Usa el modo de dispositivo para conocer de forma aproximada el aspecto y el rendimiento de tu página en un dispositivo móvil.
Descripción general
Modo de dispositivo es el nombre de una colección de funciones en las Herramientas para desarrolladores de Chrome que te ayudan a simular dispositivos móviles. Entre estas funciones, se incluyen las siguientes:
- Simula el viewport de un dispositivo móvil
- Limitación de la CPU
- Limitación de la red
- Además, en el panel Sensors (Sensors), haz lo siguiente:
Limitaciones
Considera el modo de dispositivo como una aproximación de primer orden del aspecto y el estilo de tu página en una dispositivo móvil. Con el modo de dispositivo, no ejecutas el código en un dispositivo móvil. Tú simulas la experiencia del usuario móvil desde tu computadora portátil o de escritorio.
Hay algunos aspectos de los dispositivos móviles que Herramientas para desarrolladores nunca podrá simular. Por ejemplo: la arquitectura de las CPU móviles es muy diferente a la de las CPU de las laptops o computadoras de escritorio. Cuando tengas dudas, lo mejor es que la página se ejecute en un dispositivo móvil. Usar Remote Depuración para ver, cambiar, depurar y generar perfiles del código de una página desde tu laptop o computadora de escritorio mientras se ejecuta realmente en un dispositivo móvil.
Abrir la barra de herramientas del dispositivo
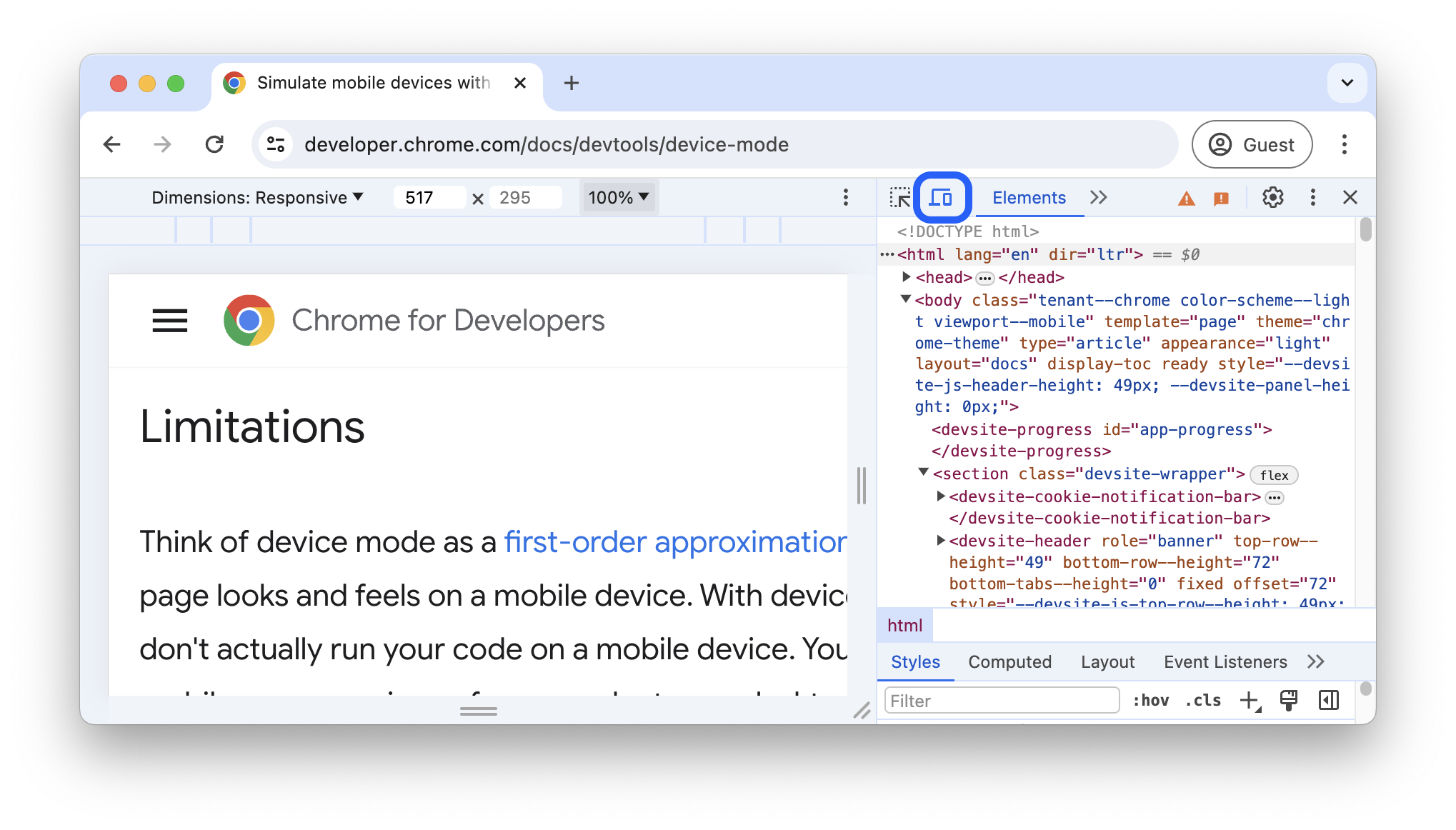
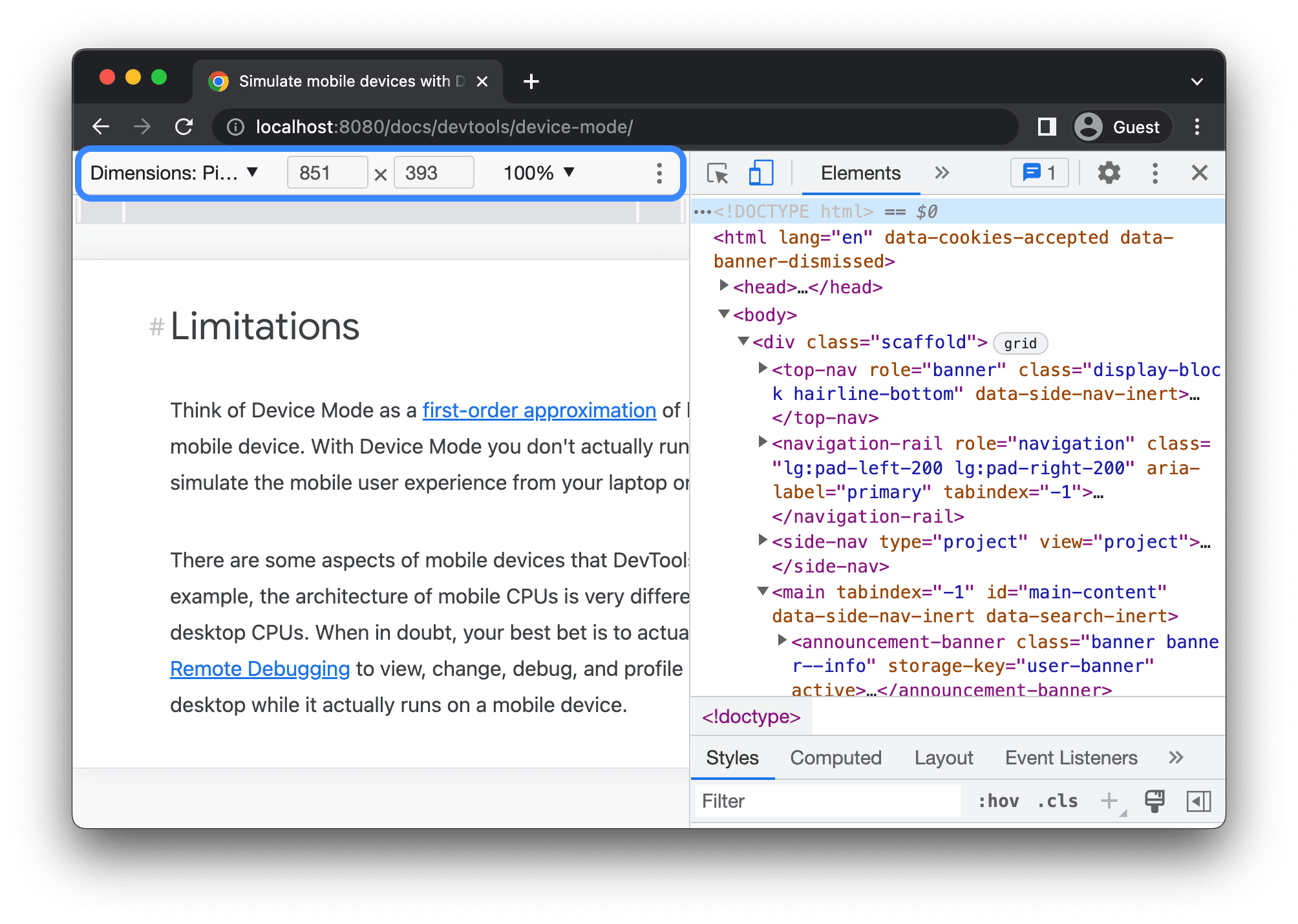
Para abrir la barra de herramientas del dispositivo, sigue estos pasos:
- Abre Herramientas para desarrolladores.
- Haz clic en dispositivos Activar o desactivar la barra de herramientas del dispositivo, que se encuentra en la barra de acciones de la parte superior.

Simula el viewport de un dispositivo móvil
De forma predeterminada, la barra de herramientas del dispositivo se abre en el viewport con la opción Dimensiones establecida en Responsivo. En el menú desplegable Dimensiones, puedes simular las dimensiones de un dispositivo móvil específico.

Modo de vista del puerto responsiva
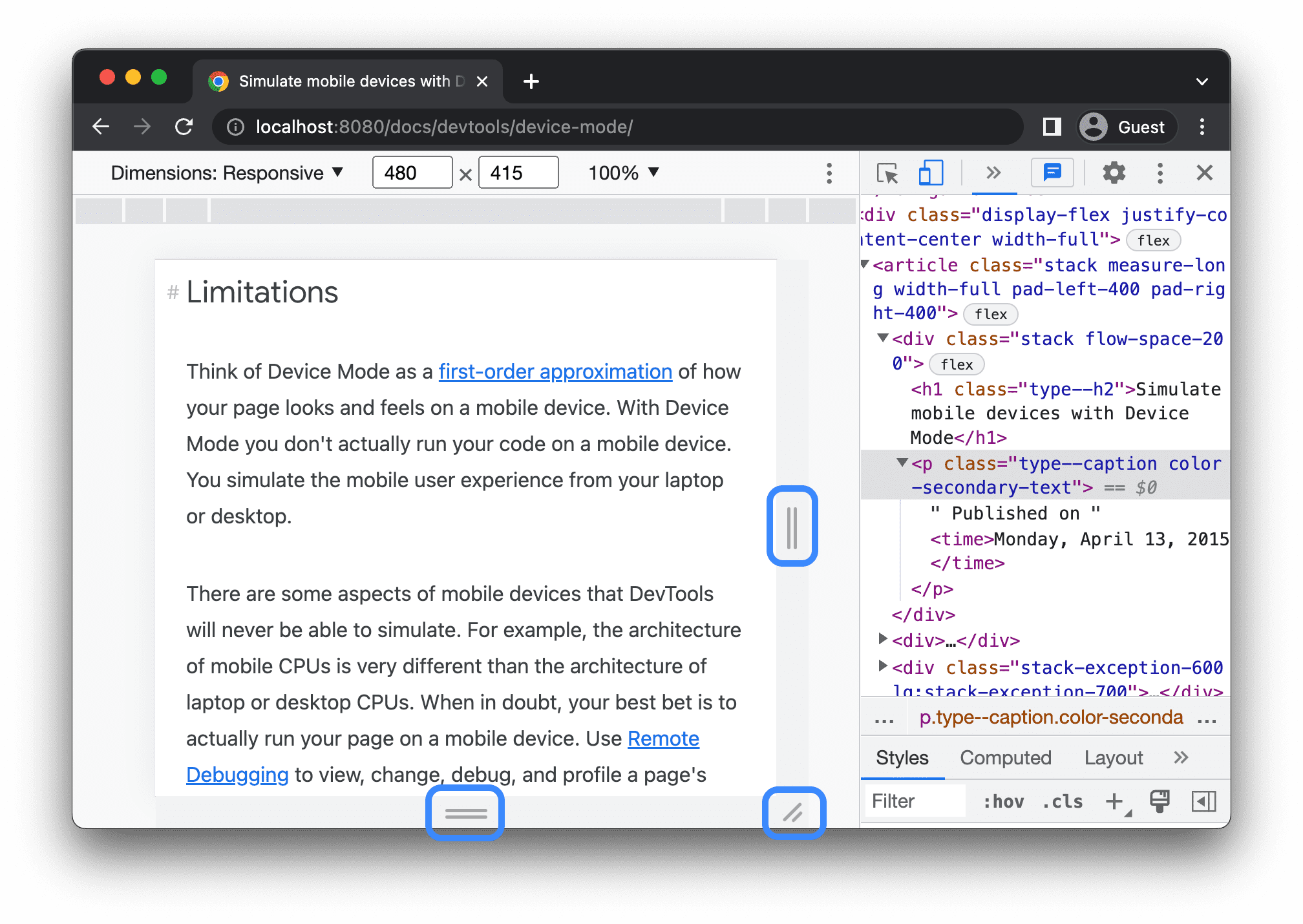
Arrastra los controladores para cambiar el tamaño del viewport a las dimensiones que necesites. O bien, ingresa valores específicos
en los cuadros de ancho y alto. En este ejemplo, el ancho se estableció en 480 y la altura se estableció en
415

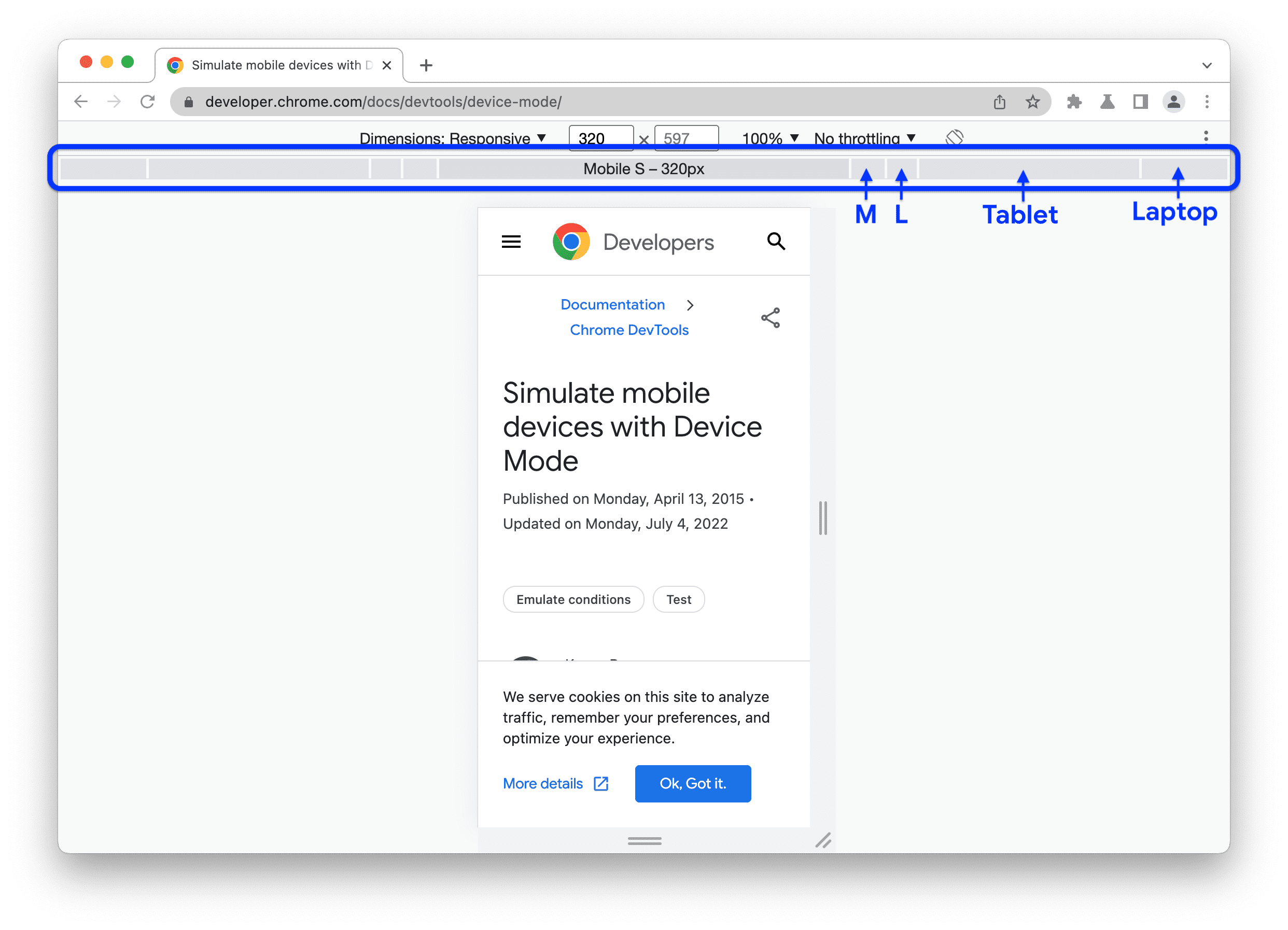
También puedes usar la barra de ajustes predeterminados de ancho para establecer el ancho con un clic en una de las siguientes opciones:

| Dispositivo móvil S | Dispositivo móvil M | Dispositivo móvil L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320px | 375px | 425px | 768px | 1,024 px | 1,440 px | 2,560 px |
Mostrar consultas de medios
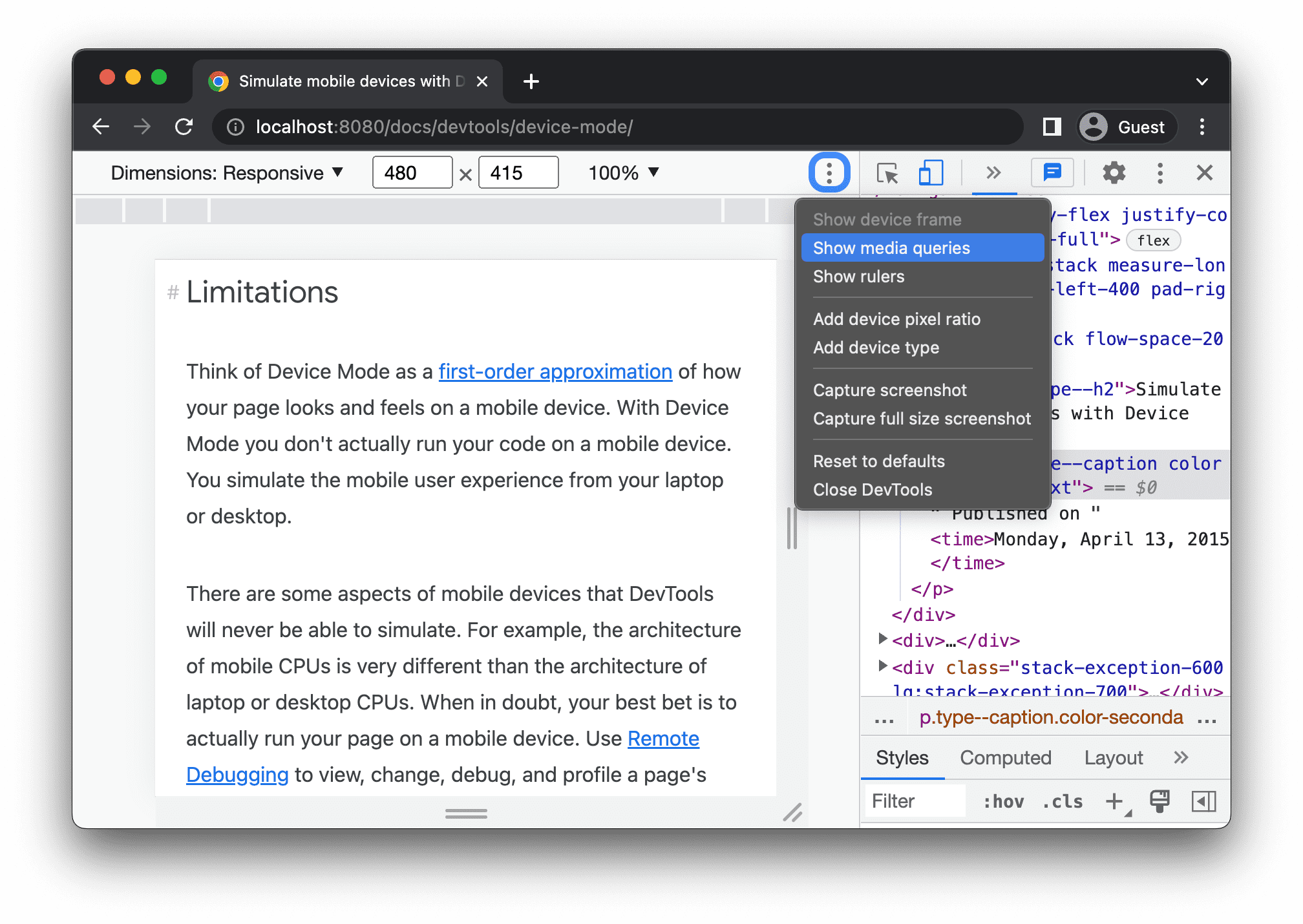
Para mostrar los puntos de interrupción de consultas de medios por encima del viewport, haz clic en Más opciones > Mostrar consultas de medios.

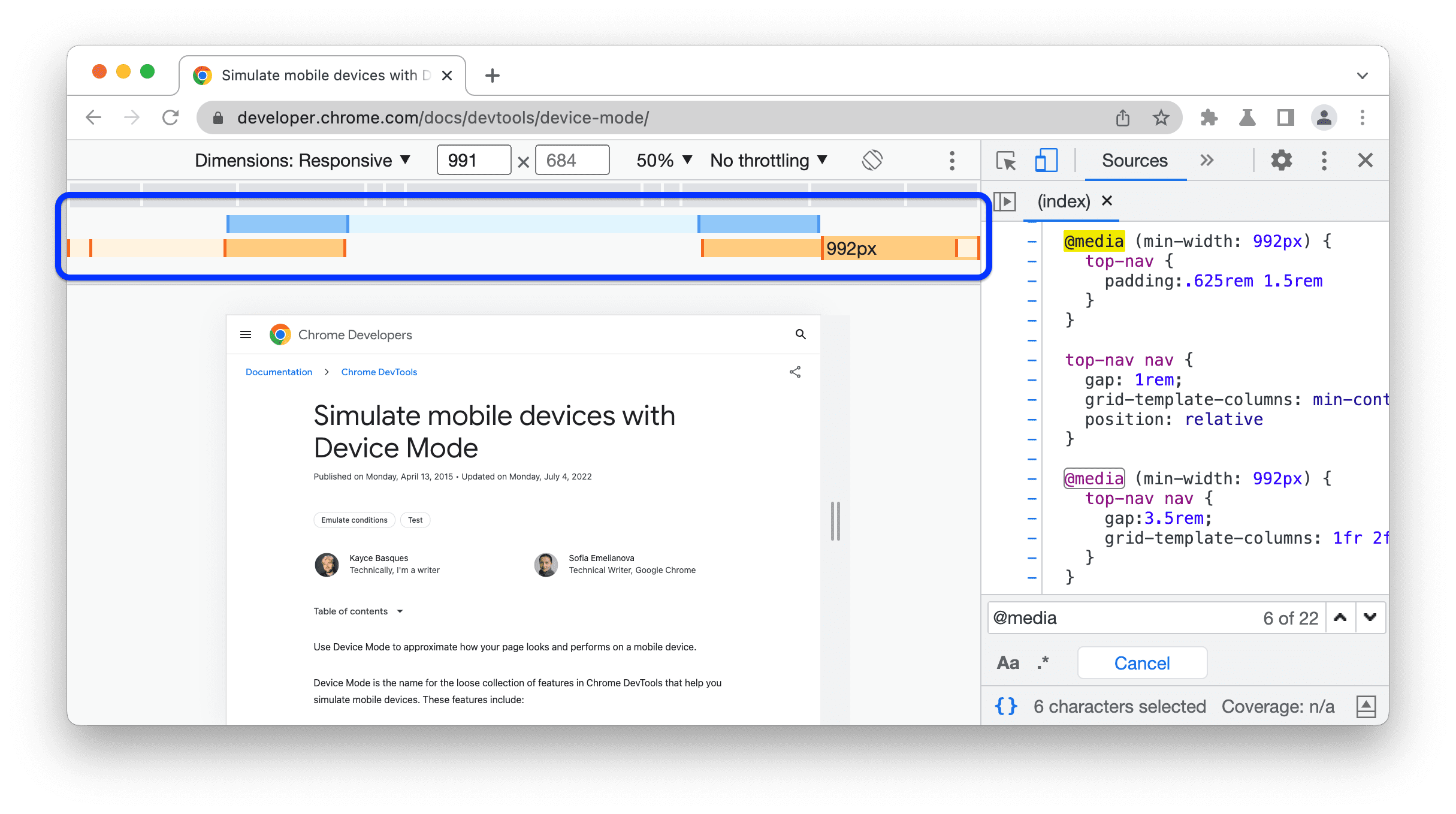
Herramientas para desarrolladores ahora muestra dos barras adicionales sobre la vista del puerto:
- La barra azul con puntos de interrupción
max-width. - La barra naranja con puntos de interrupción
min-width.
Haz clic entre los puntos de interrupción para cambiar el ancho del viewport y que se active el punto de interrupción.

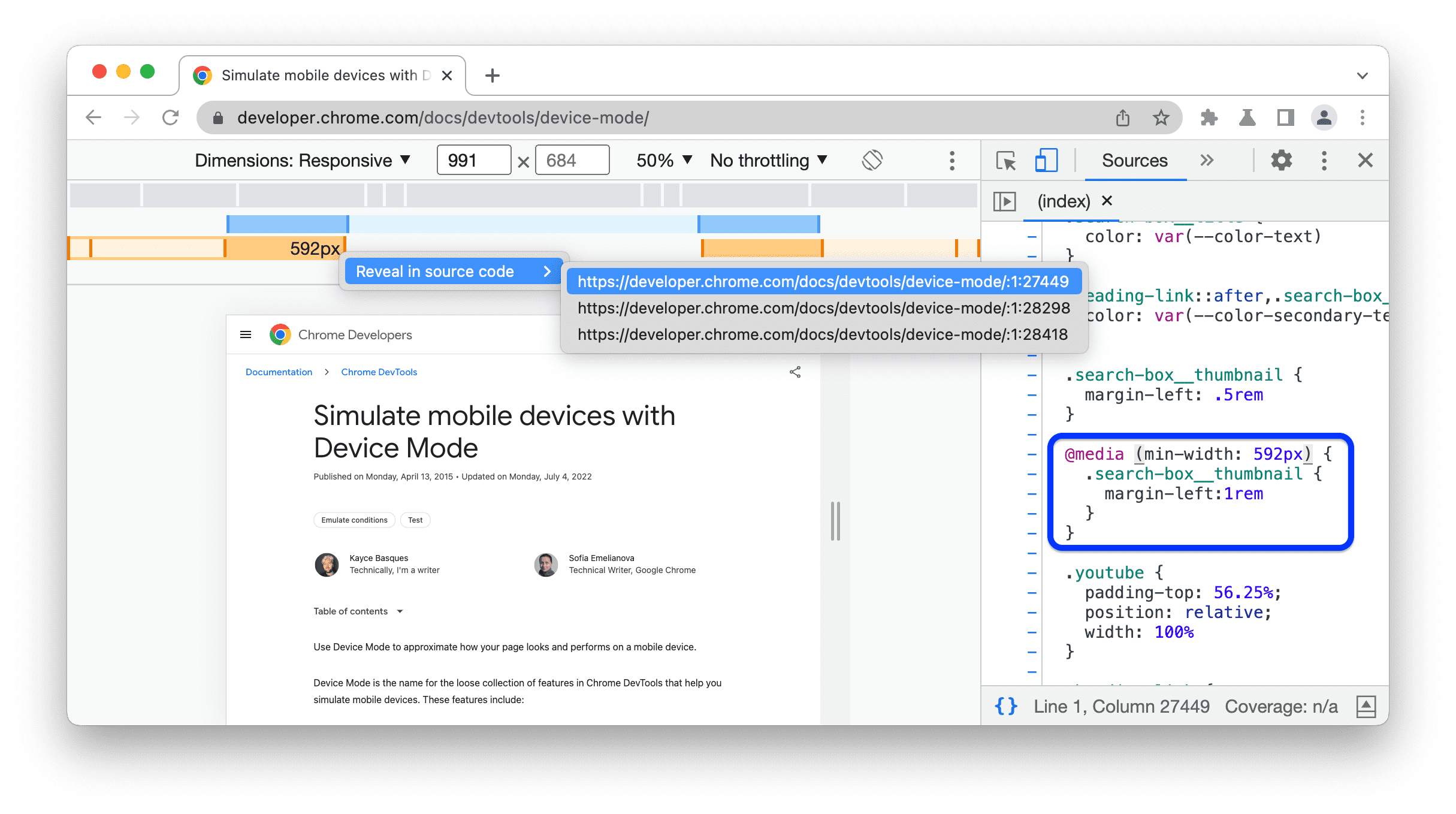
Para encontrar la declaración @media correspondiente, haz clic con el botón derecho entre los puntos de interrupción y selecciona Mostrar en el código fuente. Herramientas para desarrolladores abre el panel Sources en la línea correspondiente del Editor.

Establecer la proporción de píxeles del dispositivo
La relación de píxeles del dispositivo (DPR) es la relación entre los píxeles físicos en la pantalla de hardware y los píxeles lógicos (CSS). En otras palabras, la DPR le indica a Chrome cuántos píxeles de pantalla debe usar para dibujar un píxel CSS. Chrome usa el valor DPR cuando utiliza pantallas HiDPI (puntos altos por pulgada).
Para establecer un valor de DPR:
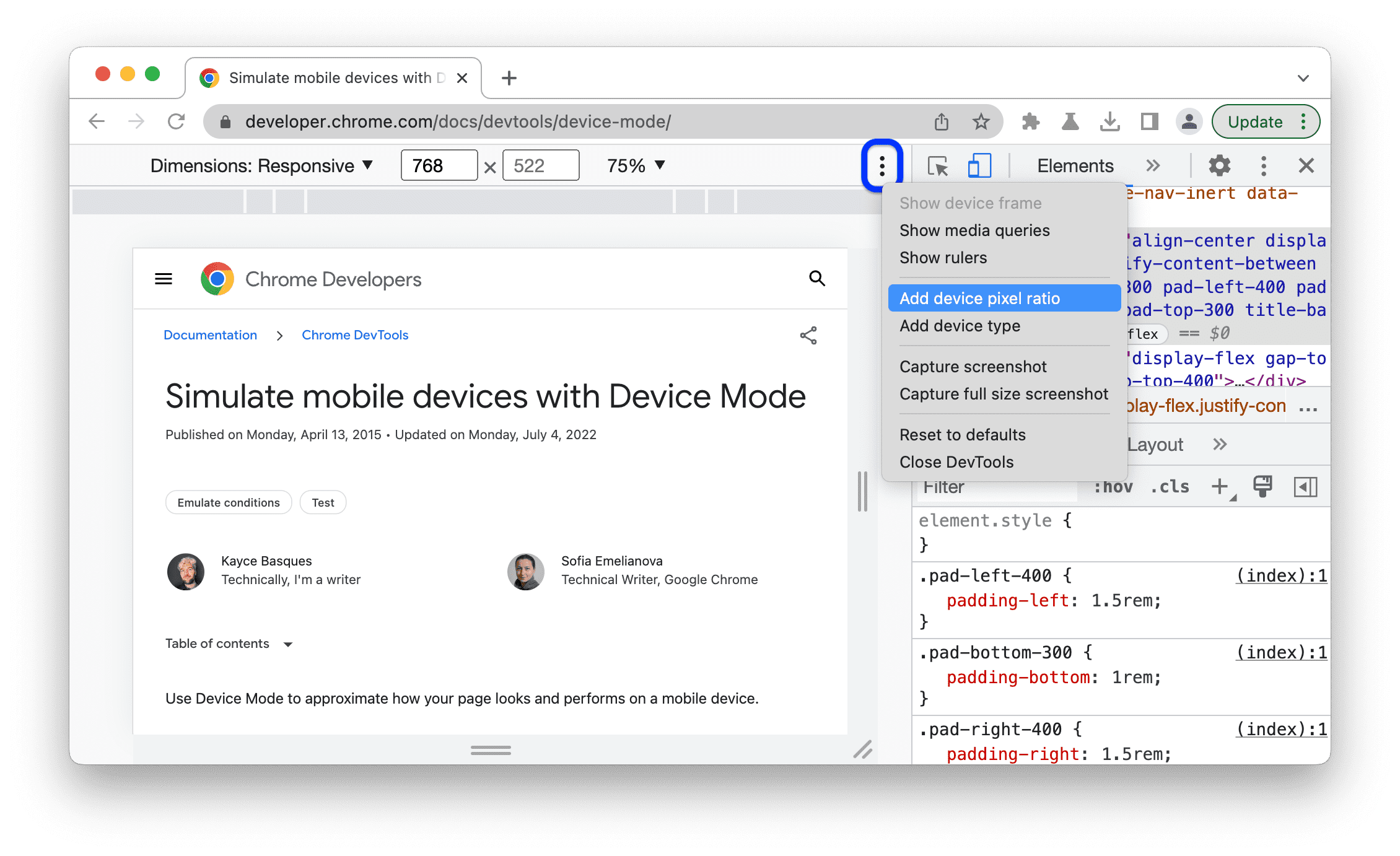
Haz clic en Más opciones
> Agrega la proporción de píxeles del dispositivo.

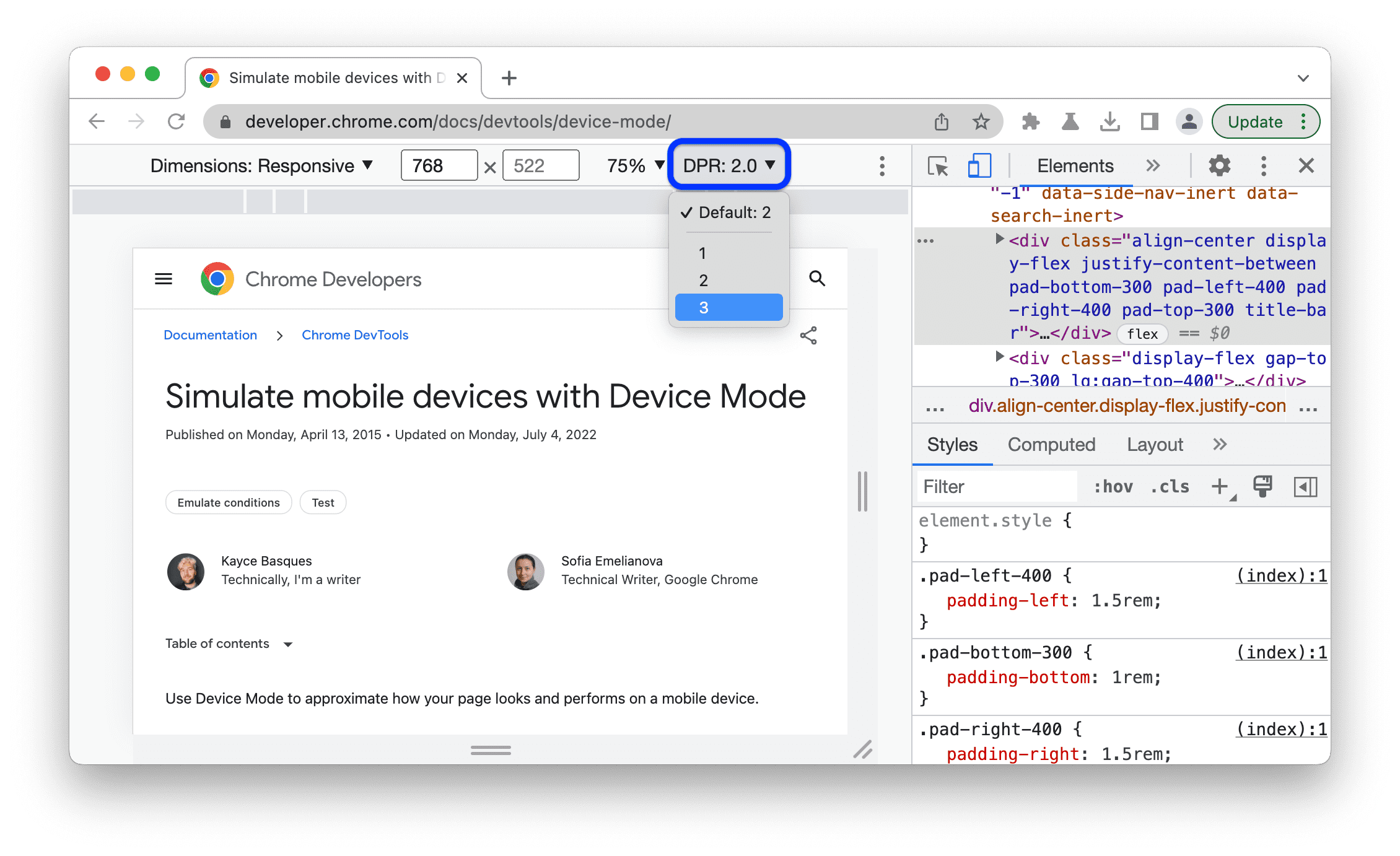
En la barra de acciones de la parte superior del viewport, selecciona un valor de DPR del nuevo menú desplegable DPR.

Configura el tipo de dispositivo
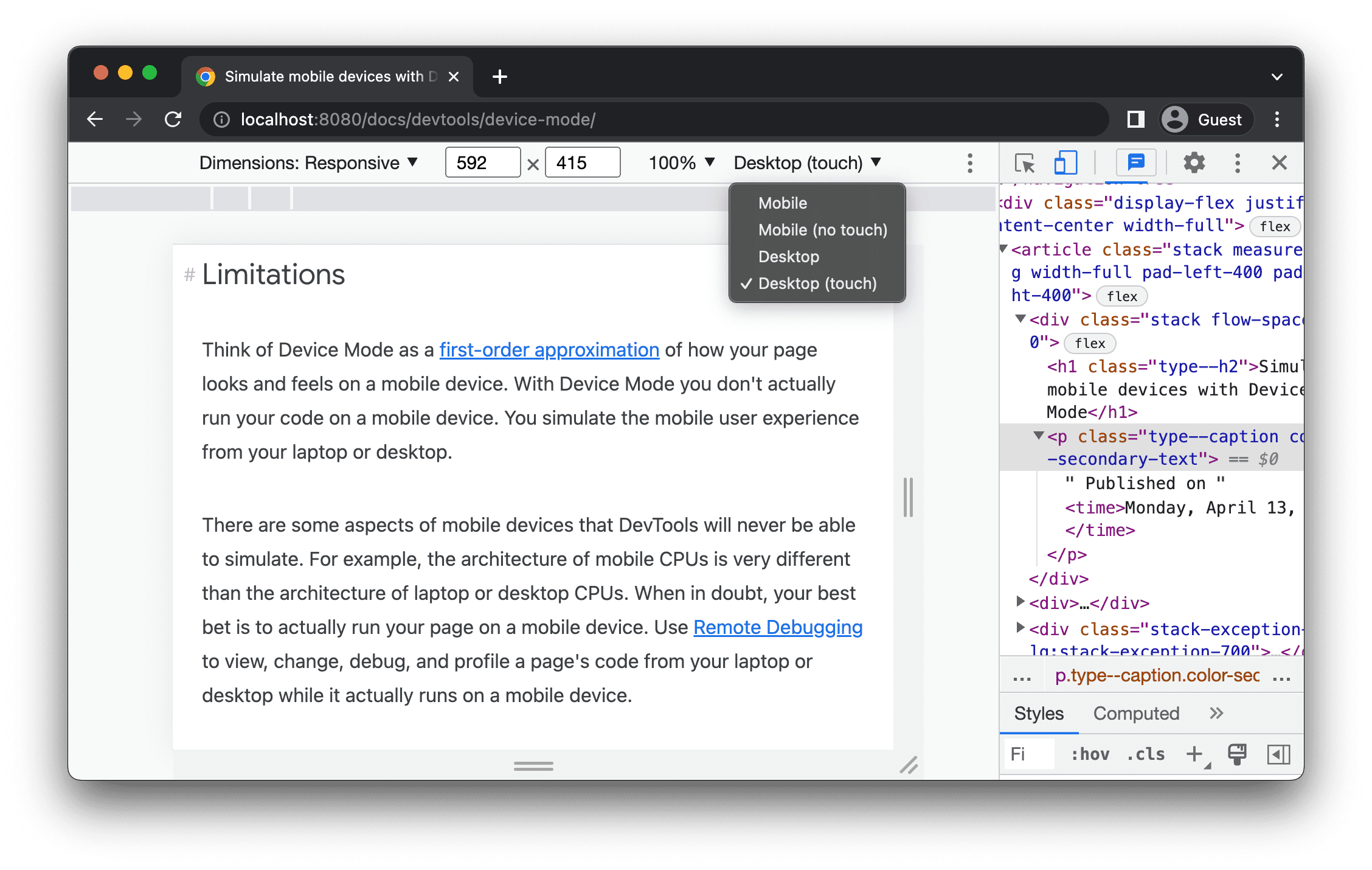
Usa la lista Device Type para simular un dispositivo móvil o de escritorio.

Si no ves la lista en la barra de acciones de la parte superior, selecciona Más opciones > Agrega el tipo de dispositivo.
En la siguiente tabla, se describen las diferencias entre las opciones. El método de renderización hace referencia a
si Chrome renderiza la página como el viewport de un dispositivo móvil o de una computadora de escritorio. El ícono de cursor hace referencia a qué tipo
del cursor que ves cuando te desplazas sobre la página. Los eventos activados indican si la página se activa
touch o click cuando interactúas con la página.
| Opción | Método de renderización | Ícono del cursor | Eventos activados |
|---|---|---|---|
| Dispositivos móviles | Dispositivos móviles | Círculo | táctil |
| Dispositivos móviles (sin tocar) | Dispositivos móviles | Normal | Hacer clic |
| Computadora de escritorio | Computadora de escritorio | Normal | Hacer clic |
| Computadora de escritorio (táctil) | Computadora de escritorio | Círculo | táctil |
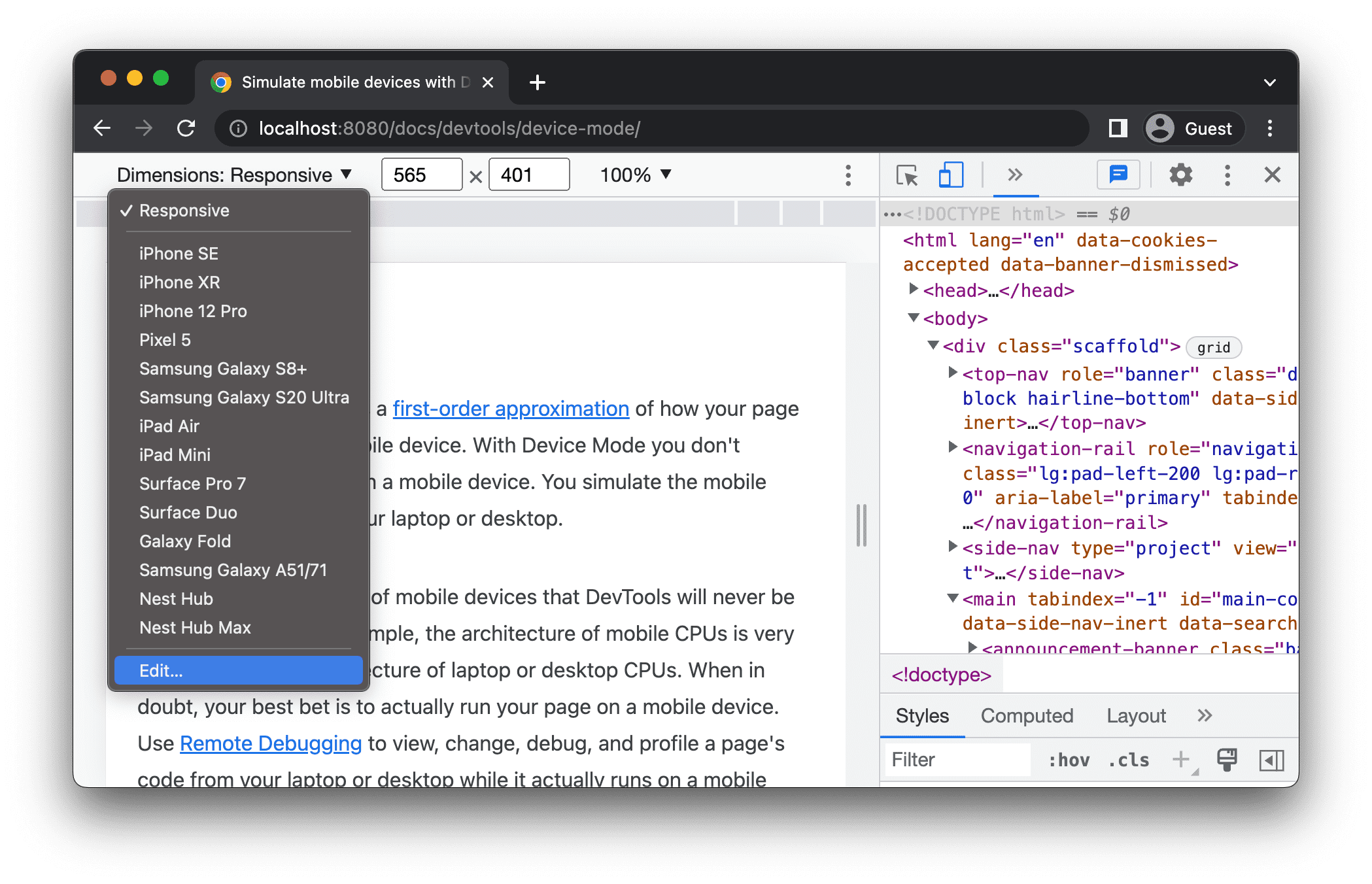
Modo específico del dispositivo
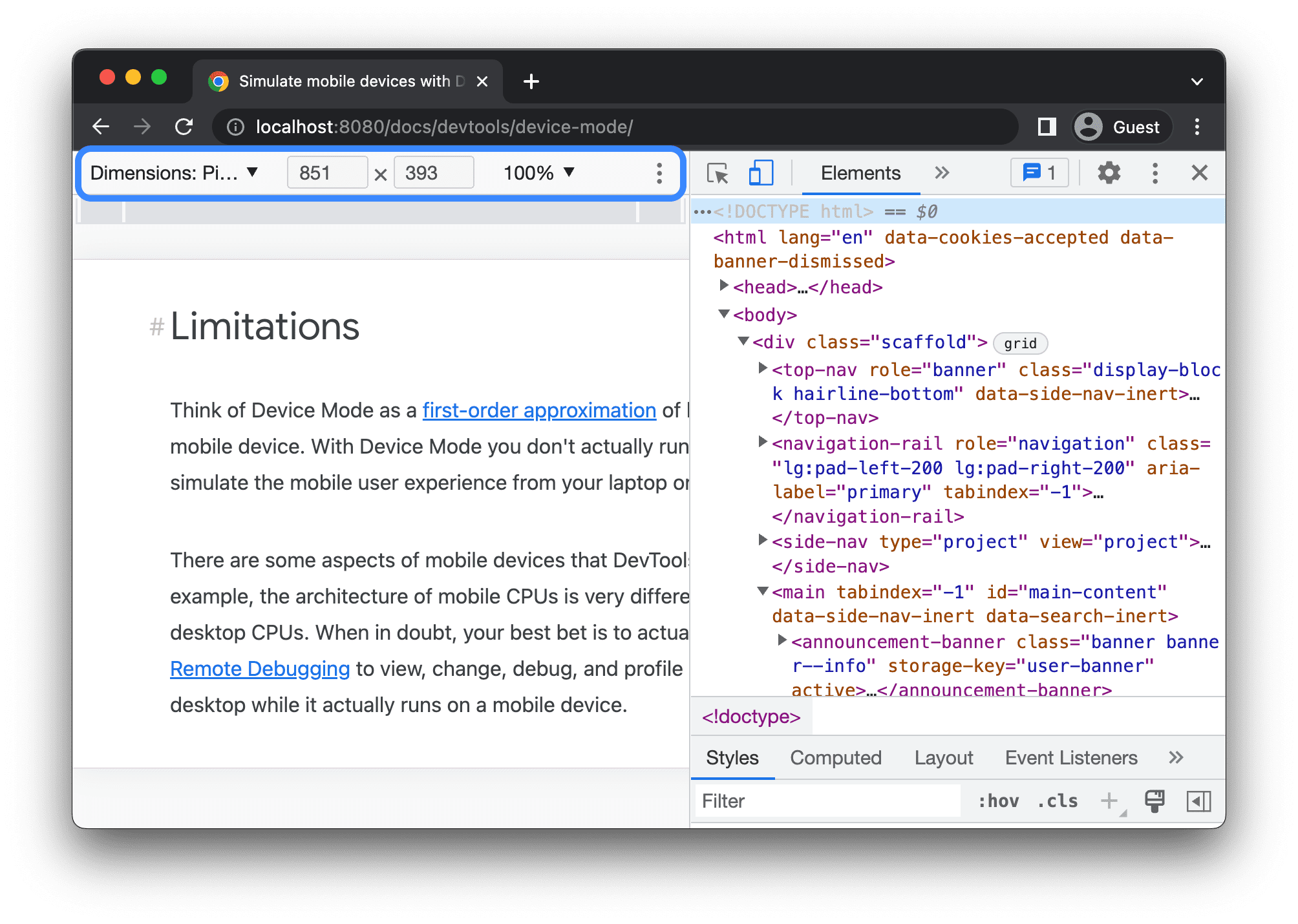
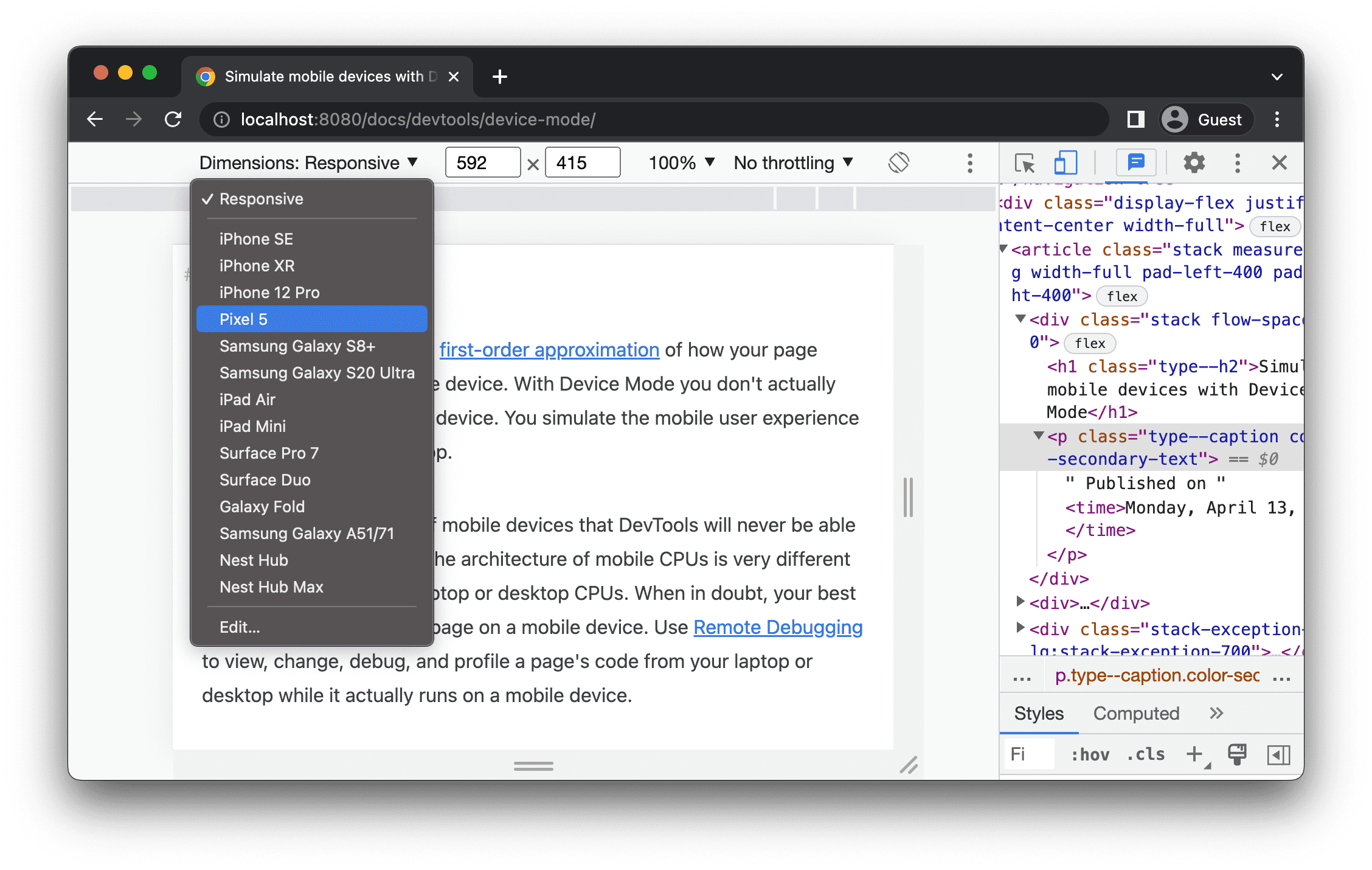
Para simular las dimensiones de un dispositivo móvil específico, selecciona el dispositivo en la lista Dimensiones.

Para obtener más información, consulta Cómo agregar un dispositivo móvil personalizado.
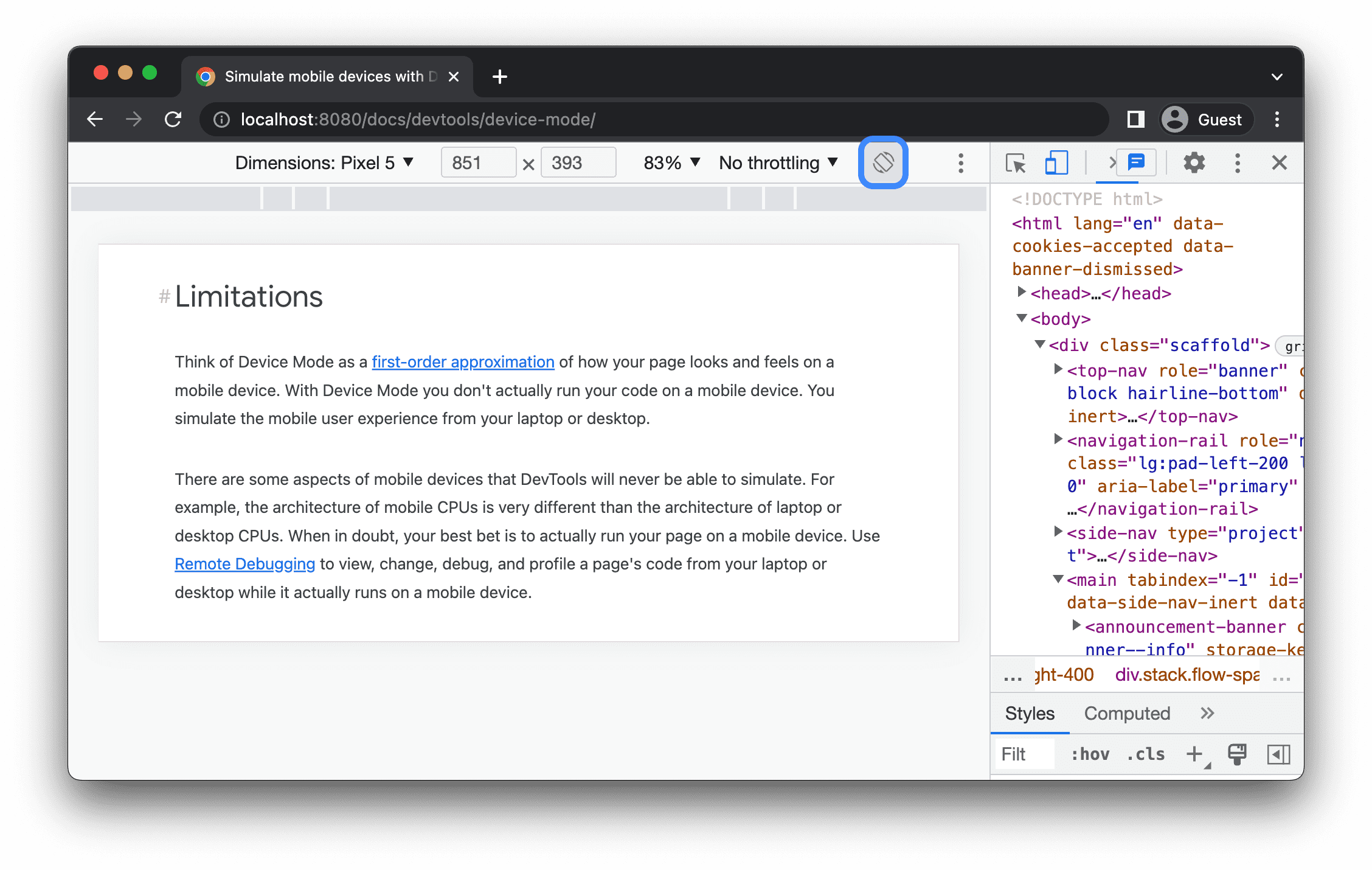
Rota la viewport a la orientación horizontal
Haz clic en screen_rotation Rotar para rotar el viewport a la orientación horizontal.

Ten en cuenta que el botón Rotar desaparece si la Barra de herramientas del dispositivo es estrecha.

Consulta también Cómo establecer la orientación.
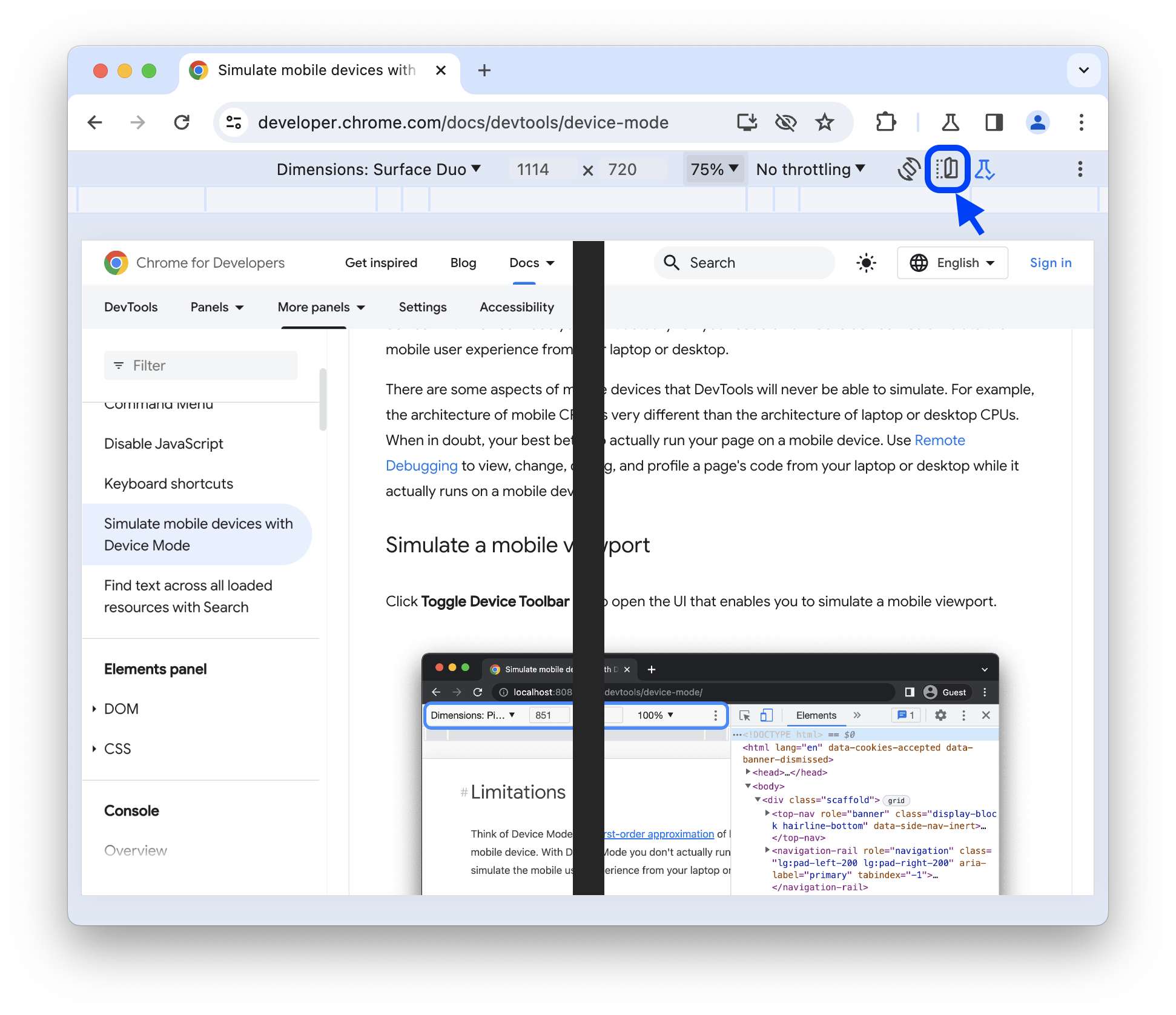
Activar o desactivar el modo de pantalla doble
Algunos dispositivos, por ejemplo, Surface Duo, tienen dos pantallas y dos formas de usarlas: con una o ambas pantallas activas.
Para alternar entre pantalla doble y única, haz clic en devices_fold Activar o desactivar el modo de pantalla doble en la barra de herramientas.

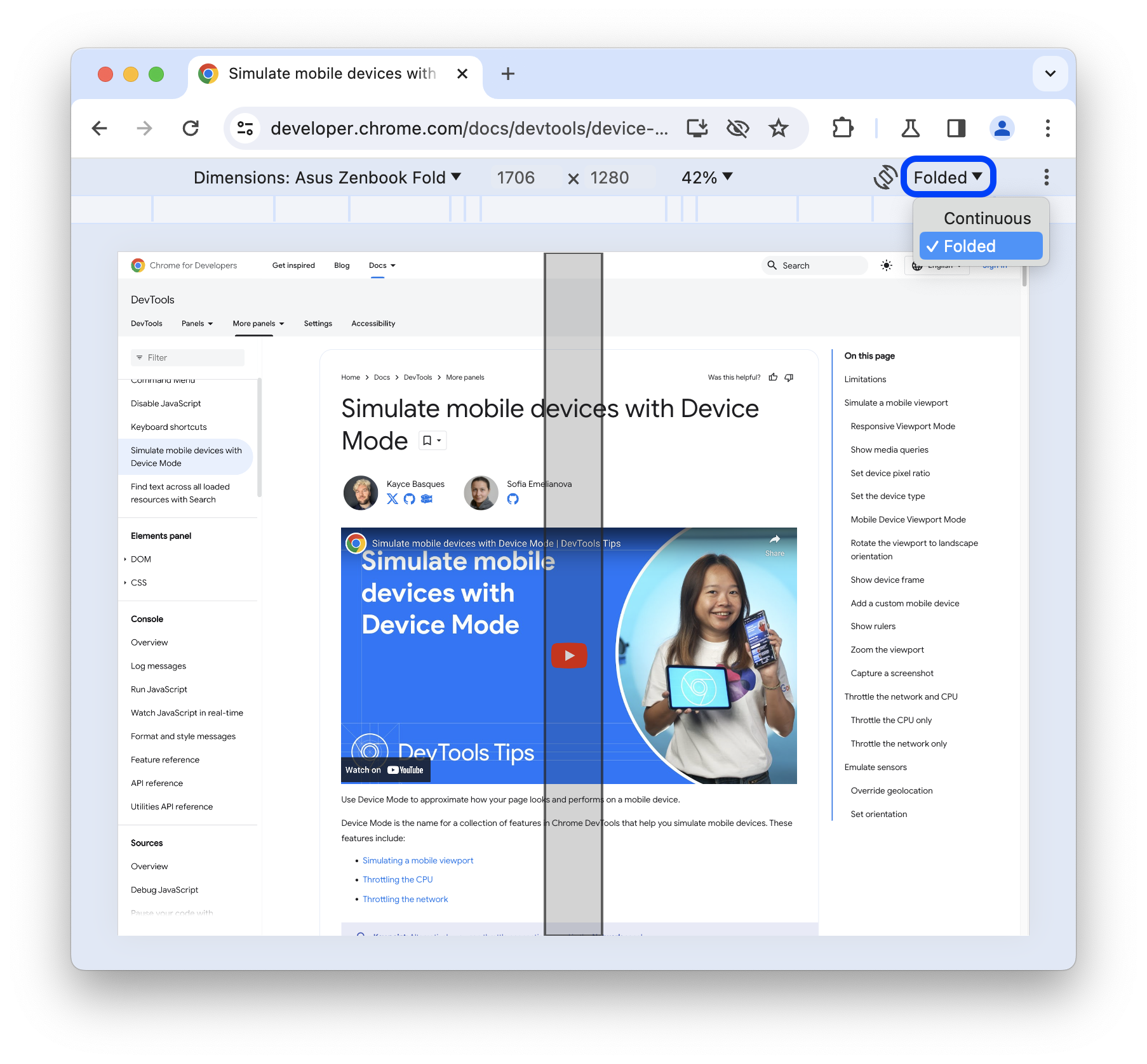
Establecer la posición del dispositivo
Algunos dispositivos, como el Asus Zenbook Fold, tienen pantallas plegables. Estas pantallas tienen una postura: continuas o plegadas. La postura continua se refiere a una posición “plana” y el pliegue crean un ángulo entre las distintas secciones de la pantalla.
Para establecer la posición del dispositivo, selecciona Continuo o Plegado en el menú desplegable correspondiente de la barra de herramientas.

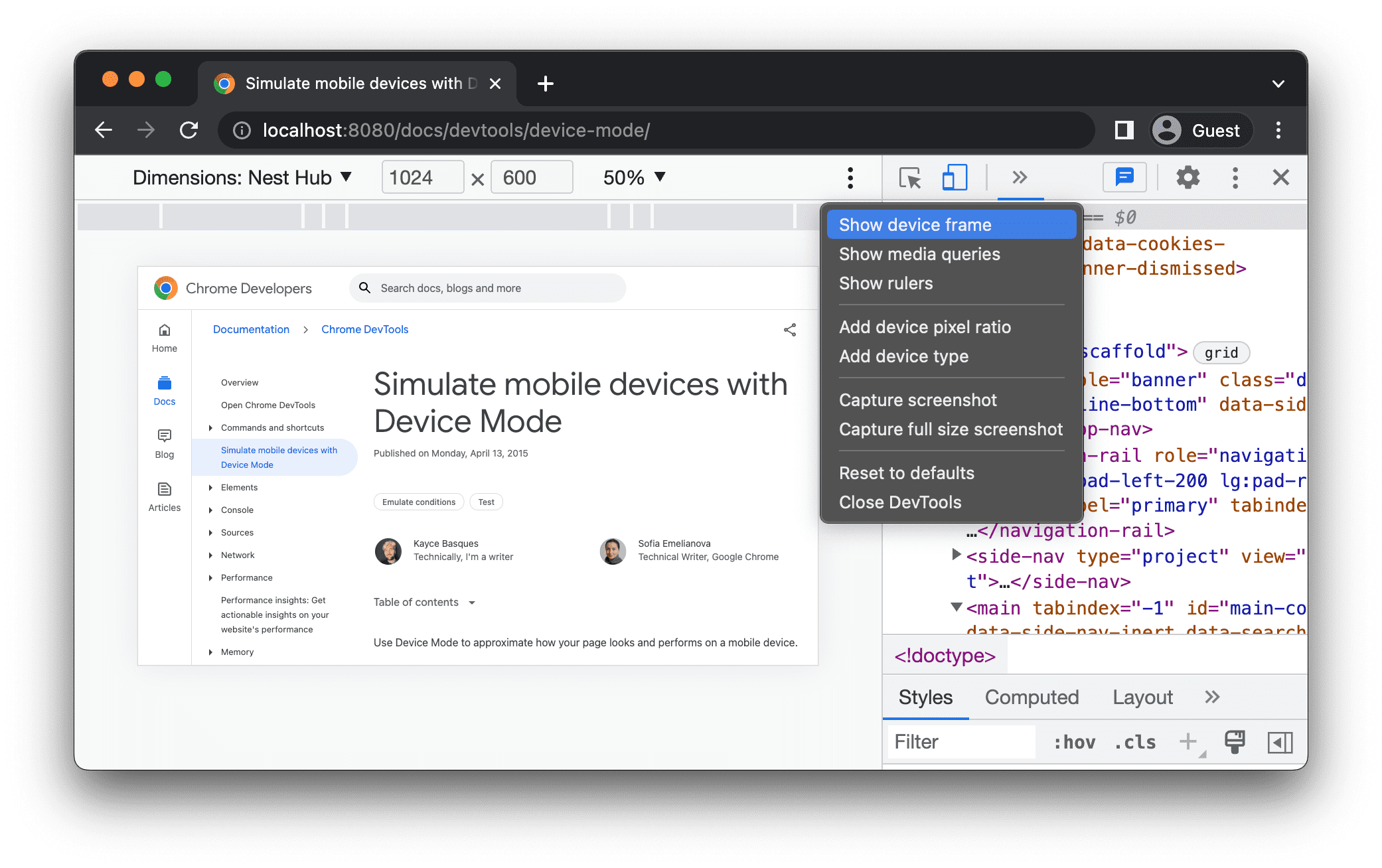
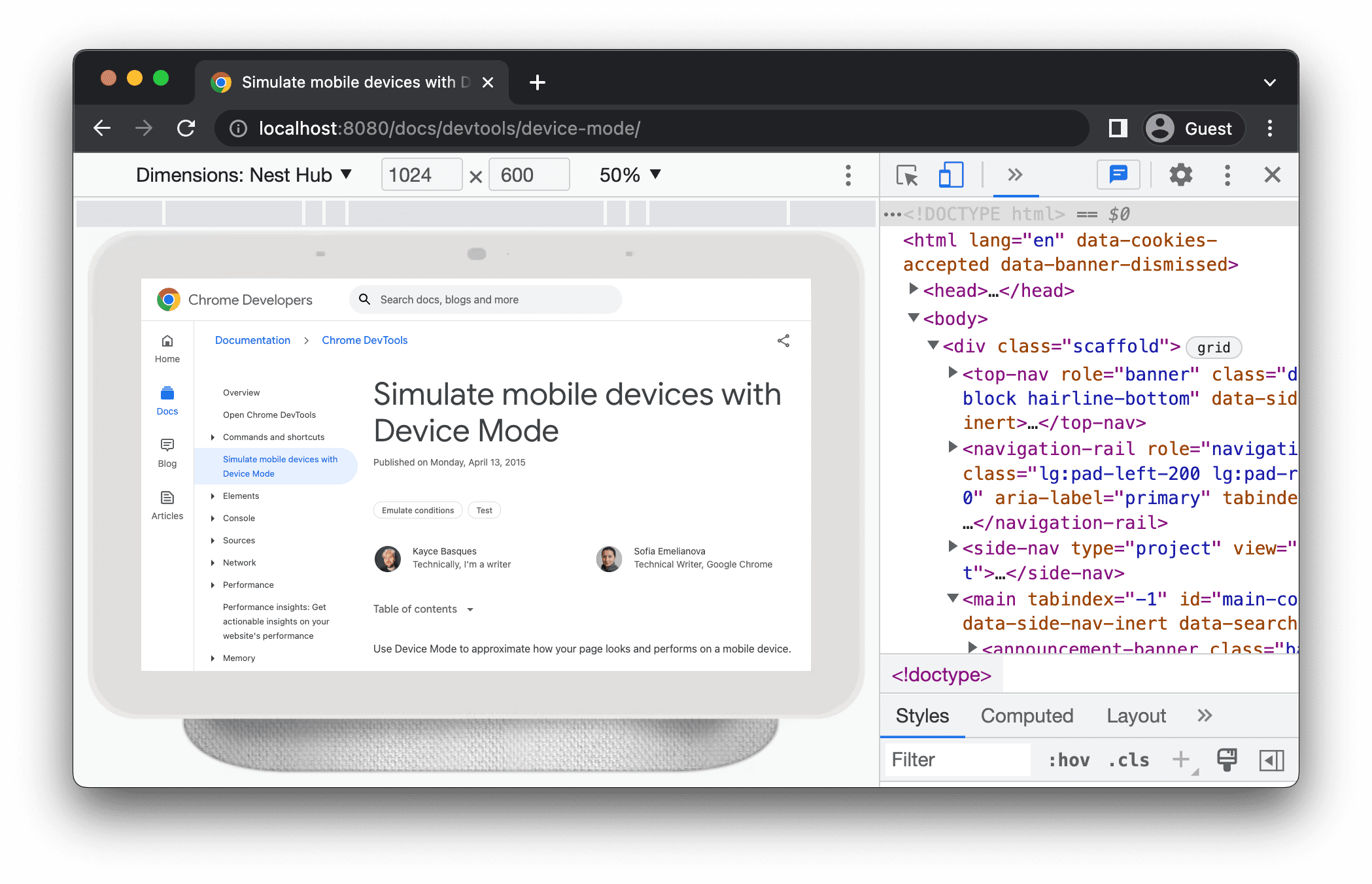
Mostrar el marco del dispositivo
Cuando simules las dimensiones de un dispositivo móvil específico, como un Nest Hub, selecciona Más opciones > Mostrar marco del dispositivo para mostrar el marco del dispositivo físico alrededor del viewport.

En este ejemplo, Herramientas para desarrolladores muestra el marco del Nest Hub.

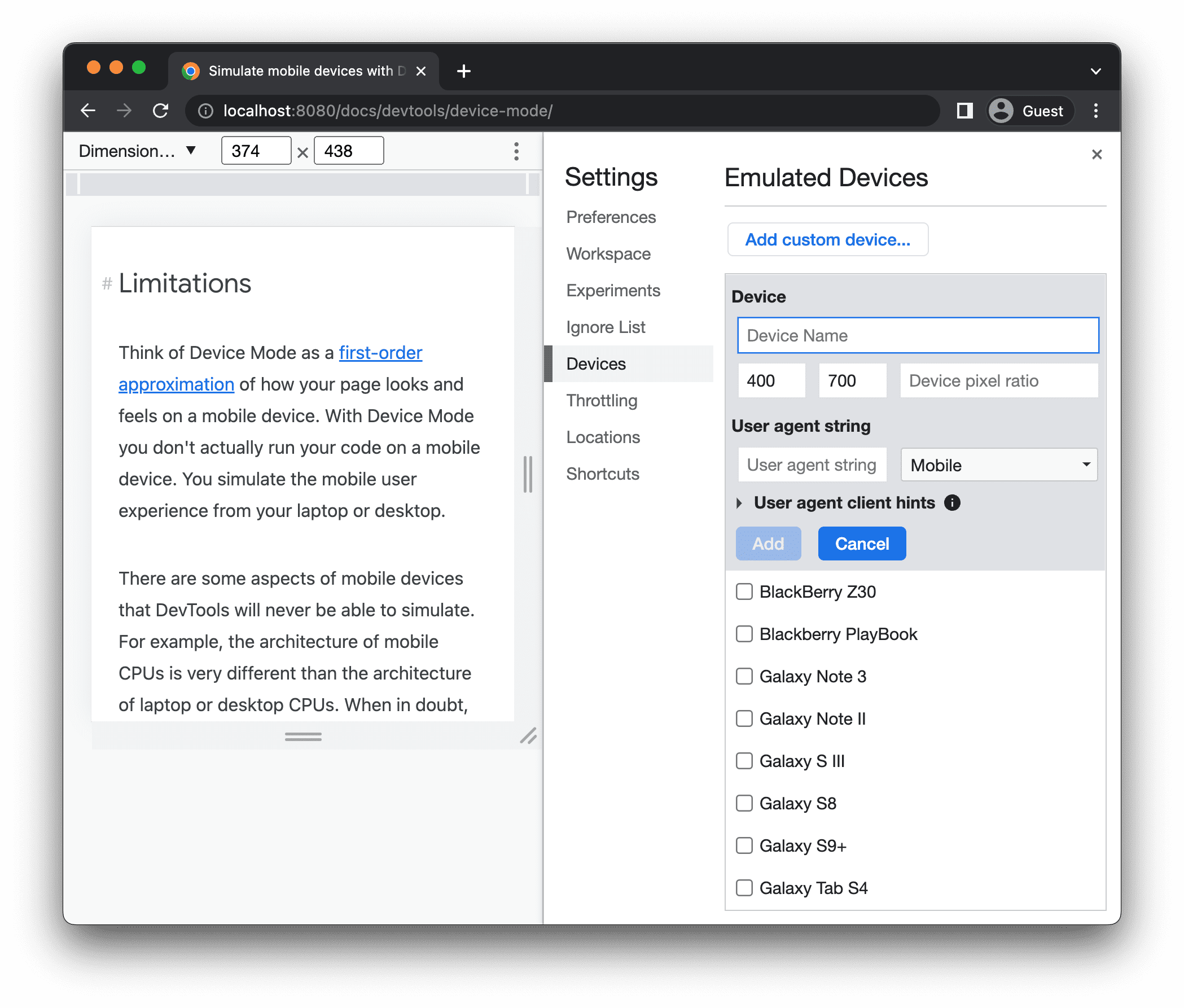
Cómo agregar un dispositivo móvil personalizado
Para agregar un dispositivo personalizado, haz lo siguiente:
Haz clic en la lista Dispositivo y, luego, selecciona Editar.

En Configuración settings > En la pestaña Dispositivos, elige un dispositivo de la lista de dispositivos compatibles o haz clic en Agregar dispositivo personalizado para agregar el tuyo.
Si quieres agregar uno propio, ingresa un nombre, un ancho y una altura para el dispositivo y, luego, haz clic en Agregar.

Los campos relación de píxeles del dispositivo, cadena del usuario-agente y tipo de dispositivo son opcionales. El campo Device type es la lista que está configurada en Mobile de forma predeterminada.
En el viewport, selecciona el dispositivo agregado recientemente en la lista Dimensiones.
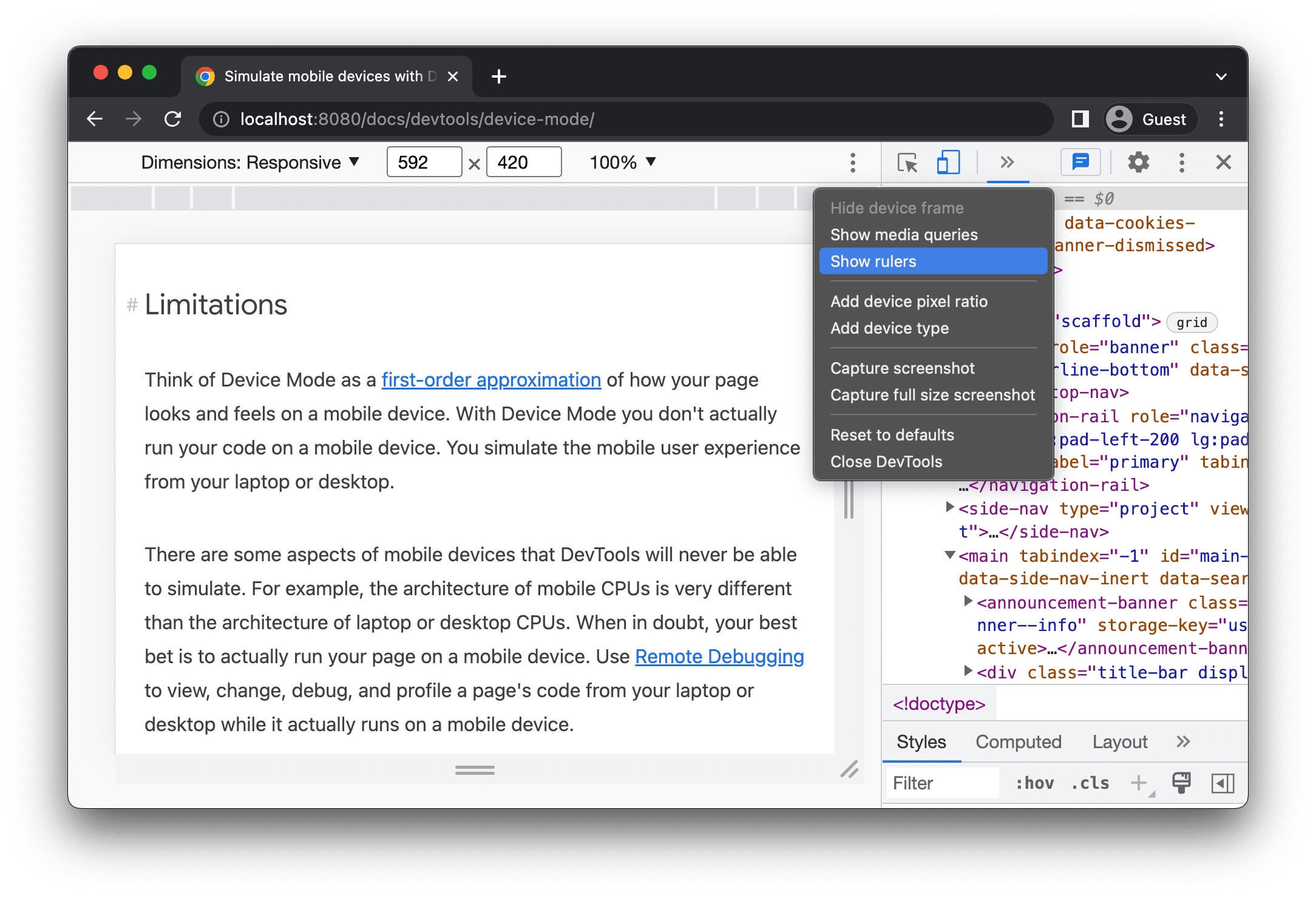
Mostrar reglas
Haz clic en Más opciones > Mostrar reglas para ver las reglas. La unidad de tamaño de las reglas son los píxeles.

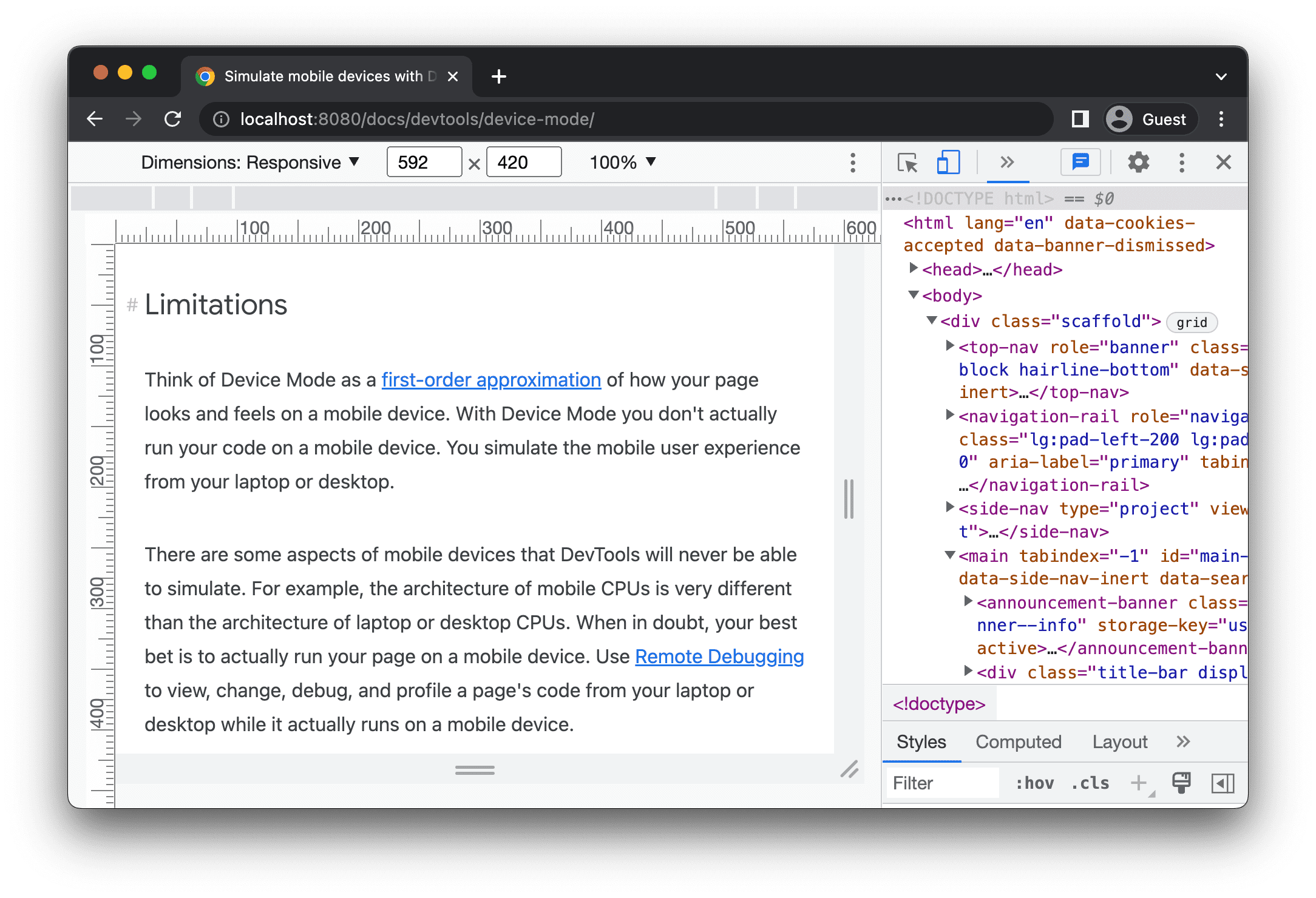
Las Herramientas para desarrolladores muestran reglas en la parte superior y a la izquierda del viewport.

Haz clic en las reglas de marcas específicas para establecer el ancho y la altura del viewport.
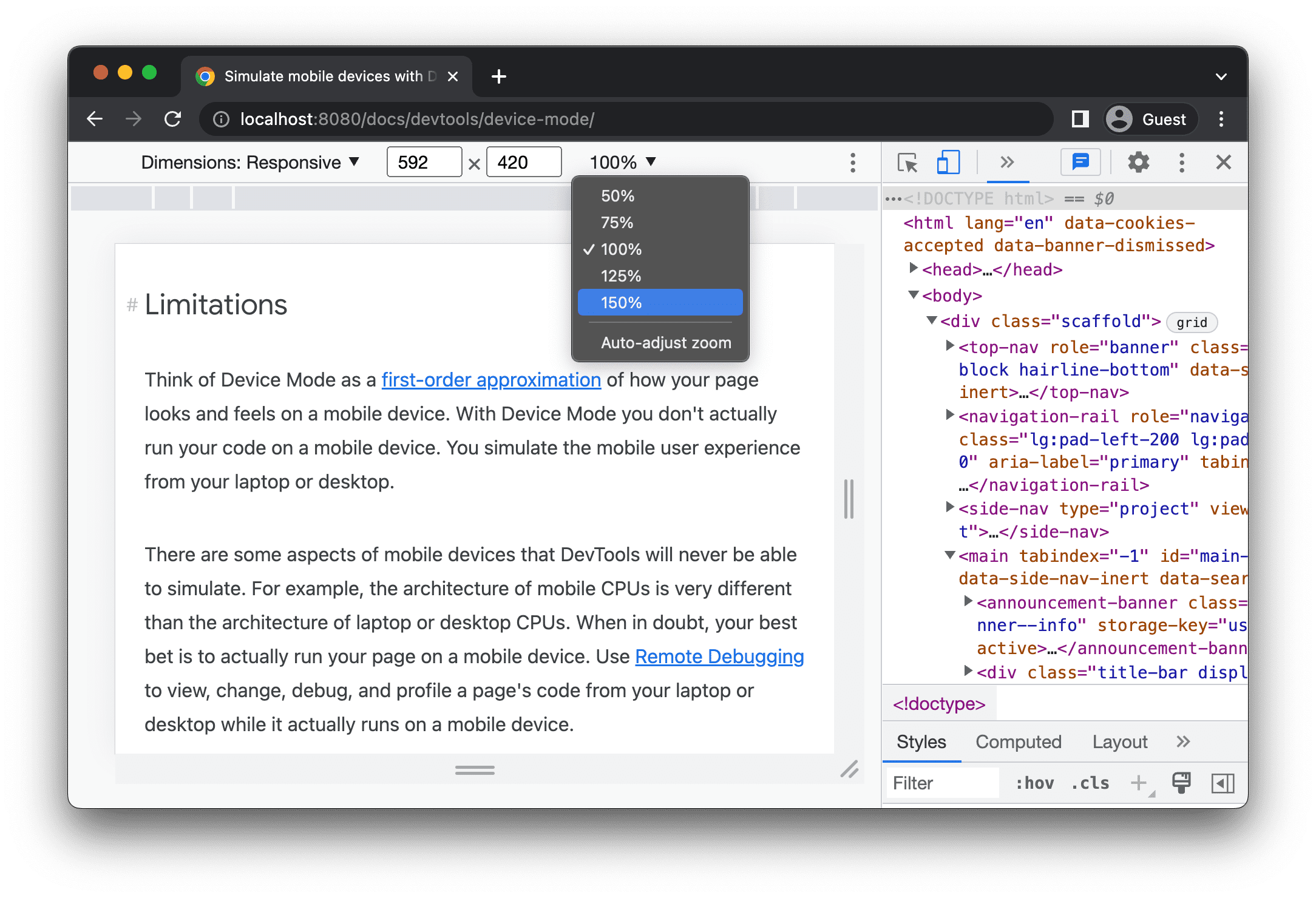
Acercar la viewport
Usa la lista Zoom para acercar o alejar.

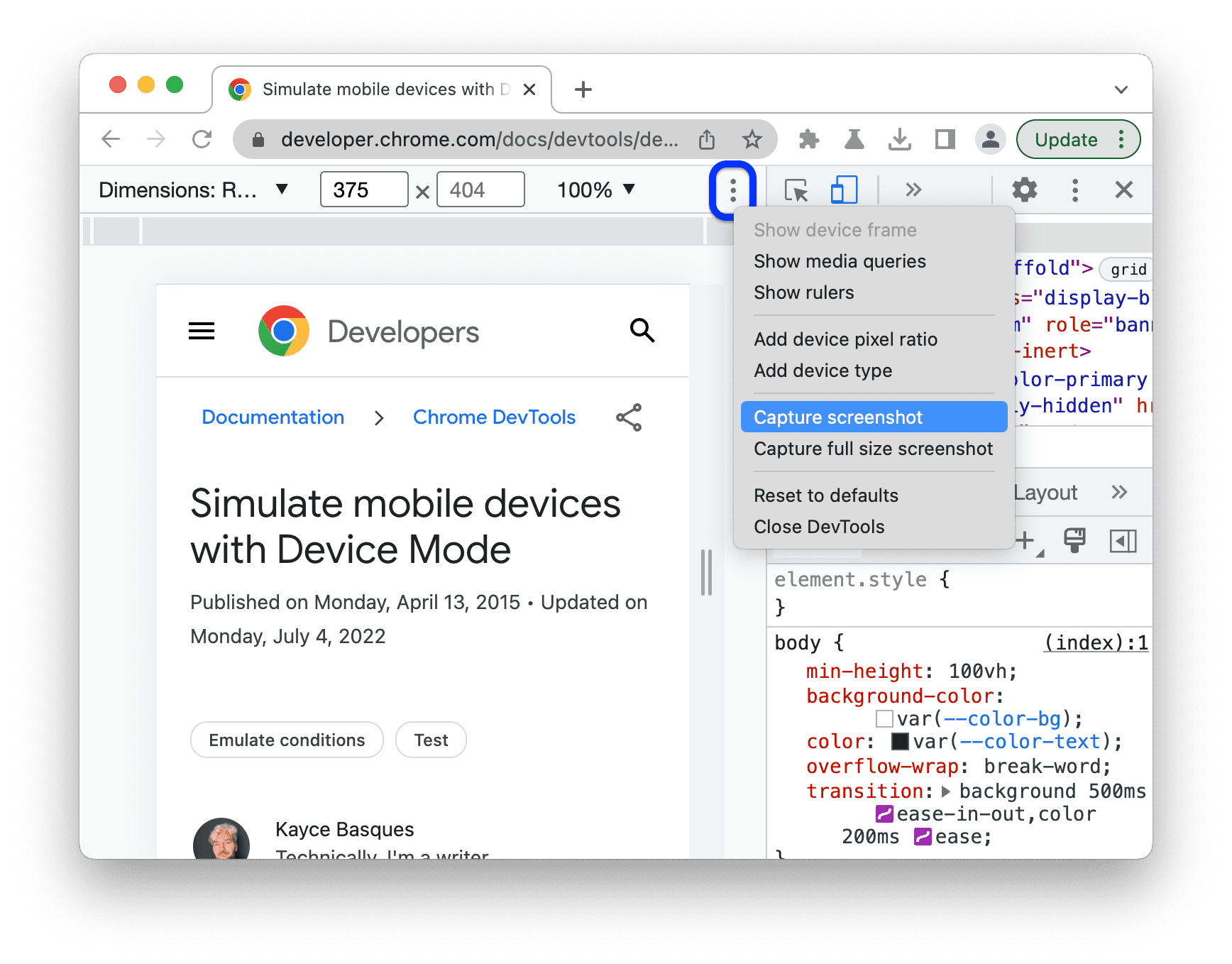
Cómo tomar una captura de pantalla
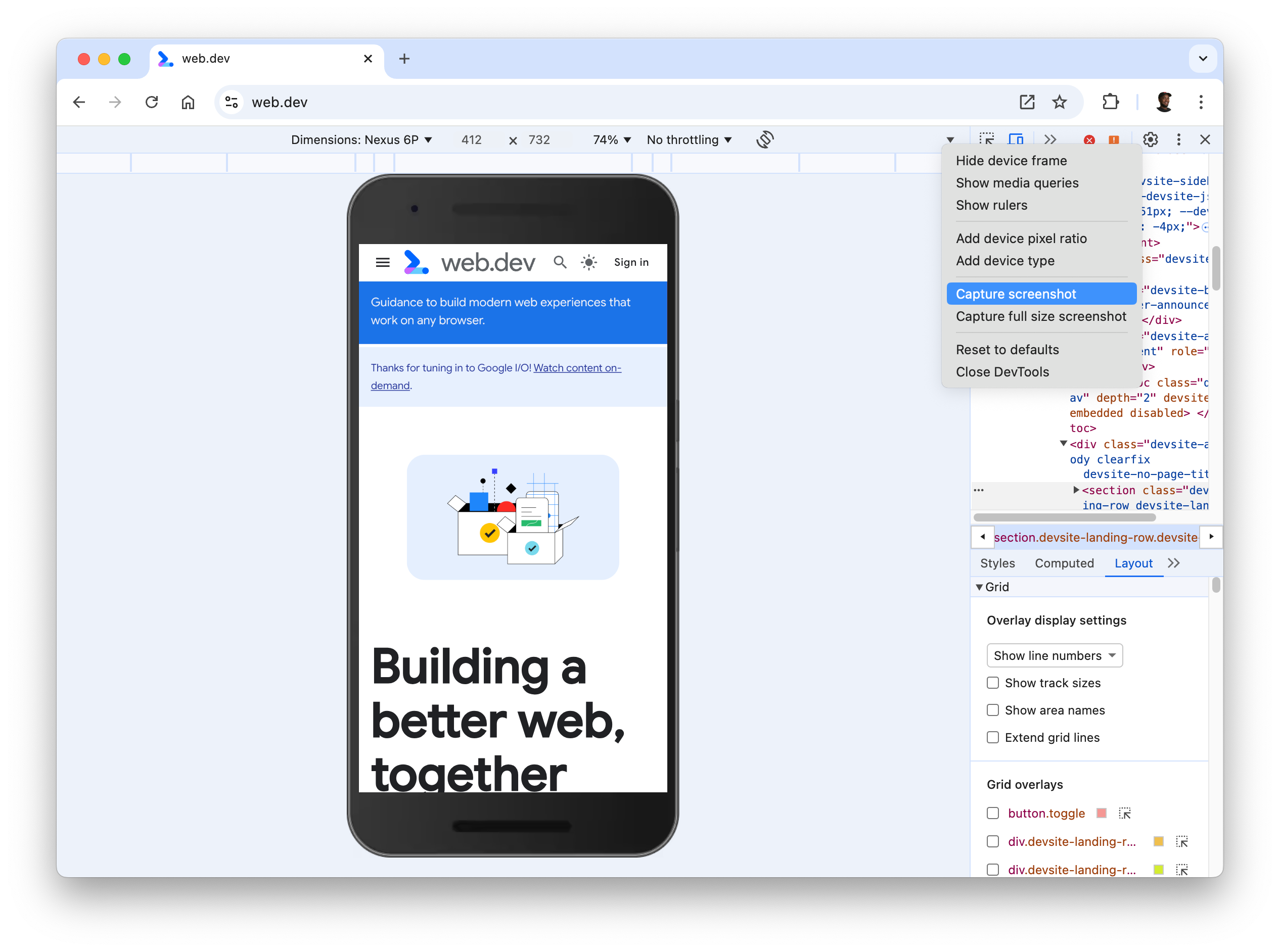
Para tomar una captura de pantalla de lo que ves en el viewport, haz clic en Más opciones > Tomar captura de pantalla.

Para tomar una captura de pantalla de toda la página, incluido el contenido que no se ve en el viewport, selecciona Tomar una captura de pantalla en tamaño original en el mismo menú.
Para incluir un marco del dispositivo cuando se realiza una captura de pantalla en el modo específico del dispositivo, primero selecciona Mostrar marco del dispositivo y, luego, haz clic en Tomar captura de pantalla como se indicó anteriormente.

Para descubrir otras formas de tomar capturas de pantalla con las Herramientas para desarrolladores, consulta las 4 formas de realizar capturas de pantalla con las Herramientas para desarrolladores.
Limitación de la red y la CPU
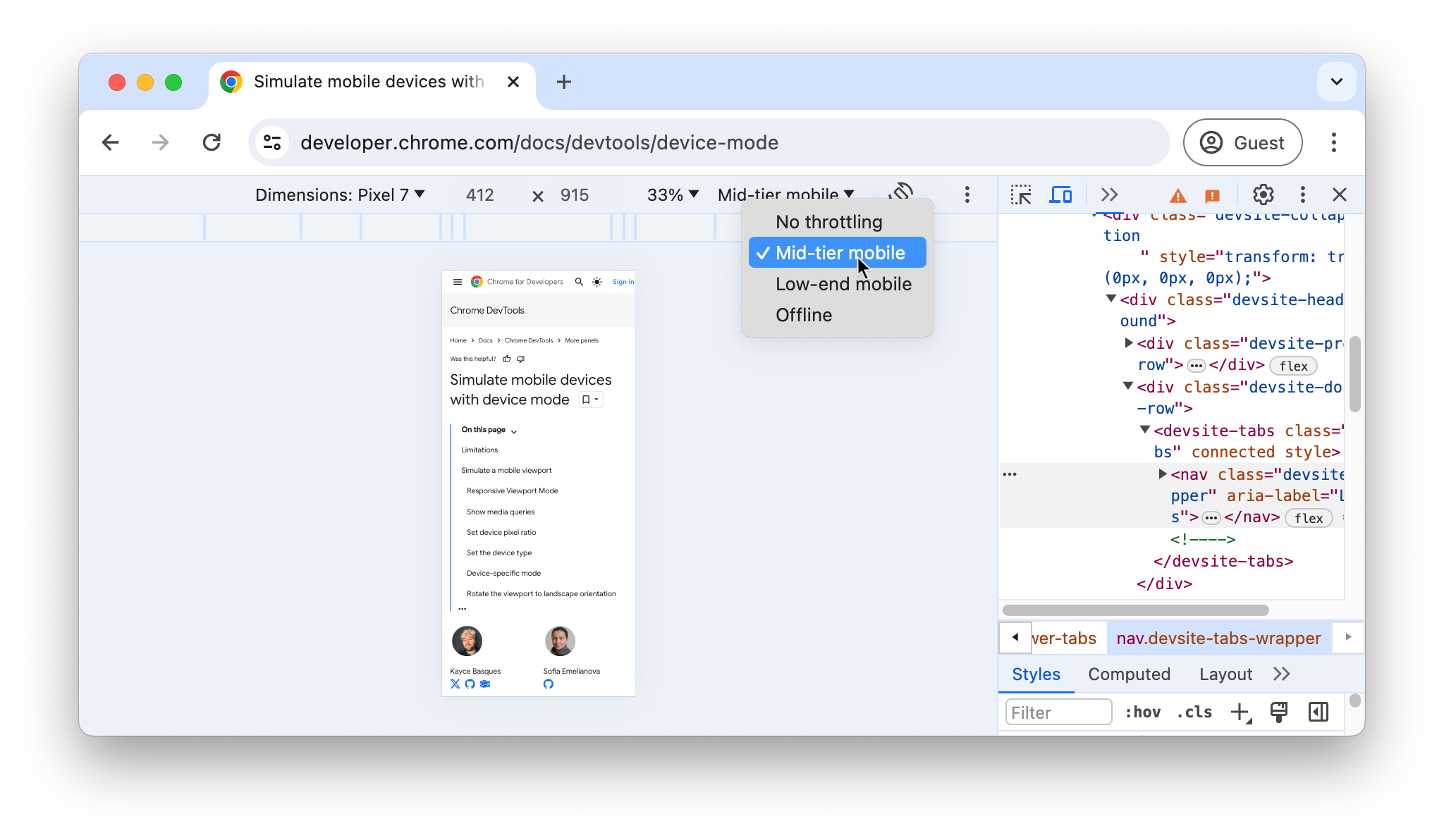
Para limitar la red y la CPU, selecciona Dispositivo móvil de nivel medio o Dispositivo móvil de gama baja en la Limitación.

La opción dispositivos móviles de nivel medio simula una red 3G rápida y limita la CPU para que sea 4 veces más lenta que es normal. Dispositivos móviles de gama baja simulan una conexión 3G lenta y limitan la CPU 6 veces más lento de lo normal. Conservar Ten en cuenta que la limitación es relativa a la capacidad normal de tu laptop o computadora de escritorio.
Ten en cuenta que la lista Limitación se ocultará si la barra de herramientas del dispositivo es estrecha.
Limitación de la CPU solamente
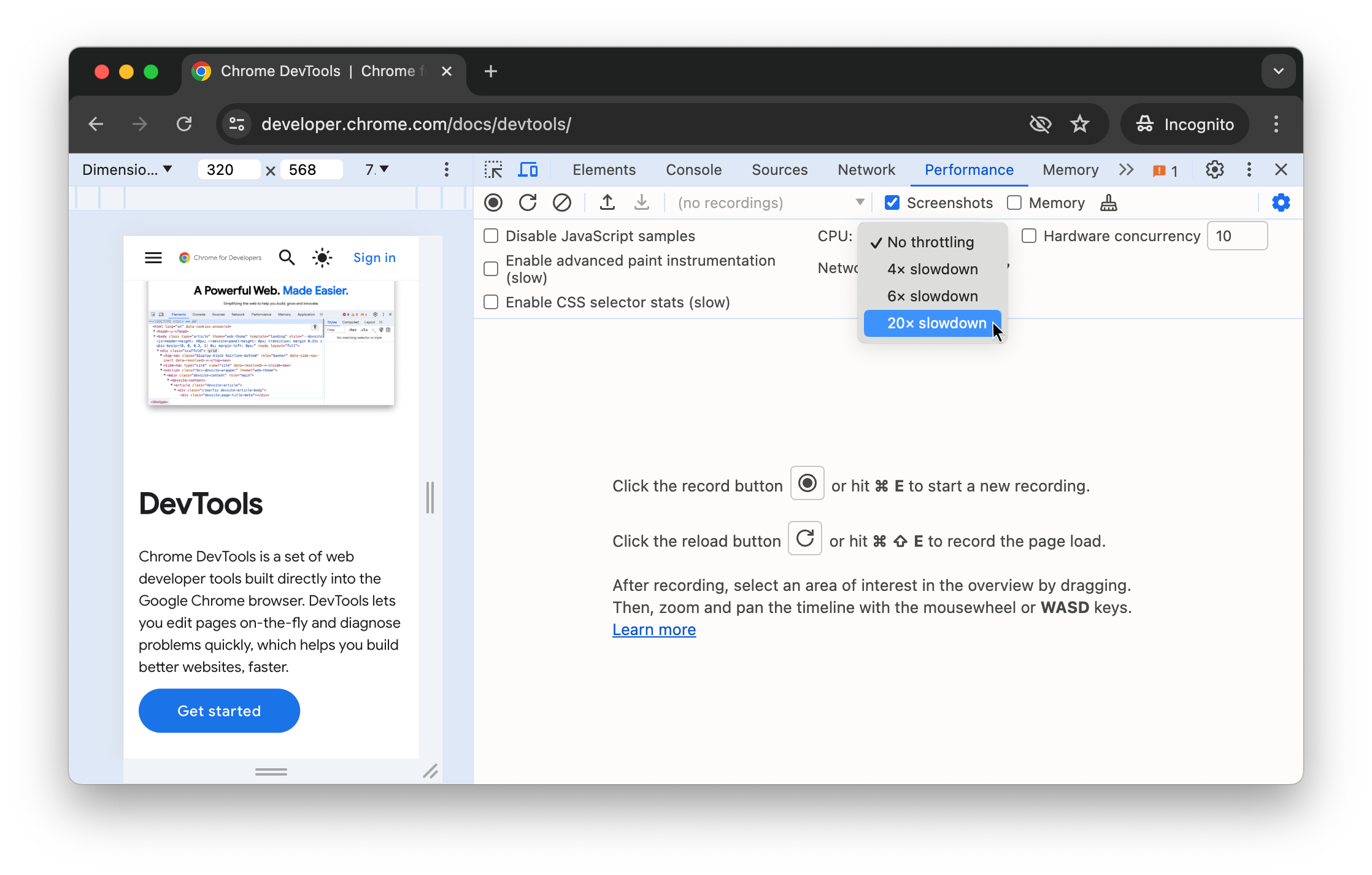
Para limitar la CPU solamente y no la red, ve al panel Performance, haz clic en Capture
Configuración
Luego, selecciona 4x SLO, 6x SLO o 20x SLO en la lista CPU.

Limita solo la red
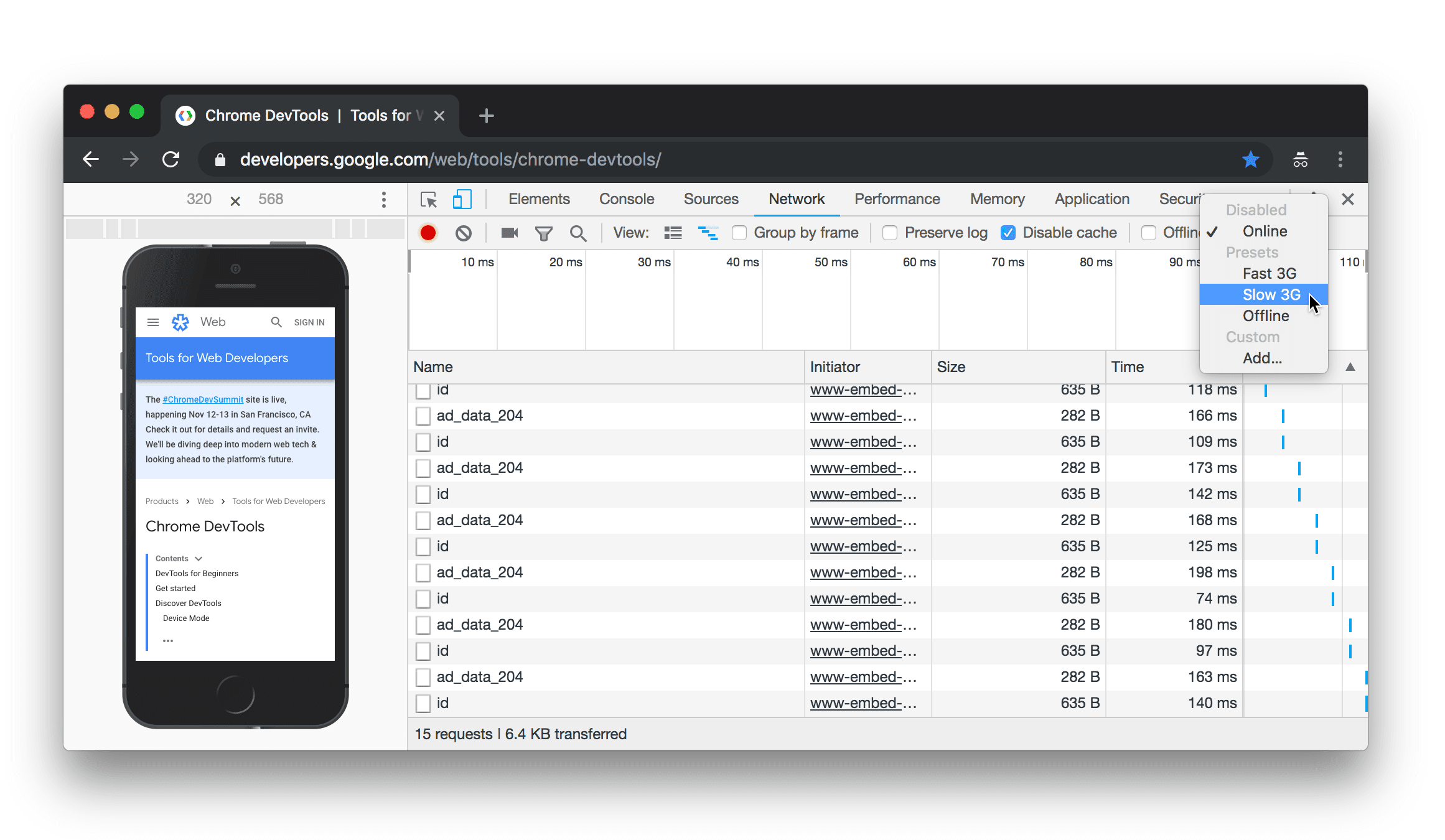
Para limitar la red únicamente y no la CPU, ve al panel Red y selecciona 3G rápida. 3G lenta en la lista Throttle.

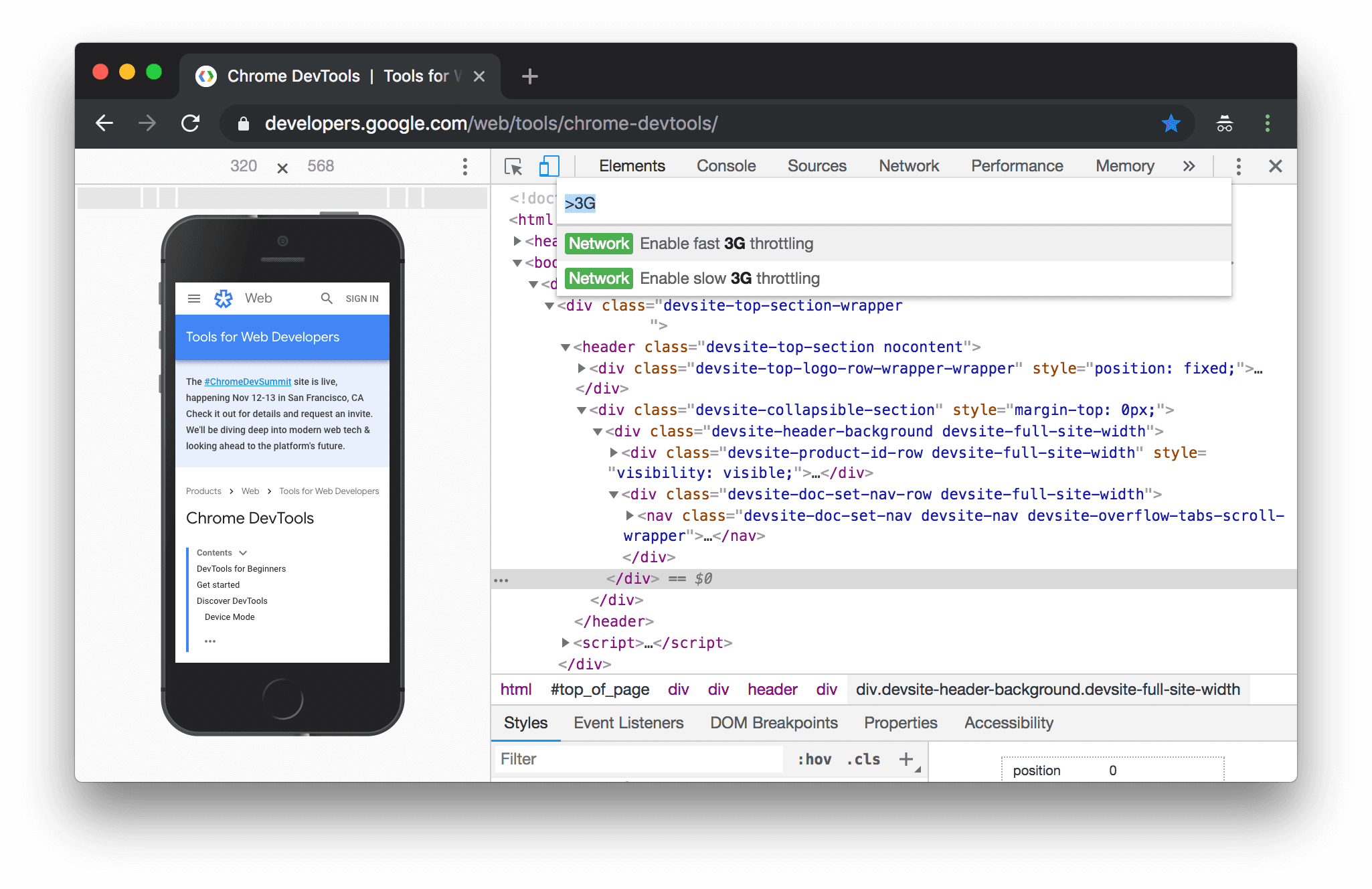
También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux, ChromeOS) para abrir el comando
Menú, escribe 3G y selecciona Habilitar limitación rápida de 3G o Habilitar limitación de 3G lenta.

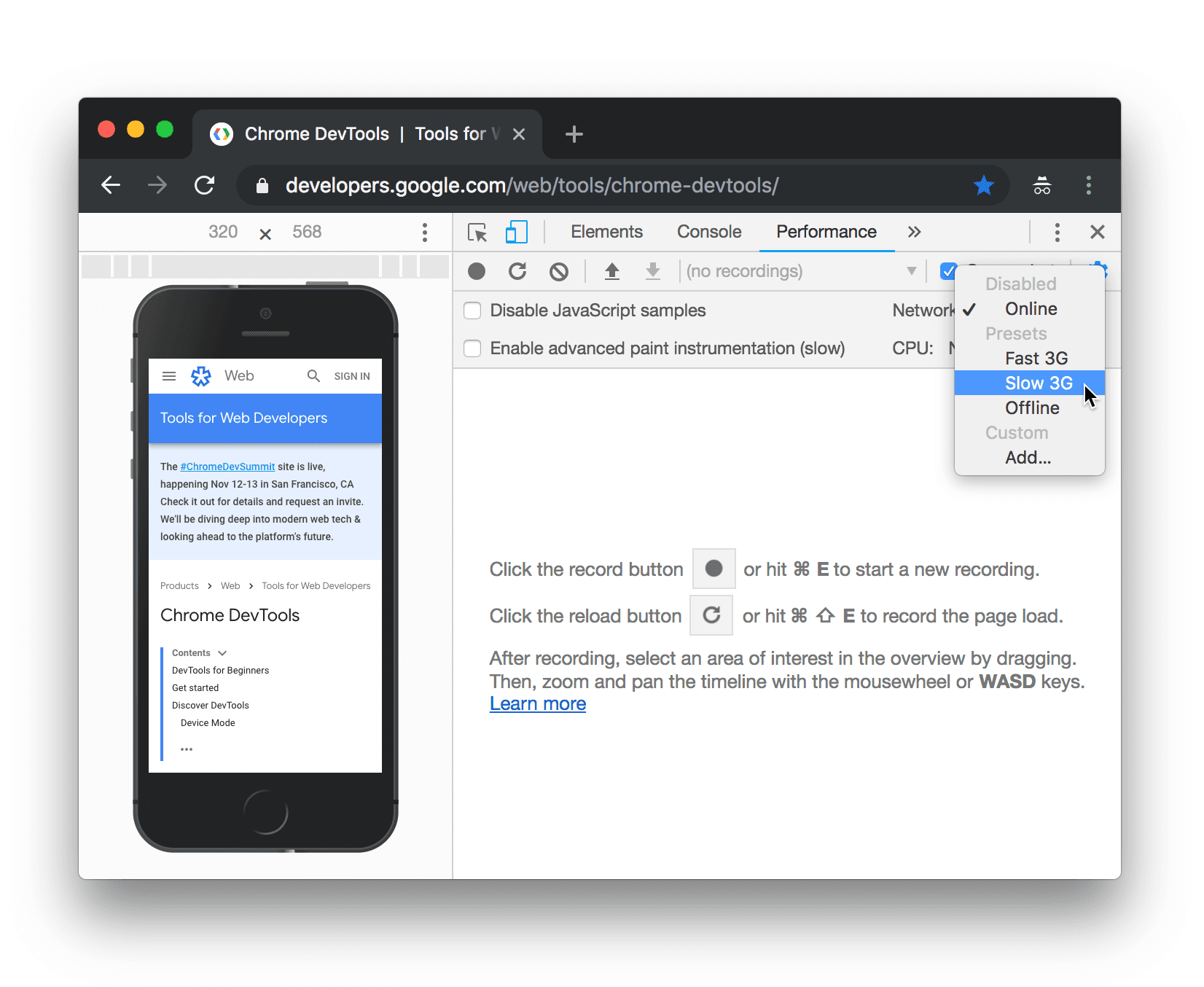
También puedes configurar la limitación de la red en el panel Rendimiento. Haz clic en Configuración de captura.
y, luego, selecciona
3G rápida o 3G lenta en la lista Red.

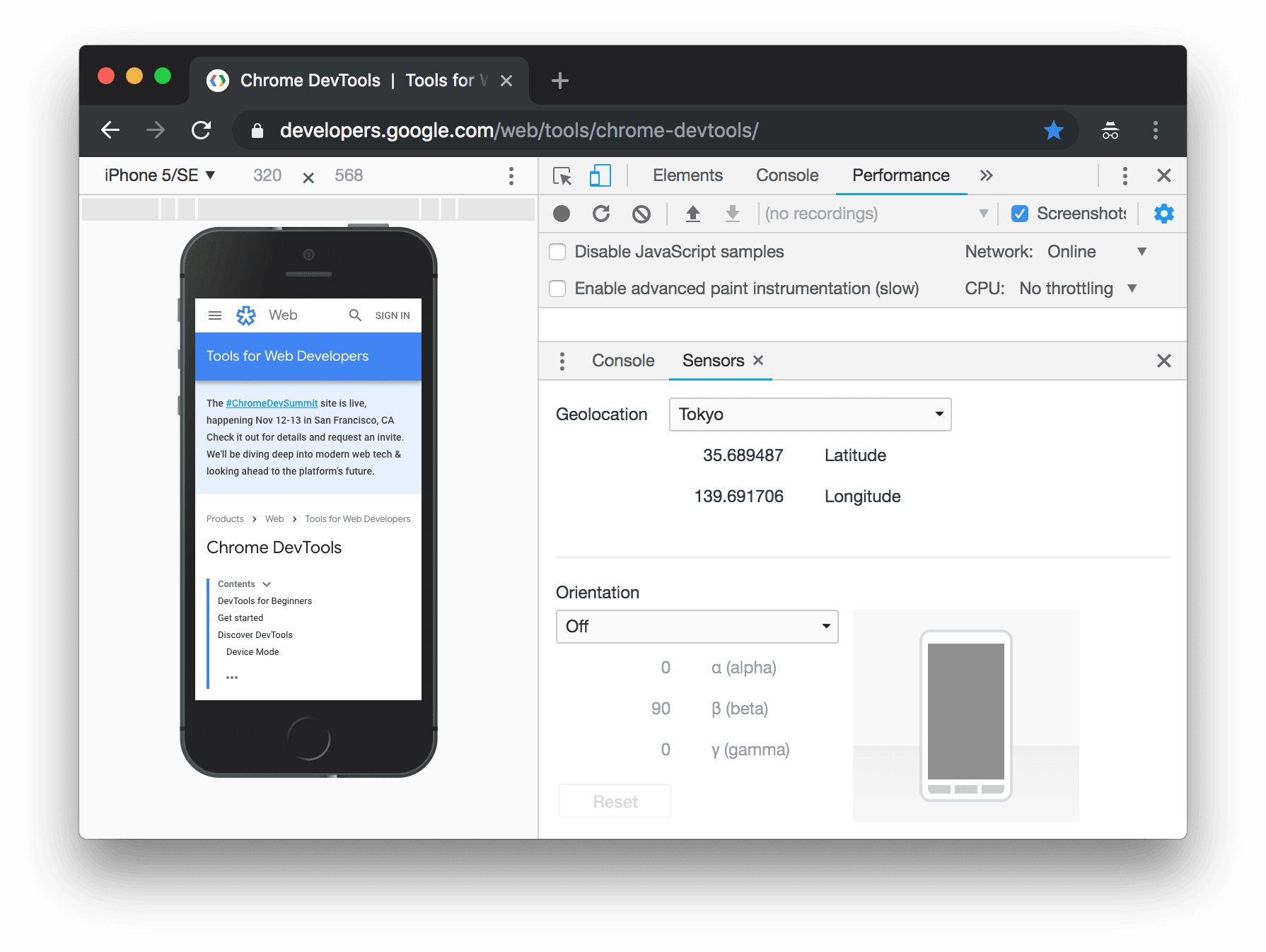
Emular sensores
Usa el panel Sensors para anular la ubicación geográfica, simular la orientación del dispositivo, forzar el toque y emular el estado inactivo.
En las siguientes secciones, se proporciona una vista rápida de cómo anular la ubicación geográfica y configurar la orientación del dispositivo. Para obtener una lista completa de las funciones, consulta Emula sensores de dispositivos.
Anular la ubicación geográfica
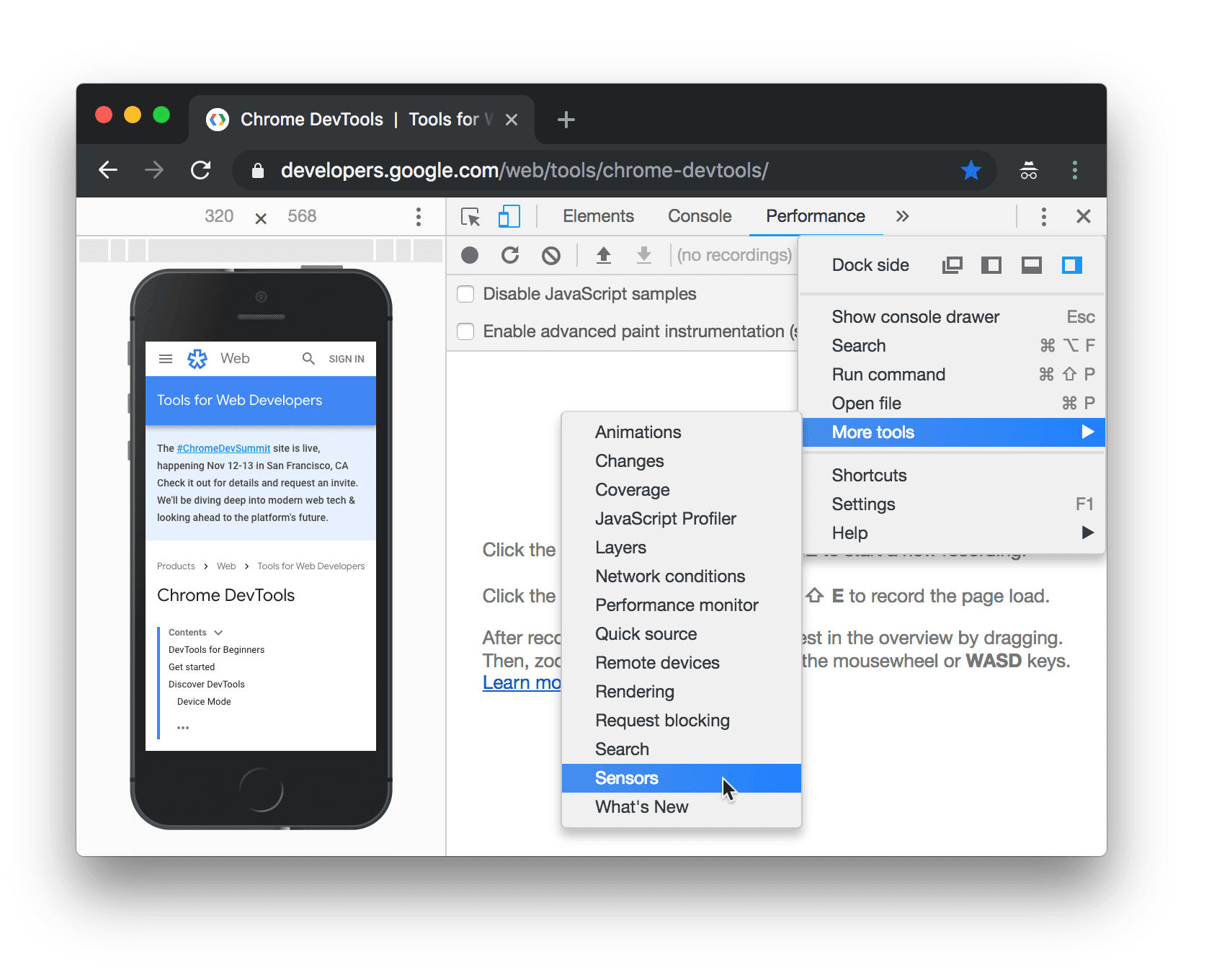
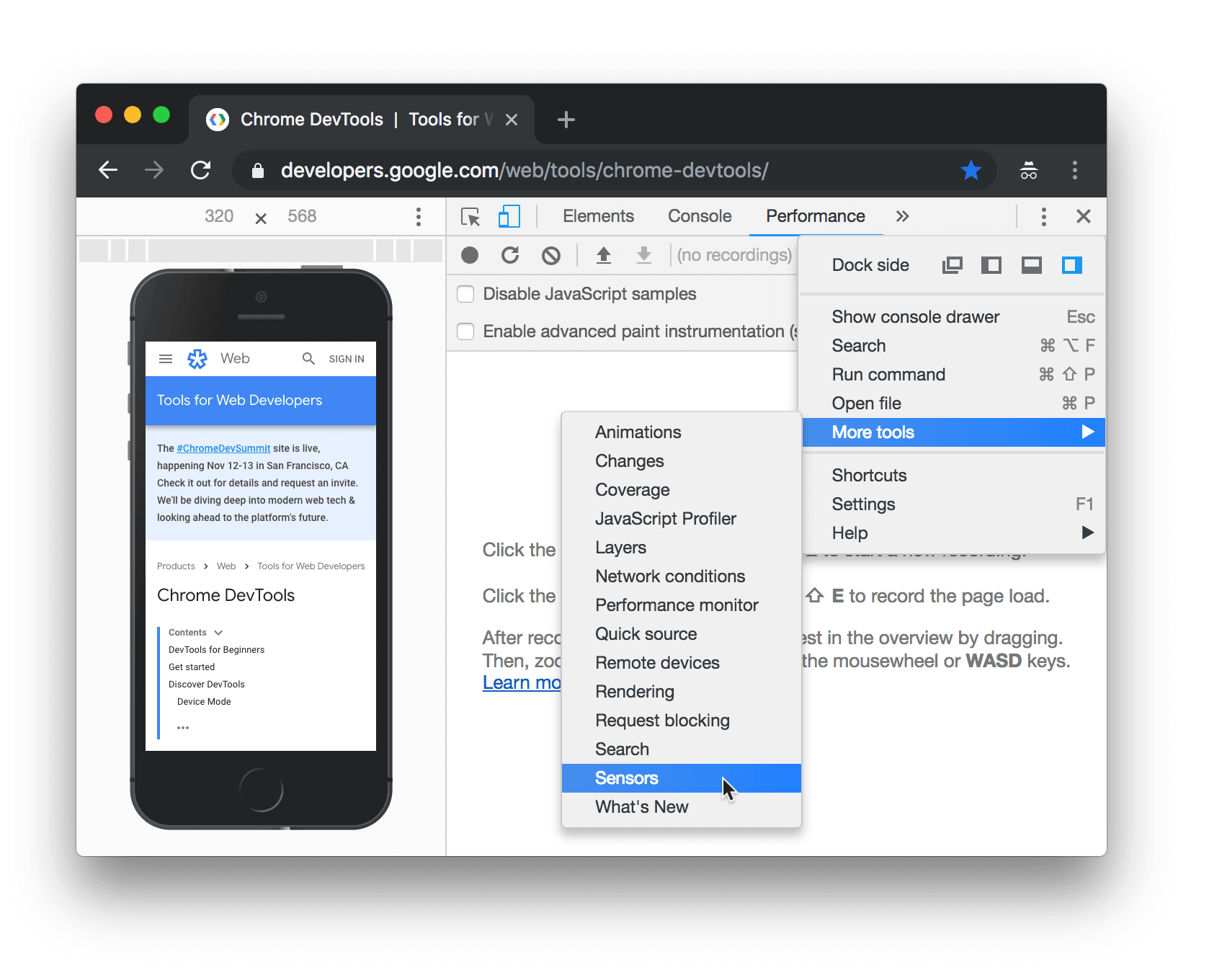
Para abrir la IU de anulación de la ubicación geográfica, haz clic en Personalizar y controlar Herramientas para desarrolladores.
y selecciona Más herramientas > Sensores.

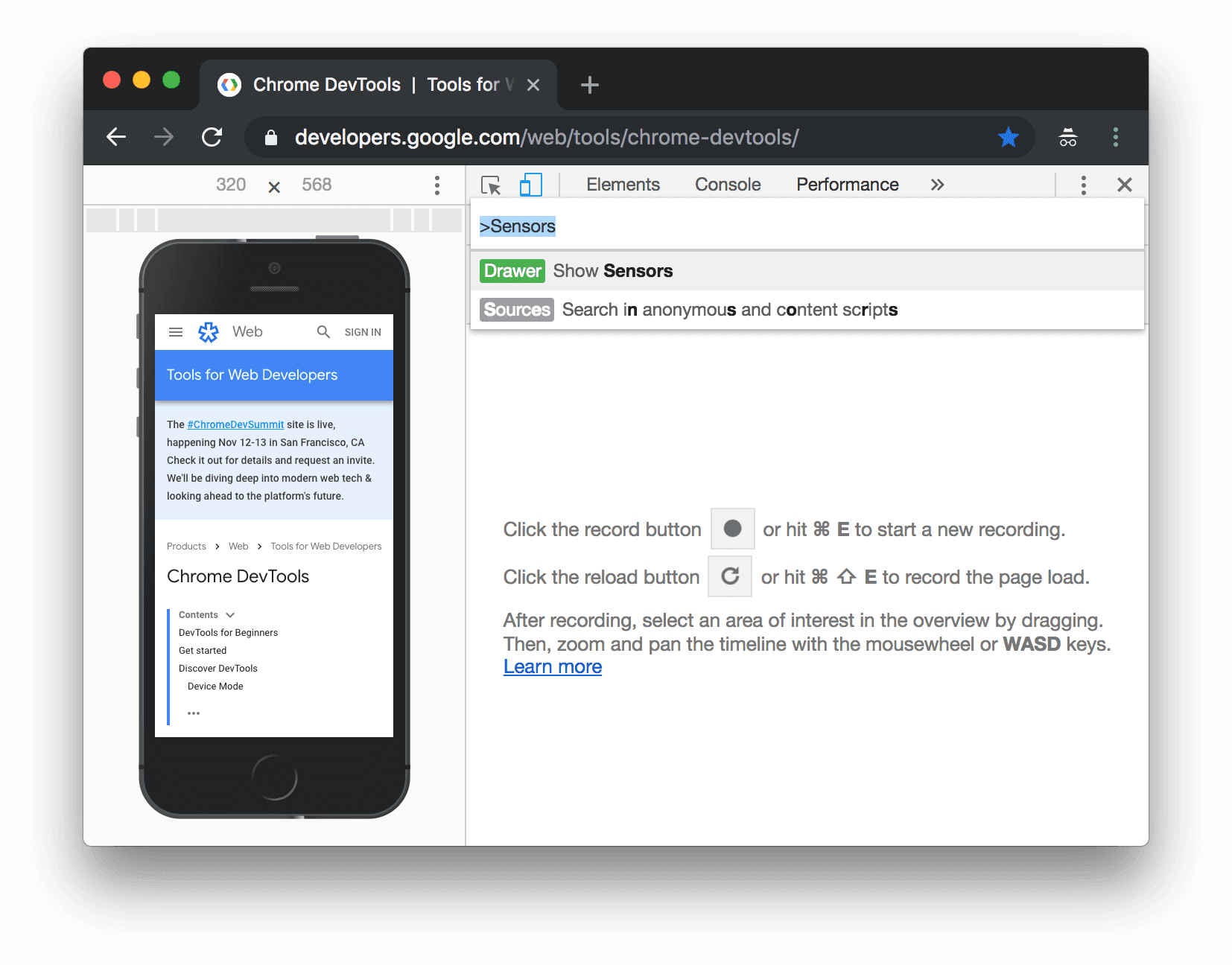
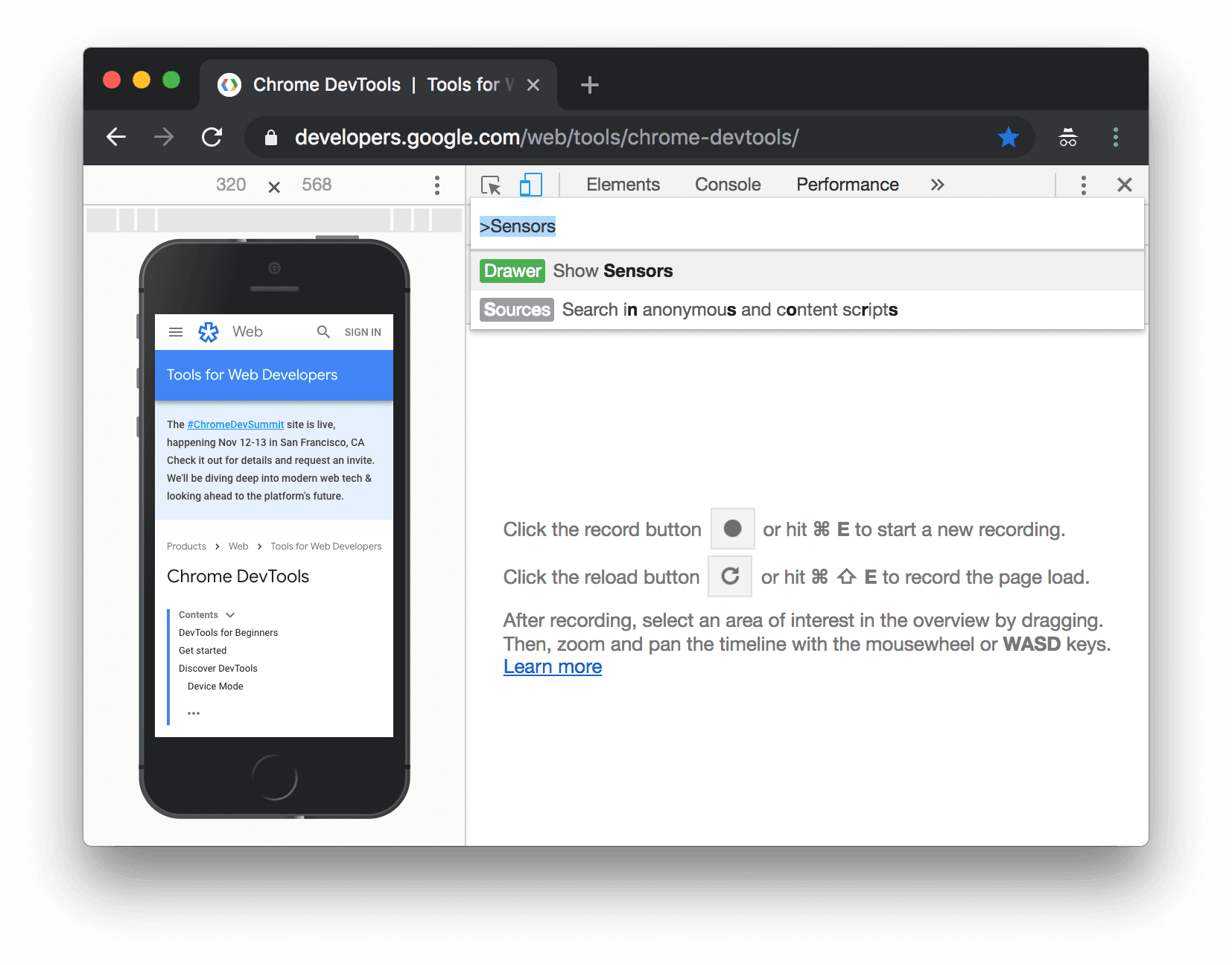
También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux, ChromeOS) para abrir el comando
Menú, escribe Sensors y, luego, selecciona Mostrar sensores.

Selecciona uno de los ajustes predeterminados de la lista Ubicación o selecciona Otro... para ingresar tu tus propias coordenadas, o bien selecciona Ubicación no disponible para probar cómo se comporta tu página cuando ubicación geográfica tiene un estado de error.

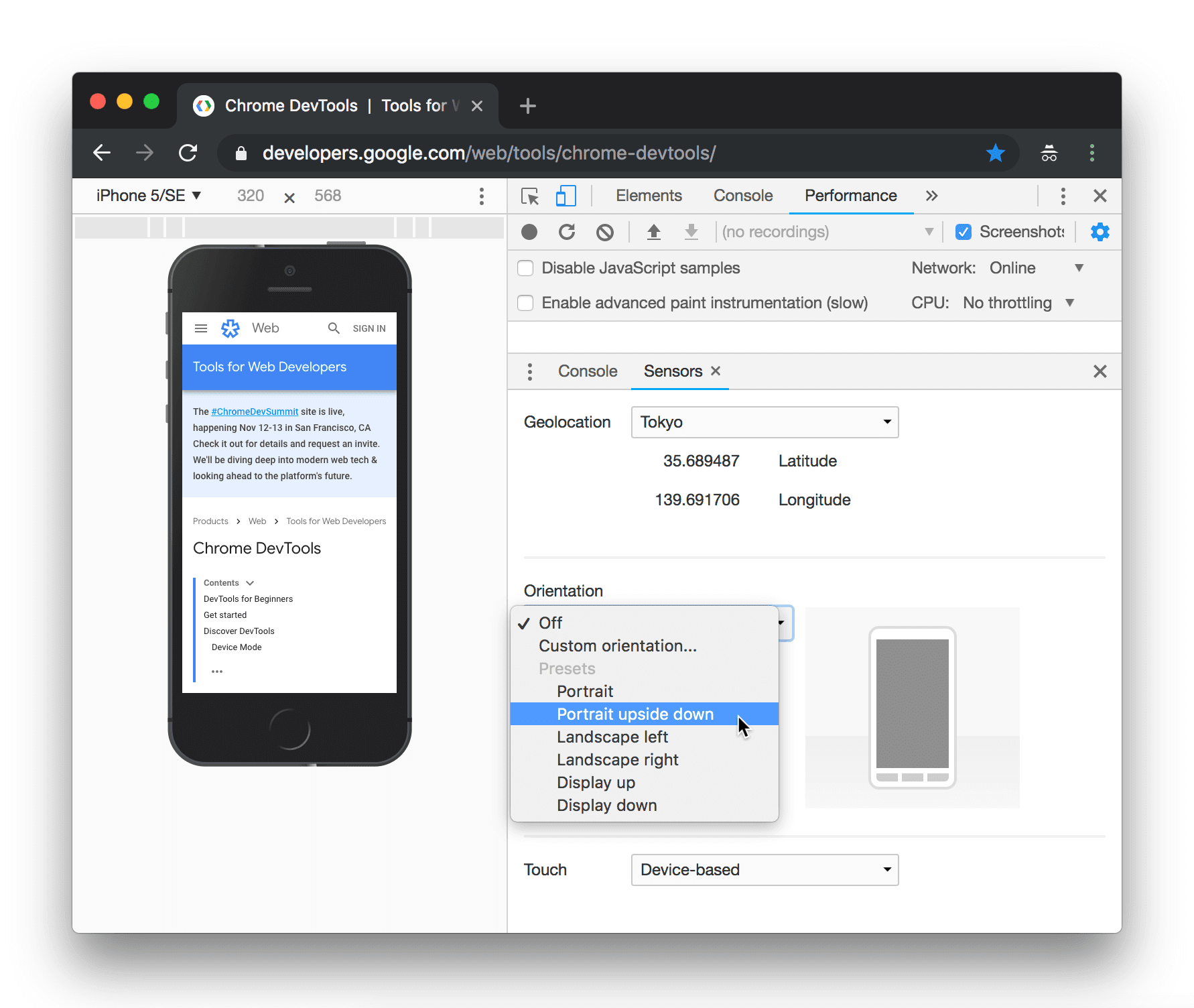
Establecer orientación
Para abrir la IU de orientación, haz clic en Personalizar y controlar Herramientas para desarrolladores.
y selecciona Más herramientas > Sensores.

También puedes presionar Comando + Mayúsculas + P (Mac) o Control + Mayúsculas + P (Windows, Linux, ChromeOS) para abrir el comando
Menú, escribe Sensors y, luego, selecciona Mostrar sensores.

Selecciona uno de los ajustes predeterminados de la lista Orientación o elige Orientación personalizada para establecer la propios valores alfa, beta y gamma.