Gunakan panel Issues untuk menemukan solusi atas masalah yang terdeteksi oleh browser, seperti masalah cookie dan campuran saat ini.
Ringkasan
Dengan mengumpulkan dan mengelompokkan masalah umum, panel Issues mengurangi kelelahan dan kekacauan notifikasi di Konsol.
Saat ini, panel Issues melaporkan:
- Masalah cookie
- Konten campuran
- Masalah COEP
- Error CORS
- Masalah mode quirks
- (Pratinjau) Masalah kontras rendah
- Masalah Aktivitas Web Tepercaya
- Masalah pemuatan Stylesheet
- Aturan CSS
@propertytidak valid - Pelanggaran Kebijakan Keamanan Konten
- Masalah atribut pelengkapan otomatis
Versi Chrome mendatang akan mendukung lebih banyak jenis masalah.
Membuka panel Issues
- Buka halaman yang memiliki masalah yang perlu diperbaiki, seperti samesite-sandbox.glitch.me.
- Buka DevTools.
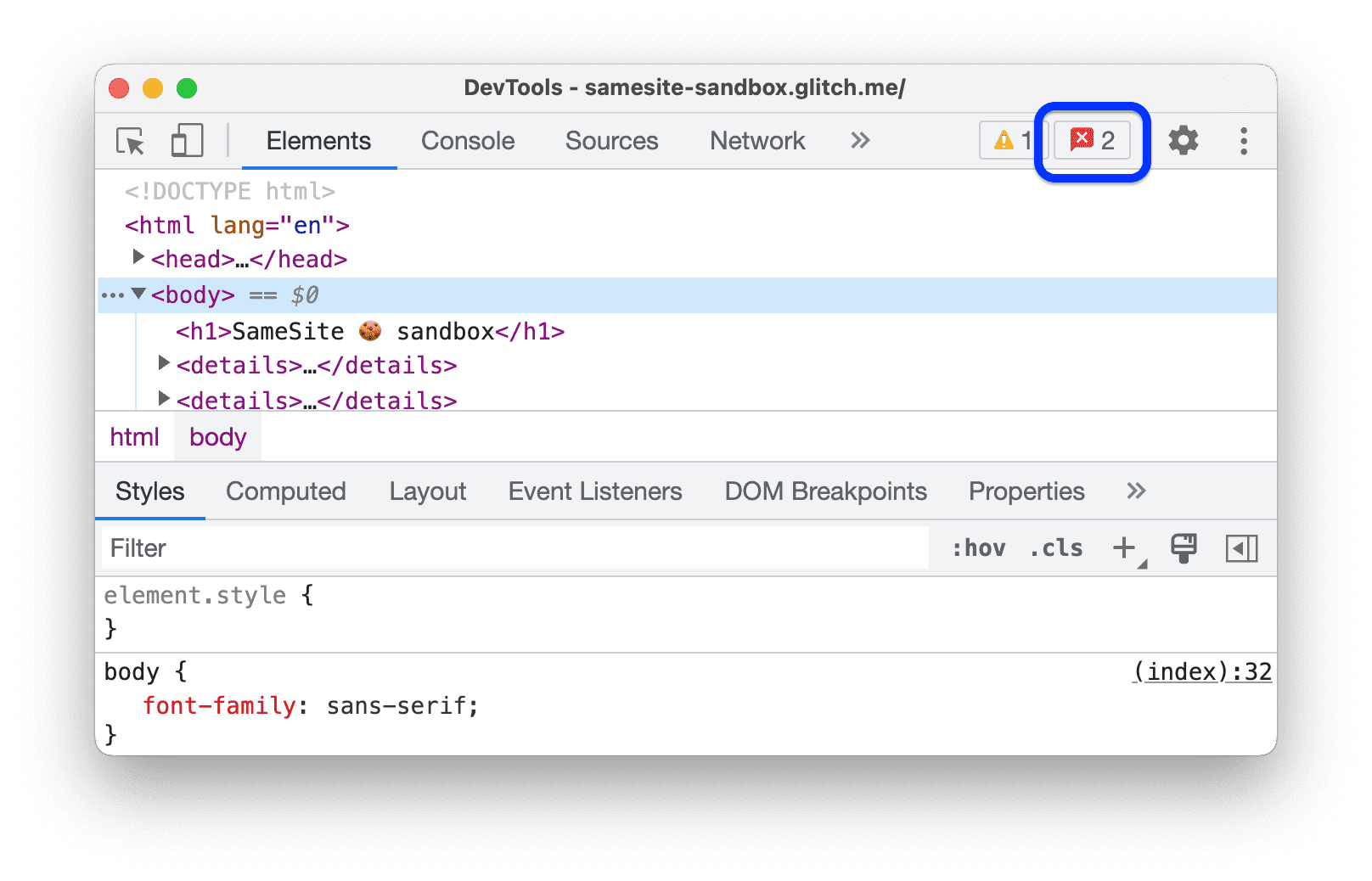
Klik tombol Buka Masalah di samping
Setelan di pojok kanan panel tindakan di bagian atas. Bergantung pada tingkat keparahan masalah, tombol dapat memiliki ikon
 merah, kuning
merah, kuning  , atau
, atau  biru.
biru.
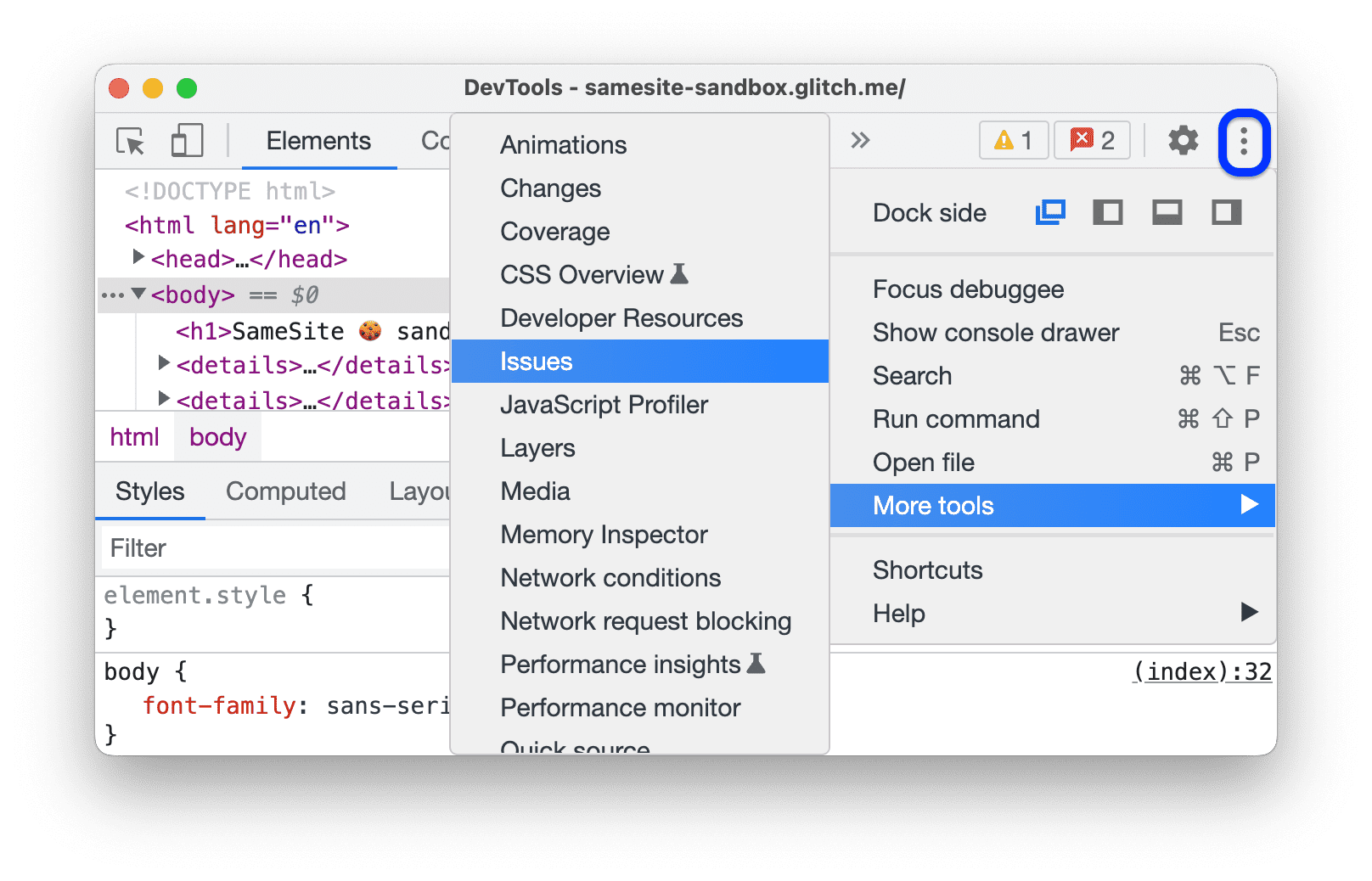
Atau, pilih Masalah dari menu
Alat lainnya.

Setelah berada di panel Issues, Anda dapat memuat ulang halaman untuk menemukan lebih banyak masalah, yang kali ini terjadi selama pemuatan halaman.

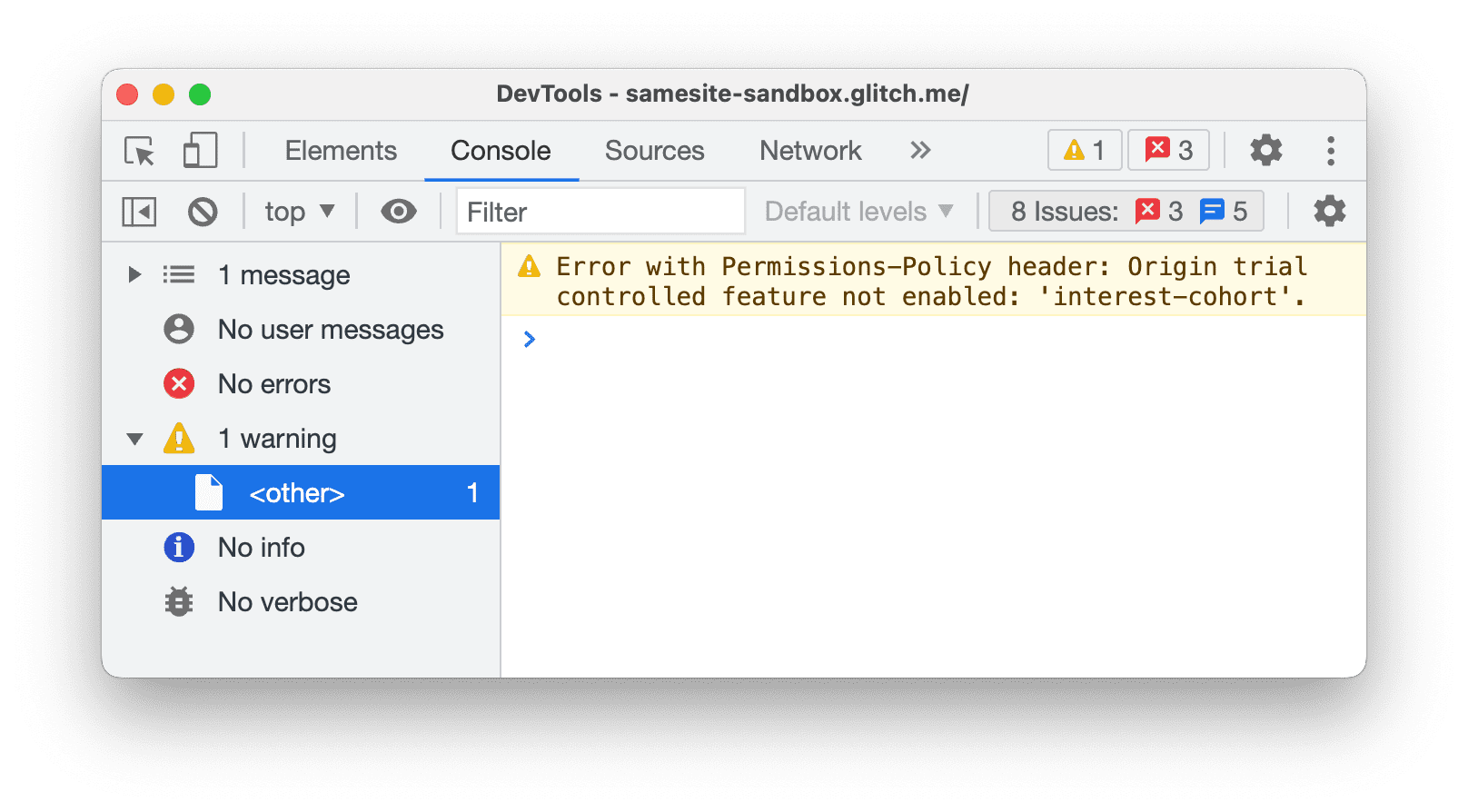
Konsol juga mungkin menampilkan masalah yang dilaporkan oleh browser. Namun, Anda akan melihat bahwa masalah tersebut (seperti peringatan cookie pada screenshot di bawah) sulit dipahami. Tidak jelas apa yang perlu Anda lakukan untuk memperbaikinya.

Di sisi lain, panel Masalah memberi Anda hasil analisis yang bisa ditindaklanjuti.
Melihat item di panel Issues
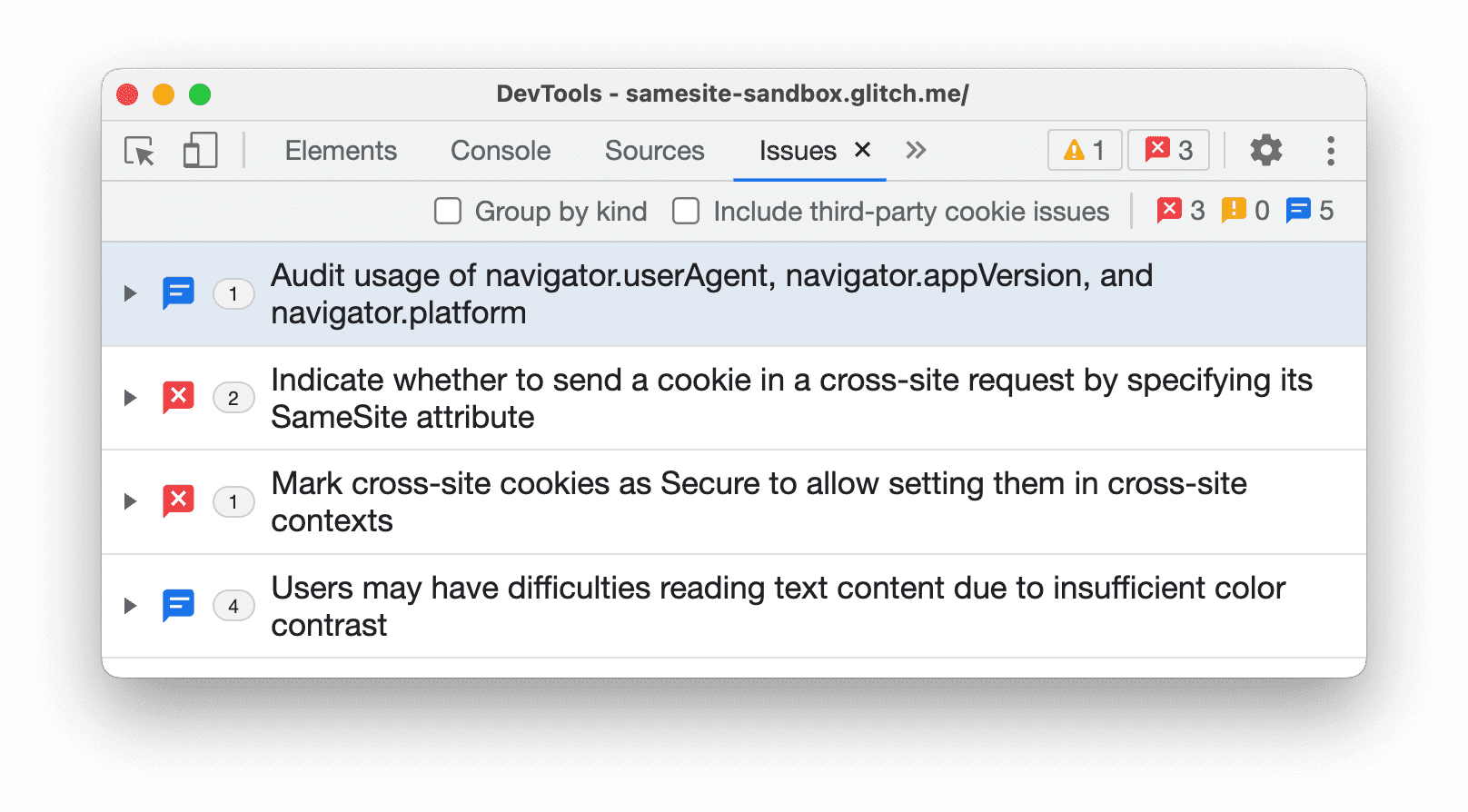
Panel Issues menampilkan peringatan dari browser secara terstruktur, digabungkan, dan dapat ditindaklanjuti sebelumnya.
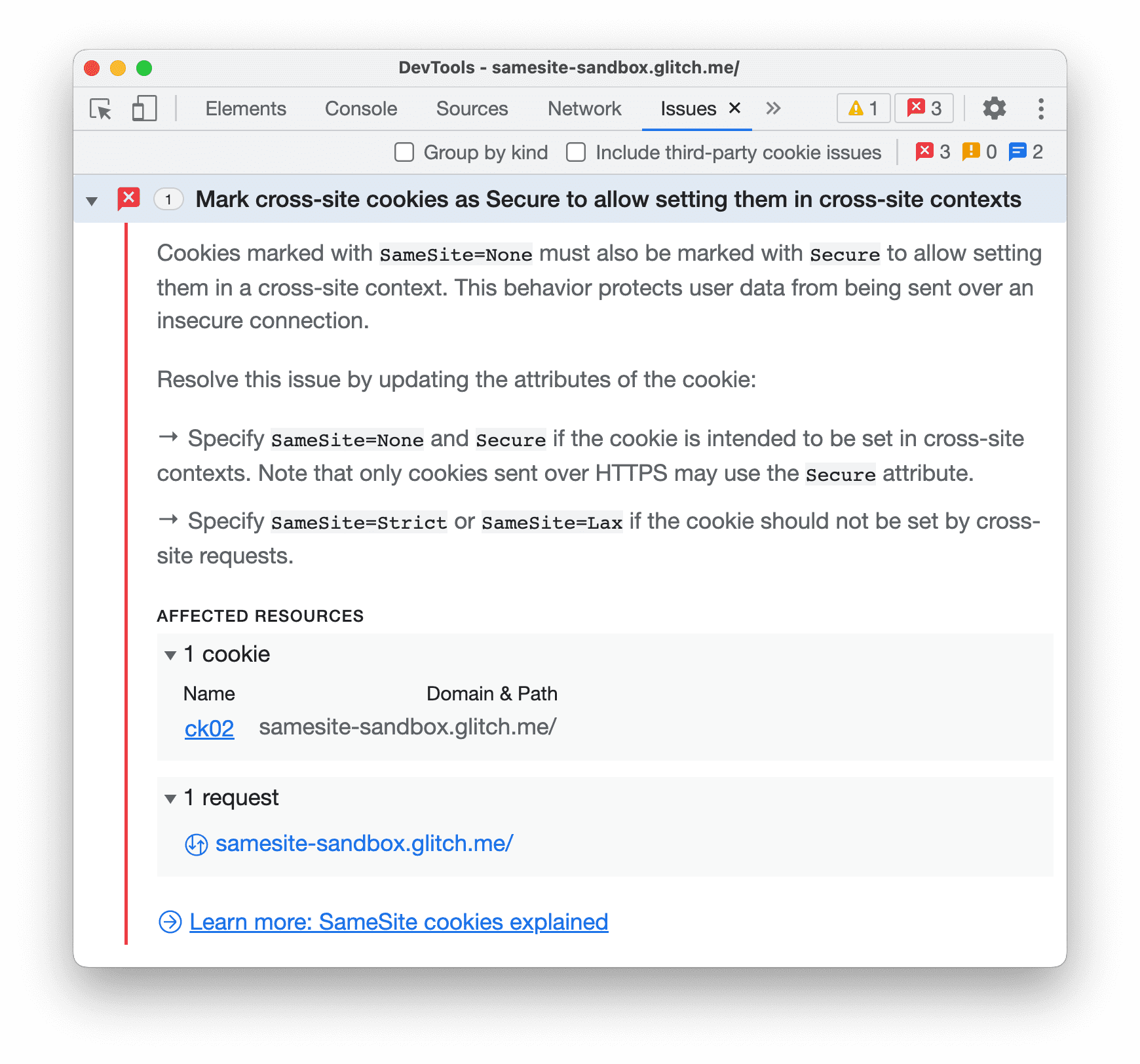
Klik item di panel Masalah untuk memperluas masalah dan mendapatkan panduan tentang cara memperbaikinya dan menemukan referensi yang terpengaruh.

Setiap item memiliki empat komponen:
- Judul yang menjelaskan masalah.
- Deskripsi yang memberikan konteks dan solusi.
- Bagian BEBERAPA REFERENSI yang tertaut ke resource dalam DevTools yang sesuai konteks, seperti Jaringan, Sumber, Elemen, dan panel lainnya.
- Link ke panduan lebih lanjut.
Klik item di AFFECTED RESOURCES untuk melihat masalah dalam konteks.
Kelompokkan masalah menurut jenis
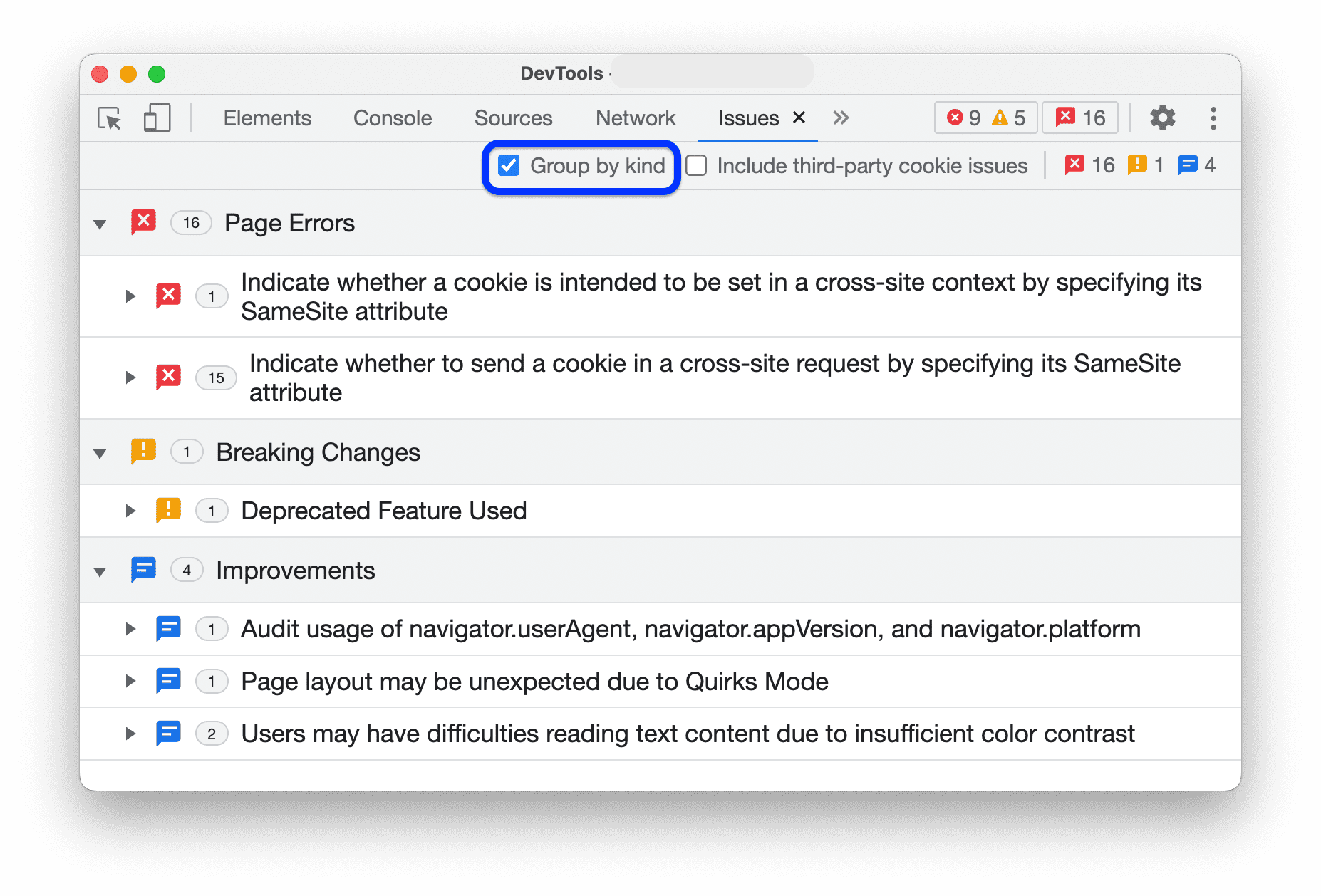
Panel Issues menghitung jumlah resource yang terpengaruh untuk setiap masalah dan menampilkannya di samping judulnya. Selain itu, Anda dapat mengatur masalah berdasarkan tingkat keparahannya dalam tiga jenis kelompok:
 Error Halaman yang dilaporkan Chrome.
Error Halaman yang dilaporkan Chrome. Perubahan yang Dapat Menyebabkan Gangguan seperti penghentian penggunaan.
Perubahan yang Dapat Menyebabkan Gangguan seperti penghentian penggunaan. Peningkatan yang disarankan DevTools.
Peningkatan yang disarankan DevTools.
Untuk mengelompokkan masalah, centang Group by type di panel tindakan di bagian atas panel Issues.

Sertakan masalah pihak ketiga
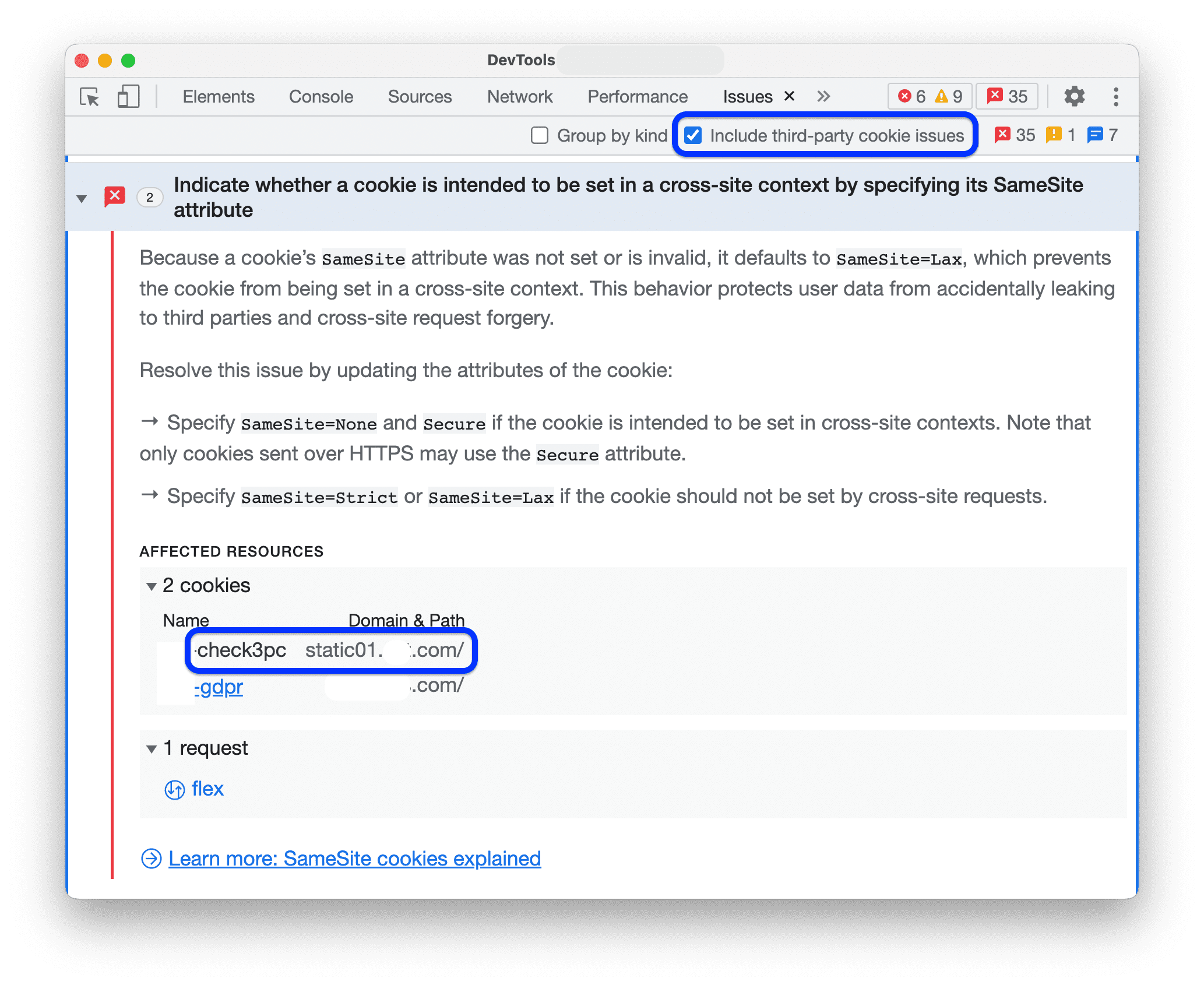
Panel Issues menampilkan masalah cookie pihak ketiga secara default.
Anda dapat menemukan masalah cookie pihak ketiga di bagian AFFECTED RESOURCES yang tidak memiliki link.

Untuk menyembunyikan masalah tersebut, hapus centang Sertakan masalah cookie pihak ketiga di panel tindakan di bagian atas panel Issues.
Sembunyikan masalah
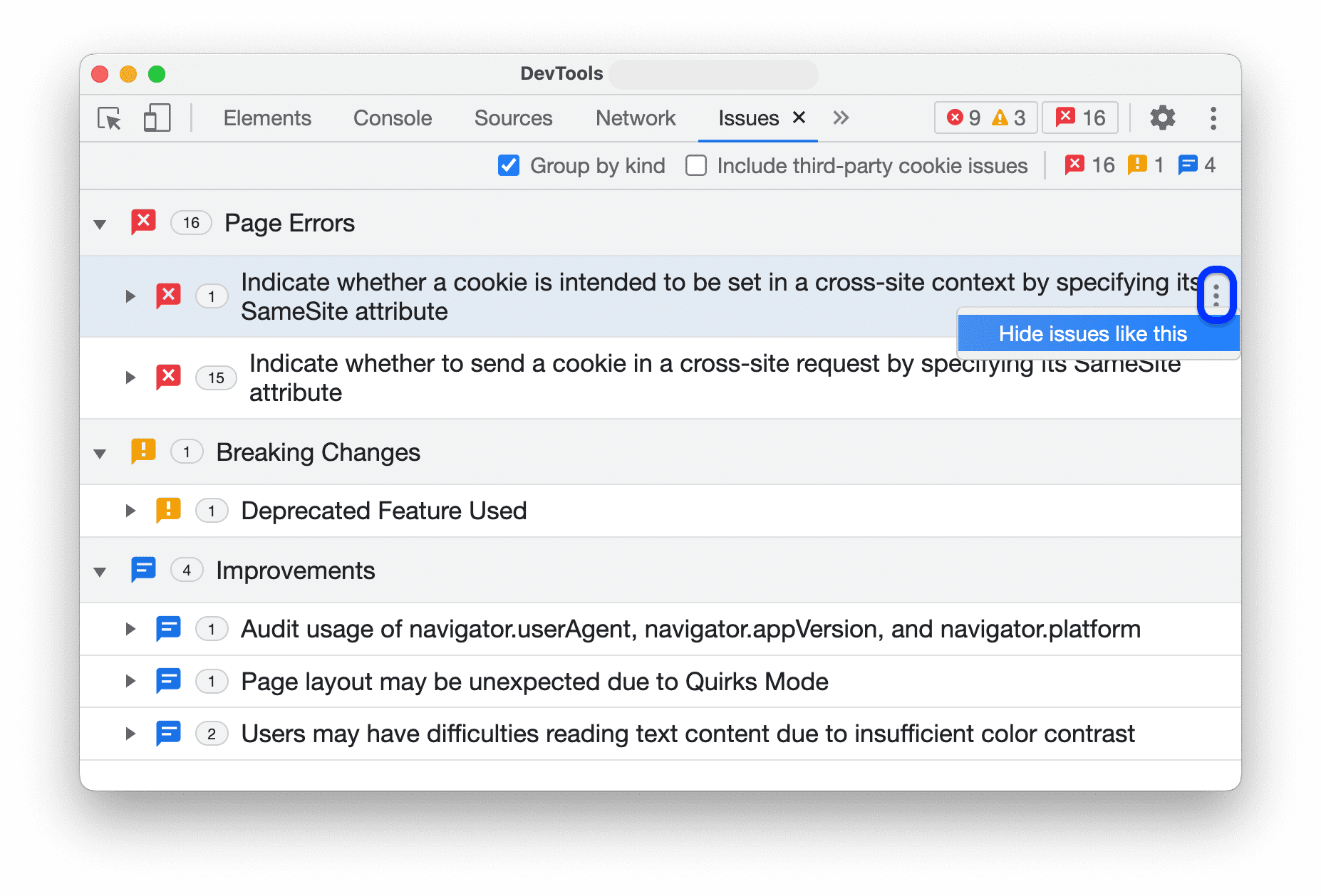
Untuk menyembunyikan masalah, pilih Sembunyikan masalah seperti ini dari menu tiga titik di samping masalah tersebut.

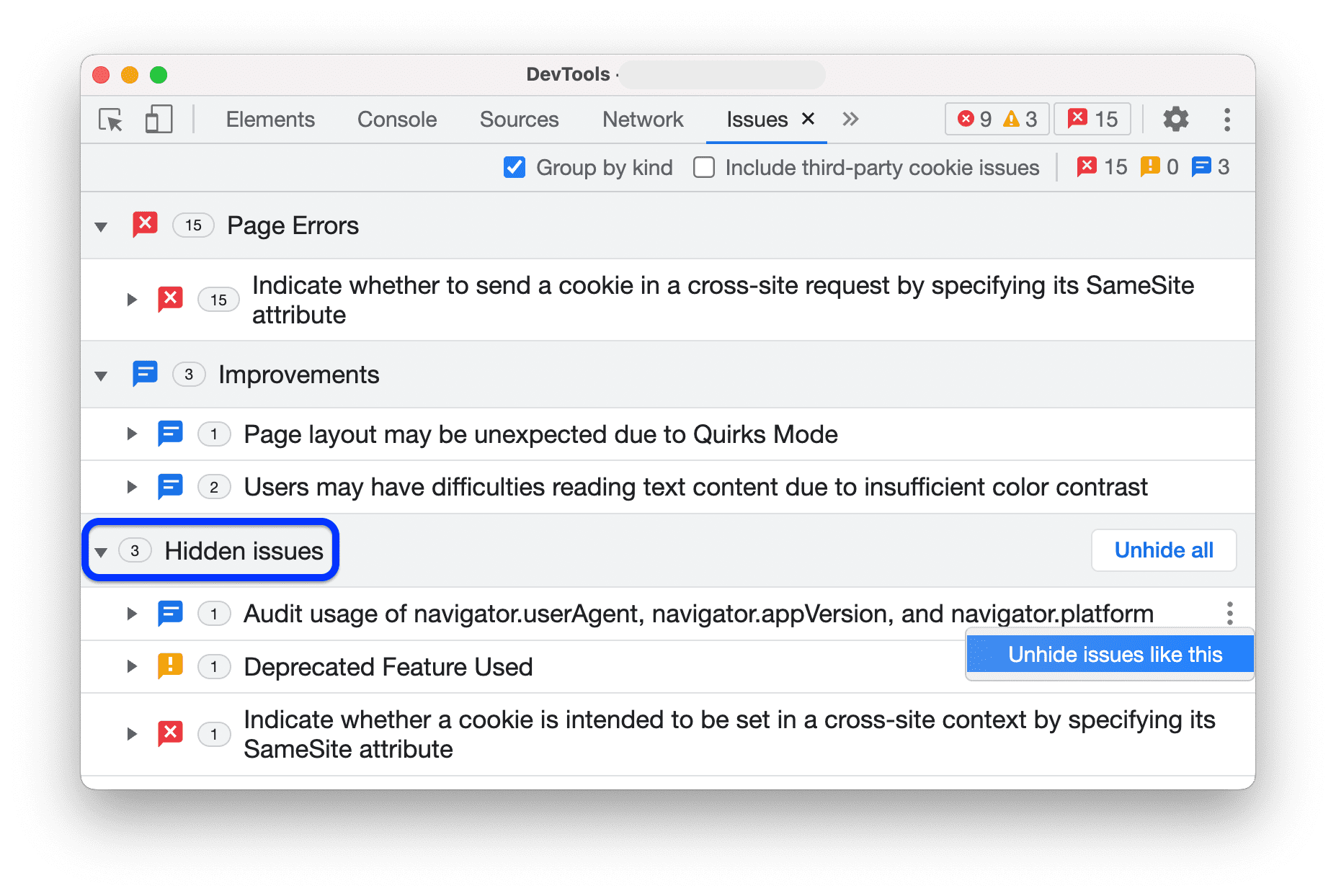
Untuk melihat daftar masalah tersembunyi, scroll ke bawah ke bagian Masalah tersembunyi, lalu luaskan.

Untuk menampilkan semua masalah, klik Perlihatkan semua. Untuk mengungkap masalah tertentu, pilih Perlihatkan masalah seperti ini dari menu tiga titik di samping masalah tersebut.
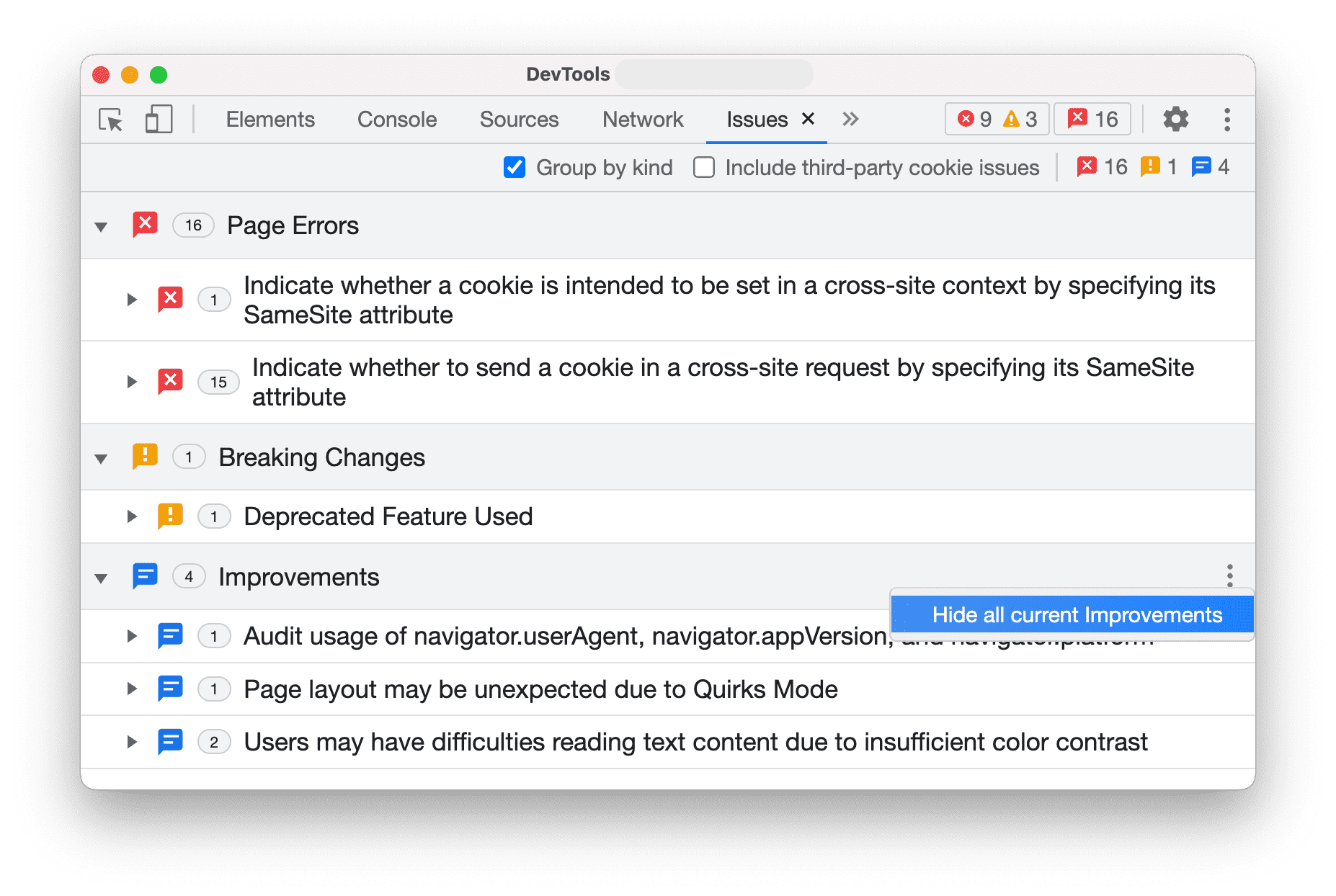
Selain itu, dengan pengelompokan diaktifkan, Anda dapat menyembunyikan seluruh kelompok masalah menggunakan menu tiga titik yang sama di samping grup.

Lihat masalah dalam konteks
Untuk menyelidiki masalah:
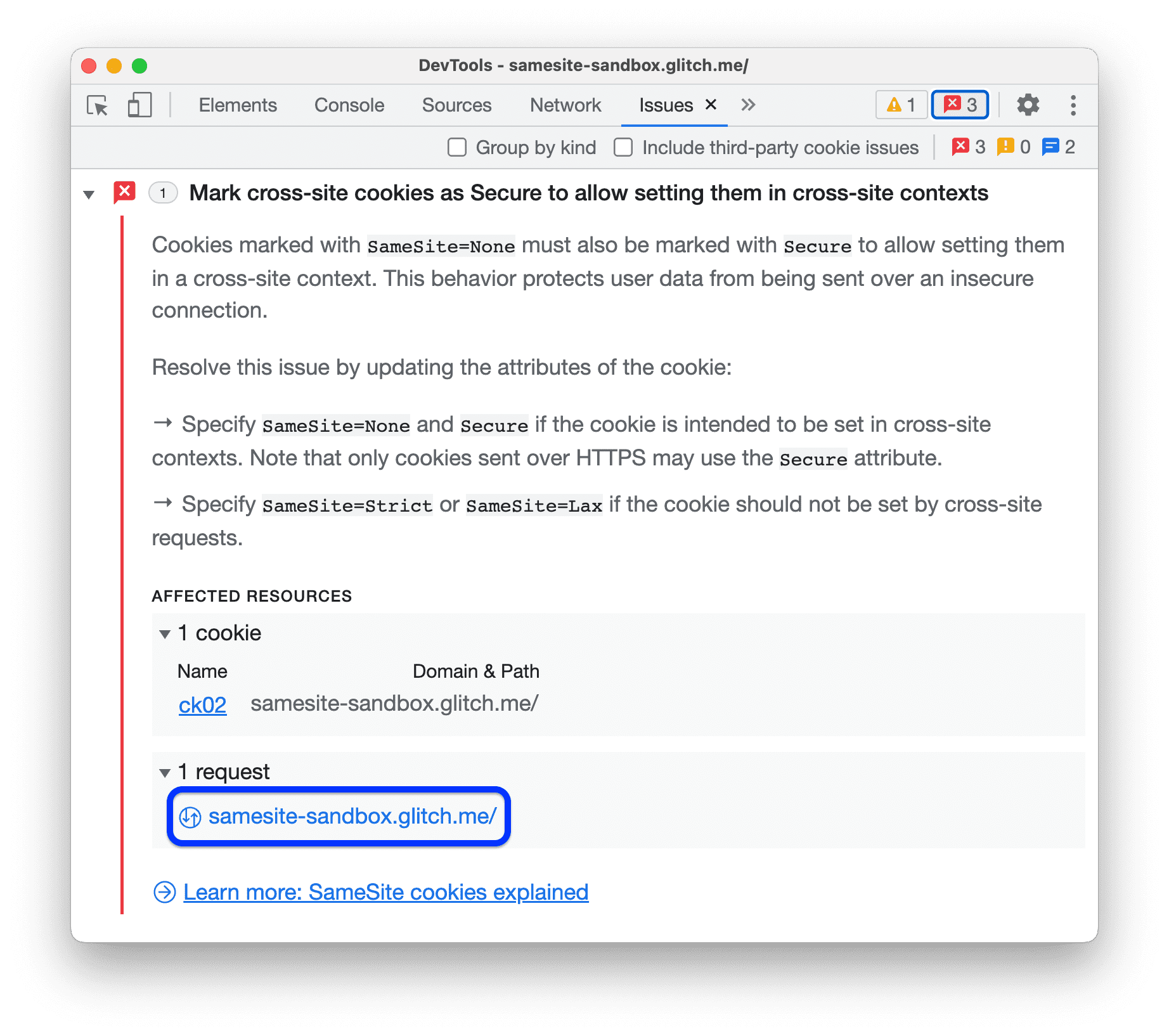
Di bagian AFFECTED RESOURCES, klik link resource untuk melihat item dalam konteks yang sesuai di dalam DevTools. Di sini misalnya, klik
samesite-sandbox.glitch.meuntuk menampilkan cookie yang dilampirkan pada permintaan tersebut. Link tersebut akan mengarahkan Anda ke panel Jaringan.
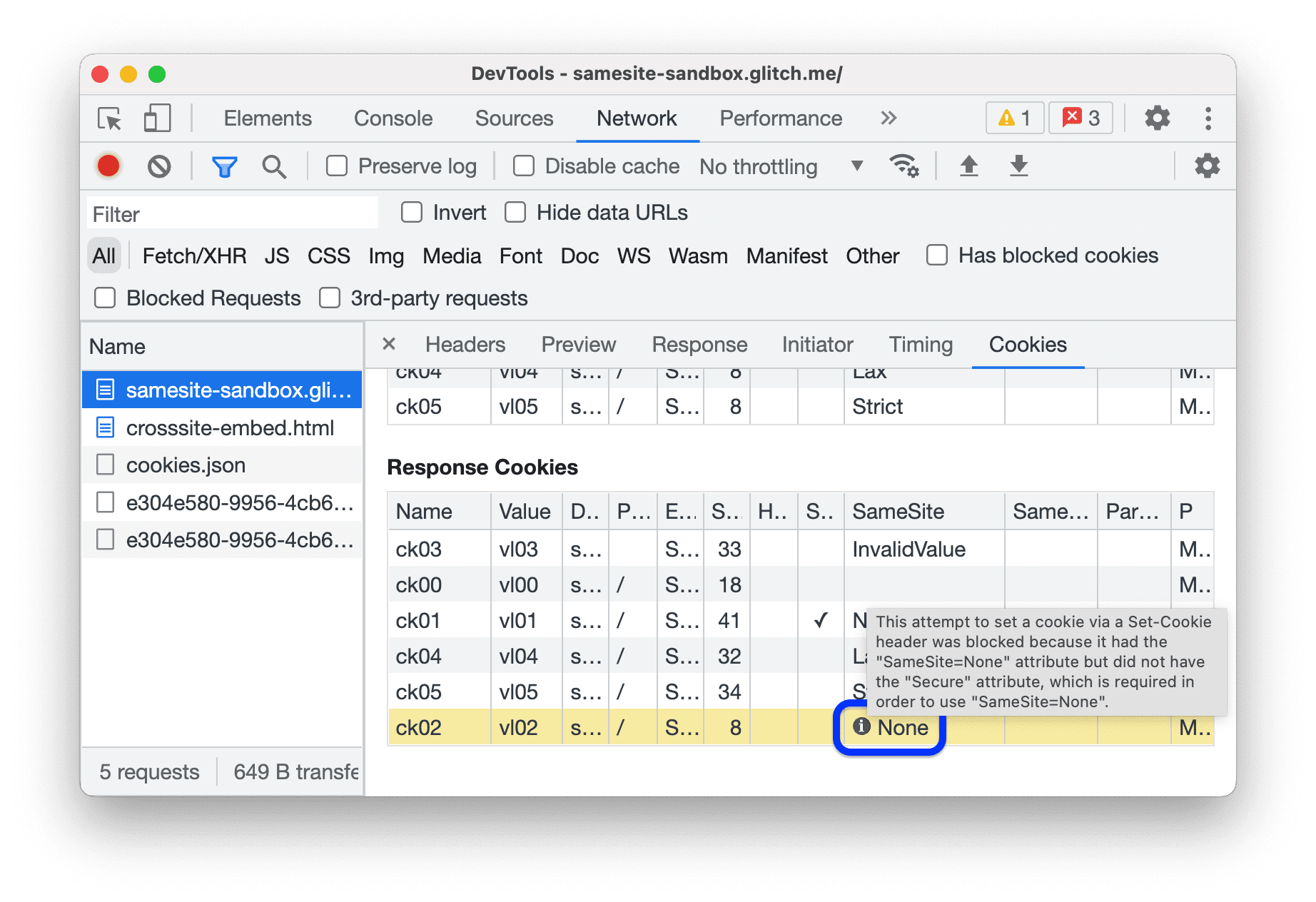
Scroll untuk melihat item yang bermasalah: dalam hal ini, cookie
ck02. Arahkan kursor ke Ikon informasidi sebelah kanan untuk melihat masalah dan cara memperbaikinya.