คู่มือนี้จะอธิบายวิธีใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อดูทรัพยากรของหน้าเว็บ ทรัพยากรคือไฟล์ที่หน้าเว็บจําเป็นต้องใช้เพื่อแสดงอย่างถูกต้อง ตัวอย่างทรัพยากร ได้แก่ ไฟล์ CSS, JavaScript และ HTML รวมถึงรูปภาพ
คู่มือนี้ถือว่าคุณคุ้นเคยกับพื้นฐานของการพัฒนาเว็บและ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
เปิดแหล่งข้อมูล
เมื่อทราบชื่อทรัพยากรที่ต้องการตรวจสอบ เมนูคำสั่งเป็นวิธีที่รวดเร็วในการเปิดทรัพยากร
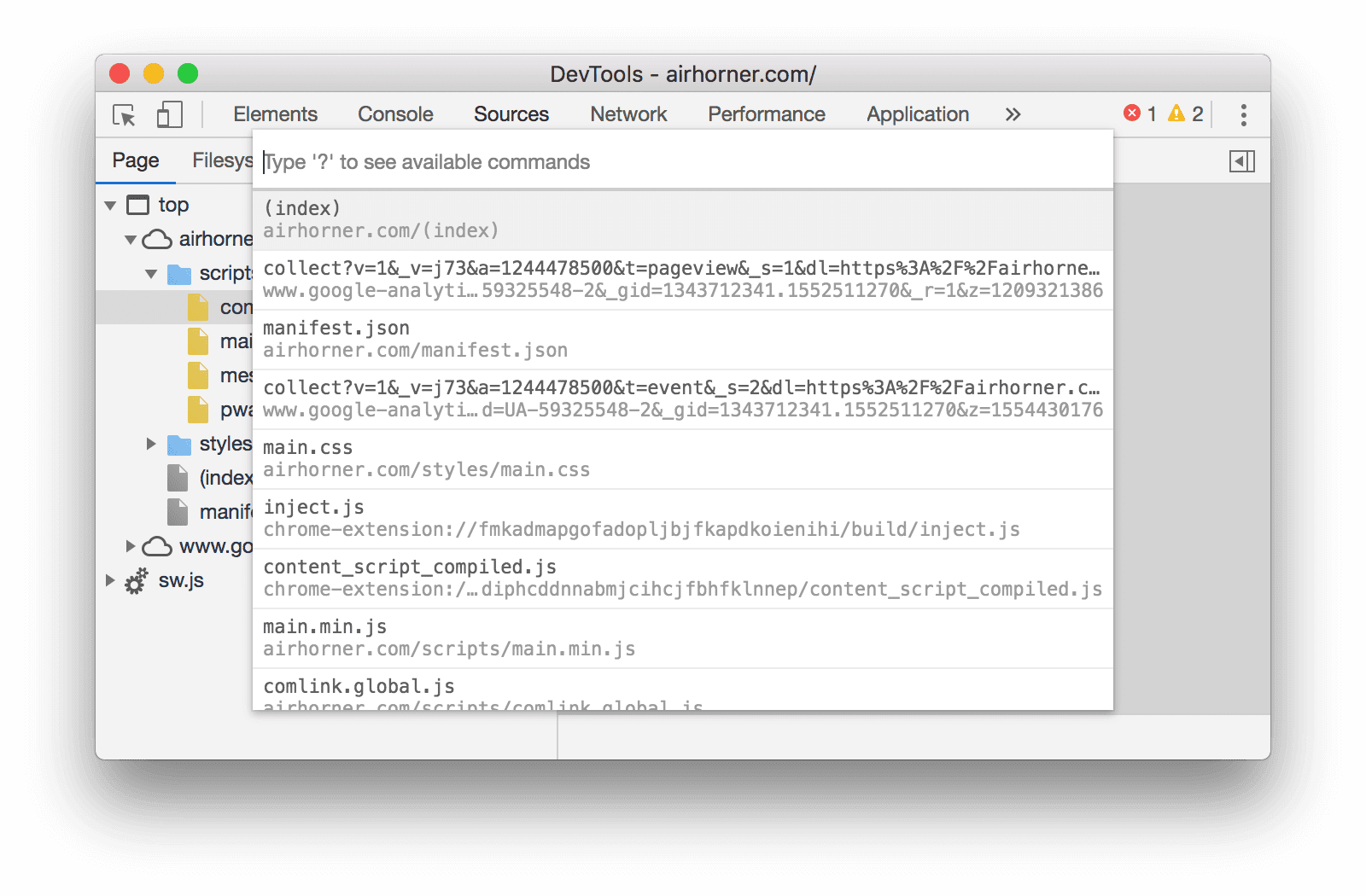
กด Control+P หรือ Command+P (Mac) กล่องโต้ตอบเปิดไฟล์จะเปิดขึ้น

รูปที่ 1 กล่องโต้ตอบเปิดไฟล์
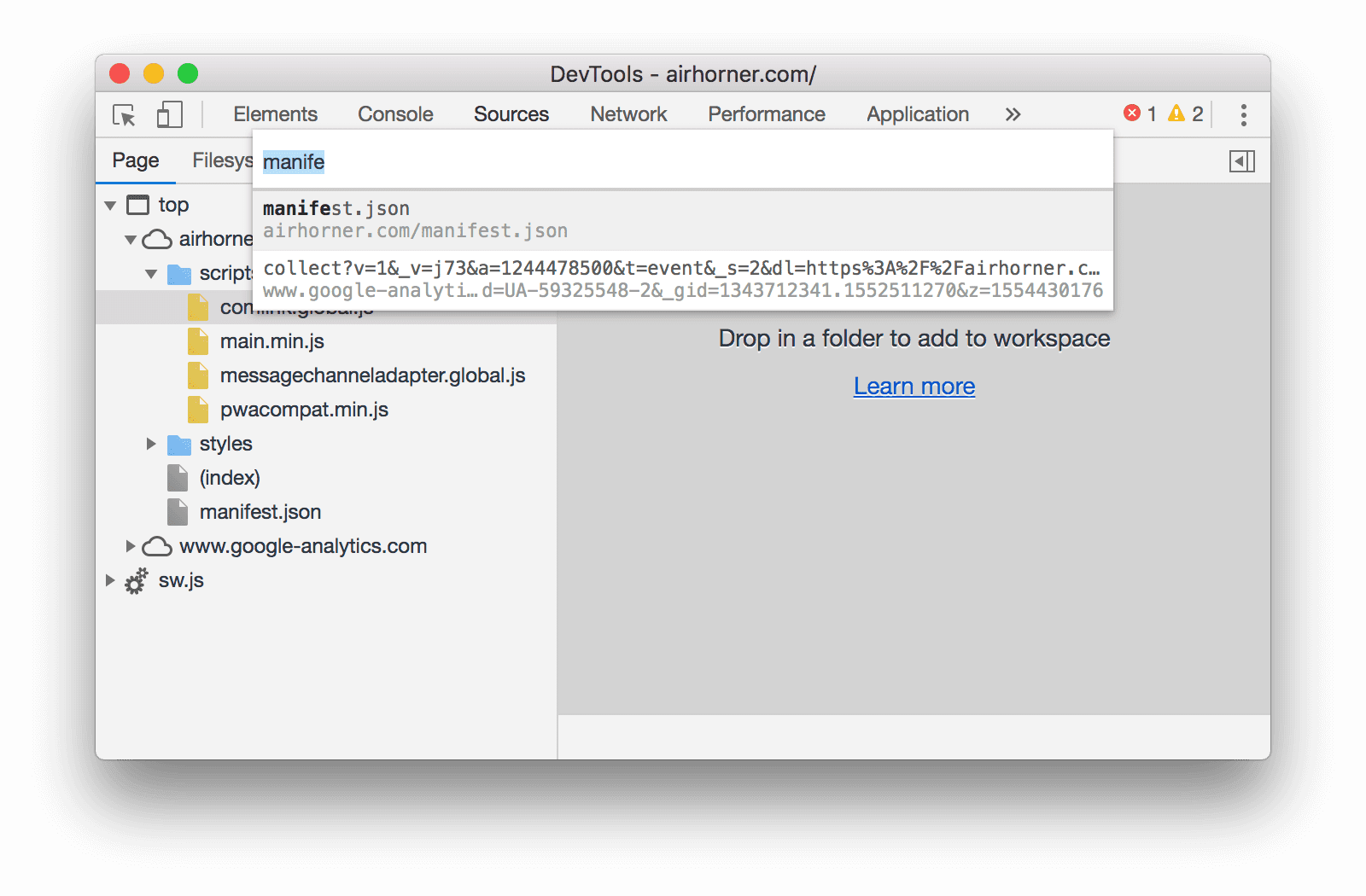
เลือกไฟล์จากเมนูแบบเลื่อนลง หรือเริ่มพิมพ์ชื่อไฟล์แล้วกด Enter เมื่อระบบไฮไลต์ไฟล์ที่ถูกต้องในช่องป้อนข้อความอัตโนมัติ

รูปที่ 2 การพิมพ์ชื่อไฟล์ในกล่องโต้ตอบเปิดไฟล์
เปิดทรัพยากรในแผงเครือข่าย
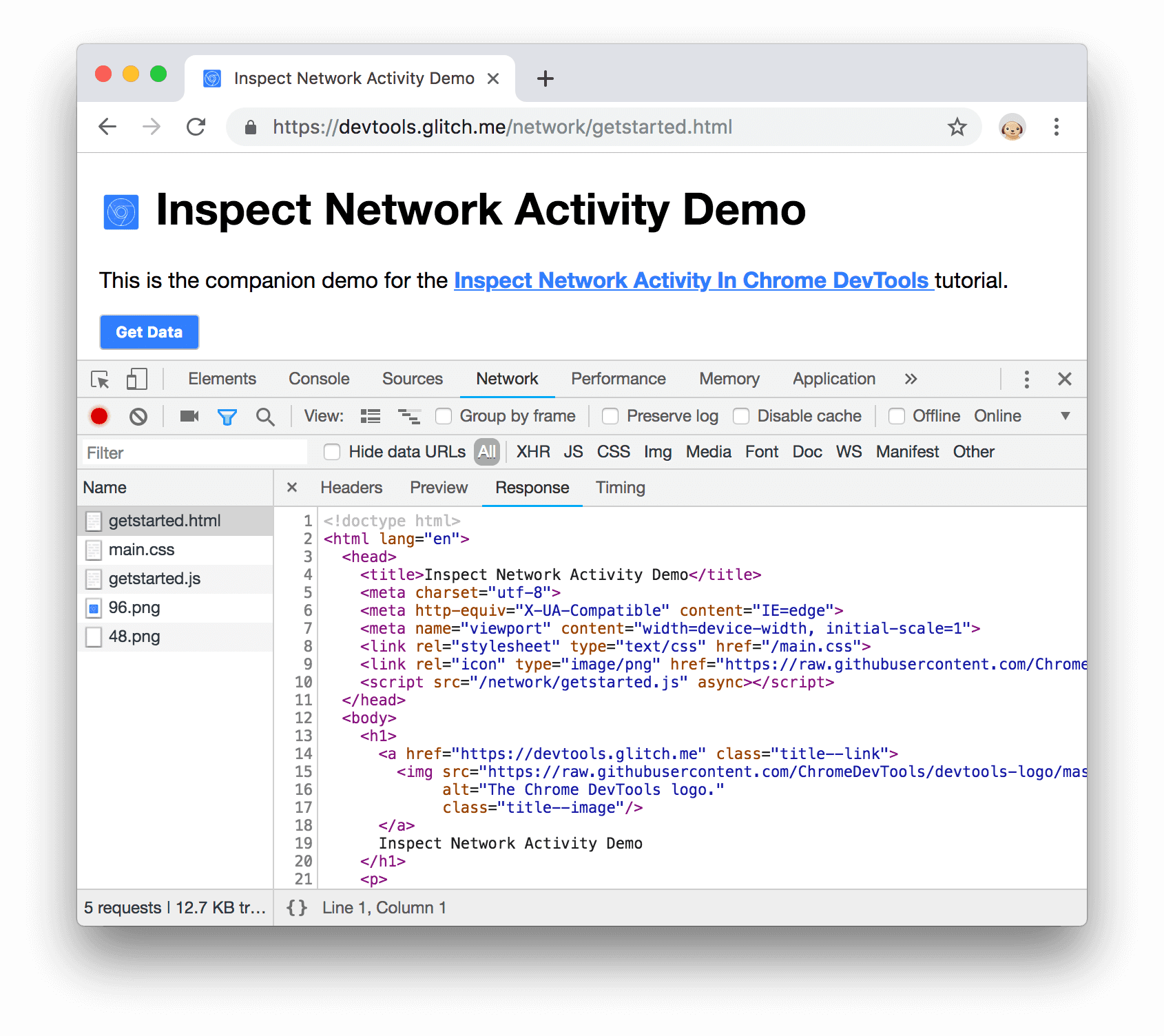
ดูตรวจสอบรายละเอียดของทรัพยากร

รูปที่ 3 การตรวจสอบทรัพยากรในแผงเครือข่าย
แสดงทรัพยากรในแผงเครือข่ายจากแผงอื่นๆ
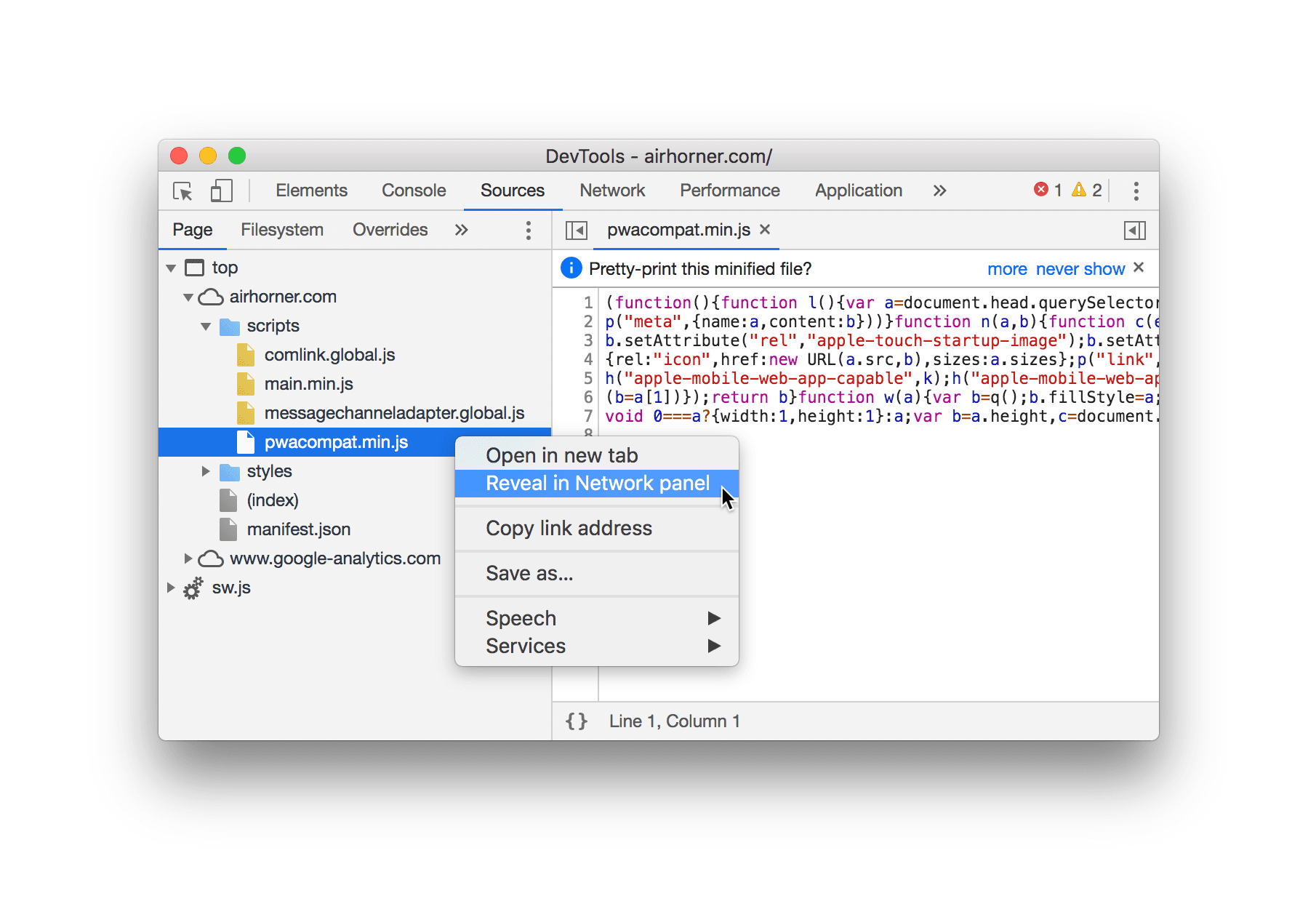
ส่วนเรียกดูแหล่งข้อมูลด้านล่างจะแสดงวิธีดูแหล่งข้อมูลจากส่วนต่างๆ ของ UI ของ DevTools หากต้องการตรวจสอบทรัพยากรในแผงเครือข่าย ให้คลิกขวาที่ทรัพยากรแล้วเลือกแสดงในแผงเครือข่าย

รูปที่ 4 ตัวเลือกแสดงในแผงเครือข่าย
เรียกดูทรัพยากร
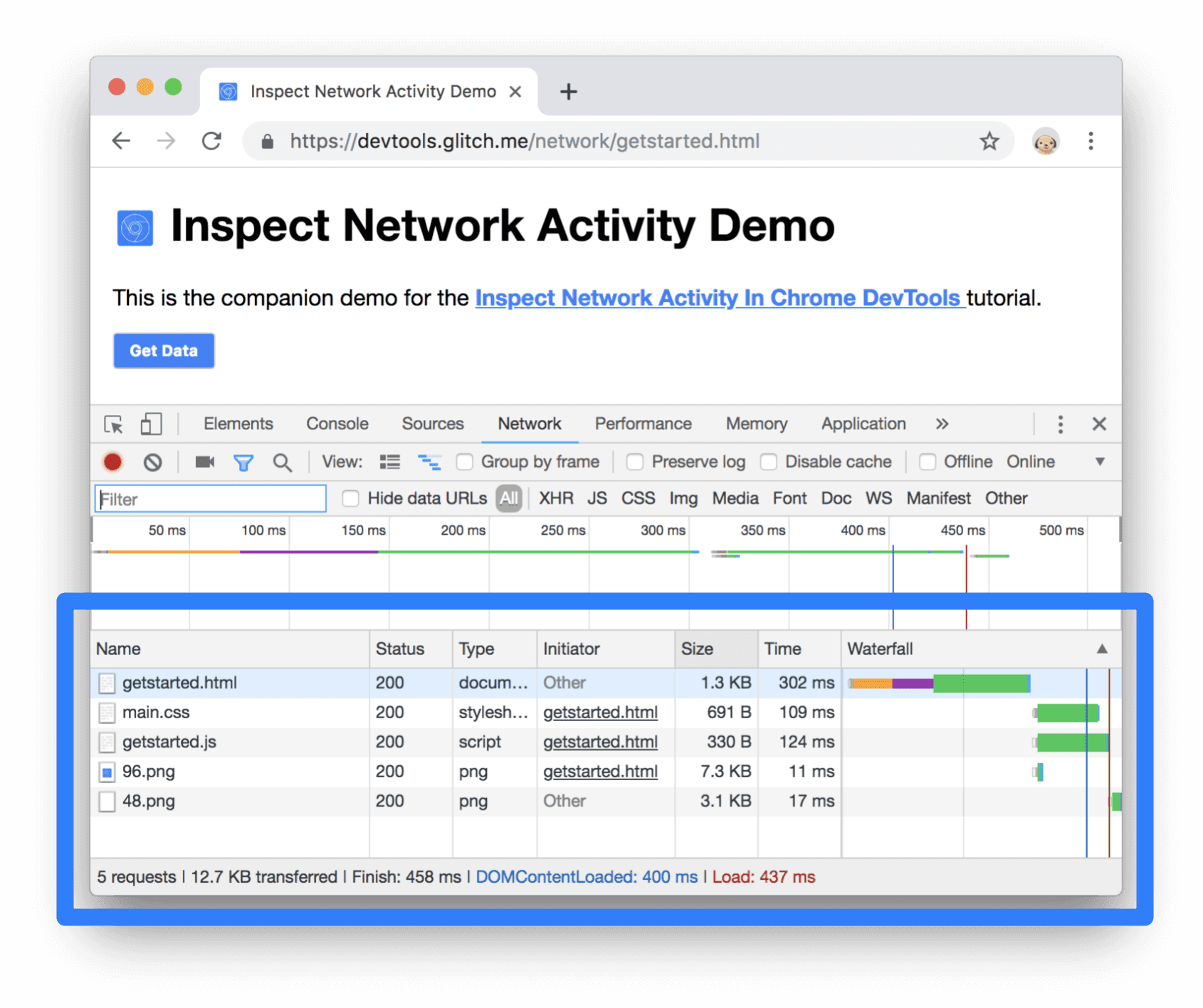
เรียกดูทรัพยากรในแผงเครือข่าย

รูปที่ 5 ทรัพยากรของหน้าในบันทึกเครือข่าย
เรียกดูตามไดเรกทอรี
วิธีดูทรัพยากรของหน้าเว็บที่จัดระเบียบตามไดเรกทอรี
- คลิกแท็บแหล่งที่มาเพื่อเปิดแผงแหล่งที่มา
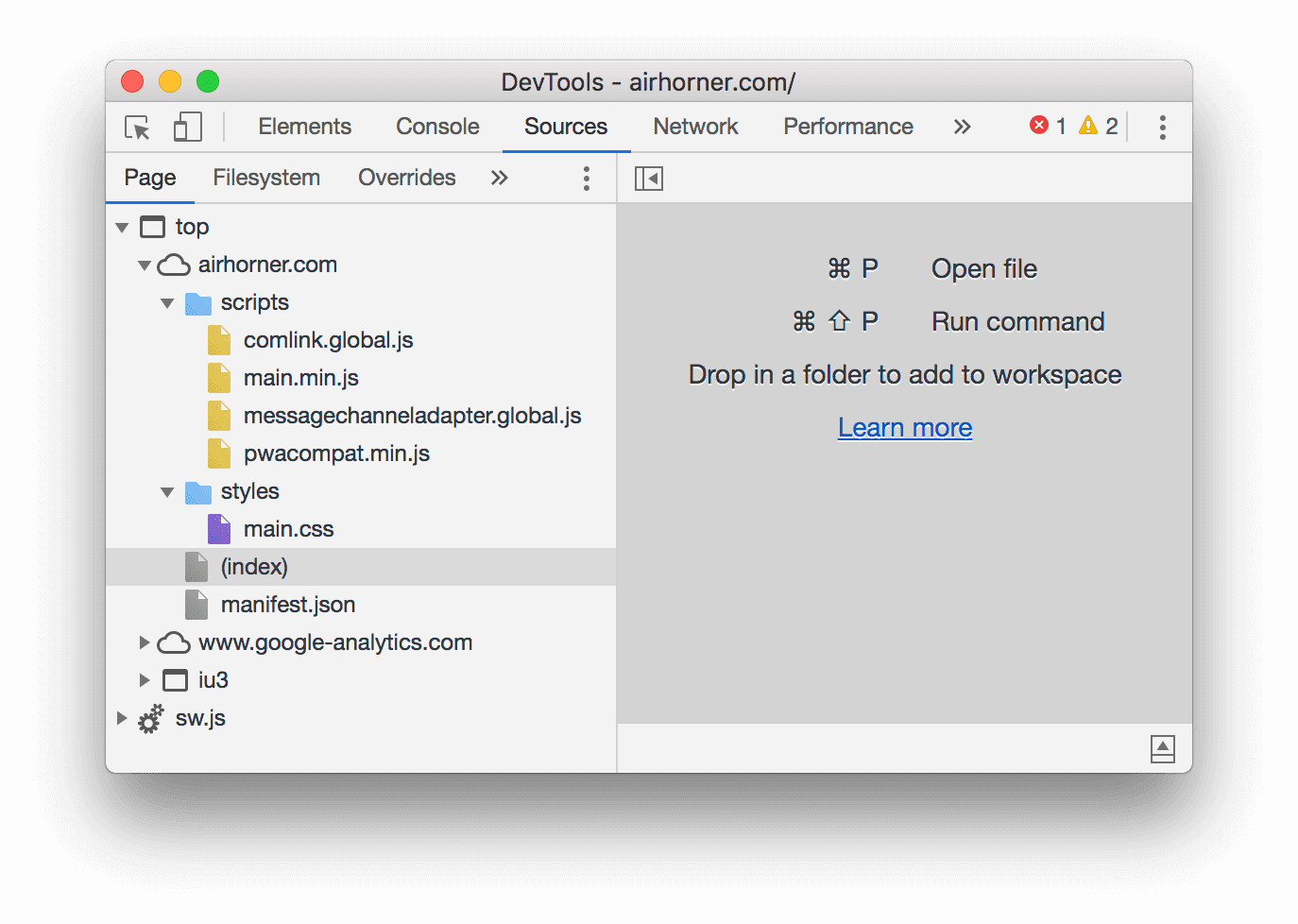
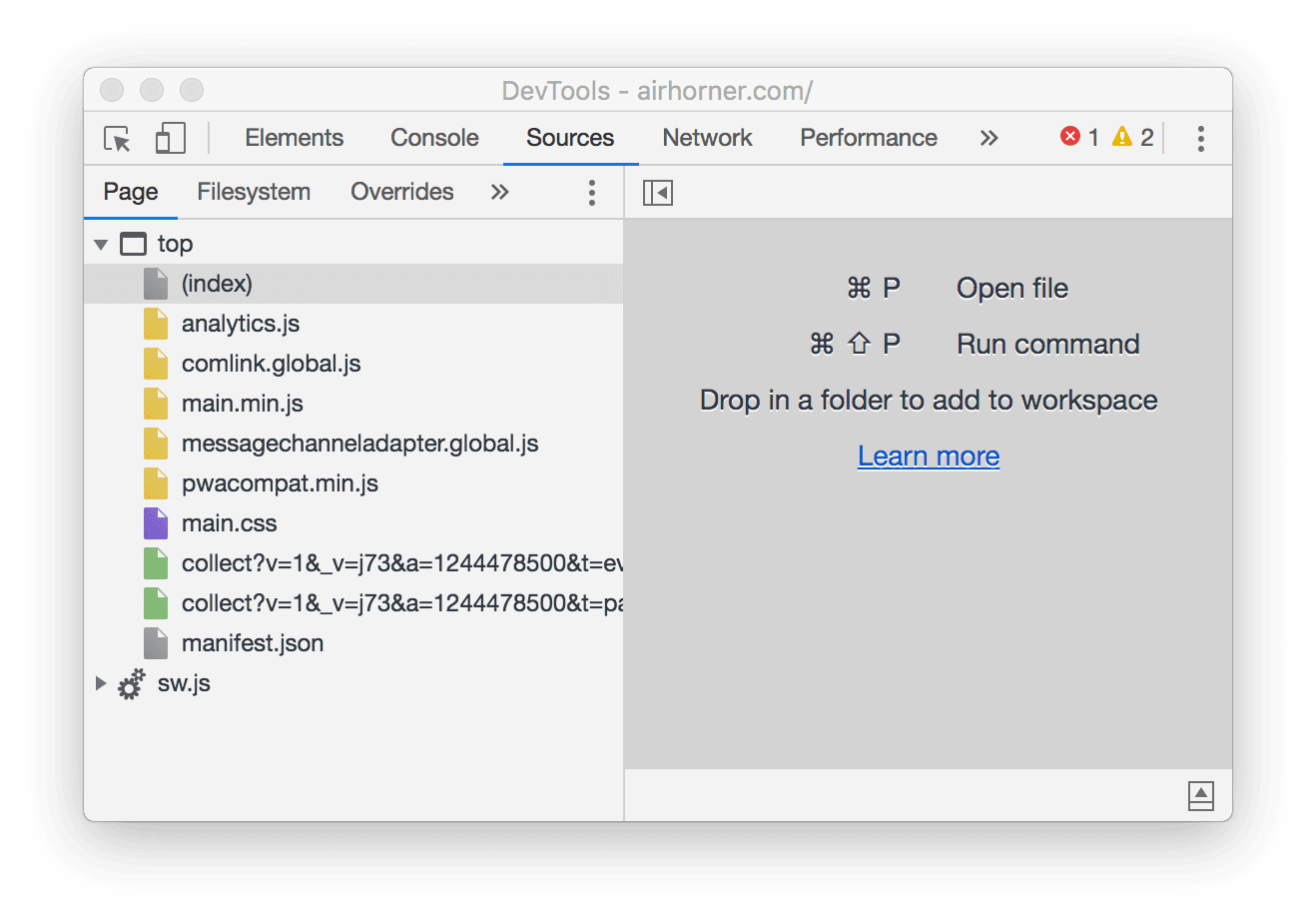
คลิกแท็บหน้าเว็บเพื่อแสดงทรัพยากรของหน้าเว็บ แผงหน้าเว็บจะเปิดขึ้น

รูปที่ 6 แผงหน้า
รายละเอียดของรายการที่ไม่ชัดเจนในรูปที่ 6 มีดังนี้
- top คือบริบทการท่องเว็บของเอกสารหลัก
- airhorner.com แสดงถึงโดเมน ทรัพยากรทั้งหมดที่ฝังอยู่ภายใต้โดเมนนั้นมาจากโดเมนนั้น
ตัวอย่างเช่น URL แบบเต็มของไฟล์ comlink.global.js อาจเป็น
https://airhorner.com/scripts/comlink.global.js - scripts เป็นไดเรกทอรี
- (index) คือเอกสาร HTML หลัก
- iu3 คือบริบทการท่องเว็บอีกรายการหนึ่ง บริบทนี้อาจสร้างขึ้นโดยองค์ประกอบ
<iframe>ที่ฝังอยู่ใน HTML ของเอกสารหลัก - sw.js คือบริบทการเรียกใช้ Service Worker
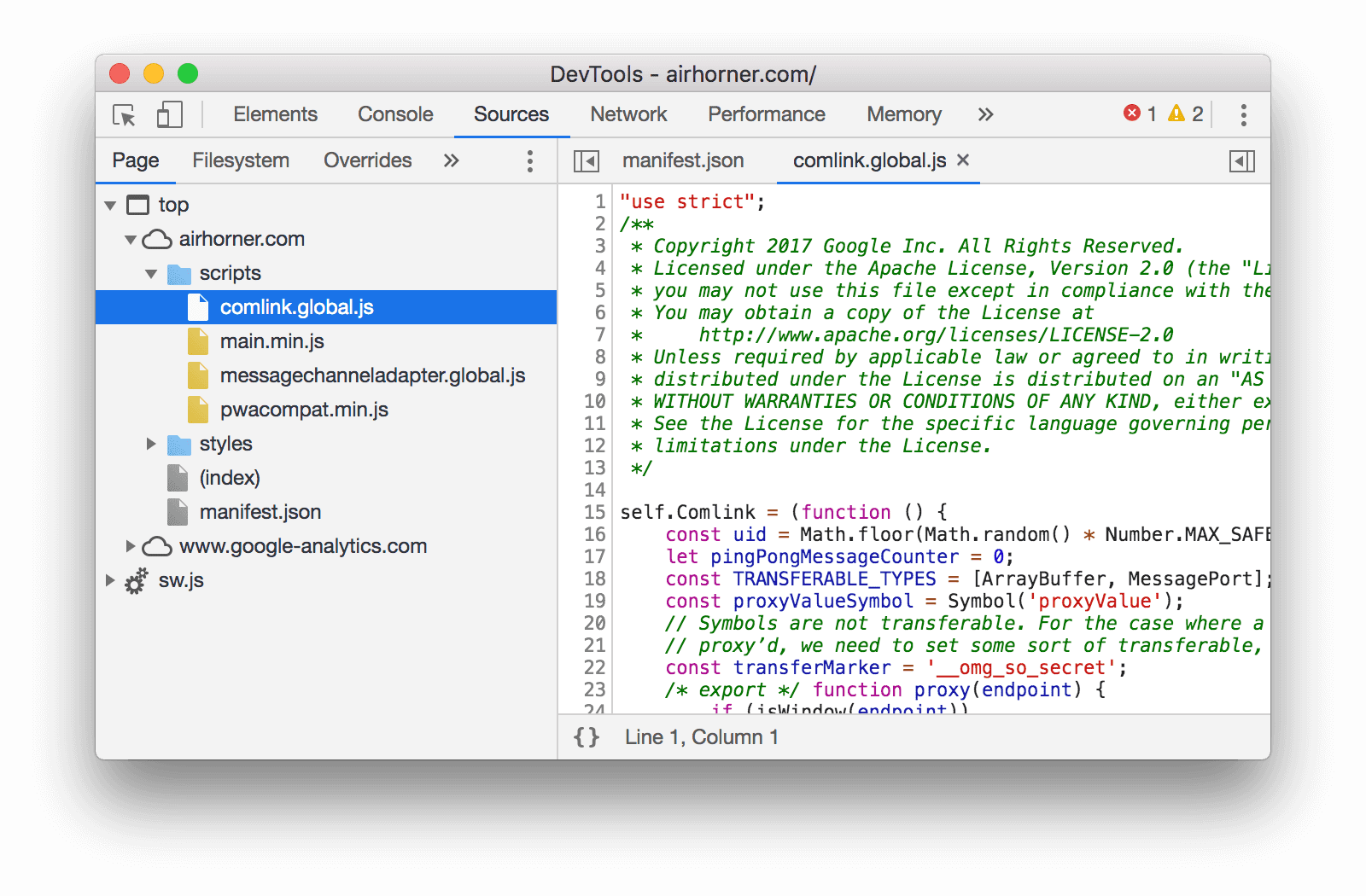
คลิกทรัพยากรเพื่อดูในเครื่องมือแก้ไข

รูปที่ 7 การดูไฟล์ในเครื่องมือแก้ไข
เรียกดูตามชื่อไฟล์
โดยค่าเริ่มต้น แผงหน้าเว็บจะจัดกลุ่มทรัพยากรตามไดเรกทอรี วิธีปิดใช้การจัดกลุ่มนี้และดูทรัพยากรของโดเมนแต่ละรายการเป็นรายการแบบแบน
- เปิดแผงหน้า ดูเรียกดูตามไดเรกทอรี
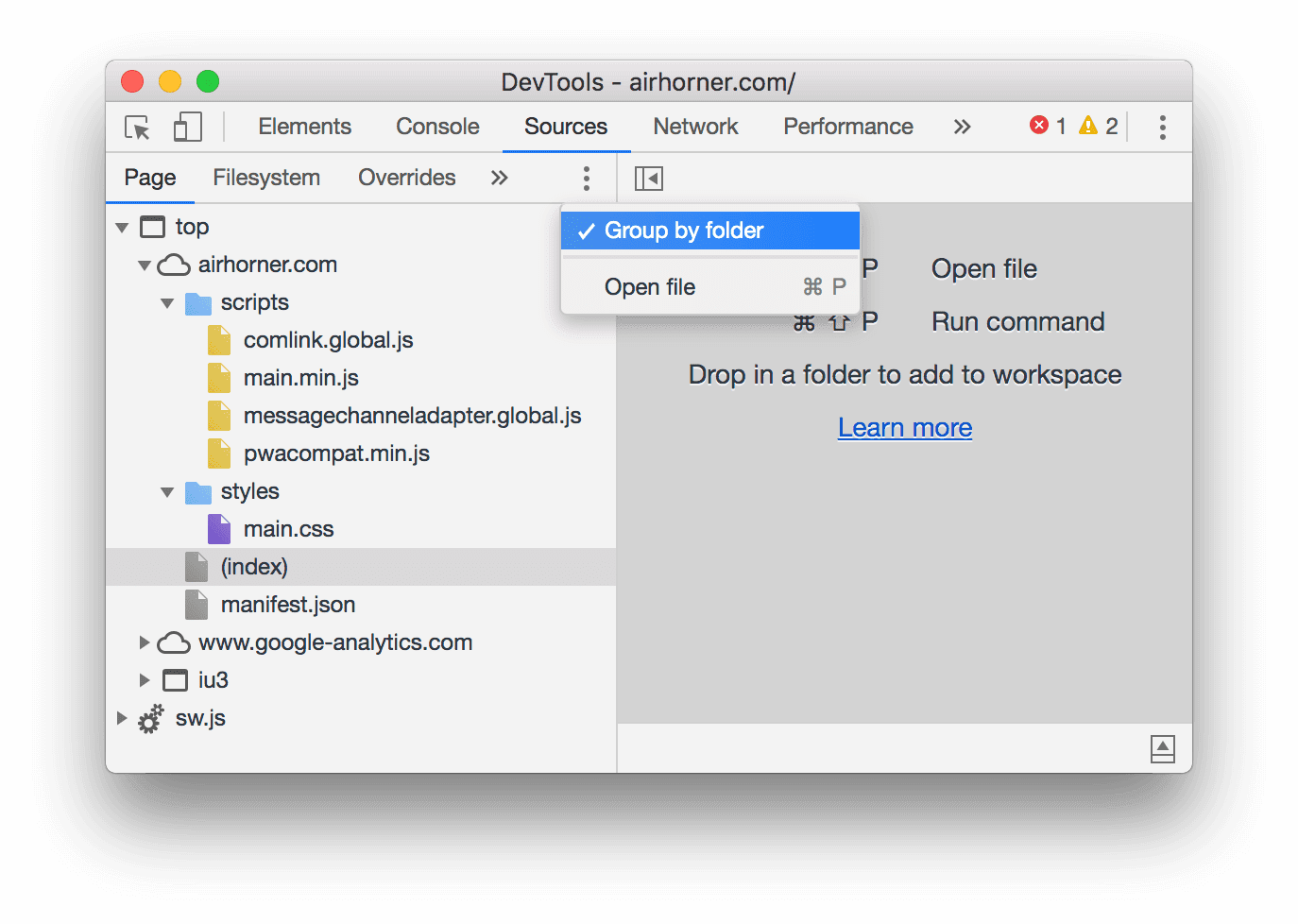
คลิกตัวเลือกเพิ่มเติม
 และปิดใช้จัดกลุ่มตามโฟลเดอร์
และปิดใช้จัดกลุ่มตามโฟลเดอร์
รูปที่ 8 ตัวเลือกจัดกลุ่มตามโฟลเดอร์
ทรัพยากรจะจัดเรียงตามประเภทไฟล์ ทรัพยากรภายในไฟล์แต่ละประเภทจะจัดเรียงตามลําดับตัวอักษร

รูปที่ 9 แผงหน้าเว็บหลังจากปิดใช้จัดกลุ่มตามโฟลเดอร์
เรียกดูตามประเภทไฟล์
วิธีจัดกลุ่มทรัพยากรไว้ด้วยกันตามประเภทไฟล์
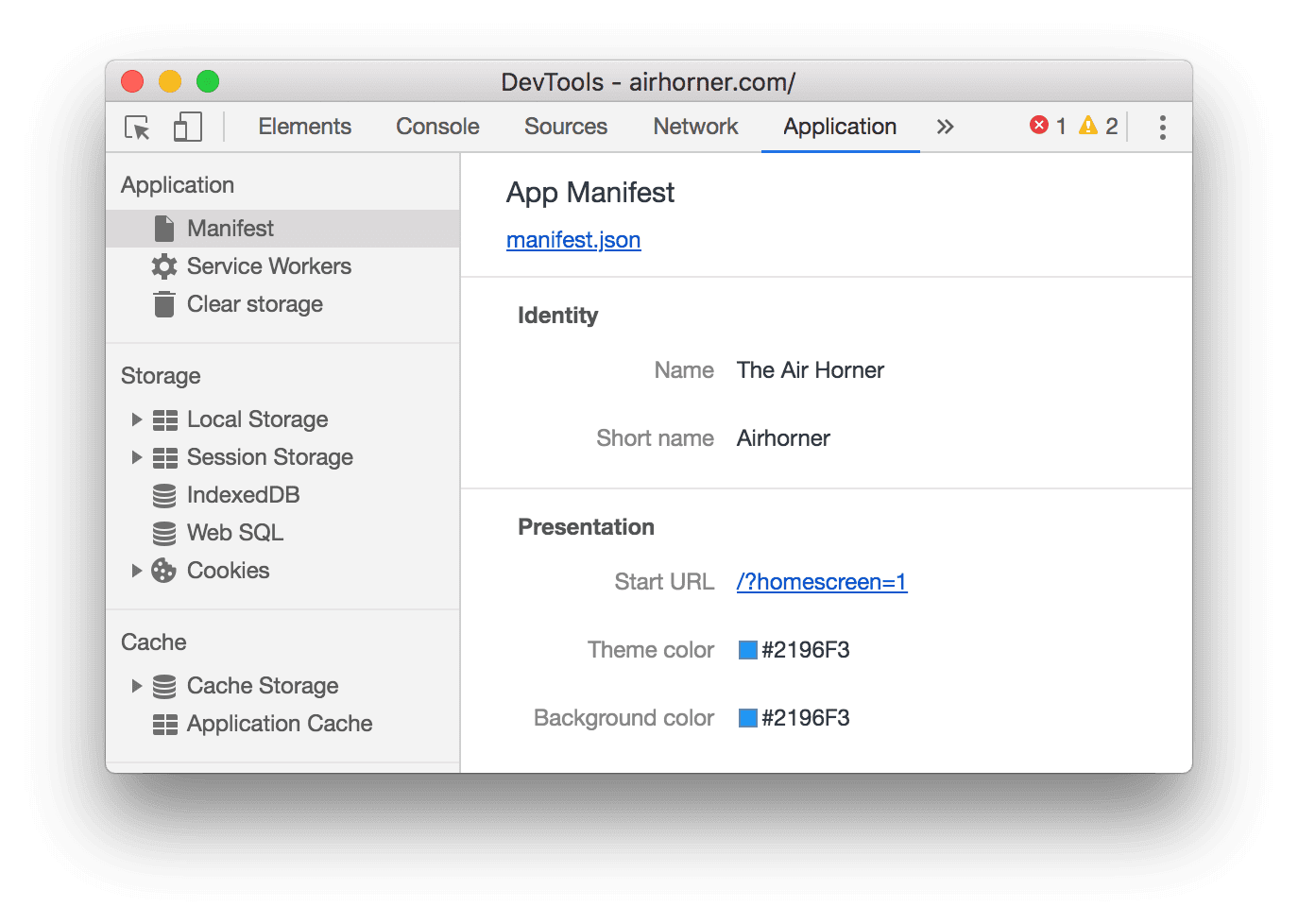
คลิกแท็บแอปพลิเคชัน แผงแอปพลิเคชันจะเปิดขึ้น โดยค่าเริ่มต้น แผงไฟล์ Manifest จะเปิดขึ้นก่อน

รูปที่ 10 แผงแอปพลิเคชัน
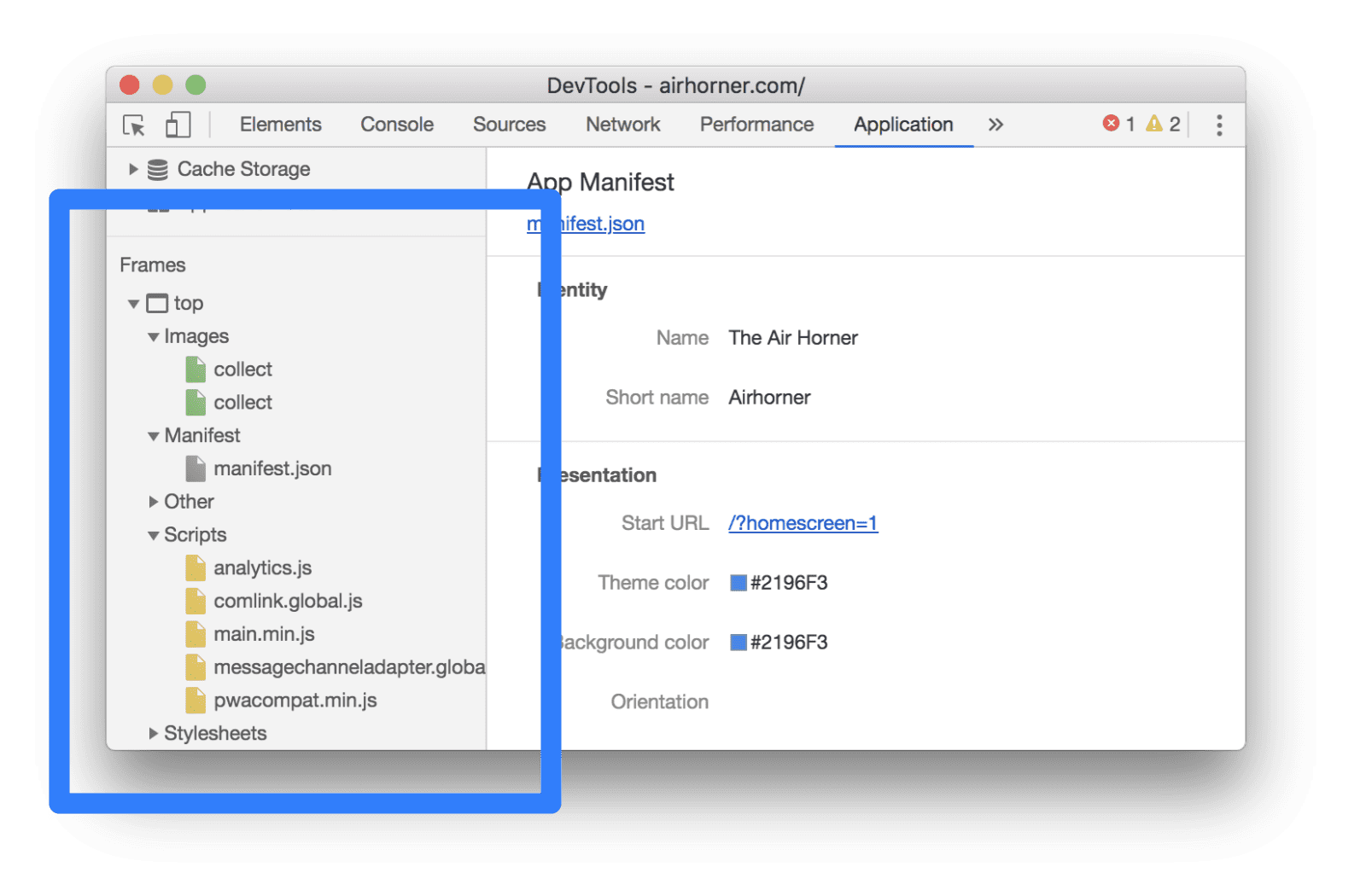
เลื่อนลงไปที่แผงเฟรม

รูปที่ 11 แผงเฟรม
ขยายส่วนที่คุณสนใจ
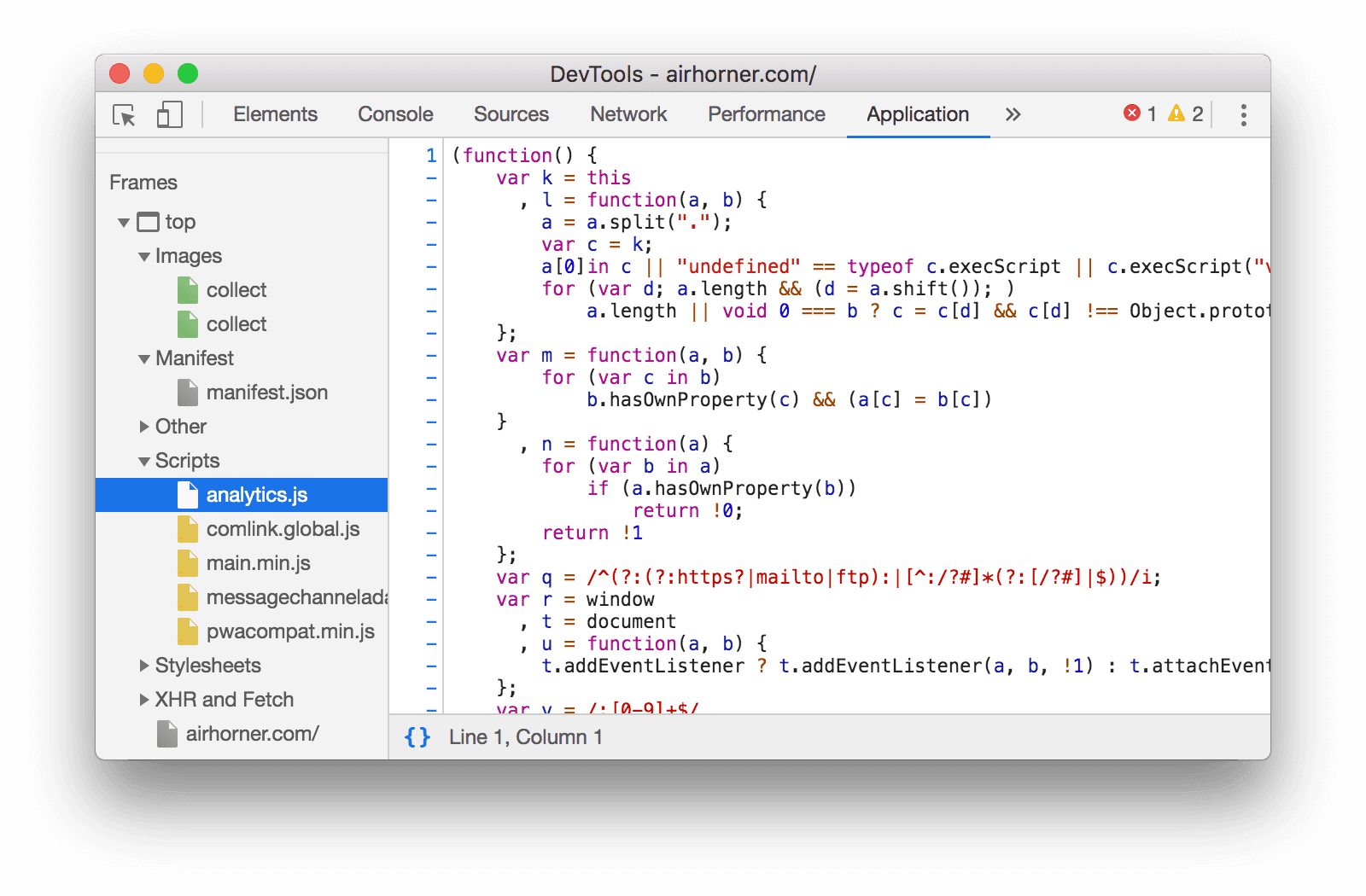
คลิกทรัพยากรเพื่อดู

รูปที่ 11 การดูทรัพยากรในแผงแอปพลิเคชัน
เรียกดูไฟล์ตามประเภทในแผงเครือข่าย

รูปที่ 12 การกรอง CSS ในบันทึกเครือข่าย

