메모리 검사기를 사용하여 JavaScript의 ArrayBuffer, TypedArray, DataView 메모리와 C++로 작성된 Wasm 애플리케이션의 WebAssembly.Memory를 검사합니다.
개요
메모리 검사기는 메모리 콘텐츠를 정리하고 대규모 배열을 빠르게 탐색하는 데 도움이 됩니다. 바이트 옆에 메모리 콘텐츠의 ASCII 값을 직접 확인하고 다른 엔디언을 선택할 수 있습니다. 웹 앱을 디버그하는 동안 메모리 검사기를 사용하여 효율적인 워크플로를 구현하세요.
메모리 검사기 열기
메모리 검사기를 여는 방법에는 여러 가지가 있습니다.
메뉴에서 열기
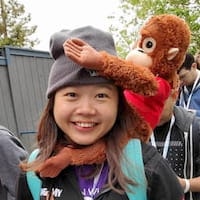
- DevTools를 엽니다.
- 옵션 더보기
 > 도구 더보기 > 메모리 검사기를 클릭합니다.
> 도구 더보기 > 메모리 검사기를 클릭합니다.

디버깅 중에 열기
- JavaScript
ArrayBuffer로 페이지를 엽니다. 이 데모 페이지를 사용하겠습니다. - DevTools를 엽니다.
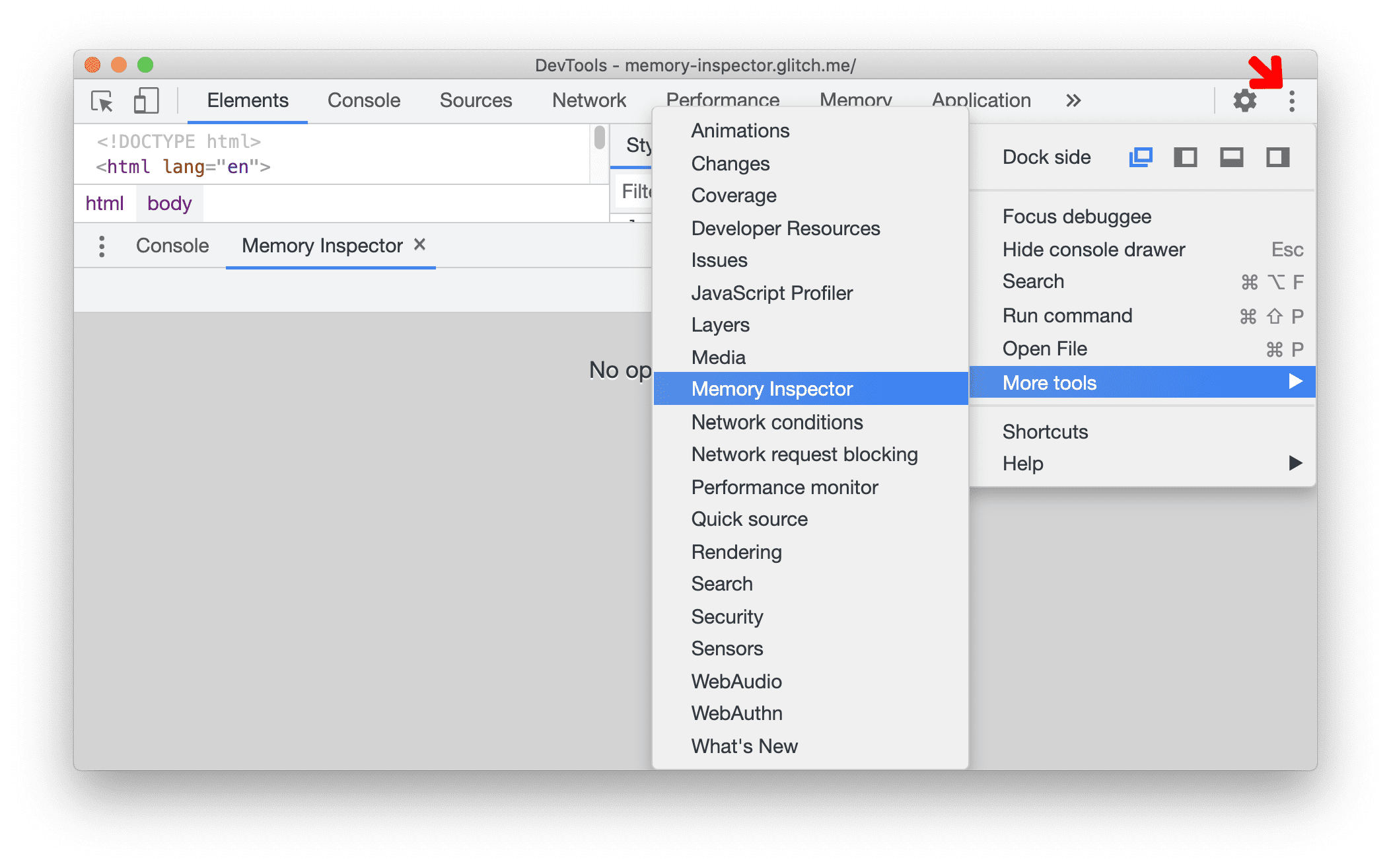
- Sources 패널에서 demo-js.js 파일을 열고 18번째 줄에 중단점을 설정합니다.
- 페이지를 새로고침합니다.
- 오른쪽 디버거 창에서 범위 섹션을 펼칩니다.
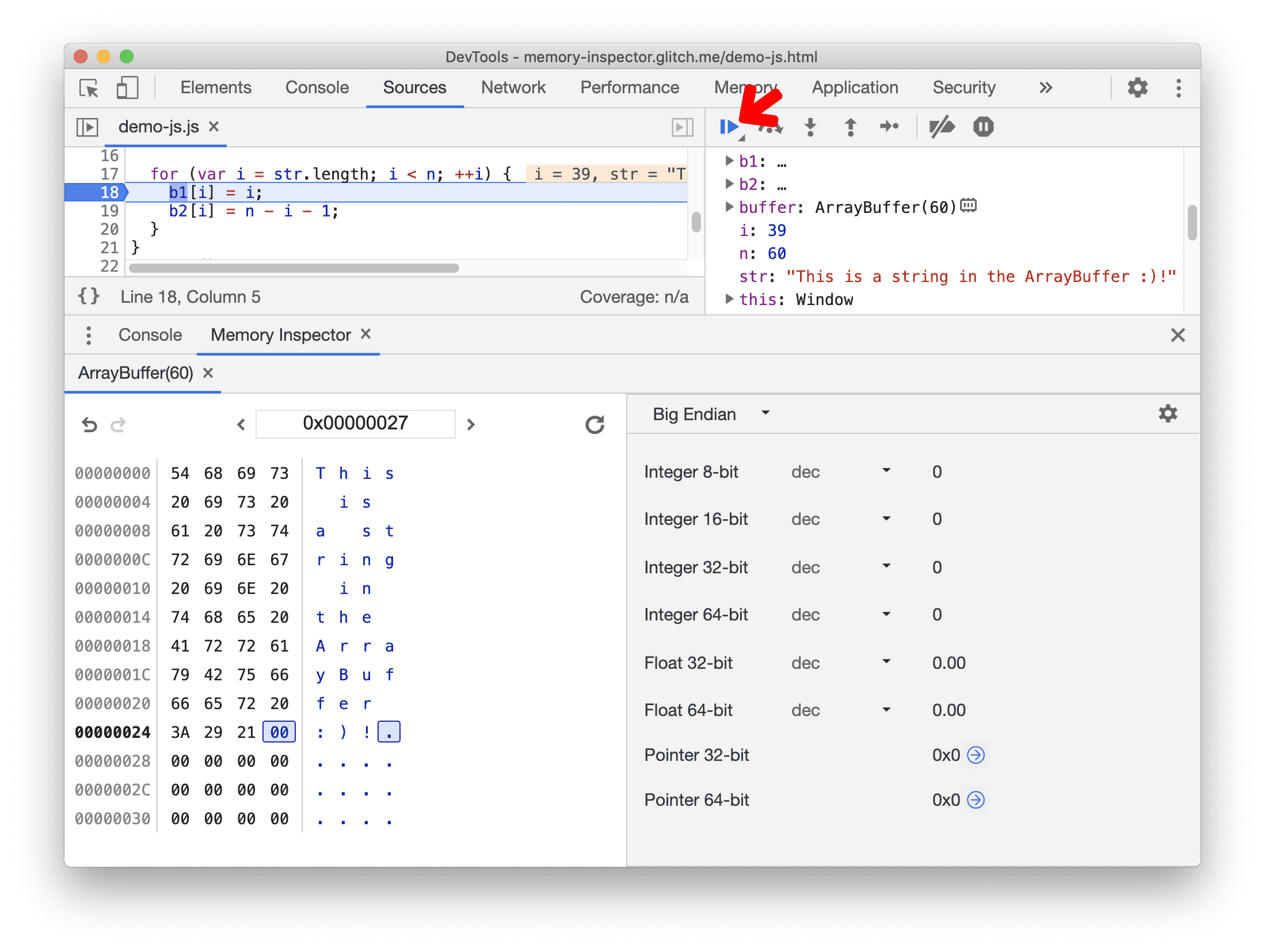
다음과 같이 메모리 검사기를 열 수 있습니다.
- 아이콘에서
buffer속성 옆에 있는 아이콘을 클릭합니다. - 컨텍스트 메뉴에서
buffer속성을 마우스 오른쪽 버튼으로 클릭하고 메모리 검사기 패널에 표시를 선택합니다.

- 아이콘에서
여러 객체 검사
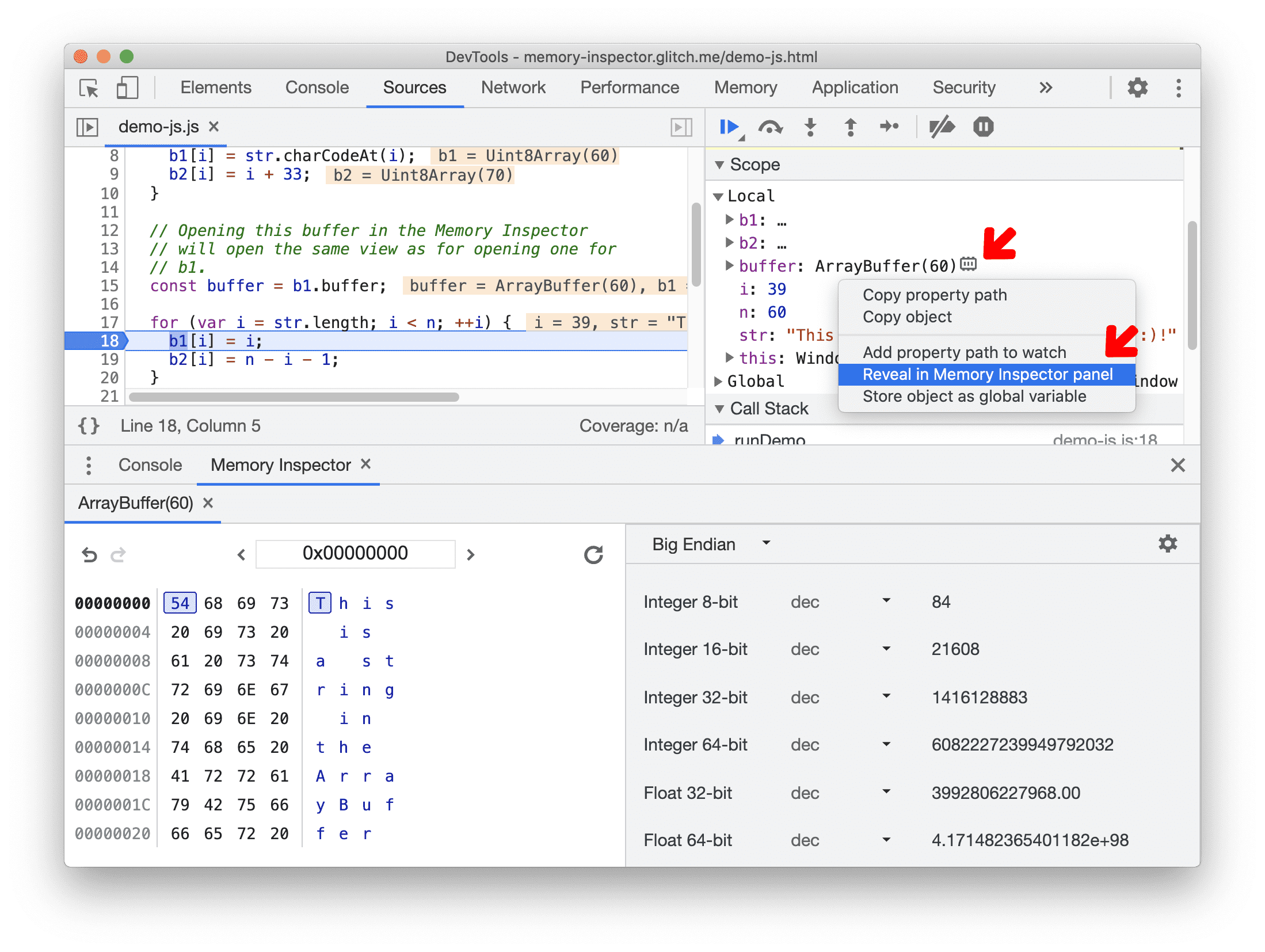
- DataView 또는 TypedArray도 검사할 수 있습니다. 예를 들어
b2은TypedArray입니다. 이를 검사하려면b2속성을 마우스 오른쪽 버튼으로 클릭하고 메모리 검사기 패널에 표시를 선택합니다 (TypedArray또는DataView아이콘은 아직 없음). - 메모리 검사기에 새 탭이 열립니다. 한 번에 여러 개의 객체를 검사할 수 있습니다.

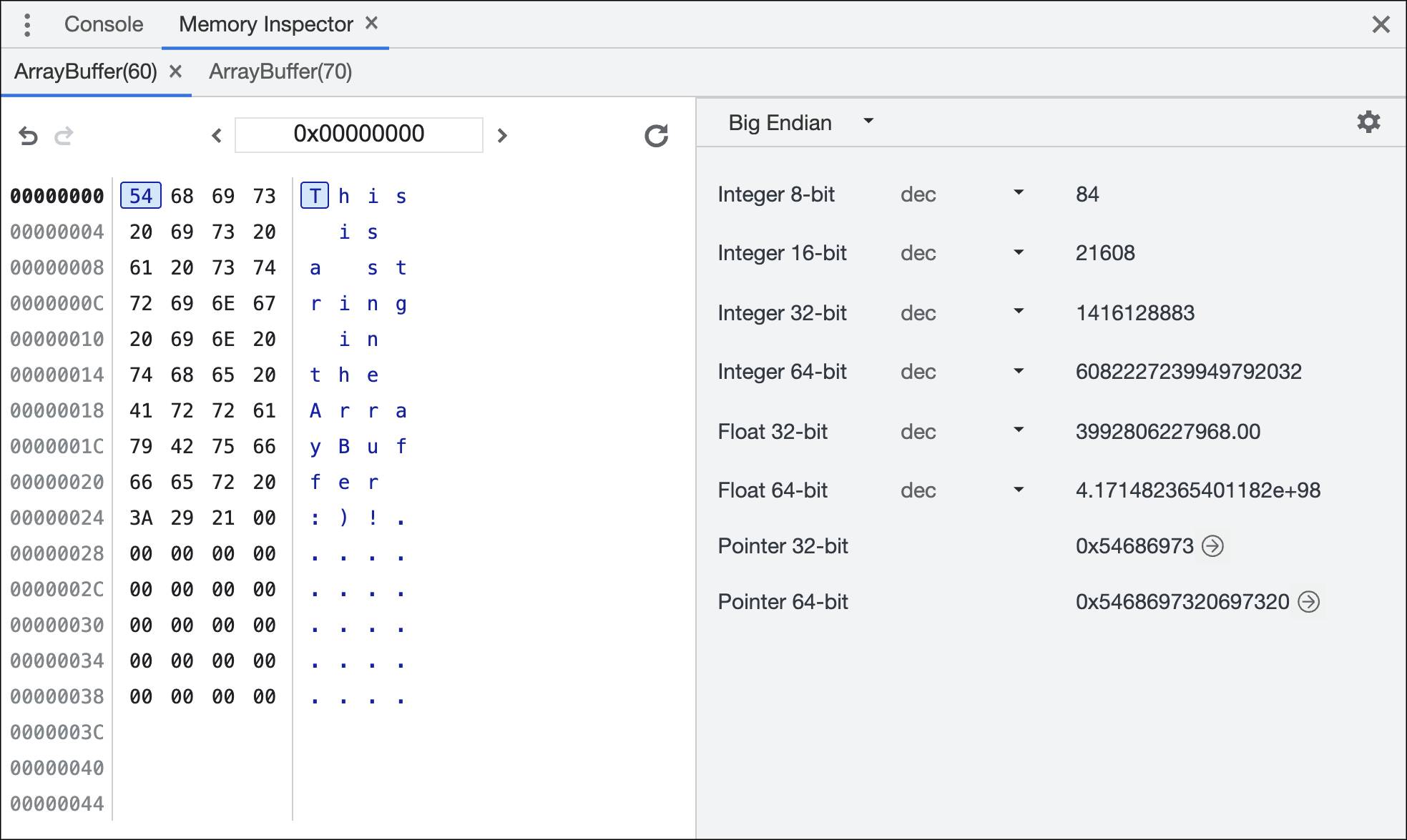
메모리 검사기

메모리 검사기는 다음 세 가지 주요 영역으로 구성됩니다.
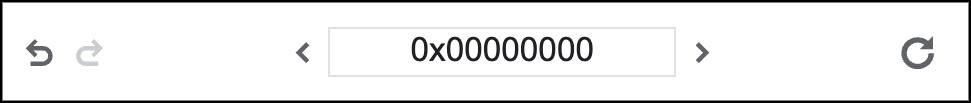
탐색 메뉴

- 주소 입력에는 현재 바이트 주소가 16진수 형식으로 표시됩니다. 새 값을 입력하여 메모리 버퍼의 새 위치로 이동할 수 있습니다. 예를 들어
0x00000008를 입력해 보세요. - 메모리 버퍼는 페이지보다 길 수 있습니다. 스크롤하는 대신 왼쪽 및 오른쪽 버튼을 사용하여 탐색할 수 있습니다.
- 왼쪽의 버튼을 사용하면 앞으로/뒤로 탐색할 수 있습니다.
- 기본적으로 버퍼는 스테핑 시 자동으로 업데이트됩니다. 메모리가 새로고침되지 않으면 새로고침 버튼을 사용하여 메모리를 새로고침하고 콘텐츠를 업데이트할 수 있습니다.
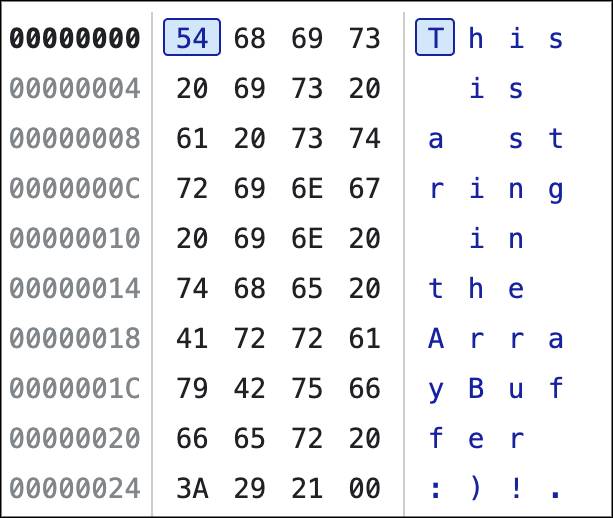
메모리 버퍼

- 왼쪽에서 주소가 16진수 형식으로 표시됩니다.
- 메모리도 각 바이트가 공백으로 구분된 16진수 형식으로 표시됩니다. 현재 선택된 바이트가 강조표시됩니다. 바이트를 클릭하거나 키보드 (왼쪽, 오른쪽, 위, 아래)를 사용하여 이동할 수 있습니다.
- 메모리의 ASCII 표현이 오른쪽에 표시됩니다. 강조 표시는 바이트에서 선택한 비트에 해당하는 값을 보여줍니다. 메모리와 마찬가지로 바이트를 클릭하거나 키보드 (왼쪽, 오른쪽, 위, 아래)를 사용하여 이동할 수 있습니다.
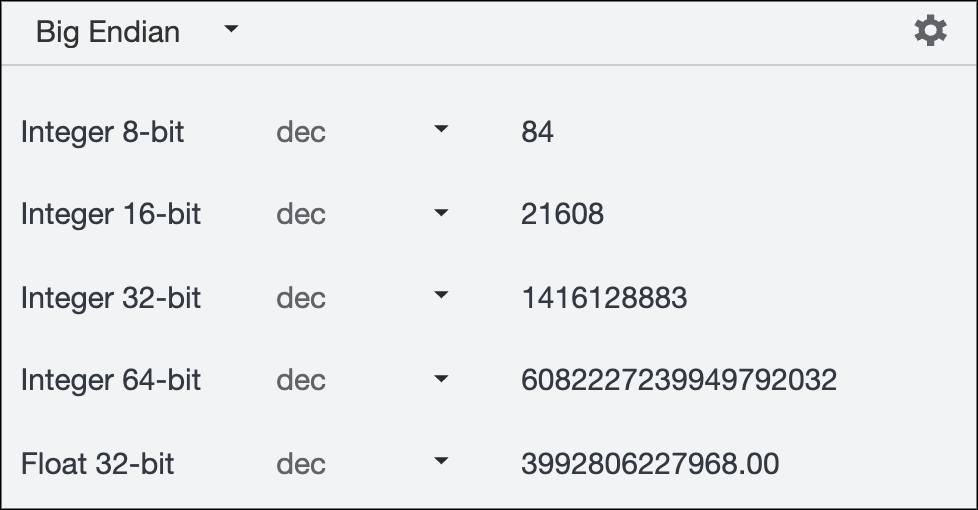
값 검사기

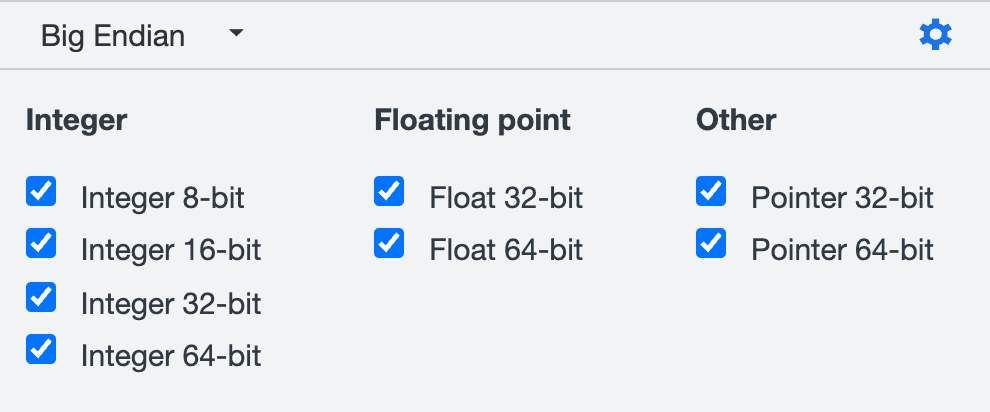
- 상단 툴바에는 빅 엔디언과 리틀 엔디언 간에 전환하고 설정을 여는 버튼이 있습니다. 설정을 열어 검사기에서 기본적으로 표시할 값 유형을 선택합니다.

- 기본 영역에는 설정에 따라 모든 값 해석이 표시됩니다. 기본적으로 모두 표시됩니다.
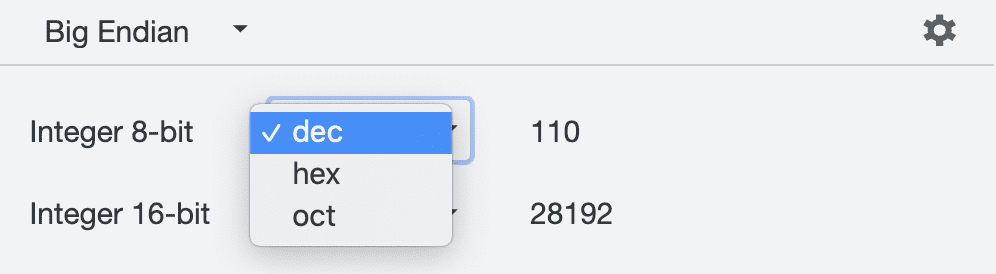
- 인코딩을 클릭할 수 있습니다. 정수의 경우 dec, hex, oct, 과학적 표기법, 부동 소수점 수의 경우 dec 간에 전환할 수 있습니다.

메모리 검사
메모리를 함께 검사해 보겠습니다.
- 다음 단계에 따라 디버깅을 시작합니다.
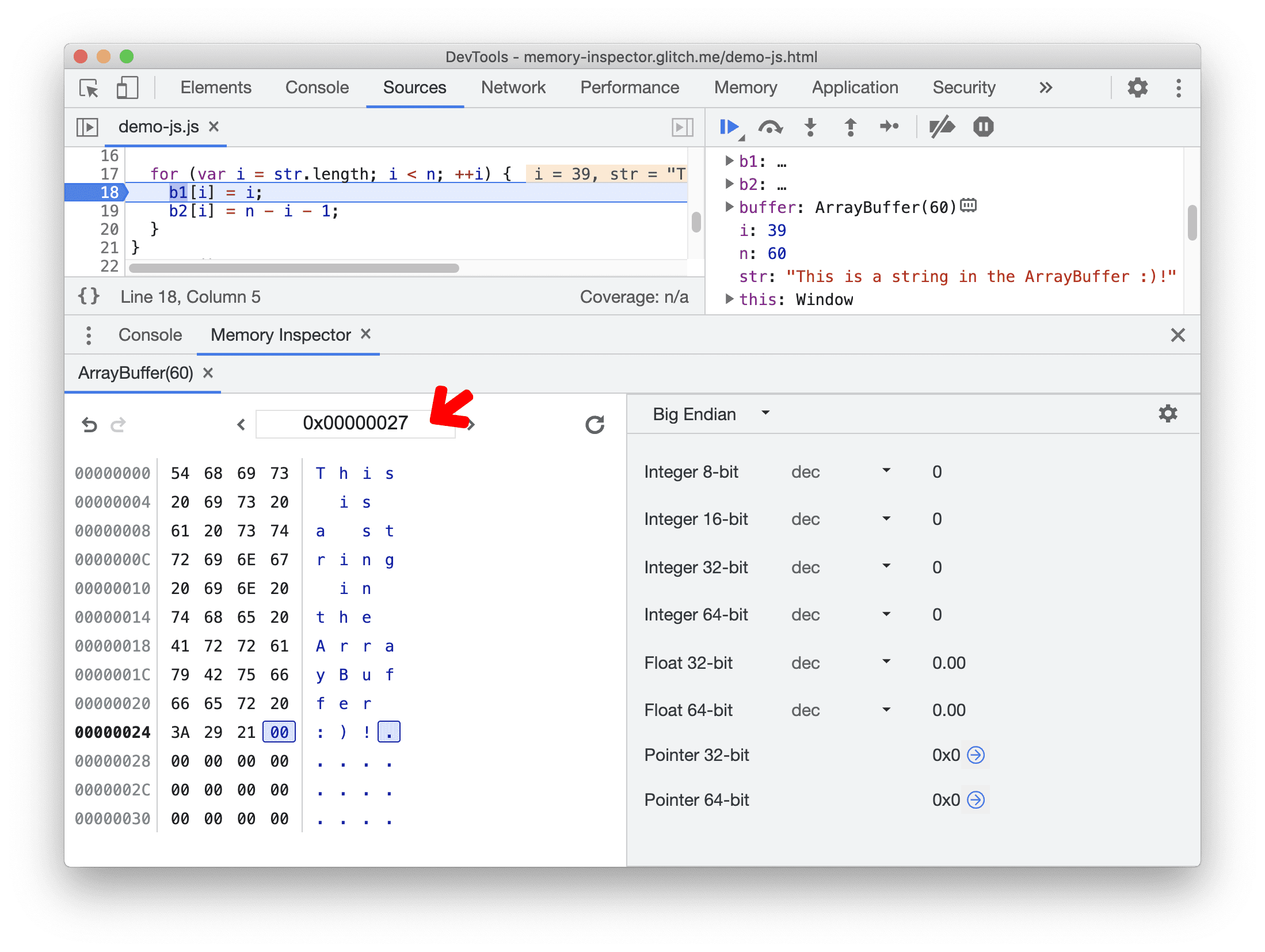
- 주소 입력에서 주소를
0x00000027로 변경합니다.
- ASCII 표현과 값 해석을 확인합니다. 현재 모든 값이 비어 있습니다.
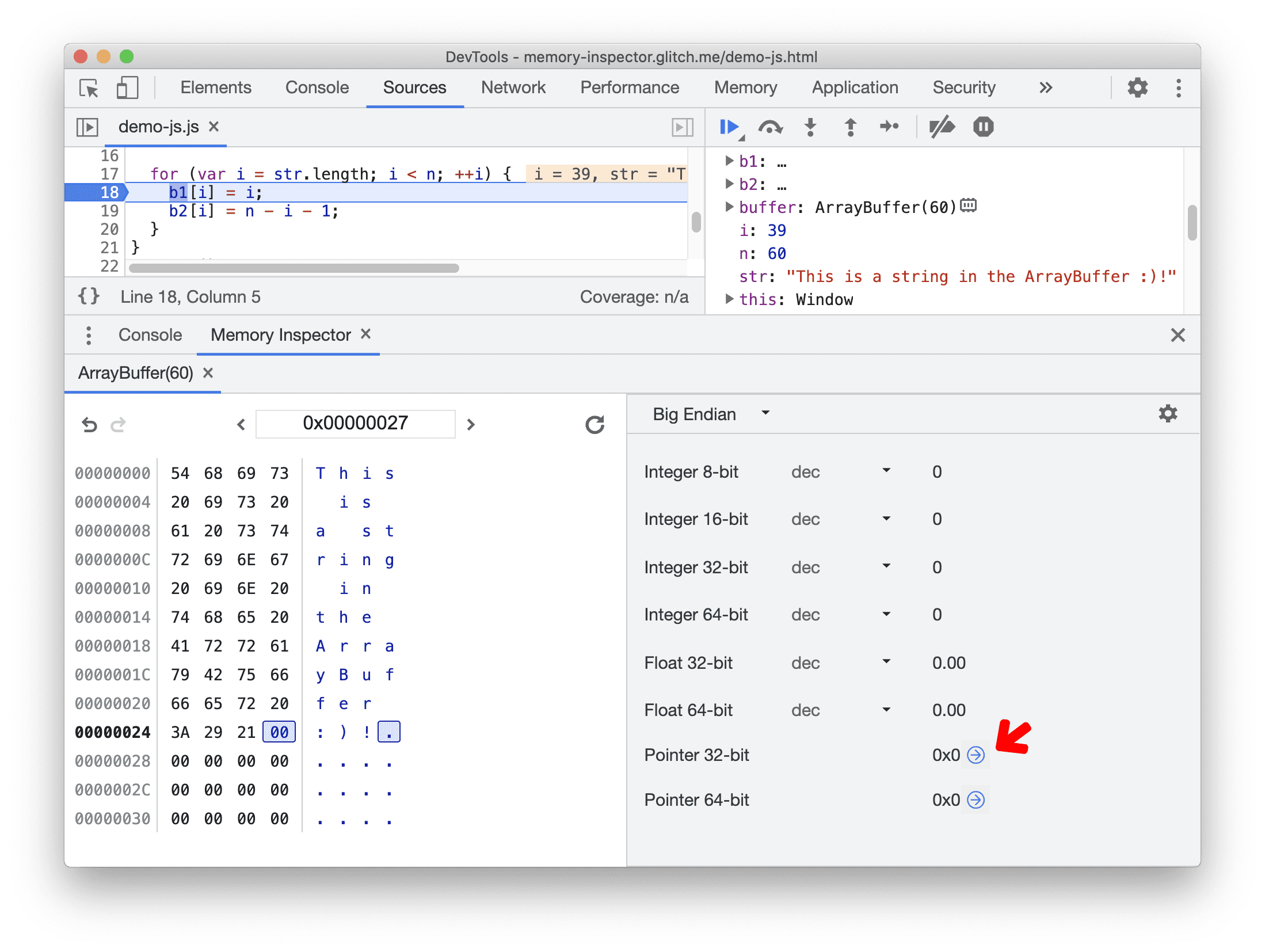
Pointer 32-bit및Pointer 64-bit옆에 있는 파란색 주소로 이동 버튼을 확인합니다. 이 주소를 클릭하면 해당 주소로 이동할 수 있습니다. 주소가 유효하지 않으면 버튼이 비활성화되어 클릭할 수 없습니다.
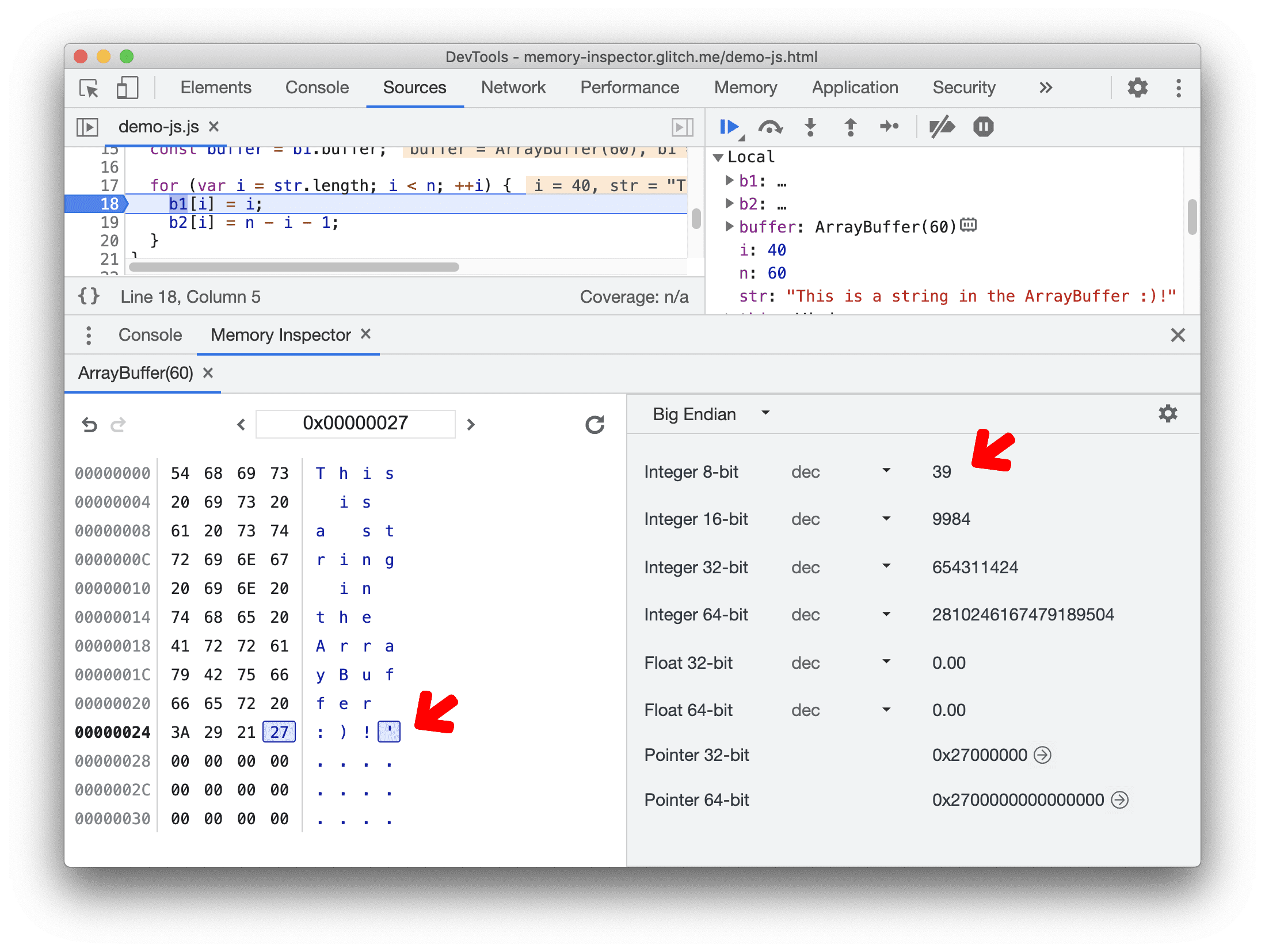
- 스크립트 실행 재개를 클릭하여 코드를 단계별로 살펴봅니다.

- 이제 ASCII 표현이 업데이트되었습니다. 모든 값 해석도 업데이트됩니다.

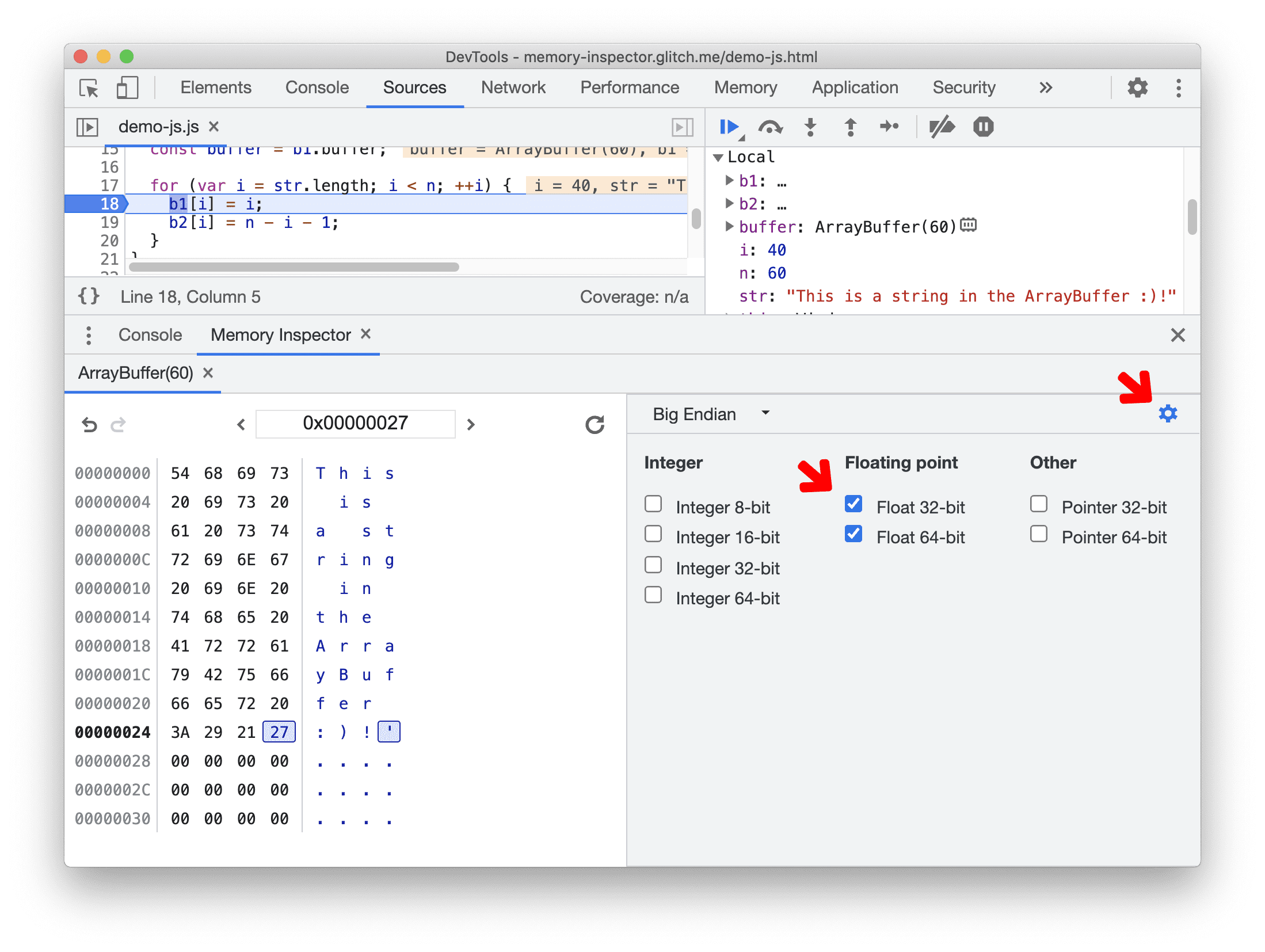
- 부동 소수점만 표시되도록 값 검사기를 맞춤설정하겠습니다. 설정 버튼을 클릭하고 부동 소수점 32비트 및 부동 소수점 64비트만 선택합니다.

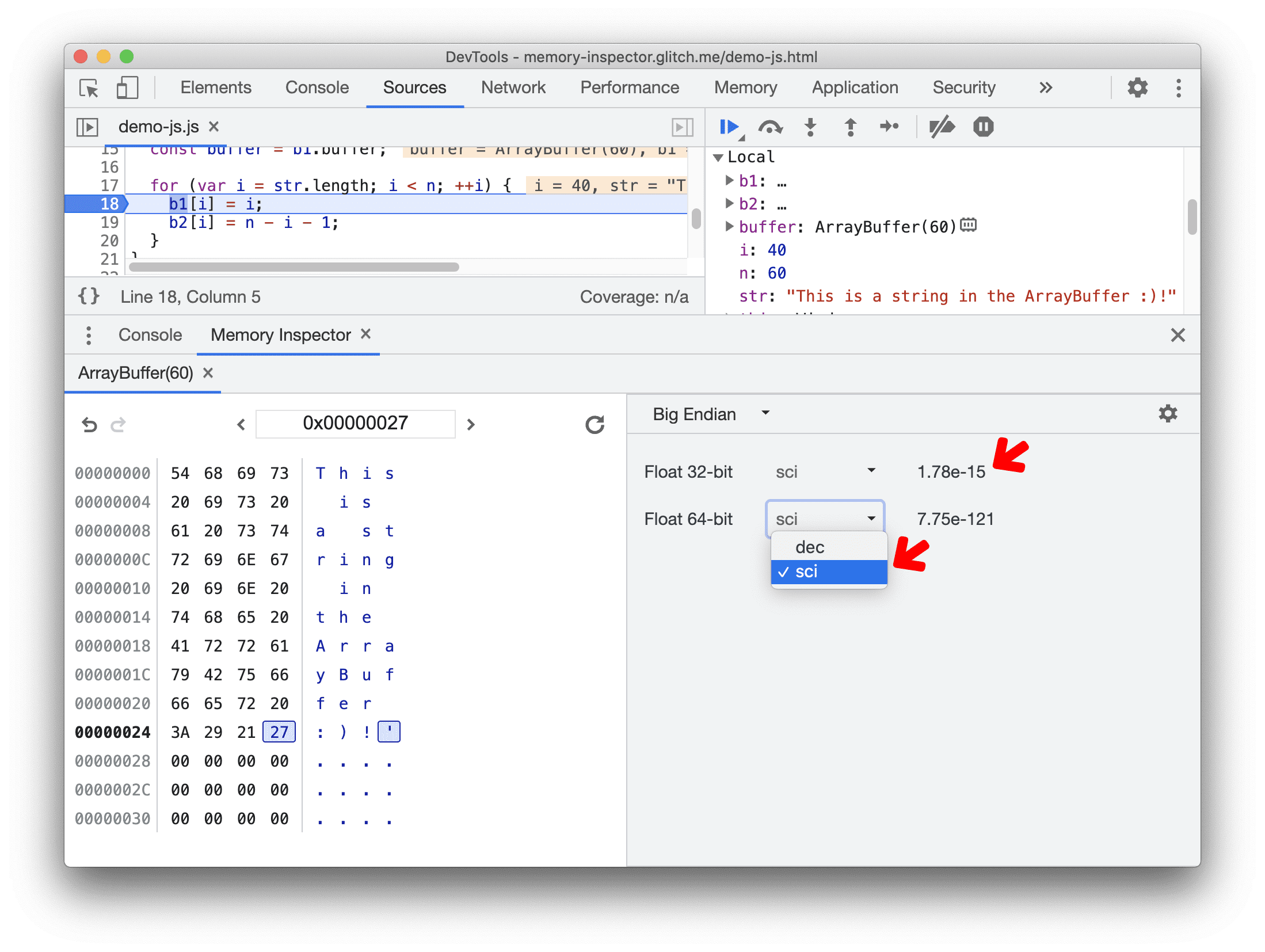
- 인코딩을
dec에서sci로 변경해 보겠습니다. 값 표현식이 그에 따라 업데이트됩니다.
- 키보드나 탐색 메뉴를 사용하여 메모리 버퍼를 탐색해 보세요. 4단계를 반복하여 값 변경사항을 확인합니다.
WebAssembly 메모리 검사
WebAssembly.Memory 객체는 객체 메모리의 원시 바이트를 보유하는 ArrayBuffer입니다. Memory Inspector 패널을 사용하면 C++로 작성된 Wasm 애플리케이션에서 이러한 객체를 검사할 수 있습니다.
WebAssembly.Memory 검사를 최대한 활용하려면 다음 단계를 따르세요.
- Chrome 107 이상을 사용합니다.
chrome://version/에서 버전을 확인하세요. - C/C++ DevTools 지원 (DWARF) 확장 프로그램을 설치합니다. DWARF 디버그 정보를 사용하여 C/C++ WebAssembly 애플리케이션을 디버그하기 위한 플러그인입니다.
객체의 WebAssembly.Memory를 검사하려면 다음 단계를 따르세요.
- 이 데모 페이지에서 DevTools를 엽니다.
- 소스 패널에서
demo-cpp.cc를 열고 15번 줄의main()함수에서 중단점을 설정합니다(x[i] = n - i - 1;). - 페이지를 새로고침하여 애플리케이션을 실행합니다. 디버거가 중단점에서 일시중지됩니다.
- 디버거 창에서 범위 > 로컬을 펼칩니다.
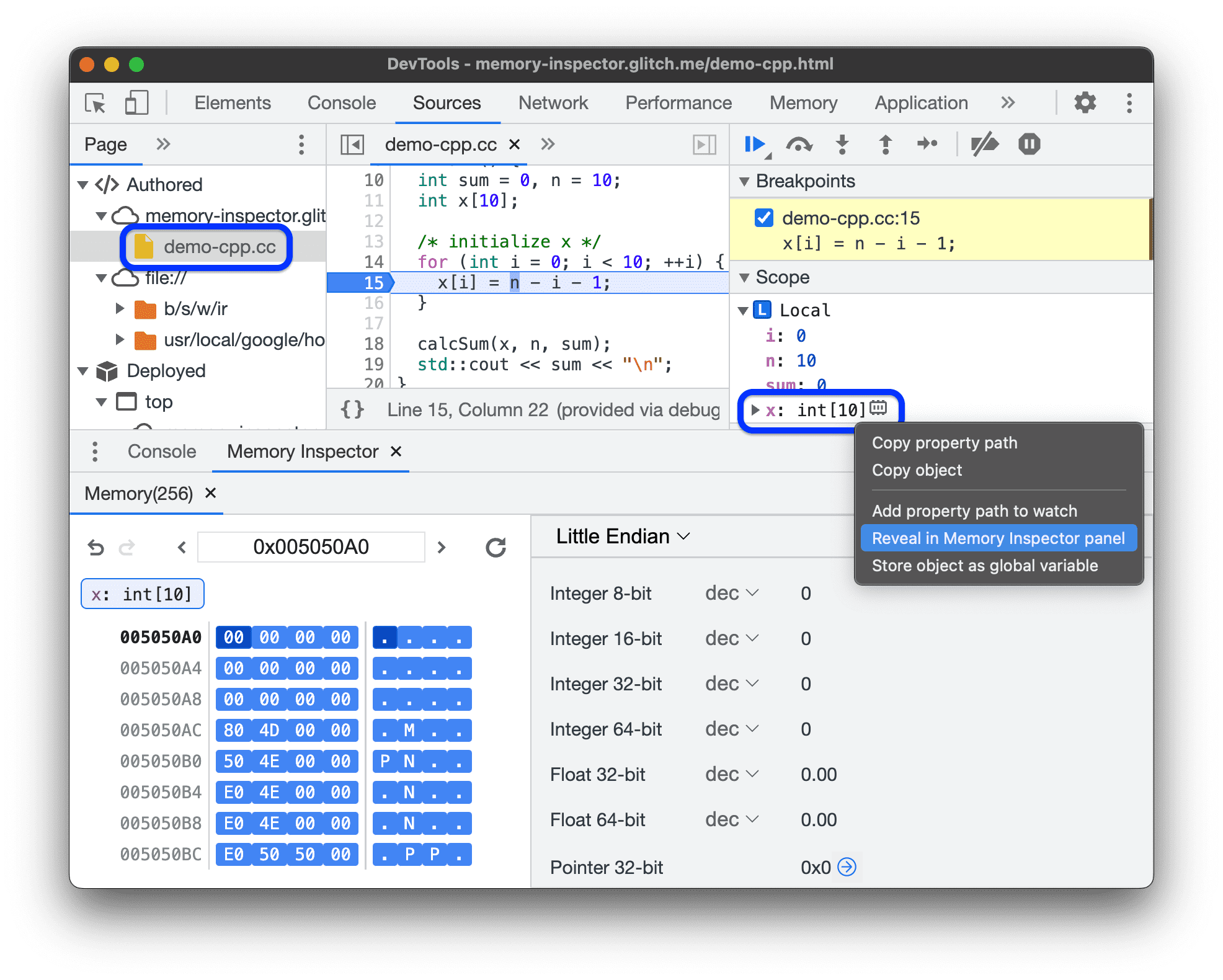
x: int[10]배열 옆에 있는 아이콘을 클릭합니다.
아이콘을 클릭합니다.또는 배열을 마우스 오른쪽 버튼으로 클릭하고 메모리 검사기 패널에 표시를 선택합니다.

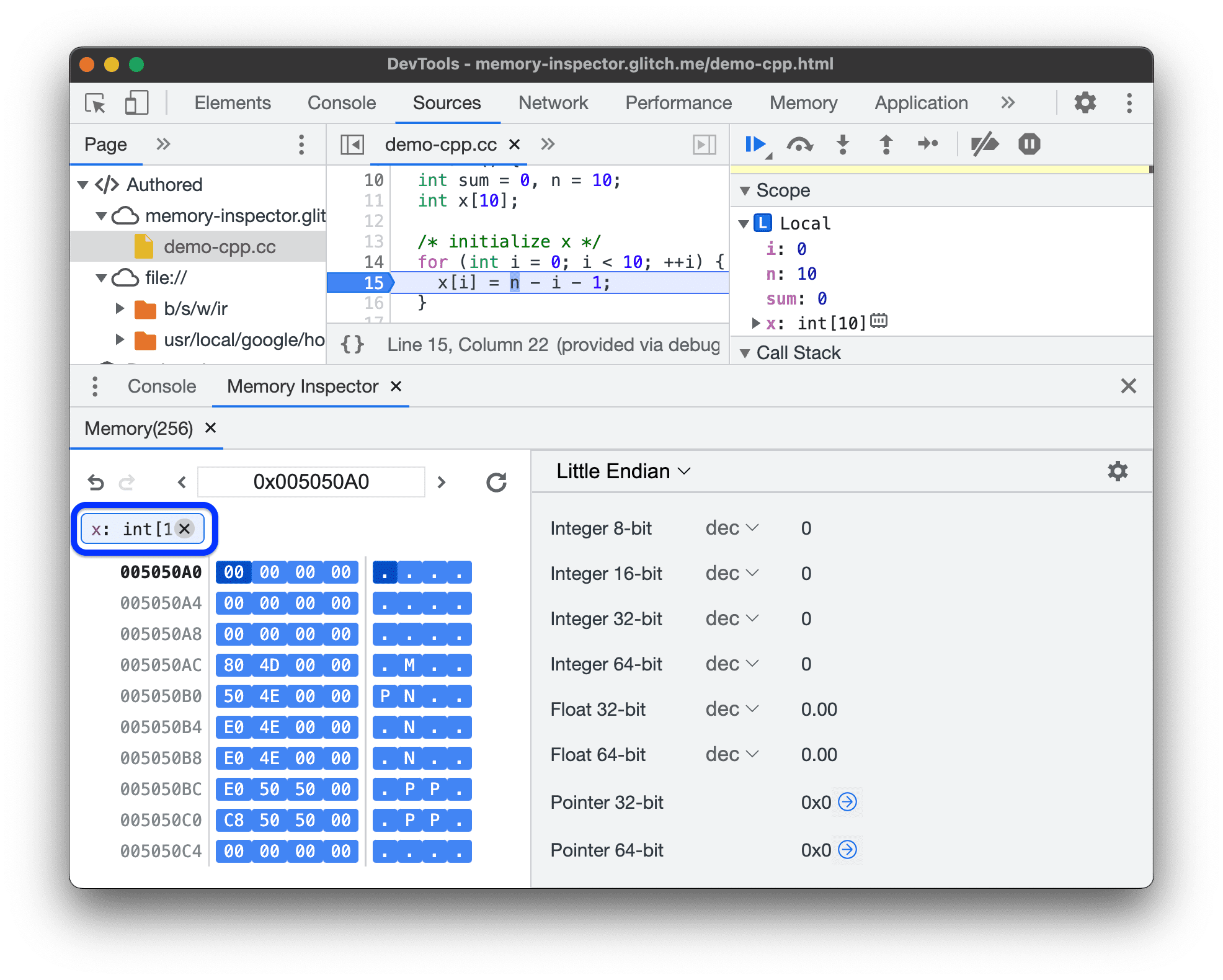
객체 메모리 강조 표시를 중지하려면 메모리 검사기 패널에서 객체 배지 위로 마우스를 가져간 다음 x 버튼을 클릭합니다.

자세한 내용은 다음을 참고하세요.