在 Chrome DevTools 网络分析功能的全面参考文档中,探索分析网页加载方式的新方法。
记录网络请求
默认情况下,只要开发者工具处于打开状态,它就会在网络面板中记录所有网络请求。

停止记录网络请求
如需停止记录请求,请执行以下操作:
- 点击 Network 面板上的 Stop recording network log(停止录制网络日志)
 。该图标变为灰色表示开发者工具已不再记录请求。
。该图标变为灰色表示开发者工具已不再记录请求。 - 在网络面板聚焦的情况下,按 Command> + E(Mac)或 Control + E(Windows、Linux)。
清除请求
点击网络面板上的清除图标 ,即可从请求表格中清除所有请求。

跨网页加载保存请求
如需保存各次网页加载的请求,请选中网络面板上的保留日志复选框。在您停用保留日志之前,DevTools 会保存所有请求。
在网页加载期间截取屏幕截图
截取屏幕截图,以分析用户在等待网页加载时看到的内容。
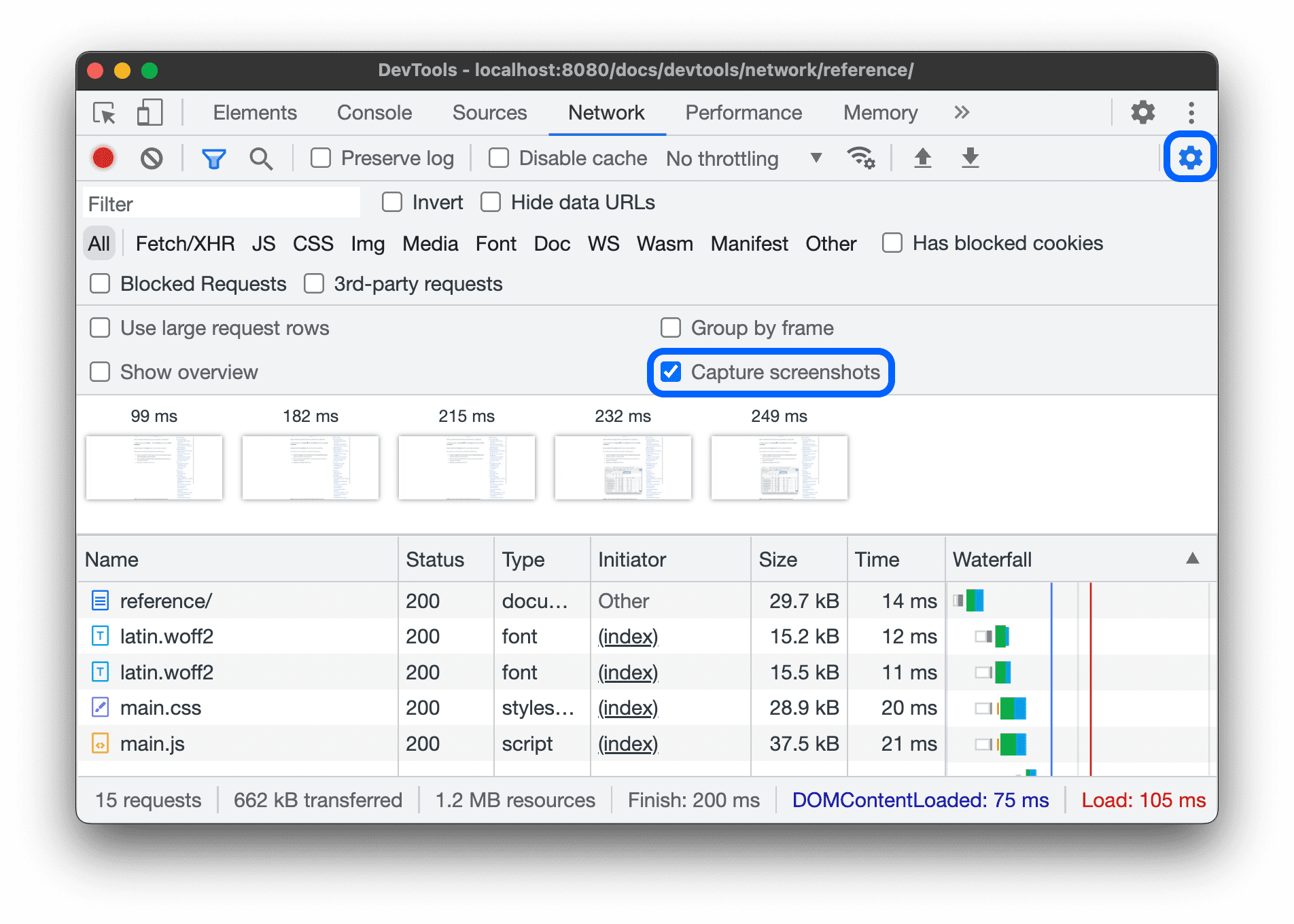
如需启用屏幕截图功能,请打开 Network 面板中的 Settings ,然后选中 Capture screenshots。
在网络面板聚焦的情况下重新加载页面,以截取屏幕截图。
截取屏幕截图后,您可以通过以下方式与屏幕截图互动:
- 将鼠标指针悬停在某个屏幕截图上,即可查看该屏幕截图的截取时间点。概览时间轴上会显示一条黄线。
- 点击屏幕截图的缩略图可滤除截取屏幕截图后发生的所有请求。
- 双击缩略图可放大该缩略图。

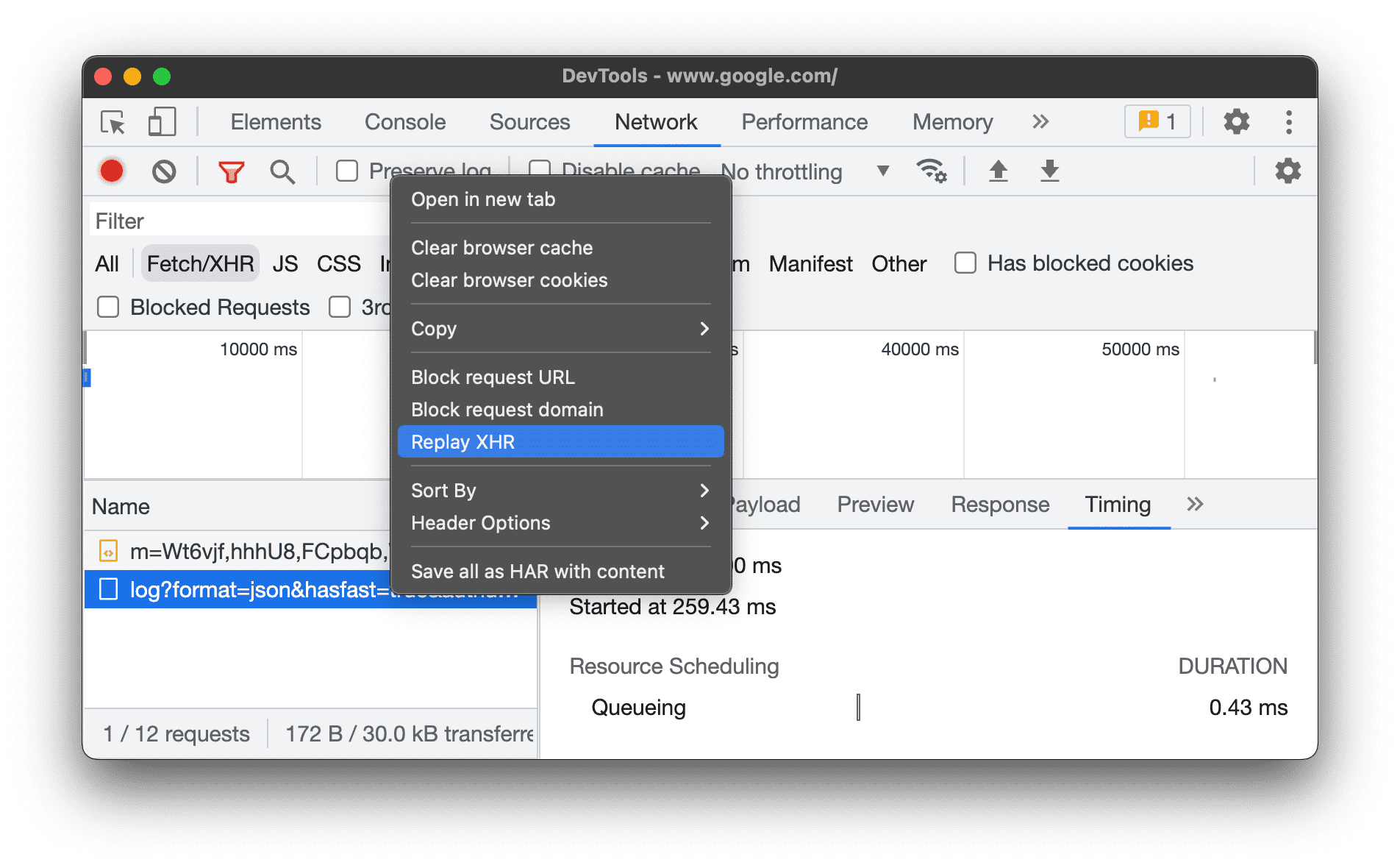
重放 XHR 请求
如需重放 XHR 请求,请在请求表格中执行以下操作之一:
- 选择相应请求,然后按 R。
- 右键点击相应请求,然后选择 Replay XHR。

更改加载行为
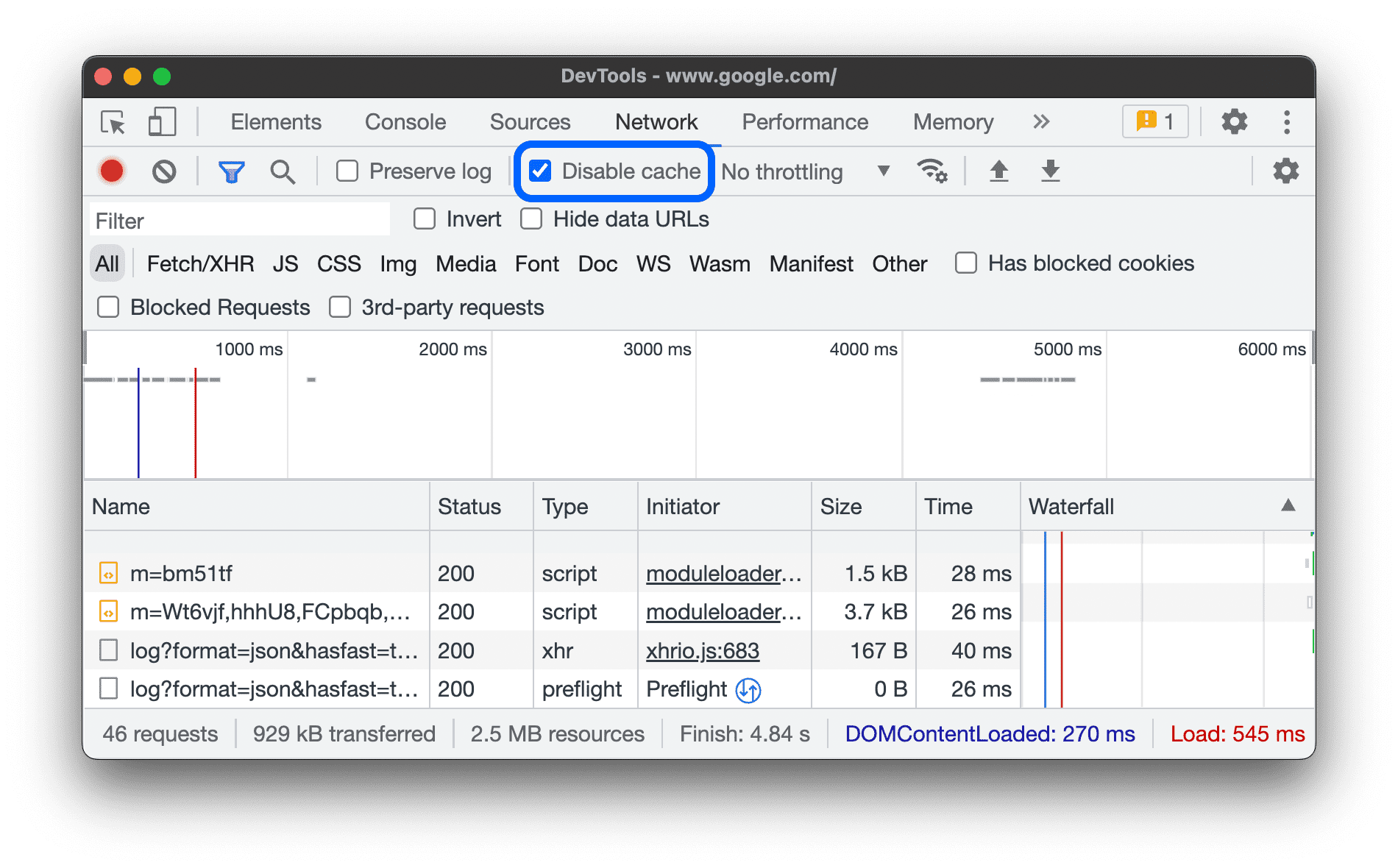
停用浏览器缓存以模拟初次访问者
如需模拟首次访问的用户对您网站的体验,请选中停用缓存复选框。 开发者工具会停用浏览器缓存。这样可以更准确地模拟首次用户的体验,因为在用户重复访问时,系统会从浏览器缓存中提供请求。

从“网络状况”抽屉中停用浏览器缓存
如果您想在其他开发者工具面板中工作时停用缓存,请使用网络状况抽屉。
- 点击
 图标以打开网络状况抽屉式导航栏。
图标以打开网络状况抽屉式导航栏。 - 勾选或清除 Disable cache(停用缓存)复选框。
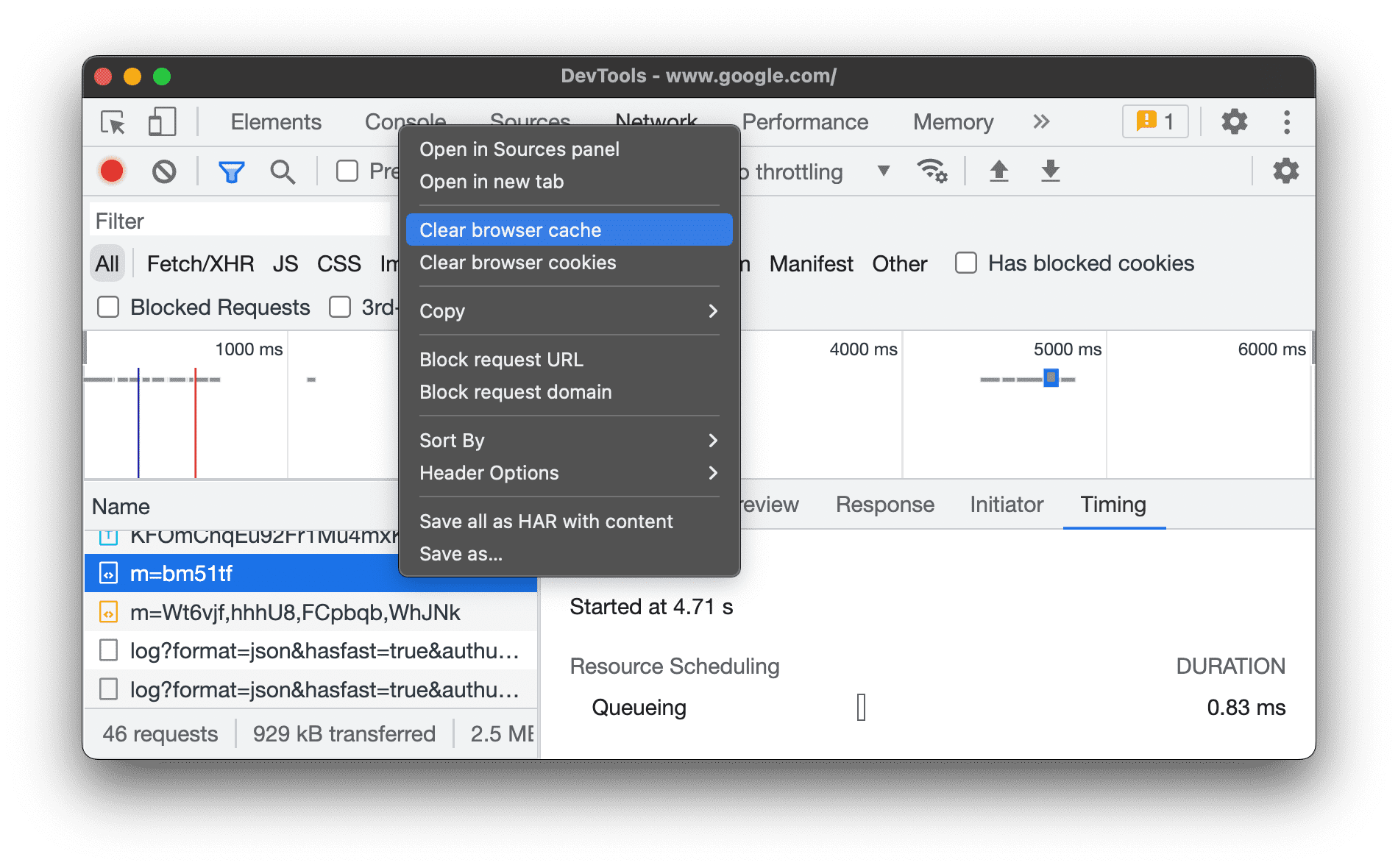
手动清除浏览器缓存
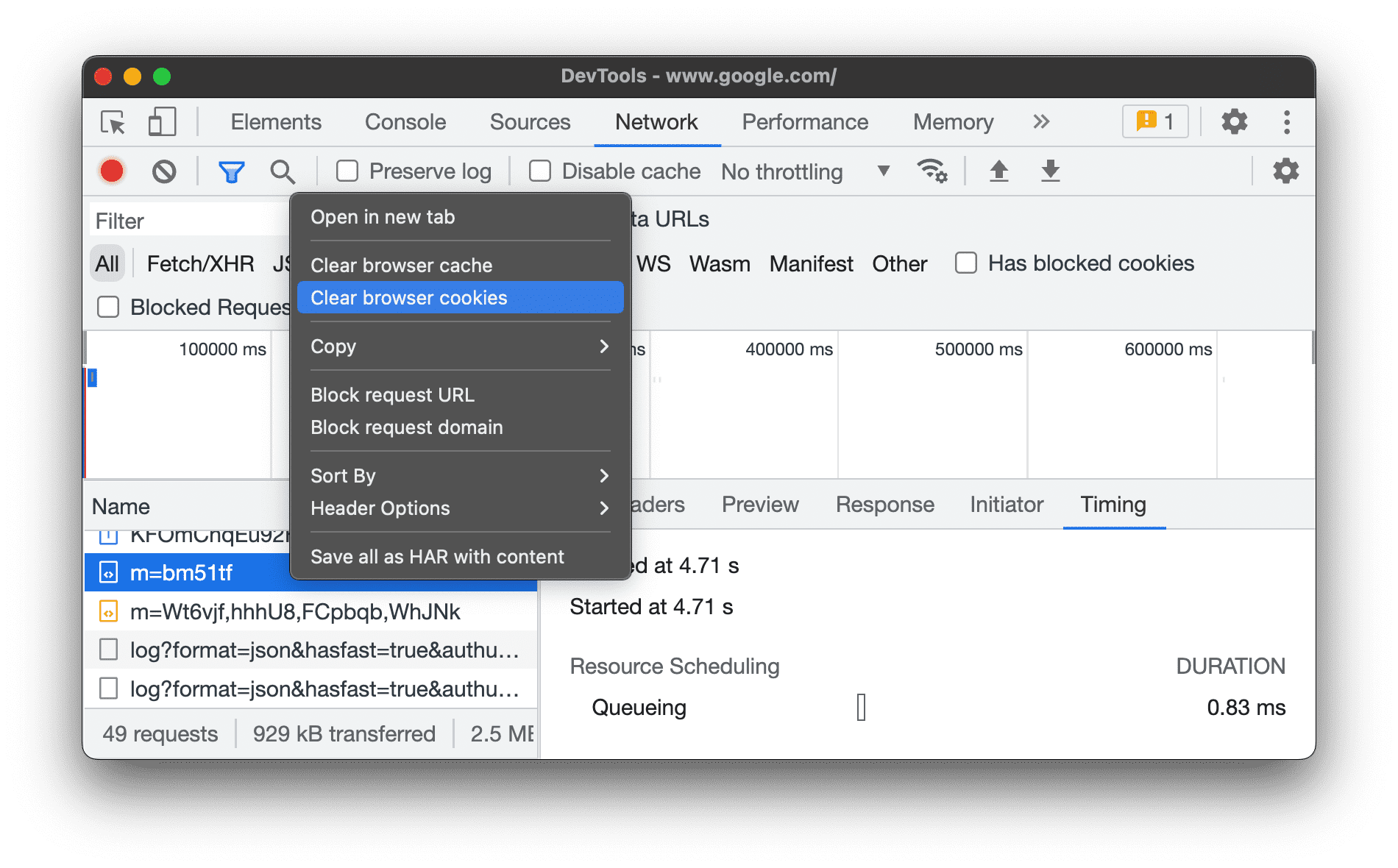
如需随时手动清除浏览器缓存,请右键点击请求表格中的任意位置,然后选择清除浏览器缓存。

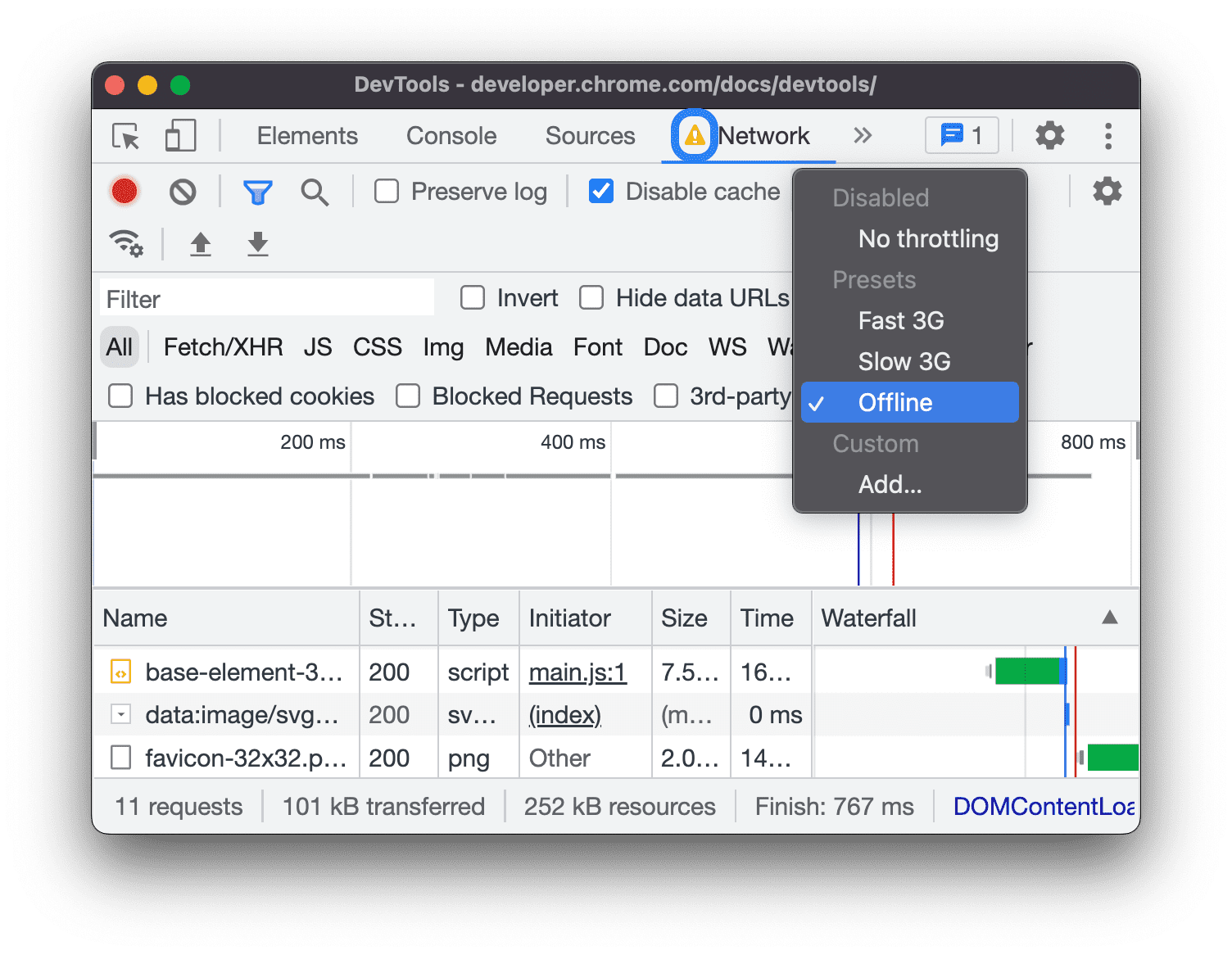
离线模拟
有一类新的 Web 应用称为渐进式 Web 应用,可借助 Service Worker 离线运行。在构建此类应用时,能够快速模拟没有数据连接的设备会很有用。
如需模拟完全离线的网络体验,请从停用缓存复选框旁边的网络节流下拉菜单中,选择离线。

开发者工具会在网络标签页旁边显示一个警告图标,提醒您已启用离线模式。
模拟网络连接速度缓慢
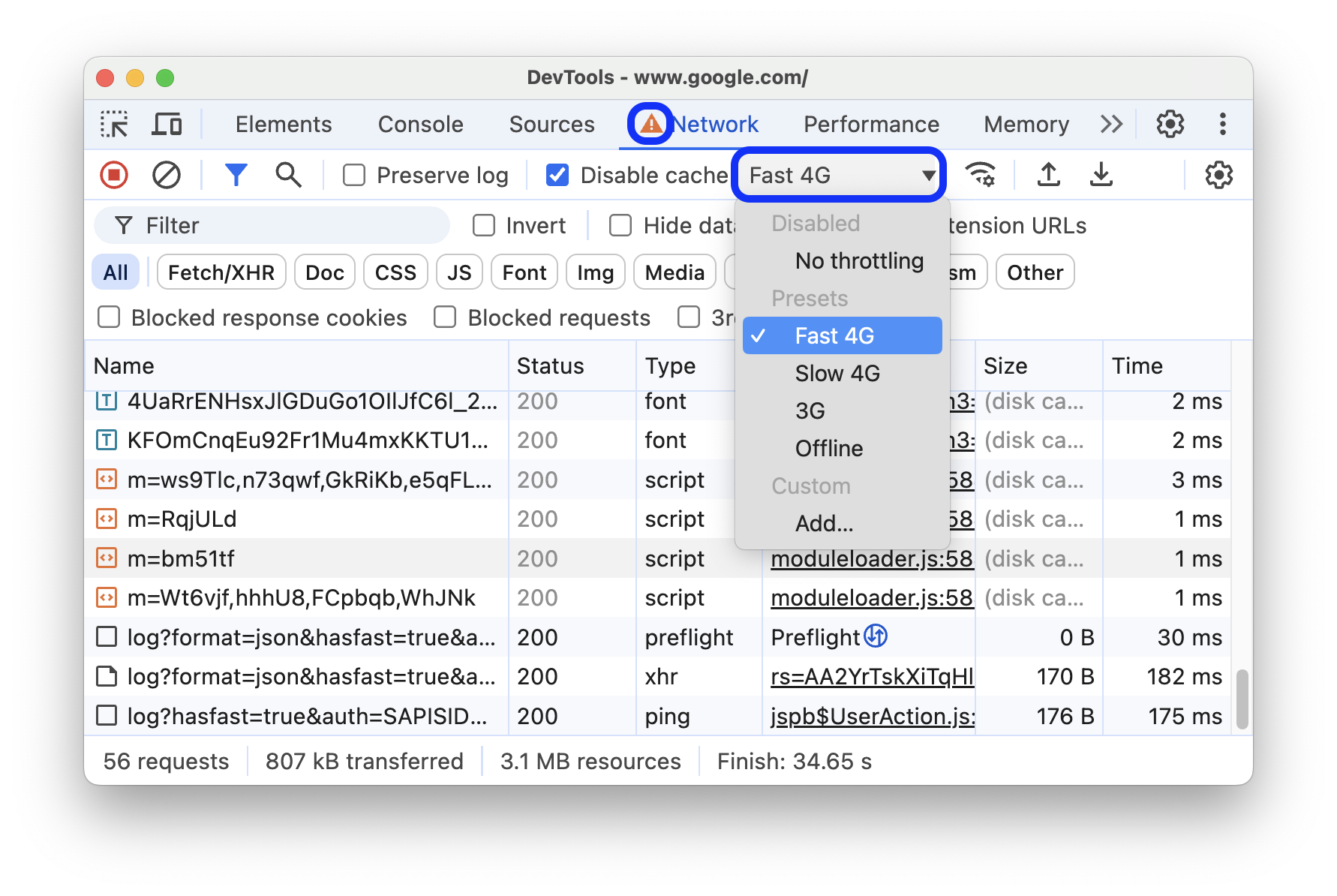
如需模拟快速 4G、慢速 4G 或 3G,请从顶部操作栏中的节流下拉菜单中选择相应的预设。

开发者工具会在网络面板旁边显示警告图标,提醒您已启用节流功能。
创建自定义节流配置文件
除了“4G 网络慢速”或“4G 网络快速”等预设之外,您还可以添加自己的自定义节流配置文件:
- 打开节流菜单,然后依次选择自定义 > 添加...。
- 按照 设置 > 节流中的说明设置新的节流配置文件。
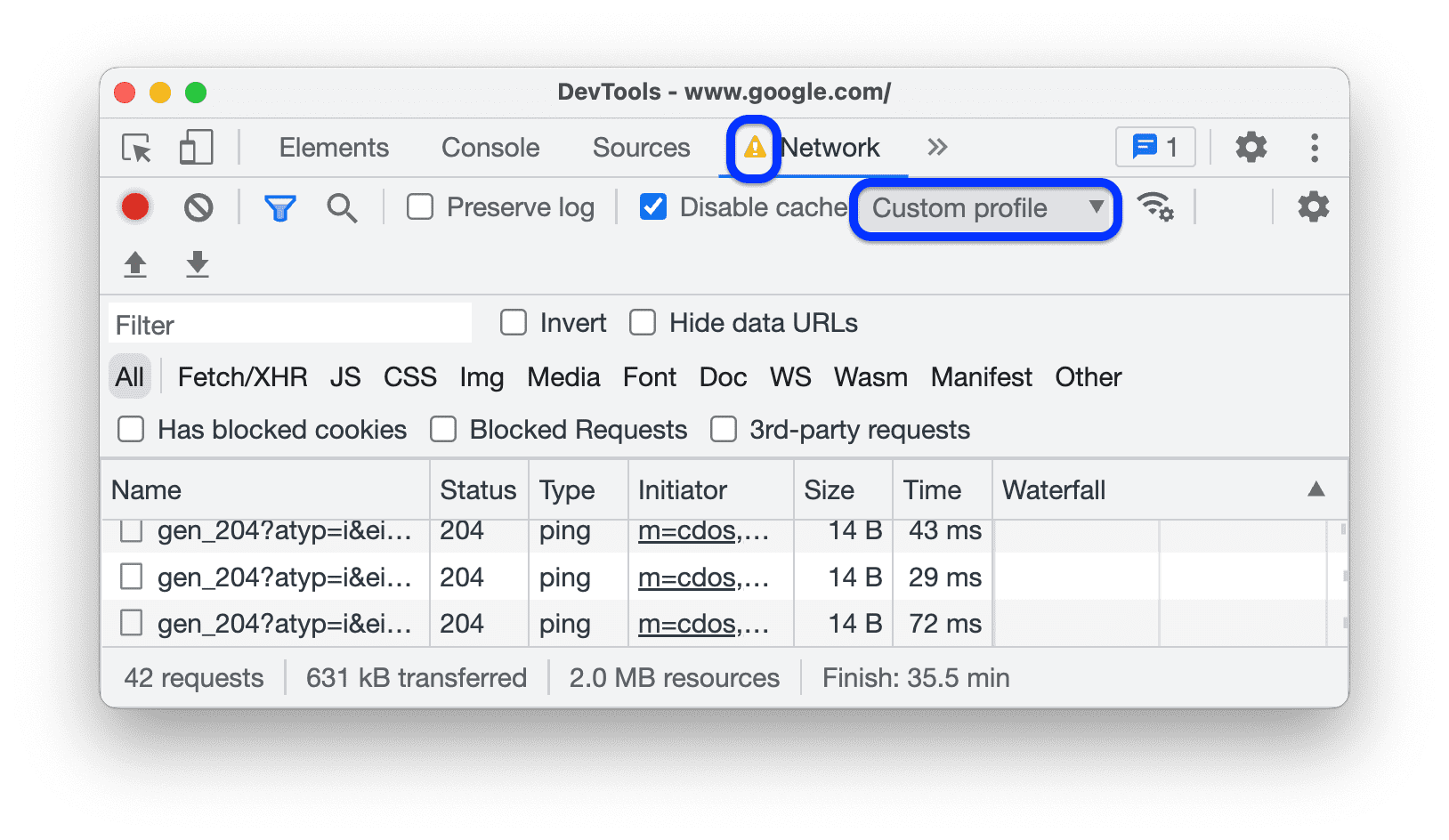
返回网络面板,从节流下拉菜单中选择您的新配置文件。

开发者工具会在 Network 面板旁边显示 警告图标,提醒您已启用节流功能。
限制 WebSocket 连接
除了 HTTP 请求之外,从版本 99 开始,DevTools 还会节流 WebSocket 连接。
如需观察 WebSocket 节流,请执行以下操作:
- 建立新连接,例如使用测试工具。
- 在 Network(网络)面板中,选择 No throttling(不节流),然后通过连接发送消息。
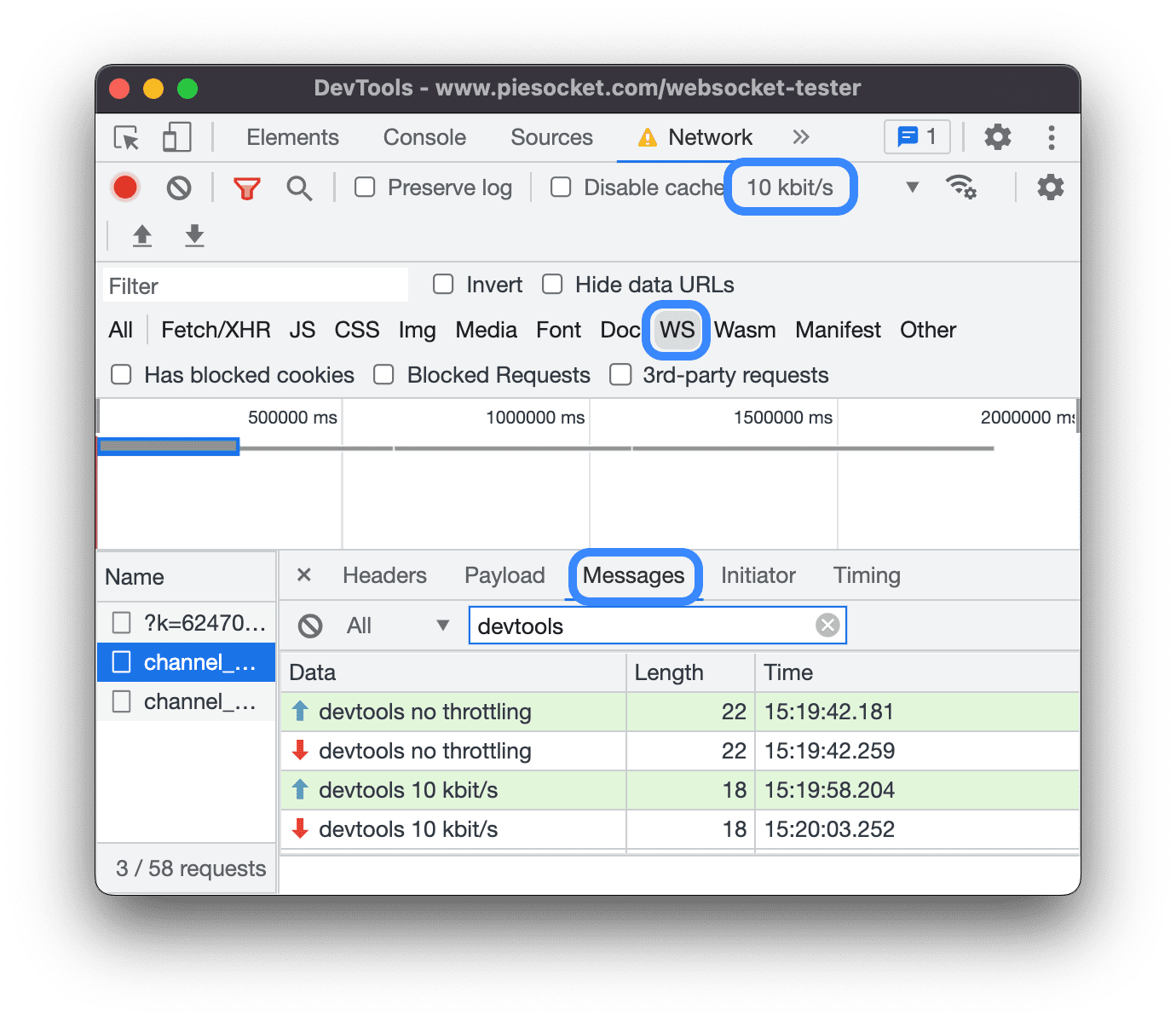
- 创建一个速度非常慢的自定义节流配置文件,例如
10 kbit/s。这样缓慢的配置有助于您发现差异。 - 在网络面板中,选择该付款资料,然后再发送一条消息。
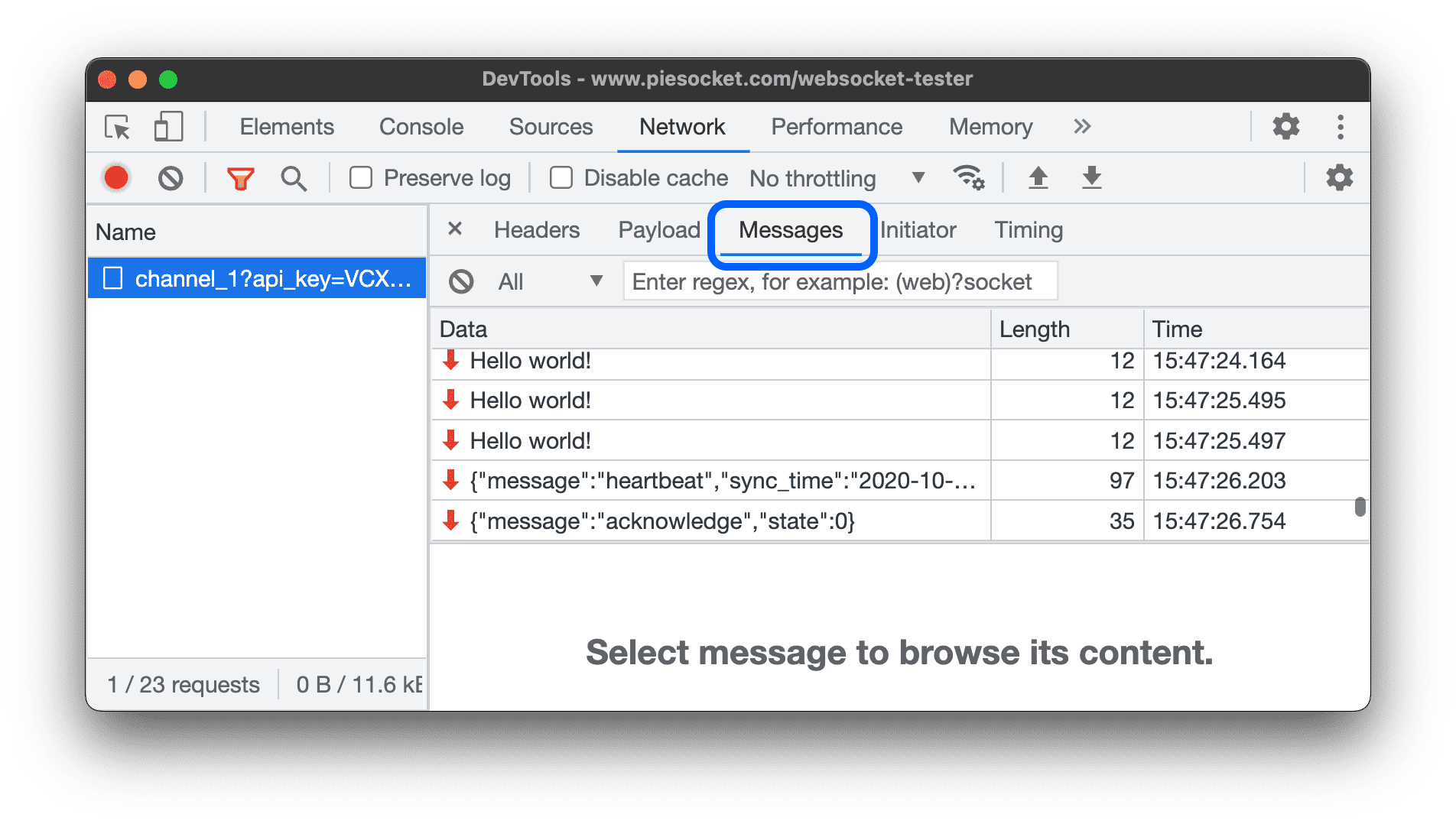
- 切换 WS 过滤条件,点击连接名称,打开 Messages(消息)标签页,然后检查在启用和停用节流的情况下,发送的消息和回声消息之间的时间差。例如:

从“网络状况”抽屉模拟慢速网络连接
如果您想在其他 DevTools 面板中工作时节流网络连接,请使用网络状况抽屉。
- 点击
 图标以打开网络状况抽屉式导航栏。
图标以打开网络状况抽屉式导航栏。 - 从网络节流菜单中选择连接速度。
手动清除浏览器 Cookie
如需随时手动清除浏览器 Cookie,请右键点击请求表格中的任意位置,然后选择清除浏览器 Cookie。

替换 HTTP 响应标头
替换用户代理
如需手动替换用户代理,请执行以下操作:
- 点击
 图标以打开网络状况抽屉式导航栏。
图标以打开网络状况抽屉式导航栏。 - 取消选中自动选择。
- 从菜单中选择用户代理选项,或在框中输入自定义用户代理。
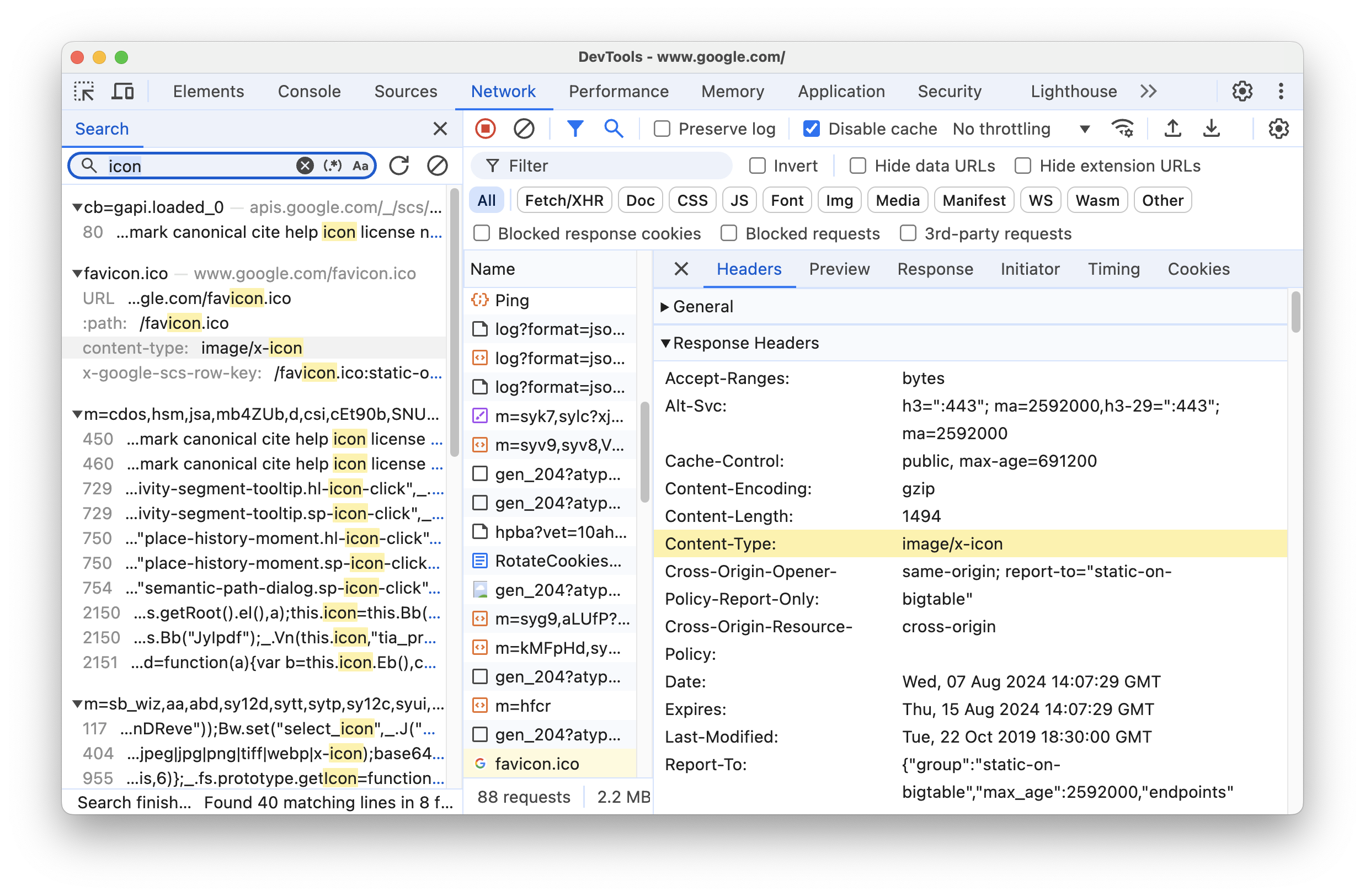
搜索请求
如需在请求标头、载荷和响应中进行搜索,请执行以下操作:
按以下快捷键可打开右侧的搜索标签页:
- 在 macOS 上,按 Command + F。
- 在 Windows 或 Linux 上,按 Control + F。
在搜索标签页中,输入您的查询,然后按 Enter 键。(可选)点击 或 ,分别启用区分大小写或正则表达式。
点击某条搜索结果。网络面板会以黄色突出显示匹配的请求。此外,该面板还会打开标头或响应标签页,并突出显示其中匹配的字符串(如果有)。

如需刷新搜索结果,请点击 刷新。如需清除结果,请依次点击 清除。
如需详细了解在 DevTools 中搜索的所有方式,请参阅搜索:在所有已加载的资源中查找文本。
过滤请求
按属性过滤请求
使用过滤框可按属性(例如请求的网域或大小)过滤请求。
如果您没有看到该框,则可能是因为过滤条件栏处于隐藏状态。请参阅隐藏“过滤条件”栏。

如需反转过滤条件,请选中过滤框旁边的反转复选框。
您可以同时使用多个属性,只需用空格将每个属性分隔开即可。例如,mime-type:image/gif larger-than:1K 会显示大于 1 KB 的所有 GIF。这些多房源过滤条件等同于 AND 运算。不支持 OR 运算。
下面是受支持的房源的完整列表。
cookie-domain。显示用于设置特定Cookie 网域的资源。cookie-name。显示设置特定Cookie 名称的资源。cookie-path。显示设置特定Cookie 路径的资源。cookie-value。显示设置特定Cookie 值的资源。domain。仅显示来自指定网域的资源。您可以使用通配符 (*) 包含多个网域。例如,*.com会显示以.com结尾的所有域名中的资源。开发者工具会显示一个自动补全下拉菜单,其中包含它遇到的所有网域。has-overrides。显示已替换content、headers、任何替换项 (yes) 或未替换任何替换项 (no) 的请求。您可以向请求表中添加相应的是否有替换项列。has-response-header。显示包含指定 HTTP 响应标头的资源。开发者工具会在自动补全下拉菜单中填充遇到的所有响应标头。is。使用is:running查找WebSocket资源。larger-than。显示大于指定大小(以字节为单位)的资源。设置1000的值等同于设置1k的值。method。显示通过指定 HTTP 方法类型检索到的资源。开发者工具会在自动补全下拉菜单中填充遇到的所有 HTTP 方法。mime-type。显示指定 MIME 类型的资源。开发者工具会使用遇到的所有 MIME 类型填充自动补全下拉菜单。mixed-content。显示所有混合内容资源 (mixed-content:all) 或仅显示显示的资源 (mixed-content:displayed)。priority。显示优先级级别与指定值匹配的资源。resource-type。显示某种资源类型(例如图片)的资源。开发者工具会使用遇到的所有资源类型填充自动补全下拉菜单。response-header-set-cookie。在“问题”标签页中显示原始 Set-Cookie 标头。格式有误且Set-Cookie标头不正确的 Cookie 会在“网络”面板中被标记。scheme。显示通过不受保护的 HTTP (scheme:http) 或受保护的 HTTPS (scheme:https) 检索到的资源。set-cookie-domain。显示具有Set-Cookie标头且Domain属性与指定值匹配的资源。开发者工具会使用遇到的所有 Cookie 网域填充自动补全功能。set-cookie-name。显示具有名称与指定值匹配的Set-Cookie标头的资源。开发者工具会使用遇到的所有 Cookie 名称填充自动补全功能。set-cookie-value。显示Set-Cookie标头的值与指定值匹配的资源。开发者工具会使用遇到的所有 Cookie 值填充自动补全功能。status-code。仅显示 HTTP 状态代码与指定代码匹配的资源。开发者工具会使用其遇到的所有状态代码填充自动补全下拉菜单。url。显示url与指定值匹配的资源。
按类型过滤请求
如需按资源类型过滤请求,请点击 Network 面板上的 All、Fetch/XHR、JS、CSS、Img、Media、Font、Doc、WS(WebSocket)、Wasm(WebAssembly)、Manifest 或 Other(此处未列出的任何其他类型)按钮。
如果您没有看到这些按钮,可能是因为过滤条件操作栏处于隐藏状态。请参阅隐藏过滤条件栏。
如需同时显示多种类型的资源,请按住 Command(Mac)或 Control(Windows、Linux),然后点击多种类型的过滤条件。

按时间过滤请求
在概览时间轴上向左或向右拖动,即可仅显示相应时间段内处于活动状态的请求。此过滤条件是包含性的。系统会显示突出显示时间段内处于有效状态的所有请求。

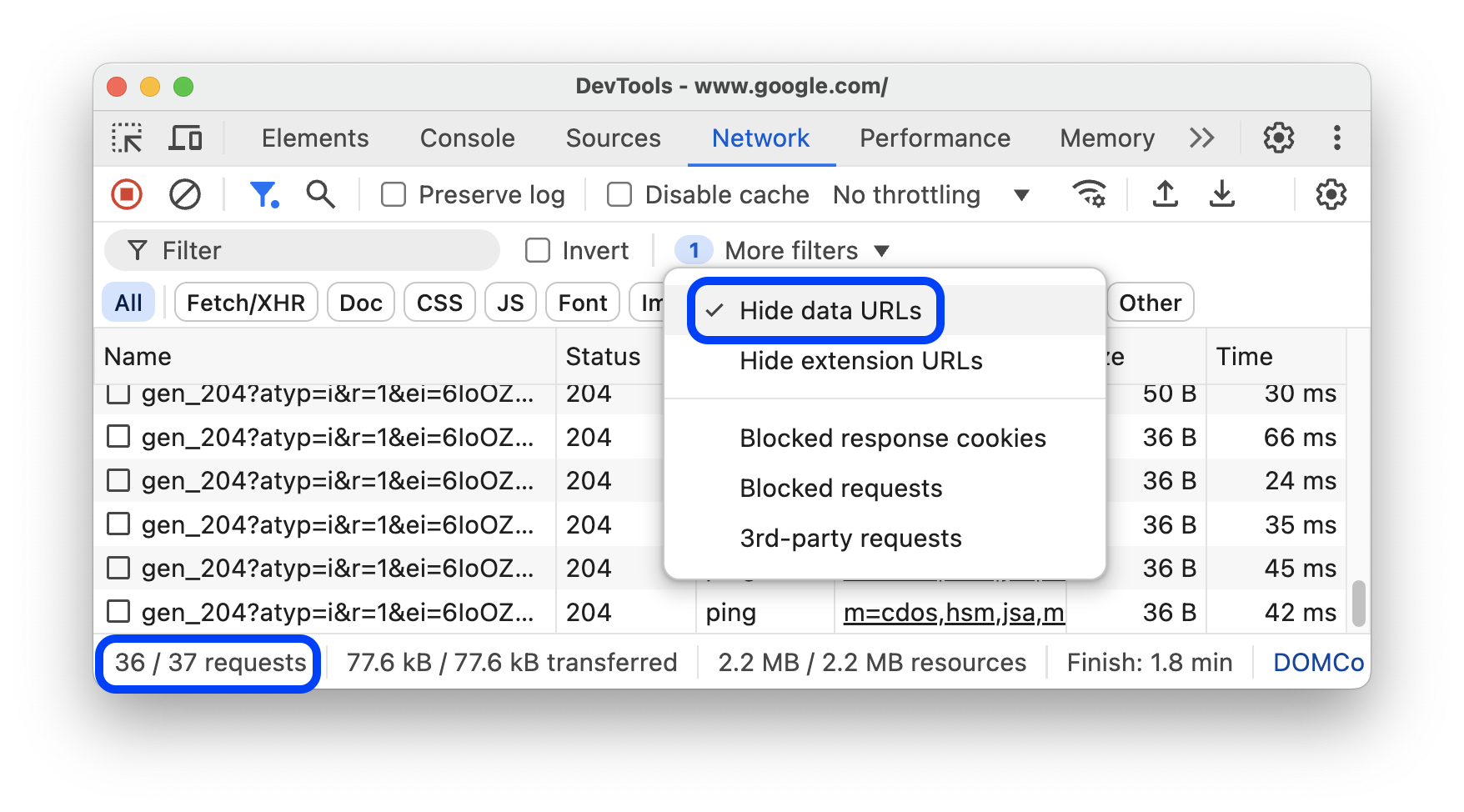
隐藏数据网址
数据网址是嵌入到其他文档中的小文件。请求表格中以 data: 开头的任何请求都是数据网址。
如需隐藏这些请求,请在过滤条件操作栏中,依次选择更多过滤条件 > 隐藏数据网址。

底部的状态栏会显示所显示请求数占总请求数的百分比。
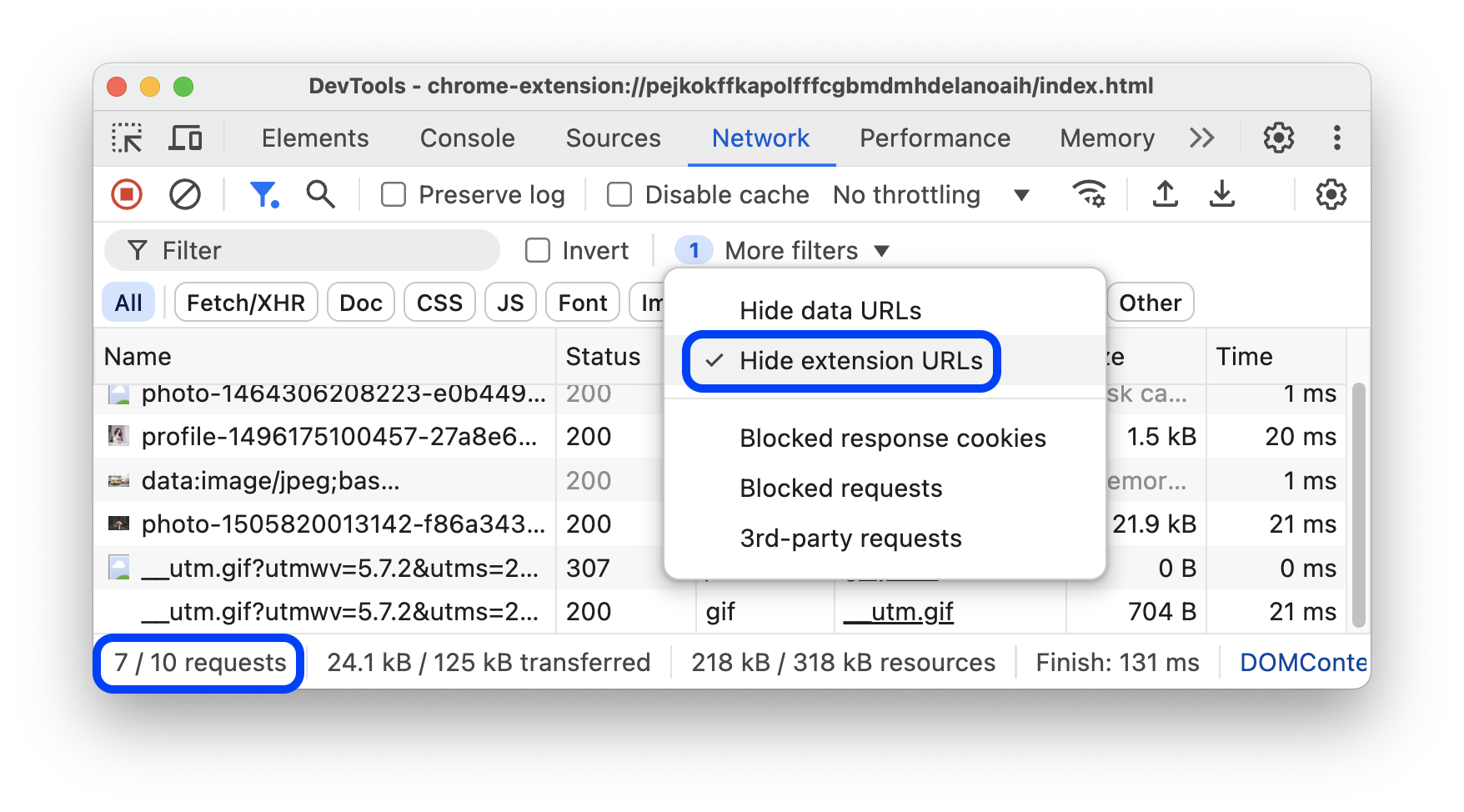
隐藏扩展程序网址
为了专注于您编写的代码,您可以滤除 Chrome 中可能安装的扩展程序发送的无关请求。扩展请求的网址以 chrome-extension:// 开头。
如需隐藏扩展程序请求,请在过滤条件操作栏中,依次选择更多过滤条件 > 隐藏扩展程序网址。

底部的状态栏会显示所显示请求数占总请求数的比例。
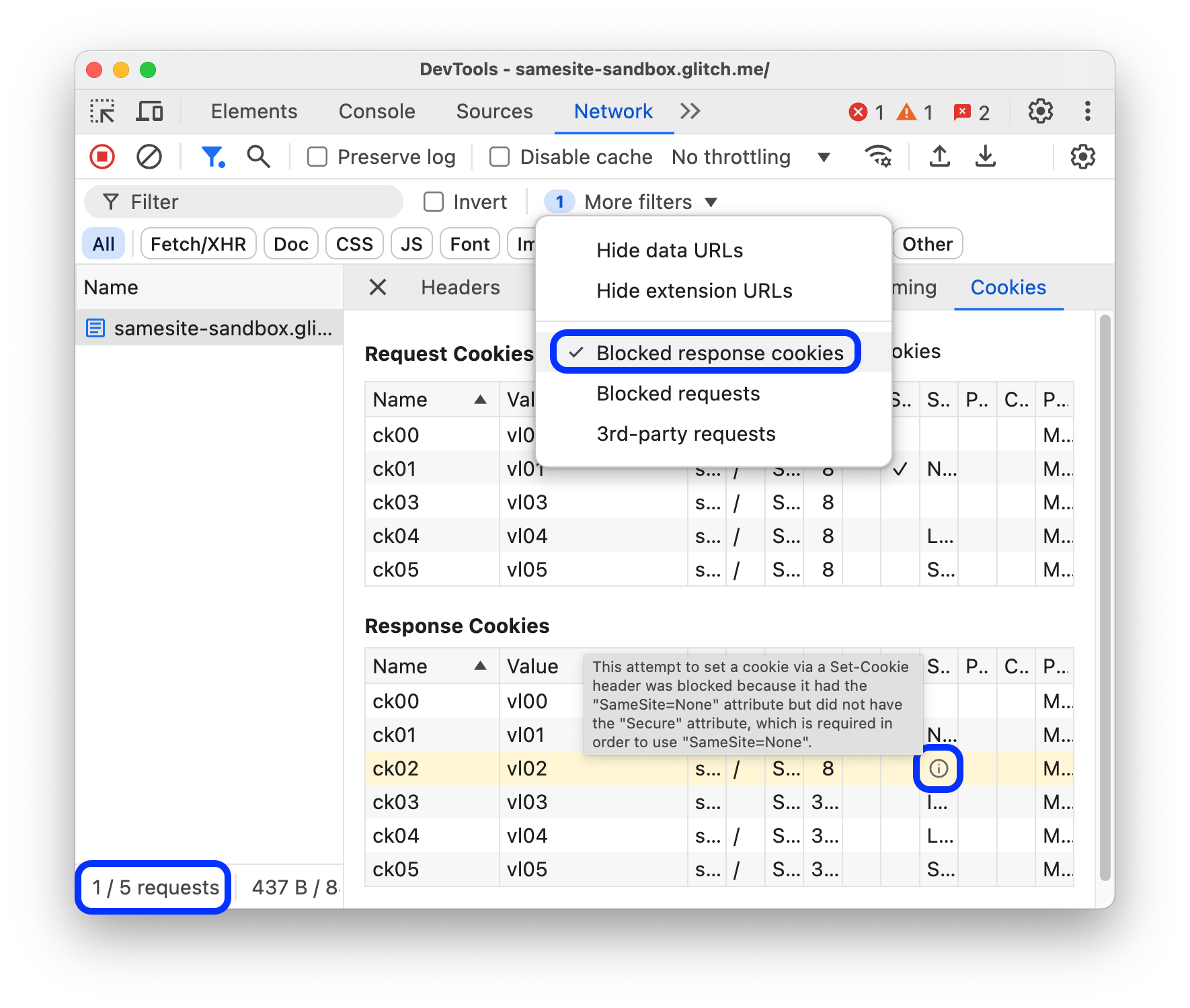
仅显示带有被屏蔽的响应 Cookie 的请求
如需滤除所有请求(除了因任何原因而被屏蔽响应 Cookie 的请求),请在过滤条件操作栏中,依次选择更多过滤条件 > 被屏蔽的响应 Cookie。您可以在此演示页面上试用此功能。

底部的状态栏会显示所显示请求数占总请求数的比例。
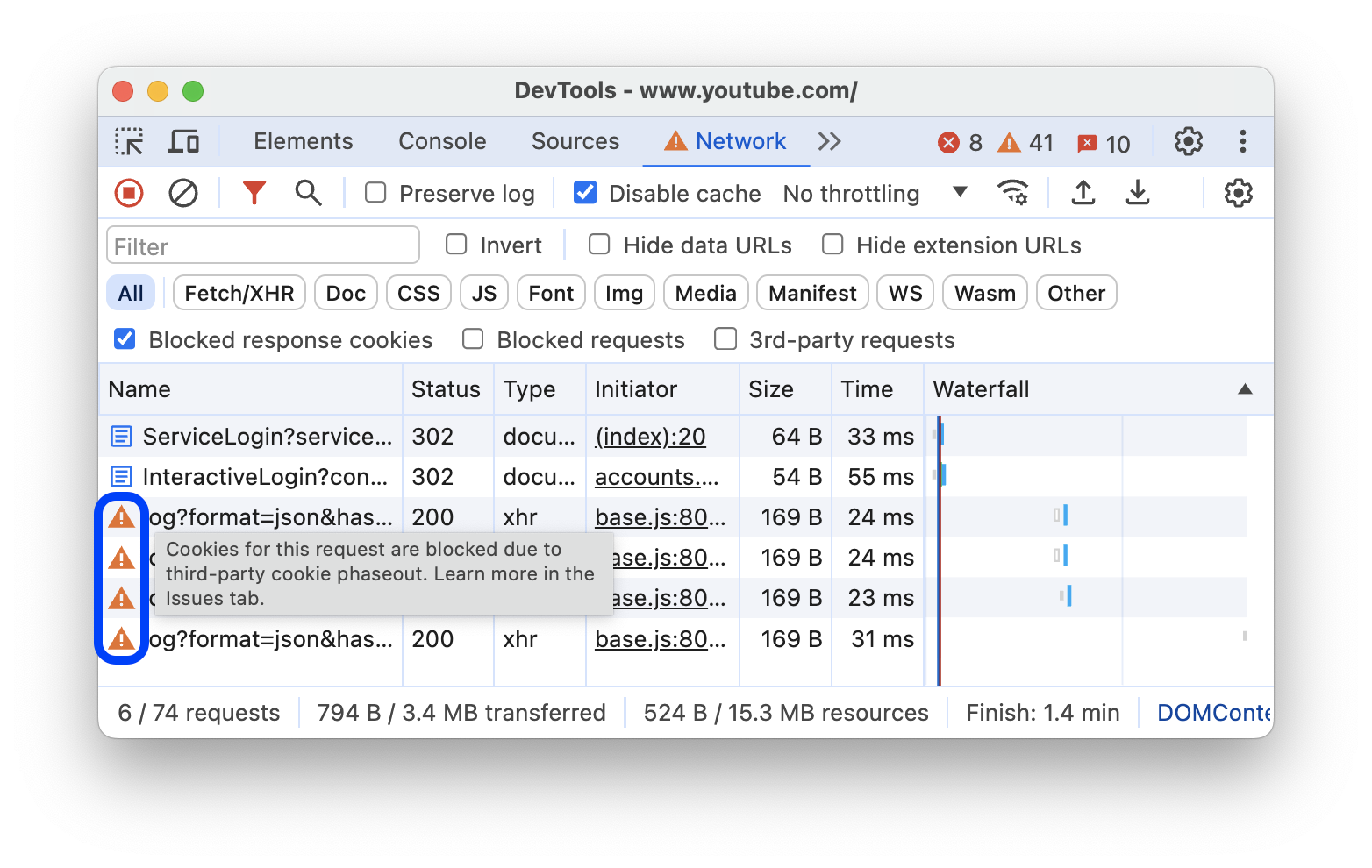
如需了解响应 Cookie 被屏蔽的原因,请选择相应请求,打开其 Cookies 标签页,然后将鼠标悬停在 信息图标上。
此外,如果某个请求的 Cookie 因 Chrome flag 或配置而被屏蔽,网络面板会在该请求旁边显示一个警告图标。将鼠标悬停在该图标上,即可看到包含提示的提示框;点击该图标可前往问题面板了解详情。

仅显示已屏蔽的请求
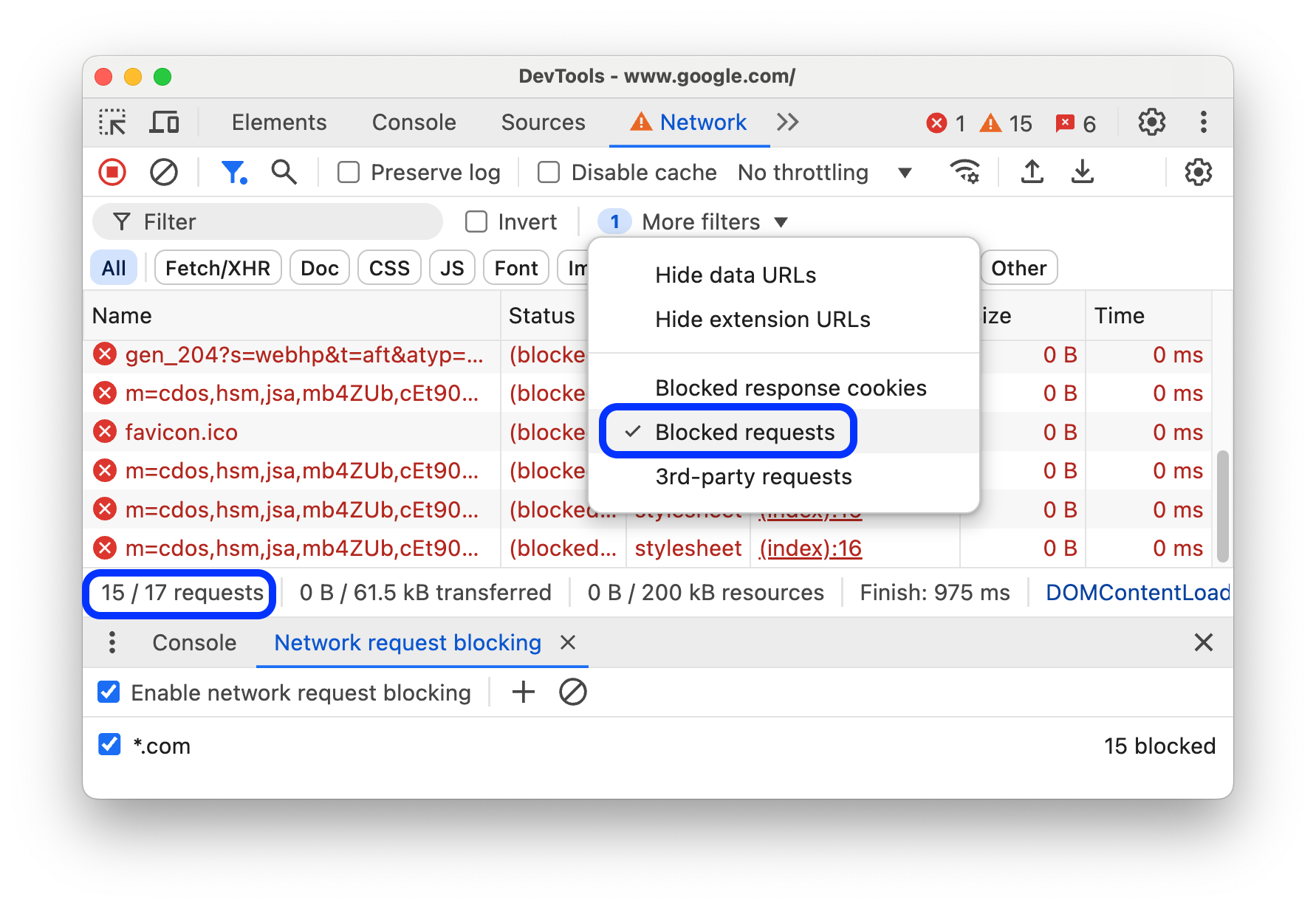
如需滤除除已屏蔽的请求之外的所有内容,请在过滤条件操作栏中,依次选择更多过滤条件 > 已屏蔽的请求。如需进行测试,您可以使用抽屉式菜单中的网络请求屏蔽标签页。

请求表会以红色突出显示被屏蔽的请求。底部的状态栏会显示所显示请求数占总请求数的比例。
仅显示第三方请求
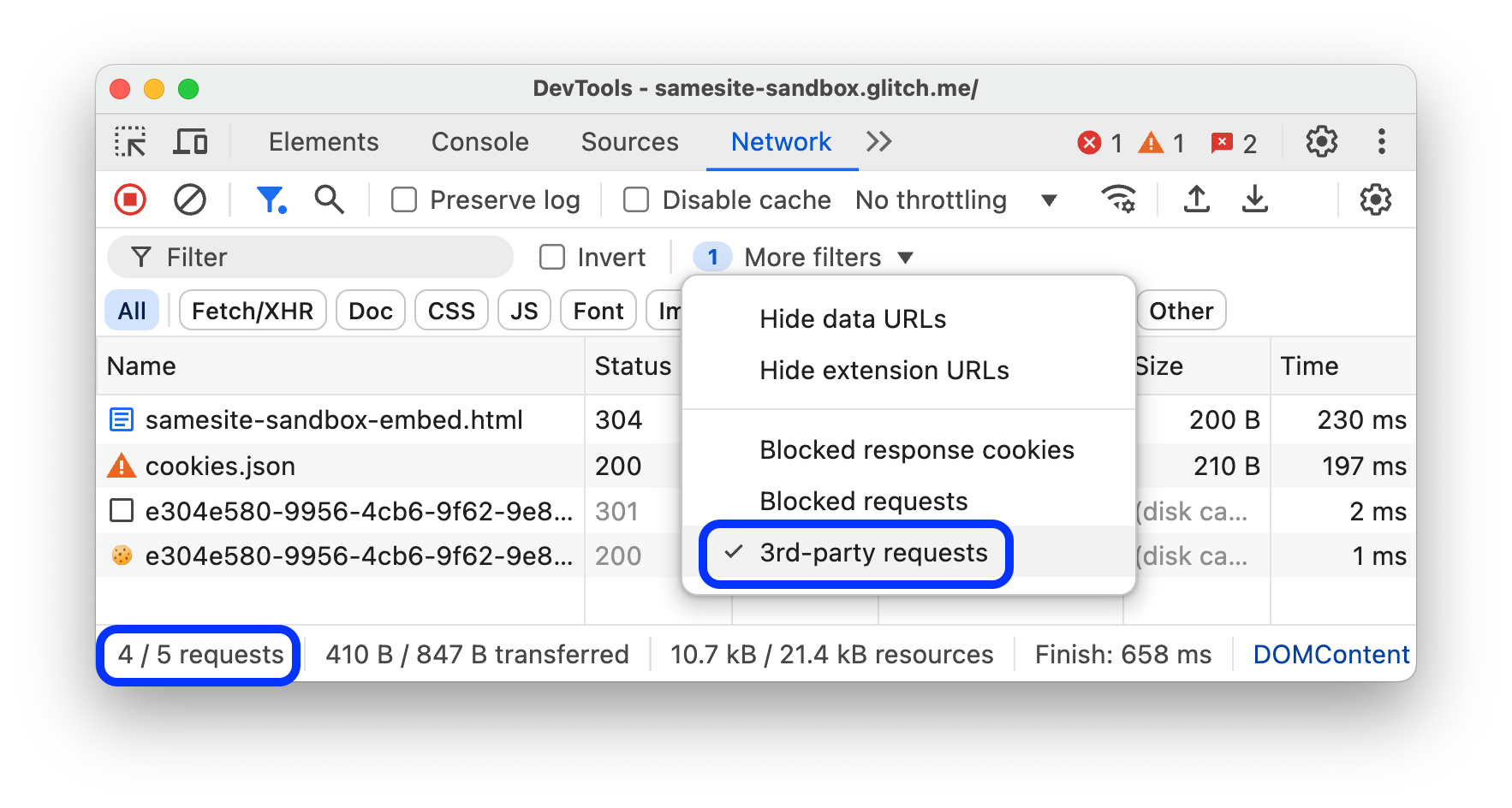
如需滤除除来源与网页来源不同的请求之外的所有内容,请在过滤条件操作栏中,依次选择更多过滤条件 > 第三方请求。您可以在此演示页面上试用此功能。

底部的状态栏会显示所显示请求数占总请求数的比例。
排序请求
默认情况下,请求表中的请求会按发起时间排序,但您也可以使用其他条件对表进行排序。
按列排序
点击请求表格中的任意列标题,即可按该列对请求进行排序。
按活动阶段排序
如需更改广告瀑布流对请求的排序方式,请右键点击“请求”表格的标题,将光标悬停在广告瀑布流上,然后选择以下选项之一:
- 开始时间。发起的第一个请求位于顶部。
- 响应时间。最上方显示的是开始下载的第一个请求。
- 结束时间。最先完成的请求位于顶部。
- 总时长。连接设置和请求 / 响应时间最短的请求位于顶部。
- 延迟时间。等待响应时间最短的请求位于顶部。
这些说明假定每个选项的排名都是从最短到最长。点击广告瀑布流列的标题可反转顺序。
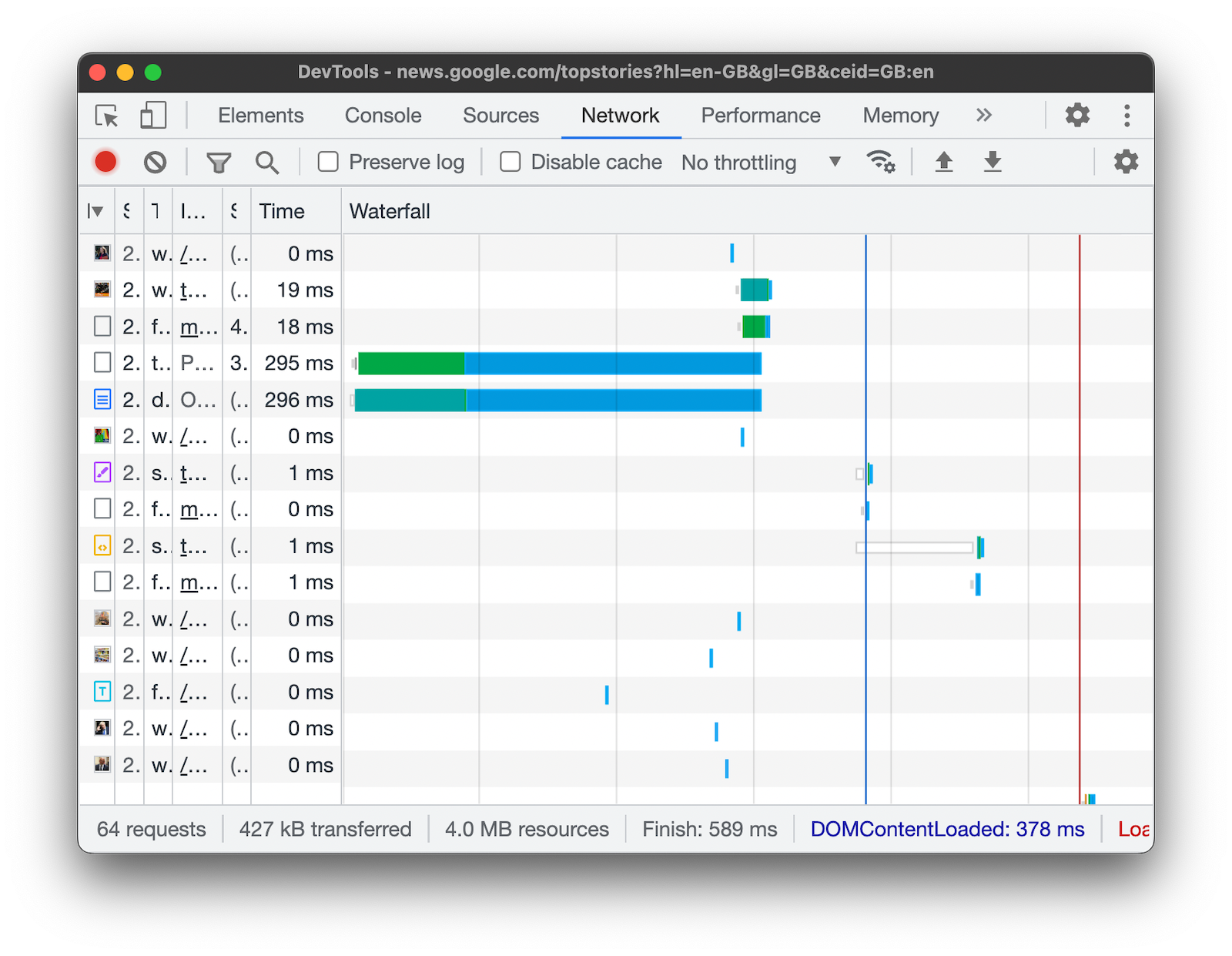
在此示例中,广告瀑布流是按总时长排序的。每个条形中较浅的部分表示等待时间。颜色较深的部分是下载字节所花费的时间。

分析请求
只要开发者工具处于打开状态,它就会在网络面板中记录所有请求。使用网络面板分析请求。
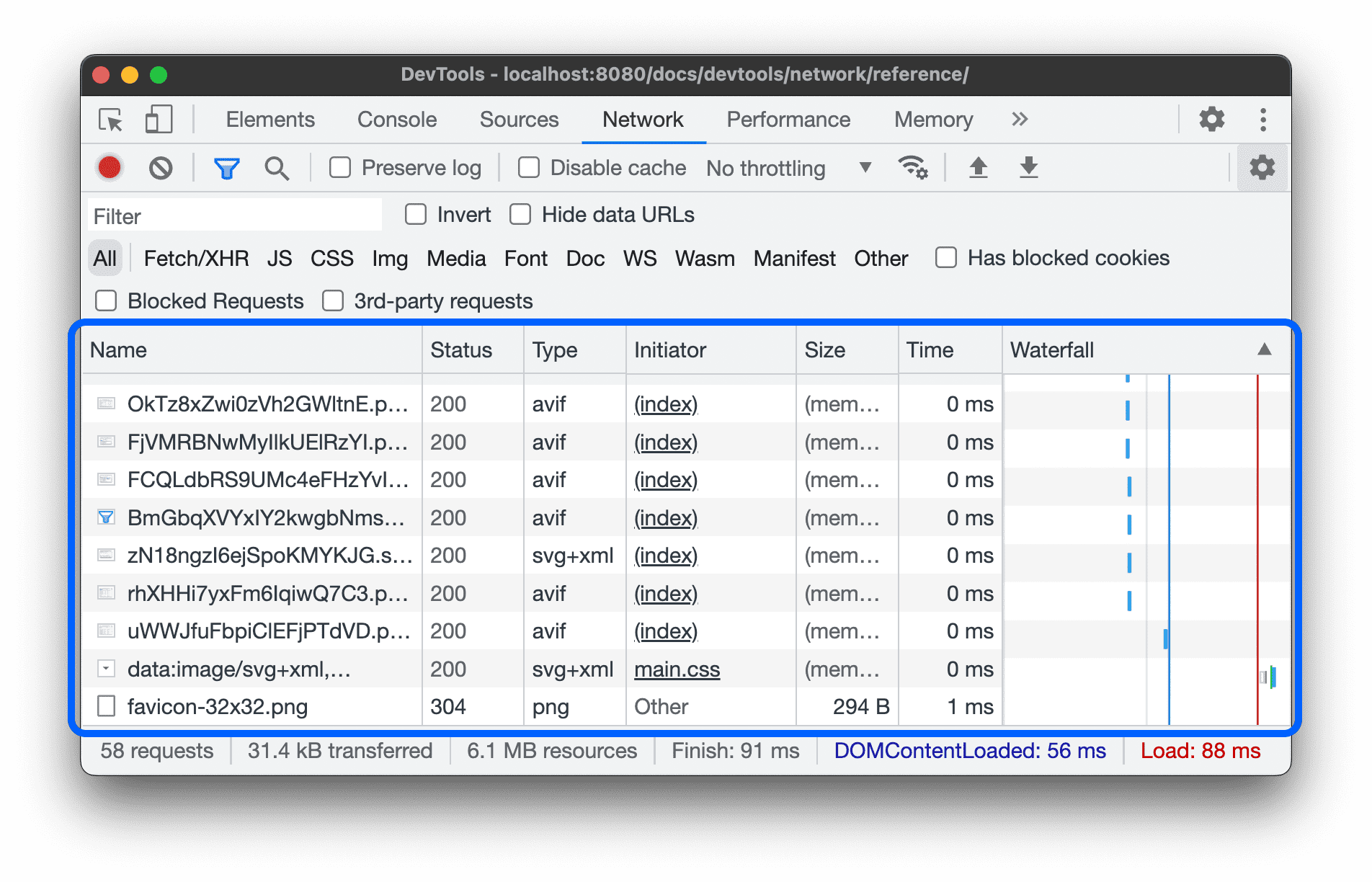
查看请求日志
您可以使用请求表格查看在开发者工具处于打开状态时发出的所有请求的日志。点击或将鼠标悬停在请求上,即可查看有关请求的更多信息。

默认情况下,“请求”表会显示以下各列:
- 名称:资源的文件名或标识符。
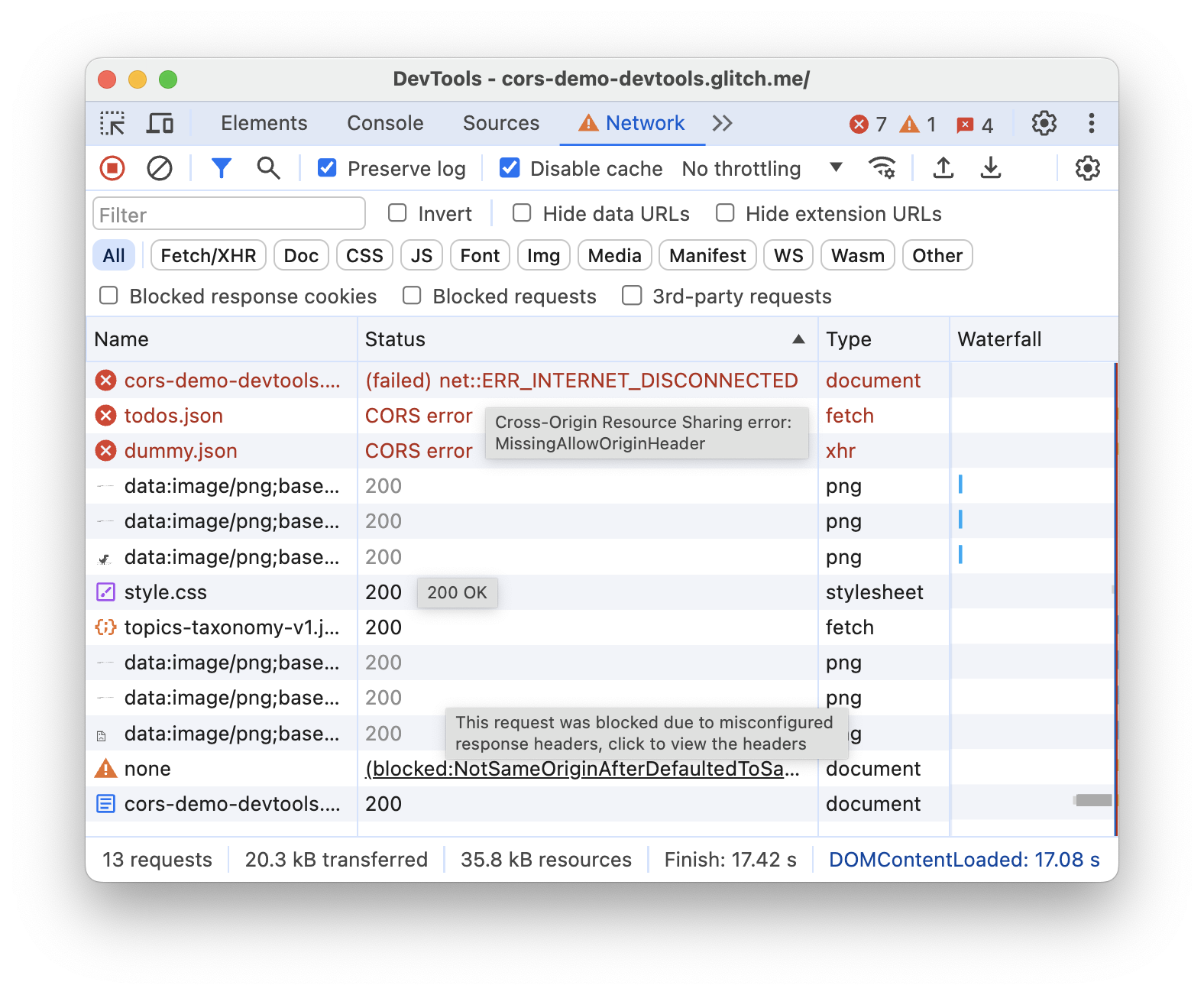
状态。此列可以显示以下值:

- HTTP 状态代码,例如
200或404。 - 由于跨域资源共享 (CORS),请求的
CORS error失败。 - 如果请求的标头配置有误,则返回
(blocked:origin)。将鼠标悬停在此状态值上,即可看到一个工具提示,其中会提示问题所在。 (failed)后跟错误消息。
- HTTP 状态代码,例如
类型。请求的资源的 MIME 类型。
发起者。以下对象或进程可以发起请求:
- 解析器。Chrome 的 HTML 解析器。
- 重定向。HTTP 重定向。
- 脚本。JavaScript 函数。
- 其他。某些其他进程或操作,例如使用链接导航到网页或在地址栏中输入网址。
大小。响应标头和响应正文的总大小(由服务器传送)。
时间。从请求开始到收到响应中最后一个字节的总时长。
广告瀑布流。每个请求的活动的直观细分。
添加或删除列
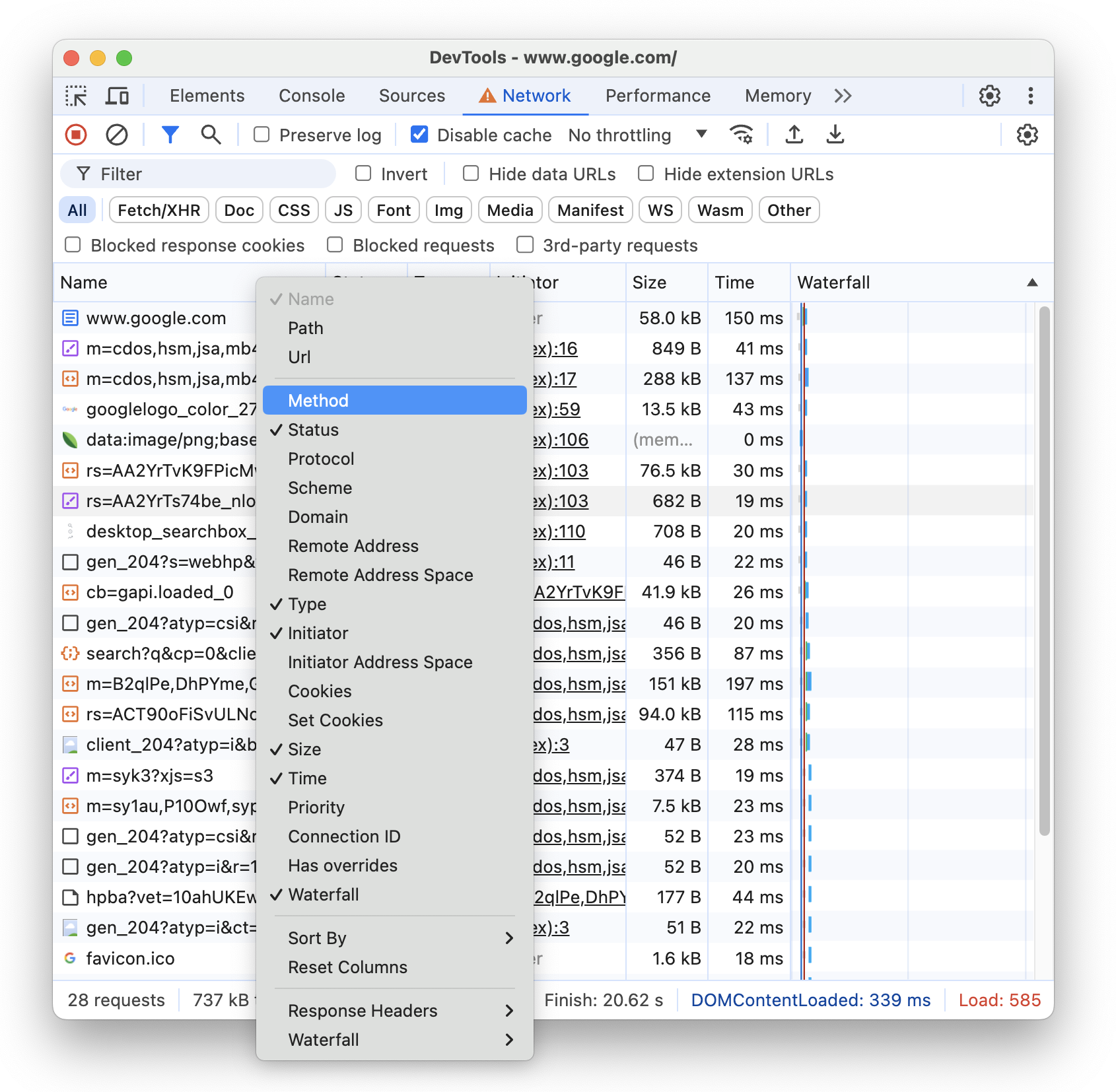
右键点击请求表的标题,然后选择一个选项以隐藏或显示该标题。显示的选项旁边会显示对勾标记。

您可以添加或移除以下其他列:路径、网址、方法、协议、架构、网域、远程地址、远程地址空间、发起方地址空间、Cookie、设置 Cookie、优先级、连接 ID、是否有替换项和广告瀑布流。
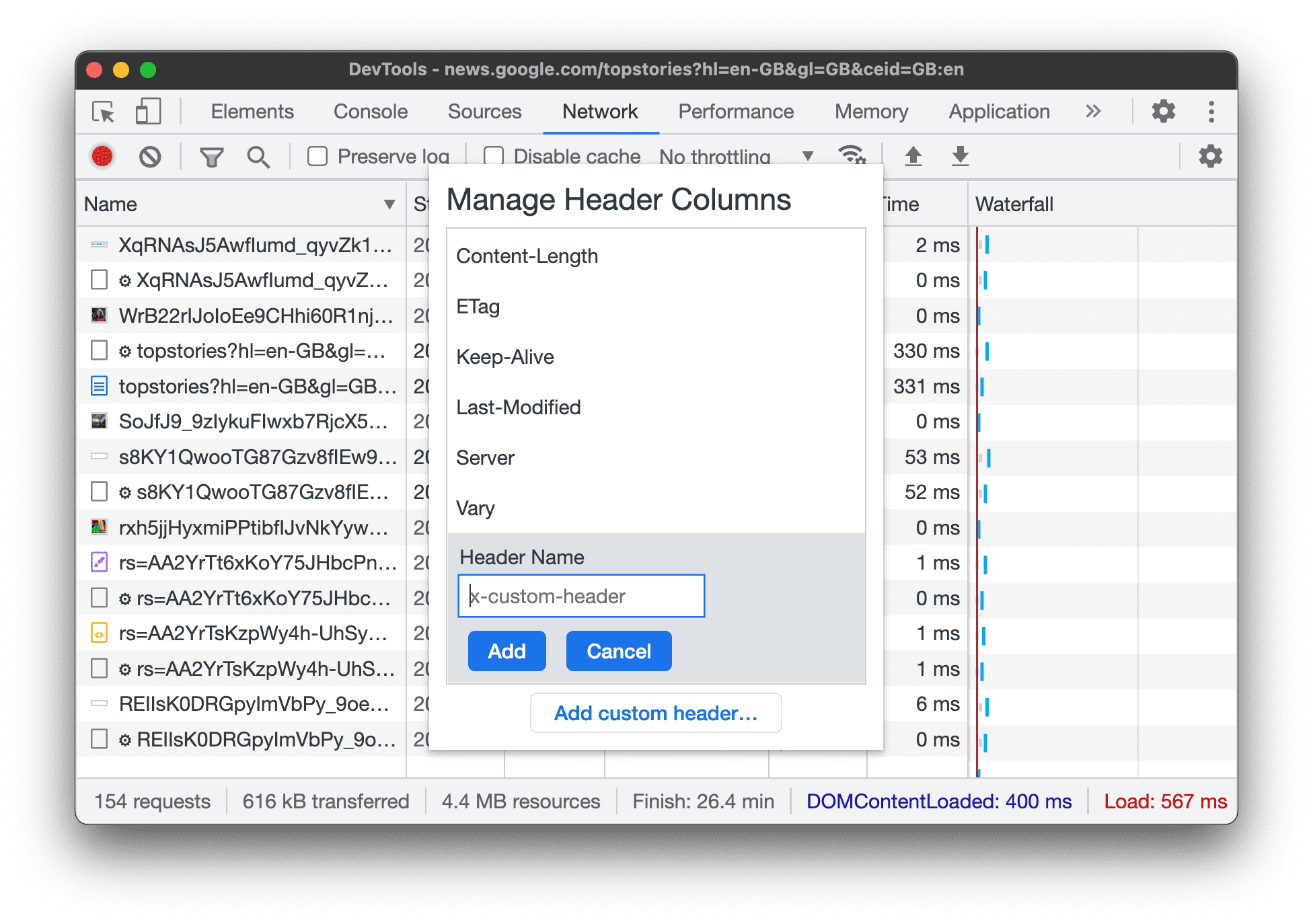
添加自定义列
如需向请求表格添加自定义列,请执行以下操作:
- 右键点击 Requests 表格的标题,然后依次选择 Response Headers > Manage Header Columns。
- 在对话框窗口中,点击添加自定义标头,输入标头名称,然后点击添加。

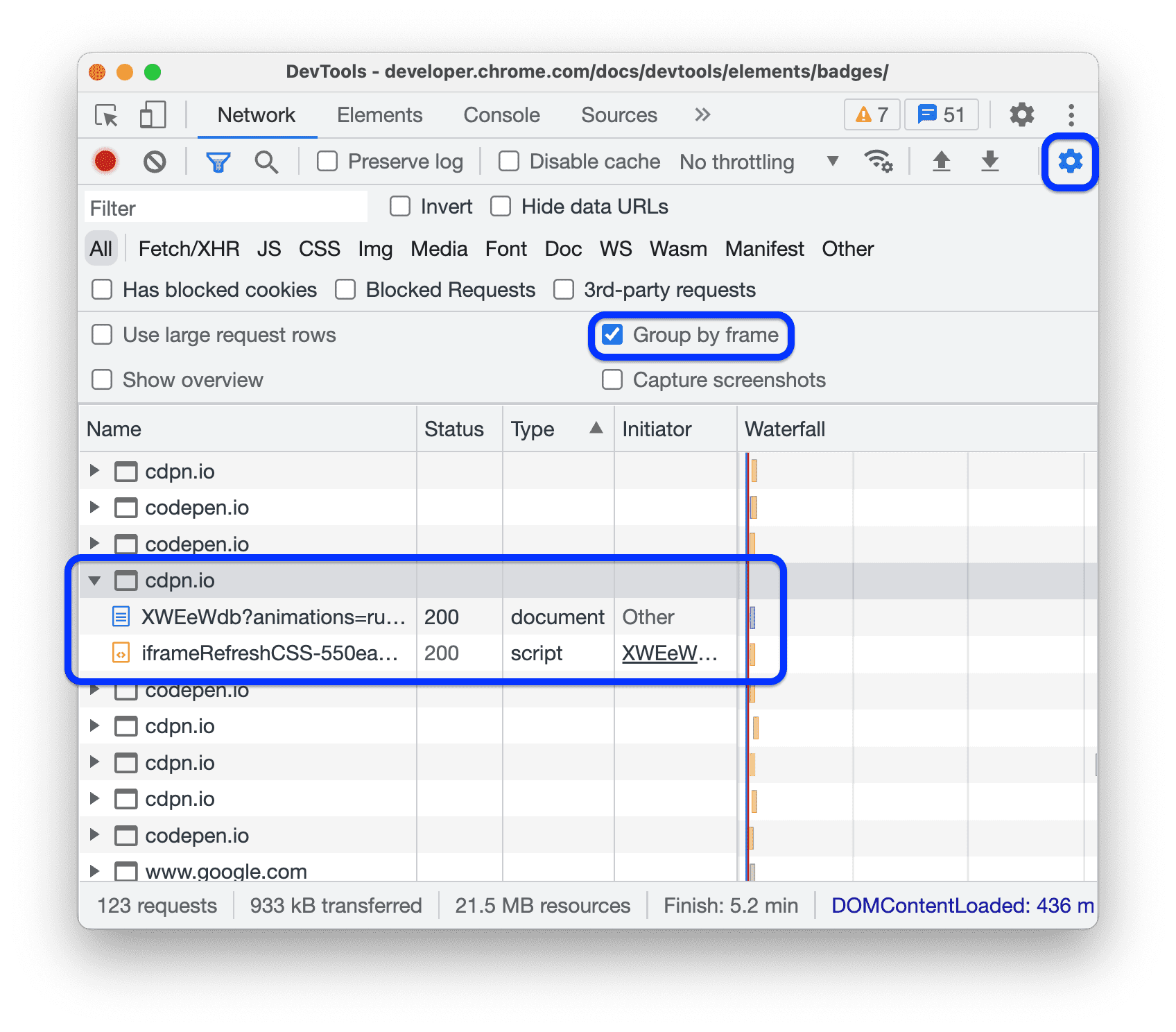
按内嵌框架对请求进行分组
如果网页上的内嵌框架发起了大量请求,您可以对这些请求进行分组,以便更轻松地查看请求日志。
如需按 iframe 对请求进行分组,请打开 Network 面板中的 Settings 图标 ,然后选中 Group by frame。

如需查看内嵌框架发起的请求,请在请求日志中展开相应请求。
查看请求之间的时间关系
使用瀑布图查看请求之间的时间关系。默认情况下,广告瀑布流会按请求的开始时间进行排序。因此,位于左侧的请求比位于右侧的请求开始得更早。
如需了解对“广告瀑布流”进行排序的不同方式,请参阅按活动阶段排序。

分析 WebSocket 连接的消息
如需查看 WebSocket 连接的消息,请执行以下操作:
- 在请求表的名称列下,点击 WebSocket 连接的网址。
- 点击消息标签页。该表会显示最近 100 条消息。
如需刷新表格,请重新点击请求表的名称列下 WebSocket 连接的名称。

该表格包含三列:
- Data 类中定义的列名称。消息载荷。如果消息是纯文本,则会显示在此处。对于二进制操作码,此列会显示操作码的名称和代码。支持以下操作码:接续帧、二进制帧、连接关闭帧、Ping 帧和 Pong 帧。
- 长度。邮件载荷的长度(以字节为单位)。
- 时间。消息的接收或发送时间。
系统会根据消息类型对消息进行颜色编码:
- 发出的短信为浅绿色。
- 收到的短信显示为白色。
- WebSocket 操作码为浅黄色。
- 错误以浅红色显示。
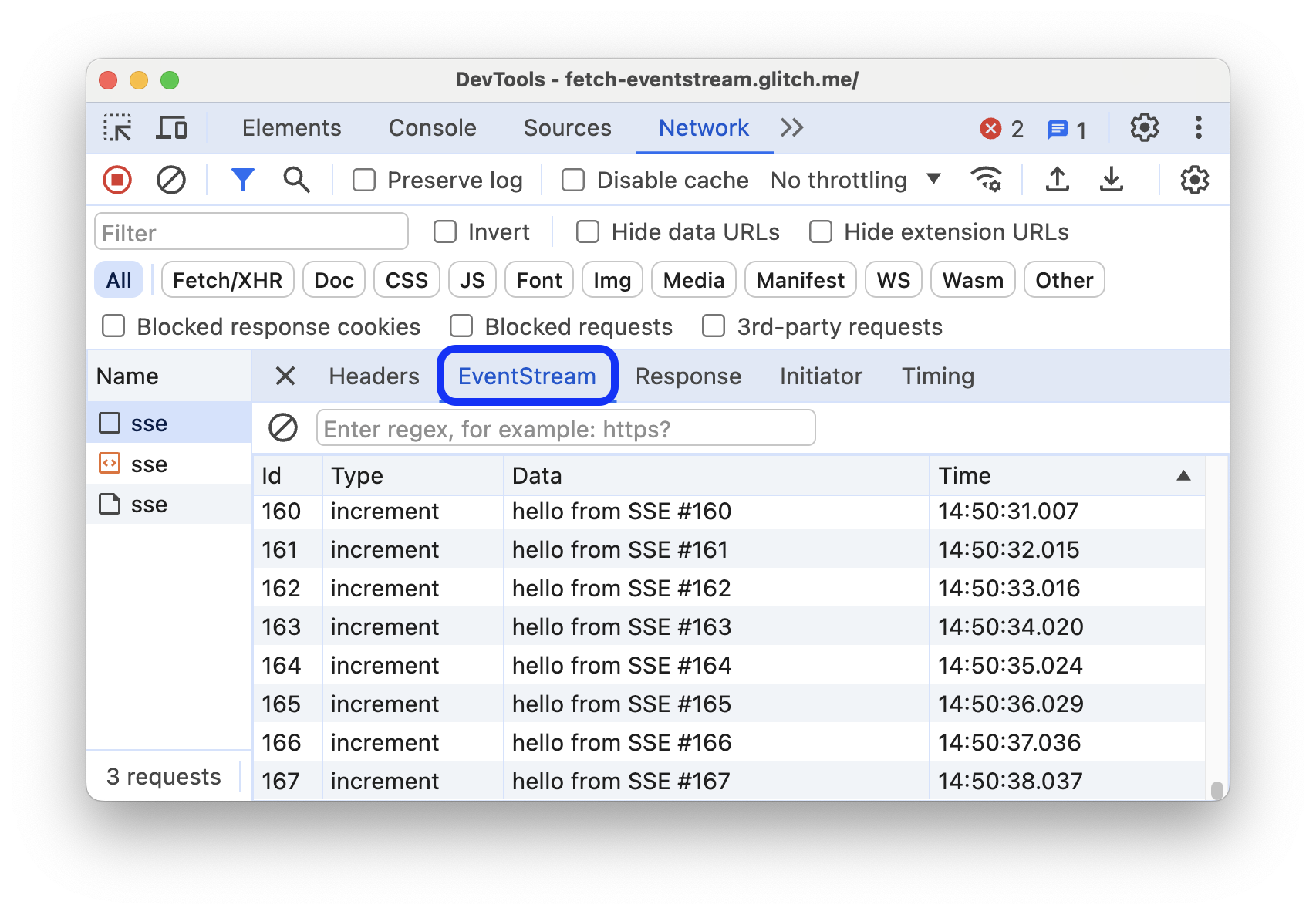
分析数据流中的事件
如需查看服务器通过 Fetch API、EventSource API 和 XHR 流式传输的事件,请执行以下操作:

如需过滤事件,请在 EventStream 标签页顶部的过滤栏中指定正则表达式。
如需清除捕获的事件列表,请依次点击 清除。
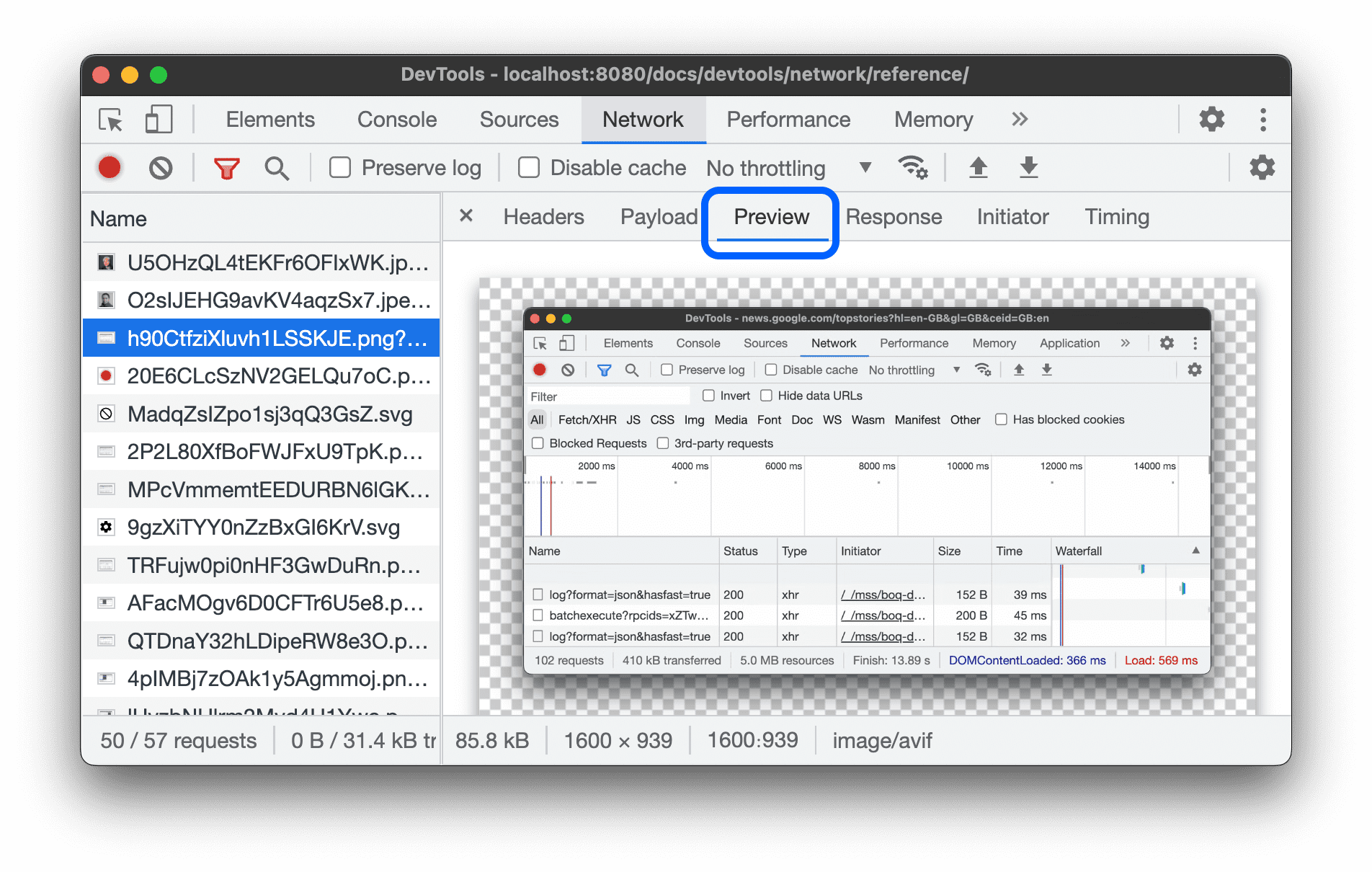
查看响应正文的预览
如需预览响应正文,请执行以下操作:
- 在请求表的名称列下,点击相应请求的网址。
- 点击预览标签页。
此标签页主要用于查看图片。

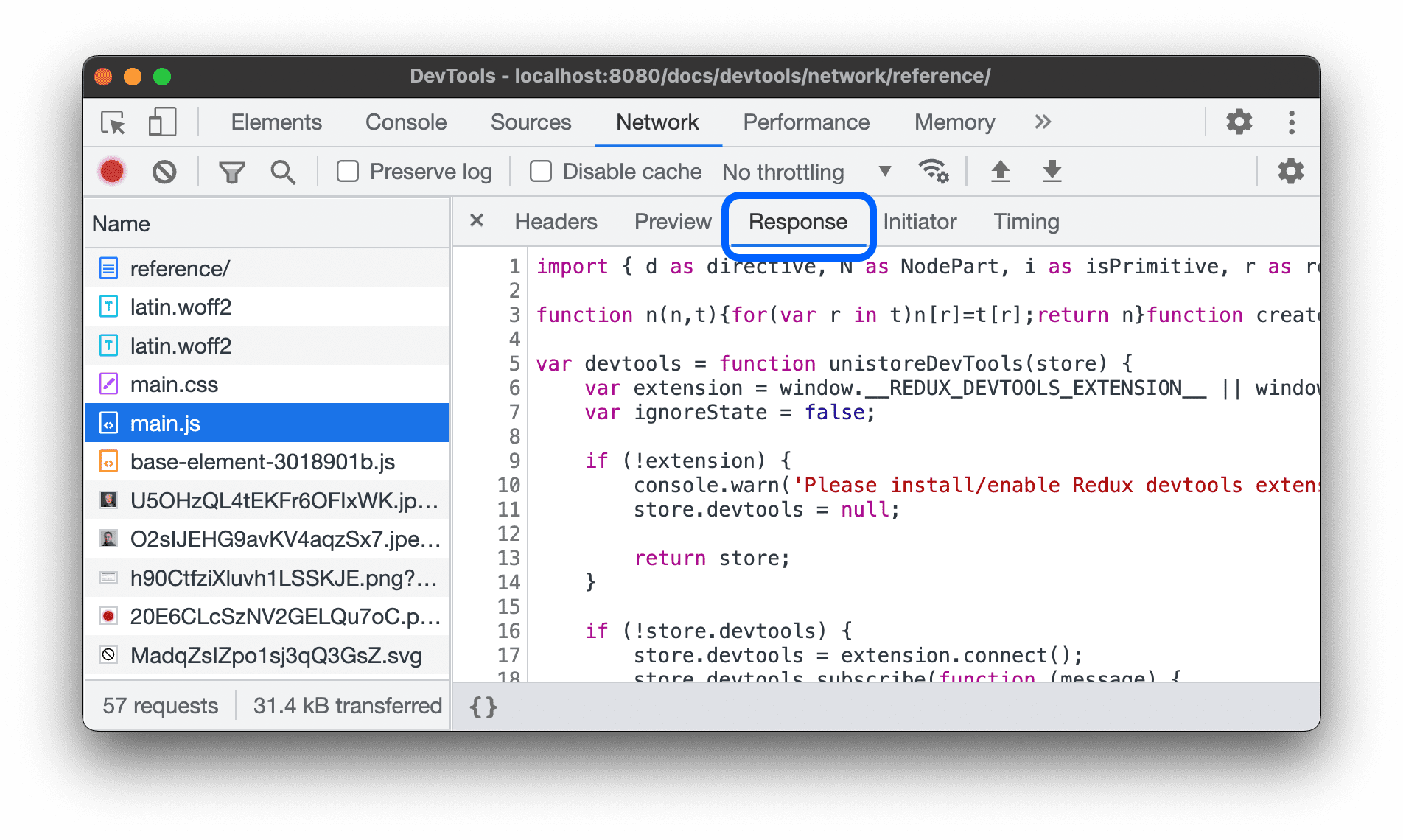
查看响应正文
如需查看请求的响应正文,请执行以下操作:
- 在“请求”表格的名称列下,点击相应请求的网址。
- 点击回复标签页。

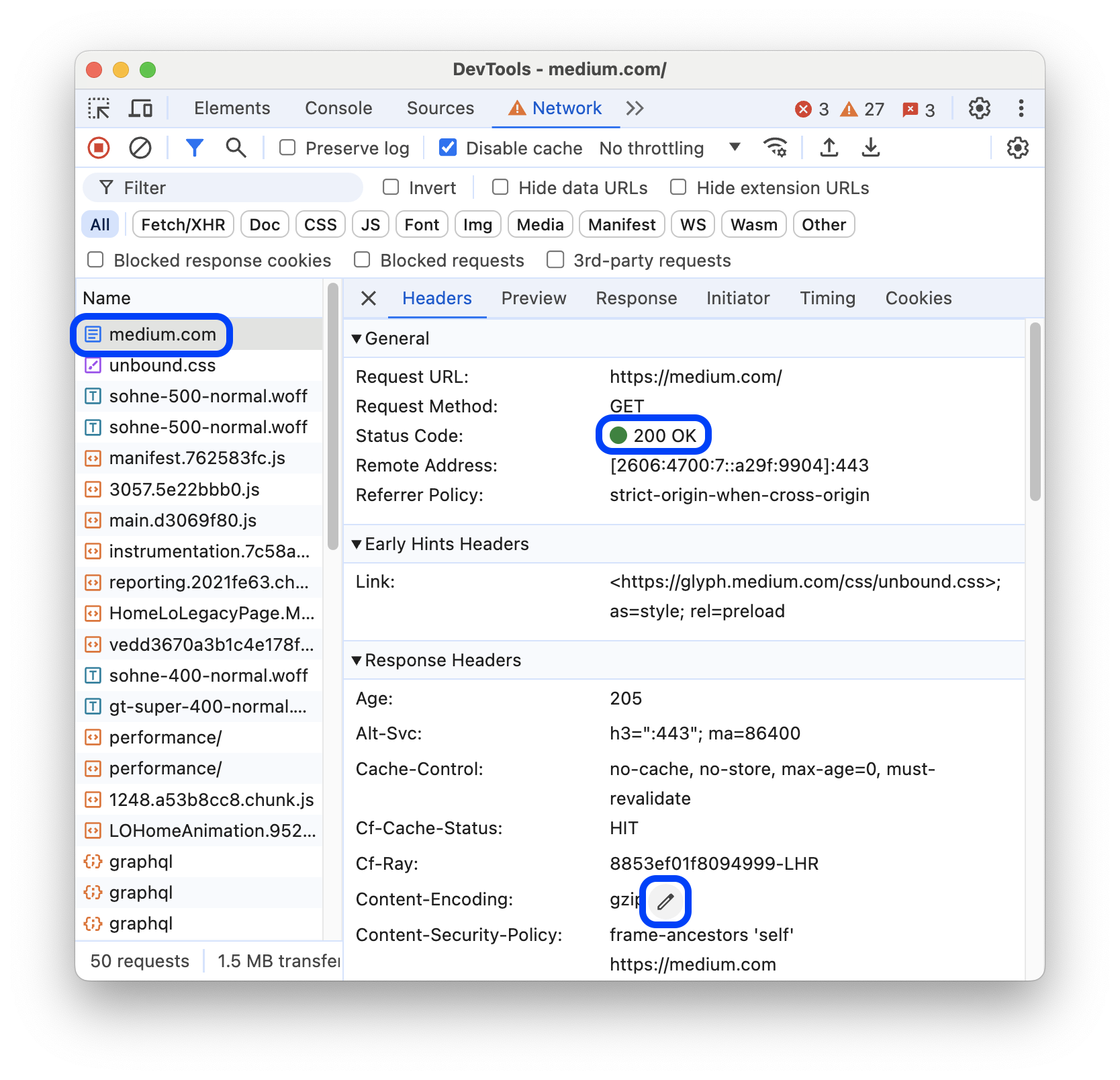
查看 HTTP 标头
如需查看请求的 HTTP 标头数据,请执行以下操作:
- 点击请求表格中的相应请求。
- 打开标头标签页,然后向下滚动到常规、响应标头、请求标头,以及可选的提前提示标头部分。

在常规部分,DevTools 会在收到的 HTTP 状态代码旁边显示人类可读的状态消息。
在响应标头部分,您可以将鼠标悬停在标头值上,然后点击 修改按钮,以在本地替换响应标头。
查看 HTTP 标头来源
默认情况下,标头标签页会按字母顺序显示标头名称。如需按收到的顺序查看 HTTP 标头名称,请执行以下操作:
- 打开所需请求的标头标签页。请参阅查看 HTTP 标头。
- 点击请求标头或响应标头部分旁边的查看源代码。
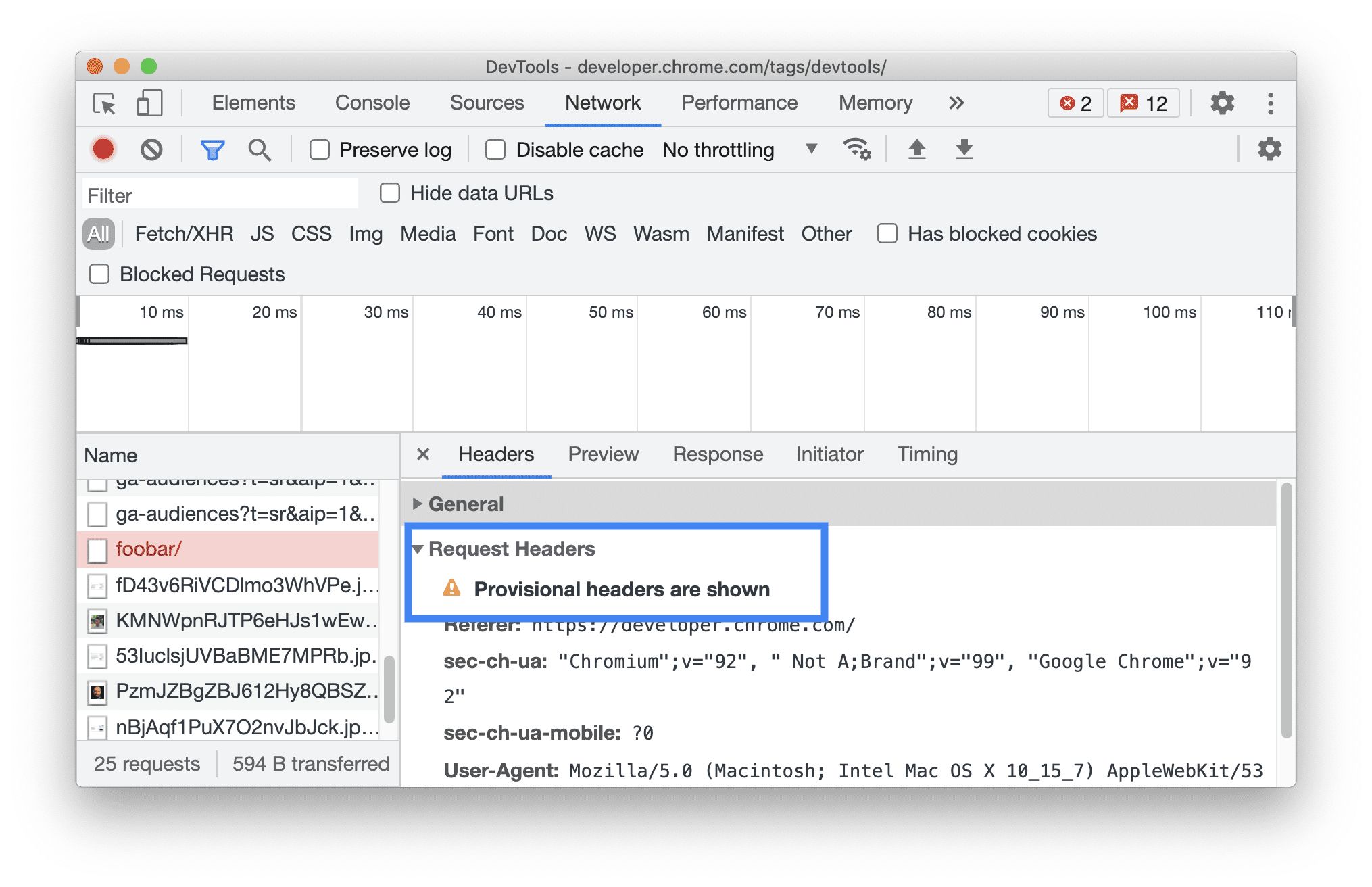
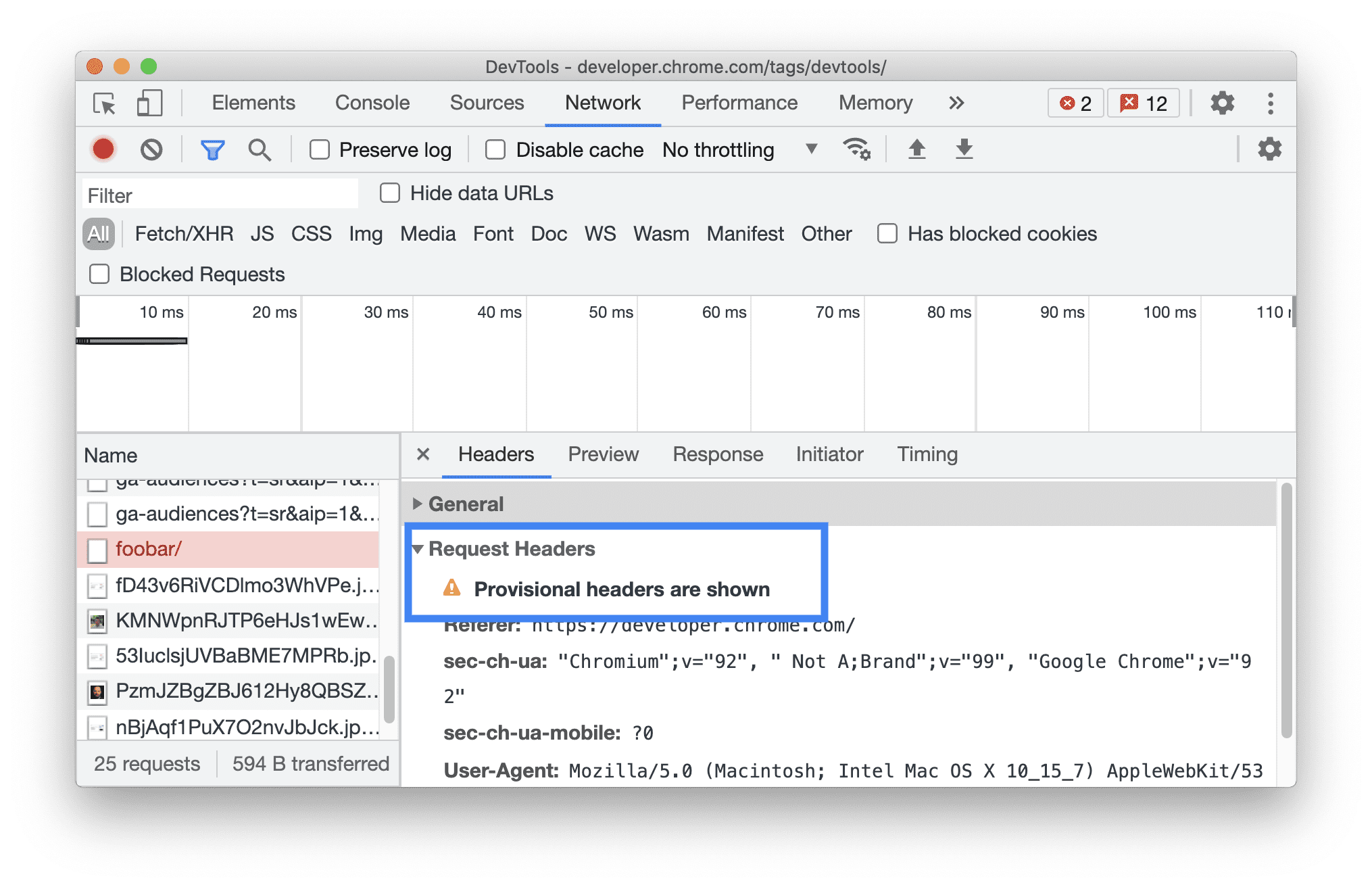
预配标头警告
有时,标头标签页会显示 Provisional headers are shown... 警告消息。原因可能如下:
该请求并非通过网络发送,而是从本地缓存提供,其中不会存储原始请求标头。在这种情况下,您可以停用缓存以查看完整请求标头。

影音平台资源无效。例如,在 Console 中执行
fetch("https://jec.fish.com/unknown-url/")。
出于安全考虑,开发者工具也只能显示临时标头。
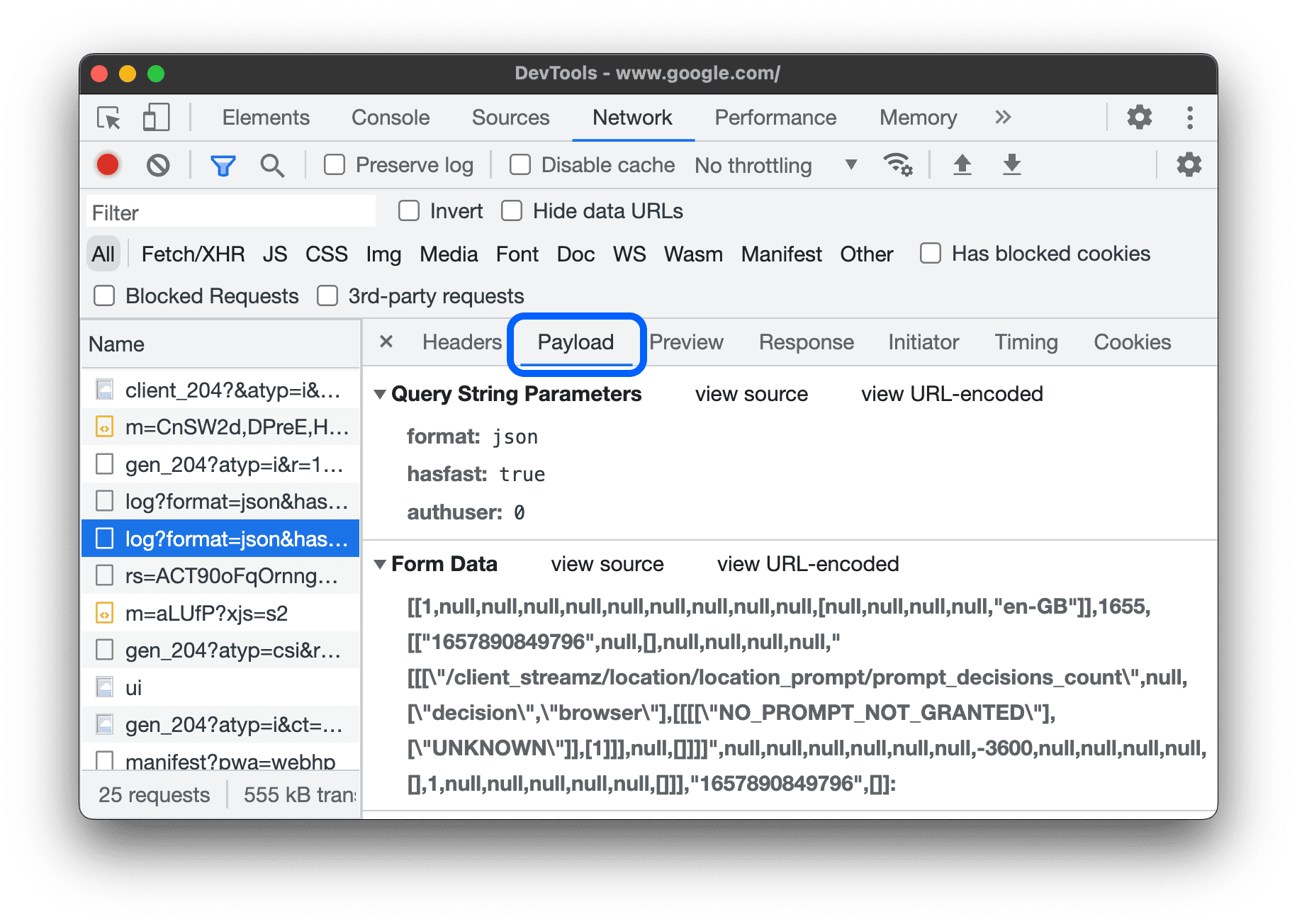
查看请求载荷
如需查看请求的载荷(即其查询字符串参数和表单数据),请从请求表中选择一个请求,然后打开载荷标签页。

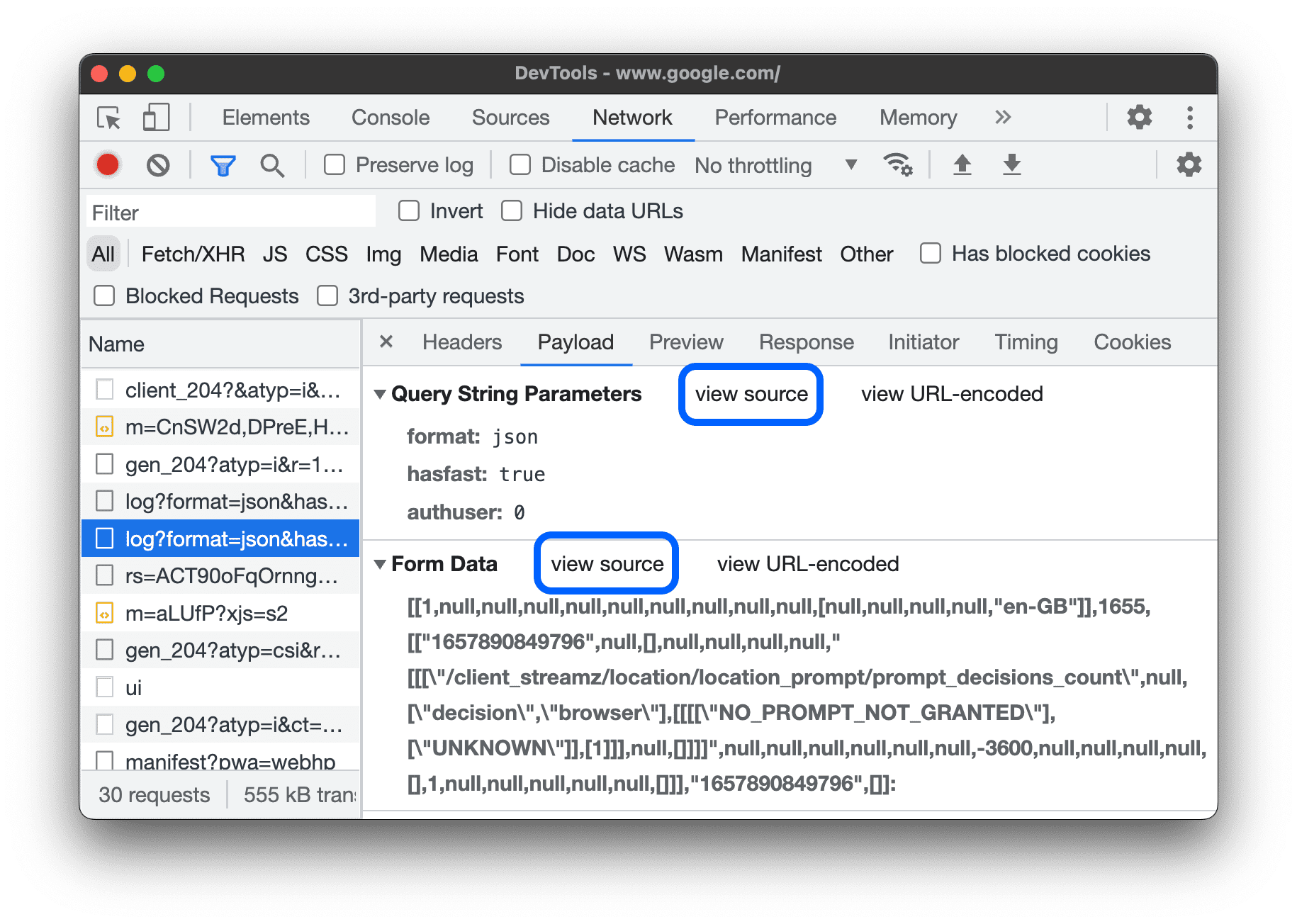
查看载荷来源
默认情况下,开发者工具会以人类可读的形式显示载荷。
如需查看查询字符串参数和表单数据的来源,请在 Payload 标签页中,点击 Query String Parameters(查询字符串参数)或 Form Data(表单数据)部分旁边的 view source(查看来源)。

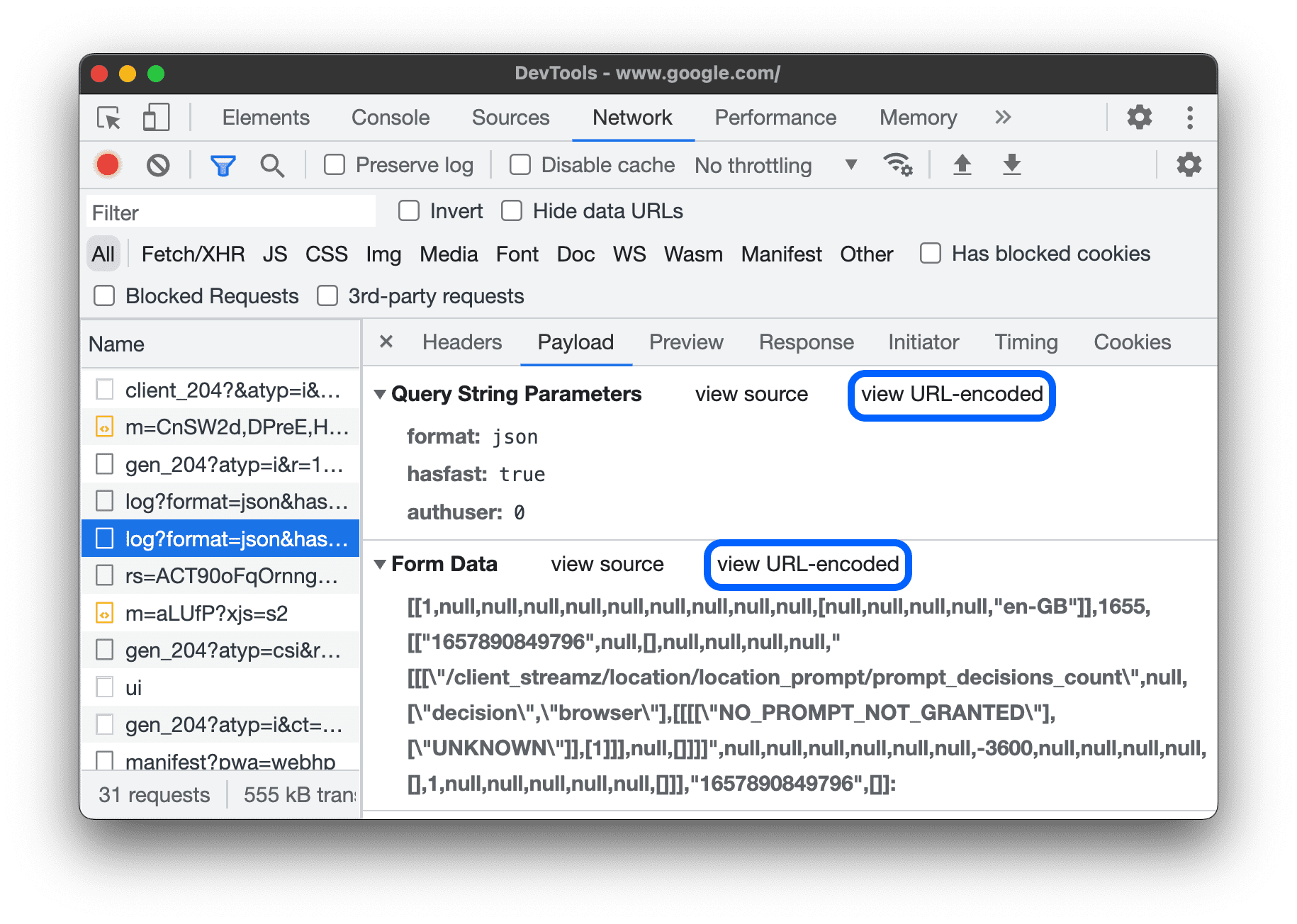
查看查询字符串参数的已解码参数
如需为参数切换网址编码,请在 Payload 标签页中,点击查看解码后的形式或查看网址编码格式。

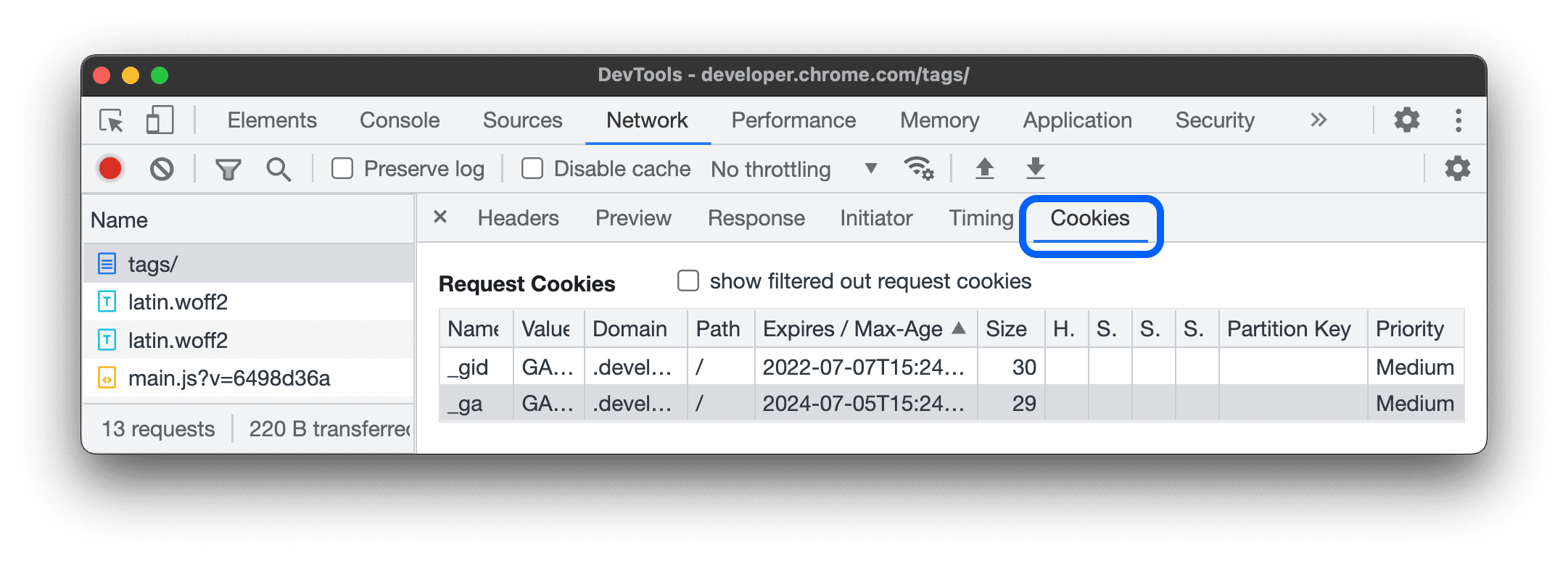
查看 Cookie
如需查看请求的 HTTP 标头中发送的 Cookie,请执行以下操作:
- 在“请求”表格的名称列下,点击相应请求的网址。
- 点击 Cookies 标签。

如需了解各个列的说明,请参阅字段。
如需修改 Cookie,请参阅查看、修改和删除 Cookie。
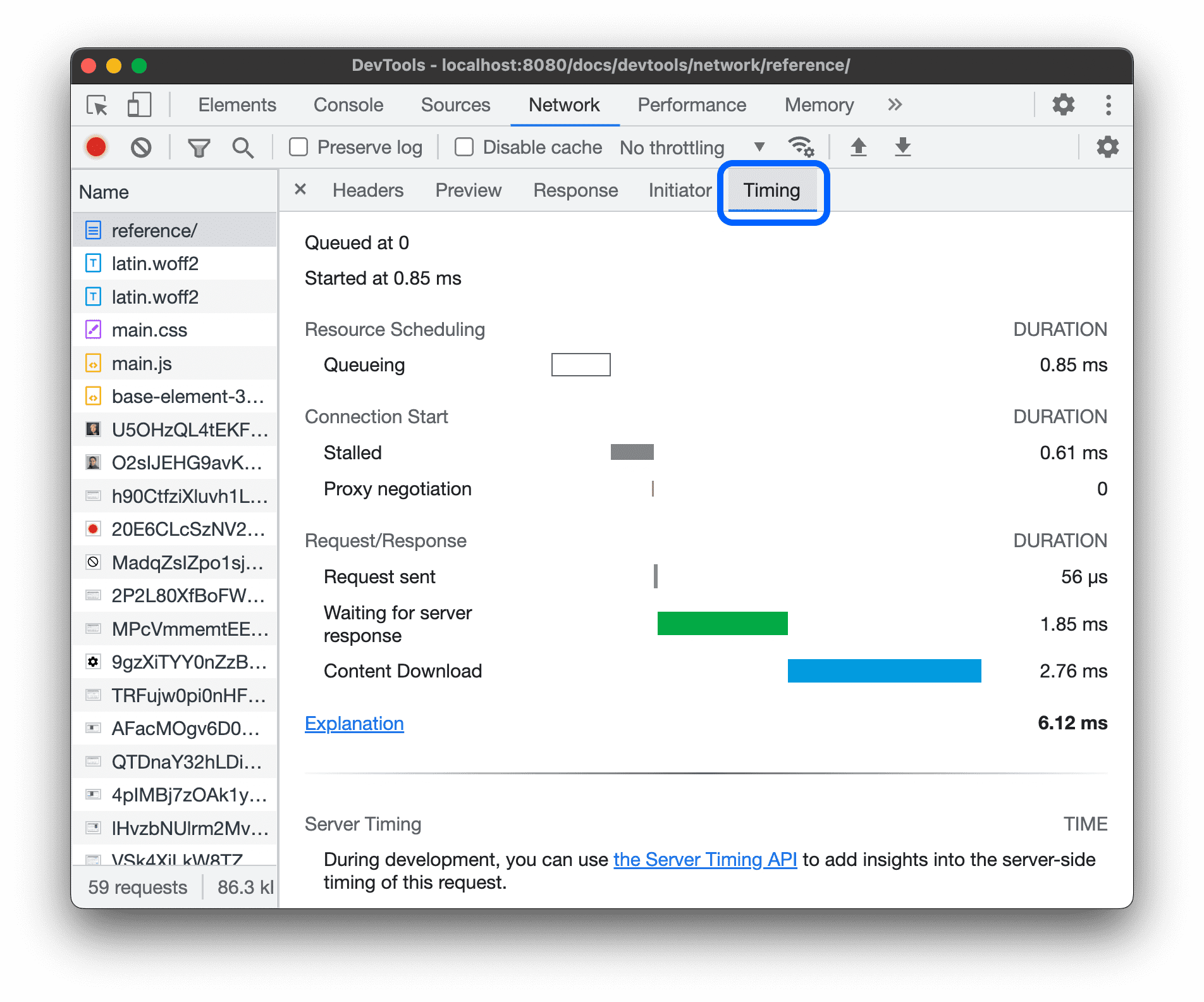
查看请求的时间细分
如需查看请求的时间细分,请执行以下操作:
- 在请求表的名称列下,点击相应请求的网址。
- 点击时间标签页。
如需更快地访问此类数据,请参阅预览时间细分。

如需详细了解您可能会在时间标签页中看到的每个阶段,请参阅时间细分阶段说明。
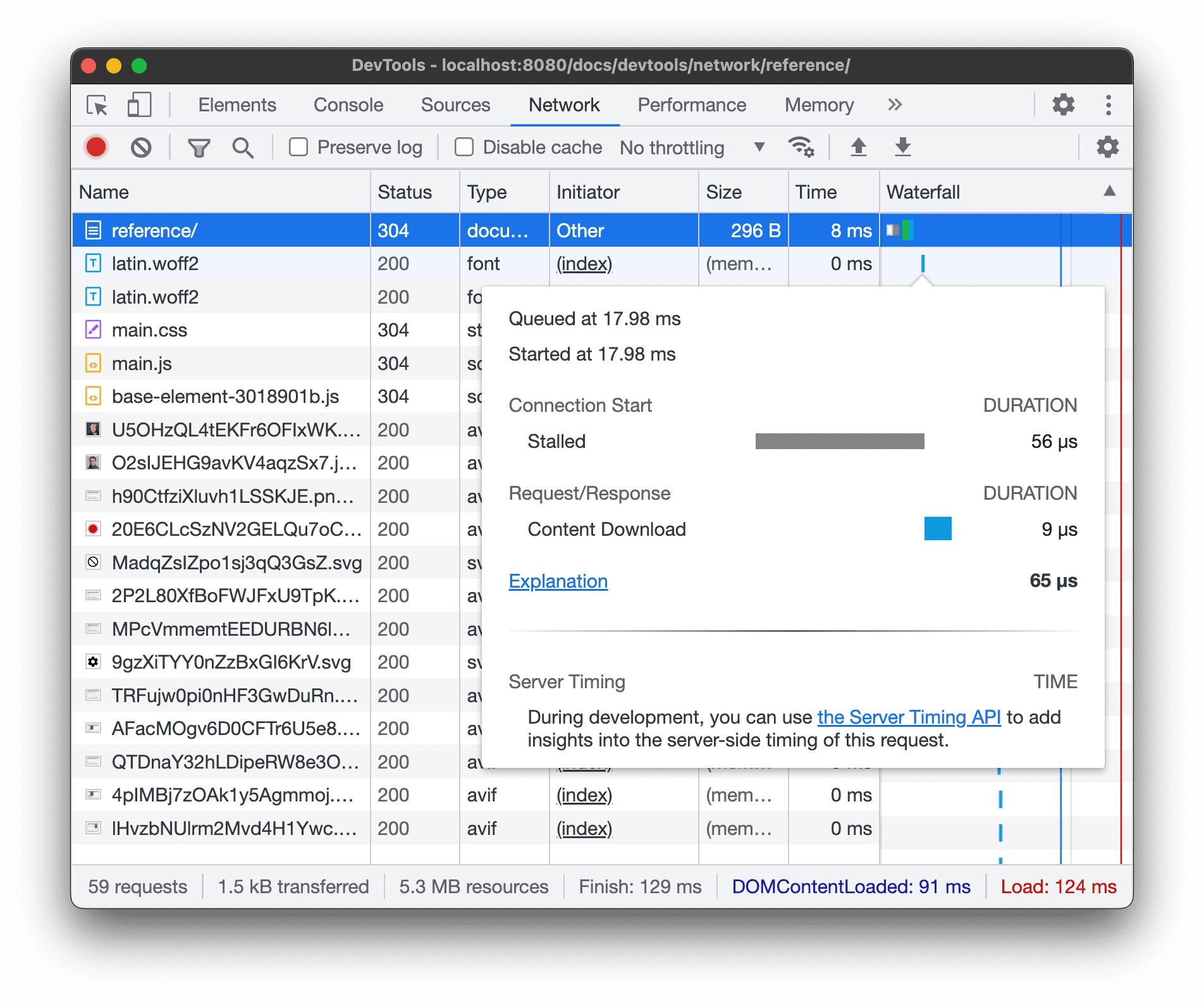
预览时间细分
如需预览请求的时间细分,请将鼠标悬停在“请求”表格的广告瀑布流列中相应请求的条目上。
如需了解无需悬停即可访问此类数据的方法,请参阅查看请求的时间细分。

时间分配阶段说明
以下是有关您可能会在时间标签页中看到的各个阶段的详细信息:
- 加入队列。浏览器会在连接开始之前以及在以下情况下将请求加入队列:
- 还有优先级更高的请求。请求优先级由资源类型以及其在文档中的位置等因素决定。如需了解详情,请参阅
fetchpriority指南的资源优先级部分。 - 此来源已有 6 个 TCP 连接处于打开状态,这是上限。(仅适用于 HTTP/1.0 和 HTTP/1.1。)
- 浏览器正在磁盘缓存中暂时分配空间。
- 还有优先级更高的请求。请求优先级由资源类型以及其在文档中的位置等因素决定。如需了解详情,请参阅
- 已暂停。连接开始后,请求可能会因队列中所述的任何原因而暂停。
- DNS 查询。浏览器正在解析请求的 IP 地址。
- 初始连接。浏览器正在建立连接,包括 TCP 握手或重试以及协商 SSL。
- 代理协商。浏览器正在与代理服务器协商请求。
- 已发送请求。正在发送请求。
- ServiceWorker 准备工作。浏览器正在启动服务工件。
- 向 ServiceWorker 发出请求。请求正在发送到服务工件。
- 等待中 (TTFB)。浏览器正在等待响应的第一个字节。TTFB 是“Time To First Byte”(收到第一个字节的时间)的缩写。此时间包括 1 次往返延迟时间和服务器准备响应所需的时间。
- 内容下载。浏览器会直接从网络或 Service Worker 接收响应。此值是读取响应正文所花费的总时间。大于预期值可能表示网络速度缓慢,或者浏览器正忙于执行其他工作,导致延迟读取响应。
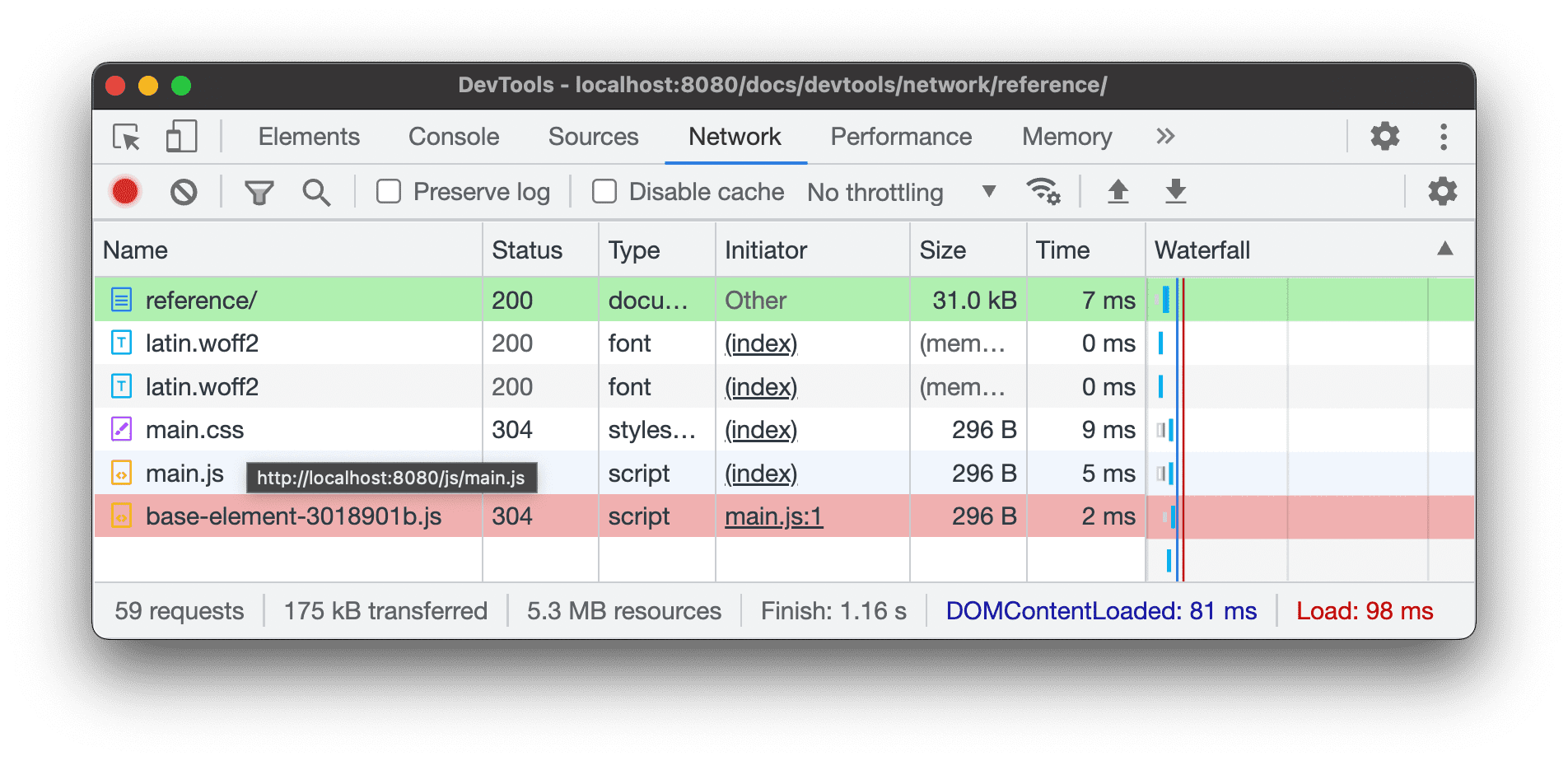
查看发起者和依赖项
如需查看请求的发起者和依赖项,请按住 Shift 键,然后将鼠标悬停在“请求”表格中的相应请求上。开发者工具会将发起程序显示为绿色,将依赖项显示为红色。

请求表按时间顺序排序时,您所悬停的请求上方第一个绿色请求是依赖项的启动者。如果上面还有另一个绿色请求,则该更高级别的请求是发起者的发起者。等等。
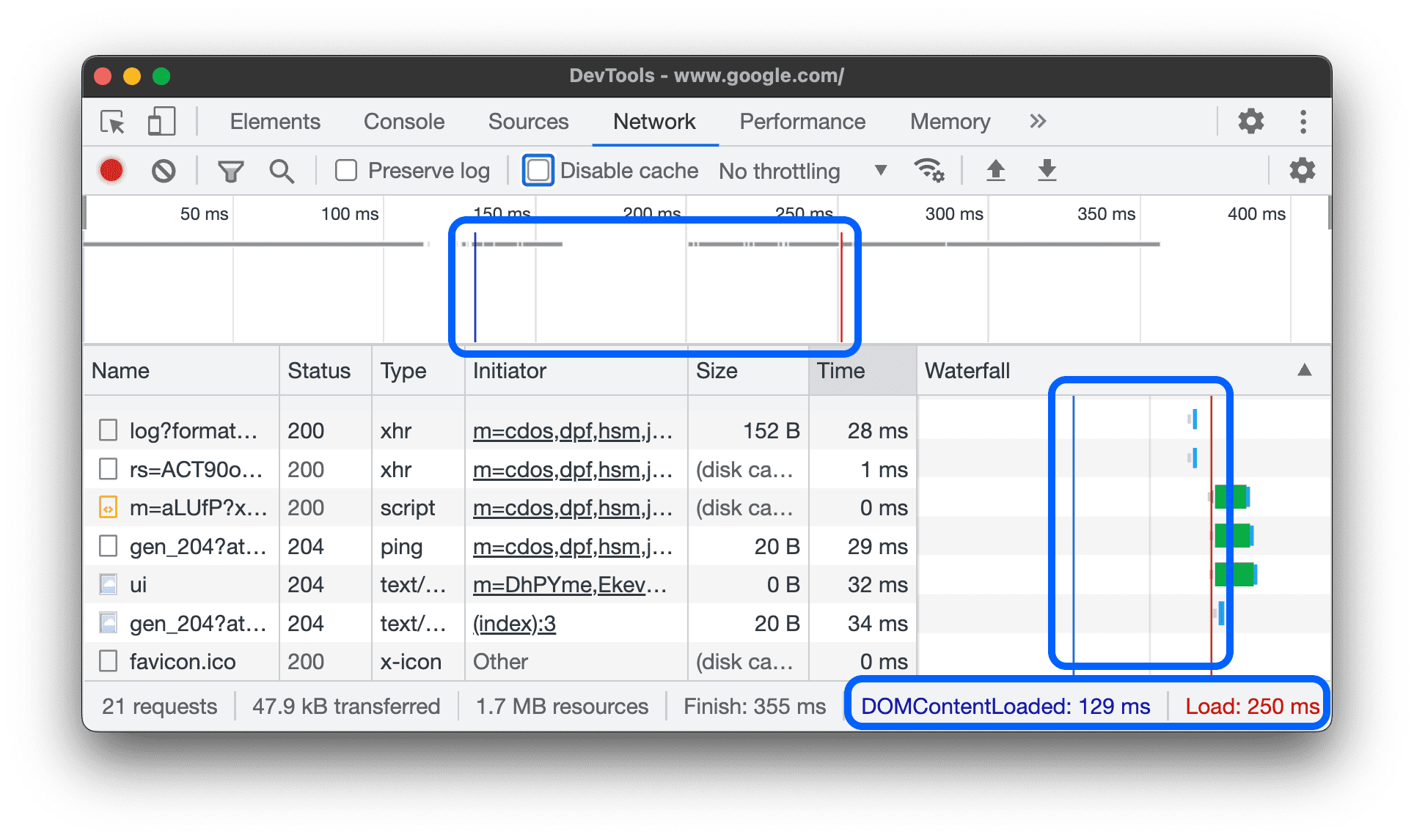
查看加载事件
开发者工具会在网络面板的多个位置显示 DOMContentLoaded 和 load 事件的时间。DOMContentLoaded 事件显示为蓝色,load 事件显示为红色。

查看请求总数
请求总数会列在网络面板底部的状态栏中。

查看传输和加载资源的总大小
开发者工具会在 Network 面板底部的状态栏中列出传输和加载(未压缩)资源的总大小。

请参阅查看资源的未压缩大小,了解资源在浏览器解压缩后有多大。
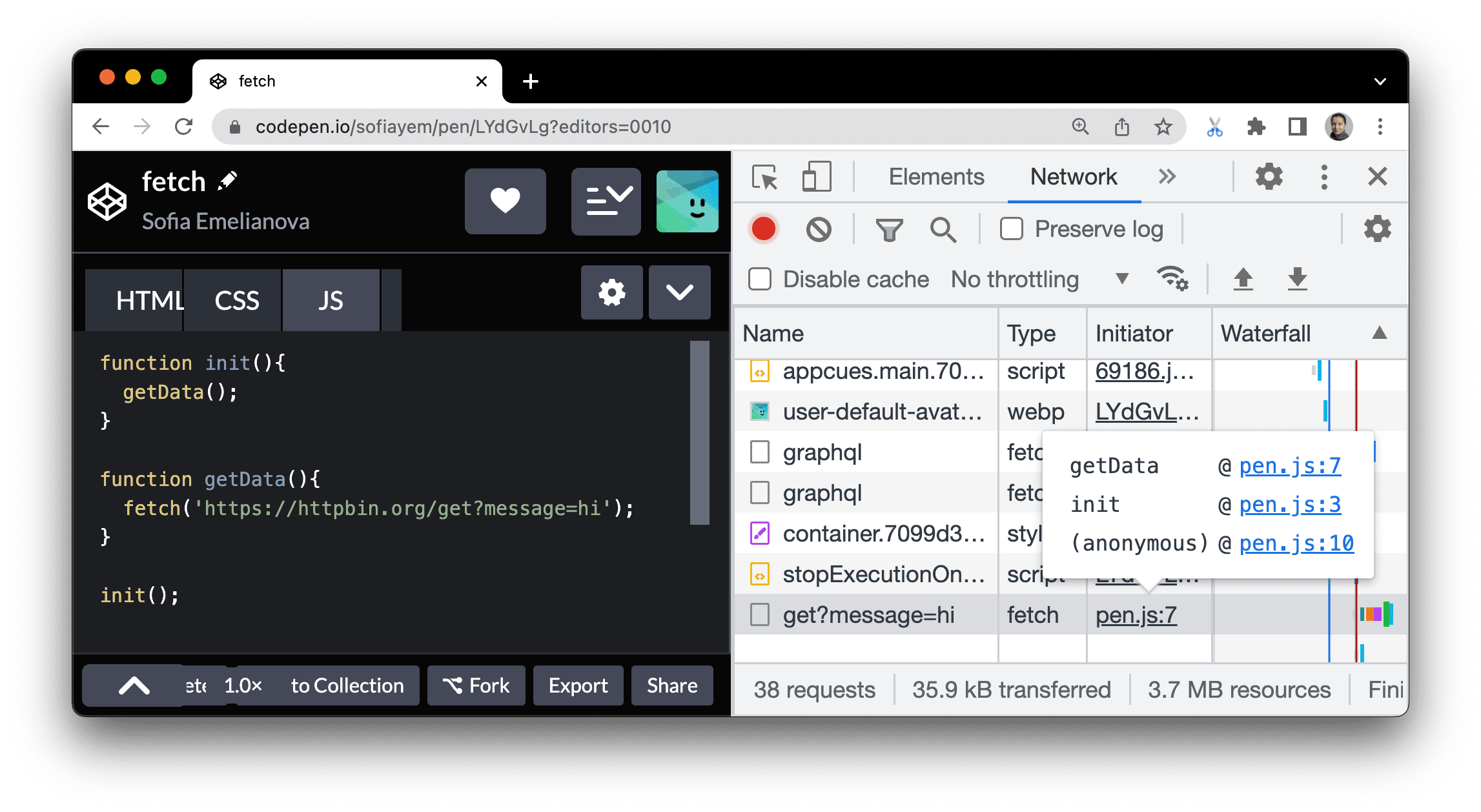
查看导致请求的堆栈轨迹
当 JavaScript 语句导致请求资源时,将鼠标悬停在 Initiator(发起者)列上,即可查看导致请求的堆栈轨迹。

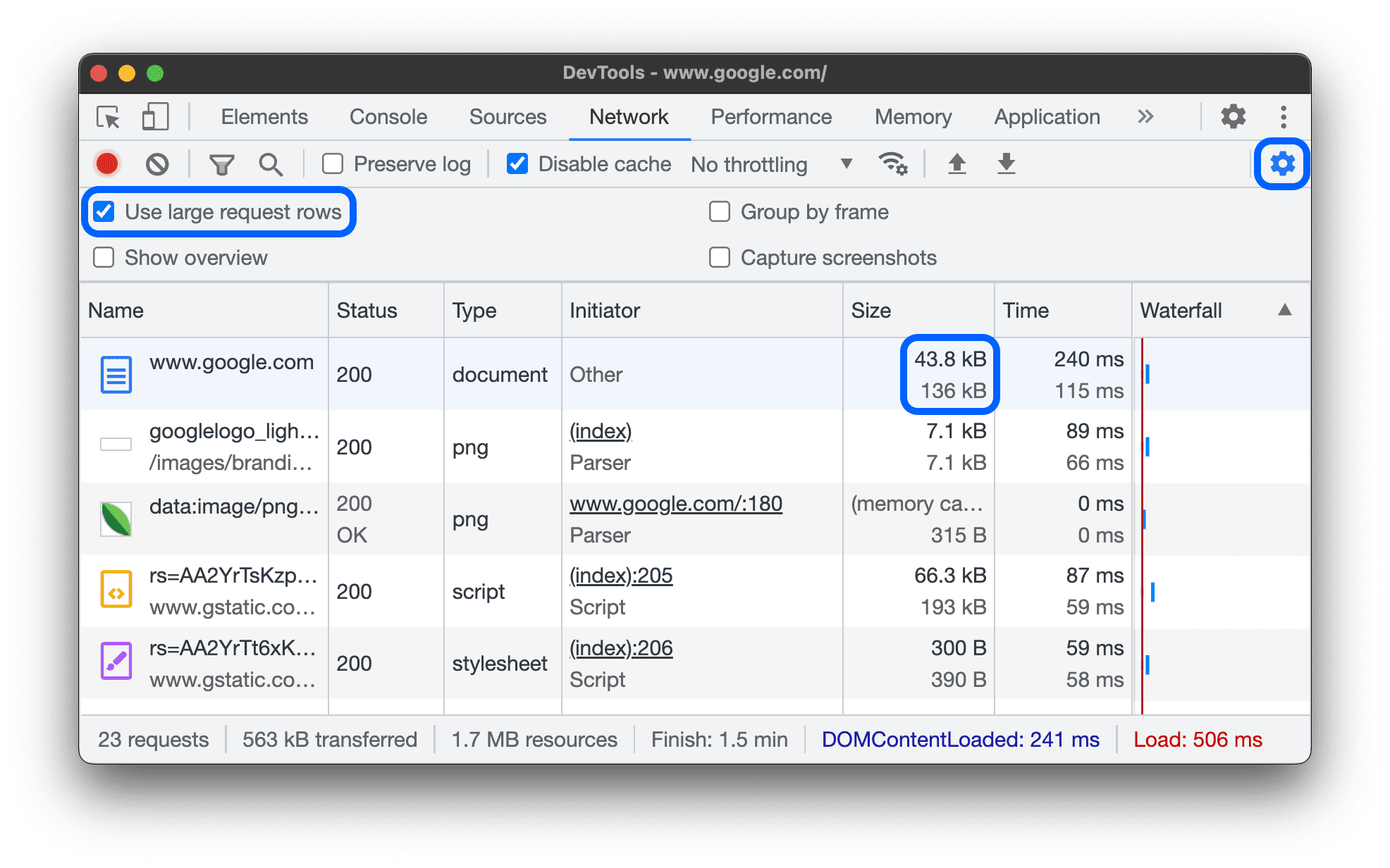
查看资源的未压缩大小
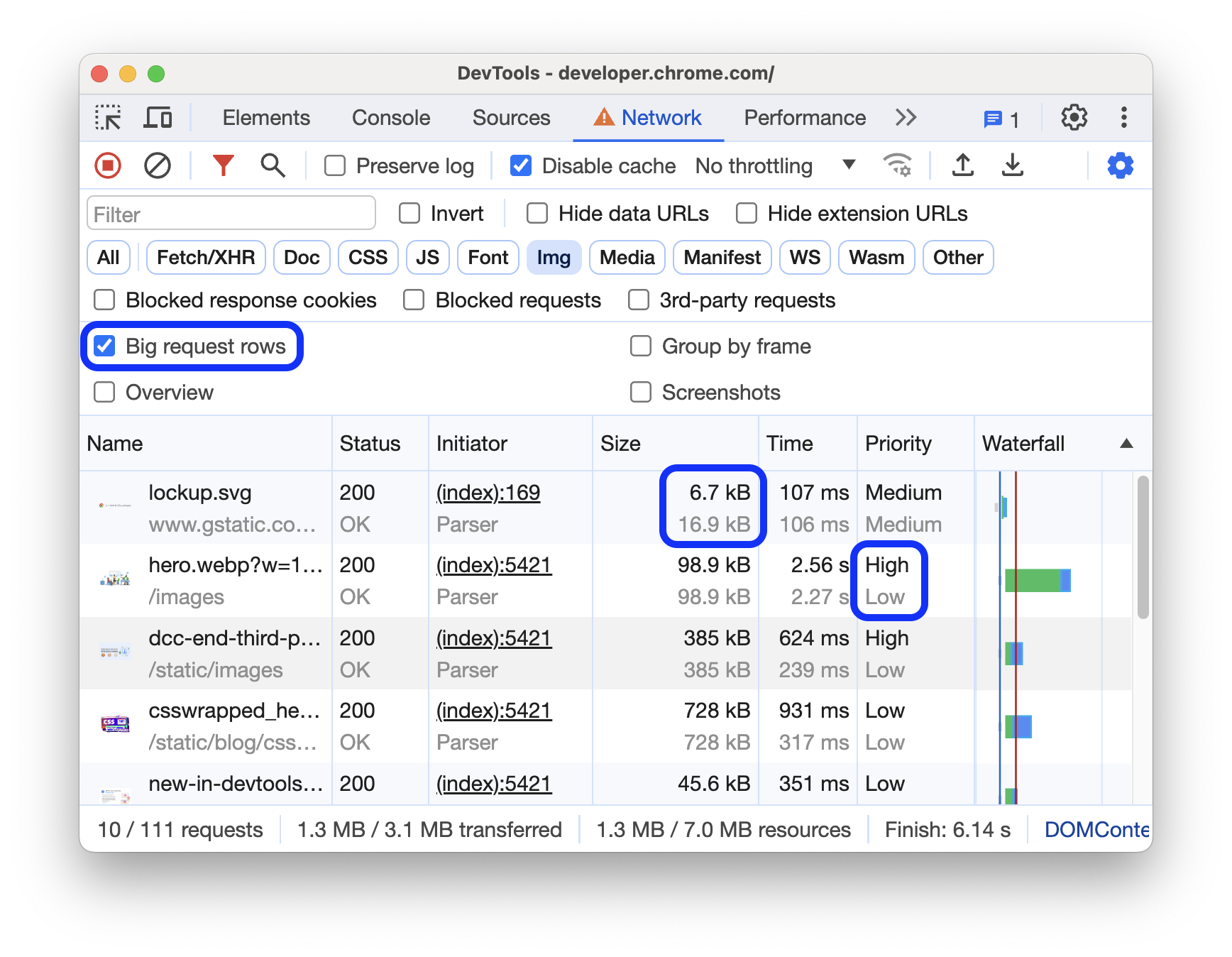
依次选择设置 > 大请求行,然后查看大小列底部的值。

在此示例中,通过网络发送的 www.google.com 文档的压缩大小为 43.8 KB,而未压缩大小为 136 KB。
导出请求数据
您可以通过以下几种方式导出或复制已应用过滤条件的请求列表。
将所有网络请求保存到 HAR 文件
HAR(HTTP 归档)是多种 HTTP 会话工具用来导出所记录数据的一种文件格式。这种格式是 JSON 对象,并具有一组特定的字段。
为降低敏感信息意外泄露的几率,默认情况下,您可以以 HAR 格式导出“已清理”的网络日志,其中会排除 Cookie、Set-Cookie 和 Authorization 标头等敏感信息。如果需要,您还可以导出包含敏感数据的日志。
如需将所有网络请求保存到 HAR 文件,请选择以下两种方法之一:
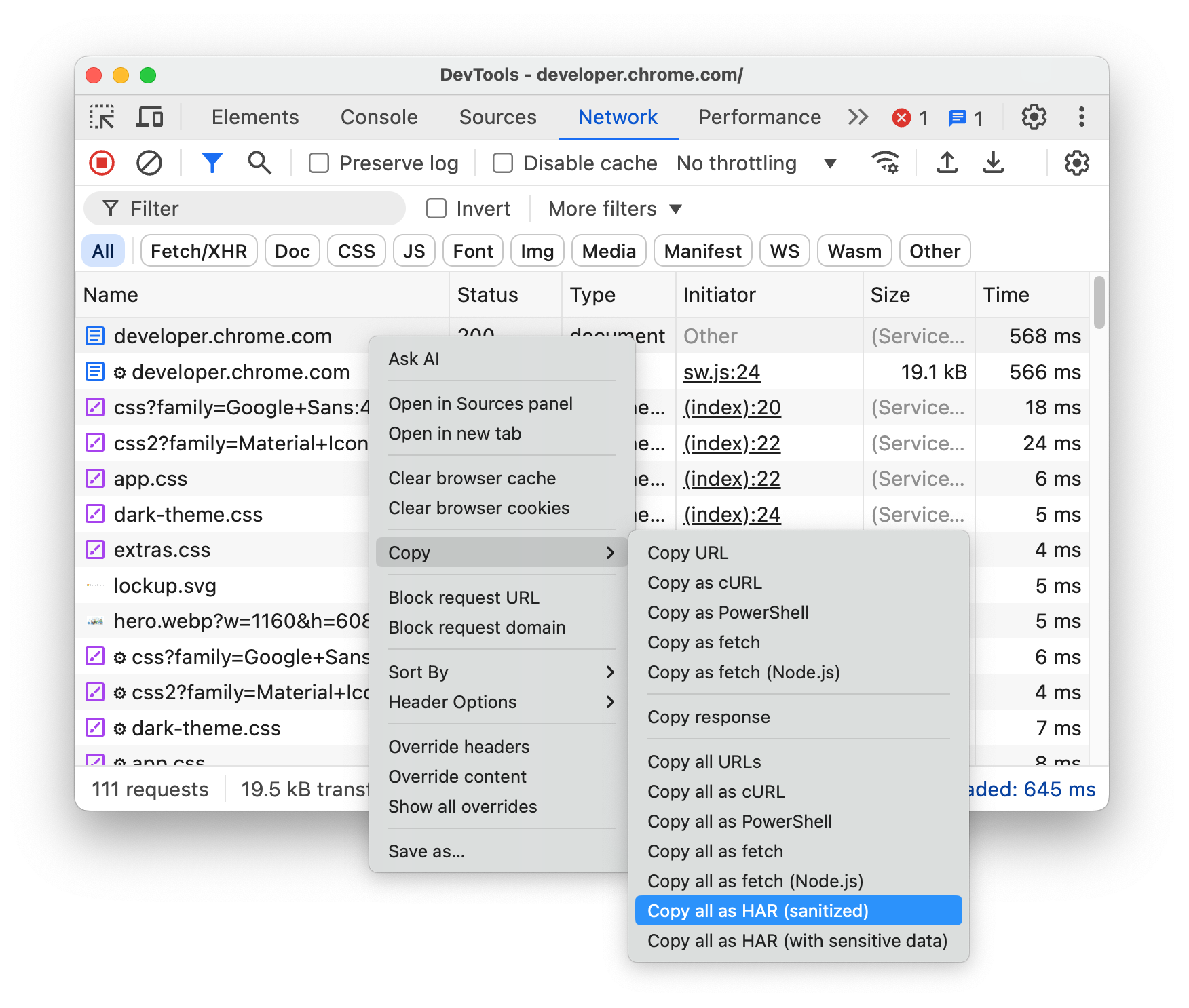
右键点击请求表格中的任何请求,然后依次选择复制 > 将所有 [列出] 的请求另存为 HAR(经过脱敏处理)或将所有 [列出] 的请求另存为 HAR(包含敏感数据)。

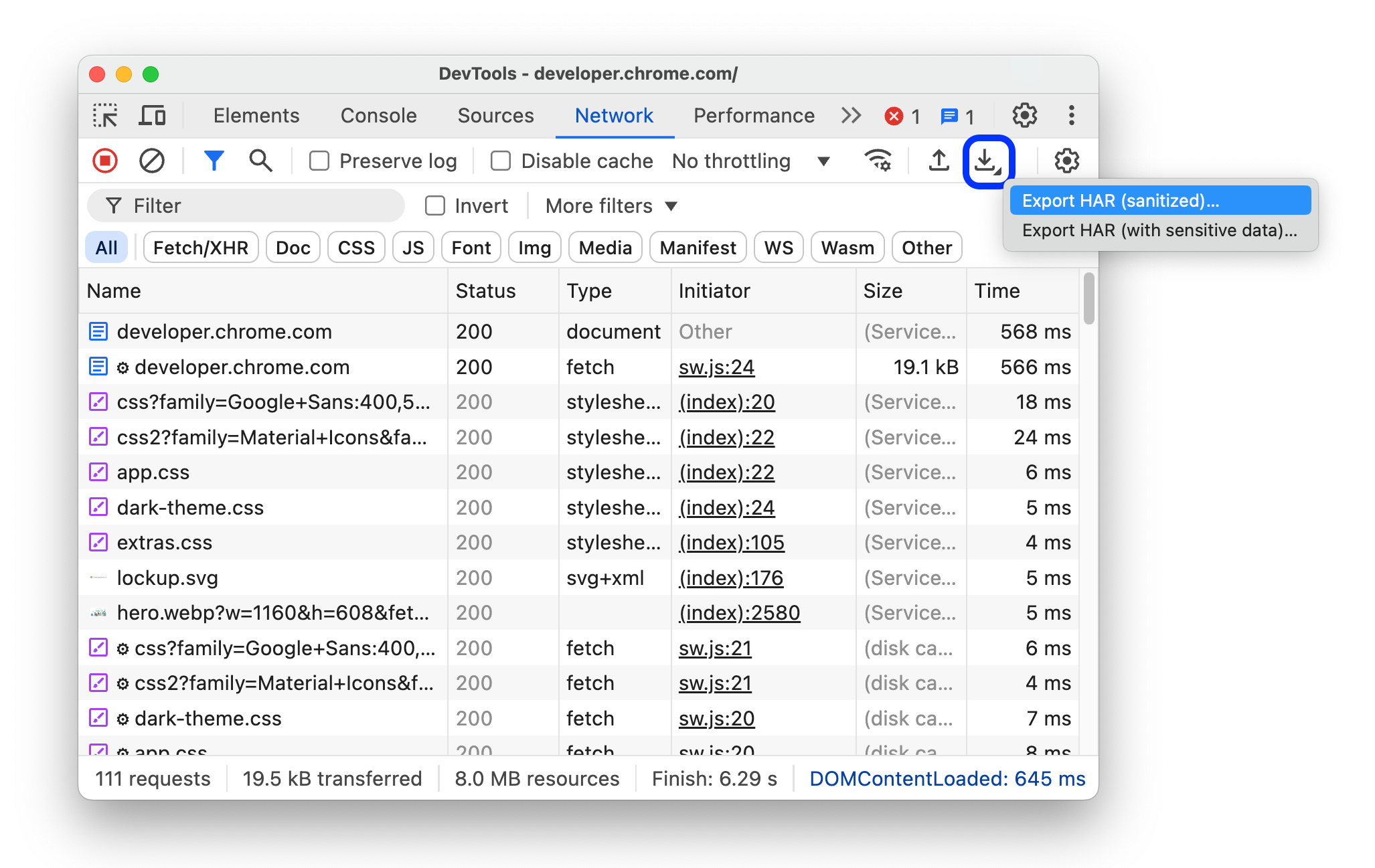
点击网络面板顶部操作栏中的 导出 HAR(已清理)...。
如需导出包含敏感数据的 HAR,请先依次前往 设置 > 偏好设置 > 网络 > 允许生成包含敏感数据的 HAR,然后点击 导出按钮,并从下拉菜单中选择导出 HAR(包含敏感数据)。

有了 HAR 文件后,您可以通过以下两种方式将其导入回开发者工具进行分析:
- 将 HAR 文件拖放到请求表中。
- 点击网络面板顶部的操作栏中的 导入 HAR。
将请求、经过过滤的一组请求或所有请求复制到剪贴板
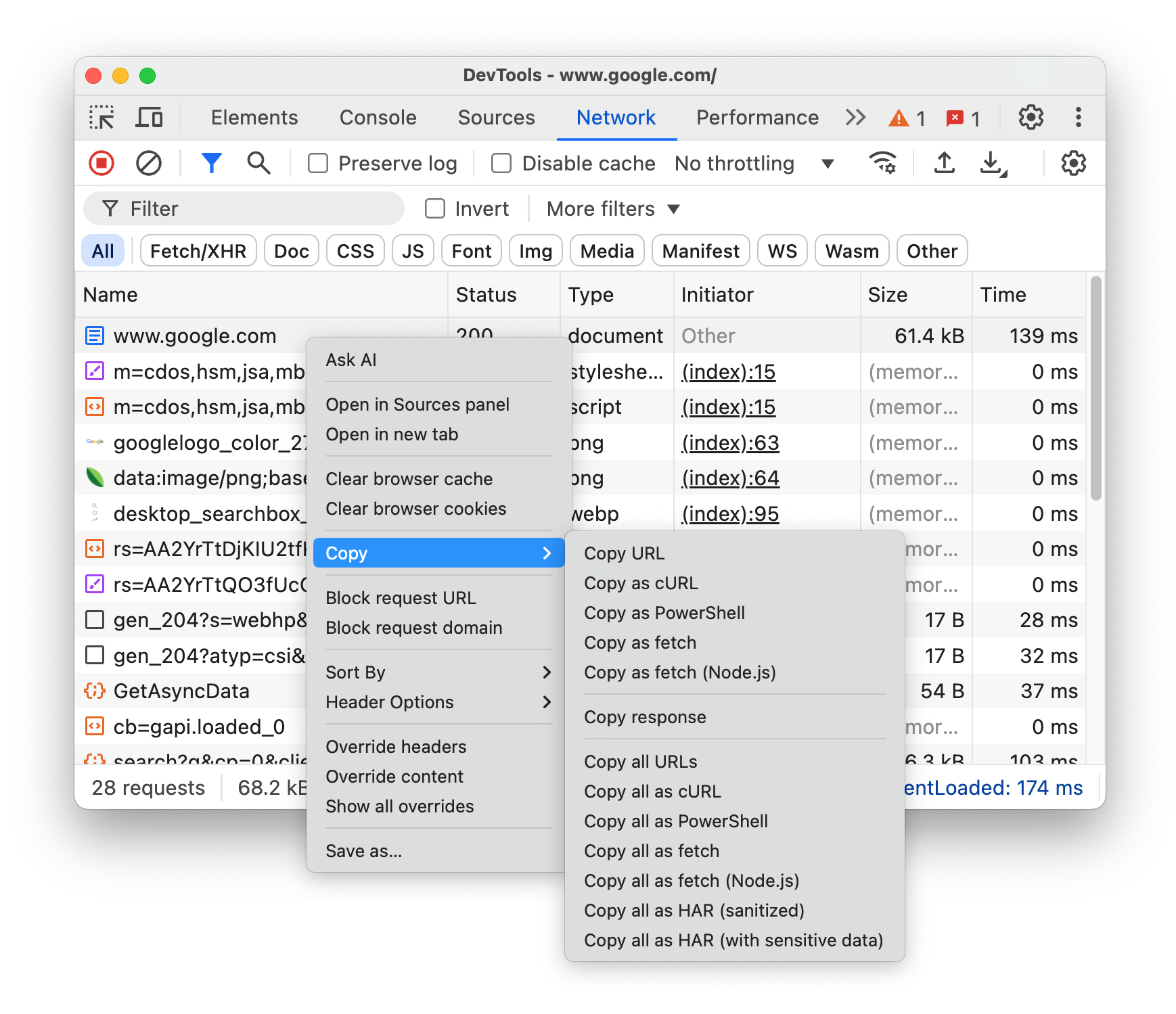
在请求表格的名称列下,右键点击相应请求,将鼠标悬停在复制上,然后选择以下选项之一。
如需复制单个请求、其响应或堆栈轨迹,请执行以下操作:
- 复制网址。将请求的网址复制到剪贴板。
- 复制为 c网址 格式。将请求复制为 c网址 命令。
- 以 PowerShell 格式复制。将请求复制为 PowerShell 命令。
- 复制为提取。将请求复制为提取调用。
- 复制为提取内容 (Node.js)。将请求复制为 Node.js 提取调用。
- 复制回复。将响应正文复制到剪贴板。
- 复制堆栈轨迹。将请求的堆栈轨迹复制到剪贴板。
如需复制所有请求,请执行以下操作:
- 复制所有网址。将所有请求的网址复制到剪贴板。
- 全部复制为 c网址 格式。将所有请求复制为一系列 c网址 命令。
- 以 PowerShell 格式复制全部内容。将所有请求复制为一系列 PowerShell 命令。
- 以提取格式复制全部内容。将所有请求复制为一系列提取调用。
- 以提取内容 (Node.js) 的形式复制全部内容。将所有请求复制为一系列 Node.js 提取调用。
- 全部复制为 HAR(已清理)。将所有请求复制为 HAR 数据,不包含
Cookie、Set-Cookie和Authorization标头等敏感数据。 - 以 HAR 格式复制所有数据(包含敏感数据)。将所有请求复制为包含敏感数据的 HAR 数据。

如需复制一组经过过滤的请求,请对网络日志应用过滤条件,然后右键点击相应请求,然后选择:
- 复制所有列出的网址。将所有已过滤请求的网址复制到剪贴板。
- 以 c网址 格式复制所有列出的项。将所有过滤后的请求复制为一系列 c网址 命令。
- 复制列出的所有 PowerShell 内容。将所有过滤后的请求复制为一系列 PowerShell 命令。
- 以提取格式复制所有列出的项。将所有过滤后的请求复制为一系列提取调用。
- 复制所有列出的“提取 (Node.js)”内容。将所有过滤后的请求复制为一系列 Node.js 提取调用。
- 复制列出的所有 HAR(已清理)数据。将所有已过滤的请求复制为 HAR 数据,其中不包含
Cookie、Set-Cookie和Authorization标头等敏感数据。 - 以 HAR 格式复制列出的所有数据(包含敏感数据)。将所有过滤后的请求复制为包含敏感数据的 HAR 数据。

更改“网络”面板的布局
展开或收起网络面板界面的各个部分,以便专注于对您而言重要的内容。
隐藏“过滤条件”操作栏
默认情况下,开发者工具会在网络面板顶部显示过滤条件栏。点击 Filter 即可将其隐藏。

使用大请求行
如果您希望在网络请求表中增加空白,请使用大行。使用大行时,某些列还会提供更多信息。例如,大小列的底部值是请求的未压缩大小,优先级列会同时显示初始(底部值)和最终(顶部值)提取优先级。
打开设置 ,然后点击大请求行以查看大行。

隐藏“概览”轨道
默认情况下,DevTools 会显示概览轨道。打开设置 ,然后取消选中显示概览复选框以隐藏该概览。