Aşağıdaki videoda yeni Kaydedici paneline (önizleme özelliği) göz atın.
Kullanıcı akışlarını kaydetmek, yeniden oynatmak ve ölçmek için Kaydedici panelini nasıl kullanacağınızı öğrenmek üzere bu eğitimde yer alan adımları uygulayın.
Kaydedilen kullanıcı akışlarını paylaşma, düzenleme ve adımlarını değiştirme hakkında daha fazla bilgi için Kaydedici özellikleri referansı başlıklı makaleyi inceleyin.
Kaydedici panelini açma
- DevTools'u açın.
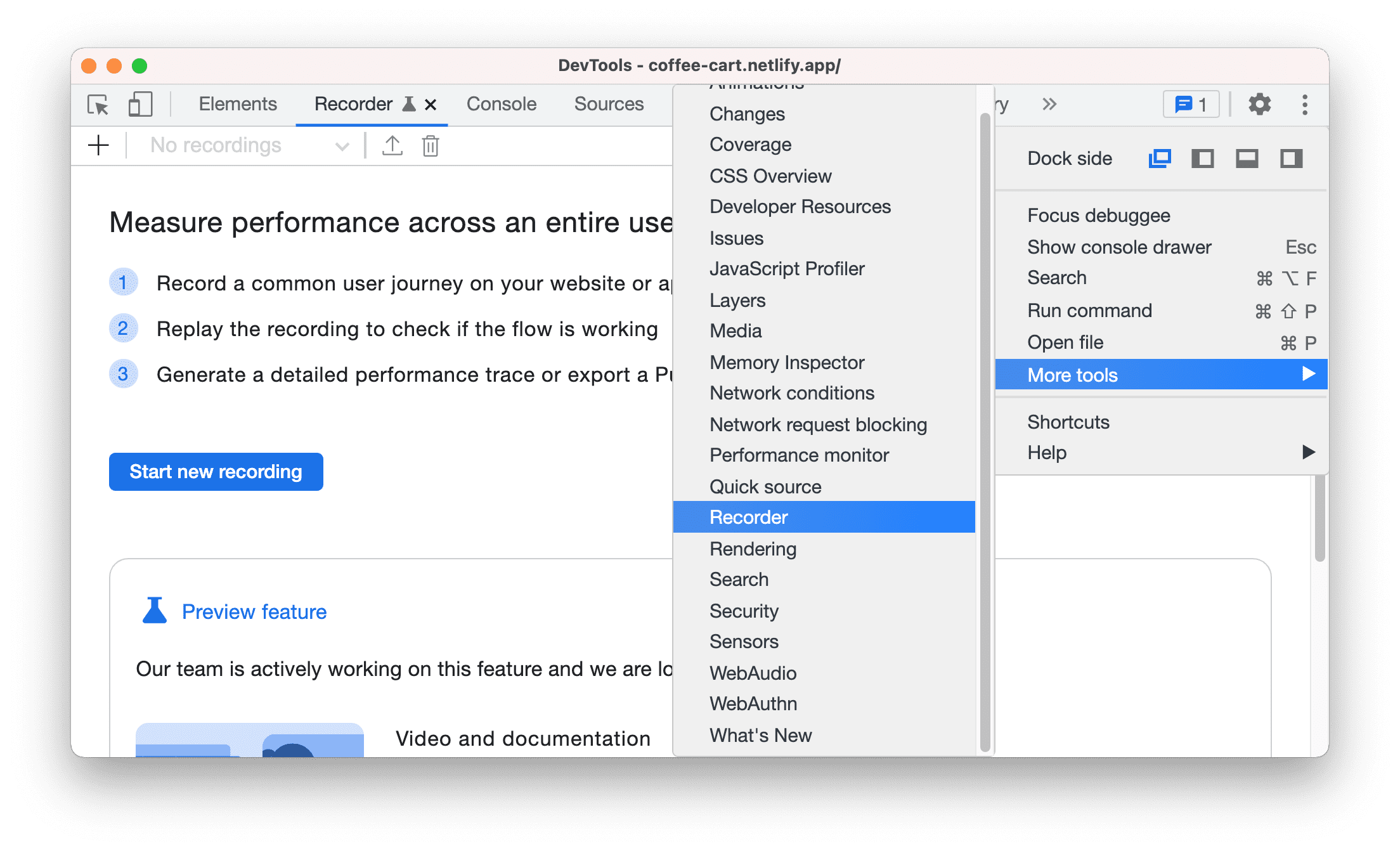
Diğer seçenekler
 > Diğer araçlar > Kaydedici'yi tıklayın.
> Diğer araçlar > Kaydedici'yi tıklayın.
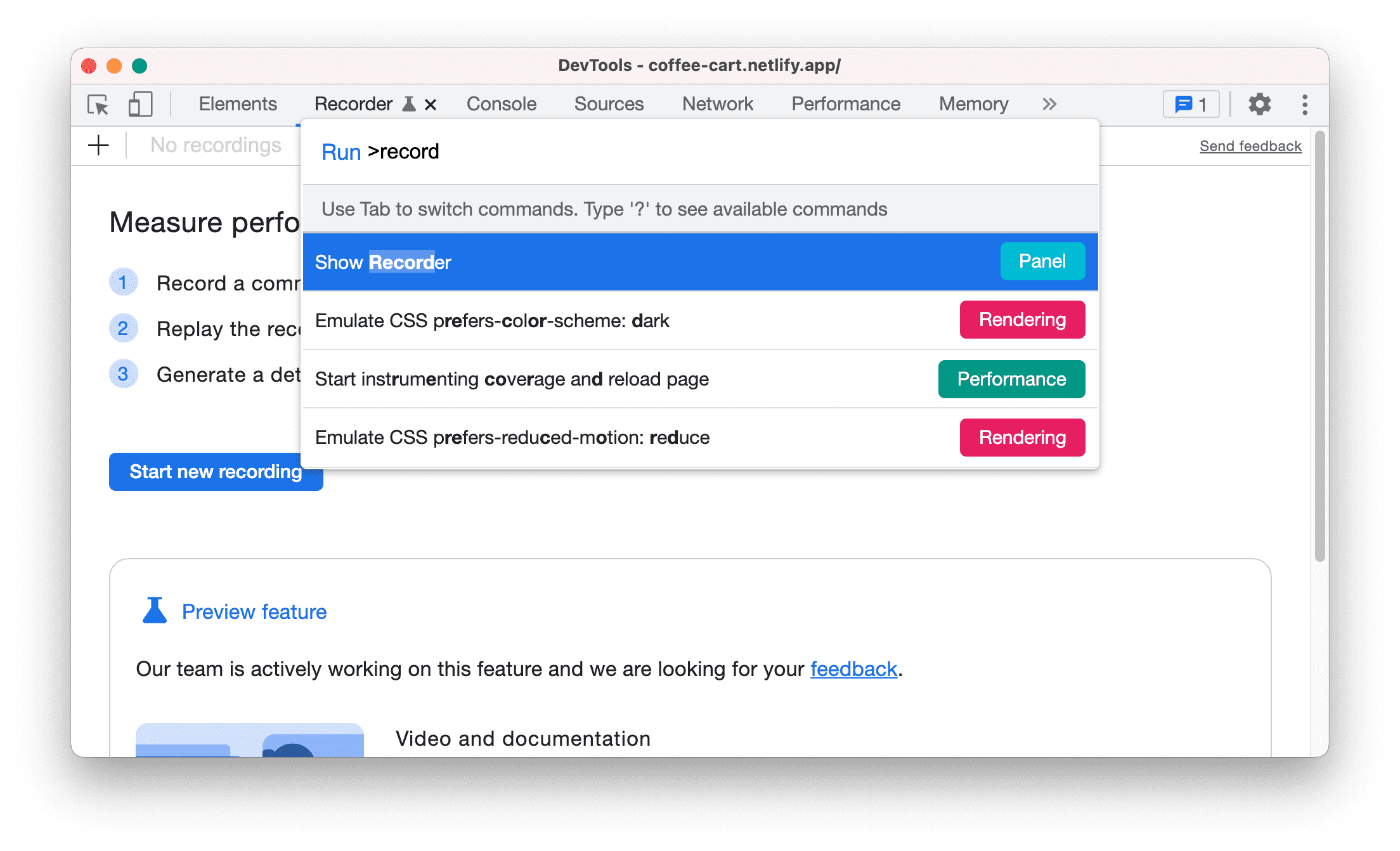
Alternatif olarak, Komut Menüsü'nü kullanarak Kaydedici panelini de açabilirsiniz.

Giriş
Bu kahve siparişi demo sayfasını kullanacağız. Ödeme, alışveriş web siteleri arasında yaygın bir kullanıcı akışıdır.
Sonraki bölümlerde, Kaydedici panelini kullanarak aşağıdaki ödeme akışını nasıl kaydedeceğiniz, yeniden oynatacağınız ve denetleyeceğiniz konusunda size yol göstereceğiz:
- Alışveriş sepetine bir kahve ekleyin.
- Alışveriş sepetine başka bir kahve ekleyin.
- Alışveriş sepeti sayfasına gidin.
- Alışveriş sepetinden bir kahve çıkarın.
- Ödeme işlemini başlatın.
- Ödeme ayrıntılarını girin.
- Ödeme yapılıyor.
Kullanıcı akışını kaydetme
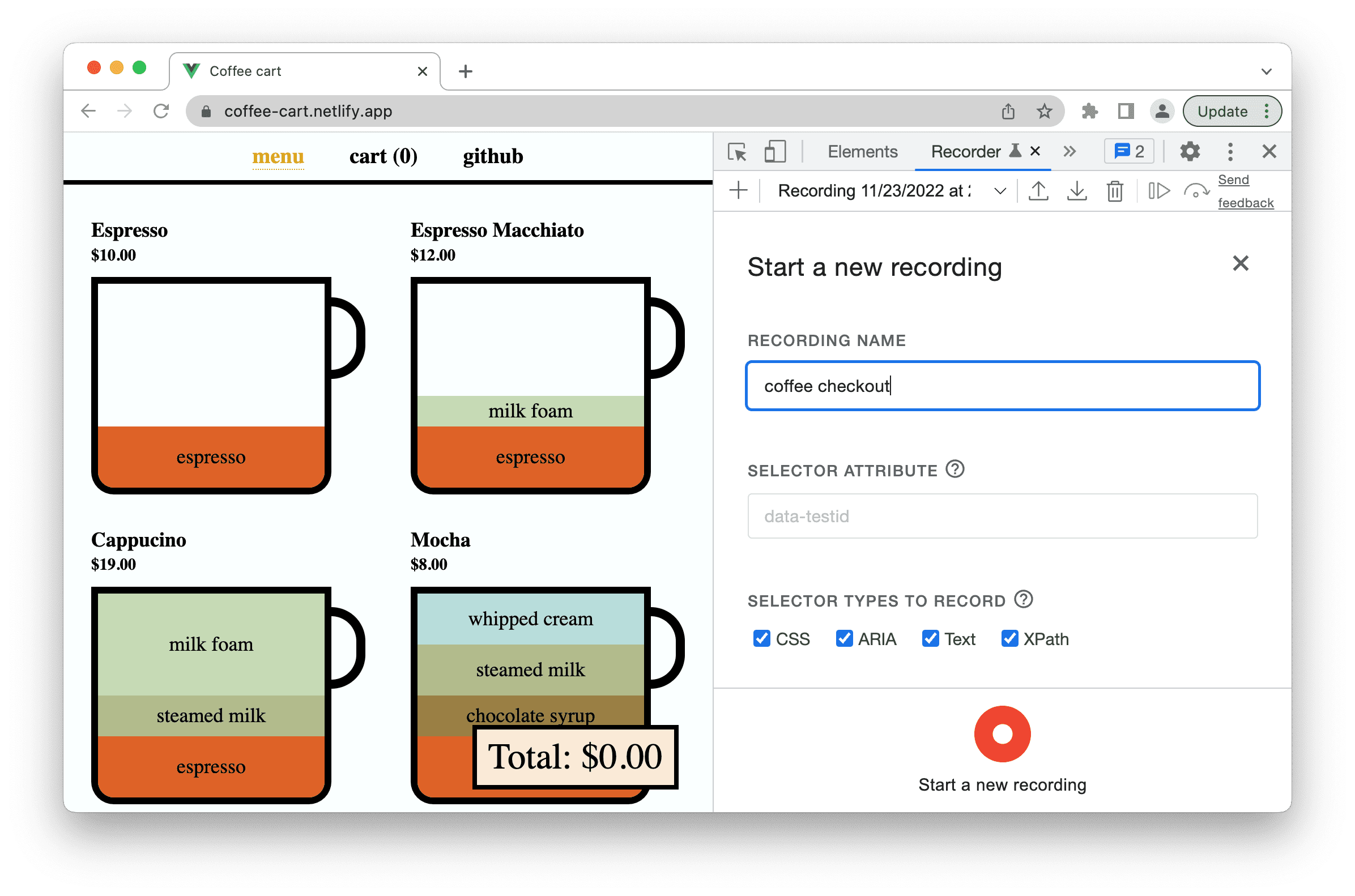
- Bu demo sayfasını açın. Başlamak için Yeni kayıt başlat düğmesini tıklayın.
- Kayıt adı metin kutusuna "kahve ödemesi" yazın.

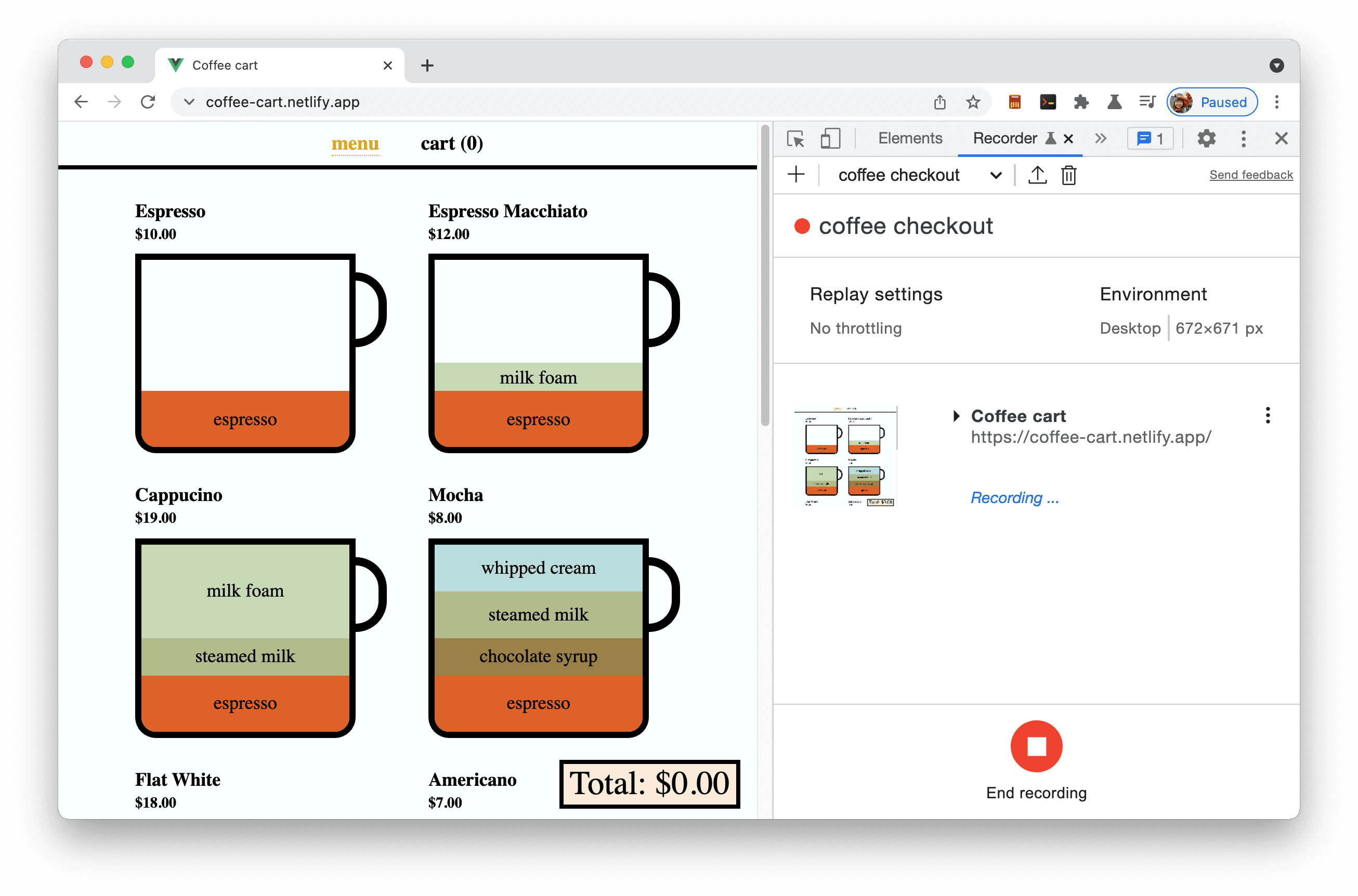
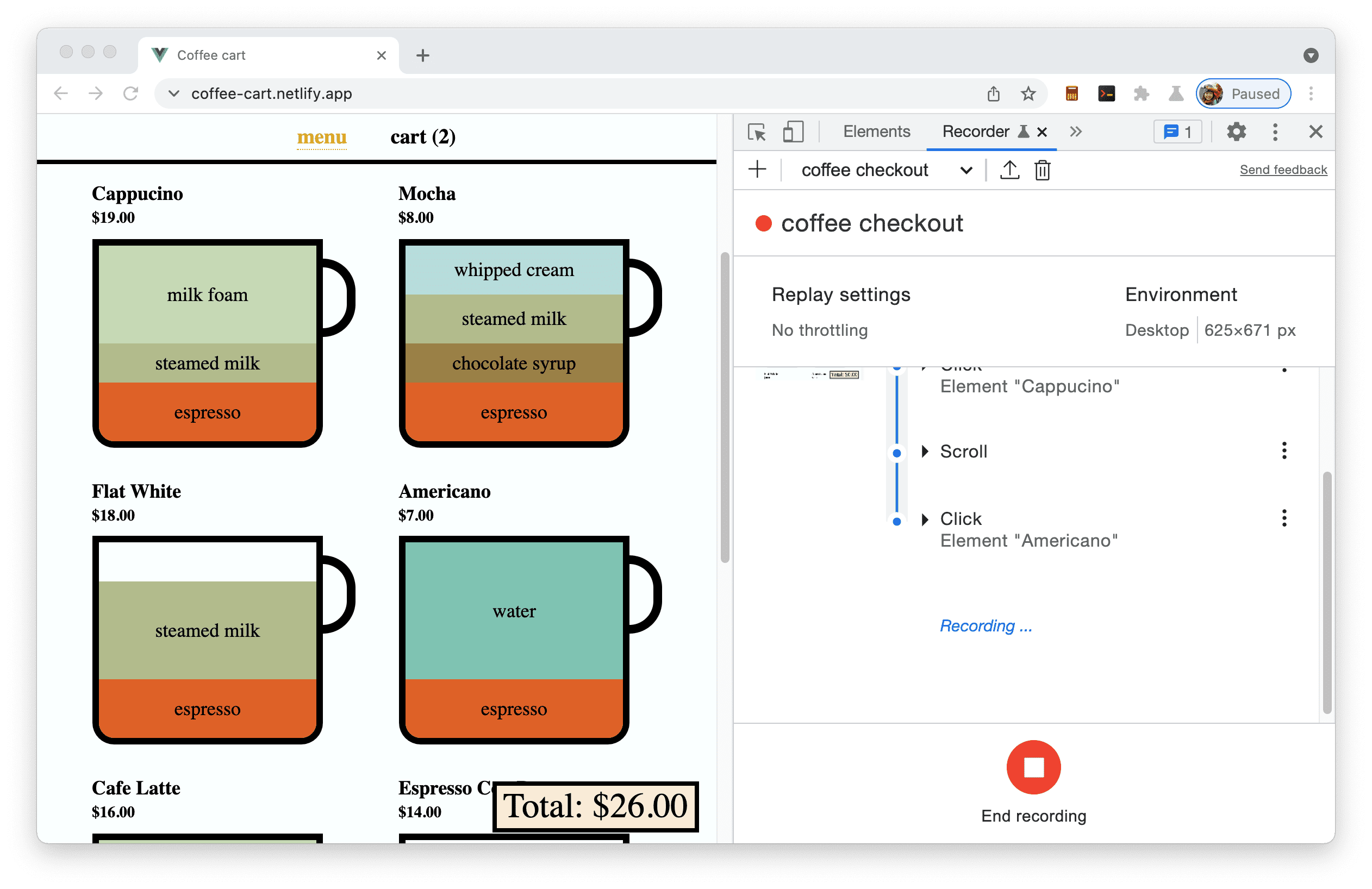
- Yeni kayıt başlat düğmesini tıklayın. Kayıt başlatılır. Panelde Kayıt yapılıyor... ifadesi gösterilir. Bu, kaydın devam ettiğini gösterir.

- Cappuccino'yu tıklayarak sepete ekleyin.
- Americano'yu tıklayarak sepete ekleyin. Kaydedici'nin, şimdiye kadar uyguladığınız adımları gösterdiğini unutmayın.

- Alışveriş sepeti sayfasına gidip Americano'yu sepetten kaldırın.
- Ödeme sürecini başlatmak için Toplam: 19,00 ABD doları düğmesini tıklayın.
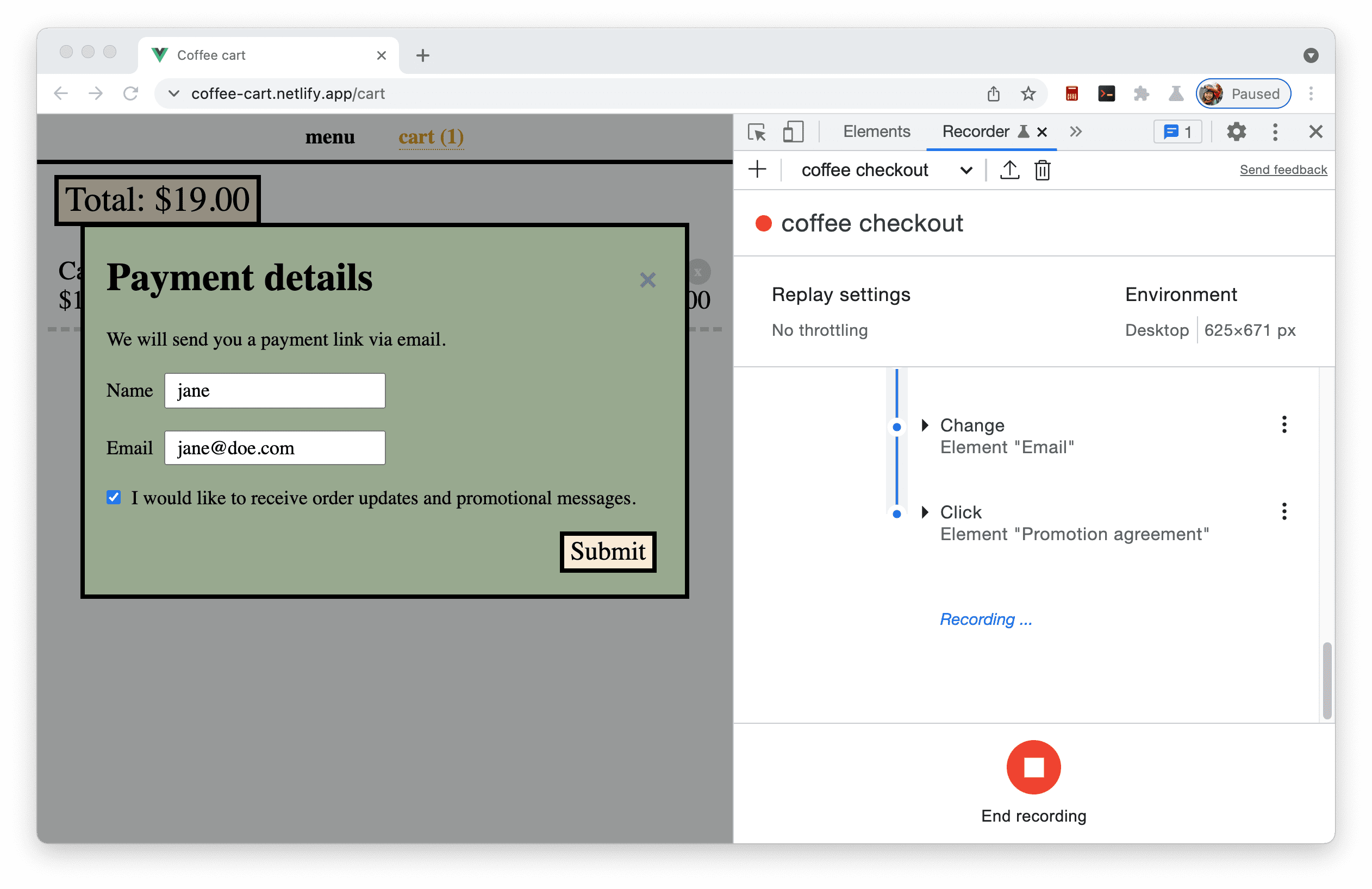
- Ödeme ayrıntıları formunda Ad ve E-posta metin kutularını doldurun ve Sipariş güncellemeleri ve tanıtım mesajları almak istiyorum onay kutusunu işaretleyin.

- Ödeme işlemini tamamlamak için Gönder düğmesini tıklayın.
- Kaydı sonlandırmak için Kaydedici panelinde
Kaydı sonlandır düğmesini tıklayın.
Kullanıcı işlemlerini yeniden oynatma
Bir kullanıcı akışını kaydettikten sonra Yeniden oynat düğmesini tıklayarak oynatabilirsiniz.
Sayfada kullanıcı akışı yeniden oynatmasını görebilirsiniz. Tekrar oynatma ilerleme durumu Kaydedici panelinde de gösterilir.
Kayıt sırasında yanlış tıkladıysanız veya bir şey çalışmıyorsa kullanıcı akışınızda hata ayıklama yapabilirsiniz: Oynatma hızını yavaşlatın, bir kesme noktası ayarlayın ve adım adım yürütün.
Yavaş ağ simülasyonu
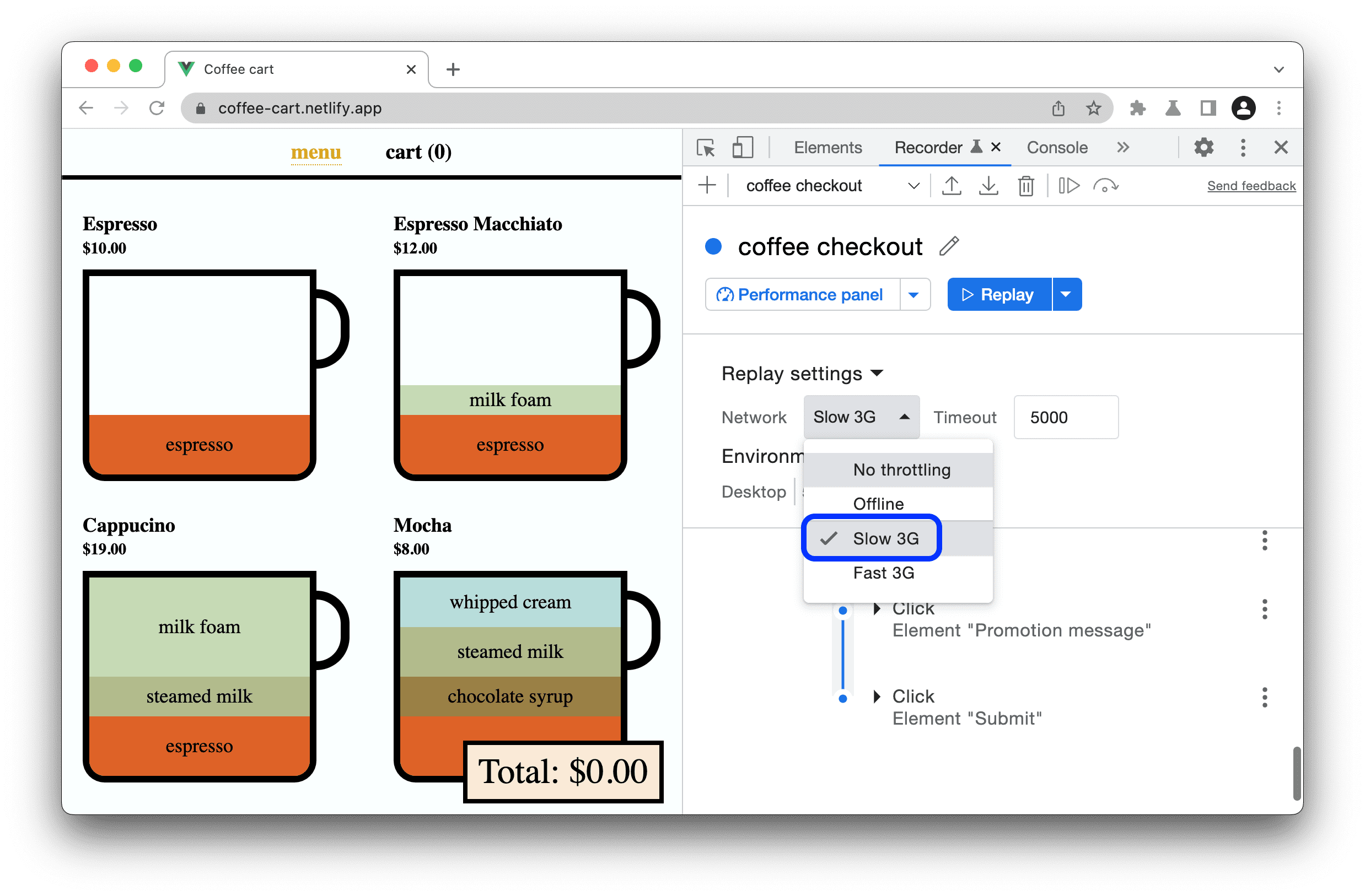
Tekrar oynatma ayarlarını yapılandırarak yavaş bir ağ bağlantısını simüle edebilirsiniz. Örneğin, Tekrar oynatma ayarları'nı genişletin, Ağ açılır menüsünden Yavaş 3G'yi seçin.

Gelecekte daha fazla ayar desteklenecektir. İstediğiniz yeniden oynatma ayarlarını bizimle paylaşın.
Kullanıcı akışını ölçme
Performansı ölç düğmesini tıklayarak bir kullanıcı akışının performansını ölçebilirsiniz. Örneğin, ödeme, bir alışveriş web sitesinin kritik bir kullanıcı akışı olabilir. Kaydedici paneliyle ödeme akışını bir kez kaydedebilir ve düzenli olarak ölçebilirsiniz.
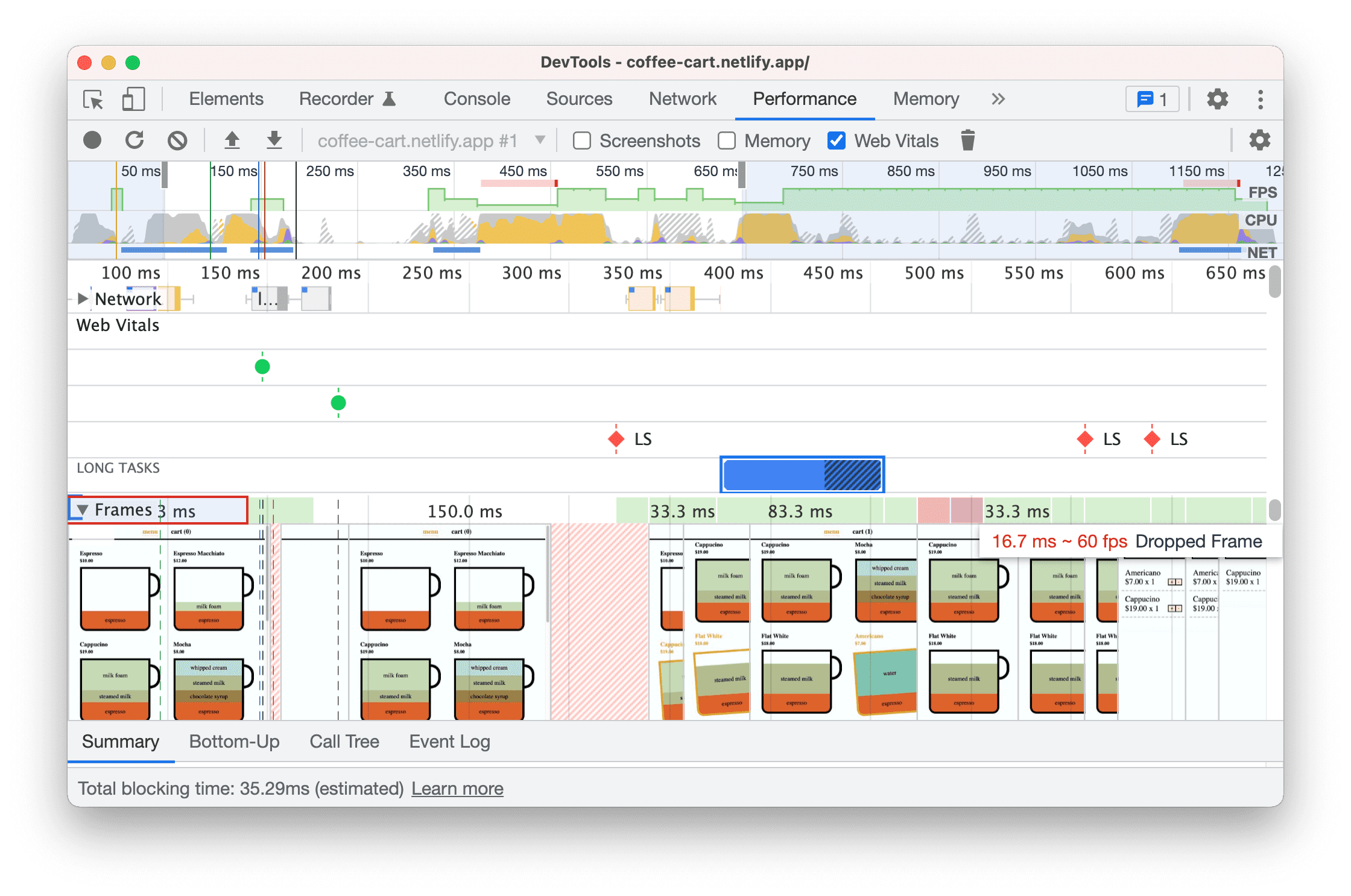
Performansı ölç düğmesini tıkladığınızda önce kullanıcı akışının yeniden oynatılması tetiklenir, ardından Performans panelinde performans izleme açılır.
Performans panelini kullanarak sayfanızın çalışma zamanı performansını nasıl analiz edeceğinizi öğrenin. Web Vitals metriklerini görüntülemek ve kullanıcıların tarama deneyimini iyileştirme fırsatlarını belirlemek için Performans panelinde Web Vitals onay kutusunu etkinleştirebilirsiniz.

Adımları düzenleme
Kaydedilen iş akışı içindeki adımları düzenlemeyle ilgili temel seçenekleri inceleyelim.
Düzenleme seçeneklerinin kapsamlı bir listesi için özellikler referansında Düzenleme adımları bölümüne bakın.
Adımları genişlet
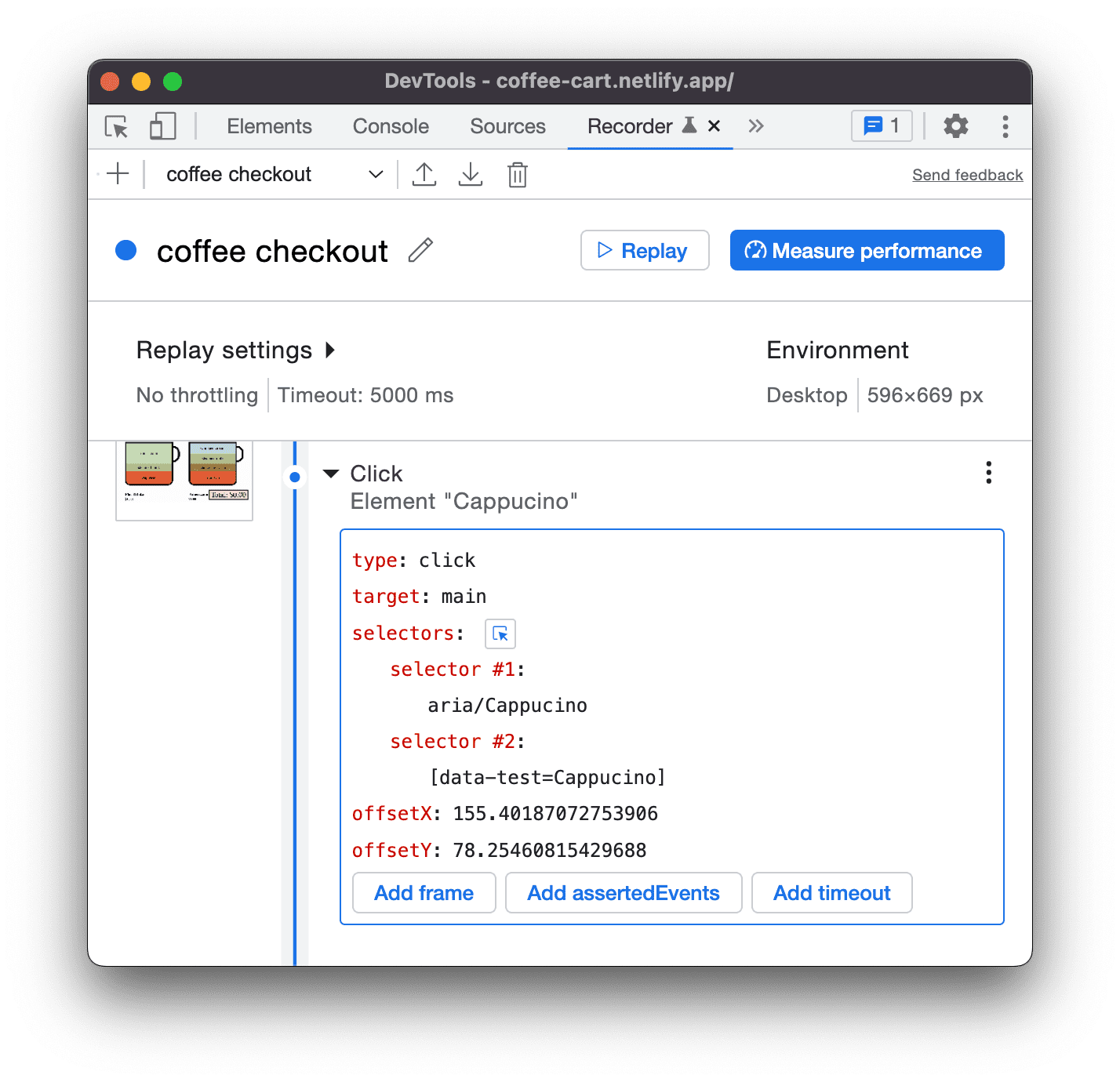
İşlemin ayrıntılarını görmek için her adımı genişletin. Örneğin, "Cappuccino" Öğesini Tıklayın adımını genişletin.

Yukarıdaki adımda iki seçici gösterilmektedir. Daha fazla bilgi için Kayıt seçicisini anlama başlıklı makaleyi inceleyin.
Kaydedici, kullanıcı akışını yeniden oynatırken sıraya göre seçicilerden biriyle öğeyi sorgulamayı dener. Örneğin, Kaydedici, öğeyi ilk seçiciyle başarıyla sorgularsa ikinci seçiciyi atlar ve bir sonraki adıma geçer.
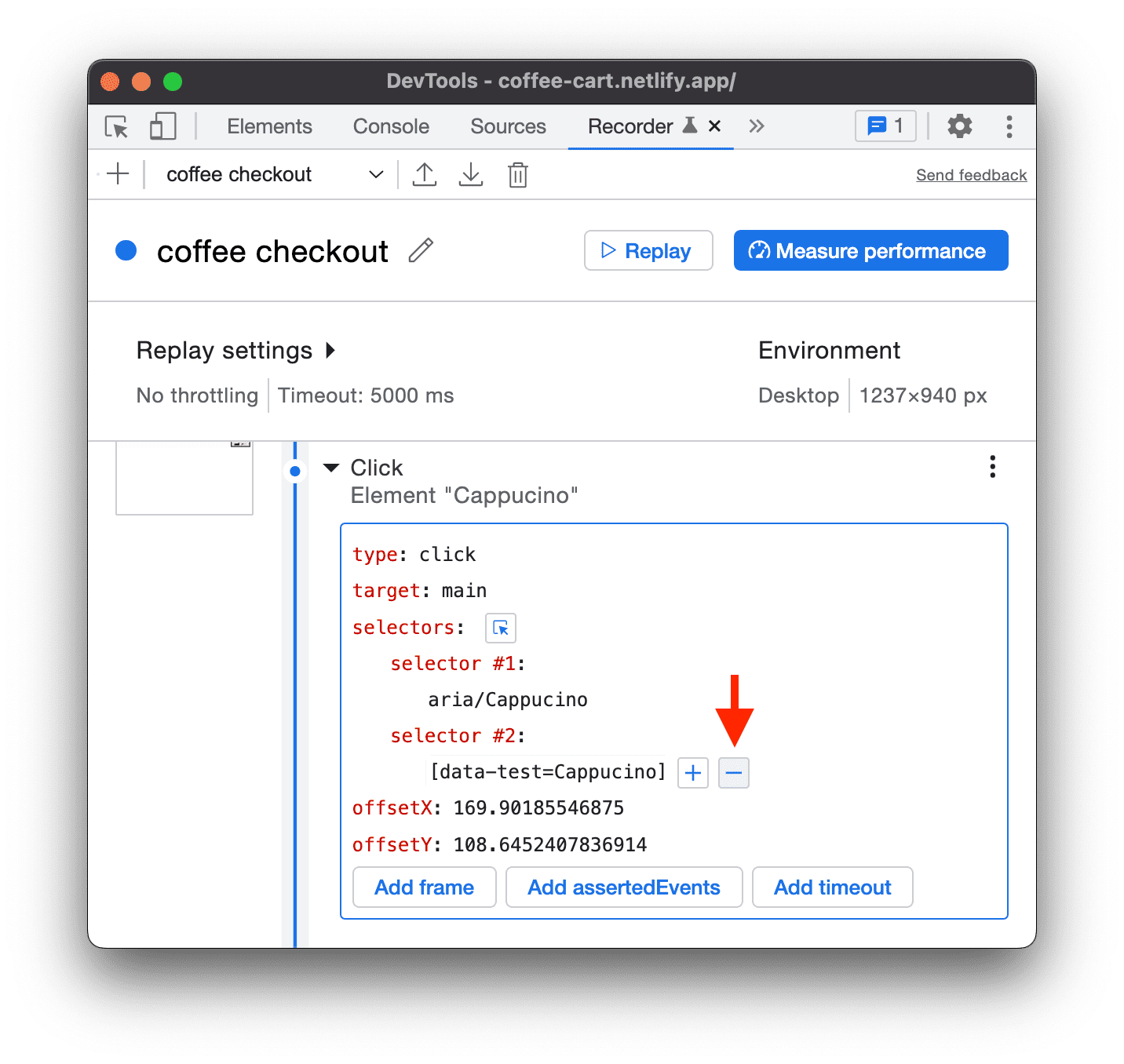
Bir adıma seçici ekleme ve adımdan seçici kaldırma
Seçici ekleyebilir veya kaldırabilirsiniz. Örneğin, bu durumda yalnızca aria/Cappuccino yeterli olduğundan seçici #2'yi kaldırabilirsiniz. Fareyle 2. seçicinin üzerine gelip - simgesini tıklayarak seçiciyi kaldırın.

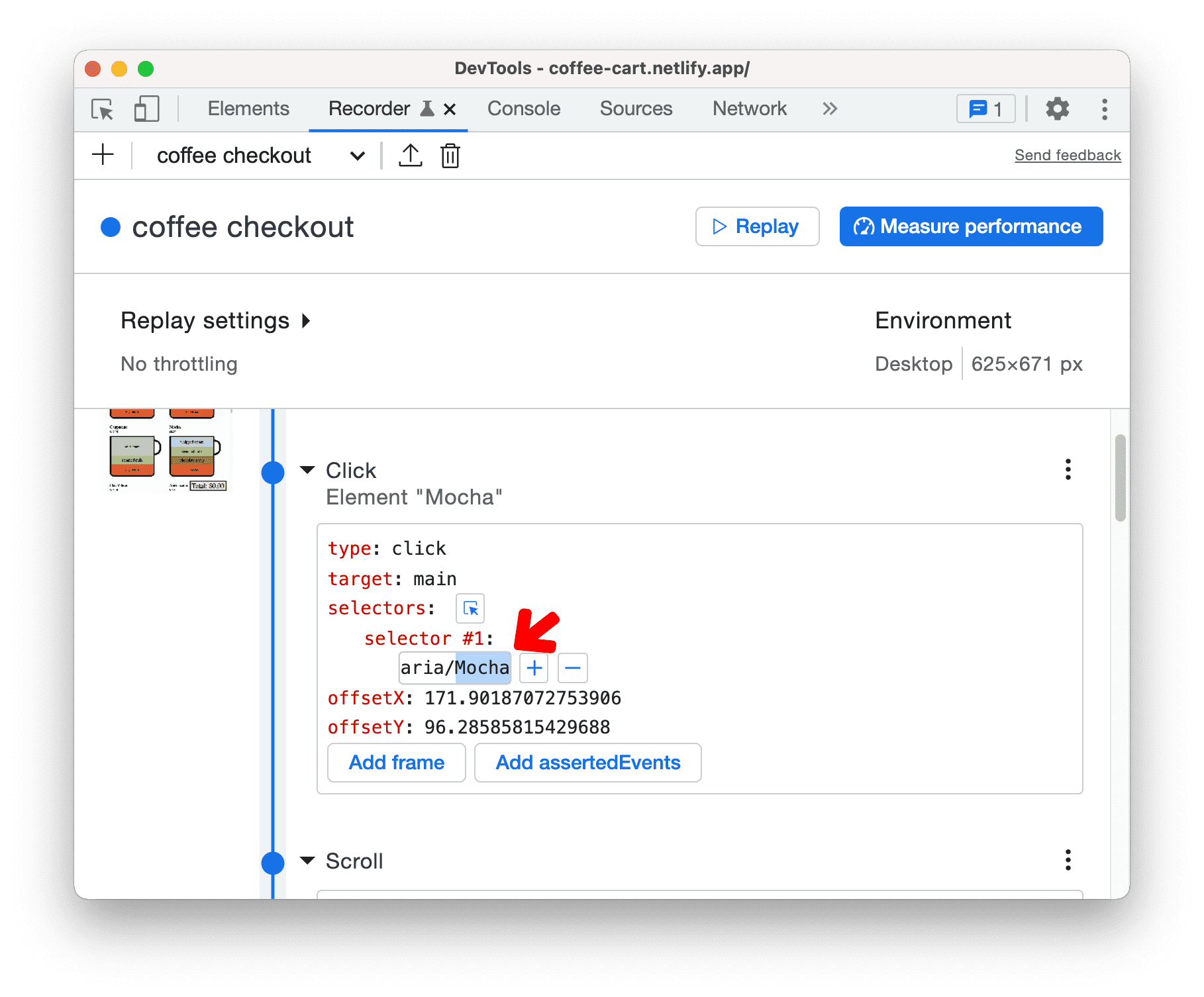
Bir adımda seçicileri düzenleme
Seçici de düzenlenebilir. Örneğin, Cappuccino yerine Mocha'yı seçmek istiyorsanız şunları yapabilirsiniz:
Bunun yerine seçici değerini aria/Mocha olarak düzenleyin.

Alternatif olarak, Seç
 düğmesini ve ardından sayfadaki Mocha'yı tıklayın.
düğmesini ve ardından sayfadaki Mocha'yı tıklayın.Akış şimdi yeniden oynatılır. Cappuccino yerine Mocha seçilir.
Tür, hedef, değer gibi diğer adım özelliklerini düzenlemeyi deneyin.
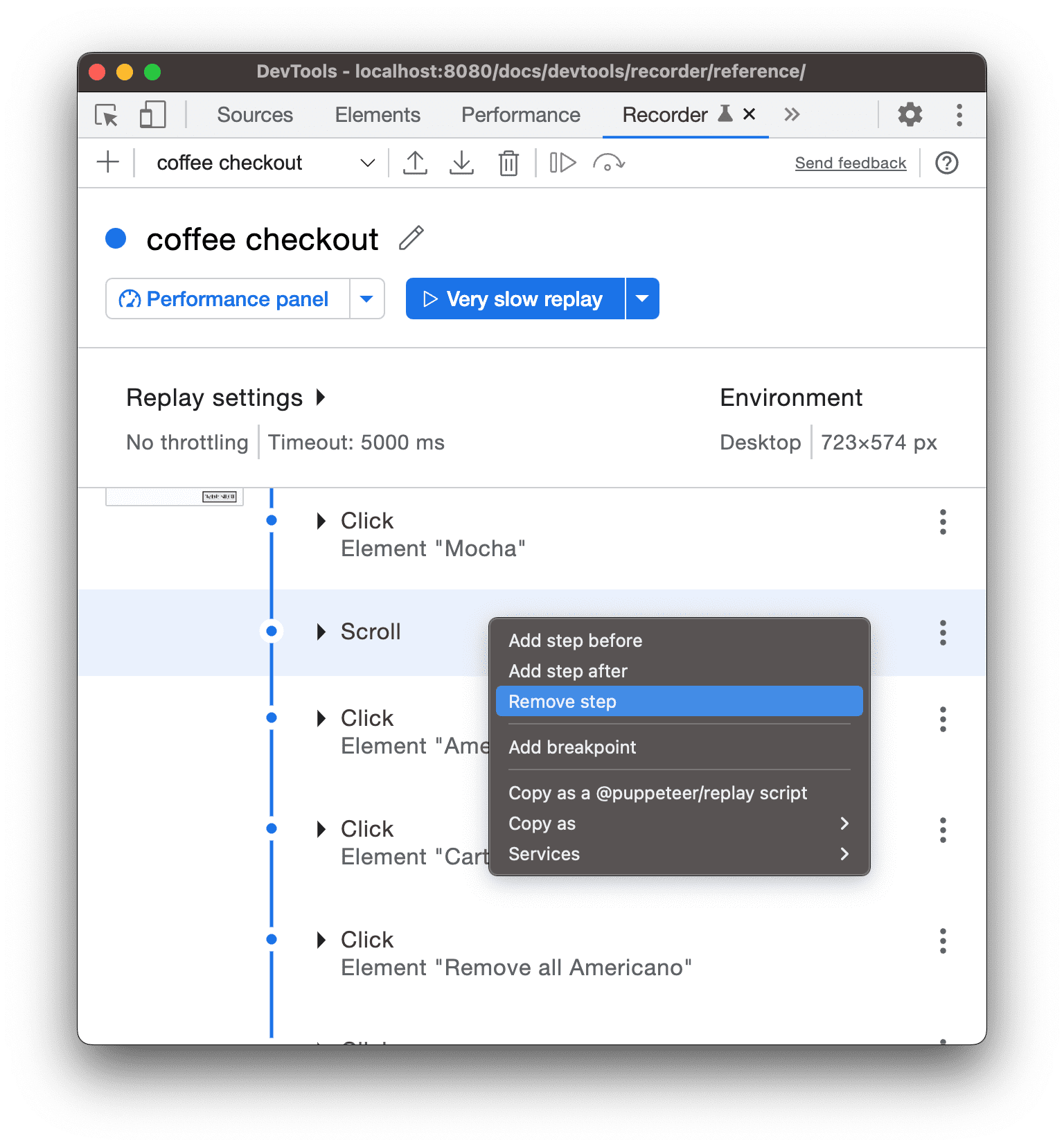
Adım ekleme ve kaldırma
Adım ekleme ve kaldırma seçenekleri de vardır. Bu, fazladan bir adım eklemek veya yanlışlıkla eklenen bir adımı kaldırmak istediğinizde kullanışlıdır. Kullanıcı akışını yeniden kaydetmek yerine düzenleyebilirsiniz:
Düzenlemek istediğiniz adımı sağ tıklayın veya yanındaki
üç nokta simgesini tıklayın.

Kaldırmak için Adımı kaldır'ı seçebilirsiniz. Örneğin, Mocha adımı sonrasındaki Scroll etkinliği gerekli değildir.
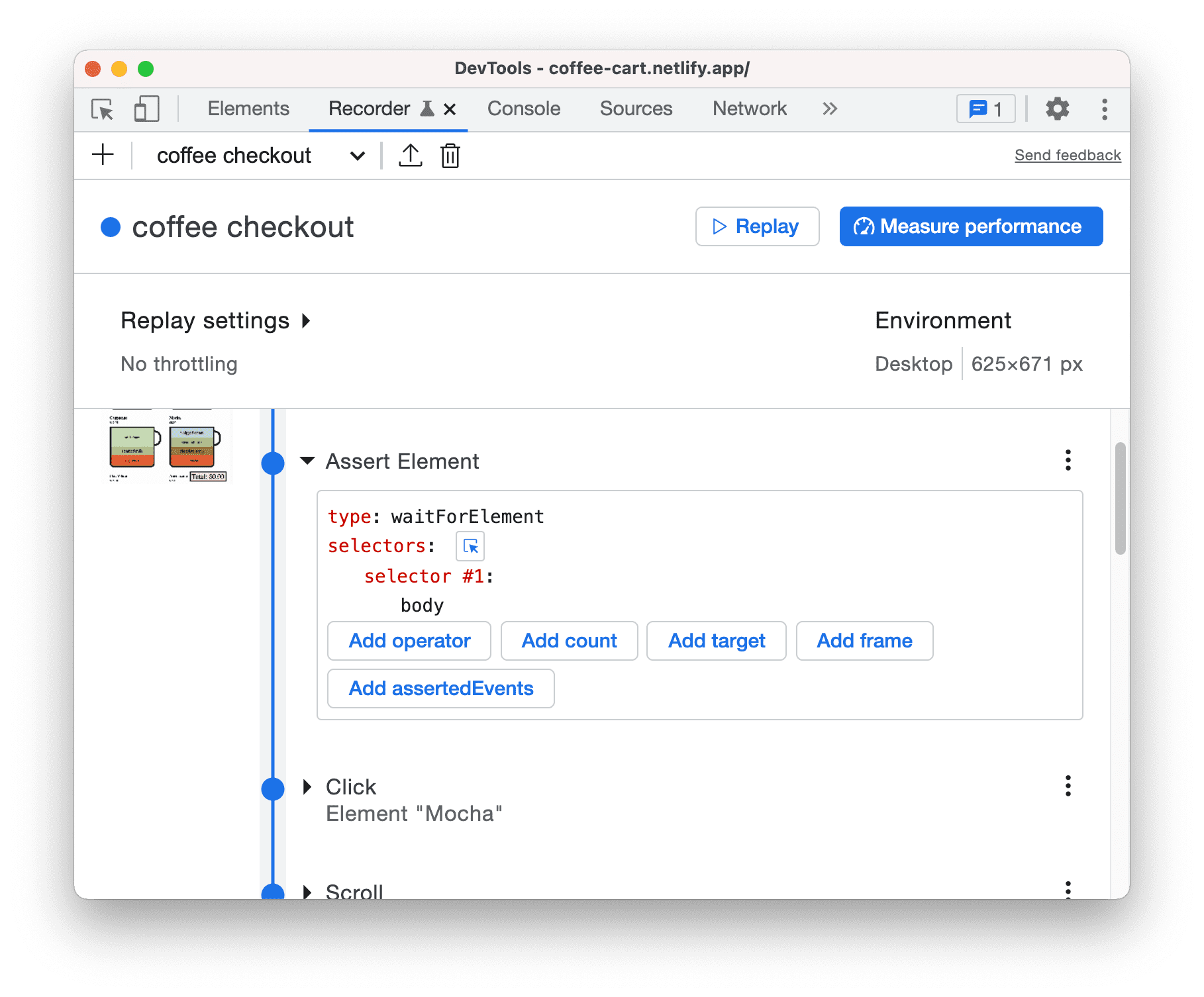
Örneğin, herhangi bir adım uygulamadan önce sayfada 9 kahve gösterilene kadar beklemek istiyorsunuz. Mocha adım menüsünde Önceki adımı ekle'yi seçin.

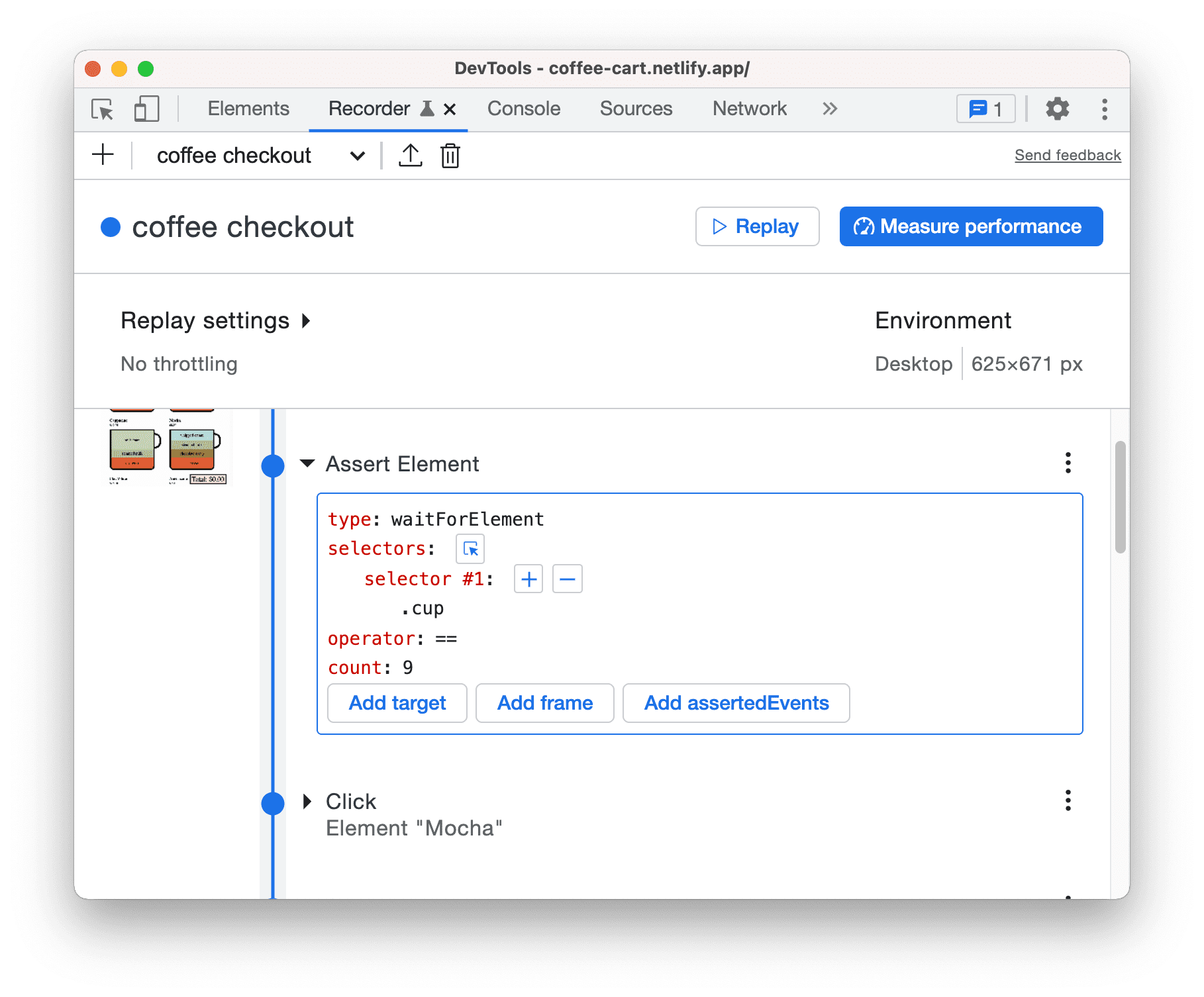
Öğeyi İddia Et bölümünde, yeni adımı aşağıdaki ayrıntılarla düzenleyin:
- tür: waitForElement
- 1. seçici: .cup
- operatör: == (operatör ekle düğmesini tıklayın)
- adet: 9 (Adet ekle düğmesini tıklayın)

Değişiklikleri görmek için
akışı hemen yeniden oynatın.
Sonraki adımlar
Tebrikler, eğitimi tamamladınız.
Kaydedici ile ilgili daha fazla özellik ve iş akışı (ör. içe aktarma ve dışa aktarma) keşfetmek için Kaydedici özellikleri referansı başlıklı makaleyi inceleyin.



