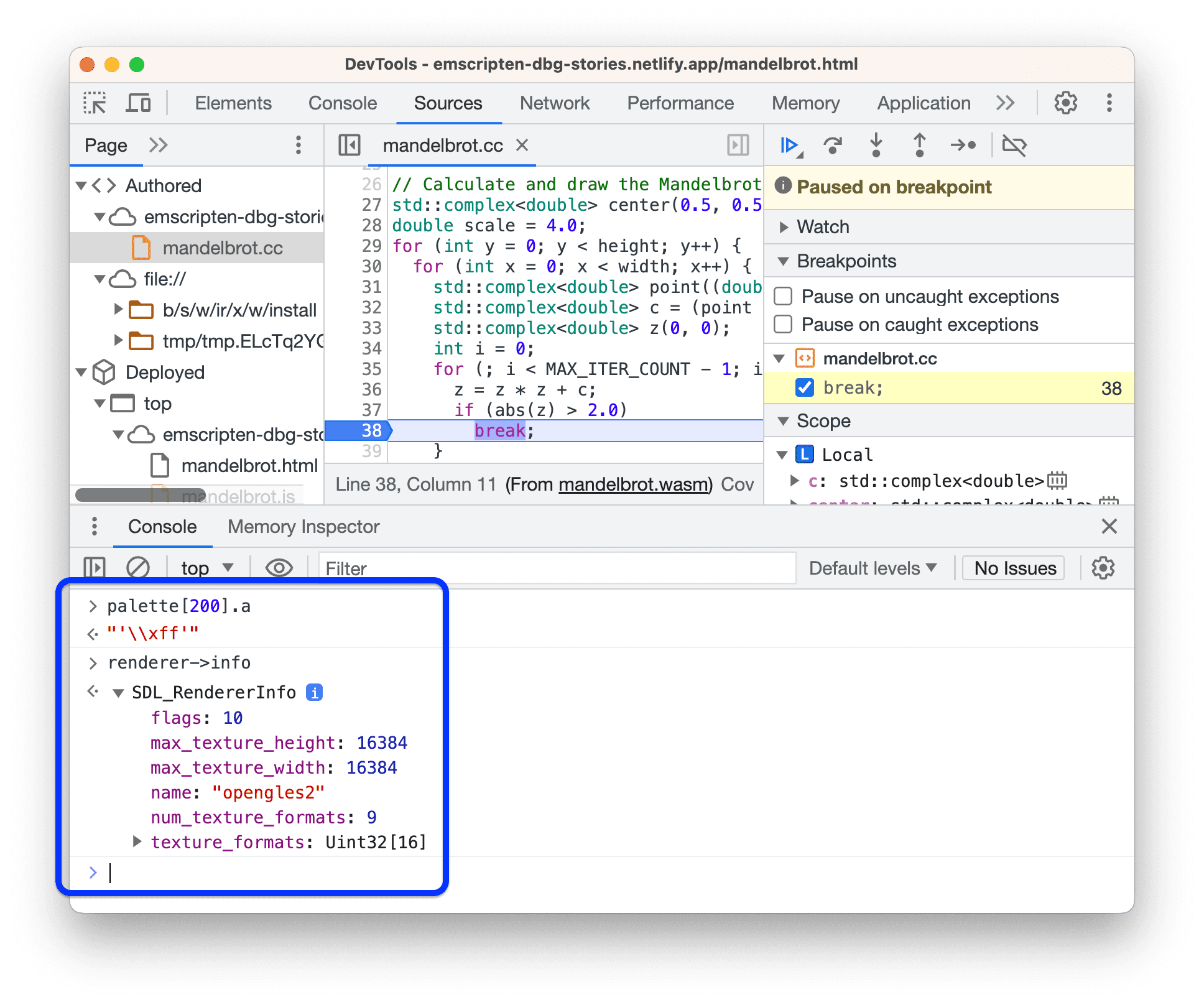
W Konsoli zmienne i obiekty wyjściowe, które trudno zlokalizować w zakresie:
- Głęboko zagnieżdżone zmienne, np. posortowane elementy w wielkich tablicach.
- Kompleksowe obiekty, w tym te, do których można uzyskać dostęp za pomocą wskaźników (
->). Rozwiń je, aby je sprawdzić.

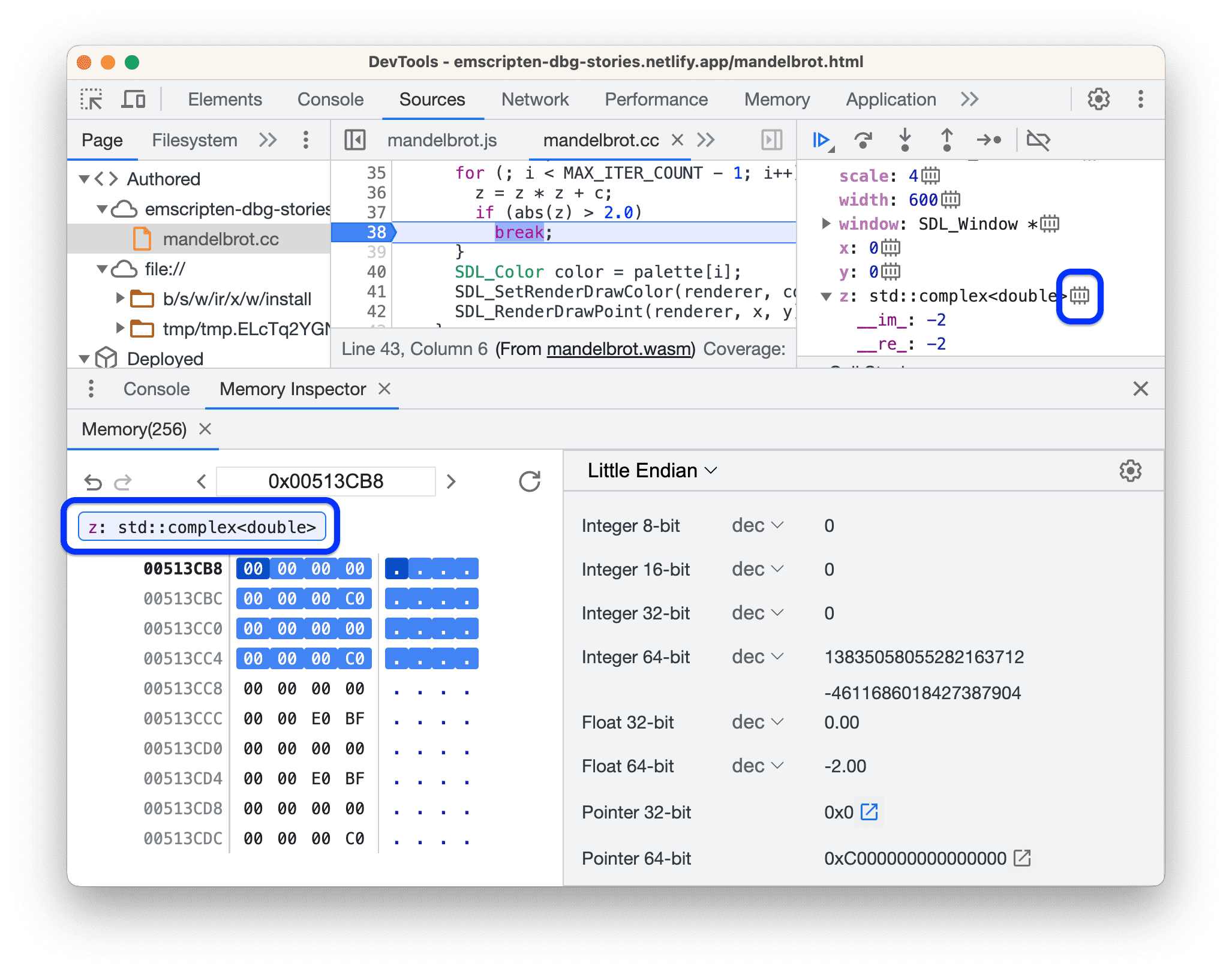
- W sekcji Źródła > Zakres kliknij ikonę
, aby otworzyć kontroler pamięci i sprawdzać nieprzetworzone bajty pamięci obiektu. Więcej informacji znajdziesz w artykule Sprawdzanie pamięci WebAssembly.

Skuteczność profilu
Gdy Narzędzia deweloperskie są skonfigurowane i otwarte, kod uruchamiany przez Chrome nie jest optymalizowany. Jest on uporządkowany według poziomów, co ułatwia debugowanie.
W takim przypadku nie możesz polegać w kodzie na wartościach console.time() i performance.now(), aby mierzyć skuteczność profilu. Zamiast tego użyj panelu Wydajność.
Możesz też uruchomić kod profilowania bez otwierania Narzędzi deweloperskich, a potem otworzyć je, aby sprawdzić komunikaty w konsoli.
Oddziel dane debugowania
Aby przyspieszyć wczytywanie i jednocześnie ułatwić debugowanie, możesz wyodrębnić informacje debugowania do osobnego pliku .wasm. Więcej informacji znajdziesz w artykule Szybsze debugowanie WebAssembly.
Możesz przechowywać ten plik lokalnie lub umieścić go na osobnym serwerze. Aby to zrobić za pomocą Emscripten, prześlij flagę -gseparate-dwarf=<filename> i podaj ścieżkę do pliku:
emcc -g source.cc -o app.html \
-gseparate-dwarf=temp.debug.wasm \
-s SEPARATE_DWARF_URL=[file://local/path/to/temp.debug.wasm] | [URL]
Kompilowanie i debugowanie na różnych maszynach
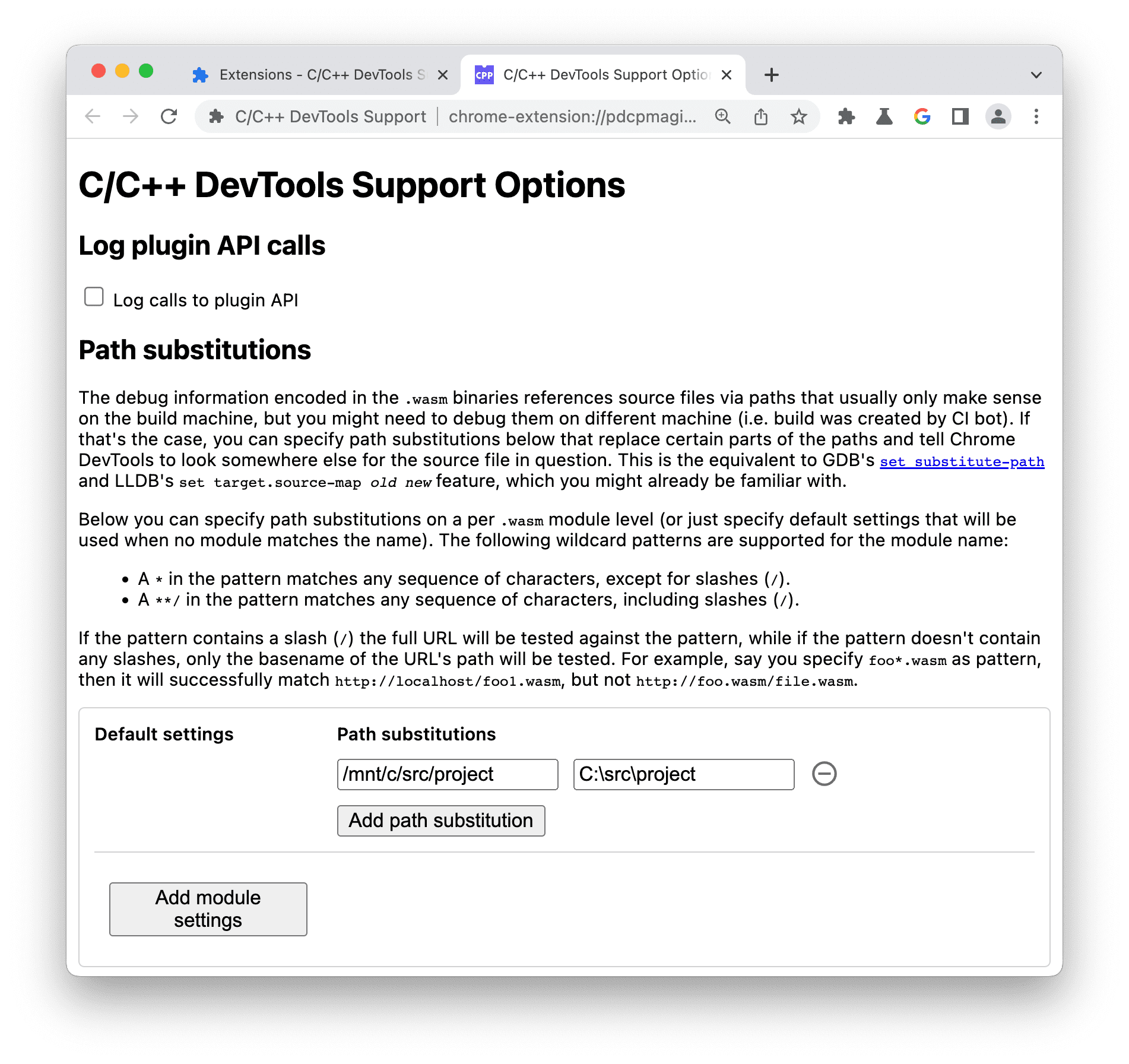
Jeśli kompilujesz na komputerze z innym systemem operacyjnym (kontenerem, maszyną wirtualną lub serwerem zdalnym) niż ten, na którym działa Chrome, może być konieczne ręczne mapowanie ścieżek plików debugowania.
Jeśli na przykład Twój projekt znajduje się lokalnie pod adresem C:\src\project, ale został utworzony w kontenerze Dockera o ścieżce /mnt/c/src/project, wykonaj te czynności:
- Otwórz stronę
chrome://extensions/, znajdź rozszerzenie C/C++ DevTools Support (DWARF) i kliknij Szczegóły > Opcje rozszerzenia. - Podaj ścieżki do starego i nowego pliku.

Więcej informacji
Więcej informacji o debugowaniu WebAssembly znajdziesz w blogu zespołu inżynierów Chrome DevTools:


