ランタイム パフォーマンスとは、ページの読み込み時ではなく、実行時のパフォーマンスです。このチュートリアルでは、Chrome DevTools の [Performance] パネルを使用してランタイム パフォーマンスを分析する方法について説明します。RAIL モデルでは、このチュートリアルで学習するスキルは、ページのレスポンス、アニメーション、アイドルの各フェーズを分析する際に役立ちます。
始める
このチュートリアルでは、[パフォーマンス] パネルを使用して、公開中のページのパフォーマンスのボトルネックを見つけます。まずは以下の手順を行います。
- Google Chrome をシークレット モードで開きます。シークレット モードでは、Chrome がクリーンな状態で実行されます。たとえば、インストールされている拡張機能が多いと、パフォーマンス測定にノイズが生じる可能性があります。
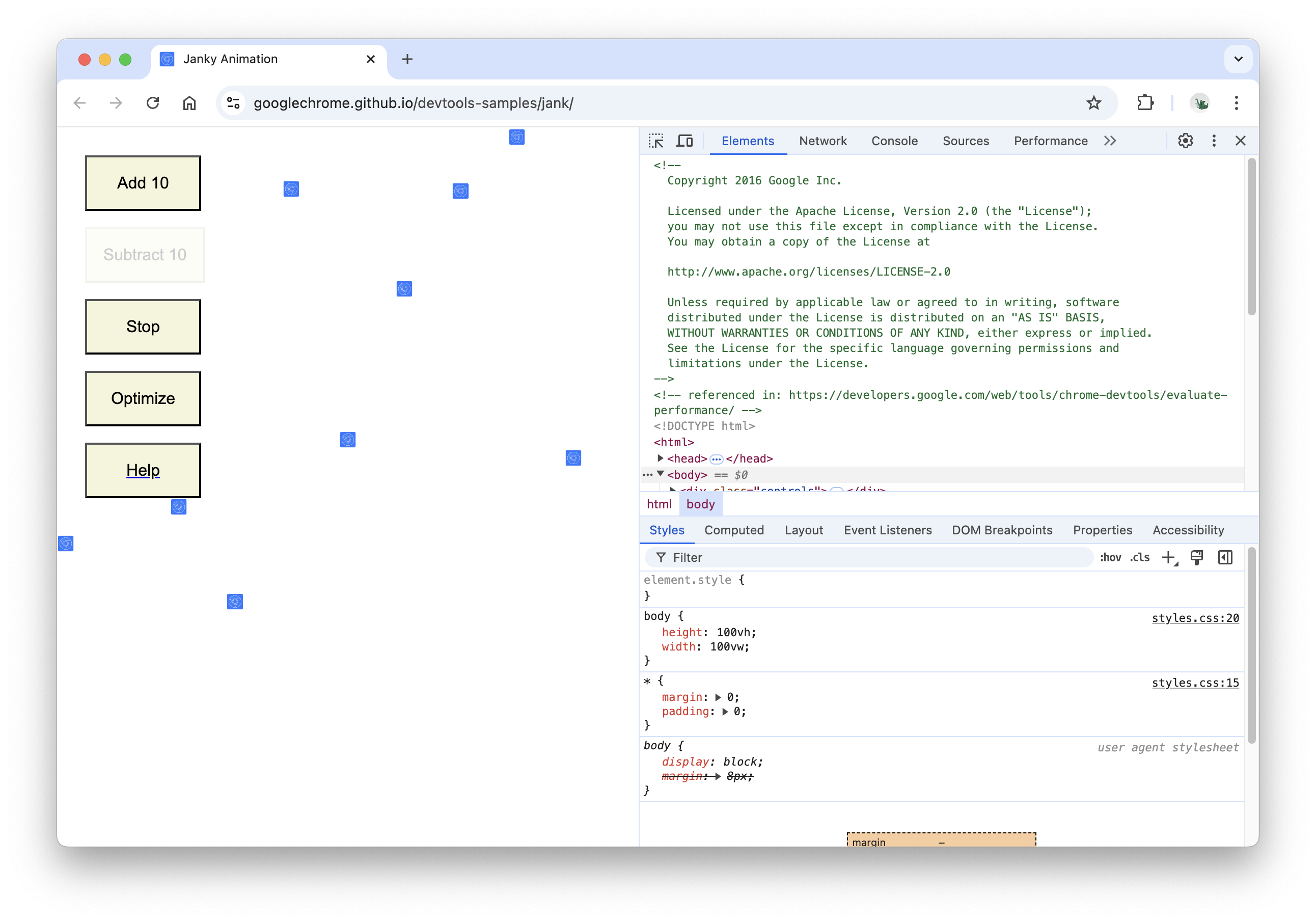
シークレット ウィンドウで次のページを読み込みます。これはプロファイリングするデモです。ページには、小さな青い正方形が上下に動いているのが示されます。
https://googlechrome.github.io/devtools-samples/jank/Command+Option+I(Mac)または Ctrl+Shift+I(Windows、Linux)を押して DevTools を開きます。

モバイル CPU をシミュレートする
モバイル デバイスの CPU の処理能力は、デスクトップやノートパソコンよりもはるかに低く、ページをプロファイリングするときは、CPU スロットリングを使用して、モバイル デバイスでのページのパフォーマンスをシミュレートします。
- DevTools で [パフォーマンス] タブをクリックします。
- [スクリーンショット] チェックボックスがオンになっていることを確認します。
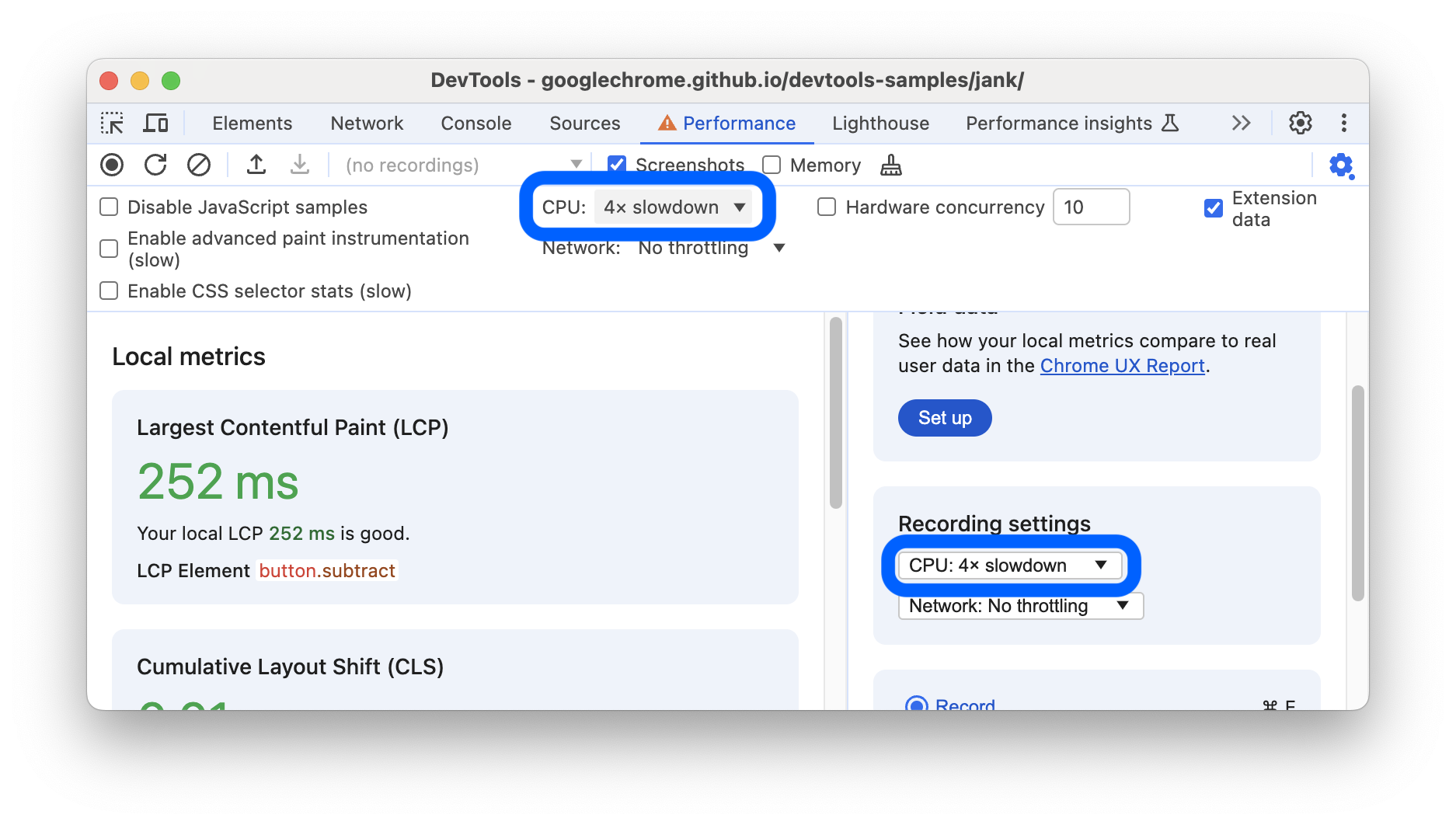
- [キャプチャ設定] をクリックします。DevTools には、パフォーマンス指標の取得方法に関連する設定が表示されます。
[CPU] で [4x slowdown] を選択します。DevTools は CPU をスロットリングして、通常の 4 倍遅くします。

デモを設定する
このウェブサイトのすべての読者に一貫して動作するランタイム パフォーマンスのデモを作成するのは困難です。このセクションでは、デモをカスタマイズして、特定の設定に関係なく、このチュートリアルのスクリーンショットや説明と比較的一致するエクスペリエンスを実現します。
- 青い正方形の動きが以前よりも明らかに遅くなるまで、[10 を追加] をクリックし続けます。ハイエンドのマシンでは、20 回ほどクリックする必要がある場合があります。
[最適化] をクリックします。青い正方形がより速く、よりスムーズに移動するはずです。
[最適化を解除] をクリックします。青い正方形の動きが遅くなり、ジャンクが発生します。
ランタイム パフォーマンスを記録する
最適化されたバージョンのページを実行すると、青い正方形が速く動きます。なぜでしょう。どちらのバージョンでも、各正方形を同じ時間に同じ距離だけ移動します。[パフォーマンス] パネルで録画を作成して、最適化されていないバージョンのパフォーマンス ボトルネックを検出する方法を確認します。
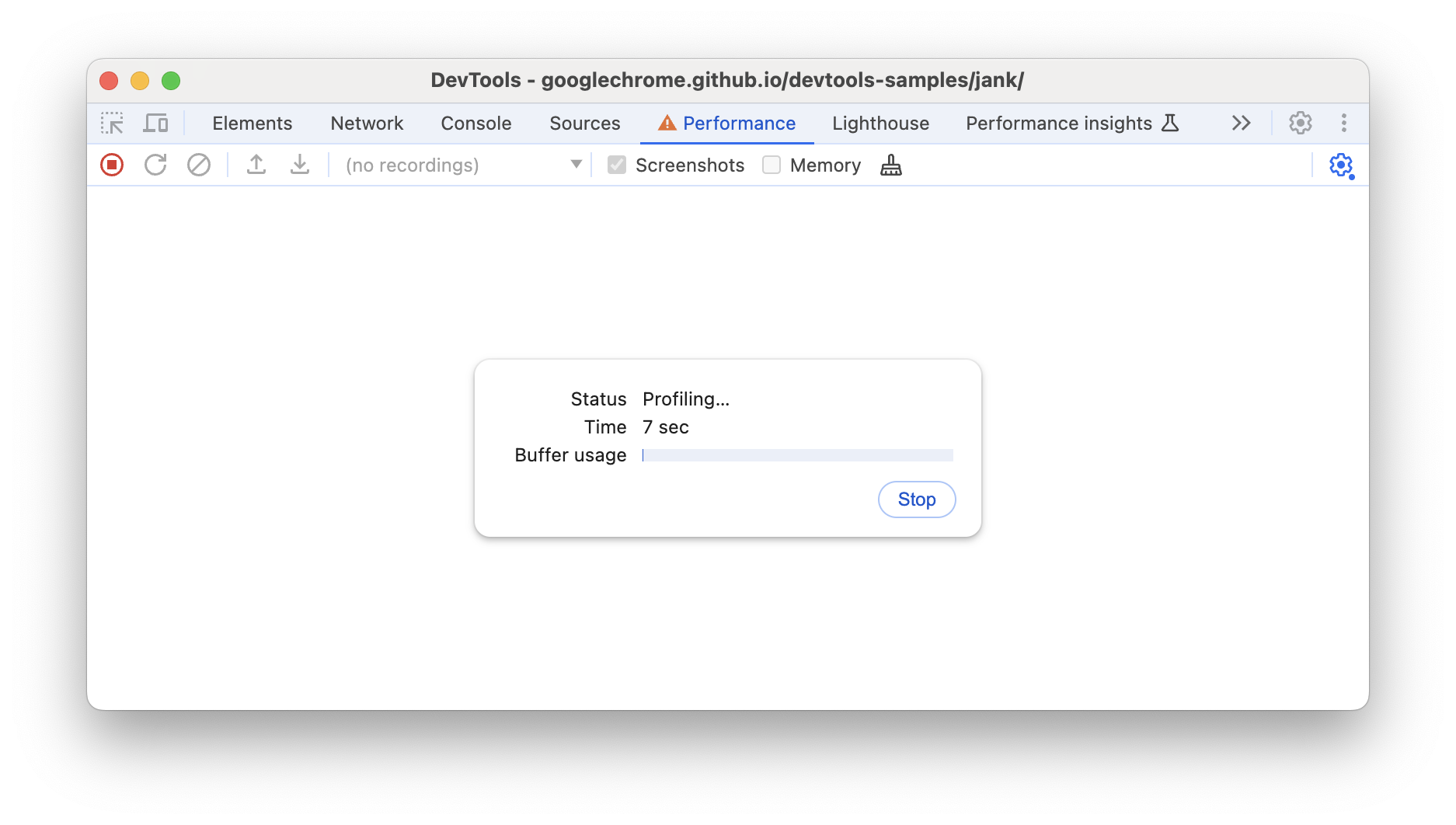
DevTools で [Record] をクリックします。DevTools は、ページの実行中にパフォーマンス指標をキャプチャします。

数秒待ちます。
[停止] をクリックします。 DevTools は記録を停止し、データを処理して、結果を [パフォーマンス] パネルに表示します。

大量のデータですね。心配はいりません。この後詳しく説明します。
結果を分析する
パフォーマンス レコーディングを取得すると、ページのパフォーマンスがどの程度低いかを分析し、原因を特定できます。
フレームレートを分析する
アニメーションのパフォーマンスを測定する主な指標は、フレーム / 秒(FPS)です。アニメーションが 60 FPS で実行されると、ユーザーは満足します。
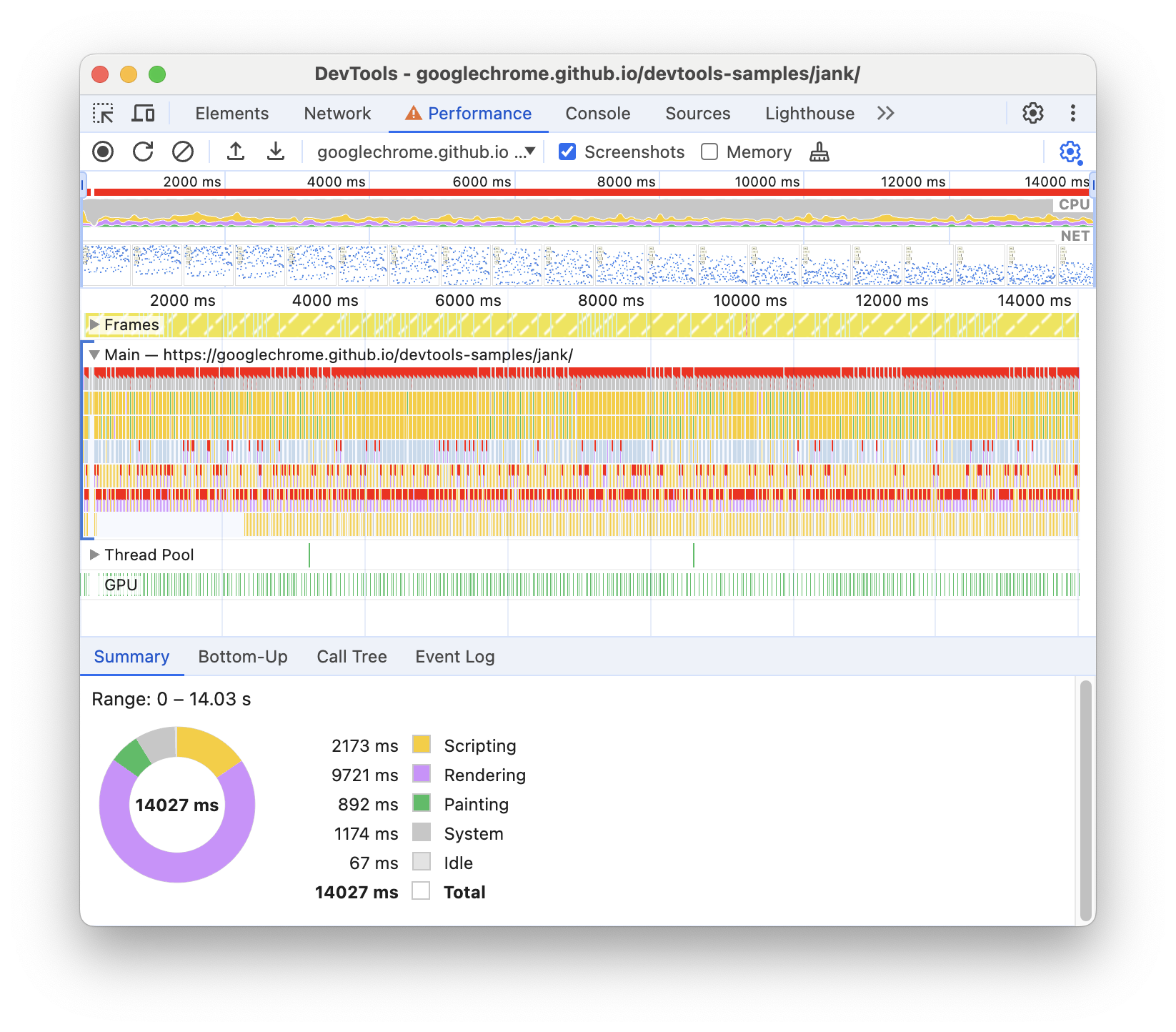
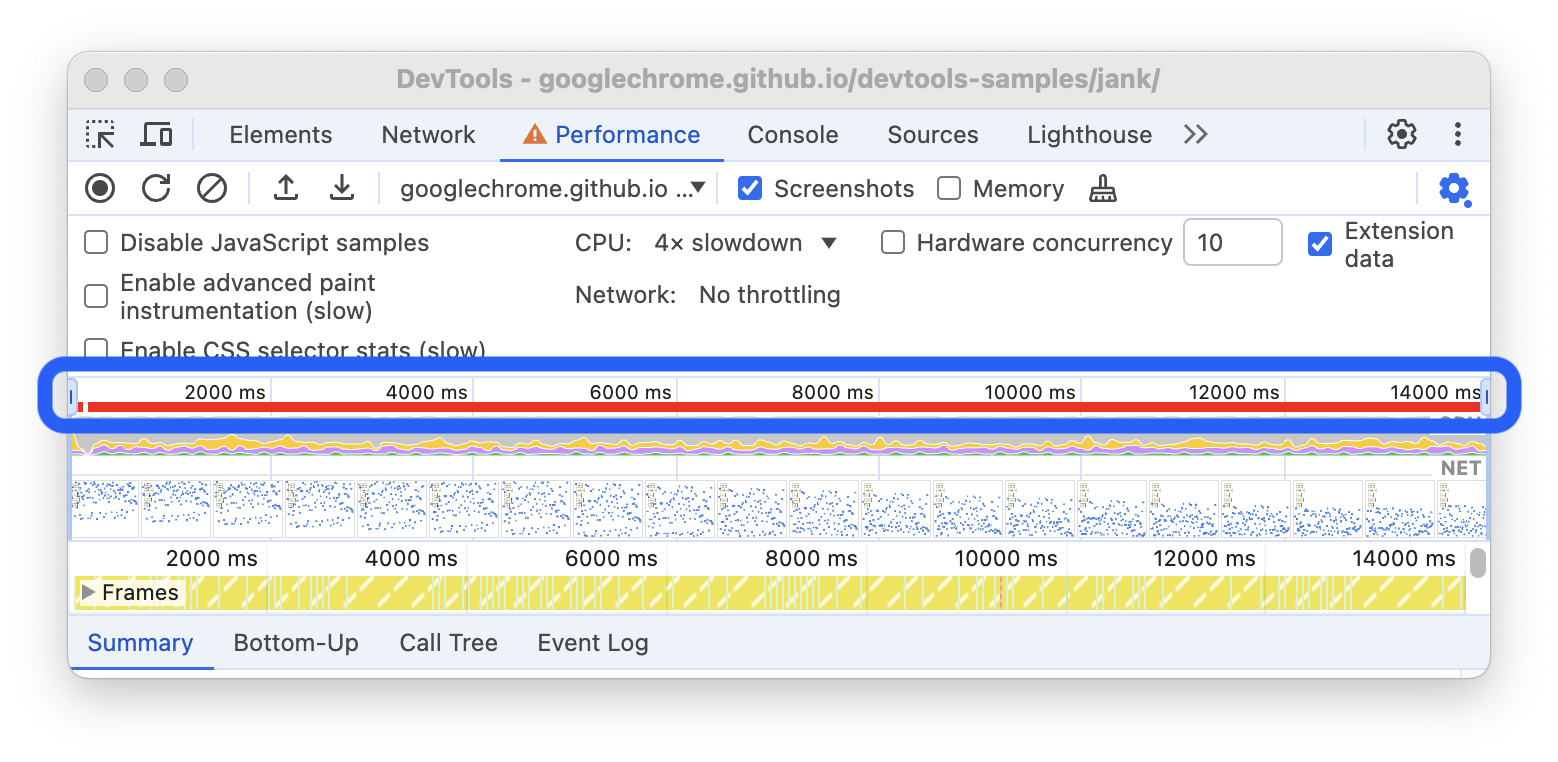
[FPS] グラフを確認します。[FPS] の上に赤いバーが表示される場合は、フレームレートが非常に低下し、ユーザー エクスペリエンスに悪影響を及ぼしている可能性があります。

[FPS] グラフの下に [CPU] グラフが表示されます。[CPU] グラフの色は、[パフォーマンス] パネルの下部にある [概要] タブの色に対応しています。CPU グラフがすべて色付きになっているのは、記録中に CPU が最大限に使用されたことを意味します。CPU が長時間最大限に使用されている場合は、作業量を減らす方法を見つける必要があります。
![CPU グラフと [サマリー] タブ。](https://developer.chrome.google.cn/static/docs/devtools/performance/image/the-cpu-chart-summary.png?authuser=2&hl=ja)
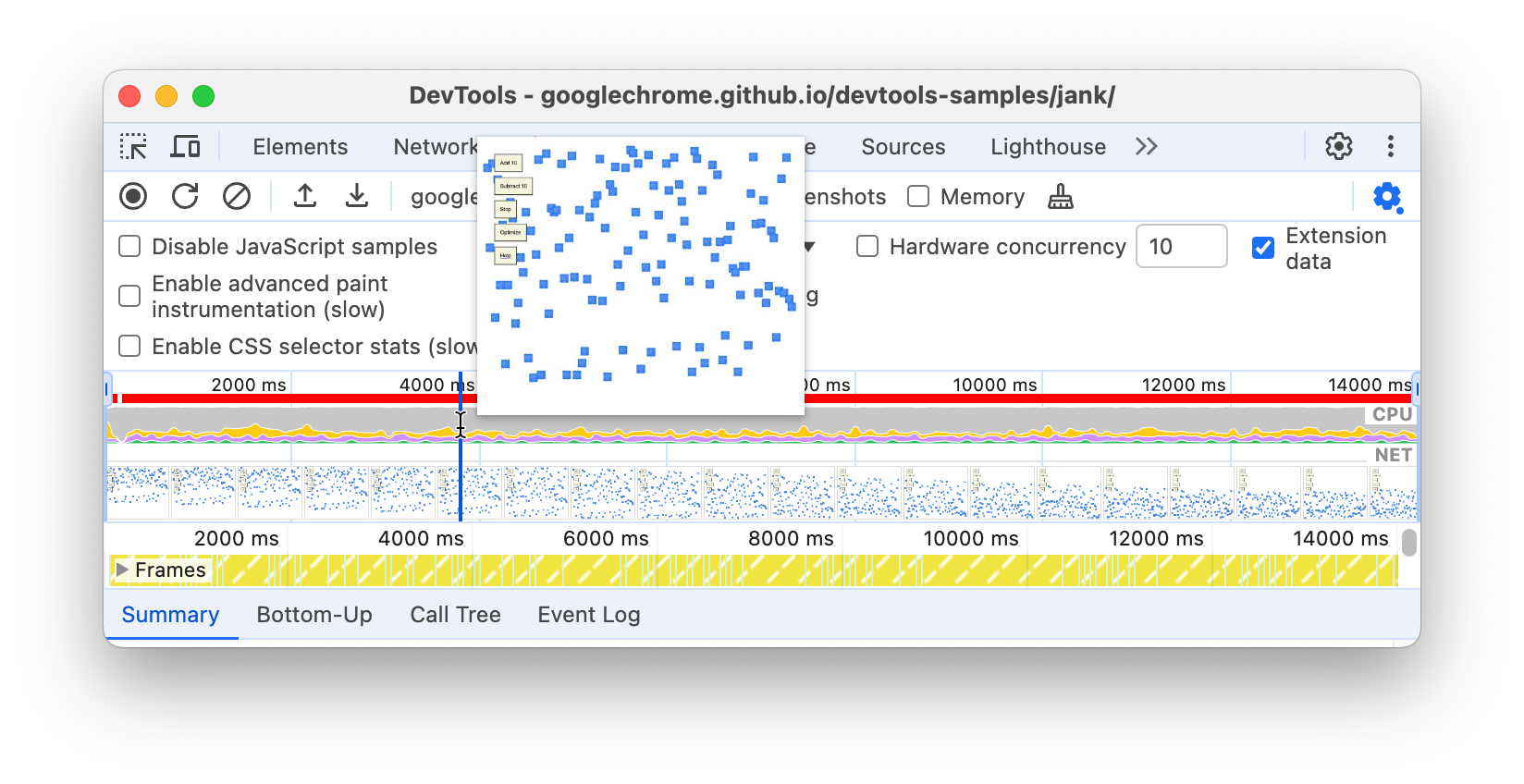
[FPS]、[CPU]、[NET] のグラフにカーソルを合わせます。DevTools には、その時点でのページのスクリーンショットが表示されます。マウスを左右に動かして録音を再生します。これはスクラブと呼ばれ、アニメーションの進行を手動で分析する場合に便利です。

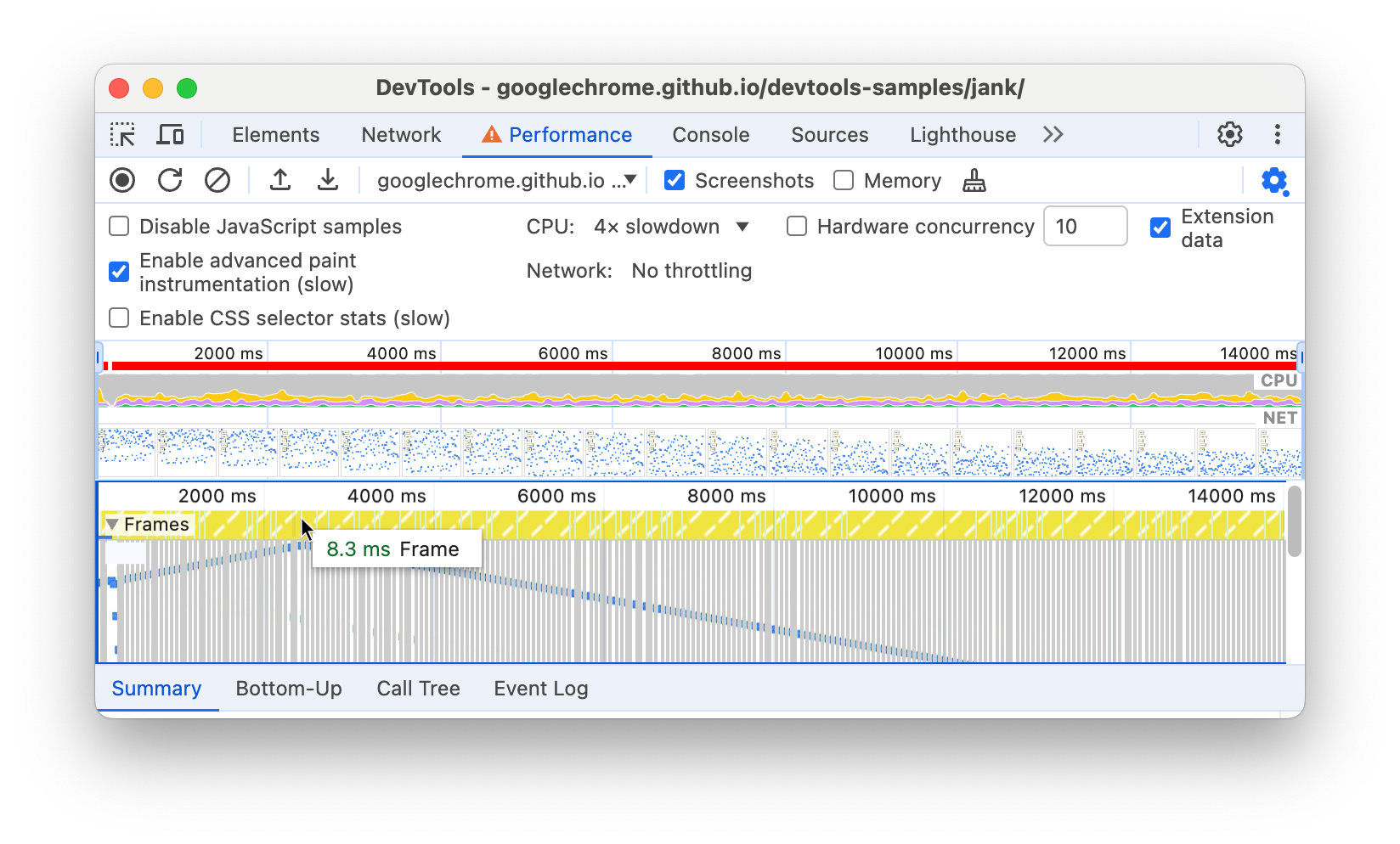
[フレーム] セクションで、緑色の正方形のいずれかにカーソルを合わせます。DevTools には、その特定のフレームの FPS が表示されます。各フレームのフレームレートは、60 FPS のターゲットよりもかなり低い可能性があります。

もちろん、このデモでは、ページのパフォーマンスが良好でないことは明らかです。ただし、実際のシナリオでは、それほど明確でない場合があります。そのため、測定を行うためのこれらのツールがすべて揃っていると便利です。
ボーナス: FPS メーターを開く
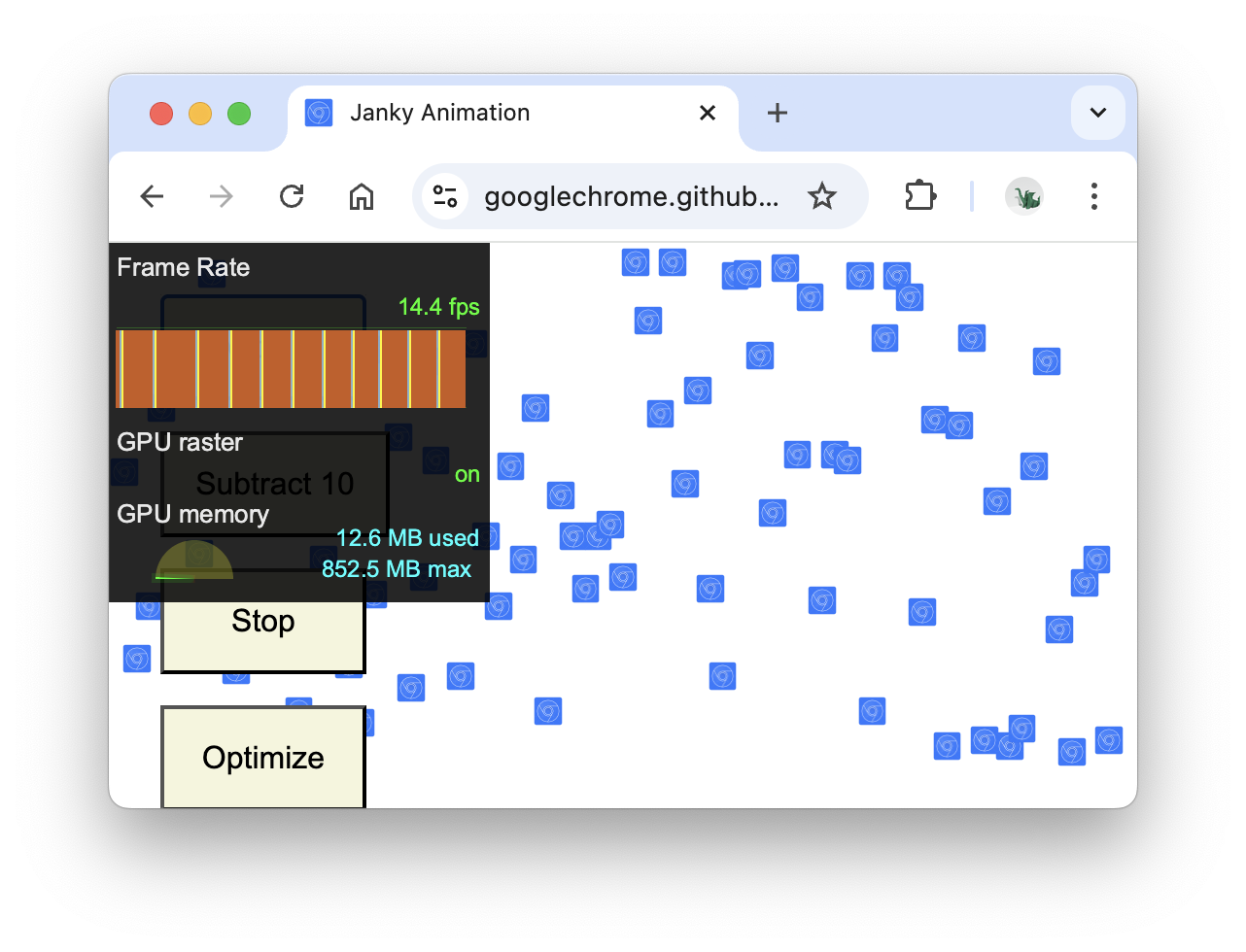
FPS メーターも便利なツールです。ページの実行中に FPS のリアルタイム推定値を確認できます。
- Command+Shift+P(Mac)または Ctrl+Shift+P(Windows、Linux)を押して、コマンド メニューを開きます。
- コマンド メニューで「
Rendering」と入力し、[レンダリングを表示] を選択します。 [レンダリング] パネルで、[レンダリングの統計情報を表示] を有効にします。ビューポートの右上に新しいオーバーレイが表示されます。

[FPS メーター] を無効にして、Esc キーを押して [レンダリング] パネルを閉じます。このチュートリアルでは使用しません。
ボトルネックを特定する
アニメーションのパフォーマンスが低いことを確認したので、次に、その理由を探ります。
[概要] タブに注目します。イベントが選択されていない場合、このタブにはアクティビティの内訳が表示されます。ページのレンダリングにほとんどの時間が費やされています。パフォーマンスとは、少ない作業で成果を上げる技術であるため、レンダリング作業に費やす時間を短縮することが目標です。
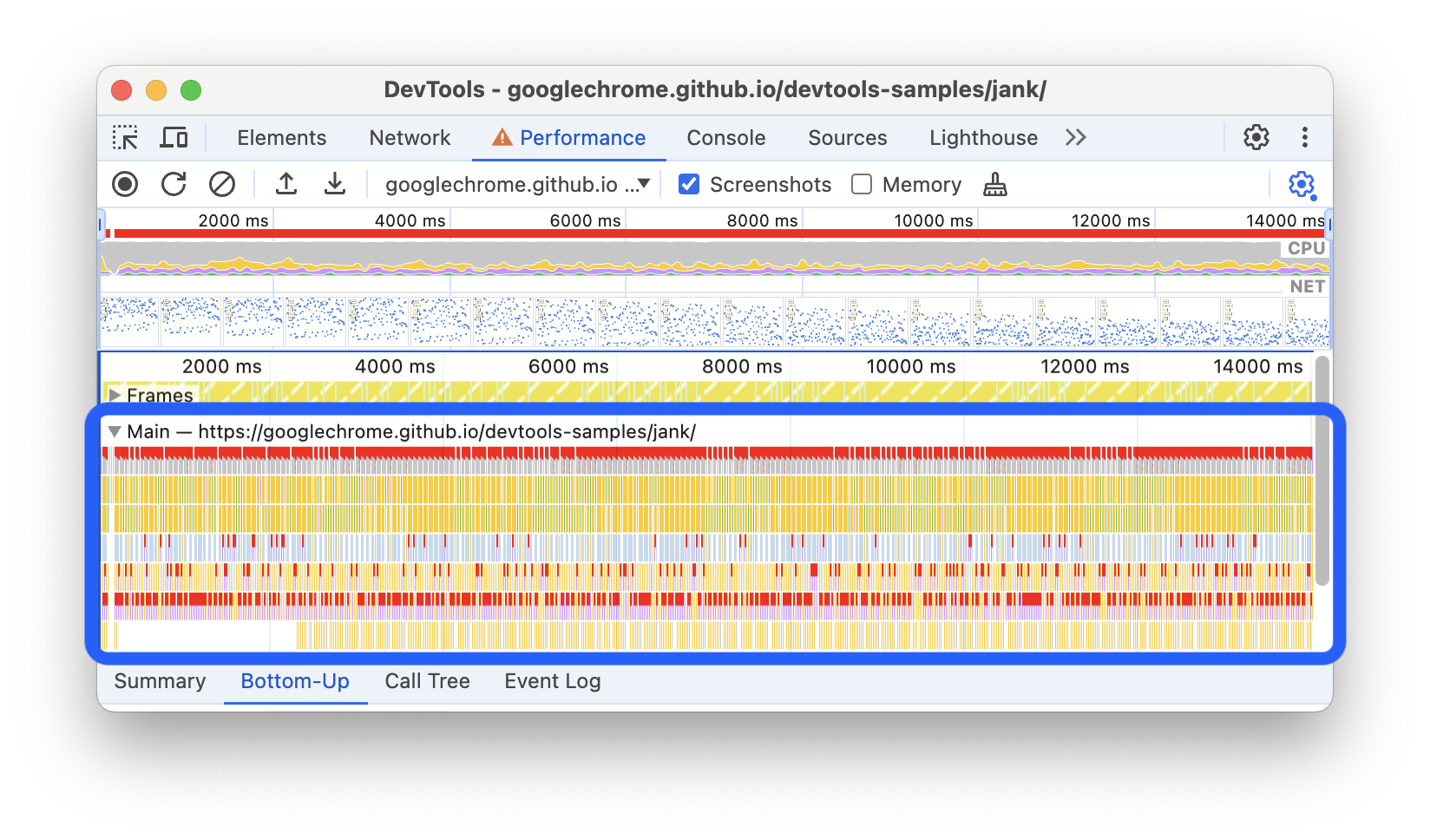
![青い枠線で囲まれた [概要] タブ。](https://developer.chrome.google.cn/static/docs/devtools/performance/image/the-summary-tab.png?authuser=2&hl=ja)
[Main] セクションを開きます。DevTools には、メインスレッドのアクティビティのフラムグラフが時間の経過とともに表示されます。X 軸は時間の経過に伴う録音を表します。各棒はイベントを表します。バーが長いほど、イベントに時間がかかったことを示します。Y 軸はコールスタックを表します。イベントが重なっている場合は、上のイベントが下のイベントの原因であることを意味します。

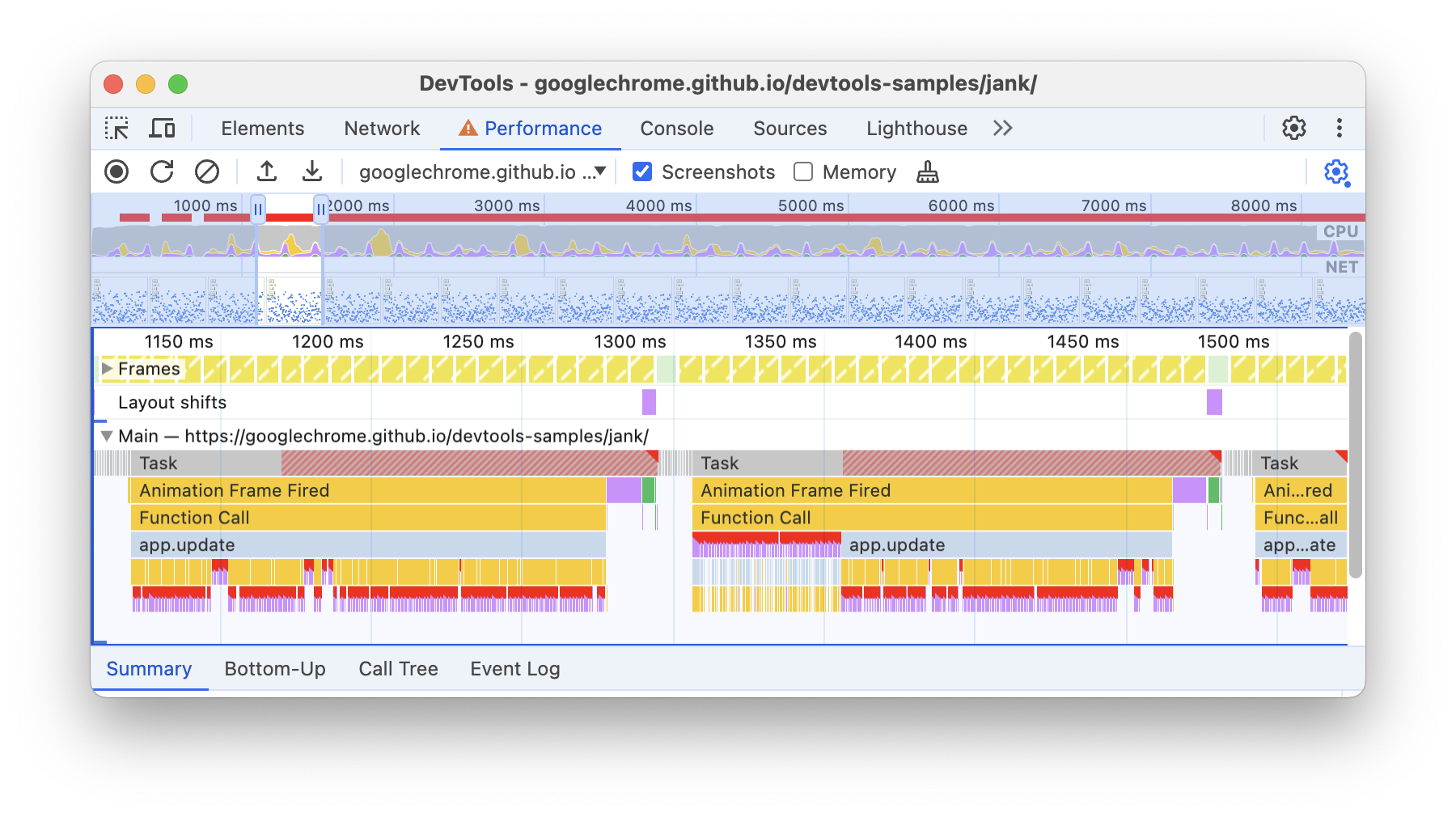
録音に大量のデータが含まれています。[概要](FPS、CPU、NET のグラフを含むセクション)をクリックしてマウスを長押しし、ドラッグして、単一の Animation Frame Fired イベントを拡大します。[メイン] セクションと [概要] タブには、選択した録音部分の情報のみが表示されます。

タスク イベントとレイアウト イベントの右上に赤い三角形があることに注意してください。赤い三角形が表示された場合は、このイベントに関連する問題が発生している可能性があることを警告しています。タスクに赤い三角形が表示されている場合は、長いタスクだったことを意味します。
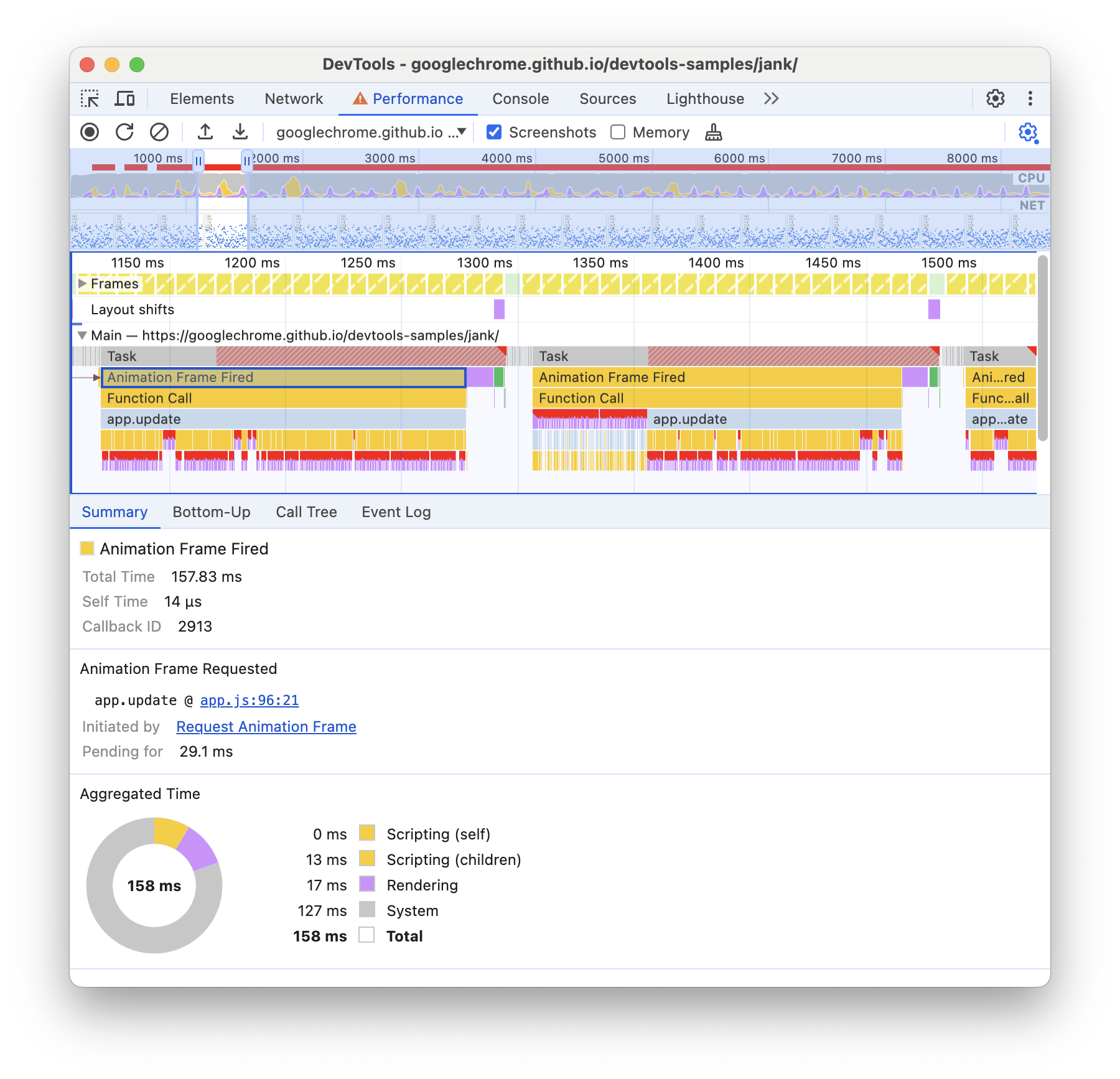
[Animation Frame Fired] イベントをクリックします。[概要] タブに、そのイベントに関する情報が表示されます。[Initiated by] の横にあるリンクをクリックすると、[Animation Frame Fired] イベントを開始したイベントが DevTools でハイライト表示されます。また、app.update @ リンクもメモします。これをクリックすると、ソースコードの該当行に移動します。

app.update イベントの下に、紫色のイベントが多数あります。幅が広い場合は、各行に赤い三角形が表示されているように見えます。紫色の [レイアウト] イベントのいずれかをクリックします。DevTools の [概要] タブには、イベントの詳細が表示されます。実際、強制リフローの警告(レイアウトの別の表現)が表示されます。
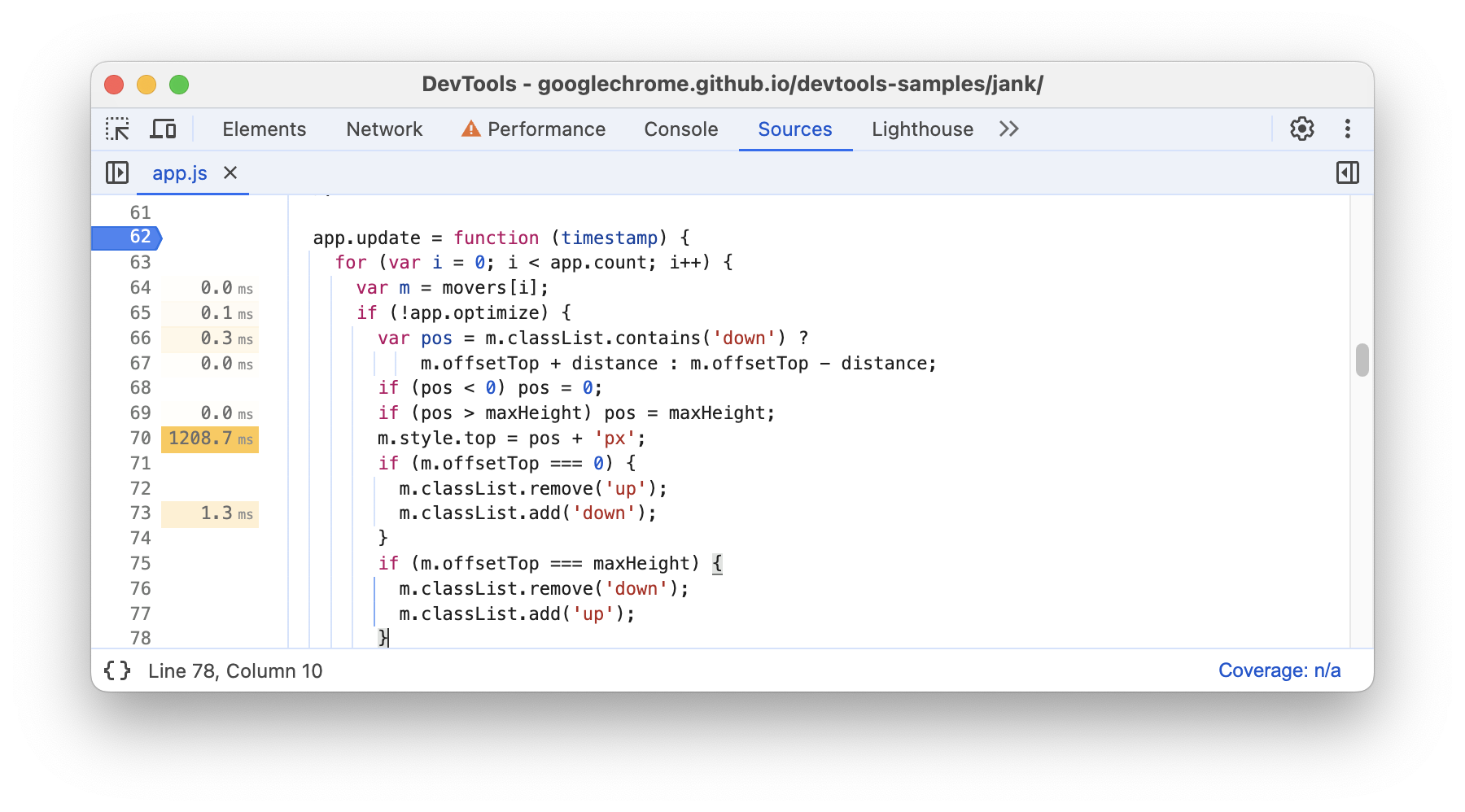
[概要] タブで、[アニメーション フレーム リクエスト] の [app.update @] の横にあるリンクをクリックします。DevTools で、レイアウトを強制したコード行が表示されます。

ぜひここまでの内容は多岐にわたりましたが、これでランタイム パフォーマンスを分析するための基本的なワークフローの基礎を学びました。これで完了となります。
ボーナス: 最適化されたバージョンを分析する
学習したワークフローとツールを使用して、デモで [最適化] をクリックして最適化されたコードを有効にし、別のパフォーマンス レコーディングを取得して結果を分析します。フレームレートの向上から、[Main] セクションの炎グラフでのイベント数の減少まで、最適化されたバージョンのアプリでは処理が大幅に減り、パフォーマンスが向上していることがわかります。
次のステップ
パフォーマンスを理解するための基盤となるのが RAIL モデルです。このモデルは、ユーザーにとって最も重要なパフォーマンス指標を教えてくれます。詳細については、RAIL モデルを使用してパフォーマンスを測定するをご覧ください。
パフォーマンス パネルを使いこなすには、実際に使ってみることが大切です。独自のページをプロファイリングして結果を分析してみてください。結果についてご不明な点がございましたら、google-chrome-devtools タグを付けて StackOverflow で質問してください。可能であれば、再現可能なページのスクリーンショットまたはリンクを含めます。
ランタイム パフォーマンスのエキスパートになるには、ブラウザが HTML、CSS、JS を画面上のピクセルに変換する仕組みを学ぶ必要があります。最初に確認すべきは、レンダリング パフォーマンスの概要です。フレームの構造では、さらに詳しく説明しています。
最後に、実行時のパフォーマンスを改善する方法はたくさんあります。このチュートリアルでは、パフォーマンス パネルの詳細なツアーを提供するために、特定のアニメーション ボトルネックについて説明しましたが、これは遭遇する可能性のある多くのボトルネックの 1 つにすぎません。レンダリング パフォーマンス シリーズの残りのパートでは、次のような実行時のパフォーマンスのさまざまな側面を改善するための多くのヒントを紹介しています。


