검색 패널을 사용하여 로드된 모든 리소스에서 텍스트를 찾습니다.
또는 내장된 검색창을 사용하여 특정 도구에서 열려 있는 리소스에서 텍스트를 찾을 수도 있습니다.
개요
검색 패널을 사용하면 정규 표현식 또는 대소문자 구분을 사용할 수 있는 옵션을 통해 로드된 모든 리소스에서 텍스트를 찾을 수 있습니다. 텍스트를 찾으면 Sources 패널에서 출처를 확인할 수 있습니다.
검색 패널 열기
검색 패널은 여러 가지 방법으로 열 수 있습니다. 먼저 DevTools를 열고 다음 중 하나를 수행합니다.
- DevTools의 오른쪽 상단에서
DevTools 맞춤설정 및 제어 > 도구 더보기 > 검색을 선택합니다.
- Esc를 눌러 창을 열고 왼쪽 상단에서
도구 더보기 > 검색을 선택합니다.
- Command+Option+F(Mac) 또는 Control+Shift+F(Windows/Linux)를 누릅니다.
로드된 모든 리소스에서 텍스트 검색
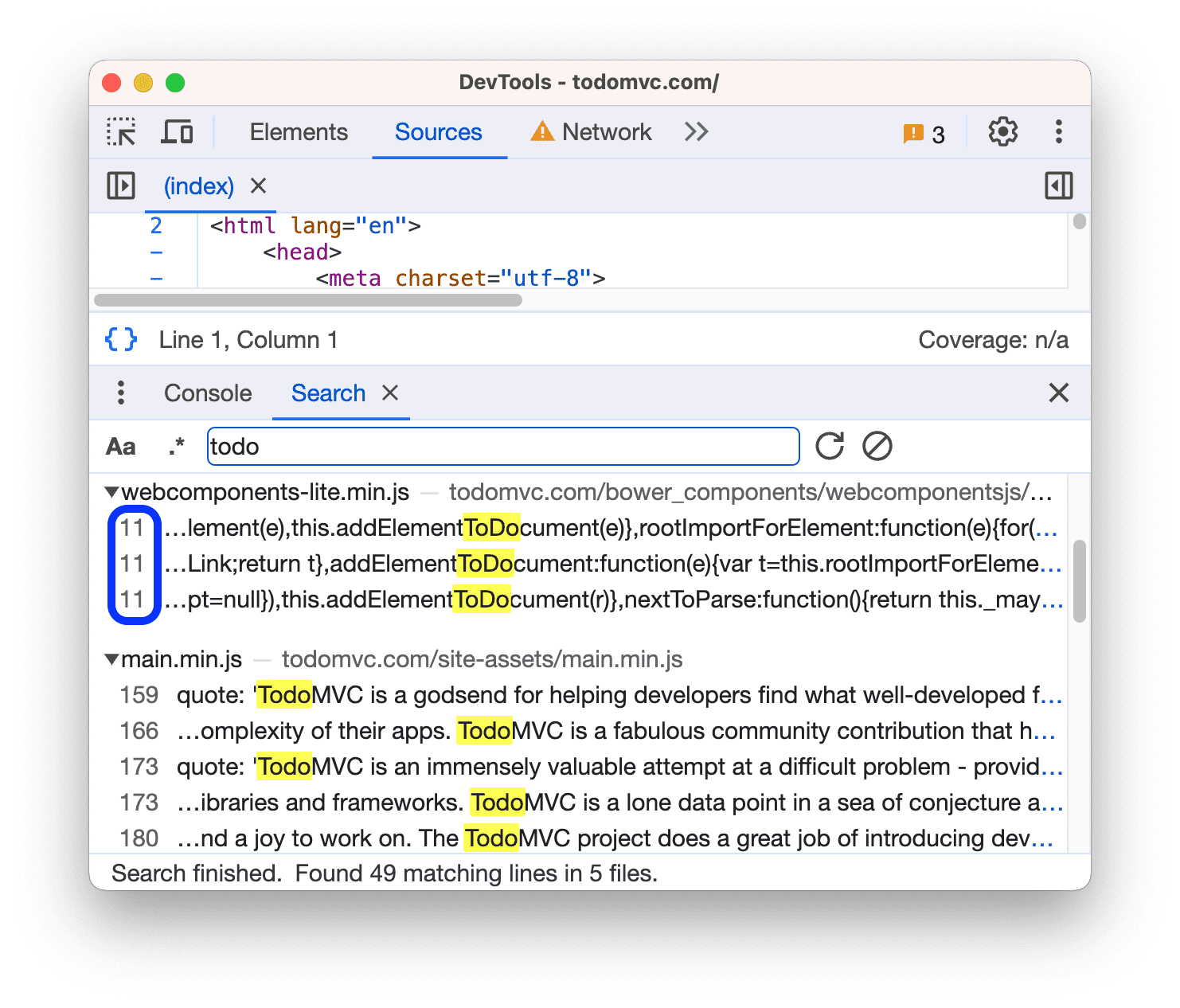
로드된 모든 리소스에서 텍스트를 검색하려면 검색 패널의 검색창에 쿼리를 입력하고 Enter 키를 누릅니다.

DevTools가 한 줄에서 일치하는 항목을 여러 개 찾으면 검색 결과에 같은 줄 번호와 함께 일치하는 항목이 모두 나열됩니다. 검색 결과를 클릭하면 DevTools가 소스에서 해당 줄을 열고 일치하는 항목을 스크롤하여 표시합니다.
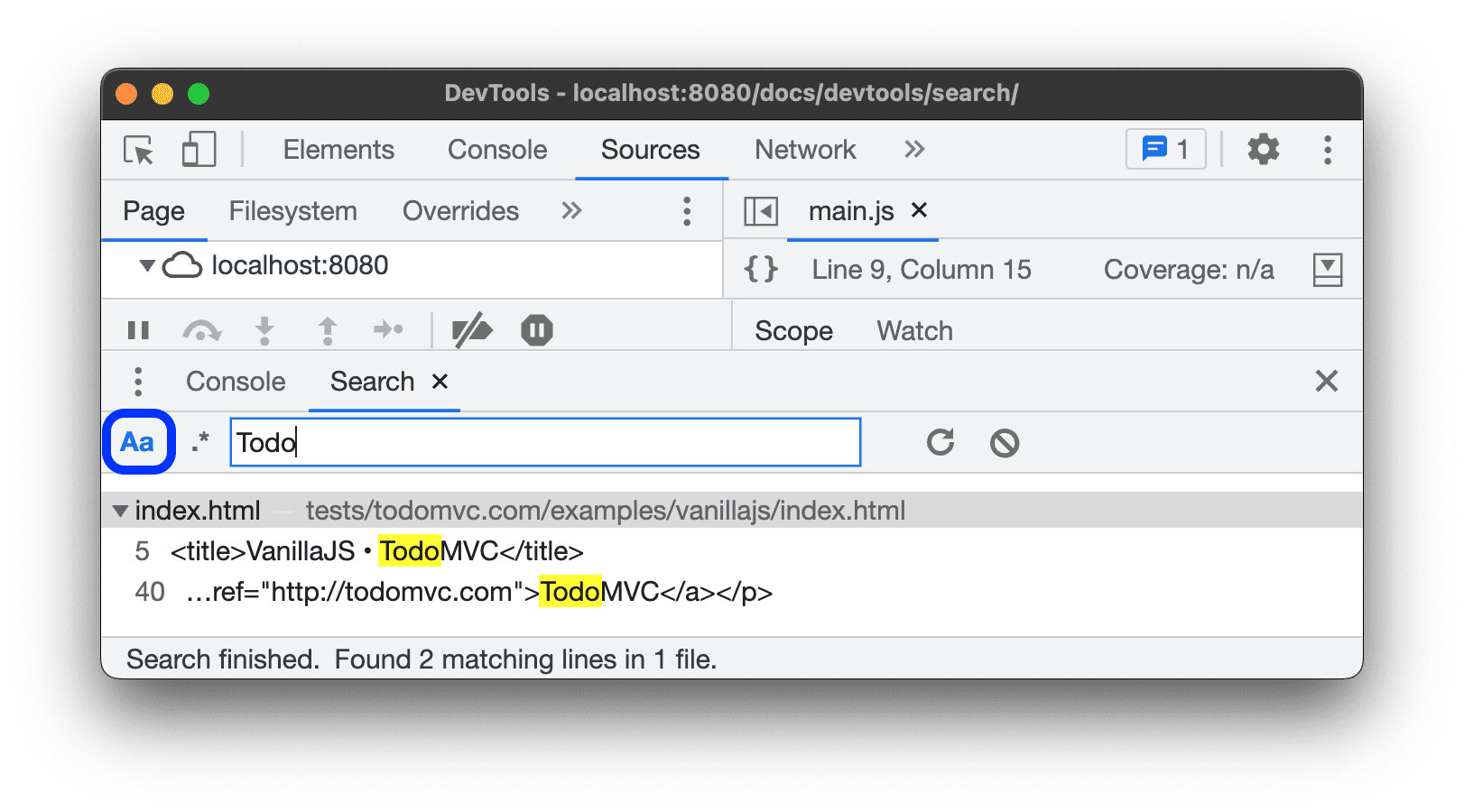
검색어에서 대소문자를 구분하려면 Match case 버튼을 전환합니다.

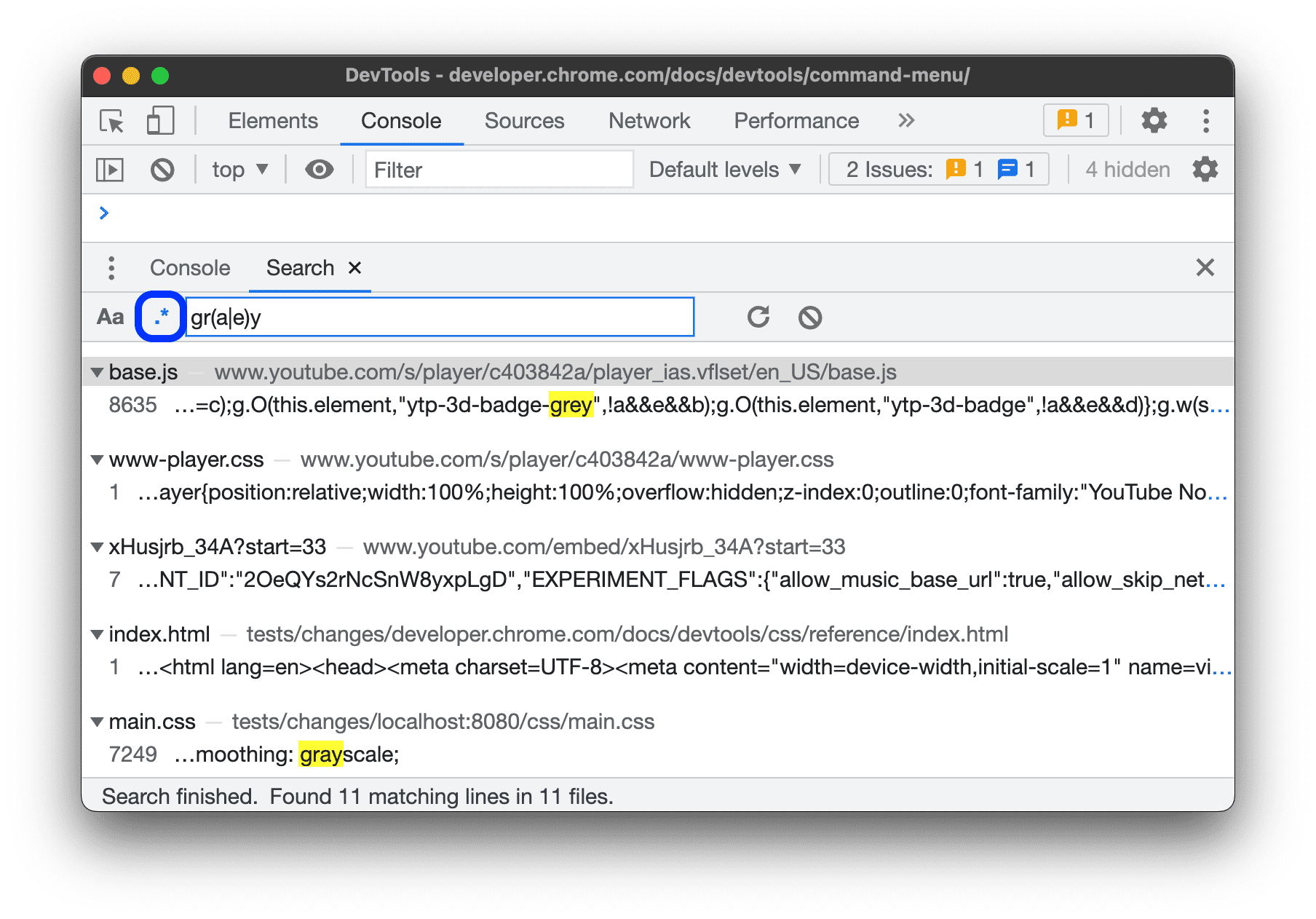
정규 표현식과 일치하는 텍스트를 검색하려면 정규 표현식 버튼을 전환합니다.

쿼리 다시 실행, 결과 펼치기, 지우기
검색어를 다시 실행하려면 새로고침을 클릭합니다.
모든 검색 결과를 펼치려면 다음 단계를 따르세요.
- Windows / Linux의 경우 Ctrl+Shift+{ 또는 }를 누릅니다.
- macOS에서는 Command+Option+{ 또는 } 키를 누릅니다.
검색결과를 지우려면 지우기를 클릭합니다.
특정 도구에서 텍스트 검색
검색 범위를 특정 도구에서 연 리소스로 좁히려면 도구에서 지원하는 경우 내장 검색창을 사용하면 됩니다.
검색창에는 이전 또는 다음 검색 결과로 이동할 수 있는 위쪽 및 아래쪽 버튼이 있습니다.
특정 도구에서 내장된 검색창을 열려면 Command+F (Mac) 또는 Control+F (Windows/Linux)를 누르세요.
일부 DevTools 패널과 탭에는 기본 제공 검색창이 없지만 검색창이 있는 패널과 탭은 도구별 기능을 제공하는 경우가 많습니다. 다음은 검색창과 그 기능을 제공하는 도구 목록입니다.
| 패널 또는 탭 | 대소문자 구분 | RegEx | 범위 | 도구별 기능 |
|---|---|---|---|---|
| 요소 | DOM 트리 | 선택기 및 XPath로 검색 | ||
| 콘솔 | 로그 메시지 | |||
| 출처 | 현재 소스 파일 | 바꾸기 | ||
| 네트워크 | 네트워크 헤더, 페이로드, 응답 | |||
| 성능 | 기본 트랙의 활동과 네트워크 트랙의 요청 | |||
| 메모리 | 프로필 | 비용, 이름, 파일별로 샘플링 프로필 검색 | ||
| JavaScript 프로파일러 | CPU 프로필 | 비용, 이름, 파일로 검색 | ||
| 빠른 소스 | 현재 소스 파일 | 바꾸기 |


