Il s'agit d'un tutoriel pratique sur certaines des fonctionnalités DevTools les plus couramment utilisées pour inspecter l'activité réseau d'une page.
Consultez la documentation de référence sur le réseau si vous souhaitez plutôt parcourir les fonctionnalités.
Lisez la suite ou regardez la version vidéo de ce tutoriel :
Quand utiliser le panneau "Réseau"
En règle générale, utilisez le panneau Network (Réseau) lorsque vous devez vous assurer que les ressources sont téléchargées ou importées comme prévu. Voici les cas d'utilisation les plus courants du panneau Network (Réseau) :
- Vérifiez que les ressources sont bien importées ou téléchargées.
- Inspecter les propriétés d'une ressource individuelle, telles que ses en-têtes HTTP, son contenu, sa taille, etc.
Si vous cherchez à améliorer les performances de chargement de la page, ne commencez pas par le panneau Réseau. De nombreux types de problèmes de performances de chargement ne sont pas liés à l'activité réseau. Commencez par le panneau Lighthouse, car il vous fournit des suggestions ciblées pour améliorer votre page. Consultez la section Optimiser la vitesse du site Web.
Ouvrir le panneau "Network" (Réseau)
Pour tirer le meilleur parti de ce tutoriel, ouvrez la démonstration et testez les fonctionnalités sur la page de démonstration.
Ouvrez la démonstration de démarrage.

Vous pouvez préférer déplacer la démonstration dans une autre fenêtre.

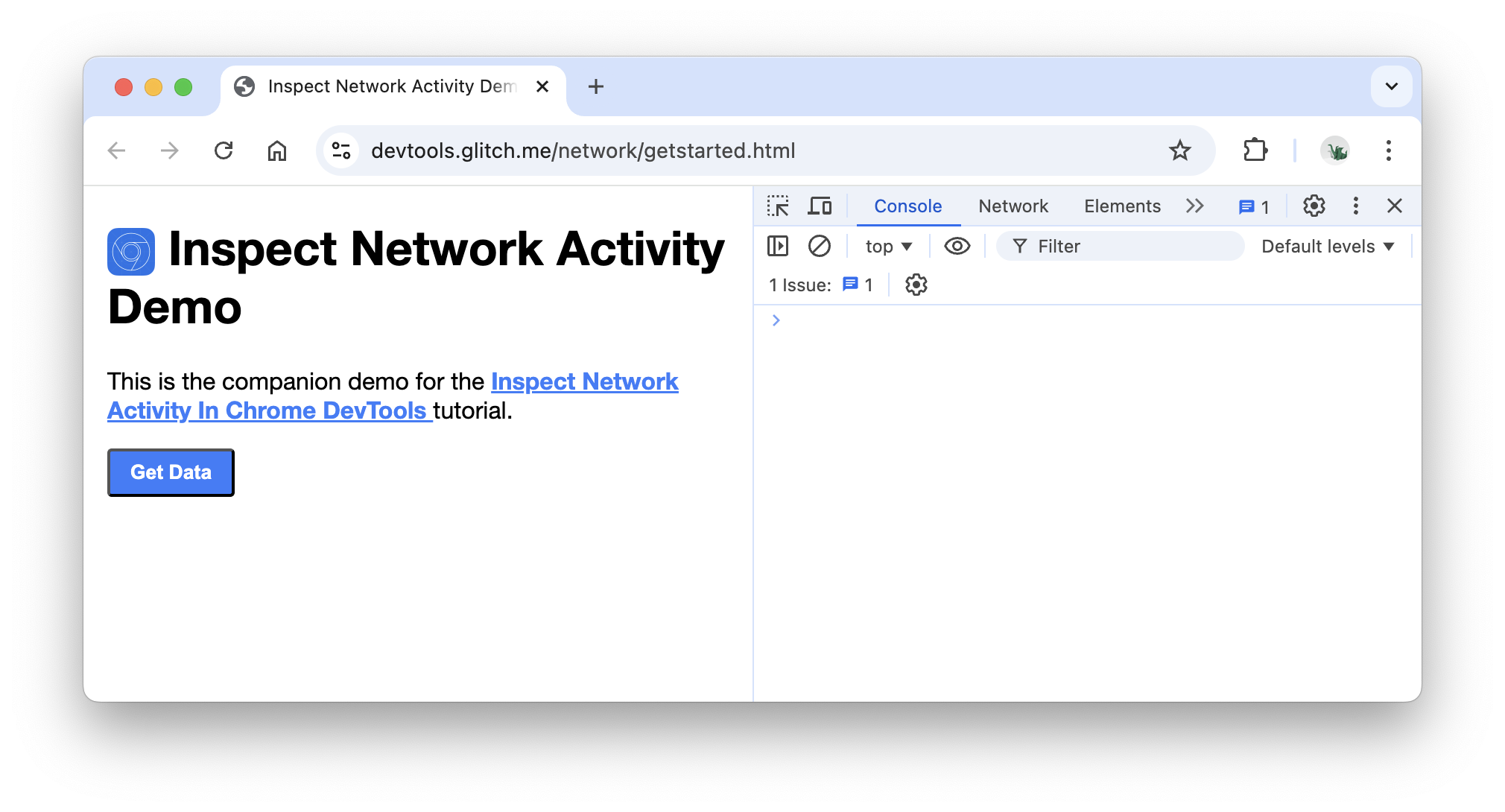
Ouvrez DevTools en appuyant sur Ctrl+Maj+J ou Cmd+Option+J (Mac). Le panneau Console s'affiche.

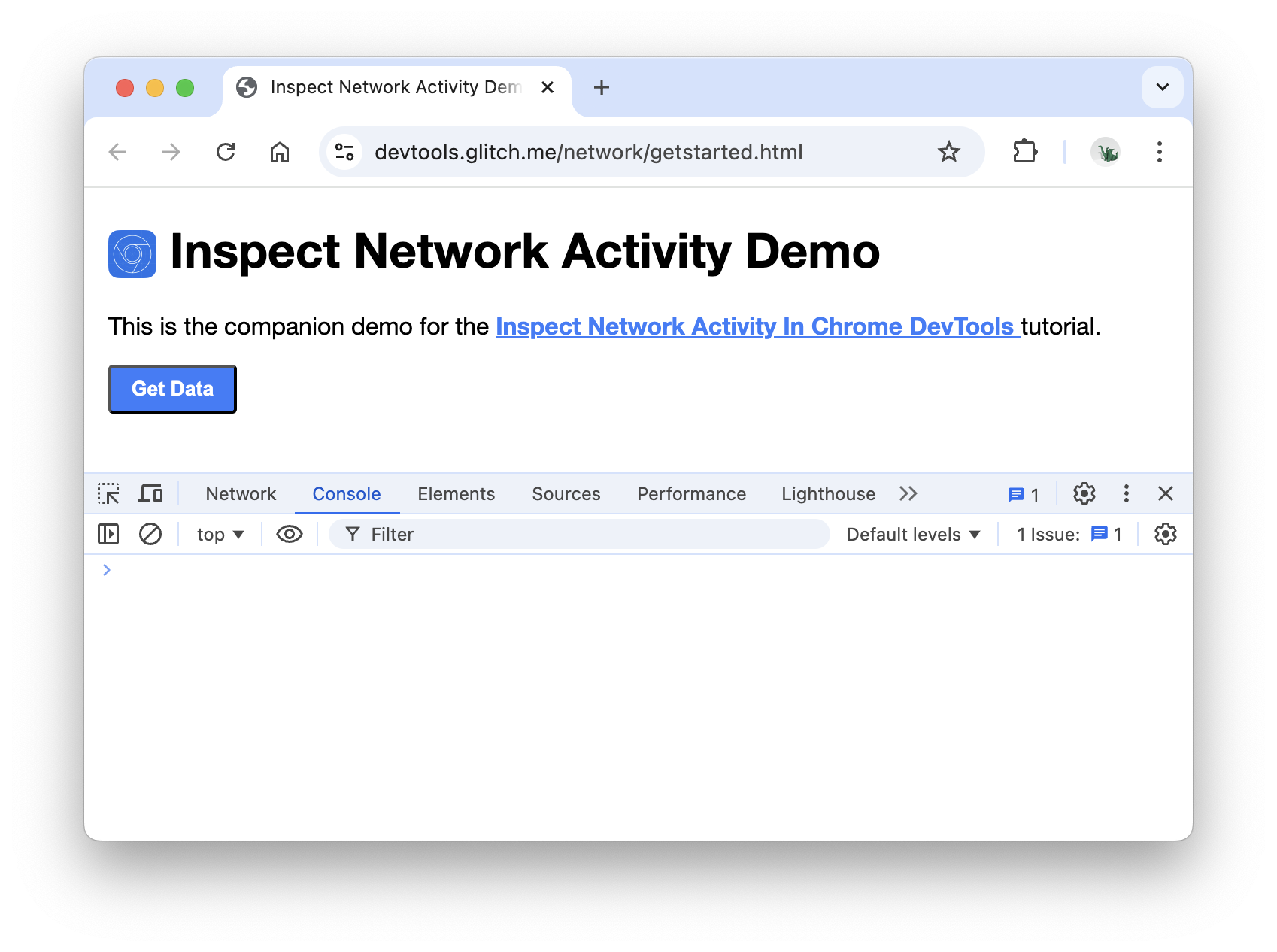
Vous pouvez ancrer DevTools en bas de la fenêtre.

Cliquez sur l'onglet Réseau. Le panneau Network (Réseau) s'ouvre.

Pour le moment, le panneau Network (Réseau) est vide. En effet, DevTools ne consigne l'activité réseau que lorsqu'il est ouvert, et aucune activité réseau n'a eu lieu depuis que vous l'avez ouvert.
Enregistrer les activités réseau
Pour afficher l'activité réseau générée par une page :
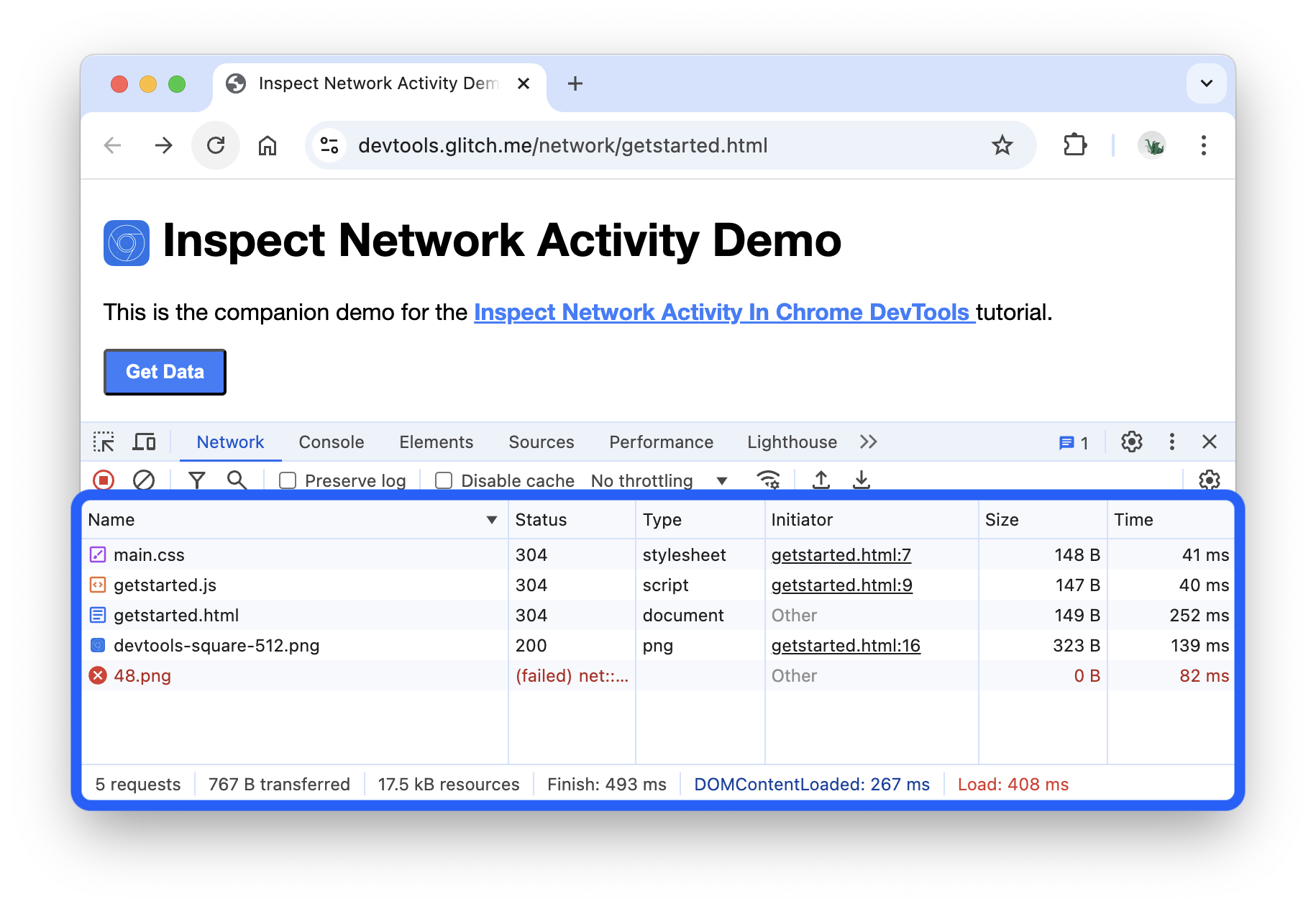
Actualisez la page. Le panneau Network (Réseau) consigne toutes les activités réseau dans le Network Log (Journal réseau).

Chaque ligne du journal réseau représente une ressource. Par défaut, les ressources sont listées chronologiquement. La ressource supérieure est généralement le document HTML principal. La ressource du bas correspond à ce qui a été demandé en dernier.
Chaque colonne représente des informations sur une ressource. Les colonnes par défaut sont les suivantes :
- Status (État) : code de réponse HTTP.
- Type : type de la ressource.
- Initiateur : élément qui a déclenché la demande d'une ressource. Cliquez sur un lien dans la colonne "Initiateur" pour accéder au code source à l'origine de la requête.
- Taille : quantité de ressources transférées sur le réseau.
- Time (Temps) : durée de la requête.
Tant que vous avez ouvert les outils pour les développeurs, ils enregistrent l'activité réseau dans le journal réseau. Pour illustrer cela, regardez d'abord en bas du journal réseau et notez la dernière activité.
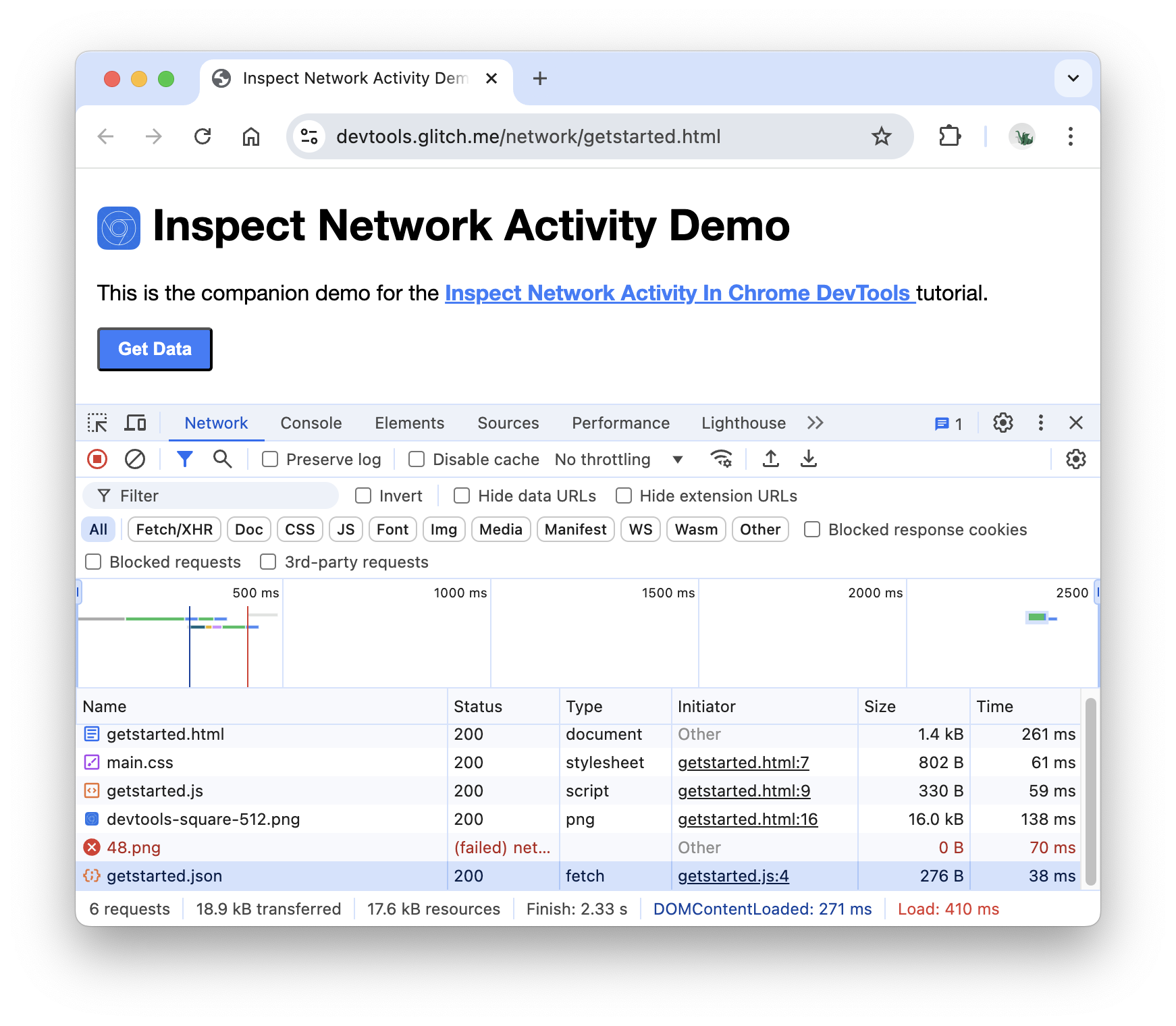
Cliquez maintenant sur le bouton Obtenir des données dans la démonstration.
Consultez à nouveau le bas du journal réseau. Il existe une nouvelle ressource appelée
getstarted.json. La page a demandé ce fichier lorsque vous avez cliqué sur le bouton Obtenir des données.
Afficher plus d'informations
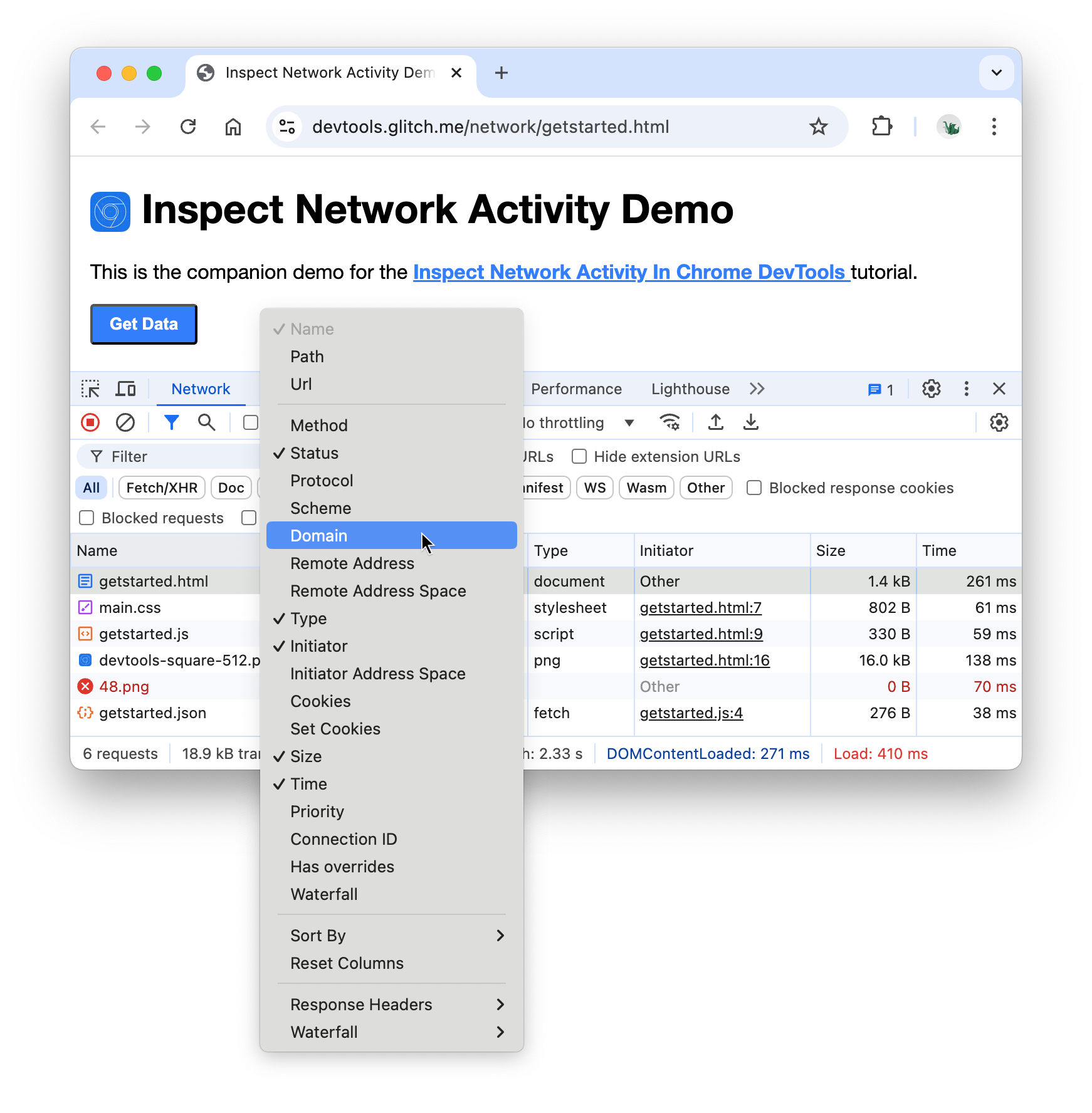
Les colonnes du journal réseau sont configurables. Vous pouvez masquer les colonnes que vous n'utilisez pas. De nombreuses colonnes sont également masquées par défaut, mais elles peuvent vous être utiles.
Effectuez un clic droit sur l'en-tête du tableau Journal réseau, puis sélectionnez Domaine. Le domaine de chaque ressource est désormais affiché.

Simuler une connexion réseau plus lente
La connexion réseau de l'ordinateur que vous utilisez pour créer des sites est probablement plus rapide que celle des appareils mobiles de vos utilisateurs. En limitant la page, vous pouvez mieux estimer le temps de chargement d'une page sur un appareil mobile.
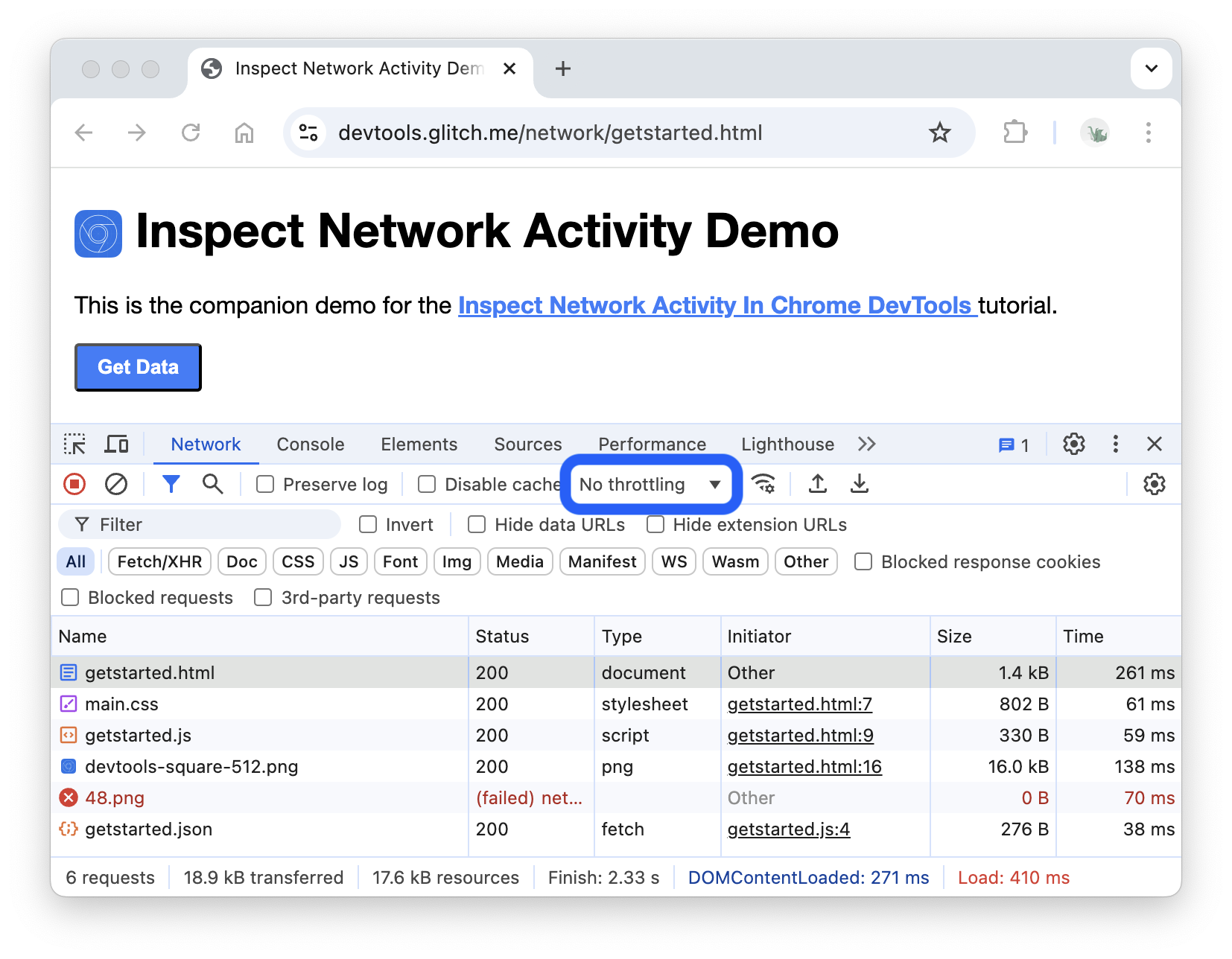
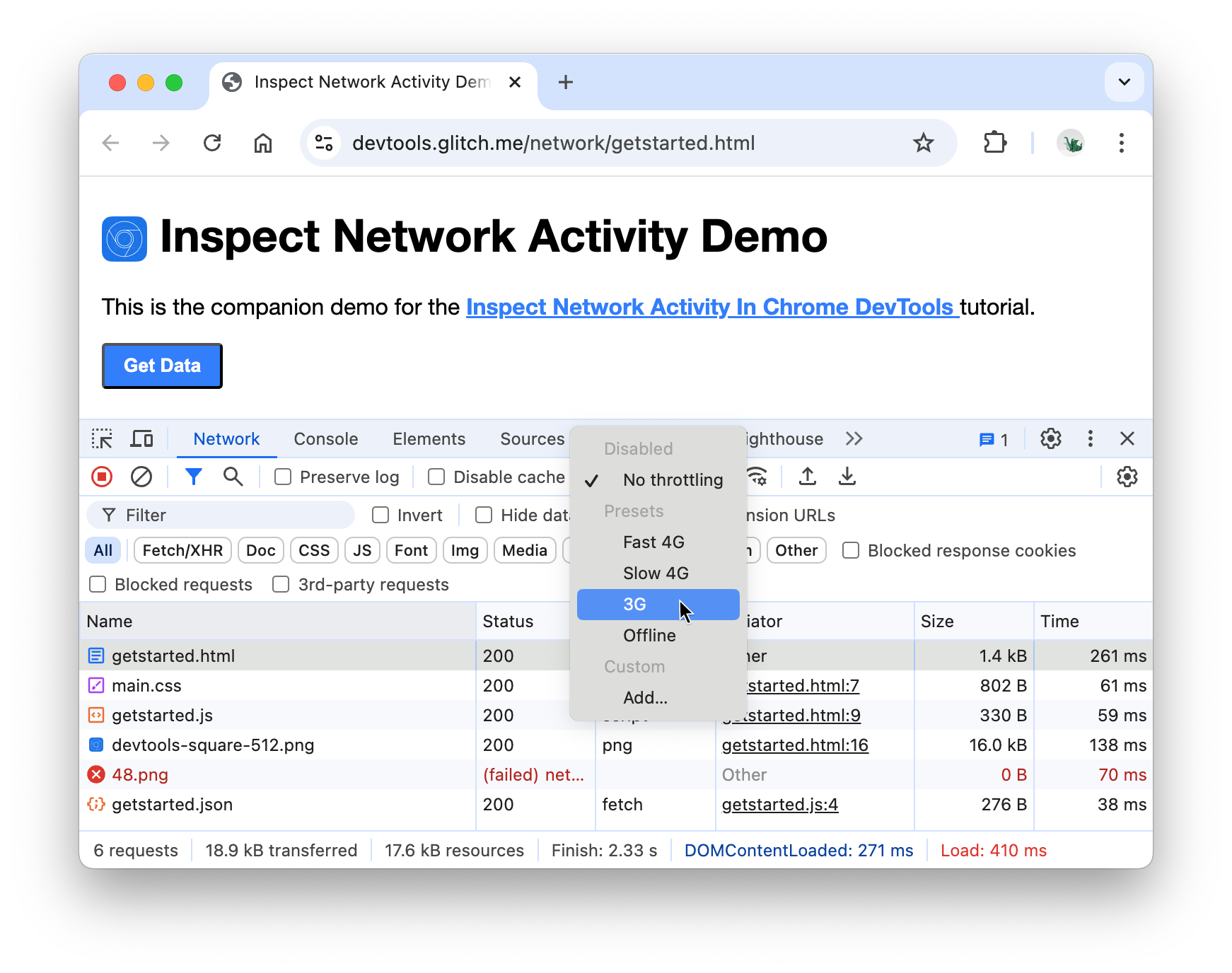
Cliquez sur le menu déroulant Limitation, qui est défini sur Pas de limitation par défaut.

Sélectionnez 3G.

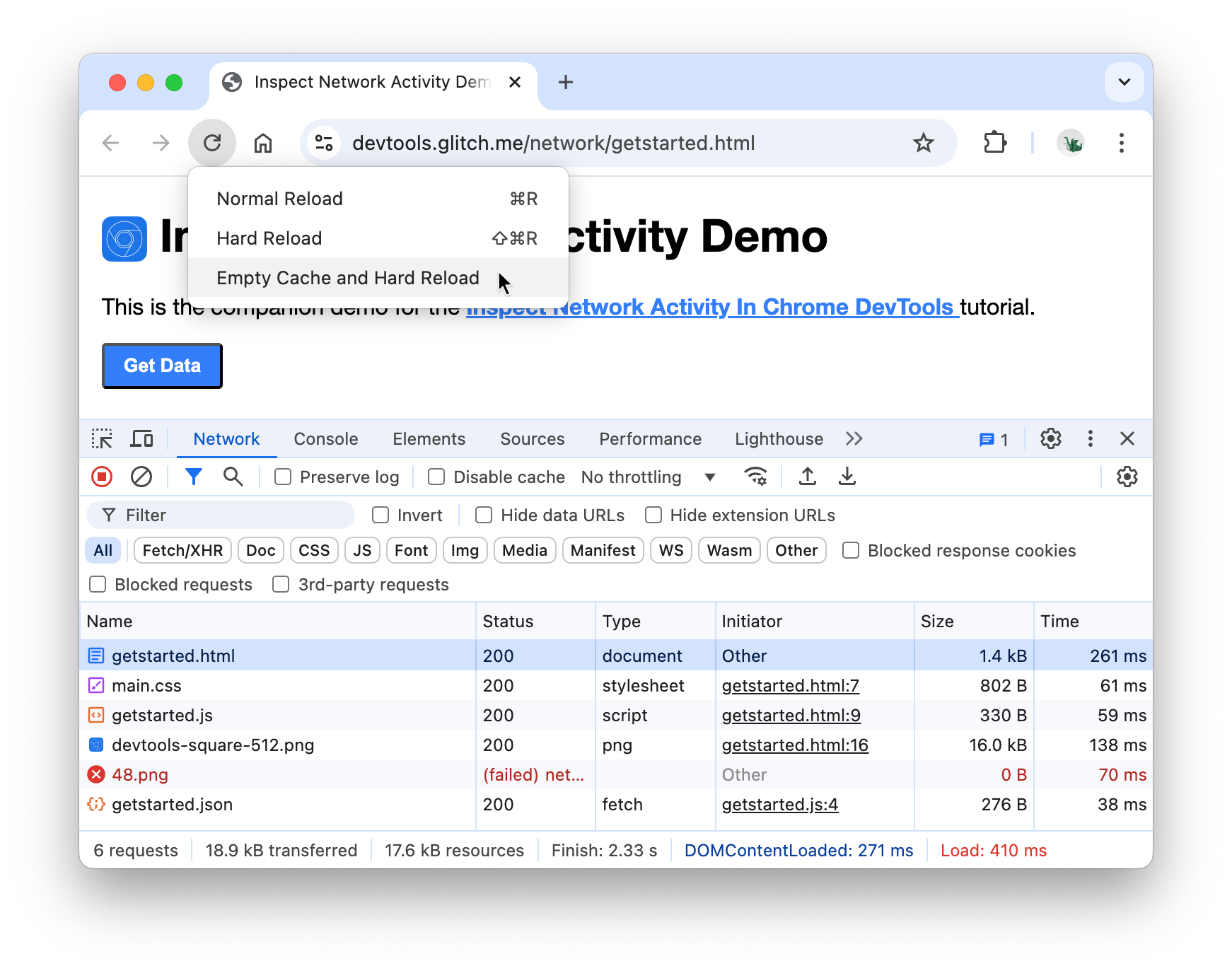
Appuyez de manière prolongée sur Actualiser , puis sélectionnez Vider le cache et effectuer une actualisation forcée.

Lors de visites répétées, le navigateur diffuse généralement certains fichiers à partir de son cache, ce qui accélère le chargement de la page. Vider le cache et effectuer une actualisation forcée oblige le navigateur à accéder au réseau pour toutes les ressources. Cela est utile lorsque vous souhaitez voir comment un visiteur pour la première fois vit le chargement d'une page.
Faire des captures d'écran
Les captures d'écran montrent l'apparence de votre page à différents moments pendant le chargement et indiquent les ressources chargées à chaque intervalle.
Pour prendre des captures d'écran, procédez comme suit :
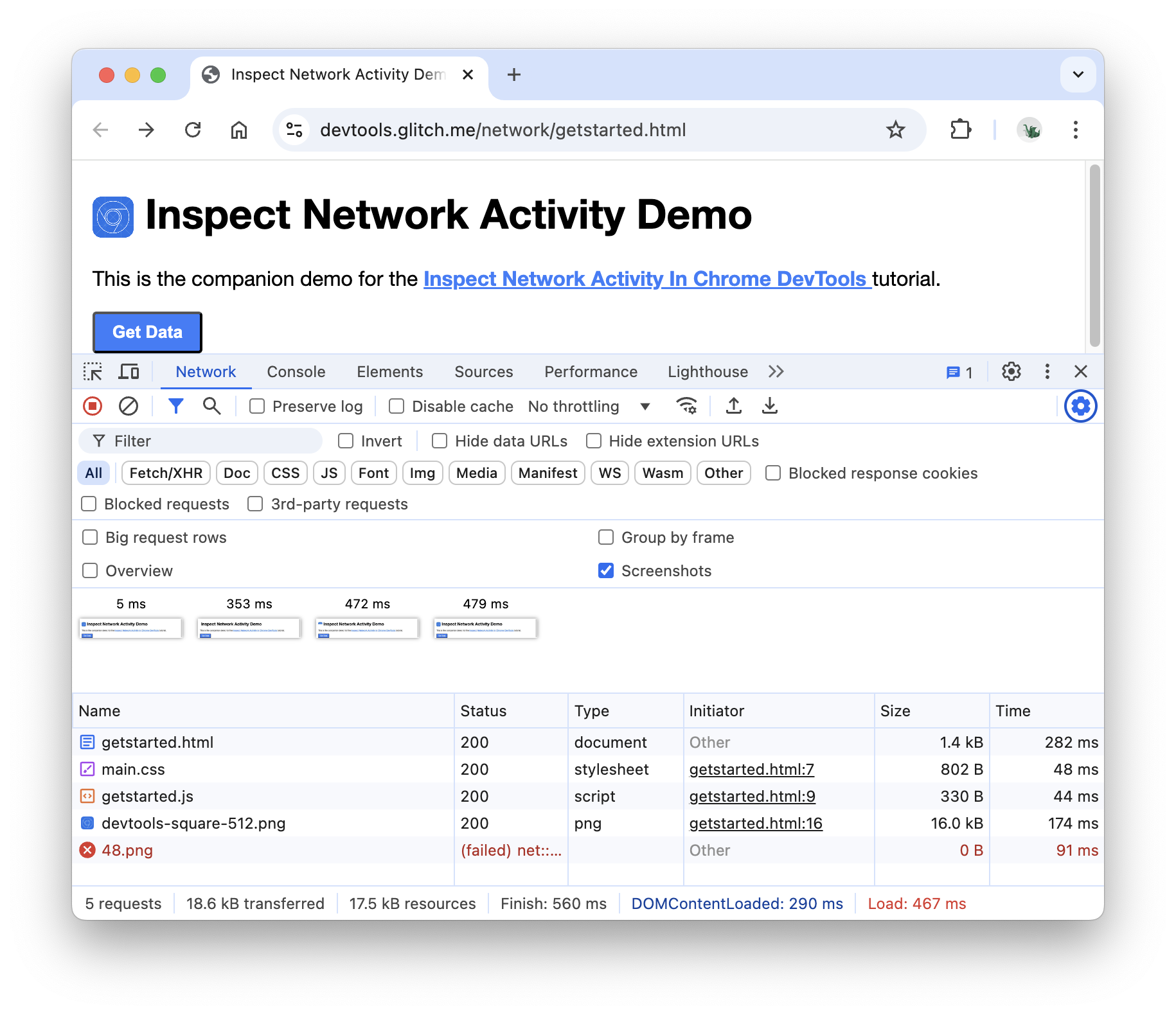
Cliquez sur Paramètres réseau .
Activez la case à cocher Captures d'écran.
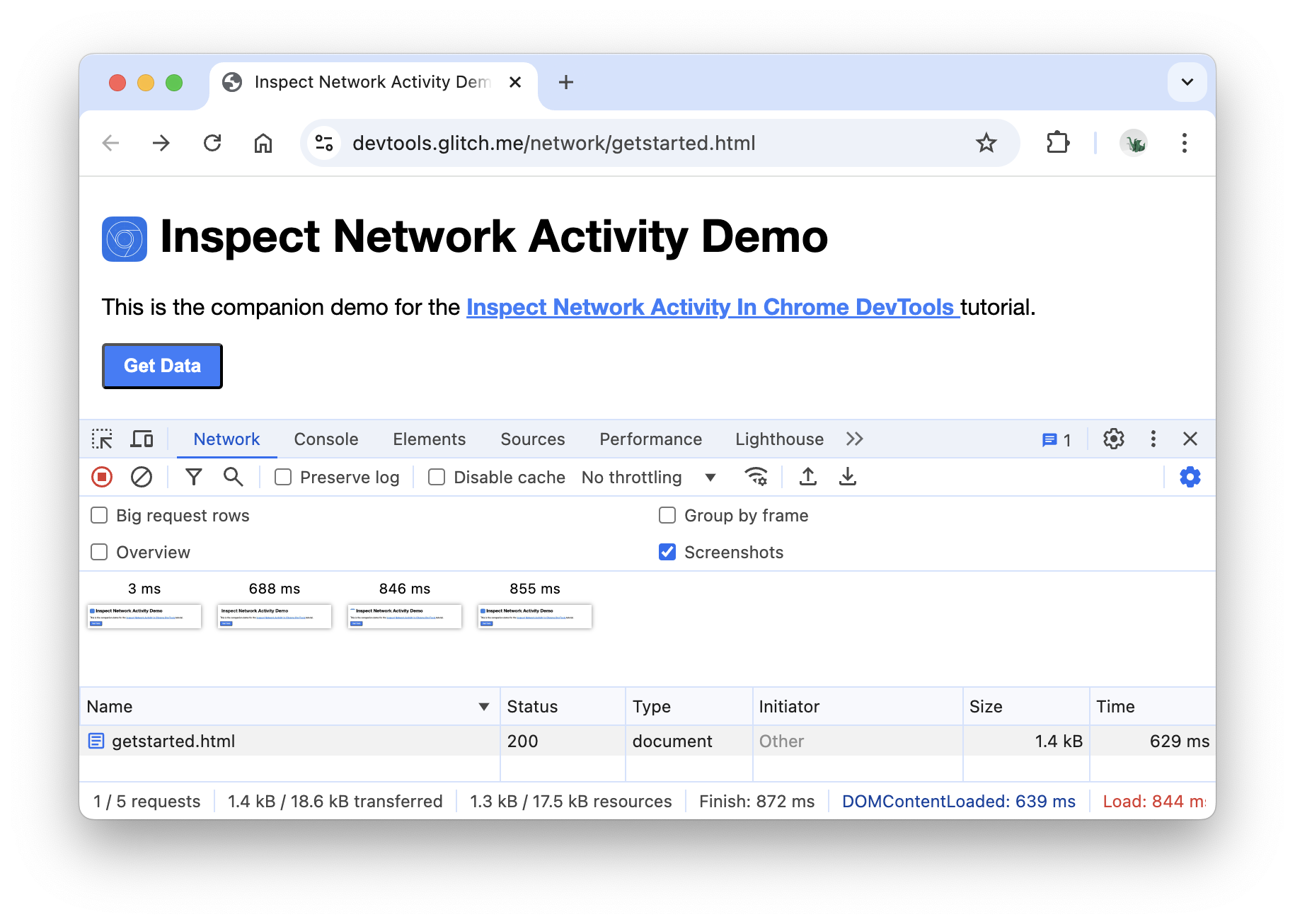
Actualisez de nouveau la page à l'aide du workflow Vider le cache et effectuer une actualisation forcée. Consultez Simuler une connexion plus lente si vous avez besoin d'un rappel sur la procédure à suivre. L'onglet Captures d'écran fournit des miniatures de l'apparence de la page à différents moments du processus de chargement.

Cliquez sur la première miniature. DevTools vous indique l'activité réseau qui se produisait à ce moment-là.

Cochez ou décochez la case Captures d'écran pour fermer l'onglet "Captures d'écran".
Actualisez à nouveau la page.
Inspecter les détails d'une ressource
Cliquez sur une ressource pour en savoir plus à son sujet. Essayez maintenant :
Cliquez sur
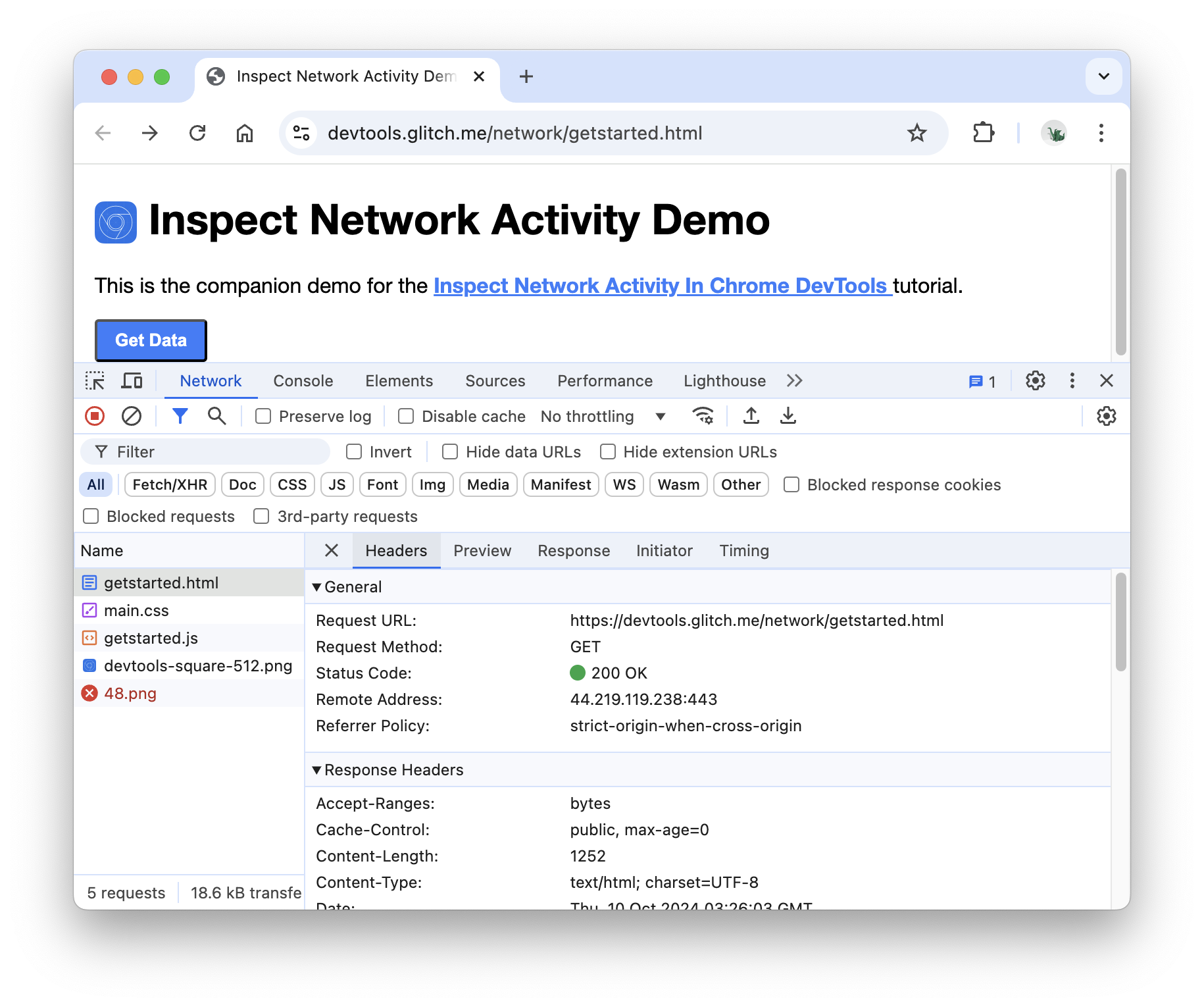
getstarted.html. L'onglet En-têtes s'affiche. Utilisez cet onglet pour inspecter les en-têtes HTTP.
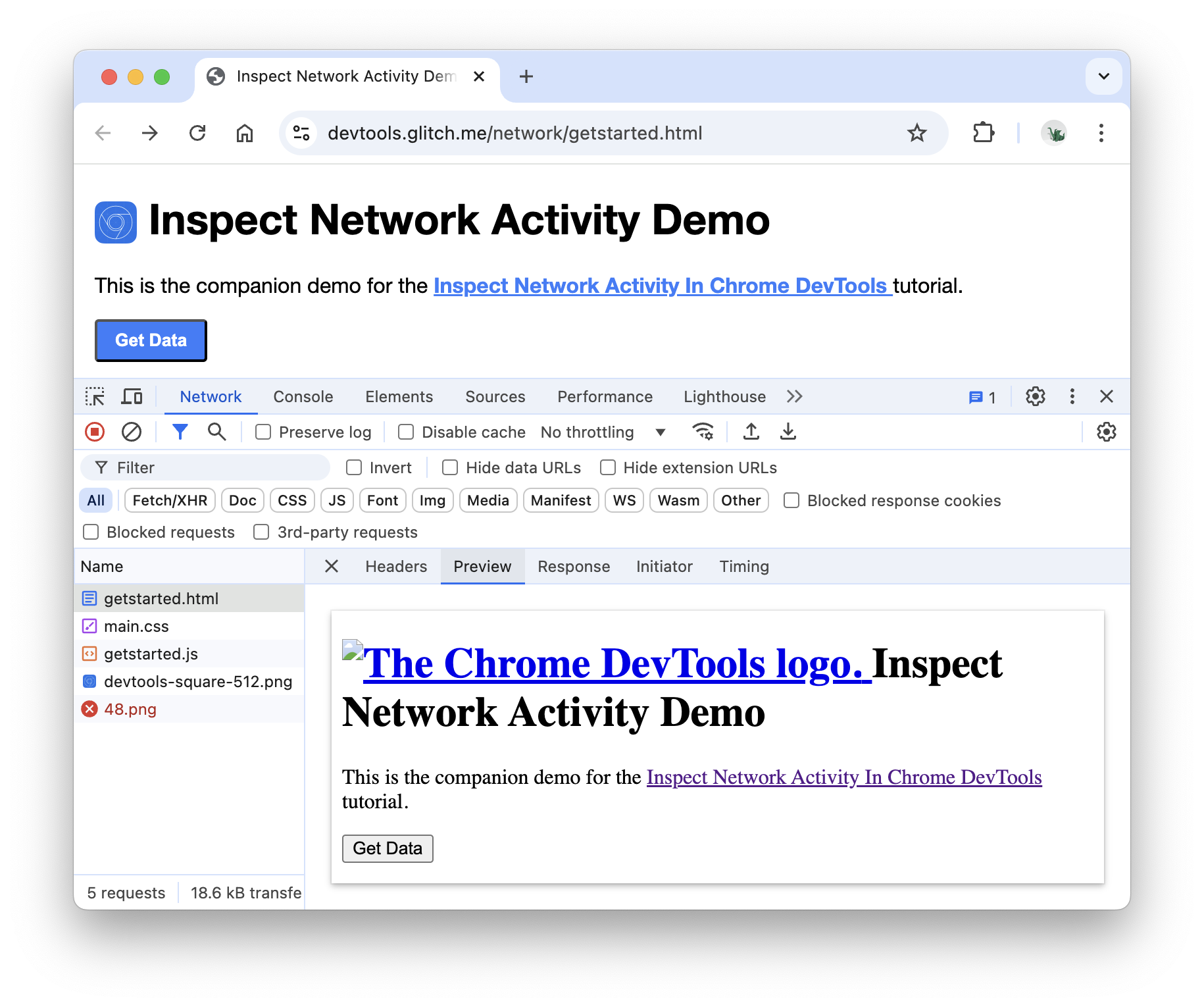
Cliquez sur l'onglet Aperçu pour afficher un rendu HTML de base.

Cet onglet est utile lorsqu'une API renvoie un code d'erreur en HTML et qu'il est plus facile de lire le code HTML affiché que le code source HTML, ou lors de l'inspection d'images.
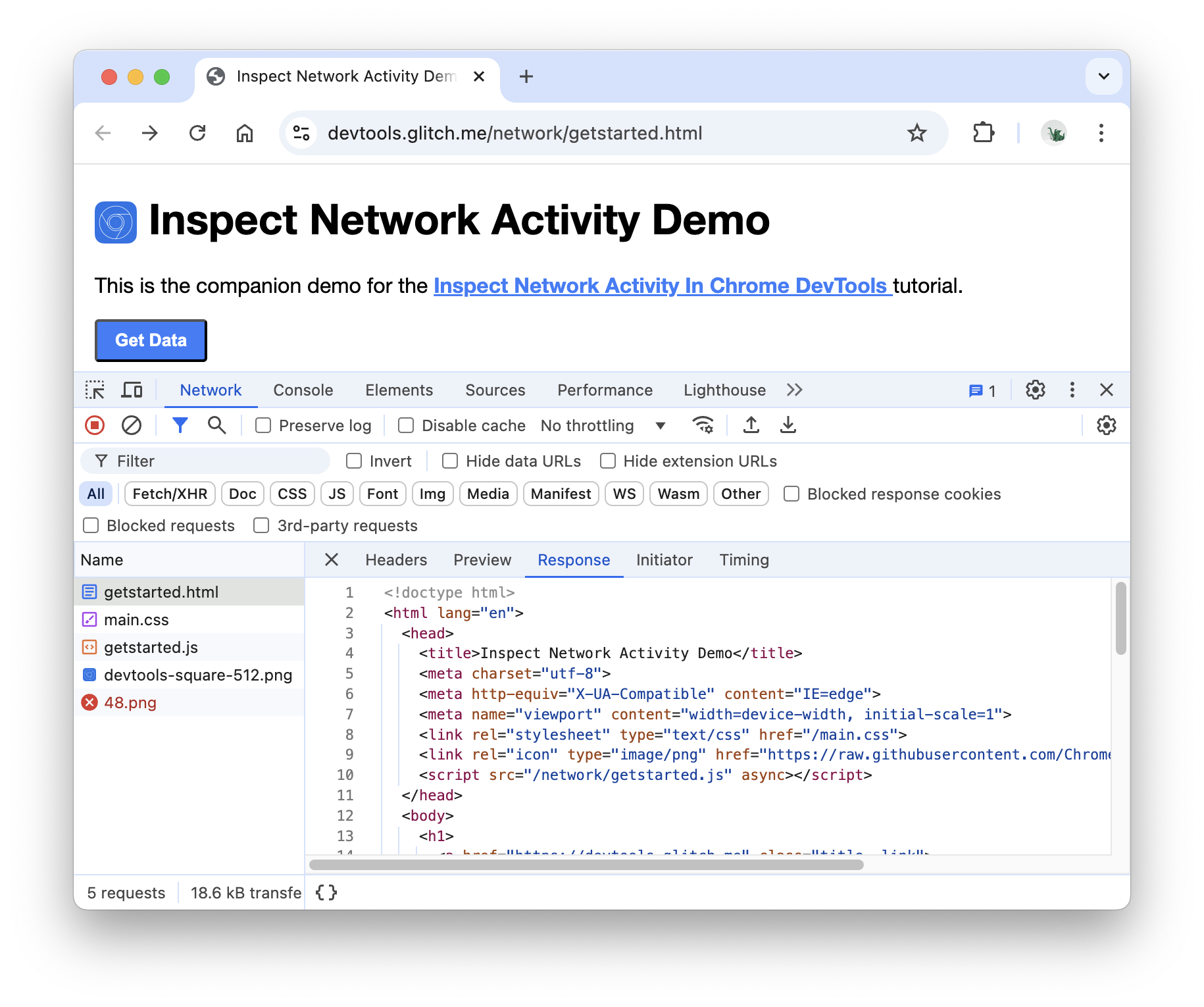
Cliquez sur l'onglet Réponse pour afficher le code source HTML.

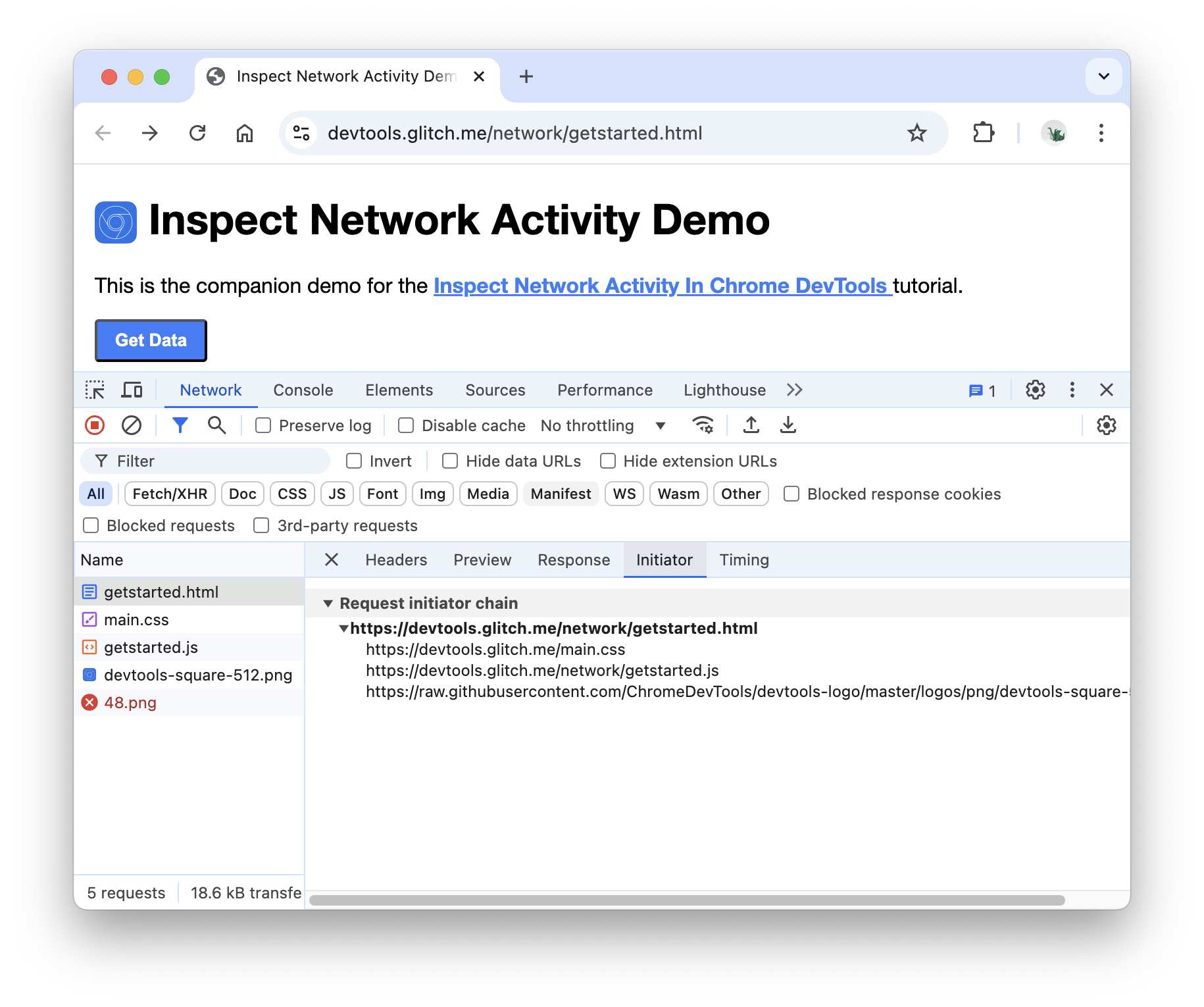
Cliquez sur l'onglet Initiateur pour afficher un arbre qui met en correspondance la chaîne de l'initiateur de la requête.

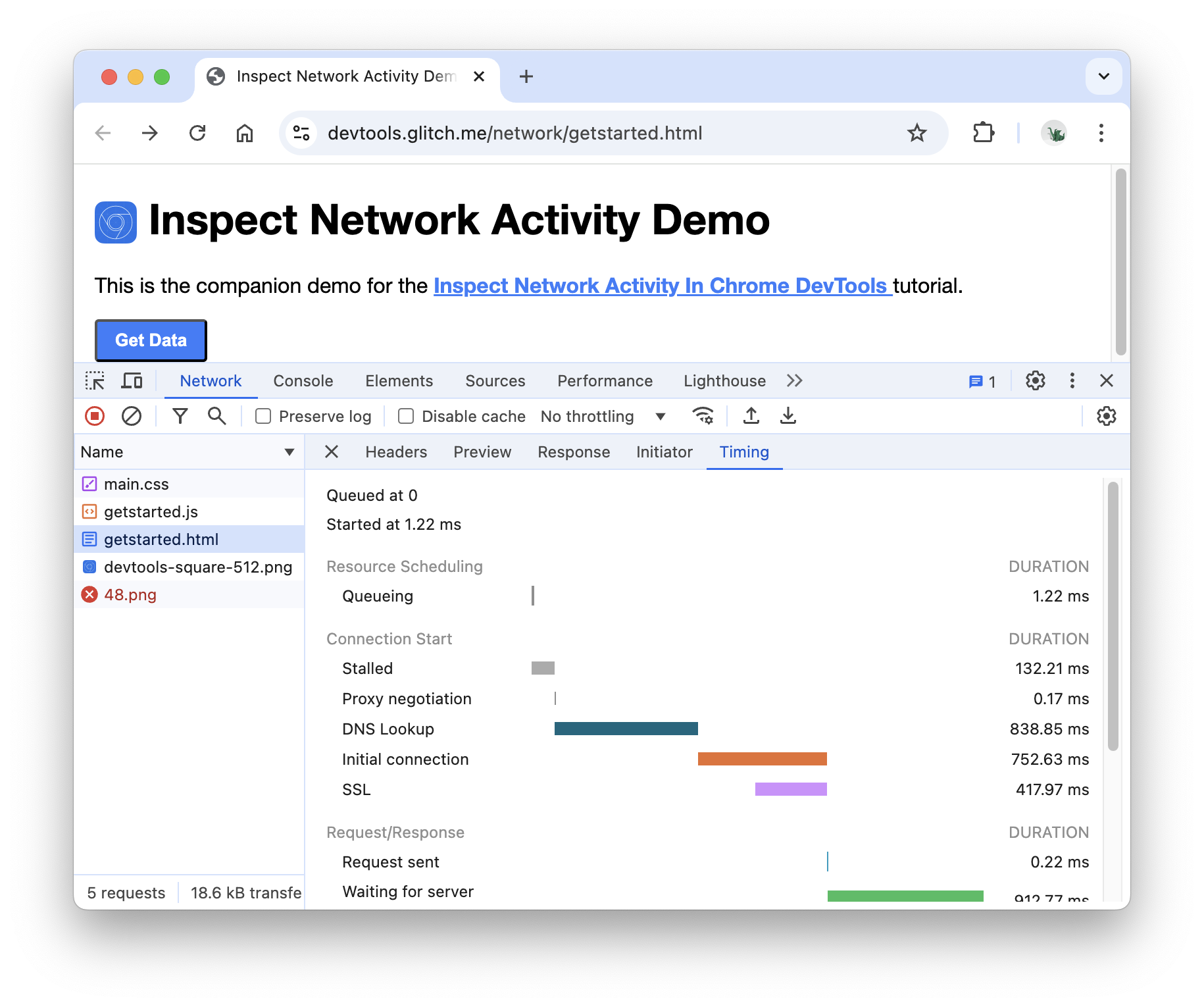
Cliquez sur l'onglet Timing (Calendrier) pour afficher le détail de l'activité réseau de cette ressource.

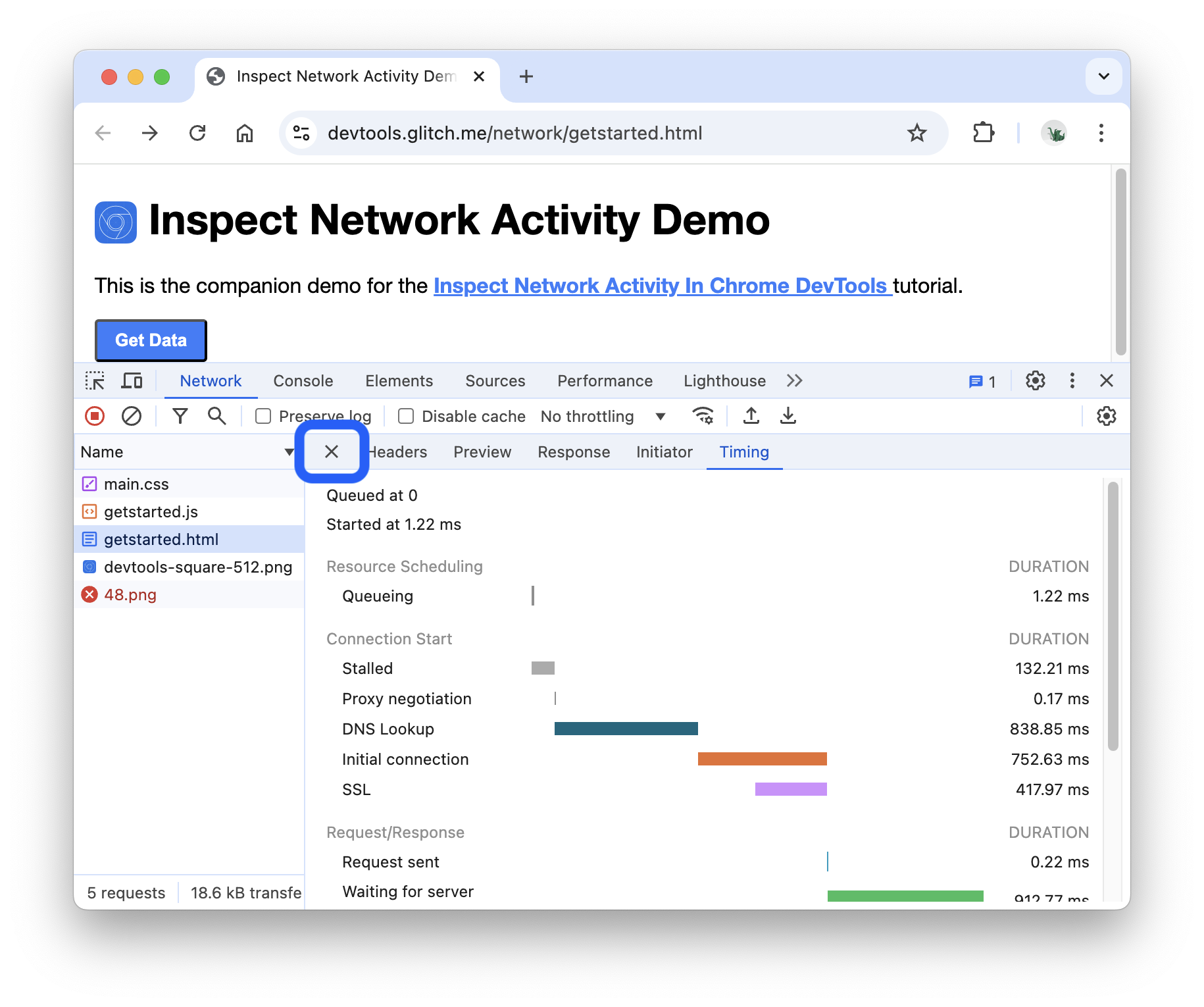
Cliquez sur Fermer pour afficher à nouveau le journal réseau.

Rechercher des en-têtes et des réponses réseau
Utilisez l'onglet Rechercher lorsque vous devez rechercher une chaîne ou une expression régulière dans les en-têtes et les réponses HTTP de toutes les ressources.
Par exemple, supposons que vous souhaitiez vérifier si vos ressources utilisent des règles de cache raisonnables.
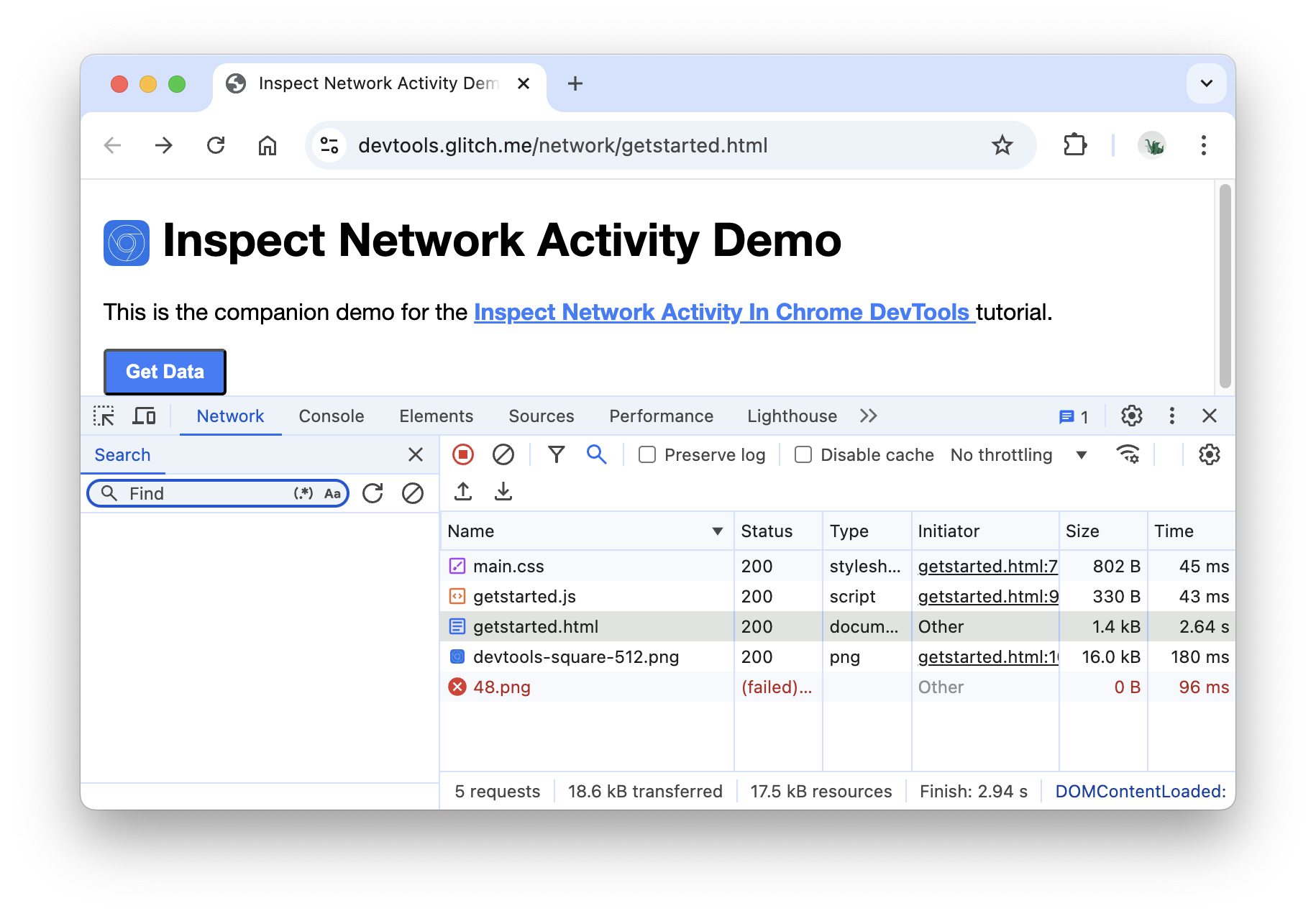
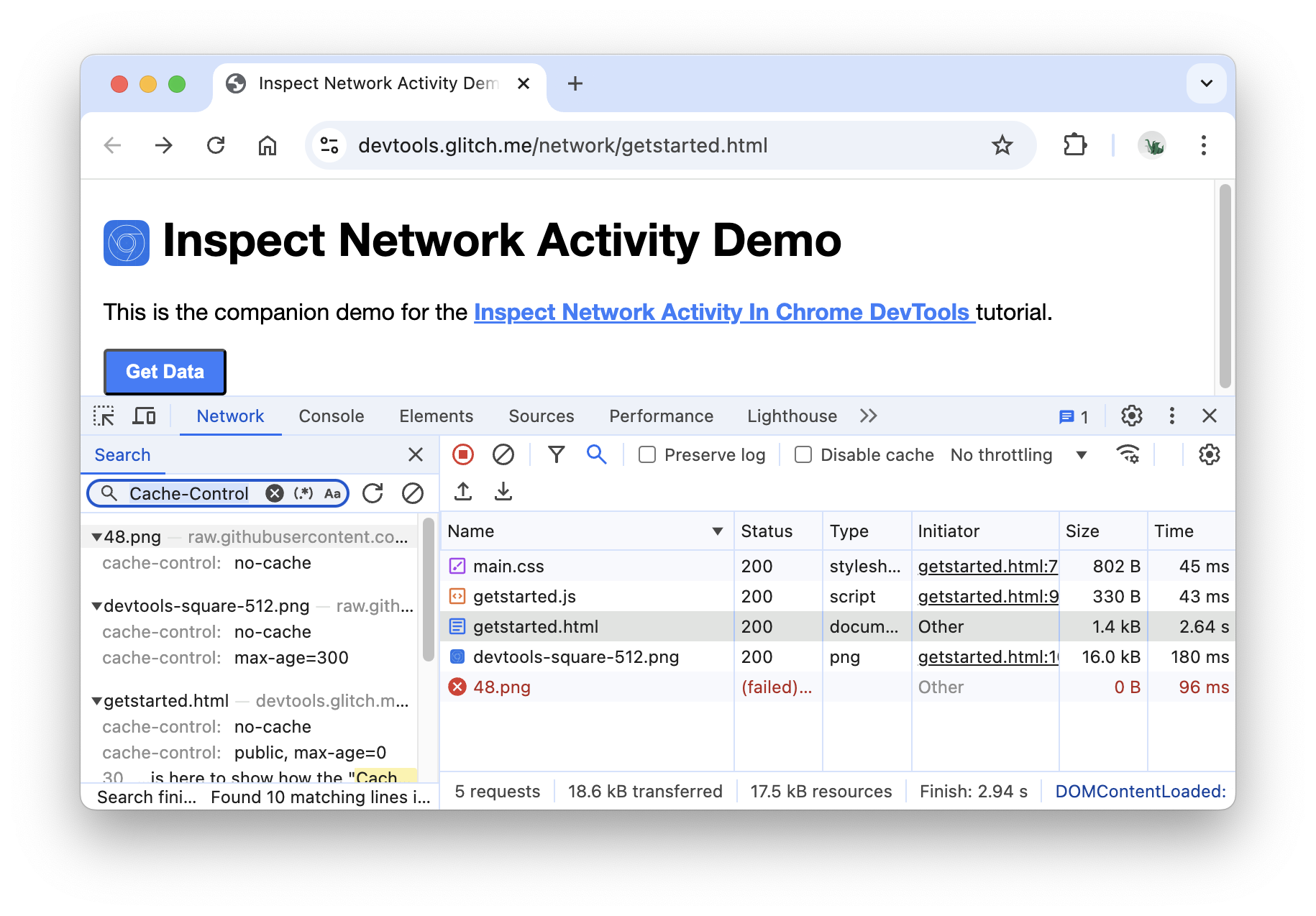
Cliquez sur Rechercher . L'onglet Rechercher s'ouvre à gauche du journal réseau.

Saisissez
Cache-Controlet appuyez sur Entrée. L'onglet Rechercher répertorie toutes les instances deCache-Controlqu'il trouve dans les en-têtes ou le contenu des ressources.
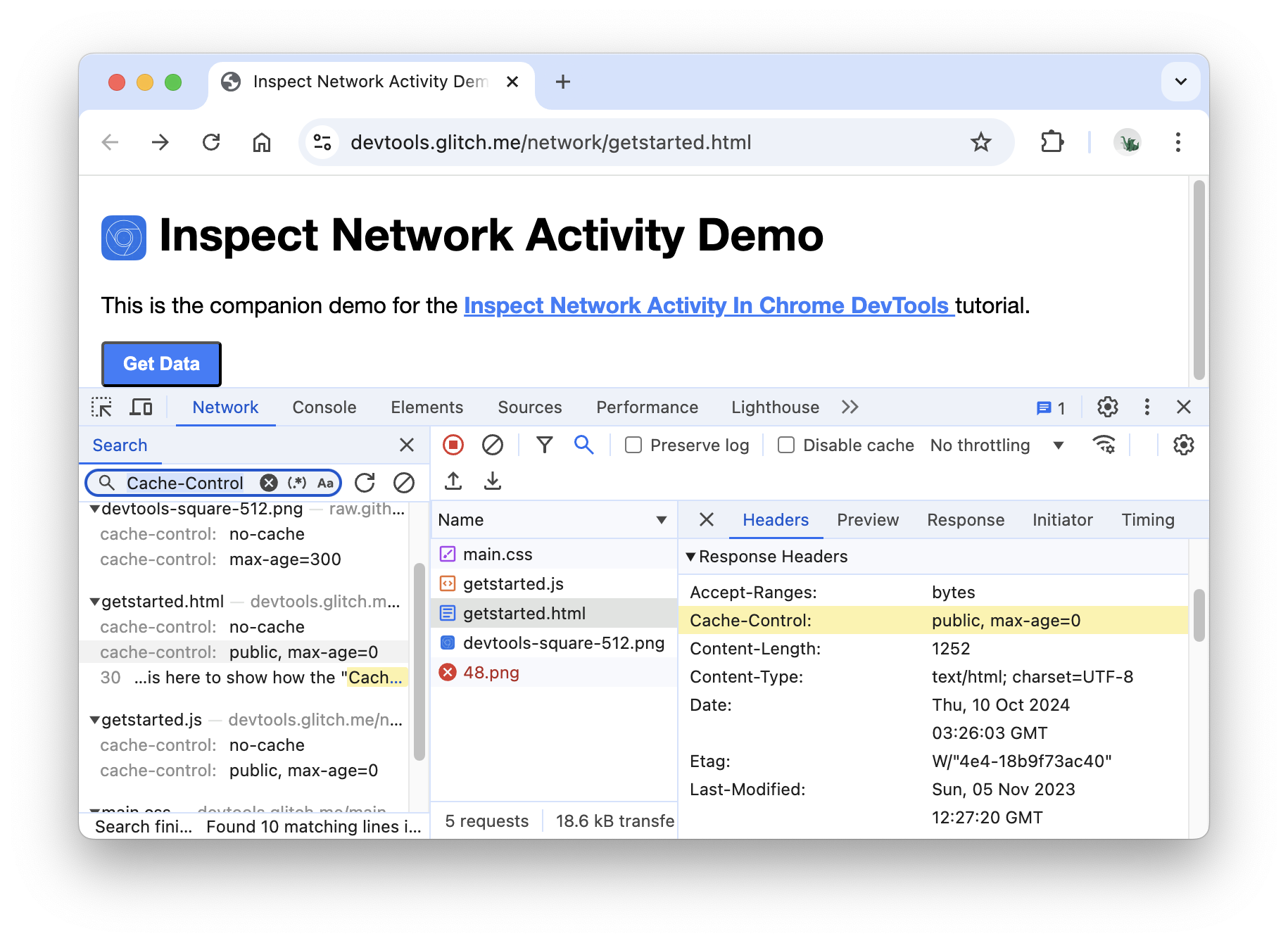
Cliquez sur un résultat pour l'afficher. Si la requête a été trouvée dans un en-tête, l'onglet "En-têtes" s'ouvre. Si la requête a été trouvée dans le contenu, l'onglet Réponse s'ouvre.

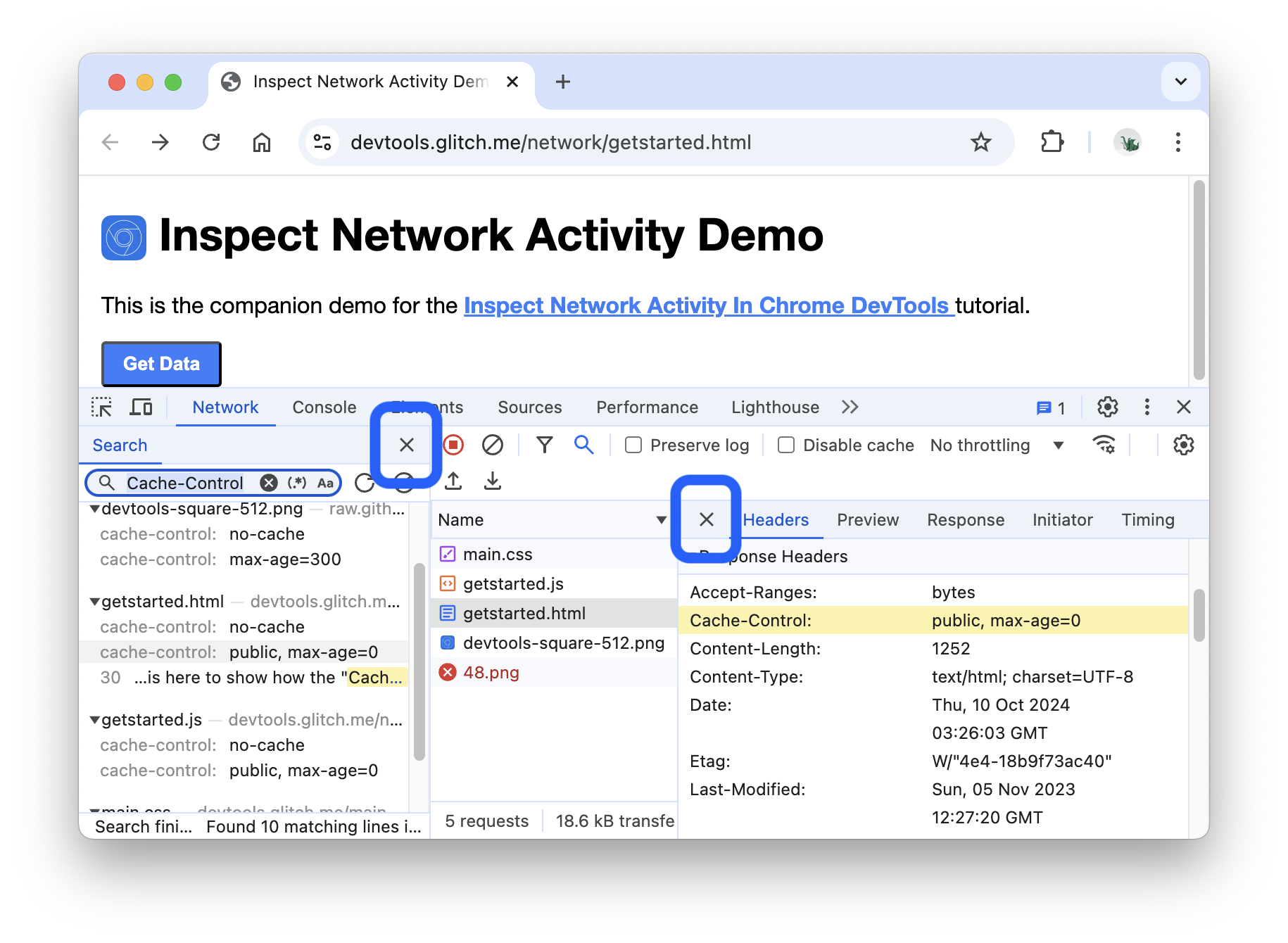
Fermez les onglets Recherche et En-têtes.

Filtrer les ressources
DevTools fournit de nombreux workflows pour filtrer les ressources qui ne sont pas pertinentes pour la tâche à accomplir.

La barre d'outils Filtres doit être activée par défaut. Si vous n'en avez pas :
- Cliquez sur Filtrer pour l'afficher.
Filtrer par chaîne, expression régulière ou propriété
La zone de saisie Filtrer est compatible avec de nombreux types de filtrage.
Saisissez
pngdans la zone de saisie Filtre. Seuls les fichiers contenant le textepngs'affichent. Dans ce cas, seuls les fichiers PNG correspondent au filtre.
Tapez
/.*\.[cj]s+$/. DevTools filtre toutes les ressources dont le nom de fichier ne se termine pas parjouc, suivi d'un ou plusieurs caractèress.
Tapez
-main.css. Les outils de développement filtrentmain.css. Si un autre fichier correspond au modèle, il est également filtré.
Saisissez
domain:raw.githubusercontent.comdans la zone de texte Filtre. DevTools filtre toutes les ressources dont l'URL ne correspond pas à ce domaine.
Pour obtenir la liste complète des propriétés filtrables, consultez Filtrer les requêtes par propriétés.
Effacez tout texte de la zone de saisie Filtre.
Filtrer par type de ressource
Pour vous concentrer sur un type de fichier spécifique, comme les feuilles de style :
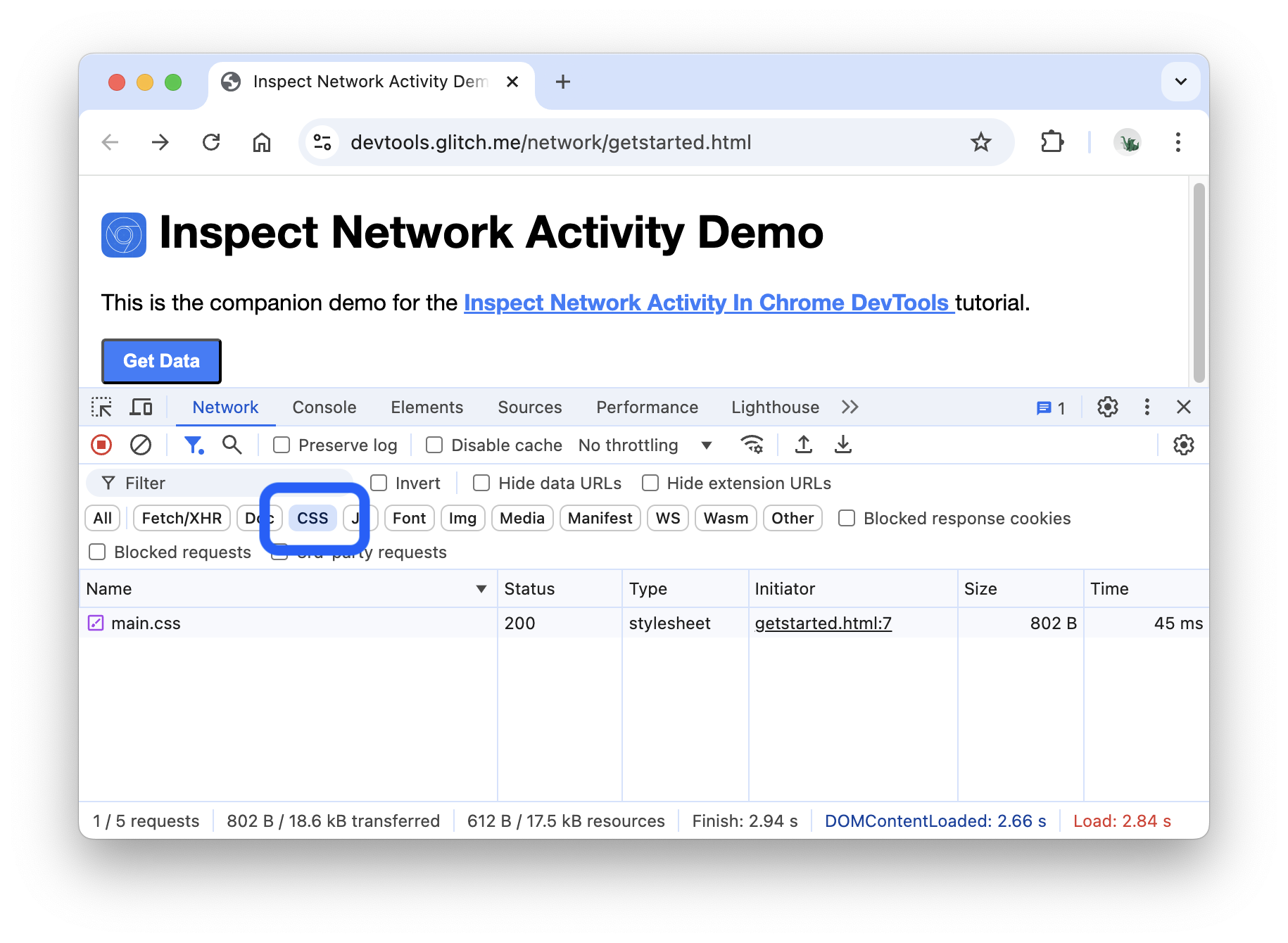
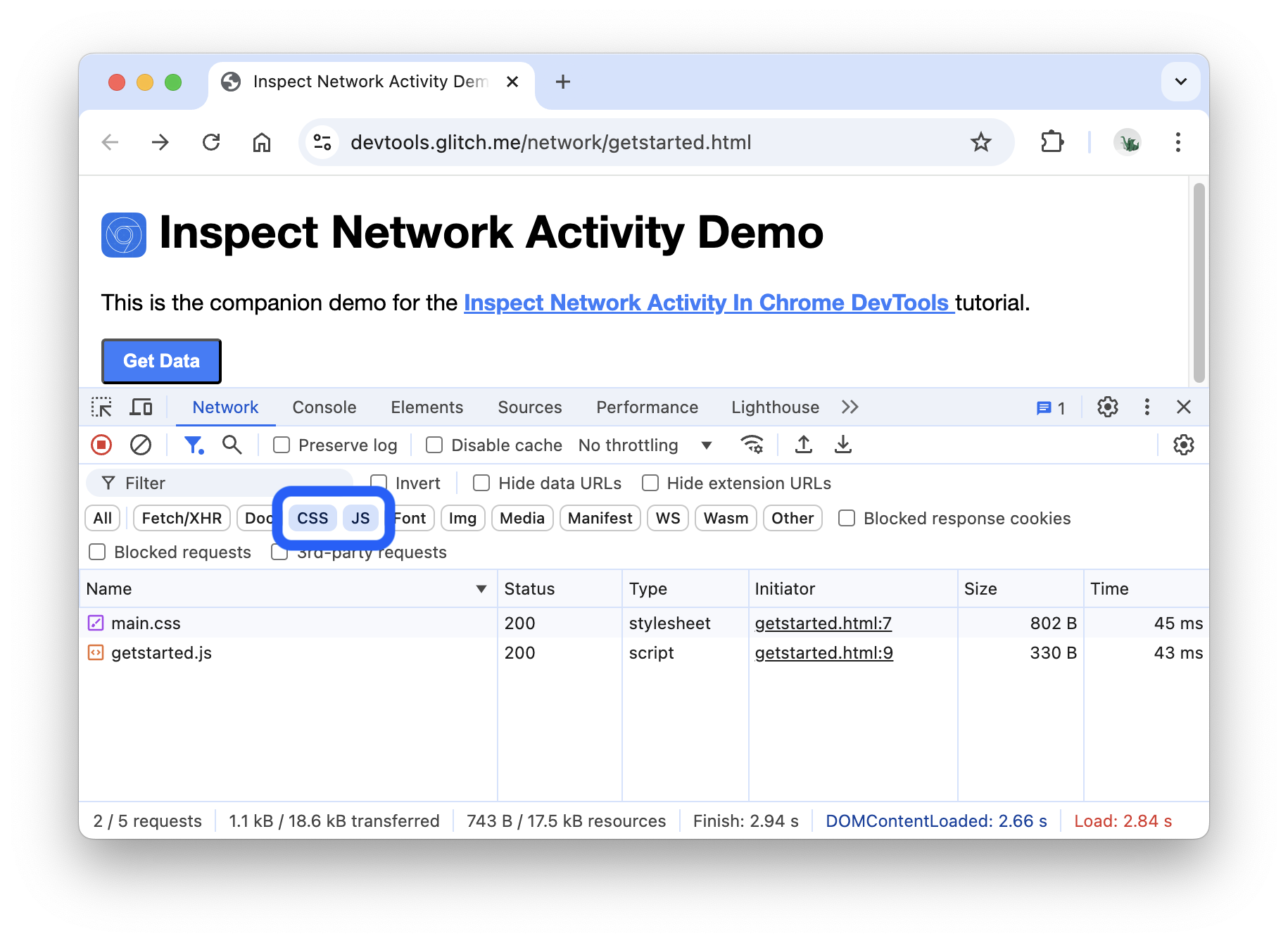
Cliquez sur CSS. Tous les autres types de fichiers sont filtrés.

Pour afficher également les scripts, maintenez la touche Ctrl ou Cmd (Mac) enfoncée, puis cliquez sur JS.

Cliquez sur Tout pour supprimer les filtres et afficher à nouveau toutes les ressources.
Pour découvrir d'autres workflows de filtrage, consultez Filtrer les requêtes.
Bloquer des requêtes
Comment se présente et se comporte une page lorsque certaines de ses ressources ne sont pas disponibles ? L'appareil est-il complètement défaillant ou fonctionne-t-il encore un peu ? Bloquez les requêtes pour savoir :
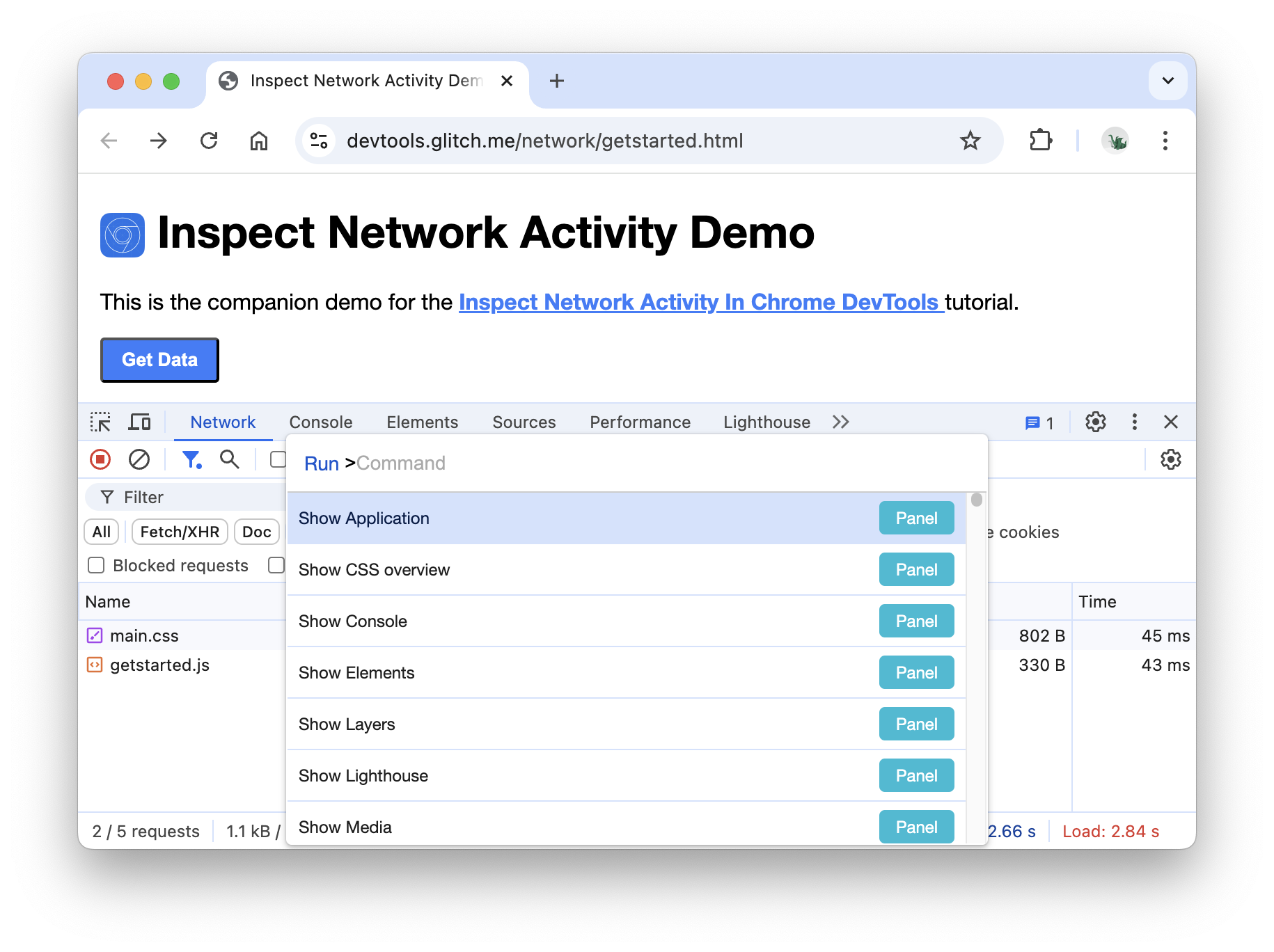
Appuyez sur Ctrl+Maj+P ou Commande+Maj+P (Mac) pour ouvrir le menu des commandes.

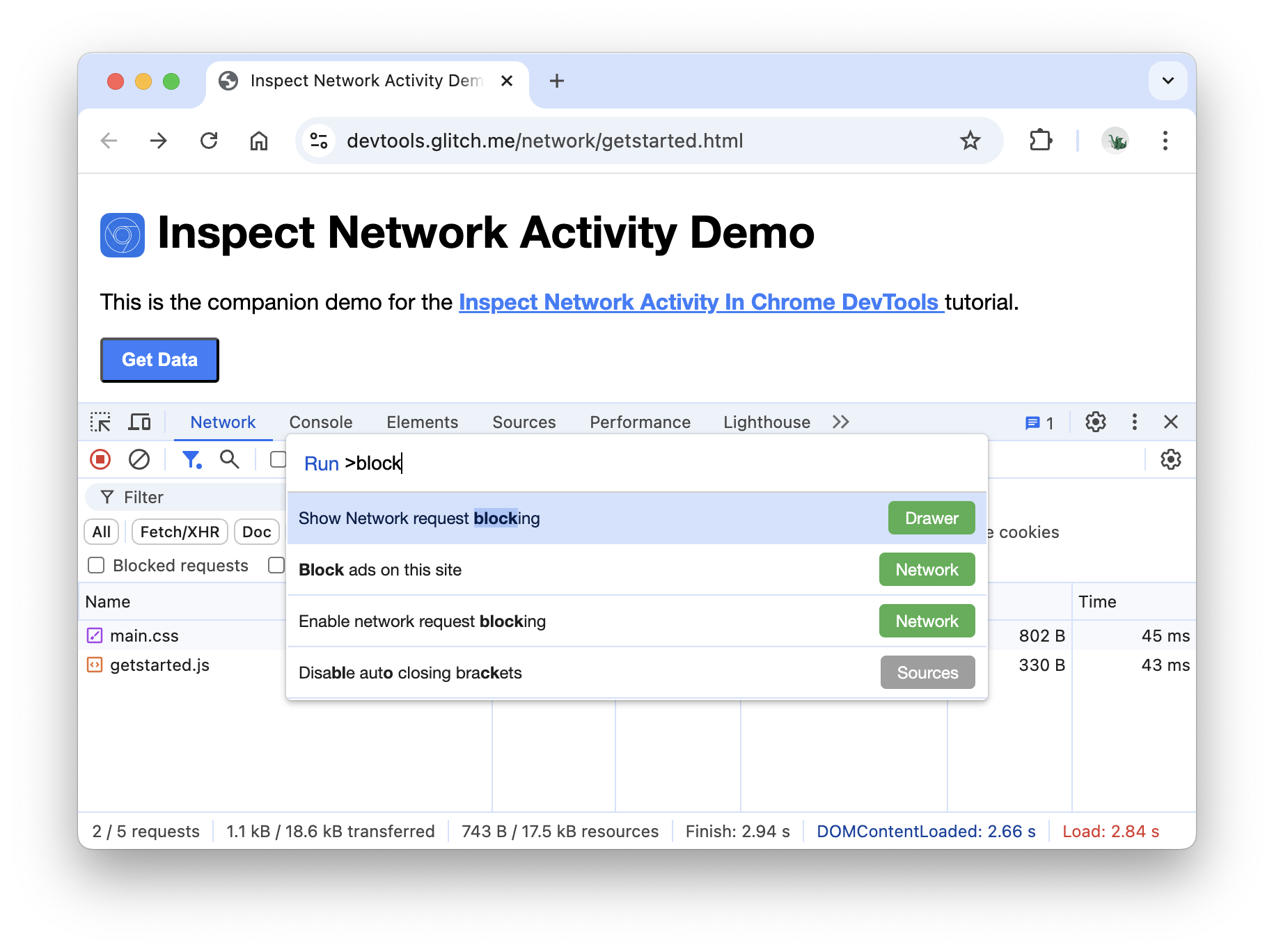
Saisissez
block, sélectionnez Afficher le blocage des requêtes, puis appuyez sur Entrée.
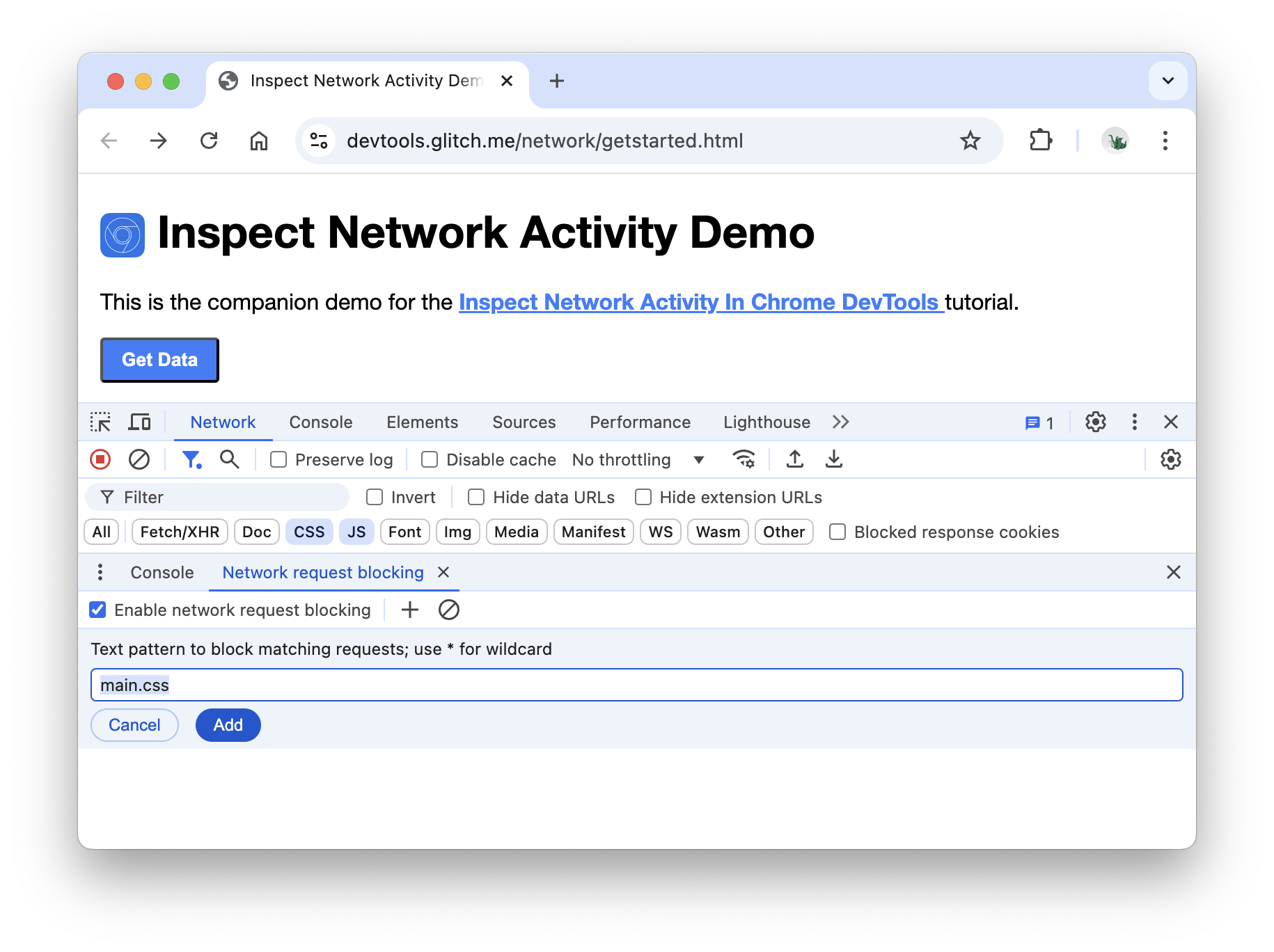
Cliquez sur le bouton Ajouter un motif.
Tapez
main.css.
Cliquez sur Ajouter.
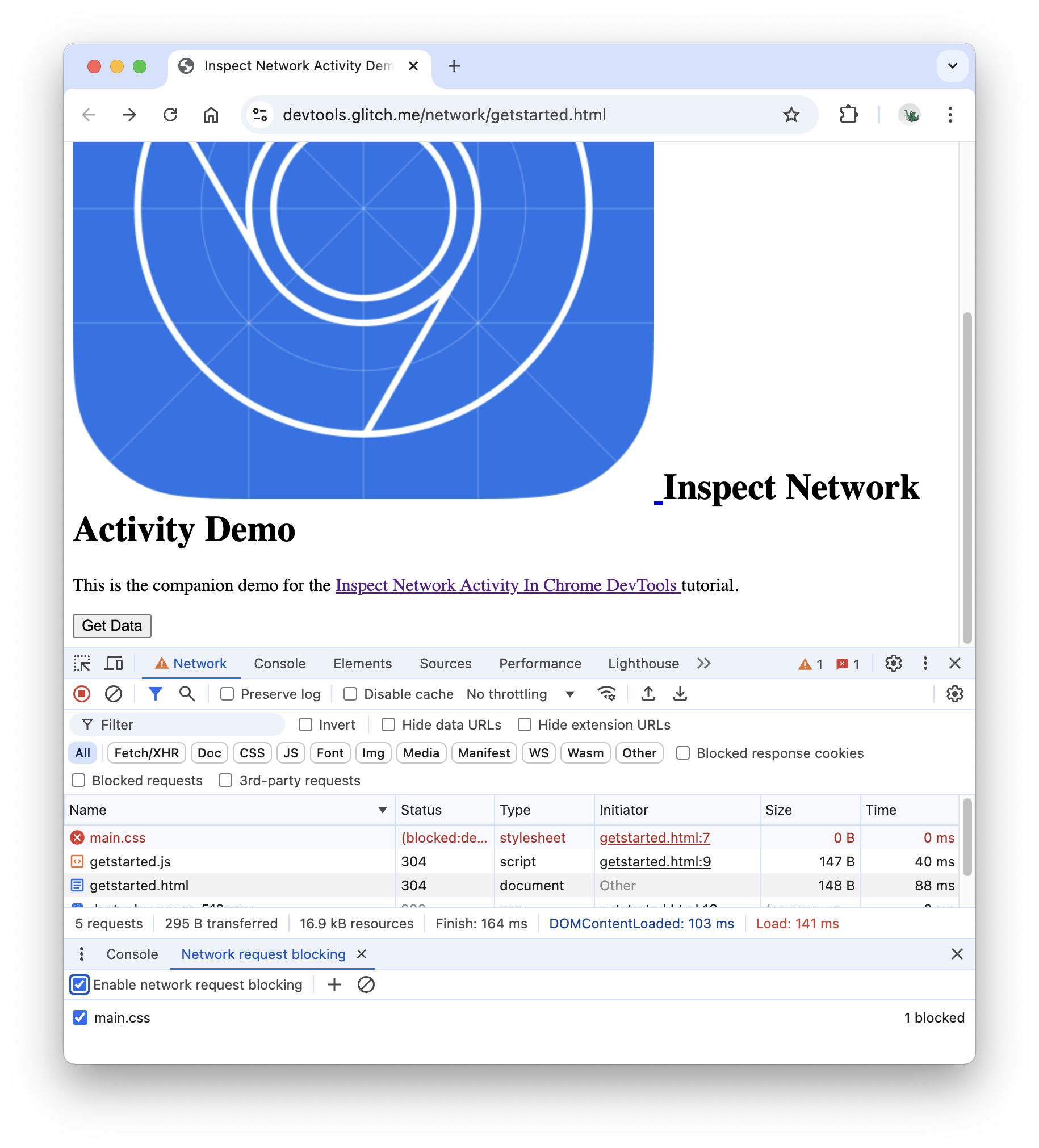
Actualisez la page. Comme prévu, le style de la page est légèrement perturbé, car sa feuille de style principale a été bloquée. Notez la ligne
main.cssdans le journal réseau. Le texte rouge signifie que la ressource est bloquée.
Décochez la case Activer le blocage des requêtes.
Pour découvrir d'autres fonctionnalités DevTools liées à l'inspection de l'activité réseau, consultez la documentation de référence sur le réseau.

