Xem video và hoàn thành các hướng dẫn tương tác này để tìm hiểu những kiến thức cơ bản về cách xem và thay đổi DOM của một trang bằng Công cụ cho nhà phát triển của Chrome.
Hướng dẫn này giả định rằng bạn biết sự khác biệt giữa DOM và HTML. Hãy xem lại phần phụ lục: HTML so với DOM.
Xem các nút DOM
Cây DOM của bảng điều khiển Phần tử là nơi bạn thực hiện tất cả các hoạt động liên quan đến DOM trong Công cụ cho nhà phát triển.
Kiểm tra một nút
Khi bạn quan tâm đến một nút DOM cụ thể, Inspect (Kiểm tra) là cách nhanh chóng để mở Công cụ cho nhà phát triển và điều tra nút đó.
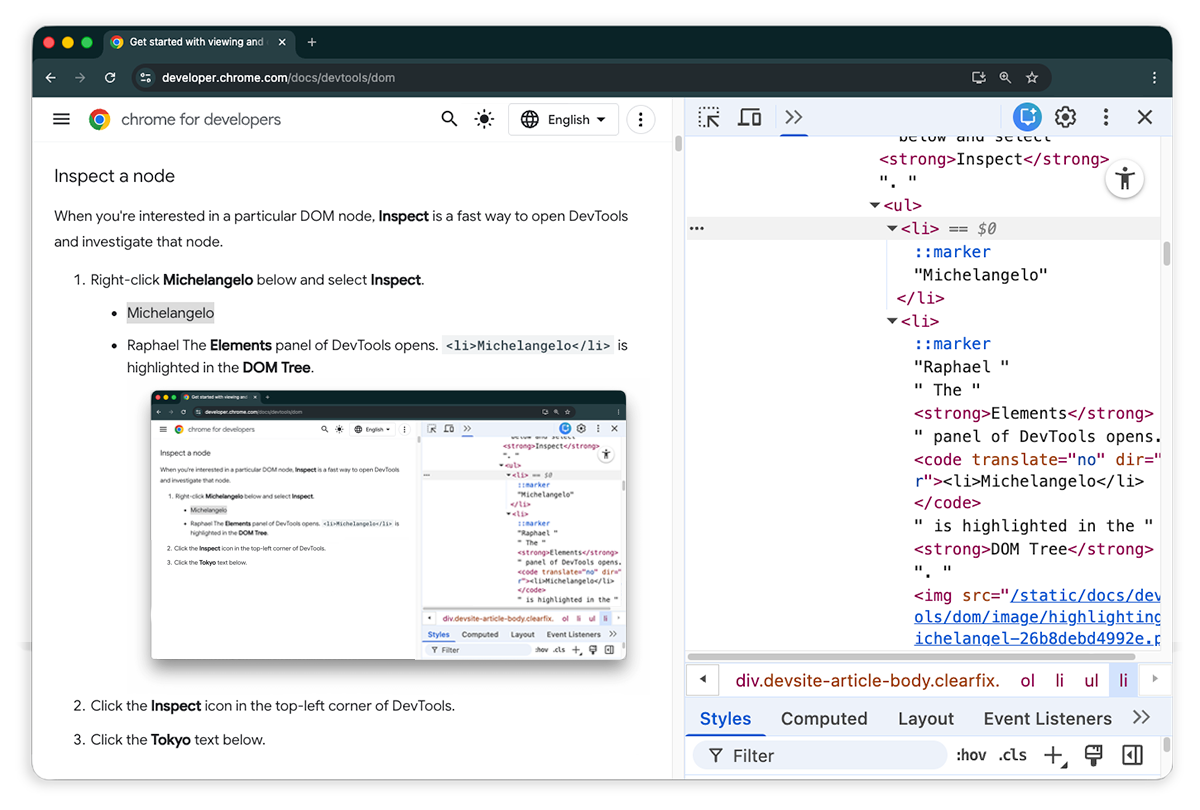
Trong danh sách sau, hãy nhấp chuột phải vào Michelangelo. Trong trình đơn, hãy chọn Kiểm tra.
- Michelangelo
- Raphael
Bảng điều khiển Phần tử của Công cụ cho nhà phát triển sẽ mở ra.
<li>Michelangelo</li>được làm nổi bật trong DOM Tree (Cây DOM).

Nhấp vào Chọn một phần tử.
Chọn Tokyo trong danh sách sau.
- Tokyo
- Beirut
<li>Tokyo</li>được làm nổi bật trong Cây DOM.
Kiểm tra một nút cũng là bước đầu tiên để xem và thay đổi kiểu và CSS của nút.
Điều hướng Cây DOM bằng bàn phím
Sau khi chọn một nút trong Cây DOM, bạn có thể di chuyển trong Cây DOM bằng bàn phím.
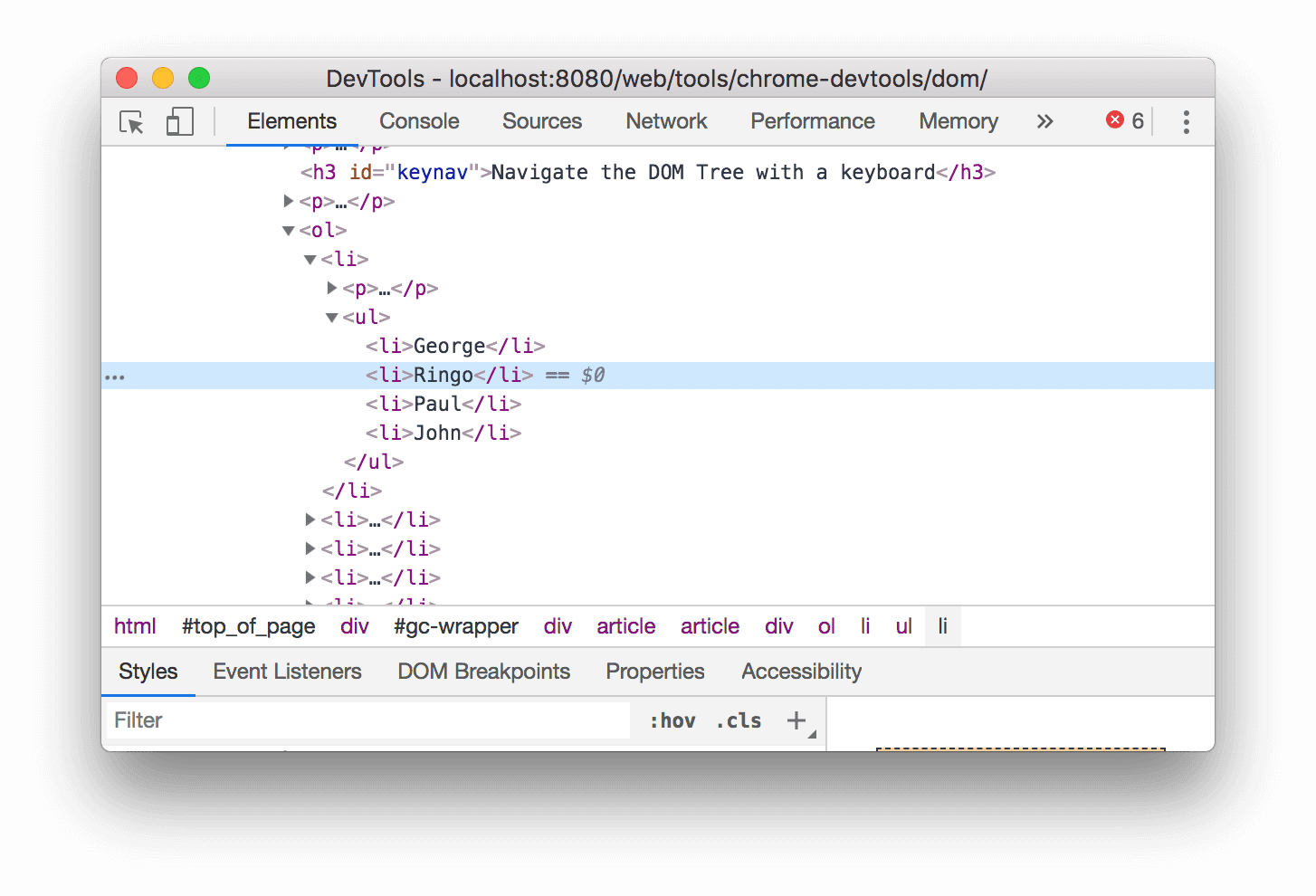
Trong danh sách sau, hãy nhấp chuột phải vào Ringo rồi chọn Kiểm tra.
<li>Ringo</li>được chọn trong Cây DOM.- George
- Ringo
- Paul
John

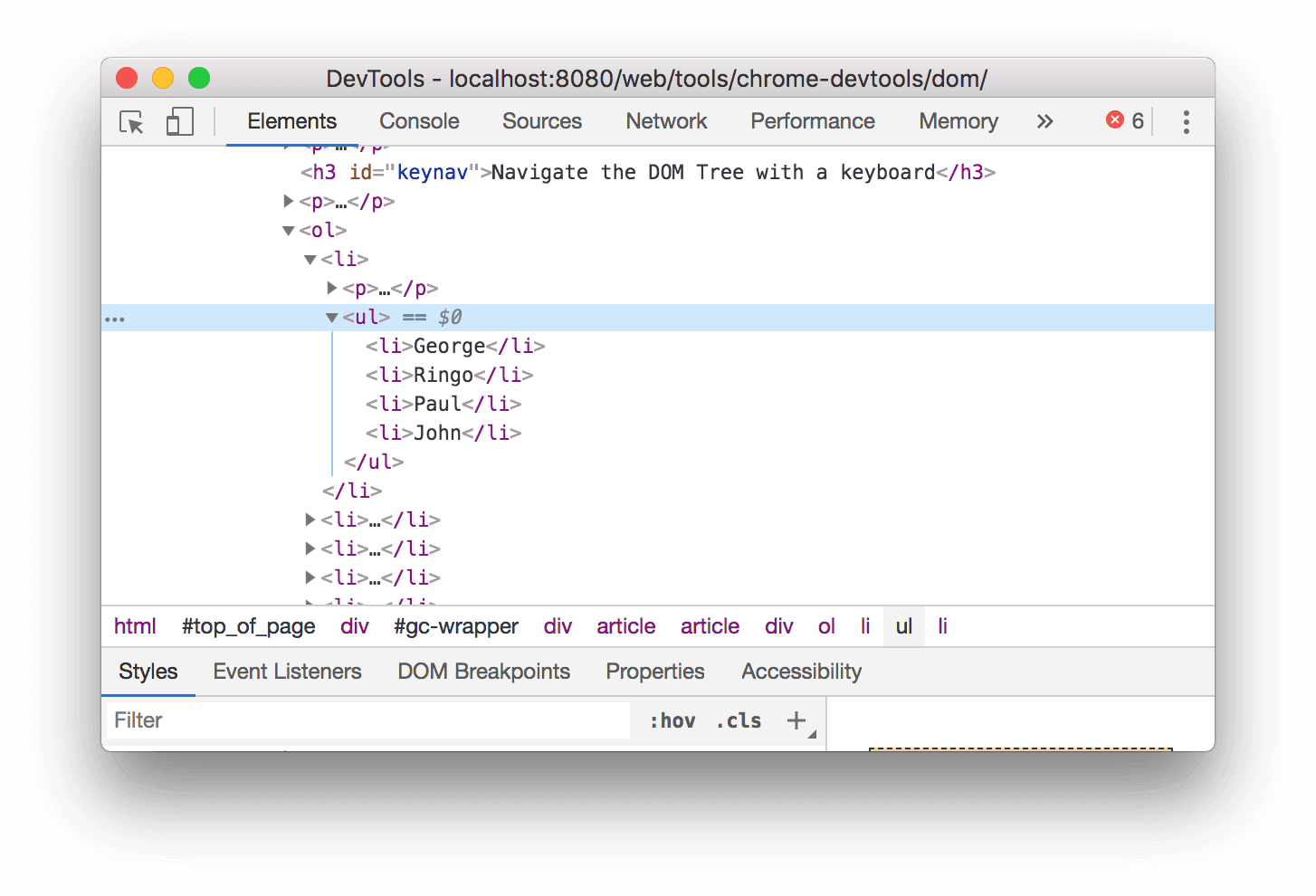
Nhấn phím mũi tên Lên 2 lần. Đã chọn
<ul>.
Nhấn phím mũi tên Trái. Danh sách
<ul>sẽ thu gọn.Nhấn lại phím mũi tên Trái. Nút gốc của nút
<ul>được chọn. Trong trường hợp này, đó là nút<li>chứa hướng dẫn cho bước 1.Nhấn phím Mũi tên xuống 3 lần để chọn lại danh sách
<ul>mà bạn vừa thu gọn. Ứng dụng sẽ hiển thị như sau:<ul>...</ul>Nhấn phím mũi tên phải. Danh sách sẽ mở rộng.
Di chuyển vào khung hiển thị
Khi xem Cây DOM, đôi khi bạn sẽ thấy hứng thú với một nút DOM không nằm trong khung nhìn. Ví dụ: giả sử bạn đã cuộn xuống cuối trang và bạn quan tâm đến nút <h1> ở đầu trang. Scroll into view (Di chuyển vào khung hiển thị) giúp bạn nhanh chóng định vị lại khung hiển thị để có thể xem nút.
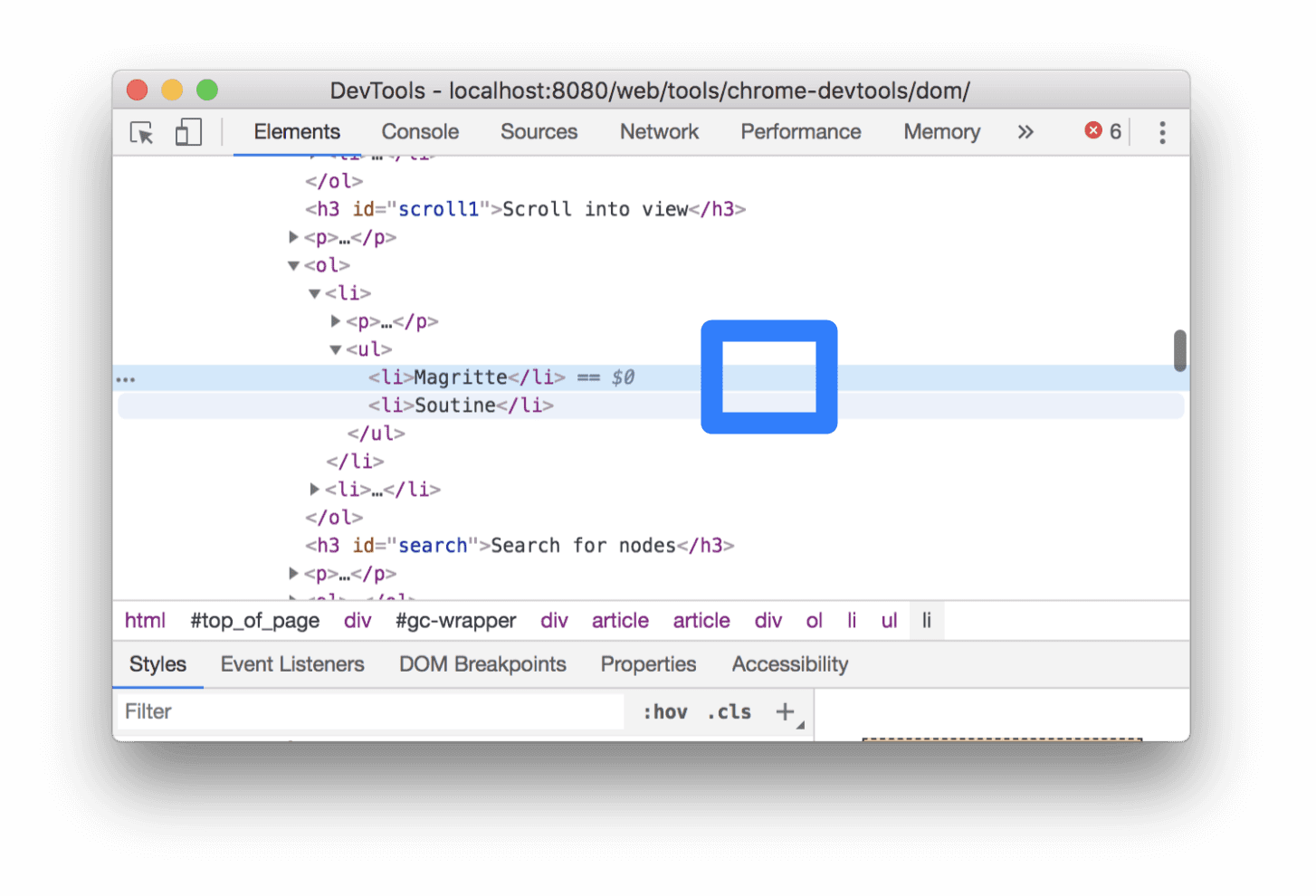
Nhấp chuột phải vào Magritte bên dưới rồi chọn Kiểm tra.
- Magritte
- Soutine
Di chuyển đến phần phụ lục Di chuyển vào chế độ xem để xem hướng dẫn bổ sung.
Sau khi hoàn tất, bạn nên quay lại phần này.
Hiển thị thước
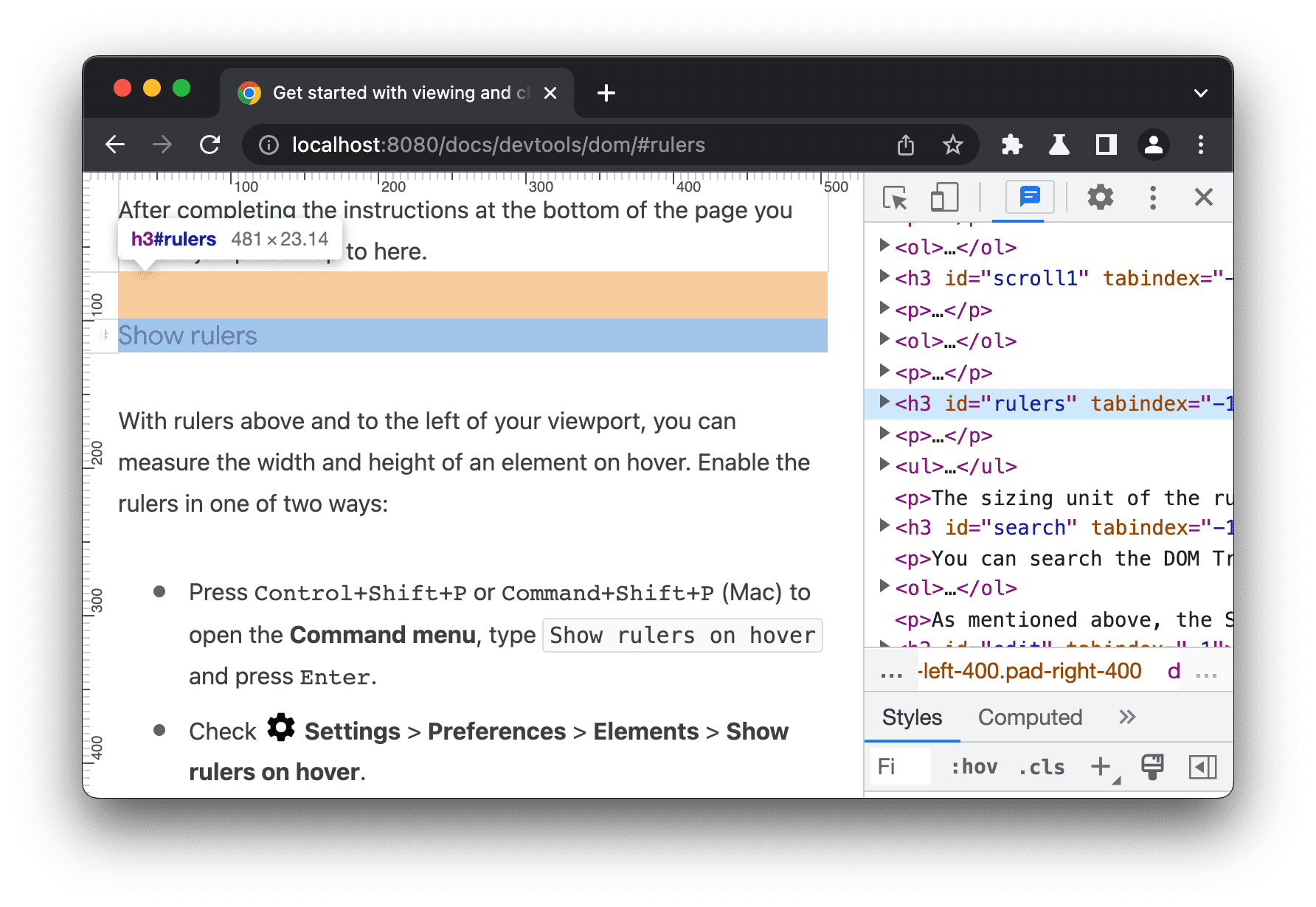
Với các thước đo trong khung hiển thị, bạn có thể đo chiều rộng và chiều cao của một phần tử khi di chuột qua phần tử đó trong bảng Phần tử.

Bật thước theo một trong hai cách sau:
- Nhấn tổ hợp phím Control+Shift+P hoặc Command+Shift+P (macOS) để mở trình đơn Lệnh, nhập
Show rulers on hoverrồi nhấn Enter. - Kiểm tra Cài đặt > Lựa chọn ưu tiên > Phần tử > Hiện thước khi di chuột.
Đơn vị đo kích thước của thước kẻ là pixel.
Tìm các nút
Bạn có thể tìm kiếm Cây DOM theo chuỗi, bộ chọn CSS hoặc bộ chọn XPath.
- Đặt con trỏ vào bảng điều khiển Phần tử.
- Nhấn tổ hợp phím Control+F hoặc Command+F (macOS). Thanh Tìm kiếm sẽ mở ở cuối Cây DOM.
Nhập
The Moon is a Harsh Mistress. Câu cuối cùng được làm nổi bật trong Cây DOM.
Thanh tìm kiếm cũng hỗ trợ bộ chọn CSS và XPath.
Bảng Phần tử sẽ chọn kết quả trùng khớp đầu tiên trong cây DOM và chuyển kết quả đó vào chế độ xem trong khung hiển thị. Theo mặc định, điều này sẽ xảy ra khi bạn nhập. Nếu luôn làm việc với các cụm từ tìm kiếm dài, bạn có thể thiết lập để Công cụ cho nhà phát triển chỉ chạy tìm kiếm khi bạn nhấn phím Enter.
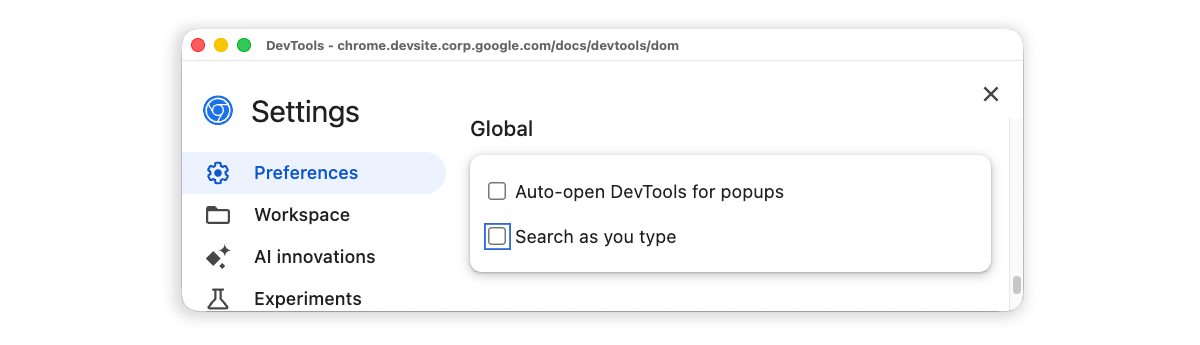
Để tránh các bước nhảy không cần thiết giữa các nút, hãy xoá hộp đánh dấu (cài đặt) Settings (Cài đặt) > Preferences (Lựa chọn ưu tiên) > Global (Chung) > Search as you type (Tìm kiếm khi bạn nhập).

Chỉnh sửa DOM
Bạn có thể chỉnh sửa DOM ngay lập tức và xem những thay đổi đó ảnh hưởng đến trang như thế nào.
Chỉnh sửa nội dung
Để chỉnh sửa nội dung của một nút, hãy nhấp đúp vào nội dung đó trong Cây DOM.
Trong danh sách sau, hãy nhấp chuột phải vào Michelle rồi chọn Kiểm tra.
- Chiên
- Michelle
Trong Cây DOM, hãy nhấp đúp vào
Michelle. Nói cách khác, hãy nhấp đúp vào văn bản giữa<li>và</li>. Văn bản được đánh dấu màu xanh dương để cho biết rằng văn bản đó đã được chọn.
Xoá
Michelle, nhậpLeela, rồi nhấn Enter để xác nhận thay đổi. Văn bản thay đổi từ Michelle thành Leela.
Chỉnh sửa thuộc tính
Để chỉnh sửa thuộc tính, hãy nhấp đúp vào tên hoặc giá trị thuộc tính. Làm theo các hướng dẫn này để tìm hiểu cách thêm thuộc tính vào một nút.
Trong danh sách sau, hãy nhấp chuột phải vào Howard rồi chọn Kiểm tra.
- Howard
- Vince
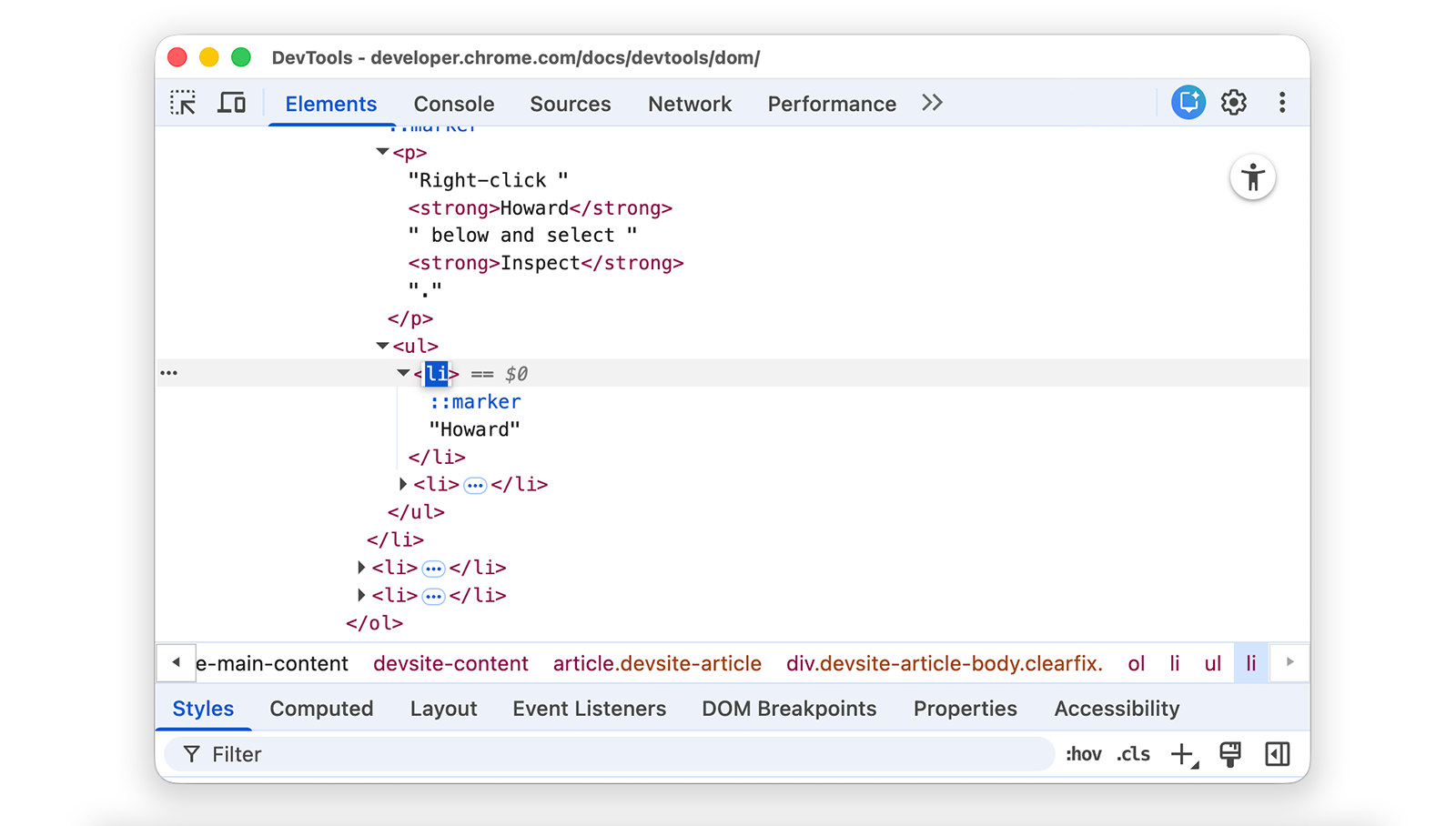
Mở rộng
<ul>, sau đó nhấp đúp vào<li>để chỉnh sửa. Văn bản được làm nổi bật để cho biết rằng nút đã được chọn.
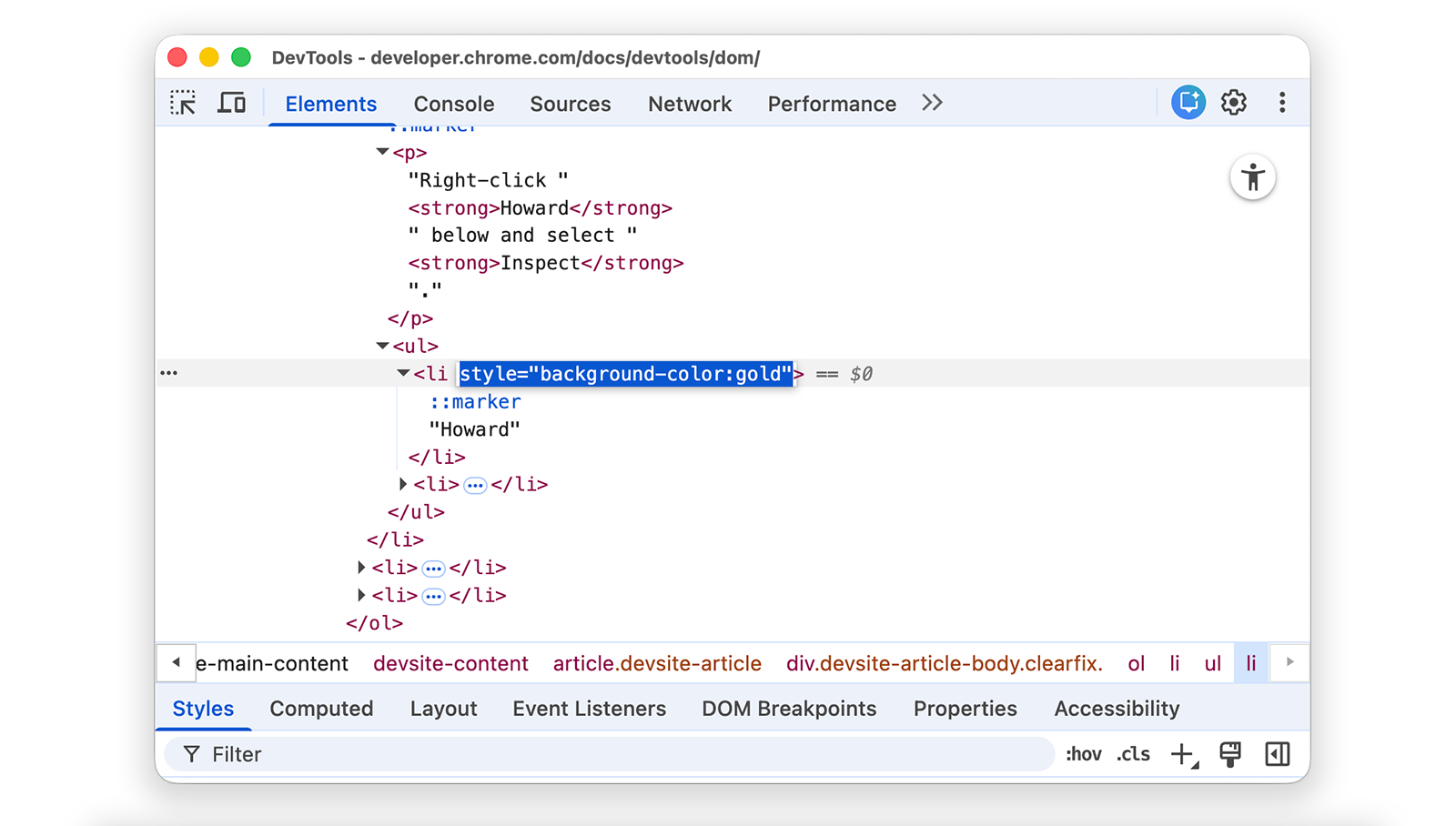
Nhấn phím Mũi tên phải, thêm dấu cách, nhập
style="background-color:gold", rồi nhấn phím Enter. Màu nền của nút sẽ thay đổi thành màu vàng.
Chỉnh sửa loại nút
Để chỉnh sửa loại của một nút, hãy nhấp đúp vào loại đó rồi nhập loại mới.
Trong danh sách sau, hãy nhấp chuột phải vào Hank rồi chọn Kiểm tra.
- Dean
- Hank
- Thaddeus
- Brock
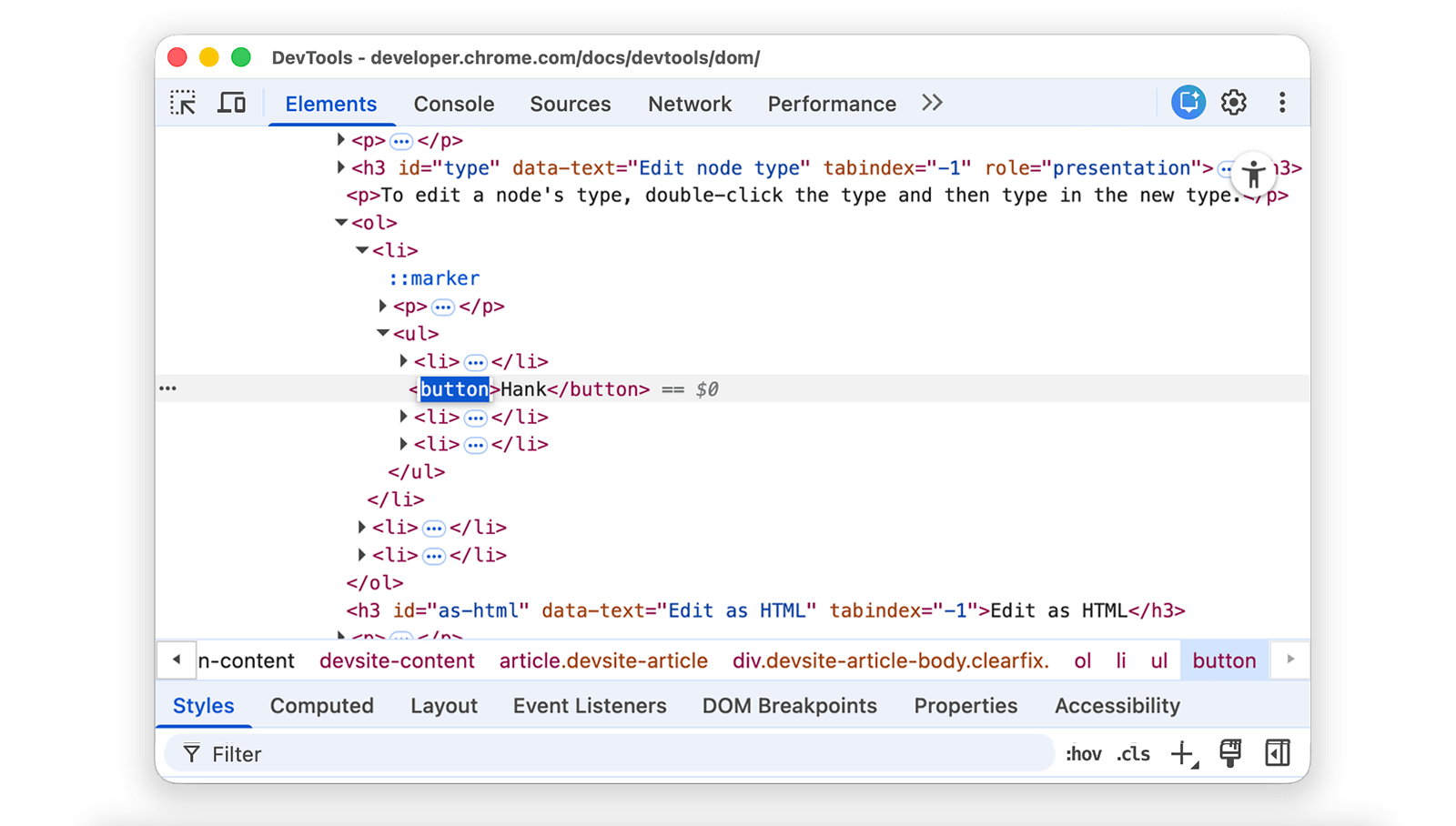
Nhấp đúp vào
<li>. Văn bảnliđược đánh dấu.Xoá
li, nhậpbutton, rồi nhấn phím Enter. Nút<li>thay đổi thành nút<button>.
Chỉnh sửa ở dạng HTML
Để chỉnh sửa các nút dưới dạng HTML có tính năng làm nổi bật cú pháp và tự động hoàn thành, hãy chọn Chỉnh sửa dưới dạng HTML trong trình đơn thả xuống của nút.
Nhấp chuột phải vào Leonard bên dưới rồi chọn Kiểm tra.
- Penny
- Howard
- Rajesh
- Leonard
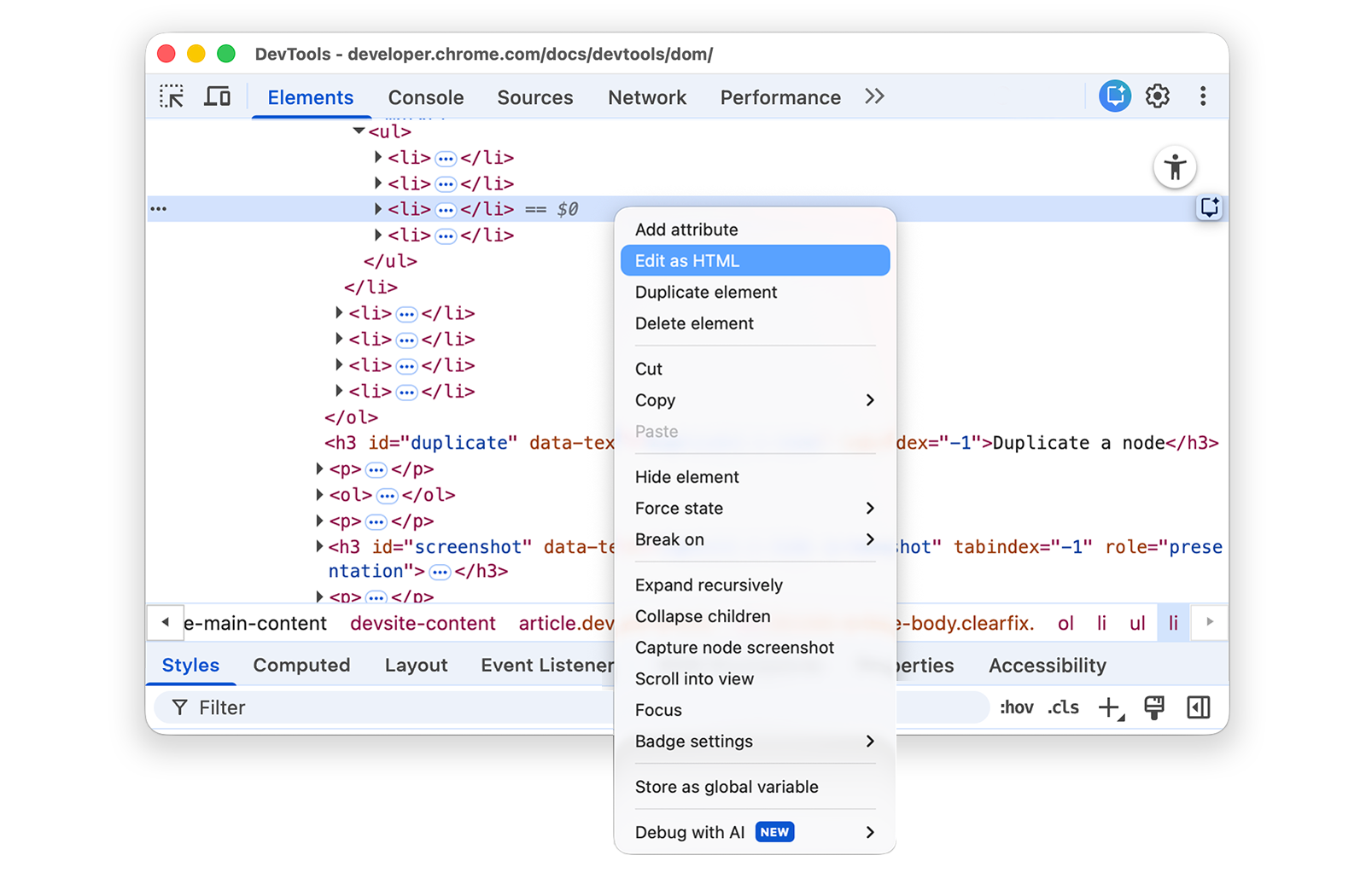
Trong bảng Phần tử, hãy nhấp chuột phải vào nút hiện tại rồi chọn Chỉnh sửa dưới dạng HTML trong trình đơn thả xuống.

Nhấn phím Enter để bắt đầu một dòng mới và bắt đầu nhập
<l. DevTool làm nổi bật cú pháp HTML và đề xuất các thẻ để tự động hoàn thành.
Chọn phần tử
litrong trình đơn tự động hoàn thành rồi nhập>. DevTools tự động thêm thẻ đóng</li>sau con trỏ.
Nhập
Sheldonbên trong thẻ rồi nhấn tổ hợp phím Control hoặc Command + Enter để áp dụng các thay đổi.
Sao chép một nút
Bạn có thể sao chép một phần tử bằng cách nhấp chuột phải vào Sao chép phần tử.
Nhấp chuột phải vào Nana trong danh sách sau rồi chọn Kiểm tra.
- Bonfire of the Vanities
- Nana
- Orlando
- Tiếng ồn trắng
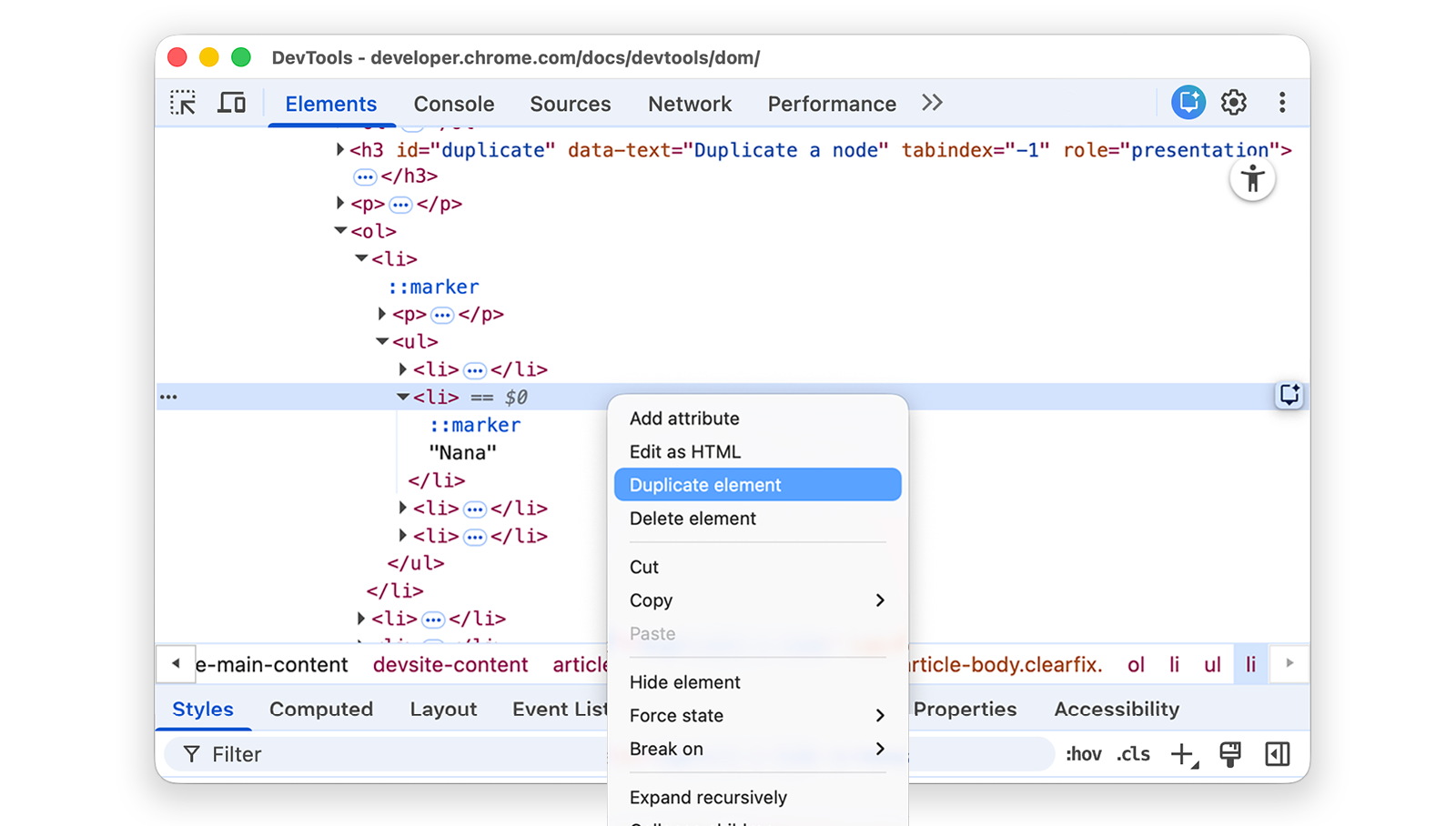
Trong bảng Elements (Phần tử), hãy nhấp chuột phải vào
<li>Nana</li>rồi chọn Duplicate element (Sao chép phần tử) trong trình đơn thả xuống.
Quay lại trang. Mục trong danh sách đã bị trùng lặp.
Bạn cũng có thể dùng các phím tắt: Shift + Alt + Mũi tên xuống (Windows và Linux) và Shift + Option + Mũi tên xuống (macOS).
Chụp ảnh màn hình nút
Bạn có thể chụp ảnh màn hình cho từng nút riêng lẻ trong Cây DOM.
Nhấp chuột phải vào một hình ảnh bất kỳ trên trang này rồi chọn Kiểm tra.
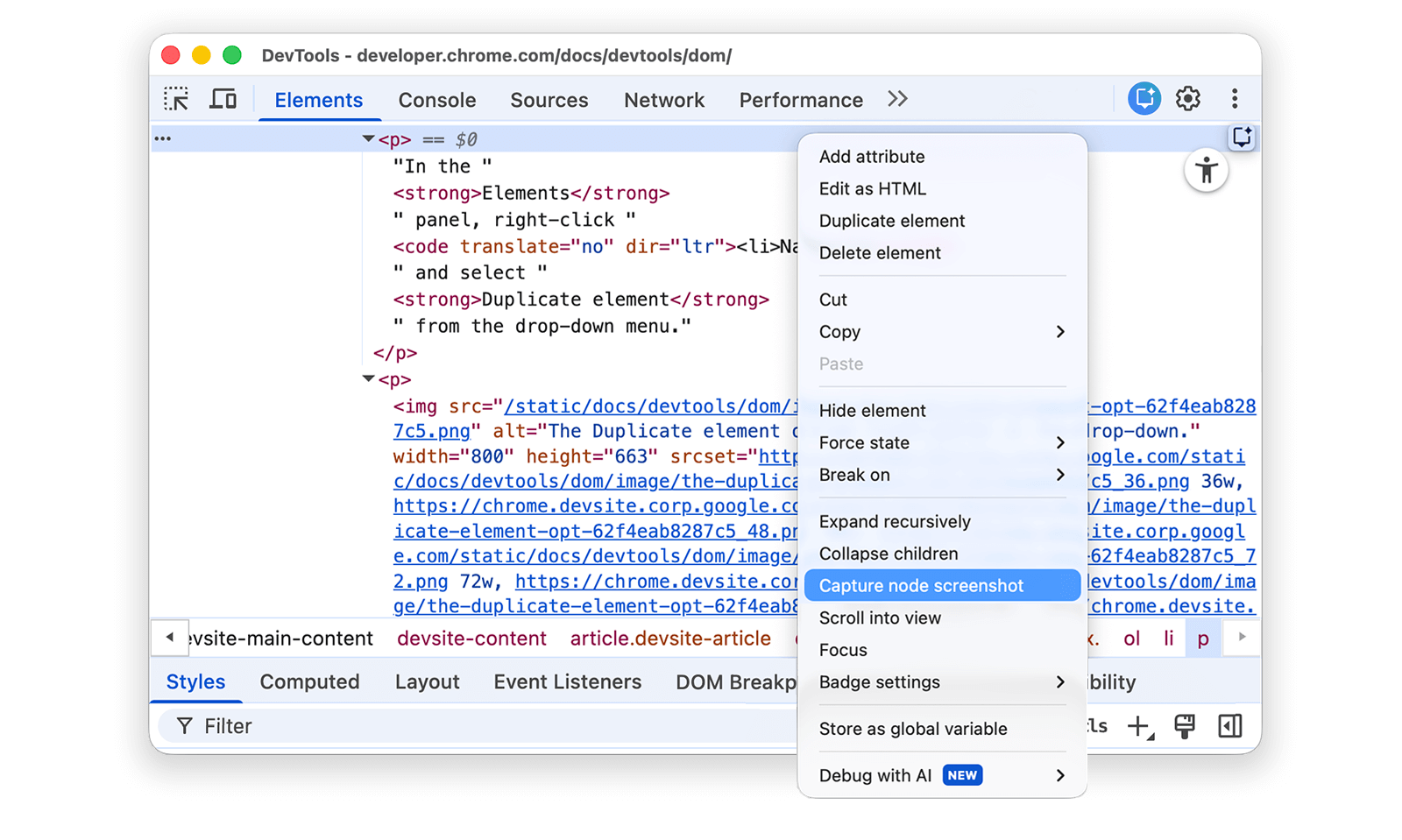
Trong bảng Elements (Phần tử), hãy nhấp chuột phải vào URL của hình ảnh rồi chọn Capture node screenshot (Chụp ảnh màn hình nút) trong trình đơn thả xuống.

Ảnh chụp màn hình được lưu vào thư mục tải xuống (Windows và macOS).
Tìm hiểu thêm trong bài viết 4 cách chụp ảnh màn hình bằng Công cụ cho nhà phát triển.
Sắp xếp lại các nút DOM
Kéo các nút để sắp xếp lại.
Nhấp chuột phải vào Elvis Presley bên dưới rồi chọn Kiểm tra. Xin lưu ý rằng đây là mục cuối cùng trong danh sách.
- Stevie Wonder
- Tom Waits
- Chris Thile
- Elvis Presley
Trong Cây DOM, hãy kéo
<li>Elvis Presley</li>lên đầu danh sách.
Buộc có trạng thái
Bạn có thể buộc các nút duy trì ở các trạng thái như :active, :hover, :focus, :visited và :focus-within.
Di chuột qua mục trong danh sách Chúa ruồi. Màu nền sẽ chuyển thành màu cam.
- Chúa ruồi
- Tội ác và hình phạt
- Moby Dick
Nhấp chuột phải vào mục Chúa ruồi trong danh sách, rồi chọn Kiểm tra.
Nhấp chuột phải vào
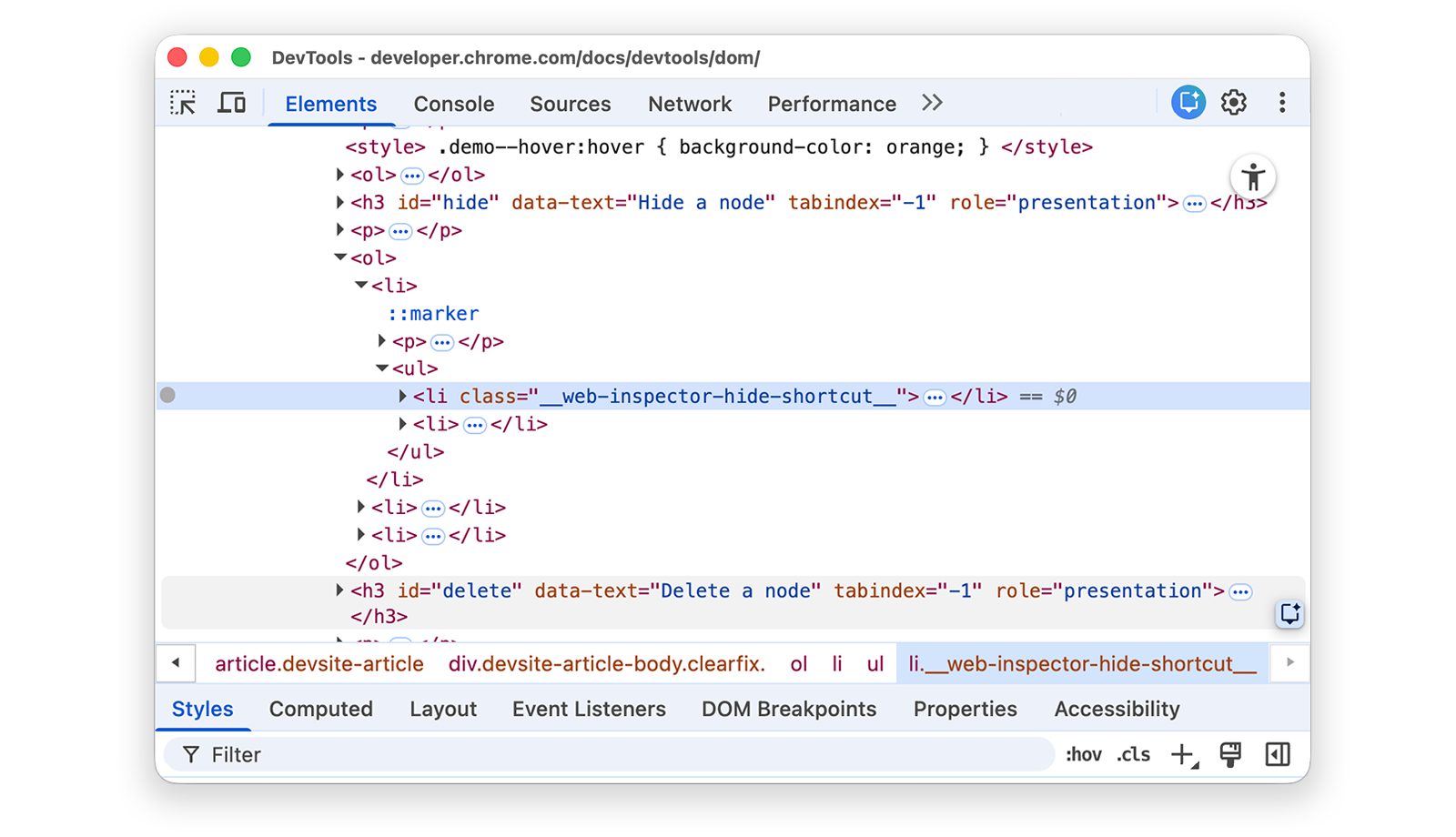
<li class="demo--hover">The Lord of the Flies</li>rồi chọn Force State (Buộc trạng thái) > :hover (di chuột). Đọc phụ lục về các lựa chọn bị thiếu nếu bạn không thấy lựa chọn này.Màu nền vẫn là màu cam, ngay cả khi bạn không thực sự di chuột lên nút.
Ẩn một nút
Nhấn H để ẩn một nút.
Trong danh sách sau, hãy nhấp chuột phải vào The Stars My Destination rồi chọn Kiểm tra.
- Bá tước Monte Cristo
- The Stars My Destination
Nhấn phím H. Nút này bị ẩn. Bạn cũng có thể nhấp chuột phải vào nút này rồi dùng lựa chọn Ẩn phần tử.

Nhấn lại phím H. Nút này sẽ xuất hiện lại.
Xoá một nút
Nhấn Delete để xoá một nút.
Trong danh sách sau, hãy nhấp chuột phải vào Foundation rồi chọn Inspect (Kiểm tra).
- The Illustrated Man
- Qua tấm gương soi
- Tổ chức
Nhấn phím Delete. Nút này sẽ bị xoá. Bạn cũng có thể nhấp chuột phải vào nút rồi dùng lựa chọn Xoá phần tử.
Nhấn tổ hợp phím Control+Z hoặc Command+Z (macOS). Thao tác gần đây nhất sẽ được huỷ và nút sẽ xuất hiện lại.
Truy cập vào các nút trong Bảng điều khiển
Công cụ cho nhà phát triển cung cấp một số phím tắt để truy cập vào các nút DOM từ Bảng điều khiển hoặc lấy các tham chiếu JavaScript đến các nút đó.
Tham chiếu đến nút hiện được chọn bằng $0
Khi kiểm tra một nút, văn bản == $0 bên cạnh nút có nghĩa là bạn có thể tham chiếu nút này trong Bảng điều khiển bằng biến $0.
Nhấp chuột phải vào mục The Left Hand of Darkness (Bàn tay trái của bóng tối) rồi chọn Kiểm tra.
- Bàn tay trái của bóng tối
- Cồn cát
Nhấn phím Escape để mở Ngăn điều khiển. Bạn có thể phải chọn Console để mở bảng điều khiển.
Nhập
$0rồi nhấn phím Enter. Kết quả của biểu thức là$0có giá trị là<li>The Left Hand of Darkness</li>.
Di chuột lên kết quả. Nút này được làm nổi bật trong khung nhìn.
Nhấp vào
<li>Dune</li>trong Cây DOM, nhập$0vào Bảng điều khiển một lần nữa, rồi nhấn Enter một lần nữa. Giờ đây,$0có giá trị là<li>Dune</li>.
Lưu trữ dưới dạng biến toàn cục
Nếu bạn cần tham chiếu lại một nút nhiều lần, hãy lưu trữ nút đó dưới dạng một biến toàn cục.
Nhấp chuột phải vào The Big Sleep bên dưới rồi chọn Kiểm tra.
- The Big Sleep
- The Long Goodbye
Nhấp chuột phải vào
<li>The Big Sleep</li>trong Cây DOM rồi chọn Lưu trữ dưới dạng biến chung. Nếu bạn không tìm thấy lựa chọn này, hãy đọc phần phụ lục về các lựa chọn bị thiếu.Nhập
temp1vào Bảng điều khiển rồi nhấn Enter. Kết quả của biểu thức cho thấy biến đánh giá đến nút. Nhấp vào nút để mở rộng mục trong danh sách.
Sao chép đường dẫn JS
Sao chép đường dẫn JavaScript đến một nút để tham chiếu nút đó trong một bài kiểm thử tự động.
Nhấp chuột phải vào Anh em nhà Karamazov bên dưới rồi chọn Kiểm tra.
- Anh em nhà Karamazov
- Tội ác và hình phạt
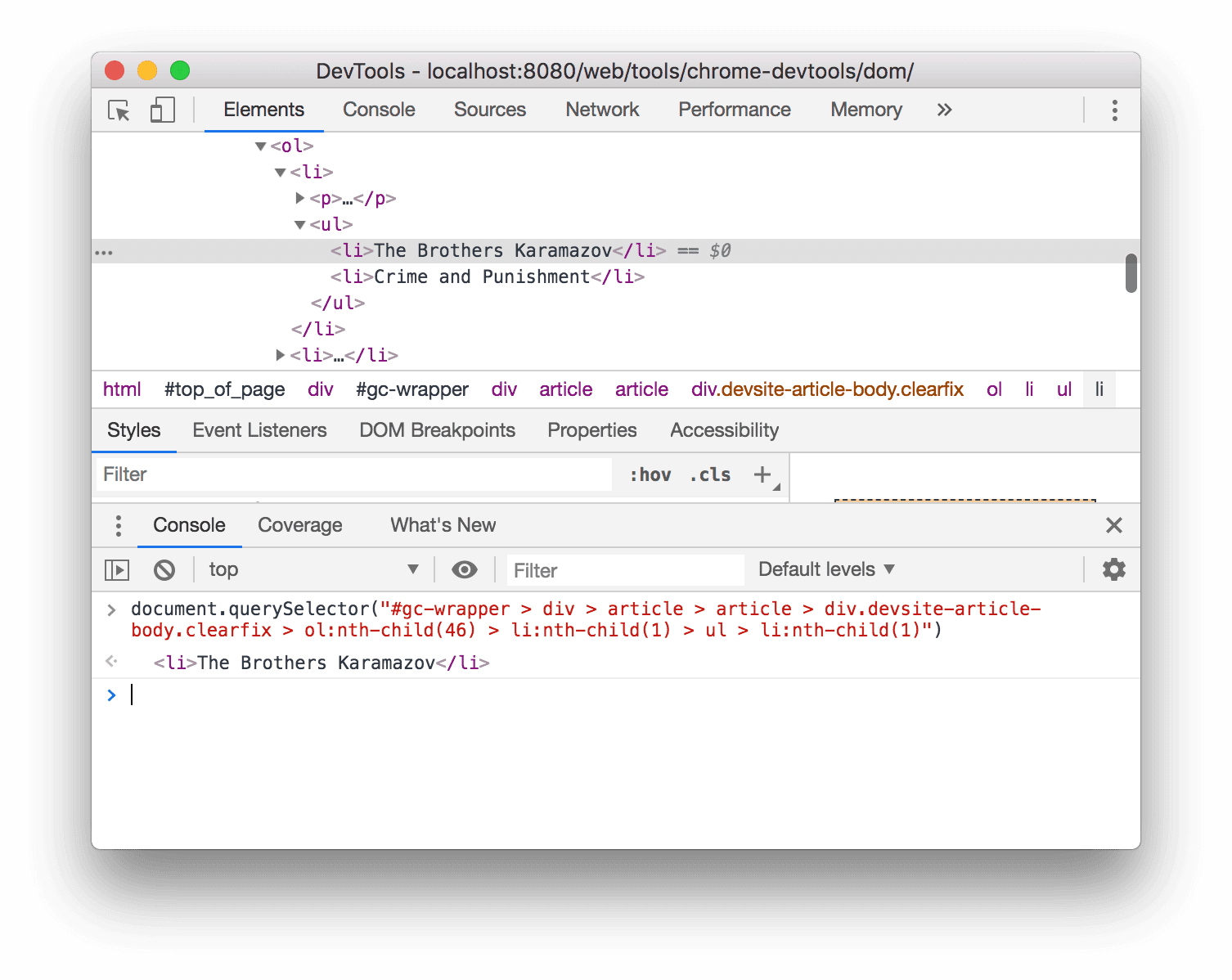
Nhấp chuột phải vào
<li>The Brothers Karamazov</li>trong Cây DOM rồi chọn Sao chép > Sao chép đường dẫn JS. Một biểu thứcdocument.querySelector()phân giải thành nút đã được sao chép vào bảng nhớ tạm.Nhấn tổ hợp phím Control+V hoặc Command+V (macOS) để dán biểu thức vào Bảng điều khiển.
Nhấn Enter để đánh giá biểu thức.

Ngắt khi có thay đổi về DOM
Công cụ cho nhà phát triển cho phép bạn tạm dừng JavaScript của một trang khi JavaScript sửa đổi DOM. Đọc về điểm ngắt thay đổi DOM.
Các bước tiếp theo
Điều đó bao gồm hầu hết các tính năng liên quan đến DOM trong Công cụ cho nhà phát triển. Bạn có thể khám phá những điểm ngắt còn lại bằng cách nhấp chuột phải vào các nút trong Cây DOM và thử nghiệm các lựa chọn không được đề cập trong hướng dẫn này.
Tiếp tục đọc:
- Đọc về các phím tắt trong bảng điều khiển Phần tử.
- Hãy đọc thêm tài liệu về Công cụ cho nhà phát triển để khám phá mọi thứ khác mà bạn có thể làm với Công cụ cho nhà phát triển.
Tham gia cộng đồng Công cụ cho nhà phát triển để liên hệ với nhóm Công cụ cho nhà phát triển hoặc nhận trợ giúp từ các nhà phát triển khác.
Phụ lục
Tìm hiểu thêm về các chủ đề cụ thể.
HTML so với DOM
Phần này giải thích nhanh sự khác biệt giữa HTML và DOM.
Khi bạn sử dụng trình duyệt web để yêu cầu một trang như https://example.com, máy chủ sẽ trả về một tài liệu HTML:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
Trình duyệt phân tích cú pháp HTML và tạo một cây đối tượng:
html
head
title
body
h1
p
script
Cây đối tượng này (hay còn gọi là nút) đại diện cho nội dung của trang. Đây được gọi là mô hình đối tượng tài liệu, hay DOM cho ngắn gọn. Hiện tại, các đối tượng này giống nhau trong cả DOM và HTML.
Giả sử tệp script.js ở cuối HTML có các hàm sau:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
Tập lệnh đó sẽ xoá nút h1 và thêm một nút p khác vào DOM. DOM hiện sẽ có dạng như sau:
html
head
title
body
p
script
p
HTML của trang hiện khác với DOM của trang.
HTML đại diện cho nội dung ban đầu của trang và DOM đại diện cho nội dung hiện tại, đang hoạt động của trang. Khi JavaScript thêm, xoá hoặc chỉnh sửa các nút, DOM sẽ khác với HTML.
Tìm hiểu thêm trong bài viết Giới thiệu về DOM của MDN.
Di chuyển vào khung hiển thị
Đây là phần tiếp theo của phần Di chuyển vào chế độ xem. Làm theo hướng dẫn để hoàn tất phần này.
- Nút
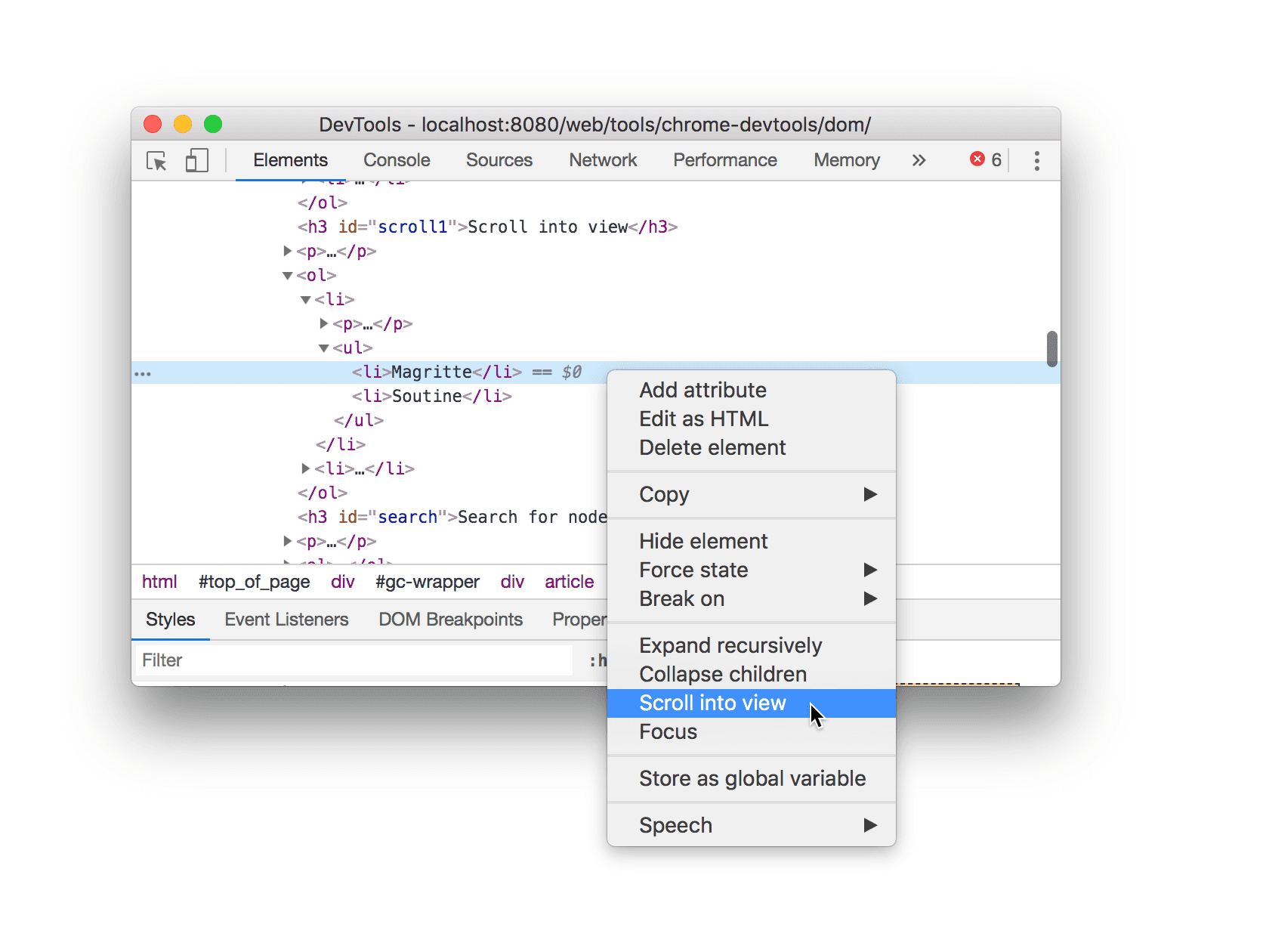
<li>Magritte</li>vẫn phải được chọn trong Cây DOM. Nếu không, hãy quay lại Scroll into view (Di chuyển vào khung hiển thị) và bắt đầu lại. Nhấp chuột phải vào nút
<li>Magritte</li>rồi chọn Di chuyển vào chế độ xem. Khung hiển thị của bạn sẽ cuộn lên để bạn có thể thấy nút Magritte. Nếu bạn không thấy lựa chọn Cuộn để xem, hãy đọc bài viết về các lựa chọn bị thiếu.
Thiếu tuỳ chọn
Nhiều hướng dẫn trong hướng dẫn này yêu cầu bạn nhấp chuột phải vào một nút trong Cây DOM rồi chọn một mục trong trình đơn theo bối cảnh bật lên. Nếu bạn không thấy lựa chọn được chỉ định trong trình đơn theo bối cảnh, hãy thử nhấp chuột phải ra khỏi văn bản của nút.