Вы можете использовать переадресацию портов для:
- Случай 1 . Отладка вкладки, открытой в другом экземпляре Chrome.
- Случай 2 . Разместите сайт на веб-сервере машины разработки, а затем получите доступ к содержимому с устройства Android через USB-кабель.
В случае 2 переадресация портов работает через прослушиваемый TCP-порт на вашем устройстве Android, который сопоставляется с TCP-портом на вашей машине разработки. Трафик между портами передается через USB-соединение между вашим Android-устройством и компьютером разработки, поэтому соединение не зависит от конфигурации вашей сети.
Кроме того, если ваш веб-сервер использует личный домен, вы можете настроить свое устройство Android для доступа к содержимому этого домена с помощью пользовательского сопоставления домена .
Настроить переадресацию портов
В зависимости от вашего случая, выполните следующие действия.
Случай 1. Настройка переадресации портов на другой экземпляр Chrome
Запустите другой экземпляр Chrome с параметром
--remote-debugging-port= PORT, например:MacOS
open -a "Google Chrome" --args --remote-debugging-port=PORTОкна
start chrome --remote-debugging-port=PORTЛинукс
google-chrome --remote-debugging-port=PORTВ экземпляре Chrome вы выполняете отладку с помощью:
- Откройте
chrome://inspect/#devices. - Убеждаться
Обнаружение сетевых целей отмечено.
- Нажмите Настроить рядом с флажком.
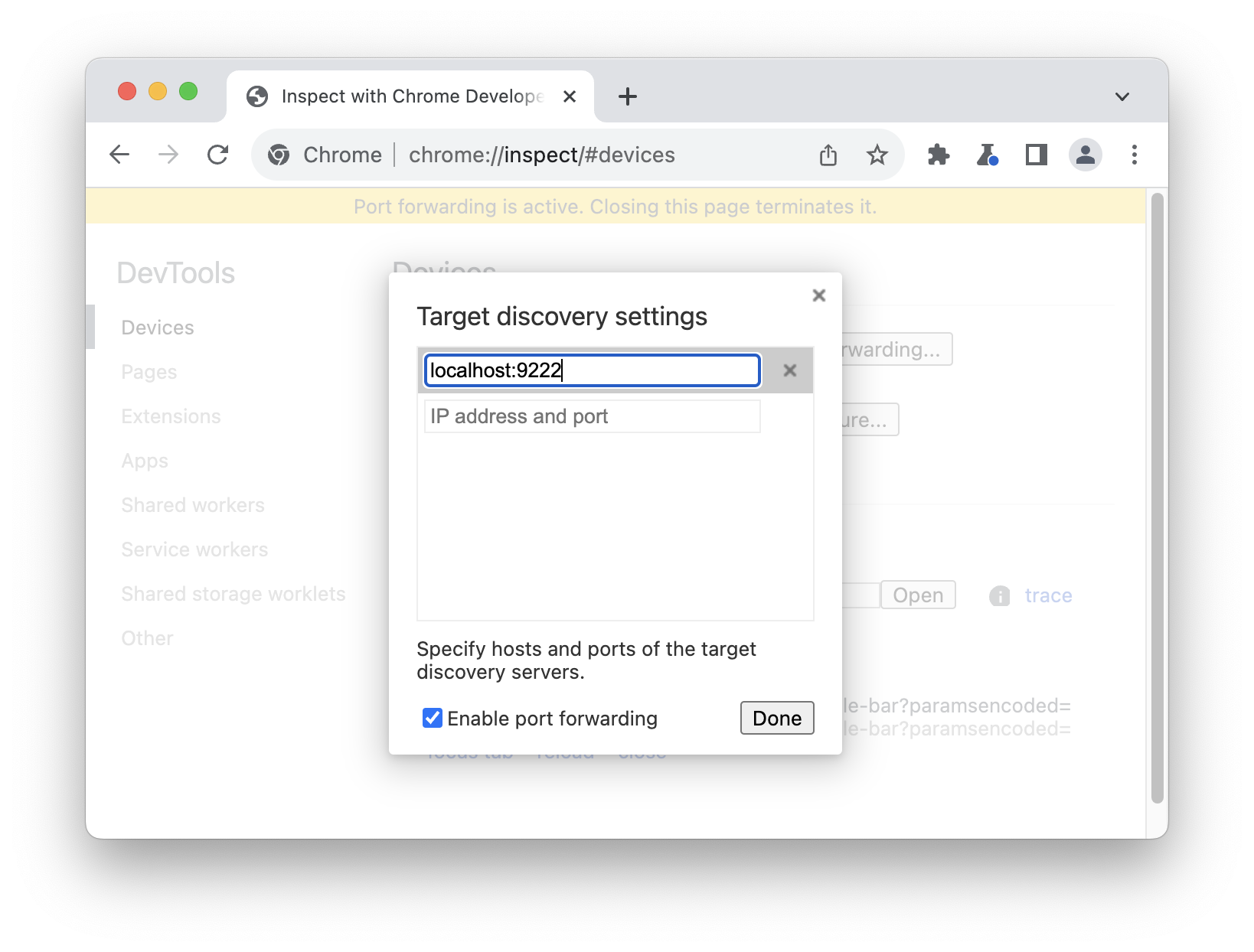
В настройках обнаружения целей введите
localhost: PORTи проверьтеВключите переадресацию портов и нажмите «Готово» .

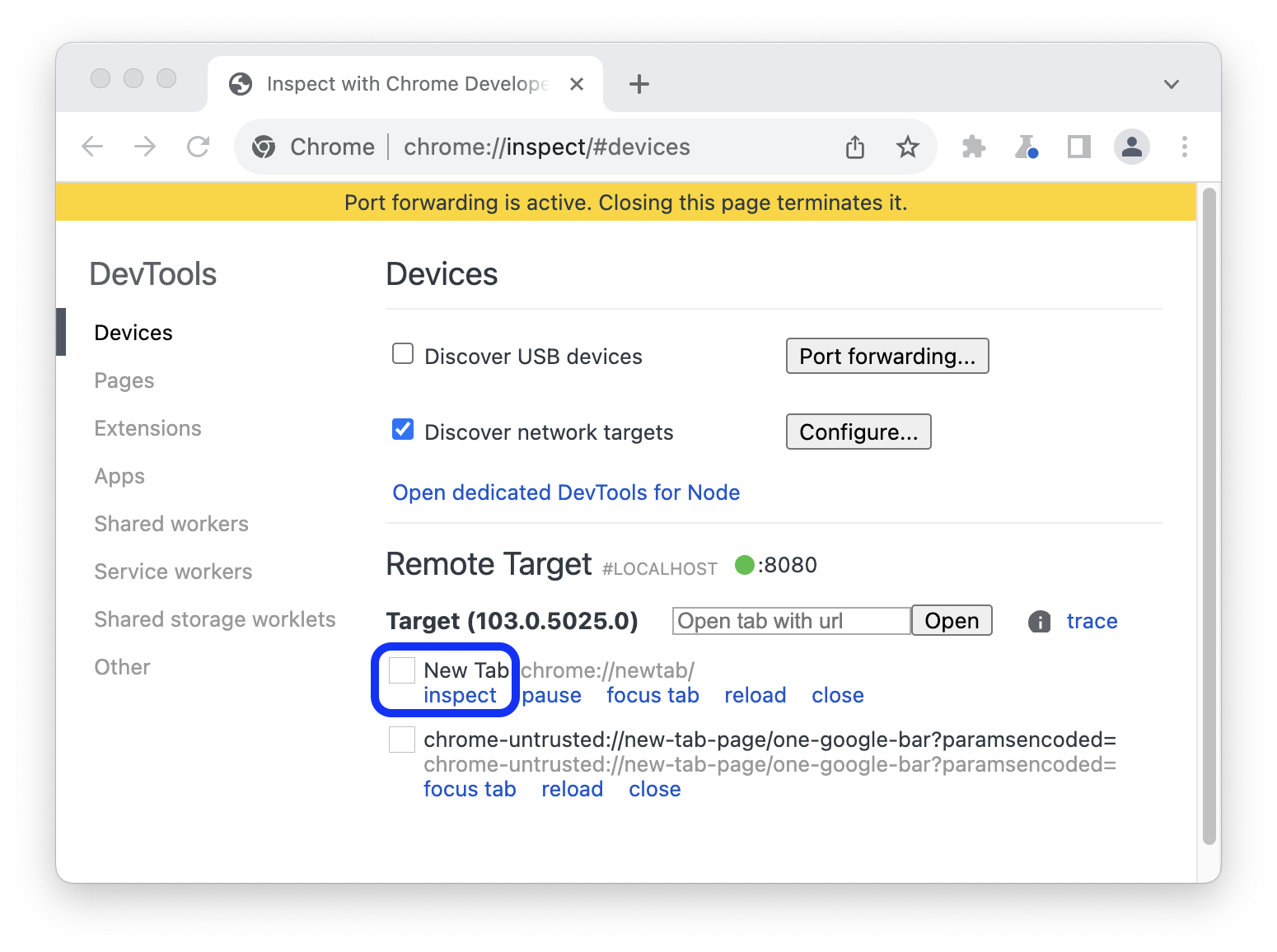
Вернувшись в «Устройства» , вы увидите новую удаленную цель. Нажмите «Проверить» рядом с вкладкой, которую вы хотите отладить.

- Откройте
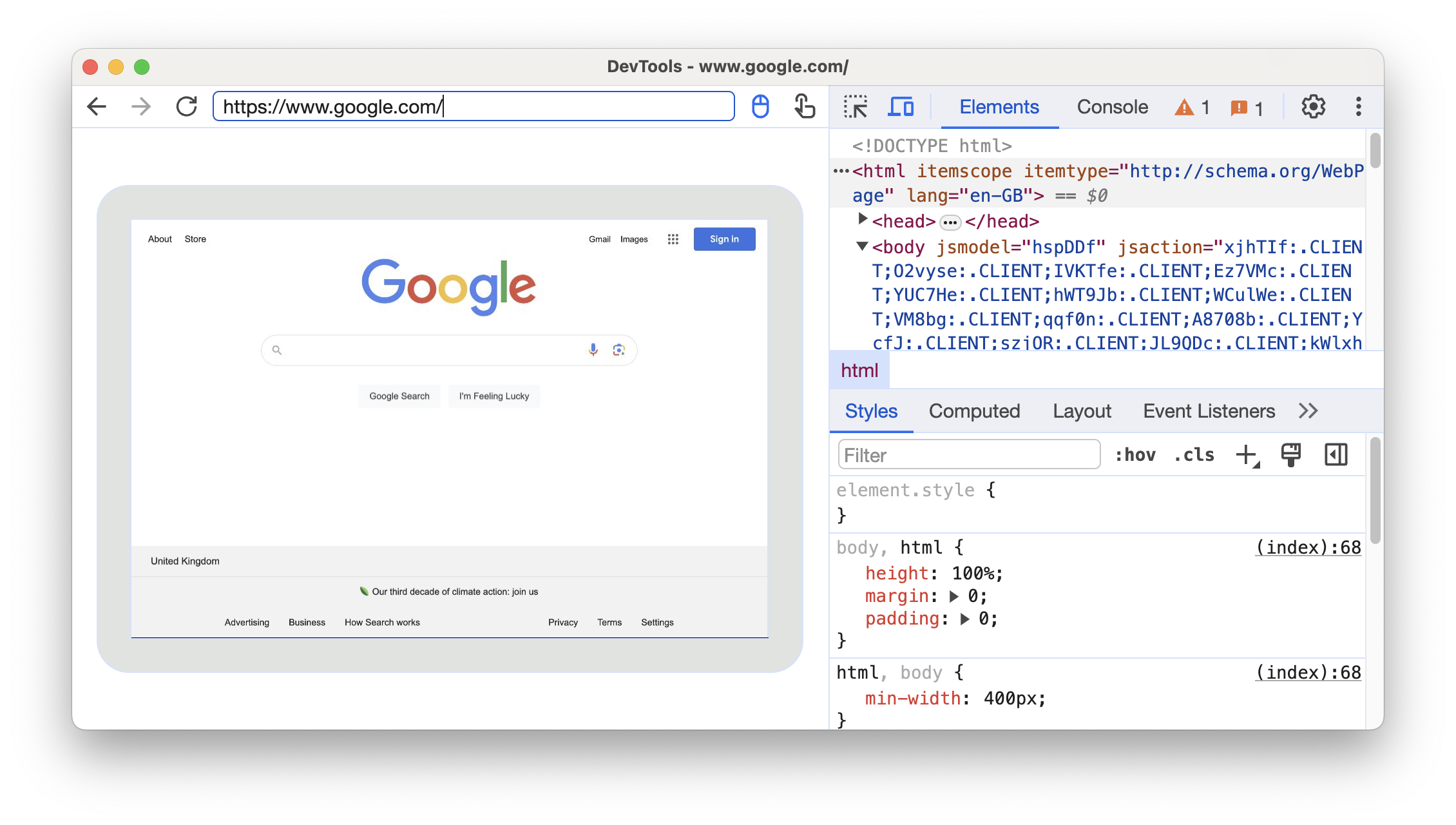
Откроется новое окно DevTools в режиме устройства . В адресной строке вверху вы можете ввести адрес веб-сайта, который хотите отладить.

Рядом с адресной строкой вы можете переключать методы ввода.
Вариант 2. Настройте переадресацию портов через USB на устройстве Android.
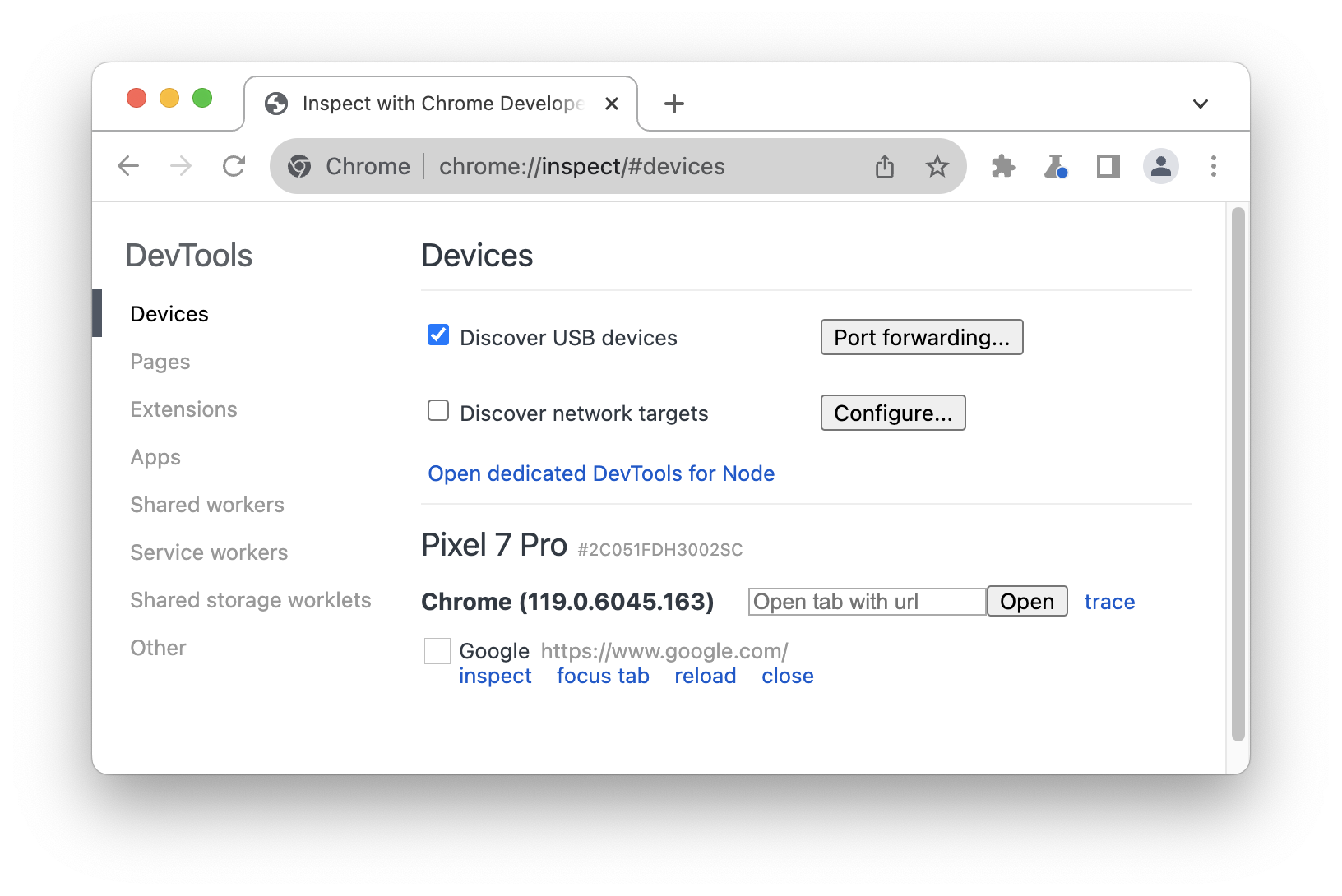
Настройте удаленную отладку между вашим компьютером разработки и устройством Android. Когда вы закончите, вы должны увидеть свое устройство Android в списке.

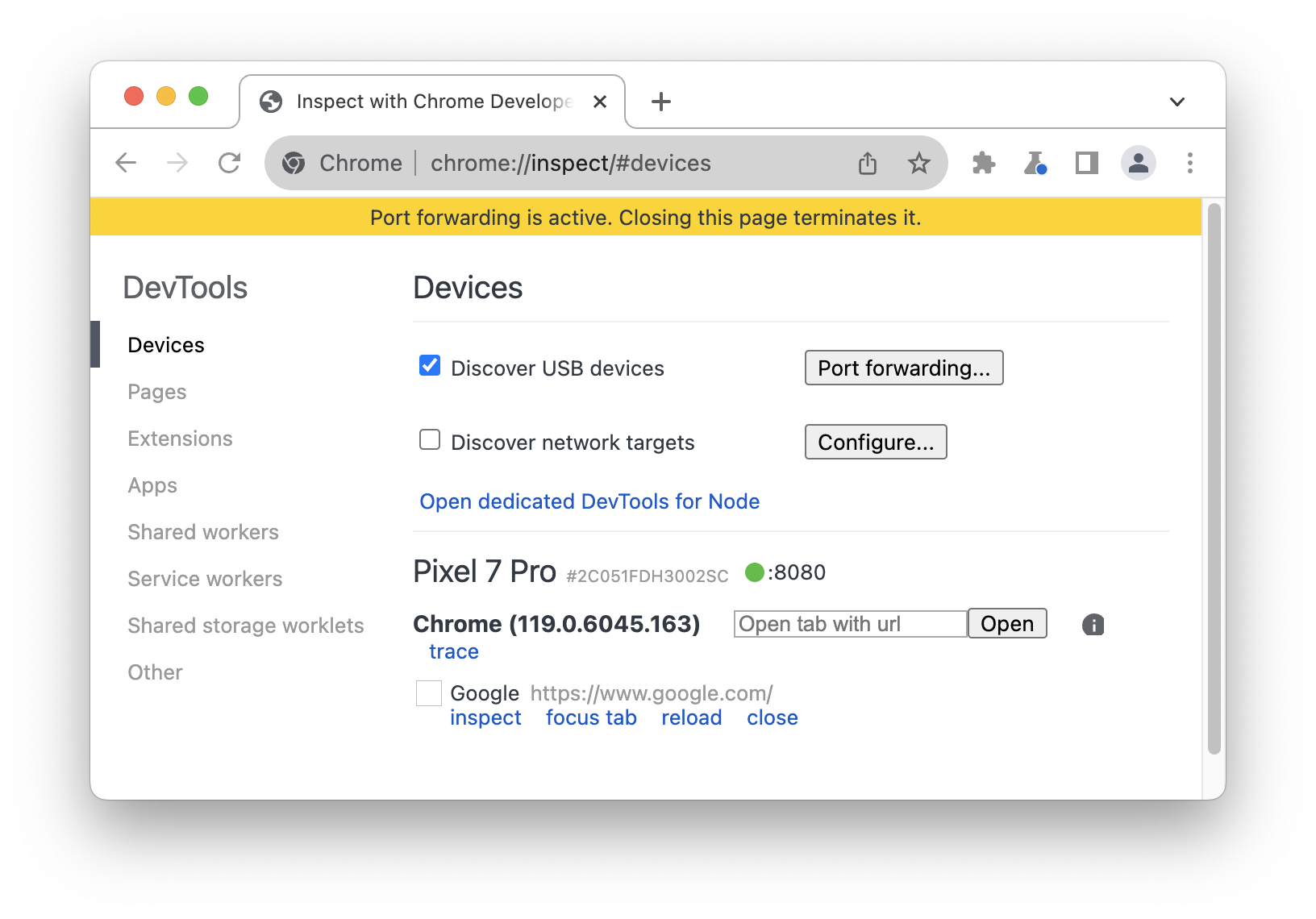
Убеждаться
Обнаружение USB-устройств отмечено.
Нажмите «Переадресация портов» рядом с флажком.
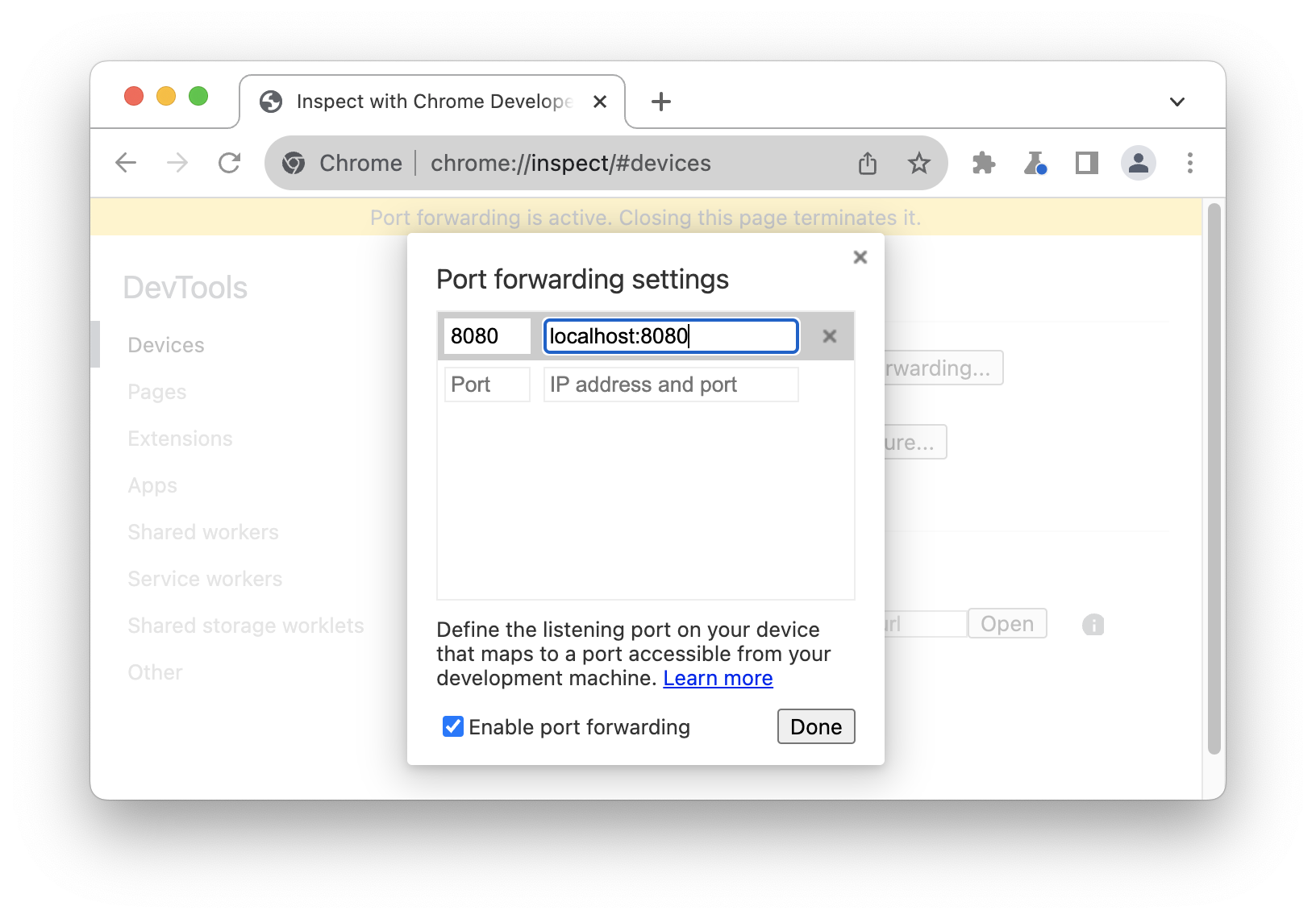
В настройках переадресации портов по умолчанию установлено
localhost:8080. Установите флажок Включить переадресацию портов . .
.Если вы хотите настроить другие порты, выполните следующие действия. В противном случае пропустите эти шаги и нажмите «Готово» .
В текстовом поле «Порт» слева введите номер порта, с которого вы хотите иметь доступ к сайту на вашем устройстве Android. Например, если вы хотите получить доступ к сайту с
localhost:5000вам следует ввести5000.В текстовое поле IP-адрес и порт справа введите IP-адрес или имя хоста, на котором работает ваш сайт на веб-сервере вашего компьютера разработки, а затем номер порта. Например, если ваш сайт работает на
localhost:5000вам следует ввестиlocalhost:5000.Нажмите Готово .
Переадресация портов настроена. Вы можете увидеть индикатор состояния переадресации порта вверху, а также рядом с именем устройства.

Чтобы просмотреть содержимое, откройте Chrome на своем устройстве Android и перейдите к порту localhost , указанному в поле «Порт устройства» . Например, если вы ввели в поле 5000 , вы перейдете на localhost:5000 .
Сопоставление с пользовательскими локальными доменами
Сопоставление пользовательского домена позволяет просматривать контент на устройстве Android с веб-сервера на вашем компьютере разработки, который использует личный домен.
Например, предположим, что ваш сайт использует стороннюю библиотеку JavaScript, которая работает только с доменом chrome.devtools включенным в список разрешенных. Итак, вы создаете запись в файле hosts на своем компьютере разработки, чтобы сопоставить этот домен с localhost (т. е. 127.0.0.1 chrome.devtools ). После настройки пользовательского сопоставления доменов и переадресации портов вы сможете просматривать сайт на своем устройстве Android по URL-адресу chrome.devtools .
Настройте переадресацию портов на прокси-сервер
Чтобы сопоставить собственный домен, вам необходимо запустить прокси-сервер на вашем компьютере разработки. Примерами прокси-серверов являются Charles , Squid и Fiddler .
Чтобы настроить переадресацию портов на прокси:
Запустите прокси-сервер и запишите порт, который он использует.
Настройте переадресацию портов на свое устройство Android. В поле локального адреса введите
localhost:а затем порт, на котором работает ваш прокси-сервер. Например, если он работает на порту8000, вам следует ввестиlocalhost:8000. В поле порта устройства введите номер, который вы хотите, чтобы ваше устройство Android прослушивало, например3333.
Настройте параметры прокси на вашем устройстве
Далее вам необходимо настроить ваше Android-устройство для связи с прокси-сервером.
- На вашем устройстве Android перейдите в «Настройки» > «Wi-Fi» .
Нажмите и удерживайте имя сети, к которой вы подключены.
Нажмите «Изменить сеть» .
Нажмите «Дополнительные параметры» . Отобразятся настройки прокси.
Коснитесь меню «Прокси» и выберите «Вручную» .
В поле Имя хоста прокси введите
localhost.В поле «Порт прокси» введите номер порта, который вы указали для порта устройства в предыдущем разделе.
Нажмите « Сохранить ».
С этими настройками ваше устройство перенаправляет все свои запросы на прокси-сервер на вашей машине разработки. Прокси-сервер отправляет запросы от имени вашего устройства, поэтому запросы к вашему настроенному локальному домену обрабатываются правильно.
Теперь вы можете получить доступ к пользовательским доменам на своем устройстве Android так же, как на машине разработки.
Если ваш веб-сервер использует нестандартный порт, не забудьте указать порт при запросе контента с вашего устройства Android. Например, если ваш веб-сервер использует собственный домен chrome.devtools на порту 7331 , при просмотре сайта с вашего устройства Android вам следует использовать URL-адрес chrome.devtools:7331 .




